Elementor is not just a page builder plugin; it’s a powerhouse that can transform your online presence in ways you never imagined before. Although it currently has 5+ million active users, many users don’t have much idea about this tool.
If you are interested in Elementor and thinking about whether to use this plugin or not, this article will unfold to you many ideas that you can make happen. Let’s get into the post of Elementor in WordPress and learn something new.
Before that, have a quick skim through what Elemetor is.
What Is Elementor in WordPress?
Elementor is a popular page builder plugin for WordPress. It allows you to create wonderful web pages simply by using drag-and-drop without having to code anything. First, you can create layouts and then fill them up with elements like text, images, buttons, forms, and more.
Besides, Elementor has hundreds of ready-made page and block templates in its library. You can also use them to save time. Once your pages are ready, you can make them device-responsive using its real-time editor. Elementor is compatible with WooCommerce and all popular themes.
The plugin has over a dozen addons in the market. If you ever feel a shortage with Elementor, you can install any of those addons to increase the feature and widget collection to further power up your design capabilities.
Things You Never Thought You Could Do with Elementor in WordPress
While designing a comprehensive website, users tend to use various plugins and extensions to add new features and functionalities. The more plugins you use, the more your site gets heavy. But Elementor alone can handle numerous such tasks for why you once had to use separate plugins.
We’ll now create a list of many such tasks in this section that you never thought you could do with Elementor in WordPress. Keep reading!
1. Create Global Widgets
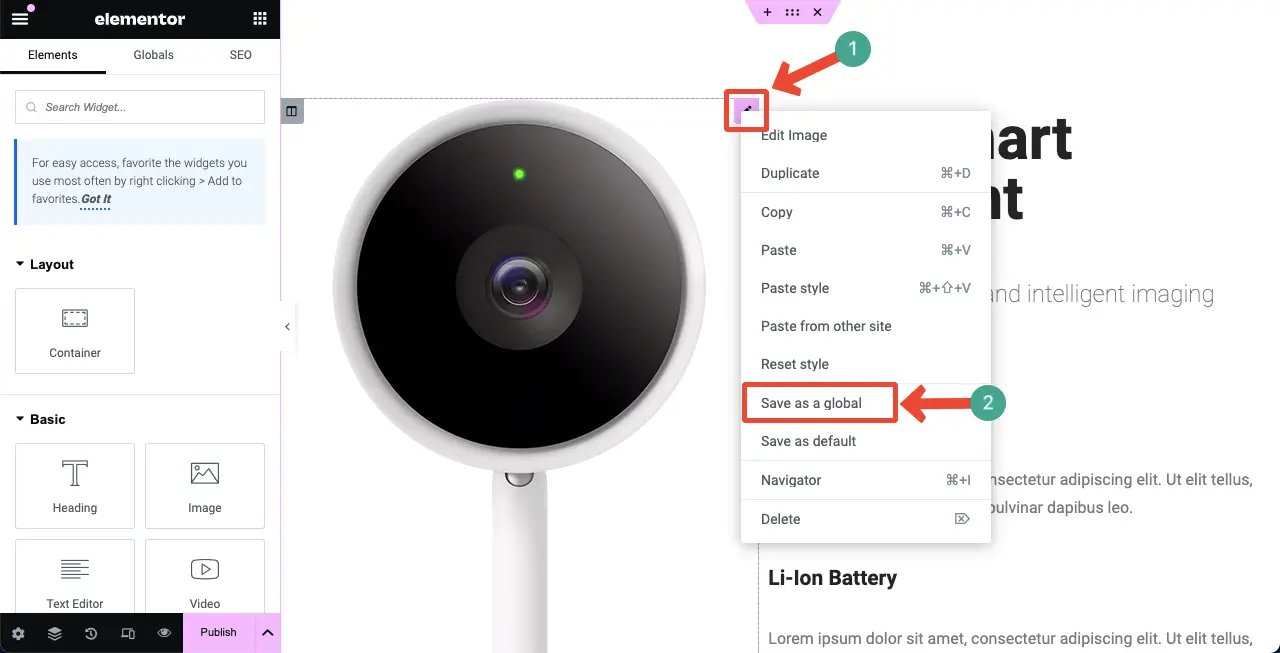
A global widget in Elementor is a custom element you create to use multiple times in different posts and pages across your site. As a result, you don’t have to start from scratch repeatedly to create identical sections. This will save you a considerable amount of time.
Right-click the Pencil icon of any element on the Elementor editor. Select the Save as a global option on the dropdown menu list. You’ll get a way to save this element as a global widget.

