Creating captivating websites is the dream of any website designer, owner, and developer. But the process can be daunting and time-consuming if you have to start everything from scratch.
Using readymade templates can save you from the hassle. Thanks to Elementor as it allowed free users to access its library and use many readymade templates at zero cost. But Elementor limited this access to premium a few years ago.
No worries! You’ll still find many Elementor addons, offering you many free templates. This article will introduce you to a popular Elementor addon and explain how to use free Elementor website templates. Get started!
HappyAddons: A Powerful Addon with Free Elementor Website Templates

HappyAddons expand the capabilities of Elementor with a wide range of features, widgets, and templates. With these resources, you can further power up and stand out your website with additional functionalities.
HappAddons currently have 125+ widgets and 20+ features. It has an extensive library with a wide collection of readymade kits and templates. Most importantly, you can use many of these resources for free.
Once you are convinced with the free version, you can upgrade to the pro version anytime. In the following parts of this write-up, we’ll show you how to use the free Elementor website templates of HappyAddons.
Step-by-Step Guide: How To Use Free Elementor Website Templates
Make sure you have the following plugins installed and activated on your website. You can jump into the tutorial step if you already have them installed.
Step 01: Open a New Page
- Navigate to WP Dashboard > Pages > Add New.
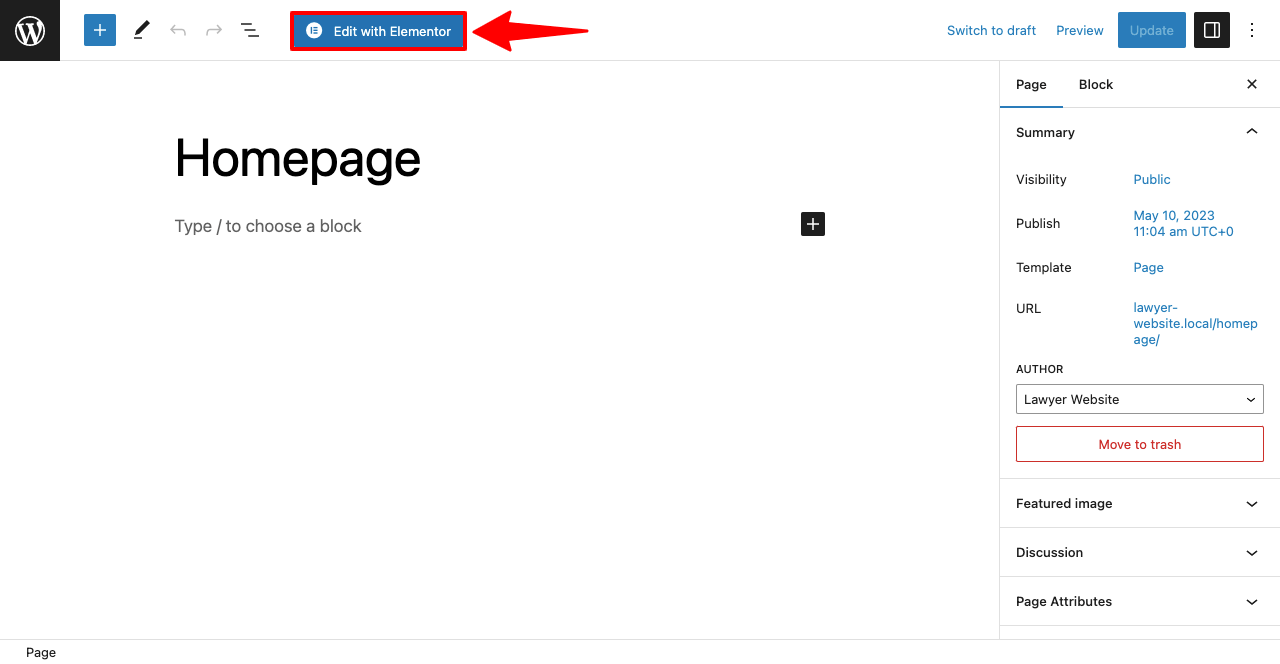
- Open the New Page with Elementor.

