How do you search for your desired product on an eCommerce site? Mostly use the search box.
Typically, online stores have a wide range of products of different categories. Manually searching for the exact product among so many is quite time-consuming. A search box can save customers a lot of time by instantly helping them find the exact product they are looking for.
This is why, having a search box is a must on all websites. Elementor comes with a powerful Search Bar widget by which you can easily enable this feature on your website. You can even customize the widget so it perfectly matches the design and layout of your site.
In this tutorial post, we’ll show you in detail how to add Elementor Search Icon to your website.
What Is Elementor Search Icon?
The Elementor Search Icon is a widget of the plugin that is actually named ‘Search Bar‘. It allows you to create a search bar on the header, footer, sidebar, or anywhere on your site. But placing it on the header or footer is convenient as it makes the widget accessible from multiple pages.
The flexibility of the widget lets you design the placeholder text, icon, box shadow, borders, icon position, typography settings, and more. You even can configure the widget for different screen sizes, including desktops, tablets, and mobile phones.
The following tutorial will explain to you all these points. Keep reading.
Why You Should Add the Search Option to Your Website
A search bar is one of the essential website features that you find on most modern websites. As a website owner, you can add this feature to your website in case of different purposes like finding necessary content, searching for products, ensuring better website navigation, and more.
However, a visitor can use the search functionality to get the right data in real-time. Apart from this here are some benefits of using a search bar on your website.
- Improve visitors user-experience
- Helps visitors quickly find their desired information/products
- Increase conversion rate
- Keeps visitors on your website longer
- Helps you to understand what people looking for on your site
How to Add Elementor Search Icon To Your Website Menu
It’s time to show you how to add a search form/icon to our Elementor website navigation menu. We’ve used our predesigned page for the demonstration. Also, we’ve created a navigation menu using the Elementor free & pro widgets.

Before diving into the tutorial, you need to install and activate the following plugins on your WordPress website.
Prerequisites:
- Elementor (Free)
- Elementor Pro
Let’s get started:
Step 1: Add Elementor Search Form Widget
The menu of our website doesn’t have any search option you notice. We want to add a search icon to the navigation bar so we’ve added a new Column to the menu area.
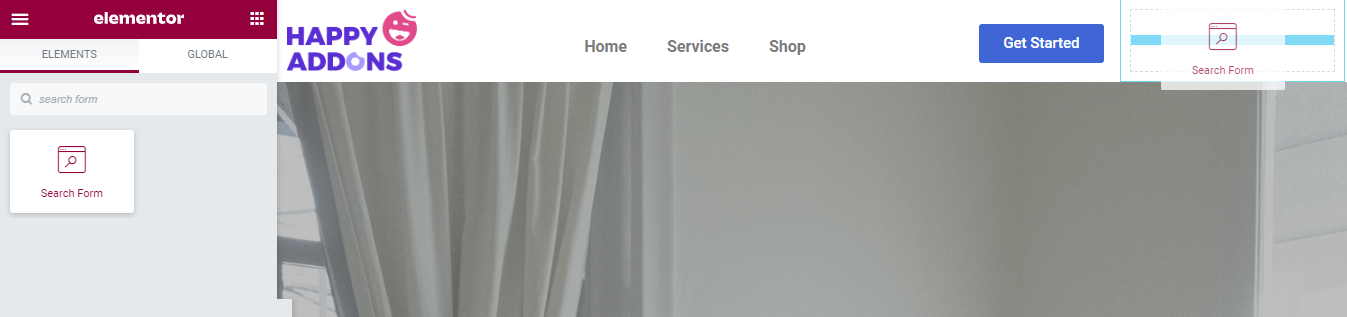
First, you find the Search Form widget from the left-side Elementor widgets area. Then you need to drag and drop the widget into the right-size column of the navigation menu.

Also, learn how to create a menu in WordPress.
