You may wonder why the expected number of people is not coming to your website while you have put your best effort into designing a landing page. The reason is the gap between your landing page and a well-designed landing page.
So, What a landing page actually is?
In online marketing, a landing page, sometimes known as a “lead capture page”, “static page”, or a “destination page”, is a single web page that appears in response to clicking on a search engine optimized search result, marketing promotion, marketing email, or an online advertisement.
If you know how to create an engaging landing page it helps you to convert more visitors into loyal customers. That means a well-designed webpage can boost your website conversion rate significantly.
In this article, you’ll find some effective tips and tricks to build a landing page that generate meaningful interactions and keep your brand top of mind.
How Do Landing Pages Help to Grow Your Business

A landing page gives your customers the first impression of your products or business. Furthermore, it simplifies your sales process and improves credibility between you and your users.
Companies with 40+ landing pages get 12 times more leads than those with 5 or less.
HubSpot
Check out the list below to understand the benefits of using a landing page:
- Highlight special offers
- Increase newsletter signups
- Improve webinar registrations
- Feature various events
- Increase ebook downloads
- Promote free product trials
That’s why this top-of-the-sales funnel helps your customers to move toward conversion. It also helps a customer to find and select their potential products or services following easy guides.
What are the Key Elements of an Effective Landing Page

Every landing page cannot manage sufficient interaction through its appearance. You should consider these essential features to make a stunning lead-generation landing page.
Let’s talk briefly about them:
Add Stunning Header
The headline is the main attraction of your landing page that a user sees at first when they land on the page. So it’s necessary to add a stunning header on your landing page.

Write Specific Copy
A landing copy can be imagined as the blood of your page. In this copy, you have to put all the essential information about your products and services. Make it simple and to the point so that your customers can get their desired information.
Display Relevant Offer or Services
You may notice some relevant offers on different landing pages. You also can apply this method to grab your visitor’s attention.
Choose Image & Infographics
Without images, you can’t think of a perfect landing page design. Make sure to include some niche images or infographics that will improve your visitors’ engagement level.
Use CTA
Call to action or CTA is the bottom of the sales funnel that users use to click for showing their interest in your product. You should place a CTA button in the special section of your landing page encourage your visitors to take an expected action.

Add Other Testimonials
Everyone needs proof before taking action. By adding some other happy customer testimonials, you can prove your statement about your services.

Focus on Responsive Design
Like your website, your most valuable landing page also needs a responsive design. It will improve user experience and increase conversions as well. So make your page accessible from different devices seamlessly to cover all types of users.

Optimise for SEO
Online business is becoming more competitive nowadays. You are not the only person doing this business. It’s important to find your products and services from search results when someone searches. That’s why you should focus on your landing page SEO optimization.
Remove Navigation
Your landing page is not the homepage of your website. So you should not use the menu or navigation on your landing page.
Avoid Irrelevant Ads
In most cases, users don’t like ads that you promote on your landing page. These ads can lower customer numbers and sales. Hence, it’s necessary to remove those ads from your page or at least avoid irrelevant ads.
Landing Page Best Practices: 4 Simple Steps to Create High-Converting Pages

Now, it’s time to create a beautiful landing page without having any coding knowledge following the step-by-step guide.
Pre Requirements to Design Landing Page
You need these pre-requirements to perfectly set up your most engaging landing page.
- WordPress
- Elementor
- Happy Addons (Pro)
Using Elementor and Happy Addons, you can design your landing page easily. But if you need more advanced features you can try Happy Addons Pro.
In this section, we’ll show you how to make your own landing page using 4 easy steps.
Step 1: Set Up the Landing Page
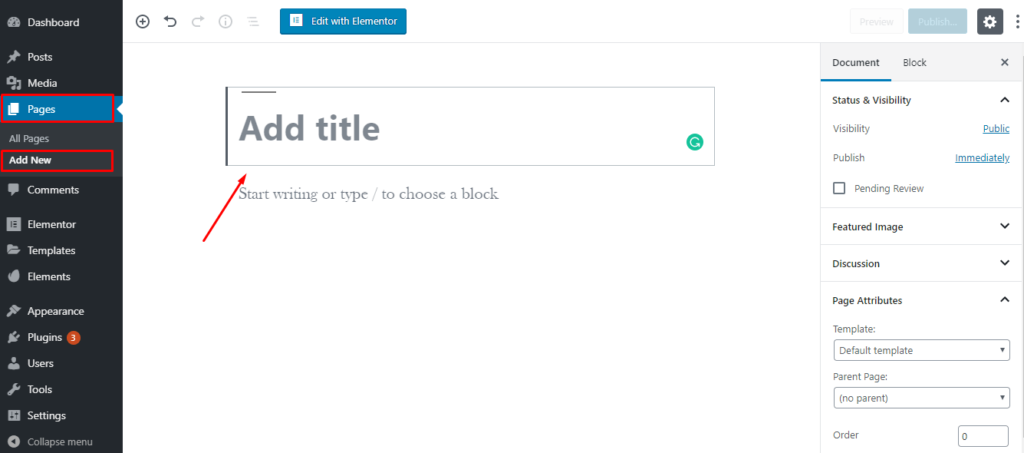
To create or set up a landing page, you need to login to your WordPress dashboard and click on the Pages > Add New.

