You may already know that Elementor is an amazing page builder. Because Elementor page builder allows a non-coder designer to create 100% unique WordPress pages. This Elementor Tutorial will show you how to create a header using the Elementor page builder.
The Elementor page builder is gaining trust among WordPress users for its flexibility, visuality, easy drop-and-drag, and user-friendly facilities.
In other words, over 1,283,275 live websites are using Elementor.
Maybe you do not like your current WordPress theme header. In that case, you can choose the Elementor page builder to customize your website’s header or footer part with ease.
The header and footer section is the most important part of any website. Because a visitor or customer will see these sections first and then navigate other web pages.
So you have to design these two sections carefully. And you must provide some information like social icons, search buttons, contact numbers, and menu widgets.
To be Noted: This is not the tutorial on designing a footer. Learn how to build a footer with the Elementor.
Why Should You Choose Elementor

If you don’t have any idea of coding, then the Elementor page builder will be the best option for you. Because you can create amazing and effective designs with the Elementor.
Additionally, most WordPress users prefer Elementor to customize web pages. It is one of the best tools to edit, customize, design, and more on the webpage.
Again, Elementor includes essential add-ons to customize your website with ease. With the Elementor Pro, you will get more 30+ widgets to improve your design workflow. So you will get all of these facilities at large with the Elementor page builder.
You can pick the Elementor page builder for the following reasons:
- Easy to use
- You can design with the live site
- Essential widgets to customize webpages
- Mobile editing facility
- Undo/redo and revision history
- Visual and inborn form builder
- Custom fonts, Global widgets
- And more
What Do You Need To Create a Header With Elementor
Both Elementor Free and Pro are stacked with exceptionally valuable highlights. If you are running a WordPress website and develop websites all the time, then Elementor Pro will be an extraordinary expansion to your toolbox.

Before thinking about creating a header, you must keep the two following things:
- You have to install the Elementor page builder-free version
- And then upgrade to Elementor pro
Creating a Stunning Header With Elementor (7 Easy Steps)
This section will show step-by-step instructions on how you can design or create an amazing header for your website.
Install The Elementor Free And Pro Version
The installation process of Elementor Free is the same as some other plugins:
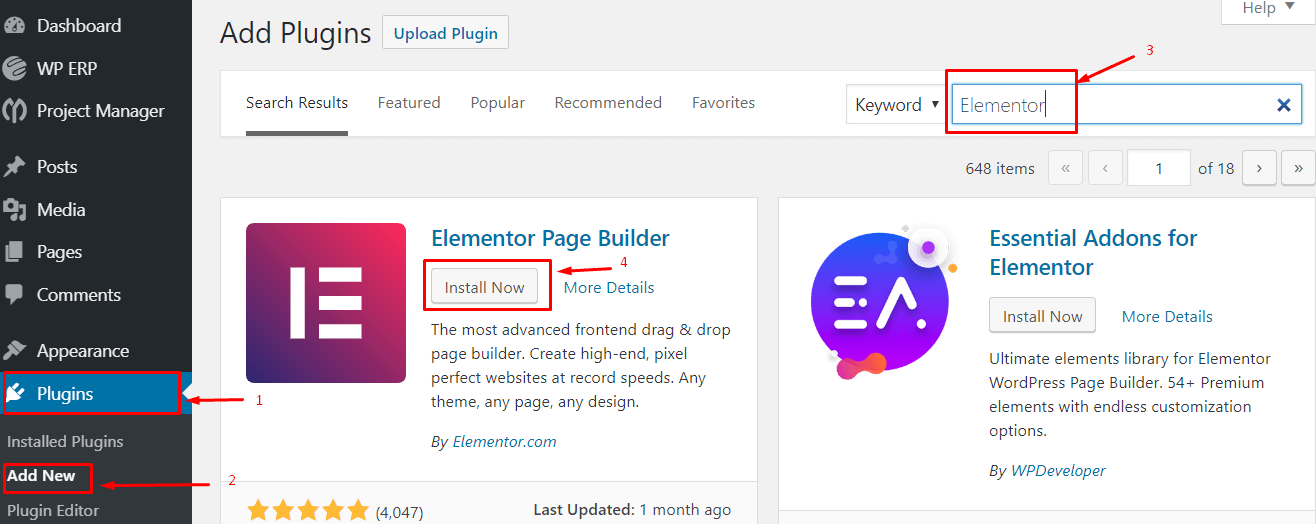
- Navigate wp-admin
- Click Plugins→Add New Plugins
- Type “Elementor” and click on Install Now

