The Inner Section Widget has been a popular widget with Elementor users for a long time. Almost all Elementor users used this widget to design their site layout before the release of the Flexbox Container widget. Elementor released the Flexbox Contain in their version 3.6.
This has been one of the much-anticipated widgets for Elementor, and it gained considerable popularity in a very short time. But this new Elementor widget has an issue with the old Inner Section widget. Once you activate the Flexbox Container, the Inner Section widget disappears.

But the point is that many users still prefer the Inner Section widget over the Flexbox Container. So, if you are one of them and see the Inner Section widget is missing, you might be really struggling. In this tutorial post, we’ll show you how to fix the Elementor Inner Section widget missing.
You cannot use or activate both the Inner Section Widget and Flexbox Container. Because activating one will disable the other, meaning you can use only one of them. We’ll cover a quick tutorial on how to get the Elementor Inner Section widget back on your Elementor panel. Get started!
What Is the Elementor Inner Section Widget?

The Elementor Inner Section widget contains two columns. It allows you to create nested sections within a section, enabling you to create complex layouts for organizing your page content. You can add all types of elements, like texts, images, buttons, videos, etc., to the columns of the widget.
Although the widget includes two columns by default, you can easily add or remove columns as needed. You can even add this widget to any column on a page by simply dragging and dropping it from the Elementor panel.
