Presenting a lot of content in a small web space without confusing users is a challenge for web designers. Off Canvas Content is a trendy, new, and smart solution that can help you in this context.
With the Elementor page builder plugin, you can easily create off-canvas menus, promotional banners, sidebars, and more on your website. This not only can help you in content presentation but also simplify navigation, improve readability, and convert users.
If your site is built with Elementor, it will take you only a few minutes to create Off Canvas Content for your site. In this blog post, we’ll guide you on how to add Off Canvas Content in Elementor with a step-by-step guide. Let’s get started!
What Is Off Canvas Content?
Off Canvas Content is an Elementor widget that keeps the content hidden off-screen until triggered by user interaction. Usually, this widget is connected with a button on the screen. Whenever users click the button, the Off-Canvas Content instantly slides in and showcases the additional information.
As said above, the Off-Canvas Content widget covers content like menus, promotional banners, sidebars, login and signup panels, shopping carts, content filters, and quick-view options. It helps maintain a clean and organized layout that is easy to access when needed.
How to Create Off Canvas Content in Elementor
Now, in this section, we’ll discuss how to create Off Canvas Content in Elementor with a step-by-step guide. But before jumping into the tutorial, make sure you have the following plugins installed and activated on your site.
When they are ready on your site, start following the tutorial explained below.
Step 01: Add the Off Canvas Content Widget to the Elementor Canvas
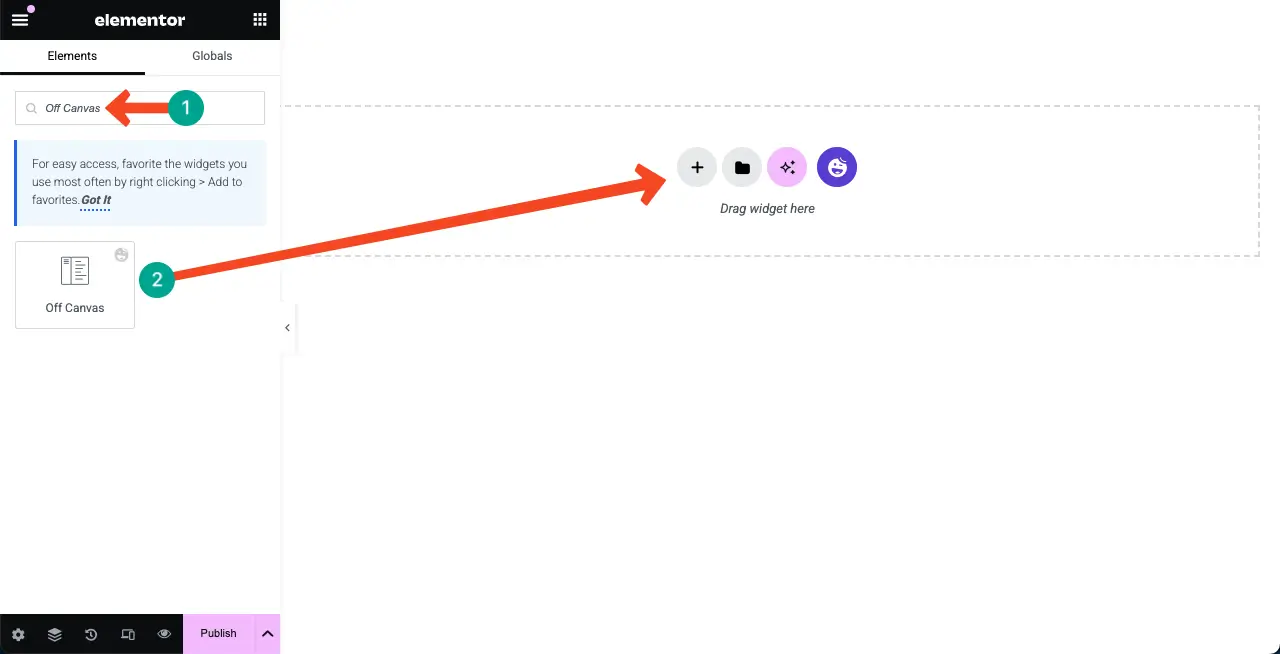
Open a post or page with the Elementor canvas. Find the widget by typing its name in the search box of the Elementor panel. Once you see the widget, drag and drop it into the canvas.

You’ll see a button or icon added to the canvas. By clicking it, you can open up the Off Canvas section. You can take a look in the video clip attached below.
Step 02: Add the Off Canvas Widget to Your Web Page
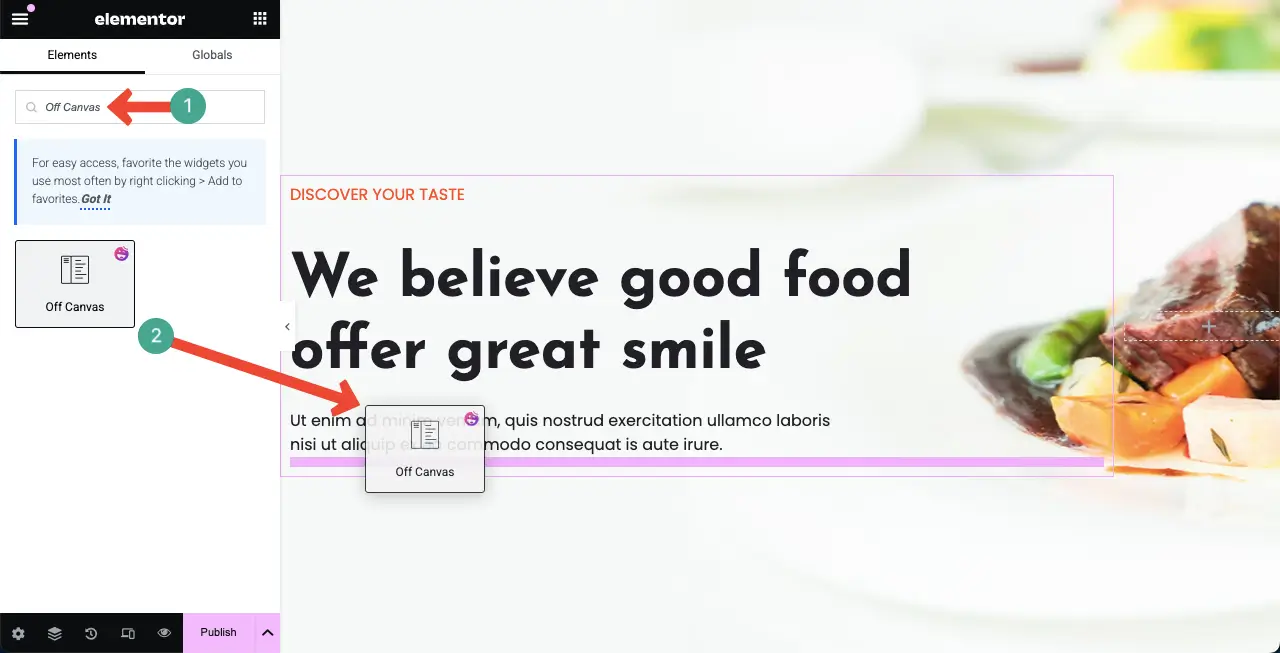
Above, we placed the widget on a blank canvas. But you can add it to any specific part of your web page. To explain it, we have opened up a decorated web page. Then, placed the widget over the hero section

You can see the widget has been added to the header section of the web page.

