With Happy Addons’ new ‘EDD Single Product‘ widget, you can efficiently design and customize your single product and make your single product page more attractive to your customers.
How To Use EDD Single Product Widget of Happy Addons
You need to install and activate the following plugins to your website to use this amazing widget:
Pre-requisites
- Easy Digital Downloads (EDD)
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
Find & EDD Single Product Widget
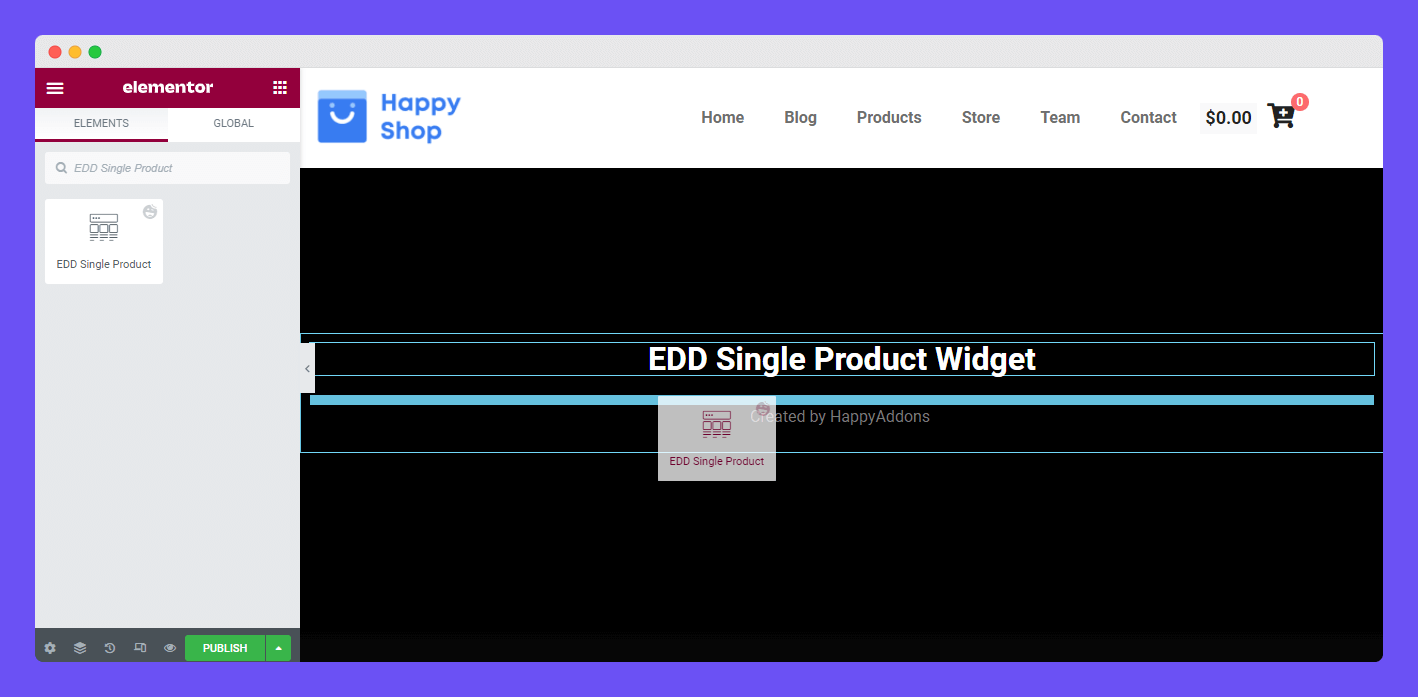
You need to find the ‘EDD Single Product‘ widget from the Elementor widgets panel first. Then drag & drop it into the right place on your website.

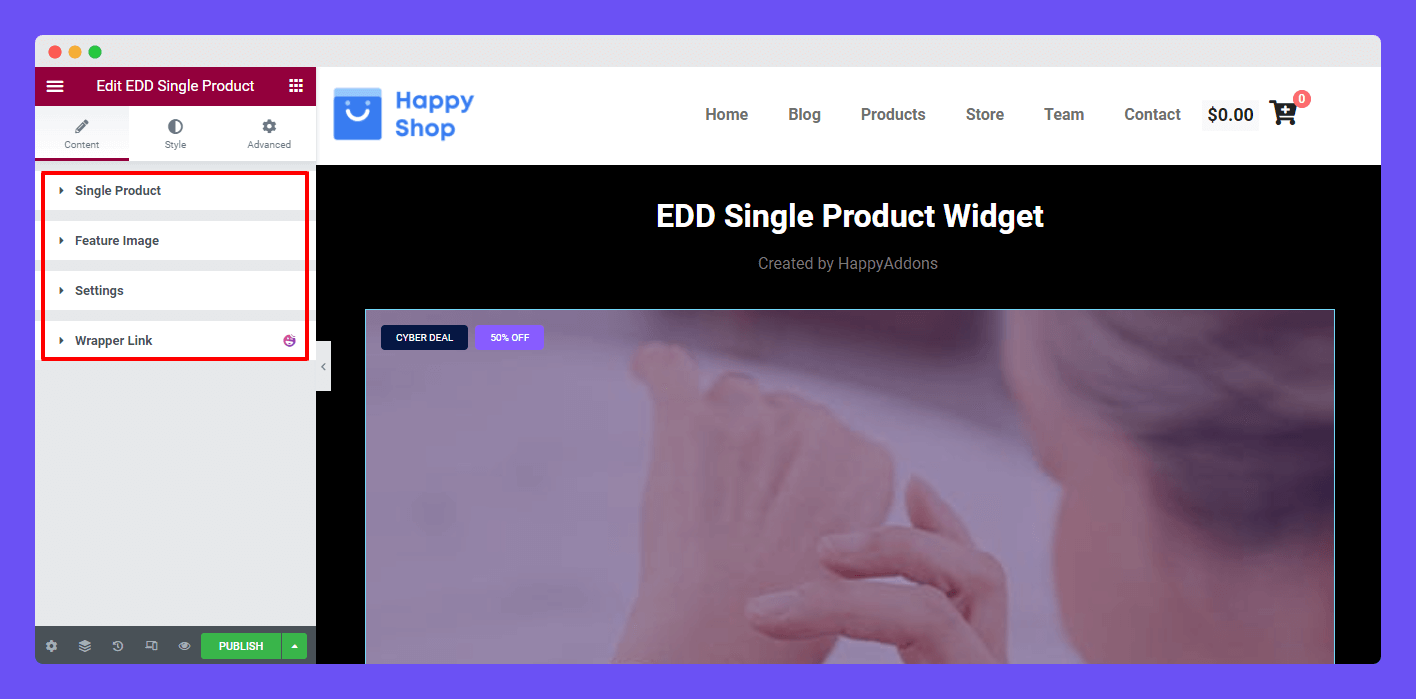
After adding the widget, you get an interface like the below image. However, you’ll get three different options in the Content area to add your Single Product content. They are.
