According to Kinsta, the global affiliate marketing industry is worth around $17 billion. It has become an increasingly popular way to make money all online. To run a successful affiliate marketing website, not just content but also your web design matters a lot.
You must ensure a smooth user experience alongside a stunning appearance for your website. This article will provide you with an in-depth guide on how to design affiliate marketing websites without any coding experience. Whether you are a coder or no-code user, this article will be equally helpful.
But before going to the main tutorial part, we’ll cover some basic topics about affiliate marketing, how it works, and how to create an affiliate marketing website. So, it’s going to be a long article. Have a cup of coffee and keep reading till the end.
Table of Contents
- What Is an Affiliate Marketing Website and How Does It Work
- How to Start Affiliate Marketing From Scratch
- How to Design an Affiliate Marketing Website Step by Step
- Bonus Point: How to Promote Affiliate Marketing Websites
- FAQs on How to Design Affiliate Marketing Websites
- Final Takeaways on How to Design Affiliate Marketing Websites
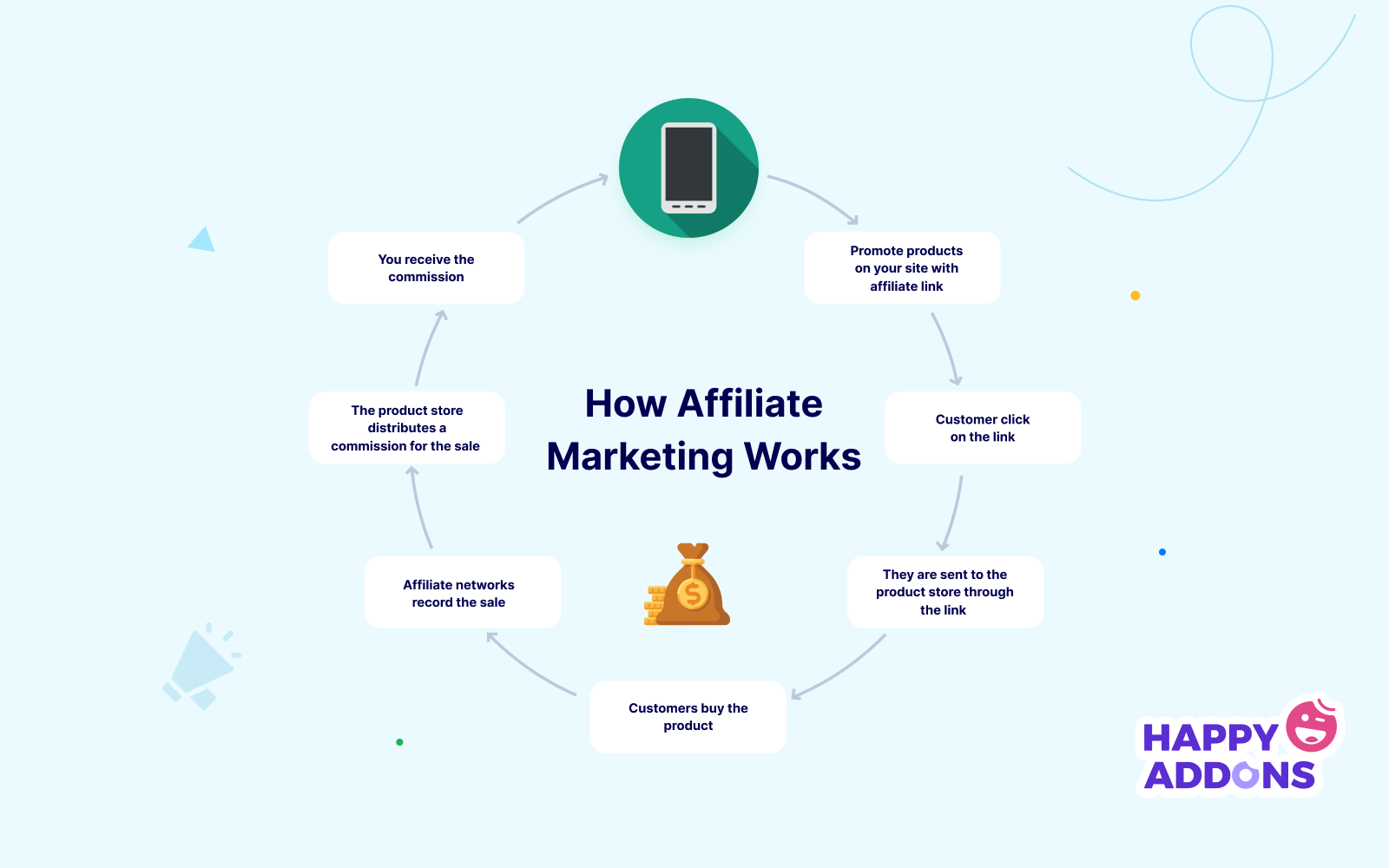
What Is an Affiliate Marketing Website and How Does It Work
An affiliate marketing website is a site that partners with other brands and companies to promote their products and services through affiliate links. The affiliate site earns a commission when web visitors buy a product by clicking any of these links. The sum would be anywhere from a few cents to hundreds of dollars.

Today, affiliate marketers aren’t the only ones looking for partnership opportunities with brands and merchants to make a living. Numerous brands also depend on affiliate marketers to promote and sell their products. According to Zippa, affiliate marketing contributes up to 25% of the revenue of all major brands online.
Sales percentage isn’t the only commission scheme in this model. Depending on platforms, affiliate marketers are also rewarded for leads, clicks, and installations.
How to Start Affiliate Marketing From Scratch

Being a successful affiliate marketer may seem daunting at the beginning. But once you know the process, everything will be easy for you. There are five steps involved in any affiliate marketing startup. They are:
- Select a niche
- Decide on the products to promote
- Join affiliate program(s)
- Create and design a website
- Publish content about the products
Let’s briefly discuss these steps below and what you should do here.
1. Select a Niche
Your earning potential in affiliate marketing largely depends on your niche selection. A niche refers to a specific or narrower market segment with common traits, needs, and preferences that impact product pricing and quality. You’ll find countless profitable niches on the web.
But picking up a random niche can’t give you a good result. You must balance your skills, authority, interests, market trends, and financial goals. Better you select a niche that is still unserved or has low competition. Below is a list of some profitable niches with low market competition.
- Skin Care Products
- Pet Supplies
- Party Supplies
- Health & Fitness Accessories
- Home Security Tools
- Travelling Kits
- Sport Accessories
- Home Decorations
- Phone Accessories

2. Decide on the Products and Brands to Promote
There are three types of products affiliate marketers usually promote to sell. They are physical products, downloadable products, and services. Depending on your niche choice, you must shortlist the products you’ll want to promote on your website.
For viable product ideas, you must understand consumer needs, explore the competitors’ websites, and analyze the industry. There are some free and paid tools you can use to evaluate the financial potential of any product. For example,
- Amazon’s Most Wished-For List
- Google Keyword Planner
- Google Trends
- Google SERPs
Note: While shortlisting the products, decide which online brands and merchants’ products you will sell.
3. Join Affiliate Program(s)
Online brands and merchants today maintain their affiliate programs in two ways. Either they maintain the affiliate programs themselves or hire an affiliate network. Amazon, Walmart, eBay, Alibaba, etc., are some renowned marketplaces that maintain their affiliate programs themselves.
Check out how to apply for the Amazon affiliate program. But those who are small brands or have limited products maintain their affiliate programs through shared networks. You can join there too to find more potential products. Some most popular affiliate networks are:
- ShareASale
- Amazon Associates
- Rakuten Marketing
- Click Bank
- CJ Affiliate
4. Create and Design a Website for Affiliate Marketing
Creating affiliate websites isn’t a difficult task today. WordPress is a free, open-source, and mighty web builder by which you can create any kind of website you want. There are several steps involved in creating a website. They are:
- Find a domain name
- Have a hosting plan
- Choose a web builder
- Install themes and plugins
- Create necessary pages

