Animation has become an indispensable part of modern web design. They are used not only to hold the attention of visitors but also to deliver triggerable messages in engaging ways. GIFs, JPEGs, PNGs, and Short Video Clips have long satisfied the graphical demands of websites.
But they have some perceptible limitations as well. Still, images can’t always explain the critical messages in short spaces. GIFs and Video Clips usually become heavily weighted, which affects the web speed. Optimizing them often leads to pixel breakdown and eye-screaming visuals.
Lottie Animation has been an excellent way to overcome these stresses. Because they’re fast and great at delivering messages in the quickest span of time. What a three-second Lottie animation can deliver requires 5-10 pictures to do the same.
Elementor is a powerful page builder tool by which you can add Lottie animation to your websites in simplistic ways. We’ll explain three methods of how to add Lottie animation in Elementor websites in this article. Before that, we will cover some basic questions. Keep reading to the end!
Table of Contents
- What is Lottie Animation and Why Should You Use them?
- How to Find Free Lottie Animations?
- How to Add Lottie Animation in Elementor Website: Step-by-Step Guide
- Bonus Tips: Things to Consider While Adding Lottie Animation on a Website
- FAQs on How to Add Lottie Animations in Elementor
- Final Notes on How to Add Lottie Animation in Elementor
What is Lottie Animation and Why Should You Use them?
Lottie animation is a JSON (JavaScript Object Notion) based file that can be played on apps and web pages of any type. Lottie animations are inherently lightweight, fast, and smooth as they are built in JavaScript file format. You can scale up or down them without facing any pixelation issues.
Below is an example of the Lottie animation.
Note: We’ve uploaded the animation file in mp4 video format just to present an example. But how to add this animation to your website in real Lottie file format will be covered in the tutorial part of this article.
What are the Benefits of Using Lottie Animations?
There are many benefits of using Lottie animations on a website. They can help you improve your web performance and user experience in numerous exciting ways. Let’s explore why you should consider using Lottie animations on your website.
a. Tiny File Size
The Lottie animation files are significantly smaller than the video, GIF, and other file formats. You can easily create a three-second high-graphical Lottie animation file within 200kb. But it’s difficult to do the same in video and GIF formats.
b. Never Loses Quality
Lottie animations never compromise the graphical quality. Whether you zoom in or zoom out, its pixels never break off. They are perfect for any kind of device screen, regardless of phone, tablet, or desktop.
c. Never Slows Down a Website
Heavy-weight files naturally slow down a website. But you’ll never face the issue with Lottie animation files, as they are relatively small. So, to maintain good web speed, you must use Lottie animations.
d. Helps to Trigger Conversion
Animation is a proven way to grab visitors’ attention, covering an important part of the conversion funnel. If you’re running a campaign, have discount offers, or thinking of creating a product launch event, the Lottie animations can help trigger your conversions.
e. Open Source Library Available
www.LottieFiles.com is a great open-source library where you’ll find tons of readymade Lottie files available. Numerous designers are making this library resourceful by contributing more Lottie animations almost daily.
How to Find Free Lottie Animations?
There are many tools available online and offline by which you can create Lottie animation files. Figma, After Effect, Adobe XD, etc., are some proven tools you can use. But you’ll require minimum knowledge of designing principles and technical skills to use them.
If you are looking for a readymade solution instead of investing time in these tools, LottieFiles.com can be a great solution. We talked a little about this tool just a while ago. Here, we’ll show you how to find free Lottie animation files from this open source.
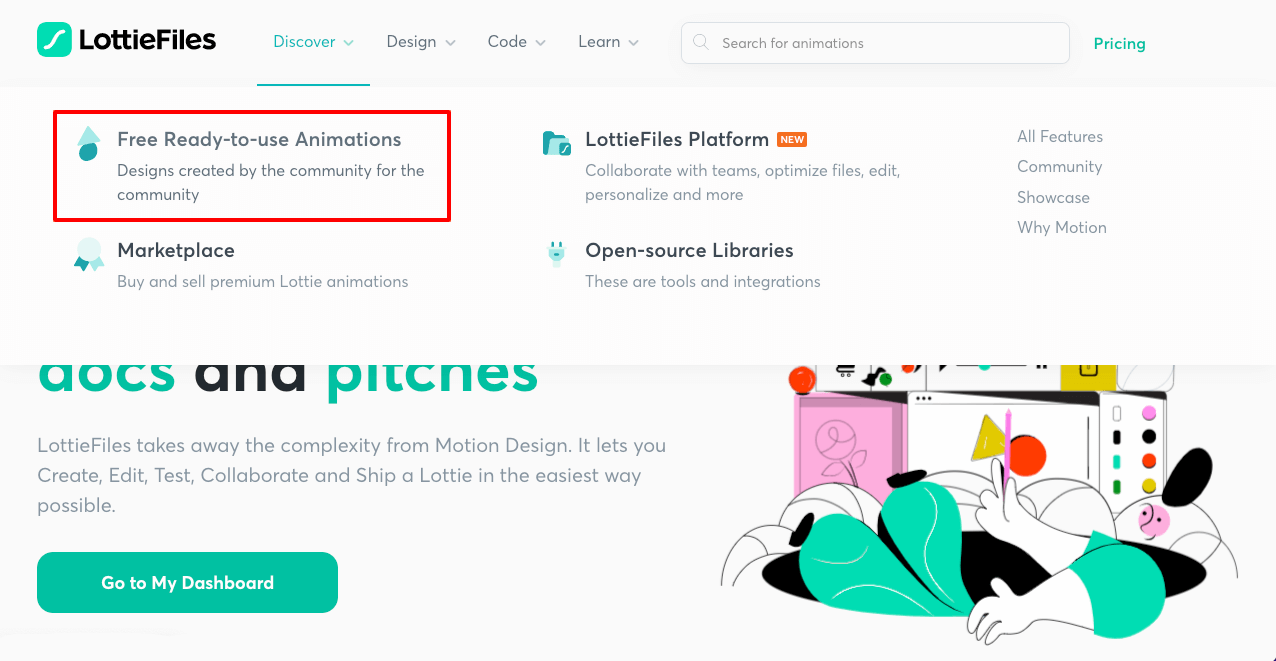
- Go to www.LottieFiles.com.
- Take your cursor under Discover.
- From the dropdown menu, click Free Ready-to-use Animations.
Note: You can buy premium Lottie animations from the Marketplace.

