The Flexbox Container is a powerful new feature of the renowned Elementor page builder plugin. It simplifies the process of crafting web layouts with precise alignment and perfect distribution of elements, resulting in design consistency.
This feature also empowers you to overcome the limitations of curating highly responsive, interactive, and flexible layouts. So it is hoped that the Flexbox Container will soon replace the Elementor’s traditional design process in the near future.
In this article, we’ll cover a detailed analysis of how to use Elementor Flexbox Container, its benefits, differences in the features with the section-based design system, and more. Get started without wasting any further time!
What is the Elementor Flexbox Container?
Elementor Flexbox Container uses the CSS Flexbox layout model concept to align and organize elements flexibly. It acts as a parent box because it contains all the elements like text, images, and widgets. Plus, the box also controls the positioning, distribution, and alignment of the elements in it.
In the section box-based Elementor, you can’t create as many sections as you want within a particular section. Plus, you can’t create a mapping for your page at the beginning. You have to design the above parts serially before moving on to the next.
But using the Elementor Flexbox Content, you can create an initial mapping for your pages and then add widgets one by one. You’ll get a feel of website wireframing. As a result, Elementor Flexbox Container is going to be a popular feature within a few days.
Benefits of Using the Elementor Flexbox Container
This feature was in the beta version for a long time. The Elementor developer team did a lot of research and gradually improved the usability before releasing the plugin. Let’s now take a quick look at the key benefits of the Elementor Flexbox Container.
- Flexbox can decrease the need to use too many columns and inner sections.
- This can result in increasing website speed.
- It gives you advanced control in ordering web elements.
- You can add containers within a container as many as you want.
- You can create an initial layout/skeleton with the container and start designing.
- Making web pages responsive becomes super-easy.
Key Differences Between the Traditional Section and New Elementor Flex Containers