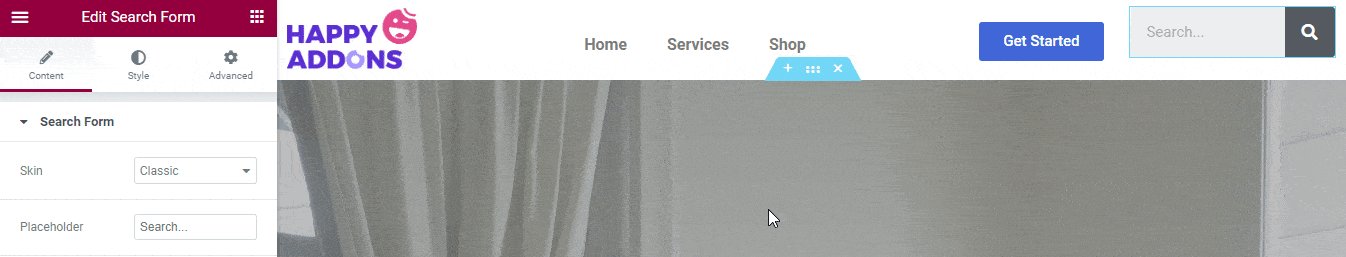
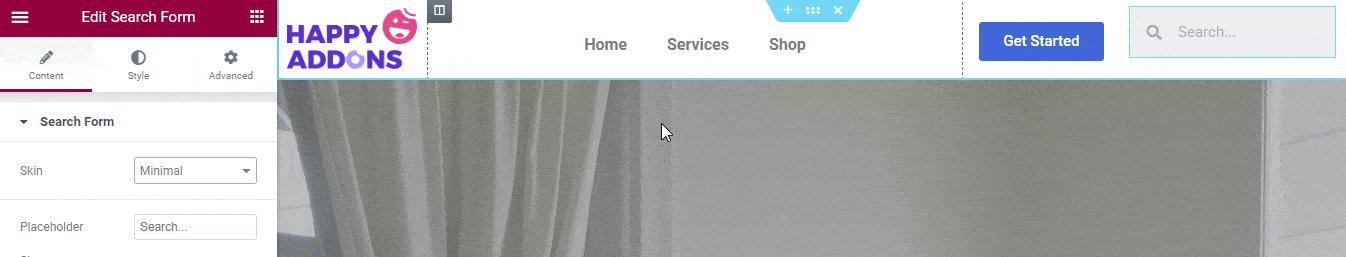
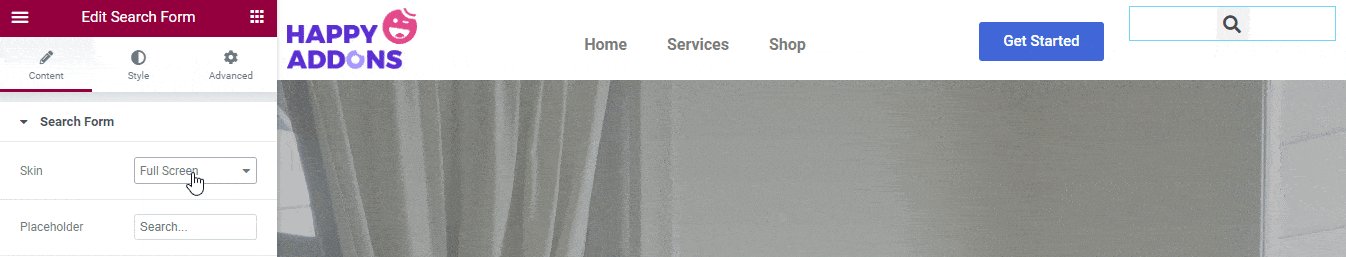
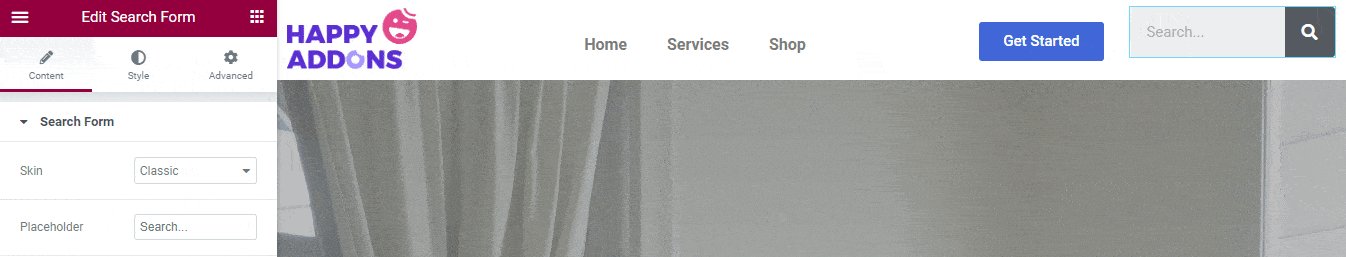
Step 2: Set Search Skins
After adding the widget, you will get all the essential options to manage the search form content in the Content area.