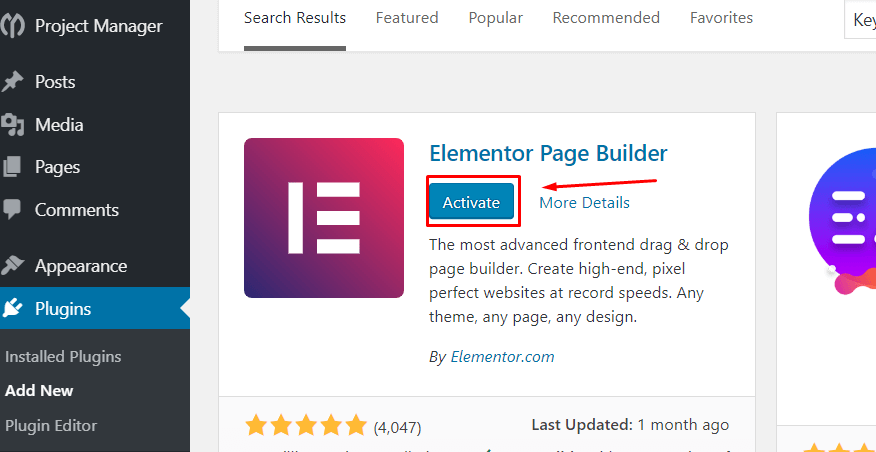
5. Now “Activate” the plugin

Facts You Should Consider Before Starting This Elementor Tutorial
- First, create a menu
- Install the Envato elements plugin
You will get lots of free photos, blocks, and templates with the Envato elements plugin. So you can enjoy an amazing experience with Envato and the Elementor page builder plugin together.
Step One: Create a Blank Header
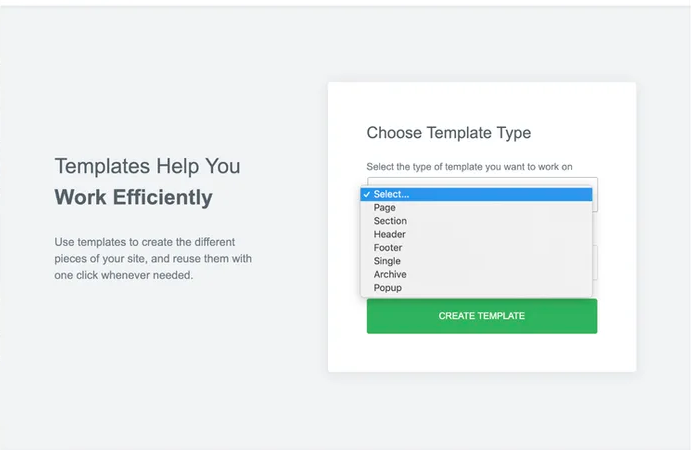
Go to Template > Theme Builder > Select Header
- A pop-up will appear. You will be given some options to choose the template type you want.

- Select the header you want to create. After clicking on the “Create Template” button.
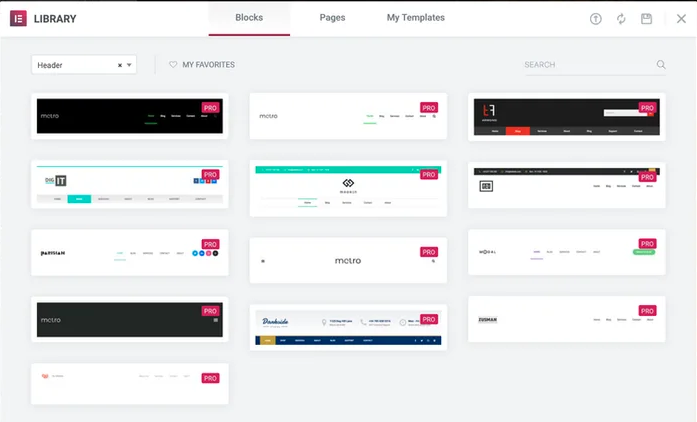
Elementor will show you many free templates and blocks. And you can also save your favorite template.

Step Two: Setting Up The General Layout
To create a custom header, you have to decide what type of layout you need.
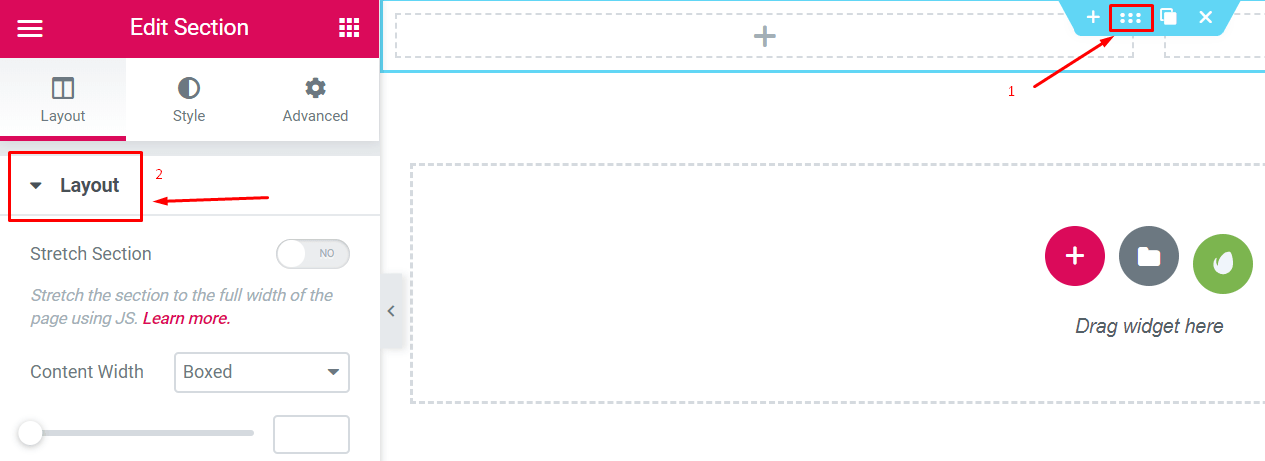
- To start with, click on the main customization button of your header part to edit the Layout section in the sidebar:

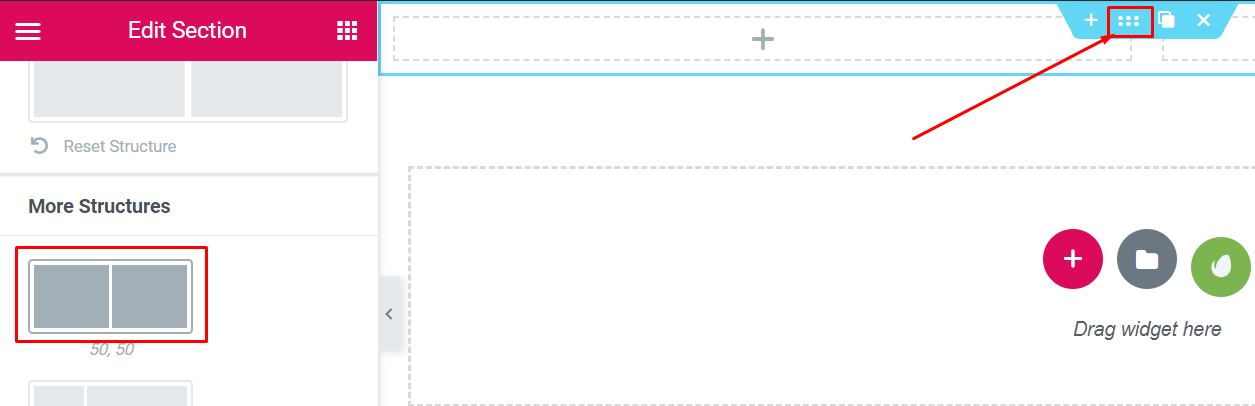
- And then pick up the structure you want

Note: We used the marked layout in the above image to create the header.
Step Three: Adding a Logo
This is a very simple step. You can add a logo very easily. You can do it in two ways.
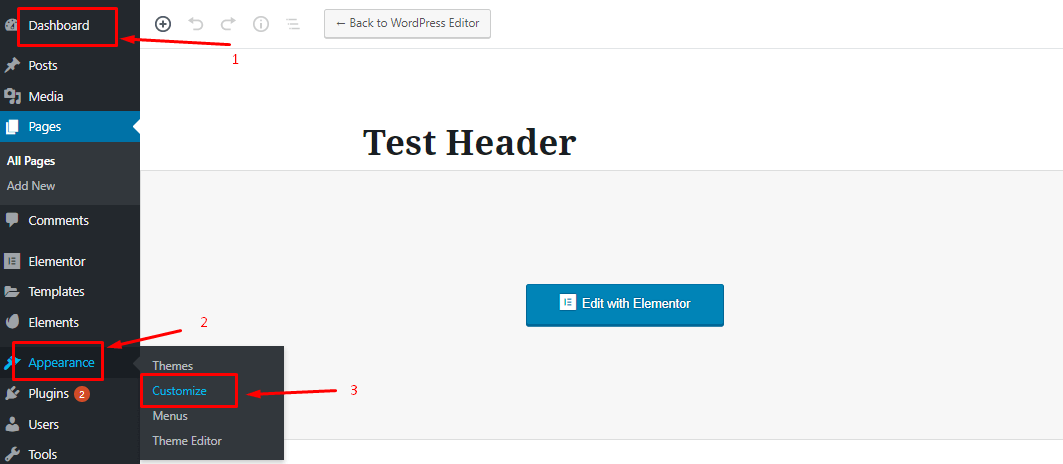
- Go to Dasboard>Appearance>Customize>Site Identity

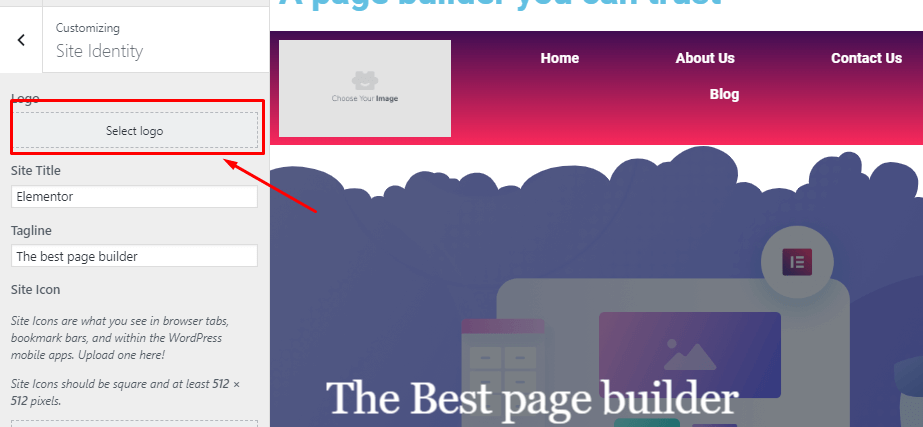
- After that, you can choose the logo and set it on the header.