There are several key differences between the traditional section and the new Elementor flexbox container in terms of technical, visual, performance, and alignment. Read them below.
a. Technical Differences
In traditional Elementor, you must create a section and divide it into columns, meaning you have to define a grid. After that, you can add widgets and elements. But the problem is you can add only one section inside a section which limits your ability to define personalized grids.
The Flexbox Container is also like a section. But you can place as many containers as you want inside a container. This lets you create personalized grids before adding widgets and elements to your desired posts and pages.
b. Easy to Align Elements
The traditional Elementor offers limited alignment options: left, center, and right. But the Flexbox Container provides more alignment options. You can align content horizontally and vertically to ensure the perfect space distribution among all the elements.
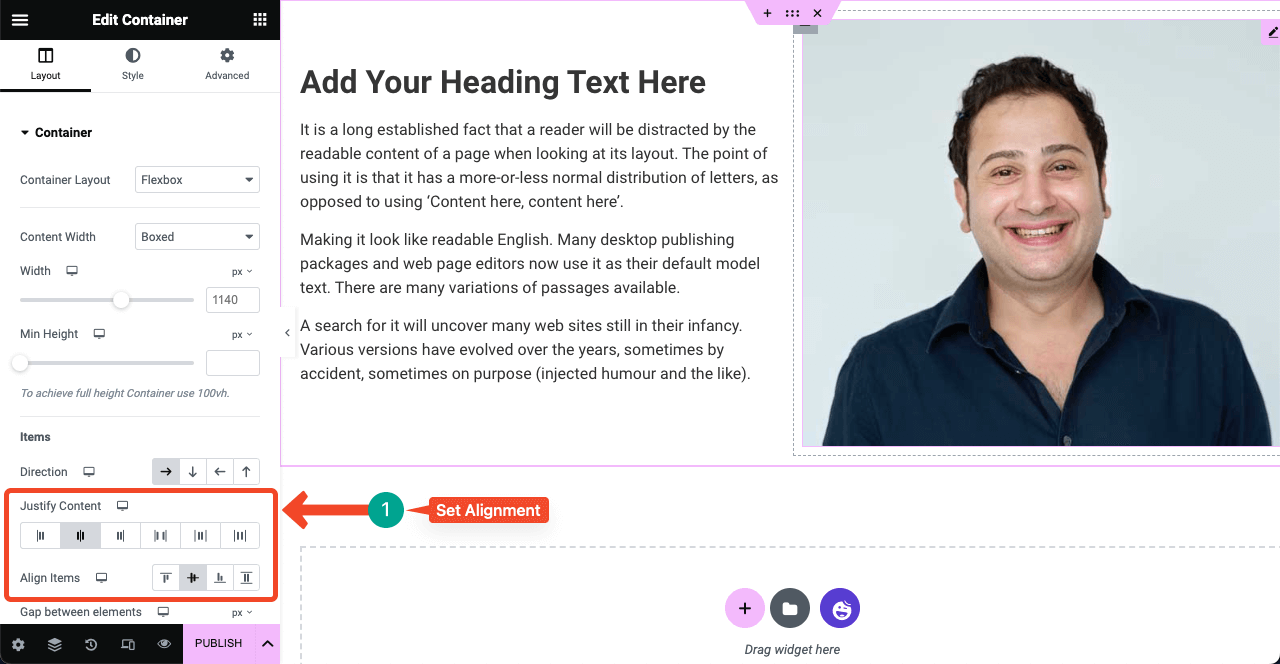
Use the Justify Content options (start, center, end, space between, space around, and space evenly) for vertical alignment. Use the Align Items options (start, center, end, and stretch) for horizontal alignment.
c. Performance Difference
Since personalized grid creation isn’t easy in traditional Elementor, you have to rely on things like z-index, margins, and additional CSS coding. This may cause coad bloat, resulting in slowing down the website page loading speed.
But you don’t have to depend on the same things in the case of Elementor Flexbox, empowering your website to uphold page loading speed. These differences will be clear if you create two complex websites using these two features separately.
How to Use Elementor Flexbox Container (Step-by-Step Guide)
Using Flexbox is almost similar to using the traditional section-based Elementor page builder. So, it won’t take you much time to learn about this feature. In this section, we’ll show you a step-by-step guide on how to use the Elementor Flexbox container.
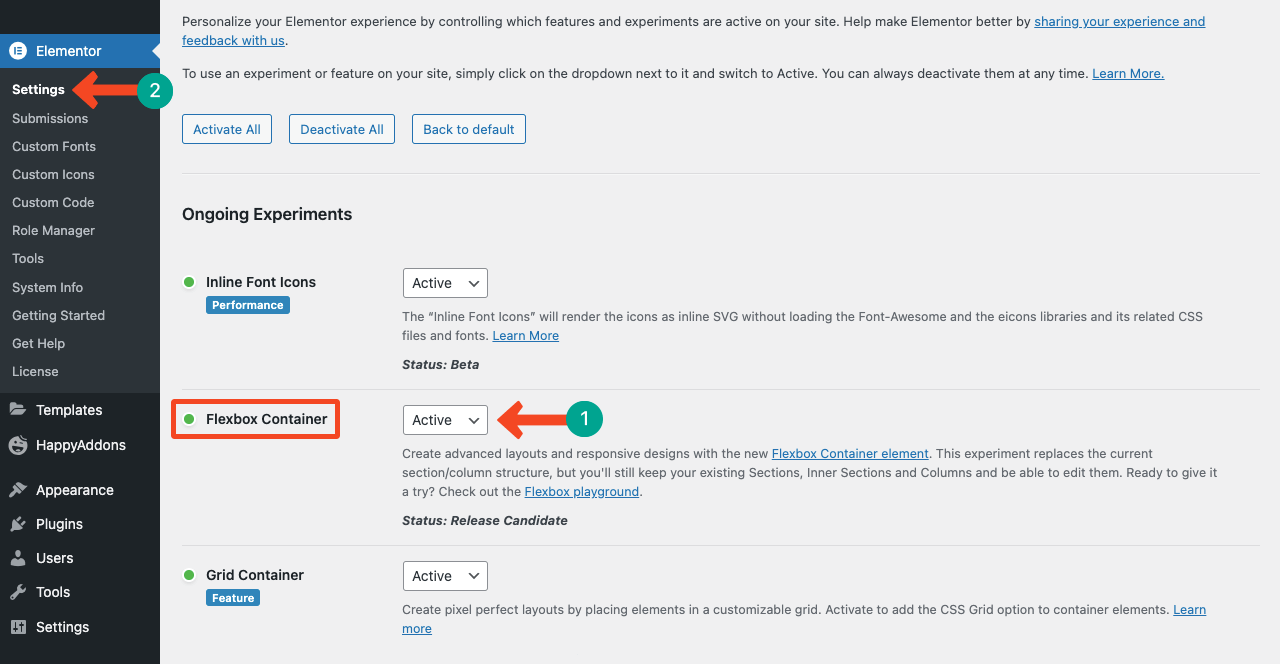
Step 01: Activate the Flexbox Container in Elementor Settings
Get into your WordPress dashboard. Navigate to Elementor > Settings > Ongoing Experiments. You’ll get the Flexbox Container by scrolling down the page. Activate the Flexbox Container.
