You go to a website, enter the URL, and bam! Nothing happens!
You see a page with a message that says “page not found”, or something along those lines. This type of 404 error is frustrating for visitors and can lead to a high bounce rate. This is where the 404 page comes in. A simple yet important part of any website is where you can show an apologetic message and point the user in the right direction.
Using Elementor, you can create a custom 404 page on your WordPress website that will help your visitors find their way back to the intended direction.
In this article, we’ll explain why using a 404 page is beneficial, how to create a 404 page in Elementor, and share the preferred elements to include. We also have a bonus for you in the end with some gorgeous 404 pages that you can take inspiration from while building one of your own.
When Does 404 Error Occurs in WordPress

A 404 error message means that the web browser is requesting a page or file that does not exist. This error message is generated by the original web server in response to an invalid request from a user’s web browser.
If the problem comes from the URL, then there can be several reasons behind that:
- The URL is misspelled or mistyped.
- The webpage the visitor is trying to access has been renamed since it was last visited.
- The page is no longer available due to server failure, maintenance by site administrators, or deliberate deletion of content by the admin/other user.
But how exactly can a custom 404 page help you, a user? Let’s find out.
How a WordPress Custom 404 Page Can Help
The default 404 page that is usually displayed by the website (from the server-side to be exact) is not a good-looking one. However, you can give it a personalized custom feel to it using Elementor.
Personalized 404 pages are a great way to provide a quick and friendly response to a visitor who has hit a broken link within a website.
The best way in which you can do this is by offering the user some help or directing them to another page. For example, if someone visits a non-existing page on your website, a great 404 page would narrate it to something like the one below:
“We’re sorry that the page you were looking for couldn’t be found. Please use the navigation menu above to find the page.”
What’s nice about this is that the user will feel taken care of, despite not finding the page he intended to visit. And for you as a website owner, it will give you the chance to keep your visit a little longer, and perhaps lead to website conversion as well.
How to Create a 404 Page in Elementor Powered Website

The nature of Elementor is that it makes creating a webpage super easy. With the visual editing interface of Elementor and lots of premade custom templates, you can create a 404 page effortlessly.
For creating a 404-page using Elementor, we will need the following –
- Elementor (Free & Pro)
We have installed both the plugins already and now let’s move forward to creating our 404-page using Elementor.
Method 1. Choose a 404 Page from Elementor Template Library
We will first add a 404 page using the Elementor theme builder. Please note that the Elementor theme builder requires you to have the pro version of the plugin installed.
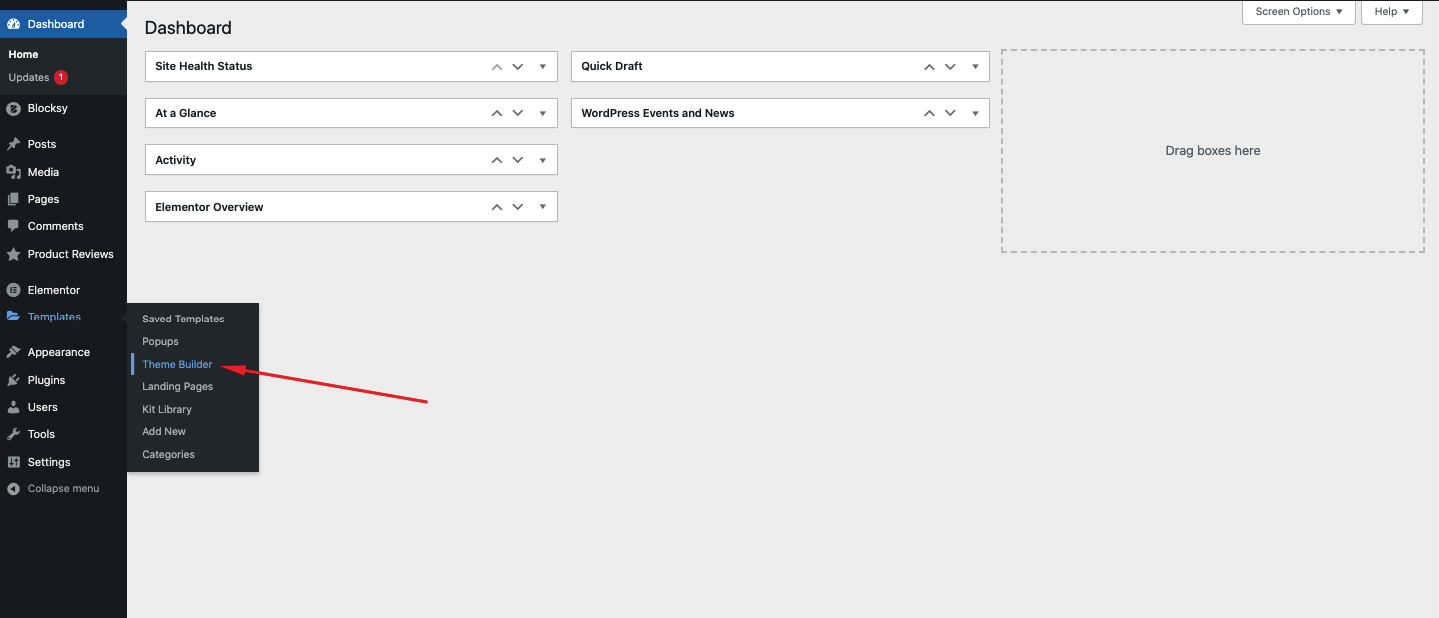
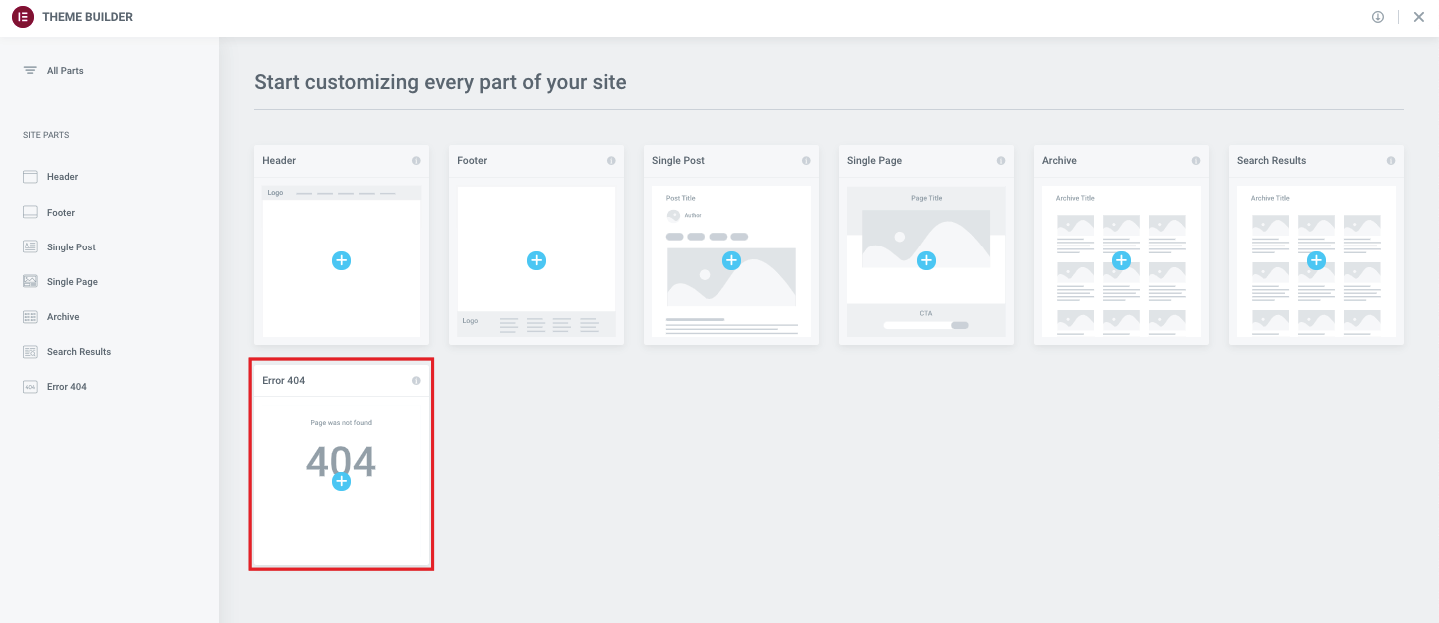
First, navigate to WordPress Admin Dashboard > Templates > Theme Builder.

From here, you can find the Error 404 options under the site parts. Click on Error 404 to start customizing it.