Check how to improve local SEO in WordPress with Elementor.
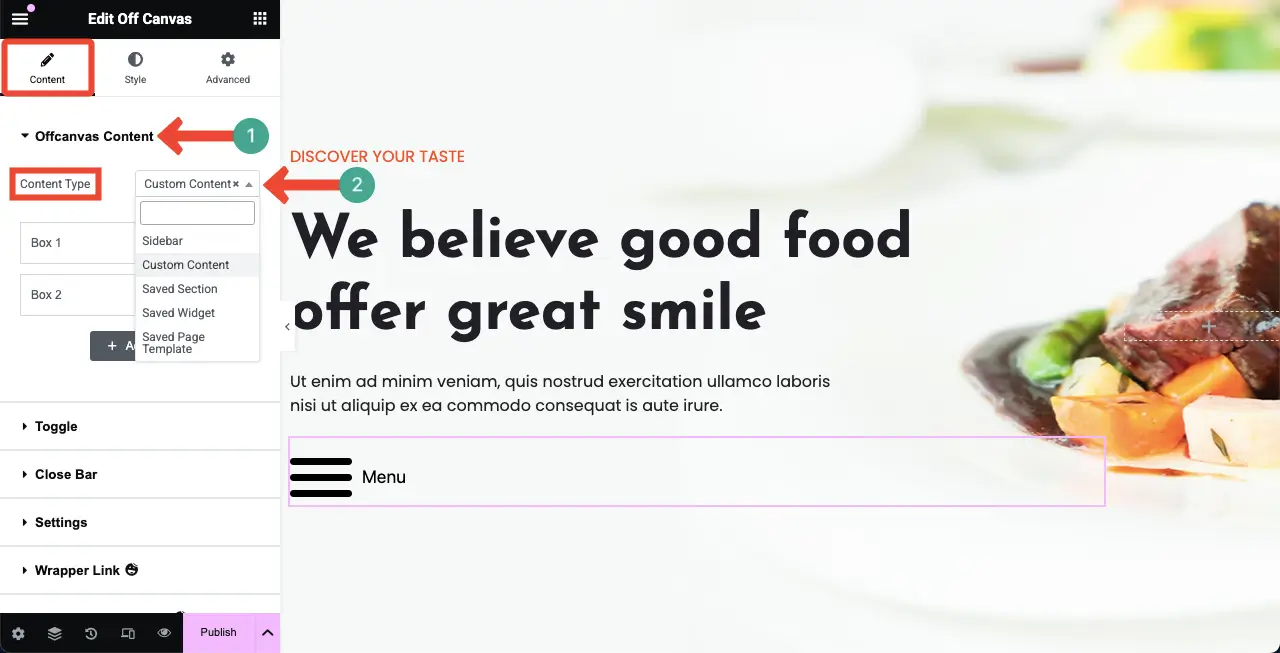
Step 03: Select Custom Content Type for the Off Canvas Widget
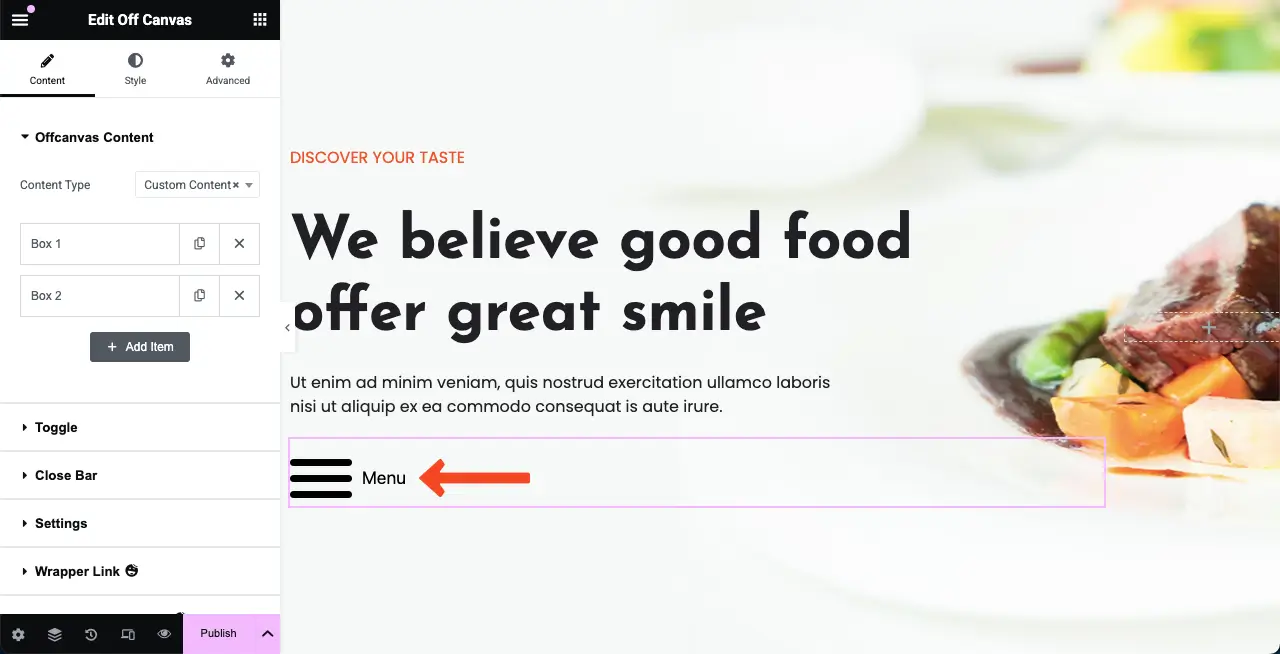
Navigate to Content > Offcanvas Content. Click the dropdown list next to the Content Type option.
You must select a suitable content type from the dropdown list for the widget based on the type of content you want to display.
For this tutorial, we have selected the Custom Content type.

