Nowadays, people like informative and unique content with a well-designed interface on the web. And when it’s about an eCommerce platform, users expect more and something special. So, your product layout design should get the top priority in the initial stage.
In 2017, eCommerce business was in charge of around $2.3 trillion in deals and is relied upon to hit $4.5 trillion by 2021!
Shopify
So, you can easily understand that eCommerce is going to lead the physical products market in the near future. A large number of people are giving priority to online platforms.
It’s a great opportunity to be successful in this industry. Basic things you should consider are- building a smart eCommerce website, ensuring proper user experience, and keeping promoting through well-informed content.
In this article, we are going to show how you can easily design your site’s product layout without any coding.
What is Product Layout Design?
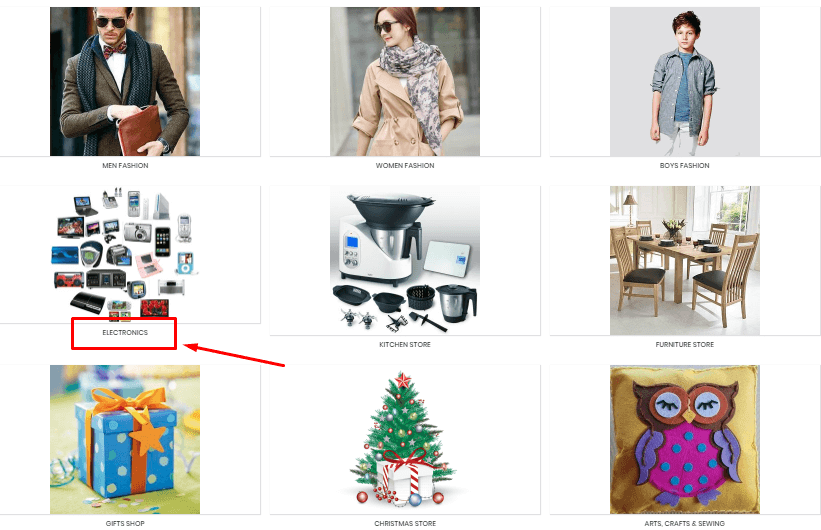
Actually, product layout design means a smart and suitable structure where customers can easily get what they want. In a layout, products are designed consecutively based on their types.
For example, if you want to get any electronic items, then the product layout will easily tell you where to click.

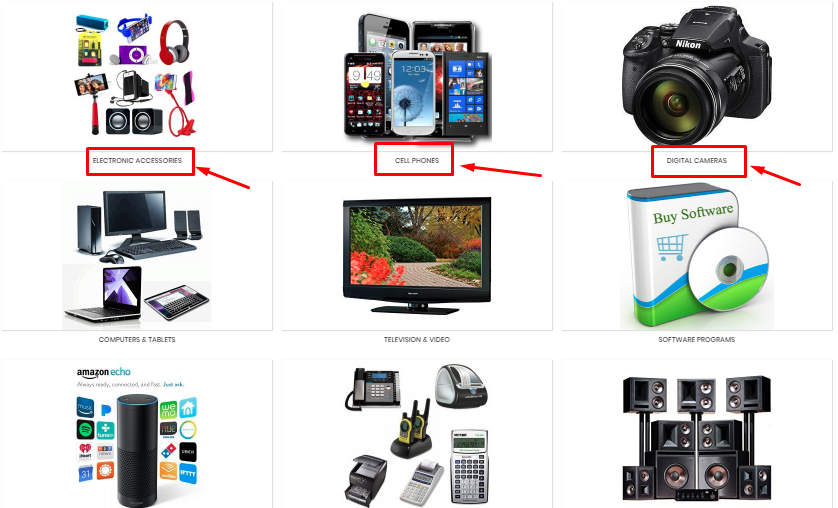
After choosing the electronic item, you will see another window with sub-categories. And here you can choose your desired items.

So customers can easily choose the products using layouts whatever they need. Isn’t it simple?
The right product layout can boost sales, improve loyalty and help customers find what they want faster
There are different types of product layouts. Before designing any layout, we have to know their types. So let’s get started.
Types of Layout Design
Different websites have different product layout designs. So first, you need to consider what types of websites you are running and what types of products you have. After that, you can select the right layout to demonstrate your product sequentially.

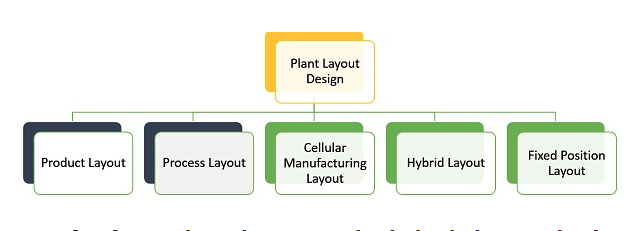
Let’s know the types of product layouts:
- Product Layout
- Process Layout
- Cellular Layout
- Combination/Hybrid Layout
- Fixed-position Layout
- And Other Layout
So, these are the basic types of product layouts. And in this article, we’ll be discussing product layout design.
The Difference between Product Layout and Process Layout
There are different strategies for grouping, which are normally called layout. They are product layout, process layout, fixed position layout, cellular layout, and hybrid layout. Among them, Product and Process layouts are the most important.