5. Install an Affiliate Plugin
You can run your affiliate website without using any plugins. In that case, you have to add and check your affiliate links manually. But when your site gets bigger and saturated with countless product links, it won’t be easy to manage them manually.
This is why it’s better to have an affiliate plugin installed on your website from the beginning. Some best affiliate plugins you can consider are:
- ThristyAffiliates
- WZone
- AAWP
- WooCommerce (free)
Note: To manage affiliate products with WooCommerce, go to Products > Add New > Product Data. You have to select the External/Affiliate Product type from the drop-down list. It will open up the fields where you can add affiliate links and product prices.
6. Start Publishing Content
Finally, you must publish meaningful content about your products on your affiliate website. It will convince search engines like Google to crawl your web pages and show them on search engine result pages. There are three types of content affiliate marketers publish most. They are:
- How-to manuals
- Product reviews
- Product comparisons
Make sure you cover the keywords with good search volume while writing your content.
How to Design an Affiliate Marketing Website Step by Step

Once your site is ready, you must look into its design. If you are a no-code user you may think designing a website requires coding skills or you have to hire a professional designer. But you don’t need to be worried.
Using Elementor and HappyAddons plugin, you can create stunning affiliate websites from scratch. For this, you will require no coding experience because both of them are powerful drag-and-drop page builders.
HappyAddons is a powerful Elementor add-on. Each one has over 100+ widgets and dozens of unique features which you can take your web design to the next level. Both of them have free and pro versions available. Here, we’ll use these plugins to explain how to design affiliate marketing websites.
Note: Take a look at the basic web design principles before diving into the tutorial.
Pre-requisites for the designing project
Make sure these plugins are installed on your website. Then, follow the steps explained below.
Step 01: Open Home Page on Elementor Canvas
Designing an affiliate website means designing its pages. An affiliate website doesn’t require similar types of pages as an eCommerce website. Only a home page and a blog page are enough. You may add some additional pages like about and privacy policies pages if you want
We hope your pages are fixed. Let’s now design your home page with Elementor. Open it on Elementor Canvas.
Step 02: Import a Template
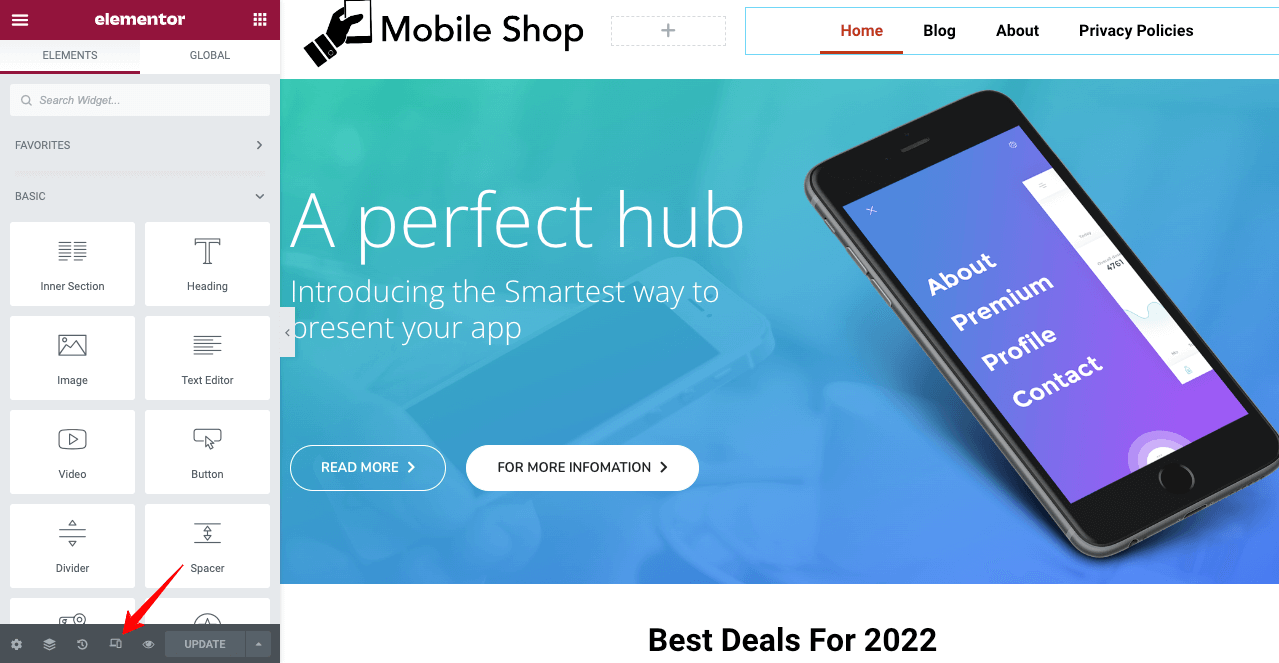
You will find tons of widgets on the side Elementor panel. You can design your home page from scratch using them. But it will be a time-consuming process. You can use a readymade template from the library section and customize its parts to get your page ready quickly.
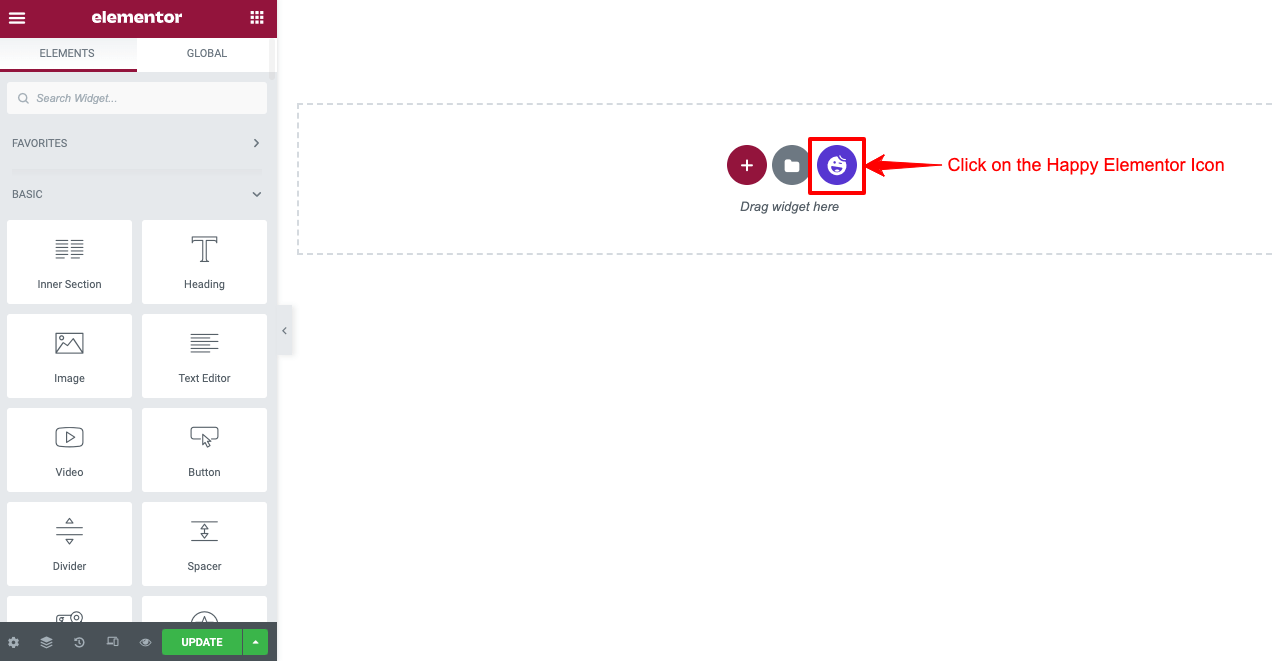
- Click on the Happy Elementor Icon

