Scrolling text could be a great way to grab your visitors’ attention. It can help you highlight important updates, announcements, or offers that you don’t want people to miss. Plus, it can make your content more engaging, so people love to read it.
Scrolling texts not only look modern but also improve the way for you to share quick information. For example, you can show breaking news, promotional messages, or event countdowns in a stylish and dynamic way. It keeps your site fresh and active without taking up too much space.
Elementor is one of the most user-friendly drag-and-drop page builder plugins, with which you can do this easily on your site. In this blog post, we’ll cover a step-by-step guide on how to add scrolling text in WordPress Elementor. Get started!
What Is Scrolling Text in WordPress?
A scrolling text in WordPress is a piece of text that moves across the screen, either horizontally or vertically. It is often used to show announcements, updates, or other important messages in a way that catches attention. You might have seen it used on news websites or eCommerce stores to highlight sales, deadlines, or headlines.
The text keeps moving, so users notice it even if they don’t scroll down the page. In WordPress, scrolling text can be added using plugins, themes, or page builders like Elementor. You don’t need to write any code to create this effect. You can simply use its built-in tools or add-ons to design a scrolling message.
Learn how to add animated text in WordPress.
Use Cases of Scrolling Text in WordPress
There are many places and situations when using scrolling texts could be a great way to boost engagement. Below, we have covered some common and practical use cases for your understanding. Please take a few more minutes to explore them.

- Displaying Breaking News or Updates
If you run a news website or a blog that shares time-sensitive content, scrolling text is perfect for showing breaking news. It can also highlight updates like newly published posts or trending topics.
- Highlighting Offers or Discounts
Online stores can use scrolling text to promote special sales, coupon codes, or limited-time deals. A moving message at the top of the homepage or product page can increase attention.
- Announcing Events or Webinars
If your site is promoting an event, webinar, or online course, scrolling text can be used to share the event name, date, and a link to register, without making the page heavy.
- Showing Emergency Notices or Alerts
For websites like schools, hospitals, or government portals, scrolling text is useful for displaying emergency updates, closing notices, or service interruptions.
- Featuring Testimonials or Client Feedback
You can also use scrolling text to show customer reviews or testimonials in a smooth, animated way. It can help build trust while saving space on the webpage.
- Sharing Social Media or Contact Info
Add scrolling text to show your WhatsApp number, support email, or social media links. This makes it easier for visitors to notice and contact you.
Explore how to add social media share buttons to WordPress.
How to Add Scrolling Text in WordPress with Elementor
As already said, you can add scrolling text in WordPress using the built-in Elementor tools and addons. HappyAddons is such a great addon you can use in this regard.
HappyAddons has a great collection of widgets and features to complement the core Elementor plugin to power it further. If you ever find that the core Elementor plugin isn’t enough to meet your design needs, HappyAddons can help you overcome the gap.
HappyAddons has the Text Scroll widget, by which you can easily design and add scrolling text to your WordPress website without much stress. The most important thing is that the Text Scroll widget is completely free. So, you only need the free versions of Elementor and HappyAddons for today’s project.
When these plugins are ready on your site, follow the steps explained below.
