Representing the customer’s testimonial or the client’s logo that you have worked for in a sequential way can help you generate immediate sales. And the most interesting part is that you can utilize it anywhere on your website. But, it is wise to use it where your users visit the most. Moreover, you also need to make sure that your customer testimonials or logo carousels are displayed in the most esthetic and well-designed way. Thus, it helps improve website design and also drive more traffic to your site.
Using testimonials or logo carousel on website can be termed as a great way to acquire customer trust and improve conversion rate.
More importantly, if you have an eCommerce business that is running on a WordPress platform and you’re selling or promoting good/products then a testimonial and logo carousel plugin can help you display your expertise and experience in a more organized way.
However, if you are using Elementor to build your website, then you can get these two features in your favorite Happy Addons. Additionally, these are pro features of Happy Addons but the benefits that it possesses are totally worth talking about.
However, so in today’s post, we are going to show how to add a testimonial and logo carousel to a WordPress site with ease. But before going deeper into the tutorial, let’s first introduce these two widgets of Happy Elementor Addons.
So, without further ado, let’s get started.
Introducing Logo and Testimonial Carousel of Happy Addons

If you’re a regular Elementor user, then you must be associated with its features very well. And we’ve already mentioned several times what is Happy Addons and how it works. But in this section, we’ll be introducing two more Pro features of Happy Addons that are highly customizable to showcase your customer testimonials as well as logos.
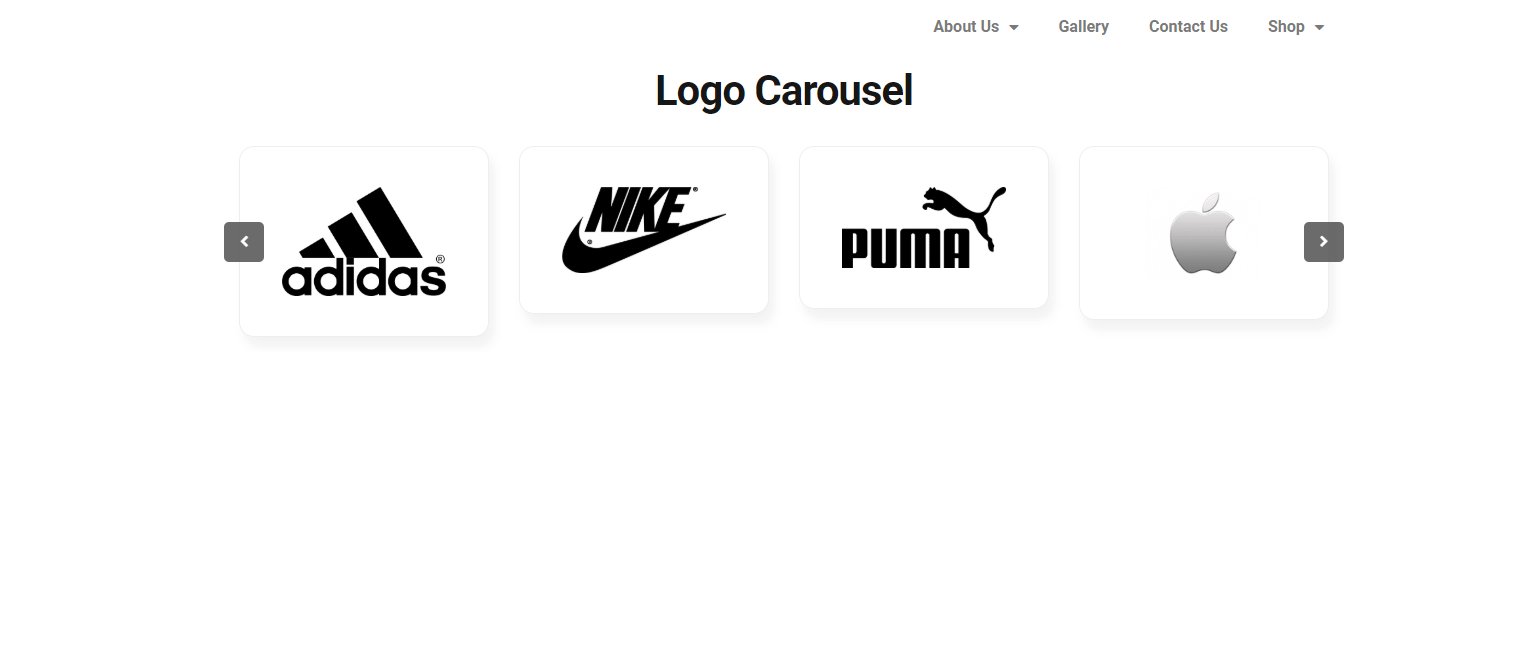
Logo Carousel Widget of Happy Addons
Using the ‘Logo Carousel’ widget you can showcase a group of client’s logos. For example, logos of your clients, partners, sponsors, affiliates, and more. Most importantly, it is 100% responsive, which means logos will be well-active across all devices.
So, if you can utilize this feature in your website well, it’ll generate a unique look and improve the website design of your company.
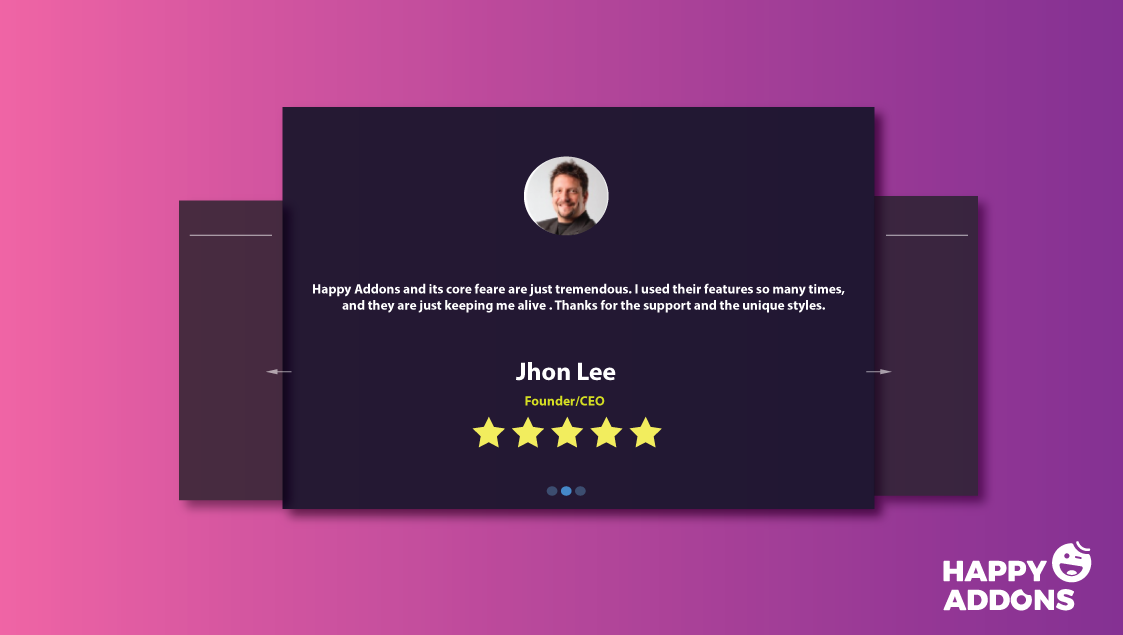
Testimonial Carousel Widget of Happy Addons
Like all other widgets of Happy Addons, the ‘Testimonial Carousel’ widget is also an essential widget in terms of enhancing the look of a website. It will also allow you to create a beautiful customer testimonial section for your webpage.
Branding: Role of a logo & testimonials