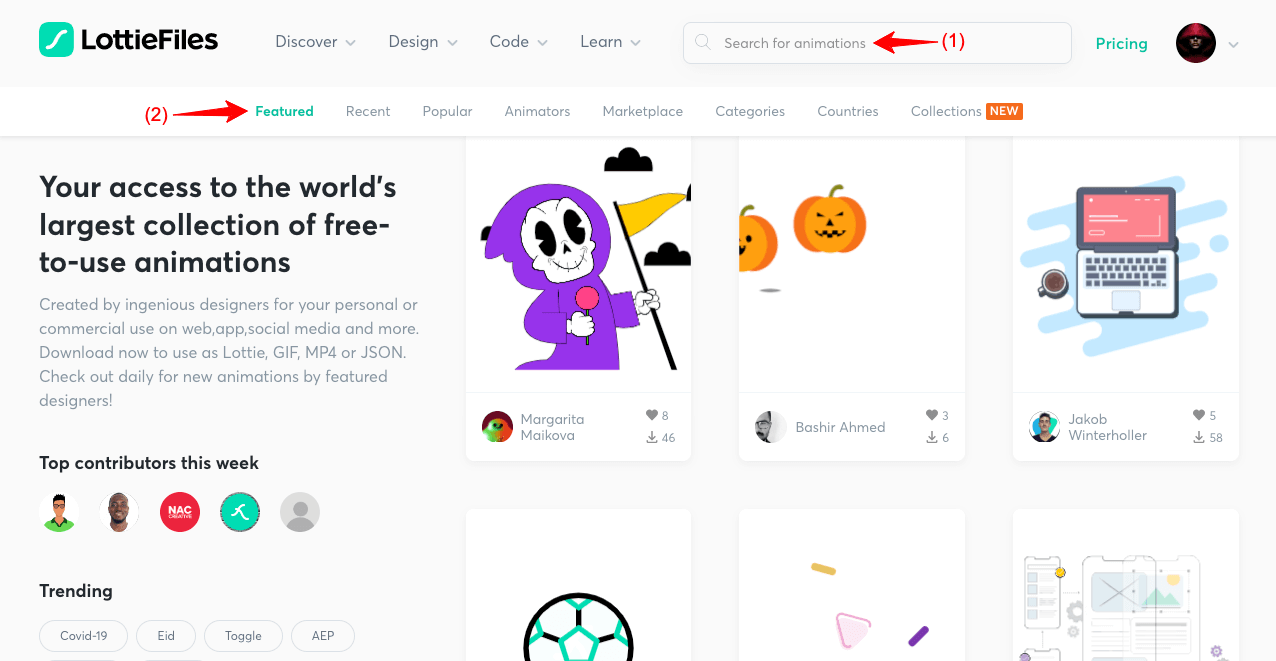
- If you want a specific animation, type its name/keyword in the search box.
- You’ll see it on the screen if it’s available there.
- You can also find more specific types of animations from the category option.
Do the exploration part yourself.

Suppose we’ve selected the below animation. In the next part, we’ll show you how to embed it in your WordPress website using Elementor.

How to Add Lottie Animation in Elementor Website: Step-by-Step Guide
Elementor is a powerful page-builder plugin both for coders and no-code users. It has 100+ exciting widgets and dozens of features by which you can create thrilling websites from scratch. It also has tons of ready templates available in its ‘Kits Library’ section, which you can import with just one click.
Now, we’ll help you explore three easy ways to add the Lottie animations to your website using the Elementor page builder plugin. Let’s get started.
Method 01: How to Add Lottie Animation in Elementor Site Using Shortcode
The Shortcode is a free widget of the Elementor page builder plugin. You only need the Lite version of this plugin to use the widget. Download and install it from the below link.
Once it’s installed and activated, start following the below steps.
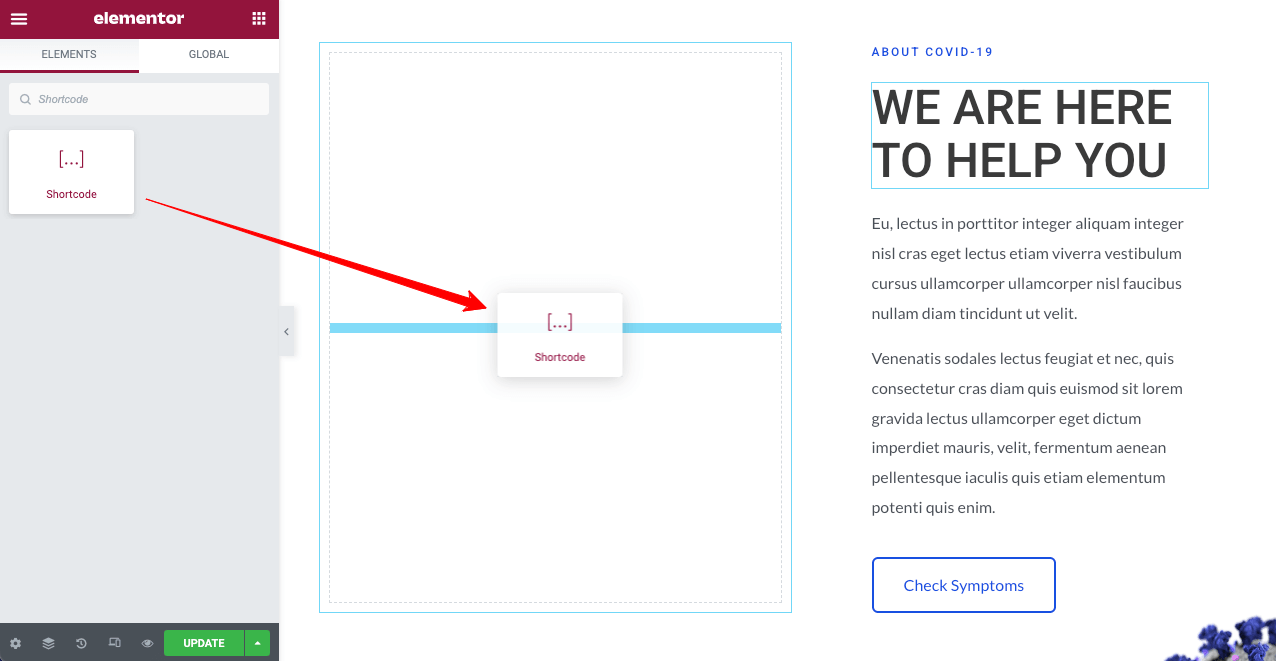
Step 01: Drag and Drop the Shortcode Widget on Elementor Canvas
Open the post or page where you want to show Lottie Animations with Elementor. Do the following things afterward.
- Drag and drop the Shortcode widget on your selected area.