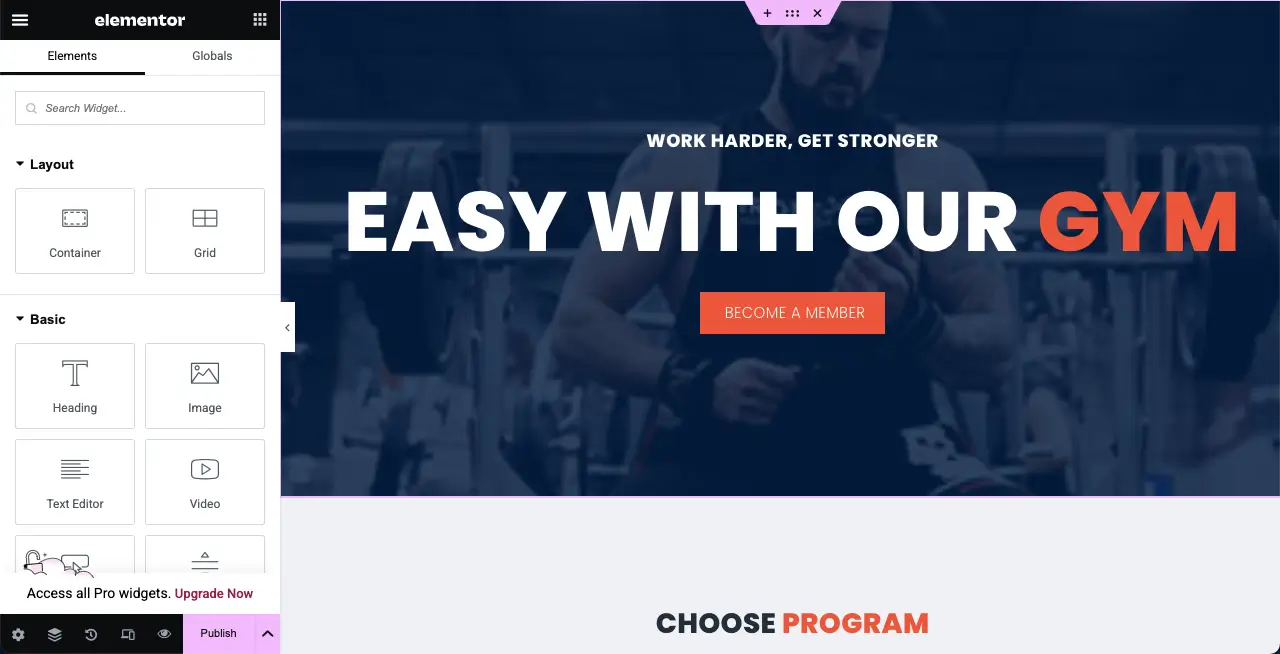
Step 01: Open a Page with Elementor Canvas
Open a page with the Elementor canvas. You may create a new one from scratch or just import a template.

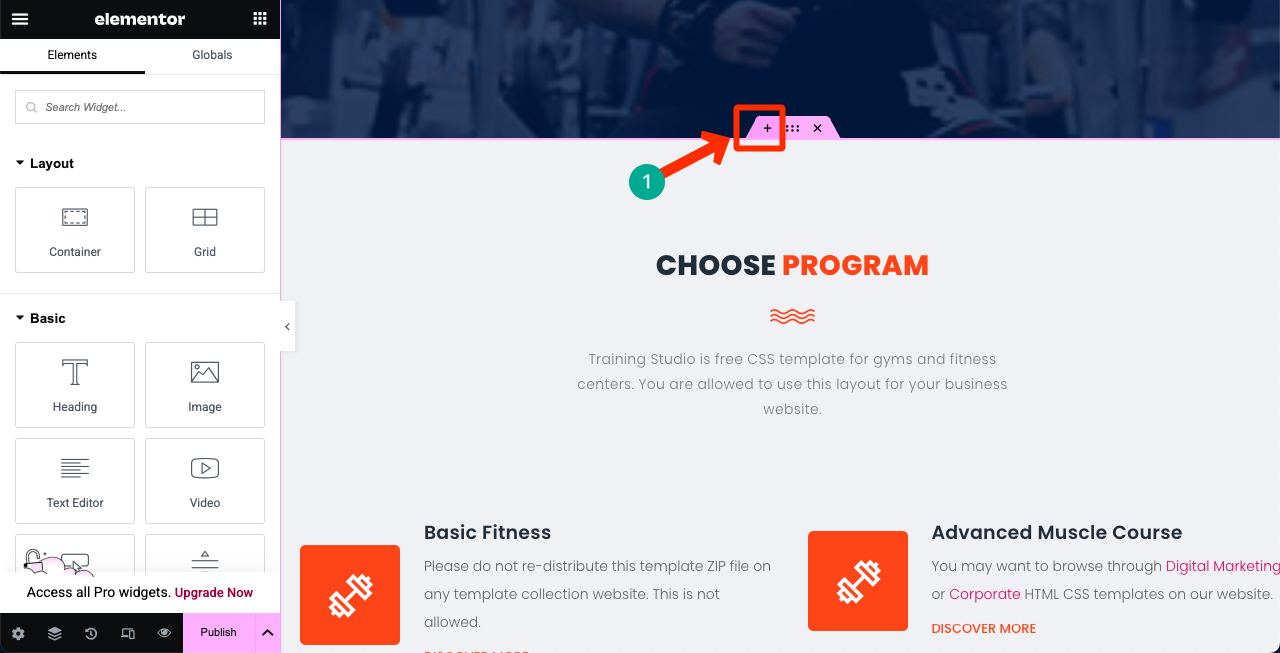
Step 02: Create a New Section to Add the Text Scroll Widget
Create a New Section to Add the Text Scroll Widget by clicking the plus (+) icon at your desired position.

