Fonts are an indispensable part of website design. They are specific styles or designs of text characters, including letters, numbers, and symbols. They are used to display the written content on websites so people can read them and locate their desired information.
Selecting the right font can uphold your brand’s personality and make a long-lasting impression on visitors. However, purchasing high-quality fonts can be very expensive, largely for individuals and small businesses on a tight budget.
Luckily, you’ll find a vast collection of free fonts on various online platforms. In this article, we’ll introduce you to some of the best places to get free fonts for web designing so you can find them easily. Before that, we’ll briefly discuss different types of fonts.
Types of Fonts Used in Web Design
There are several types of fonts used in website design. Each has unique styles, purposes, and use cases. If you are new to the web design industry, you must understand the major types from the beginning. Otherwise, you’ll fail to present the text content on your site perfectly.
There are five types of fonts commonly used in website design. Take a look at them from the discussion below.

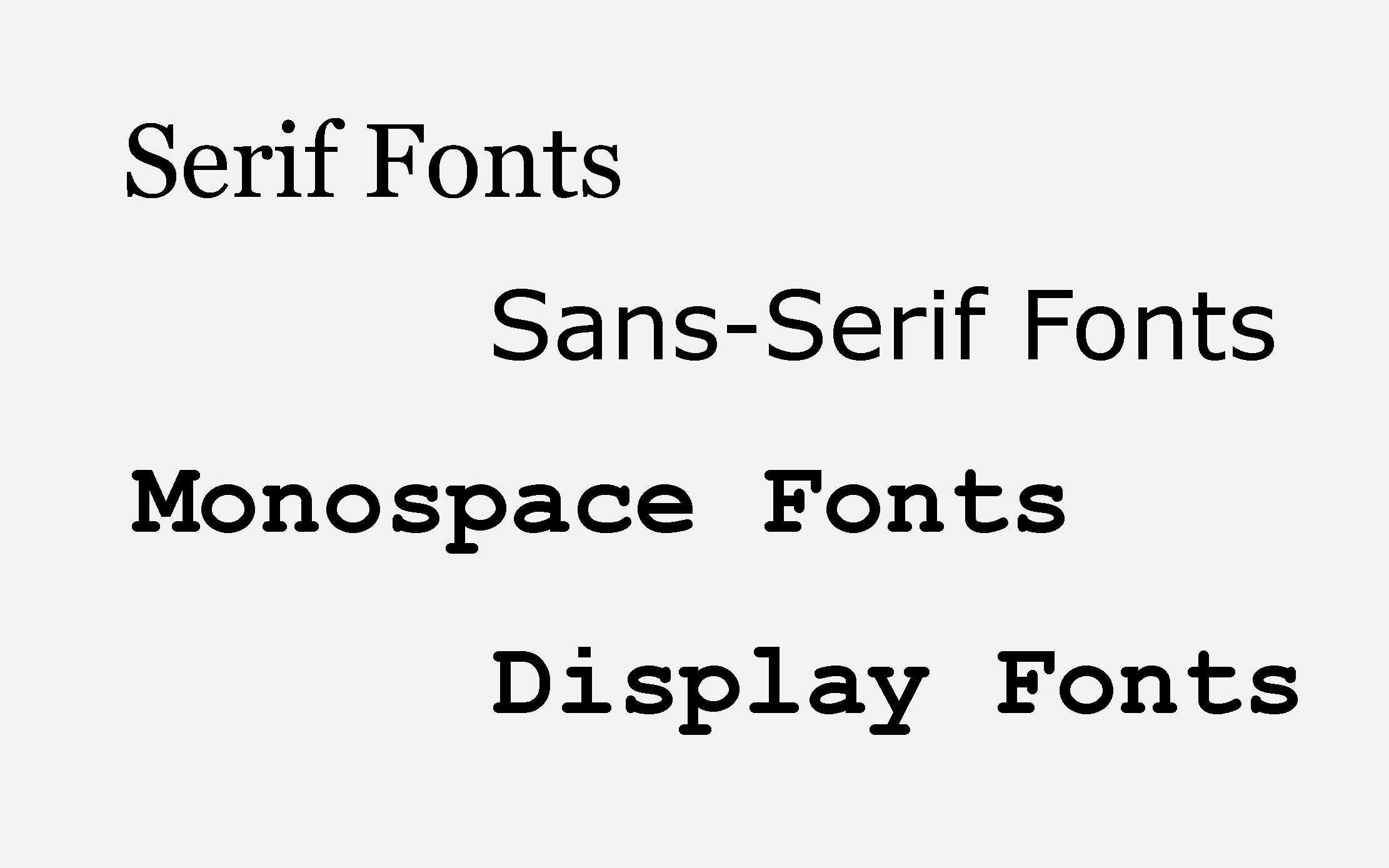
a. Serif Fonts
Serif fonts have a small decorative stroke at the end of each character. Times New Roman, Georgia, Bodoni, Baskerville, etc., are popular Serif fonts. These fonts are mostly used in blogs, portfolios, art, and event websites.
Visit this post to learn about the fundamentals of typography in web design.
b. Sans-Serif Fonts
Sans-Serif doesn’t have strokes at the end of text letters. Popular Sans-Serif fonts are Helvetica, Arial, Verdana, Roboto, and Open Sans. They are used in headings-subheadings, body text, educational sites, and minimalist web design.
