It is essential to have solid navigation to your website. No matter your website has multiple pages or has a single page, you must ensure proper site navigation.
In Elementor you can easily create a multi-page navigation menu. But what if you have a single-page website and need to design a menu.
In this blog, we are going to show you how to create Elementor One Page Navigation Menu with ease.
Before diving into the guide, let’s understand the basic working process of a one-page navigation menu.
How Actually One Page Navigation Menu Works

One page navigation menu refers to a simple navigation menu mainly used on a single page website. However, it is also called a single-page scrolling menu that you can display in both ways Horizontal & Vertical.
With this type of menu, you can efficiently configure the navigation of your single-page content. That’s way, your users can easily find the required information from your website by moving one section to another instead of redirecting to another page.
You can trigger the menu in two ways:
1. Click: You can click the menu items for showing content from one section to another.

2. Scroll: You are able to use the scrolling feature for navigating your website content.

How To Add Elementor One Page Navigation Menu
In the following part of our blog, you’ll learn how to add a one-page navigation menu to your Elementor powered website.
To use the stunning One Page Navigation widget, you need the following things:
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
If you are new to Elementor check this Step By Step Guide For Beginners.
Make sure you’ve installed and activated the Happy Addons Free & Premium version of your website.
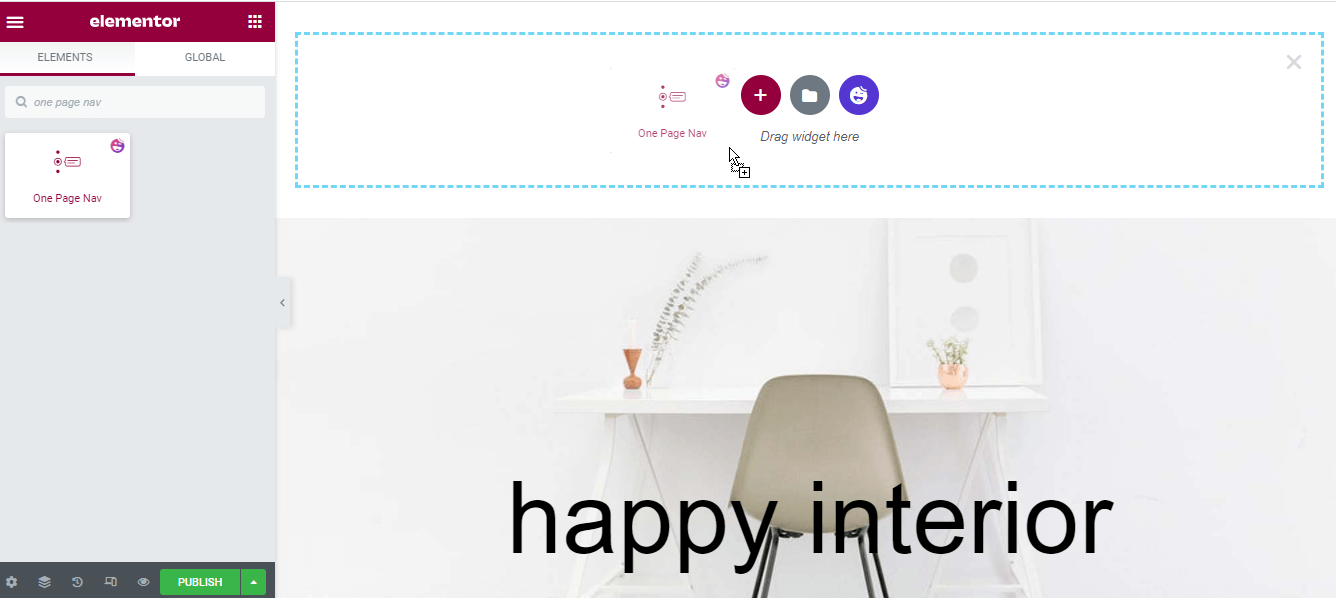
Step 1: Add One Page Nav Widget
You need to add the Happy Addons’ One Page Navigation widget first. You can find the widget in the left-side Elementor widgets gallery. Just drag & drop the widget into the selected area of your website page.

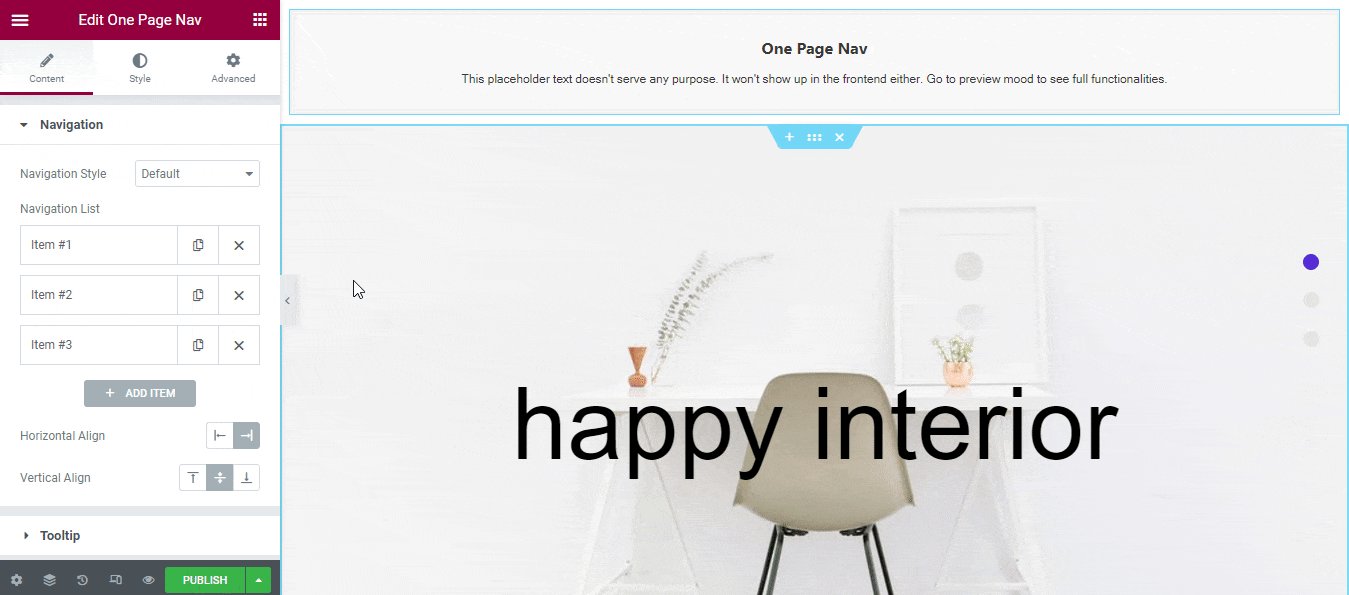
Step 2: Manage The Navigation Content
After adding the widget, you should add and manage the navigation menu content.
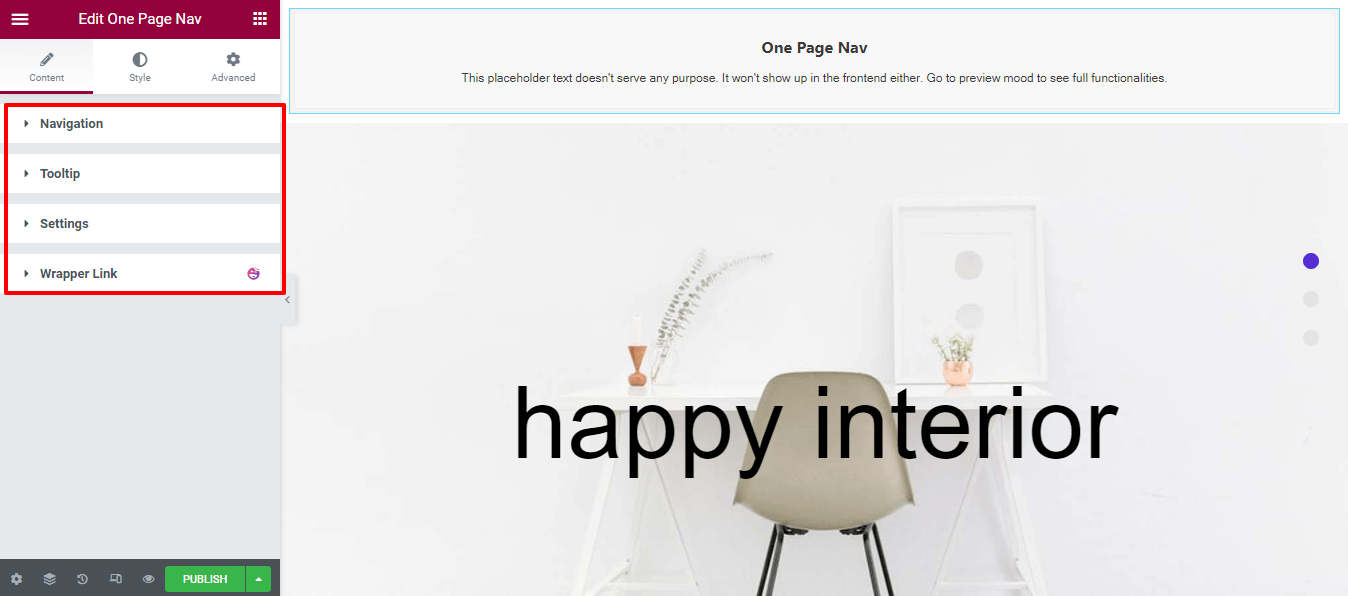
Content
The Content section has three different settings that you can use to add menu items and set other necessary menu content. They are.
