Facing trouble designing anchor links on your website in a systematic way? Take a look at Happy Addons new ‘Animated Link‘ widget. With this handy widget, you can now add several animations to your anchor links.
Pre-requisites
To use that stunning Animated Link Widget, you need the following things on your site:
- Elementor
- Happy Addons (Free)
How To Use Animated Link Widget
Let’s get into deep and exploring the following steps:
Step: 1
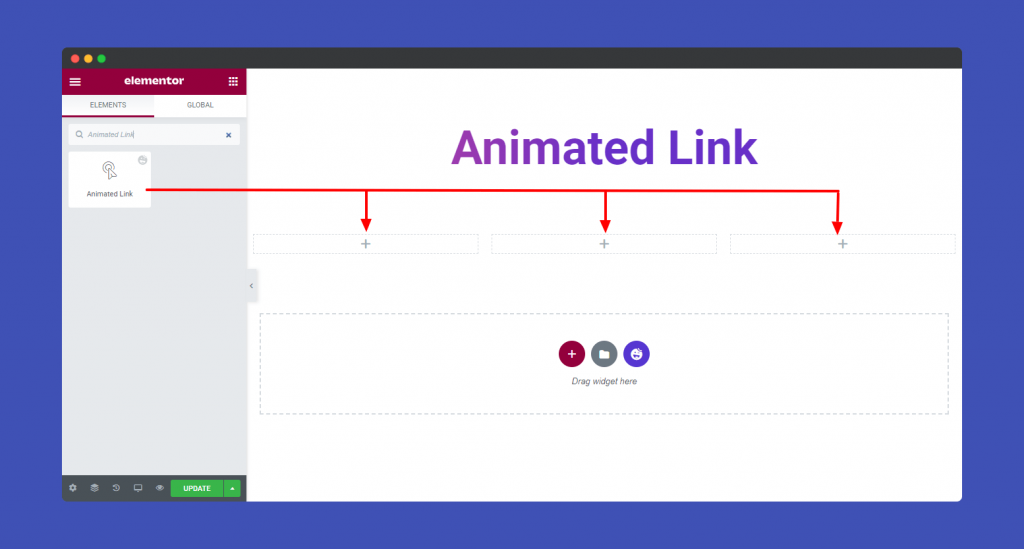