- Single Product
- Featured Image
- Settings

Let’s talk about them one by one.
Choose Single Product Skin
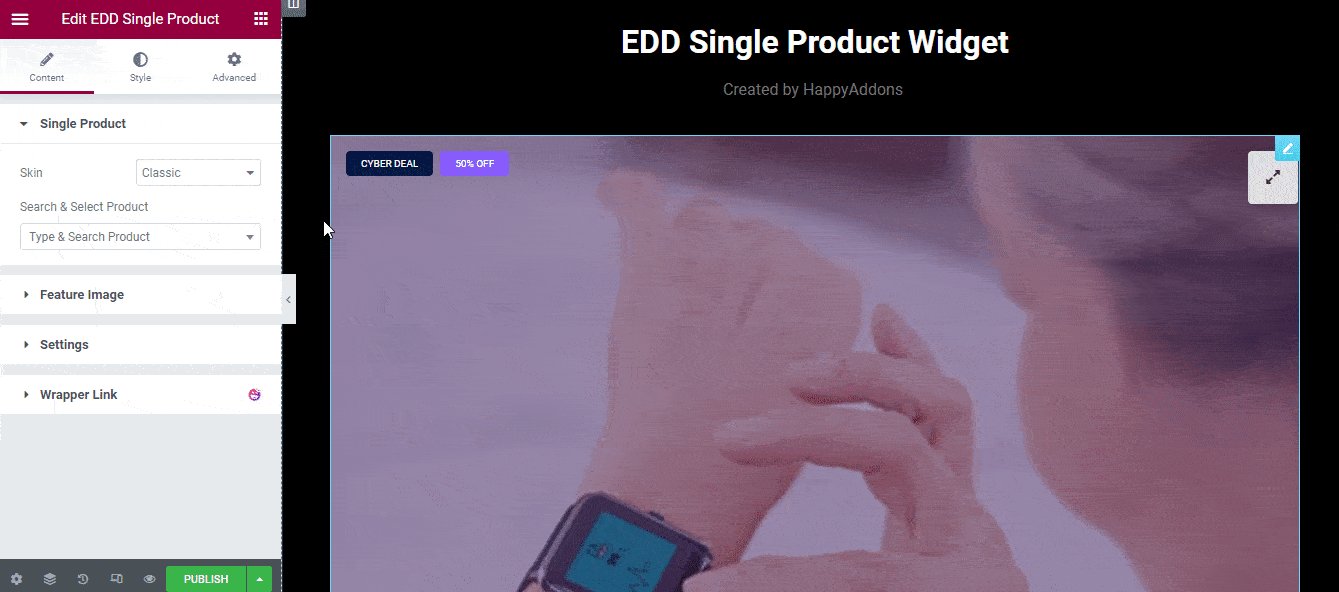
In the Content->Single Product->Skins area, you’ll get three different skin designs such as Classic, Standard, and Landscape. You can choose anyone according to your need.
Follow the below image and select your single product skin.

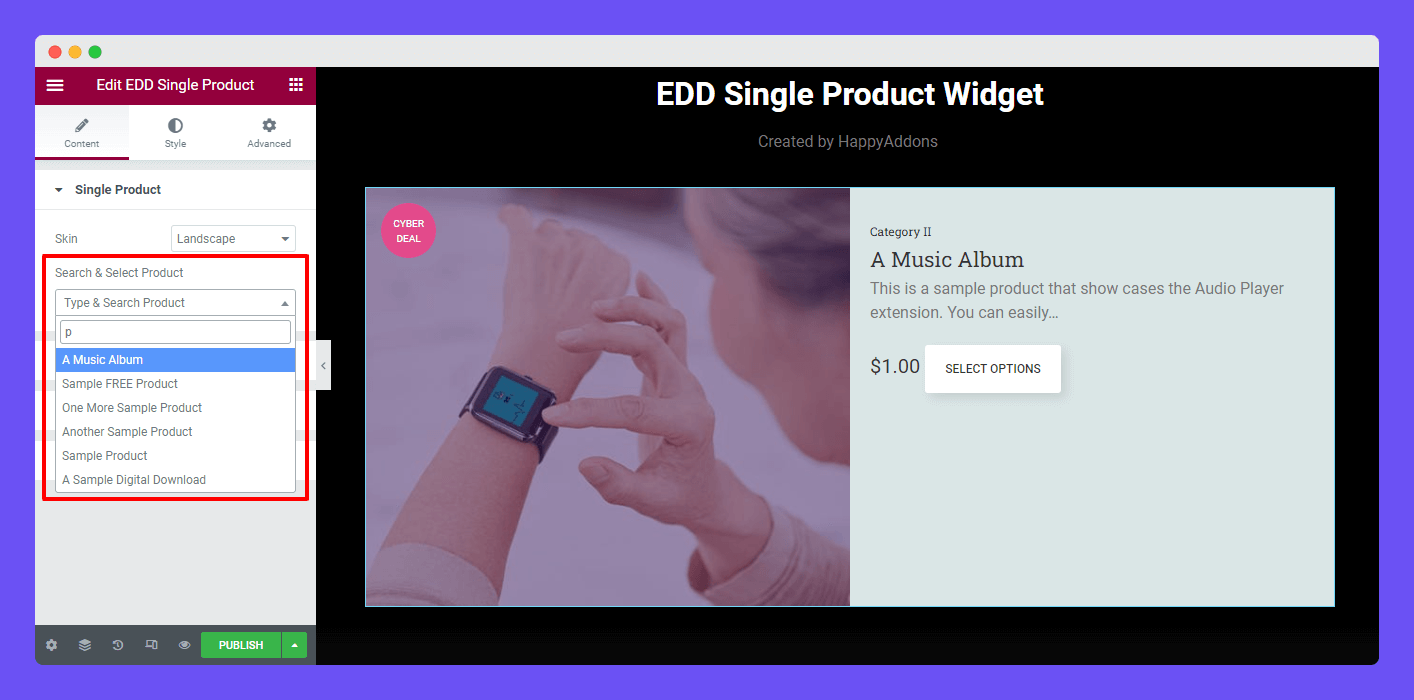
Search Products
You are able to search for your desired product and select them using the Search & Select Product option.