2. Build Custom Headers, Footers, and Post Templates
No matter which theme you install on WordPress, you can create a header and footer for your site using its theme customization options. But the default options of most themes are so complicated that most users, especially beginners, and non-technicals, find it difficult to use them efficiently.
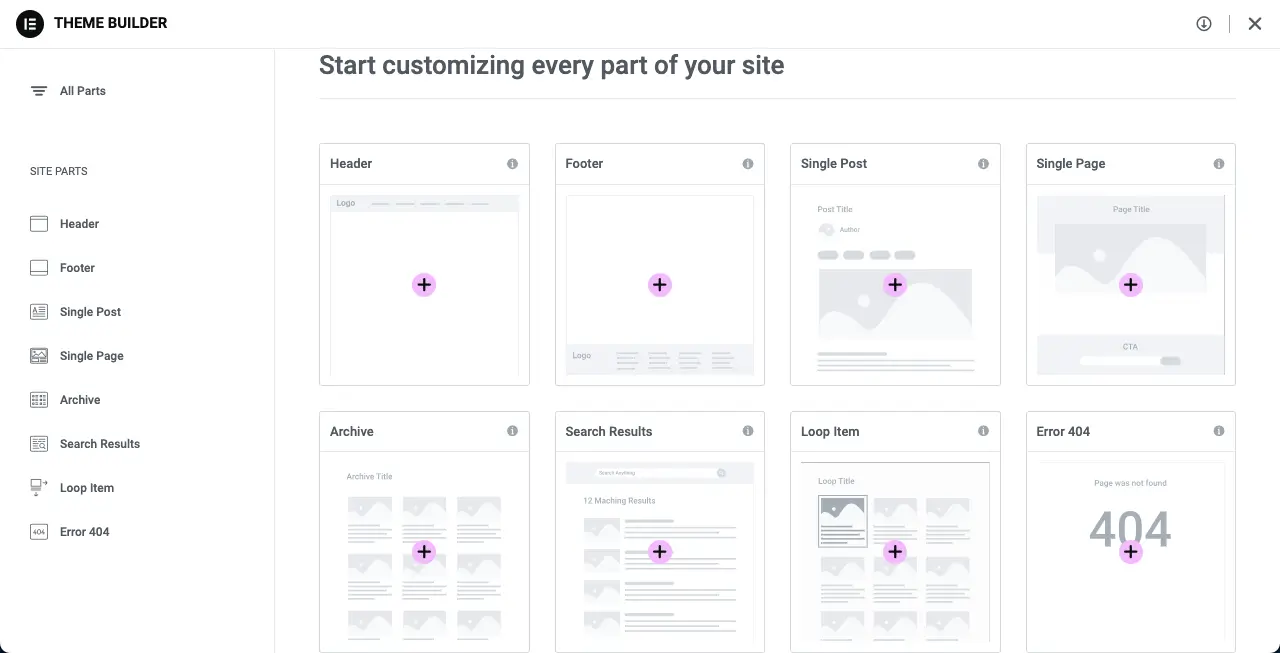
Elementor can save you in this case. It comes with a powerful theme builder by which you can create custom headers and footers, including single post templates, archive pages, and many more. You can add elements like logos, menus, and search boxes to make these sections more exciting.

3. Create Custom Theme Layouts
A theme layout refers to the overall structure of a website. It determines how different sections, like headers, footers, sidebars, content area, typography, heading font size, body font size, link color, gap between rows & columns, etc., will be displayed and organized.
The layout you select is applied across all the posts and pages. After installing and activating any theme, its layout is automatically applied to your entire site. But often you may want to set a separate layout for specific posts or pages, which isn’t usually possible with the default theme options.
Elementor can help you a lot in this case. You can set a different layout, color, spacing, and typography for each post with Elementor as you want.
4. Use Elementor AI to Create Content

Elementor is now generative AI-powered. It supports you in generating three types of content: texts, images, and custom codes. You can create captivating copies for headings, call-to-action buttons, popups, forms, and hero sections with the text generator.
Based on your prompts, you can create graphically alluring images which are really awesome compared to many AI tools in the market. Finally, the subtle customizations that aren’t possible with the available features and widgets could be achieved using its custom CSS generator.
Explore in detail the things you can do with Elementor AI.
5. Access Huge Resources
A huge collection of resources is another big advantage of using the Elementor plugin. It doesn’t only provide features, widgets, and templates. You’ll get tons of video tutorials, blog posts, documentation, and user guides about it online.
Want to verify it? Just type online any issue you are currently facing with Elementor. You’ll get numerous suggestions and solutions on Google. In addition, dozens of addons have made Elementor so powerful that today, you can do many unimaginable things that once used to take days.