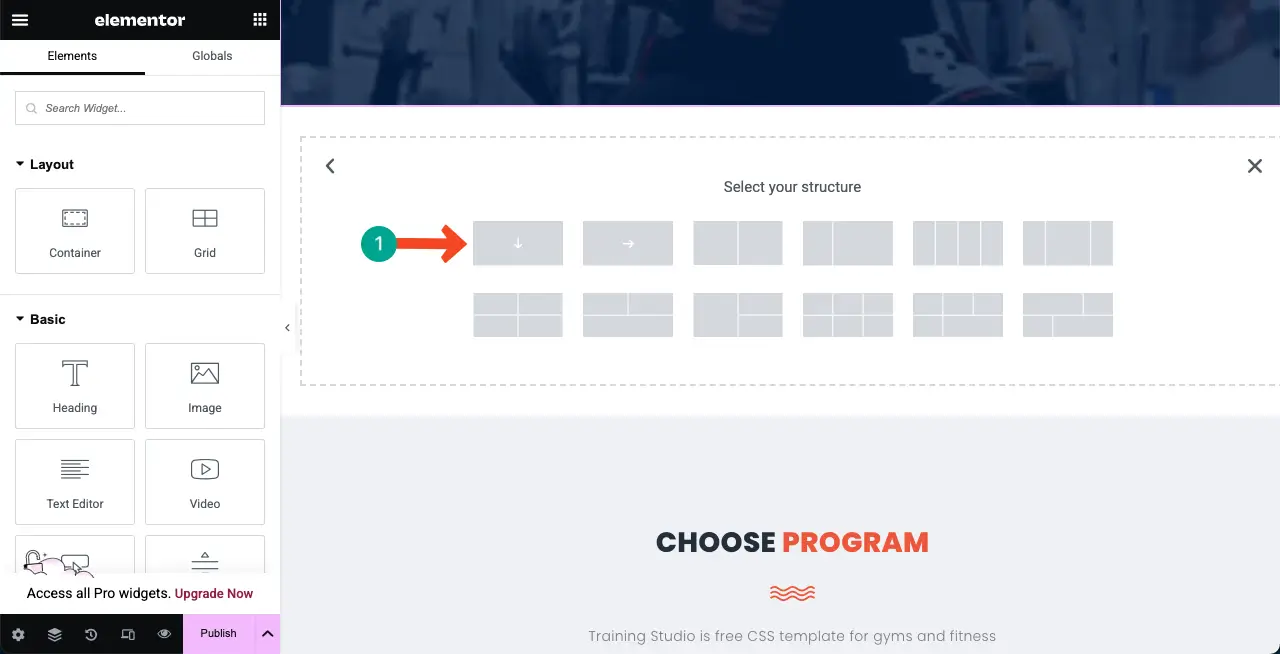
Select a column structure for the new section. We are choosing the single-column structure for the tutorial.