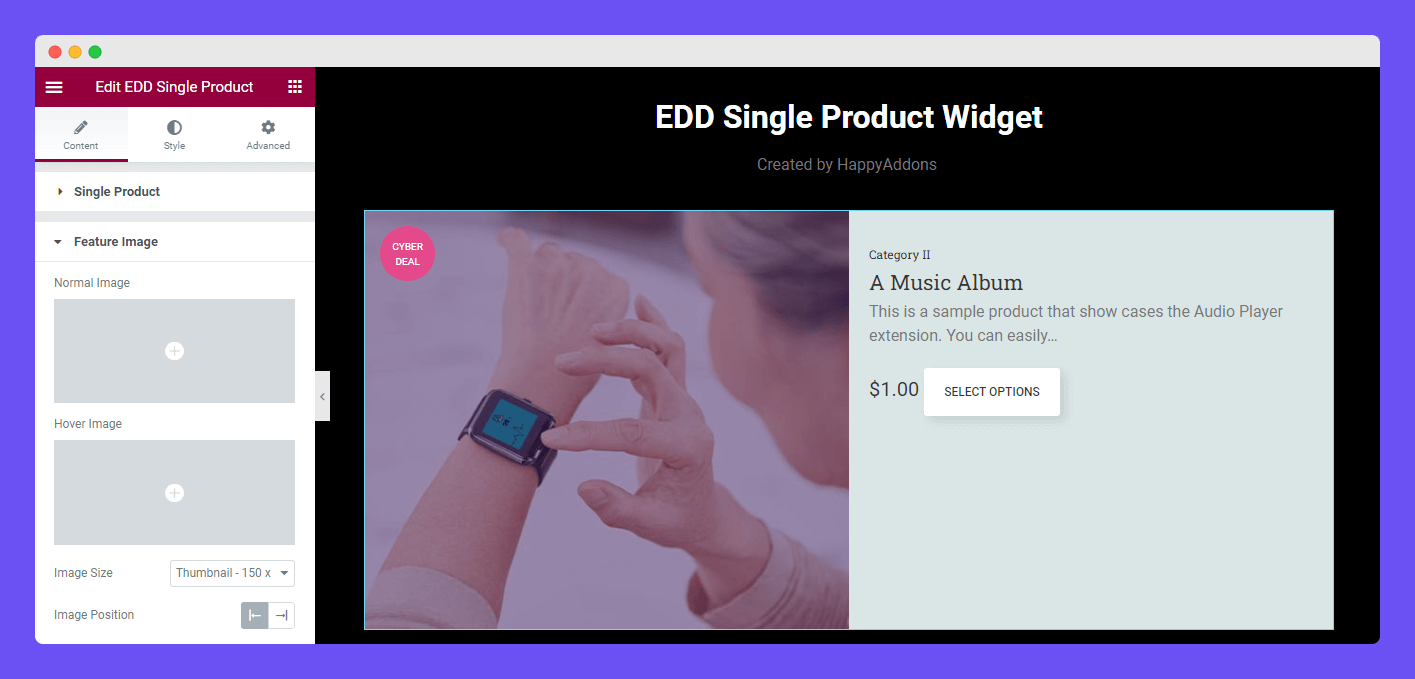
Content Feature Image
By default, you get the featured product image whenever you’ve added the widget. If you want to display another image on hover, you can do it using the Content->Featured Image setting.
Here, you can choose your Normal Image also insert a Hover Image. However, you can able to resize the Image Size and set the Image Position in your own way.