Who doesn’t want their company to be a brand? Yes, regardless of size, many business owners these days cherish to create a brand around their business. And following sustainable customer relationship tips and tricks can help you to reach that milestone.
The average consumer gets up to 10,000 brand messages per day. But customers only buy from a few selected brands.
American Marketing Association
As we all know, people prefer visual interaction to reading something on the web. So, any unique-looking things on the website can change the game. In this case, you can show up your satisfied customers’ messages or their logos to grab more customers. Because the in-built features will let you create some excellent designs.
As a result, it will help you create more trust and reliability among the customers, and your brand quality will automatically increase.
However, read the article ‘9 Profit Secrets to Build Your Brand with Website Development‘. This article will show you what you should follow to increase your brand value.
How to Employ Logo Carousel

Adding ‘Logo Carousel‘ widget on a website is an easy task. Especially if you’re a regular Elementor User, then it is even easier for you. But before going into an elaborate discussion, let’s check out the requirements you’ll need to add this widget.
Requirements
- WordPress
- Elementor
- Happy Addons (Free)
- Happy Addons (Pro)
Note: Requirements for ‘Testimonial Carousel‘ is the same as ‘Logo Carousel‘
For now, let’s just assume you have all the required setups to get started with the tutorial. Okay, without further ado, let’s get on with the steps below:
Step One: Adding ‘Logo Carousel’ widget
For your kind information, before adding this widget, you must know how to create a page, how to add a header, and other related stuff. These things will ease your task and also help to improve the website design.
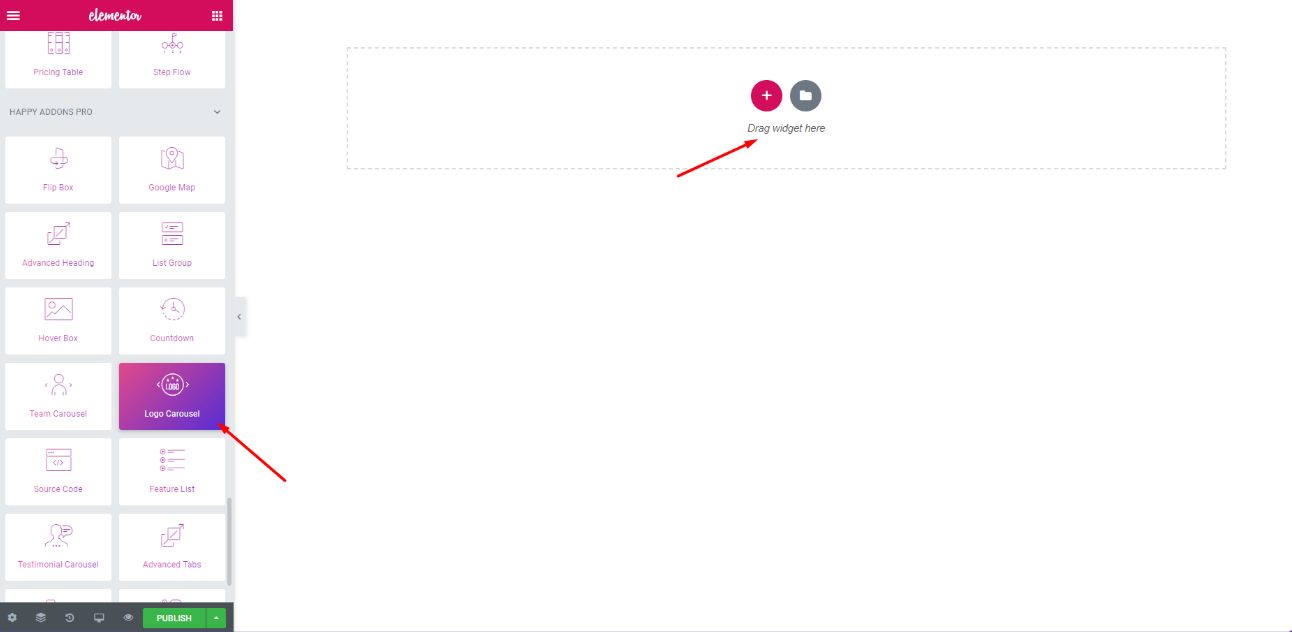
Okay, now, to add this widget, go to the page that you want to customize. Then click on ‘edit with Elementor. You’ll get the white canvas loaded in front of you. Now type ‘Logo Carousel’ on the left search bar. Select the widget and drag it to the marked area.