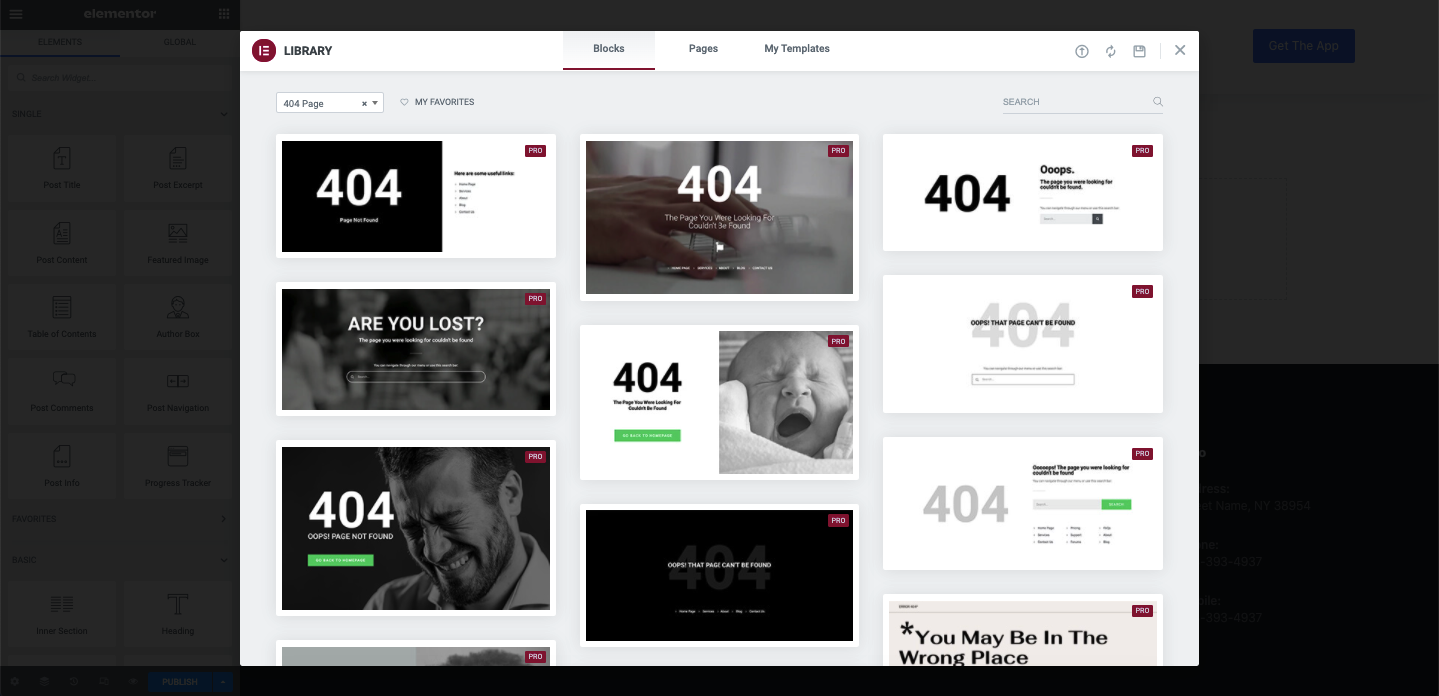
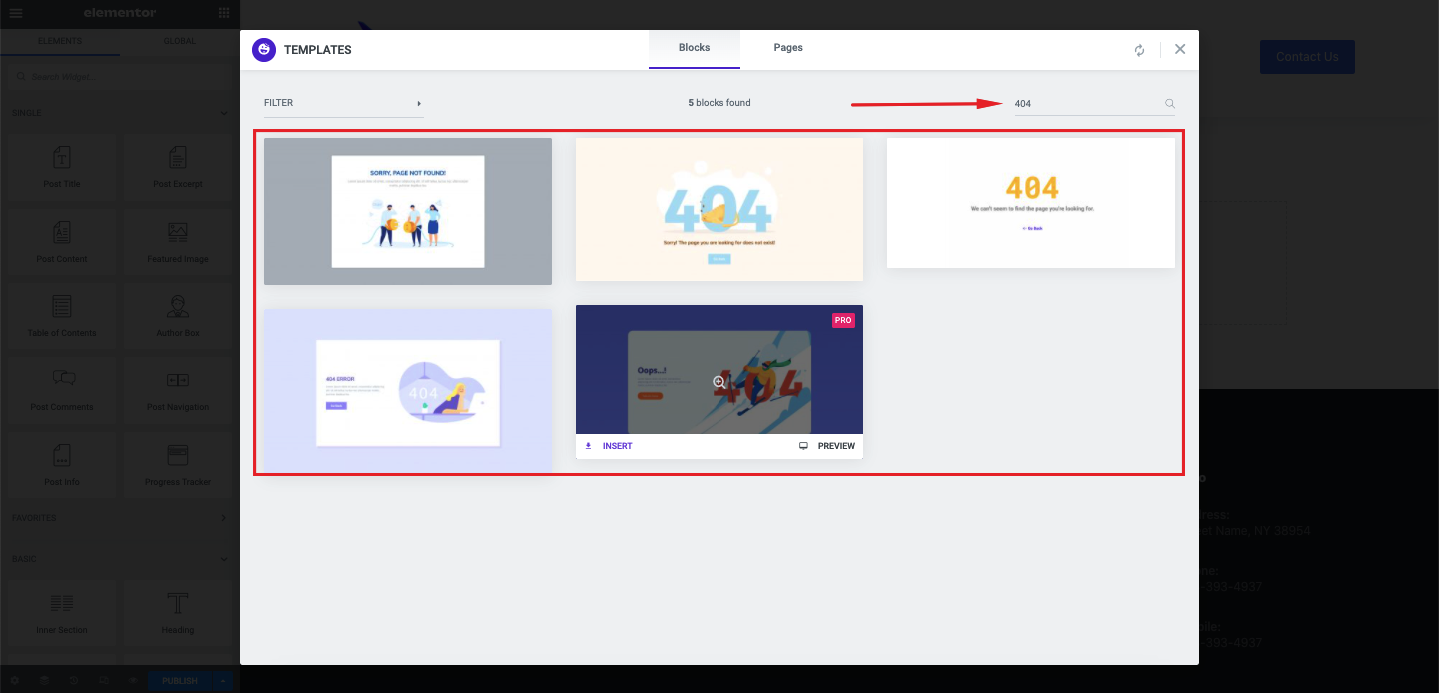
You’ll then see quite a lot of ready 404-page templates on a popup like an image below. You can either choose any of the templates from this page and start customizing above it. To use a template, you can just hover over it and click on Insert.

In the following section, we will show you how to create a 404 page from scratch using Elementor editor using widgets. If you don’t prefer using a premade template, we will now show you the personalized way. For that, first, close the popup without choosing any templates.
Method 2. Create a 404 Page from Scratch
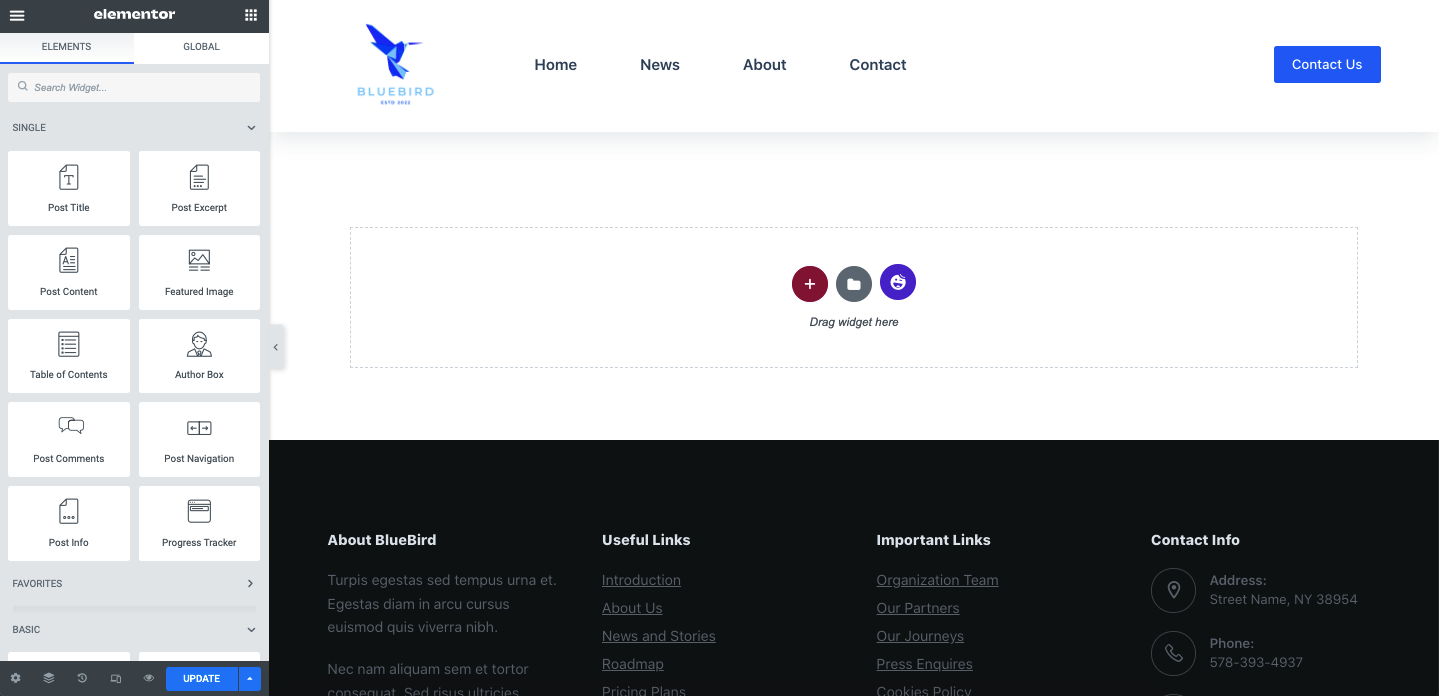
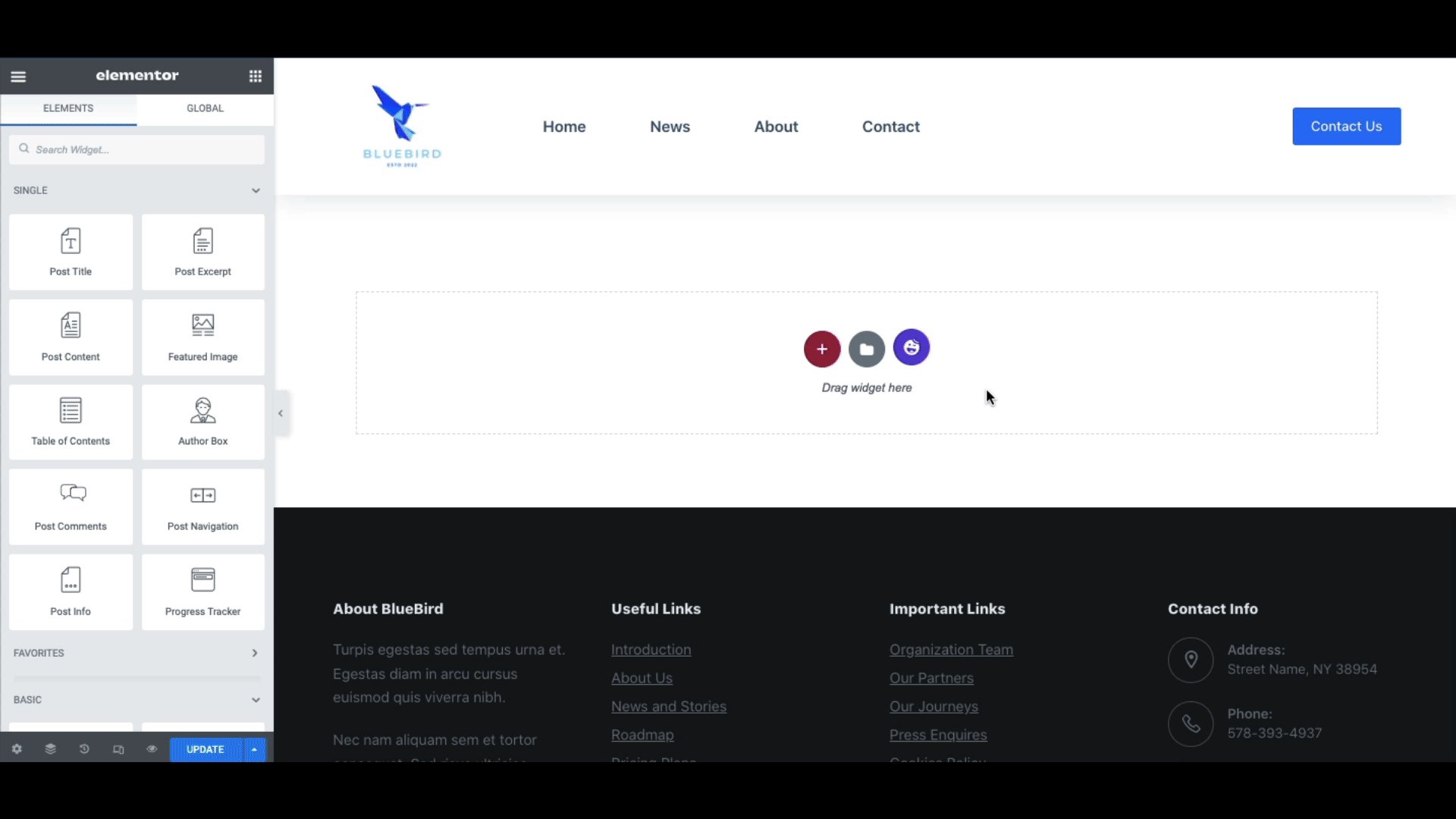
Once you close the template library popup, you will be redirected to a blank Elementor editor interface.