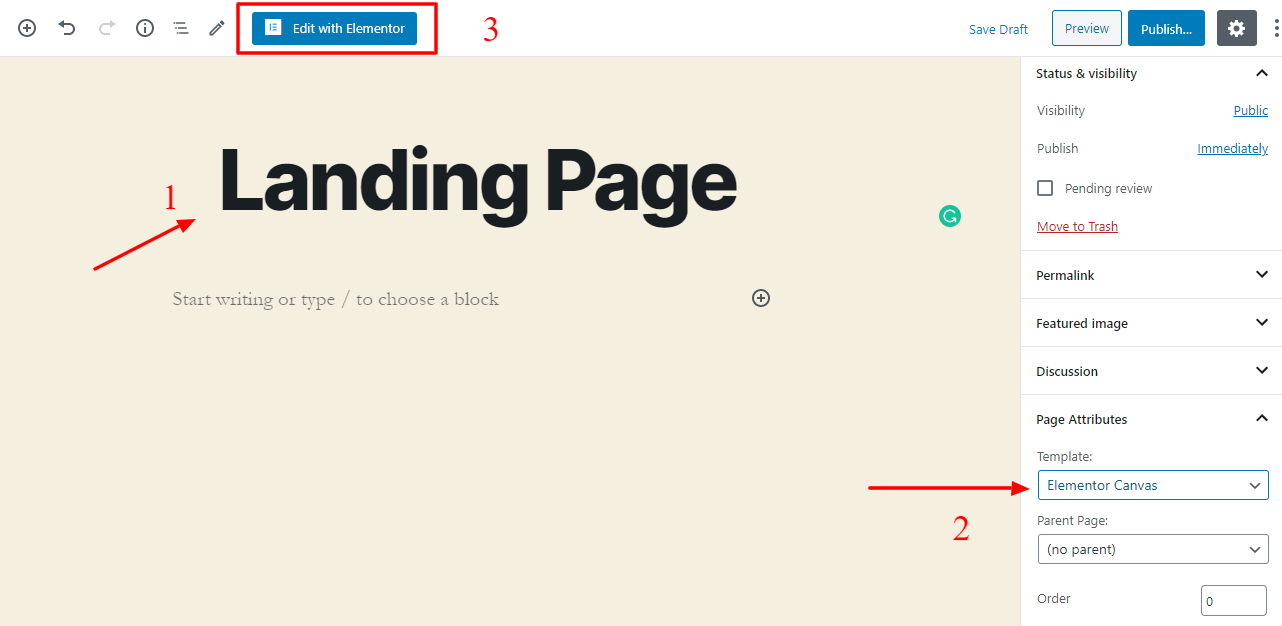
Next, you must add your page title. Then check the Page Attributes and make it Elementor Canvas. Finally, click on the button “Edit with Elementor” to customize your page with Elementor and HppyAddons.