Step Two: Functions of ‘Logo Carousel’
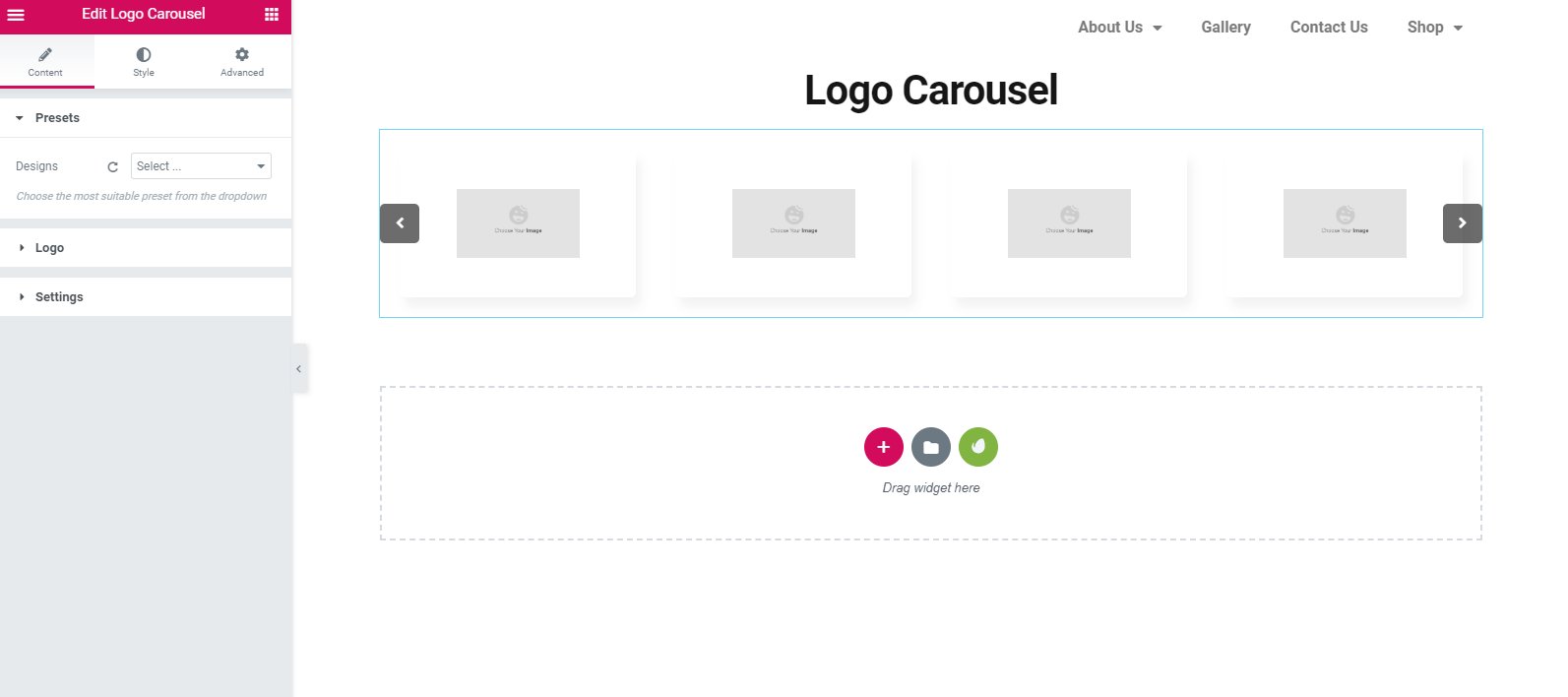
After adding this widget, you’ll get the option to customize. And there, you can easily get some amazing settings it can be seen below

As you can see the customizing option appears here. And they are ‘Preset‘, ‘Logo’, and ‘Settings’. Preset is a set of amazing designs that will help to apply it to your design.
In the ‘Logo’ section, you’ll be able to add multiple logos and logo names and insert the link of your choice.
To customize this widget, you can use its ‘Settings’ section. Thus, it also helps you improve your website design.
Step Three: Stylize Widget
This section is to style up the look of the page. Like other widgets of Elementor, you’ll find the same option for this widget also. In the ‘Style’ option, you’ll be able to edit, logo, navigation, and dots.

Step Four: Applying the Advanced Setting
In the advanced section, you’ll be able to edit more things. But here you’ll find ‘Happy Effect’. The Happy Effect consists of two splendid options. One is ‘Custom CSS‘ and the other one is ‘Floating Effect‘

Final Preview of Logo Carousel
After finalizing all the editing options, you can now hit the ‘Publish’ button. Yes, it is that easy.

How to Employ Testimonial Carousel

Like ‘Logo Carousel‘ widget of Happy Addons, ‘Testimonial Carousel‘ is also easy to add. Generally, this widget will also improve website design with sweet messages from the customers. This widget will help to design their feedback with the in-built designing panel of Happy Addons.
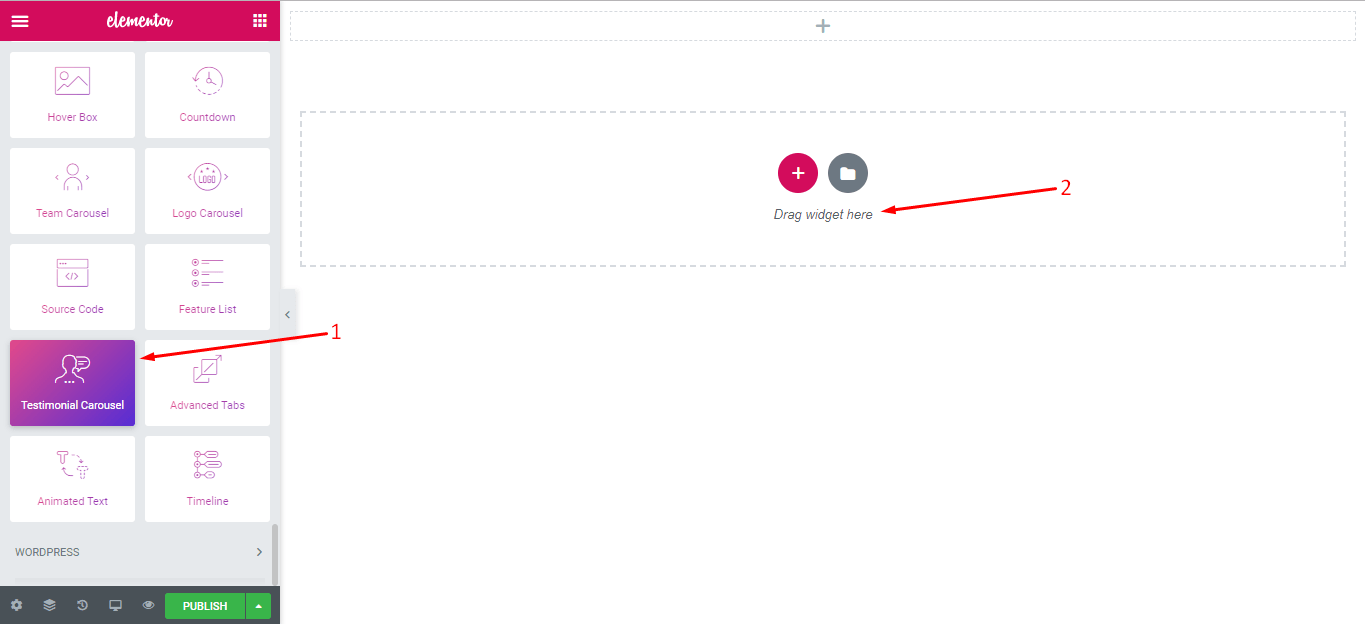
Step One: Adding Testimonial Widget
To add this widget, go to the page that you want to edit. Then, a white page will appear. Then, simply drag the testimonial widget, finding it from the list of widgets in the left tab to the marked area in the blank page. And the rest of the processes are the same.