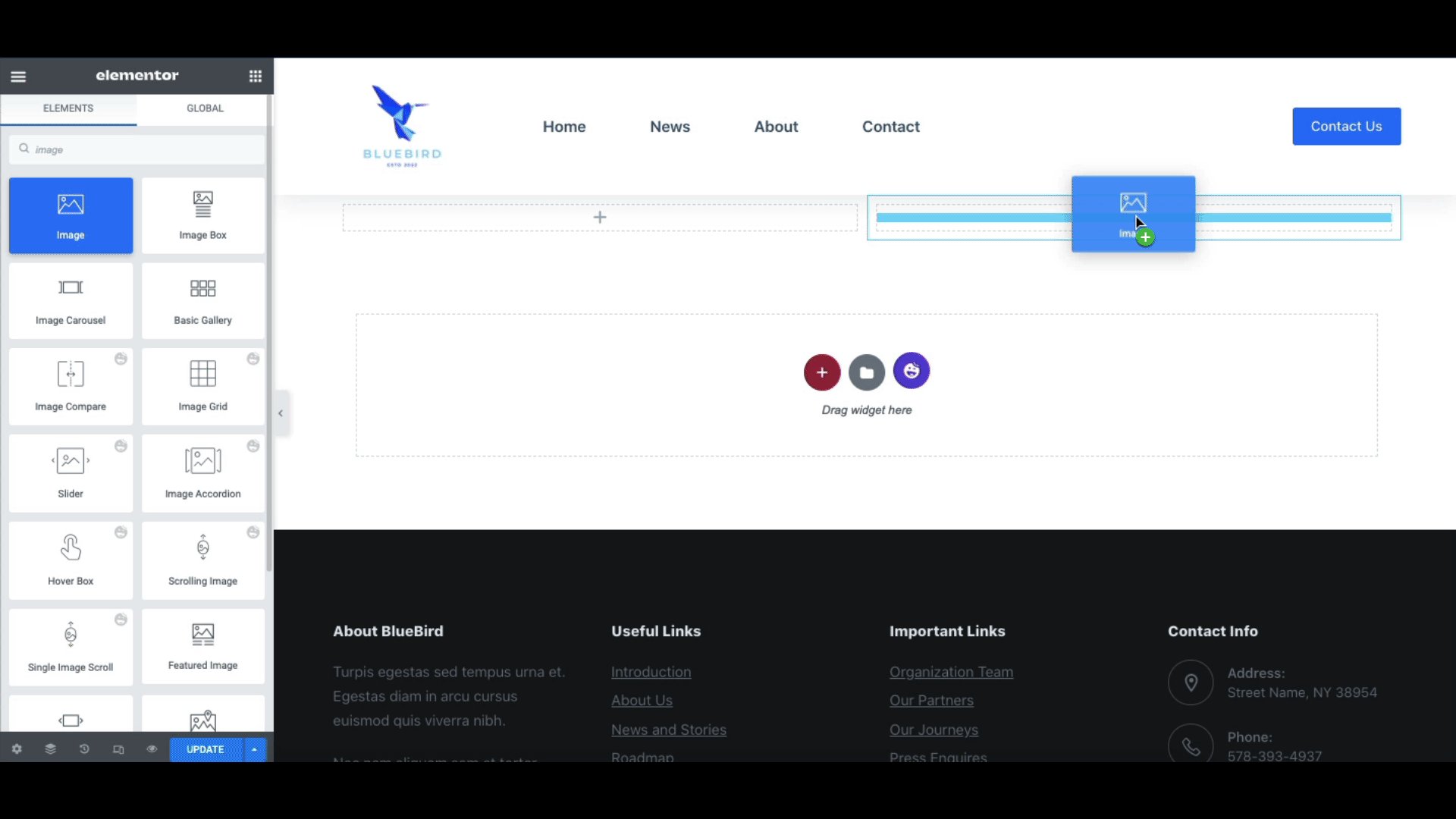
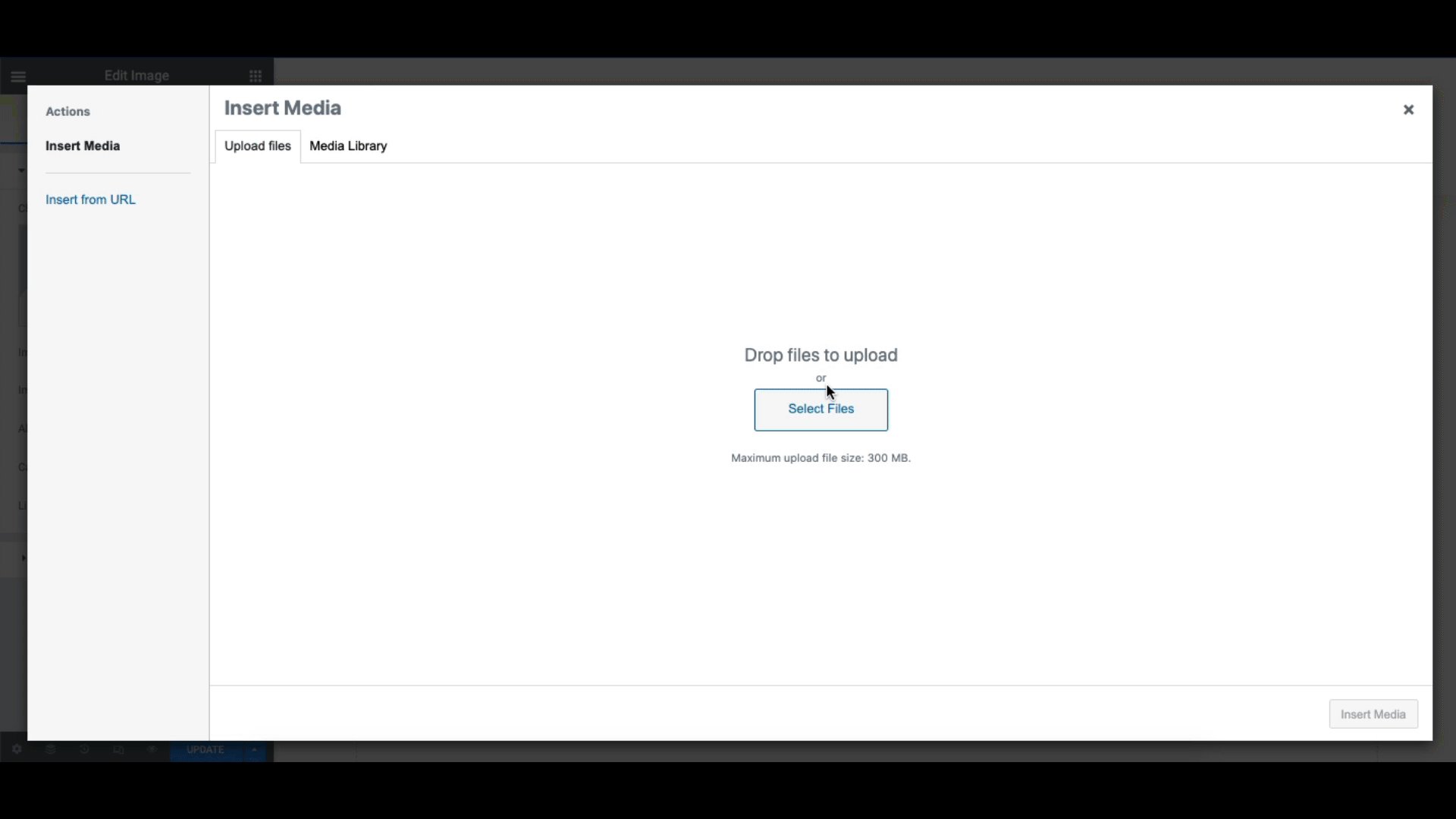
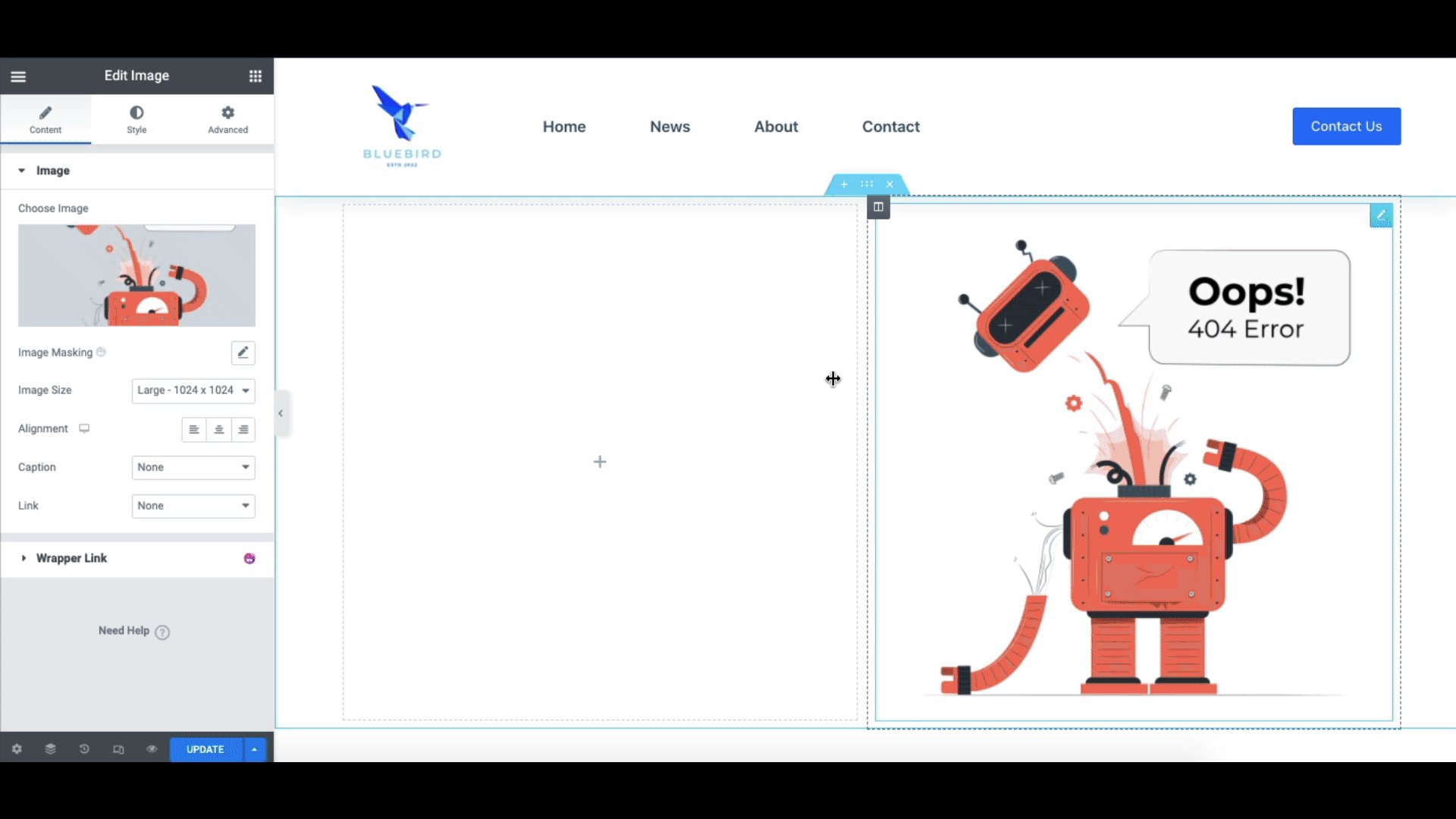
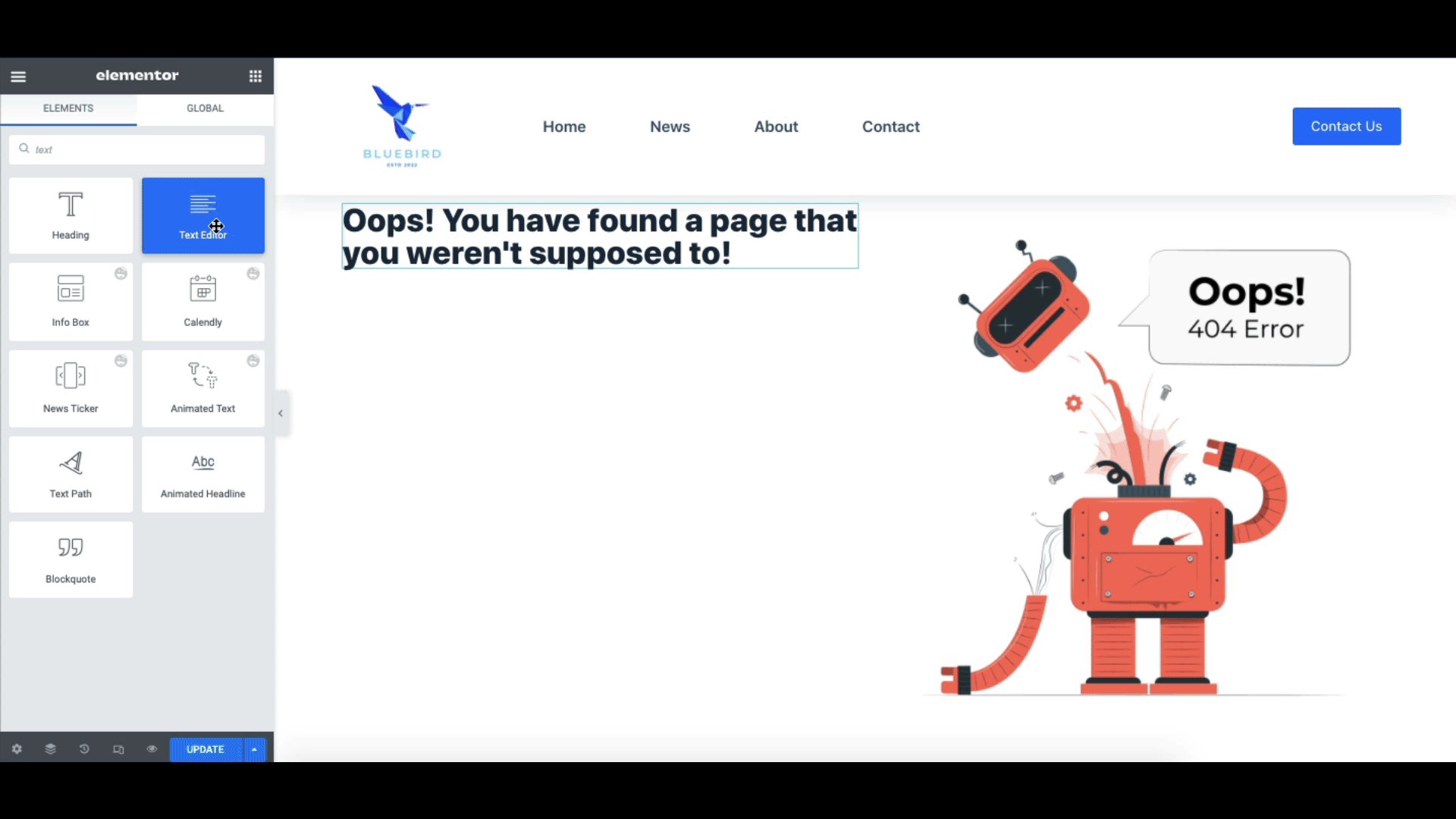
After that, add an image block to use a witty 404 error image following the below image.

