Are you bored with the typical Elementor shape divider? Bring some excitement to your website design. Check out HappyAddons’ new Shape Divider feature to fill your hand with a number of new design layouts inside Elementor.
The shape divider is a modern graphic shape that you can use as a separator between sections of your page.
During designing a website, you may add several sections to your web pages. You can use an Elementor shape divider between these sections to make it more elegant and attractive.
Happy Addons has released its own Elementor shape divider feature, which can help you create custom shapes. This step-by-step guide will walk you through the whole process of using the Happy Shape Divider inside your Elementor website.
Let’s get started with a simple question:
Why Do You Need a Custom Elementor Shape Divider?

Elementor comes with a set of shape dividers to decorate your website sections. Unfortunately, these Elementor shape dividers have some limitations and don’t allow you to create a custom shape.
To solve this problem, HappyAddons has recently launched the new ‘Happy Shape Divider’ feature. With this helpful feature, you can easily create dynamic shapes and give your website a stylish look. It comes with 15+ exclusive design layouts for better design and customization.
Most importantly, you get the beautiful Happy Shape Dividers in the free version of HappyAddons.
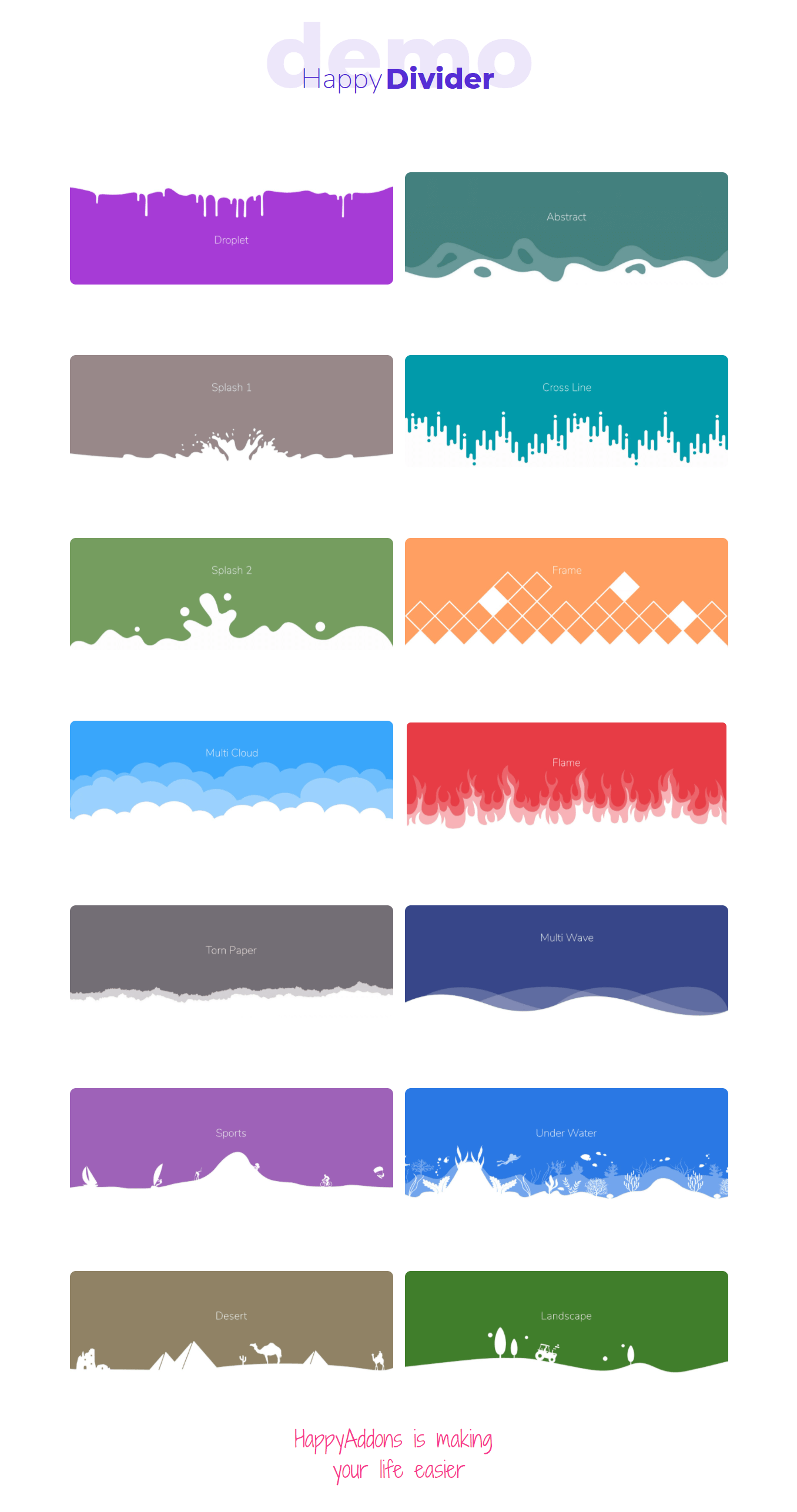
Let’s take a look at the demo of Happy Shape Dividers:

How to Use Happy Shape Divider inside Your Elementor Website
In this section, we show how effectively you can use and customize your website using HappyAddons
To do this, you need these pre-requirements-
New to Elementor- learn How to Use Elementor in a simple way with this easy step-by-step guide.
Let’s assume you have successfully configured your Elementor site. Now go to the specific page you want to edit and follow the steps accordingly-
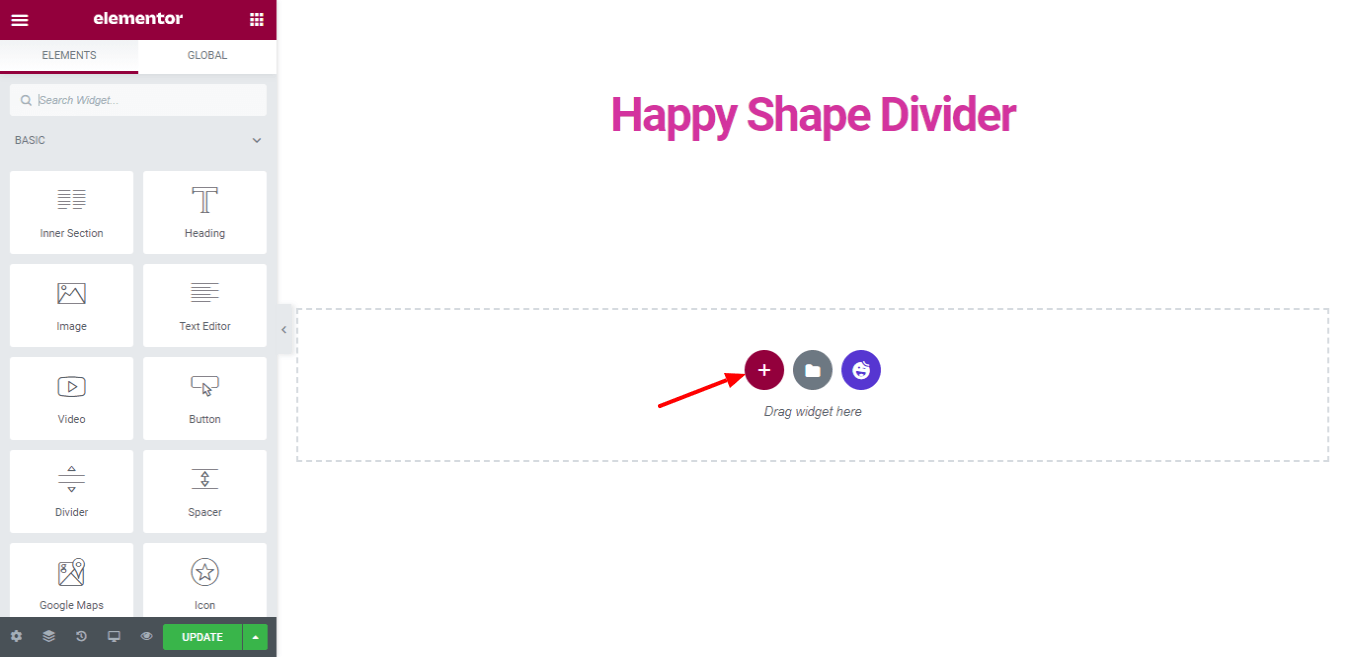
First Step: Include a New Section
Click on the ‘+’ icon and add a new section to your Elementor page.