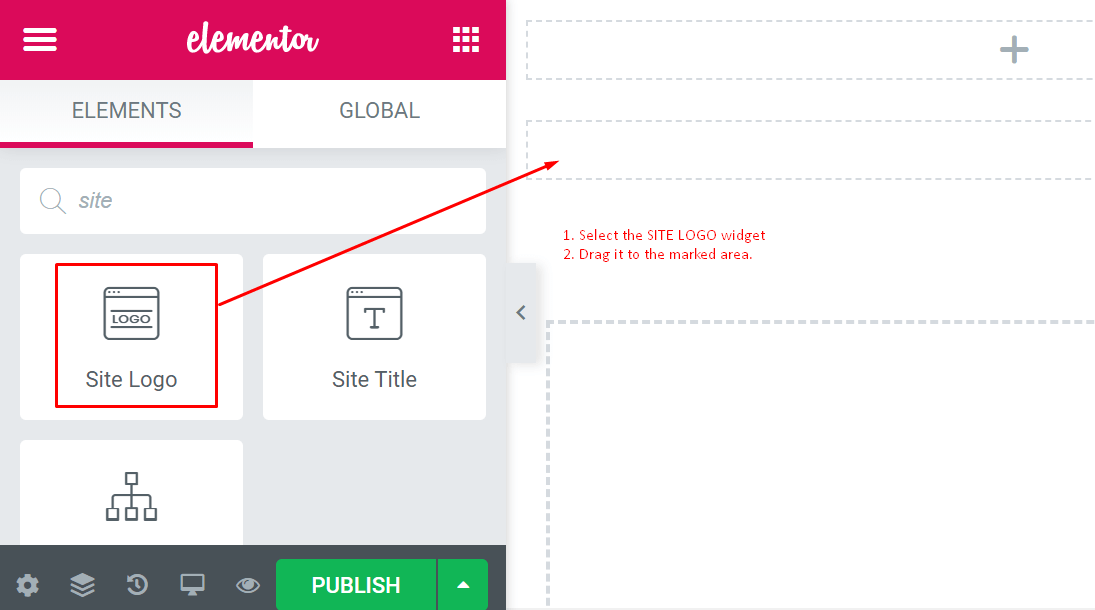
02. Select the Site Logo block in the sidebar. Drag it where you want to use it.

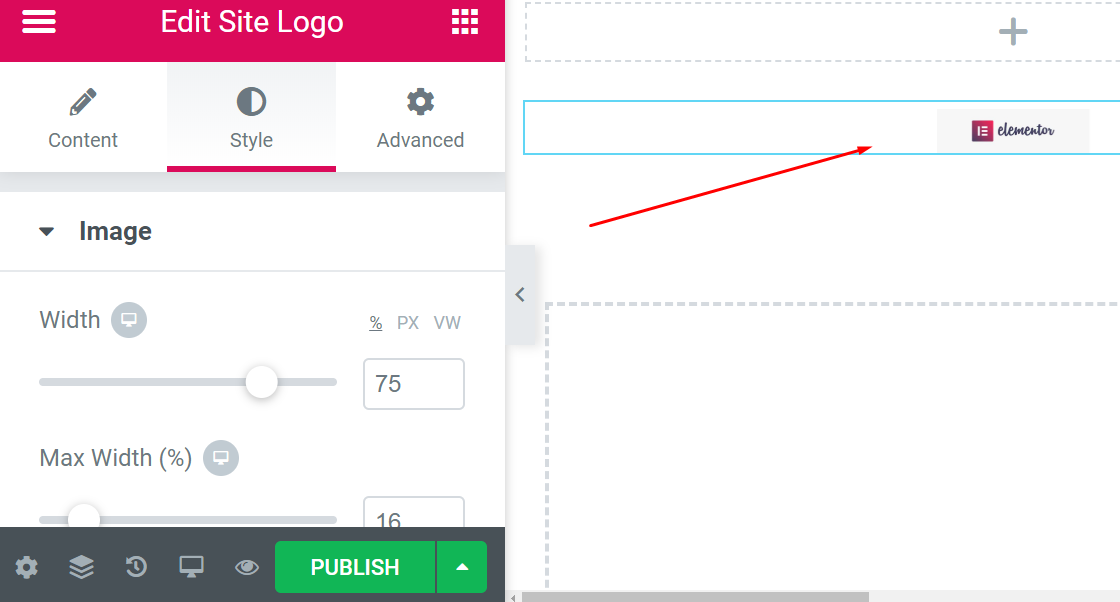
- Finally, it will fetch your actual logo automatically after dragging ‘Site Logo‘ to the dotted area.

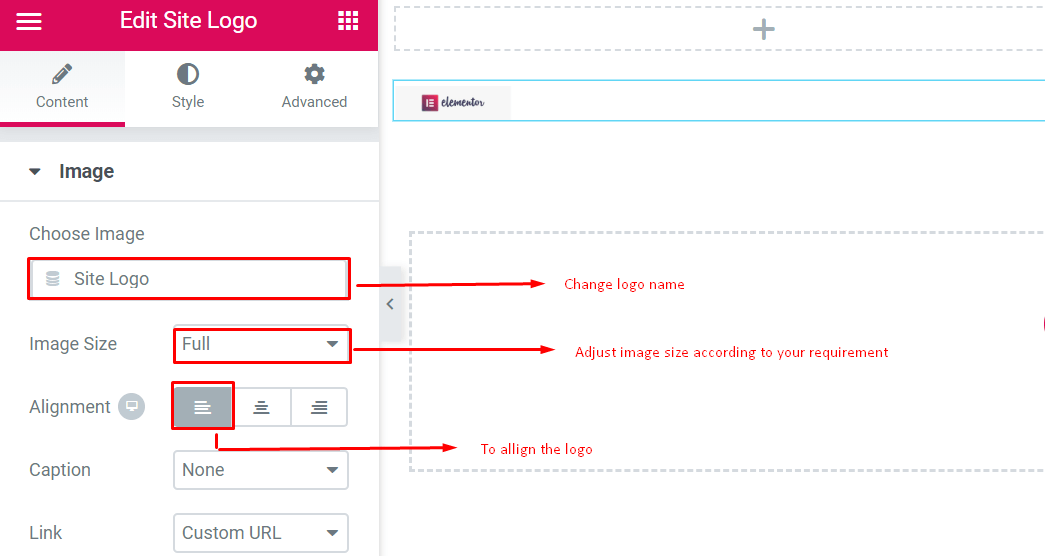
- In this setting, you can choose how the logo should look when you click, and you can also adjust its size and alignment here.
- You can do a lot of things using Style and Advanced option.