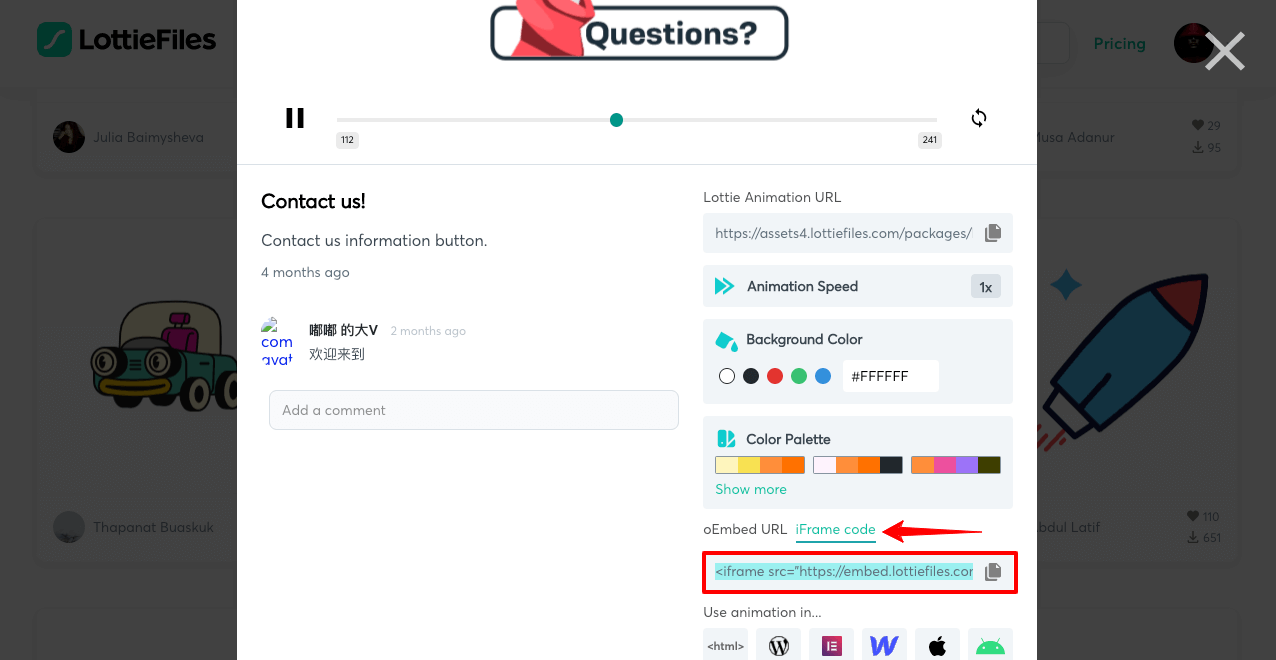
Step 02: Copy the iFrame Code
- Get back to the animation file you selected from LottieFiles.com.
- Scroll down the page a bit.
- Copy the iFrame Code from the marked area we showed in the photo below.

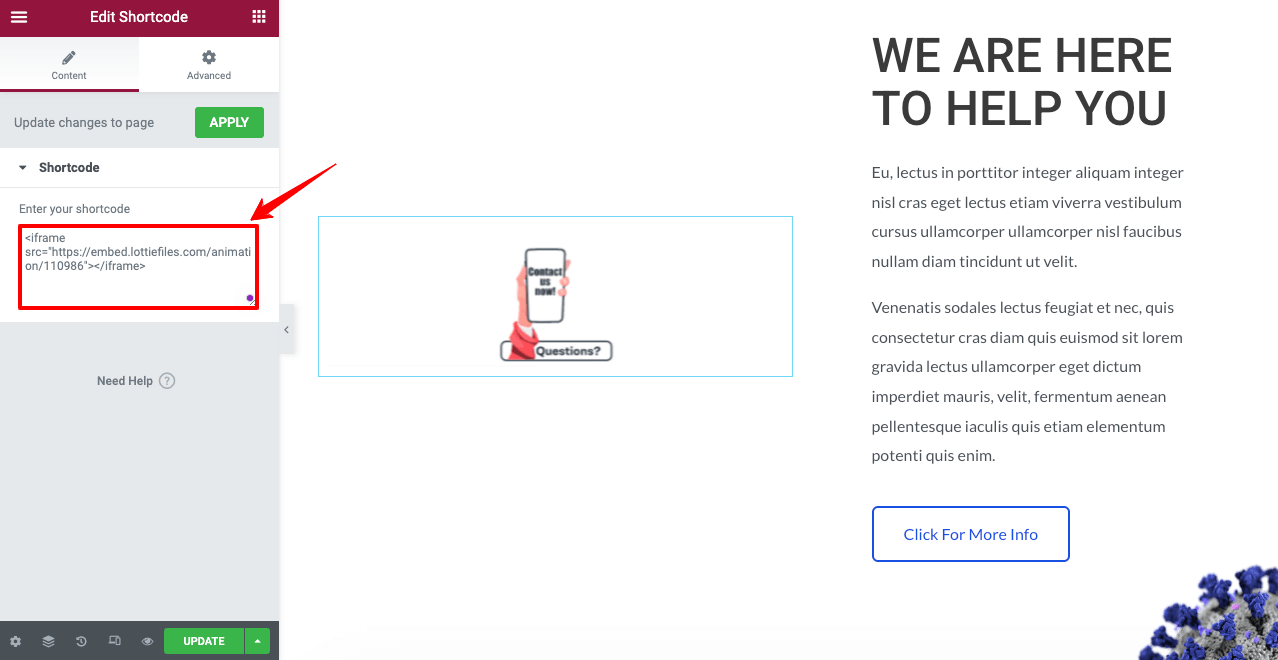
Step 03: Paste the iFrame Code to the Shortcode box
- Go to your Elementor page.
- Paste the iFrame Code to the Shortcode box of the Elementor Panel.

