Site performance and speed are now a living science. Study shows that customer behavior can be changed within a few milliseconds.
Most of the site owners think that they will show the most attractive design and feature to the audience. But they should keep in mind that the extra web features can destroy site performance.
Some designers add trendy moving background or parallax web scrolling for beautifying their site. However, the harsh truth is a visitor will not wait more than 10 seconds to load your site page.
Thus, the site will lose visitors very soon. In this case, site masters don’t focus on the reasons for losing regular visitors. Are you facing such problems? Then you should go through this article to know how you can improve your site performance vastly.
1. Improve Site Performance by Increasing Speed

Loading delay of only one second can cost you:
- 11% fewer views of pages
- 16% reduction in audience pleasure
- 7% loss in progress
Every second can create a bad impression on your site performance. It’s high time to speed up your site. Let’s see what are the simplest yet instant useful tricks for you to imply on your site.
Minimize HTTP Requests
According to Yahoo, an 80% load time of a website is used to download the separate parts of that site, like images, scripts, and stylesheets.
For each one of these components, there is an HTTP request. So,
More on-page elements = Longer page loading time
Thus minimizing HTTP requests is crucial to improve the site performance as well as site speed.
Firstly, figure out how many requests are made by your site to use as a benchmark. The Google Chrome user can see the number of HTTP requests in his/ her site by the browser’s Developer Tools. Follow the steps below to know how it works.
Step 1: Go to the page you want to analyze. Click on the right side of your mouse. Now click on the “Inspect”.
Step 2: Then click on the “Network” tab. If you can’t see the “Network” tab, then try to expand the sidebar.
Step 3: Now find out the column of Name, Size, Time.
- Name- Displays all the files on that page.
- Size- Presents the file sizes
- Type- Shows the type of each file
- Time- Shows loading time of each file
Step 4: Have a look at the bottom left corner. Here you can see the total number of HTTP requests.
You can increase your site speed if you find out the unnecessary files and remove them.

Minimize and Consolidate Files
Now the number and type of requests are known to you. So it will be easy to reduce them. To get the best out of it, you must start from JavaScript, HTML, and CSS files.
These files are essential because they manage your site appearance. When a user visits your site, he/ she also creates requests every time.
To reduce these numbers you have to minify and combine your files. It decreases the size and the total number of files.
A templated website builder must take this step. Because templated websites are easy to build but it may contain messy code and the site performance can get down because of it.
Minifying: It means eliminating unnecessary whitespace, formatting, and code. Every unnecessary code adds size to your page. You should erase line breaks, extra spaces, and indentation. This elimination process assures that your pages are lean enough.
Combining: It means adding files together. If you have multiple CSS and JavaScript files, you can keep them in one file.
Fewer elements and HTTP requests = Faster loading time
Reduce Server Response Time
The page loading time depends on the DNS lookup timing. A DNS (domain name system) is a server which has a database of IP addresses. Plus, their associated hostnames. When a user copies a URL into the browser, a DNS server translates that URL in IP address. It helps to show the location online.
For instance, if you want to visit the URL ubnt.com. Firstly, you will type it into your browser which is really little for your desktop.
The ISP will perform a DNS lookup which finds the IP address from that URL.
Suppose the IP address is like 52.41.57.152.442. This address tells where to get the site you are looking for. For this step, users don’t need to memorize long strings of numbers.
The whole time for completing this step describes how fast is your DNS provider. If the time is large then you should switch to a faster DNS provider to speed up your site performance and loading time.
2. Improve Site Performance by Increasing Security

Ensuring security of your site is one of the essential tasks nowadays. Here we have tried to show you some easy yet powerful way of site security. Let’s dive in.
Enable IPv6
IPv6 (Internet Protocol Version 6) is faster over IPv4 (Internet Protocol Version 4). For example, LinkedIn and Facebook found an improvement after accessing IPv6. The improvement is 40% and around 10-15% respectively.
Approximately, 15% of users in Google are over IPv6. Besides that, only 10% of the website is IPv6 enabled.
So, is your website IPv6 enabled? If you are not sure, test it online.
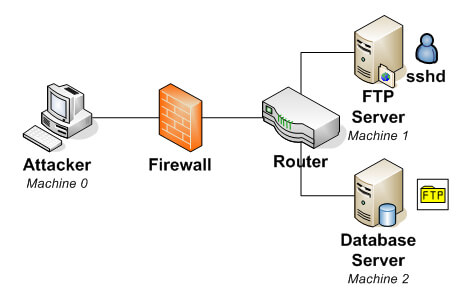
A Content Delivery Network (CDN) is a globally distributed network of web servers or Points of Presence (PoP) whose purpose is to provide faster content delivery.
The content is replicated and stored throughout the CDN so the user can access the data that is stored at a location that is geographically closest to the user. This is different (and more efficient) than the traditional method of storing content on just one, central server.
Most of the CDN (Content Delivery Network) providers like CacheFly, Cloudflare, AKAMAI, Incapsula, offer IPv6. Therefore, enable them by checking the control panel.
Cloudflare users can enable it by going to the “Network” tab. Having IPv6 is not harmful to anything. It will be fun to fasten your site and at the same time, it ensures security.
Secure Your Domain with DNSSEC

