Designing a website has become easier than ever with the tremendous growth of content management systems like WordPress. Now anyone can design, customize, and edit his/her website in a few minutes.
Using a WordPress template you can easily create a beautiful website without having any prior coding knowledge. But, unfortunately, the default WordPress theme options may not give you full permission to change its layout design. That’s why you need to learn how to customize the WordPress theme within your admin panel & make it unique from your competitor.
Good design is the most important way to differentiate ourselves from our competitors.
Yun Jong Yong, Chief executive officer, Samsung Electronics Company
In today’s post, we’ll drive you through 5 easy steps for customizing your WordPress theme. And also share some of the best WordPress theme customizer tools with you.
But before we start, let’s check out the simple question below:-
Why Do You Need to Customize Your WordPress Theme?

Well, you may be thinking why do I actually need to customize a WordPress theme. Right? However, there are several reasons to change the regular look of your WordPress theme.
Like all forms of design, visual design is about problem-solving, not about personal preference or unsupported opinion.
Bob Baxley, Design Executive, Silicon Valley
But the main reason is to give a unique look and create your own identical visual appearance. For example, changing theme settings, adding logos & sidebars, widgets areas, extra footer options, including information, editing theme CSS & PHP files, etc.
Another reason that insists users to change the theme layout is to add diverse features & functions which didn’t come with the default theme.
Okay, now you may get the answers to why should you customize your theme. But remember, a theme is the backbone of a website. Hence, you need to carefully follow the customizing process and apply the steps without making any mistakes.
Note: The theme customizing process totally depends on what type of theme (blog theme, eCommerce theme, business theme, etc.) you’re currently using.
How to Customize Your WordPress Theme (Step-by-Step Guide)

Now it’s time to demonstrate the theme customization process step by step. To apply an error-free process, below we will cover the most common techniques to edit your theme within your WordPress dashboard.
Step 1: Upload a WordPress Theme
To start customizing the WordPress theme, you must know the process of uploading a WordPress theme on your site. This process is so easy that you’ll need no extra effort or additional skills.
So let’s see how to upload a WordPress theme on your website.
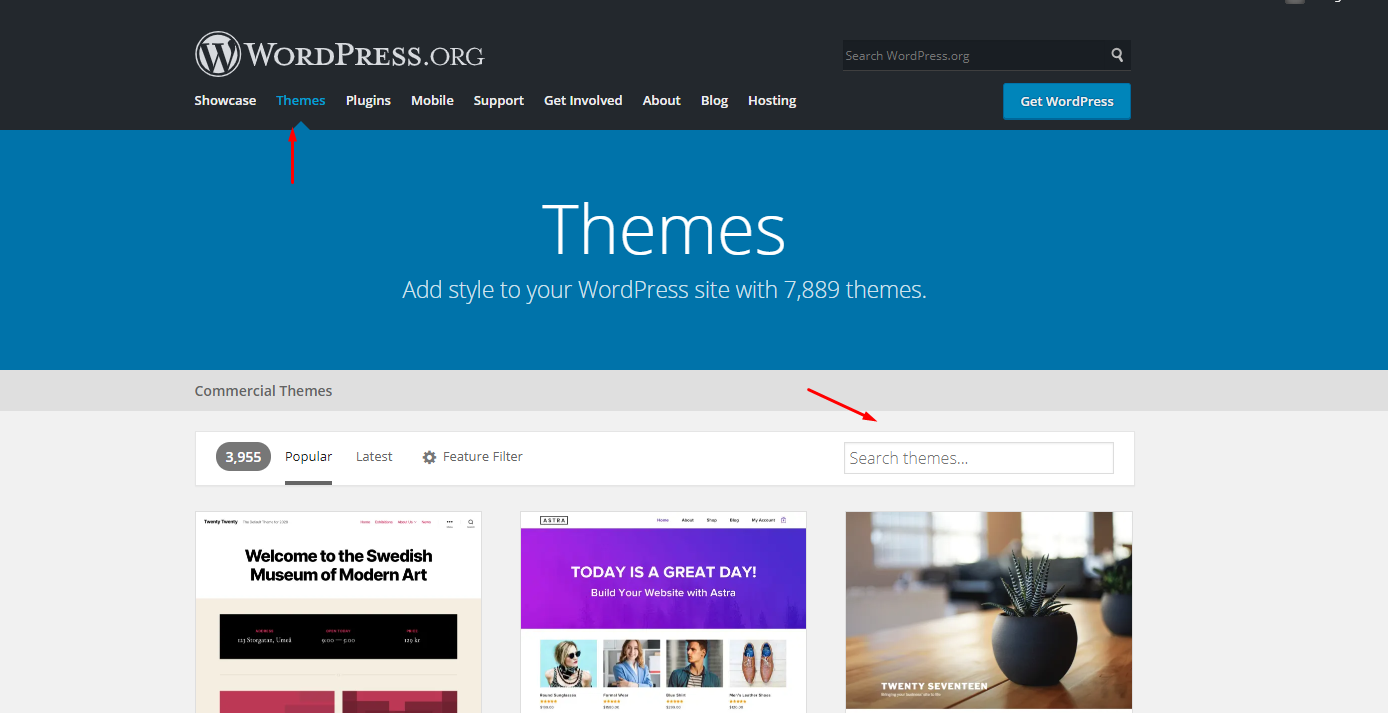
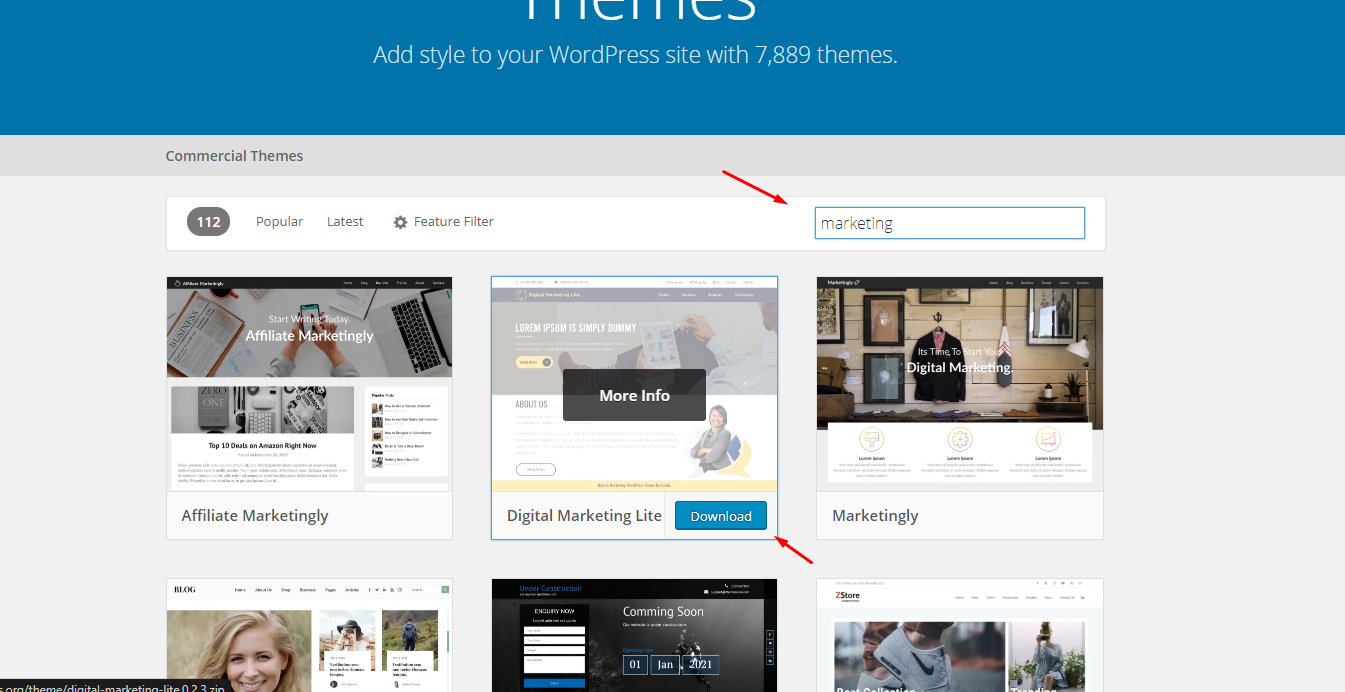
- First of all, visit WordPress.org, and search for a theme that you want to use for your site.

- After finding the theme that you’re looking for, simply download it and save it on your computer.