How To Fix Elementor Inner Section Widget Missing
You just have to deactivate the Elementor Flexbox Container to back the Inner Section widget activated again. The process is very simple which we’ll explain in this section.
Step 01: Go to Your WordPress Dashboard and Navigate to Elementor Features
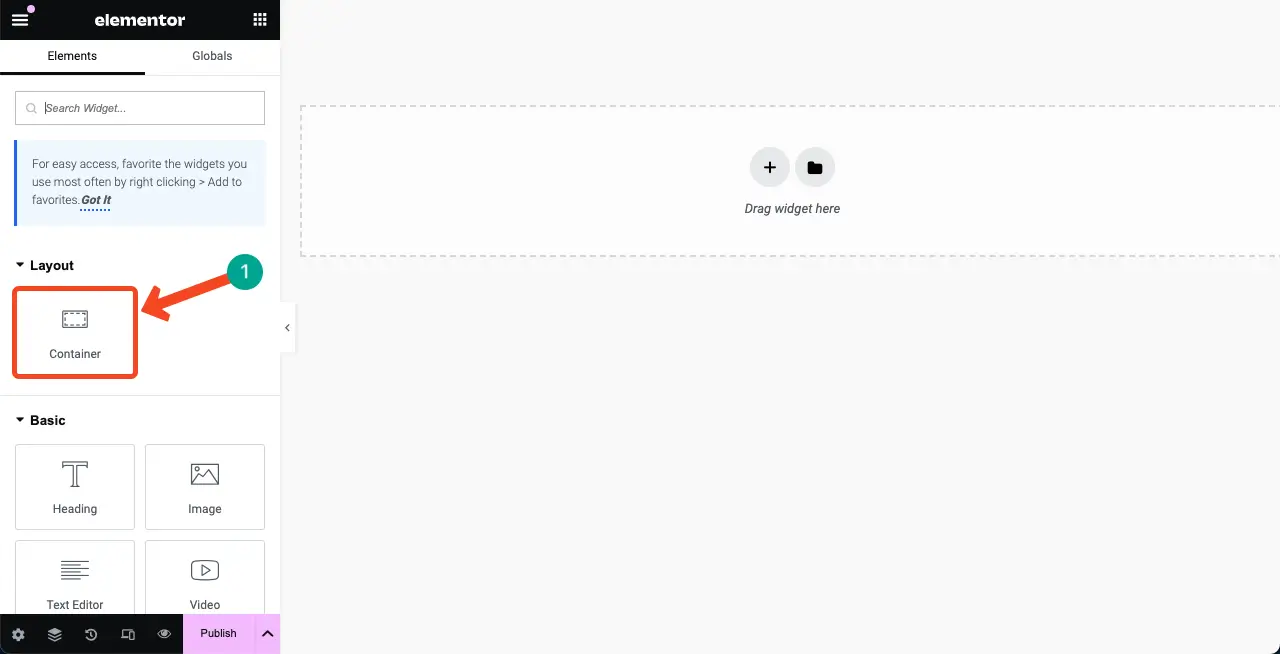
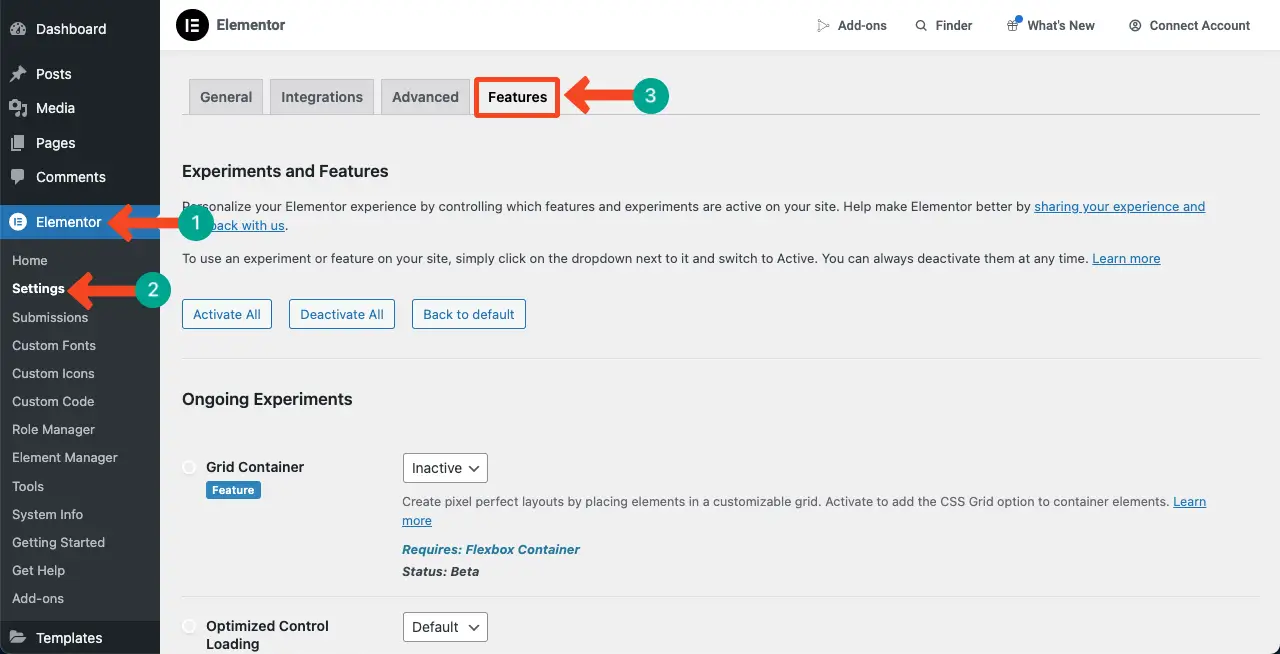
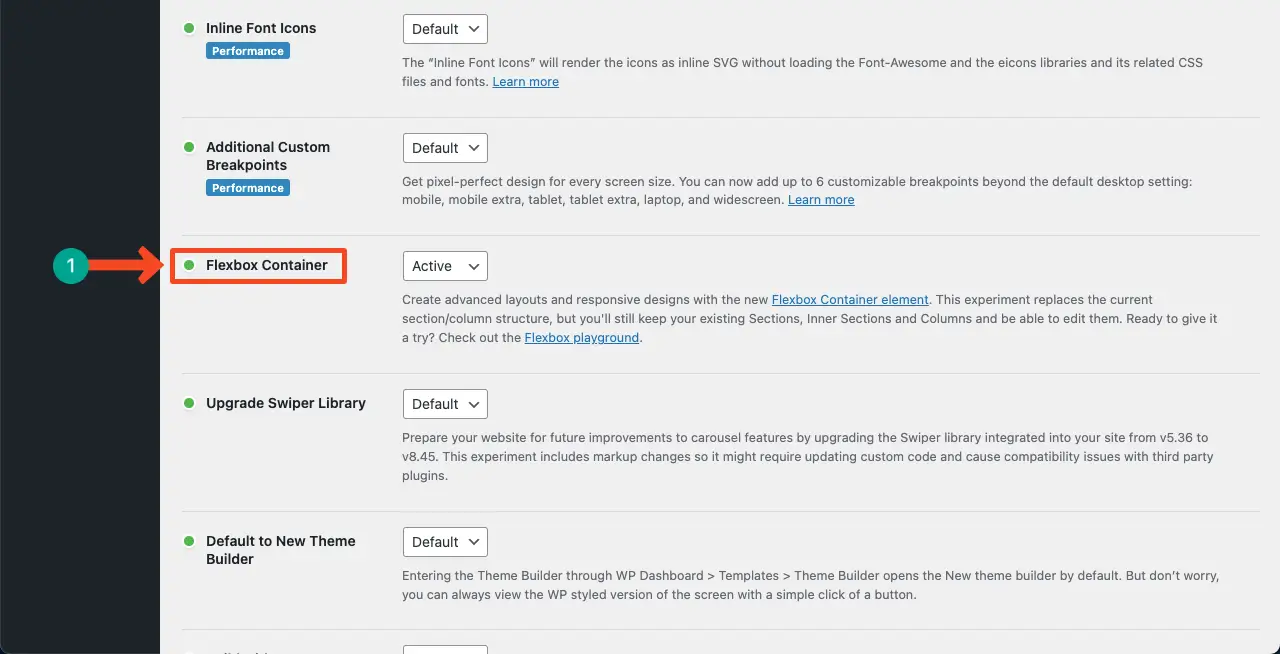
Go to your WordPress Dashboard. Navigate to Elementor > Settings > Features.

Scrolling down the page a bit, come down to the option Flexbox Container.
You may see the Active or Default option is selected for the option. You have to deactivate the option.

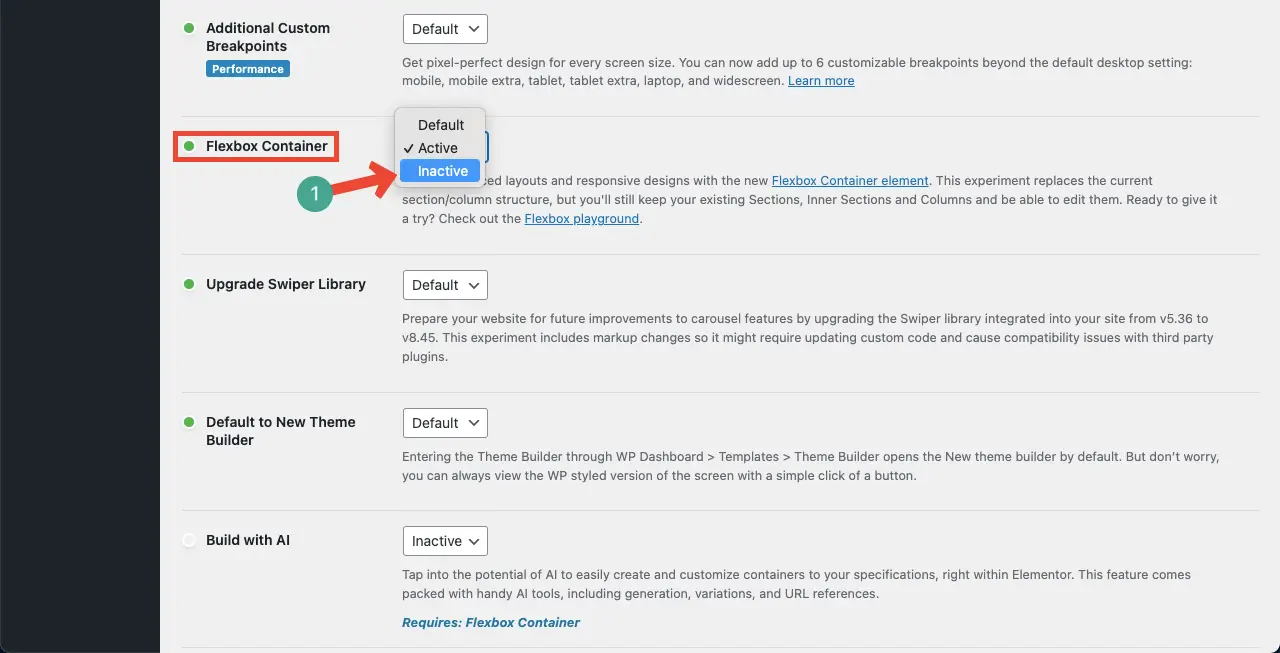
Step 02: Deactivate the Flexbox Container Option
Click the dropdown list and select the Inactive option.