If you feel like activating or deactivating any other feature, you can do this from this page.

Step 02: Use the Elementor Flexbox Container on Your Web Page
Open a page with Elementor from Pages > Add New. Hope you know the process well.
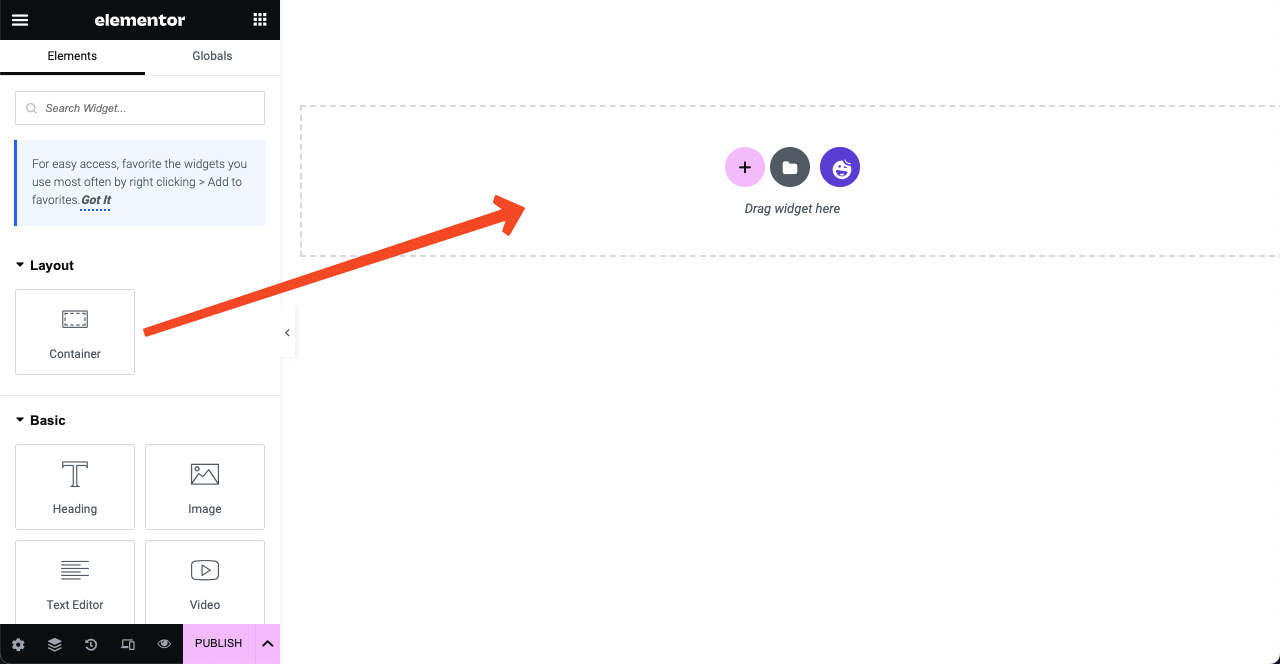
You’ll get the Flexbox Container on top of all widgets on the Elementor panel. You can drag and drop it on the Elementor Canvas as you do in the case of other widgets.