You’ll see the animation running on the Elementor Canvas. But the problem with using the Shortcode widget to add Lottie animations is that you won’t get any customization options. You cannot scale it up or down as you wish.
The more you zoom in, the more it will get blurred. It will also have pixelation issues. Better if you use any of the following rest two methods.
Method 02: How to Add Lottie Animation in Elementor Site Through External Link
This method will require the Lottie widget available in Elementor Pro. It means you must have the Elementor and Elementor Pro installed on your WordPress site. Download them from the following links.
Once the installation part is done, start following the below steps.
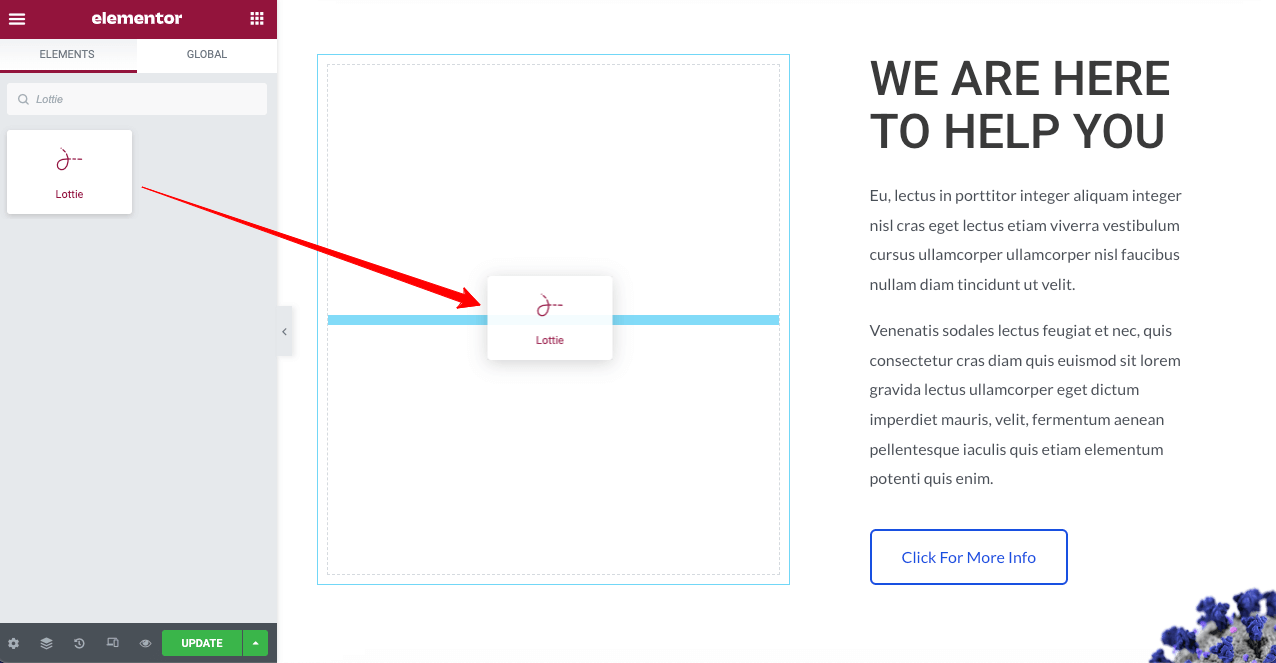
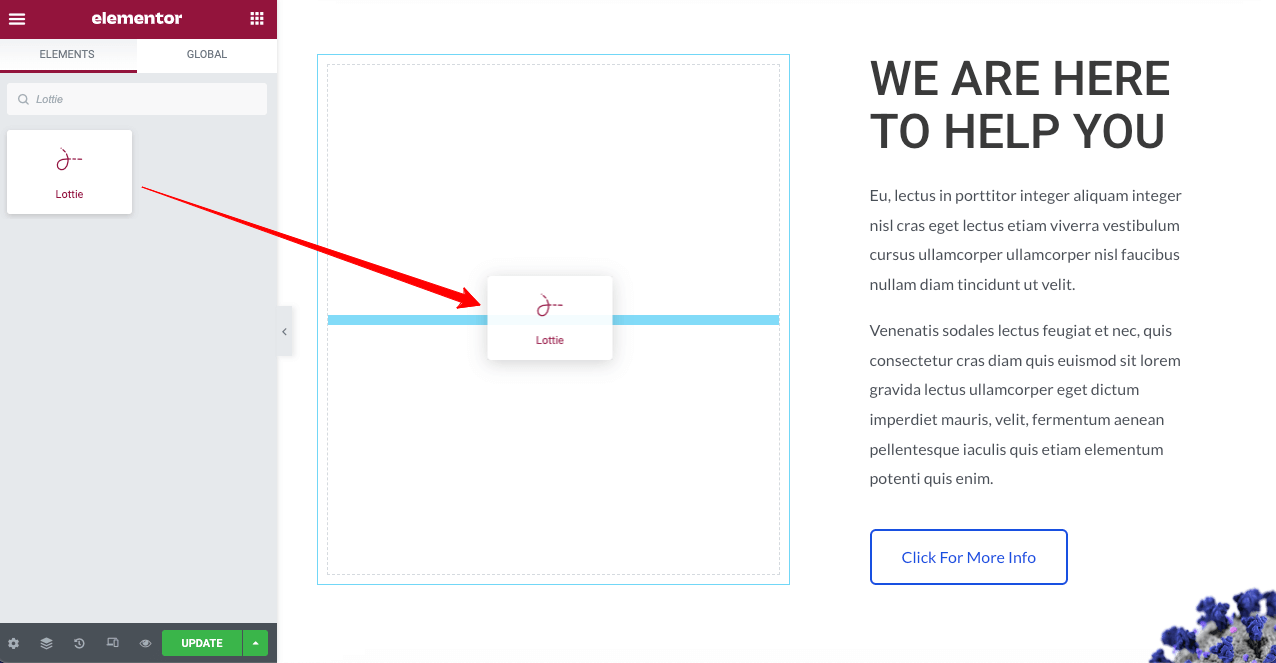
Step 01: Drag and Drop the Lottie Widget
Type Lottie on the Elementor search bar. You’ll get the widget appearing below.
- Drag and drop the widget on your selected area of Elementor Canvas.