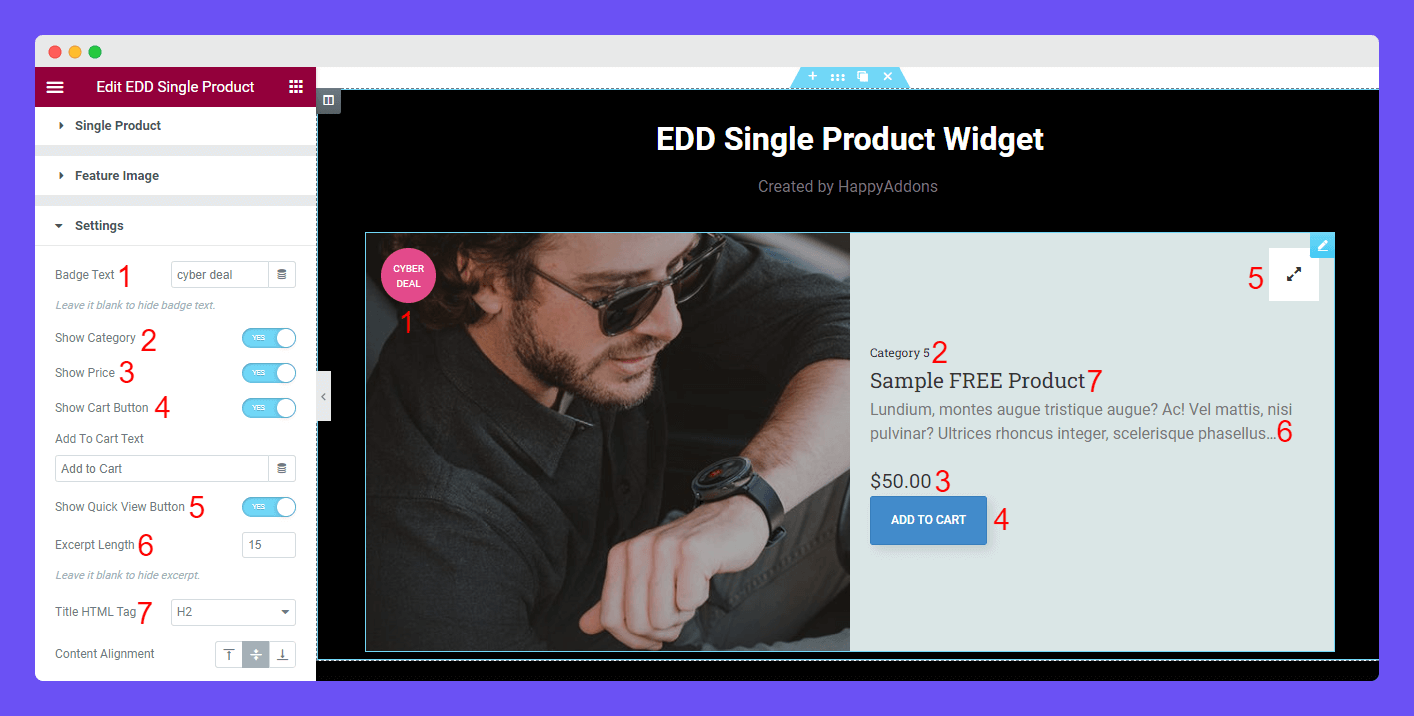
Content Settings
In the Content->Settings section, you’ll get other necessary settings. They are.
- Badge Text: You can write your Badge Text.
- Show Category: You are able to show your product Category
- Show Price: Also, display the product Price.
- Show Cart Button: You can activate the Show Cart Button option.
- Show Quick View Button: Alos, you display the Quick View Button.
- Excerpt Length: Based on your need, you can set the Excerpt Length.
- Title HTML Tag: You can select the right Title HTML Tag.
However, you can also Write Add To Cart Text and set the entire Content Position.

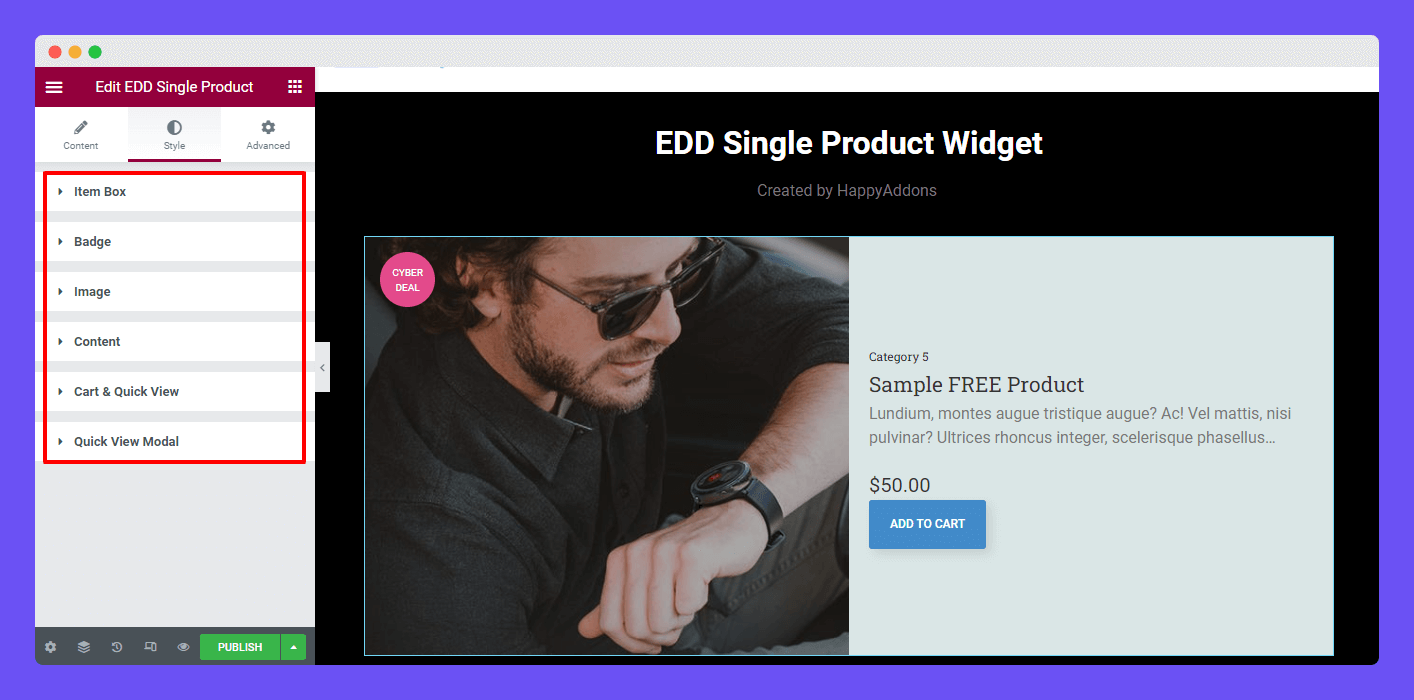
Style Options of EDD Single Product Widget
In the Style section, you will get the necessary styling options to design your single product. Here are the lists.