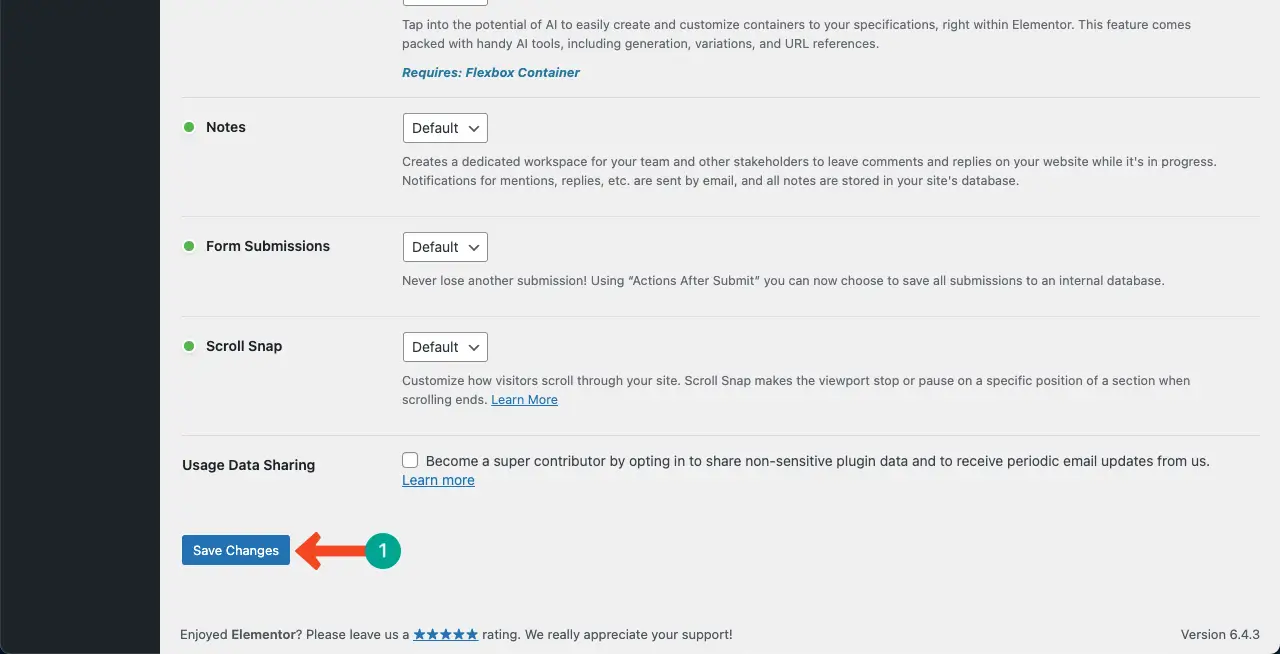
Come to the end of the page and click the Save Changes button. This will save the change as you have inactivated the Flexbox Container.