What is Product Layout?
Product Layout is a type of layout design where the products are arranged in one line according to the category-wise activities.
Let us know what benefits you will have in product layout design.
- Easily arrange the products in a sequential way
- It categorizes products by quantity
- You can inspect products at a minimum level
- The smooth and immediate flow of mass quantities of products
What is Process Layout?
Process Layout indicates the type of layout design where it combines products according to their functions. Process layout design helps to deliver products when they are ready to distribute.
Let’s check out some benefits of process layout design:
- Process layout arranges different products in a group
- You can find different workflows with process layout design
- The cost of process layout is higher than product layout design
- The workflow in process layout design is variable
Product Layout Design With Happy Addons

You can easily design awesome product layouts with HappyAddons. And it’s free.
In this section, you will get all the ideas about product layout design. So let’s get started.
Requirements before Starting
- First, install & activate the Elementor Plugin
- Second, Install the HappyAddon Plugin
How to install Elementor and Happyaddons
It’s very easy to add and install a plugin in WordPress. Follow the guide and install Elementor.
Now, follow the instructions to install HappyAddons.
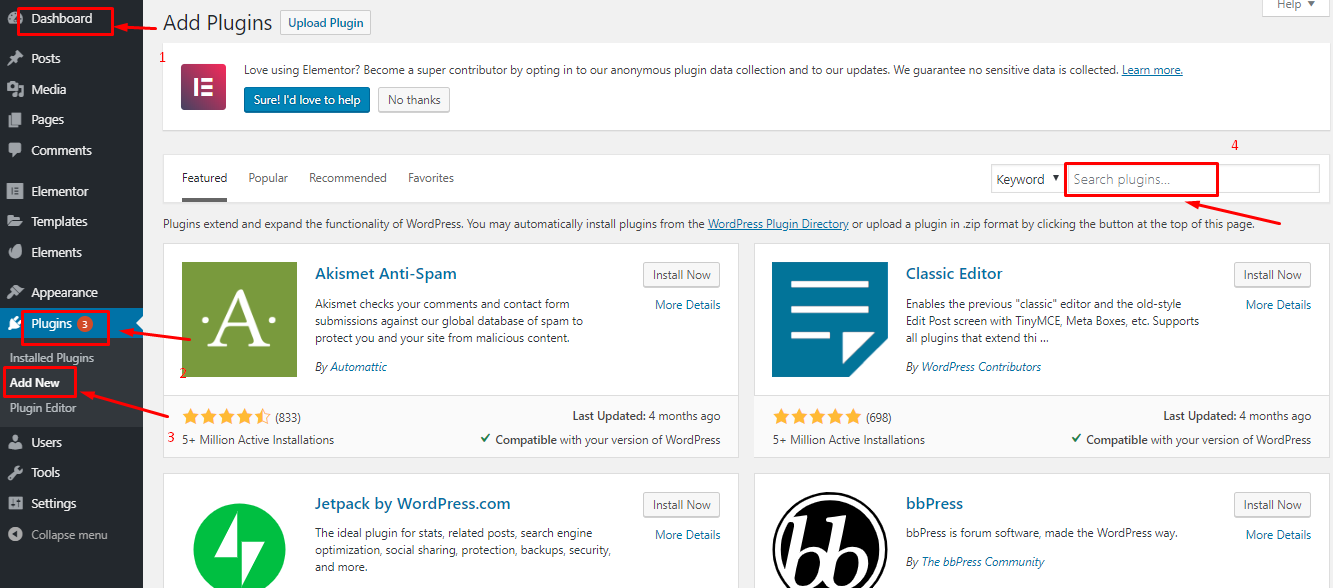
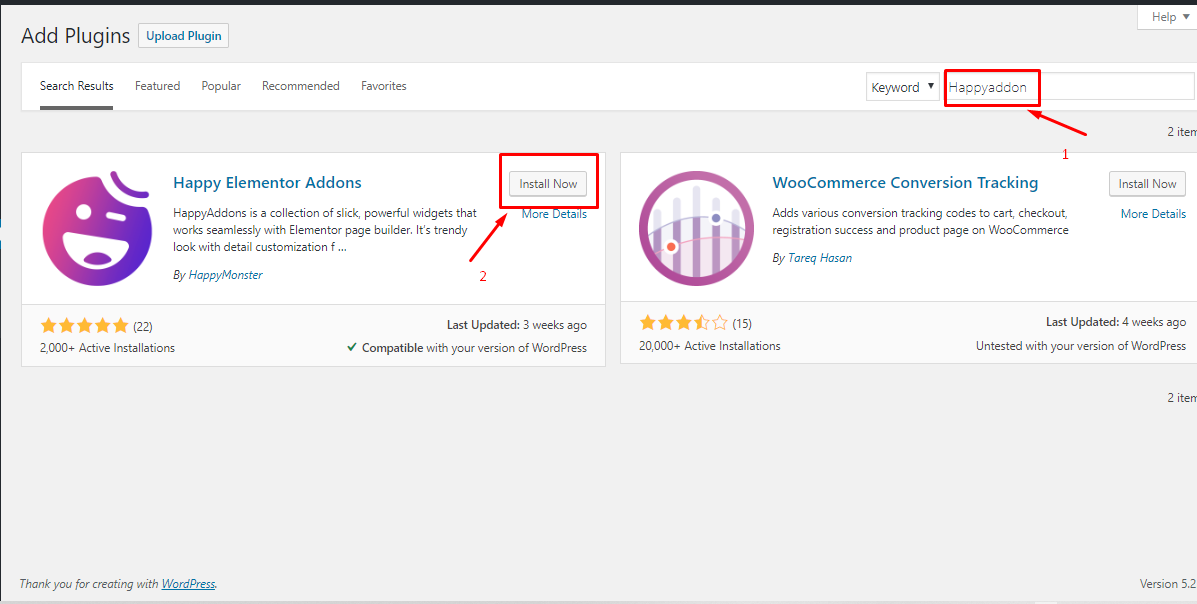
- Navigate to WP-Admin > Dashboard > Plugin > Add New Plugin