- Item Box
- Badge
- Image
- Content
- Cart & Quick View
- Quick View Modal

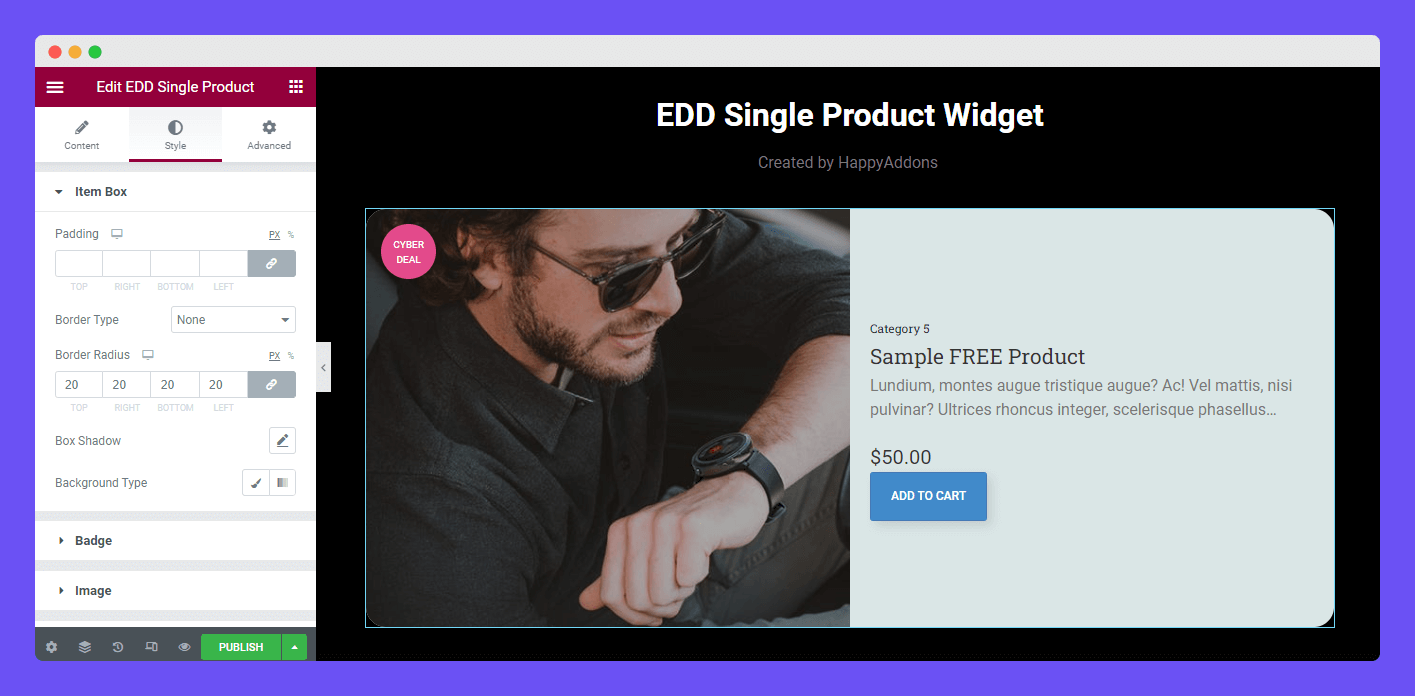
Style Item Box
Style->Item Box allows you to add Padding to the item. Also, you can set the Border Type and add Border Radius, Box Shadow, and Background Type in your own way.

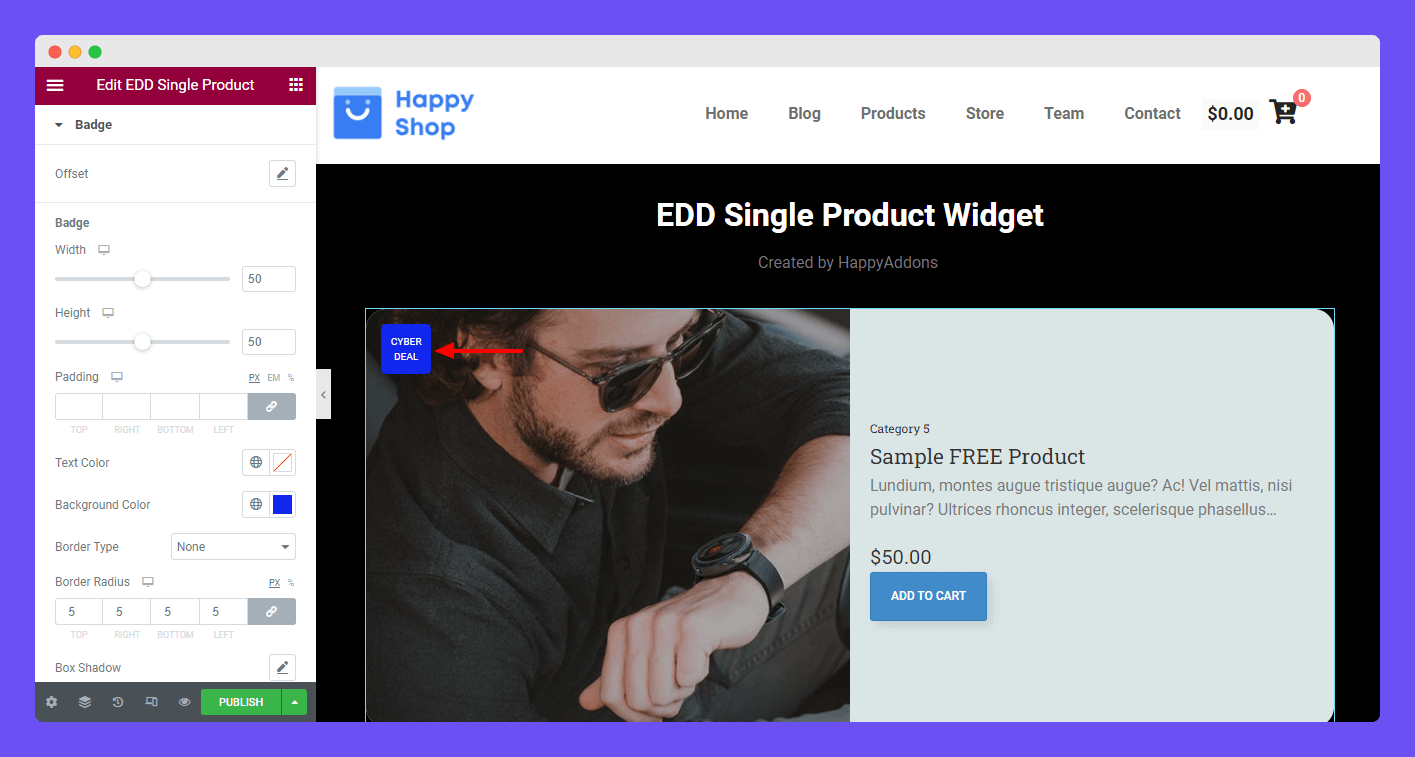
Style Badge
To style the Badge, you may go to the Style->Badge area. You can add Offset on the badge. Also, you are able to manage the Width, Height, Padding, Text Color, Background Color, Border Type, Border Radius, Box Shadow, and Typography of the badge.

