Creating a WooCommerce store can be a great way to start your eCommerce business. While building an eCommerce website, you have to focus on the store design. It improves the user experience and ultimately helps to boost your sales.
WooCommerce + Elementor + Happy Addons = A great combination to design an eCommerce website in minutes.
In Happy Addons Pro, you’ll get exclusive advanced WooCommerce widgets & features that will help you create your dream online store.
Here now, we would like to introduce the Product Carousel widget of Happy Addons Pro that allows you to design a beautiful product carousel for your Elementor website. Let’s explore how this handy widget works.
How To Use Happy Addons’ WooCommerce Product Carousel Widget To Create Stunning Carousel
Creating a carousel to display your online store’s products on the Elementor website is not a difficult task anymore.
Using Happy Addons’ WooCommerce Product Carousel Widget, you can create exclusive product carousels for your Elementor website by following 3 simple steps. Before starting these steps, let us show you the prerequisites list first.
Pre-requisites
To use that cool WooCommerce Product Carousel Widget, you need the following things:
- WooCommerce (Free)
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
Step One – Add Happy Addons Product Carousel Widget
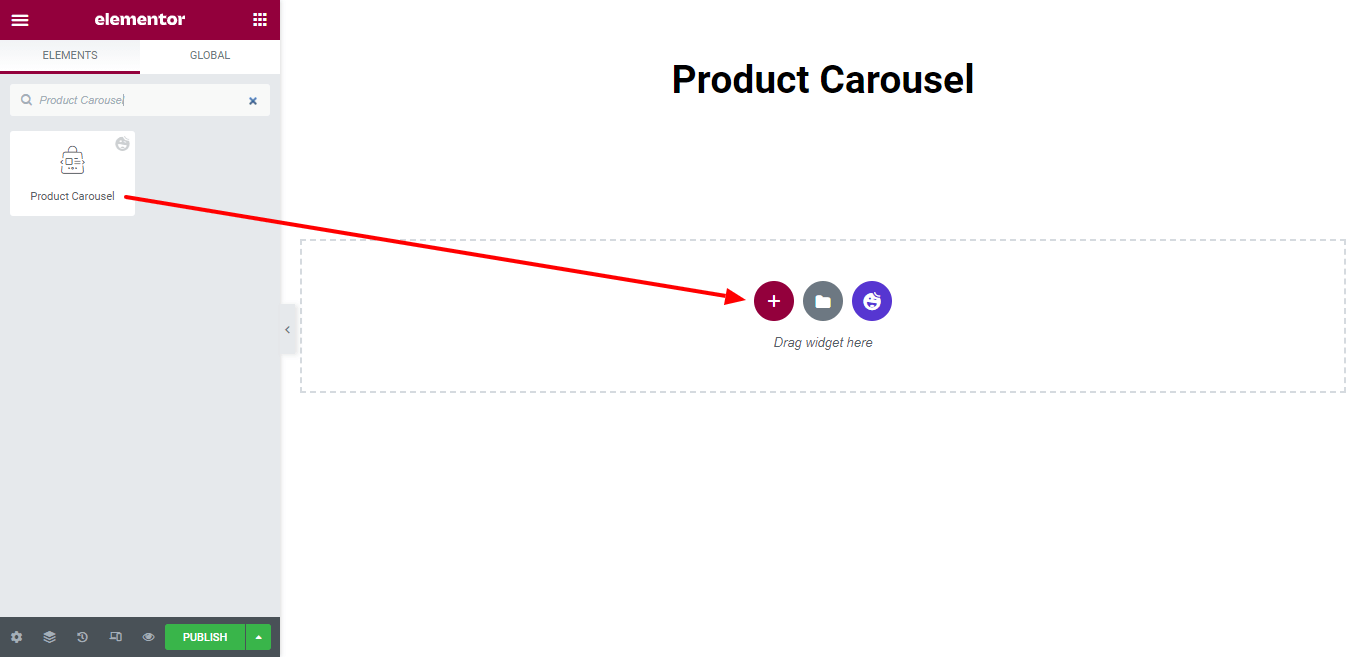
First, find the Product Carousel widget in the search bar and select the widget from the left side menu. Then, drag and drop it onto the working area.

Step Two – Add Content To The Product Carousel
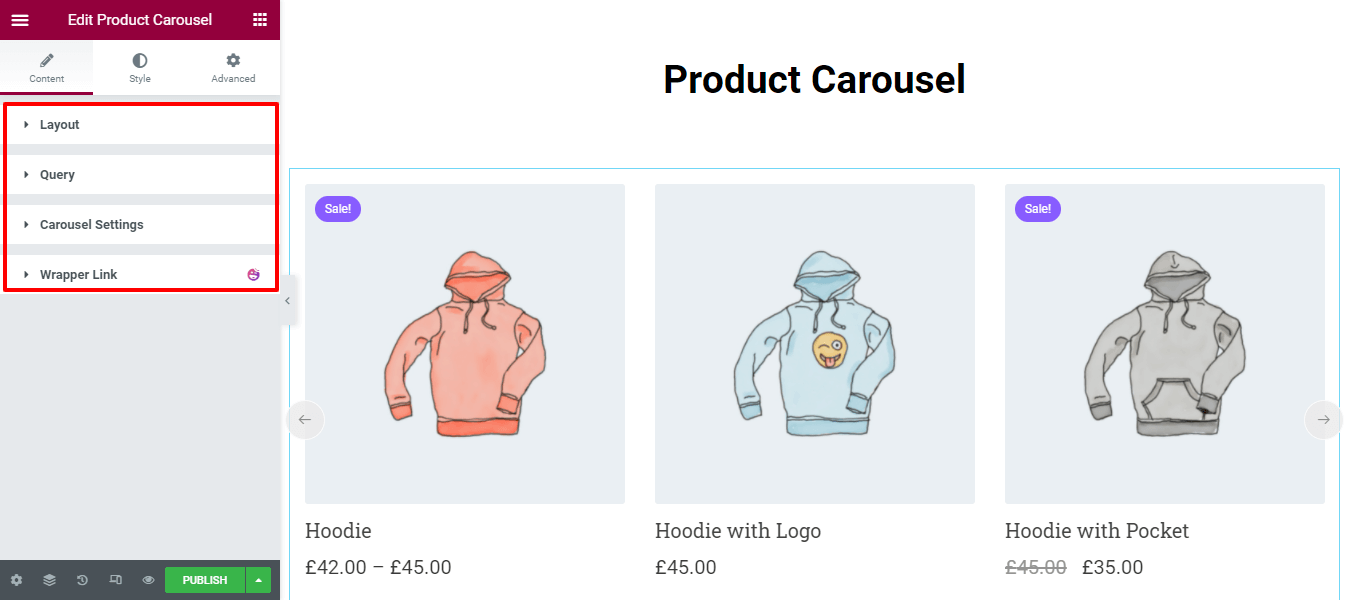
In the Content area, you’ll get the necessary options for adding content to the carousel. The options are.
- Layout
- Query
- Carousel Settings