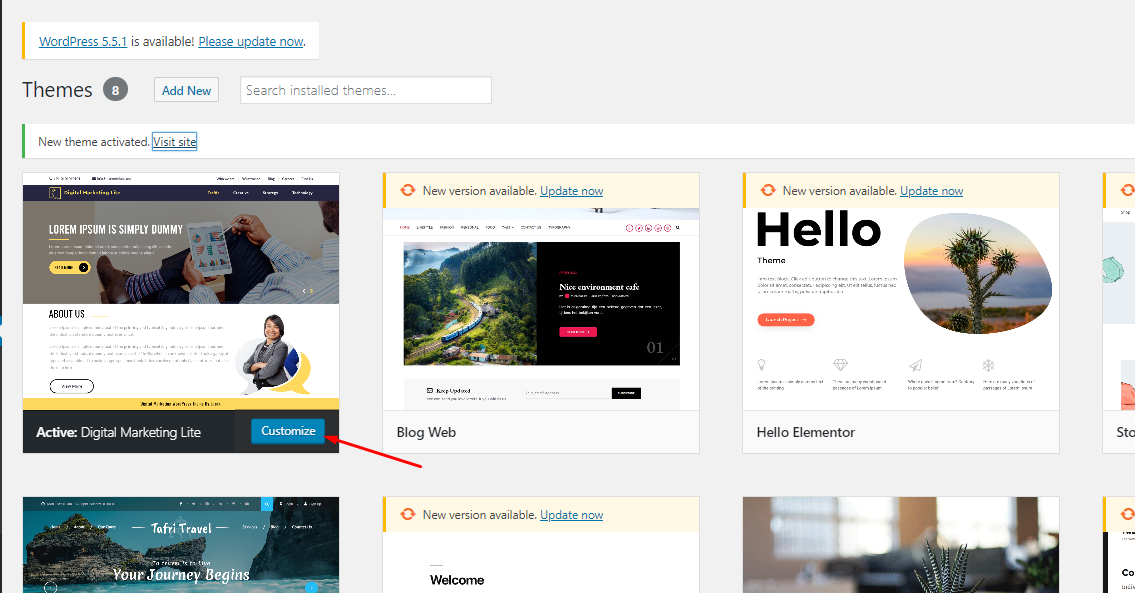
- Next, navigate to your WordPress site by Dashboard> Appearance> Themes> Add a Theme> Upload & Activate it. That’s it!
- Your theme is now activated and ready to customize & use.
Step 2: Use The Default Theme Customizer
Okay, after activating your preferred theme, you can make certain customizations without changing the site’s core code. For example, changing the site logo, layout, colors, tagline, adding widgets, etc.
So to perform this process, you’ll need to take help from the WordPress in-built customizer.
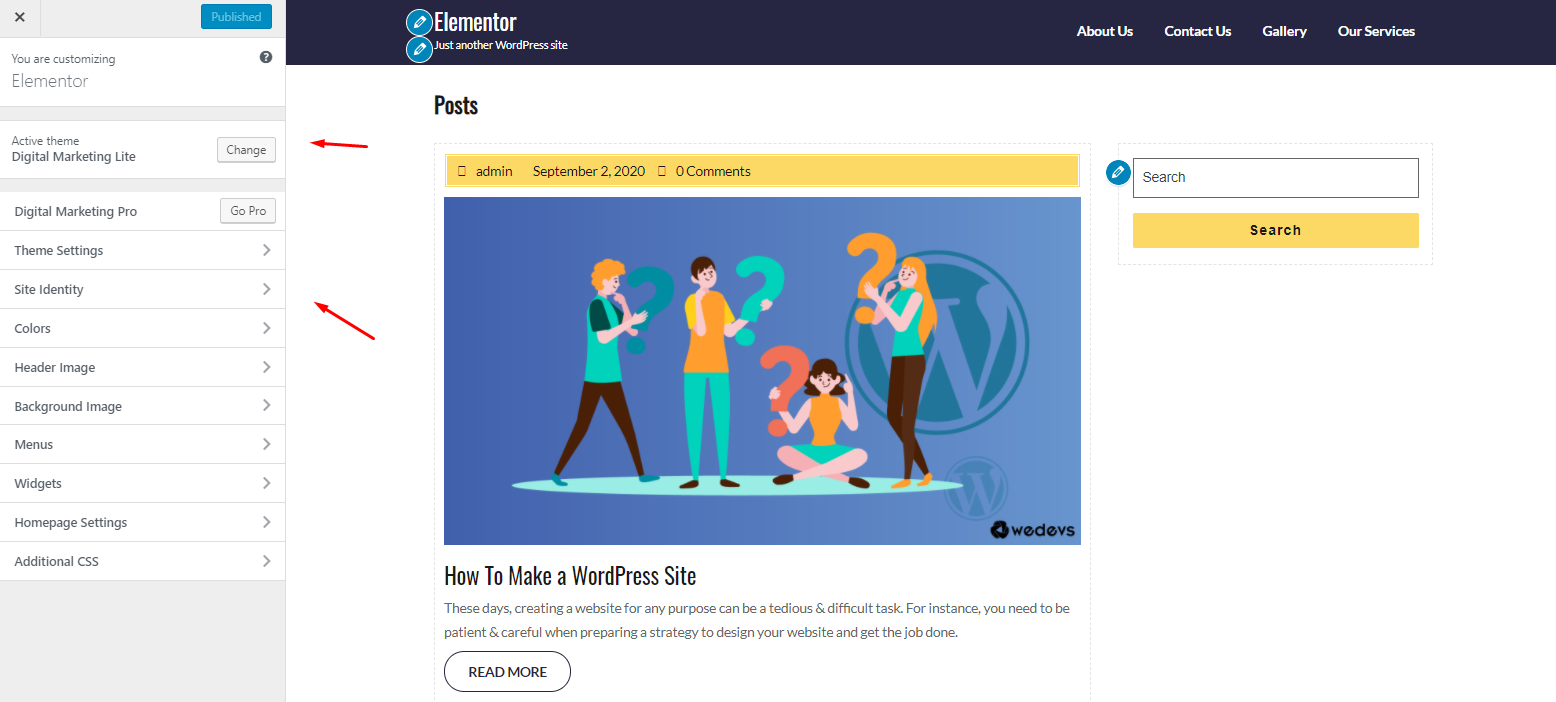
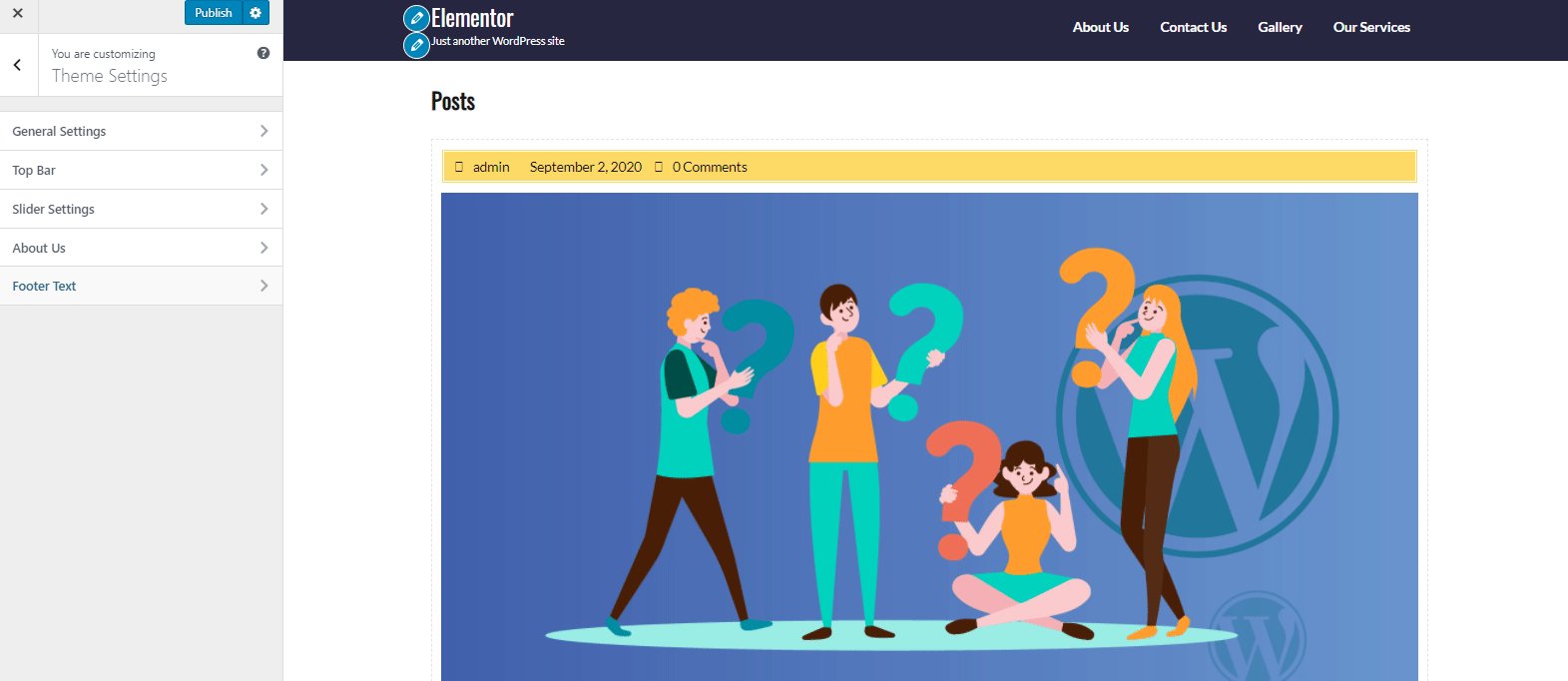
- To do that simply click on the ‘Customize‘ button.

- Once you click on the customize button, you’ll get a menu on the left side, and here you can get the following elements of your site that you can start editing.