- Navigation
- Tooltip
- Settings

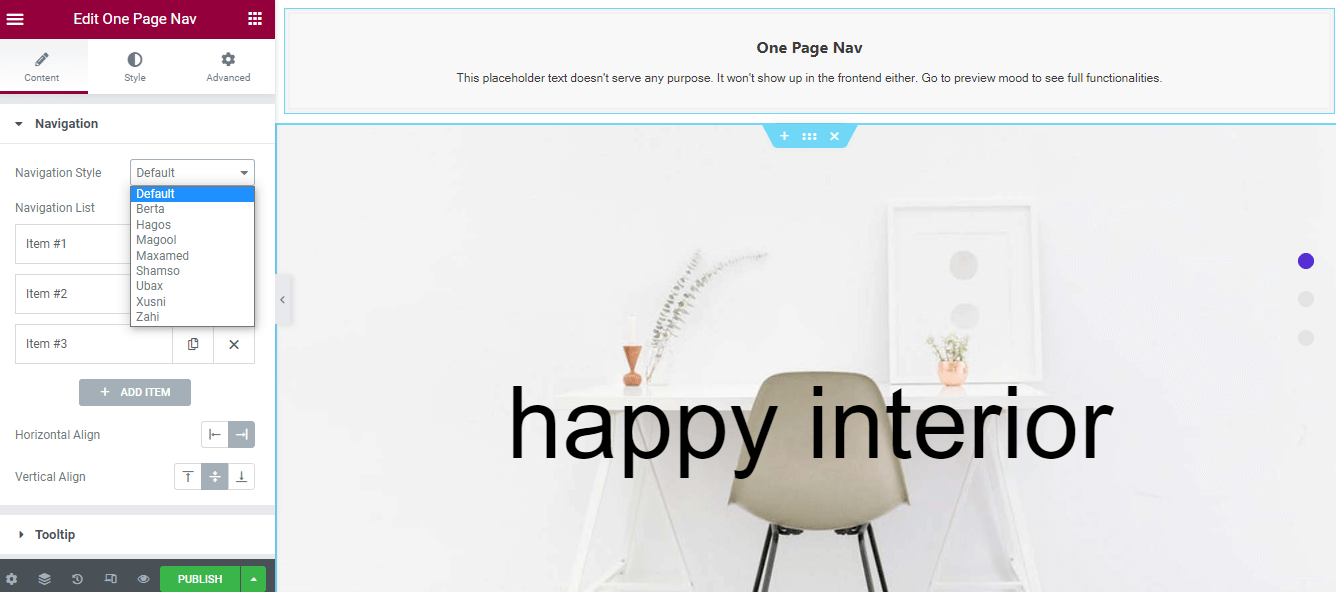
Define Navigation Style
In the Content–>Navigation area, you are able to select Navigation Style from the nine different lists and add Navigation List Items. Also, set the Horizontal Align and Vertical Align for the navigation.
Here is the Navigation Style list for you.
- Default
- Berta
- Hagos
- Magool
- Maxamed
- Shamso
- Ubax
- Xusni
- Zahi

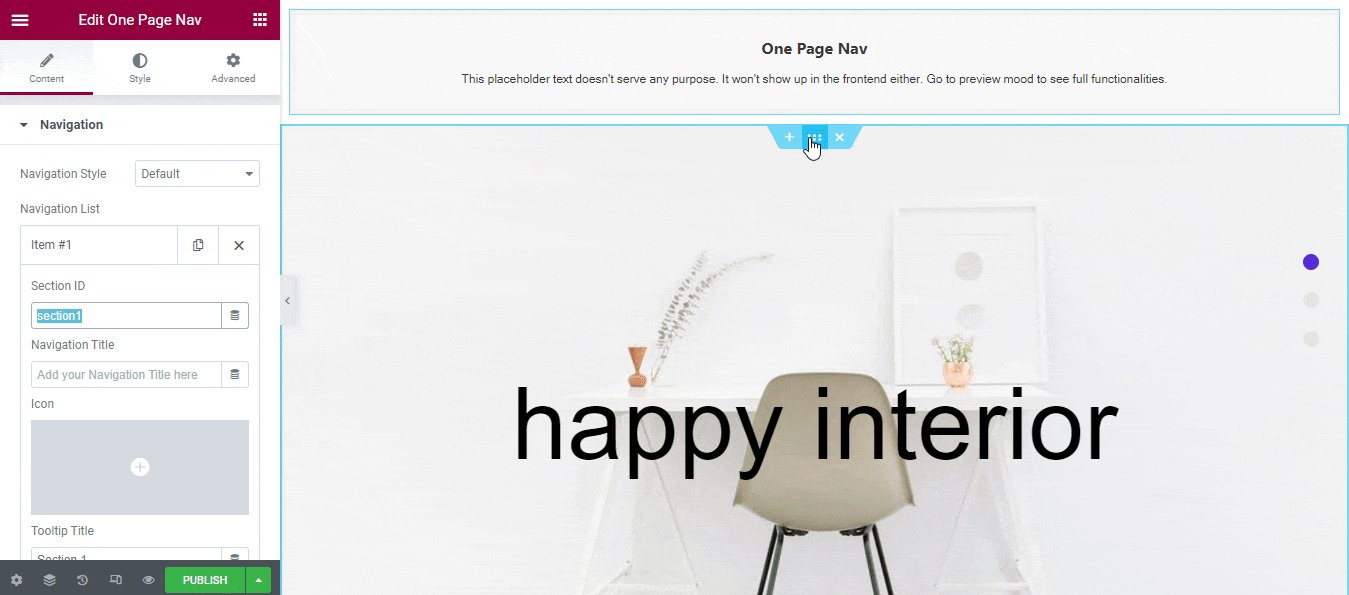
Set Your First On Page Navigation Menu
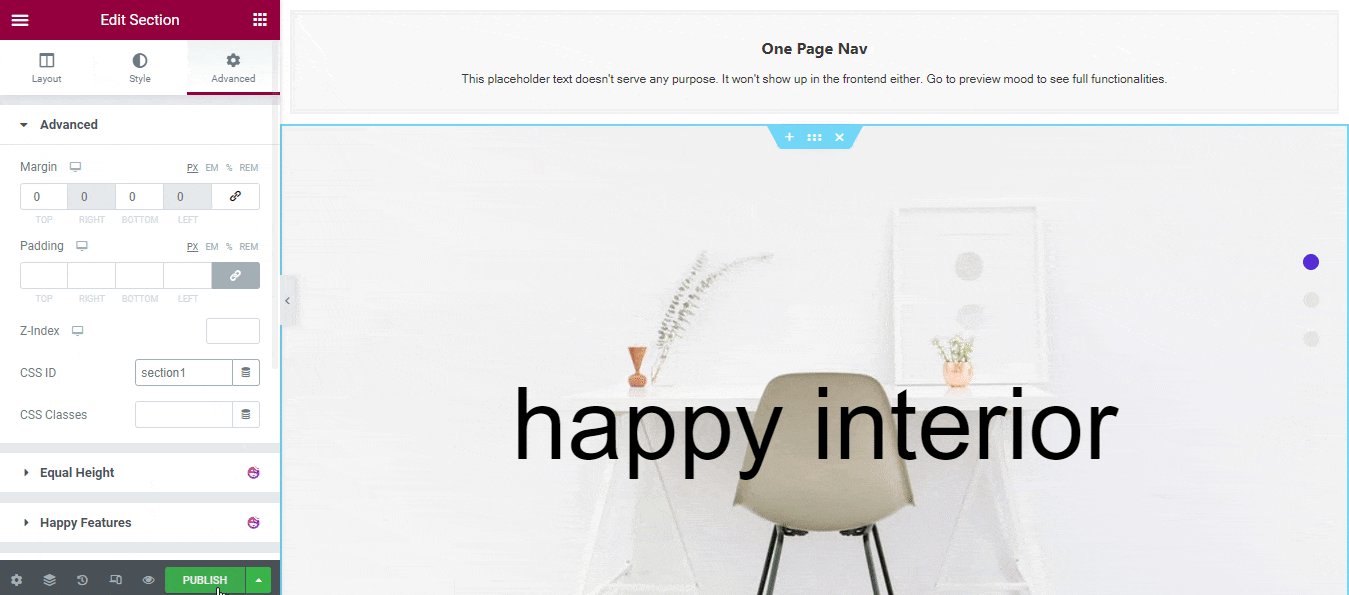
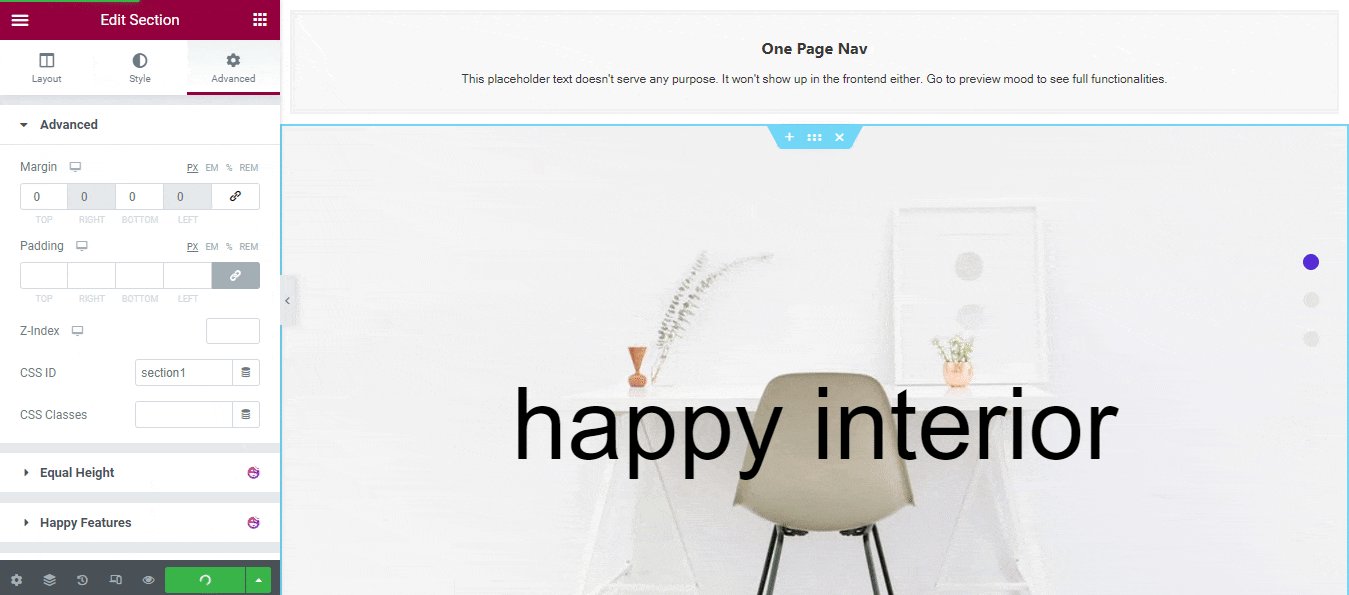
To set the one-page navigation menu, you need to copy the Items–> Section Id and paste it into the Advanced–>CSS Id area. As it is the most important setting so you have to make sure the name of the Section Id and the CSS ID must be the same.
Note: You can also write different names to set the navigation menu.