Step Four: Adding a Menu
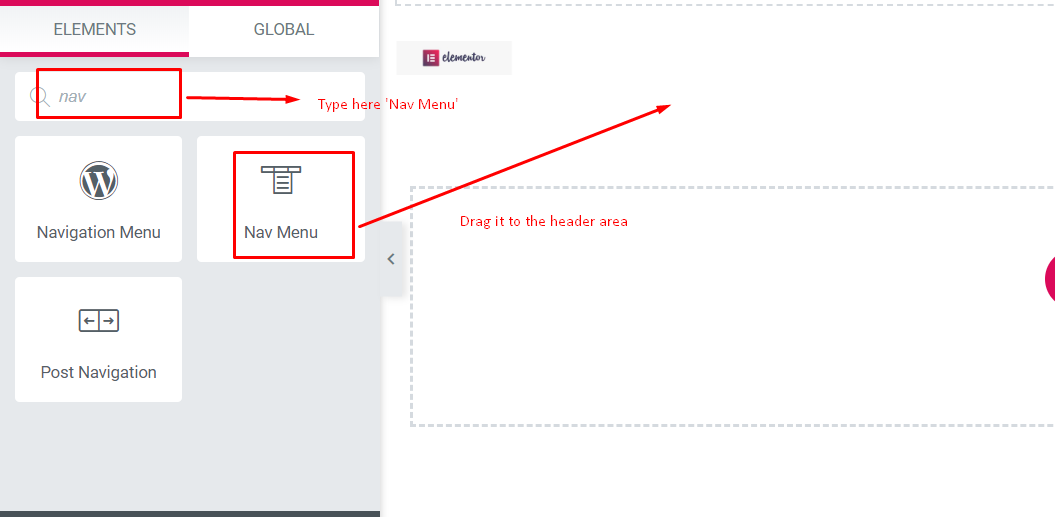
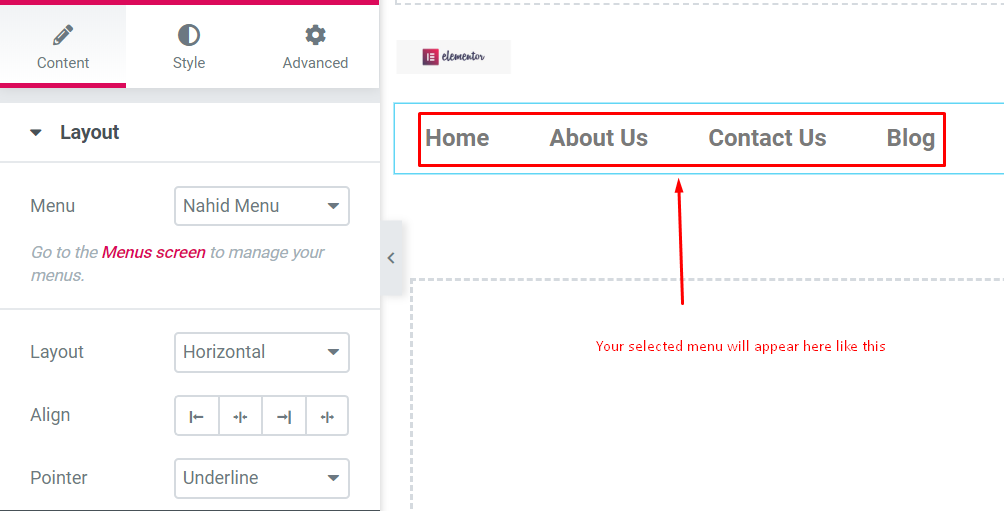
- Select the ‘Nav Menu‘ widget from the left sidebar. Drag it to the header area as in step four.

- And it will adjust the menu that you have created.