Theme Settings:
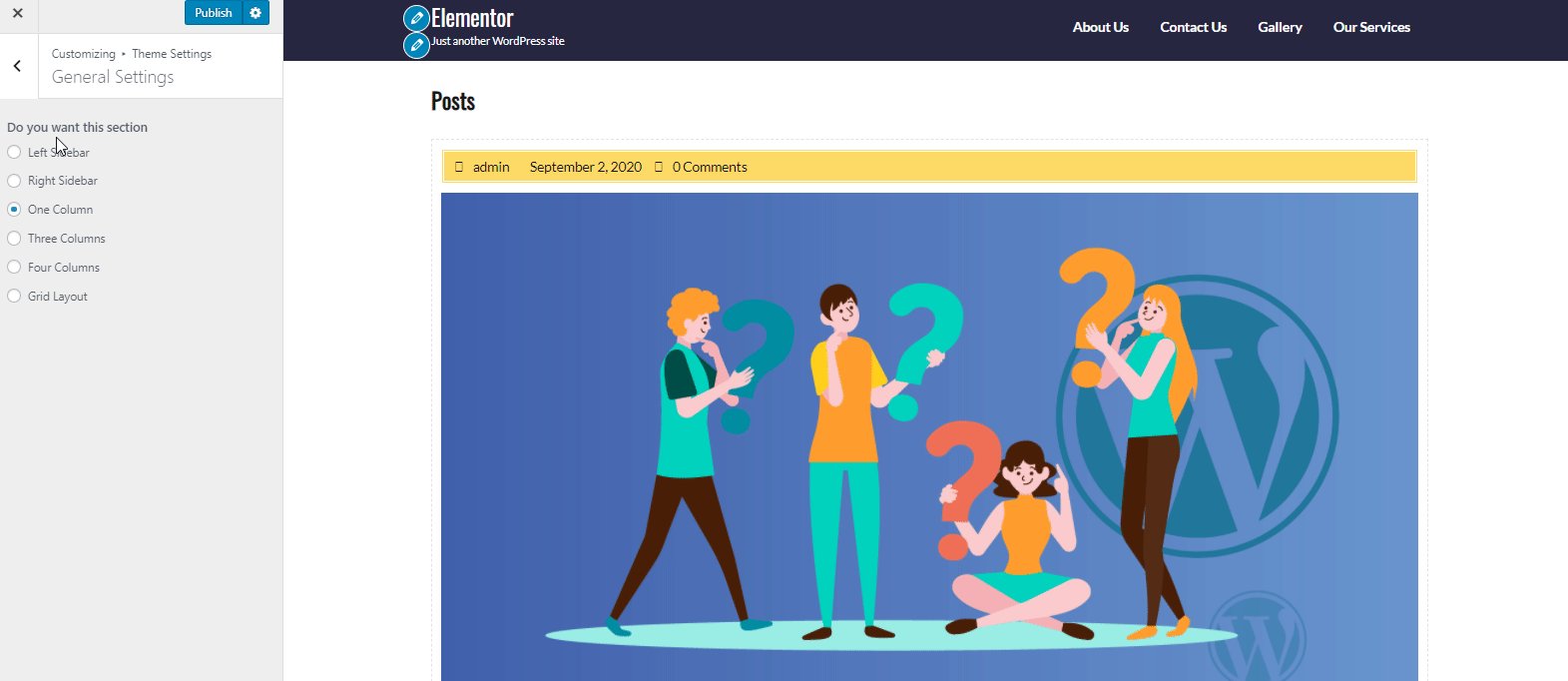
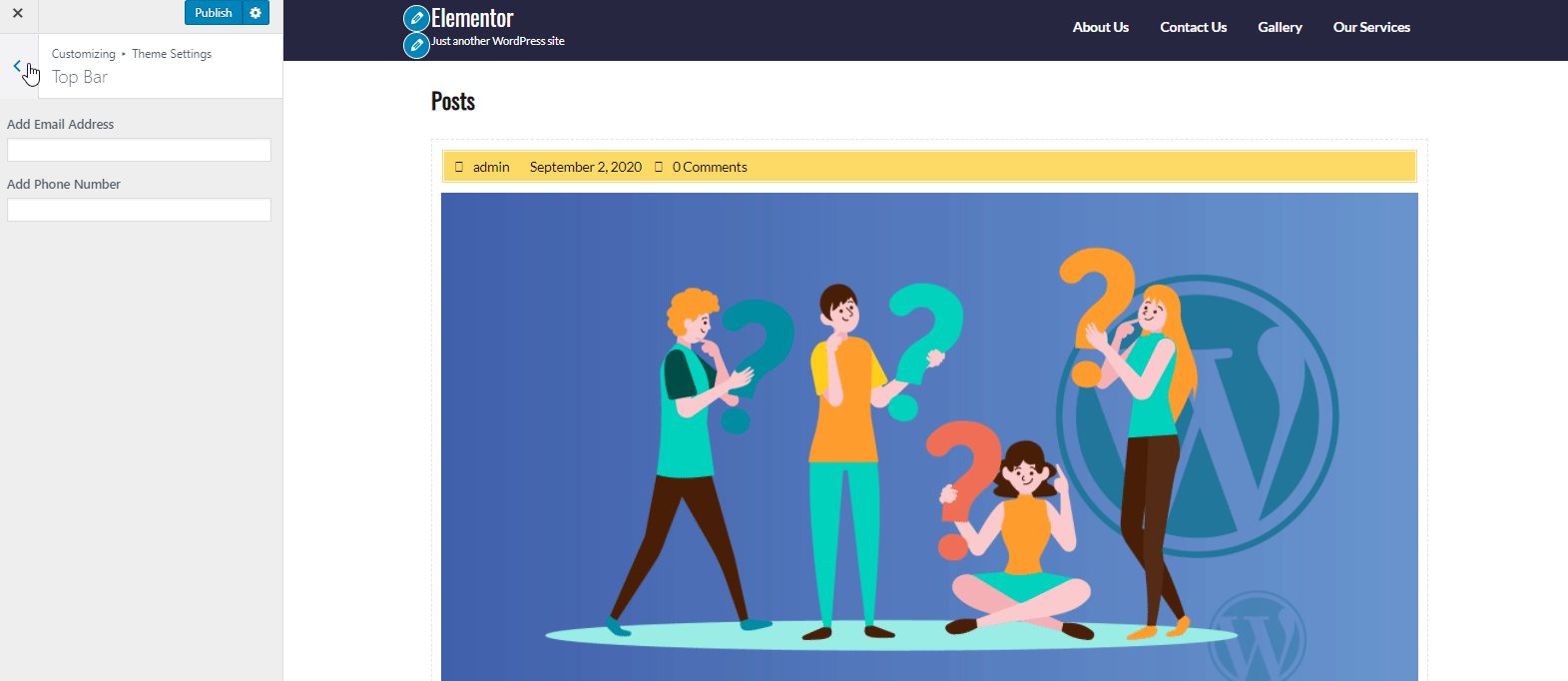
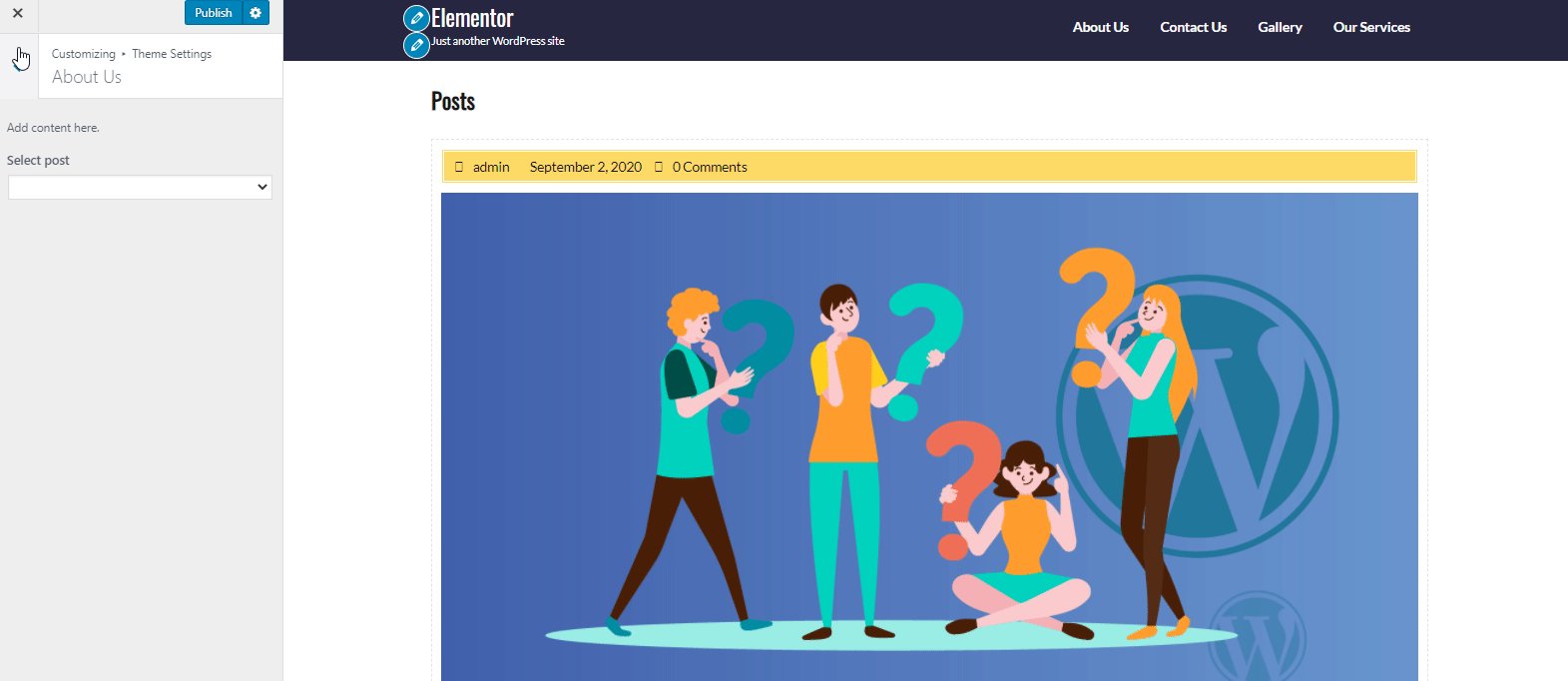
In the theme settings, you can add some information about your business and your website. Such as how many sections you want, top bar information, slider images, a short brief of your website, and footer text, etc.