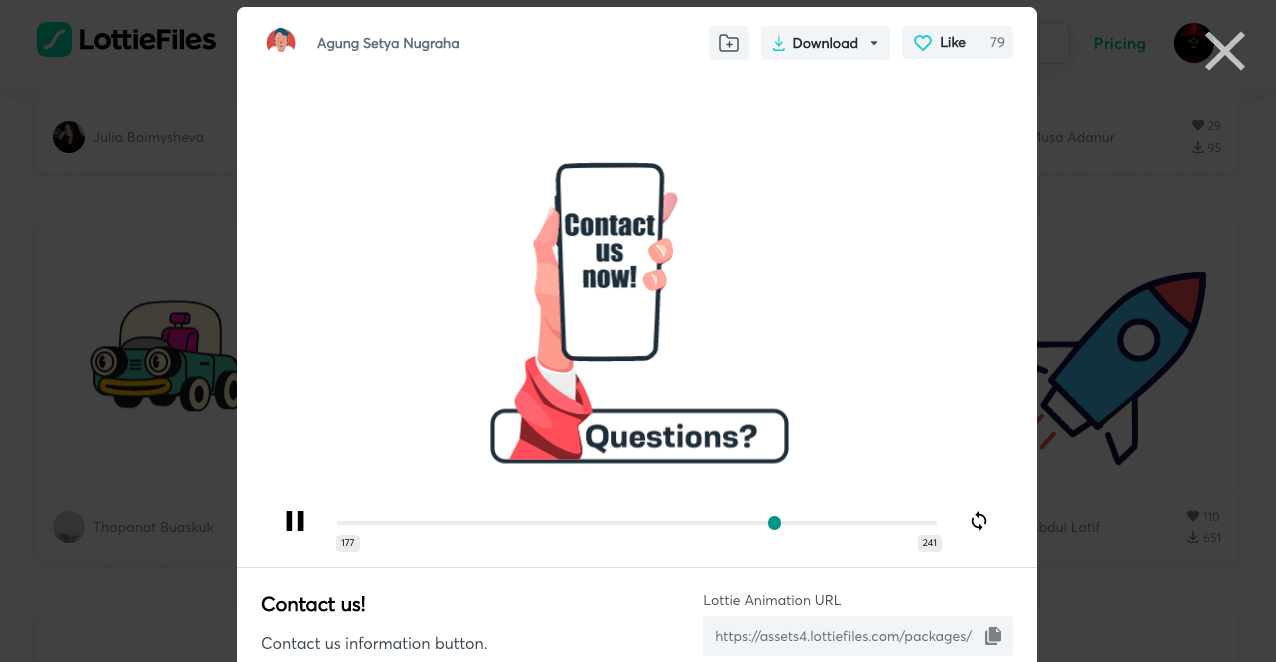
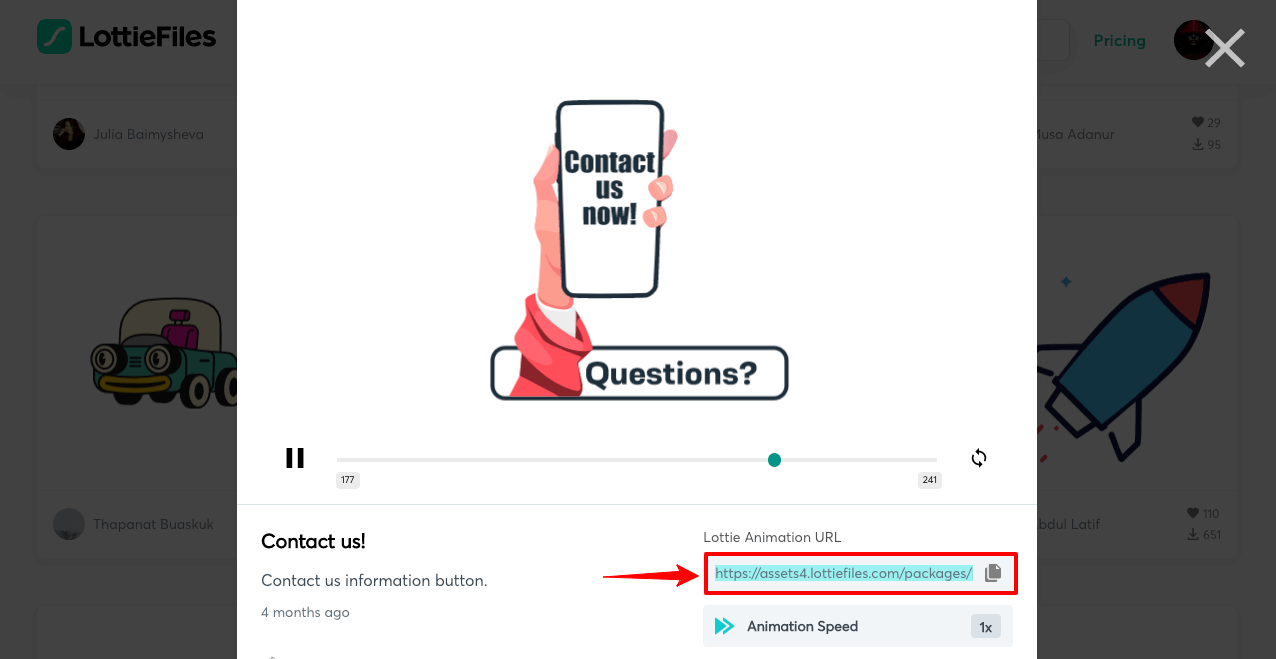
Step 02: Copy the Lottie Animation URL
- Get back to the animation file you selected from LottieFiles.com.
- Copy the Lottie Animation URL from the marked area shown in the photo below.

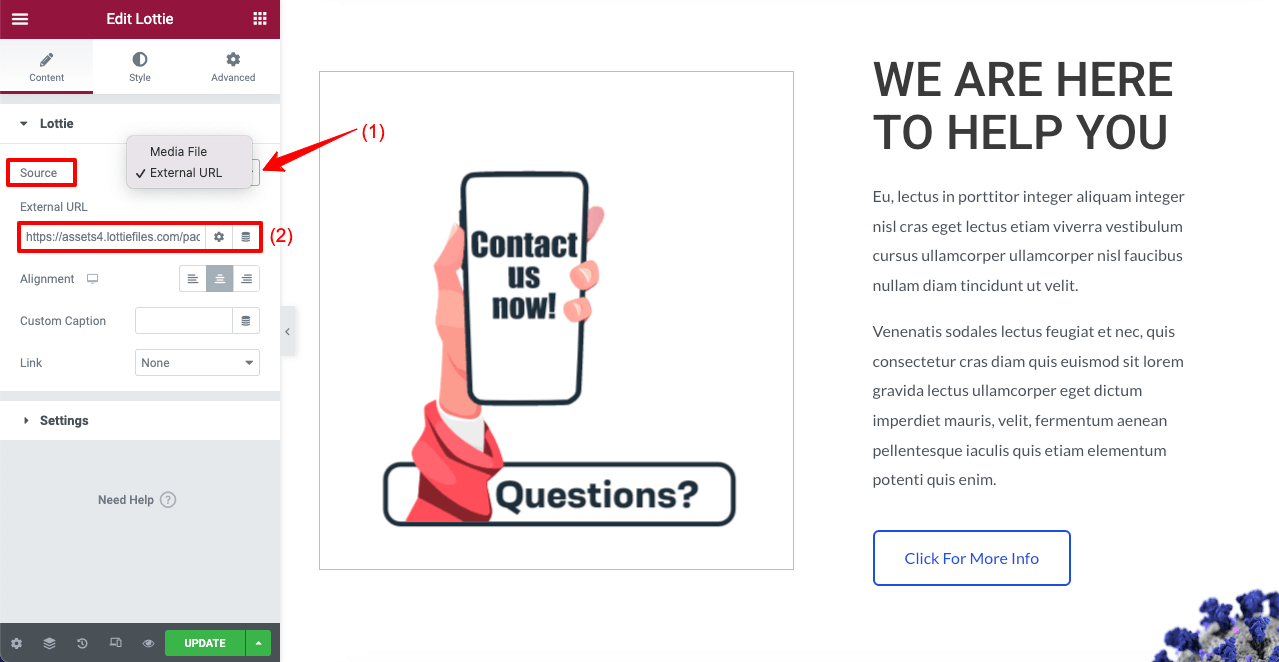
Step 03: Paste the Lottie Animation URL in Elementor
- Go to your Elementor page.
- Click on the dropdown menu next to the source.
- Select External URL.
- Paste the URL to the External URL box.