Let’s explore each option one by one.
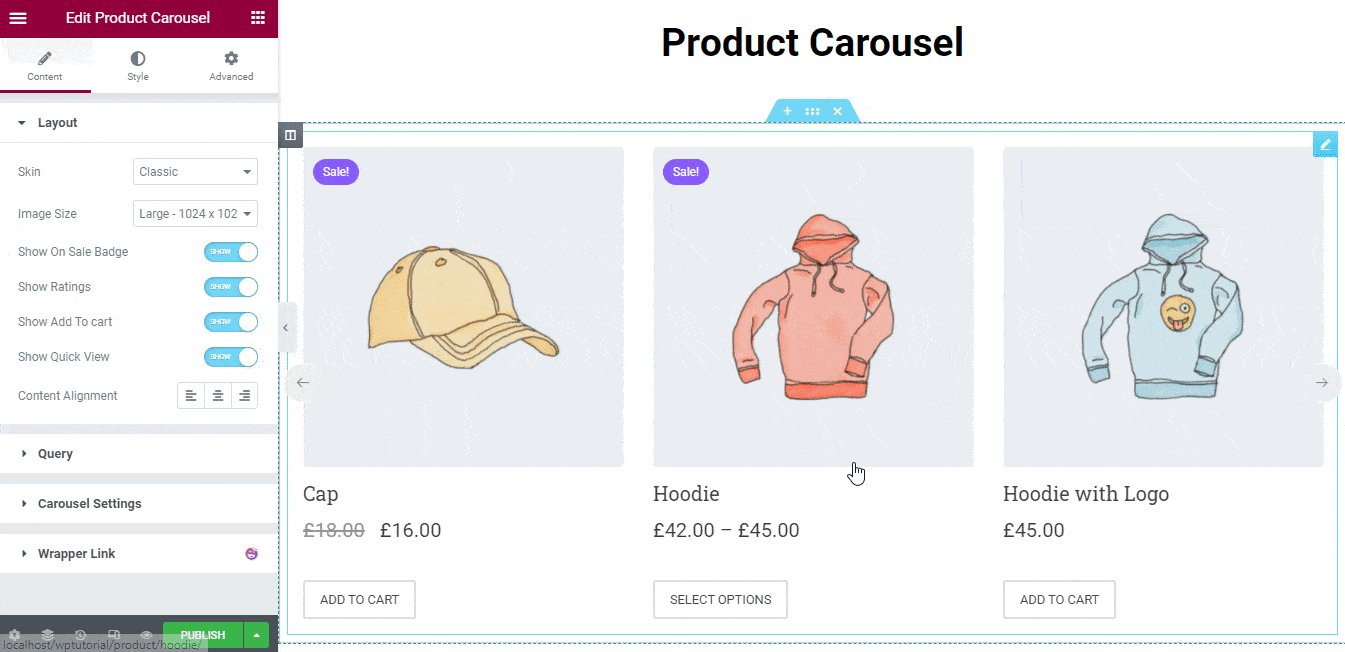
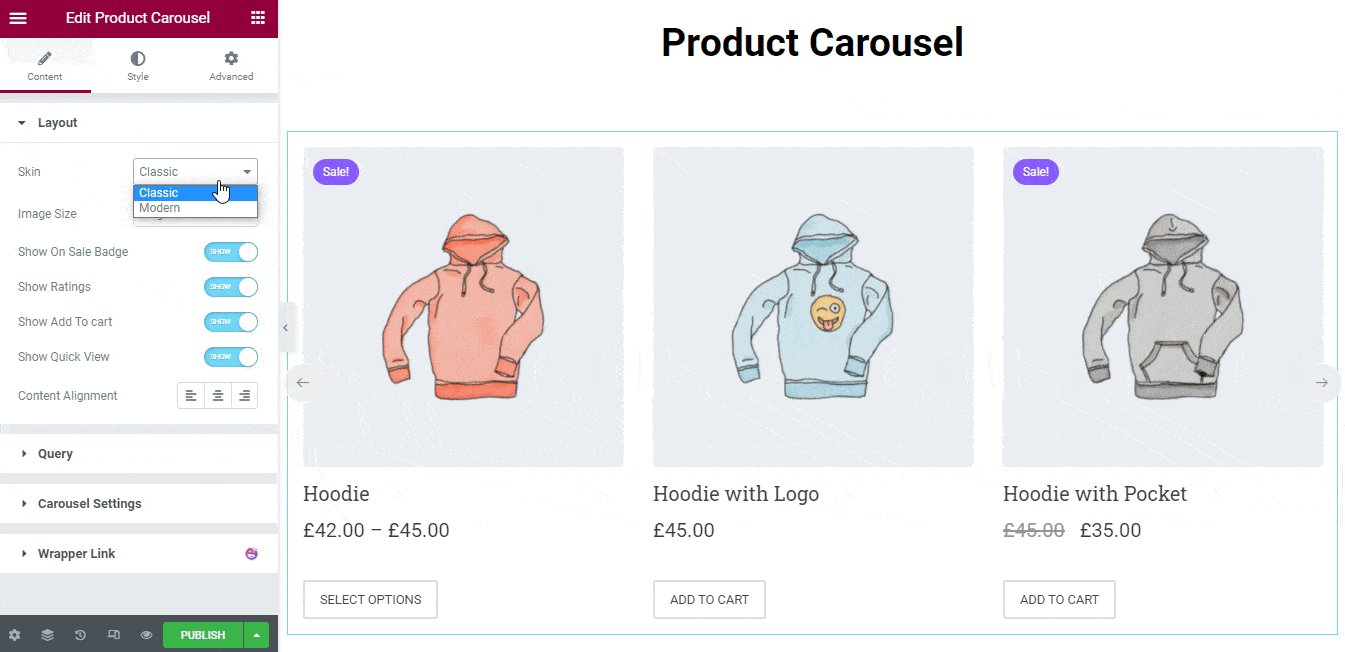
1. Layout
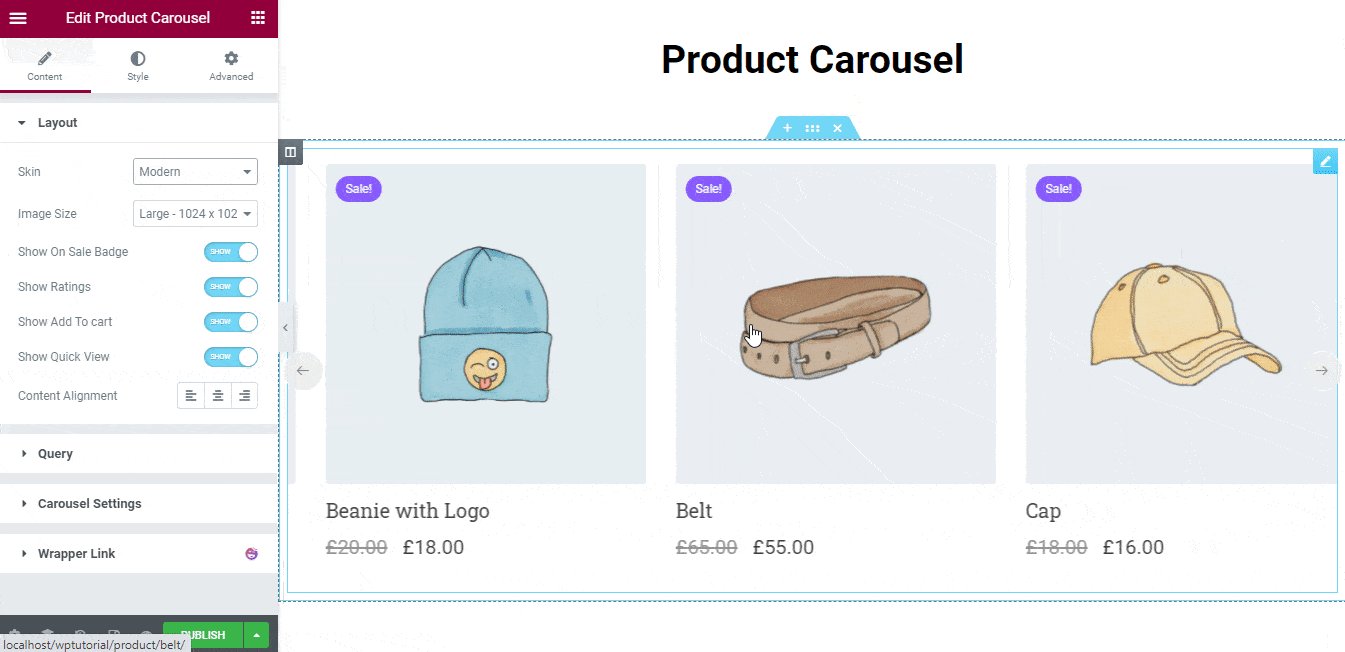
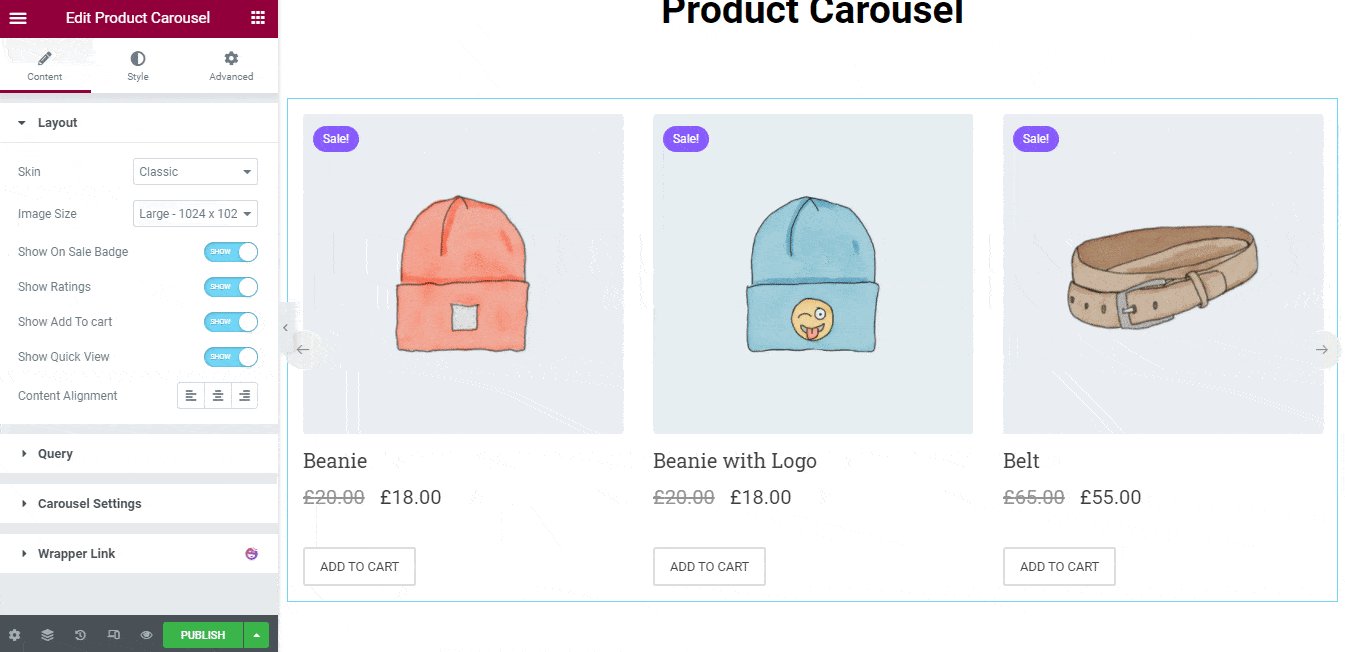
In the Layout–> Skin, you can set your carousel skin design to Classic and Modern. Check out the image below to understand how the skin design works.