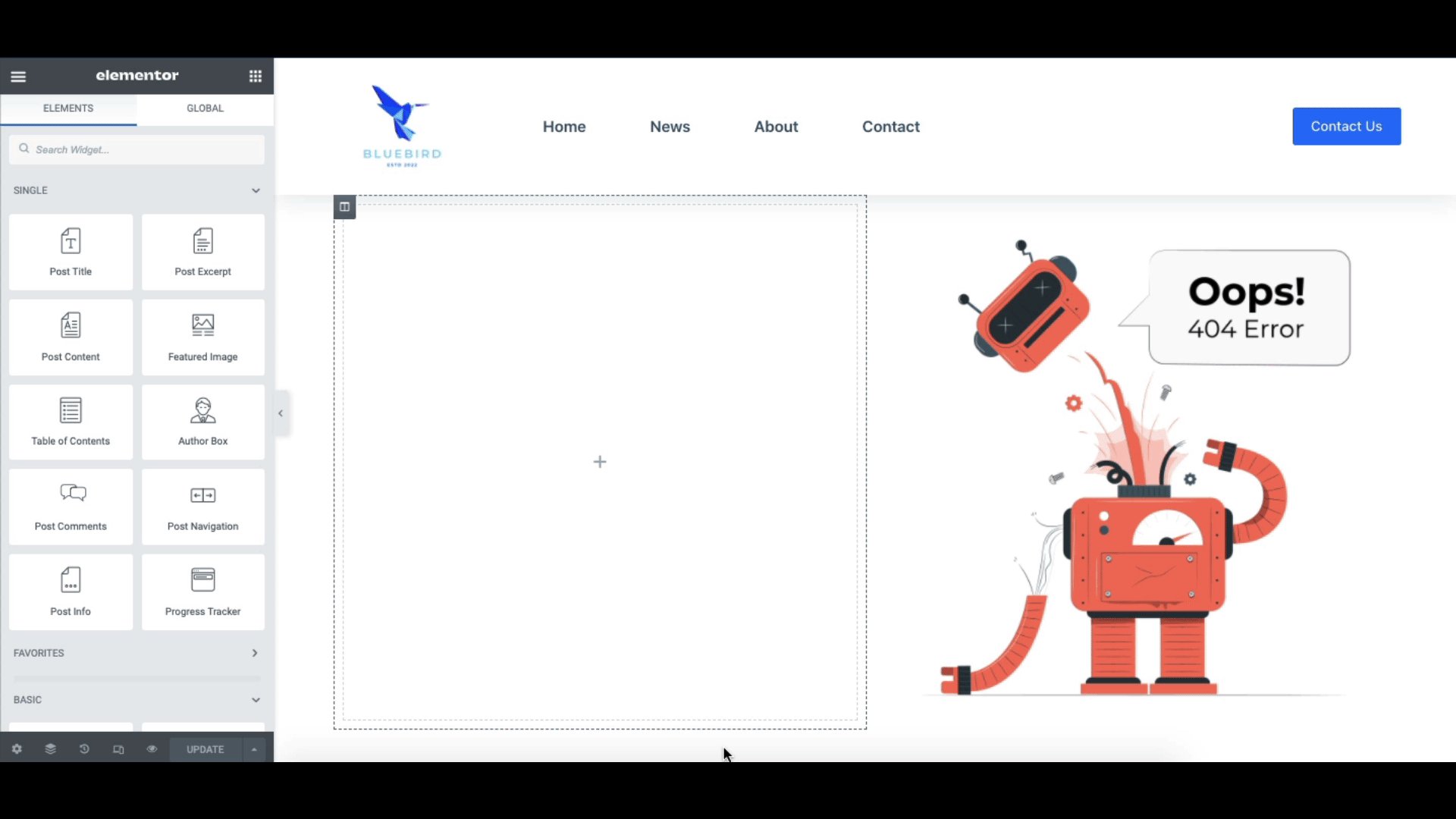
Now add a header section on the page.