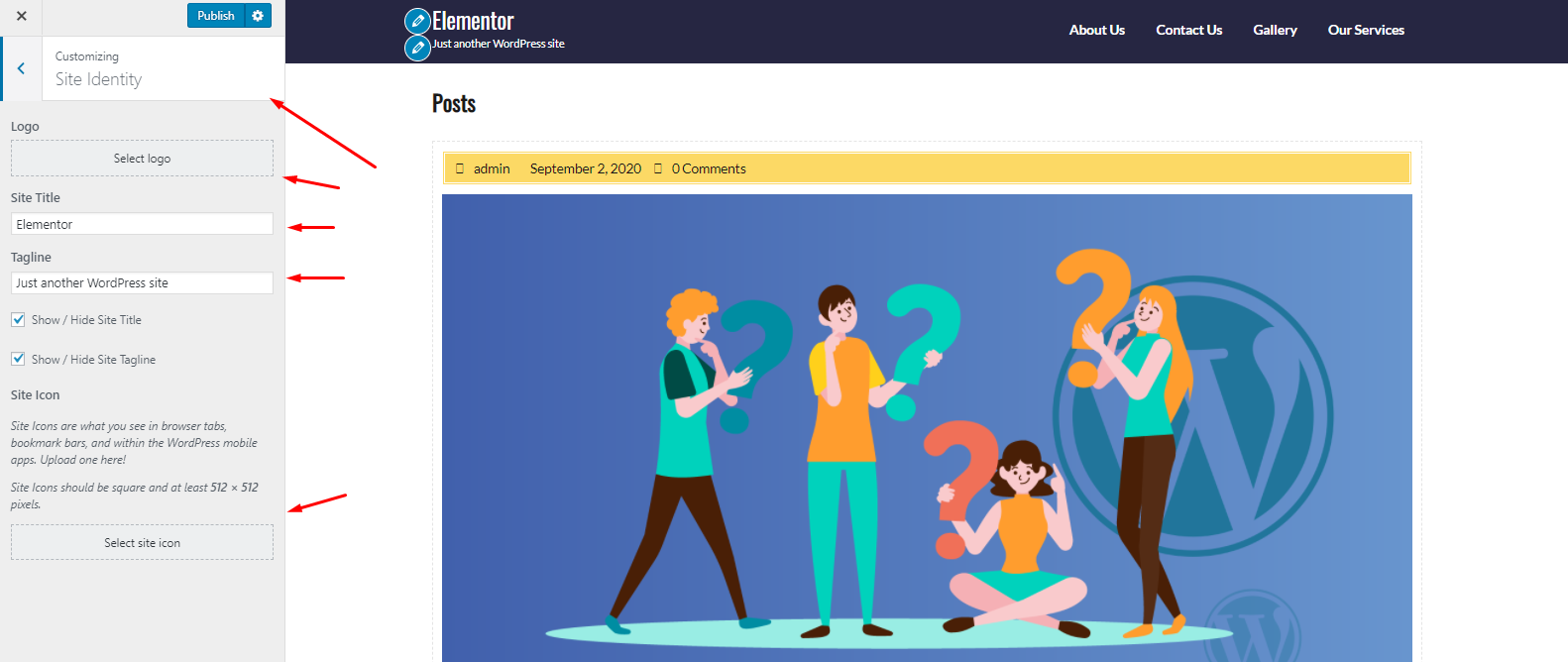
Site Identity:
Next we have site identity option. In this section, you can add site logo, site title & tagline (also you can hide and show them), and site icon.

