Try the Happy Addons’ new ‘EDD Login‘ widget. Now you can effortlessly design and customize your login page in a unique style and make it more attractive to your customers.
How To Use Happy Addons’ EDD Login Widget
You need to install and activate the plugins below on your website to use this handy widget:
Pre-requisites
- Easy Digital Downloads (EDD)
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
Manage Login Content
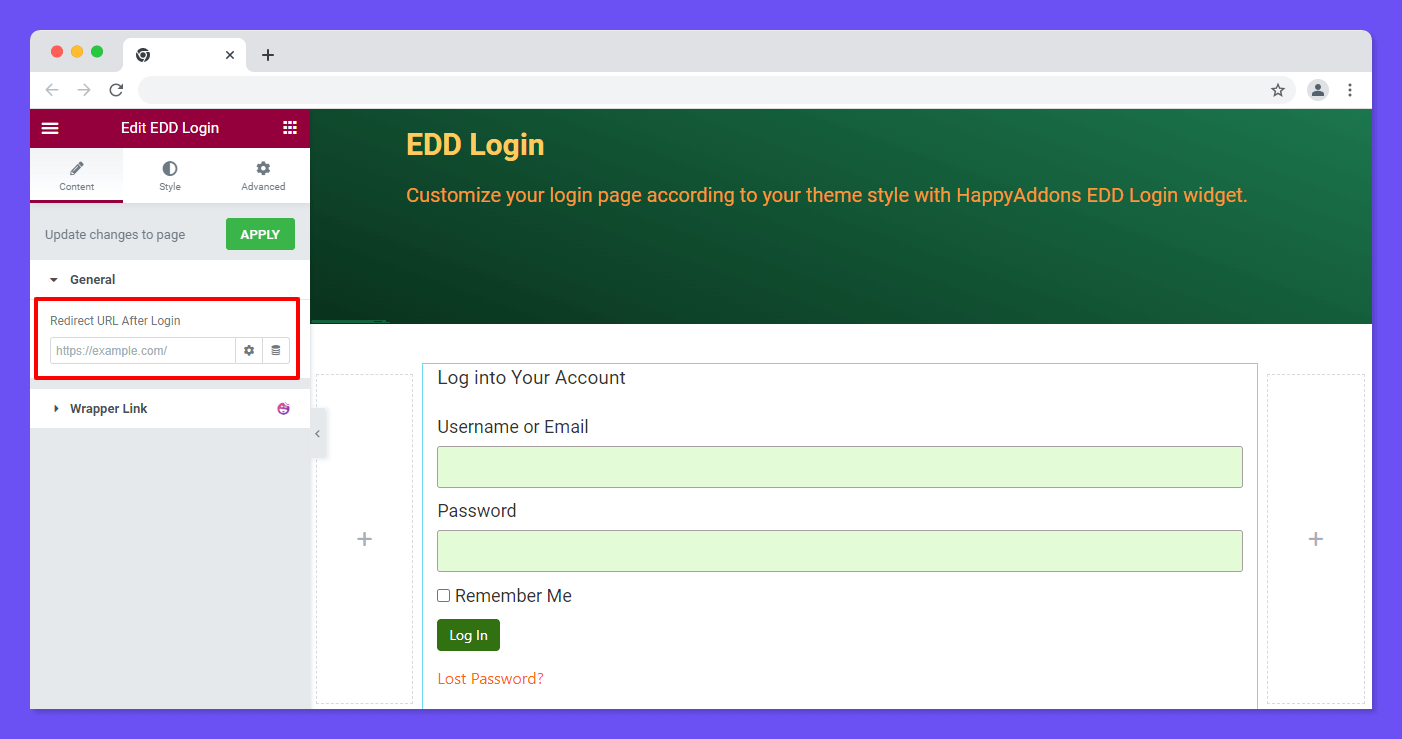
After adding the EDD Login widget, you’ll get an interface kile below the image. First, you’ll go to the Content->General area. Here, you can insert the Redirect URL so that your logged-in users can easily go to the right page after successfully finishing the login process.