- Next, type Happyaddons > Install > Activate

Now you have both Elementor and HappyAddons plugins to design your product layout. Let’s dive into the tutorial.
eCommerce Product Layout Design Using Elementor and Happy Addons
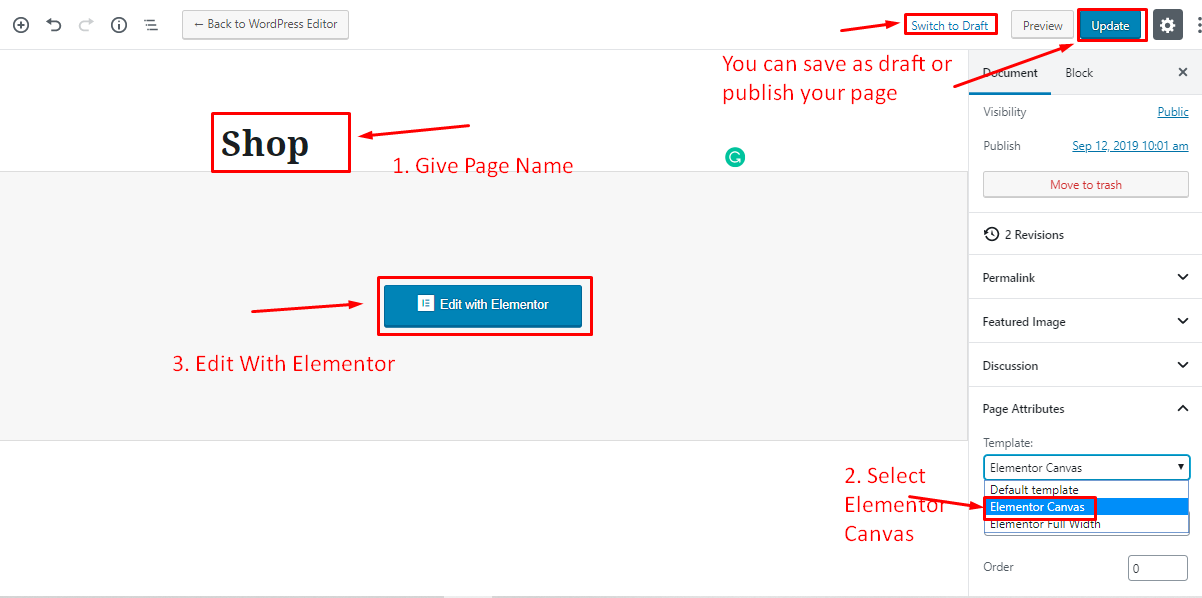
Step One: Create a Blank Page
- Add a page, then give a title
- Select Elementor Canvas
- You can save it as a draft or publish it.
As we have already created this page before, so it shows “Switch to Draft” and “Update“.

Step Two: Adding Header
It’s easy to add a Header using HappyAddons. To add a header, check out the tutorial
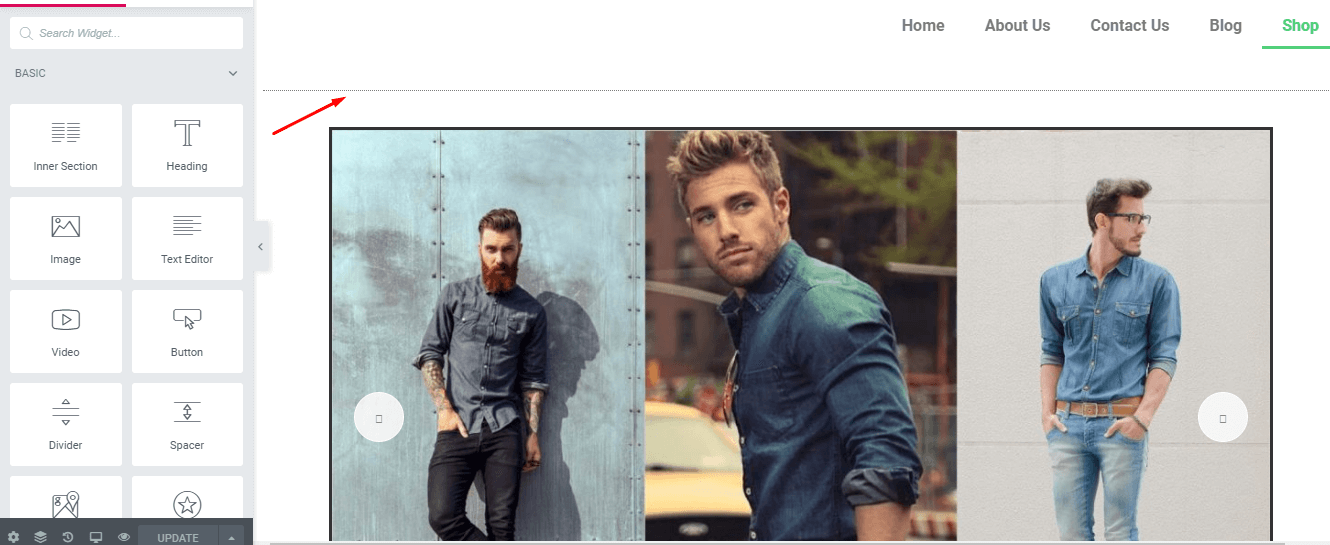
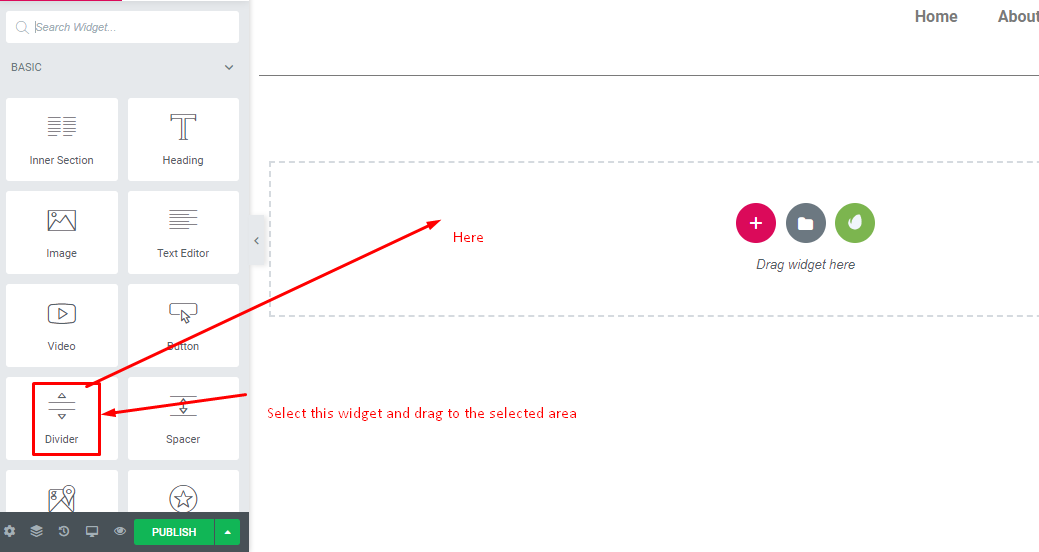
Step Three: Adding Divider
- To add a divider under the header, like