If you’re not familiar with the Elementor and Happy Addons go through these beginner guides to get a quick idea.
Step 2: Choose Landing Page Template
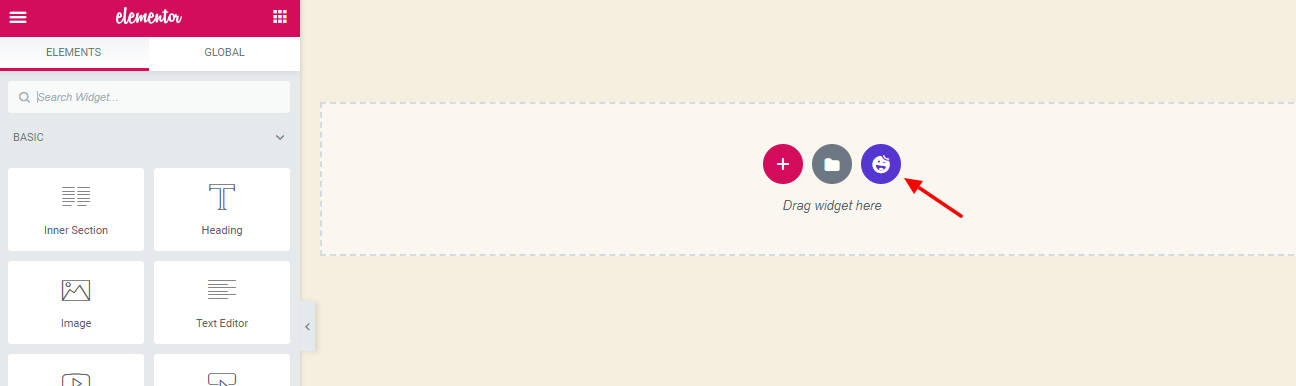