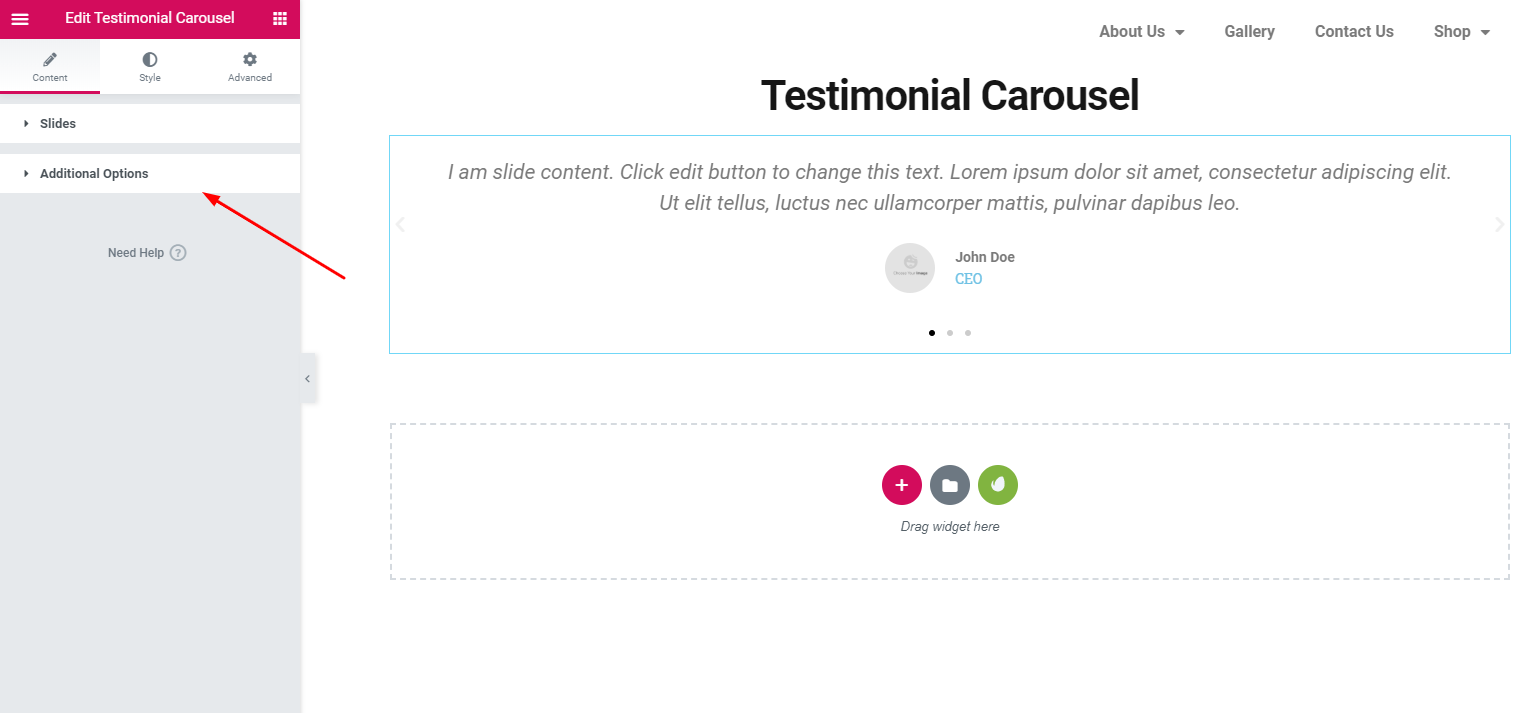
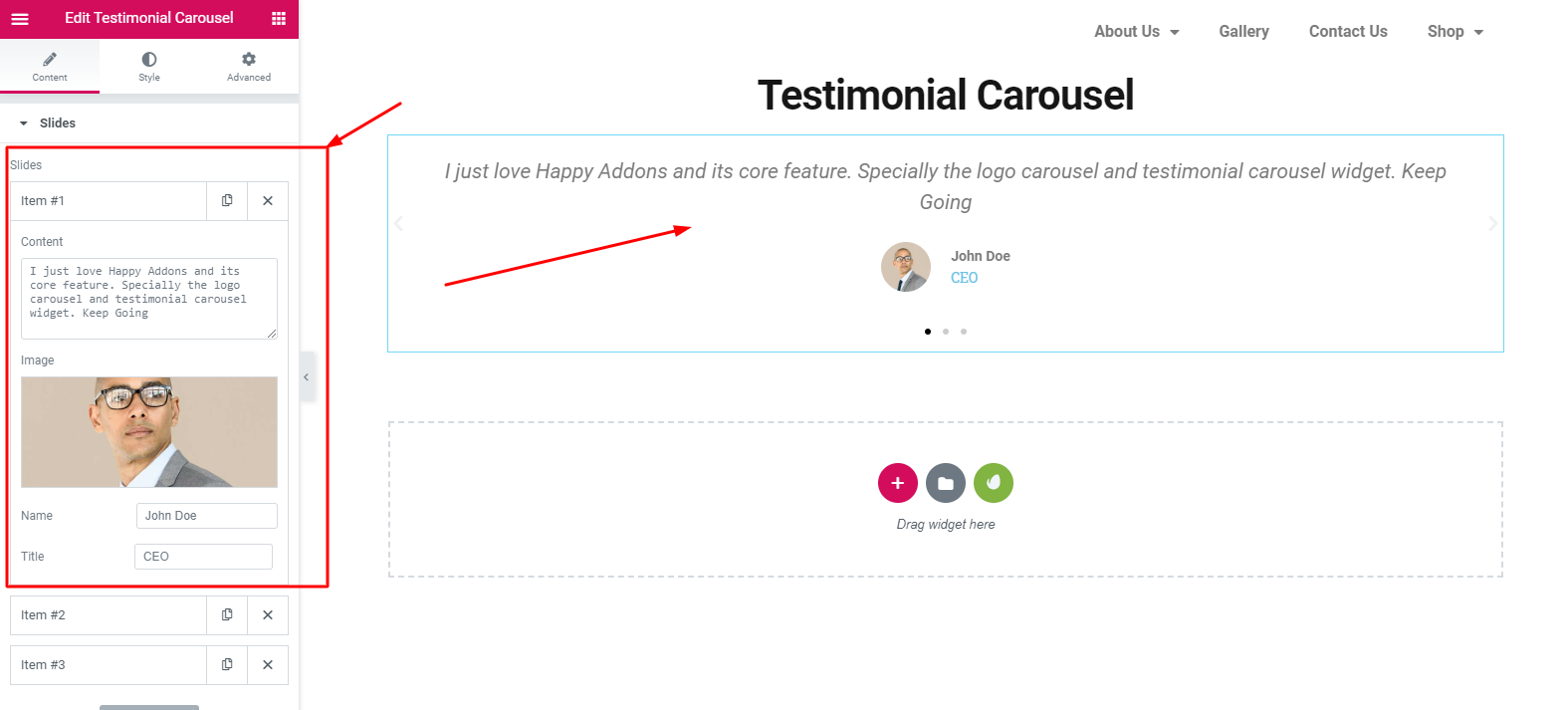
After adding the widget, you’ll see an editing panel like the screenshot below:

Step Two: Adding Images
After adding this widget, click on the ‘Sliders’. Here, you can add images, descriptions, and also reviewer names and job titles. Check out the screenshot below:

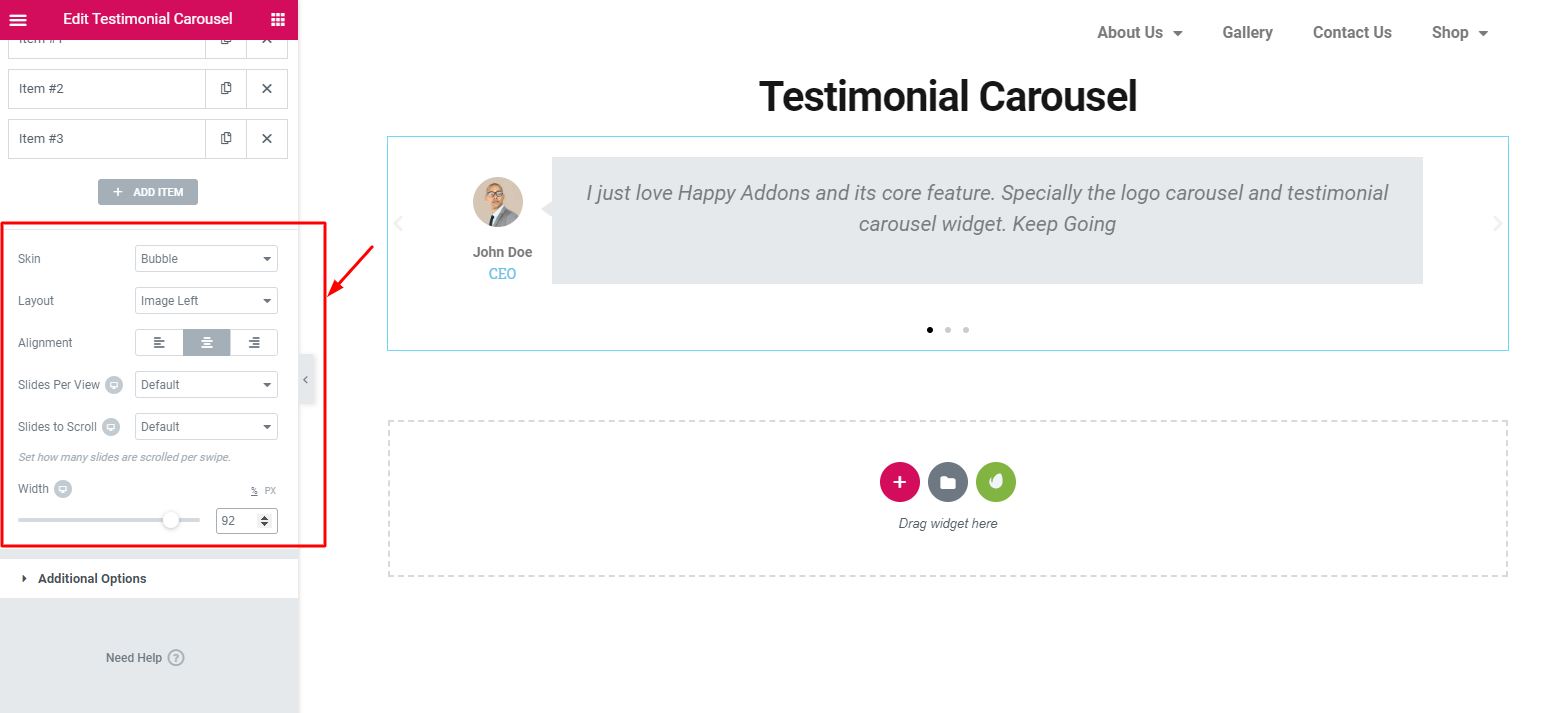
Again, you can also edit image sizes, layout, alignment, and more.

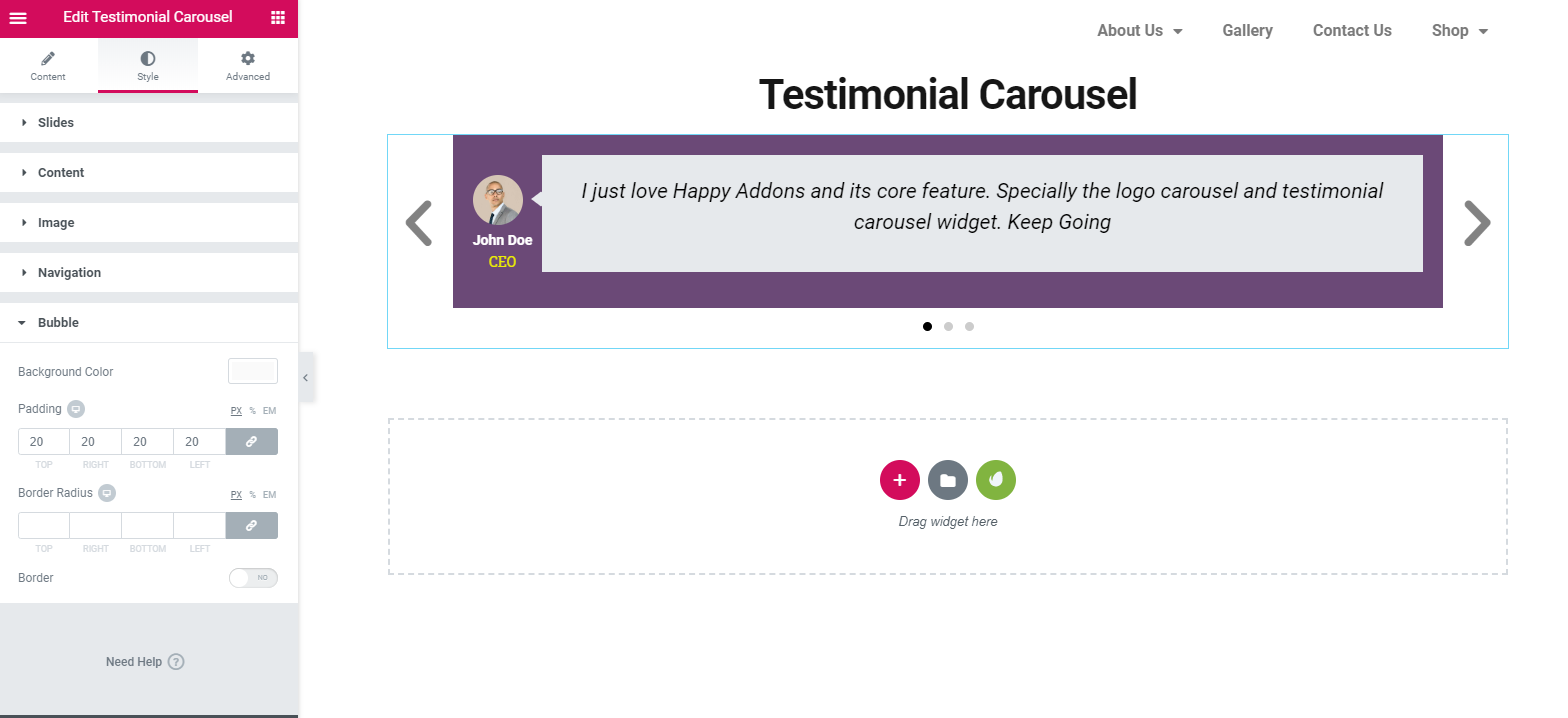
Step Three: Stylizing Widget
You can edit, customize, and stylize ‘Testimonial Carousel’ in this section. Here you can easily see that sliders, content, images, navigation bar, and bubbles are organized amazingly.