c. Monospace Fonts
Monospace fonts have equal space between all characters. This font type is useful for displaying tabular data, coding lines, mathematical notation, and documentation. Courier New, Consolas, DejaVu Sans Mono, Monaco, Source Code Pro, etc., are renowned Monospace fonts.
d. Display Fonts
They are decorative fonts used especially in those places where artistic visual impacts are tried to create. Display fonts are characterized by eye-catching designs, which include elaborate, ornate, and stylized letterforms. Trajan Pro, Gothic, Rockwell, Univers, etc., are popular display fonts.
Explore how to change font in WordPress
10+ Best Places to Get Free Fonts to Design Your Site
You’ll never be disappointed when looking for free fonts. Because you will find thousands of free fonts online if you know how to dig out them. So, we’ll introduce you to some well-recommended websites in this section, from where you can download countless free fonts for website design.
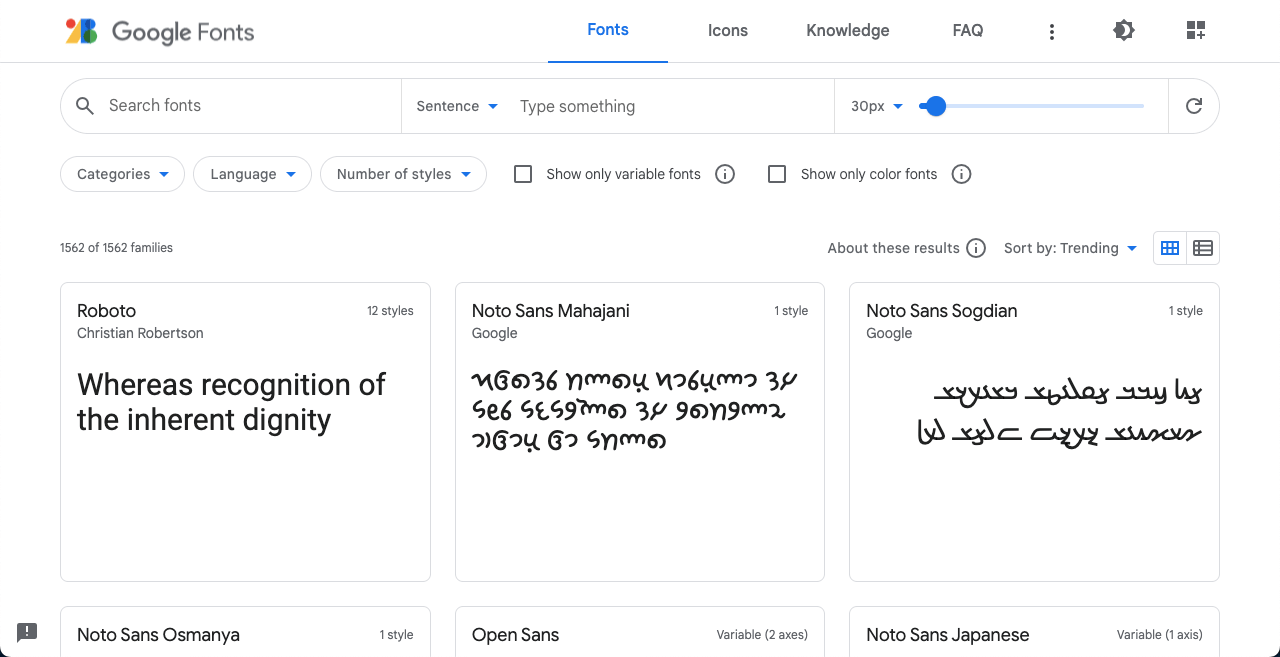
1. Google Fonts
Google Fonts is an official website of Google. They offer a wide collection of free fonts on this website that people can use for website designing and creative projects. Once you land on the website, you’ll get several options, like search fonts, type something, px, categories, language, etc.
They will let you browse and preview fonts on the website. Then, you can download and integrate them into your web design projects. Google Fonts not only provides you with English fonts. From the Language option, you can also check and download fonts of other languages.

