The world is mobile now. It becomes a place where we depend more and more on the Internet, and we use it on our smartphones most of the cases. If you look back in 2019, there were 4.3 billion global internet users. Almost 3.9 billion of them were using the internet through mobile phones.
So AMP (Accelerated Mobile Pages) plays a big role over mobile web usages. An amp compatible website loads faster on your mobile than those sites who don’t enable it. But if you have a WordPress site, and you are using Elementor to build your web pages, do you need amp compatibility?
Yes, you do, as you are reading this blog. Here we will show you how to turn your Elementor built WordPress pages more mobile-friendly with AMP. Therefore, you will understand the whole thing at ease. Let’s begin.
What are Accelerated Mobile Pages – At a Glance

AMP is an open-source HTML framework. It’s been created for mobile web browsing and to serve webpages to load faster. Google launched it in 2015 in response to Facebook Instant Articles and Apple News. As both of the latter names are direct competitors to Google.
AMP-compatible websites tend to improve the mobile internet experience. Speed is everything when you are using a mobile to reach a page. According to Google and SOASTA research, 40% of users tend to leave a page if it takes more than three seconds to load. AMP web pages are about turning your website mobile-fast.
Therefore, accelerated Mobile Pages need to enable the AMP framework within your webpages. When you are using Elementor, the job will be more fun and the results should be fantastic. A powerful page-builder like Elementor helps you create mobile-fast web pages. Hence, amp compatibility only makes them more converting.
Benefits of Amp Compatible Website

More than 1.5 billion AMP pages have been created to date, and more than 100 leading analytics, ad tech, and CMS providers support the AMP format.
InstaPage
Mainly, there are two foremost advantages you will get when you have your Elementor built web pages compatible with AMP. They are-
Boost Your Website Performance: AMP compatible website gives your user more lucid browsing experience. As amp web pages don’t take much time to load, it will draw desired attention from both mobile and desktop visitors. Thus your site becomes more engaging, and accomplishing goals.
Improve Your Position in Google Search: AMP pages shows a lightning bolt sign when they appear in the search results. As it is a Google framework, when you user visiting the amp compatible websites, the search engine giant gradually consider your site as a more user-friendly one.
Well, why AMP web pages load instantly? The framework restricts HTML/CSS and JavaScript. This restriction allows the mobile web pages render with more speed. It leads the AMP pages automatically cached by Google AMP Cache. That’s how they have faster load times on Google searches.
Enable AMP on Elementor and Build an AMP Compatible Website