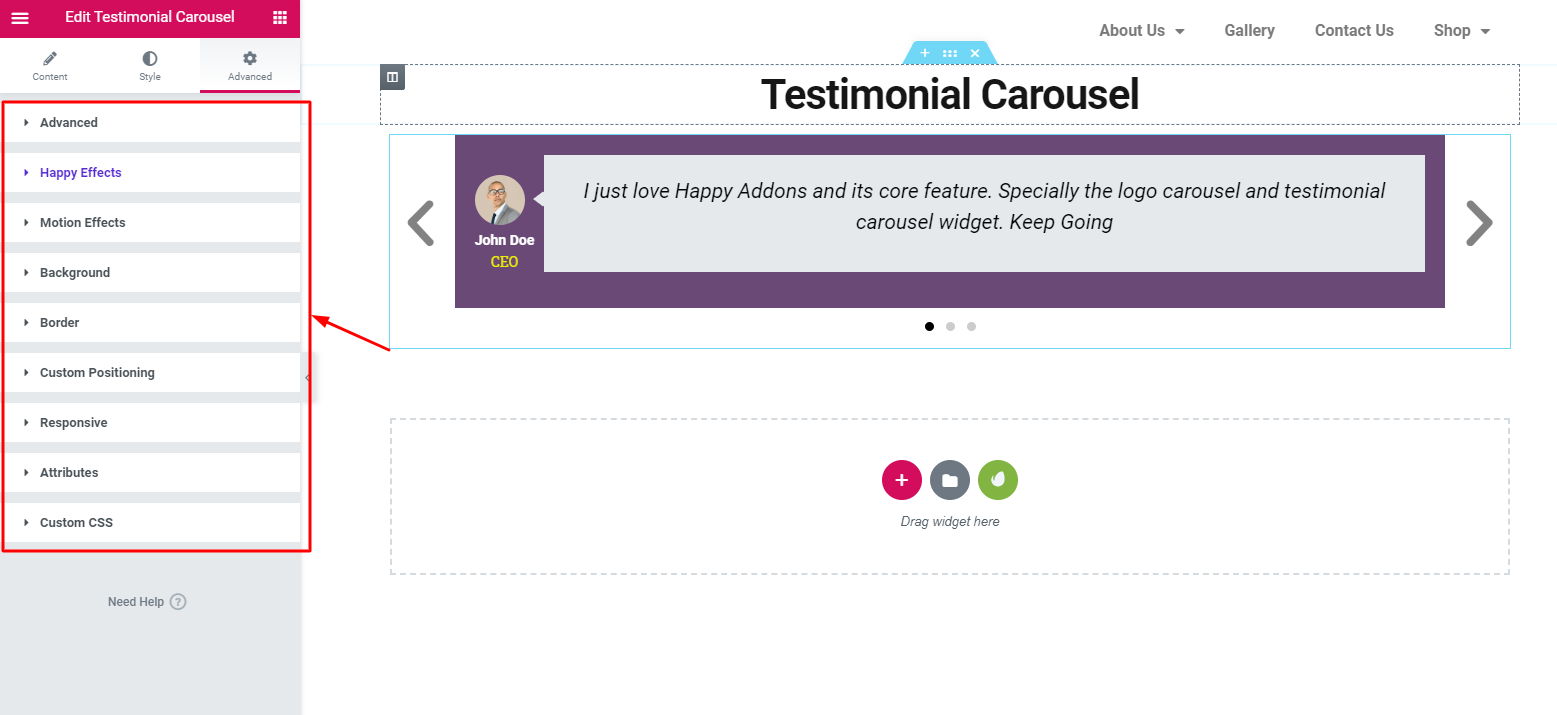
Step Four: Finalizing The Design
This advanced section will help you to use the advanced options of the Elementor plugin. It also allows you to use the Happy effects. This will enable you to use motion effects, floating effects, and many more.