- Select the “Divider Widget” and drag it to the selected area.

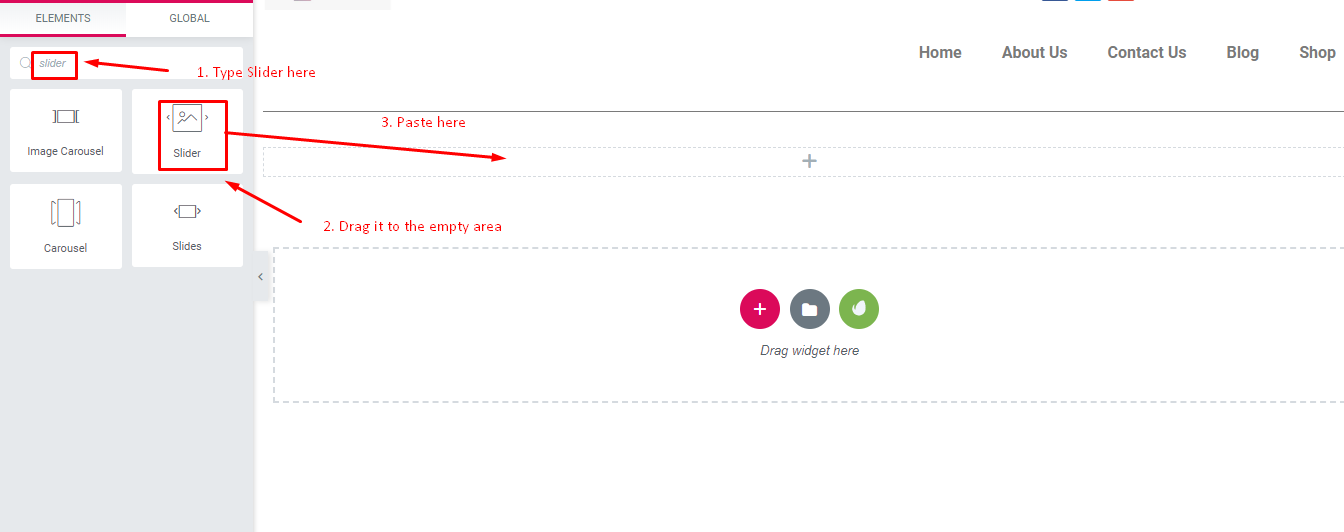
Step Four: Adding a Slider
It’s very easy, quick, and customizable.
- Click on the “+” button. Select a blank page and then a slider. And drag it to the blank area.

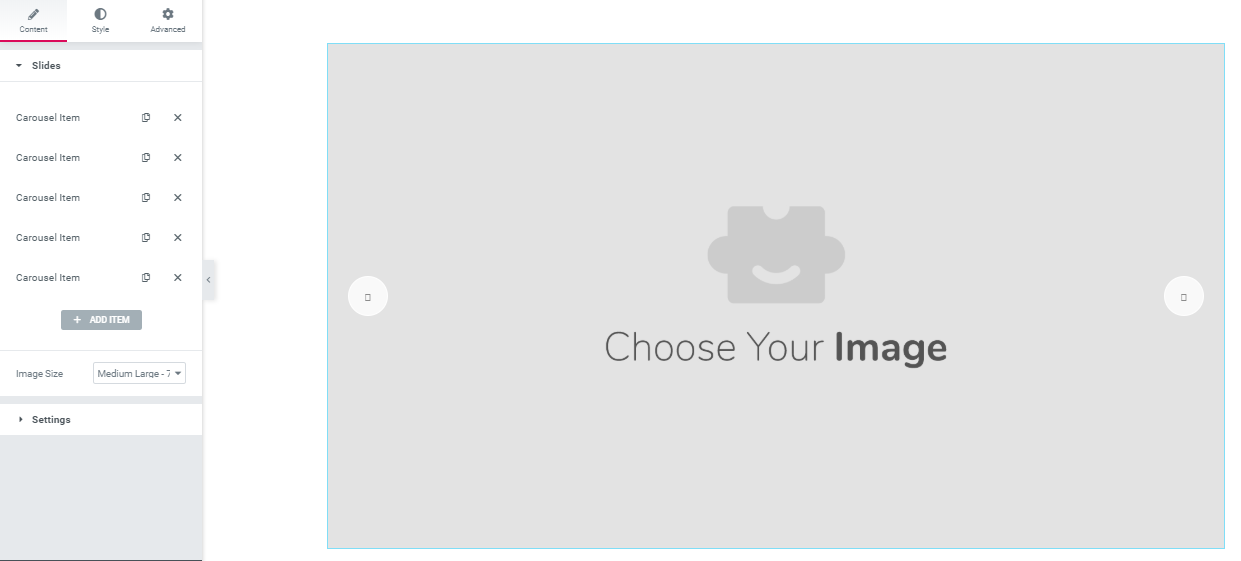
- This will appear like this.

