A long time ago, smartphones were just used as a luxury device. Now, it is an essential part of our life. Moreover, an increasing number of online users are browsing the internet through their smartphones. For the first time, mobile internet usage has exceeded desktop internet usage, according to research in 2016.
In 2018, Google announced that they consider mobile site load speed as one of the crucial metrics to decide the search engine ranking.
With half of the website traffic coming through mobile. Thus, a mobile-friendly website is no longer an option but a necessity.
So, how to make a website mobile friendly? This article will give you a brief outlook on this topic!
What is a Mobile Optimized Website?

Currently, mobile-friendly has become a common term in website design. You might have come across its various synonyms such as mobile responsive, mobile adaptive, and mobile-first.
But, what is it exactly?
A mobile-friendly website is the optimization of any website for easy access and navigation through a mobile device.
You’ll find it easy to browse and read; with the help of taps and swipes. Also, they have a fast loading speed. You don’t need to change the settings manually for the web page to fit the screen.
Why You Need to Make Sure Your Website is Mobile-Friendly

Not all websites are mobile-friendly. They are troublesome to browse, and reading the content is also a hassle. On the other hand, a mobile-responsive one will give you a seamless browsing experience.
There is a reduction in the overall friction by using features such as larger buttons and trouble-free navigation. For example, a customer of any e-commerce site prefers a quick online shopping experience.
If the customer needs to work twice as hard to find the product(s) on the website to make a purchase, the user satisfaction rate will drop.
In short, the more friction, the less website traffic.
Some traits of a mobile-optimized website are-
- Faster-loading speed
- Less text than a conventional site
- Minimized/ zero pop-ups
- Strong call-to-action
- Large buttons
- Smooth navigation, etc.
And, not to forget, there are various benefits, and some of these are:
- Excellent user experience.
- Faster website loading speed.
- A better advantage over your competitors.
- Customers spend more time browsing the website.
- Enhanced SEO (Search Engine Optimization)
- More contents from your site have a better chance to get shared on social media due to easy access.
- Better back-linking opportunity.
- Mobile users are more likely to buy products online.
The cost of creating a mobile-friendly website will vary according to multiple factors. For a complex e-commerce site, this cost can rise more than $20,000.
But how to make a mobile-friendly site with low to no cost? We have the solution right here!
8 Steps to Make a Website Mobile-Friendly

It is a wrong move to not mobile-optimize after checking out the benefits. Otherwise, you will end up facing a significant drop in overall sales/ traffic. Here, we have shared some techniques for you to implement.
1. Consider Mobile-Responsiveness while Designing Your Site

The first step of optimization is to understand the requirements of mobile-responsiveness.
Firstly, it is crucial to choose a responsive site theme/ template. Not only do they offer excellent usability, but also you don’t need to create a separate mobile version for your site for different online platforms.
When using a CSS style sheet, make sure to specify the size of the necessary elements by using pixels.
Responsive design will ensure that users can fully access the information as it is on the desktop or through the mobile. No matter what device the user uses to view the content, it remains the same.
These themes make it easy for the page to load fast. If the web pages take a lot of time to load, you will miss out on lots of traffic! Speeding it up by a few seconds can make a difference to your site.
Also, when optimizing, use media queries as you can change things like the shape and size of any elements.
Luckily, WordPress professional themes already come with these settings for your website.
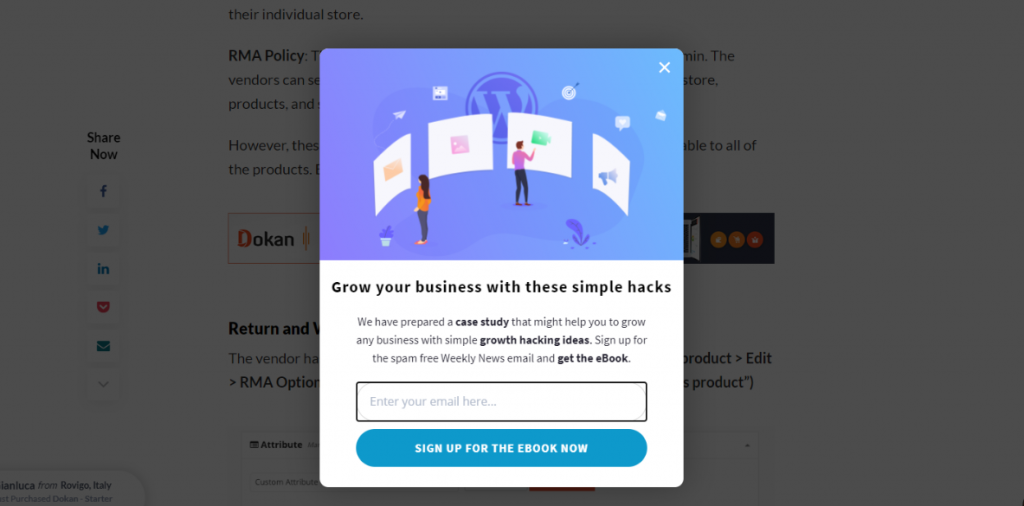
2. Get Rid of Pop-Ups