Explore this guide on how to design a knowledge base in WordPress.
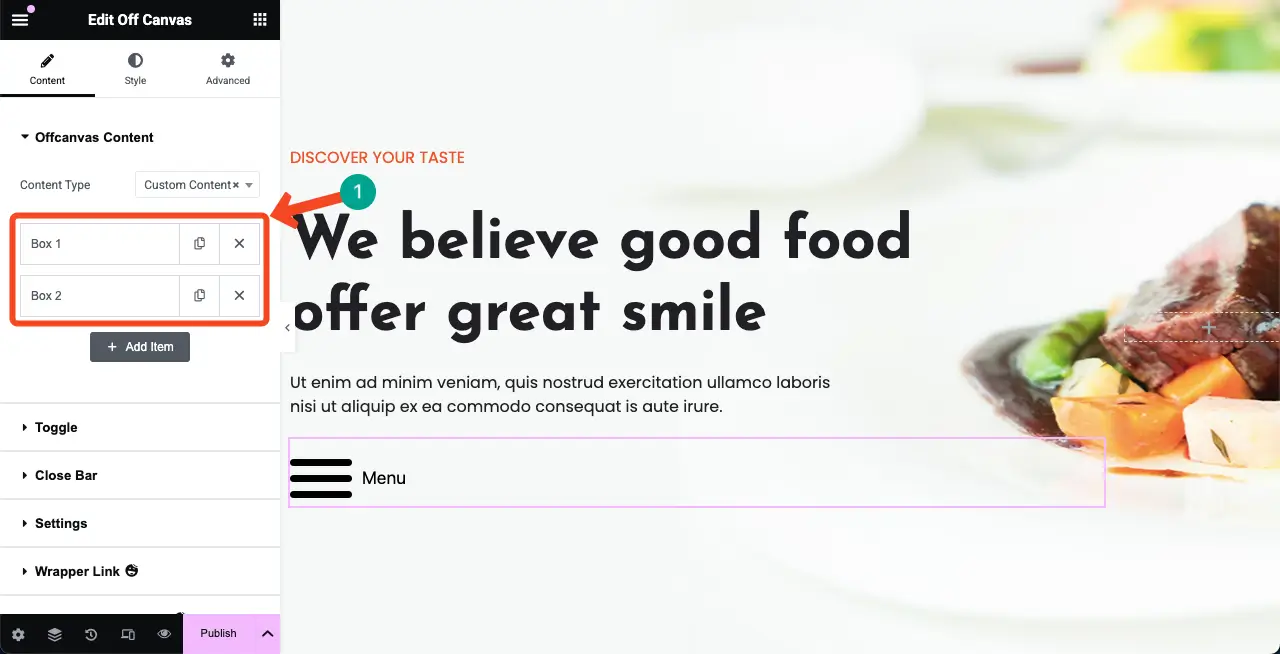
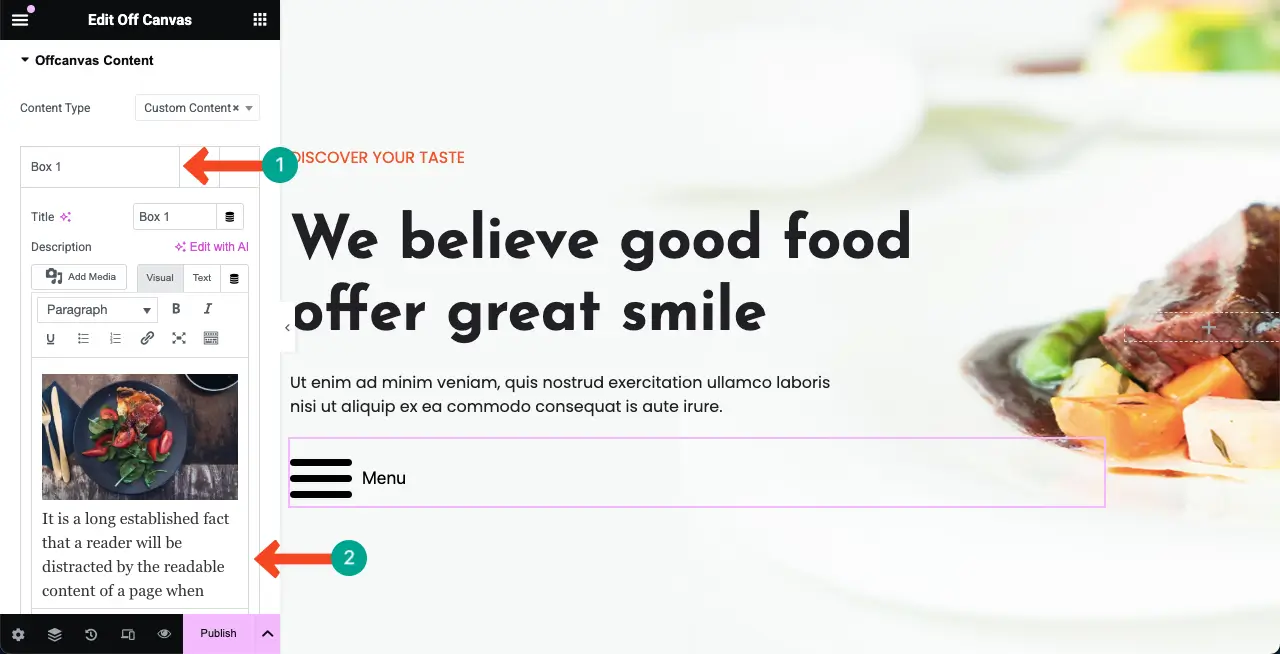
Step 04: Add Information to the Widget
Add your desired content to the widget by using these boxes. Clicking the boxes will expand them and create spaces for letting you add information.

You can see that we have added content to a box by expanding it. You can add text and media files by clicking the respective options.