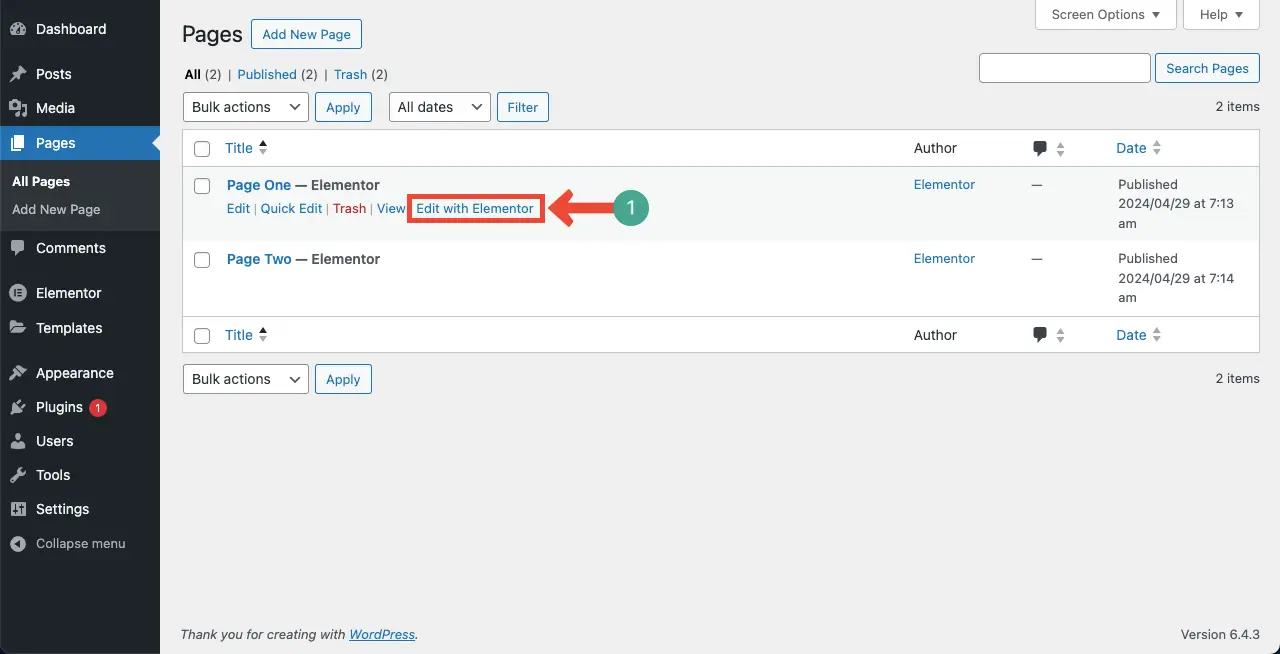
Step 03: Check the Inner Section Widget on the Elementor Canvas
Now, to check if the Innser Section widget works or not, you have to open a page with Elementor. Do it.