Step 3: Customize the Menu
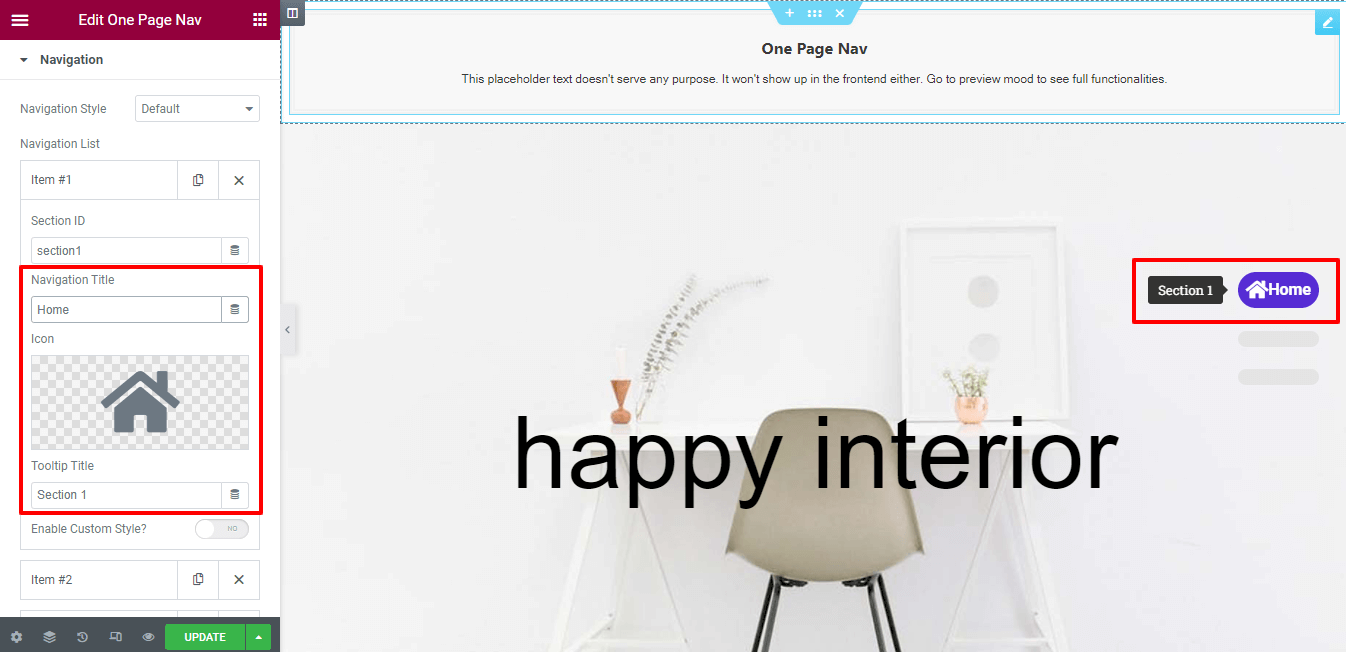
Set Navigation Item
You can set the Icon of a navigation item. And able to write the Navigation Title, and Tooltip Title.

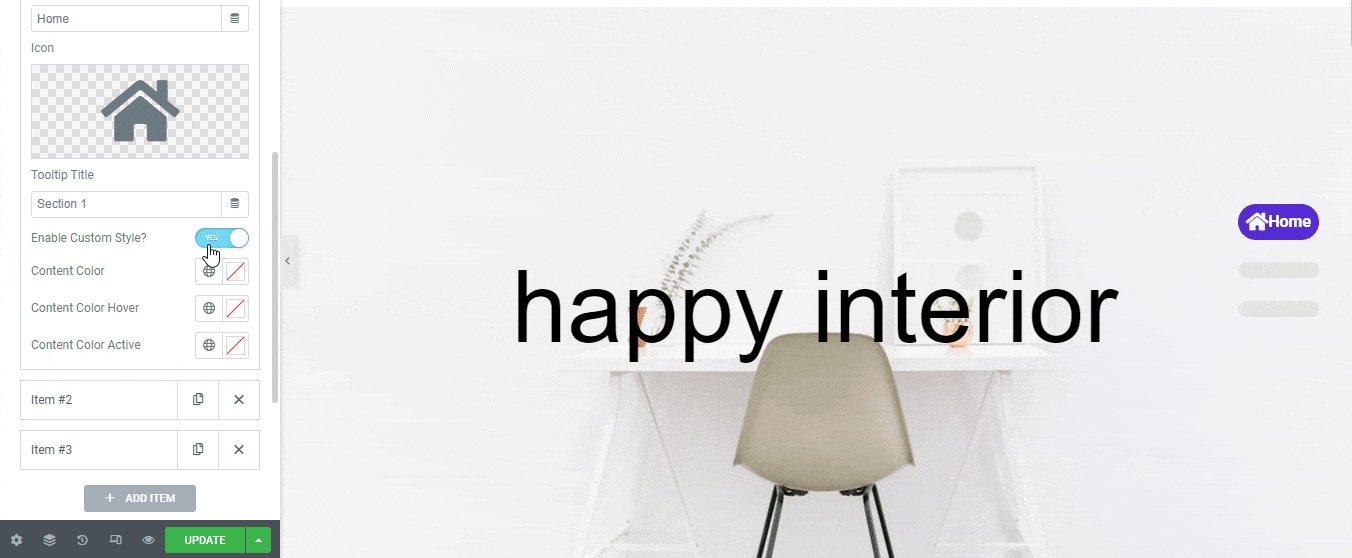
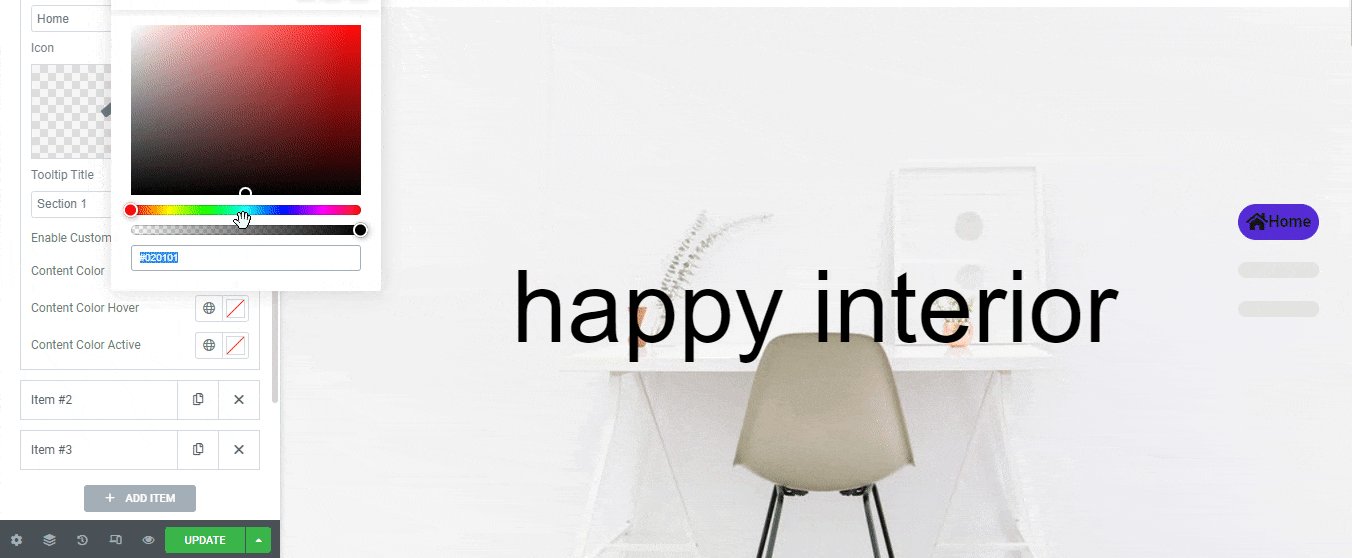
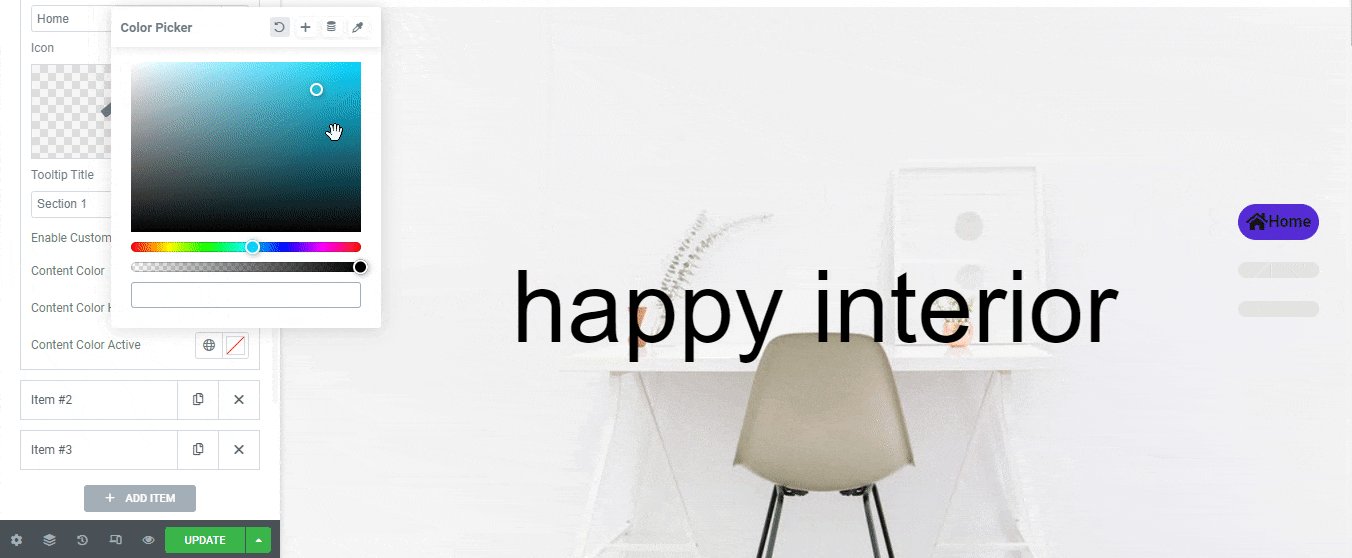
Enable Custom Style
According to your purpose, you can add a Custom Style to your individual Navigation Item. Open an item first and active Enable Custom Style.