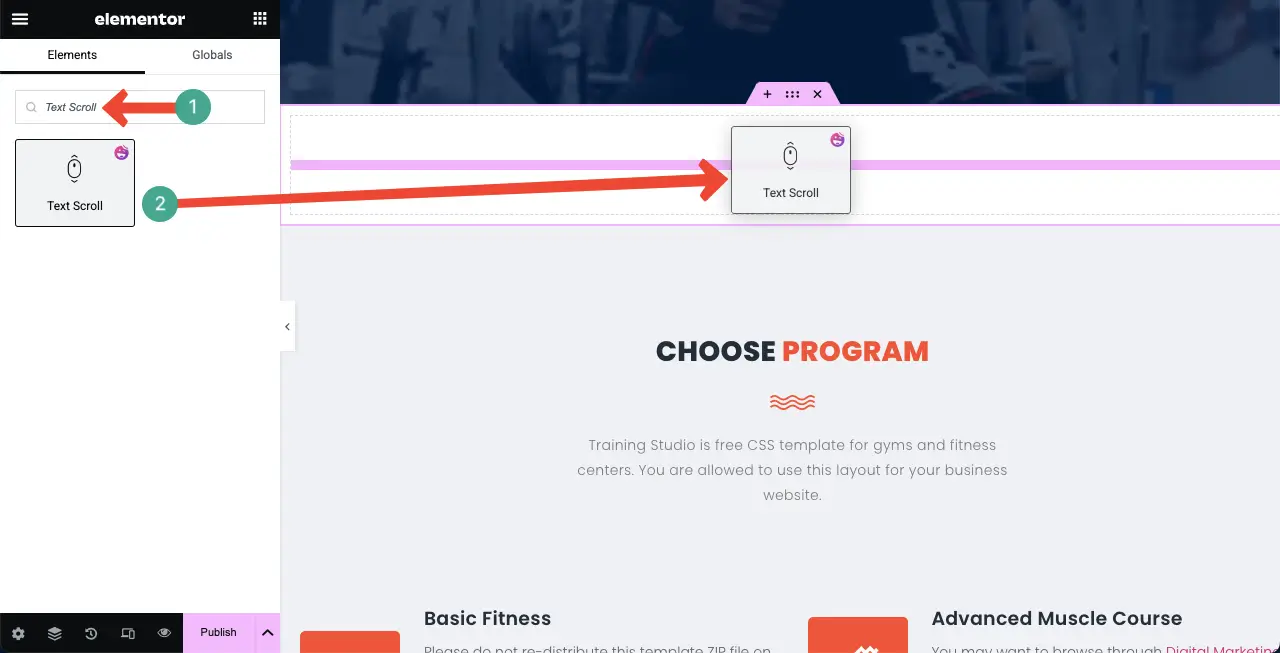
Once the space for the new section is created, drag and drop the Text Scroll widget on the section.

The Text Scroll widget will instantly be added to the canvas

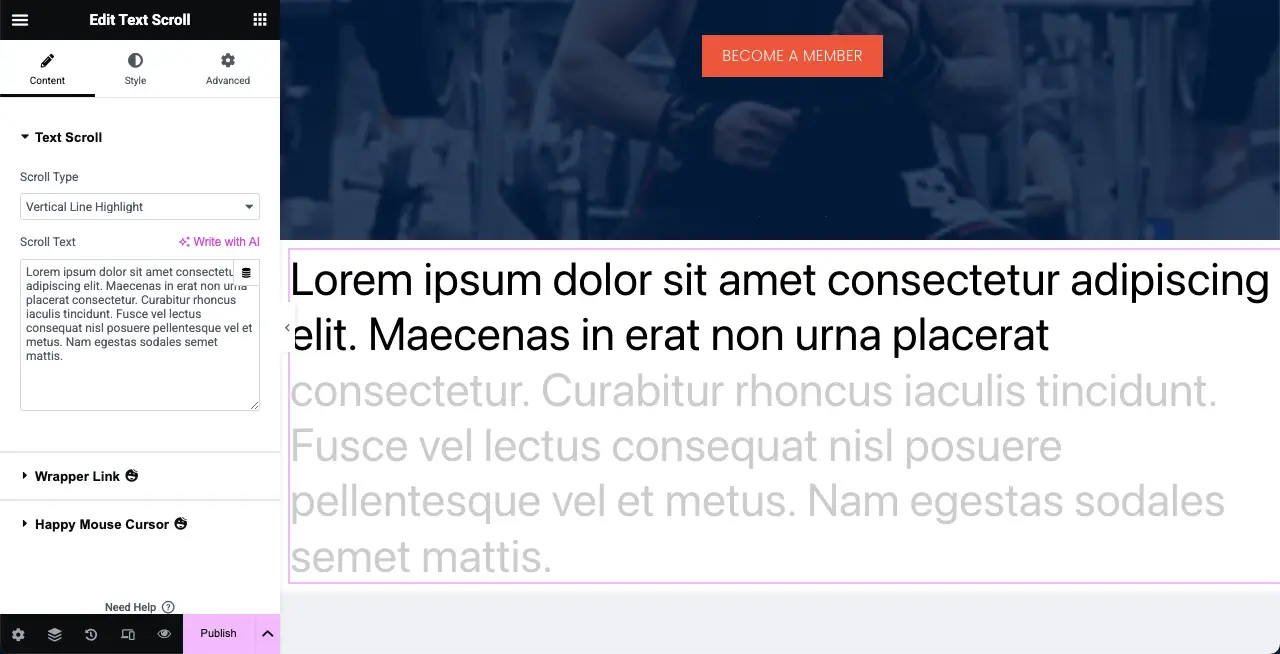
Step 03: Select a Scroll Type
There are four scroll types in the widget. They are:
- Vertical Line Highlight
- Horizontal Line Highlight
- Vertical Line Mask
- Horizontal Line Mask
Let’s see in the video below how each of these types behaves when selected.