First, find the ‘Animated Link‘ widget in the left side menu. Then drag and drop it onto the selected area.

Step: 2
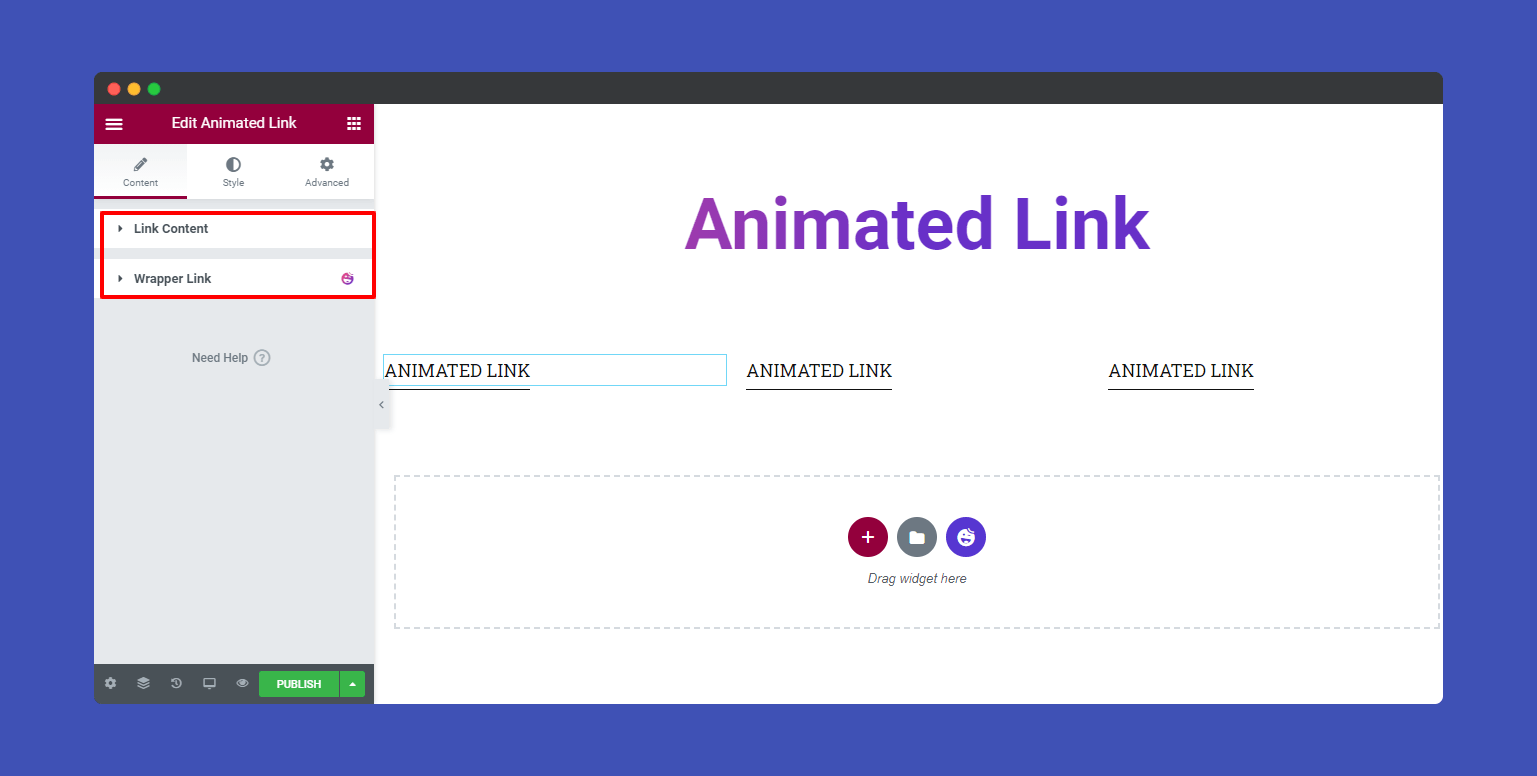
In the Content section, you will get Link Content and Wrapper Link.

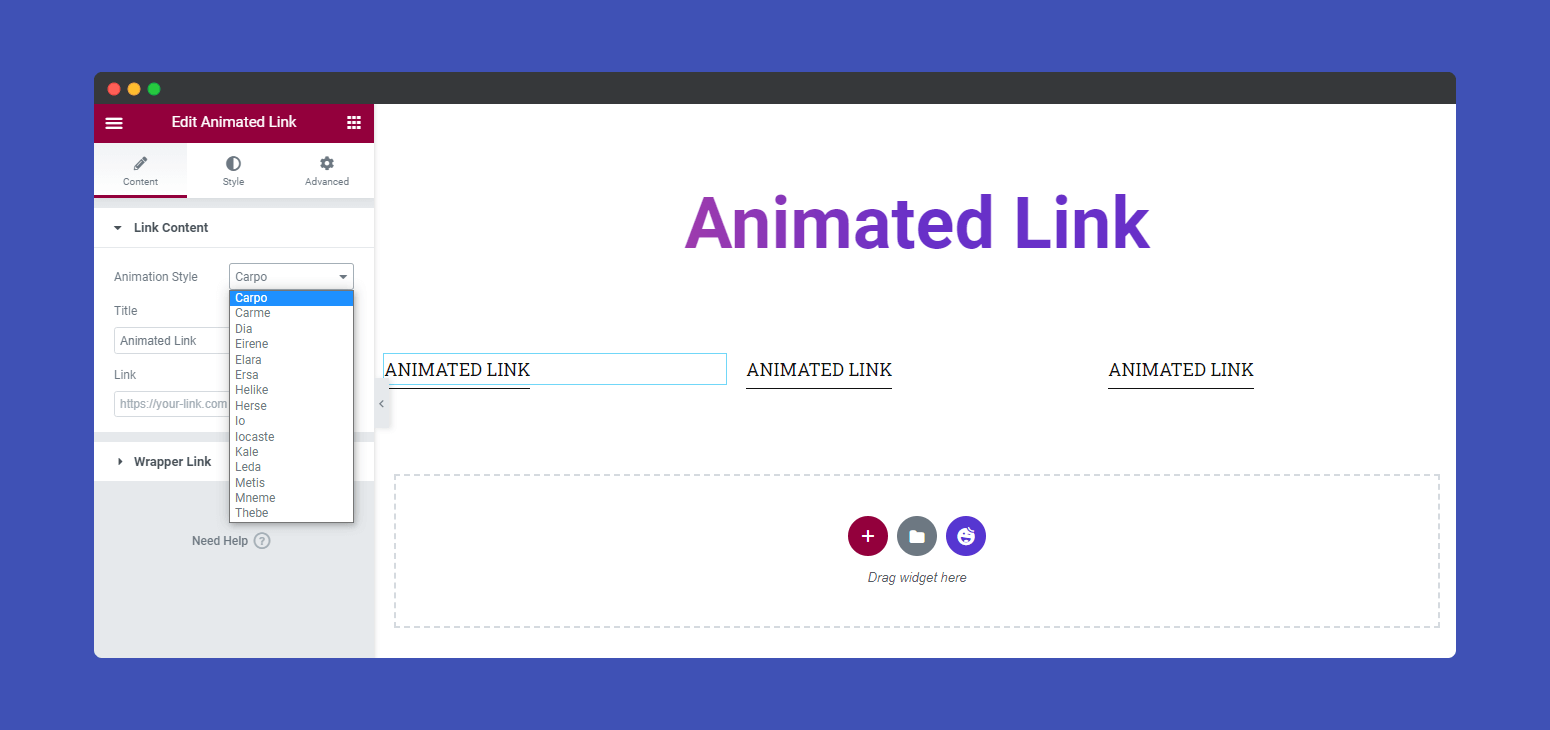