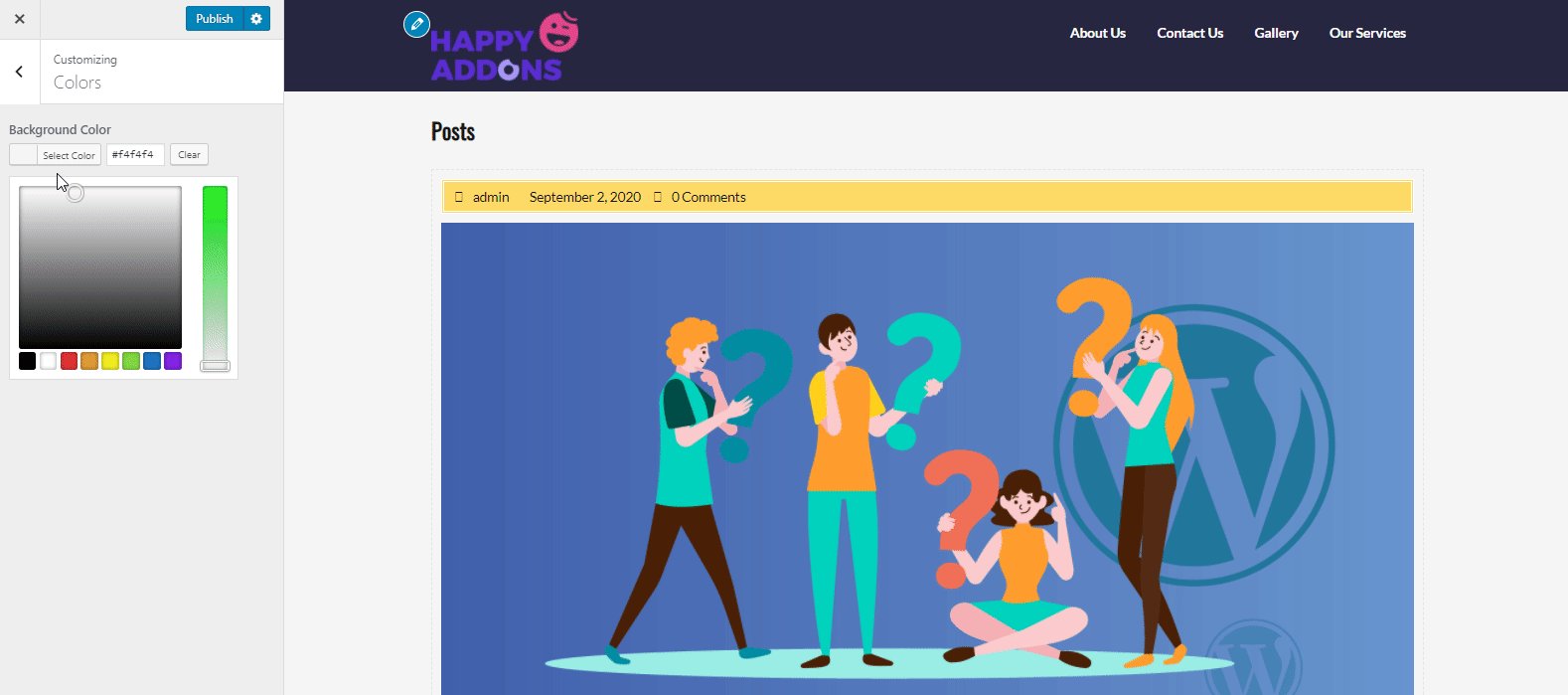
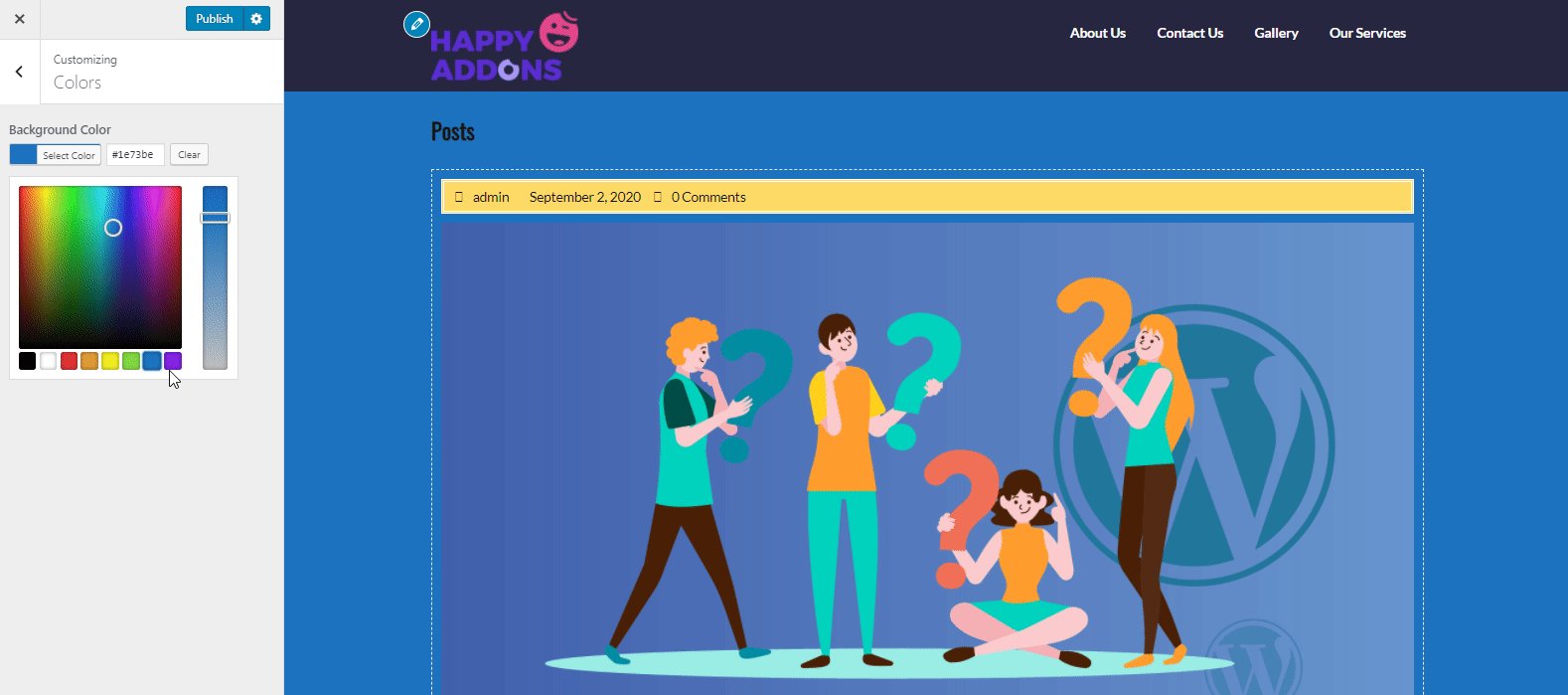
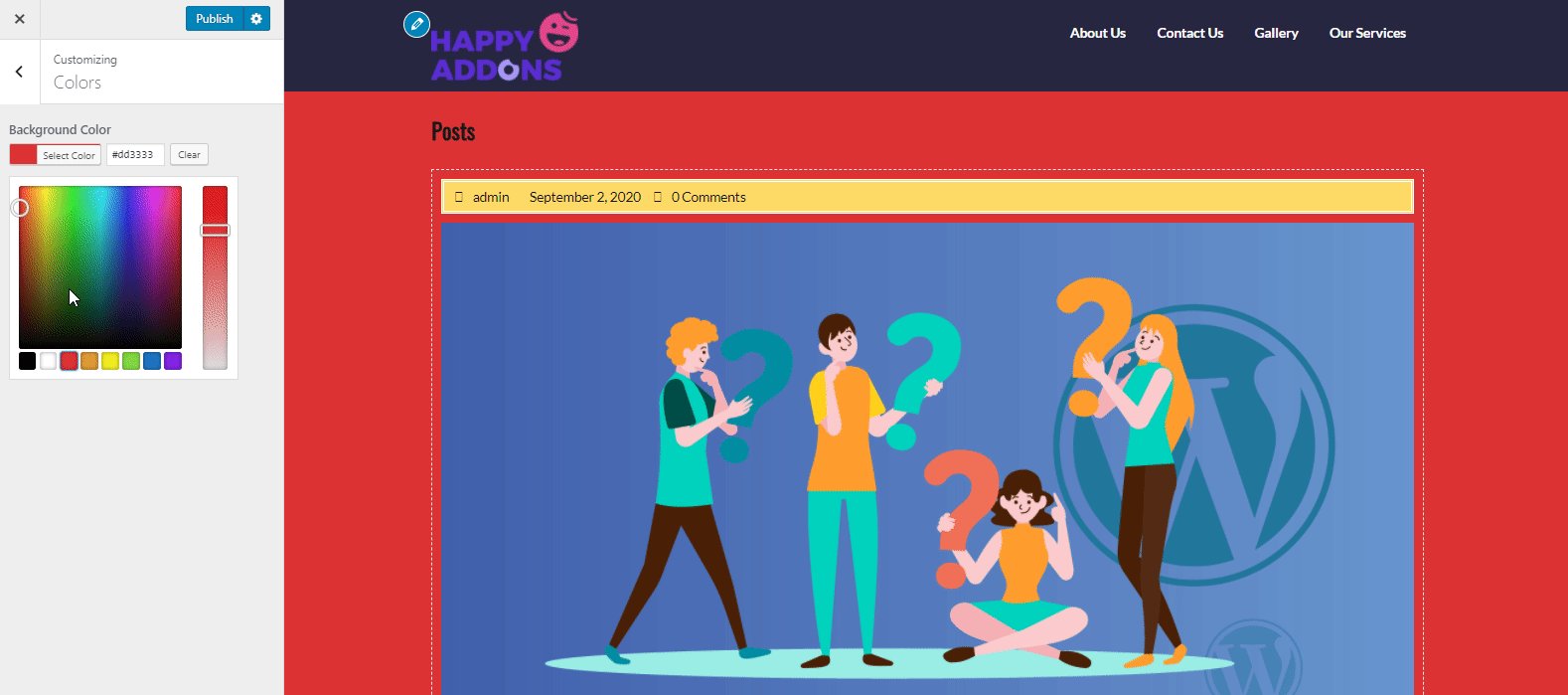
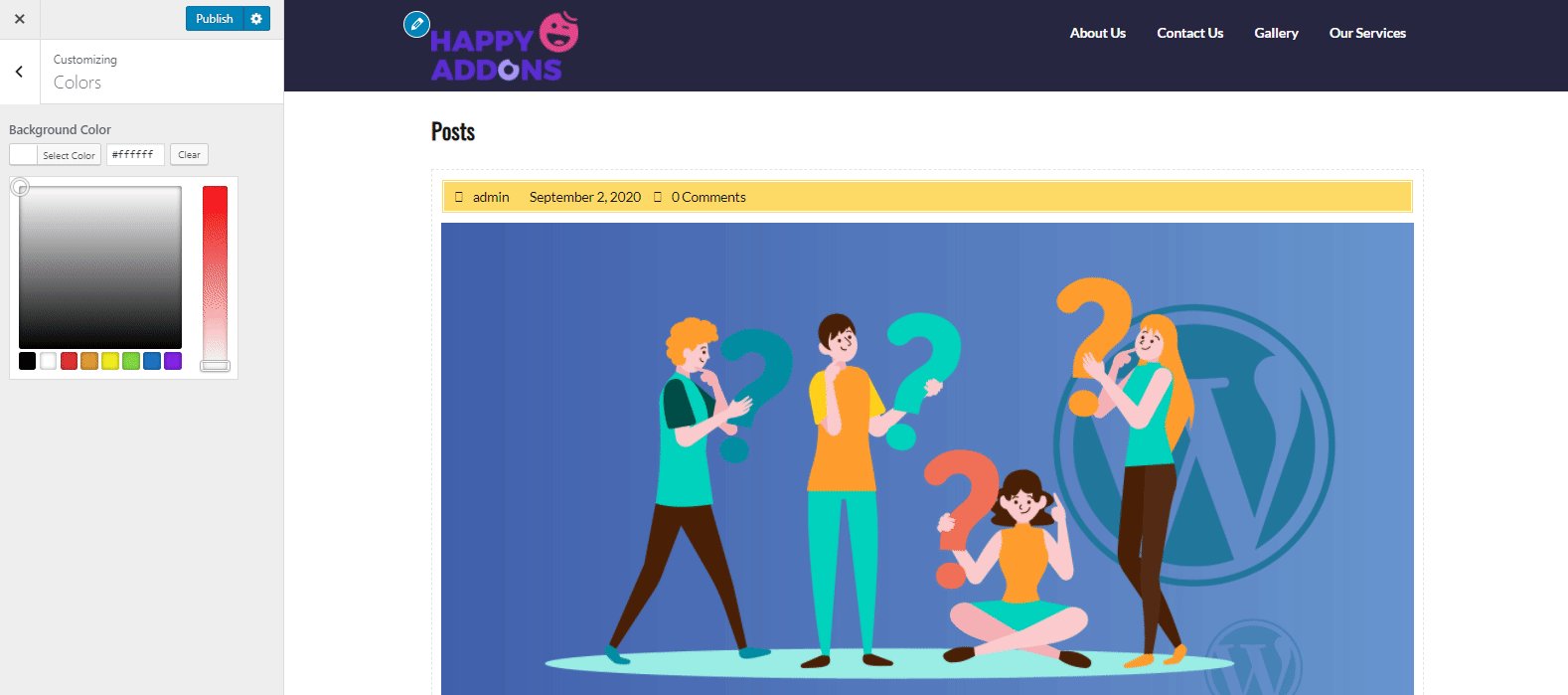
Colors:
If you click on the color, you can find a color option where you can easily change the background color of your site.

