Having a well-functional website is a crucial asset for any business aiming to thrive online today. Before the beginning of the web development process, there is an important step that often goes unnoticed but holds immense significance – crafting a comprehensive website design brief.
Because this is the foundation upon which the whole design process is carried out. It gives designers important insights into your brand, target audience, and desired user experience. Without a clear and concise design brief, it would not be easy to create successful websites.
In this article, we’ll show how to write a website design brief and explain it with template examples. This might be a long article. So, sit tight and read it to the end.
What Is a Website Design Brief?
A website design brief is a document that serves as the comprehensive blueprint for your online presence. It outlines the goals, vision, and expectations for the website you want to build. It serves as a communication tool between the client and the web design team.
It also covers information like the client’s brand, target audience, desired user experience, and aesthetic preferences. Thus, a website design brief provides essential information to designers so they can successfully execute the project and realize the dream website of their respective clients.

Who Should Create a Website Design Brief?
When it comes to creating a website design brief, the responsibility typically falls on the client or the business owner. The client is the one who has a clear understanding of their business, brand, objectives, and target audience. He usually passes the instructions to the designers.
In addition to clients, some other types of people also hold the responsibility of creating the website design brief. They are:
- Business/project owner
- Relevant stakeholders (like brand manager)
- Web professionals and design agency
Benefits of Writing a Website Design Brief

You may not imagine the benefits of writing a website design brief until you know them. Below is a list of some benefits writing a website design brief can help you enjoy.
a. Clear Communication
A well-written website design brief facilitates clear communication between the client and the design team. It ensures that everyone is on the same page.
b. Efficient Workflow
A detailed design brief streamlines the website development process by providing designers with a blueprint to follow. Learn how to automate your business management workflow.
c. Consistent Branding
It includes information about the client’s brand identity, like color schemes, typography, and overall visual style. This ensures that the website design aligns with the branding guidelines.
d. Minimized Disputes
By clearly outlining the project scope, deliverables, and expectations, a design brief helps prevent misunderstandings and disputes between the client and the design team.
e. Improved Collaboration
A well-written design brief promotes open communication, fosters a sense of shared ownership, and allows for a more collaborative and productive working relationship. Explore how to improve business collaboration and productivity.
How to Write a Website Design Brief
There is a series of steps involved in writing the website design brief. We’ll describe them in this section one by one so you can write your own and deal properly with multiple parties when necessary.
1. Provide an Overview of Where the Website Will Be Used
Explain the purpose of the website stating where it will be used. For example, if it’s a corporate website, it could be used to showcase products, services, and B2B deals. Similarly, eCommerce and multivendor eCommerce sites may have different objectives.
Understanding the context can help you tailor the design and functionality of your desired site accordingly. That’s why this step sets a primary-level foundation for the entire project. You can consider the following questions in this section:
- What industry does the website serve?
- Will it be a business website, an eCommerce platform, a personal blog, or else?
- What specific goals do you hope to achieve with the website?
- What might be the potential obstacles/barriers?
- Where will most of the website traffic come from (e.g., local, national, global)?
- Are there any unique challenges or requirements associated with the website?

Here is an ultimate guide on how to create a multivendor marketplace site.
2. Clarify the Goals and Objectives of the Web Project
The next step is to clarify the goals and objectives of the web project. This involves determining what the website is intended to achieve and what specific outcomes or results are desired. The goals and objectives should be specific, measurable, attainable, relevant, and time-bound.
The SMART is a useful framework that you can use to specify your goals and objectives. For example, a client may want to realize the following types of goals with the new design of the website.
- Grow brand awareness
- Shoot up online sales and subscriptions
- Generate new leads
- Improve the design and navigation system
3. Identify Your Target Audiences
This step involves understanding and identifying who the website is intended to serve. You must know their tastes, needs, preferences, and requirements. Accordingly, you have to design or revamp your website and curate content.
You can also define the target audience by demographic factors like age, gender, and location, or by psychographic issues. For example, if the website is for a fashion brand targeting young adults, the design and content should be trendy and appealing to that demographic.
4. Audit Your Competitor’s Website to Understand the Differences
You can audit the design, content, functionality, and user experience of your competitors’ sites to identify their strengths and weaknesses. This can help you figure out the gaps your site has. By overcoming the gaps with viable fixation, you can take your site ahead of the competitors.
When auditing your competitor’s website, it’s important to evaluate various aspects. Start by evaluating the overall design and aesthetics. Look at the color schemes, typography, layout, and visual elements they use. Assess whether their design aligns with their brand identity and target audience.
5. Outline the Desired Scope and Features for the Website