Style Options of EDD Login Widget
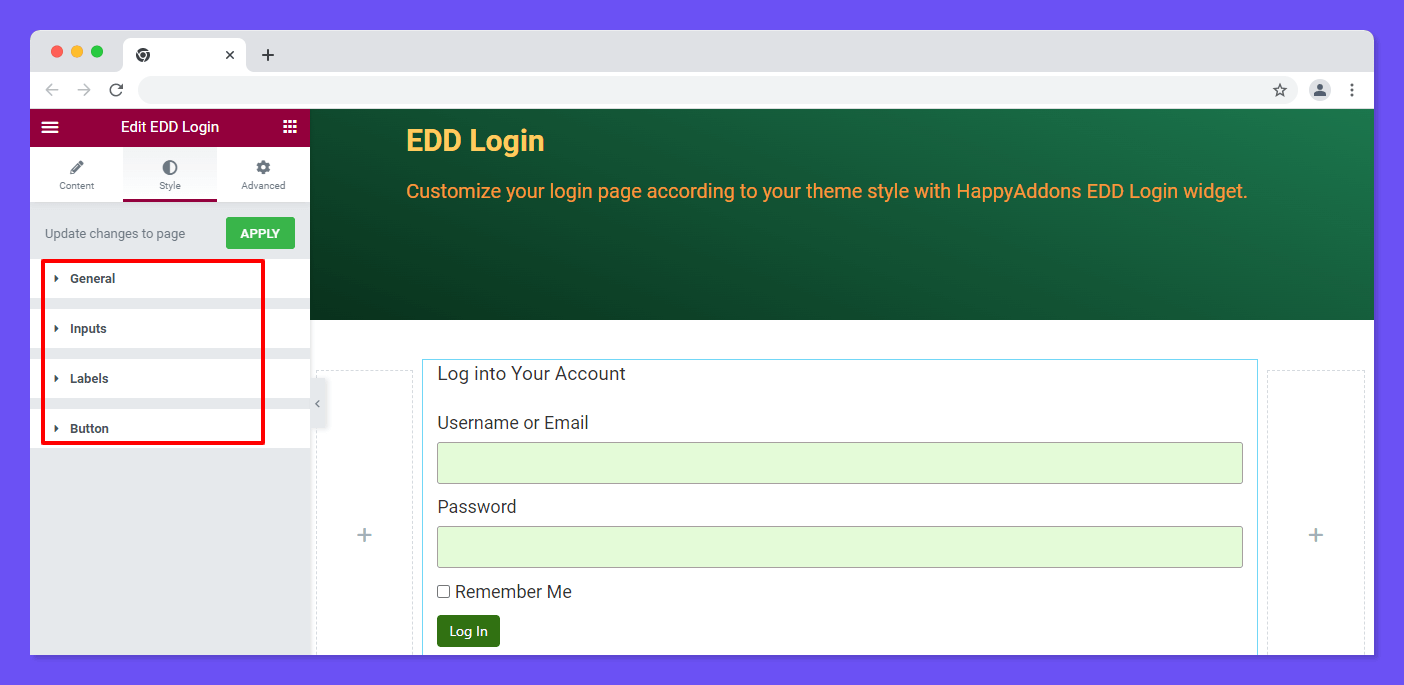
In the Style section, you will get the essential styling options for customizing your login form. Here are the styling options.
- General
- Inputs
- Labels
- Button

Style General
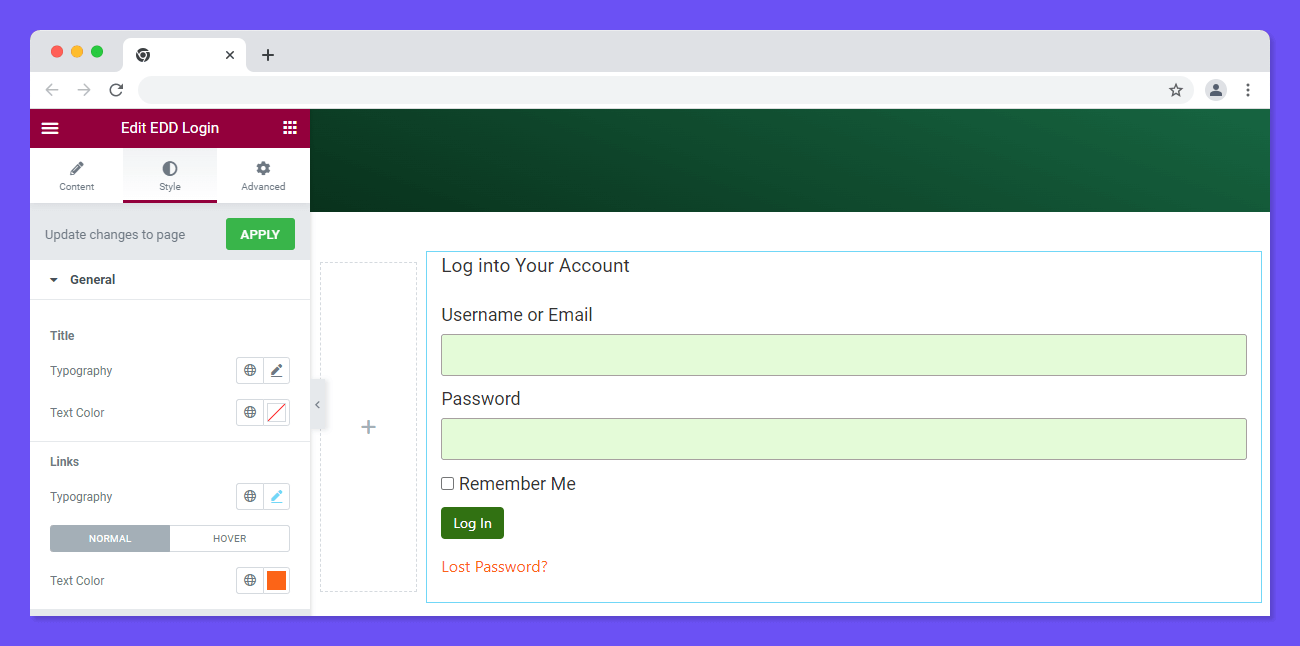
