Web design is going forward with rapid change. Everyone shows their enormous creativity while building their websites. And now, several WordPress page builder plugins make the work easier for us.
Nowadays, we can create amazing websites on our own with the help of these page builder solutions. Elementor Page Builder Plugin is at the top of this list.
These days, adding a floating effect on websites has become very popular. You can float the elements of your website without doing any CSS Coding. Isn’t it interesting? And you can do that using Happy Addons with Elementor.
In this article, you will get a detailed guideline on how to float elements within your website with the Happy Floating Effects of Happy Addons.
Why Floating Elements Are Becoming Essential
There are a few undeniable reasons behind the popularity of floating elements in Web Development at the present time. Have a quick look.
- Helps to grab the visitors’ attention easily.
- Increases click-through rate or CTR.
- Easy way to create an eye-catchy design.
A floating effect is a simple solution if you want to give your site a different look.
Requirements to Add Floating Elements to Your Website
To float any elements (without doing any CSS coding), you need to have the solutions below. Take a look.
- Elementor Page Builder Plugin (Free)
- Happy Addons for Elementor (Free)
You need to have one more thing, and that is ‘Patience’. Yes, it’s too very important. Now, take a short overview of the solutions above.
Elementor- The Best WordPress Page Builder

This is the most used page builder plugin in the WordPress ecosystem. Why and how did Elementor get this popularity?
- It’s the easiest drag-and-drop page builder
- Instant live edit option
- Instant page load
- Availability of so many third-party addons
- And many more.
Happy Addons for Elementor

It’s a new but powerful add-on for Elementor. HappyAddons comes with a handful of widgets. Besides the widgets, it introduces two Happy Effects for free, which are totally different yet awesome.
With a vast collection of unique features, it’s becoming increasingly popular among Elementor users from across the world.
Have a quick look at some unique features of HappyAddons.
- On-demand asset loading
- Floating Effects
- CSS Transform
- 25+ widgets (More will be added soon)
Keep Patience, It’s Too Important!

Patience is essential while doing any creative work, especially web development. Without patience, you can’t create worthy designs.
You need to habituate with trial and error practice. Otherwise, the best one will not come at the end of the work.
Floating Elements without CSS Coding- Is it Really Possible?
It’s really tough for a non-tech person to add floating elements to their design. From that pain point, the Happy Addons team solved the issue and added this floating effect feature with Elementor.
You will get the live editing experience while floating any elements on your site. Even though It will help you to animate any elements from your entire website. We don’t limit the boundary within our plugin only. You can animate any section or element. Isn’t it great?
Not only that, but it will help you create bouncing and rotating animation within the X-axis and Y-axis. Also, you have the flexibility to control your animation’s delay time and more.
Let’s Create Floating Elements with Happy Addons
In this segment, we will try to give you a proper guideline on how to create a floating effect with Happy Addons.
Step 1: Installation
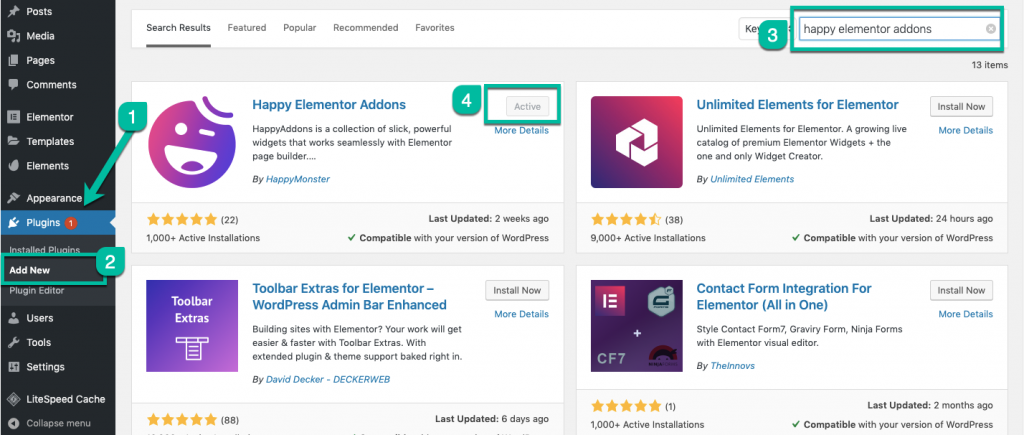
You can download and activate the Elementor Page Builder from the plugin directory of WordPress. In the case of Happy Elementor Addons, you need to search for the name of our plugin.
And you will get the desired plugin, now just click to install. After installing the plugin, click on the activate button.