6. Create Dynamic Content
Dynamic content refers to the content that is created and stored on a website based on various logic and conditions. It enables users to filter out the content they need staying on the same page. Below is an example of a dynamic web page in the video.
First, you need a custom post-type plugin to create fields of information. After that, you can design a web page with Elementor and link those information fields to the page dynamically using tags, logic, and widgets. Dynamic web pages are perfectly suitable for designing forms, e-commerce single product pages, publishing real-time updates, etc.
Learn how to create a dynamic web page with Elementor.
7. Website Hosting
Elementor started offering hosting support in the year 2023. They have four hosting packages: basic, business, grow, and scale. Since Elementor-based websites tend to be a bit slow, their hosting packages are built in such a way that your web pages don’t get slow while loading.
Elementor supports the Cloudflare CDN that integrates with over 285 locations. You’ll get expert-level support 24/7 to solve any technical issues. If you are facing issues with site migration, you can ask them to do it for you.
8. Build Forms and Popups
Forms and popups are two essential parts of any website. Because they serve as an ideal medium for maintaining contact with customers and selling products. Forms can be of various types. They are contact forms, lead generation forms, order forms, registration forms, payment forms, etc.
You can create all these forms with Elementor. What’s more? You can create multiple forms, displaying them on different pages to serve specific objectives.

Popups are small windows or banners that appear on top of any page or existing content to forcefully drag your attention. They are mostly used for advertisements, lead generation, and conversions. They have an inherent power to trigger users to click any button or link.
Here’s how to create engaging popups with Elementor.
9. Design Mobile-Responsiveness Layout
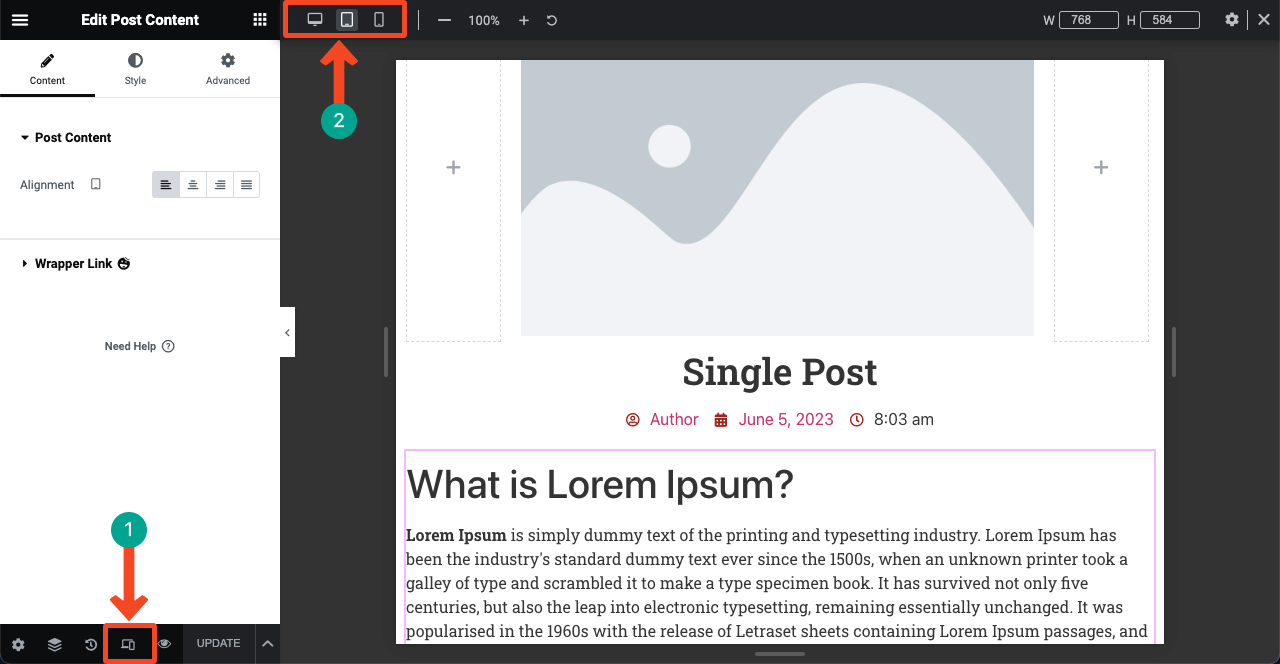
A mobile-responsive layout refers to web posts and pages that perfectly adapt to all device screen sizes, whether they are mobile phones, tabs, or laptops. Elementor allows you to optimize all your posts, pages, and block layouts from the same real-time editor.
First, you have to go to the particular device mode. Then, scale up/down and modify the margin & padding of all the widgets and elements so they are perfectly set for the device.