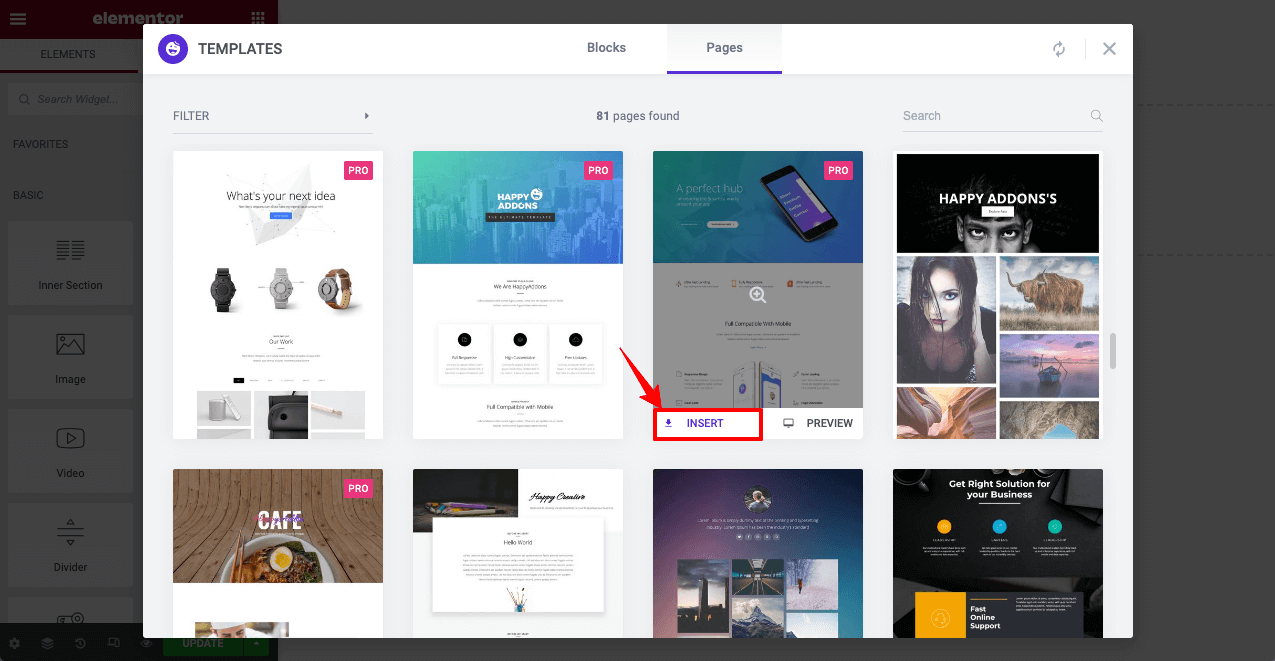
- You’ll get lots of readymade templates in this section.
- Choose the template you like.
- Click on the INSERT button.
Note: Suppose our affiliate niche for the tutorial is mobile accessories. So, we’ll select a template that is close to the niche.

You’ll see the template imported on your canvas. Next, you have to customize its different sections to make them relevant to your product and niche.
Step 03: Customize the Hero Section
You can customize the hero section using the Layout, Style, and Advanced options. For example, you can change the height of this section, rewrite the text on it, change photos, rename the button name, and add links to them. You may take inspiration from the following video.
You may add or delete any element on the hero section if you want.
- To delete any element: take your cursor on the element > right-click the mouse > click on delete.
- To add any element: drag and drop the widget on your desired section.
Look at the video below on how to do it.
Step 04: Create Header Section
A header section includes a logo, navigation menu, and special promotional messages. The header section always comes above the hero section.
# Create Naviagion Menu
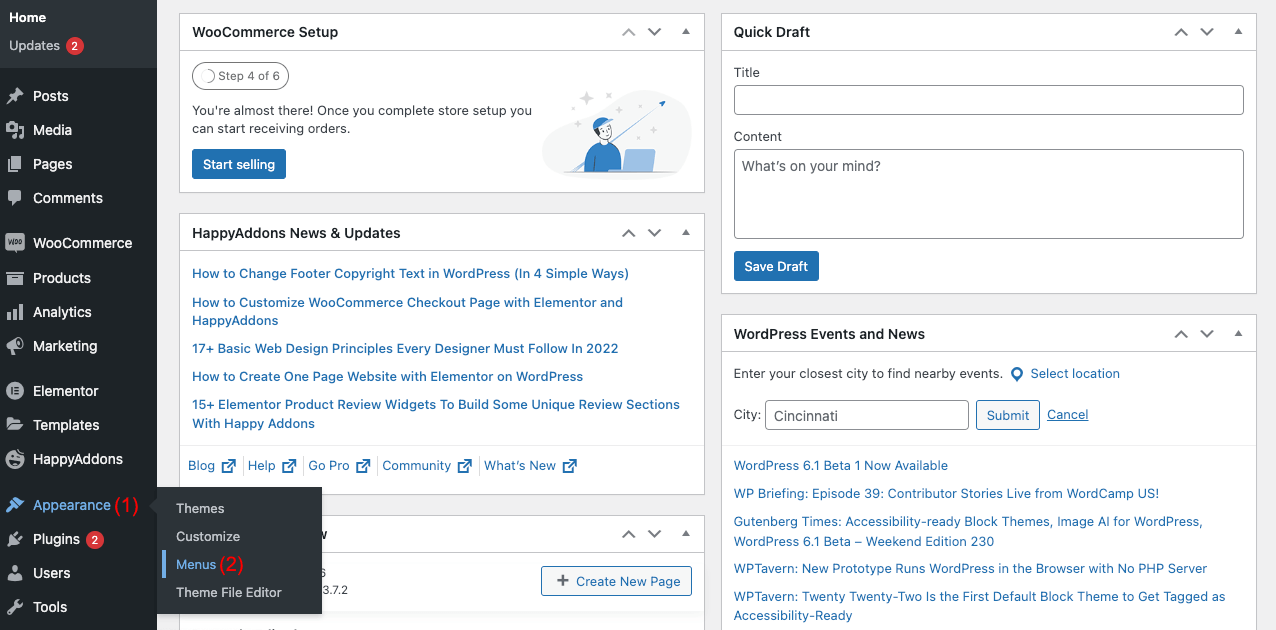
- To create the navigation menu, go to Appearance > Menus.