In the Style->General area, you can easily change the Typography and Text Color of the Title & Links.

Style Inputs
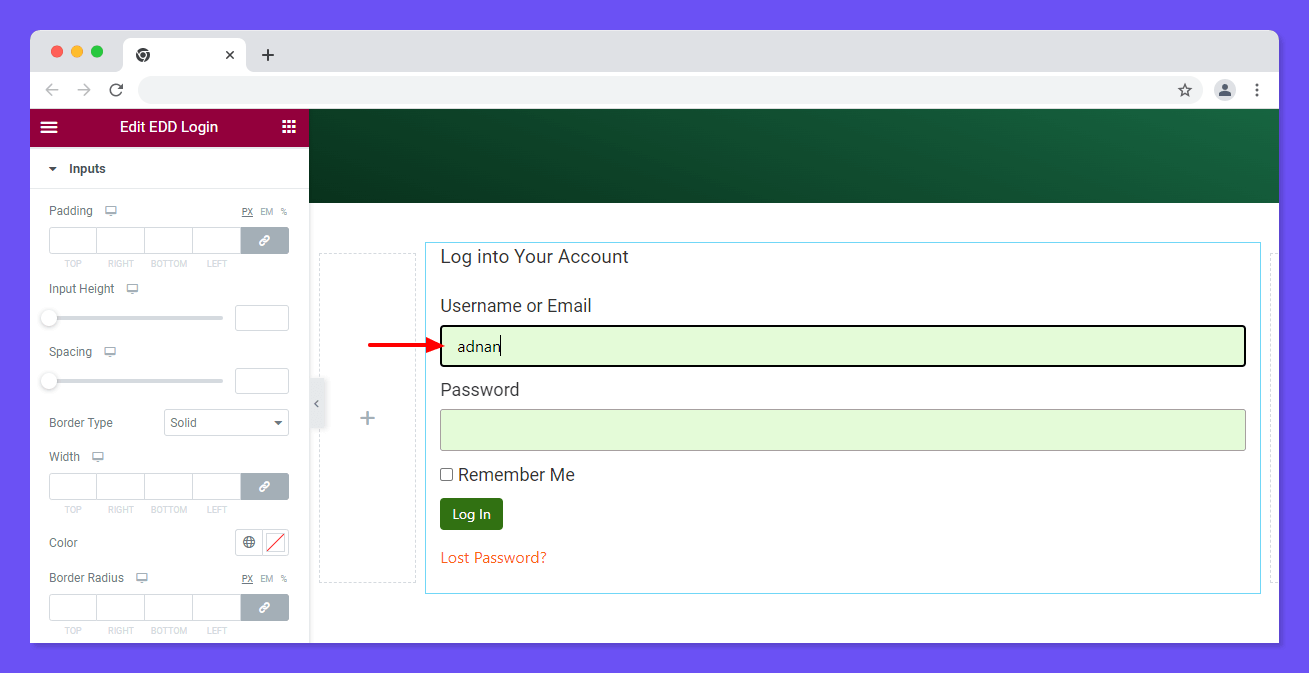
You can easily redesign the form input area using these styling options Padding, Input Height, Spacing, Border Type, Border Radius, Text, Alignment, Text Color, Background Color, Typography, and Box Shadow.