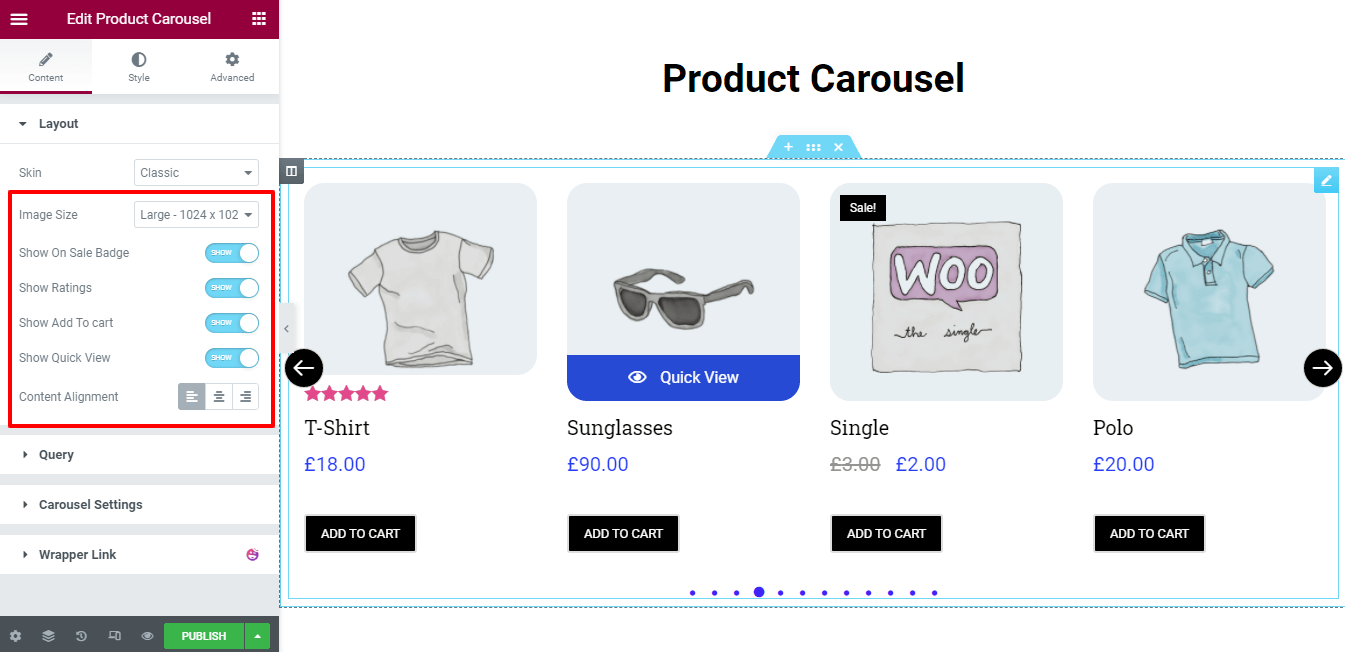
You can also customize the layout content using the following settings.
- Image Size: You can change your product Image Size according to your need
- Show On Sale Badge: You can also Show and hide the Sale Badge
- Show Ratings: If you want to Show the product Rating, you can do it here
- Show Add To Cart: The Add To Cart Button can also Show and hide based on your purpose
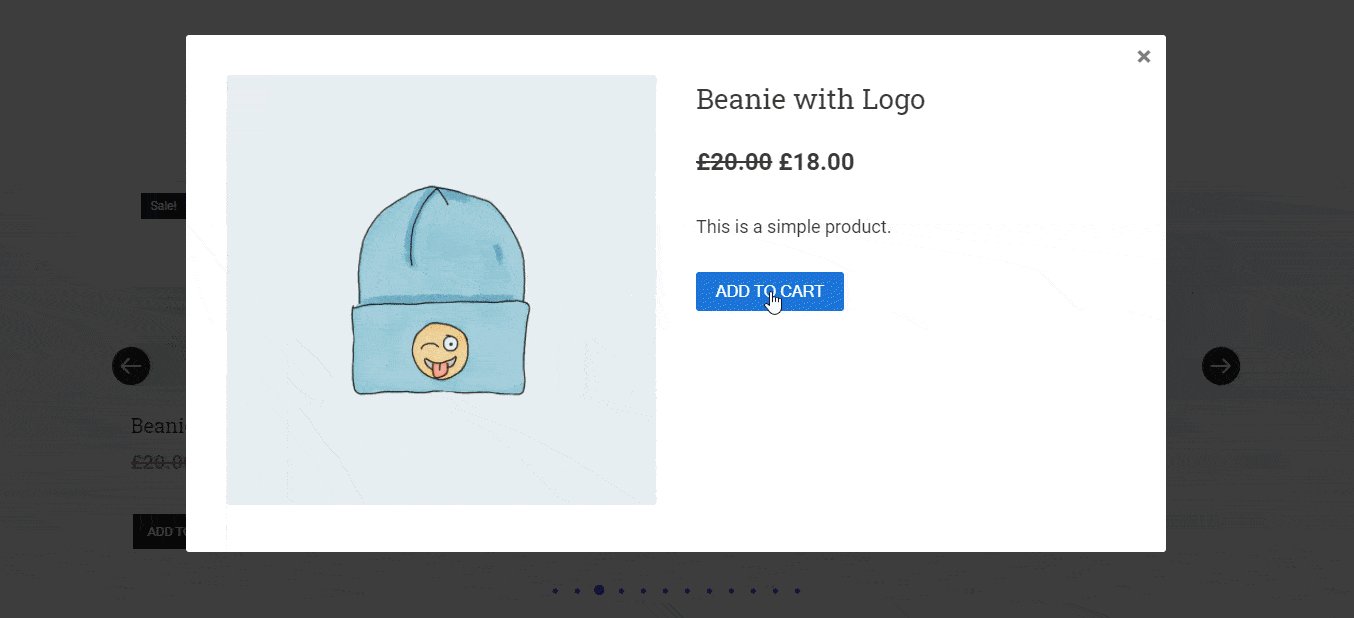
- Show Quick View: If you want to view your individual product, you need to enable Show Quick View
- Content Alignment: You can also define the Content Alignment such as Left, Center, and Right