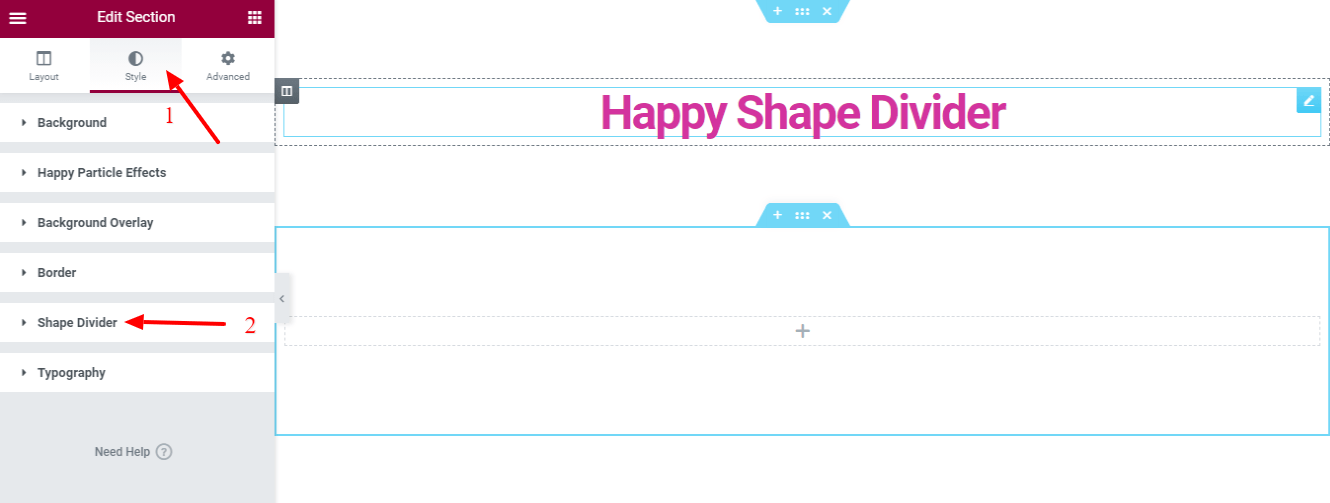
Second Step: Apply Shape Divider Feature
After adding the section, click on the Style section. Then find the Shape Divider to customize your section shapes.

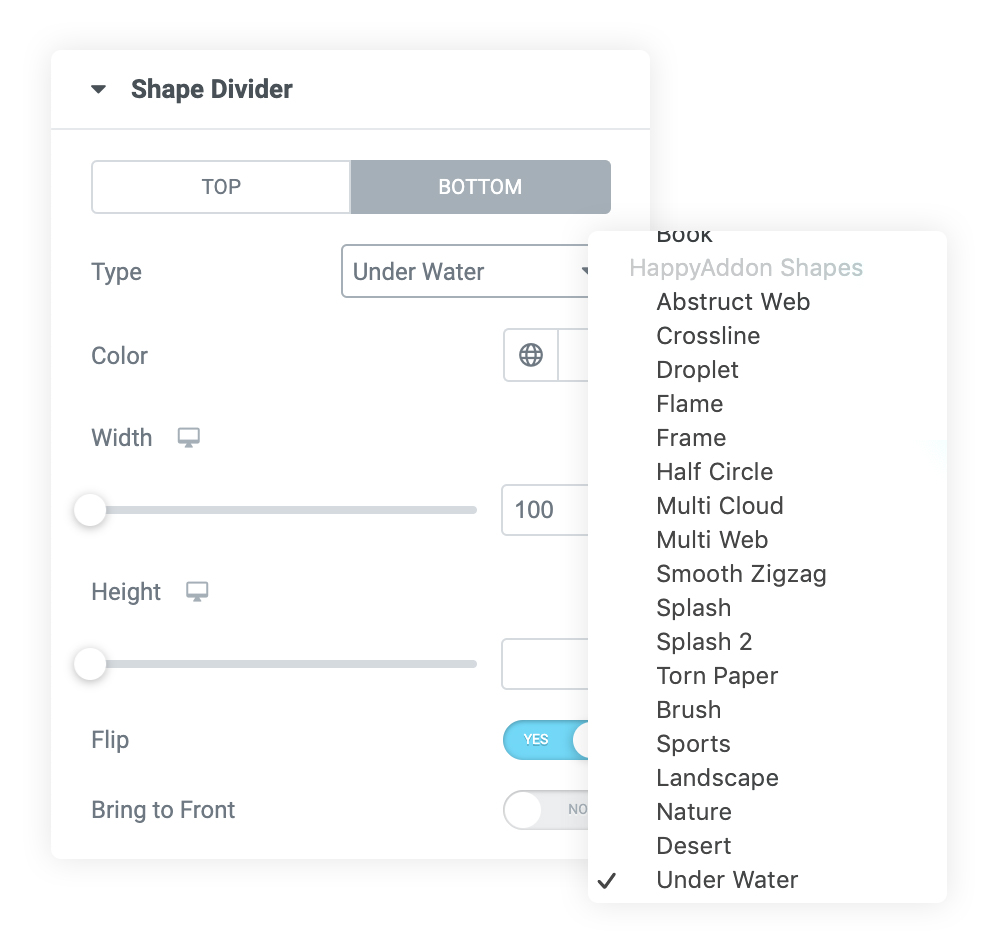
Third Step: Choose Shape Style
You can choose any Happy Shapes that you like most.