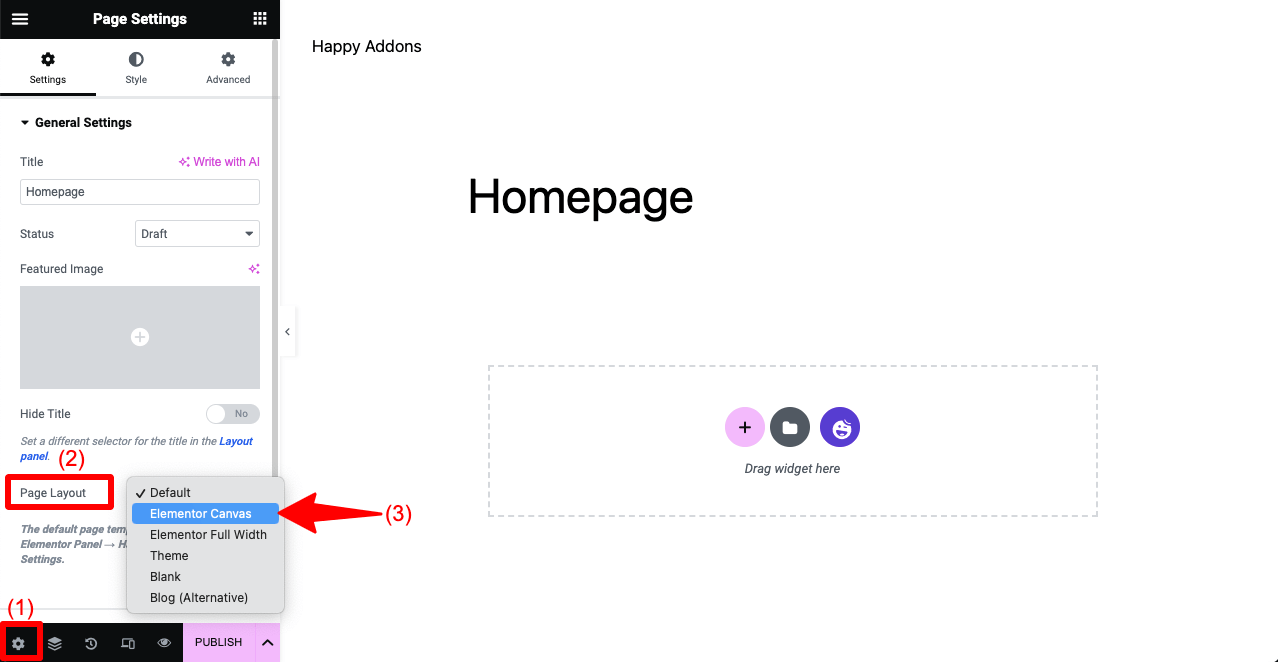
- Open the page with Elementor Canvas.
- Go to the Setting option in the bottom-left corner.
- Press the dropdown menu next to Page Layout.
- Select Elementor Canvas.