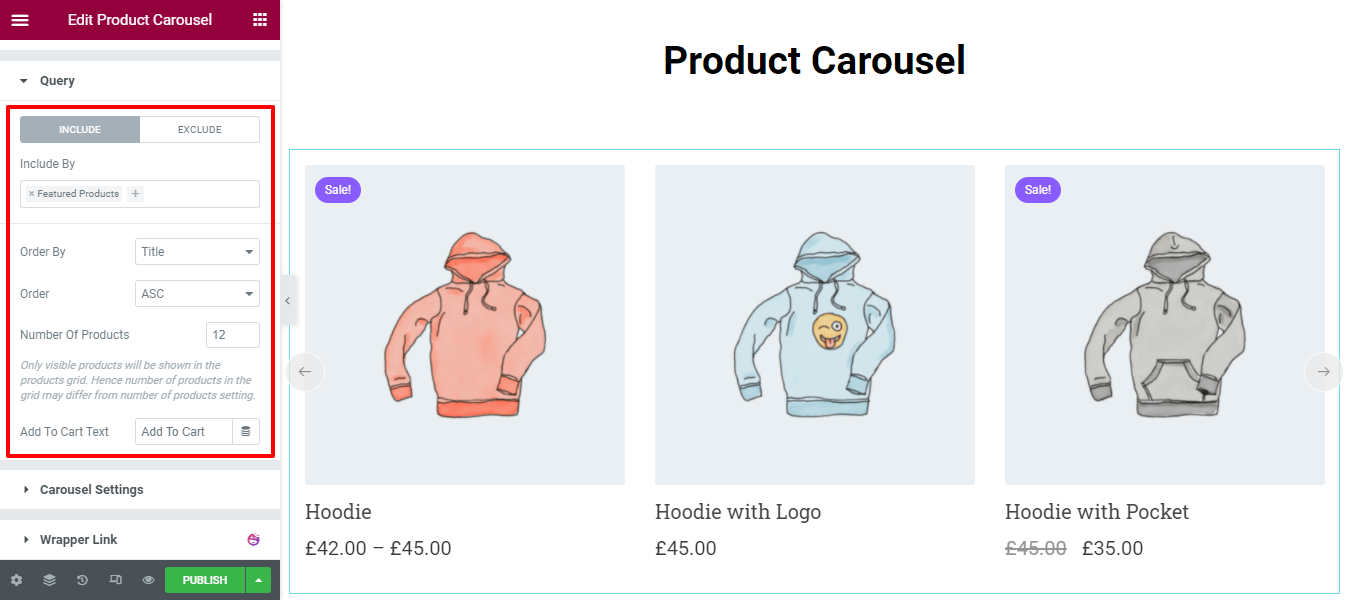
2. Query
The Query option helps to query your store products so that you can display them in the carousel.
Here, you can Include and Exclude products such as Featured Products, New Arrival Products, Best Selling Products, and more.
You can also Order By the products using the Title, Id, Date, Menu Order, and Random. And able to define the Order like ASC & DSC.

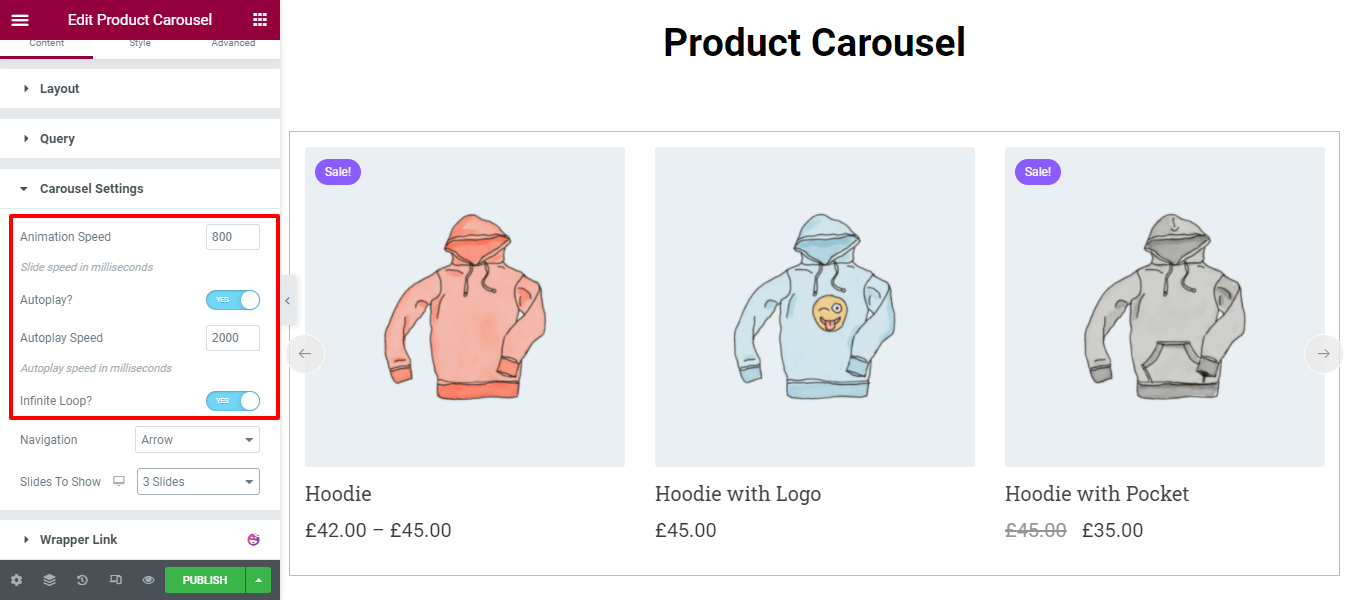
3. Carousel Settings
Here in the Carousel Settings, you are able to set Animation Speed, Autoplay, Autoplay Speed, and Infinite Loop of your product carousel.

Note: The Animation Slide Speed and the Autoplay Speed will define in milliseconds.
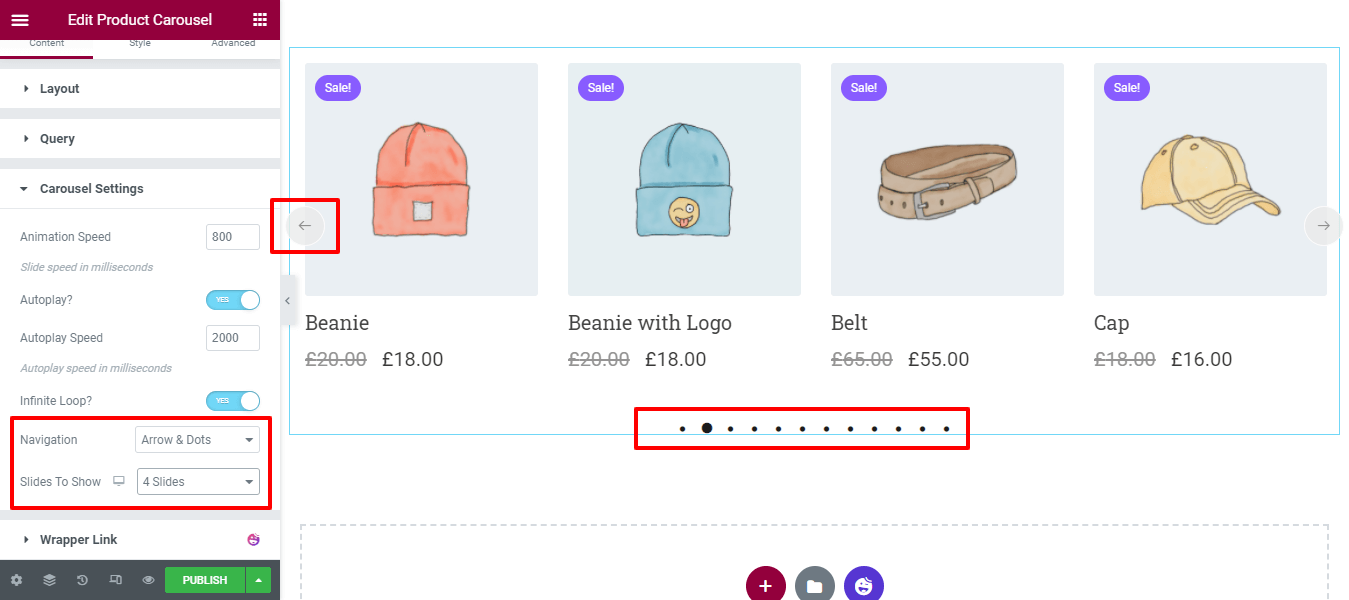
Carousel Settings Navigation & Slides To Show
You can set the Navigation style like Arrow, Dots, and Arrow & Dots in the carousel settings area. Here, you can also manage how many Slides To Show on the carousel.