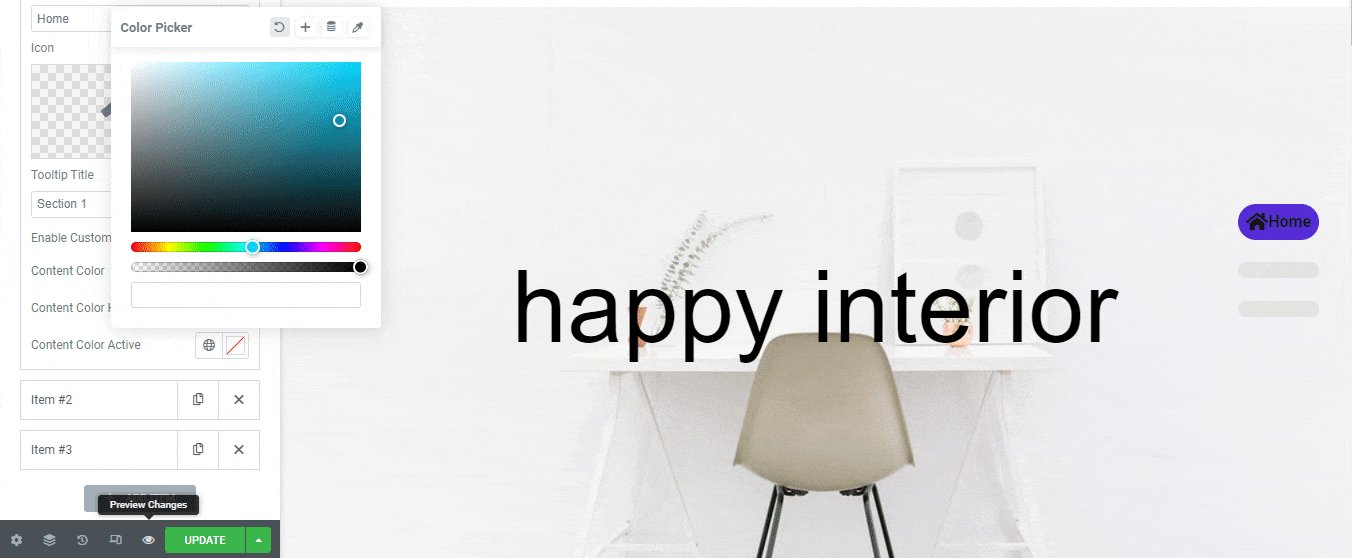
Now you can change the Content Color, Content Color Hover, and Content Color Active of a single item. Follow the image below to understand the setting.

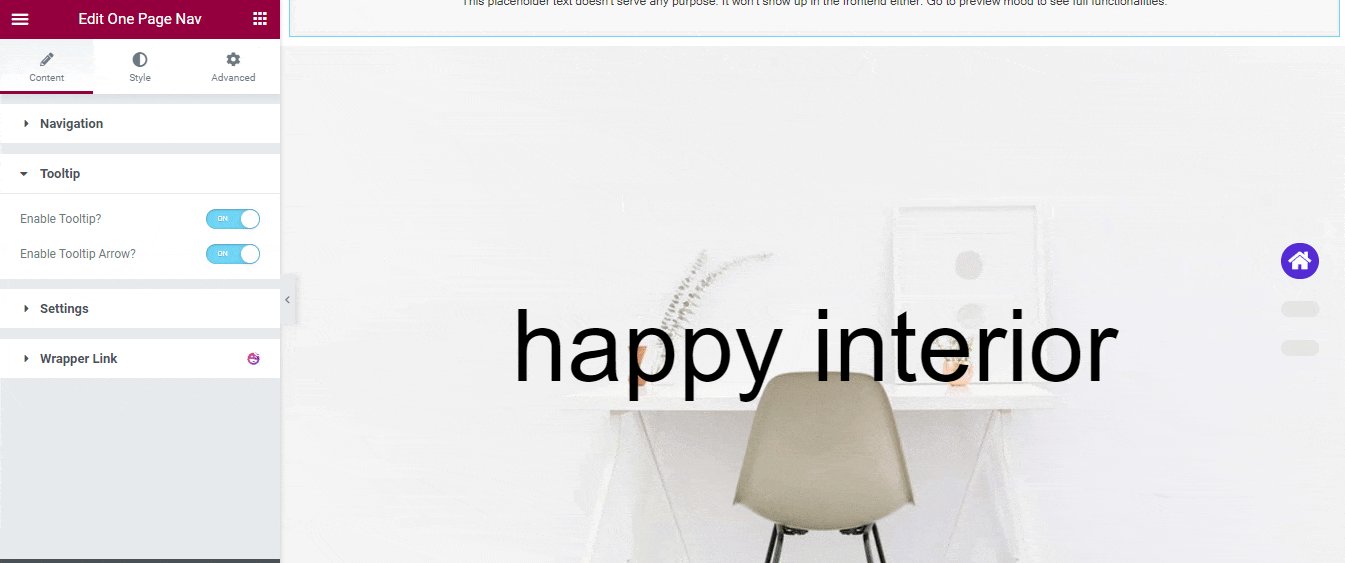
Tooltip
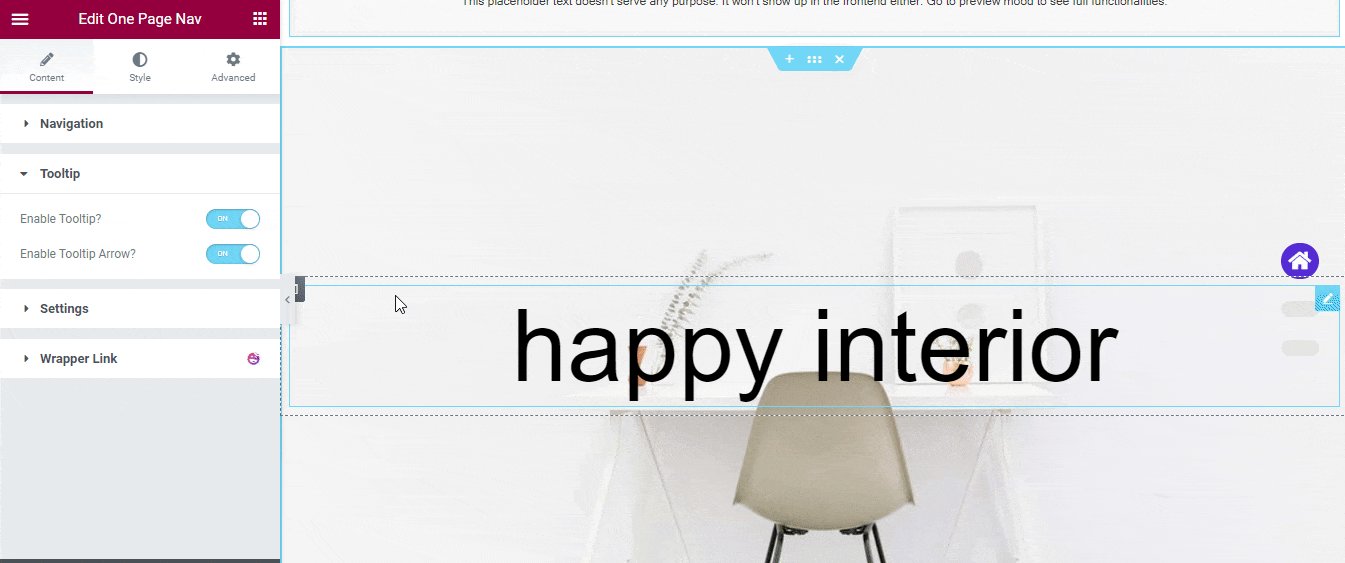
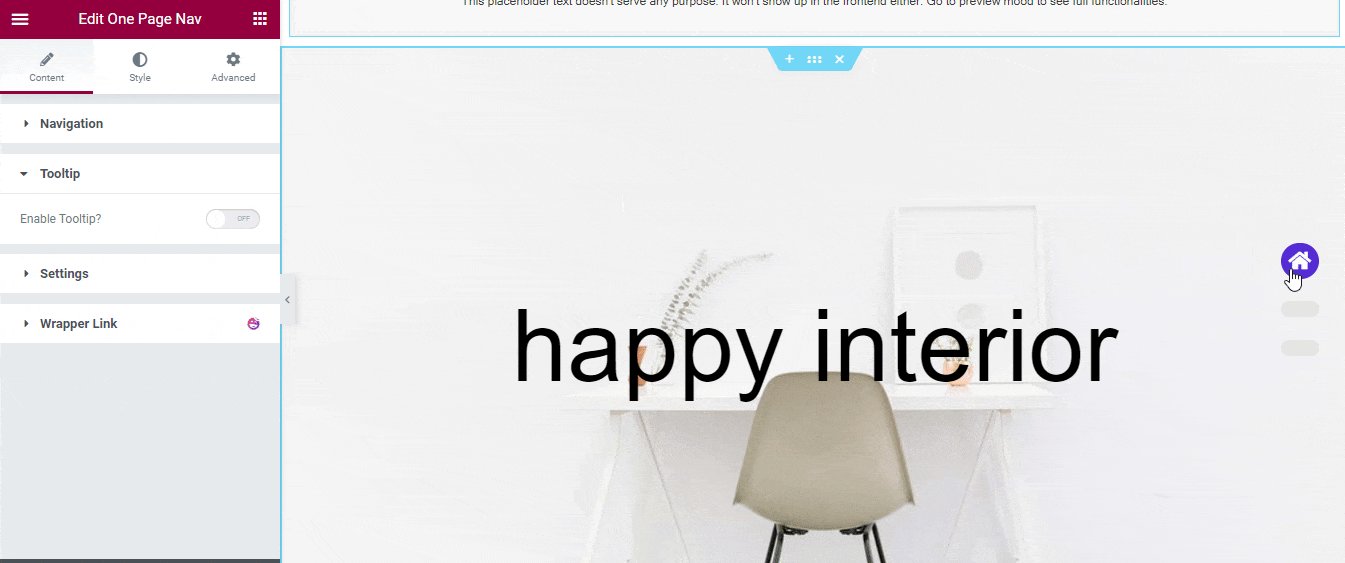
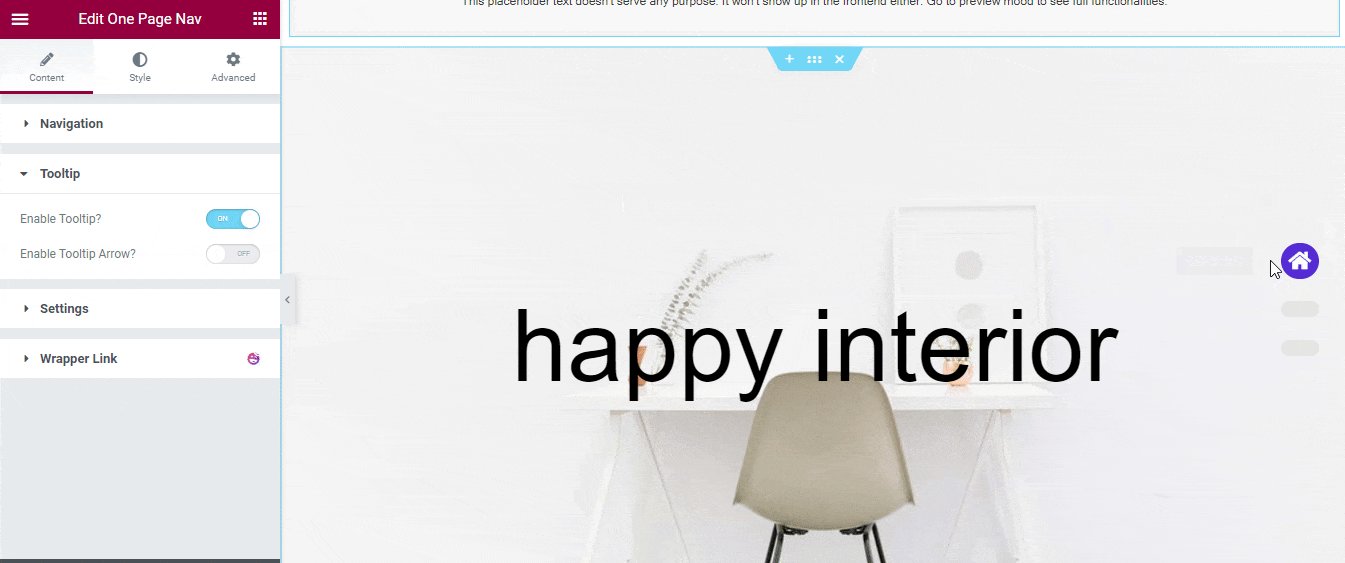
You can enable the Tooltip option to display a text of your individual menu whenever you hover over it. Visit the Content–> Tooltip area and enable the setting. You can also Enable Tooltip Arrow if you want to show it. Follow the image below to understand how it works.