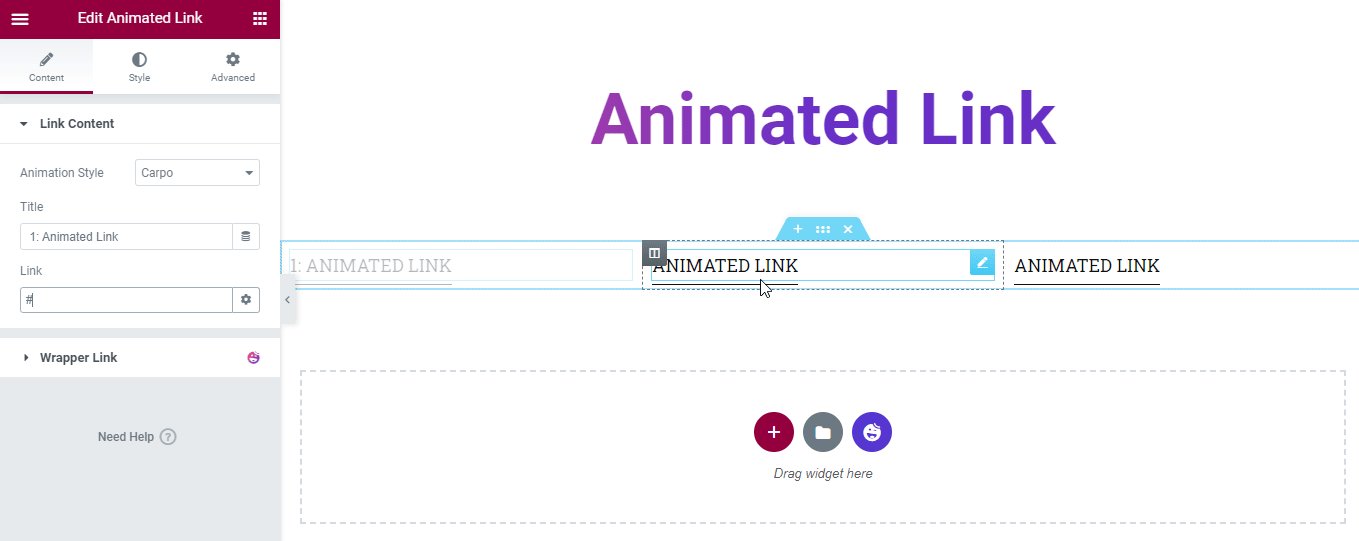
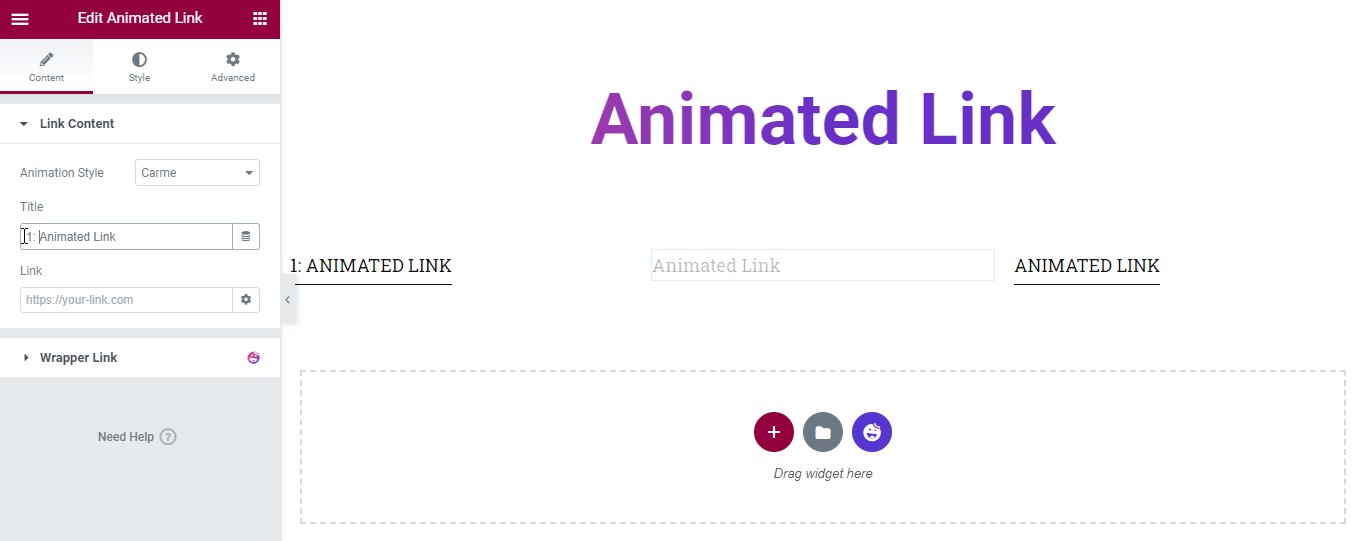
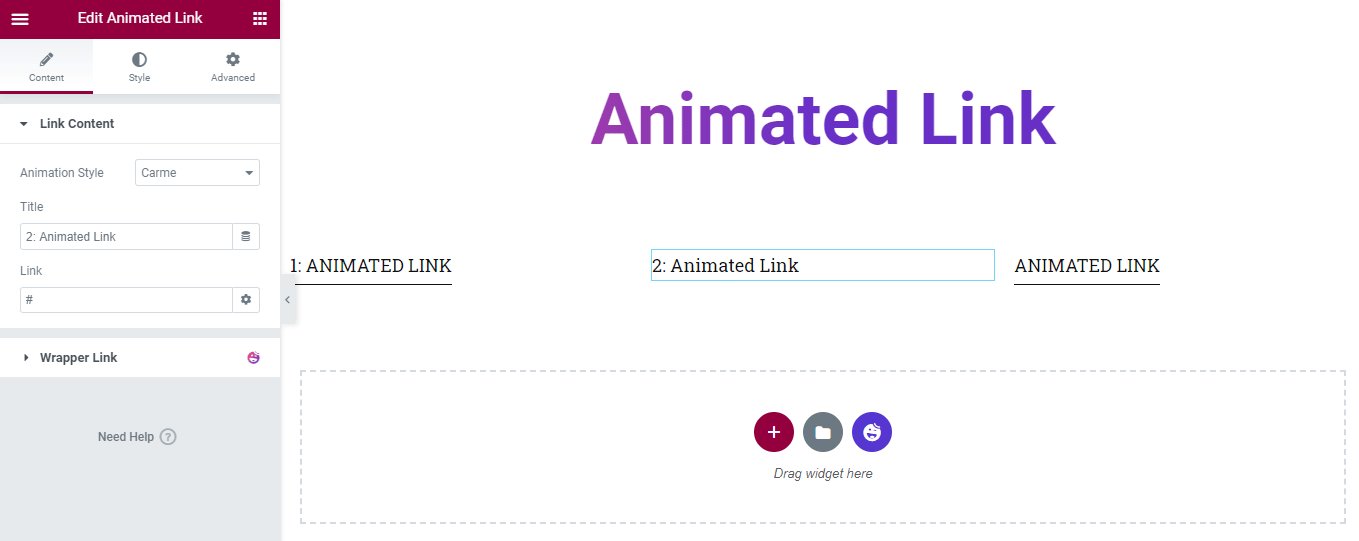
In Content–>Link Content, you’ll find different options to add Animated Links such as Animation Style, Title, and Link.