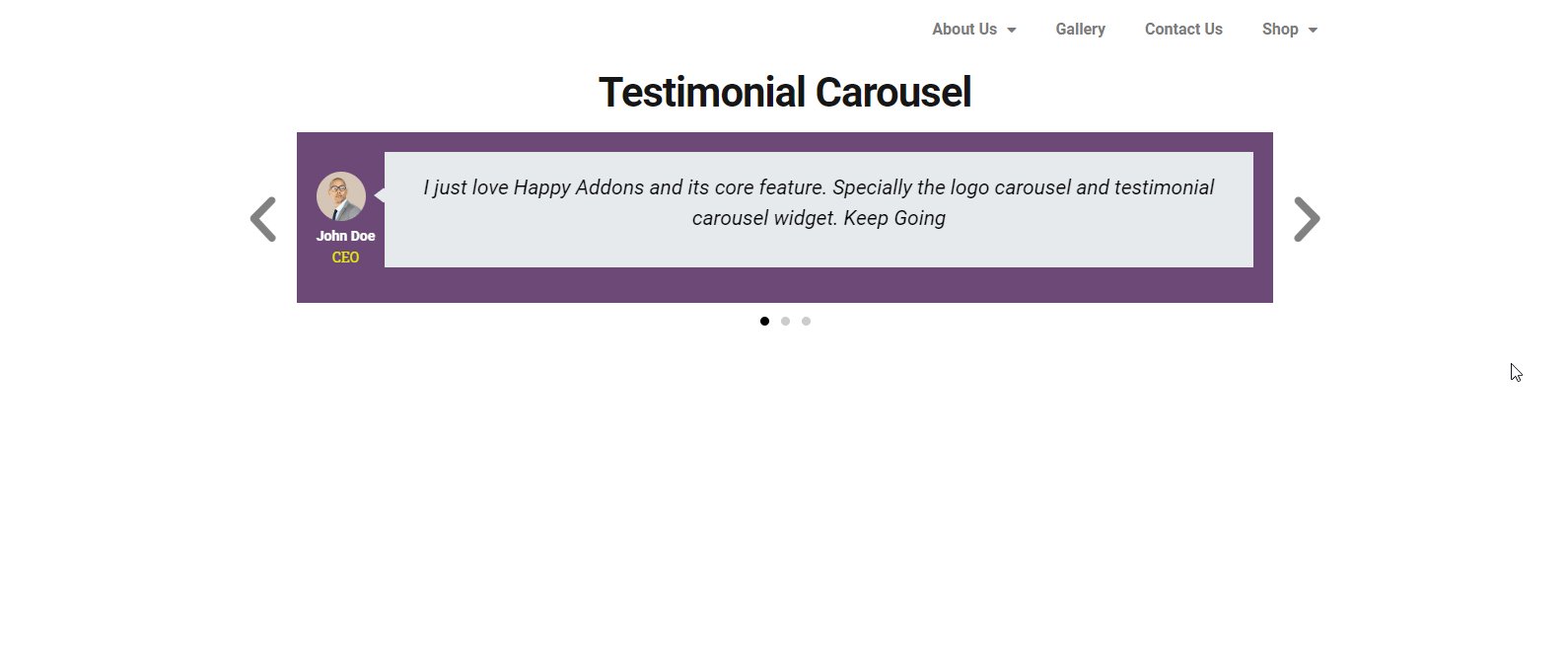
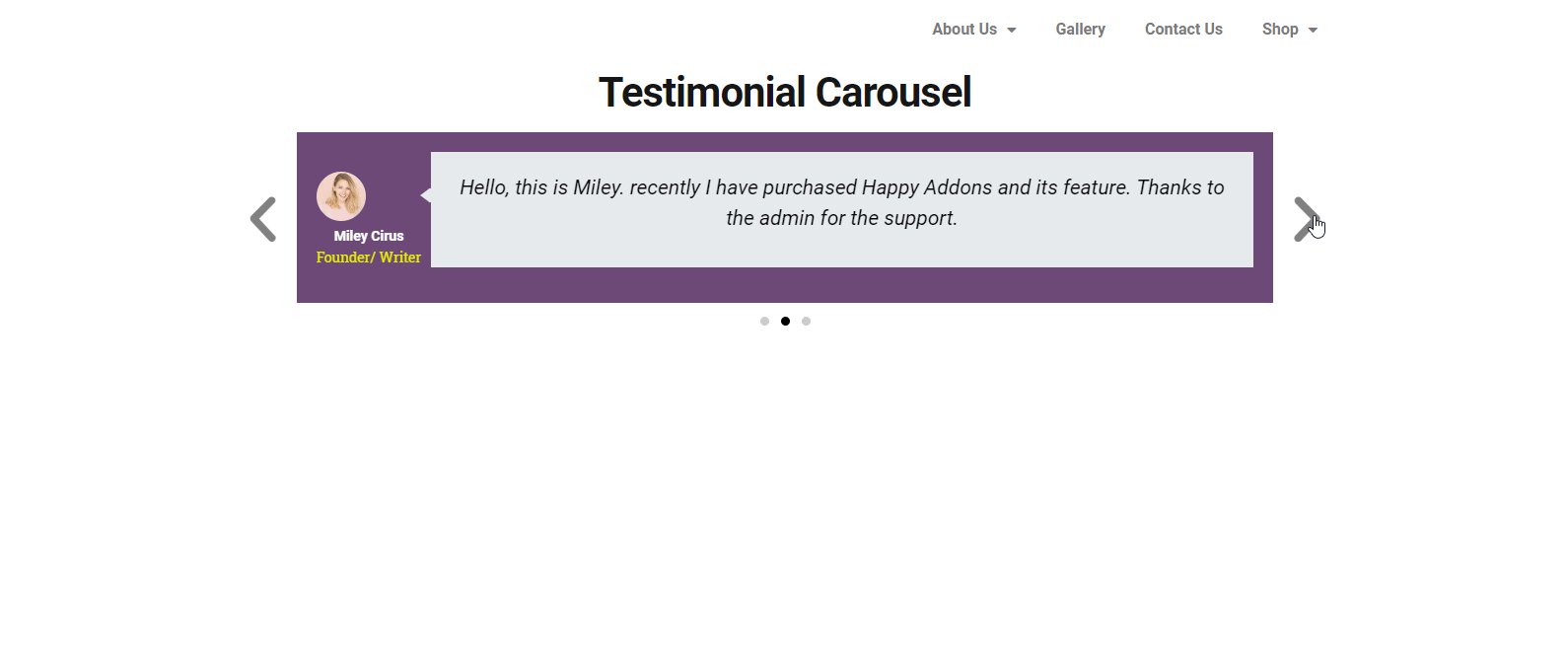
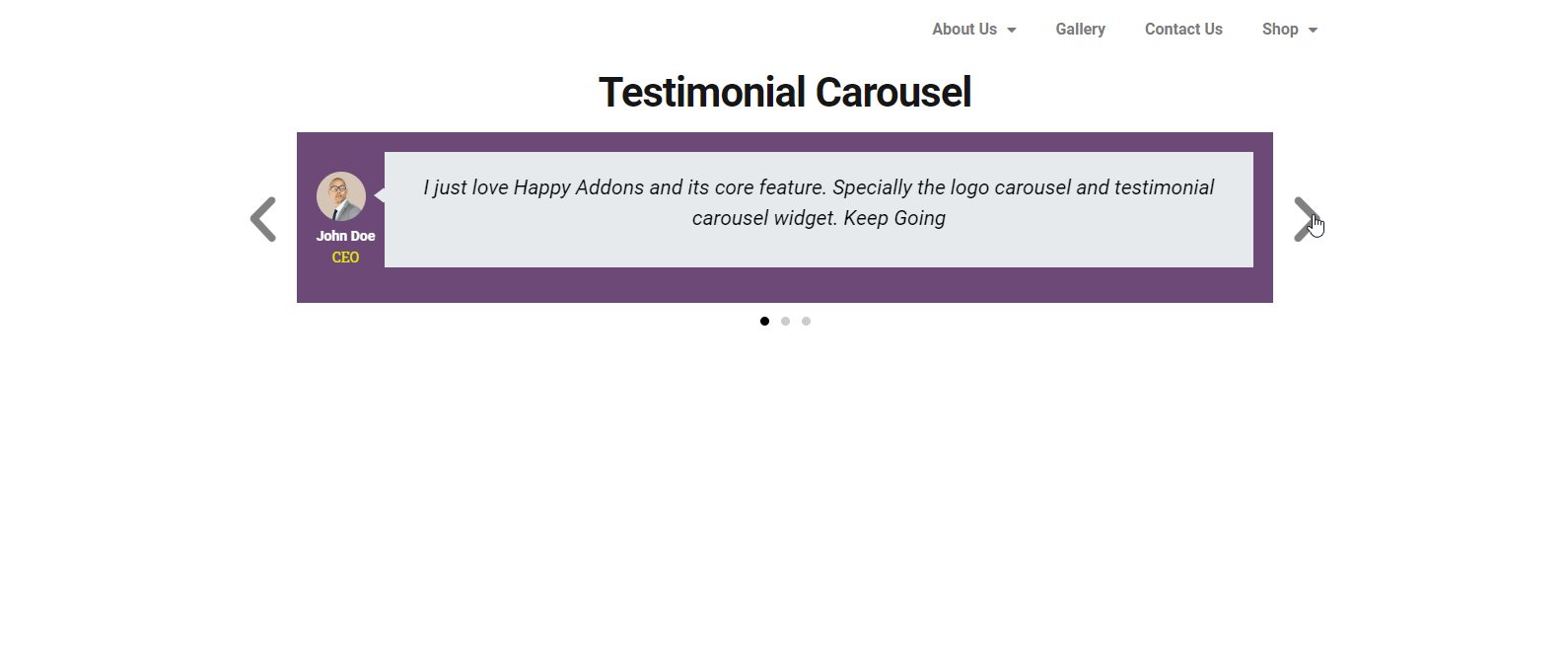
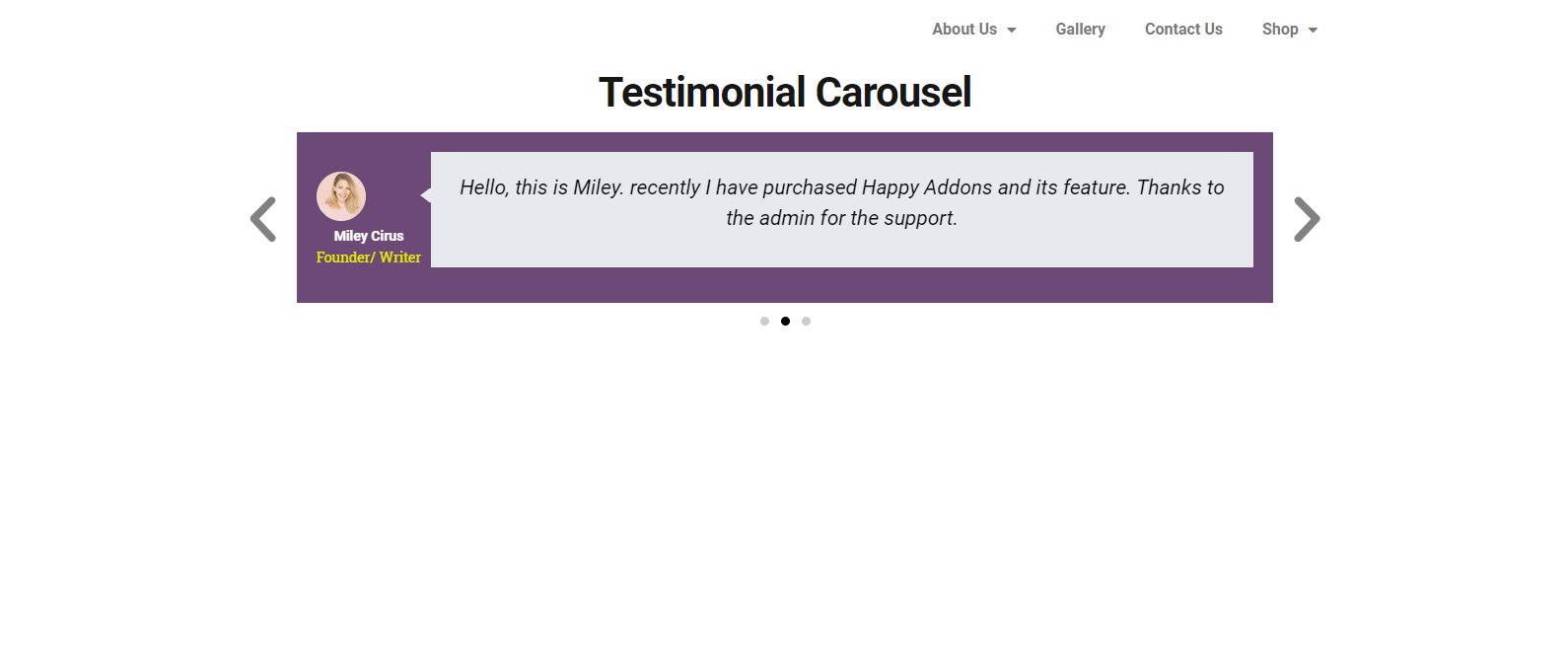
Final Preview of Testimonial Carousel
Like earlier, click on the ‘Publish’ button when you’re done with editing your design. Here is the final preview

What is your decision
As a business owner, s/he has to make several decisions at different times. Sometimes it works, or sometimes it doesn’t. But if the positive ratio is better than the negative, then you’re in the safe zone.
However, in the above tutorial and discussion, we have tried to show how you can improve the look of your website using testimonial and logo carousel widget of Happy Elementor Addons. So, if you want to beautify your website look, you can use these two widgets without any trouble.
You can let us know in the comment section below if you have any further queries.




3 Responses
How about fixing the broken plug in since elementor 2.8.0?
Nothing works in admin and on front end, live copy is also broken and none of the presets work
Please advise when this will be fixed.
Hello Jeffery
Sorry for the late reply.
We’ve updated the issues recently. And you’ll able to apply all those things to your site without any hassles.
Please follow this link to know more updates. Hopefully, you can easily apply all the features.
Thanks
https://happyaddons.com/docs/happy-addons-for-elementor-pro/change-logs-of-happyaddons-pro/
Thanks