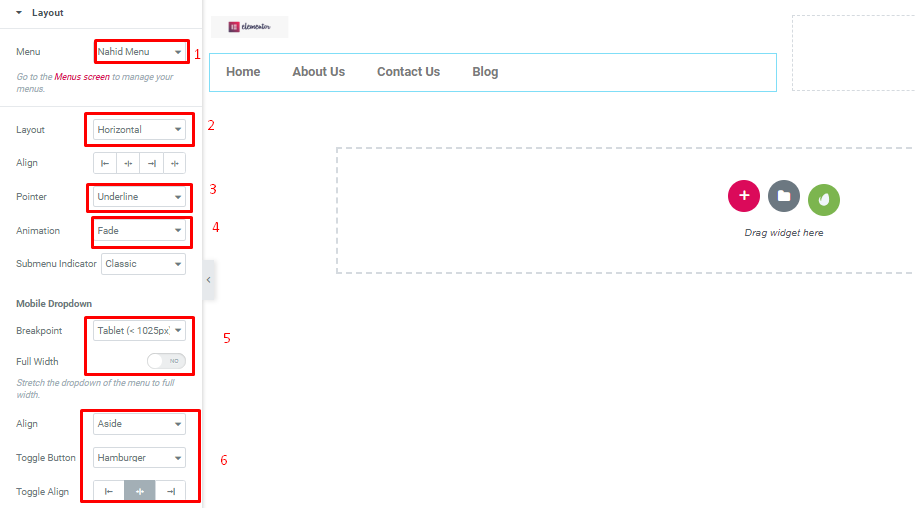
Here are the important things you should know about.

- Menu: Select the menu you want to feature. You can choose from Appearance → Menus
- Layout: You will get Horizontal, Vertical, or Dropdown
- Align: Left, center, right, or stretch to fill the entire available area
- Pointer – How you like to mark the active link
- Animation – How you like the pointer to look like
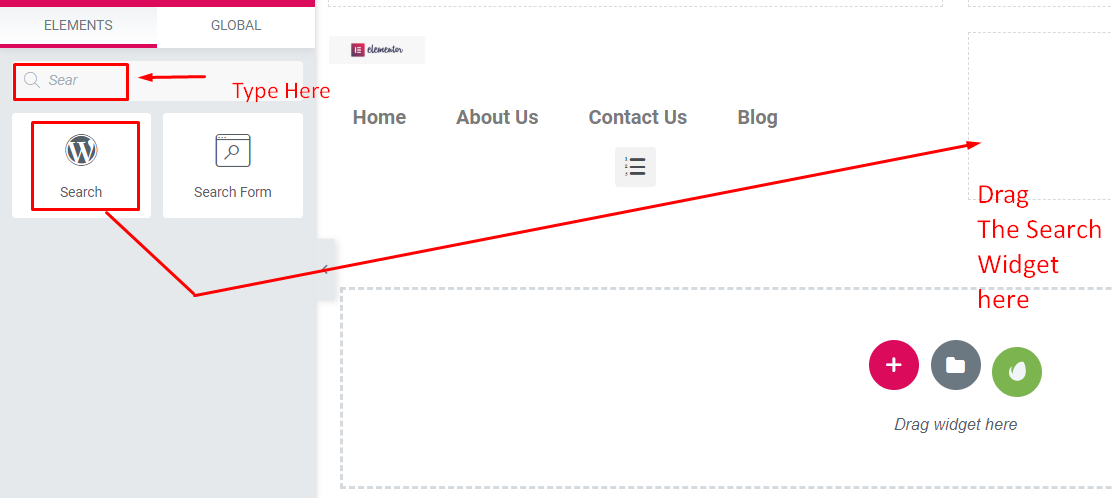
Step Five: Adding a Search Field
To add the search field in the header you just need to select the search widget and drag where you want to set it.

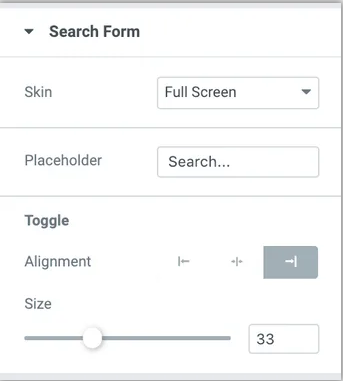
In this section, you will get:
- Skin – You will get Classic, Minimal, and Full Screen for the
- Placeholder – You can leave this section or keep something like “search” there
- Alignment, Size – You align the search box from here

Step Six: Add other Extra Elements
To make your header lucrative, you can add a widget from the left side of your screen. You can experiment with these widgets to get the amazing effect you like.
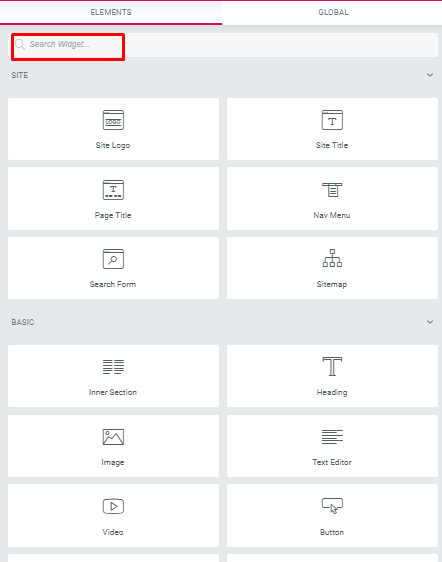
Here is a screenshot of the widgets. You can search for whatever you want.