10. Add Motion Effects
Motion effects are a type of limited-length animation and transition effects that make your web elements move. You can set conditions like while someone hovers over or scroll down these elements, they’ll move. These effects are used to create visual interest among web visitors and users.
Types of motion effects you can add with Elementor are scroll animations, hover effects, sliders, carousels, micro-interactions, entrance and exit animations, etc. Addon developers have already incorporated many other motion effect types.
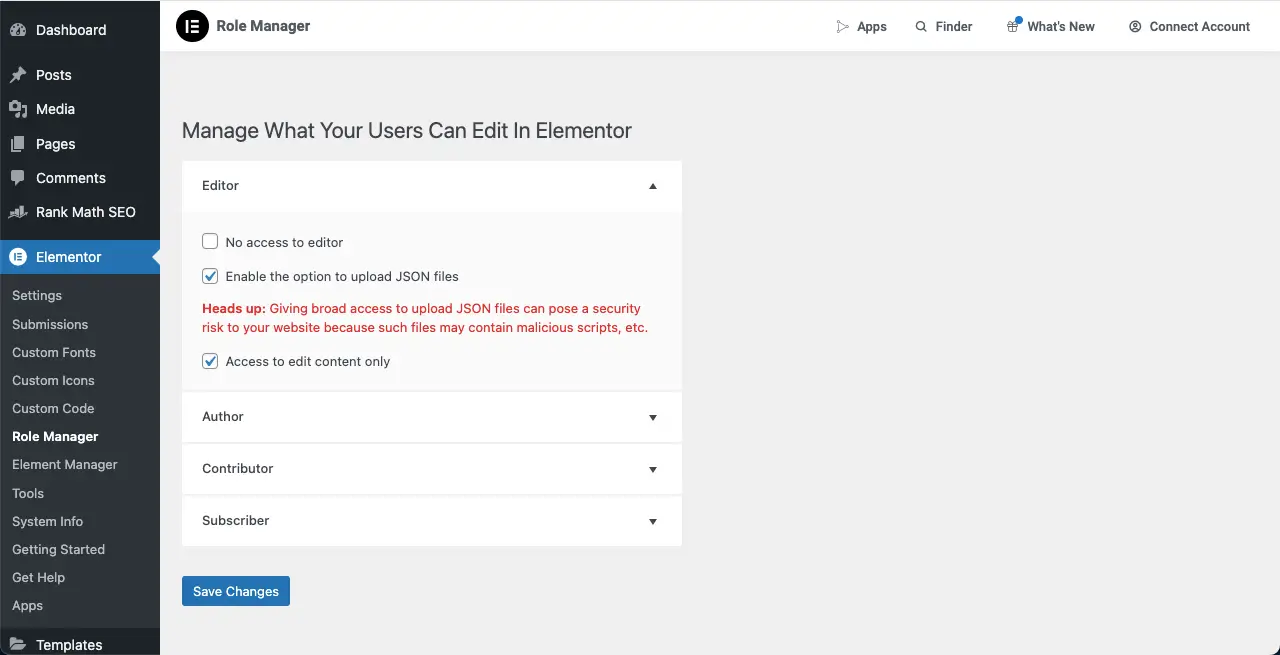
11. Utilize Role-Based Permissions
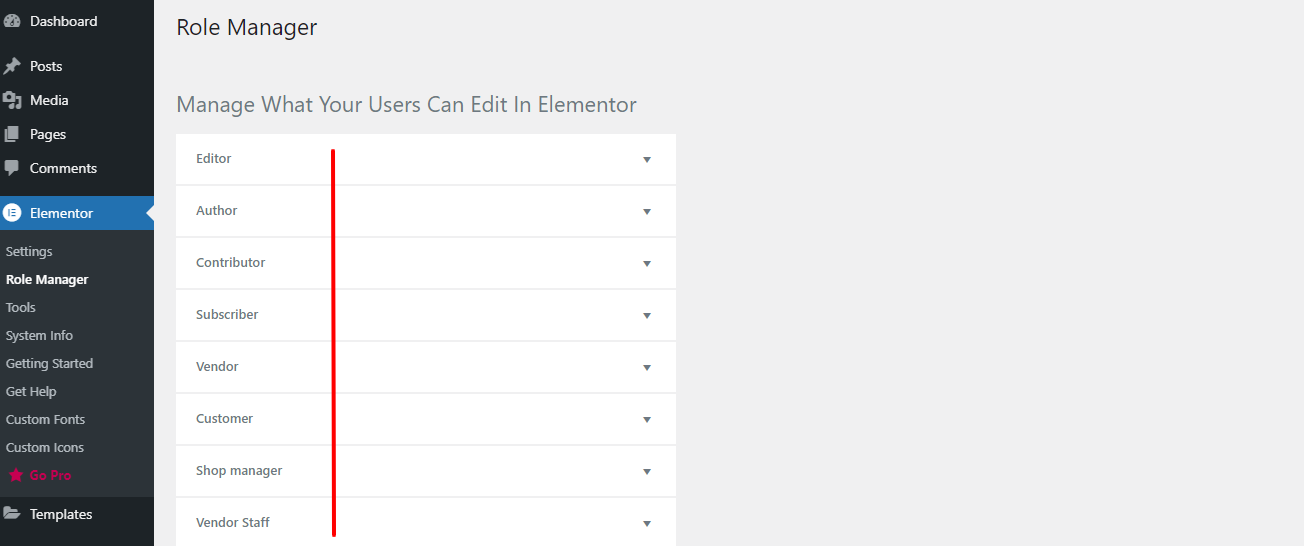
Role manager in Elementor empowers you to utilize the role-based permission facility. You can manage and limit what users can edit on your site with Elementor. By default, Elementor lets you manage four user roles: editor, author, contributor, and subscriber.
But once your website integrates plugins like WooCommerce and EDD some additional roles are created, like vendor, customer, and shop manager.