You’ll see the animation running on your Elementor Canvas.
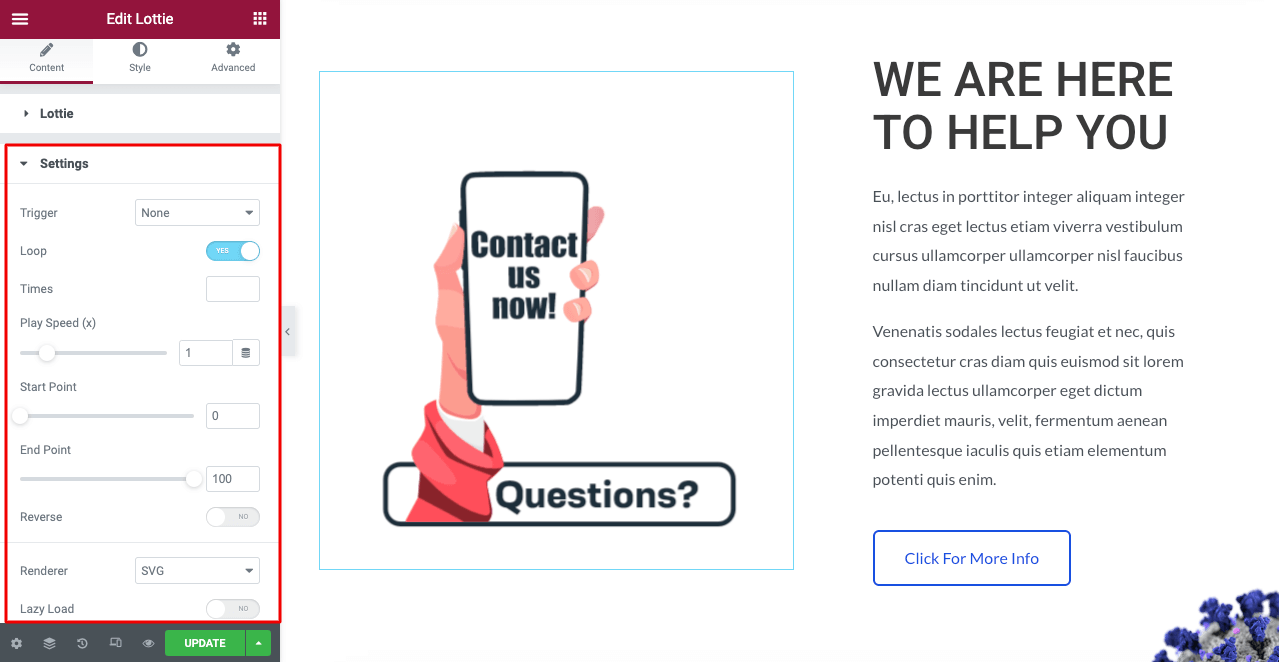
Step 04: Adjust Settings
- Click on Settings.
- You’ll get lots of options opened there.
The Trigger option will let set when the animation appears, whether on click, hover, scroll, or viewpoint. Loop will enable the animation to pop up recurringly. Explore the rest options yourself.

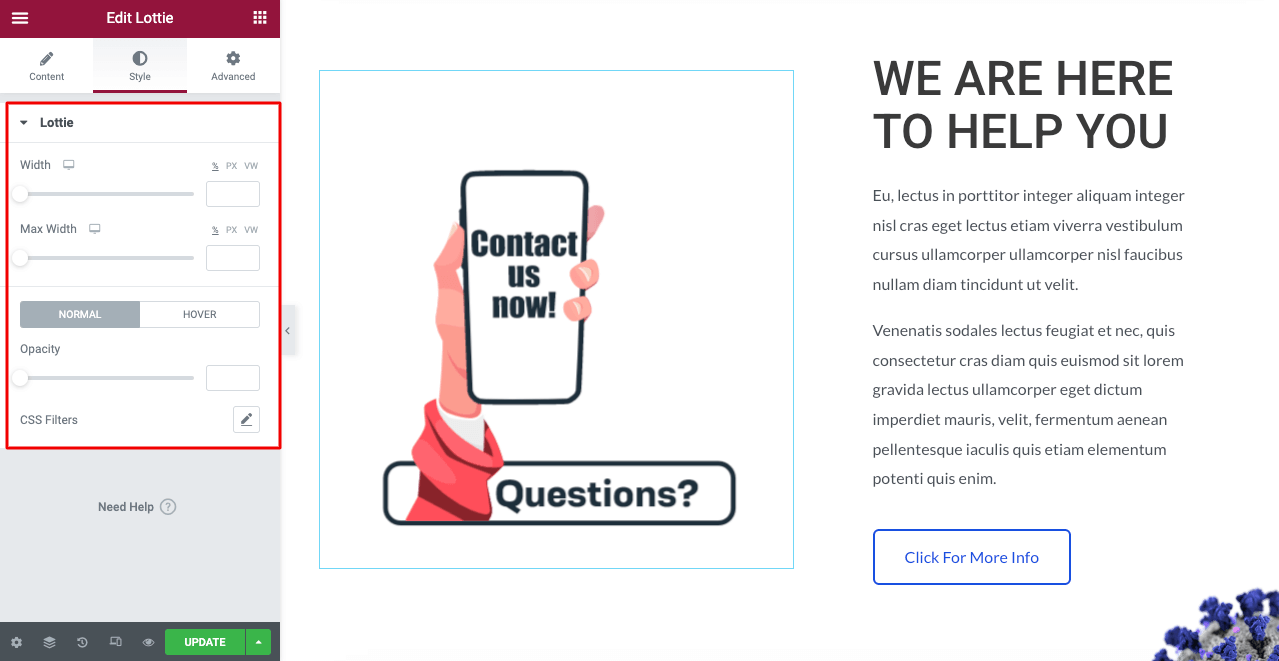
Step 05: Stylize the Lottie Animation
- Go to Style > Lottie on your Elementor Panel.
You can use the options available to change the Width, Max Width, Hover, Opacity, and CSS Filters as you wish.

Method 03: How to Add Lottie Animation in Elementor Site Through Media File
This one is almost the same as the second method. Here again, you’ll need both the Elementor and Elementor Pro plugins. We gave you the links in the initial part of method two. Hope you have them installed on your site. So, get into the tutorial part.
Step 01: Drag and drop the Lottie Widget
Get back to your Elementor Page.
- Drag and drop the Lottie widget on your selected area as we showed before.

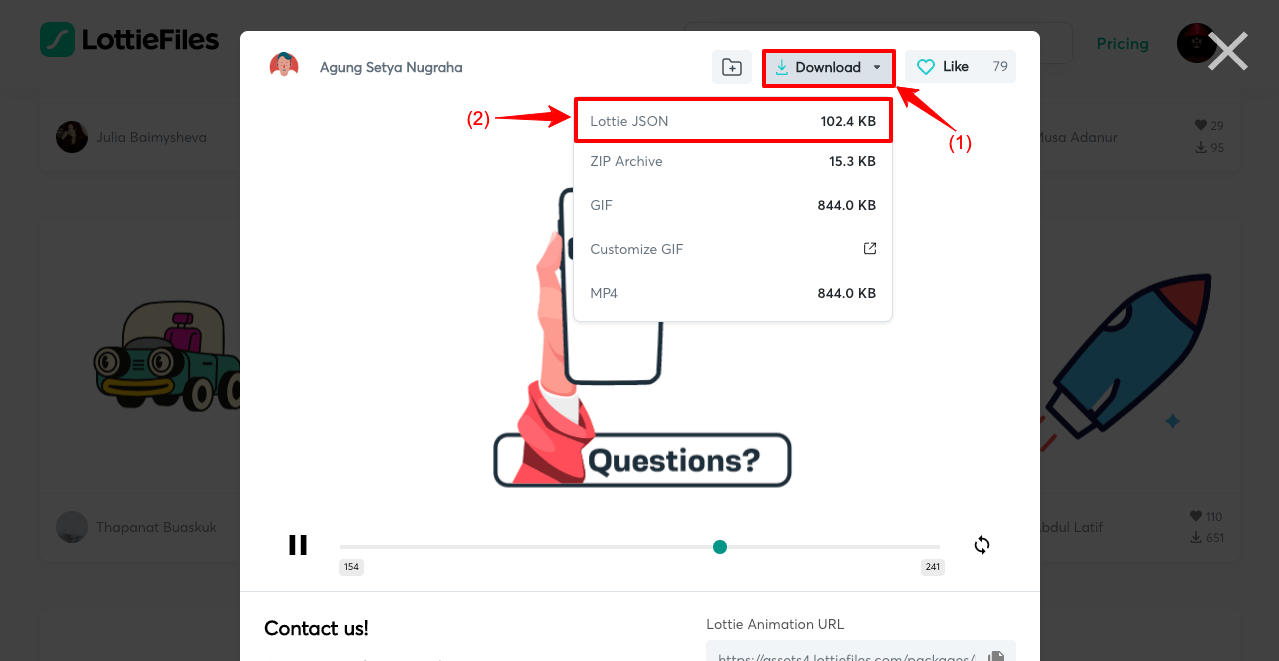
Step 02: Download the Lottie JSON animation file
- Go to the Lottie animation file you selected.
- Click on the Download button.
- Click on Lottie JSON.
The animation file will be downloaded to your drive.