This step involves identifying the key elements that the website needs to have to achieve its goals and meet the needs of its users. For example, if it’s an eCommerce website, key features may include product listings, a shopping cart, and a secure checkout process.
If it’s a blog site, features such as categories, tags, and commenting functionality may be necessary. But regardless of the type of website you have, make sure to cross-check that the following features and elements are perfectly available on your site.
- Content (text, images, videos, blog posts, testimonials, etc.)
- Functionality (contact forms, search functionality, social icons, eCommerce capabilities, etc.)
- Design (layout, color scheme, typography, and branding elements)
- Navigation (header, footer, table of contents, buttons, and anchor texts)
- Responsiveness (mobile, tablet, and laptop/desktop)
6. Specify the Legal or Technical Requirements
It is important to consider any regulations, standards, or technical considerations that need to be addressed during the design and development process. This step must ensure that the website complies with legal requirements and operates smoothly from a technical standpoint.
Legal requirements may include data protection regulations, accessibility standards, copyright laws, or industry-specific regulations. For example, if the website collects personal information from users, it may need to comply with data protection regulations such as the General Data Protection Regulation (GDPR).
This could involve implementing measures to secure user data and obtaining user consent for data collection and processing.
7. Provide a Completion Timeline for the Project
Here, you have to define various factors like project scope, complexity, available resources, and stakeholder requirements, which may cause a delay in the completion timeline of the project. When providing a completion timeline for a project, you must consider the following points:
- Project scope (the time required for each task or phase of the project)
- Identify dependencies between the tasks of the project
- Resource availability (time required to manage the resources like HRM, money, and materials)
- Regular correction (regular check-ups can help you find issues to fix)
8. Calculate the Budget Required for the Project

Calculating the budget required for the website design project involves considering various factors to estimate the necessary funds accurately. It is important to utilize cost estimation techniques that consider different scenarios and potential costs.
You can consider the following elements to calculate the budget required:
- Hourly rate for the designer/agency
- Software needed
- Domain and hosting
In addition, don’t forget to include that clause – the designer can change the financial charge in the case of any design-related change from the clients’ ends in the middle of the project.
9. Specify How the Hosting Will Be Managed
There are different types of hosting systems available. Most prominent of them are shared hosting, dedicated hosting, VPS hosting, cloud computing hosting, and managed hosting. You must consult with your client about what type of hosting he wants to have for the website.
If he wants to host the website on a dedicated server, the company has to rent an entire web server from a hosting company. This type of hosting is very suitable for large websites with high traffic. It provides them with complete control over the server and allows for customization and scalability.
Examples of Website Design Brief Templates
You can create the design brief in a simple MS Word or Google Doc file. Since these two software are very easy, you can use them with minimal technical knowledge. A key benefit of keeping the design brief template so simple is that you can edit it anytime when necessary.