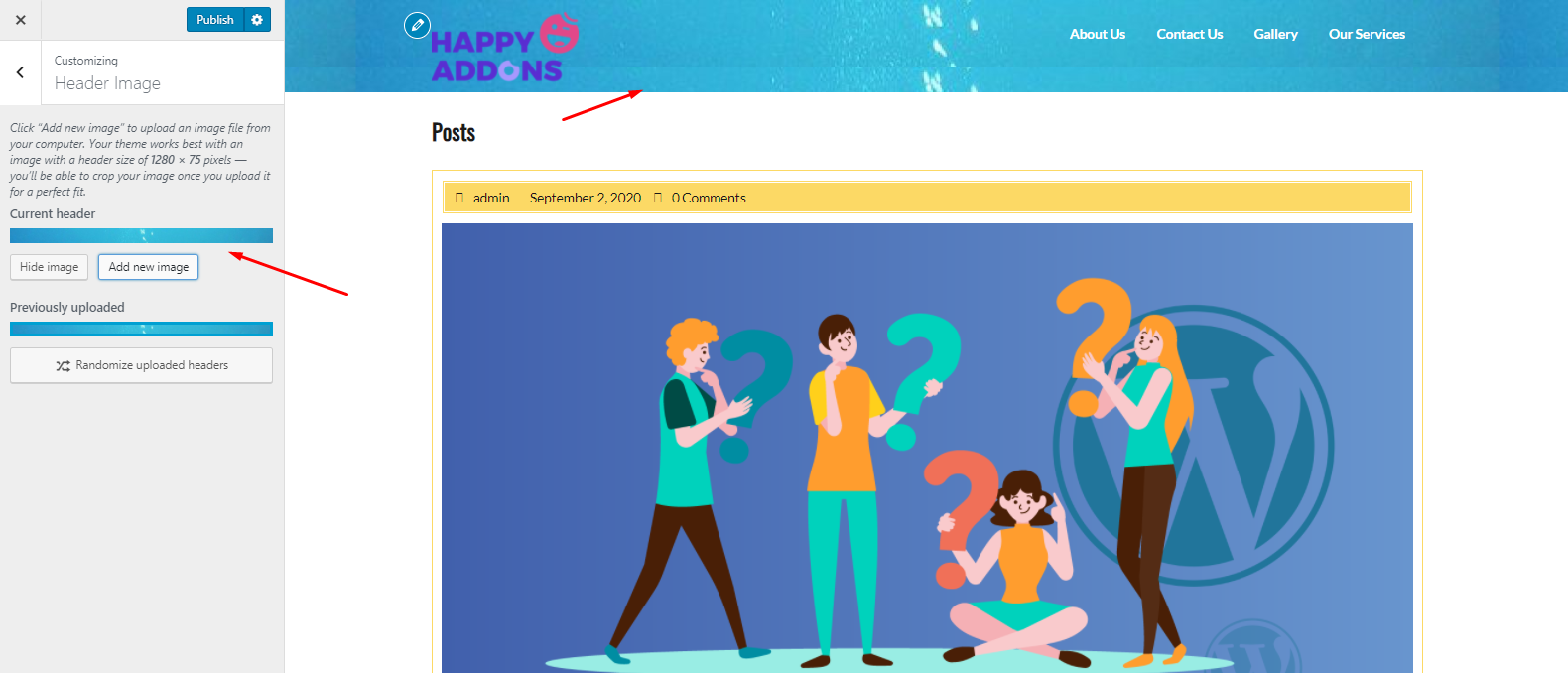
Header Image:
To add an image on the header part, simply click on the Header Image and add an image. Surely it will appear right on the header portion.

Ready to create a stunning header for your WordPress site? Here is an article for you. Check out now!?
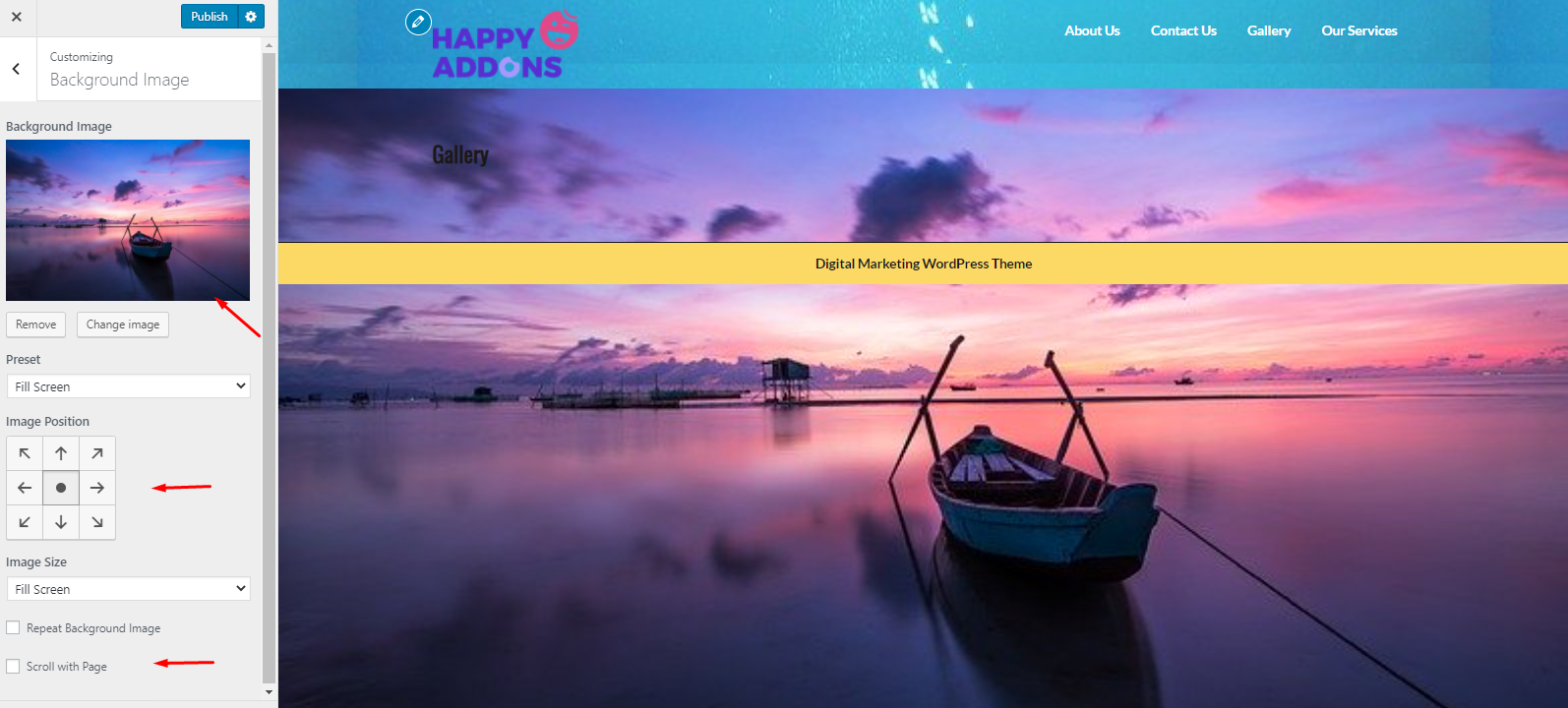
Background image:
Tap on the Background Image if you want to add an image on your website’s home page. Simply add an image and customize its settings from the left side of the screen.
You can resize the image, put a custom value, select how the image should look, etc.

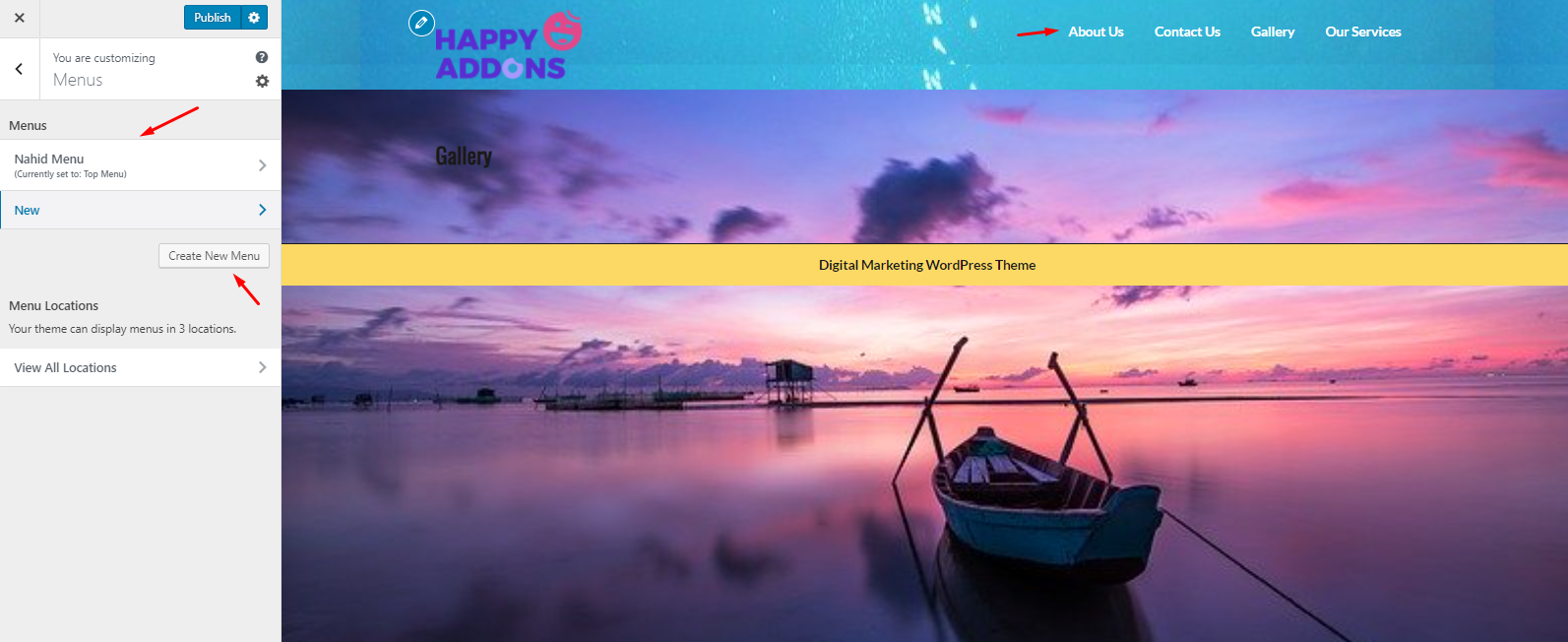
Menus:
Basically, most of the WordPress themes don’t include a menu with the default options. In that case, either you create a custom menu navigating Appearance>Menus, or you can do it from this portion.