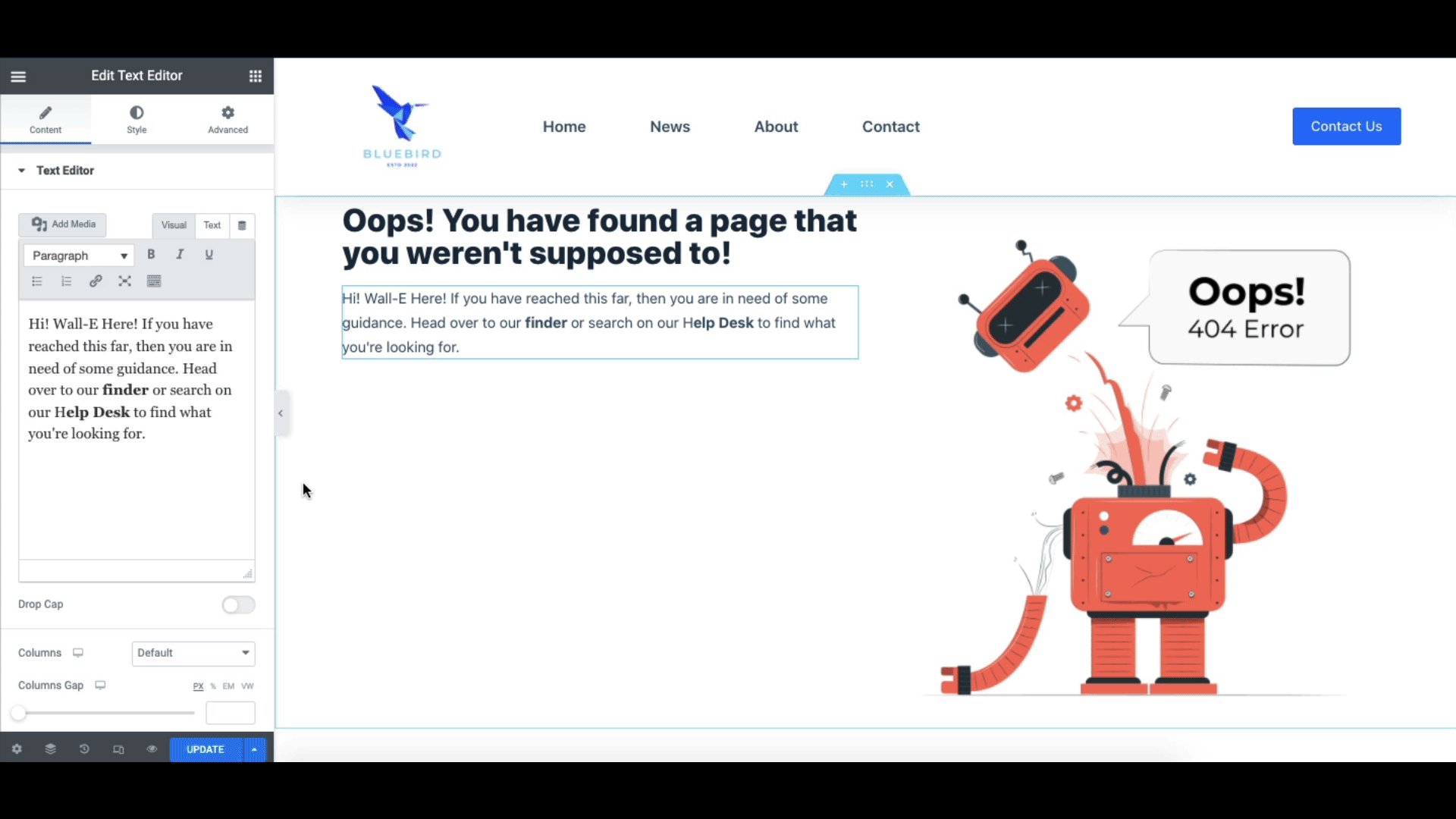
Add some text as well, if you would like to. We have also added some descriptive texts.

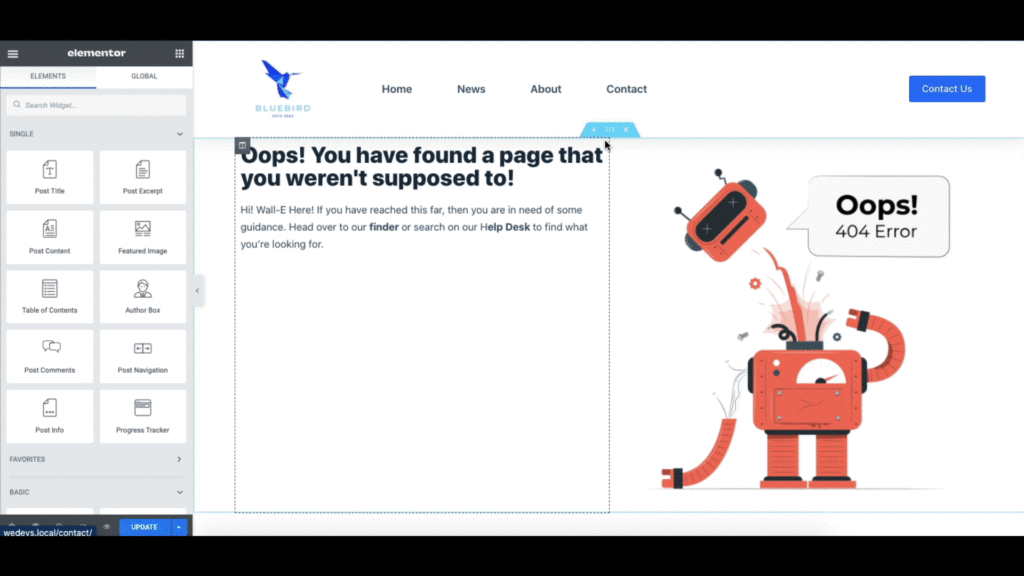
Finally, we will middle align the column to make it look better. After that, click on Update.

We have easily and successfully designed a 404 page using Elementor. Here’s how it looks.

Use HappyAddons to Get Beautiful 404 Templates
If you have already browsed through Elementor and did not find a suitable template to choose from, you can also use one from HappyAddons.
HappyAddons currently have more than 70+ ready page templates and 400+ readymade blocks. We also have some great 404 templates for your to choose from and we are constantly coming up with new designs as well.
To access the HappyAddons 404 templates, you start from where we left the Elementor theme builder. For your convenience, let’s start from the beginning once again.
First, navigate to WordPress Admin Dashboard > Templates > Theme Builder and click on Error 404 option. After that, you will find the Elementor 404 templates on a popup window. Close the window and you will find yourself on the Elementor editor.
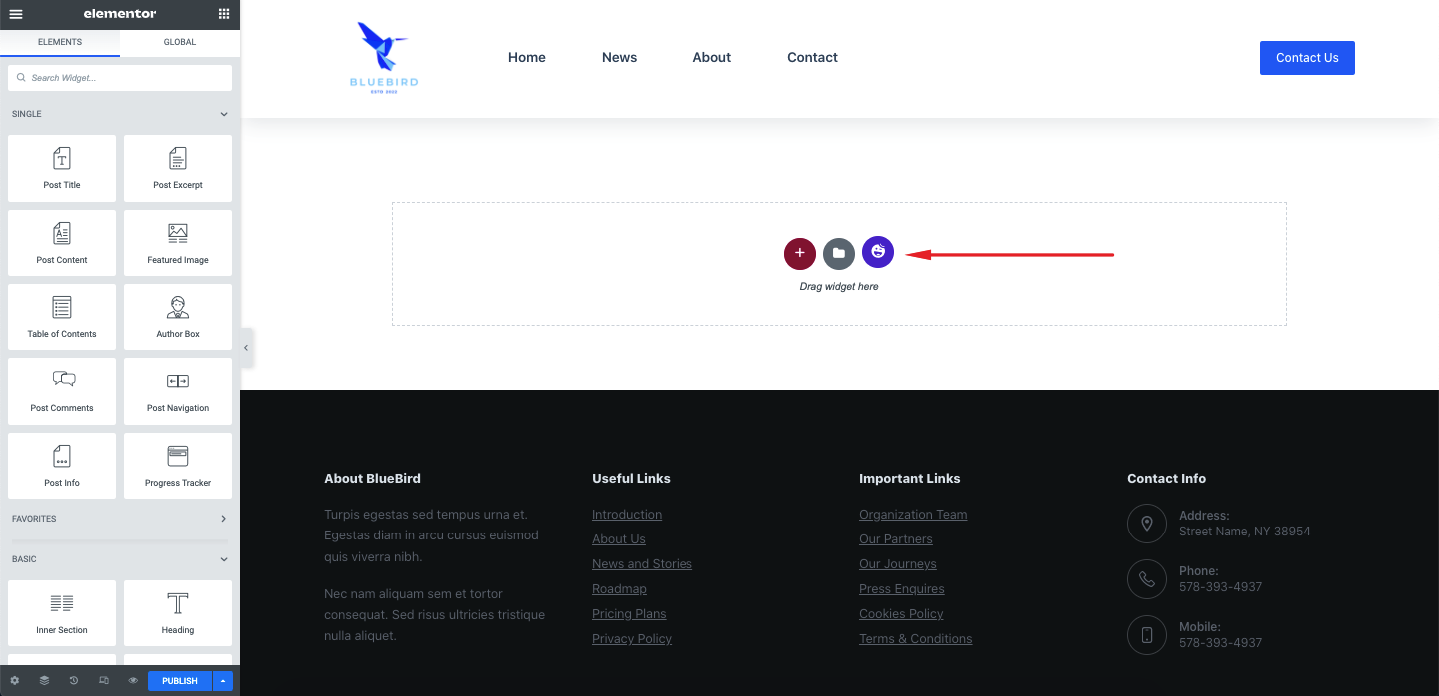
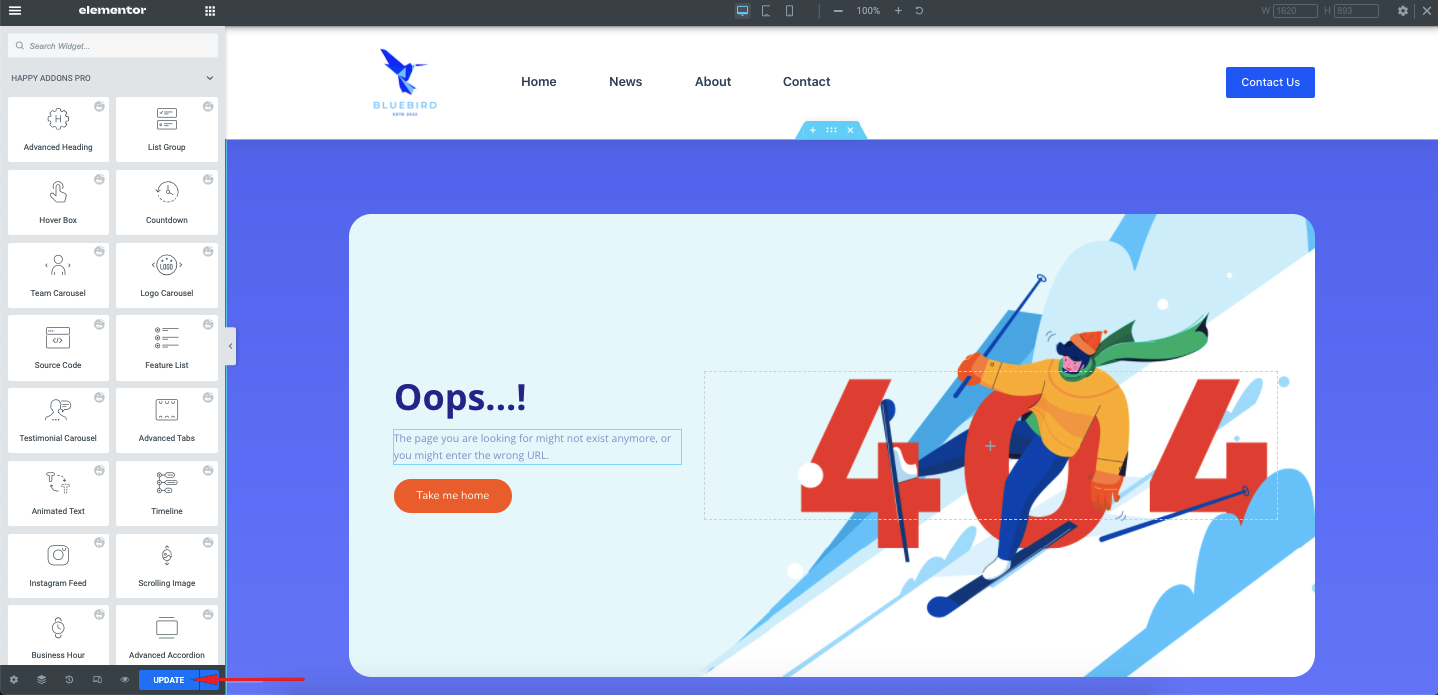
From here, click on the HappyAddons icon.