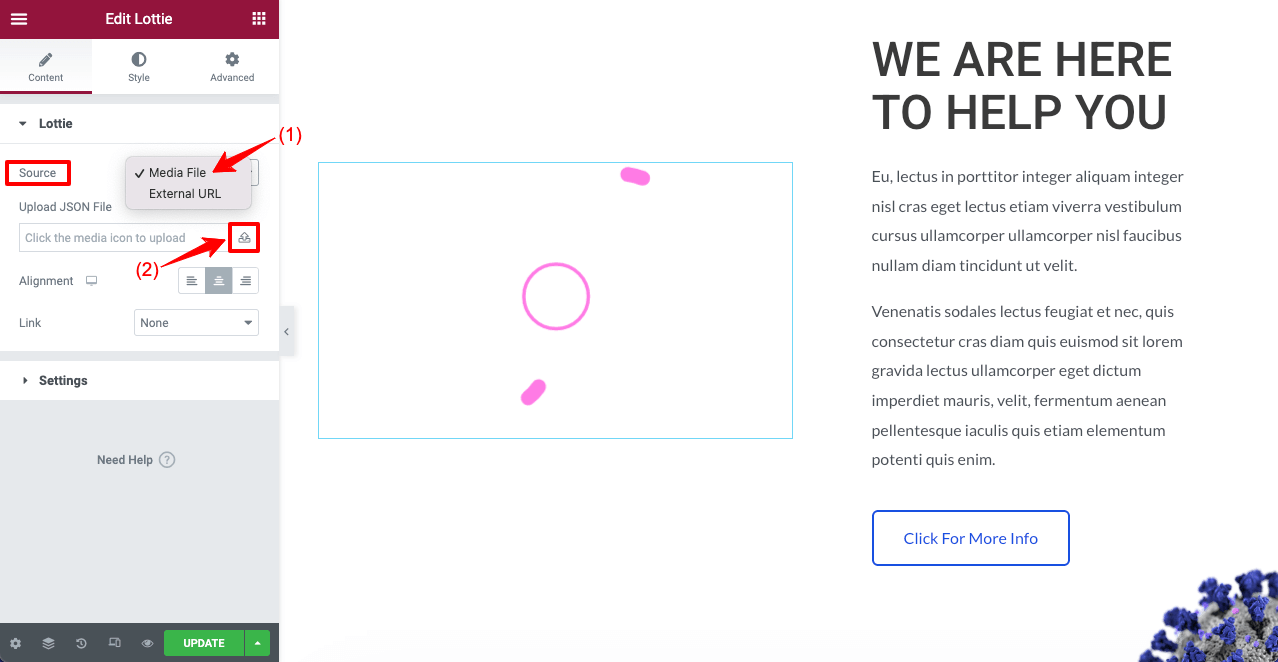
Step 03: Upload the Lottie animation file through the Media File
- Select Media File from the dropdown list next to Source.
- Click on the Upload icon.

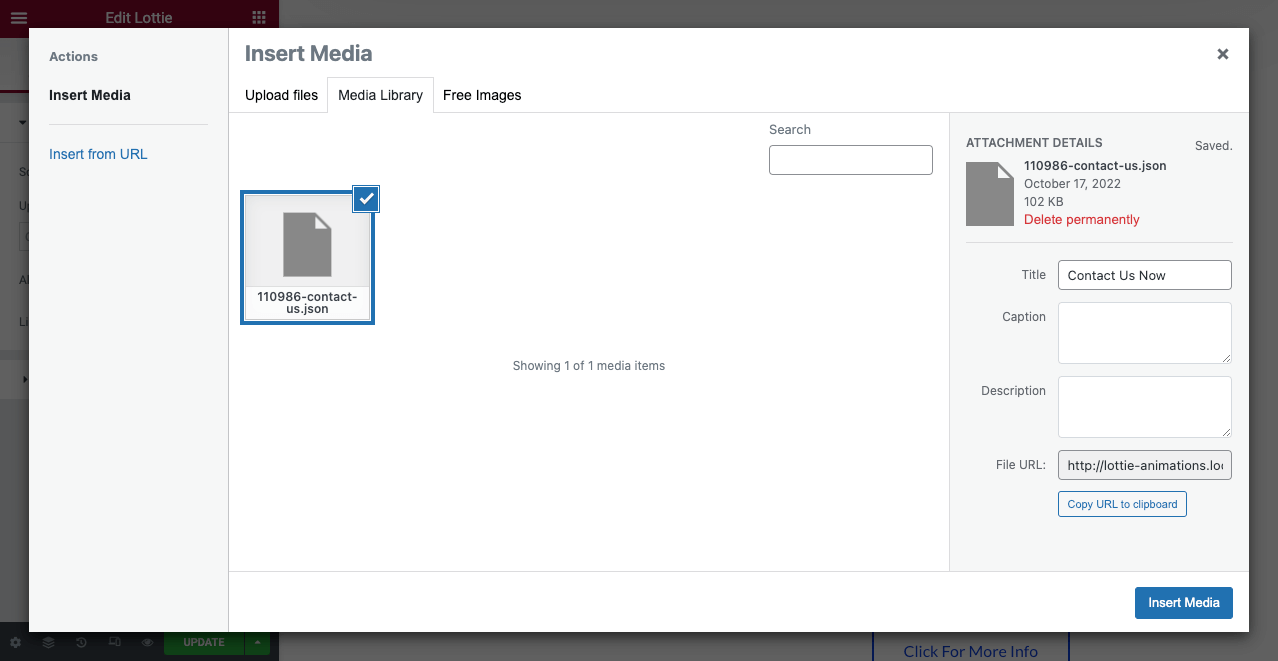
- Select the animation file from the drive where you downloaded it.