Learn how to create stunning infographic web pages in Elementor.
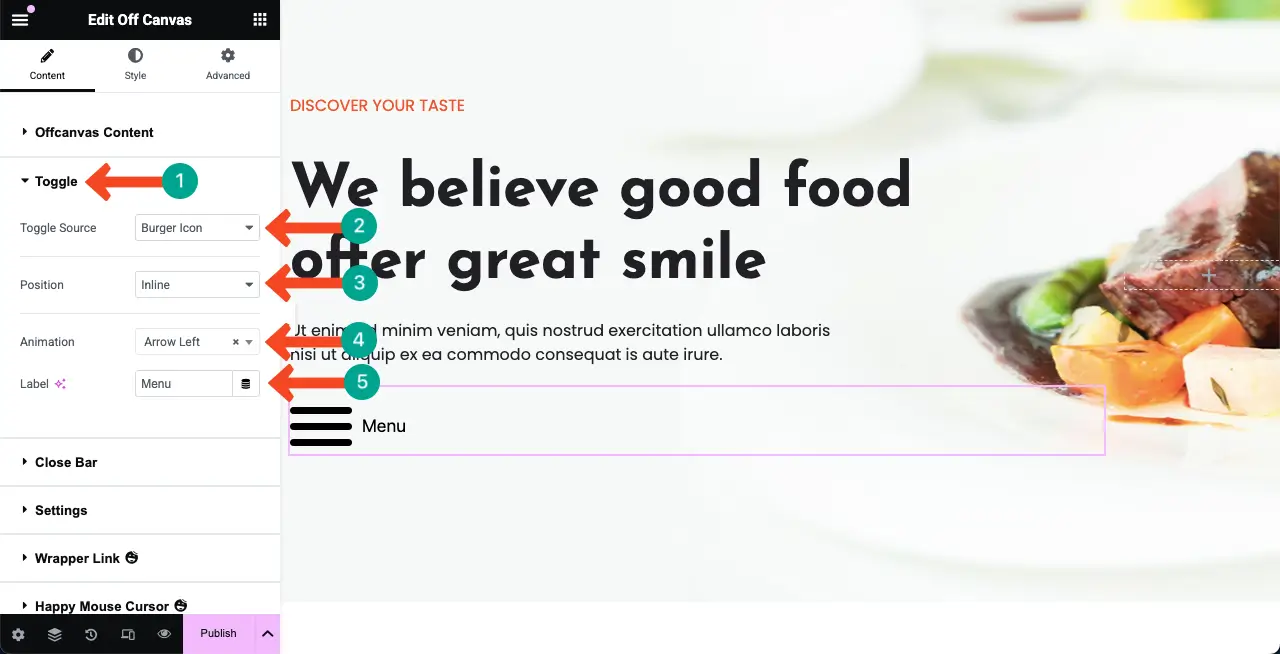
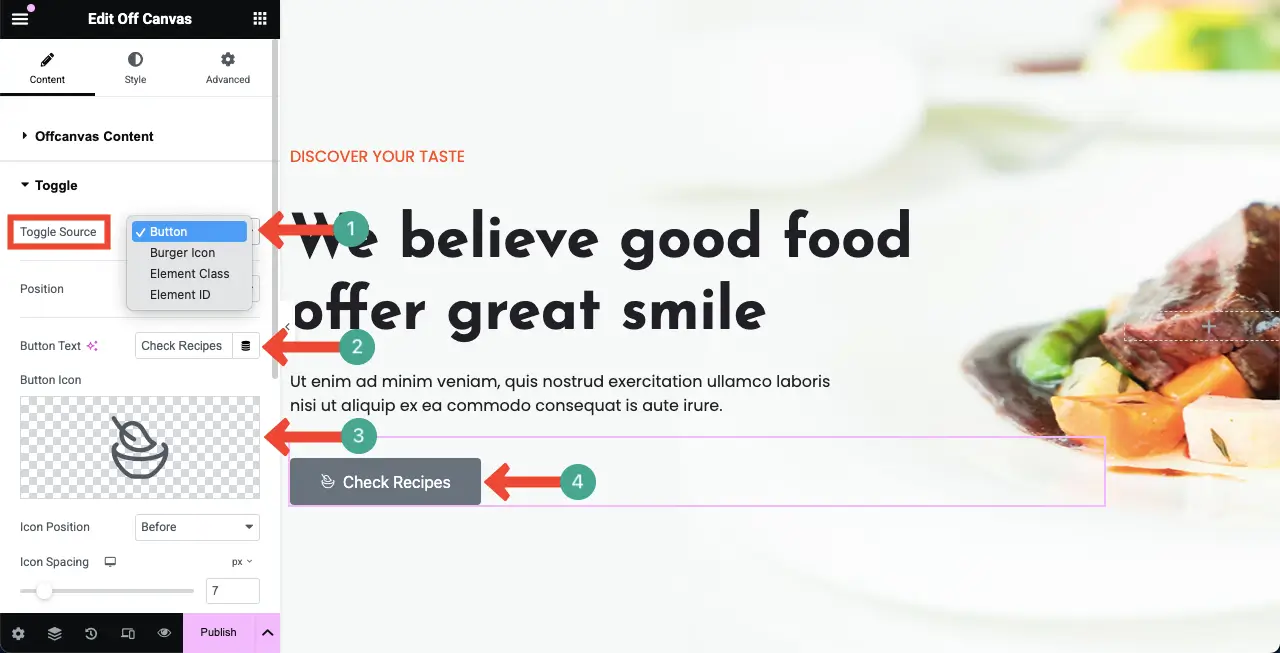
Step 05: Select a Toggle Source
From the Toggle section, you can change the Toggle Source type, Position, Animation, and Label.

Open the dropdown list next to the Toggle Source option. Select the toggle type you want. We have selected Button as the toggle type for this tutorial.
Next, change the button copy from the Button Text option. You can even add a button icon. Check all the changes in the button on the canvas.