Step 2: Activating the Floating Effect
Now you have to go to your desired page where you want to add an animation effect to a specific segment of your page.
- Click the Edit with Elementor button from your WordPress Menu Bar
Note:
You can go directly from the backend page menu, select your desired page, and start editing with Elementor. Or, if you want to create a new section where you need to add animation effects, you can do that just as you need.
- Now, select any element you want to add.
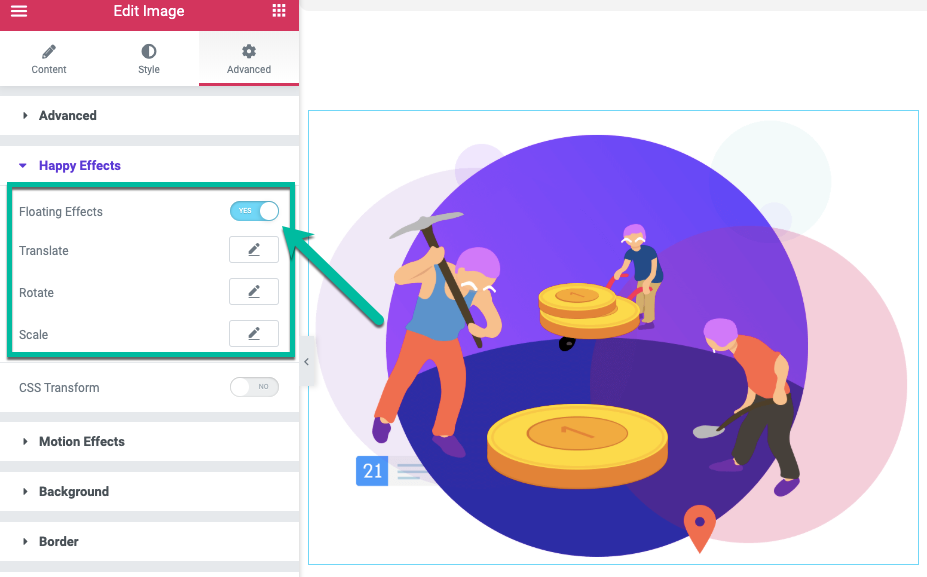
- Go to the advanced segment from the left menu of the widget panel if you want to add a special effect, which we are offering as Happy Effect.
You will get two effects there in our Free Version.
These special Effects will be available for every element you want to customize after activating our Happy Addons for your Elementor Plugin.
Was our direction clear to you? If not, check out the below navigation.
Quick Navigation:
Edit Element from block > See the widget panel > Go to Advanced Tab > Scroll Down> Click Happy Effects.

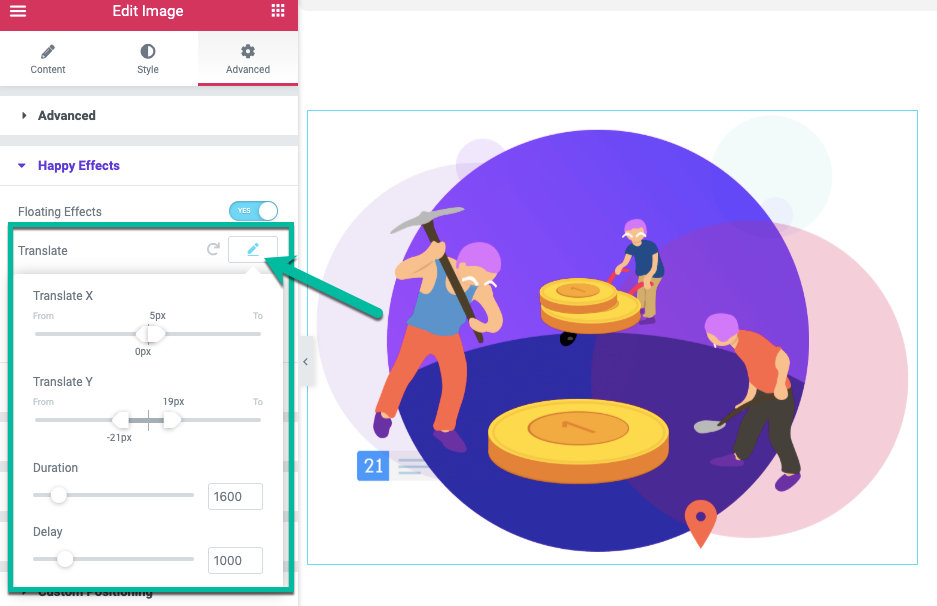
- And when you activate the Floating Effect, you will see three more options. Check them out with a short explanation.
Options with Happy Effects
- Translate– It’s for creating the bouncing animation.
- Rotate– It will help you to rotate your element from the x-axis to the y-axis.
- Scale– It’s for creating a zoom-in and out bouncing animation.