Here, we use three Happy Shapes respectively and show you how it works.
Before choosing the shape, we add a background color. So you can easily identify the changes.
One: Crossline Shape Divider

Two: Torn Paper Shape Divider

Three: Multi Cloud Shape Divider

Note: If you want, you can change the color of your shape. You resize the Height and Width of your shape and also Flip the shape. Also, you can add a shape on both sides of your section Top and Bottom.
Fourth Step: Check the Final Preview
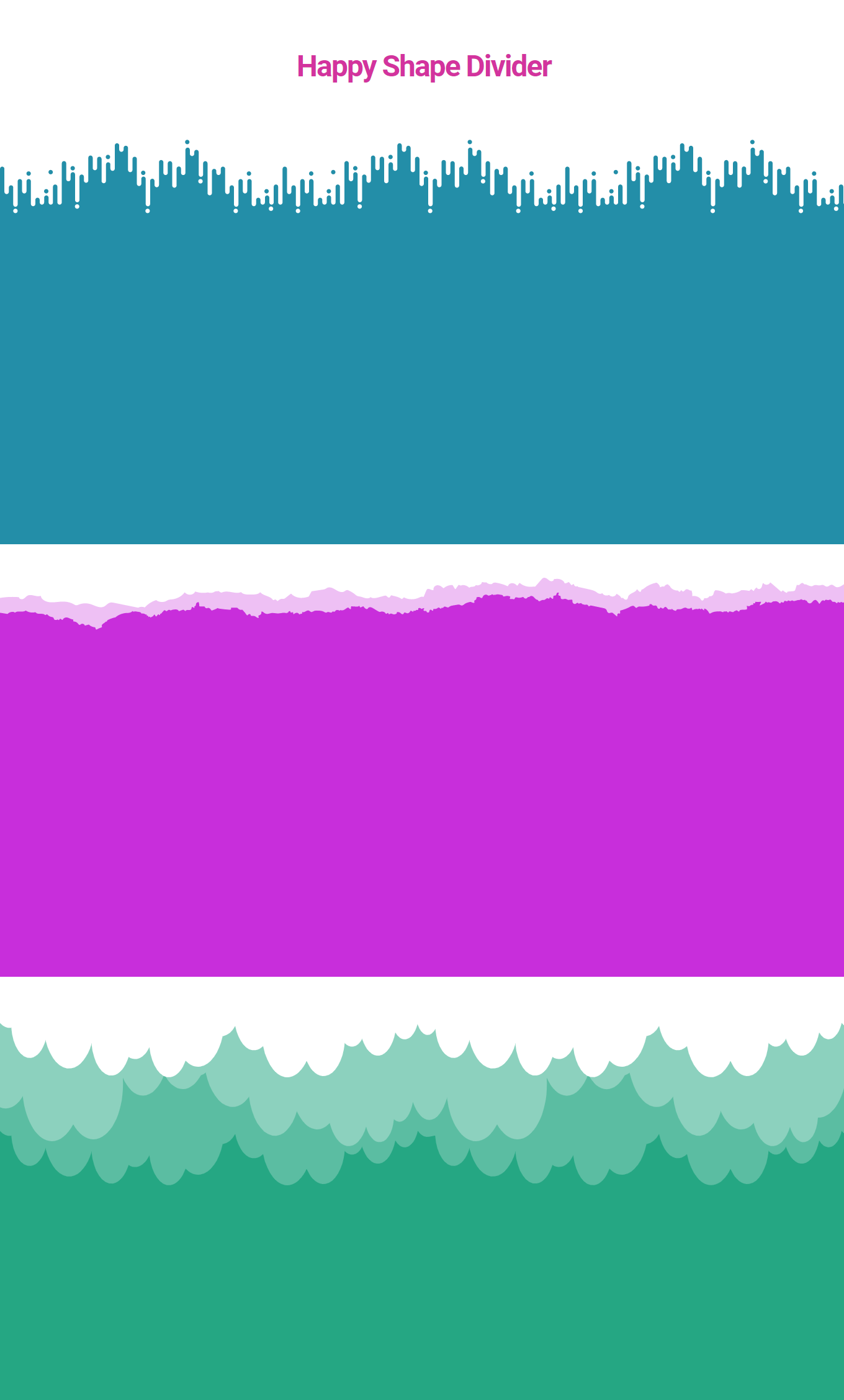
Now it’s time to see the final preview of your page with three individuals’ examples-