Type 404 and you will find some good-looking 404 page templates.
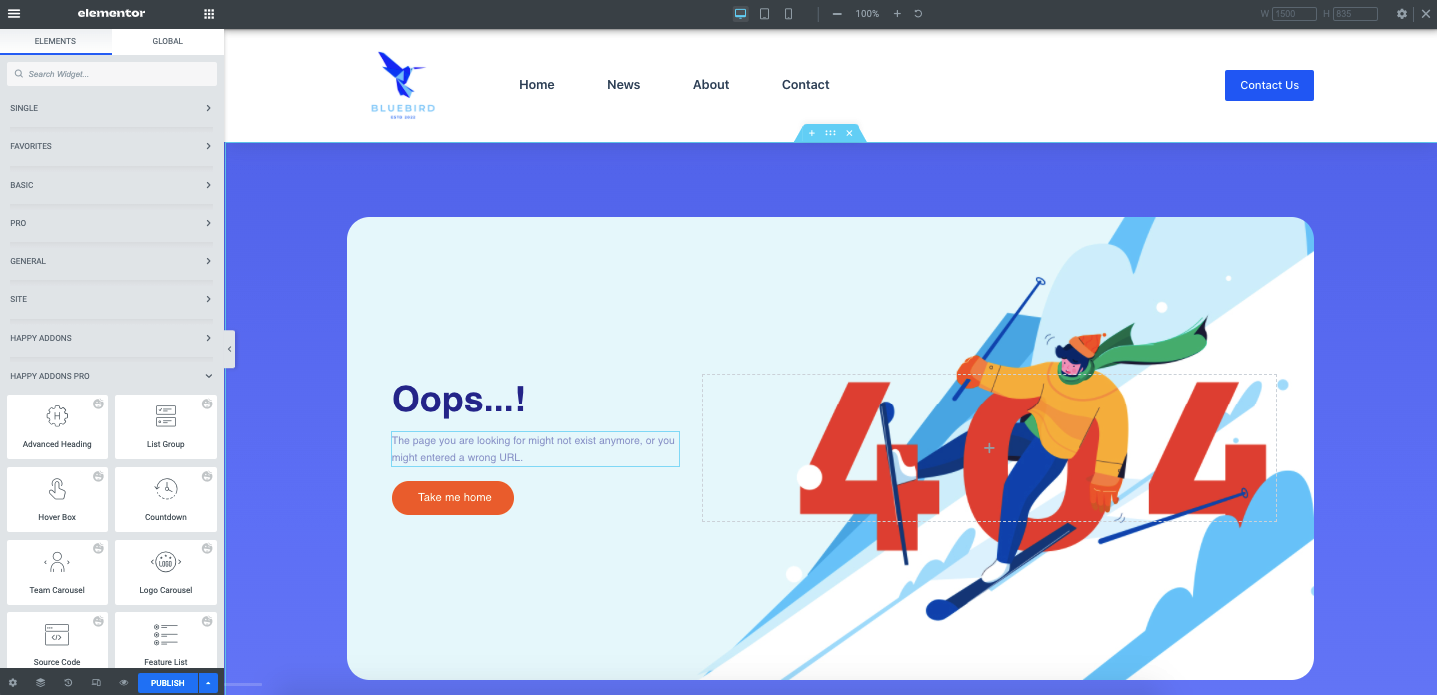
Hover over the template that you like and click on Insert.

Now you should find your page to be equipped with a gorgeous design that will not annoy your customers.

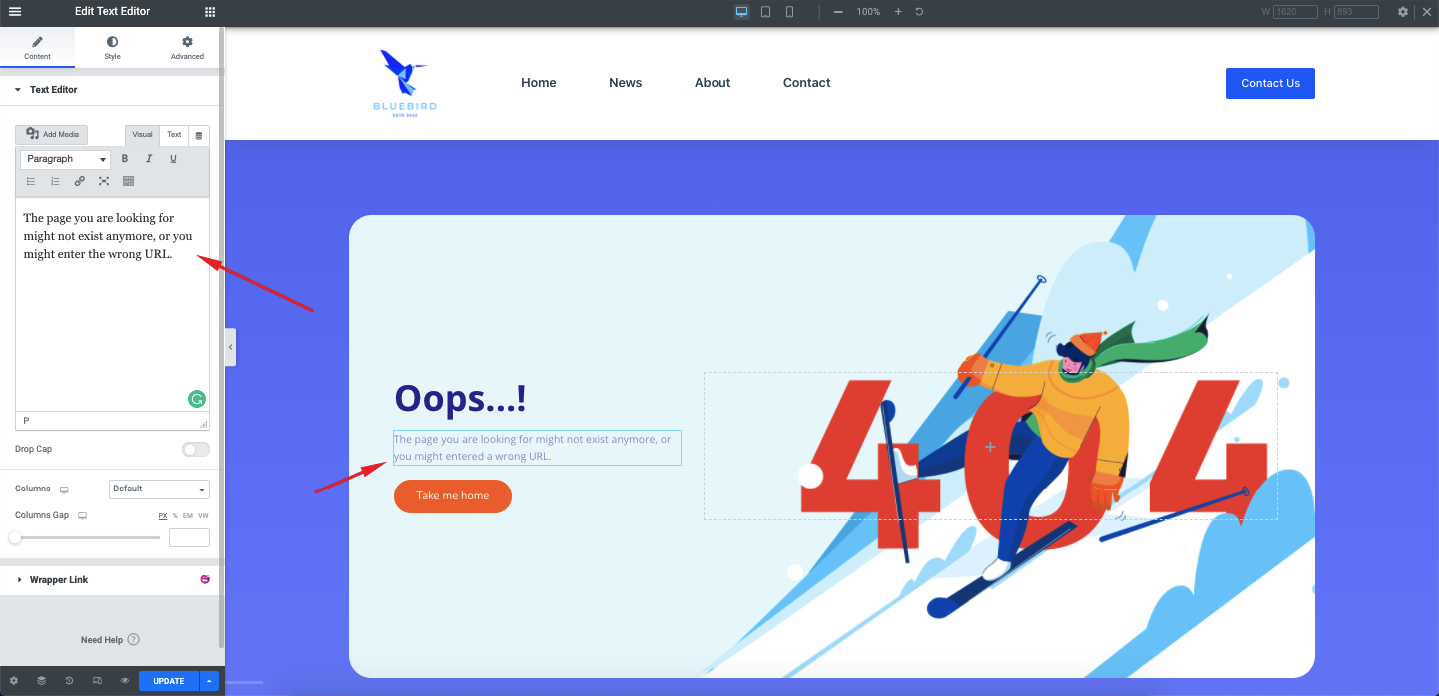
You can further customize the page, by changing the text, heading, or even the image.
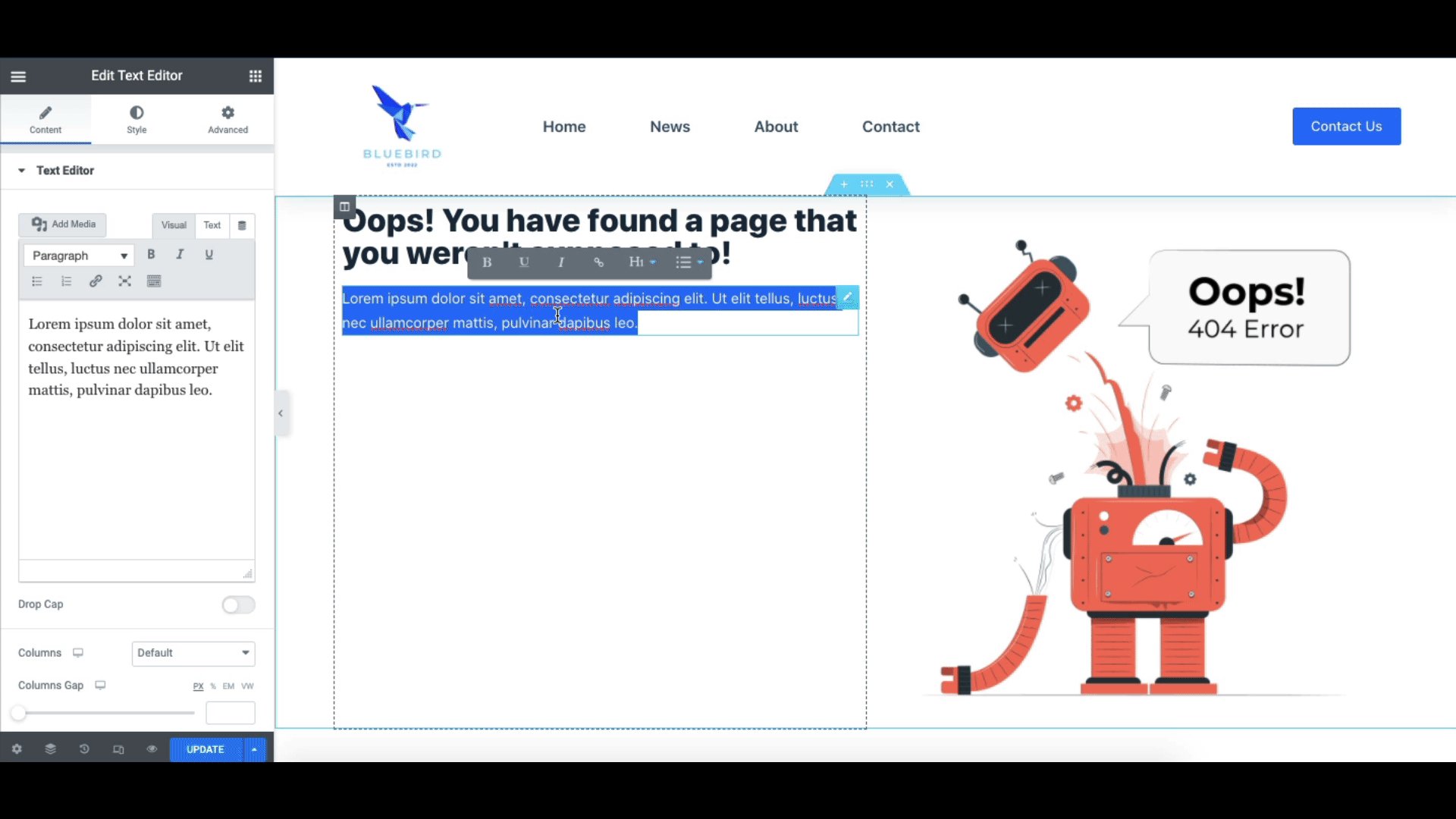
For that, click on the element you want to customize. For example, let’s say you want to change the paragraph text. To do that, just double-click on the text and you will find a text editor on the sidebar.