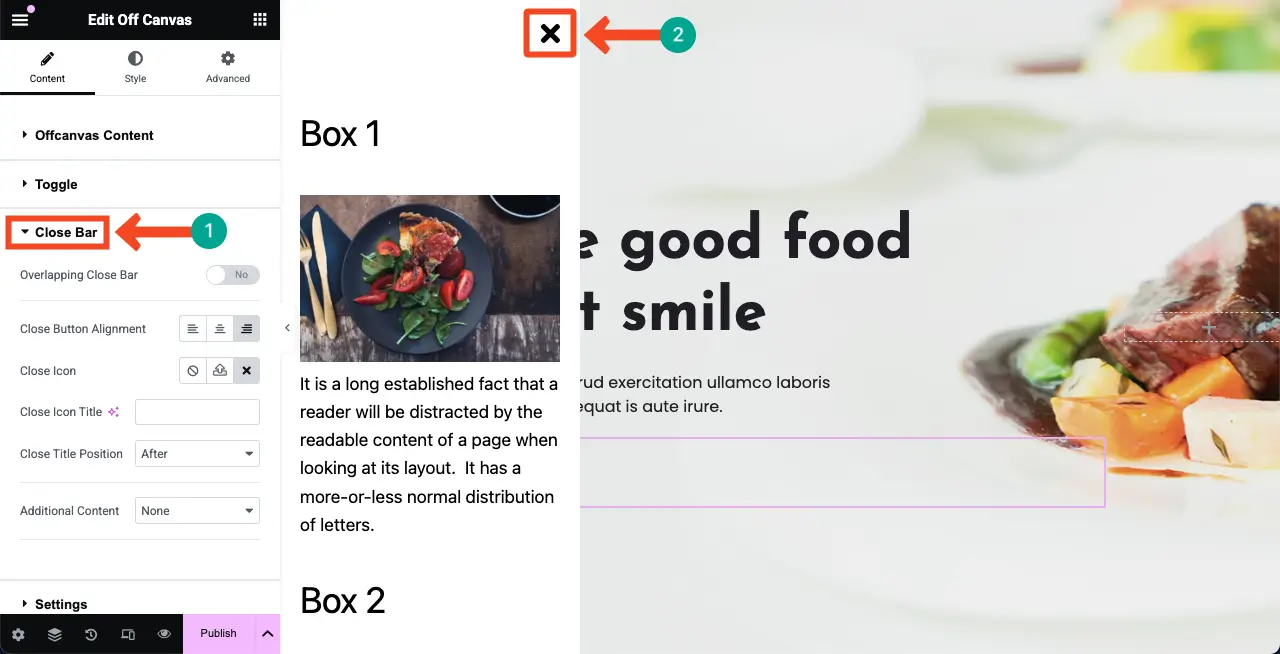
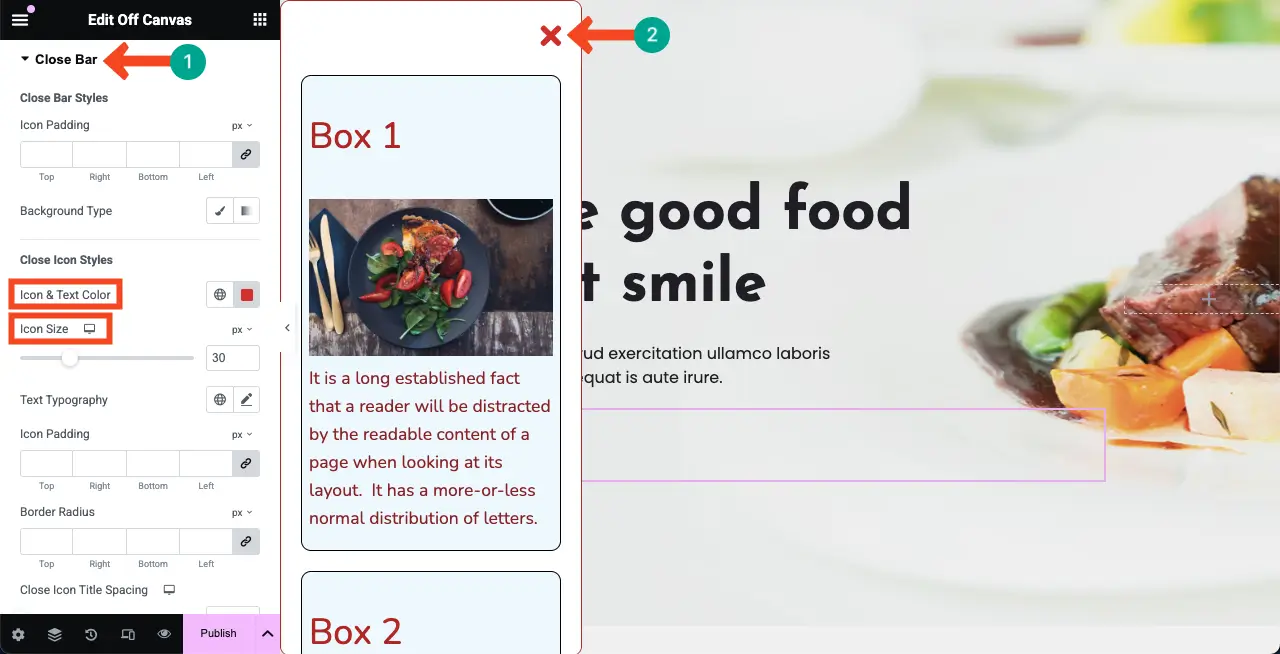
Step 06: Customize the Close Bar Icon
The Off Canvas section comes with a cross icon (X) in the top-right corner. To customize it, expand the Close Bar section on the Elementor panel.
Using the respective options from there, you can disable the icon, change alignment, change the icon type, icon title, and more. Hope you can do these yourself.

Here’s a tutorial on how to create an event calendar in WordPress.
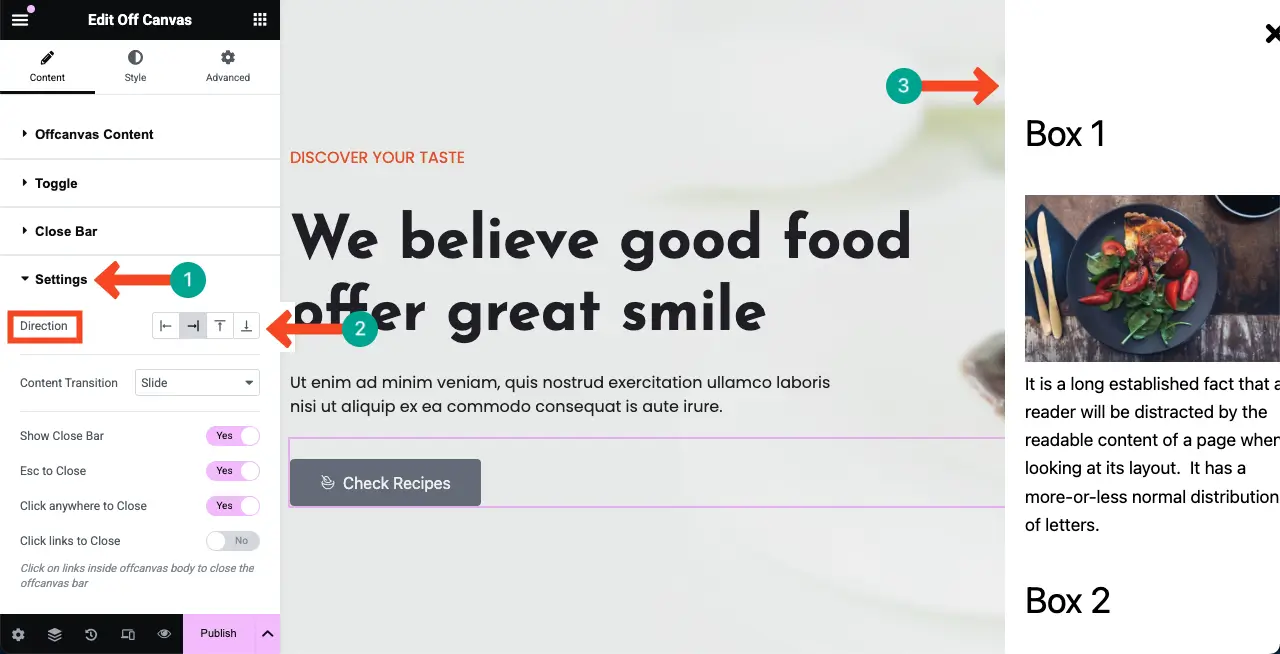
Step 07: Change Settings for the Widget
Expand the Settings section. From the Direction option, you can change the position of the Off Canvas widget. You can position it on the left, right, top, or bottom.