Let’s select Horizontal Line Mask for the tutorial.
Note: No matter what text scroll type you select, the stylization options will be the same for all of them.
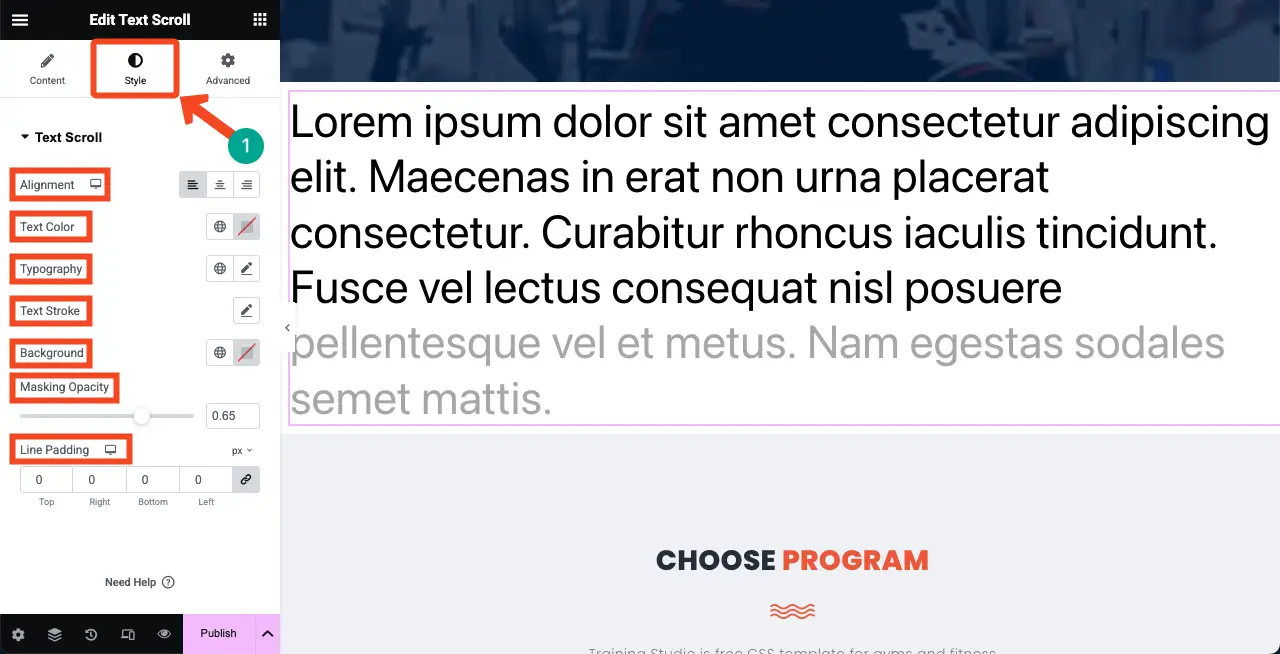
Step 04: Stylize the Text Scroll Widget
Come to the Style tab. You will get these options in the tab – Alignment, Text Color, Typography, Text Stroke, Background, Masking Opacity, and Line Padding.
Do the necessary stylizations yourself using these options available under the tab.