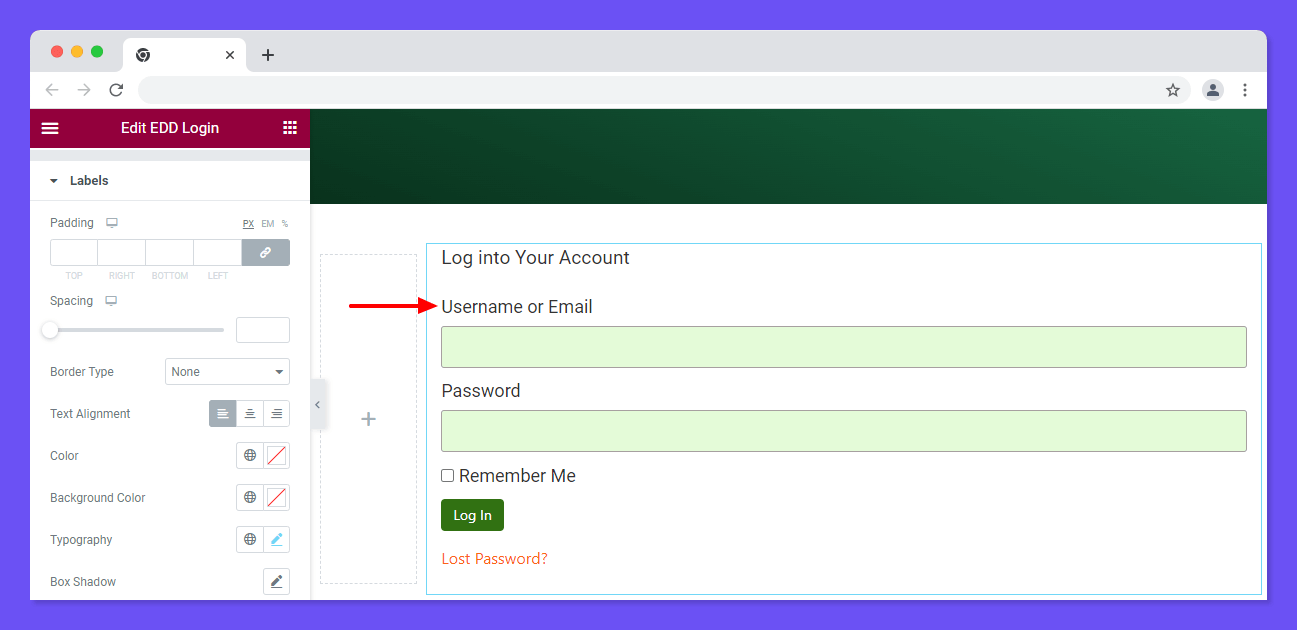
Style Labels
You are able to change the default style of the form label text. You can add Padding, Spacing, and Border Type to the Labels. Also, you can set the Text Alignment, Color, Background Color, Typography, and Box Shadow on the Labels.