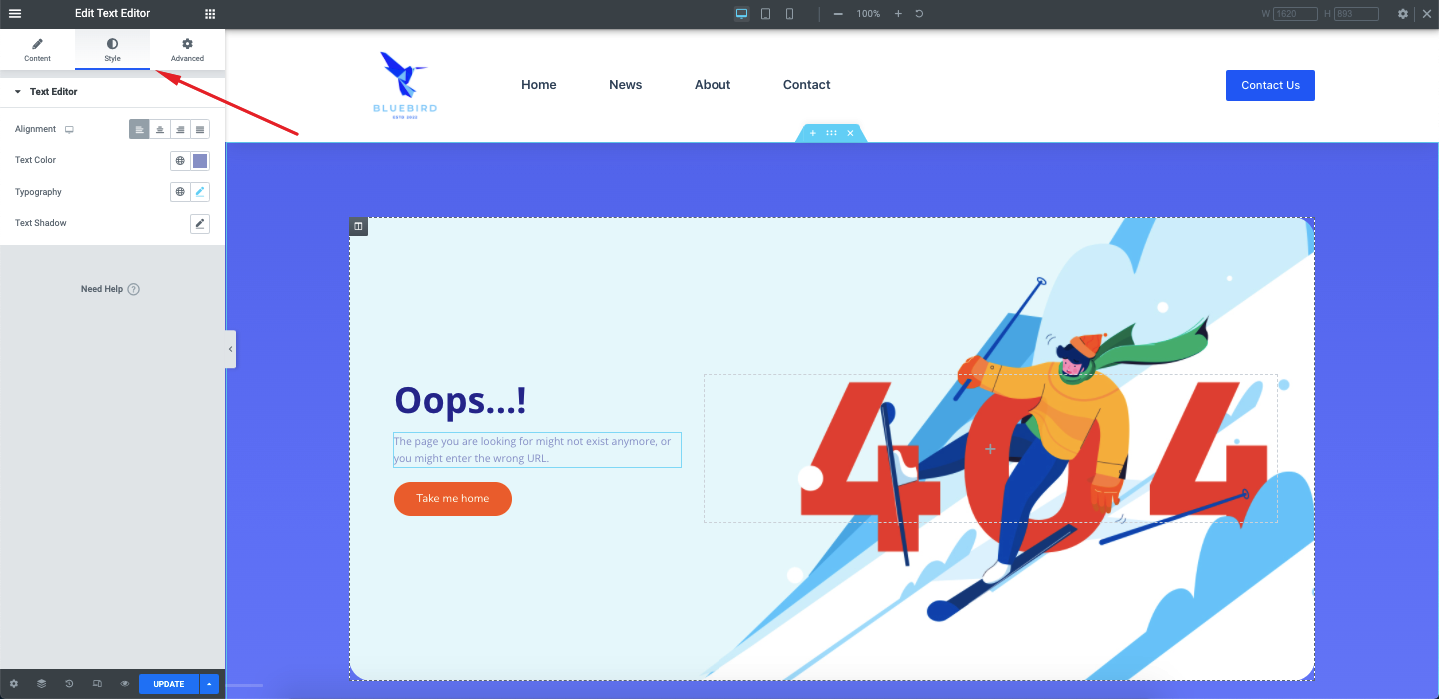
You can also change text color, font, font size, and more.
For that, click on the Style tab of the sidebar. And it should open the text styling option. You will find options like text Alignment, Text Color, Typography (font, size, etc), and Text Shadow. You can customize all of them according to your need.

There is also an advanced tab alongside it which enables further styling, positioning, and animations.
You can find such options for all elements of the page like Heading, Button, or Image to customize the design just the way you prefer. Once you are done, click on Publish to publish the page or Update, if you have already published the page.

Amazing! You have just created an awesome-looking Elementor 404 page for your WordPress site.
Some Great 404 Page Examples to Get Inspirations From
Now let’s show you some magnificent 404 pages so that you can take inspiration when creating a WordPress 404 page on your own.
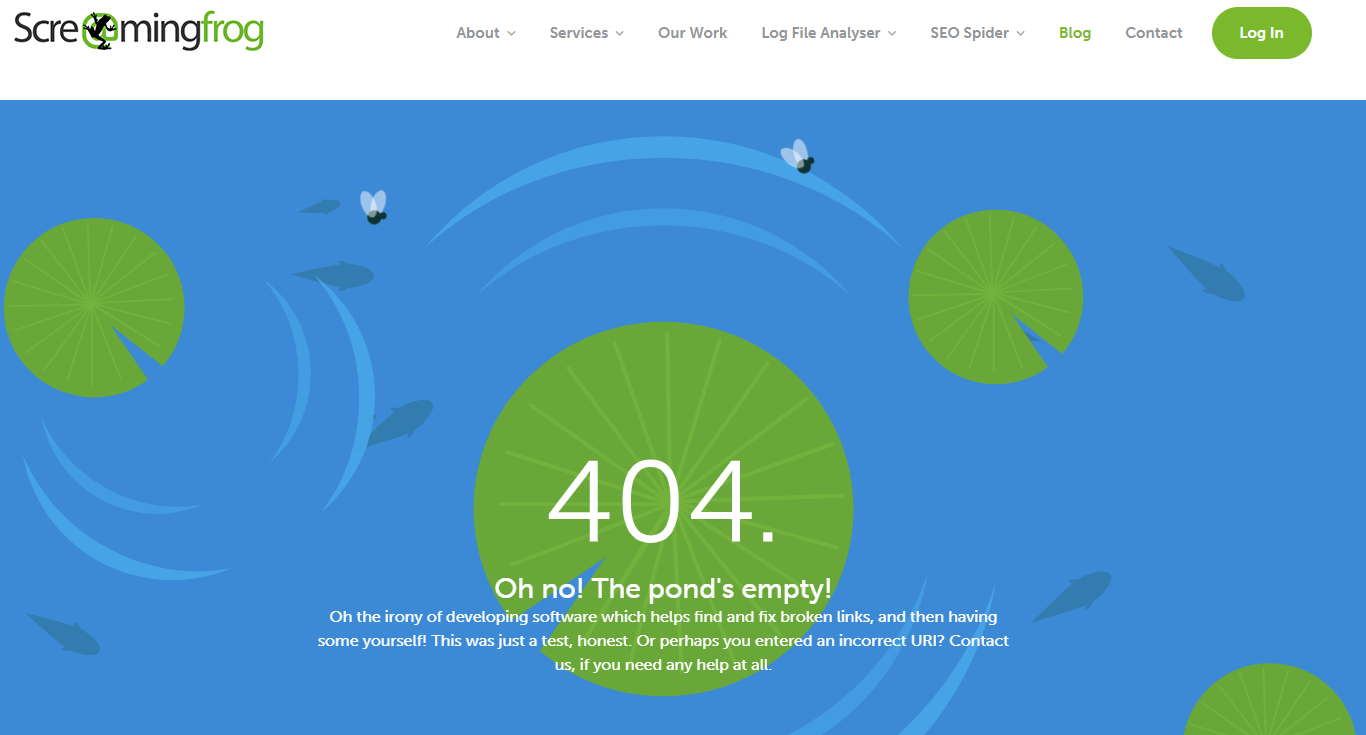
1. Screaming Frog

ScreamingFrog, home to the highly popular web crawler tool has a well-designed 404 page with witty humor on the text. But, the page also has some direction for the visitor who landed on the page. Great design, check. Wit, check. Helping user, check.
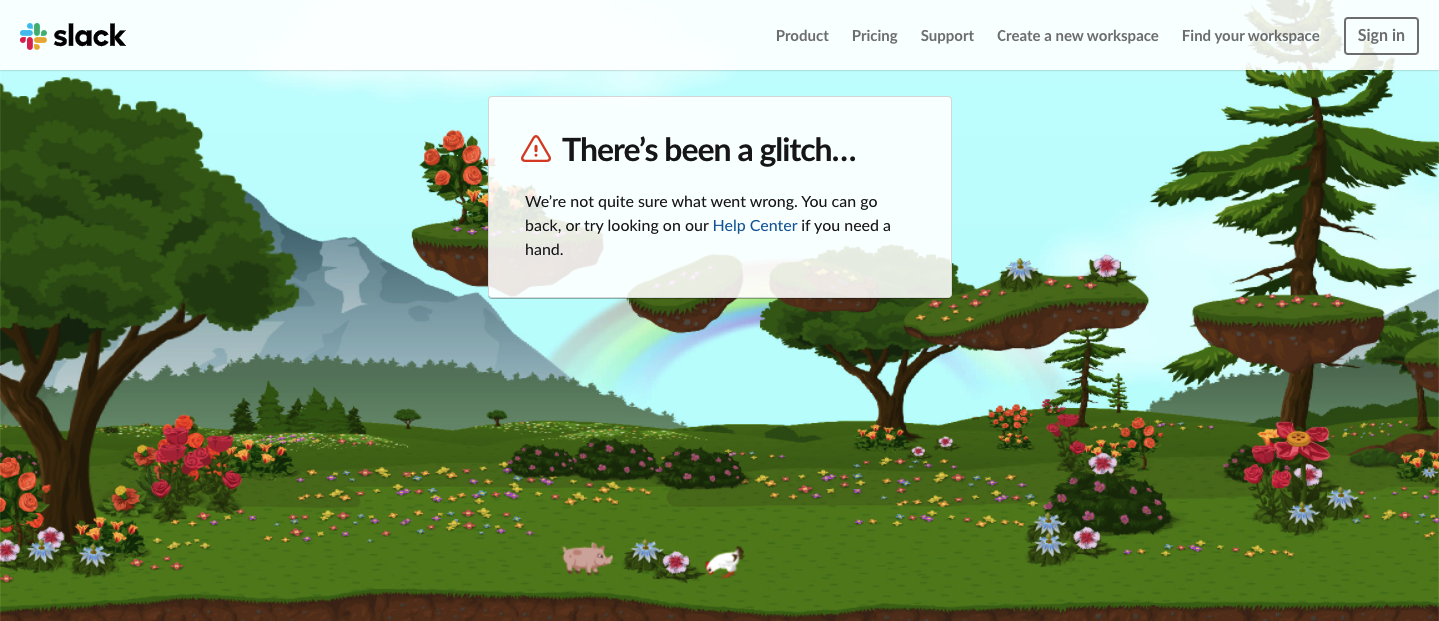
2. Slack