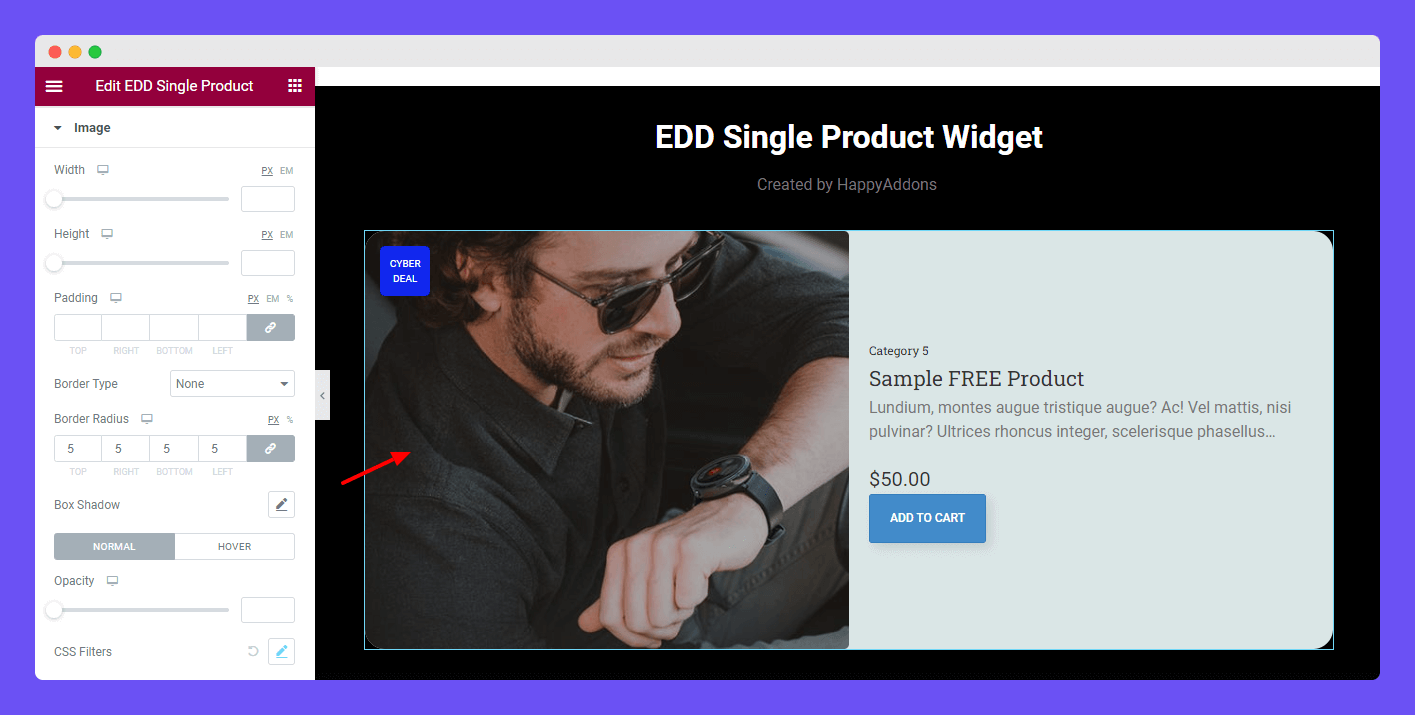
Style Image
To customize the image, you need to go to the Style->Image area. Here, you can add Width, Height, Padding, Border Type, Border Radius, Box Shadow, Opacity, and CSS Filters to decorate the image.