The AMP enabling process was a bit complex even a year ago. But WordPress is one of the most dynamic industries. So, when you have a WordPress website, you will get the easiest ways to create responsive and faster web pages.
What you need is these three things –
- Elementor page builder. It should be installed on your WordPress site
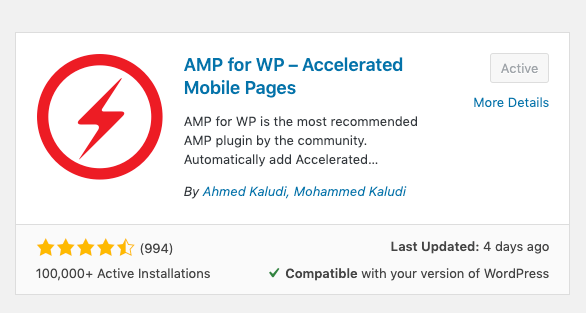
- AMP plugin by AMP for WP
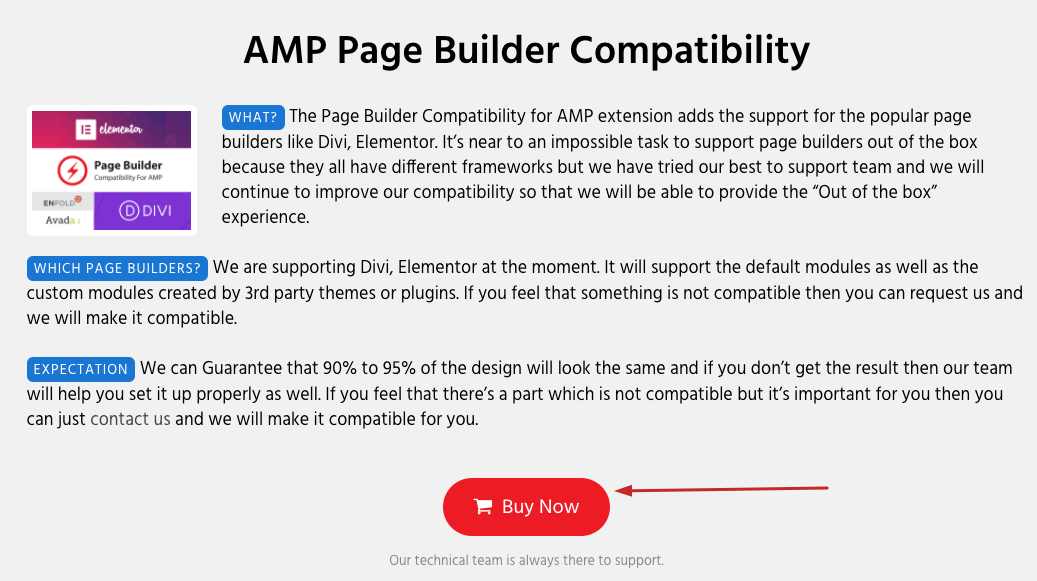
- AMP Page Builder Compatibility Plugin
As you have already Elementor in your dashboard, you only need to install AMP for the WP plugin. However, you can read our detailed guide on how to install Elementor in WordPress.
Well, let’s follow the steps below.
Step 1
Install and activate the AMP for WP plugin in your WordPress site.

Step 2
Go to AMP for WP and purchase the AMP Page Builder Compatibility extension. Well, this is a unique service, and you can’t get it for free. After you’ve made a payment, you can download the plugin at ease.

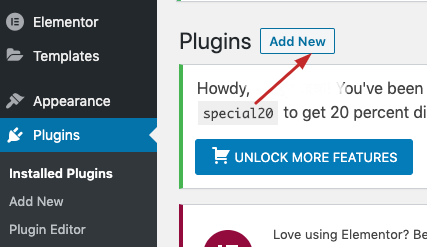
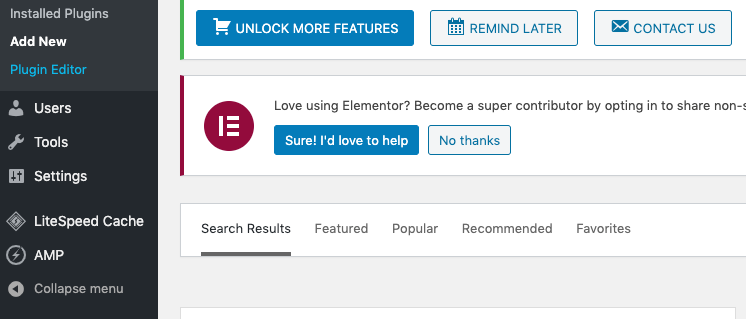
Now, save the downloader plugin file in your desktop. And go to your WP dashboard. Then go to plugin section from the sidebar. And, click to add new.