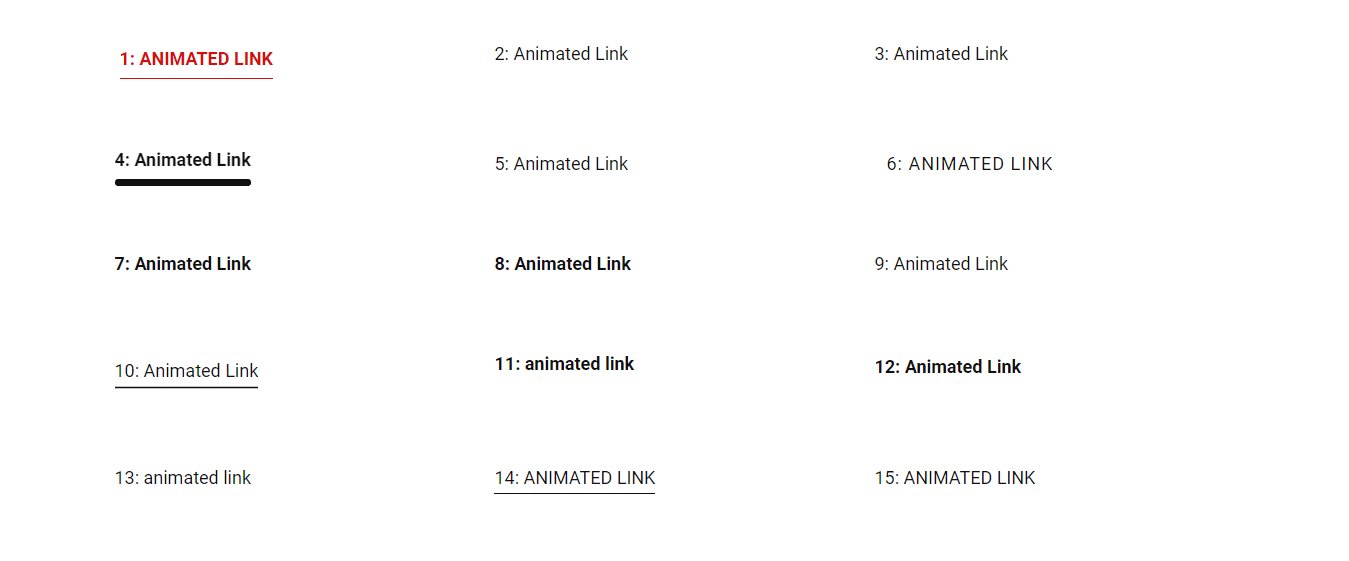
Here are the 15 Animation Styles,
- Carpo
- Carme
- Dia
- Eirene
- Elara
- Ersa
- Helike
- Herse
- Io
- Iocaste
- Kale
- Leda
- Metis
- Mneme
- Thebe

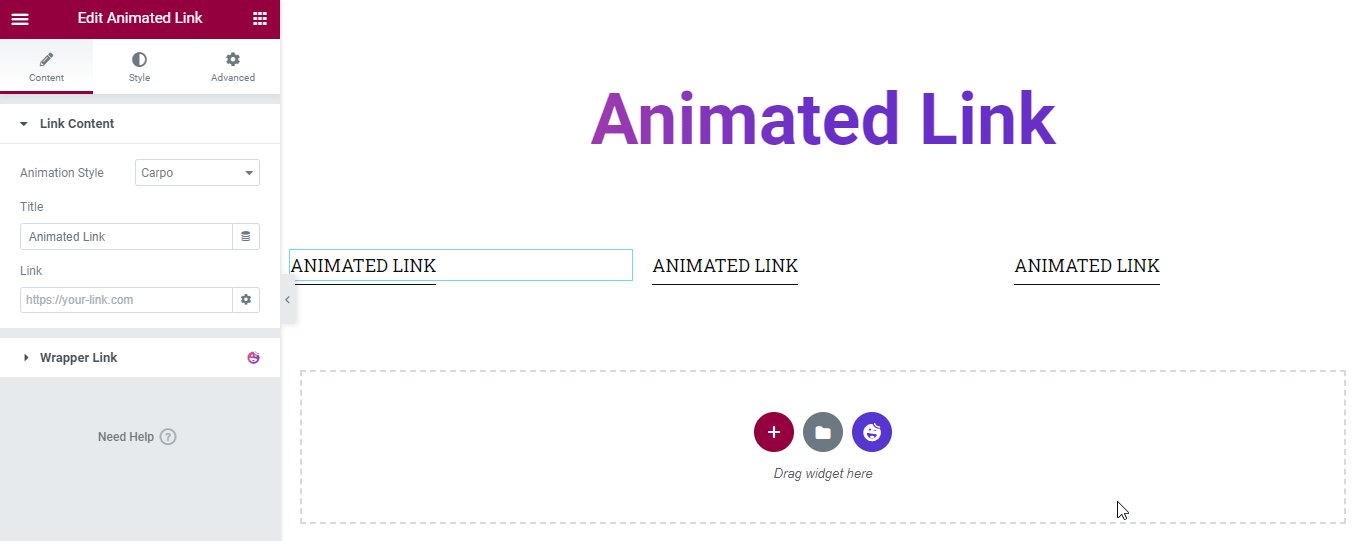
Let’s see how to add and use Animated Links.