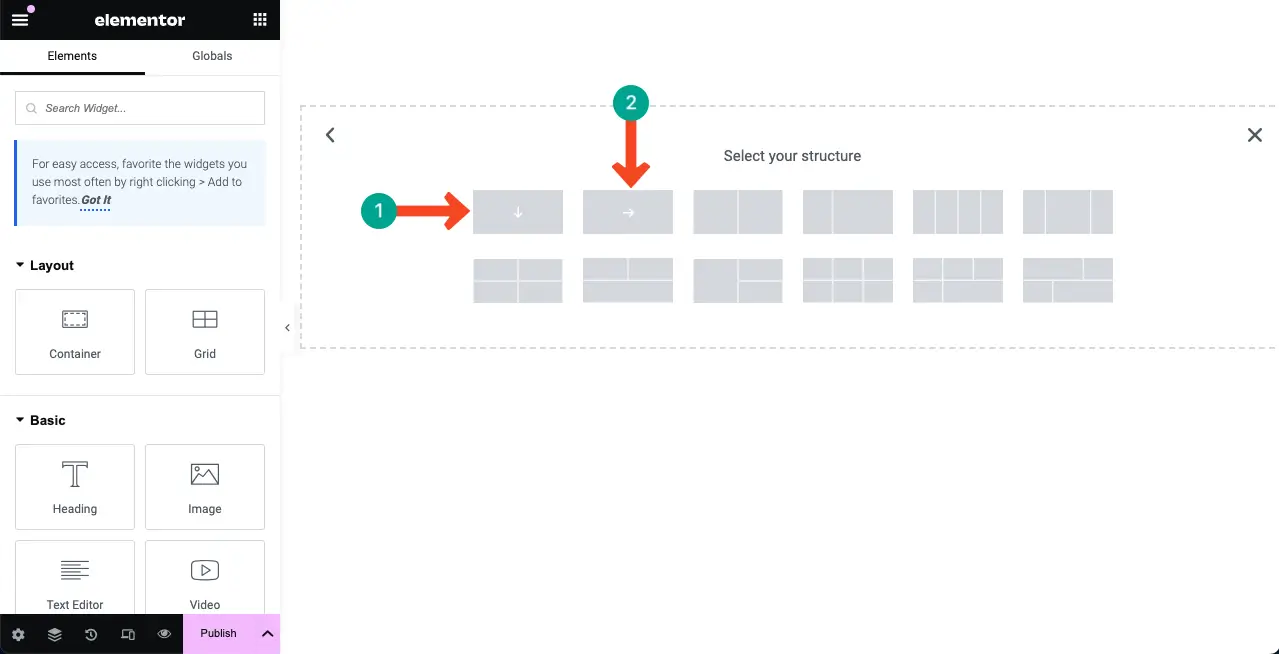
Or you can create a layout by clicking the Plus (+) icon. You’ll get two options Flexbox and Grid. Clicking the Flexbox option, you can create a section of Flexboxes.
The first two columns are called the directional columns. By selecting them, you can specify whether the content you add to it will be displayed horizontally or vertically.

Let’s select the vertically directional column. Add widgets to the area. You’ll see the widgets are coming vertically one after one.
Now, select the horizontally directional column. You’ll see the widgets are coming on the right side of each one.