- Give a name to your navigation menu and click on the Create Menu button.
- Select the pages you want to show on your menu section.
- Toggle on the Happy Menu icon.
- Click on the Save Menu button.
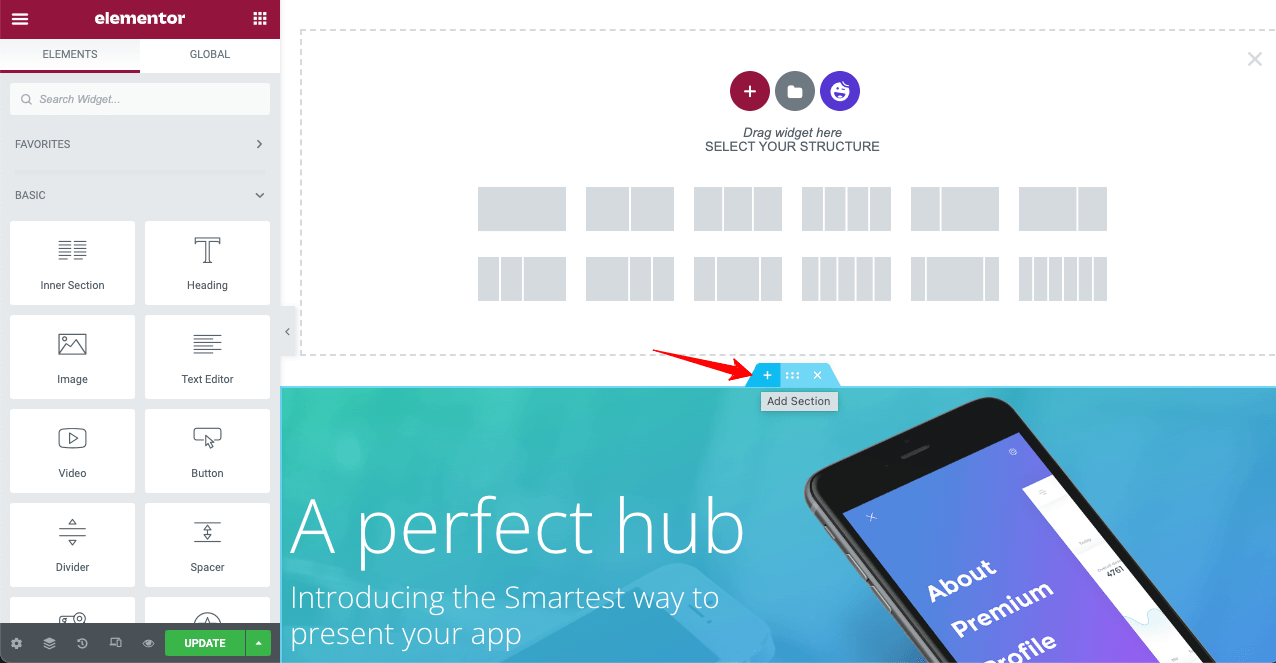
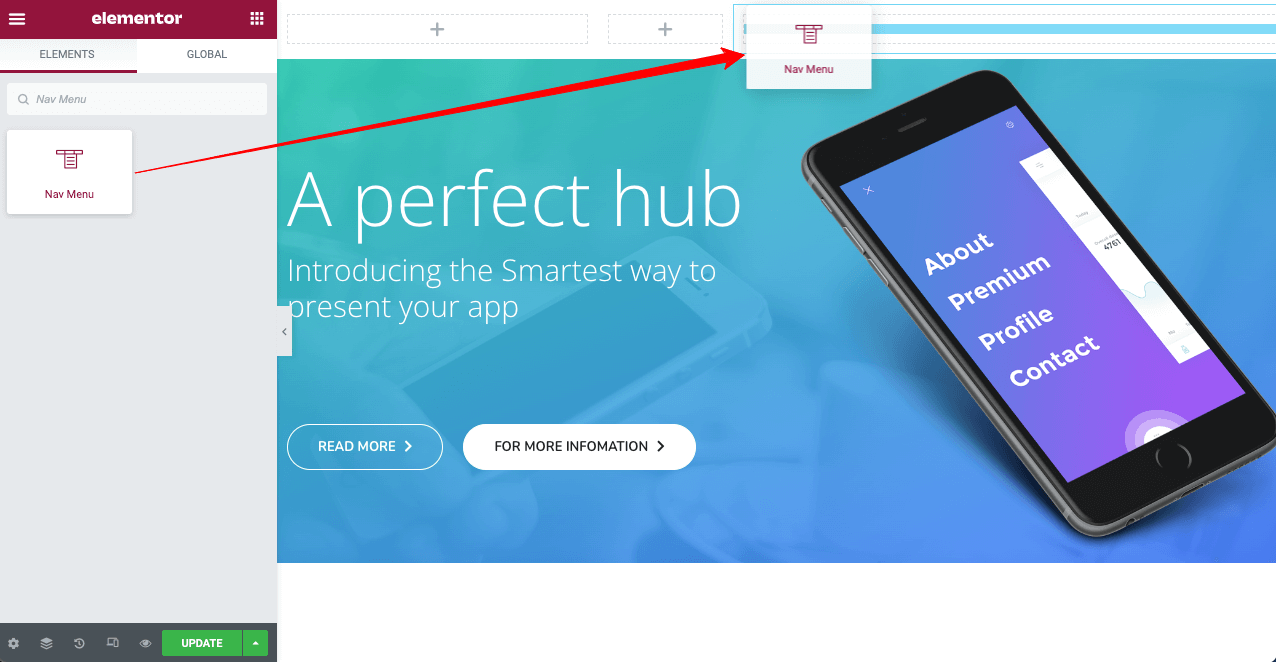
- Next, come on the Elementor Canvas and create a new area above the hero section by clicking on the Add Section button.

- Drag and drop the Nav Menu widget on the newly created area.

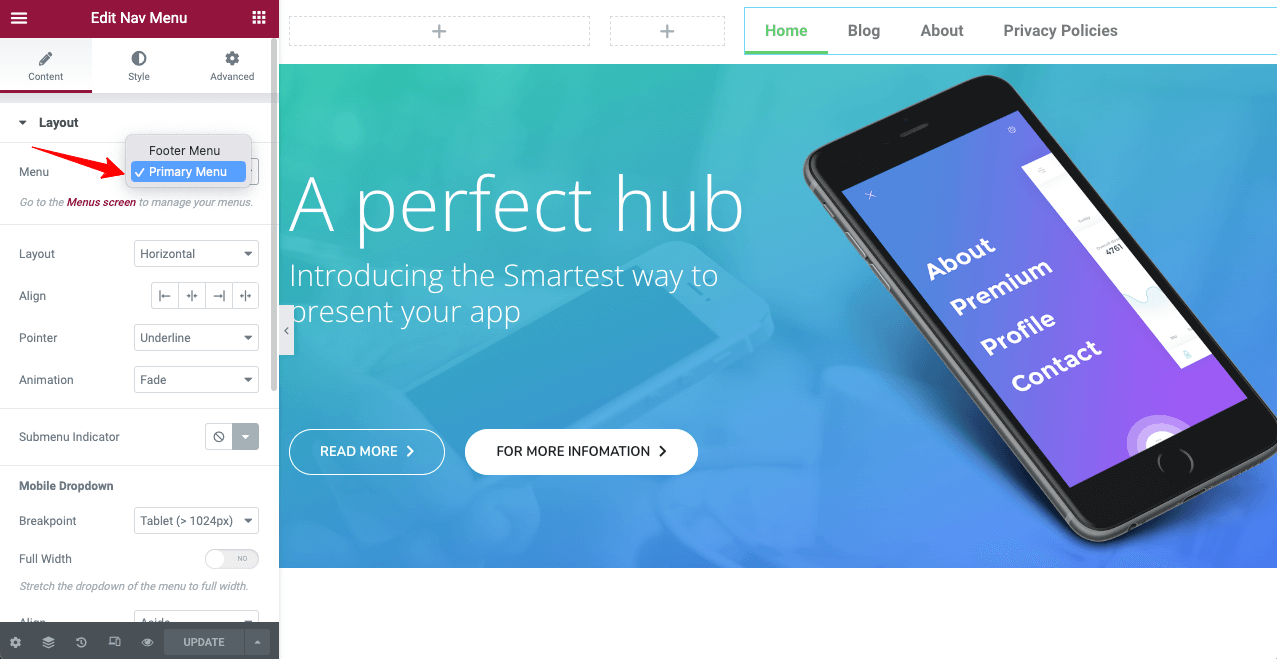
- Select the menu you created just a while from the layout section. You’ll see the navigation menu appearing on your screen. You can customize it using the Content, Style, and Advanced options.