Using widgets, you can add social icons, page header text, and more.
Step Seven: Publish your header
Moreover, this is the most important part. After designing your header, you have to be very careful.
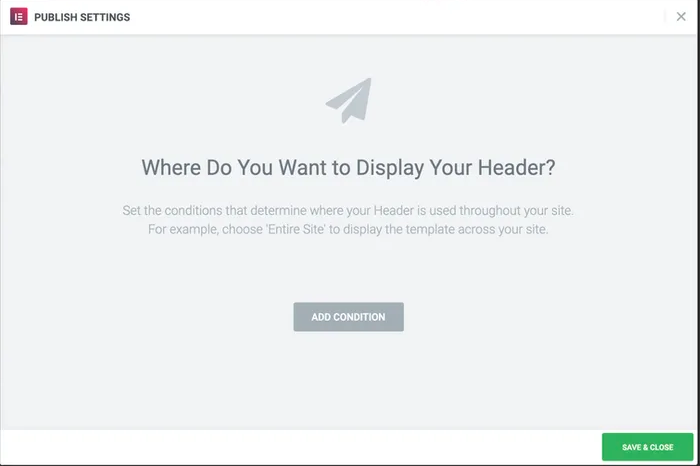
- To apply this, click on the PUBLISH button on the left side of the footer. You’ll see a popup asking where you like to show your new header.

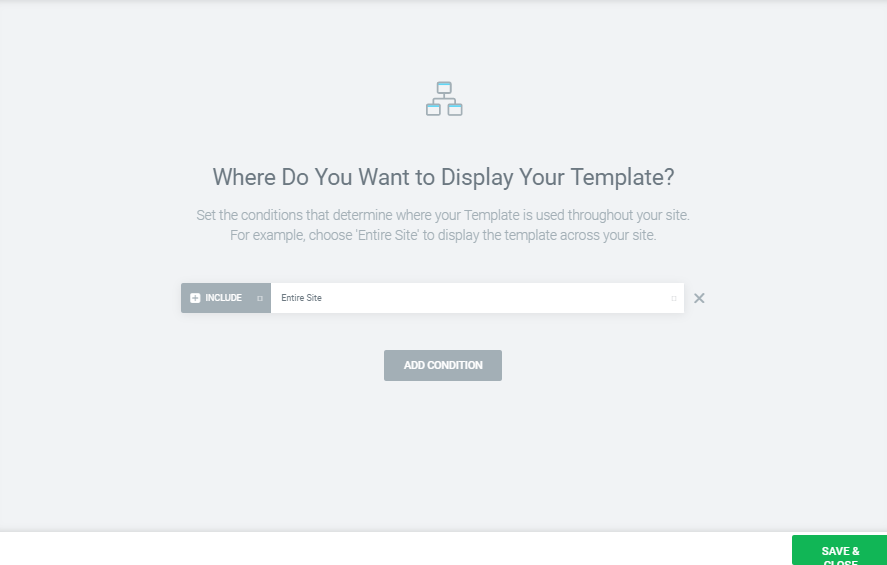
- The basic condition for this section is to select “Entire Site” and then hit the Save and Close button.

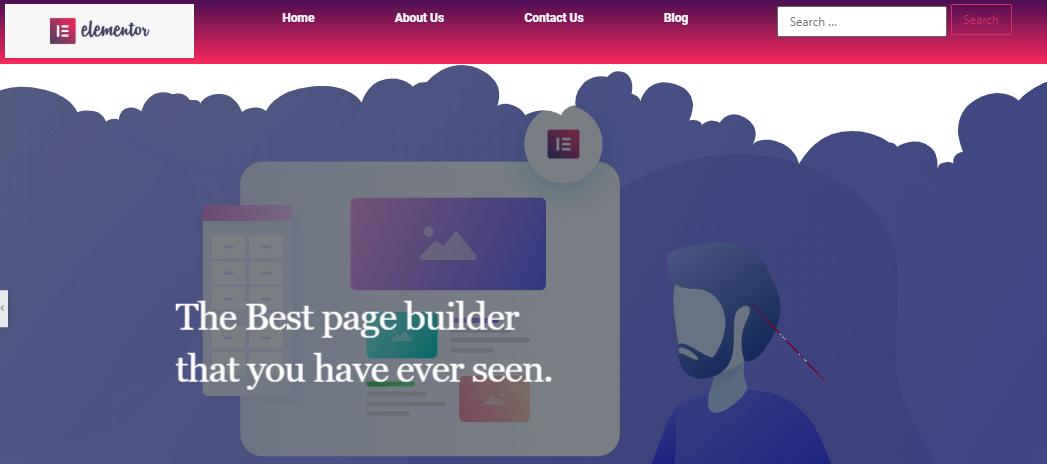
Finally, your header part is ready. Hurray!!!

So, by following these steps, you can easily design your own header for your website.
Check the video below to create a website header in WordPress:
Top 5 Sites Build with Elementor
At the very outside of creation, the Elementor has turned into a leading WordPress Page Builder and a useful asset, giving a compact solution for website developers.
As a result, many designers are using Elementor, which results in adding new users every month. Here, we are going to share the top 5 websites that have designed and developed their website through the Elementor page builder.
Elementor reached approximately 2 million active installs
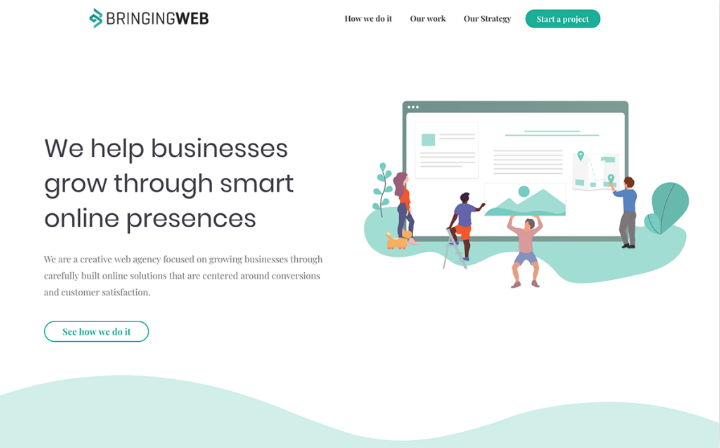
Bringing the web