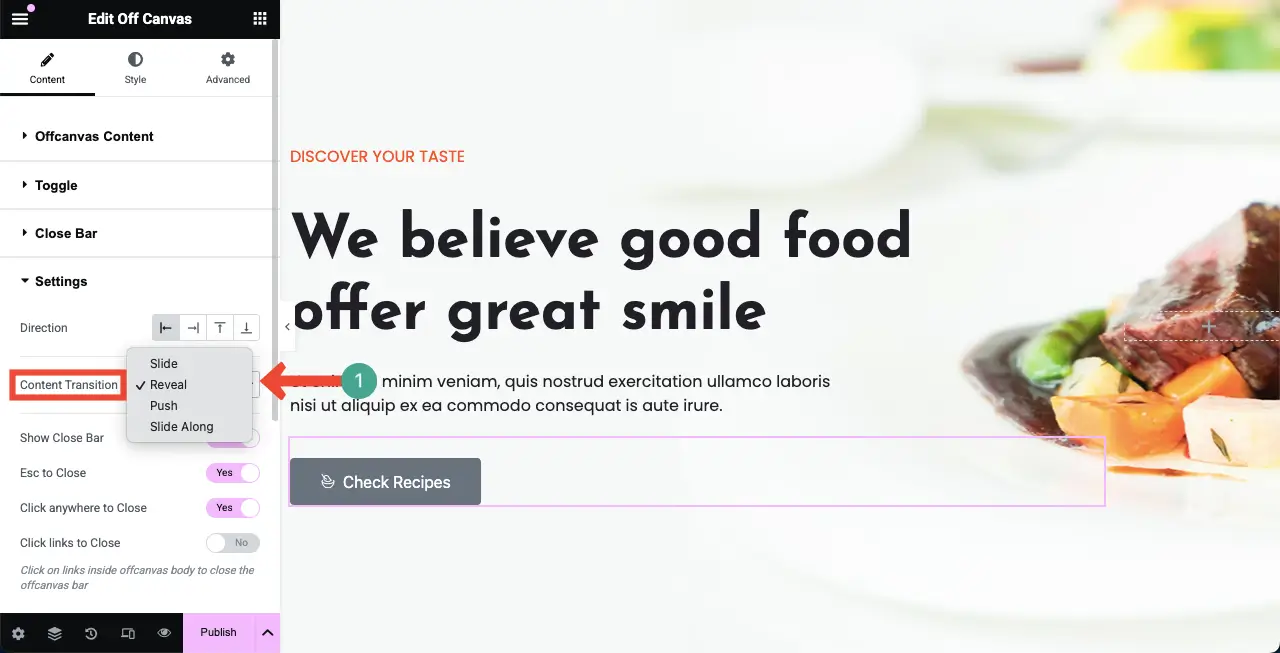
Next, you can select a Content Transition effect. It will add an animation effect to the web page and show it when the button is clicked.

For example, we have selected Reveal as the Content Transition type. Now, see the video clip attached below. Once the button is clicked, the page also moves along with the Off Canvas section.
In the same way, configure the other options.
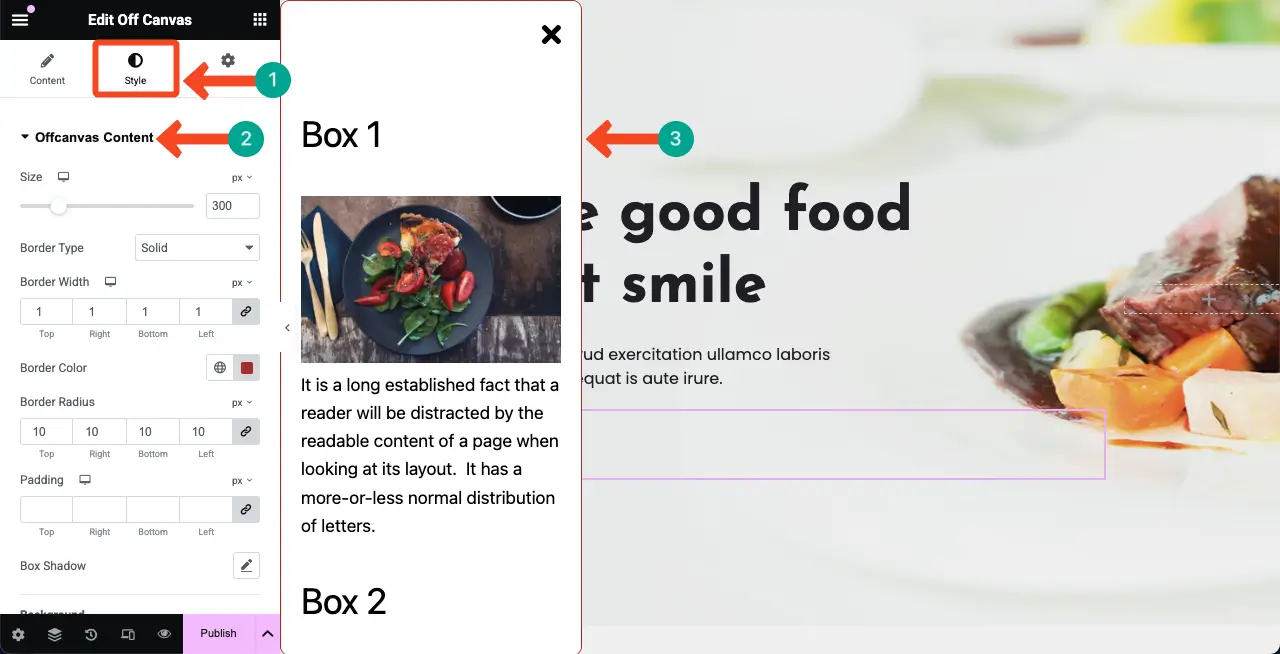
Step 08: Stylize the Off Canvas Widget
Come to the Style tab and expand the Offcanvas Content.
From here, you can change the off canvas size, add a border type, increase the border width, change a border color, and set a border radius. Hope you can do them yourself as we have done it.