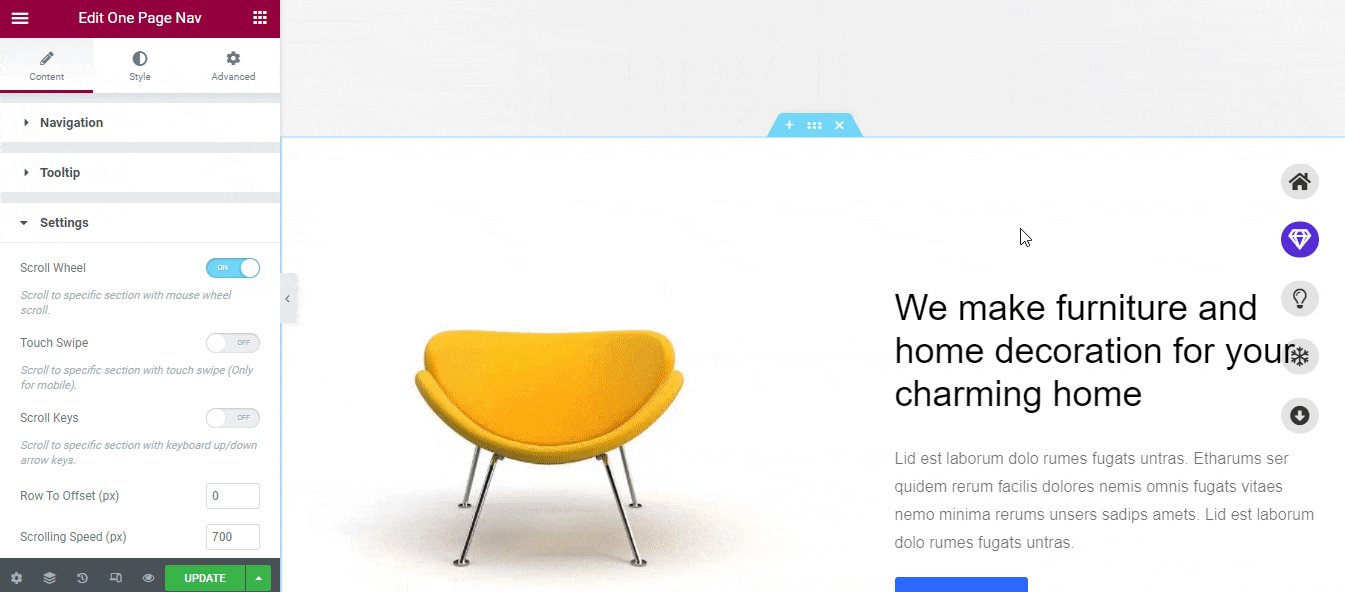
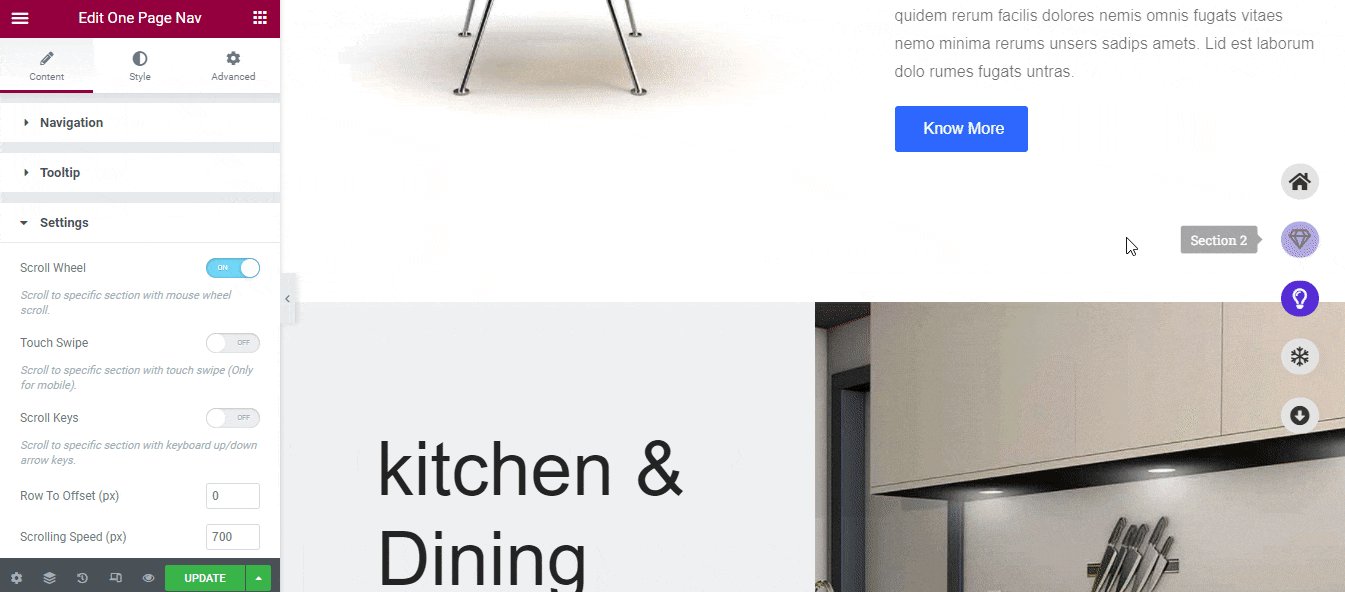
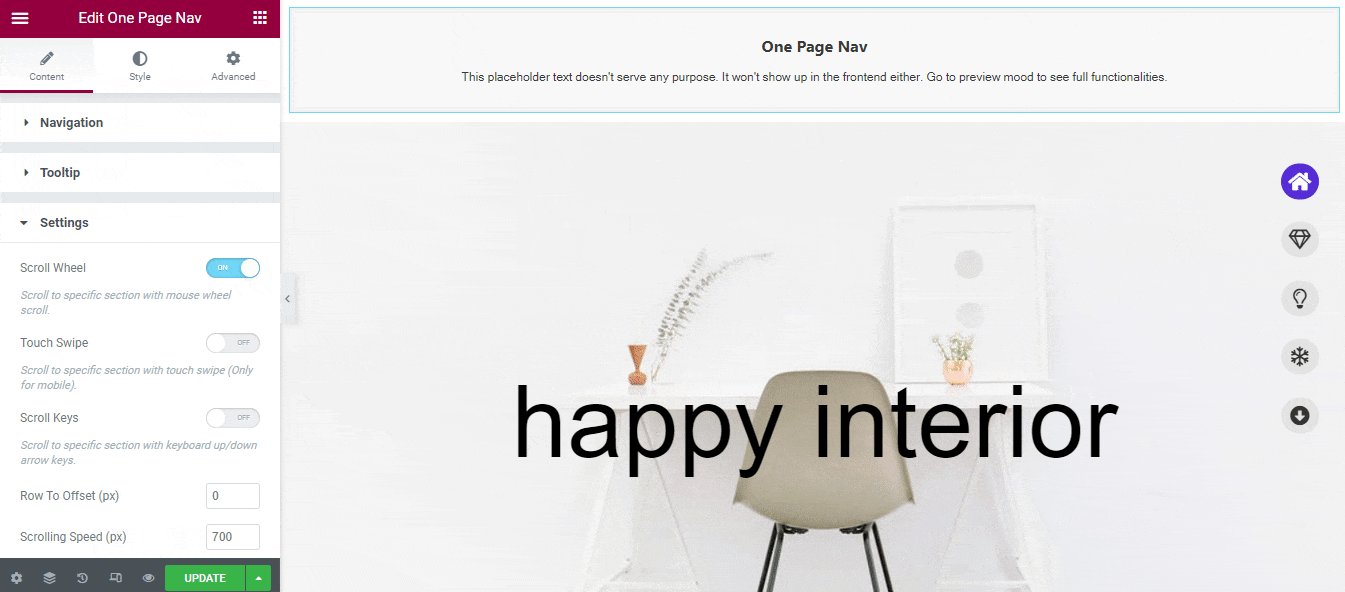
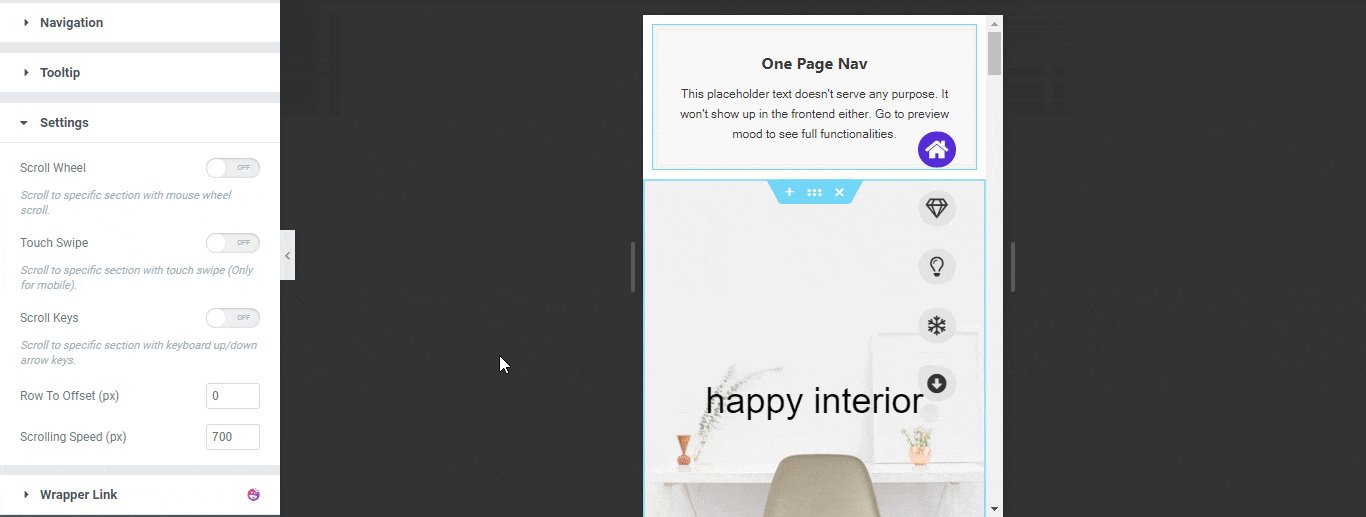
Content Setting
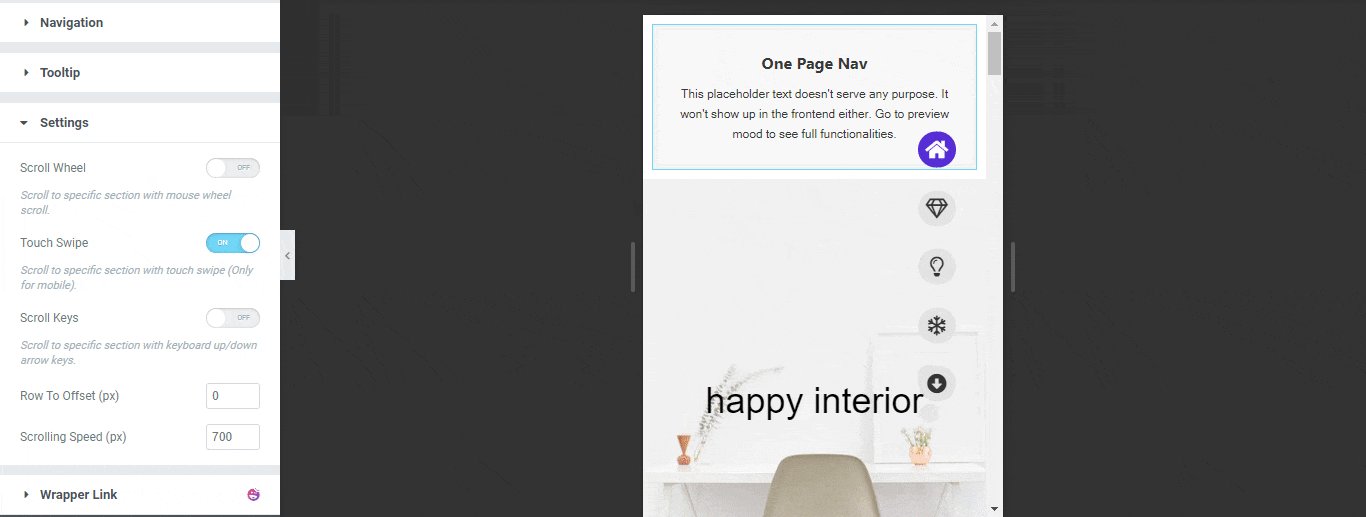
You can also move one section to another section using the mouse scroll. To do this, you need to go to the Content–>Settings. Here, you will find the Scroll Wheel option. Just enable the setting and now you are able to move one menu to another.