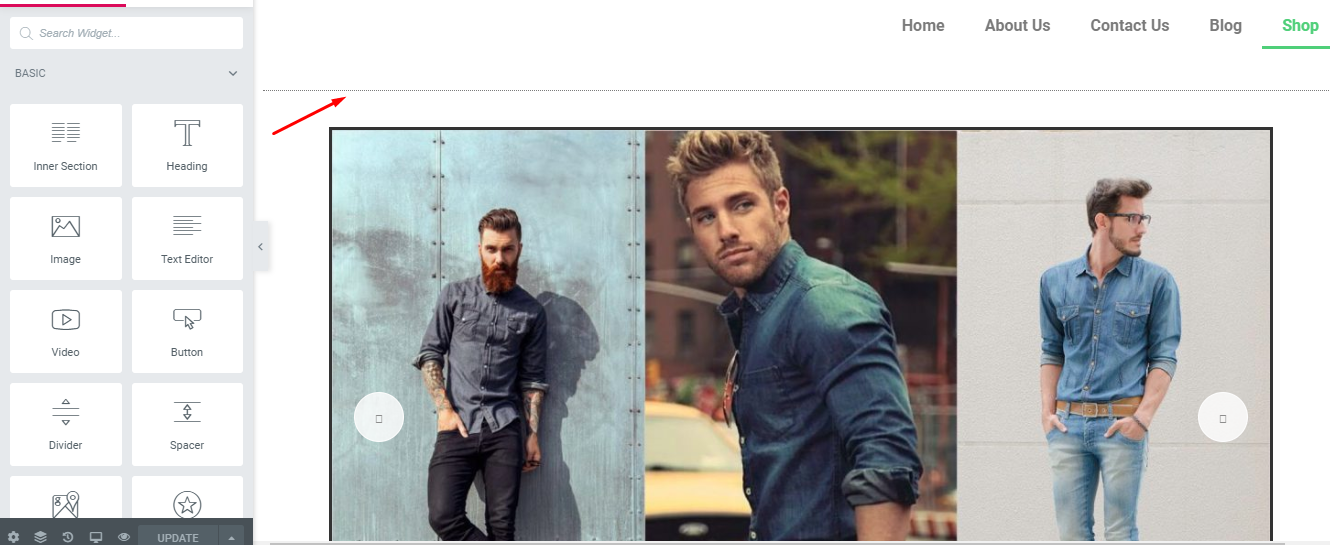
- Then click on the “Carousel Images” And add images. After adding images your slider looks like this.

Step Five: Adding Header Text under the Slider
It’s all up to you how you prefer to design your product layout page. To do this-
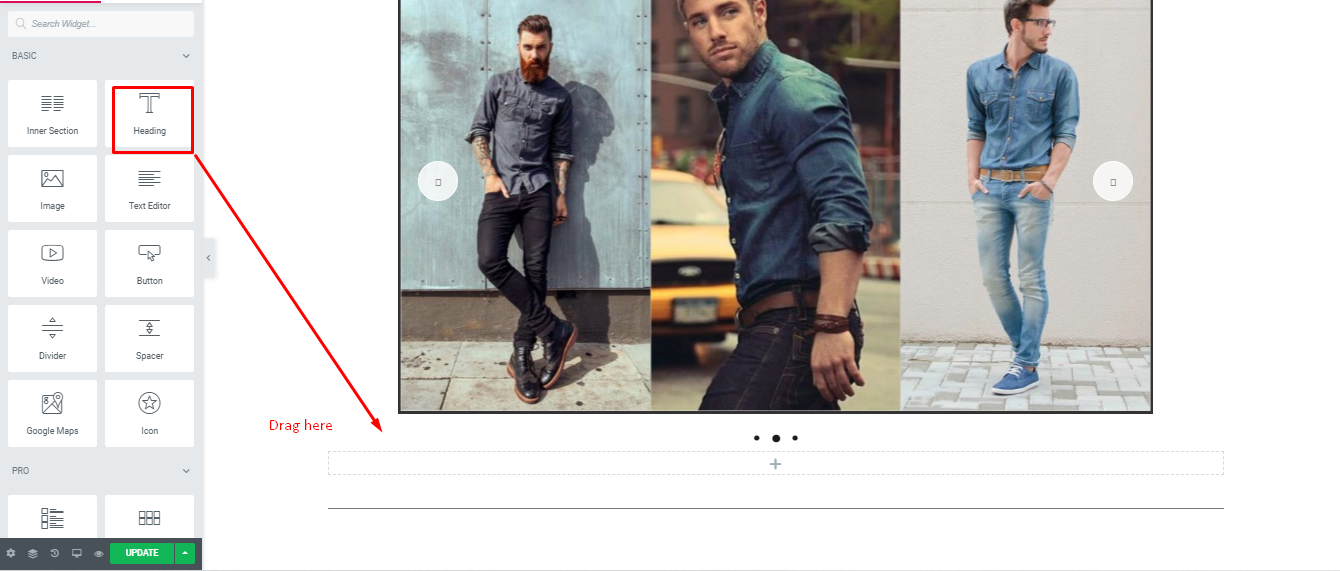
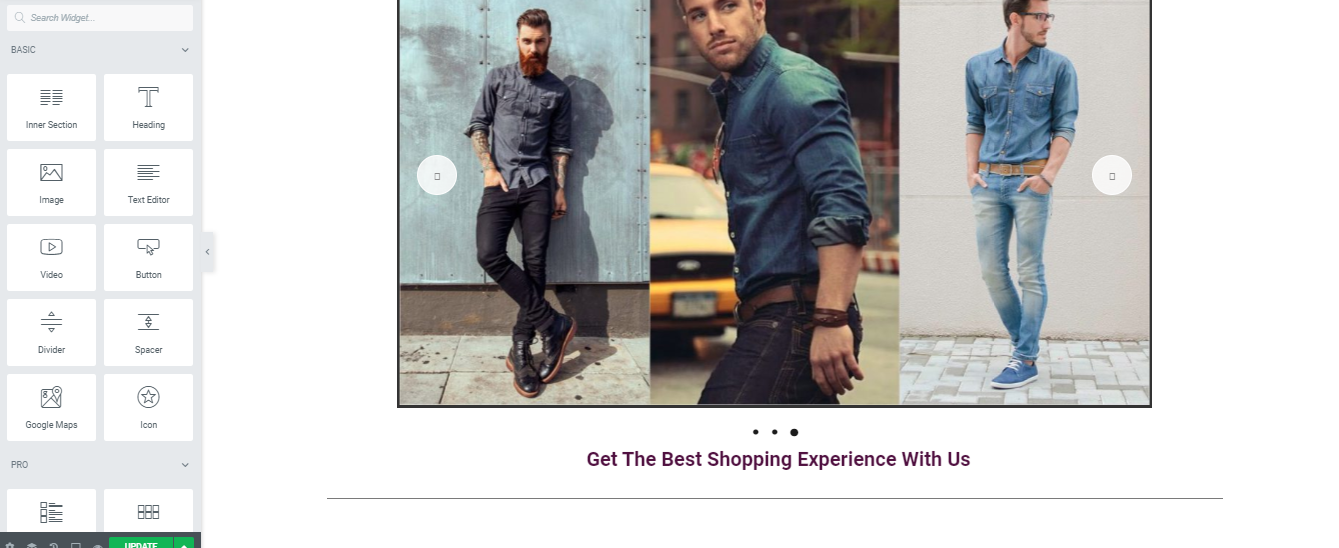
- Select a blank block and then “Header Text widget“