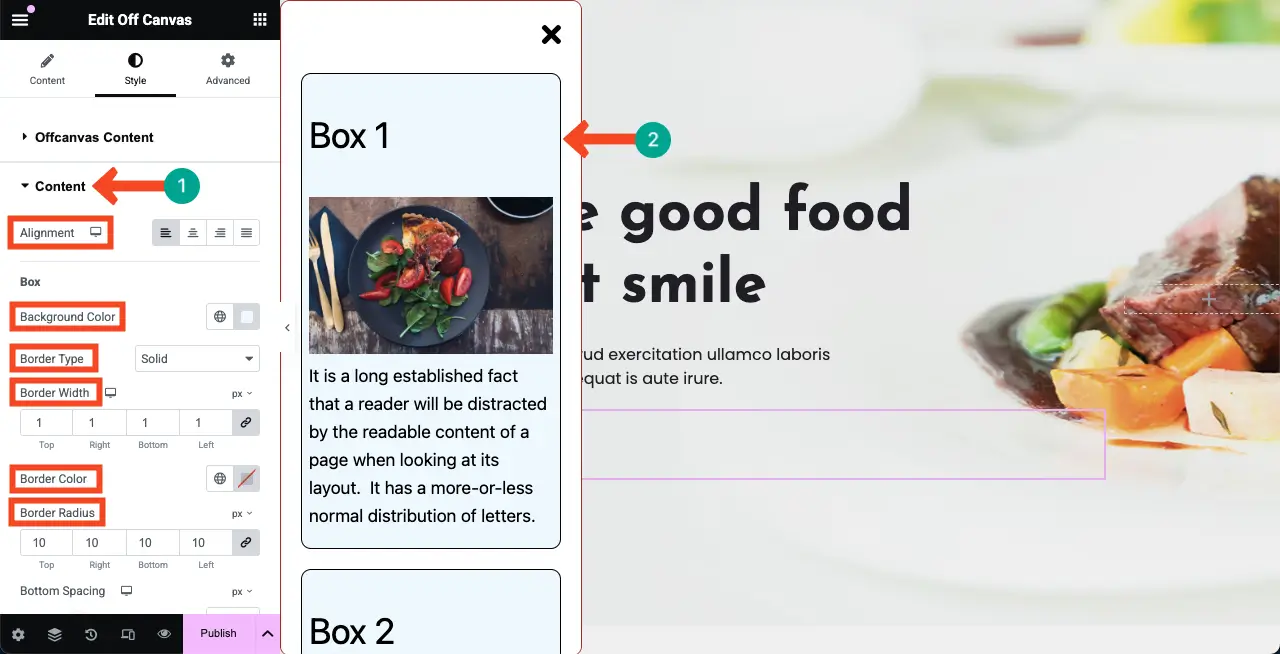
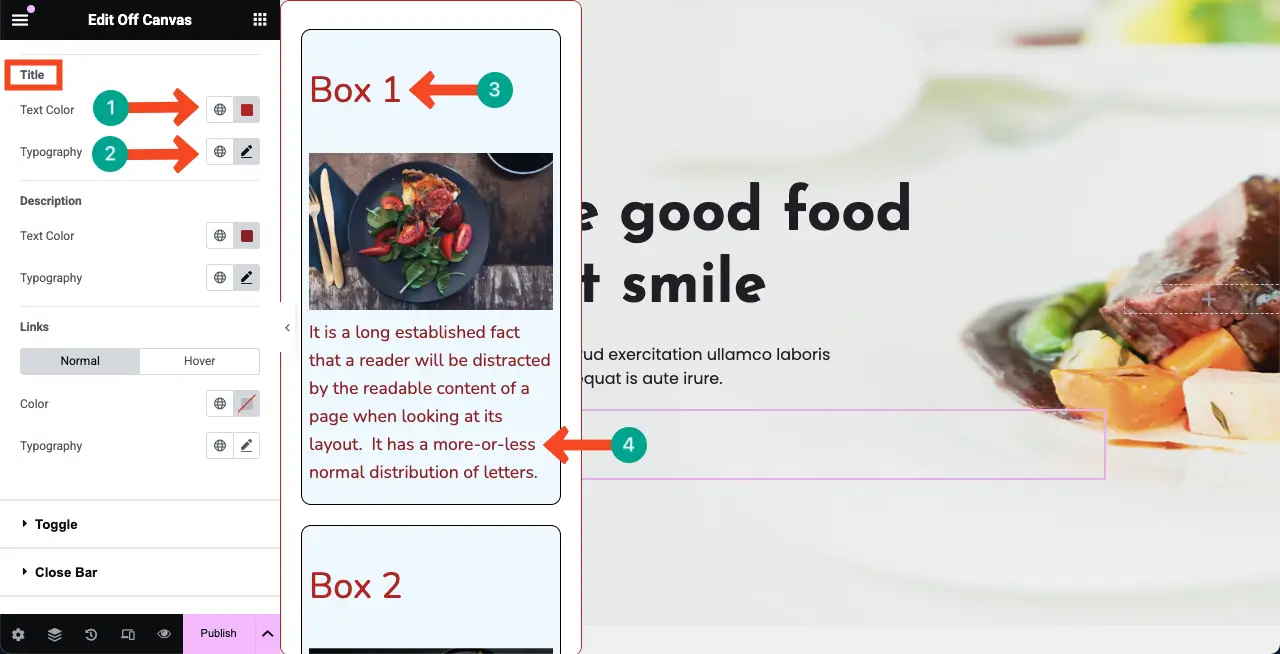
Expand the Content section. You’ll get options to customize the content alignment, background color, border type, border width, border color, and border radius for the content with the Off Canvas widget.

In the same way, you can change the typography, font size, and text color.

Here’s a simple guide on how to display 360 rotating product photography in WordPress.
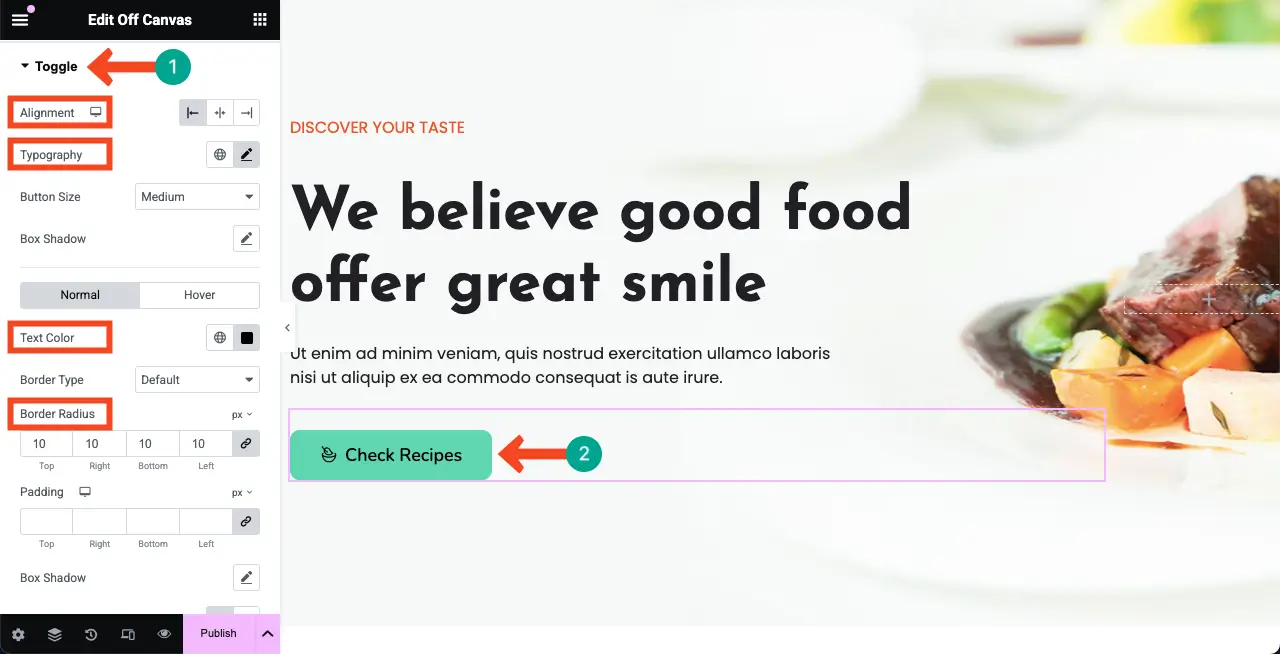
Step 09: Stylize the Toggle Button
In the same way, expand the Toggle section. This will allow you to customize the button alignment, typography, text color, border radius, button background, etc.