There are three different Skins you can use to set the form design. The Skins are.
- Classic
- Minimal
- Full Screen
Check the below image and find which skin you like most.

You can write the Placeholder text in the Content section.
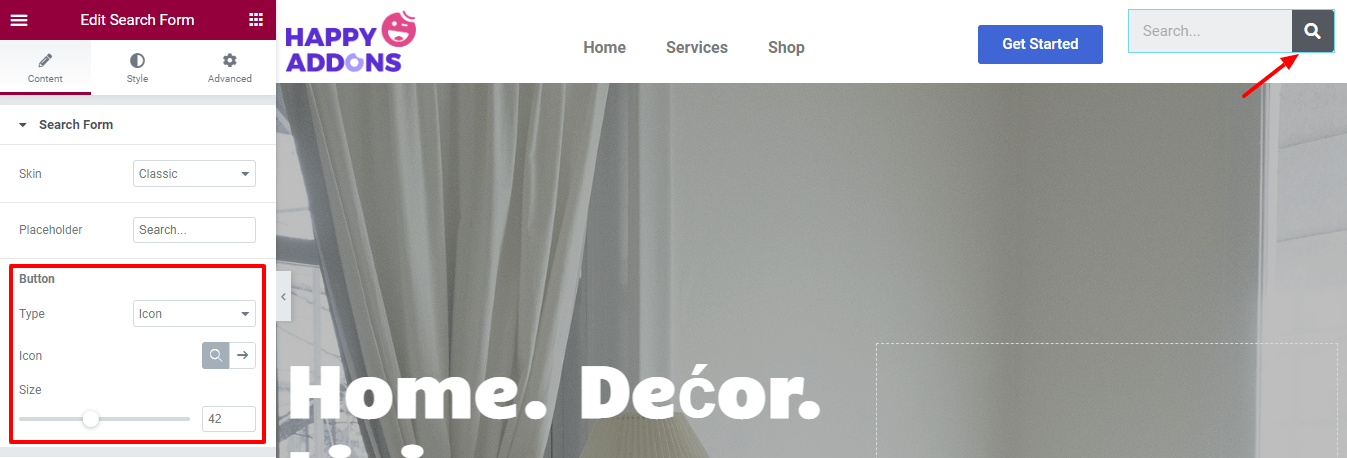
Step 3: Manage Search Button Content
The Content area allows you to manage the search form Button content. You can set the Button Type as Icon and Text. Here, we’ve defined Icon as our Button. You can also change the Icon and manage the icon Size in your own way.

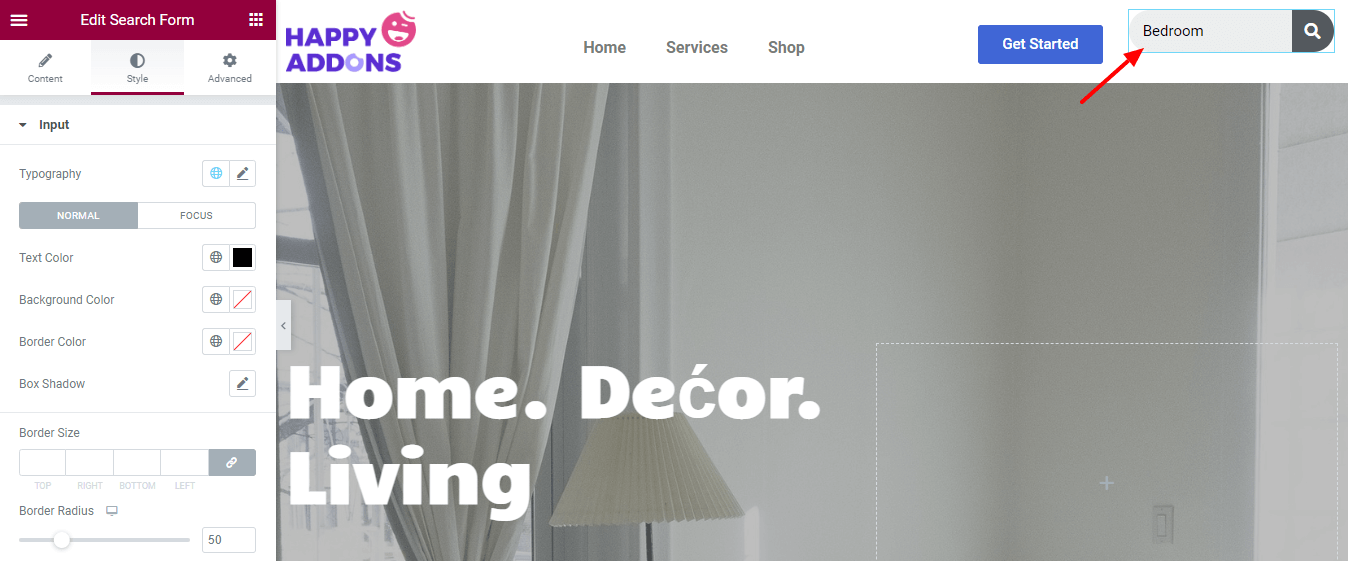
Step 4: Style Form Input Fields