Mobile users are always in a hurry when they are browsing. Yes, more than your average desktop user! They want to find out what they require within the shortest time.
A pop-up takes a lot of time to close on small screen space, as the x button tends to be small. Think about it! You are browsing a site and suddenly pop up appears. Unlike on a desktop, you struggle to get rid of it due to the small screen space!
Many times, the users end up clicking on the ad when trying to close it. When the user struggles to return to the site, they end up closing the window. Therefore, pop-ups are nothing but a nuisance.
Do you know that this can also hurt your SEO in return?
If your visitors keep leaving your site due to this issue, Google will take this factor when ranking; ultimately, this will damage its chance to get a high rank.
Hence, your aim should be to have no pop-ups on your mobile website. But, if a pop-up is a necessity, here’s a solution!
Pro tip: You can make the x button on the pop-up large enough to allow the user to close the pop-up with ease. Or, you can set up the ad at the bottom of the page.
3. Opt for a Minimalist Site Design

Minimalist design is one of the hottest trends right now.
And for good reasons, it is the preferred choice for any mobile-friendly website! No one likes a website cluttered with unnecessary elements, which hurts the overall performance.
Here are some benefits of minimalist design:
- Less visual clutter
- Better UI experience
- Responsiveness
- Less maintenance hassle
- Offers clear messages to the users
- Provides an elegant and professional look
For any mobile-friendly website, fast and seamless navigation is a must! And this is what a minimalist design will offer you.
They are flexible and work on different mobile platforms without any issues. You don’t need to regularly update the site’s design as there are less static elements to change.
WordPress has some excellent templates that you can use. All you need to do is to visit the templates page and type “minimalist design” or similar terms in the search box to find one!
In a nutshell, you get a win-win situation as it gives an excellent performance for both desktop and smartphones.
4. Use Bigger Readable Fonts & Buttons
When it comes to choosing a font, you’ve got so many options such as accent, vanity, Braxton, and valencia! Although you are free to be creative, choosing the right font is essential for smooth user experience.
Here’s why!
If the mobile user doesn’t have the font(s) pre-installed, the user will keep getting prompt to download the font to read the content. Most users don’t bother with it. In return, they reject the request and move to a different site and destroy customer engagement.

Although most phones come pre-loaded with various fonts nowadays, many stylish ones are difficult to read on a small screen. Any standard font is your best bet. These are easy to read, and the users won’t get confused when reading through the content.
Also, don’t use small fonts as they are difficult to read on small screen space. However, don’t go for too big fonts! It’s best to stick to 14 px font size.
5. Get Rid of Flash!
Flash is an outdated technology to create animations. There are many disadvantages to use it for your mobile-friendly website.
It is one sure-fire way to mess up the SEO. Also, your page loading time can significantly slow down, which eventually will decrease your site traffic.
Most importantly, lots of devices and browsers don’t support flash, including both Android and iOS platforms. Your audience won’t be able to access your content in that case!
One alternative for Flash is to code all your web content in HTML 5. There’s no need to use any plugins, and you can also access the data offline.
6. Use Fewer And Relevant Media Elements