Again, each of these 3 sections has four common options. Which will help you measure your effects and properly set them. The point is that these functions will help you give your elements a final or finishing touch.
- Translate X– To create a bouncy effect based on X-axis.
- Translate Y– To create a bouncy effect based on X-axis.
- Duration– To set the animation speed ratio, how fast it will animate.
- Delay– To set the interval time between your animation loop.

Perhaps the process seems a bit confusing to you. Is it true? Don’t worry. We prepared a tutorial video only for you. Check the 3rd step out.
Step 3: How to Utilize Happy Effects of Happy Addons
You may be asking how you can use these effects. Don’t worry, we have created a step-by-step video tutorial on the topic. This video will help you understand how you can animate widgets with our happy effects.
Step 4: Create Animation with The Floating Effect of Happy Addons
Now it’s time to create your desired floating animation with our Happy Elementor Addons. You may already see that we have added some exciting animation demos to our website.
Here, we have created a tutorial video. You can create animations that look like our demos, or you can design your own by following the video tutorial. This is a basic level of animation creation with Happy Effects.
Creating Advanced Level Floating Elements
If you are thinking of an advanced-level animation-like space effect, you can watch out for the tutorial below. This will help you to get inspiration on how much you can scale up your imagination with the Floating Effect feature of Happy Elementor Addon.
So, What Do You Think about Floating Elements?
We are really excited about the Floating Elements feature. It helps to solve the design problem in no time. We feel it will do the same for you. Does the Happy Floating Effect make you happy?
If so, please share your creation with us in the comment section. We would like to spread your work throughout the world.
Why HappyAddons Pro is your ideal Elementor companion!
HappyAddons vs. The Rest: Unmatched Features and Stellar Support for your design journey
-
150+ exclusive collection of customisable widgets
-
20+ feature set to unleash your potential
-
500+ premium templates for inspiring designs
-
Our expert support team is always at your service
-
14-Days Money back. Peace of Mind Guaranteed




9 Responses
Wonderful beat ! I would like to apprentice even as you amend your site, how could i subscribe for a blog website? The account aided me a applicable deal. I were a little bit familiar of this your broadcast offered brilliant clear idea
Hi Leila,
Thanks for stopping by and sharing your kind words with us. You can subscribe to our newsletters from our footer section as well. We have started to share newsletters to our respected users. Stay connected. ?
Great video, we are also developing webpages with Elementor, and maybe Happy Addons we be part of it. Interesting blog, and interesting product.
Regards
Hello Morten,
Thanks, man. It’s really means a lot to us. If you need any sort of help you can discuss in our Live Chat regarding HappyAddons anytime.
Stay connected.
How to move objects with the mouse
Hi Updesire,
Thanks for stopping by.
Here is the detailed tutorial by Elementor on How to Add Mouse Track Animations to Your Hero Section in Elementor ?
https://www.youtube.com/watch?v=FAqAsEEwu0M
Or if you want to create Mouse track animation without page builder then you can have a look here, https://gtarafdar.com/wordpress-tutorials/how-to-create-parallax-effect/
Have a nice day.
Regards,
Gobinda.
Is it possible to create floating forms with Elementor?
Hi Mike,
Good day,
Thanks for stopping by,
If I’m not wrong, you are asking for a sticky form for your website, right? If your answer is positive, then you can do it by using the motion effect of Elementor Pro. Here is the simple setup,
https://prnt.sc/10g0anq
It will help you to create the sticky/floating form with Elementor.
Let me know if you find this helpful.
Regards,
Gobinda Tarafdar,
Product Co-Ordinator of HappyAddons.