Slack, the go-to tool for communication, also excels in designing great user interfaces for both their software and the website. Their 404 page contains a natural landscape to keep your irritation down and give you a calm vibe. With that, they also encouraged the user to visit the help center to find the information the user is seeking.
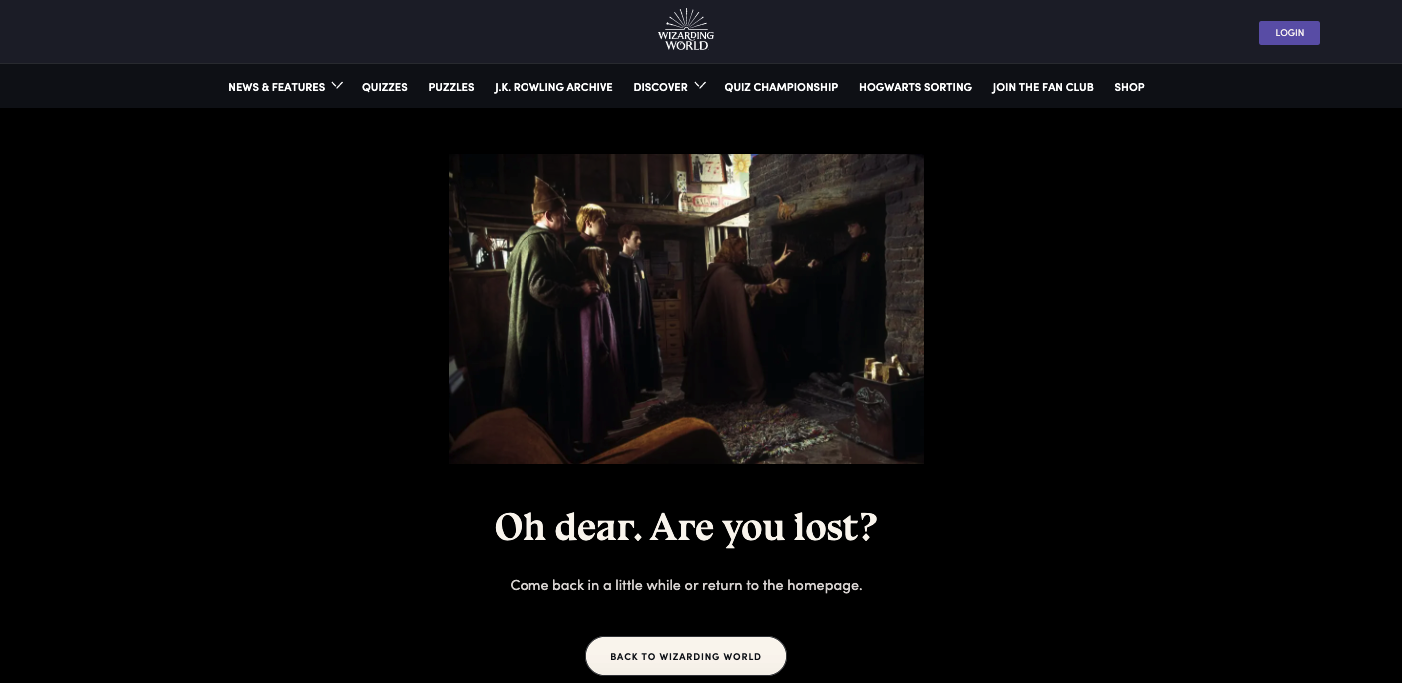
3. Wizarding World

Who doesn’t love Harry Potter? And being a website dedicated to Harry Potter fandom, the Wizarding World website has an iconic Harry Potter scene on its 404 page. You can also create a 404 page that connects the emotions of your audience.
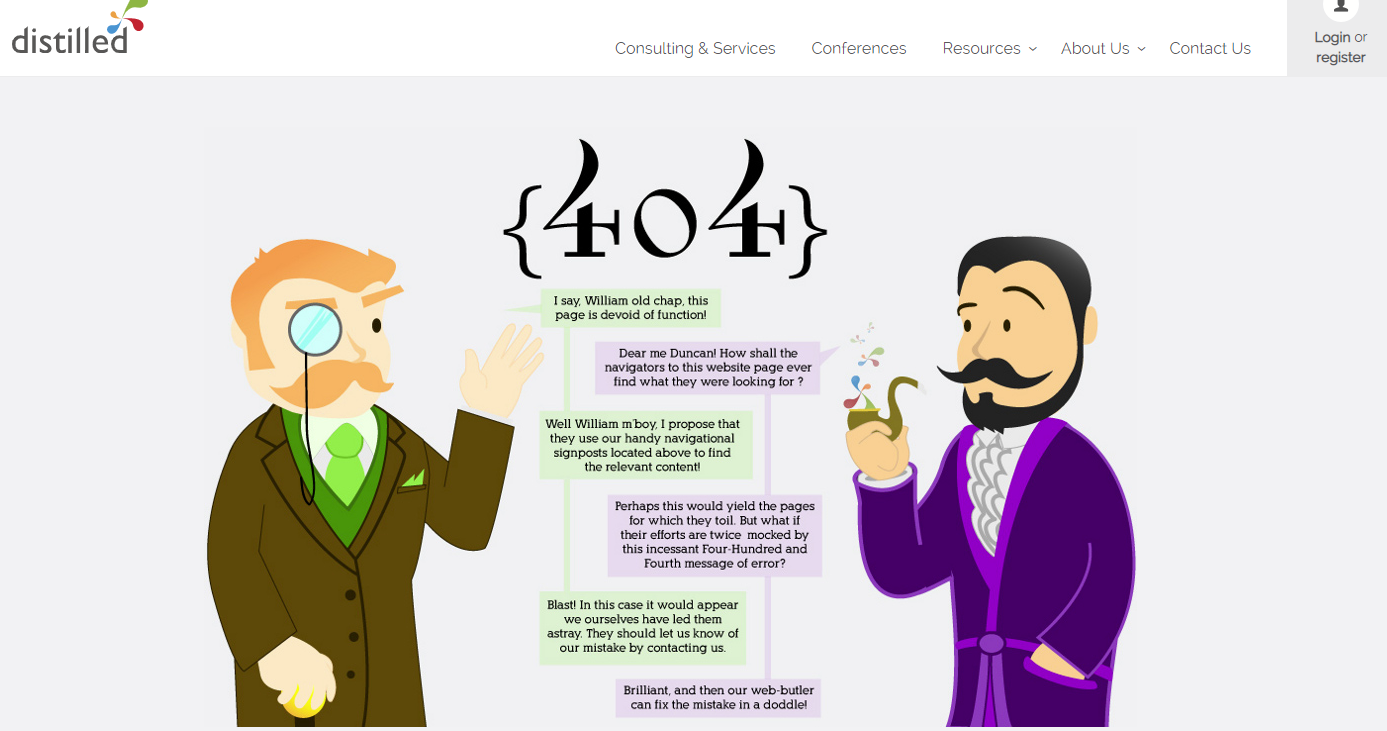
4. Distilled

Distilled has, what we call a perfect engaging 404 page. Now you might think, why does a 404 page have to be engaging, let alone follow the brand consistency? Well, even the most insignificant pages of your website matter when it comes to your audiences’ perception of you. Distilled has certainly become able to make it positive through their 404 page, while also helping the user navigate to the page that intended to.
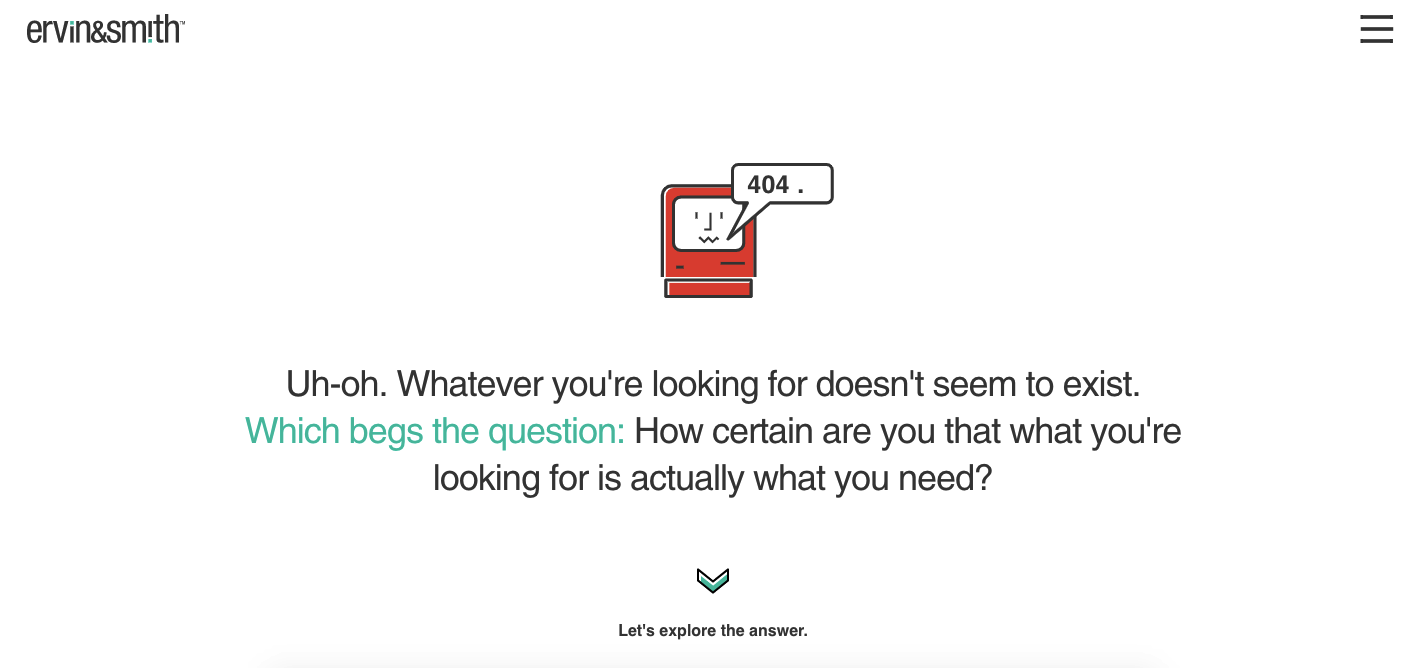
5. Ervin & Smith

Ervin & Smith has something great to offer. They have a clever 404 page that actually leads to a CTA. And we don’t know about you, but we would definitely click on that CTA to explore the answer.
Cause, why not?
So these were some 404 pages that caught our eyes, when looking for the vast emptiness (Emptiness? 404? Got it? 😉 ). There are certainly many more great 404 pages that exist, and one of them might be the one that you are trying to create. So, start today, perhaps?
Start Building Your Elementor 404 Page Today
By now, you should have a good understanding of why it’s important to make a great first impression on your visitors. You should also understand that a 404 page is the first thing your visitors will see when something goes wrong on your website—which means that it’s also one of the most important places for you to deliver an effective experience. For this reason, you’re going to want to invest as much time and effort as you can in creating a 404 page that really brings your brand to life.
Create an experience that doesn’t make the user feel like you’ve abandoned them but with a sense of relief once they realize their 404 error is not your site’s true end.
In this article, we showed you the way how to create a 404 page in Elementor, and it was very easy, wasn’t it? We hope this guide was helpful in teaching you how to build 404 pages from scratch with Elementor. If you are still feeling confused or facing any problems, do let us know in the comment box below. Also, don’t forget to subscribe to HappyAddons for more tutorials like this, served right in your mailbox.