Step 10: Customize the Close Bar Icon
By expanding the Close Bar section, you can customize the color, size, and more things of the closing icon.

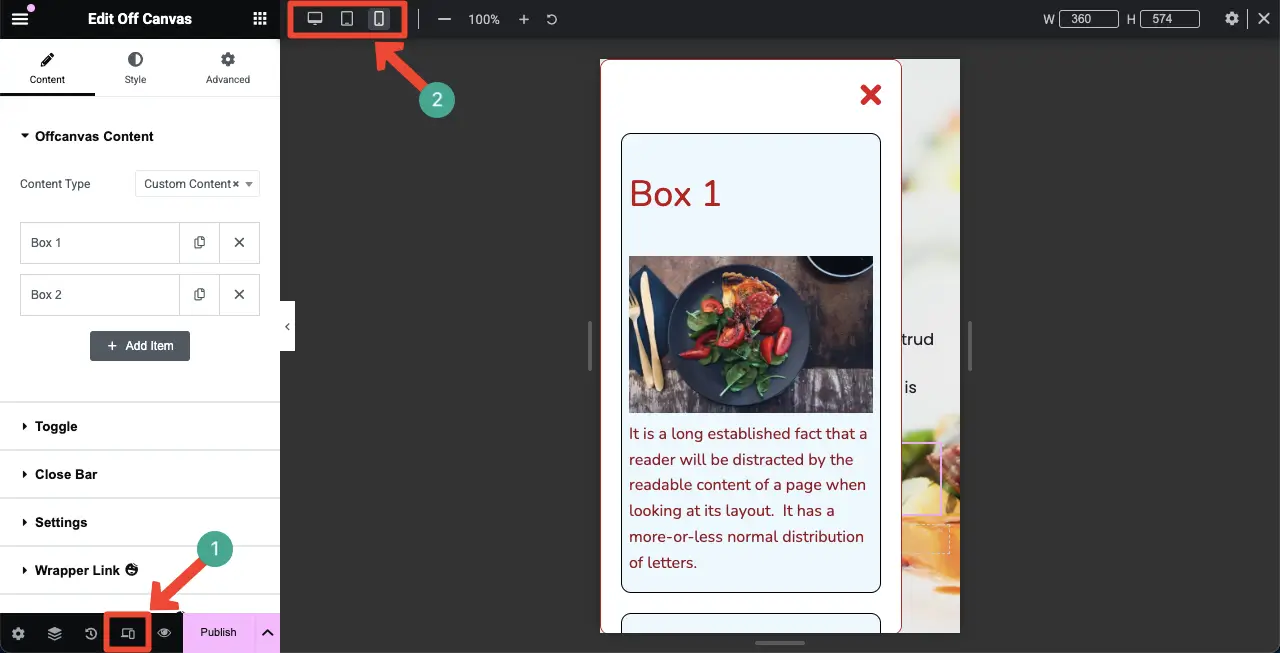
Step 11: Make the Off Canvas Widget Mobile Responsive
Each of your web elements should be optimized for mobile devices so they are displayed well on all device types. Otherwise, you may miss out on huge traffic potential as around 50% of all traffic in most websites comes from mobile users.
For mobile optimization, click the Responsive Mode Icon on the bottom of the Elementor panel. A topbar will appear with options to let you switch between different screen sizes.
Now, switch between different screen sizes and check if the designs are okay for respective devices. If there is any problem, you can change the font size, button size, canvas width, height, and other options as needed.
The changes will be saved only for that particular screen size, without affecting the other ones. Thus, you can make the Off Canvas widget mobile responsive.

Step 12: Preview the Off Canvas Content Widget
Now, go to the preview option of the web page and check if the widget works fine or not. You can see, it’s working well on our end.
Things to Consider When Using the Off Canvas Content Widget
To make the best use of the widget, there are several points you must carefully consider when using the Off Canvas Content widget. Take a look at them below.
- Smooth User Experience
Off-canvas content should support users in navigating through the site instead of disturbing their experience. Make sure the widget operates smoothly with well-coordinated animations. However, minimize heavy motion effects that might degrade performance, especially on mobile phones.
- Optimize for Mobile Phone
As already said above, a significant number of web visitors today usually come from mobile device users, you must optimize your websites well for all device types. Otherwise, mobile-centric users will have a severely negative experience.
- Easy Closing
The Off Canvas Content widget must incorporate a simple closing option. If it’s difficult to find, users will surely feel frustrated. So, don’t forget to highly the closing icon in such a way that becomes easy to navigate.
- Content Relevance
Off-canvas content needs to remain brief and focused to fulfill specific functions like navigation tools or promotional banners. The inclusion of excessive information or irrelevant elements undermines its purpose of delivering a focused and seamless user experience.
Final Words!
The Off Canvas Content widget could be a powerful way to engage users and boost conversions once you know how to leverage it well. We have tried to cover a basic tutorial on the widget. Because it’s really difficult to discuss all the features of the widget and how to use them.
So, beyond this tutorial, if you want to have more ideas about what other things you can do with the widget, you can visit our Elementor Off Canvas Content Demo page. You’ll get a good collection of off-canvas designs that you can directly copy and paste on your site.
If you have any more unanswered queries, let us know through the comment box below. We’ll get back to you very soon with helpful answers.