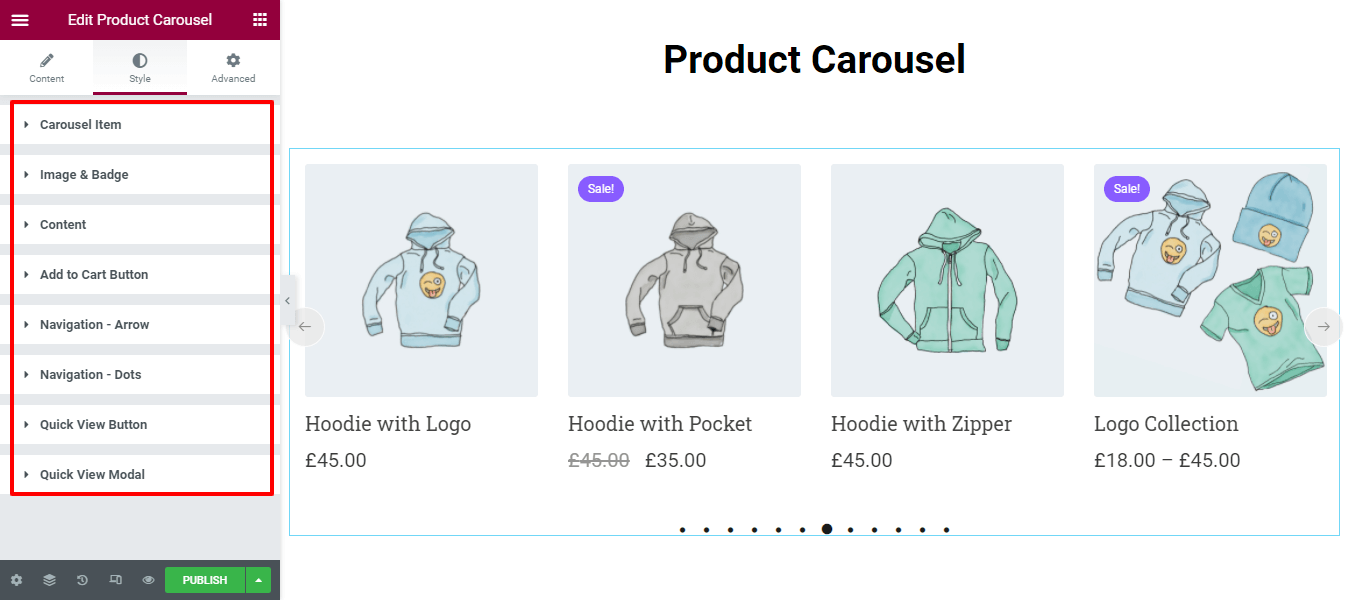
Step Three – Style Your WooCommerce Product Carousel
In the Style section, you’ll find the essential styling options to customize content to the carousel. Here are the available options.
- Carousel Item
- Image & Badge
- Content
- Add to Cart Button
- Navigation – Arrow
- Navigation – Dots
- Quick View Button
- Quick View Modal

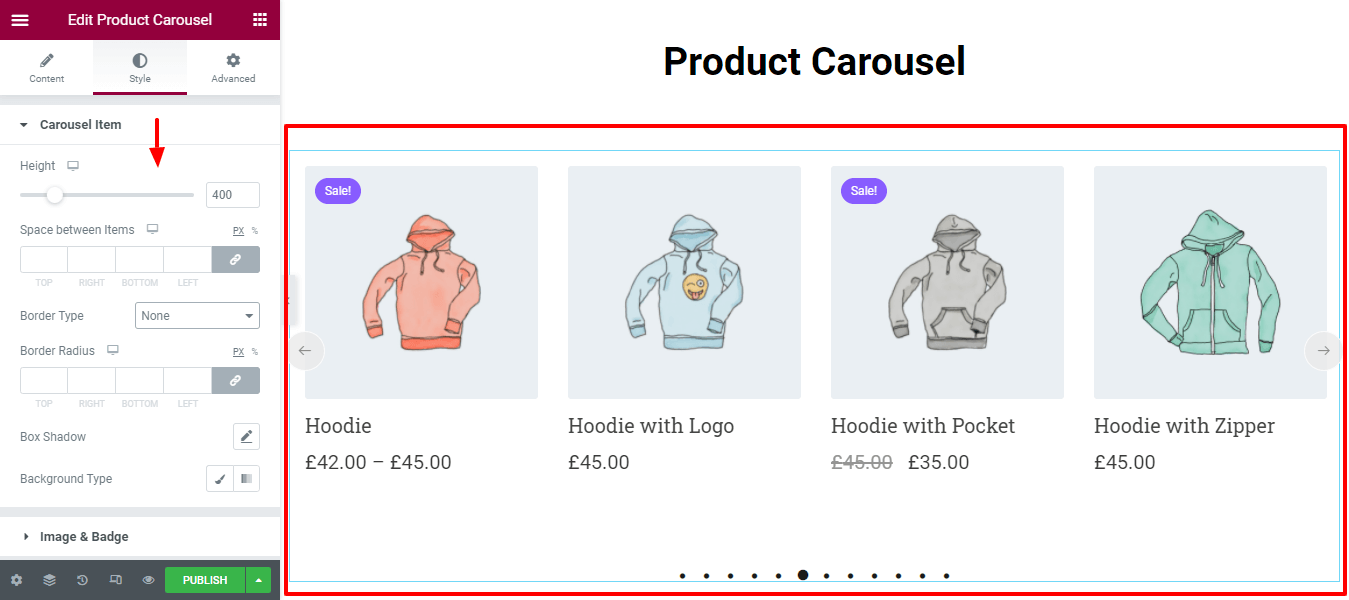
1. Carousel Items
In Style–> Carousel Items, you can customize the entire carousel content Height, Space between Items, Border Type, Border Radius, Box Shadow, and Background Type.

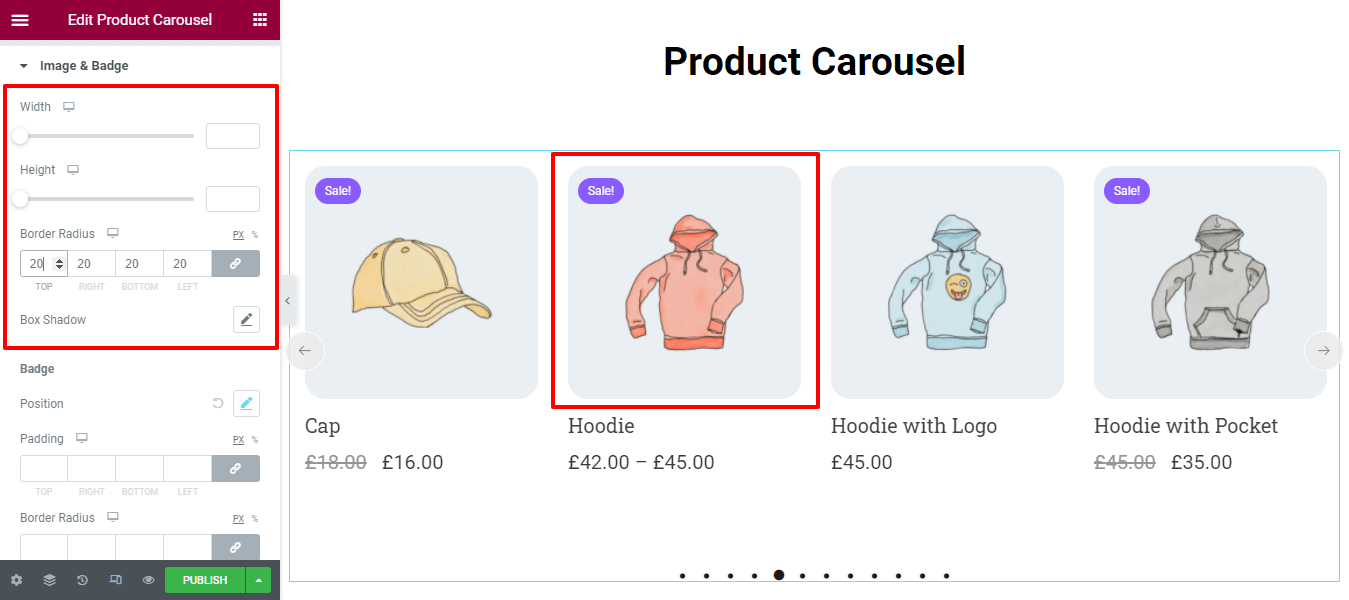
2. Image & Badge
If you want to redesign the product image and badge, you can do it here in the Image & Badge option.
Image
You can set the image Width, Height, Border Radius, and Box Shadow.