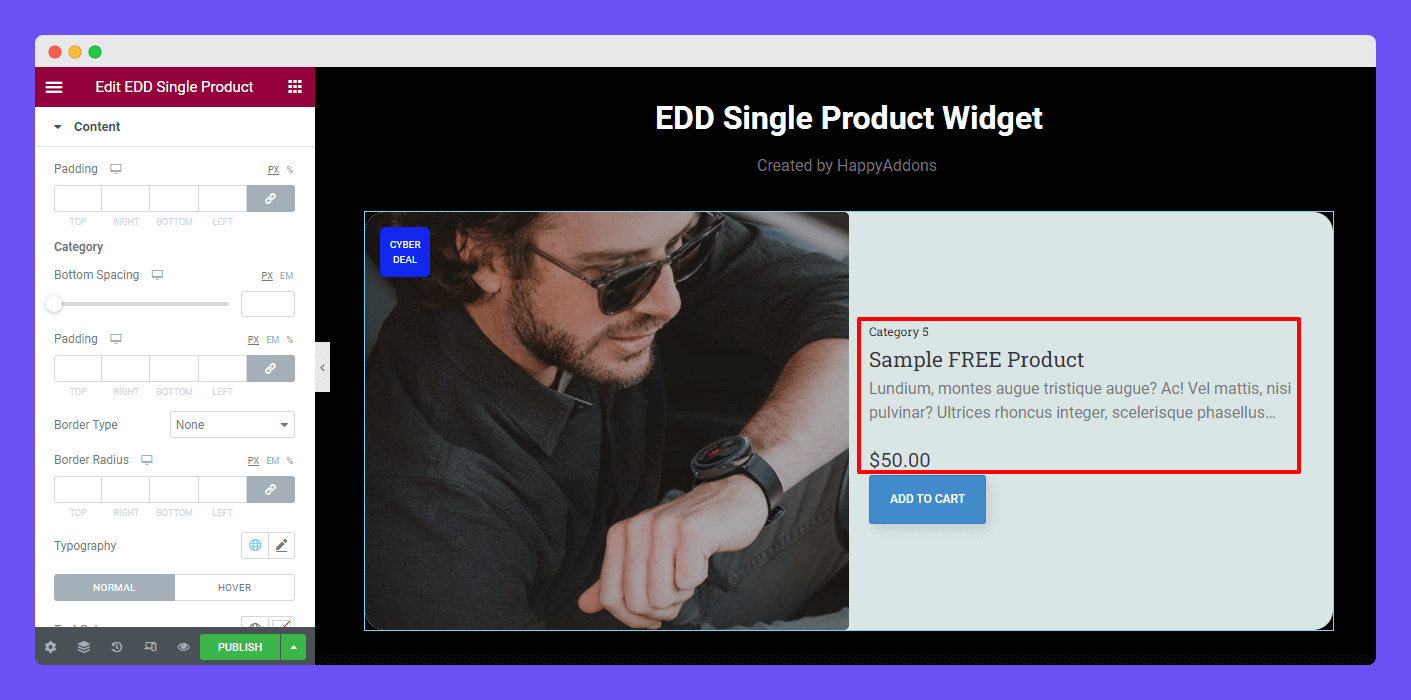
Style Content
In the Style->Content section, you can customize the content style of Category, Title, Excerpt, and Price. You can change the necessary settings of the above contents such as Padding, Bottom Spacing, Border Type, Border Radius, Typography, Text Color, Background Type, Border Color, and more.

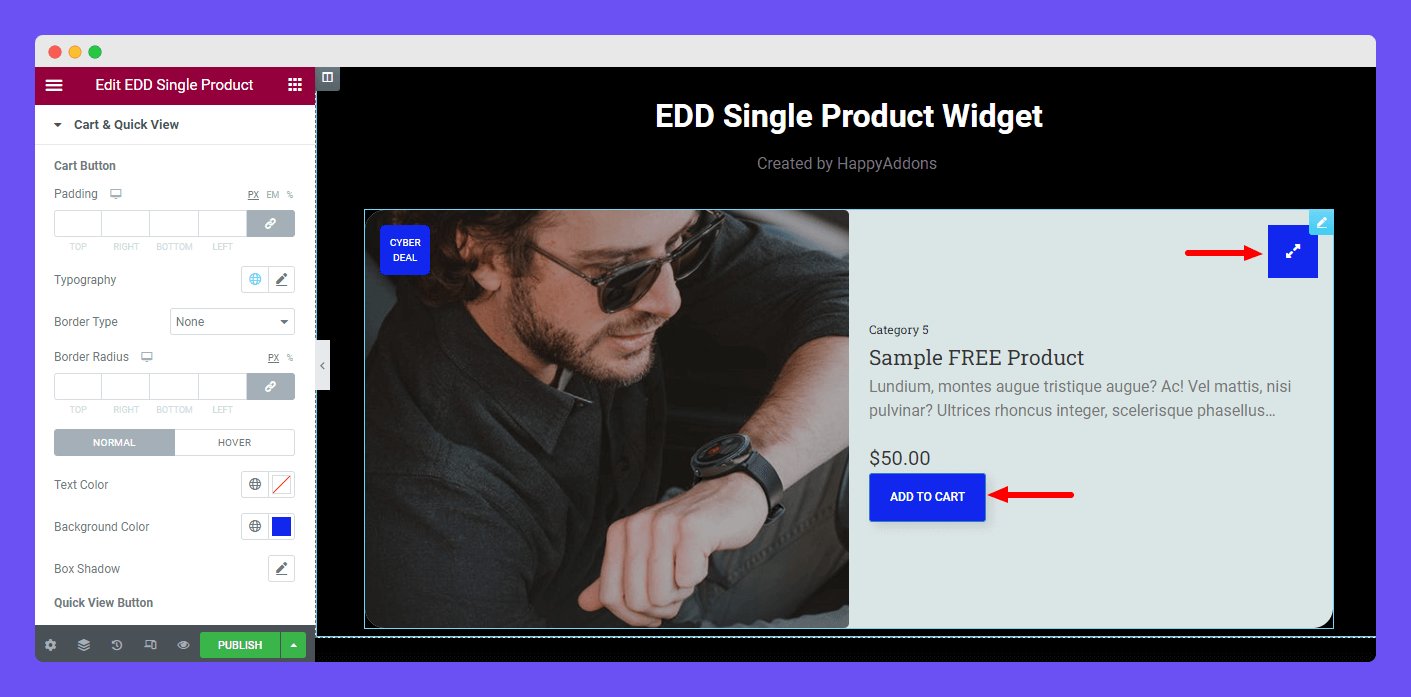
Style Cart & Quick View Button
Here, you can change the Cart Button and Quick View Button default design. You can use these options Padding, Typography, Border Type, Border Radius, Text Color, Background Color, Box Shadow, and other styling options to make the Cart Button and Quick View Button more stunning.