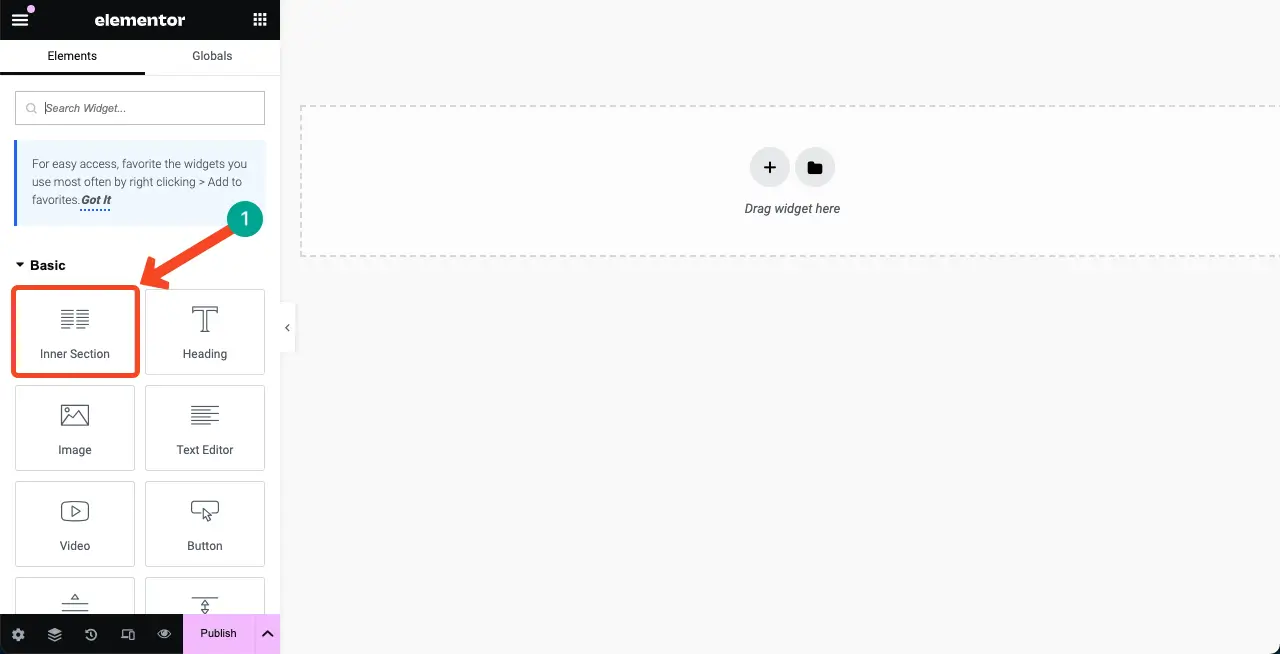
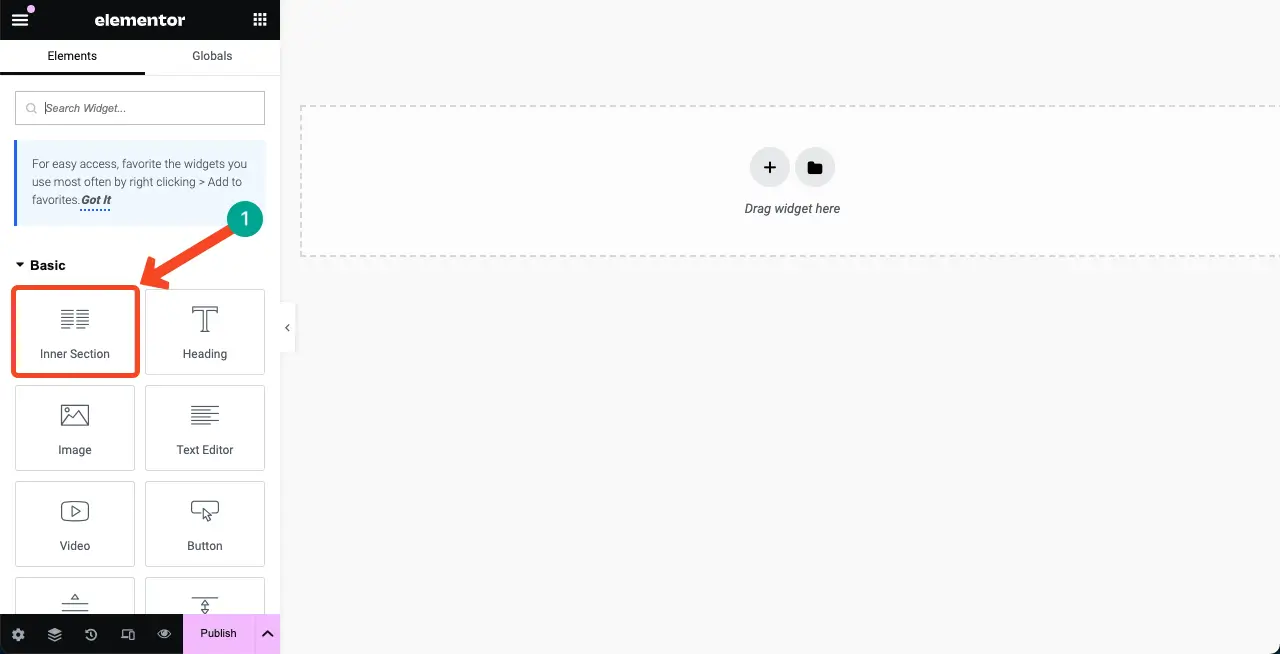
You’ll be able to see the Inner Section widget on top of the Elementor widget panel.