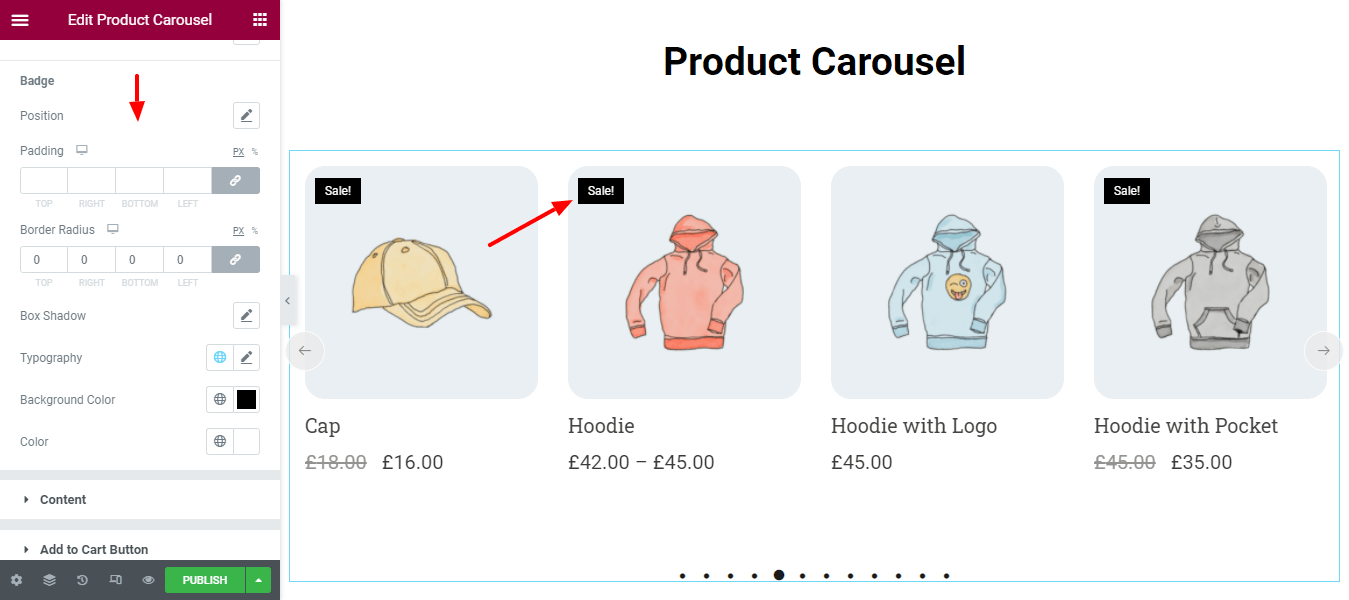
Badge
You can change the Badge Position, Padding, Border Radius, Box Shadow, Typography, Background Color, and Color in your own way.

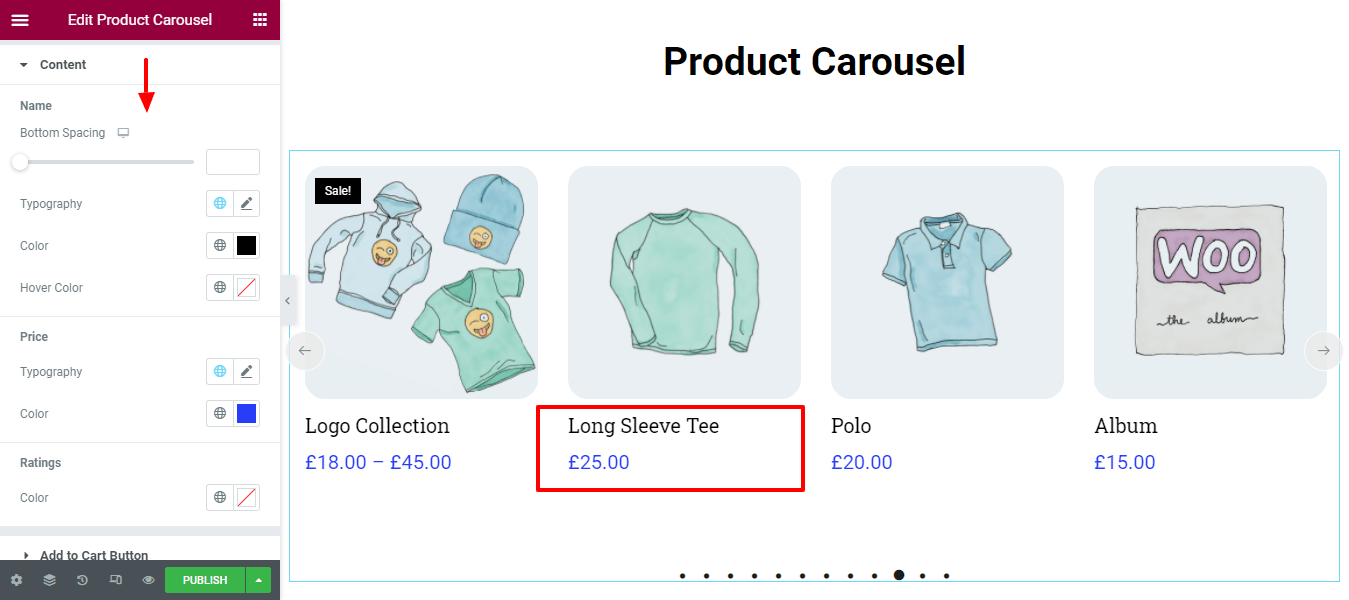
3. Content
You can style the content of Name, Price, and Rating by going to the Style –> Content area.

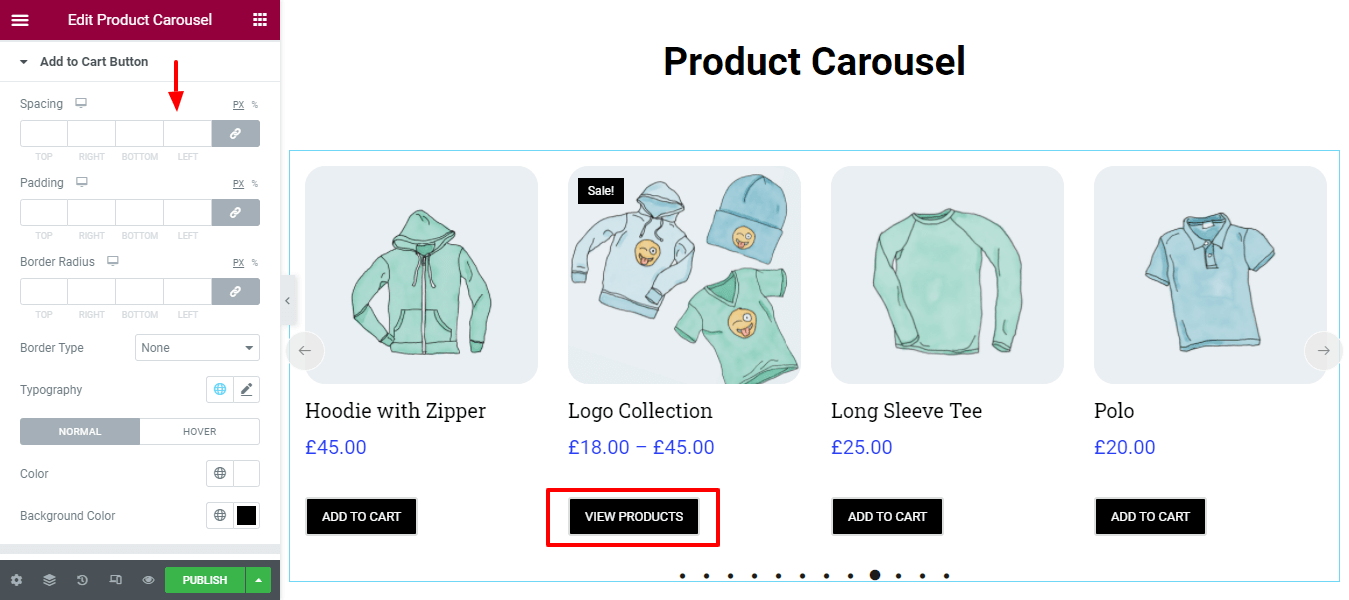
4. Add To Cart Button
According to your need, you can customize the design of Add To Cart Button. Here, you can manage the Spacing, Padding, Border Radius, Border Type, and Typography of the cart button.