That’s all.
You can check the video as well to get a quick overview-
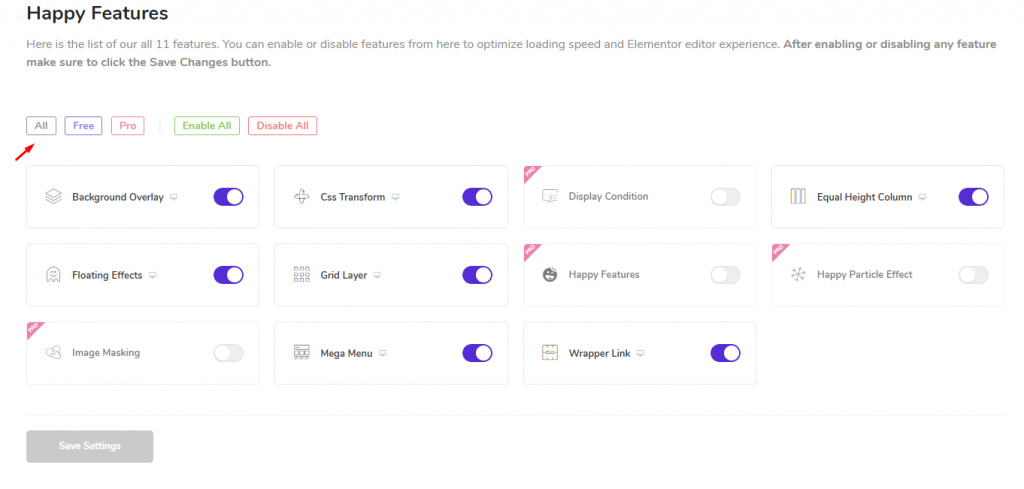
Bonus: Happy Feature Controller to Manage Your Free & Premium Features

Happy Addons comes with a bunch of advanced features and widgets. But you may not need all the features on the same website. Rather, you can activate only those features you want to use to design a specific website.
HappyAddons provides a feature controller that gives you full flexibility to control all the premium and freemium features right from your WordPress Dashboard. Now, you can easily enable or disable 9 major features of Happy Addons without entering on your site’s design canvas.
Check the full documentation and find out how the Feature Controller really works.
Conclusion
Happy Addons always comes with great features to help WordPress and Elementor users. That is the reason more than 100,000 users choose Happy Addons to create their personalized website.
In this blog, we’ve talked about one of the major features of Happy Addons-Shape Divider. It helps you to design and manage your website section effortlessly. Get out from the monotonous shape dividers of Elementor with HappyAddons.
Give this feature a try in your next design and let us know how it works!





3 Responses
I was looking for the “landscape” divider, but not finding it in your list.
Hello Terry, thanks for pointing out the issue. Somehow it’s missed. We are sorry for that. We will fix it soon, informed the dev team.
Regards,
Gobinda,
Team HappyAddons
Hello Terry, Sorry for the late responses, unfortunately, we have overlooked one thing, the shape divider has two options, you can add shapes at the bottom, and top. And the landscape, shape divider is available in the bottom tab. Here is the ss: https://ibb.co/QNLT9Yx
Some shapes are only available in the bottom, not in top due to the design limitations.
Thanks.