# Add Logo
You may add a typographic or image-based logo to the header section, whatever you want. Just drag and drop the suitable widget on the canvas first.
Note: We’ll add a photo-based logo in this tutorial.
Step 05: Show Best Reading Blog Content
If you explore some top-ranked affiliate sites, you’ll see most of them show the best reading blogs on their home page. You can do it using Elementor very simply. Just drag and drop the Post Grid widget on your Canvas.
All your published blog posts will be shown on the screen. You can change the number of posts per page from the Elementor panel. Let’s do it.
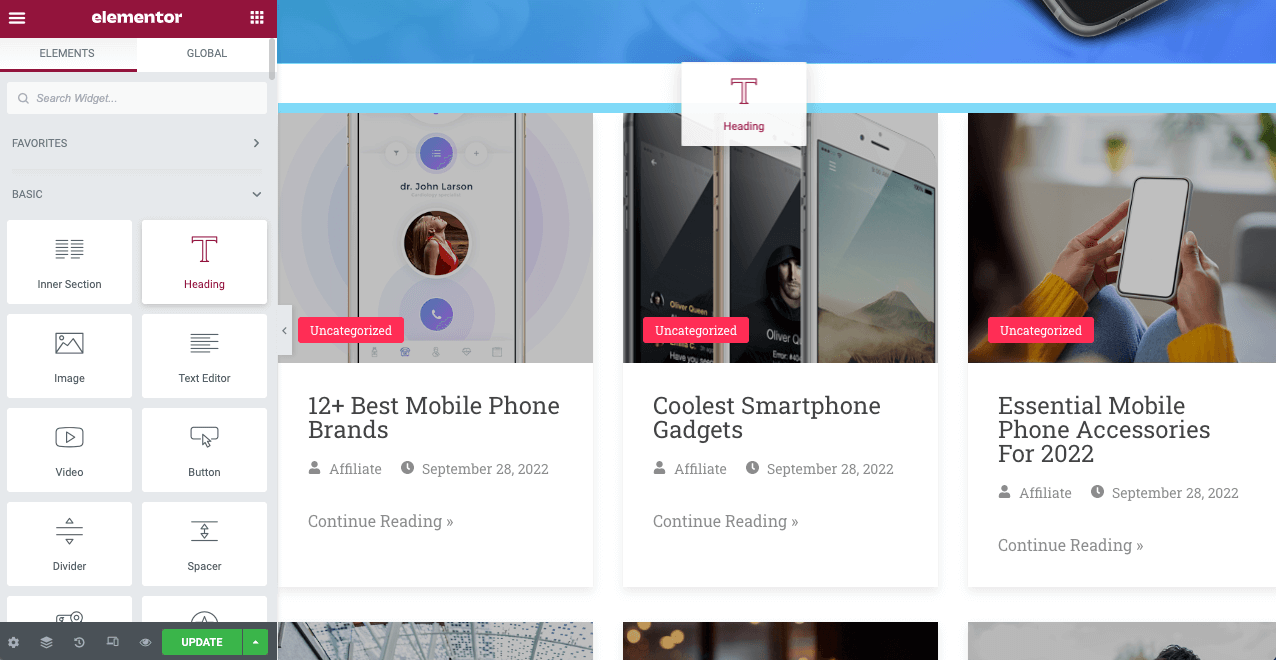
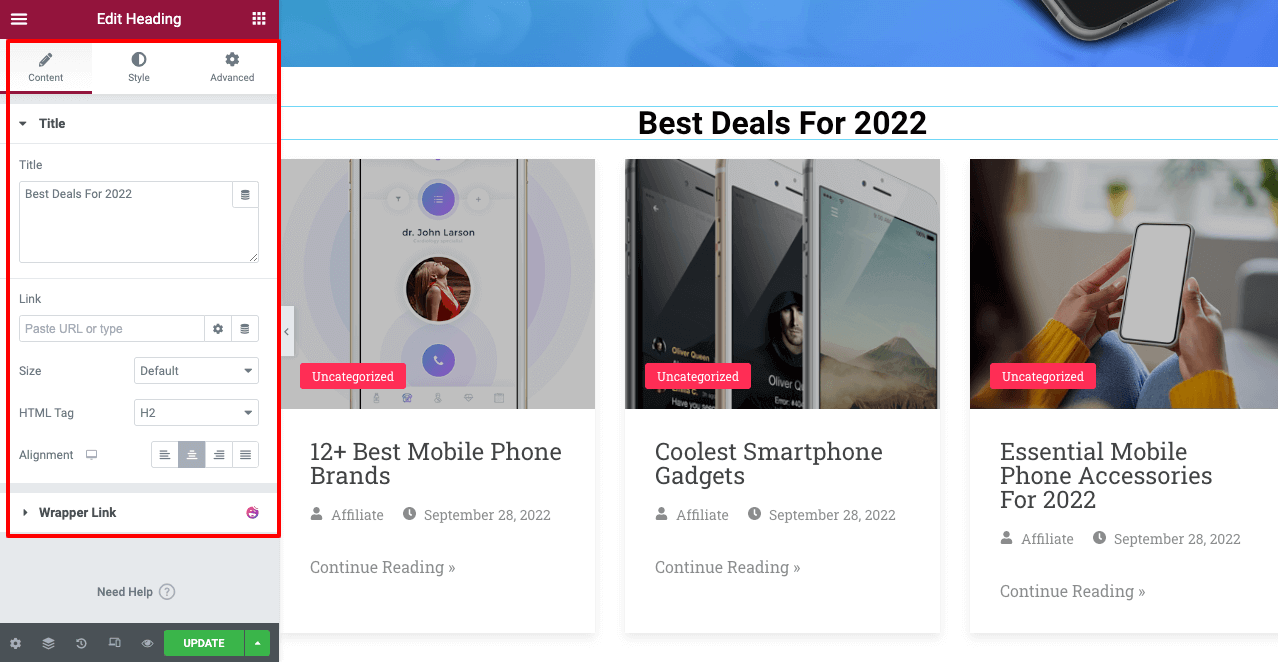
Next, you can add a title for the section using the Heading widget.

You can customize the title using the Content, Style, and Advanced sections and options.

Step 06: Add More Blog Post Sections
You can create more blog sections in the same way. But to show different posts in other sections, you have to specify them by tag or category name. Otherwise, similar posts will be shown in all sections.
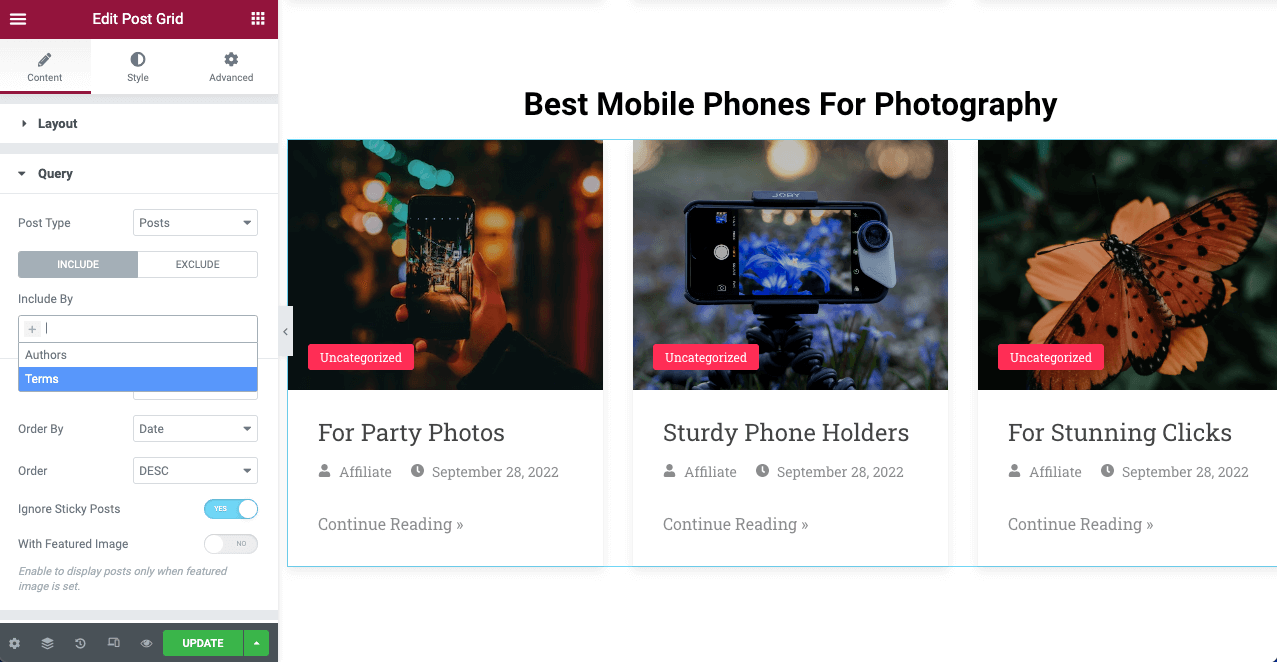
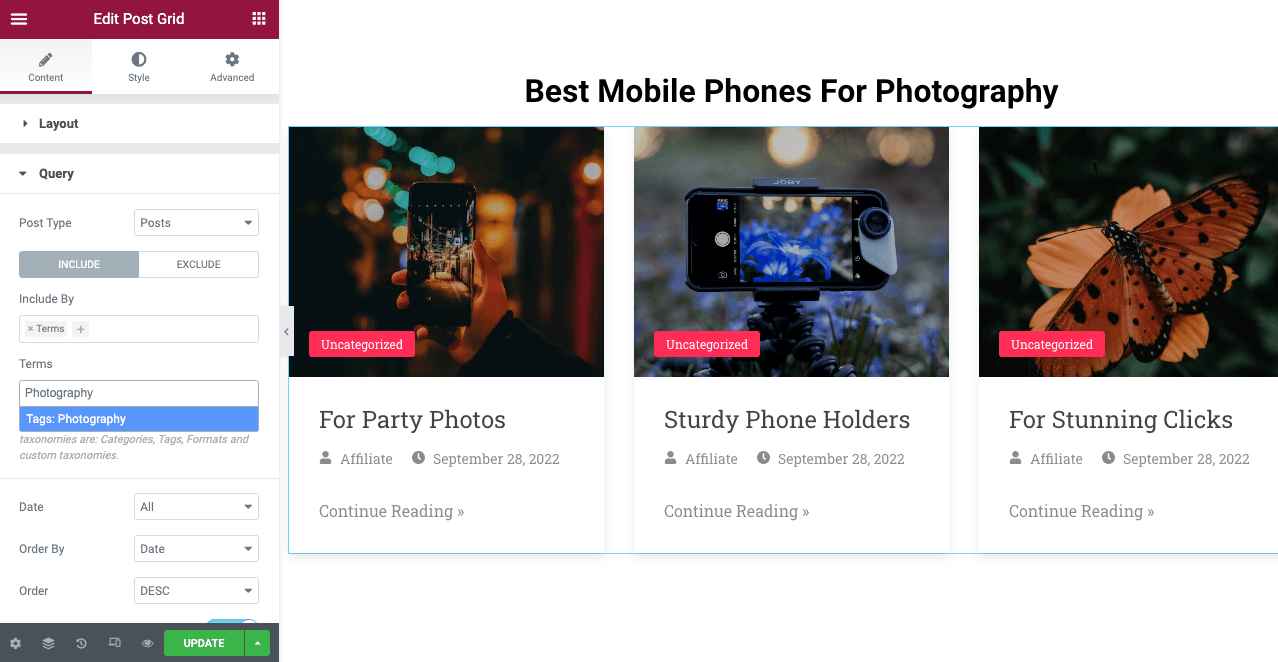
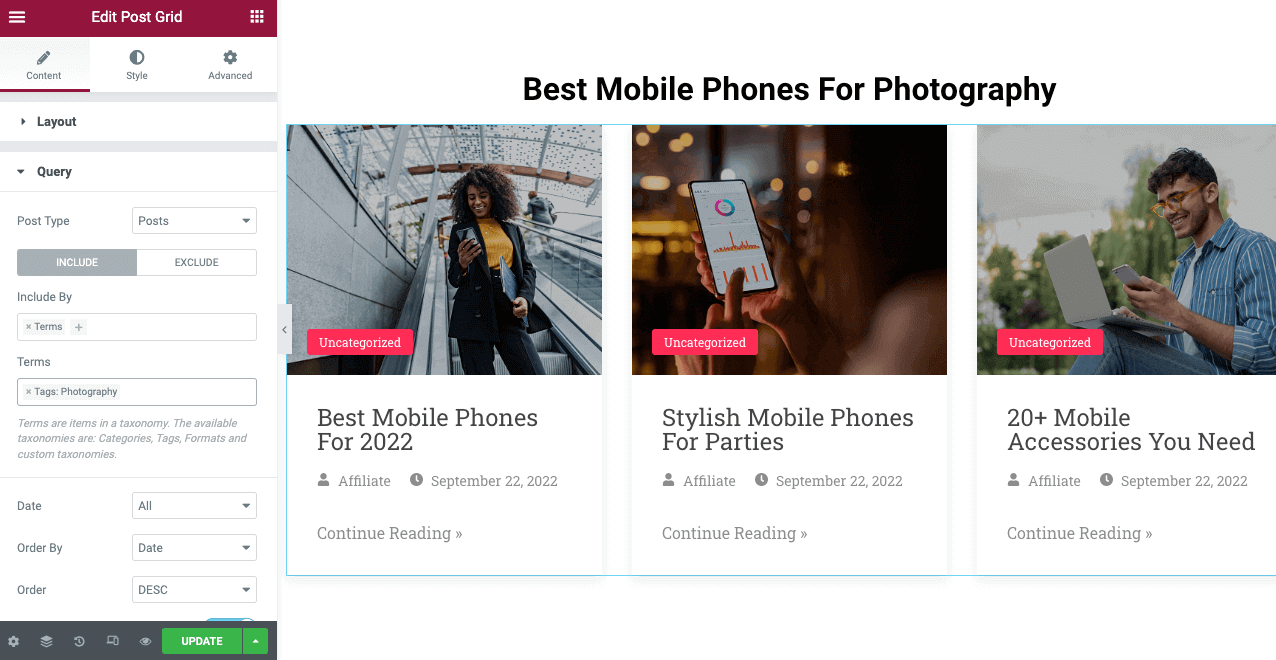
- To show different posts in other sections, navigate to Content > Query.
- Select Terms from the Include By option.