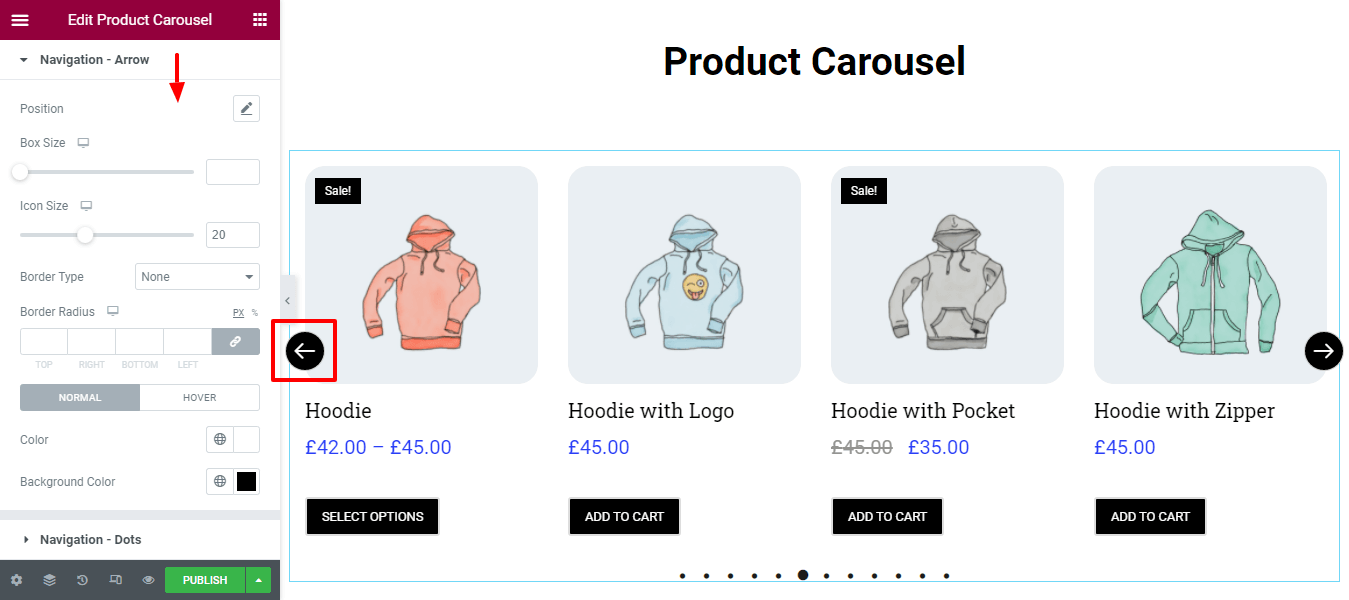
5. Navigation Arrow
The product carousel Navigation Arrow can also be customizable. To make it more stylish, you have to go to the Style–> Navigation Arrow area. Here, you’ll get the navigation styling options.

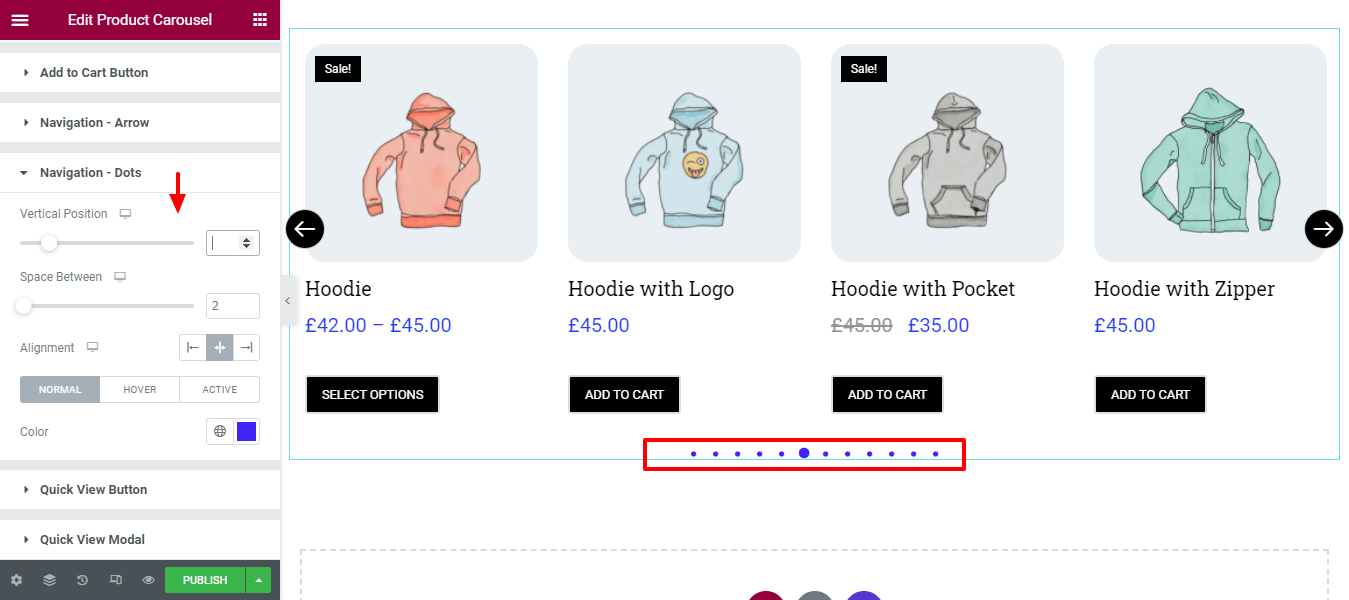
6. Navigation Dots
Like the Navigation Arrow, you can also redesign the Navigation Dots’ Vertical Position, Space Between, Alignment, and Color.

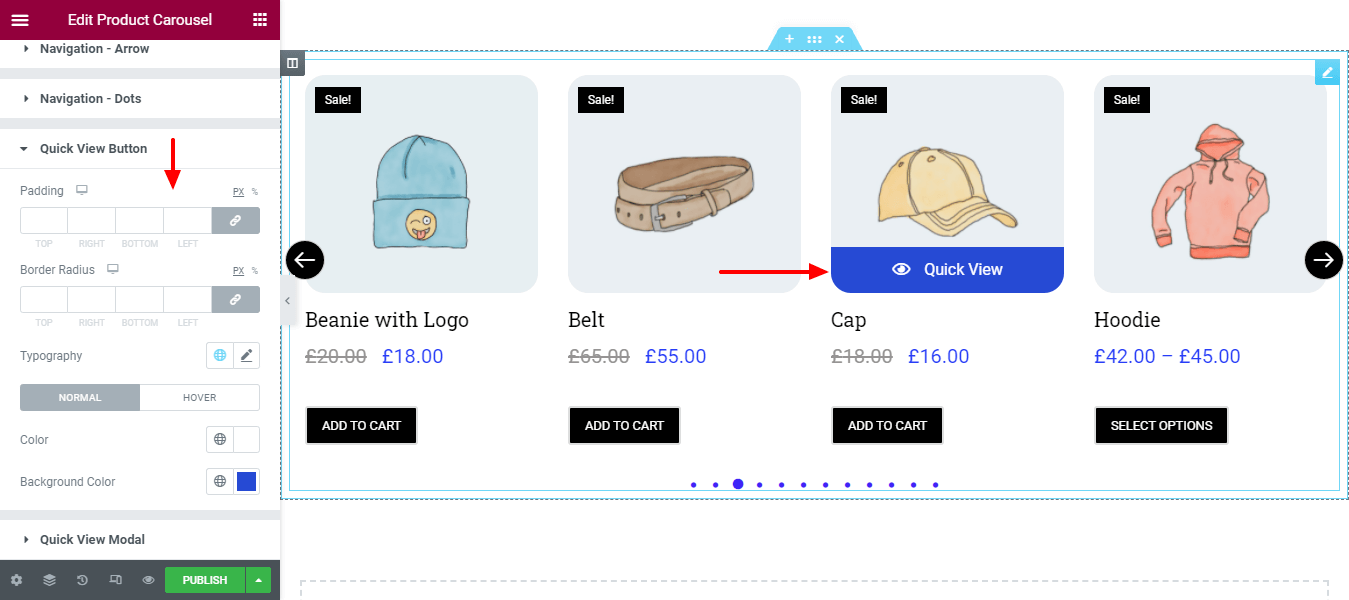
7. Quick View Button
If you need to, you can change the Padding, Border Radius, Typography, Color, and Background Color of the Quick View Button.