You may find it tempting to use a lot of images, media files, animations, and many other elements to make your site look lively and colorful.
But if you use too many images or other media elements, it can look messy, takes a lot of time to load and they are harder to navigate.
Instead, use a few yet relevant media elements to design the site. For example, use images by minimizing them on image minimizer like Tinypng and for GIF you can go to Gifygify.
7. Keep The Content Light
Readers find it overwhelming to go through huge texts on a small screen. Instead of using large text blocks, break them into approximately 3-4 line paragraphs.
Remember to format the copy well so that you can get their focus without any effort.
Also, your web content should be informative and precise, allowing the readers to understand your message with ease.
Moreover, follow a visual hierarchy, allowing the users to guide them through the information seamlessly. And, this depends a lot on typography. You need to organize the content by using headlines, sub-headings, captions, bullet points, etc.
8. Make It Easy to Navigate the Site
Online users use cell-phones to find information fast. If your audience is unable to get what they are looking for fast, you will lose traffic!
When optimizing, think about what your audience will come across when they visit your site. Instead of placing all the information on the first page, follow a hierarchy of information. And this will make it easier for the users to get the information fast!
Another way to help your audience is to place a search box on your site. They can type and find whatever they want in no time!
Also, you can use Google Analytics to understand user behavior and how they interact with the site and place the elements accordingly.
Common FAQs about Mobile Friendly Website Designs
Question 1: How much does it cost to create a mobile-friendly website?
Answer: It depends on you! If you are looking to get an e-commerce website, that is custom and responsive designed, you may need to spend around $15,000-$20,000 or more. On the other hand, a completely responsive website with lead generation can cost you approximately $5000.
Question 2: What is the best image size for a Smartphone?
Answer: You need to maintain the original image aspect ratio to prevent any distortions. However, the image resolution is 640×320 pixels.
Question 3: In HTML, what is a media query?
Answer: If you want to alter your app or your website, media queries will come handy. It’s a method to deliver a tailored CSS style sheet for computers and mobiles. There are few factors to consider when making such changes, for example, characteristics, device type, or parameters like- browser viewport width.
Question 4: How can I make media queries responsive?
Answer: You need to insert two media queries at the end of the CSS if you want to insert a breakpoint at 600 px. Then, refactor the CSS. For a maximum width of 600px, add the CSS. And this is for small-screen spaces.

Question 5: How do I convert my HTML website into a mobile-friendly website?
Answer: Add a new tag in the previous HTML file and extend it to the CSS. Use tools as a text editor or a notepad. Then add a meta tag in the HTML file. Use media queries and dynamic units. For the navigation links, create a new CSS structure. Finally, summarize the entire text column into a single text column.
Question 6: How can I view a full site through my mobile?
Answer: First, open any site you want to browse. Tap the menu and choose the desktop site option. The page will automatically reload to show the desktop site.
Question 7: How can I test my mobile website?
Answer: There are several tools you can use to carry out the mobile-friendly test of the website. Try to use tools like- BrowserStack and Responsinator.
Question 8: How many websites are not mobile-friendly?
Answer: Around 24% of the top websites from 1 million popular websites in the world are not mobile responsive.
Question 9: What is the benefit of a mobile-friendly website?
Answer: You can easily access a wide range of audiences online. Your website will have a greater chance for the content to get shared frequently on social media as it is easily accessible. Some mobile-friendly website examples are Shutterfly, Evernote, Buzzfeed, and Google Maps.
Final Thoughts on Mobile-friendly Website
Optimizing your site will give nothing but fruitful results in the long run. As users are increasingly accessing sites through their mobile, it’s a bad idea not to have a mobile-adaptive site.
A non-optimized website can hamper your site’s overall web traffic, as visitors find it difficult to browse. However, these tips on how to make a website mobile-friendly will help you to get started with ease!
Even if you do everything as mentioned, you will need to carry out continuous testing and tweaking whenever necessary. Because it’ll help your visitors to get a top-notch browsing experience!





5 Responses
The article is quite helpful for both beginner and intermediate website owners.
Thank you for your comment. Stay with us and you can suggest what type of blog will help you.
Do you know of a place where I can test just my CSS to see if it is properly mobile friendly (I don’t have access to the whole website/back end. Thanks!
Hi Da,
Thanks for stopping by. You can check the site is mobile-friendly or not by using Google’s free tool: https://search.google.com/test/mobile-friendly
In case if you want to add CSS temporarily, then you can do it from the browsers inspect element section, for Chrome: type cmd/ctrl+shift+c. And to add your CSS follow this tutorial https://developer.chrome.com/docs/devtools/css/
Regards,
Gobinda,
Product Coordinator | HappyAddons