- Type your blog tag or category name on the box shown in this photo.

- You will see the blog posts changed per your tag or category name.

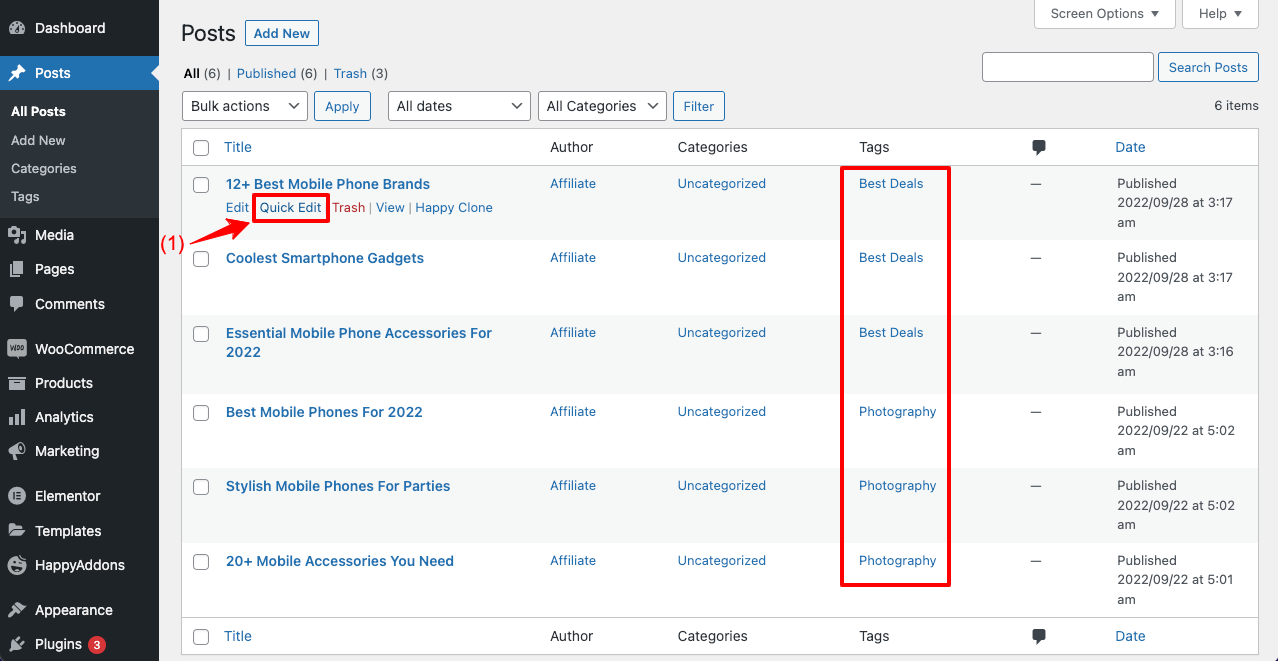
Note: Before that, you must specify tags for your post from the backend. Go to your post section first. Click on the Quick Edit button. You’ll get the tag option. When you are done, click on the Update button.

Step 07: Add Subscription Form
Subscription forms can help you convert visitors into leads by collecting their email addresses and contact information. It will allow you to send them newsletters and promotional messages regularly. HappyAddons have integration with all the popular form builders.