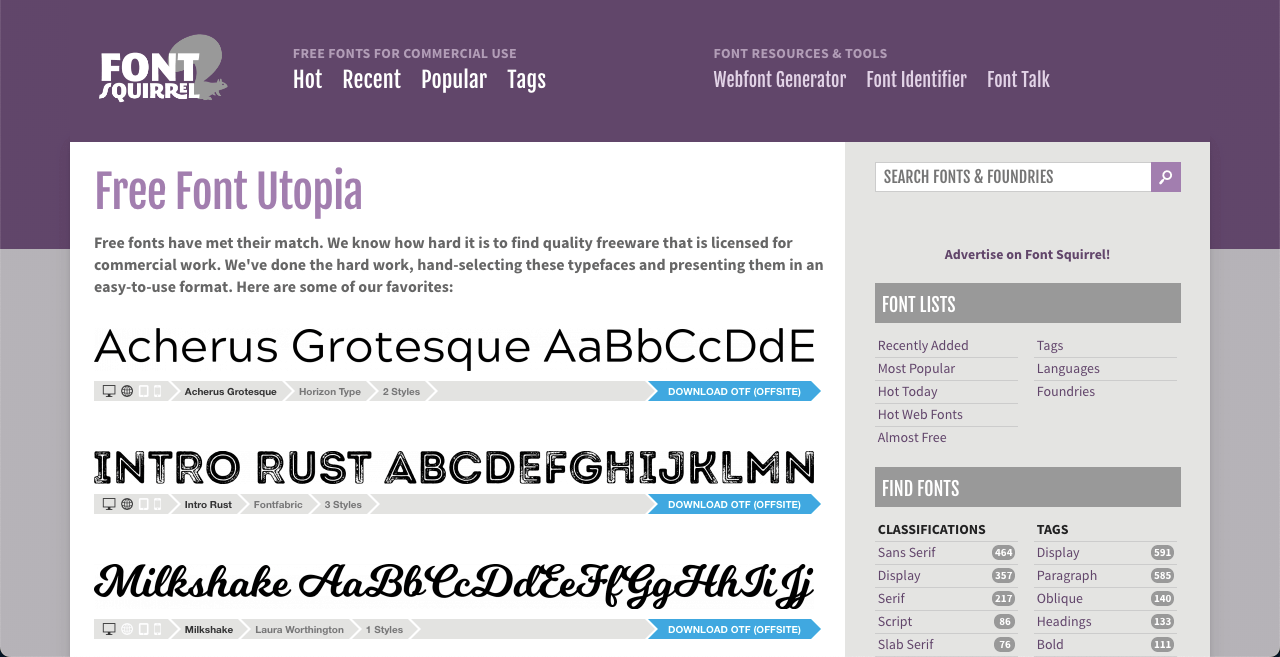
2. Font Squirrel
Font Squirrel is a valuable resource for finding and downloading high-quality free fonts for web design projects. A standout feature of the website is the Font Identifier. It allows you to upload an image containing text. The identifier will try to detect the font used in the image.
This can be helpful for web designers to trace similar fonts used in particular graphics. Font Squirrel uses tags, classification, and other listicle options to present fonts. Using these options, you can easily narrow down the search results to filter out your desired fonts.

3. FontSpace
With 110,000+ fonts of different types, FontSpace is another great collection to hunt free fonts. It has become a popular resource for graphic designers, programmers, and web developers to amplify their creative works with unique typography.
You can browse and search your desired fonts on the platform using options like Fonts, Styles, and the Search bar. The Font Generator option will let you preview your texts on particular fonts before downloading them.
FontSpace also allows volunteer font creators to upload their fonts on the website, constantly making this more resourceful.

4. DaFont
DaFont is a well-known online collection of free fonts of different types. Whether you are looking for Serif, Sans-Serif, or Fancy type fonts, you’ll find an extensive collection on this website. At the very beginning of the website, you can see the category list of all these font types.
Clicking on the category lists will show up the particular fonts below. Next, you have to explore the results, download the suitable fonts, and integrate them into your website. In addition, if you need fancy font ideas for website banners, pop-ups, and logo making, you will find them here.

5. Fontstruct
If you are looking for a website where you can find free fonts and create new fonts as you wish, you must visit the Fontstruct website. Go to the FonStructor option from the top bar. Create an account, log into the website, and return to the page.
You’ll get a simple editor with geometric shapes. The geometric shapes are known as ‘bricks’, allowing you to create letters, numbers, and symbols. Once the font is ready, you can download it for free in various formats to make it compatible with your desired software.

6. Open Foundry
Open Foundry is a relatively new open-source platform of free fonts. They are released under the open font license. As a result, you can download, modify, and redistribute them without facing any copyright issues. You can download them in various formats like OTF, TTF, and WOFF.
Open Foundry fonts are equally useful for website and graphic design projects. They provide an environment where typography designers and font enthusiasts can work together on font projects, share ideas, and contribute to the development of new typefaces.