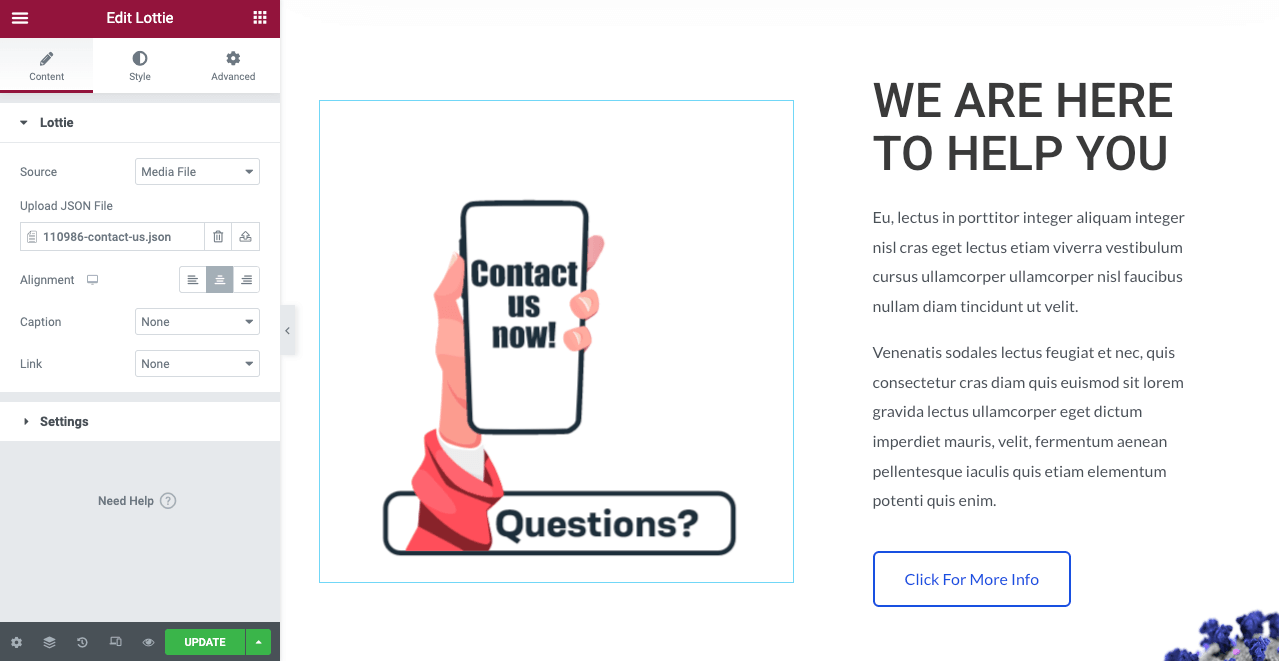
- You’ll see the Lottie animation file playing on your Elementor canvas.

Thus you can add Lottie animation to your WordPress site using the Elementor page builder plugin. It’s now up to you which method you want to use.
Bonus Tips: Things to Consider While Adding Lottie Animation on a Website
Undoubtedly, web animation can remarkably increase user engagement, visitor sessions, quality leads, and conversions. But not using it in the right way can backfire on your website’s effectiveness instead of benefiting it.
Here, we’ll talk about some important points you must consider while adding animations so your web performance never flops.
1. Don’t Use Too Many Animations
Using too many animations on web pages can cause severe visual overload. But most new web designers are seen to commit this mistake. As animations are funny, they can’t resist the temptation of overusing them. But to design a great website, you must avoid this temptation.
2. Use Where It Can Trigger Conversions
As animations instantly grab visitors’ attention, you must use them at all conversion-triggering points. Below are some of the most valuable places on a website where you can use Lottie animations.
- Hero section
- Contact form
- Social sharing
- Image galleries and slideshow
- Thank You section
3. Maintain Color Consistency Between Your Website and Animations
If you select a conceptually good Lottie animation that breaks your website’s color consistency, it is better to avoid it. Because color consistency is a must for any impressive web design.
4. Present Animations in Perfect Layouts (Height and Width)
After uploading the Lottie animation files, you must customize their pixel sizes to make them consistent with the particular sections. Otherwise, it may seem visually unpleasant for the visitors.
FAQs on How to Add Lottie Animations in Elementor

Now, we’ll cover answers to some most frequently asked questions on the topic of how to add Lottie animations in Elementor websites.
-
Can we use Lottie animations for free?
It depends if you can manage Lottie animations for free. Already we said above www.LottieFiles.com is a great open-source platform where you will get tons of readymade Lottie animation files for free.
But if you want to design your own Lottie files, you need design tool(s). After Effect and Figma are two easy tools, you can use. But you’ll have very limited access to their free. If you are a beginner, we hope LottieFiles.com can suffice your needs initially.
-
How can I create my own Lottie files?
After Effect and Figma are two prominent tools, you can use to create your own Lottie files. But you need the Bodymovin and LottieFiles plugins on those two tools to create and convert Lottie files.
-
Is Lottie better than GIF?
In terms of graphic resolution, file sizes, and page loading speed, the Lottie animation files are far ahead of the GIF files. Creating 4/5 seconds of a high-quality GIF file usually takes around 500kb-1 MB. But you can do it within 70kb-250kb in the case of Lottie files.
-
Are animation files in www.LottieFiles.com free of copyright?
All the free Lottie animation files on the website are under a common copyright license. So you can use them without any hesitation.
-
Can I use the Lottie animations in the email?
Surely, you can use Lottie animations in email. Check out this blog Lotties in Emails, to do that.
Final Notes on How to Add Lottie Animation in Elementor
Animation helps to retain the focus of visitors as long as they’re on a website. It adds a touch of fun and liveliness to a website that makes it visually more appealing and engaging to visitors. But how to add animation files to a website within minimal space consumption was a long puzzle for web designers.
The idea of Lottie animation solved this long-standing problem and appeared as a great help. We’ve tried to present you all the possible ways by which you can add Lottie animations to your website using Elementor.
It’s now up to you to try out the process. If you face any problems mid-way, just give us a message or leave us a comment below. Our team will get back to you soon.
Hope you enjoyed this article. Subscribe to us if you love to receive more interesting articles like this one and follow our Facebook and Twitter channels for regular updates.
Subscribe to our newsletter
Get latest news & updates on Elementor
[yikes-mailchimp form=”1″]





2 Responses
Hi
How can I upload Lottie as a background for Header? I can’t enable Lottie animation bei Elementor Pro. Maybe I just didn’t finde it?
Hello Natalie,
Thanks for stopping by. Unfortunately, Elementor integrates Lottie files as a Widget. So there is no better way to use Lottie files as backgrounds. But you can do that in a different way by using padding and margins. Set the Lottie widget to a full width then adds the rest of the items. Then adjust the items with absolute positioning. Here I have tried one. But it’s fully responsive. Just tried to figure out something for you.
Backend ss If you need the template file reply here. I will send you.
Thanks and Regards,
Gobinda
Team HappyAddons.