To customize the default search form style, you need to go to the Style section. You can restyle the Input field of your search form. You can change the Input’ Typography, Text Color, Background Color, Border Color, Box Shadow, Border Size, and Border Radius.
Here, we’ve customized the Text Color & added Border Radius and kept the other settings as default.

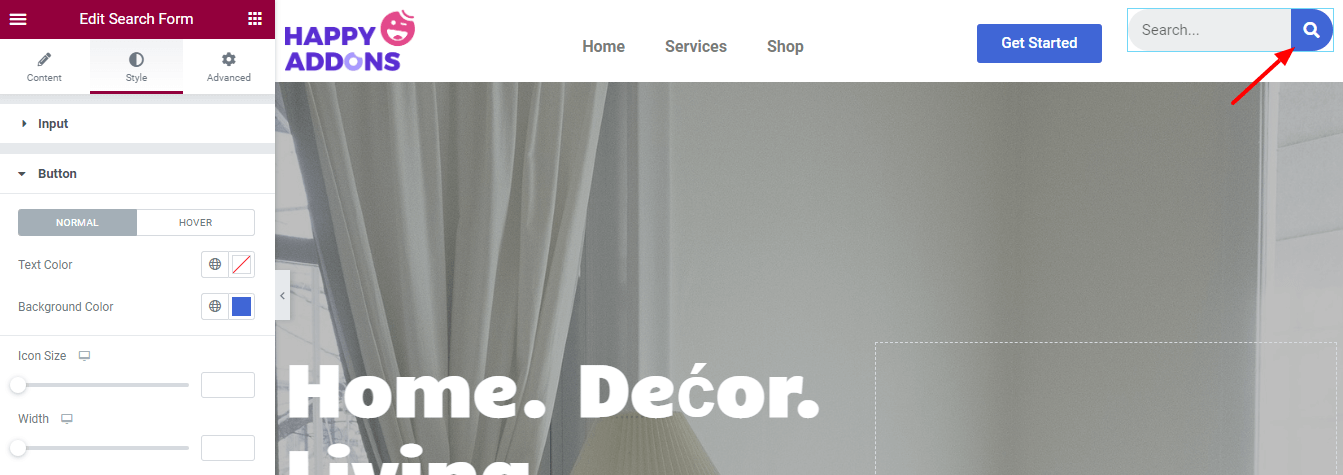
Step 5: Style Button
The Style->Button area comes with the necessary options for decorating the search form button. You change the Text Color, Background Color, icon Side, and Icon Width.
To make the Button catchy, we’ve changed its Background Color.