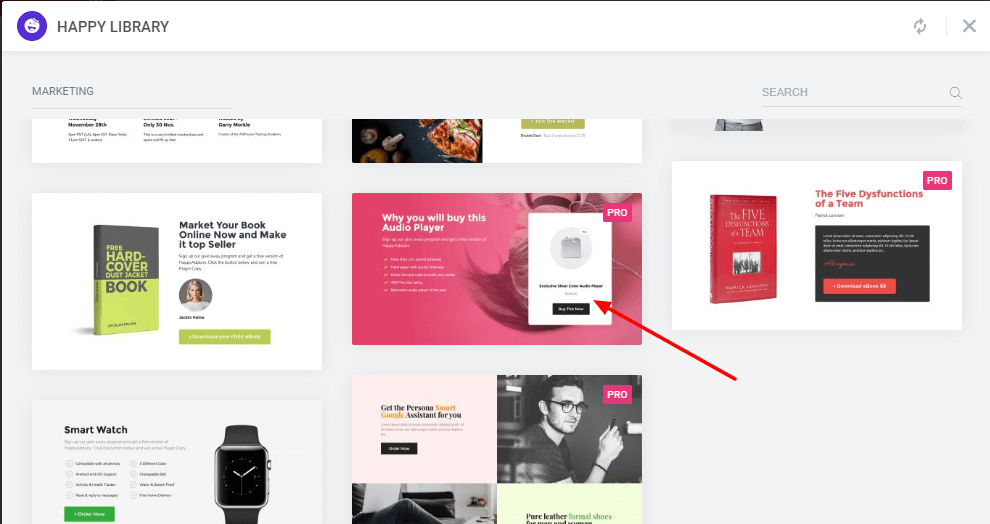
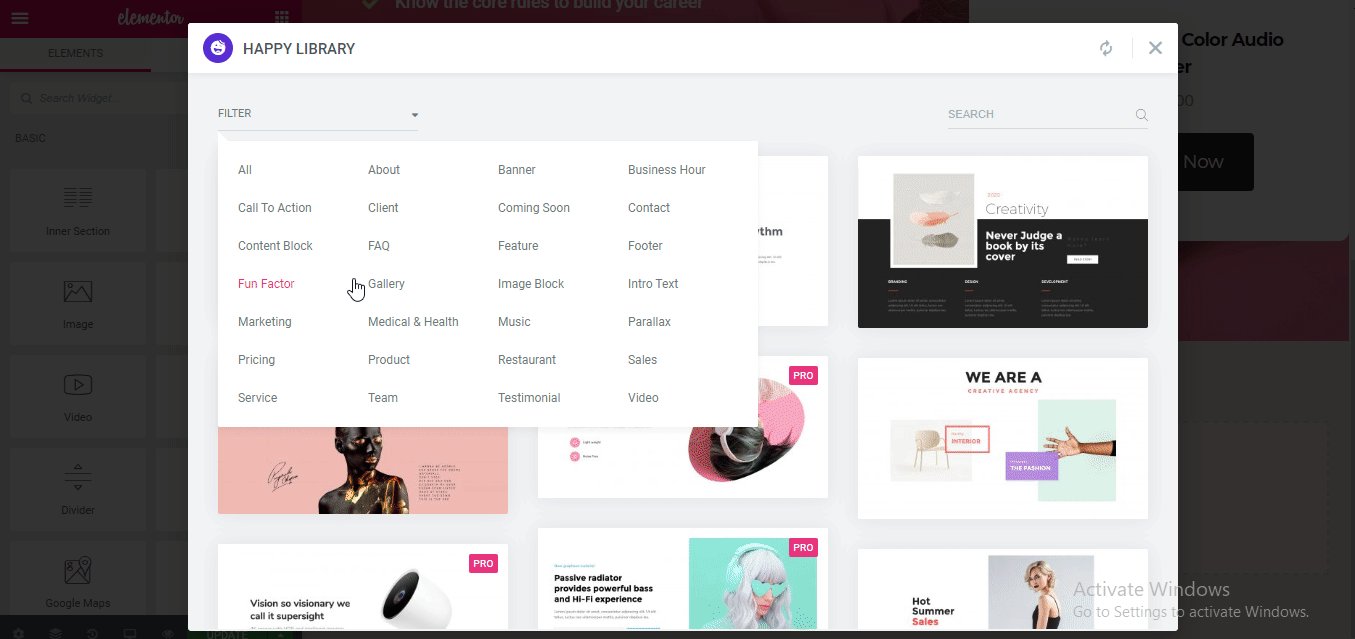
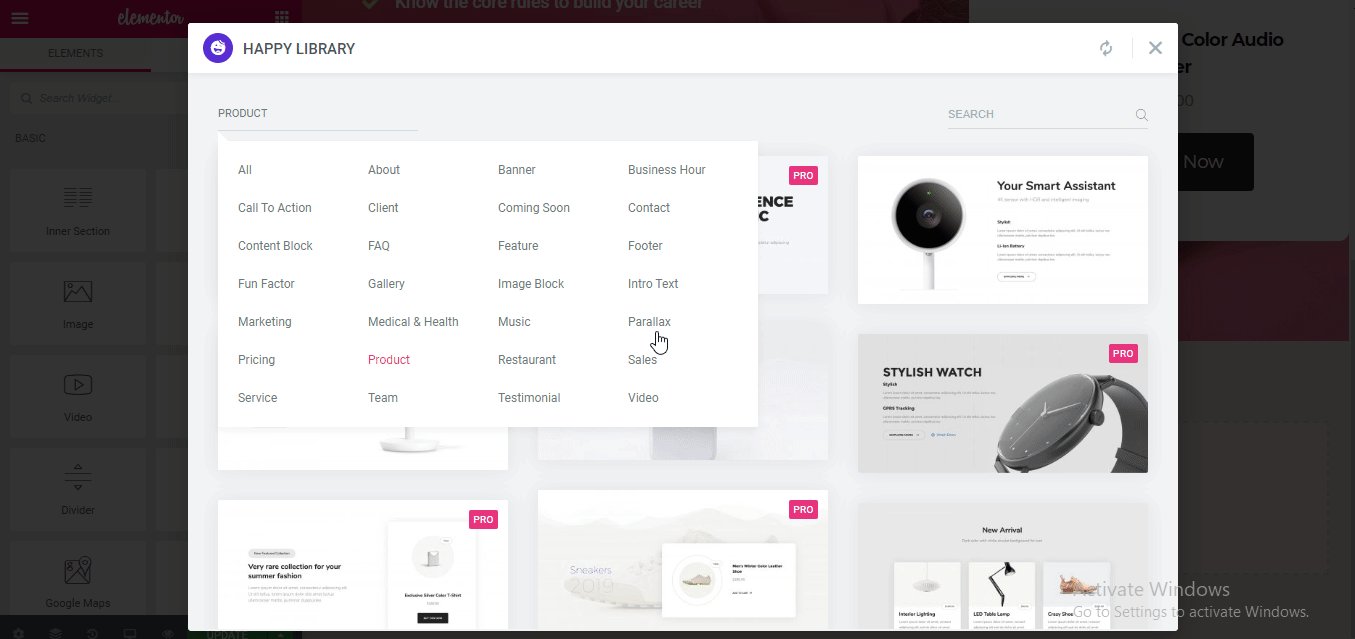
However, to choose a landing page template, you have to click the Happy Addons template section.