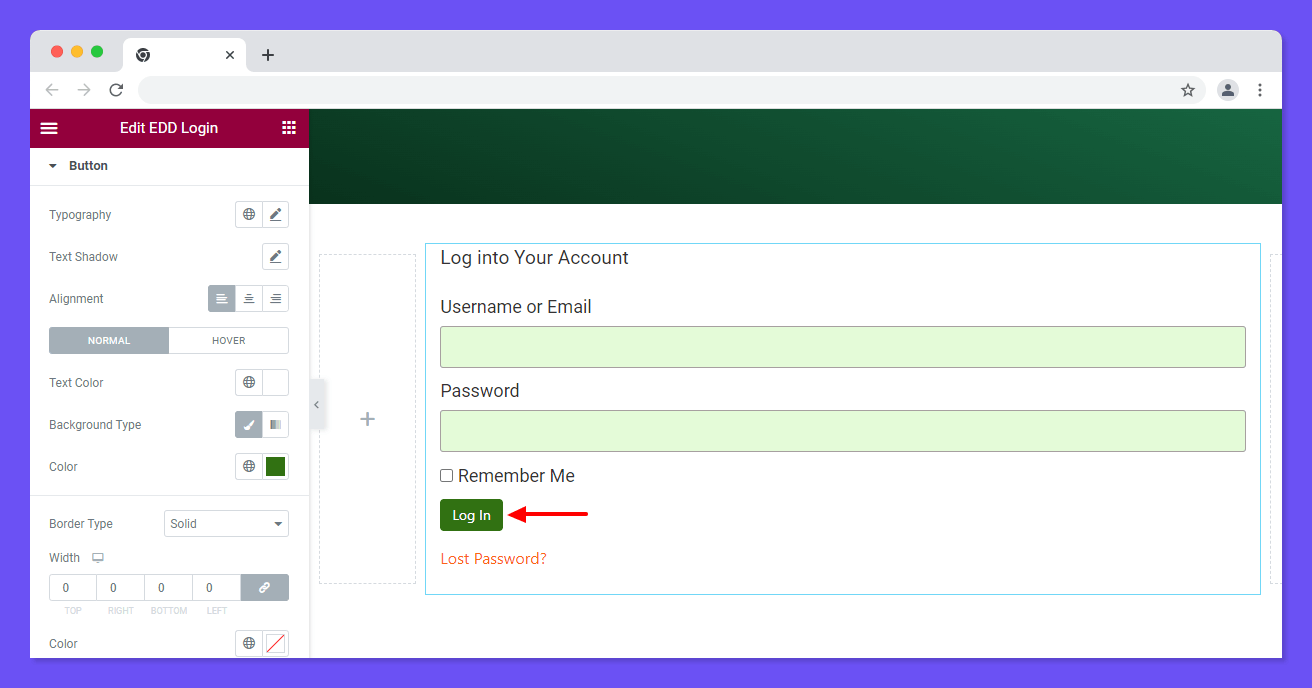
Style Button
If you customize the form submit button, you need to go to the Style->Button area. Here, you can change the Typography, add Text Shadow, set Alignment, Text Color, and Background Type. Also, you can add Border Type, Border Radius, Box Shadow, and Padding to make the button more catchy.

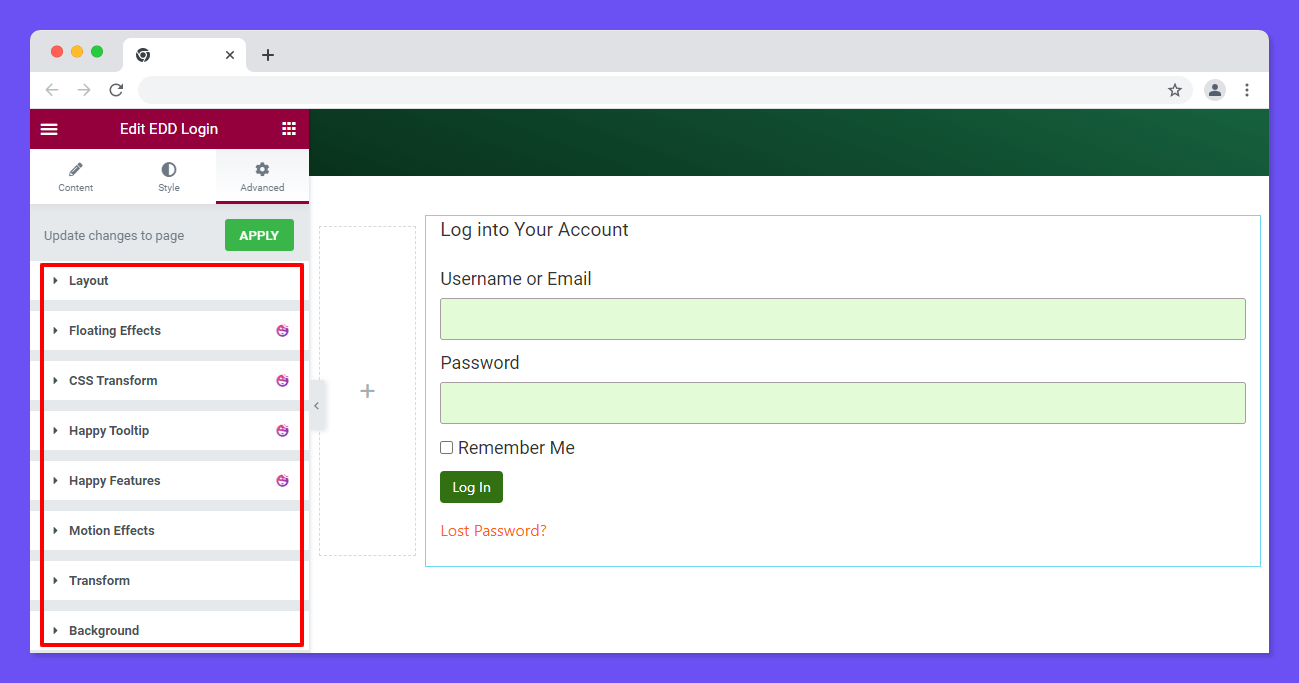
Advanced Settings
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.