- Now, type a slogan or a customer engagement sentence
You can float your images and other things using Happy Addon. Check out the complete tutorial on how to float elements with Happy Addon.

Step Six: Creating a Layout with The Elementor Widget
You can design different types of layouts according to your needs. Here, we used the Elementor core widget. So you can try this one.
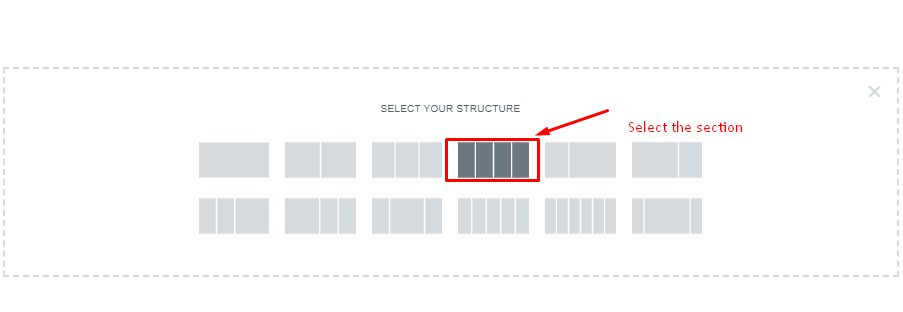
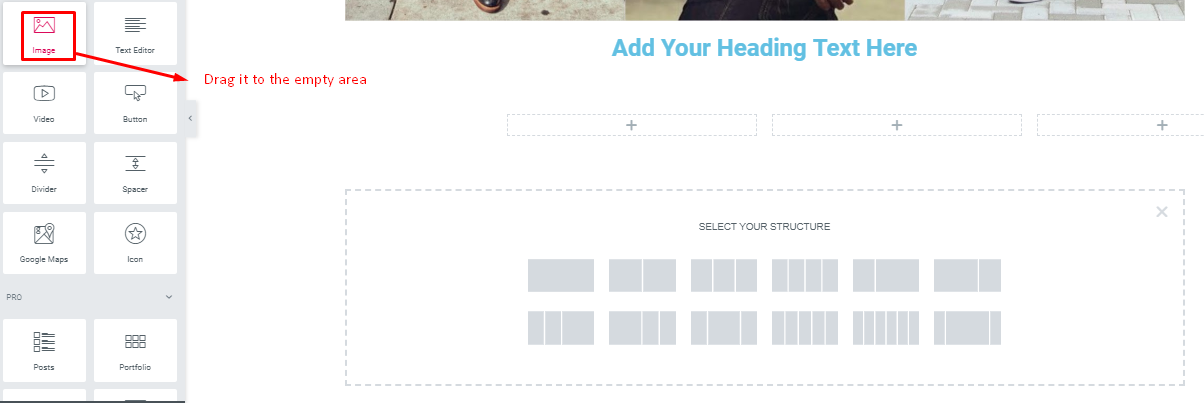
- Select a blank block according to your product quantity. Add a section that you want.

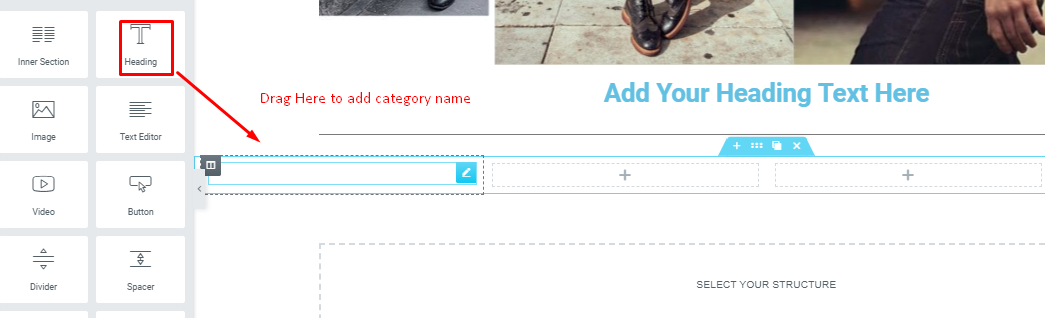
- After selecting the section then, select “Text Header” to add a category name.