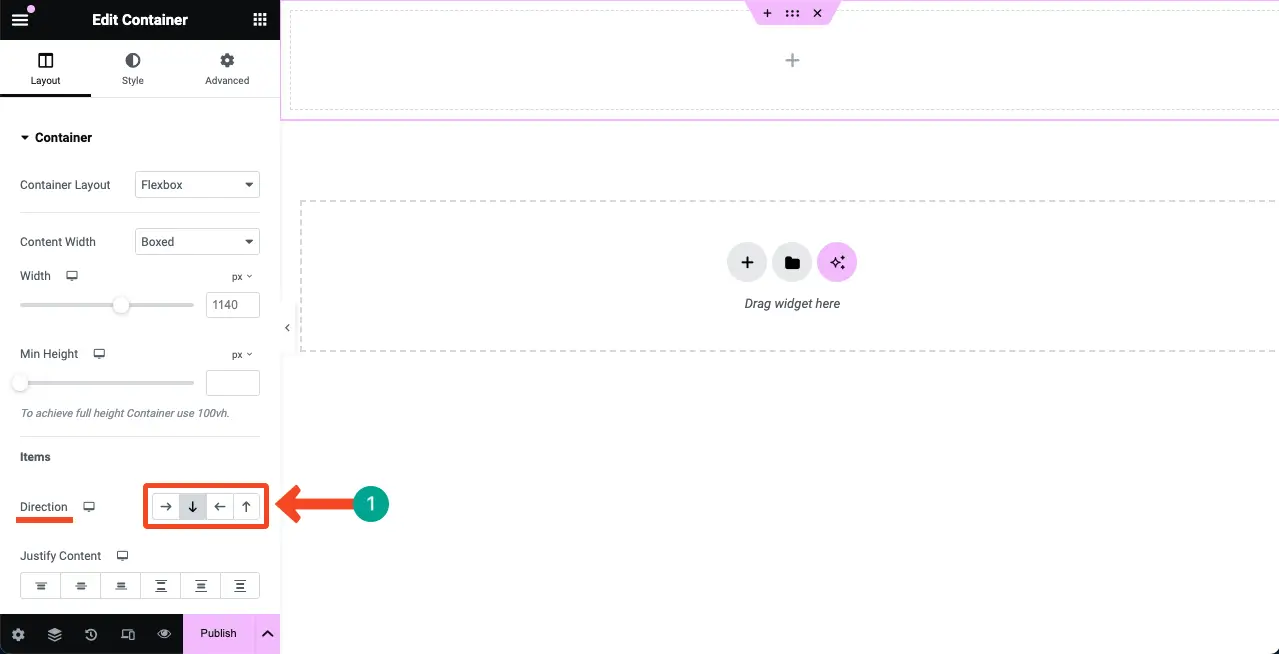
But no worries. You can change the content direction of any column from the Elementor Panel. Navigate to Layout > Container > Direction. You’ll get the options marked below.

Step 03: Customize the Flexbox Container
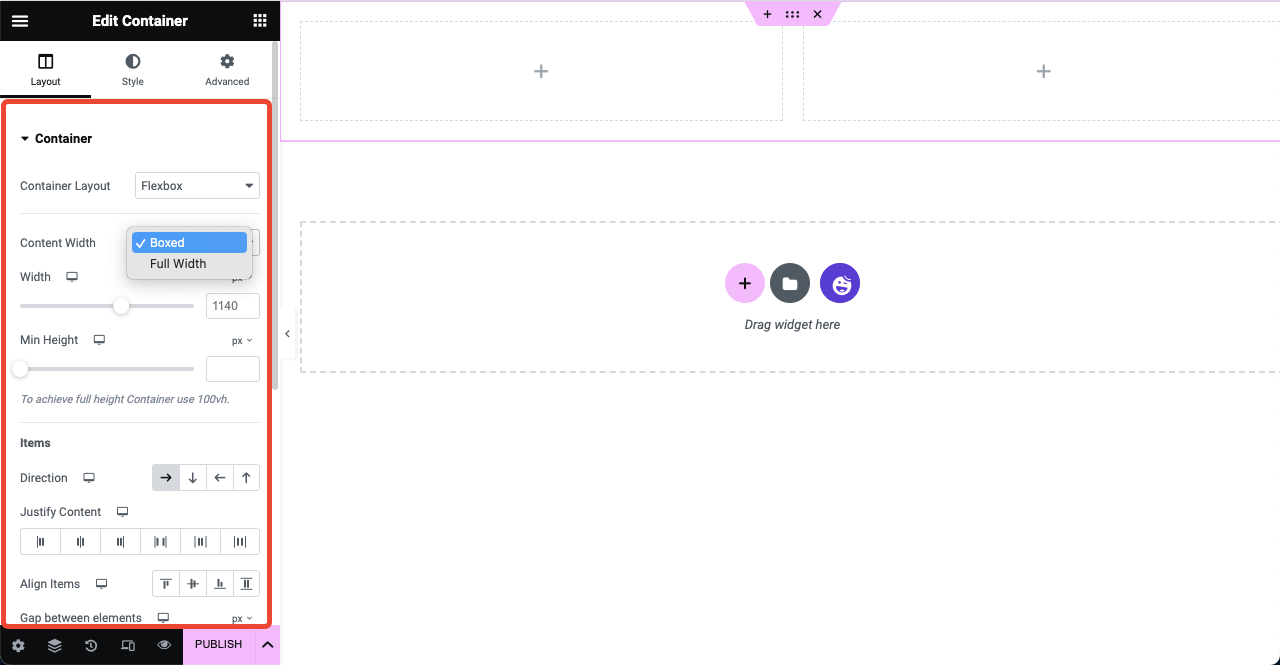
You can make the entire section Boxed or Full Width. After that, you can set your preferred width and minimum