Give a read to this Document to know more about advanced features & functions.
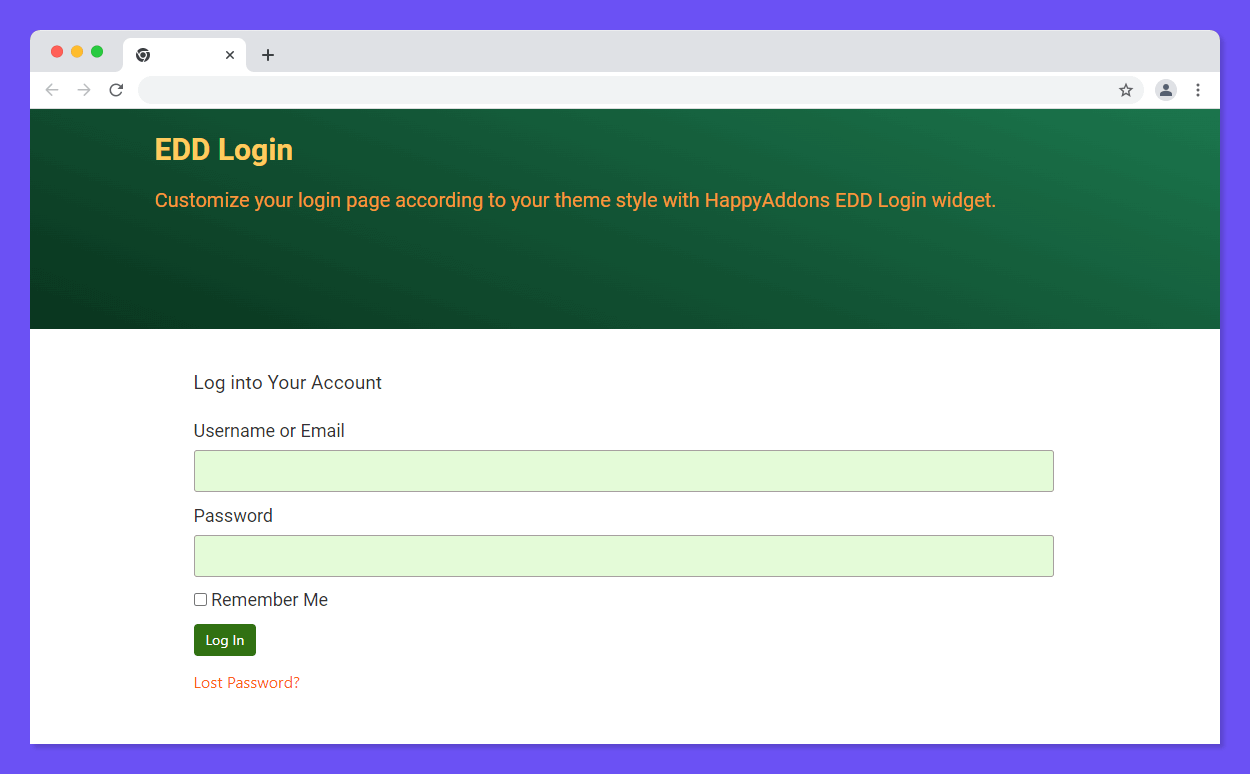
Final Preview
Check out the final preview of the current login page that we’ve designed using the EDD Login widget.

Follow the step-by-step video tutorial.