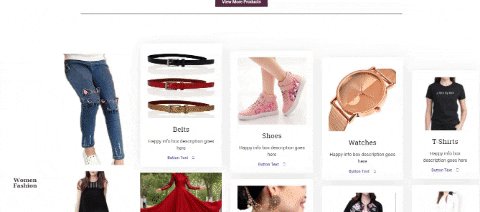
- Here, you can design your own preferred layout. Try to experience the widgets to get different types of design flavor. Then, you can insert the images in the box with the category name.

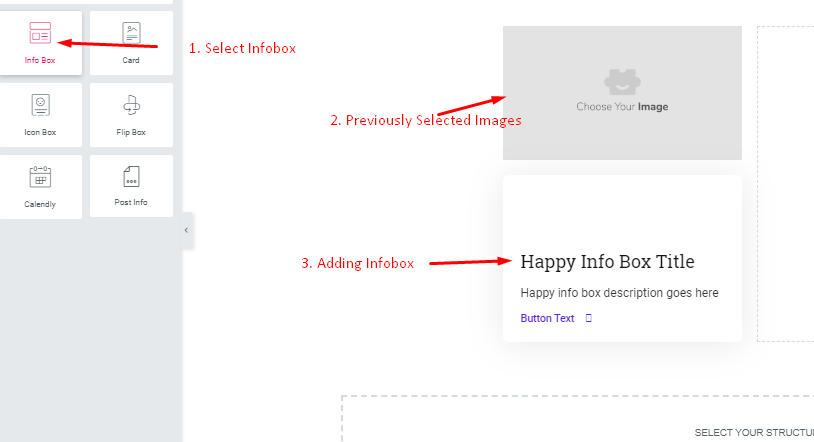
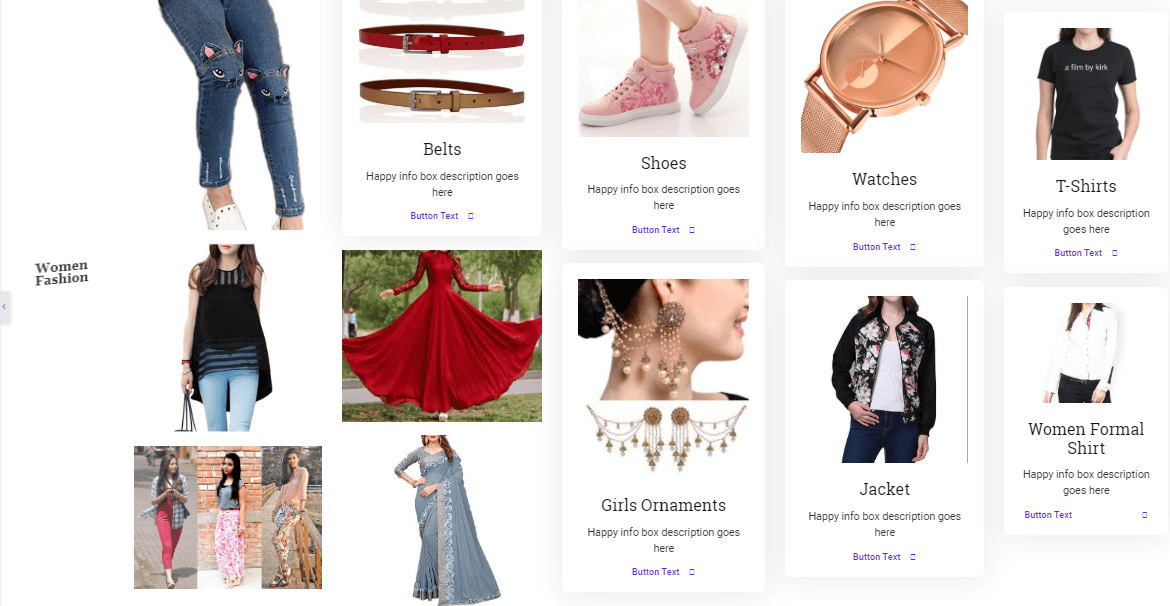
- To add infobox along with images. Drag the infobox widget to the empty area. And similarly, insert the images along with details.

- Then, you can experience the widget on the left side of the window to make different styles or layouts.

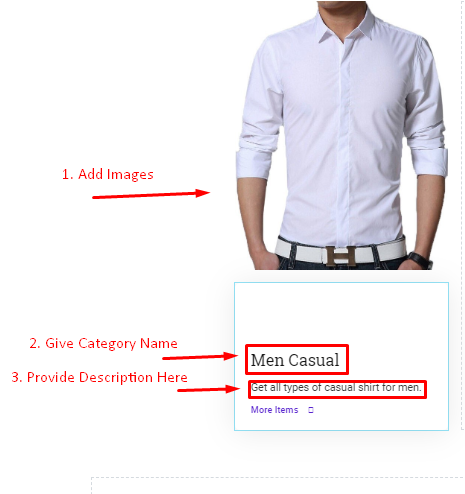
- Add images in the same way we added in the above section
- Then, give a category name
- Provide a product description