Step 02: Select a Suitable Template from Happy Library
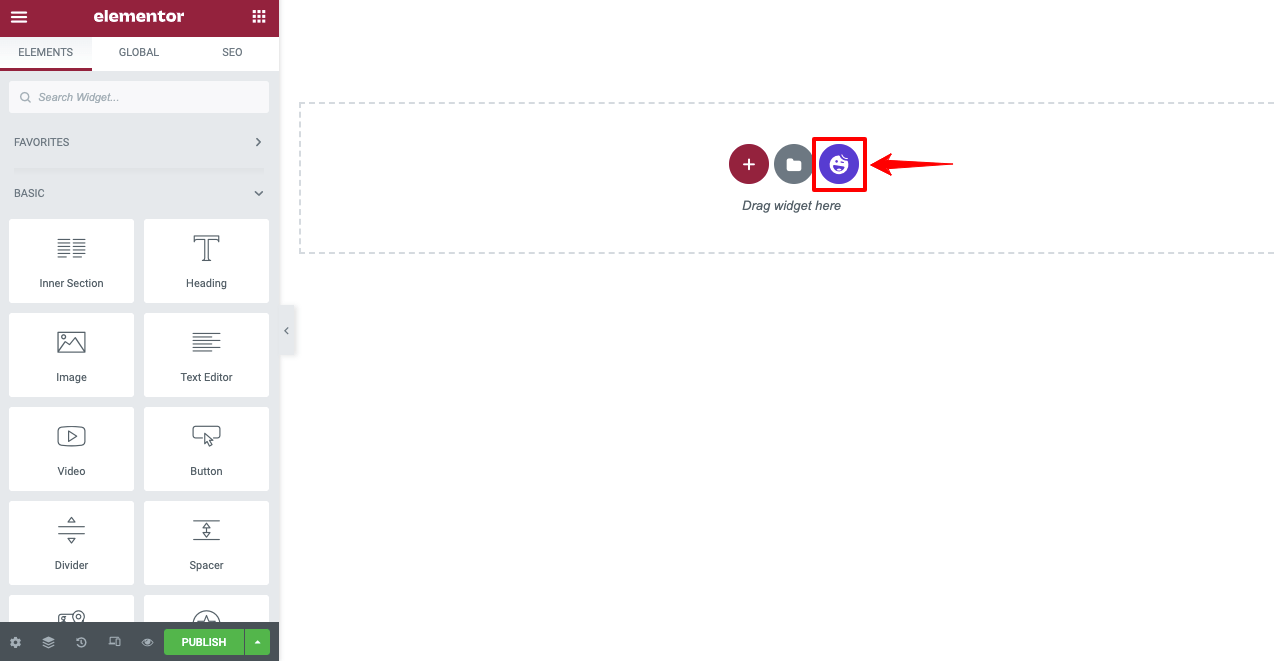
- You’ll get tons of readymade templates in HappyAddons’ Library.
- Press the HappyAddons Library icon on the canvas.

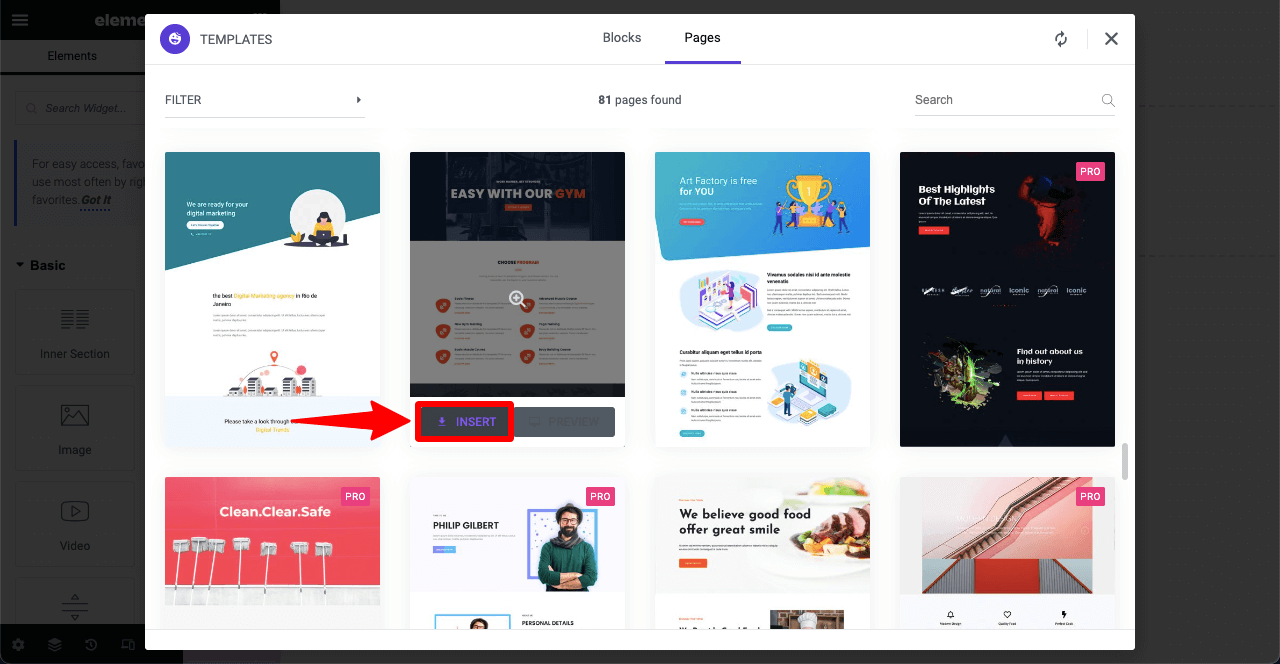
- You will see both free and premium templates in the library.