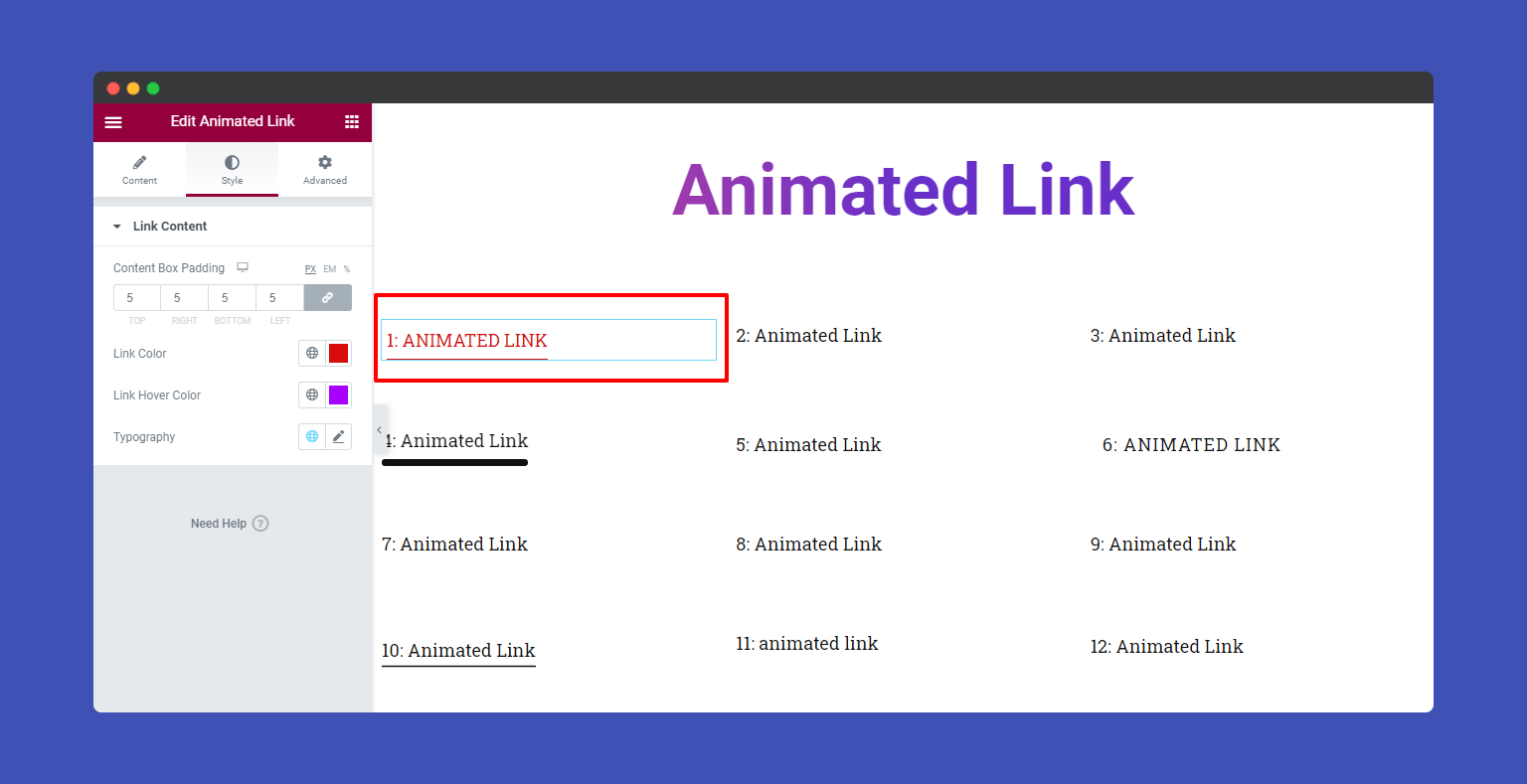
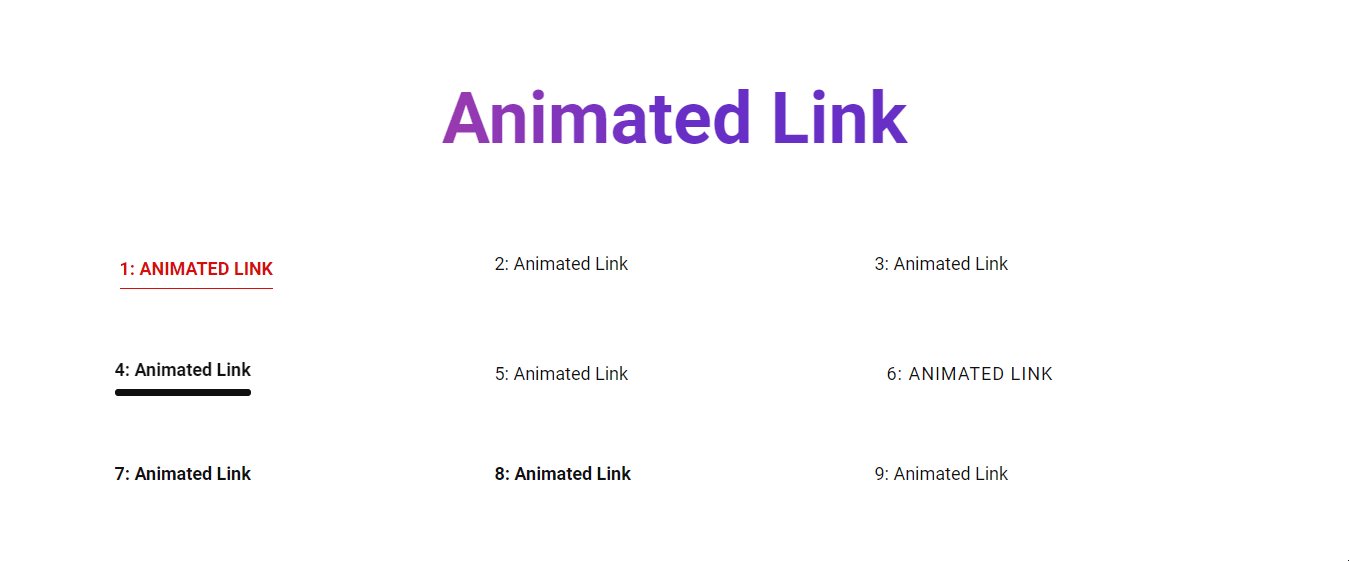
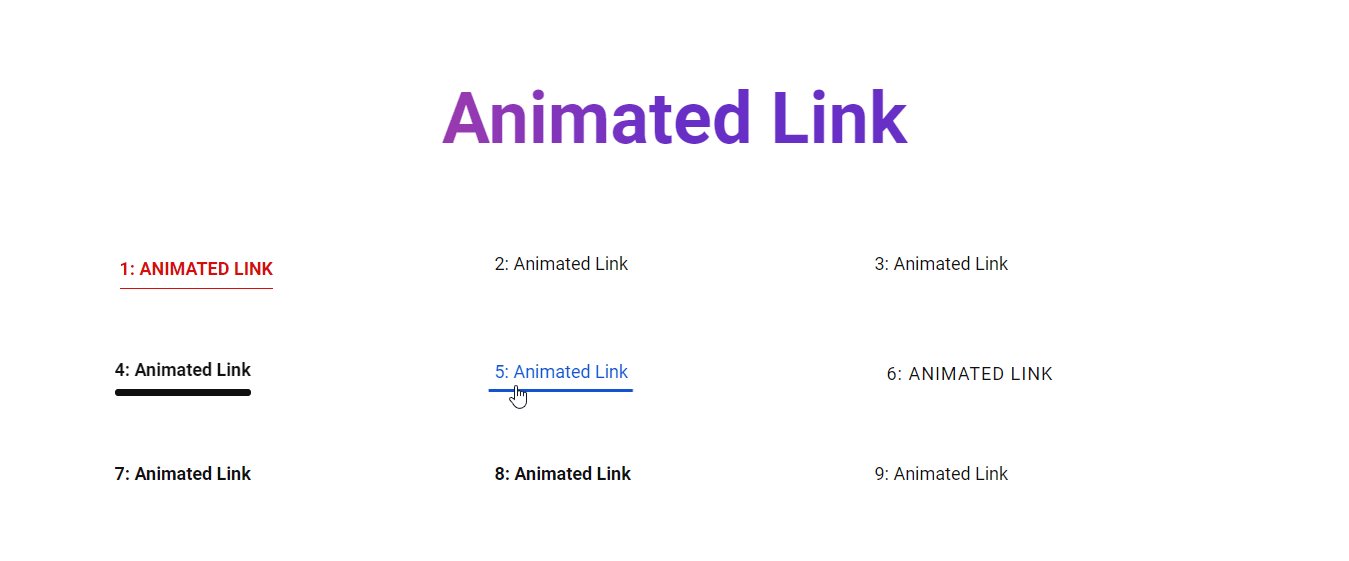
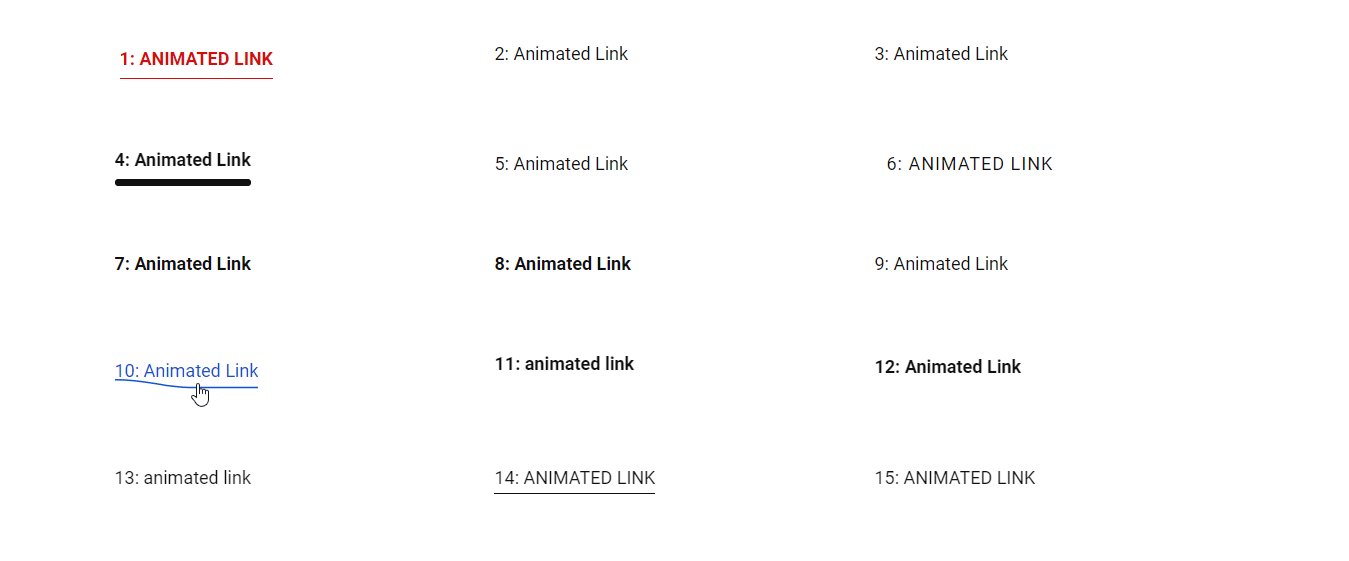
Following the above way, we also have added all the Animation Styles one by one for you.