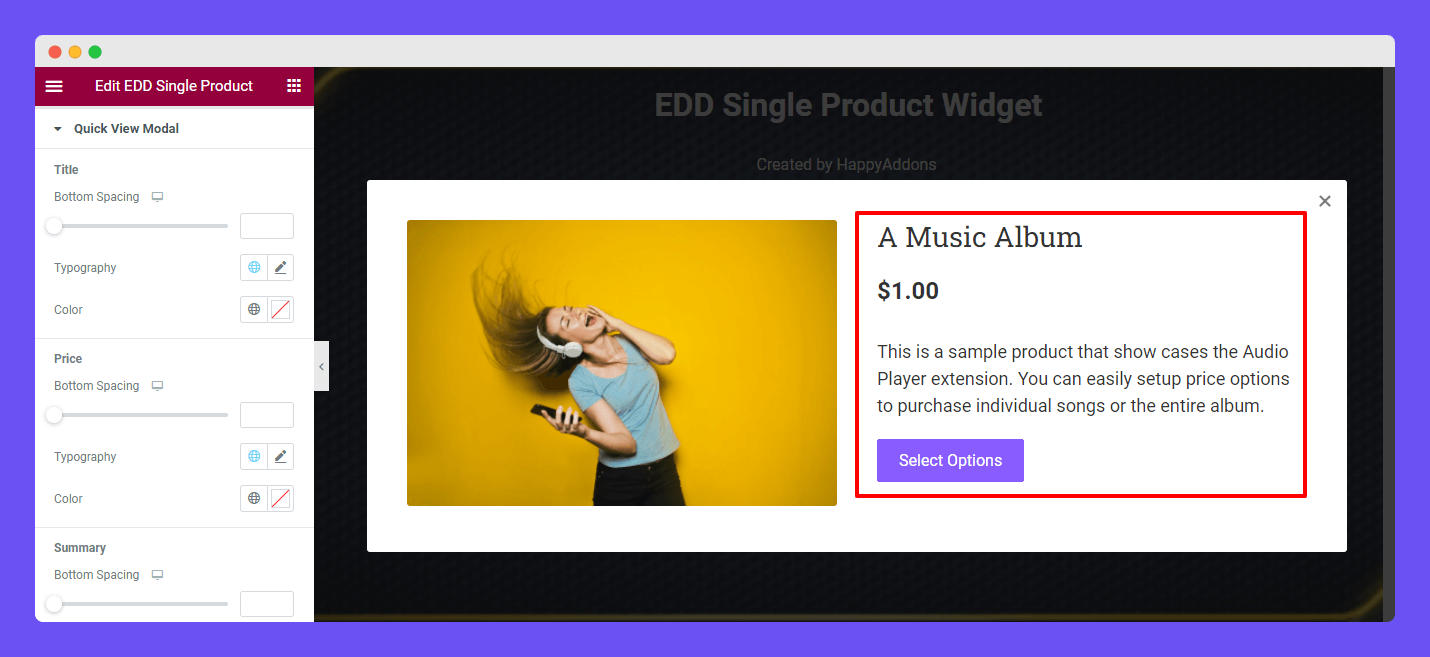
Style Quick View Modal
The Style->Quick View Modal area gives some essential styling options to customize the Title, Price, Summary, and Add To Cart button design.

Note: Remember that the Quick View Modal area always displays the product Featured Image. If you change the Normal Image in the Content->Featured Image area, it will not display here. So it’s best practice to keep the Normal Image and product Featured Image are the same.
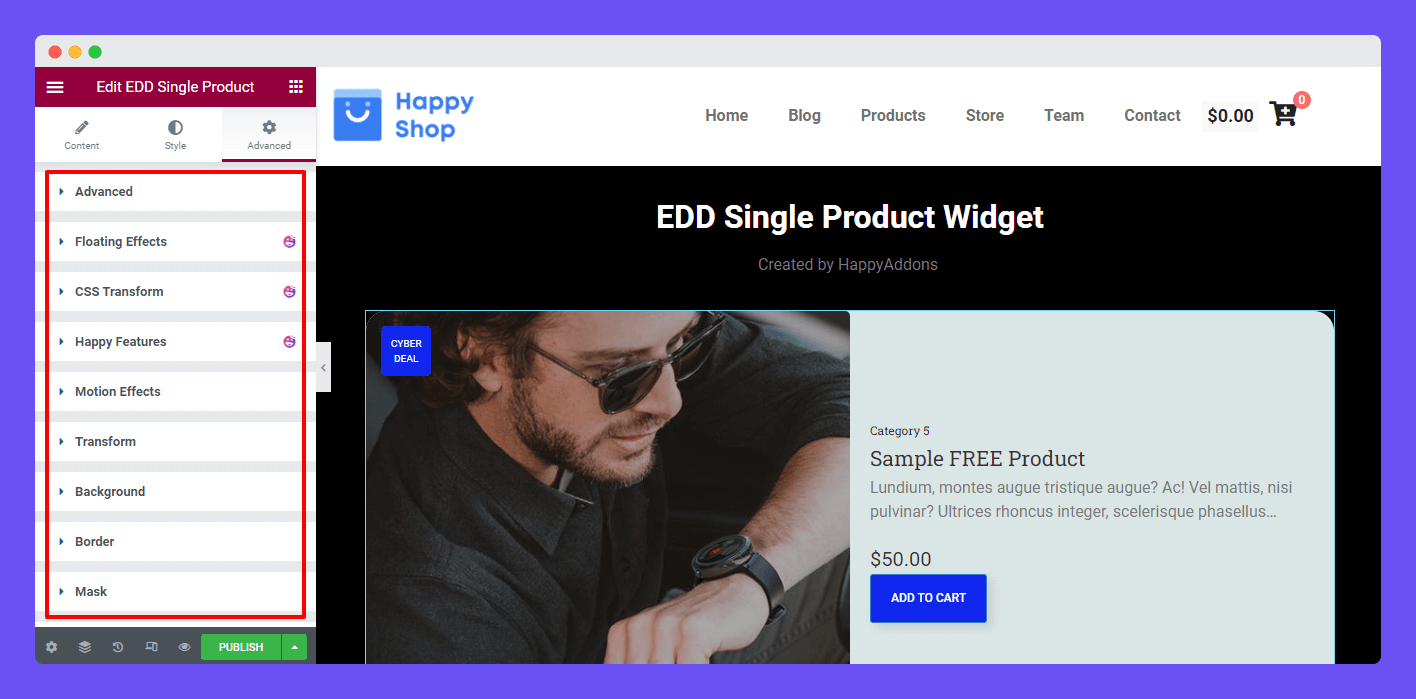
Advanced Settings
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.

Give a read to this Document to know more about advanced features & functions.
Final Preview
Check out the final preview of the Happy Addons EDD Single Product widget.