After you click on add new, click on the Upload option, and upload the saved extension from your desktop. Now you have the extension on your forte.
Step 3
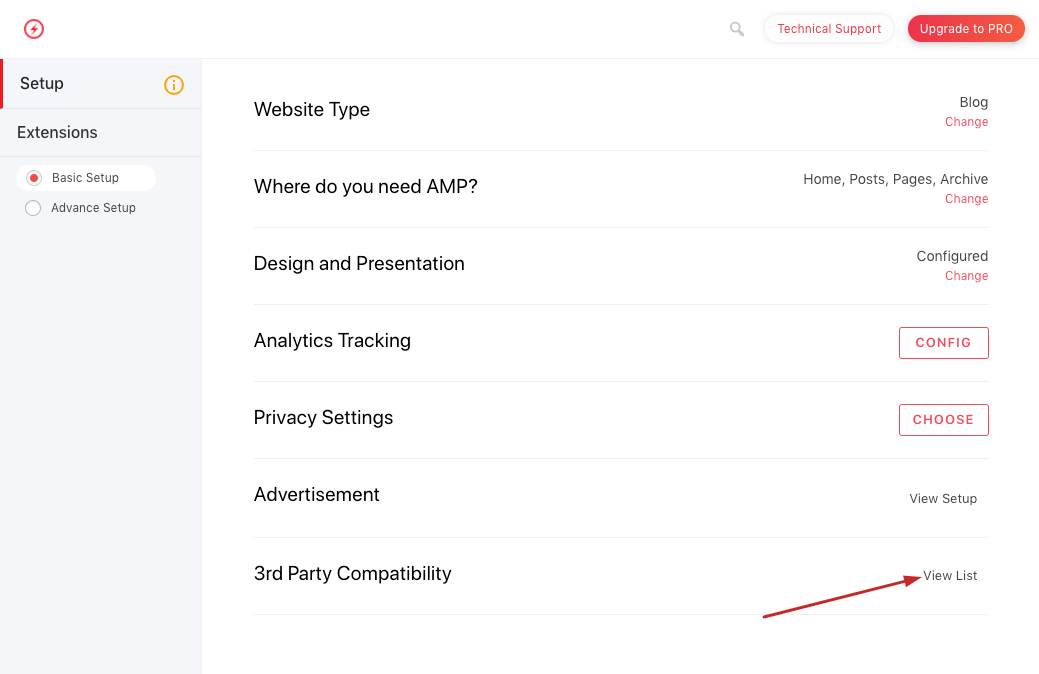
Go to the sidebar of your dashboard. Then click on the AMP plugin.

You will be redirected to the AMP plugin dashboard like the image below.

You can see the 3rd Party Compatibility option at the bottom of the option list. Click on the View List now.
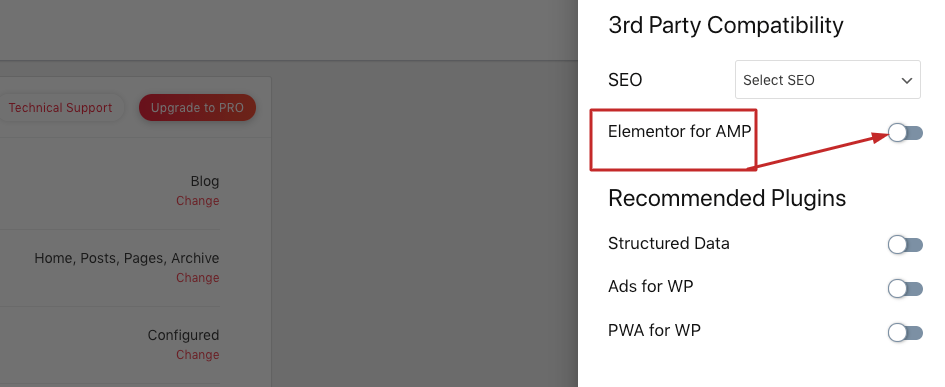
The next page will take you to the list of third-party compatibility features. You will see the Elementor Compatibility slide just below the SEO dropdown.