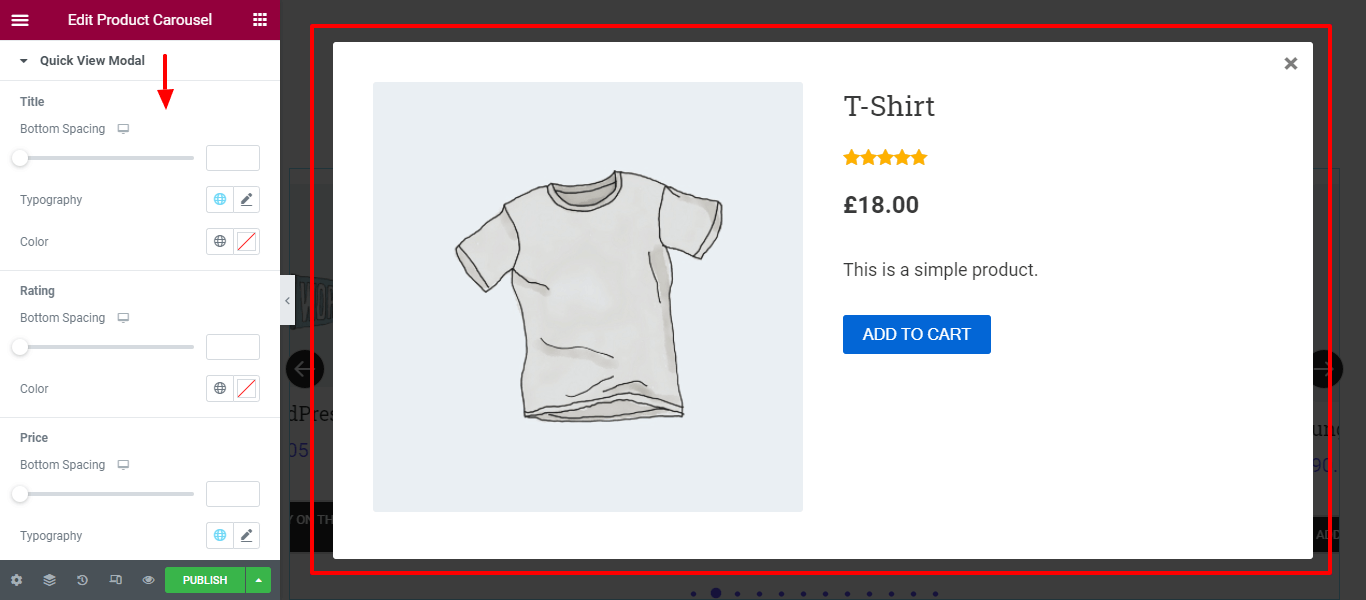
8. Quick View Modal
You can even design the Quick View Modal content such as Title, Rating, Price, Summary, and Add to Cat in your own style.

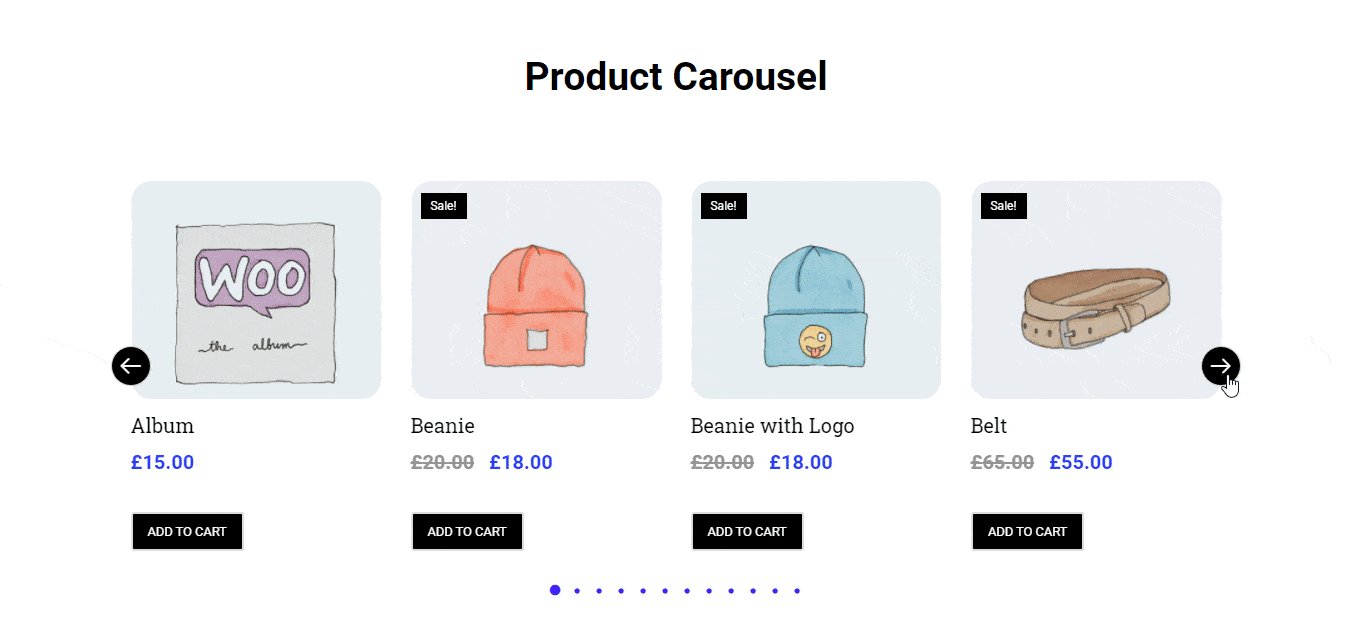
The Final Preview of WooCommerce Product Carousel Widget
If you follow all the above instructions, the final output of your product carousel will look like the below image.

For learning more details, you can check out the documentation of Happy Addons’ product carousel widget.
Happy Addons Other WooCommerce Widgets You May Consider To Design Your Online Store

Happy Addons Pro comes with 7 handy WooCommerce widgets, including the Product Carousel widgets. These essential widgets help to build an eCommerce website in a more organized way. Let’s talk about the other helpful WooCommerce Widgets one by one.
1. Product Grid (Pro): Product Grid is an amazing widget that allows you to showcase your WooCommer products in a perfect grid alignment. Now, you can easily display your multiple products in the different parts of your Elementor WooCommerce store.
2. Product Category Grid (Pro): You often need to display your eCommerce products category-wise for specific target customers. With this new Happy Addons’ Product Category Grid widget, you can easily show your WooCommerce store products based on category.
3. Product Category Carousel (Pro): You can add category-wise products in a carousel slider using the modern Product Category Carousel widget.
4. Single Product (Pro): The Single Product widget allows you to decorate each product in your own style.
5. Mini Cart (Pro): With a new and effective Mini Cart widget, you add a shopping cart function to an eCommerce website. Now, your customers can manage the order within their cart in a proper way.
6. Cart (Pro): If you want to customize and redesign the default WooCommerce cart page in your dream style, try the handy Happy Addons’ Cart widget and give your cart page a stunning look.
7. Checkout (Pro): Like the cart page, you can also customize the default WooCommerce checkout page in an organized way using the Happy Addons’ Checkout widget.
You can also Explore 85+ HappyAddons Widgets At A Glance (Pro & Free)
Are You Ready To Use the HappyAddons Product Carousel Widget?
It’s important to give your eCommerce website a stunning look. And always try to make it more catchy so that the users can engage with your WooCommerce store.
In the guide, we’ve shown how to create an amazing product carousel on your Elementor website using the handy WooCommerce product carousel widget of Happy Addons.
If you still have any questions regarding the blog, you can comment on us.
Please share this article on your social channels so that others can learn. And subscribe to our newsletter to get the upcoming Elementor and WordPress tutorials. It’s Free!




2 Responses
Product Carousel Widget IS NOT FREE
Unfortunately, not. It’s available in our premium plan.
Thanks