Thus, you can activate the Elementor Inner Section widget on your Elementor. Learn how to use the Elementor Flexbox Container.
Bonus Point: Use cases for the Elementor Inner Section Widget
Although Inner Section has been replaced by the Flexbox Container, the widget is still useful in many cases. We have pointed out several points below which you can follow on your website if you want to stay with the Inner Section widget.
1. Add Key Elements in the Hero Section
You can use the Inner Section widget to create an appealing hero section on your homepage. You can showcase your product images, descriptions, and catchy reviews.
2. Show Content Side by Side
As the Inner Section comes with two columns, it could be a great widget to present product images, features, benefits, and reviews side by side.
3. Create Pricing Tables
Here again, column-based widgets are always perfect for creating pricing tables. Whether it’s for physical products or services, you can cover pricing details, features, and pricing buttons.
4. Display Project Descriptions
Each project usually requires multiple columns, which can include project details, descriptions, and links to view more information or visit the project’s dedicated page.
5. Design a Portfolio Section
The Inner Section widget is perfect for showcasing your portfolio elements like personal bios, photos, testimonials, and social media links.
6. Show Google Maps and Contact Form Side by Side
It’s a good practice to display a Google Map and contact form side by side. The Google Maps creates a great visual environment. You can use the Inner Section widget to display these two items side by side.
In addition, there are numerous other cases where this widget will be an ideal option. Above, we have covered some nominal examples to provide you with inspiration about the widget.
FAQ on How To Fix ‘Elementor Inner Section Widget Missing’
Hopefully, your problem with the Elementor Inner Section widget is solved. We will now cover answers to some of the most frequently asked questions on today’s topic.
What is the alternative to the Inner Section widget in Elementor?
Flexbox Container is an alternative to the Inner Section widget in Elementor.
What are the differences between the Inner Section widget and Flexbox Container in Elementor?
The Inner Section widget is a part of the traditional Elementor with two columns where users can add content side by side.
In contrast, the Flexbox Container is a newer feature that offers more flexibility and control over the layout and design of web pages.
Both of them allow you to adjust the width, height, and order of items within the container, and create more dynamic and responsive layouts.
Is Elementor Flexbox Container free?
Yes, Elementor Flexbox Container is a free-to-use widget. It comes with the free version of the Elementor plugin.
Can I add the Inner Section widget within the Flexbox Container?
No, you can’t add or place the Inner Section widget within the Flexbox Container.
What is the difference between full-width and boxed-in Elementor?
Full width allows the content to span the entire width of the browser window, extending beyond the boundaries of the theme’s container.
The boxed restricts the content to a specific width defined by the theme’s container, resulting in a contained and more traditional design.
Can I use both the Elementor Flexbox Container and the Inner Section Widget on the same editor?
No, you cannot use both of them together in the same editor. You have to use either Flexbox Container or Inner Section Widget.
Final Words!
Both the Inner Section and Flexbox Container are powerful widgets for Elementor. You can create attractive layouts using both of them. However, as it’s a must for us to adopt new technologies, you must try the Flexbox Container.
A good thing is that if your site is built with inner sections and other section widgets, Elementor allows you to easily convert them to Flexbox containers. So, converting your site sections to the Flexbox Container isn’t a difficult thing.
Let us know your feedback through the comment box if you find this article helpful.