height. Touch the alignment sections once you add content and widgets on the flexboxes.

Step 04: Add Widgets to the Flexbox Container
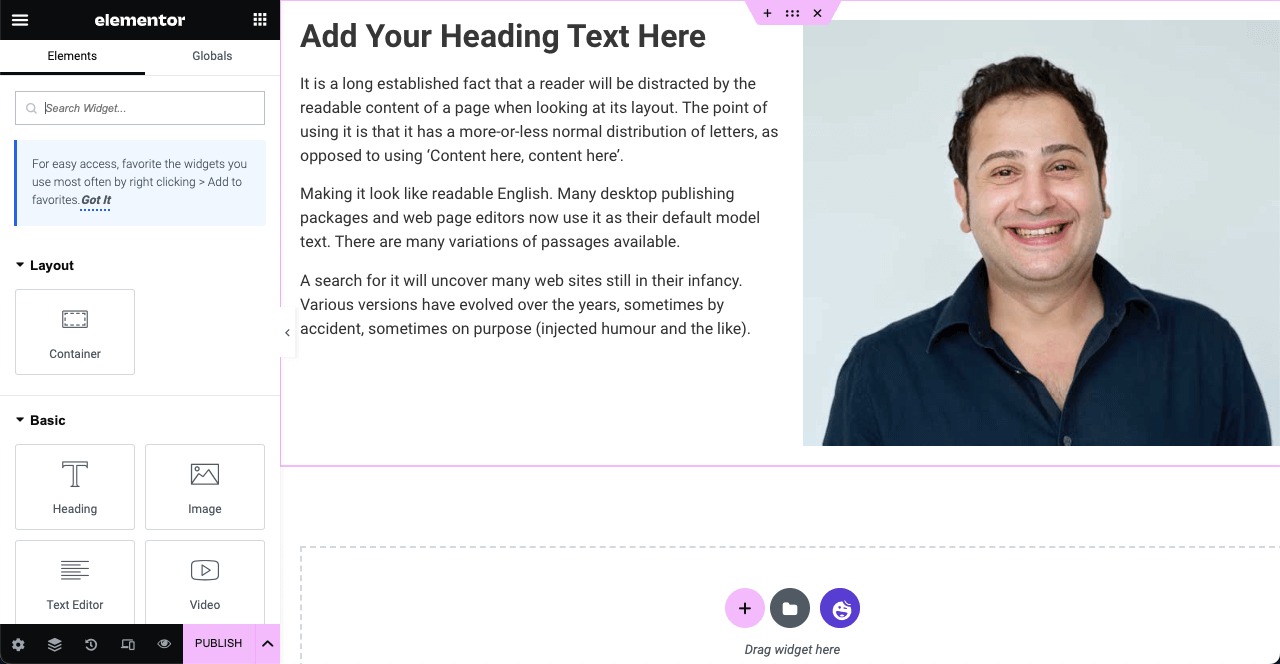
Drag and drop the necessary widgets from the Elementor panel to Flexboxes. This process is similar to the section-based traditional Elementor. For example, we have used the Heading, Image, and Text Editor widgets in the below image.