Step: 3
In the “Style” section, you will find the Link Content styling option. Here, you can change the Content Box Padding, Link Color, Link Hover Color, and Typography of the Link Content.

Step: 4
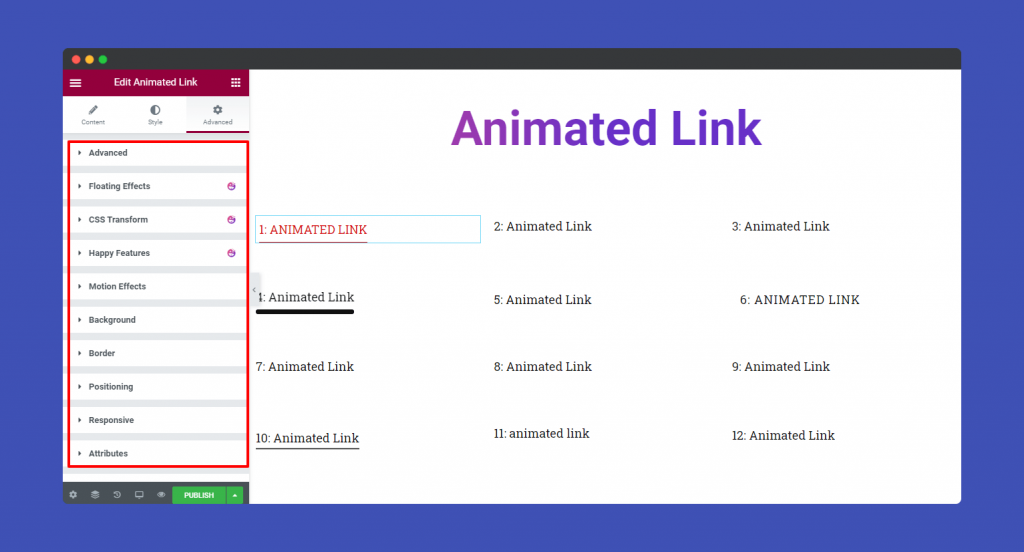
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.
Give a read to this Document to know more about advanced features & functions.

Check out the final preview of Animated Link widget.

That’s it.