7. Fontfabric
Fontfabric has an impressive collection of many stunning fonts. This website was designed and launched by Bulgarian designer Svetoslav Simov. Since the designer is a Balkan native, most of the fonts on this website are Cyrillic versions, meaning they are used for Russian and related languages.
However, Fontfabric isn’t unconditionally free. Though the platform offers a great collection of free fonts, you’ll also find premium fonts there. If you ever get any Eurasian client to design his website, you must visit this website for font suggestions.

8. Font Bundles
Font Bundles is another well-known platform to find both free and premium fonts. Once you create an account on the website, you can filter out the free fonts. You can also sign up for newsletters to get instant notification when a new free font is added to the website.
In addition to fonts, this website offers a wide collection of graphic designing resources, like vector graphics, illustrations, mockups, templates, and more. Font Bundles often runs promotional campaigns, including free font giveaways and discounts on font bundles.

9. MyFonts
Although MyFonts isn’t a great platform for free fonts, you’ll still find some good free fonts on this website. Its extensive collection of fonts encompasses a wide range of styles, including serif, sans-serif, script, display, and more.
MyFonts allows both foundries and independent font designers to join this platform and submit their fonts. MyFonts features an intuitive search and browsing interface. You can filter fonts on the website by various criteria, like style, typography, foundries, language, and price.

10. Behance
If you have been learning graphic design or website development even for a few days, you must have heard about Behance minimum once. It’s an online platform designed to share and showcase digital works from a wide range of creative and artistic disciplines.
If you are a creative person who has already completed many digital works, you can share them on Behance as a portfolio. This platform also contains free fonts uploaded by individual workers. Just type ‘Free Fonts’ in the search bar, and you’ll get the available free fonts on the platform.

11. 1001 Free Fonts
Although the name is 1001, you will find 10000+ fonts on this website. The interface of this website is very similar to DaFont, which is clean and simple. You’ll find a wide collection of free fonts for personal and commercial usage on this platform.
1001 Free Fonts includes several user-friendly tools for searching and browsing fonts. You can filter them by categories, styles, and alphabetic. Free fonts are mostly for personal use, and you may have to pay for commercial use.
However, 1001 Free Fonts has a special option, allowing you to download all the 10000+ fonts in a single package just for $19. 95. This can save you time and

How to Choose the Right Free Font for Your Website
Choosing the right font is a crucial part of the web designing process. Because fonts and typography play a significant role in shaping the overall look and feel of a website. So, you must consider the following points to select the right font for your website.
a. Define Your Brand Identity
Your font selection should align with your brand personality, values, and target audiences. Consider whether your brand is modern, traditional, humouristic, or formal. For example, if you are thinking of a tech website, you’ll need sleek and contemporary fonts.
b. Know Your Design Needs
You should select a suitable font type based on your specific design and content type. For example, Serif fonts are usually more suitable for lengthy articles, while Sans-Serif fonts work well for headings, sub-headings, and digital interfaces.
c. Consider Screen and Device Compatibility
Today’s people visit websites from mobile phones and tablet devices alongside desktops. So, whatever font you choose must be equally understandable on all devices. Also, ensure responsive design principles so that the chosen fonts adapt well to different screen resolutions.
d. Readability Score
Fonts with poor readability can create an eye-screaming environment, which may deter visitors from reading your content. So, test fonts with different sizes, colors, and letter-line spacing to decide on a font that balances between readability and aesthetics.
e. Legal Considerations
When using free fonts, review their licensing terms carefully. Many fonts are free only for personal use. But you have to pay to use them commercially. Avoid using fonts that you have no legal right to use in commercial projects.
FAQ on How to Get Free Fonts
We have presented many free font sources in the above discussion. And hopefully, you have found your desired fonts in any of these sources. We’ll now answer some important font-related questions in this section. Keep reading!
-
Is it okay to download free fonts?
Yes, it’s okay to download and use free fonts. But be sure to check its licensing terms and conditions. If you mistakenly start using a premium font as a free font, you may end up in trouble at the end.
-
Where can I get free commercial fonts?
Google Fonts, Font Squirrel, DaFont, and Adobe Font.
-
What are the trusted free-font sources?
Google Fonts, Font Squirrel, Adobe Font, and FontSpace.
-
How do I know if a font is licensed?
There are multiple ways to know the licensing information about any font.
1. Check the readme.txt file comes alongside when you download a font.
2. Visit the website from where you got the font.
3. Google about the specific font online. -
When should I buy premium fonts?
You may consider buying premium fonts in the following situations:
1. Specific brand needs
2. Handle complex projects
3. High-end design cases
4. For exclusive licensing
To Sum Up!
Free fonts are now at your fingertips. You will find so many free fonts on the above-mentioned websites that you can complete almost all kinds of project work with them. But if you want to grow a brand, you can purchase a premium or design a custom font for that.
If you are benefitted from this article, let us know your feedback in the comment box below. And don’t forget to mention the font you have selected.