You can stylize the design brief in MS Word as well. Actually, MS Word and Google Docs provide huge stylization and customization options that most people don’t know. As these two tools are quite easy to use, we recommend you invest time in them so you can grow your expertise.
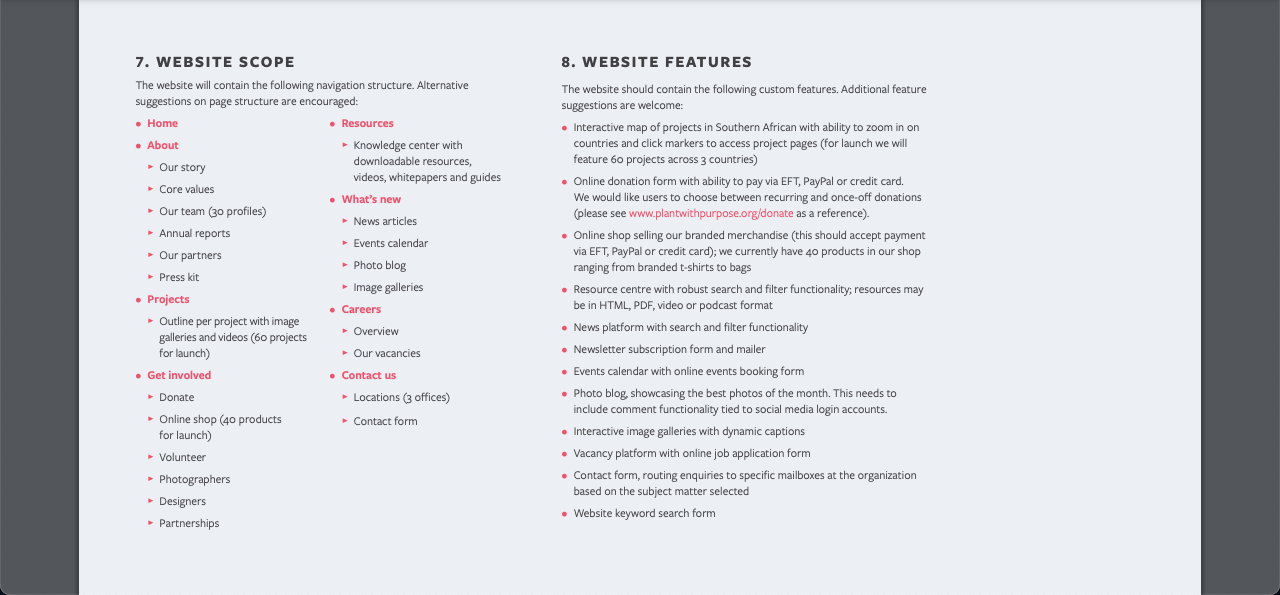
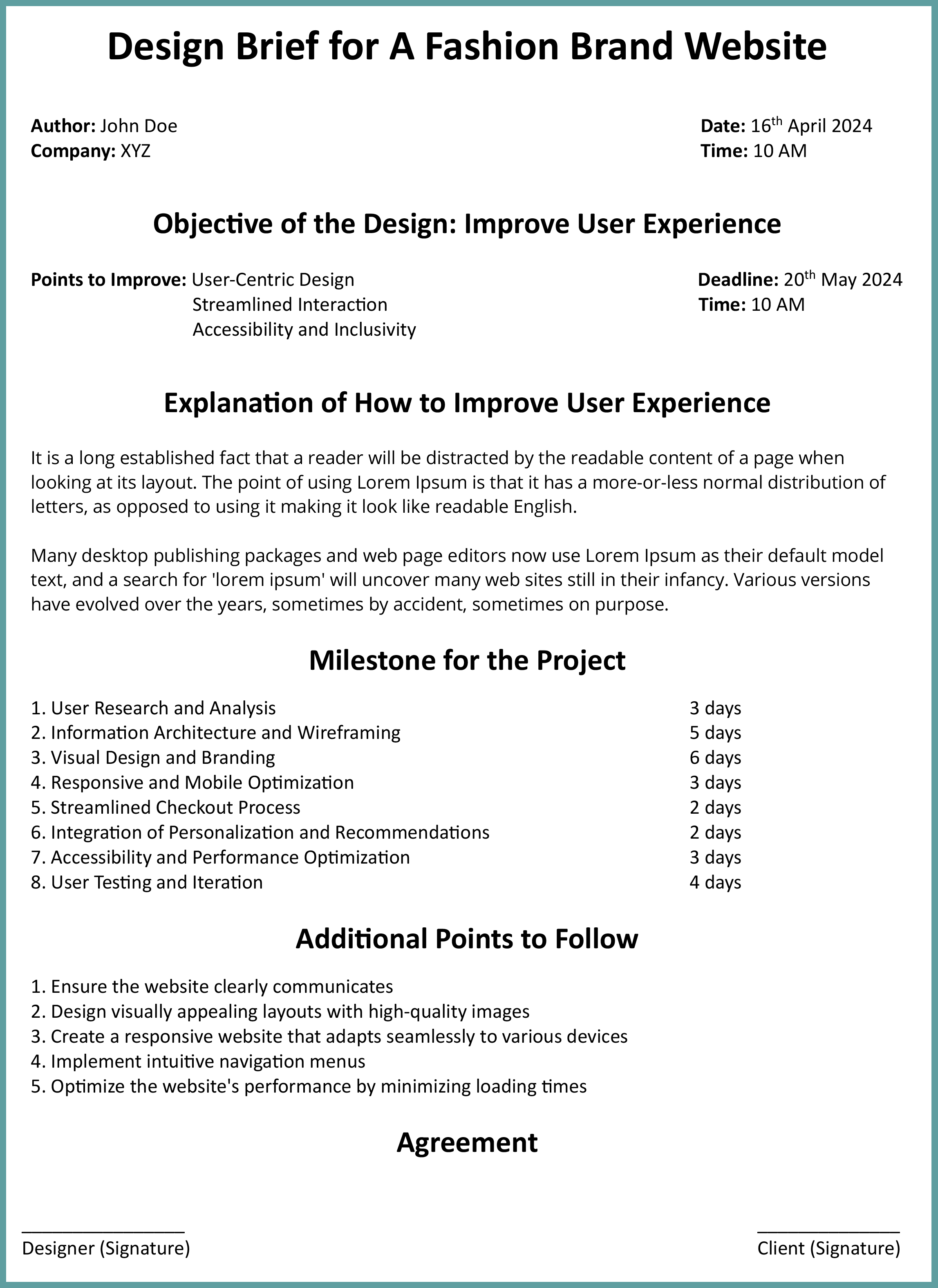
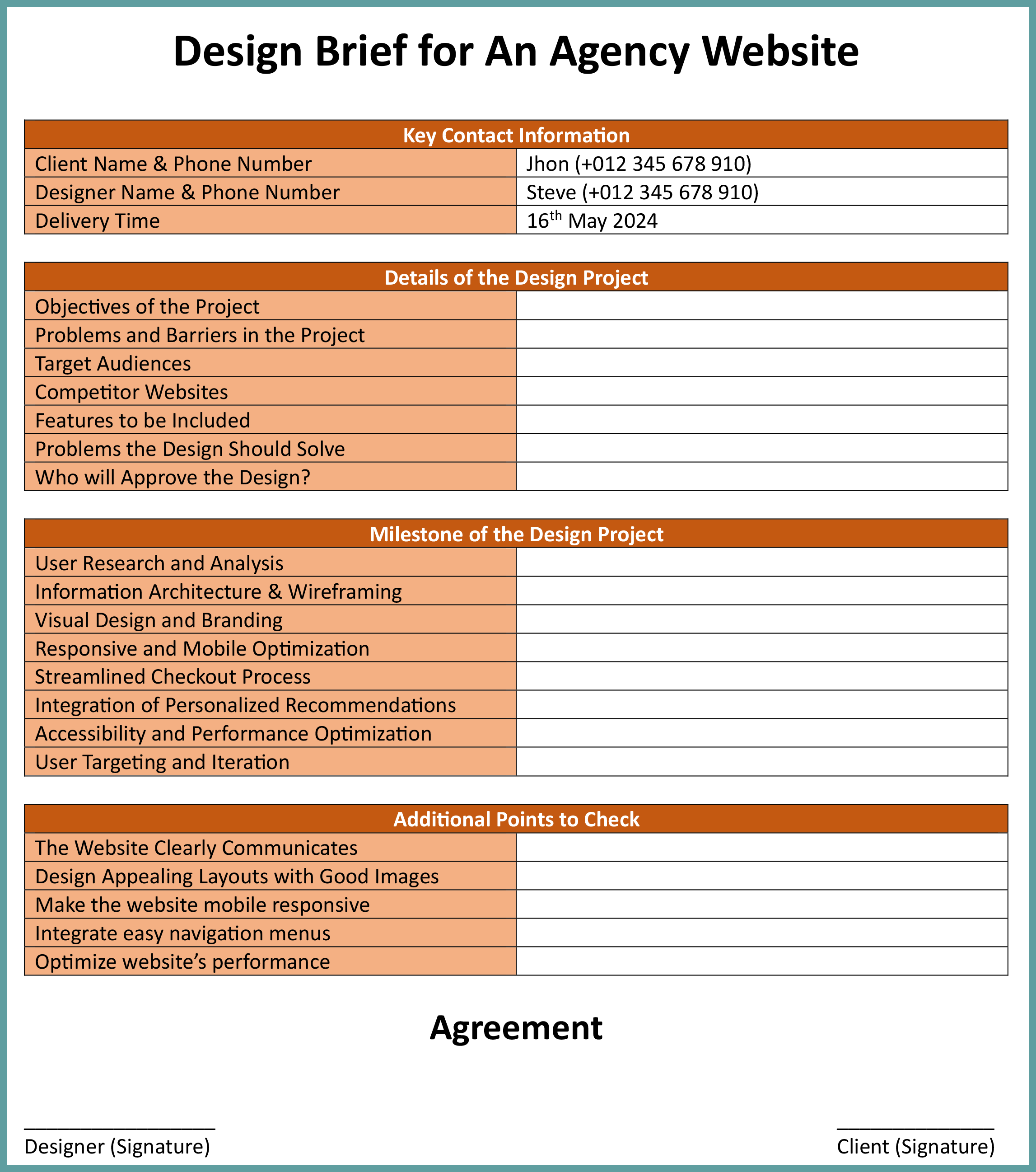
See the demo design brief example attached below. We presented the information using multiple tables and stylized them using a simple color. Don’t make the color eye-screaming when you design it. Lastly, have a signature section.
This signature will work as proof in case any confusion or issues arise between the designer and the client.

In the above two photos, we’ve provided a minimal idea of how to curate a website design brief. However, a template tends to be longer as you have to cover detailed information. This is why, below we have added a website design brief template in PDF format so you can download and use it better.
Source: Heliodesign
Conclusion
A well-written website design brief sets the important basis for a collaborative and productive partnership between you and the designers. It provides them with the necessary information to understand your brand, target audience, and desired user experience.
By following the steps we have outlined in this post, you can ensure that your website design brief effectively communicates your vision, goals, and requirements to the web design team. But remember, it’s important to maintain clear and open communication between the client and the design team.
Let us know through the comment box if you have loved this post. Plus, don’t hesitate to submit if you have any suggestions for the post. We’ll modify the post accordingly in our next update.