Next, you need to find your desired landing page template and insert it on your website.

Step 3: Add Happy Addons To Customize Your Landing Page
Now it’s time to customize your landing page step by step using Happy Addons widgets.
Header
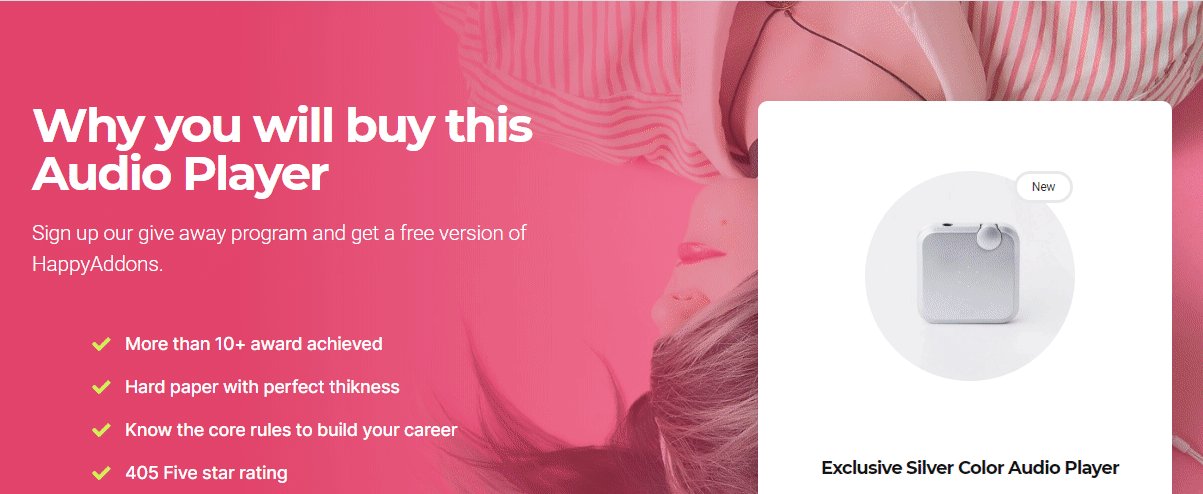
The header is the first part of your landing page, where you should put the page Headline and a little description of your products and services.
Body
In the body section of your landing page, you can add some related offers, images, or infographics of your products.
Let’s add some special offers on the landing page.

In addition, you also add a stunning CTA button for generating leads.

Social Proof
Social proof is an important part of a landing page. By adding them, you easily grab customers’ attention and build a solid relationship with your customers. However, you can add testimonials or social media accounts to prove your statement.
Let’s add some other happy customer testimonials to show our social proof.

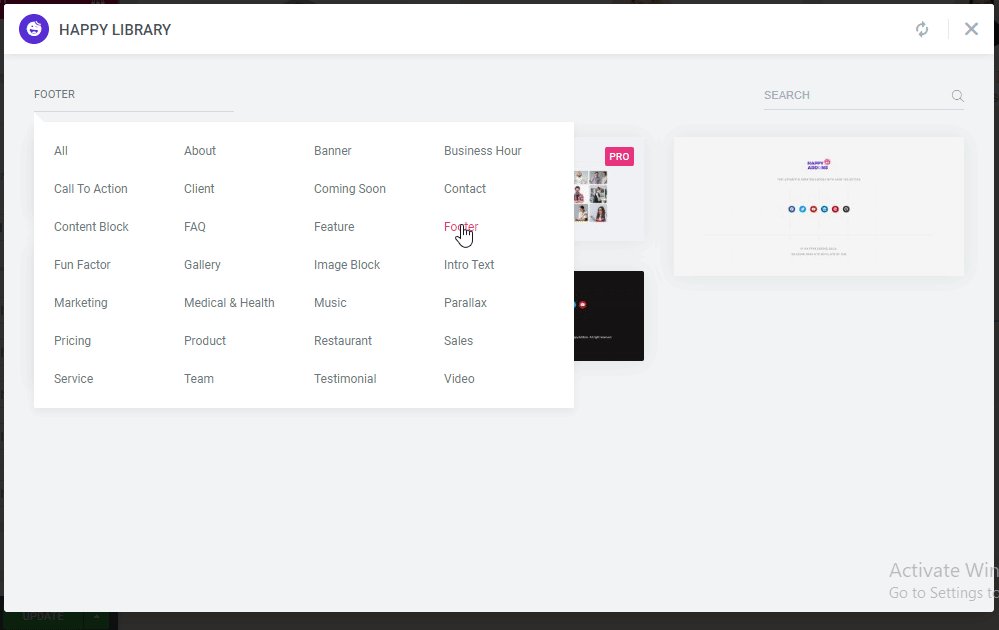
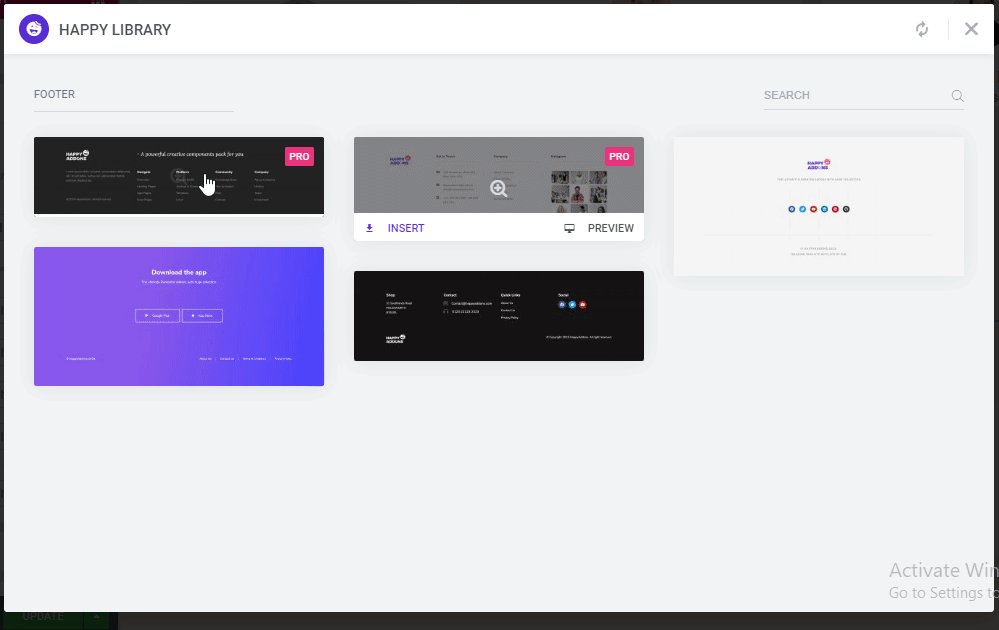
Footer
You may add a beautiful footer at your page’s bottom or last part. Here you may include all the valuable information about your business or products.
With Happy Addons, you easily add an amazing footer to your landing page.