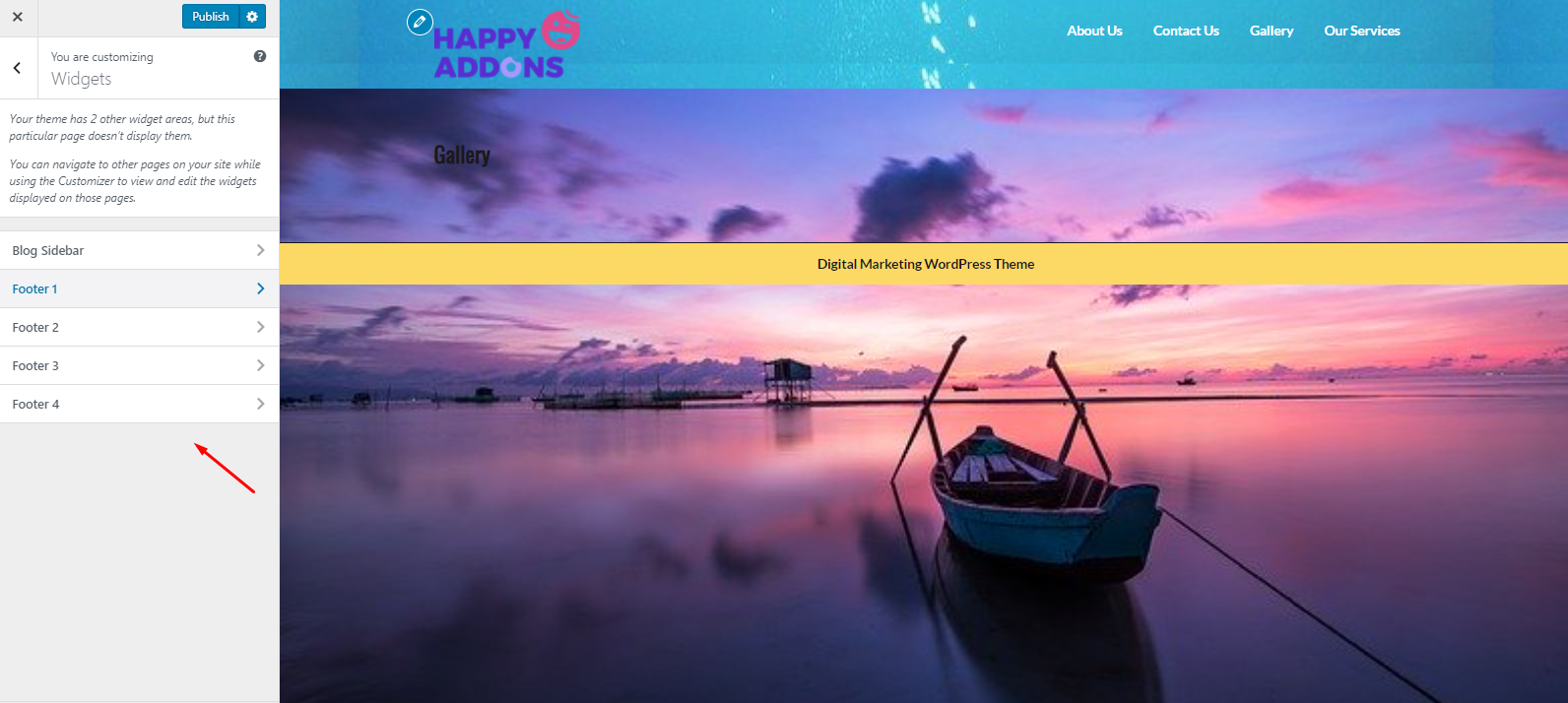
Widgets:
To add a widget, you can follow two ways. First, you can directly customize it from Appearance>Widgets, or you can customize it from here.

However, if you want to get a detailed idea of how actually widget works, then the below tutorial can walk you through the easiest process of using widgets in WordPress.
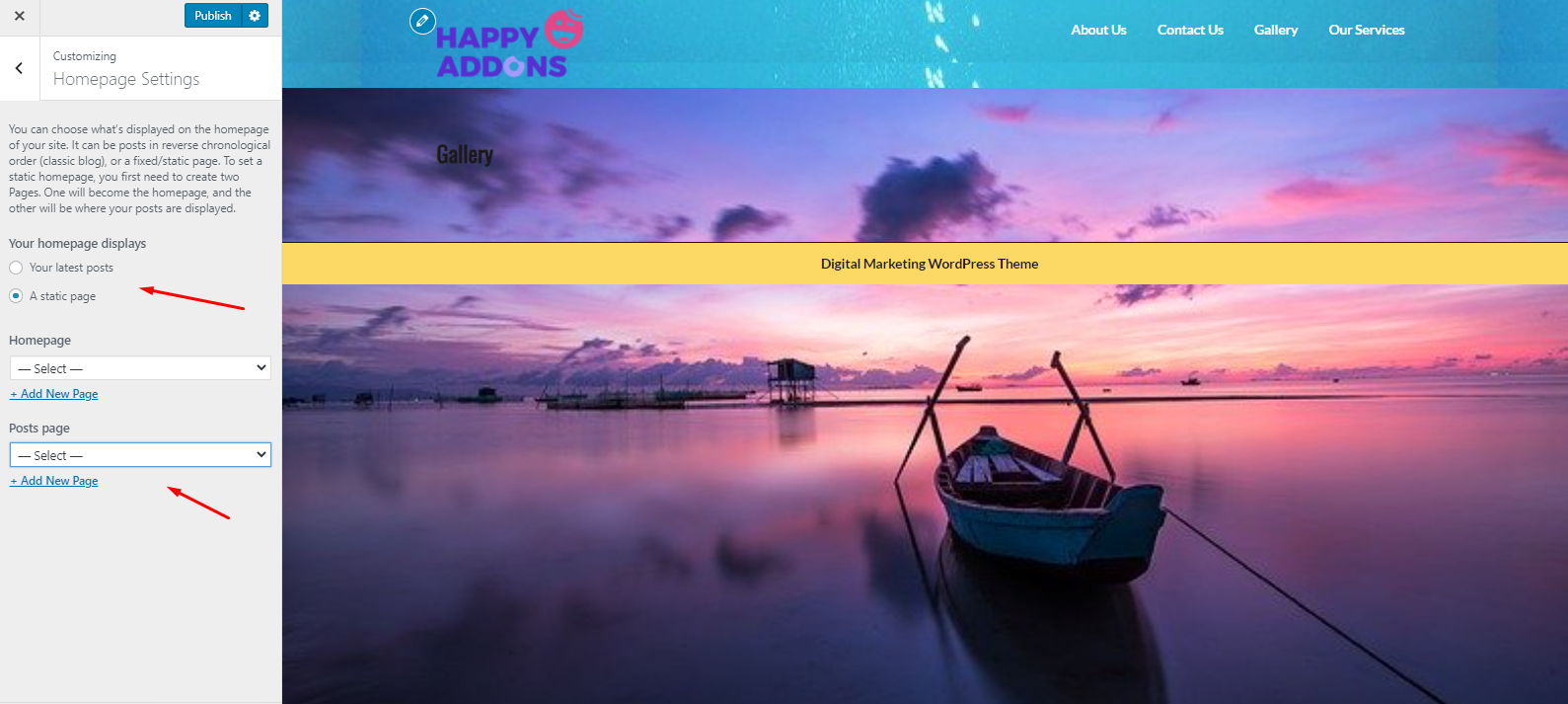
Homepage Settings:
This portion will let you choose what your homepage will include or not. For example, you want to add your latest post or want your users to redirect a page when they will click on your website, etc. So you can swiftly edit those functions from here.