Step 05: Align the Web Elements

Select the entire section by clicking the six-dotted icon. Next, press the preferred alignment options. Your elements in the area will be aligned in a second. You can also select the flexboxes one by one and align elements in them individually.
Publish the page when you are done designing your web pages.
How to Convert Section-Based Elementor Page to Flexbox Container
Select the section you designed with the traditional Elementor by clicking the Six-dotted icon. You will see a Convert button under the layout section on Elementor Panel. Click the Convert button. It will take a few seconds to complete the process.
Once the conversion is done, you’ll see another copy of the section has been created. The second (copy) section is the converted section. So, keep it and delete the first section by pressing the cross (x) sign. Thus, keep converting all the other sections on the page one by one.
Bonus Point: Use HappyAddons with Elementor Flexbox Container for More Design Opportunities
HappyAddons is a popular add-on to the Elementor page builder plugin. It includes an extensive collection of features and widgets to further power up your Elementor site with more features and functionalities. HappyAddons currently have 125+ widgets and 20+ features.
But what stands out the HappyAddons most is its free theme builder and a huge library of pre-designed templates. If you are looking for a solution to create a header, footer, and single post template without the Elementor Pro version, you must try out HappyAddons.
What’s more! The HappyAddons version provides so many features and widgets that you can use to create more than basic-level websites. You can easily upgrade to its premium version when you start feeling the need for advanced functionalities.
FAQ on How to Use Elementor Flexbox Container
Since the Elementor Flexbox Container is a new addition to Elementor, you may have numerous questions regarding this. We’ll answer some most common and curious questions about the Flexbox Container in this FAQ section.
Is Elementor Flexbox Container a feature or widget?
Elementor Flexbox Container is a feature though you’ll find it on top of all the widgets on the Elementor panel. So, don’t get confused from now on.
Is Elementor Flexbox Container free to use?
Yes, the Elementor Flexbox container is a free feature, coming with the Elementor Lite version.
Can I use the Elementor Flexbox Container with any theme?
Yes, the Elementor Flexbox Container is fully compatible with any WordPress theme. But we recommend you use the Hello Elementor theme to keep your website lightweight.
Is Elementor Flexbox a CSS or bootstrap element?
Elementor Flexbox is a CSS element. It allows you to include a number of elements to be automatically arranged depending on the viewpoint size.
What are the best use cases of the Elementor Flexbox Container?
There are no fixed rules as to where the Elementor Flexbox Container can be used and where not. However, using it is more efficient in cases like hero sections, galleries, theme builder templates, card layouts, etc.
Final Takeaways!
Elementor Flexbox Container is undoubtedly a commendable gift to all WordPress users who want to make their websites better optimized, faster, and perfectly responsive for all devices. And the feature is equally beneficial for part-time web developers as well.
Whether you want to design eCommerce, agency, business, photography, or portfolio websites, the Flexbox Container can definitely save you time a lot. It’s now your time to start using it. Also, don’t forget to leverage HappyAddons and its extensive library.





2 Responses
Did happyaddons convert all of the demo content/blocks over to flexbox containers for seamless copy and paste experience?
Hello Rod,
Thanks for sharing your concern.
As per our testing you can convert the old section items. As we follow the common style of the Elementor.
If you face any issue don’t hesitate with our support team.
[email protected]
Thanks and regards,
Gobinda