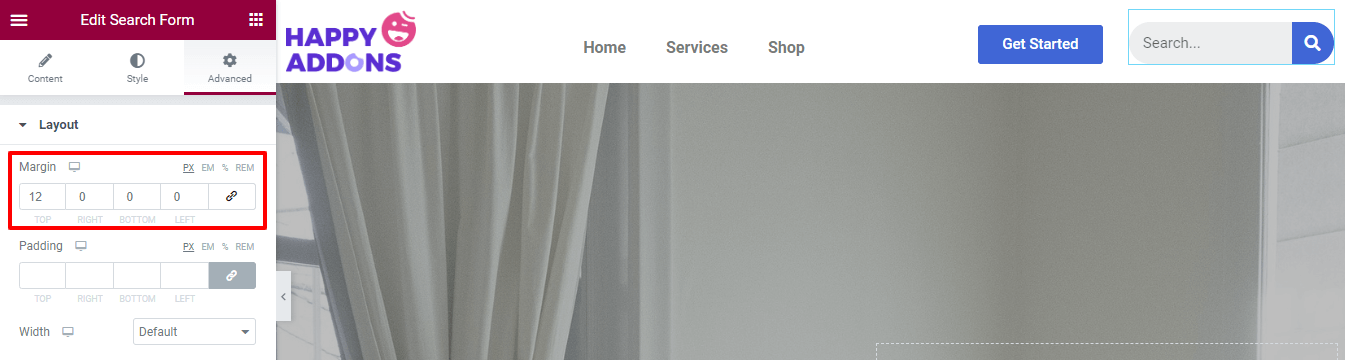
Step 6: Add Margin Into The Layout Area
You can get the other settings offered by Elementor by going to the Advanced section. We’ve also used this option to change the Layout.
Here, we’ve added an extra ‘12px‘ Margin at the Top of our widget so that the widget easily aligns with the other menu content.

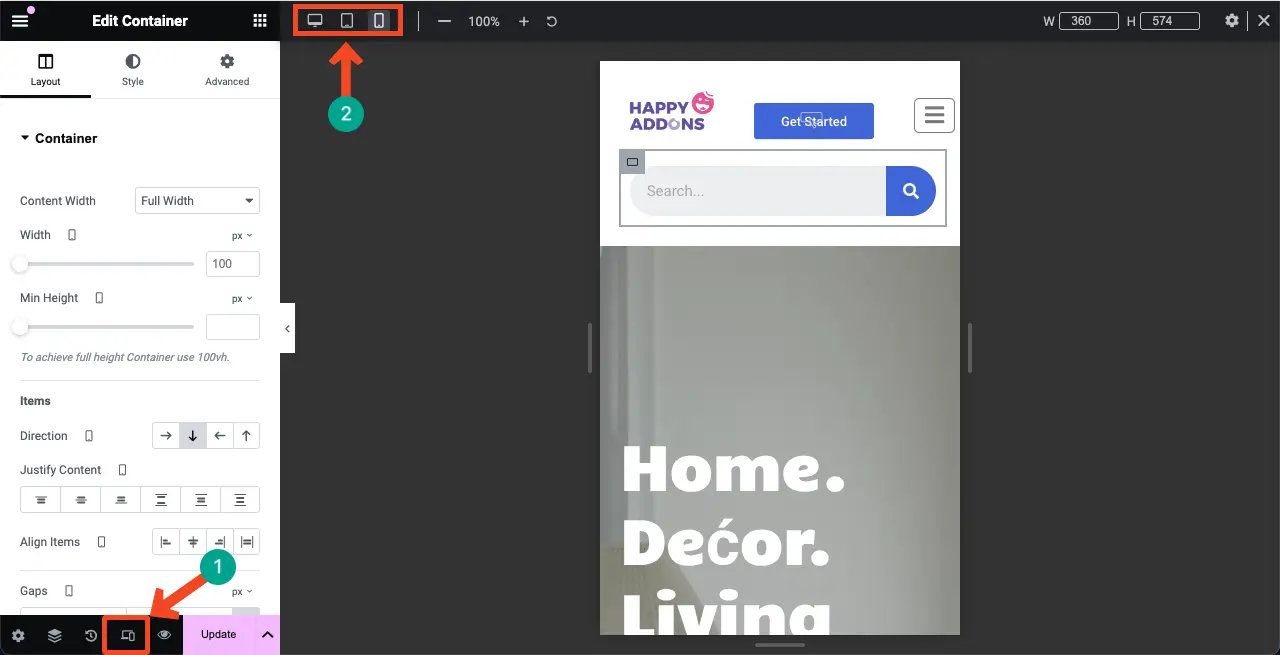
Step 7: Make the Elementor Search Icon Mobile Responsive
Click the Responsive Mode option at the bottom of the Elementor panel. The option to switch between different screen sizes will open up on top of the Elementor panel.