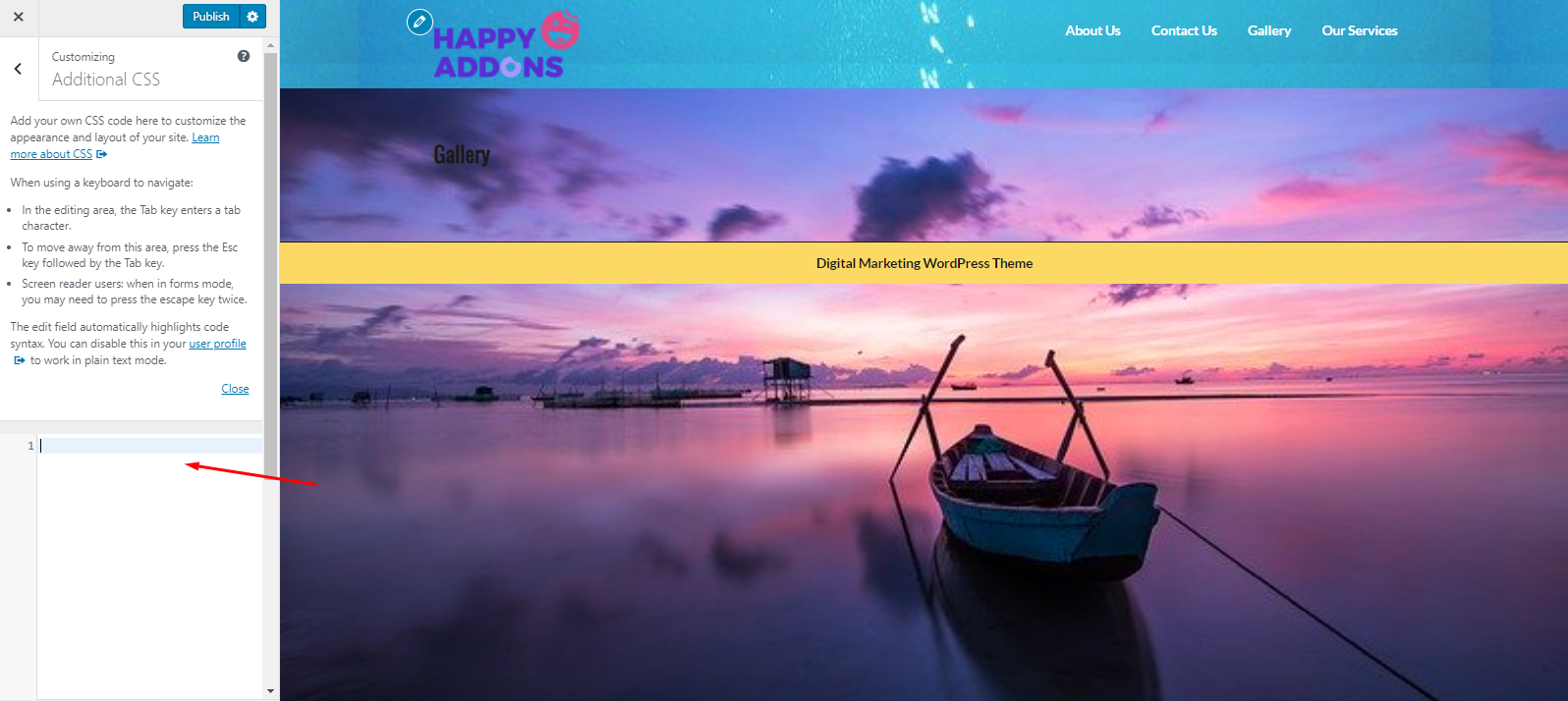
Additional CSS:
If you want to add multiple styles on a single HTML page, CSS code will help you to do that easily. So in the last part of your WordPress theme customization, you can add additional CSS code snippets right on your website to make some different styles and formats.

However, you can go through the following article, here you’ll get a visual idea of adding CSS snippets in your Elementor design.
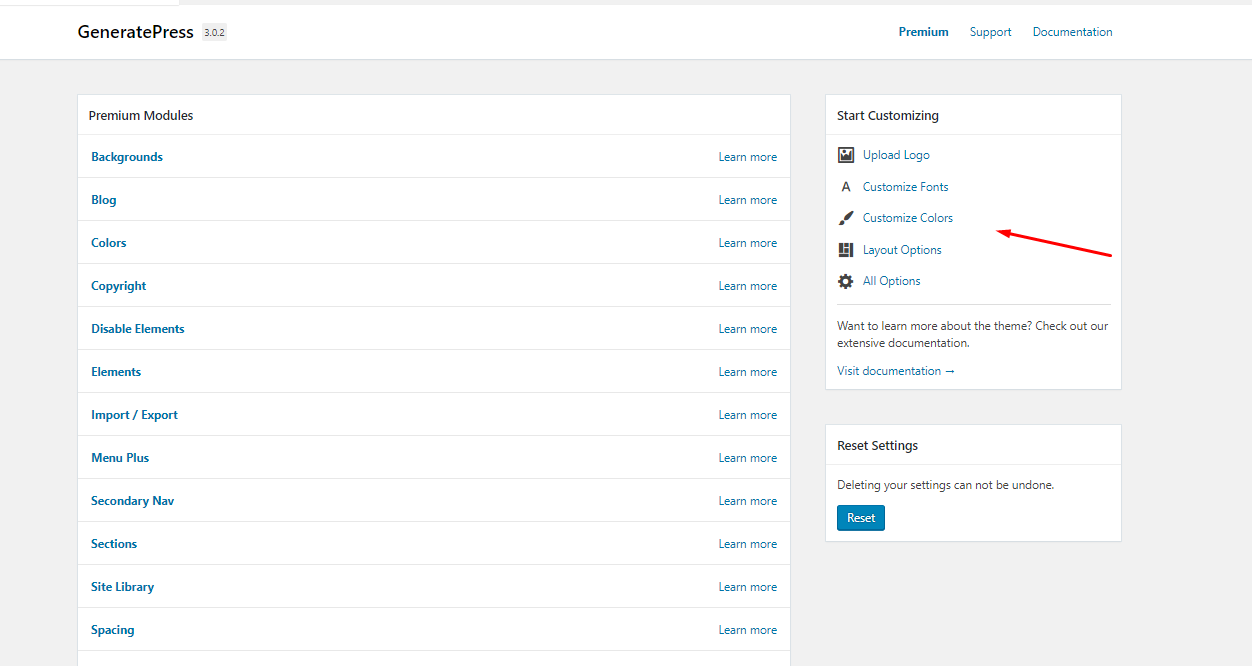
Step 3: Use the Built-in WordPress Theme Customization Options (If it has)
This customization option depends on what theme you have installed. Not all the themes have built-in options to let you customize things according to your expectations.
If it has, then you can access the theme options within your WordPress dashboard. Therefore, you will have a section on the left-hand side that’s the same name as the theme you have installed.
Anyways, here is an example if you install a WordPress theme with additional options. In that case, you can download and install GeneratePress to get the additional options.

So this way you can customize your theme, such as activating or deactivating pages, adding logos, typography, layout options, add new pages, and more.
Step 4: Make Changes in CSS If You Need
Well, earlier we talked about what CSS is. Now we’ll have a take a deep look into it. Actually, CSS controls the look of your website. Using CSS codes, you can bring certain changes to your website’s color, spacing, typography, etc.
Remember, you should not change the core CSS files of your website while customizing themes. Otherwise, you’ll lose all access to your website’s data & information.
To securely customize the CSS file on your theme, you’ll find different CSS file editors or plugins on the WordPress directory. You can simply download the plugin and continue your theme customization.
In that case, you can try simple custom CSS and JS to change your site’s appearance and add custom CSS & JS code without hampering your website’s core files. Moreover, you can print the codes in the header & footer area, add CSS & JS to the frontend, and add as many codes as you need.

Step 5: Use WordPress Theme Customizer Plugins
So after learning the manual process, now we’ll share some of the top WordPress page builder plugins. And using these page builder plugins, you can easily customize, edit, and implement different things only with just a few clicks.
So without writing a single line of code, you can easily add-rearrange certain things on your website. And WordPress page builder plugins will automatically produce the code to make your website appearance more lucrative.
Well, let’s see some of the best WordPress page builder yet theme customizer:
- Happy Add-ons: It can enhance & take your webpage editing & designing abilities to another level. Also, you can use both free and premium that consists of cutting-edge widgets to take your page building experience with Elementor
- Elementor: It gives you the full versatility to create different designs for your WordPress site. You can build websites faster than before with this drag-drop visual composer
- Beaver Builder: It’s a flexible drag-drop page builder that works fine in the front-end view. No matter if you’re a beginner or a professional, you’re going to enjoy taking full control of your website using Beaver Builder
- Divi Builder: This plugin gives you powerful drag-and-drop facilities, real-time editing privileges, and built-in responsive designs. So after installing the plugin, you’ll be able to edit your site’s pages and layout via a drag and drop builder
- Page Builder by Site Origin: With this page builder, you can easily design responsive column based content, and after that your content will automatically adapt to all mobile devices, assuring your site is mobile-ready to use
So these are the top page builder plugins to customize your WordPress theme. But if you want to learn more details about the WordPress page builders, you can check out the post below.?
Bonus Tips: Things You Should Note Down Before Customizing a Theme
Well, you may now understand that customizing a WordPress theme is not as hard as you think. But you need to be careful because whatever you will change within your theme, you’ll not get back the previous setting options.
So there is a chance to lose the important data and files. That’s why here we have discovered some important aspects regarding theme customization. here are they:
- Try to take notes on every change that you make
- Be careful while customizing or adding sidebars
- Track your changes (create changelog)
- Must keep a backup of your theme
- Test all functionality & features whether it works well or not
- Check the responsiveness of theme newly designed theme
- Compare the compatibilities of your theme on other browsers
- Ensure top-class security for your theme to prevent the malware attack
So try to maintain these points before making any changes in your theme. However, if you want to secure your WordPress site from malware attack or any suspicious activities, you can check out the post below?
Must Read: How To Remove Malware From a WordPress Site
Final Words on How to Customize WordPress theme
Theme customization is quite important for you if you want to bring changes or variations in the theme. Therefore, you have to follow the instructions so that you can easily modify your theme without hampering your website’s structure.
However, we tried our best to convey the crucial terms and aspects regarding the theme customization process. So we believe that now you can effortlessly customize your theme without hiring any WordPress developer, or applying any programming language. And the plugins we talked about will help you to boost up your effort & save your crucial time.
So are you ready to customize your WordPress theme and build a full-fledged site for your business? Click the link below??








6 Responses
Great article Nahid. Happy Addons is really amazing tool for customizing everything related to WordPress.
Hey Anwarul
Thanks for your time and appreciation. And of course, you can try Happy Addons for designing some splendid designs for your WordPress site. To get a guideline, you can check out our official documentation here – https://happyaddons.com/docs/
Cheers?
Hi Nahid
Got your email last weekend. But couldn’t do much as I’m not working with the site that you wanted to work. But thanks for getting in touch. By the way, very helpful article. Thanks for sharing?
Hey Kevin,
Oh, it’s okay. You tried your best. However, thanks for your time and appreciation.