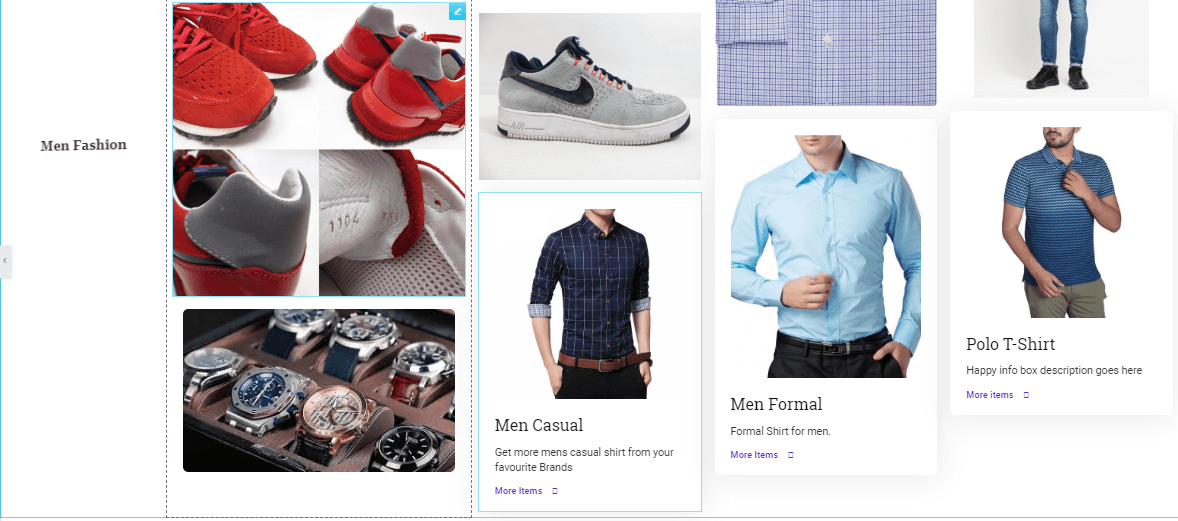
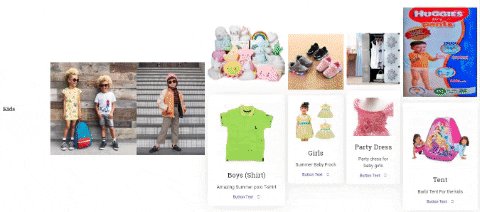
- By following this way you can design your own layout only using Elementor widgets. You can also do the same process for other categories.

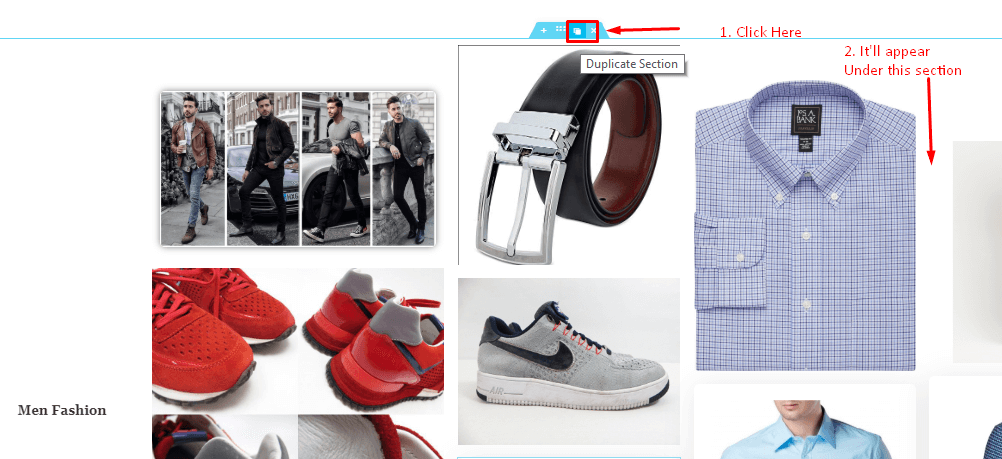
- To save time, you can duplicate the section which you have already created.
- By following the same process, you just need to add women’s fashionable photos.

So this is the complete process of product layout design using Elementor Pro along with Happyaddons.

There is an interesting thing we want to share with you. Do you know that you can float any type of elements within your site with HappyAddons? Yes, this is the first Addons that enables users to float elements without a single code. Moreover, it’s Free!
Watch out for the full video given below.
Final Thrills on Product Layout Design
Using Elementor Widgets along with Happy Addons, you can now create or design amazing stuff.
So, without any delay, just download Elementor Pro for your WordPress site along with Happy Addons and design your dream website.
Please let us know in the comment section if you have any questions or queries.




12 Responses
Hello Nahid,
Thanks for the blog. It is a very informative one. I am new in Elementor and find it very helpful for me. Thanks for your assistance.
Most Welcome Debra B. Mendez
It’s very inspiring to us know that. So stay with us to get more updated information regarding WordPress and Elementor in the near future.
I adore studying and I believe this website got some genuinely useful stuff on it! .
Hello Sirgliofrei, You’re welcome
Glad to know that you have got something useful. Stay with us for more amazing stuff.
I will right away grab your rss as I can not find your email subscription link or newsletter service. Do you’ve any? Kindly let me know so that I could subscribe. Thanks.
Yeah, of course, we do have. You can find it on our homepage. There you can easily subscribe for more amazing things.
Some genuinely interesting information, well written and generally user pleasant.
Thanks for your appreciation. Keep following us and sharing our blog.
I was recommended this blog by means of my cousin. I’m no longer certain whether or not this post is written through him as no one else know such distinct about my difficulty. You are wonderful! Thank you!
Hello
Thanks for your appreciation. Yes, you can share with anyone who wants to design a product layout for his/her WordPress eCommerce website.
Hey, good day
Thanks for the amazing article man I really find it very relevant and helpful. Keep up the good work. I’m looking for more such good article.
Hello Vikas, You’re most welcome
Thanks for your precious time and consideration to read our blog. Keep in touch with us.