Expand the specific role. Tick-mark the respective options next to the authority you want to share with other users.

Use HappyAddons to Power up Elementor Capabilities

We’ve uttered a sentence several times in the above discussion that Elementor has over a dozen addons. HappyAddons is such an addon that can further power up your Elementor site. It currently has 130+ impressive widgets along with 22+ features.
In addition, HappyAddons has a theme builder by which also you can create custom headers, footers, and single post templates. Like Elementor, there is a free version of HappyAddons as well. You have access to 60+ widgets of the plugin for free.
If you are just starting out and planning to build only a basic-level website, you can do magic together with the Elementor and HappyAddons free versions. Once you scale up and require more features, you can upgrade to their premium versions.
FAQ on Elementor in WordPress
Before ending the post, take a look at several questions people usually ask about Elementor before buying and using it.
-
What are the common Elementor issues?
1. Slow page loading speed
2. Widgets get broken while page loading
3. Conflict with some Gutenberg plugins
4. Conflict with several themes -
How to overcome this slow page loading speed issue?
1. Optimize images before uploading
2. Use a cache plugin
3. Lazy load images
4. Use a lightweight theme
5. Don’t overuse images on a single page -
Does Elementor optimize images?
Elementor itself doesn’t optimize images. But recently they have released a new plugin by which you can optimize images upon upload.
-
Why should you use Elementor, although it has a speed issue?
Elementor is super easy to use. It’s one of a few web design plugins that even beginner-level users can utilize like a pro after practicing for at least a week(s). If you are a no-code user and have no prior web development experience, you must consider Elementor to build websites yourself.
-
What are the best cache plugins for Elementor?
1. WP Rocket
2. WP Super Cache
3. W3 Total Cache
4. NitroPack
5. Autoptimize
Closing Notes!
When Elementor was first released, it brought about a massive revolution in the web development industry. Hundreds and thousands of people no-code users got the opportunity for the first time to create their own websites themselves.
But over time, Elementor’s popularity isn’t limited only to no-code users but also professional experts. Because Elementor can save them a considerable amount of time. Almost every year, Elementor brings some new developments to make the platform further easier.
Hope after reading this post, you got a basic idea about this plugin. If there is anything you want to know more, mention your question in the comment box below. Thanks for reading the post.