Step 4: Final Preview of Your Landing Page
After creating your landing page properly, it’s time to see the preview of our page. Click on the eye icon at the bottom left panel to see the preview of your landing page.

If you find everything as per your plan, hit the publish button to live your web page.
Examples of Some Best Landing Page Designs that Boost Conversion
In this section, you see some landing pages to plan something outstanding for your business.
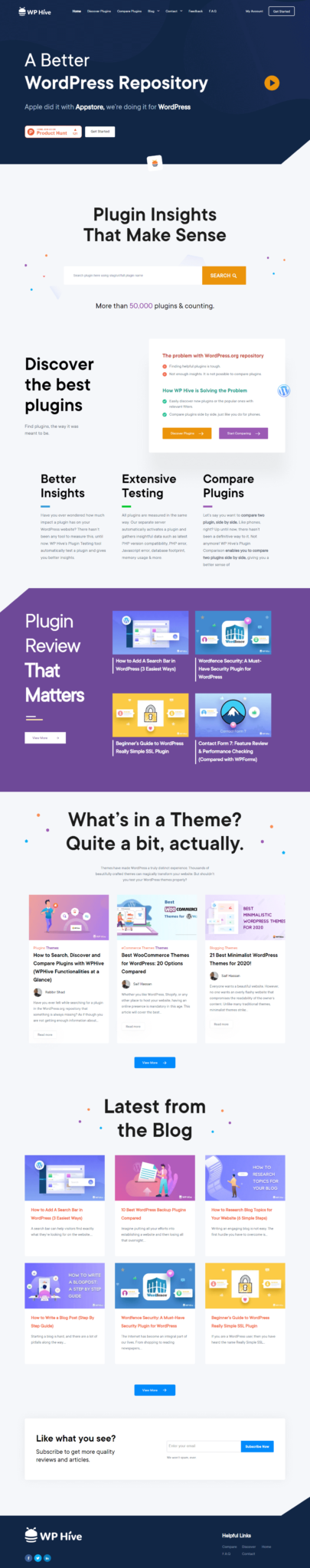
WP Hive arranges its landing page in quite an attractive way. This beautiful page comes with all the essential features that a landing page needs. Here you see a catchy headline, specific copy, images & videos, CTA, related offers, testimonials, and a footer.