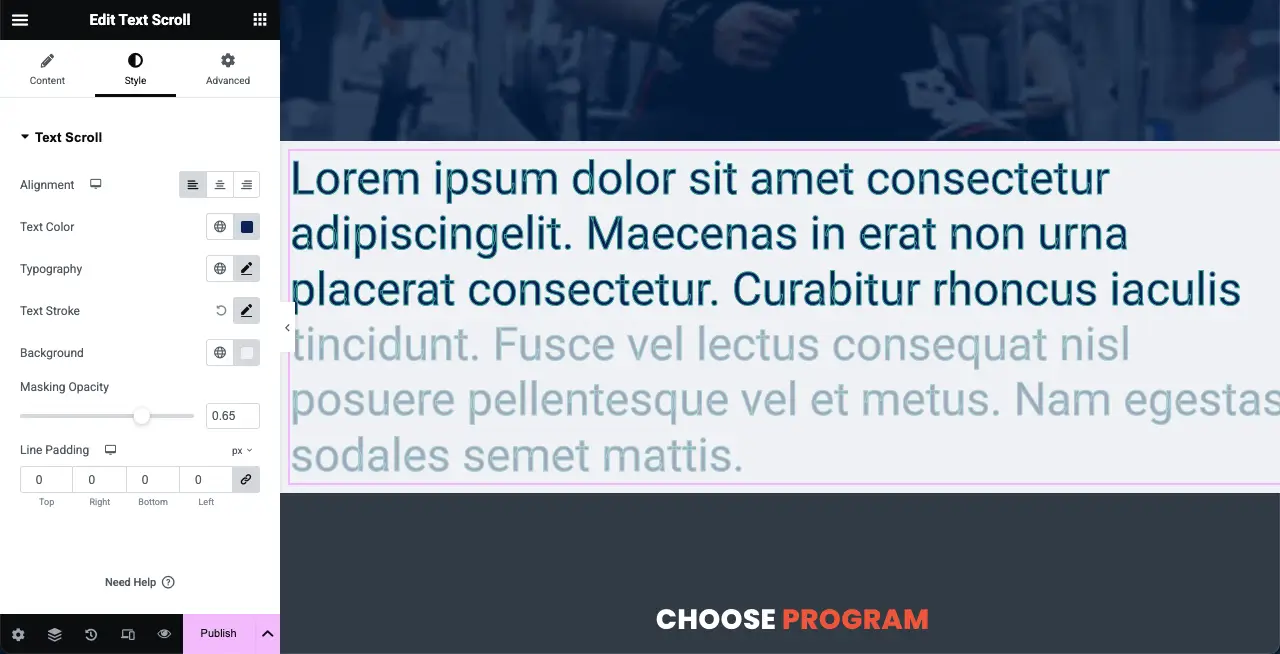
You can see that we have added the necessary stylizations to the widget. We have changed its text color, background color, typography, text stroke, etc.

Thus, you can use the Text Scroll widget and create engaging content as you want.
Step 05: Add More Scrolling Text to Your Web Page
In the same way, you can add many scrolling text sections on your website, altering their types. For inspiration, watch the video clips attached below.
Vertical Line Highlight
Horizontal Line Highlight
Vertical Line Mask
Horizontal Line Mask
Hope that after exploring the entire tutorial, you have understood how easy it is to create scrolling text. It’s now your turn to create engaging scrolling text in WordPress with Elementor and HappyAddons.
FAQ on Scrolling Text in WordPress
In this section, we have answered some frequently asked questions commonly found on Google, online forums, and social media.
Do I need Elementor Pro to use the Scrolling Text widget?
No, you don’t need Elementor Pro. The Scrolling Text widget is available in the free version of HappyAddons, and it works with the free version of Elementor.
Is it possible to change the font, color, and size of the scrolling text?
Yes. You can customize the font style, text color, background, speed, and even add effects using the Elementor editor.
Will the scrolling text work on mobile devices?
Yes, the scrolling text is responsive and works well on both mobile and tablet screens. You can adjust the settings to improve the mobile view if needed.
Can I add links to the scrolling text?
Yes, you can make the scrolling text clickable. Just add a URL to the anchor text you want so visitors can go directly to the page by clicking it.
Is the Scrolling Text widget easy to use for beginners?
Absolutely. You don’t need any coding skills. Just drag and drop the widget, write your text, and set your preferred style and scroll direction.
Final Thoughts!
Adding scrolling text to your WordPress site may be a small change, but it could bring a big impact. Not only can it hook users to your important messages, but it can also display your messages in style. When Elementor and HappyAddons are at your fingertips, you don’t need to be a coding expert to create this.
Hope we have done our best to explain the tutorial in the easiest way so you can understand the process from top to bottom. However, if you don’t love reading long blog posts, no worries! We have a video tutorial ready on YouTube on this topic.
Watch the tutorial from the YouTube video embedded below. If you have any questions in your mind, mention them in the comment box below. We’ll answer your questions in the quickest possible time.