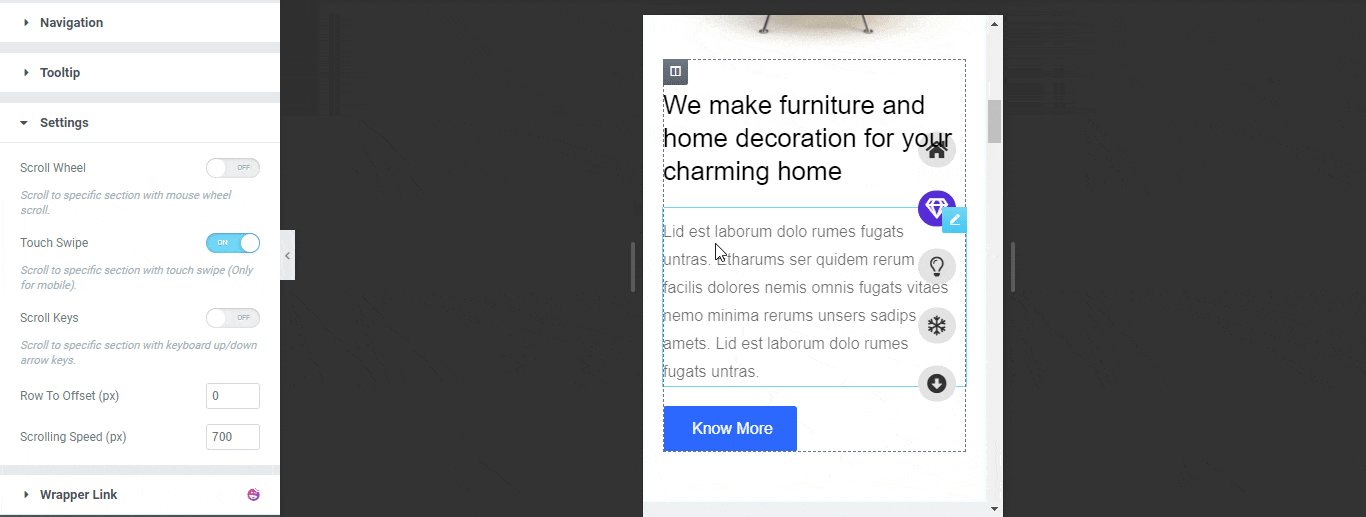
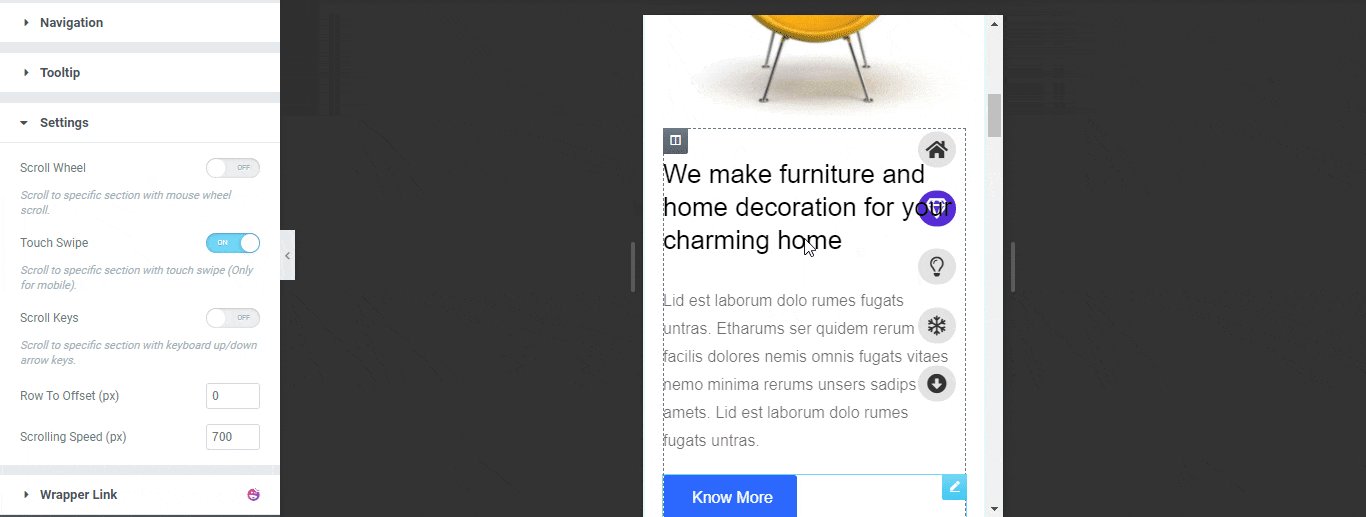
You can also enable the Touch Swipe option that only works on Mobile devices. Using this option, you can able to swipe one section to another by scrolling.

You can also enable the Scroll Keys option and able to set Row To Offset and Scrolling Speed in the setting option.
Note: You can use the keyboard up/down arrow keys to scroll to a specific section.
Step 4: Customize Your Menu Design
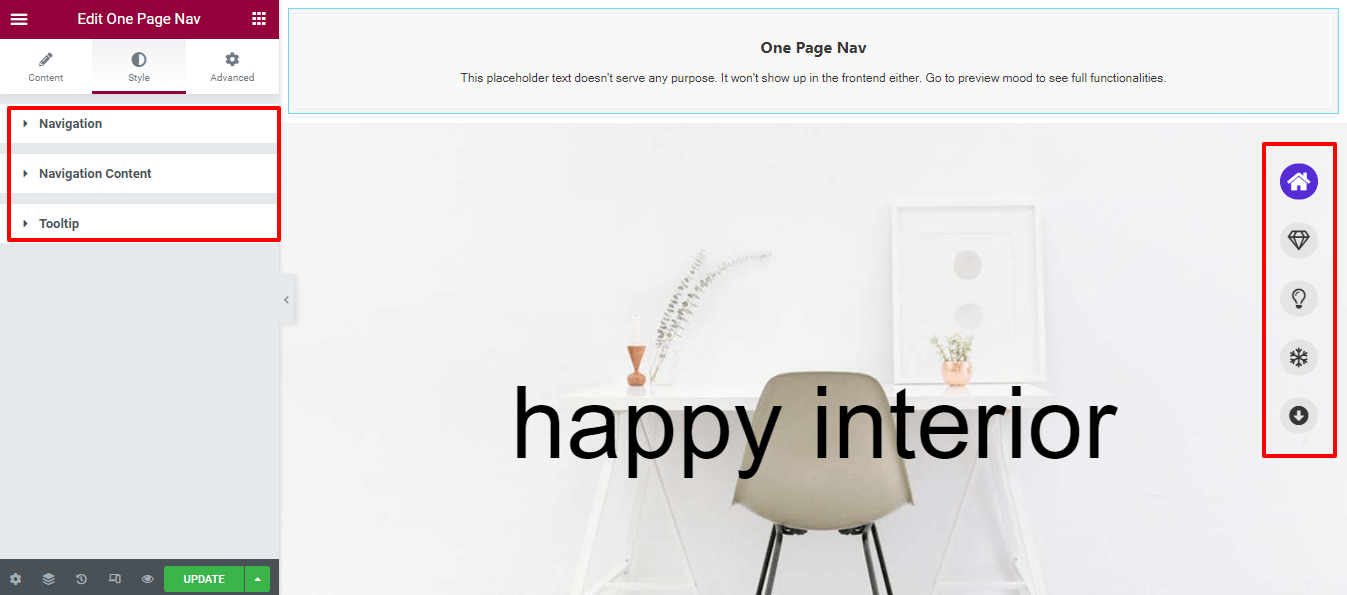
If you want to style the navigation menu in your own way, you can easily use the Style options of the widget. In the Style area, you’ll get three different options to redesign your menu.