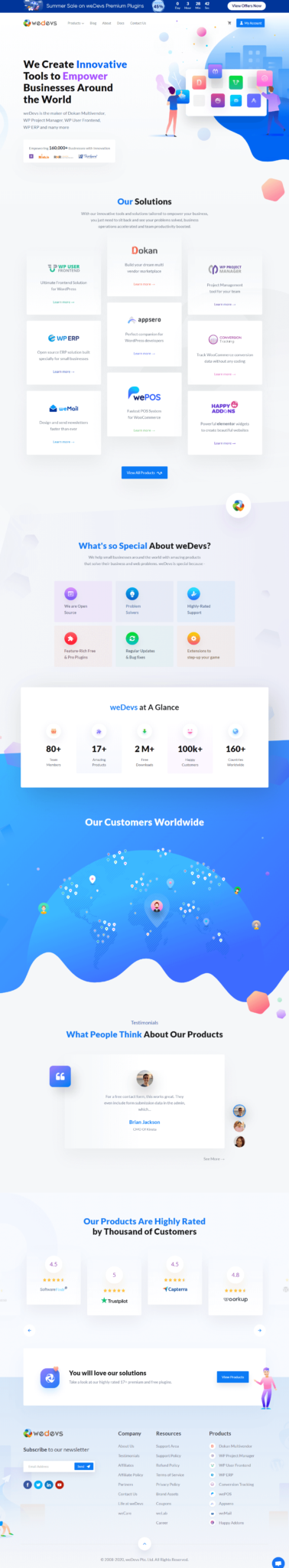
Next comes the example of weDevs landing page. As it shows, the landing page has a crafted and responsive design, including simple but effective copy. And also shares their product features with some satisfied customer testimonials.

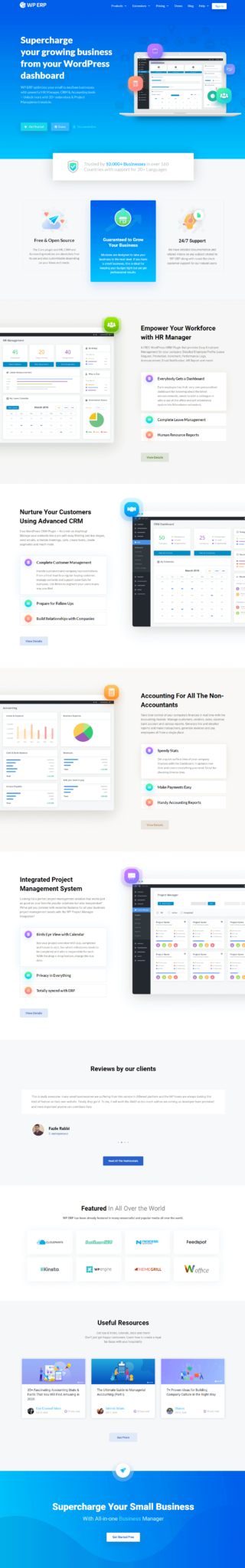
Another landing page from WP ERP shows many case studies to prove their product specialties.