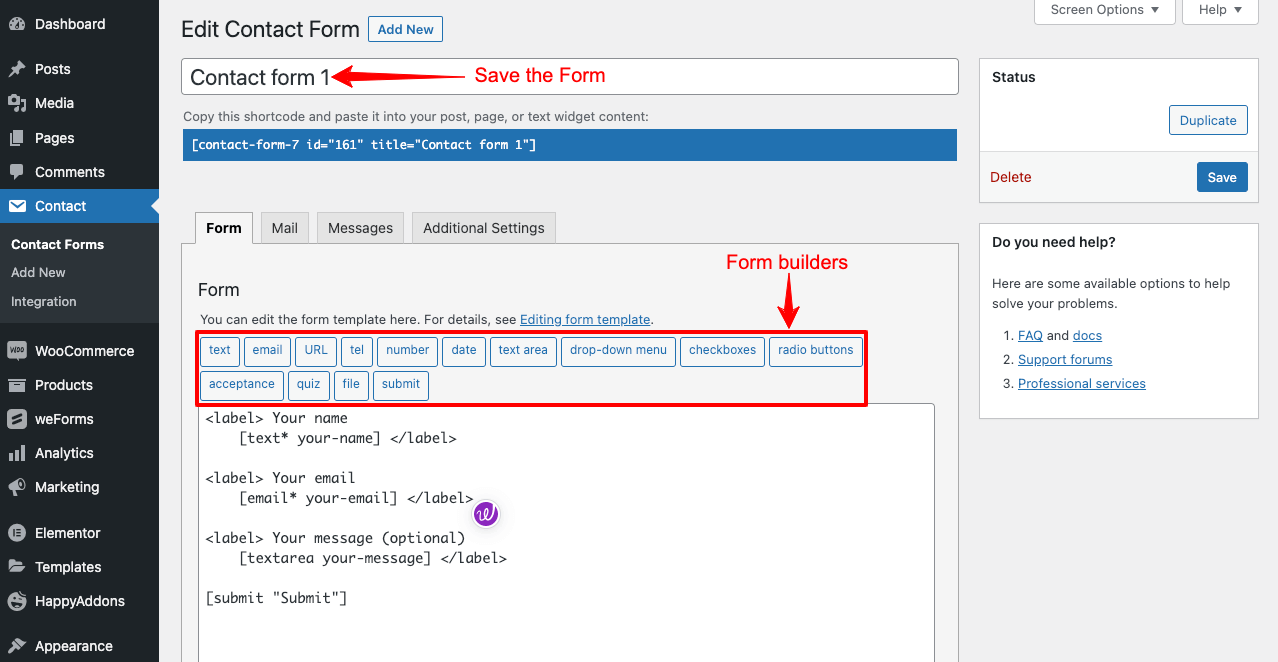
Whichever form you want to create, install the form builder plugin and create the form you want from the backend. Here, we’ll use the weForms plugin to build a form.

When your form building is done, get back to the Elementor Canvas.
- Drag and drop the weForms widget
- Select the form you created
You’ll see the form is shown on your canvas. Then you can stylize and customize it from the Elementor panel.
Step 08: Add a Footer
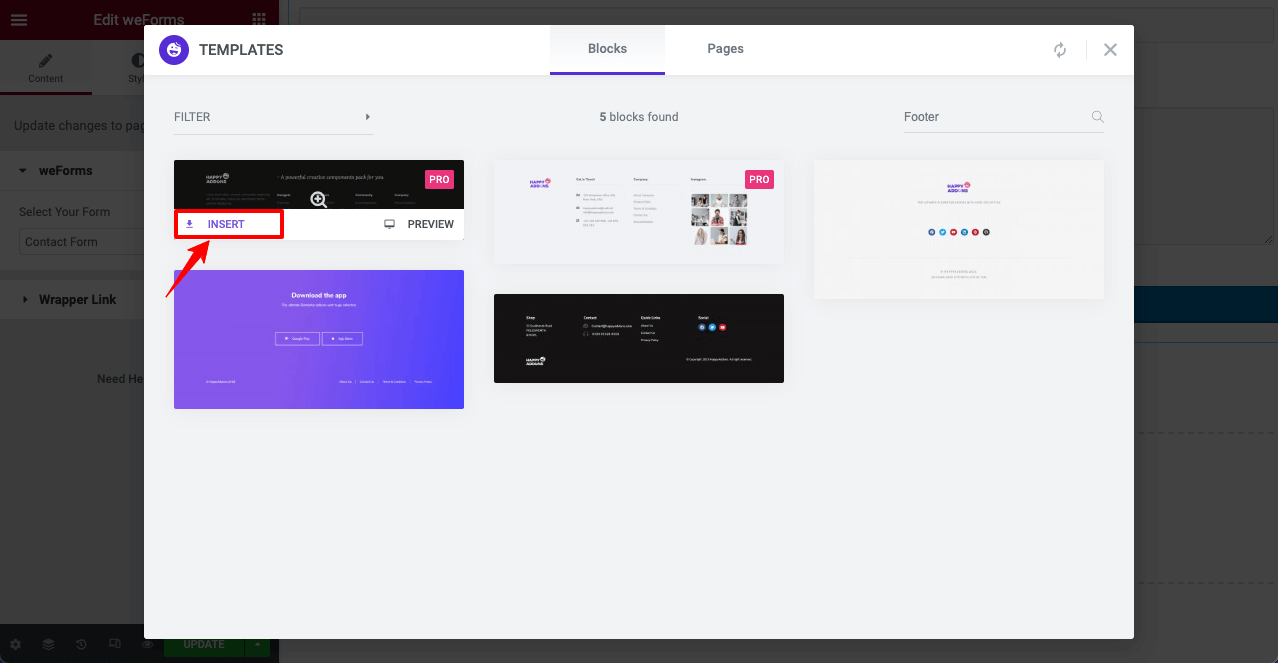
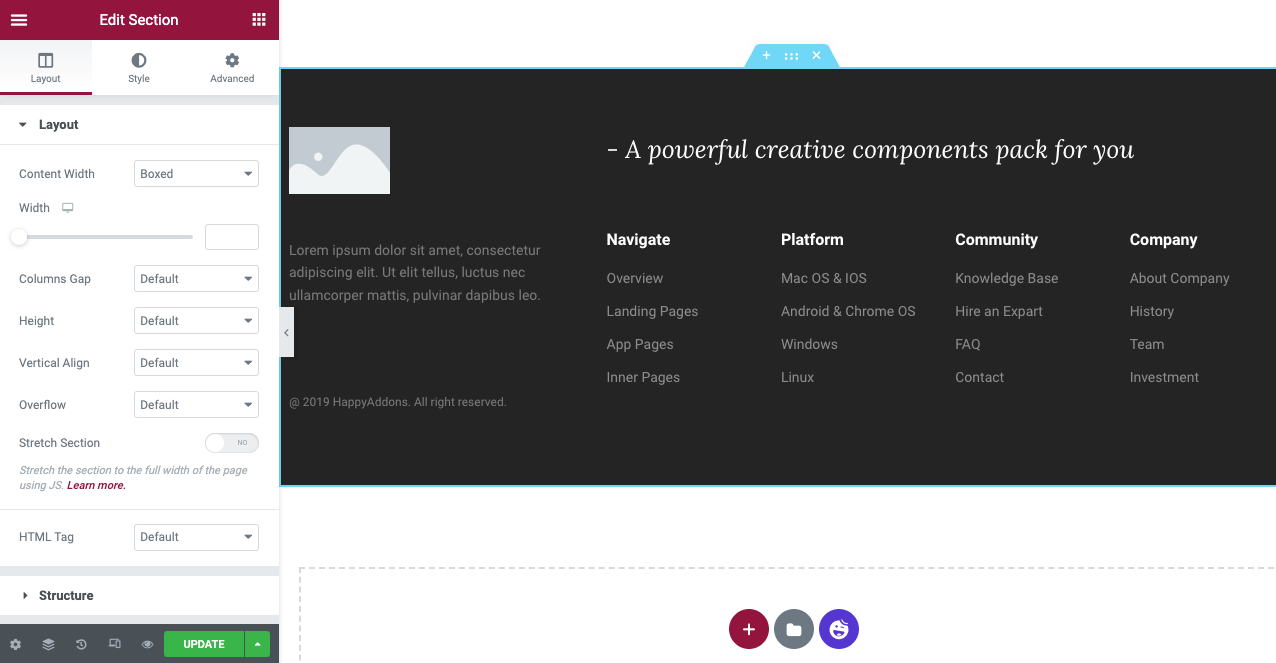
You can use a ready-made footer template to save time. Visit the template library, select the template you like, and click on its INSERT button at the end.

Now, you can add a logo, new texts, blog links, page links, and social media pages, as we said above.