Bringing The Web is a specialist co-op for a wide scope of online arrangements. It exhibits a well-combined structure language, just as a delicate sea green/blue topic shading.
MO SCHALKX

MO SCHALKX is a commercial photography and film website. The owner of this website is a dutch. And he develops his website with Elementor. This is a portfolio website. On this website, he uploads all his current projects.
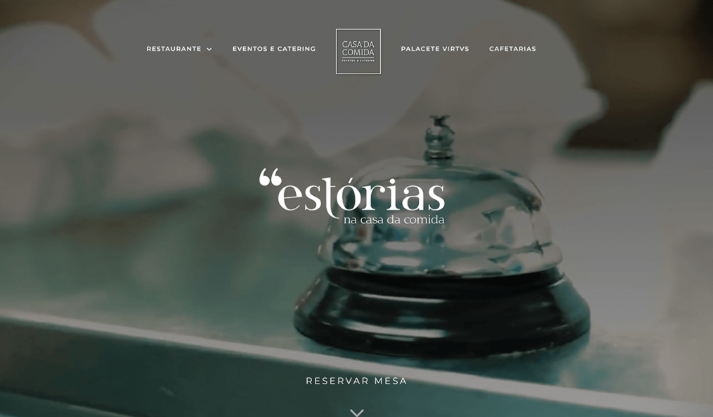
CASA DA COMIDA

CASA Da Comida is a Lisbon-based eatery that exhibits everything a cooking site needs to incorporate. The site figures out how to pass on the high quality of the restaurant.
Most importantly, it includes full-screen HD video and images. You will also find an impressive review section for Google, Facebook, and Tripadvisor scores.
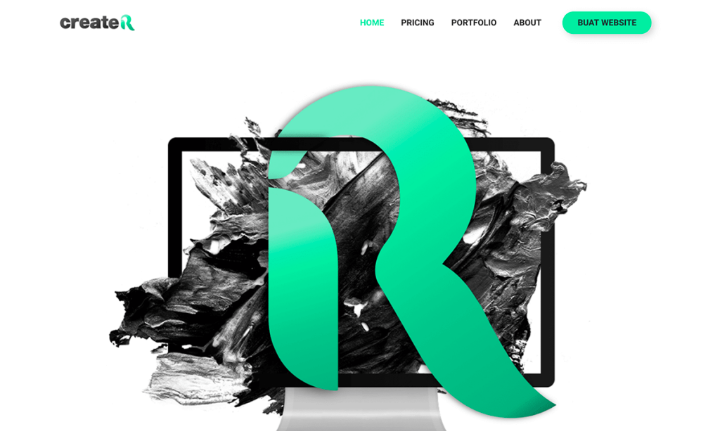
CREATER

CREATER is a web solution service provider from Malaysia. The visitors will be surprised to see the black and green mixture background at first sight.
The predictable dark and green background shows up on all pages and is likewise dominant in the diverse custom illustrations on the site.
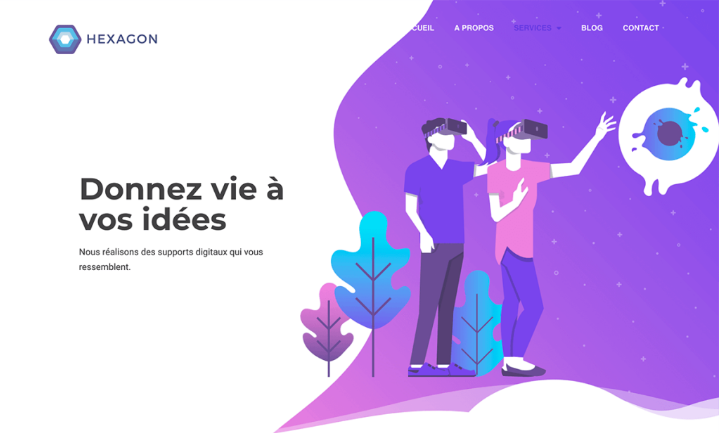
HEXAGON WEB

HEXAGON WEB is a french development website. Their website is colorful, with trendy illustrations and a fine beehive design in the background.
Additionally, they used shape dividers and curve illustrations on their website, as a result, they achieved a fluid layout effect.
Looking forward to Elementor
Above all, you can assume that the Elementor page builder is becoming the first choice for the web developer. People from all around are using the Elementor page builder to design their websites.
Every month the Elementor team releases a showcase. In this showcase, you will get the top 10 websites that are using the Elementor page builder. Therefore, our list is according to the showcase of the month from the Elementor website.
To power up your site built with Elementor or customize your web pages, we developed HappyAddons, and almost all of our widgets are completely free for you. Don’t forget to give it a try to HappyAddons- the ultimate widget collection for Elementor.
Are You Ready To Create Your Stunning Header With Elementor?
We believe that you have learned something useful from this Elementor tutorial blog. And you will be able to design any header for your website, blog, or business website.
However, if you have anything to say or questions, feel free to ask in the comment section. We will be glad to reply to you.