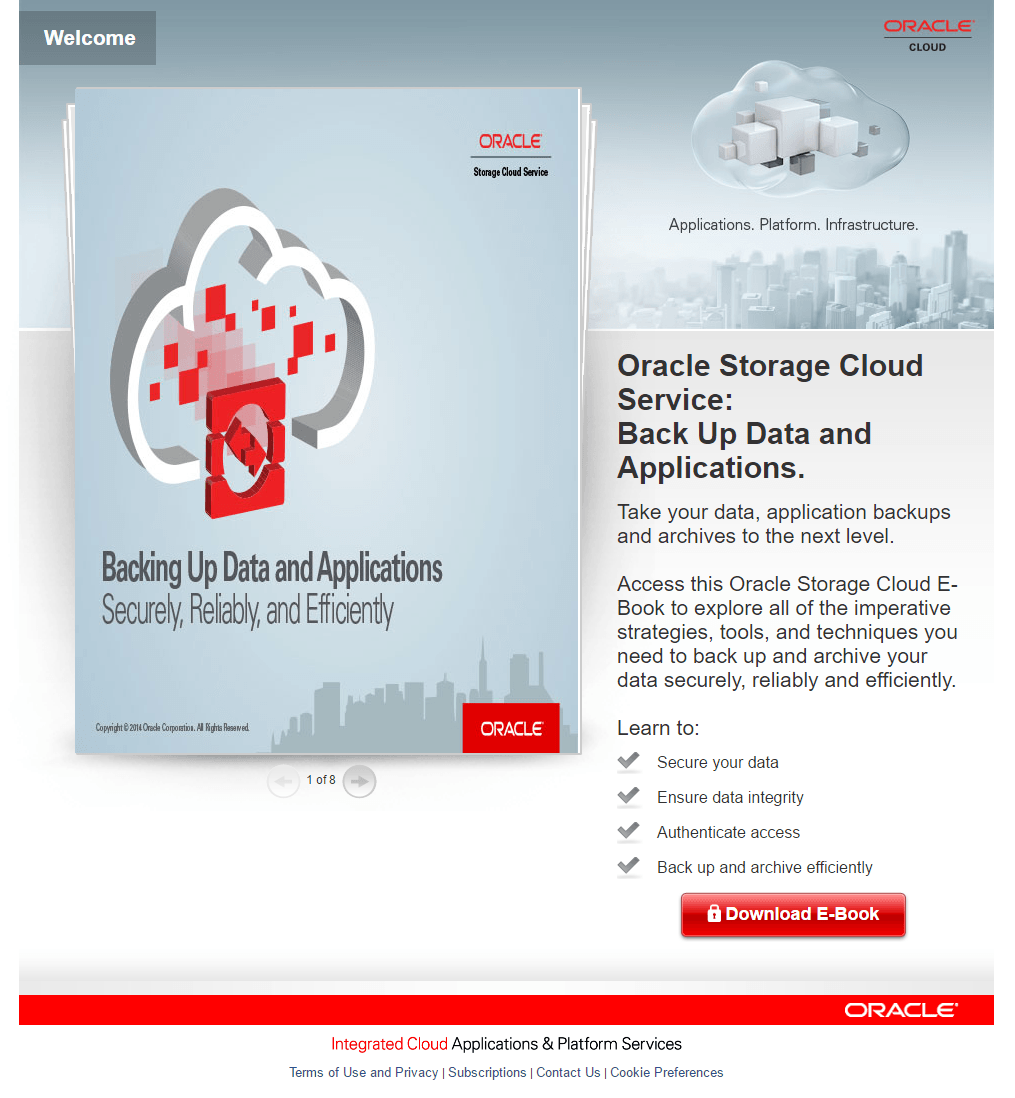
Take an example from Oracle. This landing page is specially designed to increase eBook downloads.

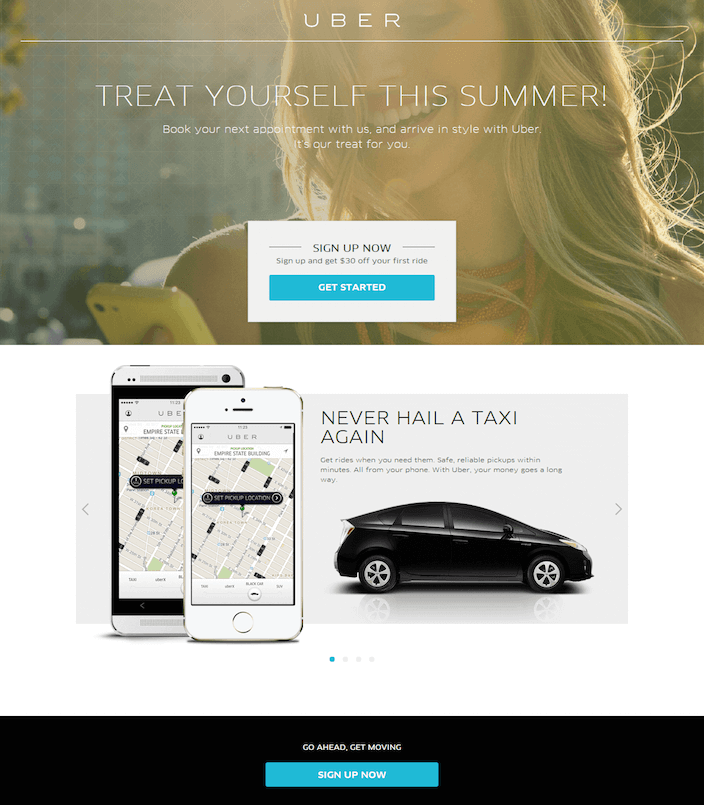
Here you can see a sneak peek of Uber’s post-click landing page. It’s a seasonal promotional that comes with the aim of driving new rider signups.

So you can also apply these landing page-proven practices when you’ll design your own.
Final Thoughts on Landing Page Best Practices
Creating a landing page is about smartness and creative presentation. You should focus on responsive design, SEO optimization, using the CTA, and much more. Therefore, you need to understand your customer’s interests before building an attractive landing page.
This blog will give a lot of valuable information about how to make a landing page for your ultimate business website. So follow all the essential tips and tricks while designing your page.
If you still have any questions about this article, feel free to leave us a comment. And share your experience with us about the landing page of your dreams.





4 Responses
You are right. Thanks for your kind words.