DNSSEC (Domain Name System Security Extensions) protocol can add an additional layer of security in your domain.
Basically, DNS was invented to be a scalable shared system, and at that time security was not considered with it. DNSSEC adds cryptographic signs to the DNS record. This system is used for verifying the request is coming from an authoritative name server or not.
You can enable DNSSEC with the domain registrar. If you are a Cloudflare user, then you can allow DNSSEC by going to the “DNS” tab.
On the other hand, you can use premium DNS from Namecheap as they support DNSSEC. After securing your DNS data with DNSSEC, you can verify your domain online is enabled with DNSSEC.

Enable SSL Certificate
HTTPS is a huge push from Google and a large organization to obtain the Internet safer and more reliable. Lately, Google has mentioned HTTPS is one of the search ranking signals. Hence go ahead and implement an SSL certificate on your site.
If your website has access over HTTPS it means the data is encrypted from the user’s PC to the webserver.
A blogger needs the SSL certificate most. If you are not having confidential transactions on your website, then you can use the FREE SSL certificate.
If you are serious about securing your site then you may think to work with WAF (Web Application Firewall ) to protect from OWASP Top 10 and more.
Enable HSTS
HSTS (HTTP Strict Transport Security) is another additional layer of security. It lets the browser guide all contact over the secure channel (HTTPS) only. Plus, block protocol downgrade & cookie hijack attacking.
You can enable HSTS at the network edge though you are using CDN.
3. Improve Site Performance by Increasing Design

Site design is crucial to increase site performance. Here we have listed some points which can immediately boost your site.
Ensure Your Entire Website is Responsive
For the last couple of years, everyone likes to browse from their mobile phones. So, no one likes to visit a non-mobile-friendly site.
Even Google has started penalizing sites who are not mobile-friendly in 2015.
Web developers now build a site with a mobile version as it is mandatory. However, is your site mobile-friendly? If yes, then congratulations on your site’s conversion will remain and surely grow in the future. If not, then don’t delay to make it mobile or tab responsive.
Use Clear CTA

Does a CTA (Call to Action) button on your site can improve your sell or conversion rate? The answer to this question is, Yes! studies have revealed that orange CTA buttons raise conversion rates by 32.5%, with red buttons it is 21%.
So, adding Call to Action Button can be the game-changer of your site. To boost the action ensure to use some actionable words like- Grab, Start, Check, Discover, Learn, etc.
Use More Images
Audiences like visibility rather than just reading articles. The visible options can be- GIFs, Photos, Videos, or Drawings. According to a study, 10% of the readers click on your link or article after liking the pictures. Many websites offer stock photos.
Let’s check the free options for you-
- Pexels (Free)
- Unsplash (Free)
- Little Visuals (Free)
- Pixabay (Free)
- Stocksnap (Free)
Free Image Customization with Paid Plans-
- Canva
Paid Options-
- Depositphotos
- Shutterstock
Choosing The Right Theme

Using the right theme for the website is also an essential fact. You should pick a suitable theme for your website.
A good theme shouldn’t slow down a site, but unfortunately a lot of themes do. Let’s see how you can choose the right theme for your site performance.
- Deactivate the themes that are creating problems
- You can use the theme twenty-twenty. (Read the article on WordPress Default theme)
- Use elementor default templates, or you can choose Happy Elementor Addons to create designs.
Read this article
Summing Up on Improving Site Performance
It’s not truly possible to cover all the issues within a few paragraphs. But you have to follow all these tips if you want quick development in site performance. If you are building your own or planning to hire a developer to customize your site, then you can take a look in HappyAddons.
Surprisingly, you don’t need to learn a single line of code to customize any HappyAddons Feature.
We hope that you got it very useful. If you follow the steps carefully, you can surely speed up your website.
Nevertheless, if you have any techniques that should be included in the list, please feel free to share them in the comments below. We will reply to you in the meantime.




One Response