Now, you need to optimize your layout for each screen size separately. You can rearrange this layout by resizing and repositioning widgets. Hope you can do it alone.
Note: But remember, don’t delete any widget. Because if you delete a widget, it will be deleted from all screen sizes at once. You can hide particular widgets for specific screen sizes if you want.

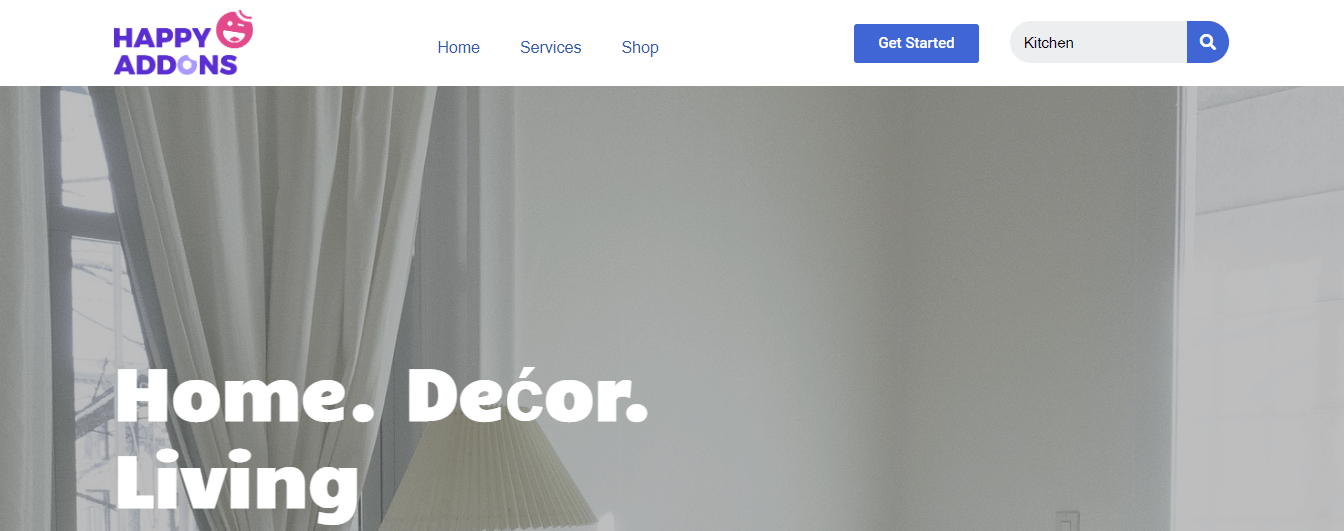
Step 8: Preview the Search Bar
After customizing the widget here is the final outlook of our new navigation menu that has a beautiful Elementor search icon/form.

That’s it.
FAQs on Adding Elementor Search Icon To The Menu
If you still have some questions in your mind regarding this blog then you should check out below FAQs section. We’ve picked some of the common questions and answered them so that you can clarify your idea.
1. Is Elementor Search Form Widget Free?
No. The search form widget is a premium widget.
2. How Do I Customize the Search Bar in WordPress?
You can add and customize the search bar to your WordPress website differently. You can also check this handy tutorial on how to add a search bar to a WordPress website.
3. How Do I Create & Edit Search Results Page in Elementor?
You can easily add a search result page to find achieve website content in Elementor. Just follow the below steps.
a. Go to Templates->Theme Builder.
b. Find the Search Results.
c. Click on the Add New or (+) icon.
d. Finally choose a readymade Template to make your search results page.
Conclusion
A search option is an ideal website element that every website must have. It not only helps to find the website’s contents or products but also ensures a better user experience. Now, you know the importance of having a search bar on a website and know how to implement it right away.
If you are still confused about where and how to start adding the search form to your website, you can follow the above steps.
Enjoy reading? Share this blog on your social channels and stay with our social networks Twitter & Facebook.
Why HappyAddons Pro is your ideal Elementor companion!
HappyAddons vs. The Rest: Unmatched Features and Stellar Support for your design journey
-
150+ exclusive collection of customisable widgets
-
20+ feature set to unleash your potential
-
500+ premium templates for inspiring designs
-
Our expert support team is always at your service
-
14-Days Money back. Peace of Mind Guaranteed