Turn on the slide now, and your Elementor page builder will be ready for creating amp compatible websites.
How Does AMP Enabled Mobile Page Look Like
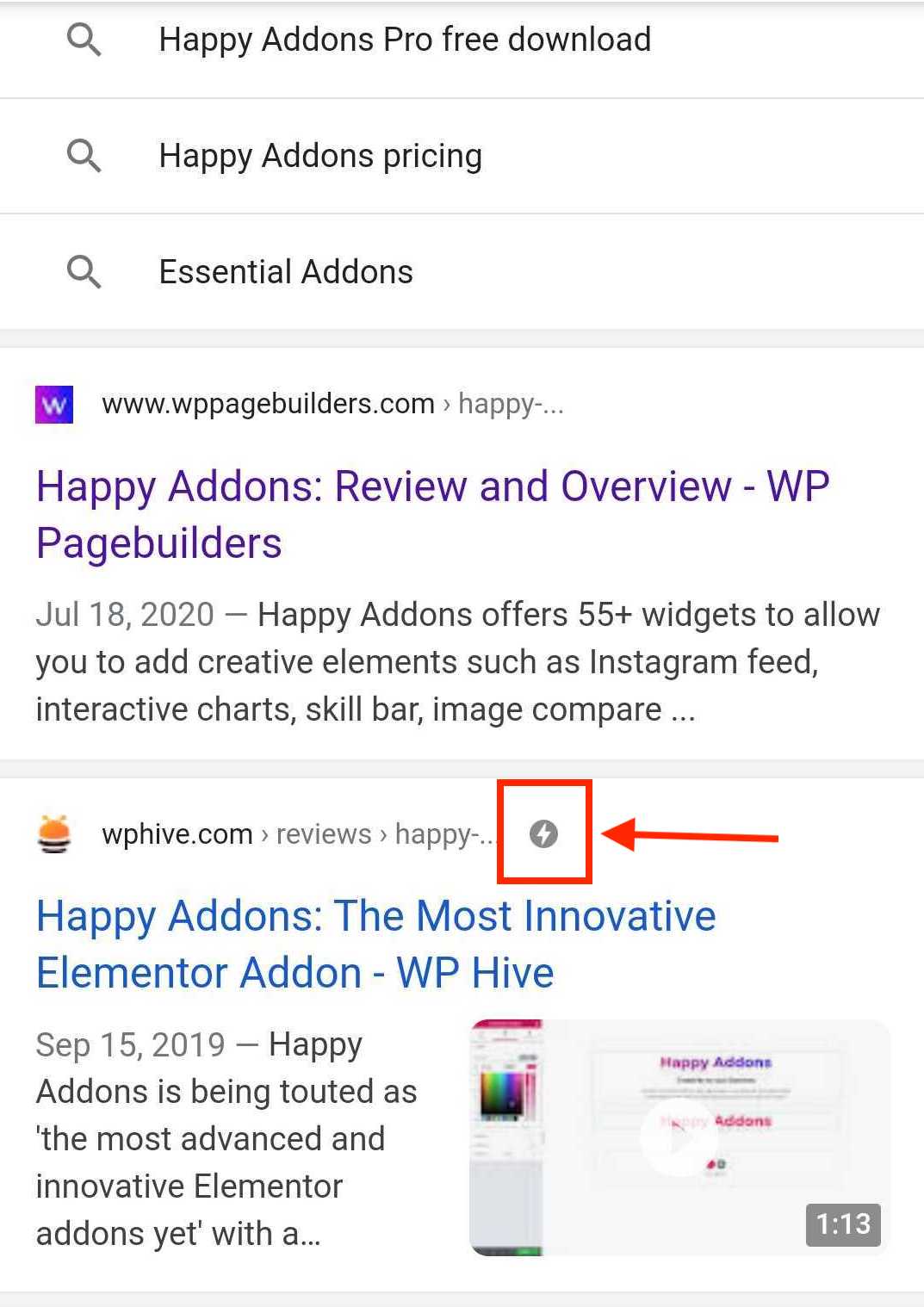
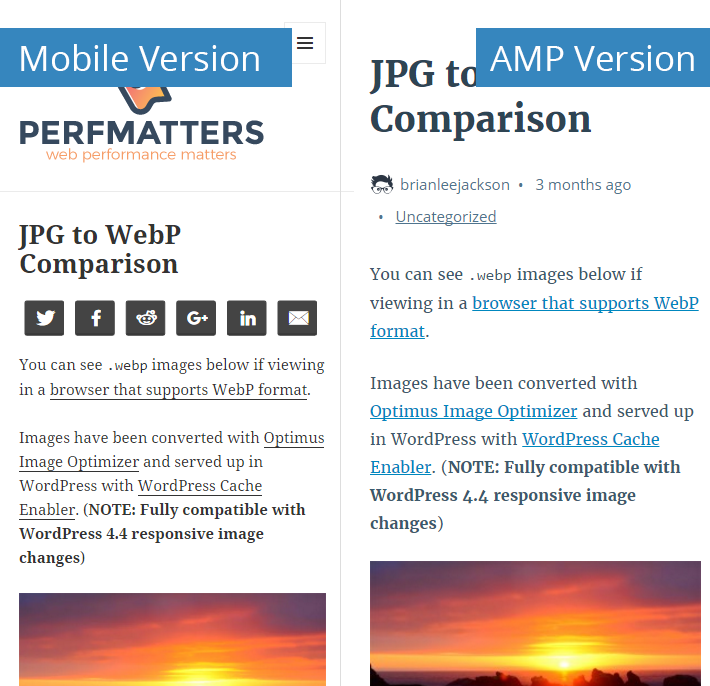
A non-amp mobile page offers no different prospects in search results than desktop web pages. But when you have enabled your Elementor page builder for amp compatible website, it will look like this –