- Navigation
- Navigation Cotent
- Tooltip

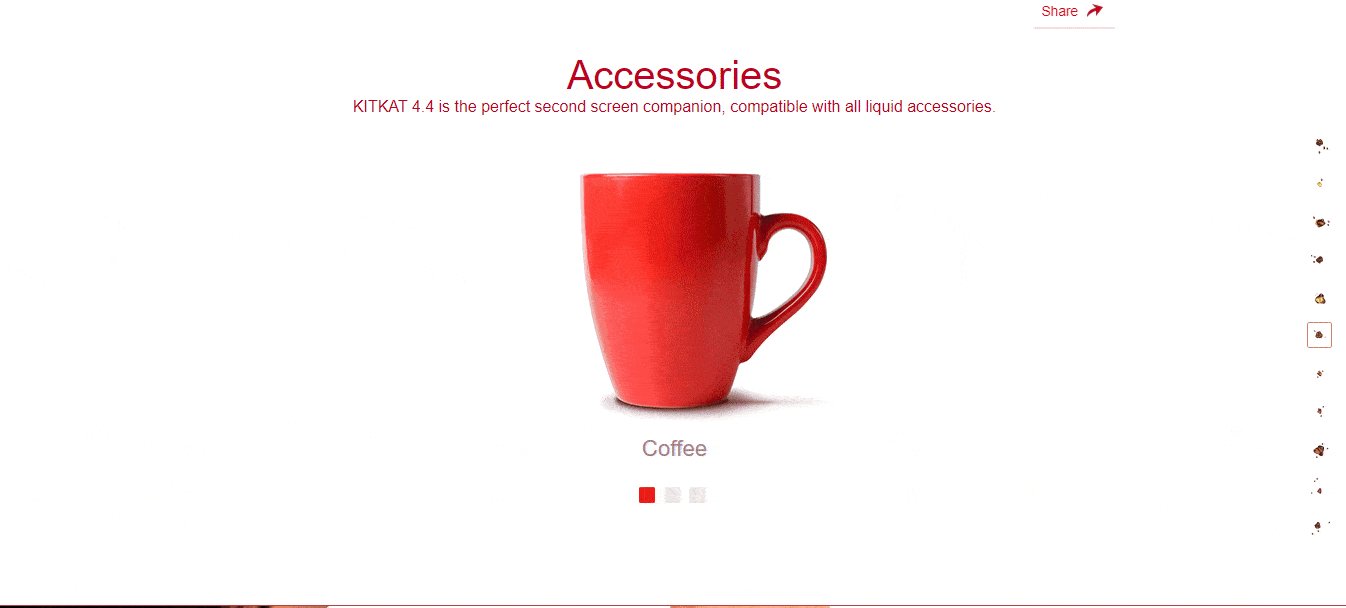
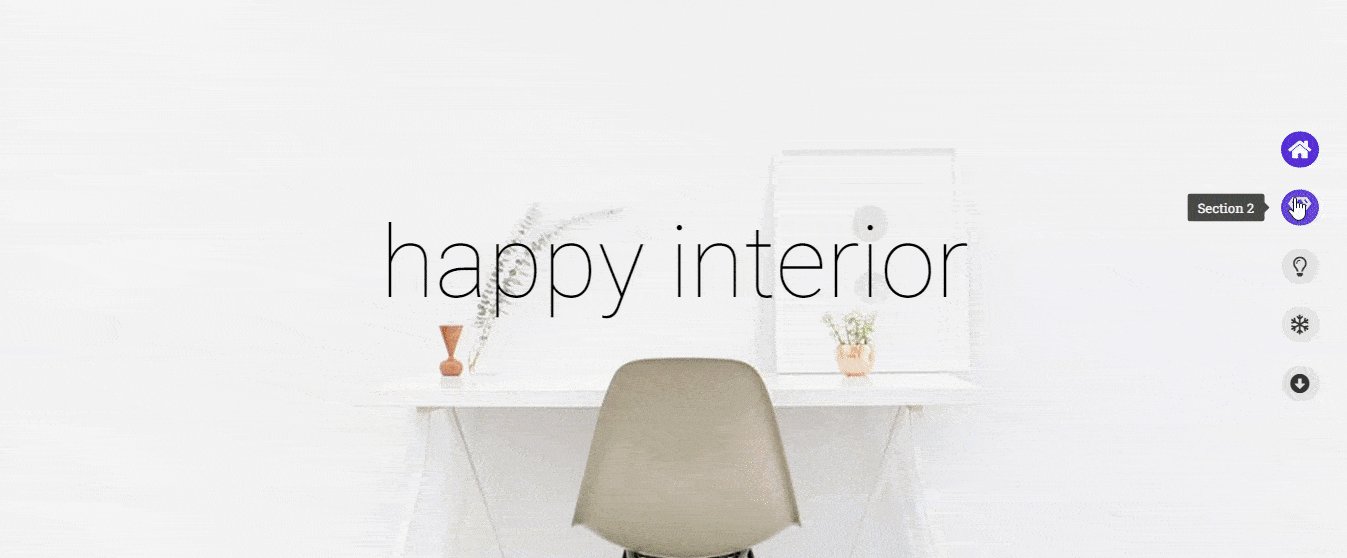
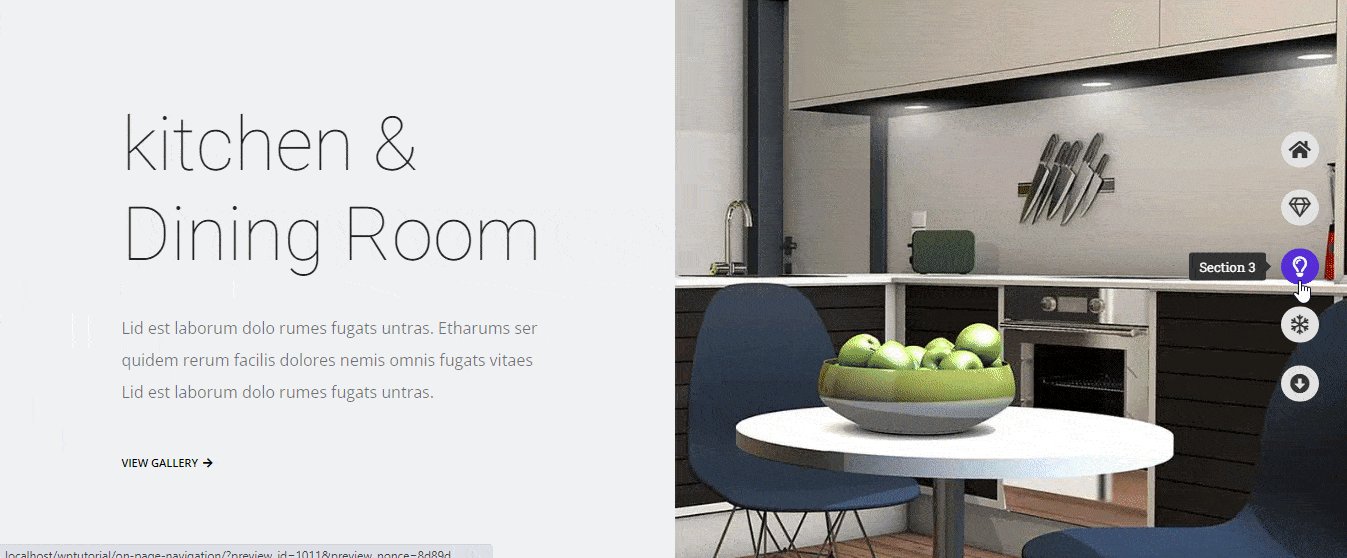
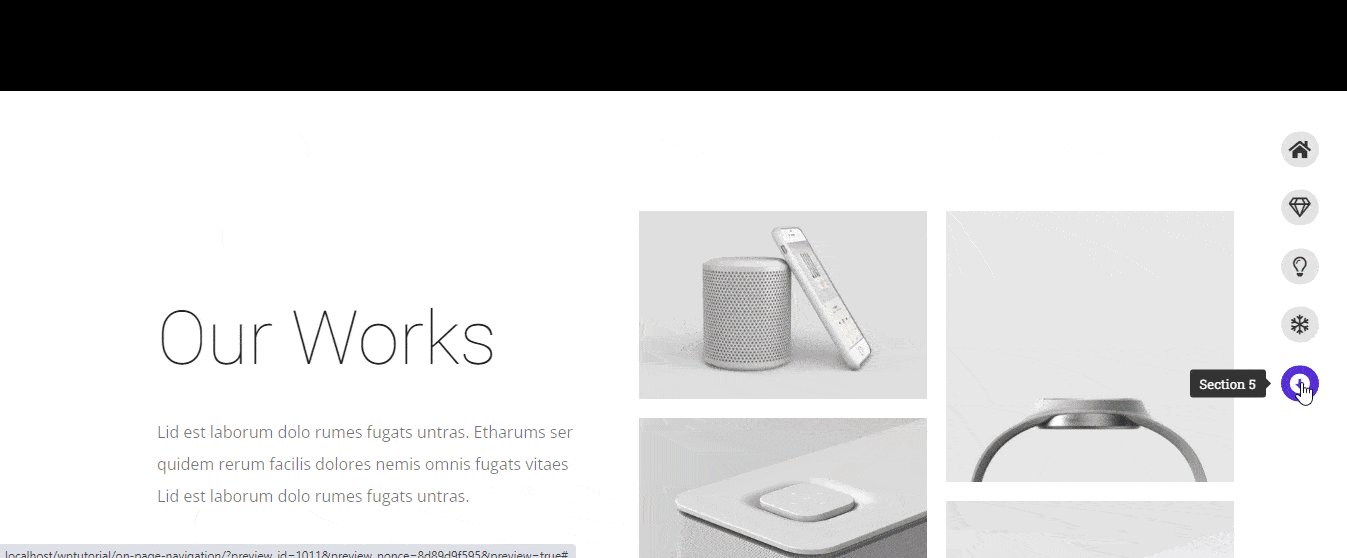
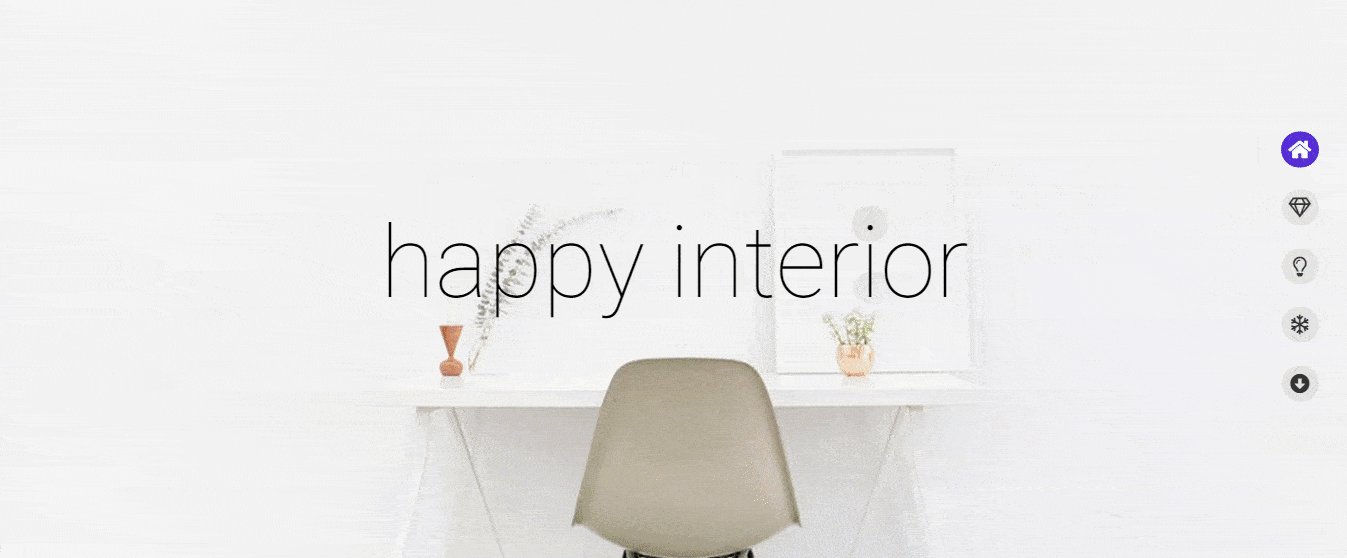
Final Preview of One Page Navigation Mneu
If you follow all the steps one-by-one then your one-page navigation menu looks like the image below.