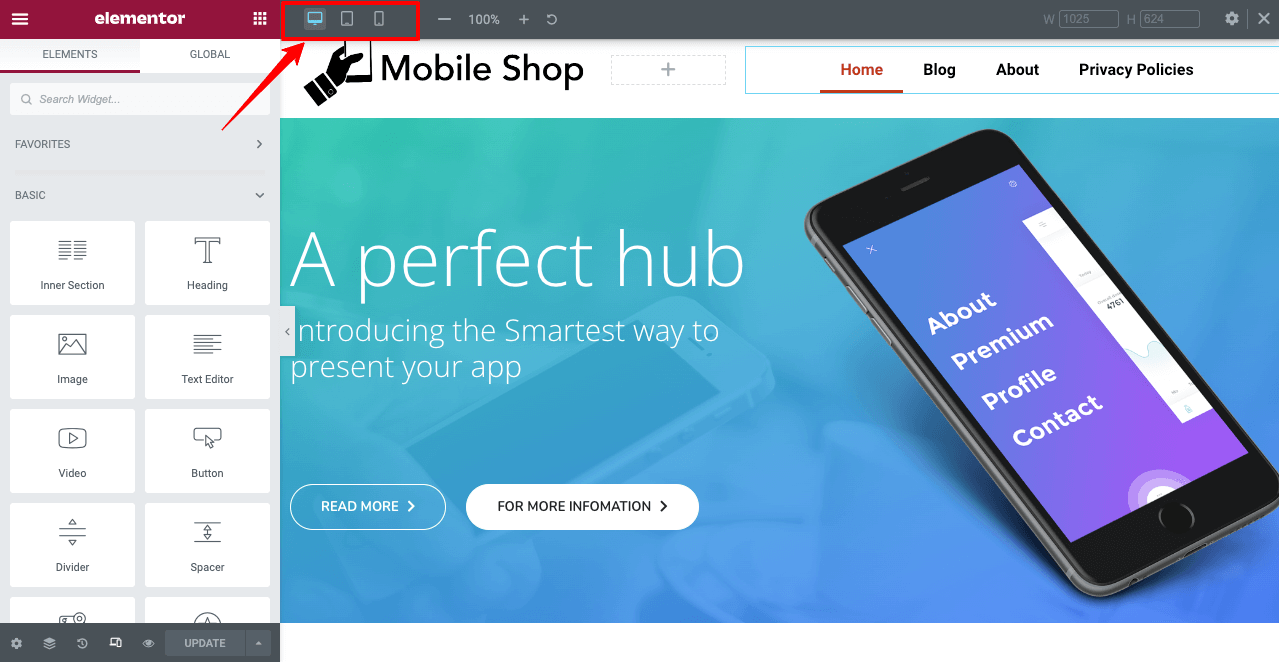
Step 09: Make It Mobile Responsive
Over 50% of traffic today for any website is generated from mobile and tablet devices. Unless your web pages are optimized for mobile devices, you will likely lose lots of traffic daily. With Happy Elementor, it’s super-easy to make an affiliate site mobile-friendly.
- Click on the Mobile Responsive mode from the bottom of the Elementor panel.

- Click on different device modes from the top.

- Make necessary adjustments on different device modes if you feel necessary.
Thus, you can complete designing the home page of your affiliate site using Happy Elementor. You may include more elements using suitable widgets from the Elementor panel. In the same way, you can design other pages (blog, about, and privacy policy) as well.
Designing an affiliate website is a big project. It’s difficult to explain every single part of a web design project through a blog post. We’ve tried to provide you with a guide by which you can do the rest. Hope you can continue the rest yourself.
But if you ever face any problem, message or comment below. Our team will reply to you soon.
Bonus Point: How to Promote Affiliate Marketing Websites

Promoting an affiliate marketing website means having visitors on it. You can grow traffic on your website in two ways: organically and through paid ads. If it’s an eCommerce website, you may run paid ads from the very beginning. But as it’s an affiliate site, you must look for organic traffic initially.
Once it starts having a certain amount of traffic regularly, you can implement paid ads on special occasions. It will help you keep up a comfortable balance between your cost and earnings. The following approaches can help you get organic traffic to your affiliate website.
a. Publish Resourceful Blog Posts
Blogging is the most effective way to get organic traffic to any website. To write a wonderful blog post, you must know about your audiences first, identify their problems, cover solutions, and optimize keywords with good search volume in writing. Check out how to write resourceful blog posts.
b. Publish Video Content
There are many users who love to watch video content instead of reading long articles. By publishing short and medium-length video clips on YouTube, Facebook, TikTok, and Instagram, you can create more impressions for the products you are promoting. Creating videos is now easy, especially with video editing software for which you don’t need to have specific skills.
c. Send Newsletters
Email marketing is currently the most effective marketing approach for any business online. Sending newsletters is a part of email marketing. You can increase your conversion rates by sending resourceful newsletters to the email IDs you collected through the subscription form.

d. Guest Posts
If your affiliate site is brand new, it will struggle initially to get a place on SERPs due to low domain authority. By guest posting on popular websites, you can manage quality backlinks. It will improve your domain authority and visibility on search engines. But if guest posting becomes so costly, you can pause it for later. Check how to write guest posts.
e. Share Content on Social Media
Social media is another powerful platform to drive traffic to affiliate websites. You can share your informative blog posts and landing pages on popular social media like Facebook, Twitter, and Pinterest. Make sure to add hashtags(#) and catchy copies so that users get curious to click on your posts.
FAQs on How to Design Affiliate Marketing Websites
Here, we’ll answer some of the most frequently asked questions about how to design affiliate marketing websites.
-
How much do affiliate websites make?
The answer to this question largely depends on traffic flow, niche coverage, product category, etc. A brand new affiliate site with 1,000+ monthly visitors usually makes $100-$200 monthly. But over time, with the growth of traffic level, its average monthly earnings will go up.
For reference, you may visit www.flippa.com and www.empireflippers.com. You’ll see the earnings of numerous affiliate websites of different niches.
-
How much does an amazon affiliate marketer earn per sale?
It depends on a number of factors like the product type, product price, commission percentage, etc. Below is a list of how much commission Amazon distributes to the marketers per sale based on each product category.
Amazon Games – 20%
Luxury Beauty, Amazon Explore – 10%
Shoes, Handbags & Accessories – 4%
Office Products – 4%
Kitchen – 4.50% -
How much does it cost to build an affiliate marketing website?
Today, it’s possible to build affiliate marketing websites within $100. In the beginning, domain and hosting will be your prime costs. You can carry on your initial activities with the free plugin (WooCommerce).
When your site gets bigger with tons of affiliate product links and starts earning, you can upgrade it with premium plugins and add-ons.
-
What are the requirements to be an Amazon affiliate?
There are several mandatory requirements to be an Amazon affiliate. They are:
1. You must publish at least 10 resourceful original blog posts.
2. Last 10 posts should be published within 60 days of applying.
3. Applying website must have social media pages set up.
4. Amazon currently accepts Facebook, Twitter, Instagram, Tik Tok, and Twitch.tv
5. Your social media pages must have at least 500 organic followers.
6. You must have at least 3 sales within 180 days of your application’s acceptance.If your website fails to make at least 3 sales within 180 days, your Amazon affiliate membership will be canceled.
-
Can I monetize my affiliate marketing website with AdSense?
AdSense is a free-of-charge and simple way to make money by showing ads to your web visitors. Search engines like Google will pay you money if visitors click the website ads.
It doesn’t matter whether it’s an affiliate site or else. If it has resourceful content that drives traffic, Google will choose your website to publish ads.
Final Takeaways on How to Design Affiliate Marketing Websites
Without an attractive design, it’s really very difficult for a website to stand out in a highly competitive market. Hopefully, this blog has helped you to overcome this barrier. If your site is on WordPress and has the Elementor and HappyAddons plugins at your hand, you’ll never need a web designer. You can add specialized effects and customized flavors to your site, whatever you want.
Finally, if you’ve been thinking of starting an affiliate marketing campaign, it’s high time you do it. The reason why we are recommending affiliate marketing so much is that it doesn’t require any big upfront investment. But over time, it will help you grow numerous soft skills and establish a passive income source.
We hope you have found this article helpful enough. If you love to have more interesting articles like this one, subscribe to us and follow your Facebook and Twitter pages for regular updates.
Subscribe to our newsletter
Get latest news & updates on Elementor
[yikes-mailchimp form=”1″]