You are noticing an ash lightning sign marked in the box in the second item in a search results. Thats what mark a your amp compatible website than non-amp site.
However, here’s the difference of a non-amp vs amp mobile page –

Well, you can surely see the difference here. AMP not only boost up your mobile-fastness, but also improve the visibility of your content.
Closing Up for AMP Compatibility for Elementor
Do you think the process is simple and easily adoptable? We believe it is. You only need the AMP plugin which starts at $89 a month for single website, and beyond.
In an over-saturated atmosphere on mobile internet, your only chance depends on how much your content becomes more user-friendly and how much it wants to be.
Page builder like Elementor let you build highly responsive web pages, and it has third-part widget supports like Happy Addons that can make your business more accessible. Therefore, AMP compatibility only takes you to the winning side.




14 Responses
Assalamualaikum Wa Rahmatullah,
Bhai, are you from Bangladesh?
Very informative post, Bhai.
I have a website on production with Elementor. My site is about online training.
Wassalam Mahtabur. We are a Singapore-based company, having a branch in Bangladesh.
Thanks for your opinion.
Hi there,
I turned on “Elementor for AMP” but it’s not showing the dynamic content part retrieved from the ACF custom fields & custom post types.
The details on the top section are not appearing on AMP converted pages.
Please help me out how to implement AMP on these pages.
Thank you 🙂
Hello Dipa,
You can directly ask for support from the plugin authors. Hope that you will get a quick solution. Use the link here – https://ampforwp.com/help-center/
Thanks for the post. Can I use the AMP for wp page builder without purchasing AMP Page Builder Compatibility extension?
You are welcome Raacho. If you want elementor compatibility, the free version won’t suffice. You need to purchase the AMP Page Builder Compatibility extension.
89$/year makes the PageBuilder Extension almost as expensive as Elementor itself.
This is a big bummer.
Thanks for your comment.
Awesome, thank you for sharing useful articles.
You are welcome. Please stay with us by joining our newsletter.
I’ve followed your guide and bought what I needed, but when I clicked on “view list” in 3rd Party Compatibility, the button didn’t work (unclickable).
Hi Juliane,
Sorry to hear that. As far as I know, the Team of Ahmed Kaludi is still supporting Elementor. Did you ask for their help? Contact here if you didn’t do it already- https://ampforwp.com/support/. They are helpful. If you don’t get any response, please let us know; we will contact them only for you.
Thanks and regards,
Gobinda
Coordinator of HappyAddons.
Hello!
Great article thank you just what I was looking for
Thanks Pierre. Stay connected.
Regards,
Team HappyAddons