Read the full documentation to get a strong grip over all the customization options.
Or check out the handy video tutorial of Happy Addons’ One Page Navigation widget.
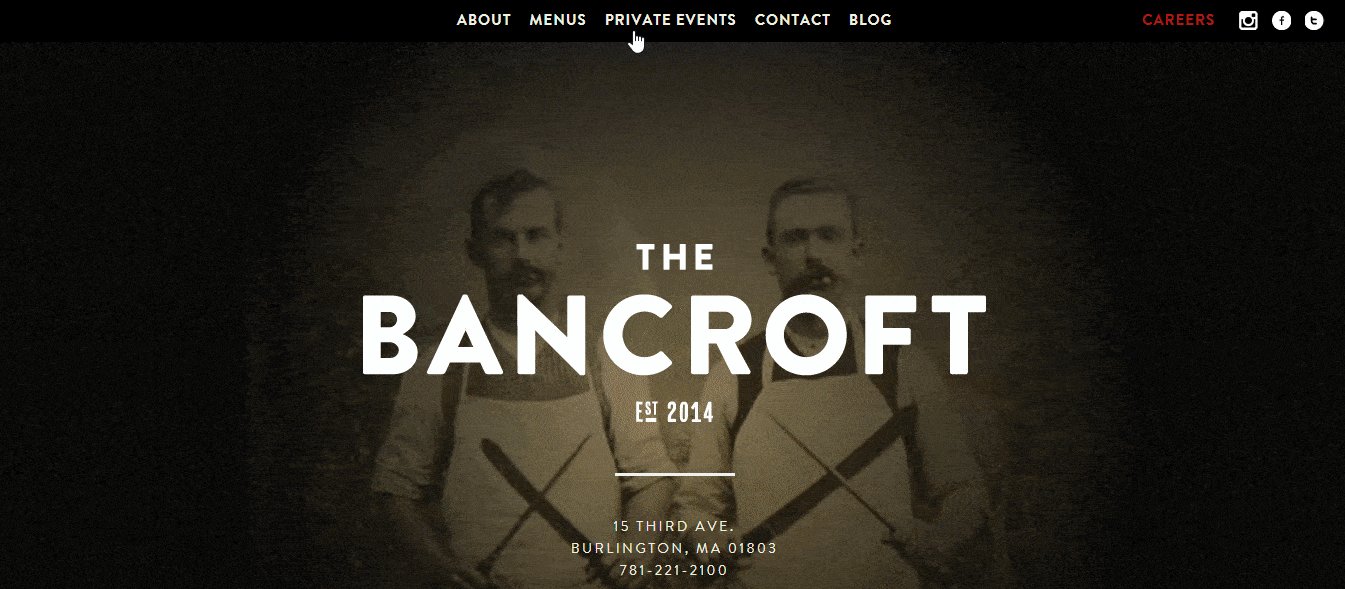
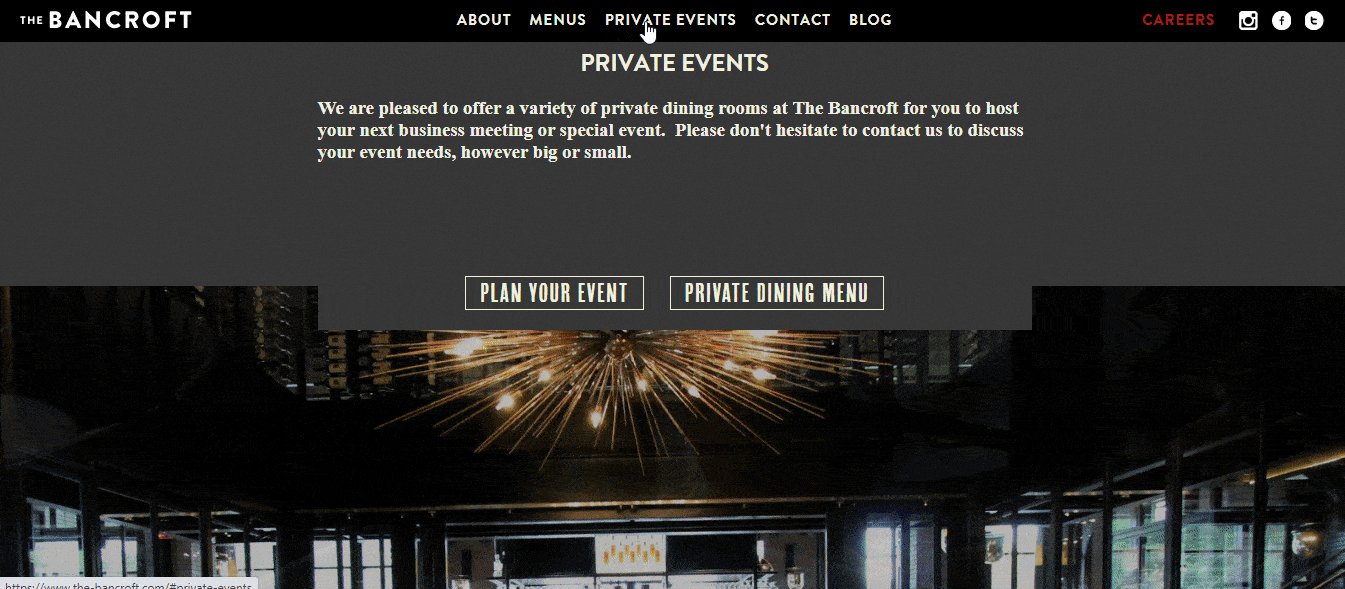
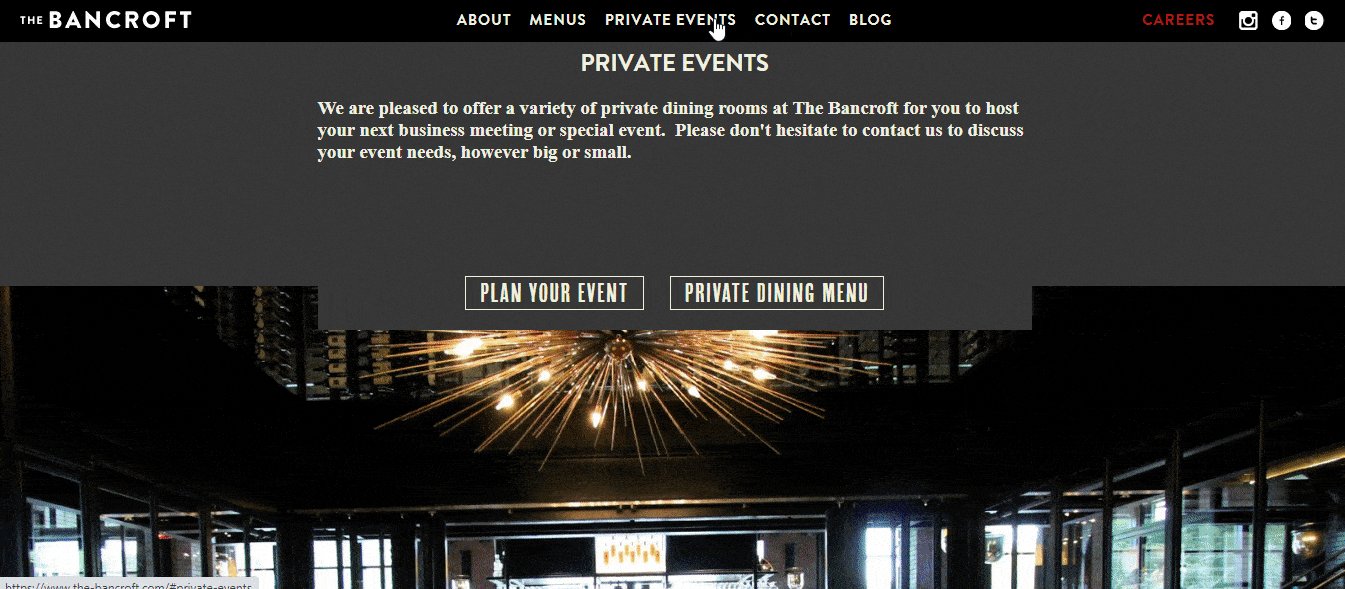
When You Should Include One Page Navigation Menu to Your Website
You often see websites that consist of a single page called the home page. The owner of this website put all the required content on this single page. However, the purpose of this single-page website is for your visitors to focus on the content of your website.
But if you don’t set a proper navigation menu for this single page like a normal multi-page website, you will impact your site and your user experience. Because your users are getting lost on your site and taking more time to get your content.
To solve this type of problem, you must implement a one-page navigation menu. It ultimately helps your users to jump between sections of your website content.
Here are some single-page website ideas for you.
- Portfolio website
- Product landing Page website
- Digital service provider website
- Restaurant website
- Photo gallery website
Note: The above-listed websites can also be multi-pages.
Are You Ready to Explore Elementor One Page Navigation Menu
Creating an Elementor one-page navigation menu is not a difficult task if you have the right tool in hand.
In this guide, we’ve covered the easiest way to make a single-page scrolling menu to your website using the Happy Addons. We also discussed what a one-page navigation menu is and when you should use it for your website.
If you are still stuck and want to know more, you can write to us in the comment section.
We also request you join our newsletter for exclusive tutorials & news regarding WordPress, Elementor, and Happy Addons.
Subscribe to our newsletter
Get latest news & updates on Elementor