- Free ones won’t have the word PRO on them.
- Hovering the cursor over the templates will show you the INSERT button.
- Click the INSERT button.

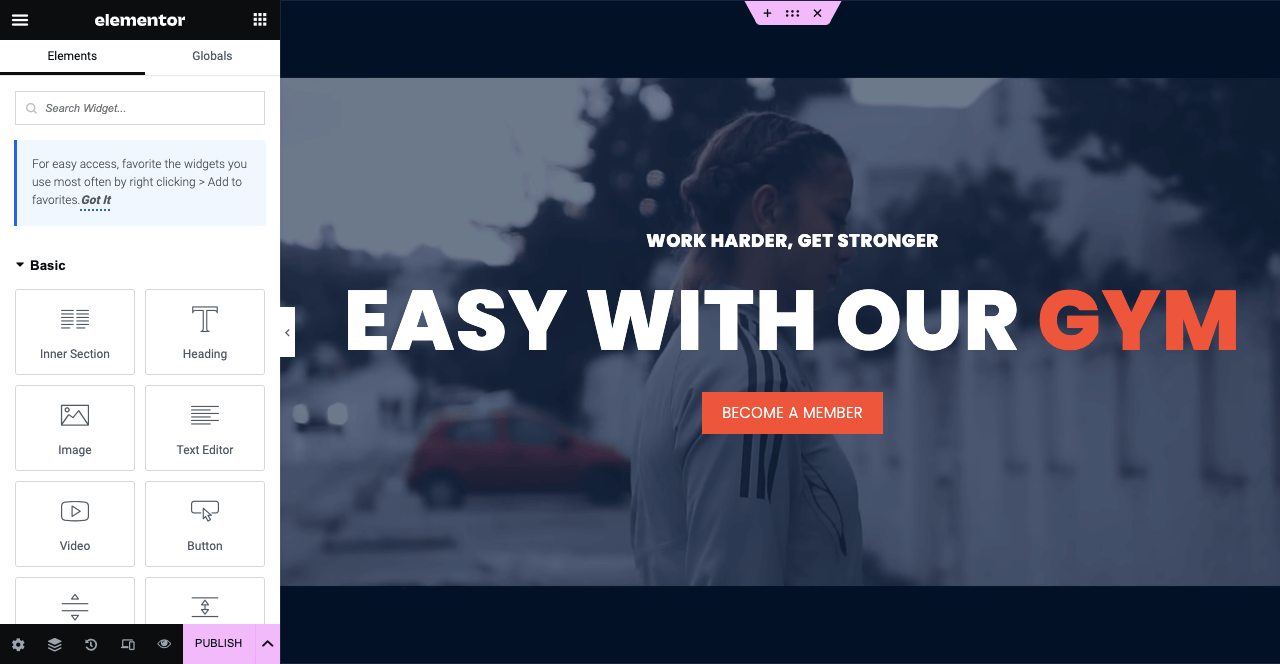
- The template will be imported on your canvas.
- It may take several minutes to complete the process.

Step 03: Customize the Template and Add New Sections
You may not find all the necessary elements in the imported template. Scroll the template from top to bottom and inspect where you want to edit. Suppose you want to add testimonials.
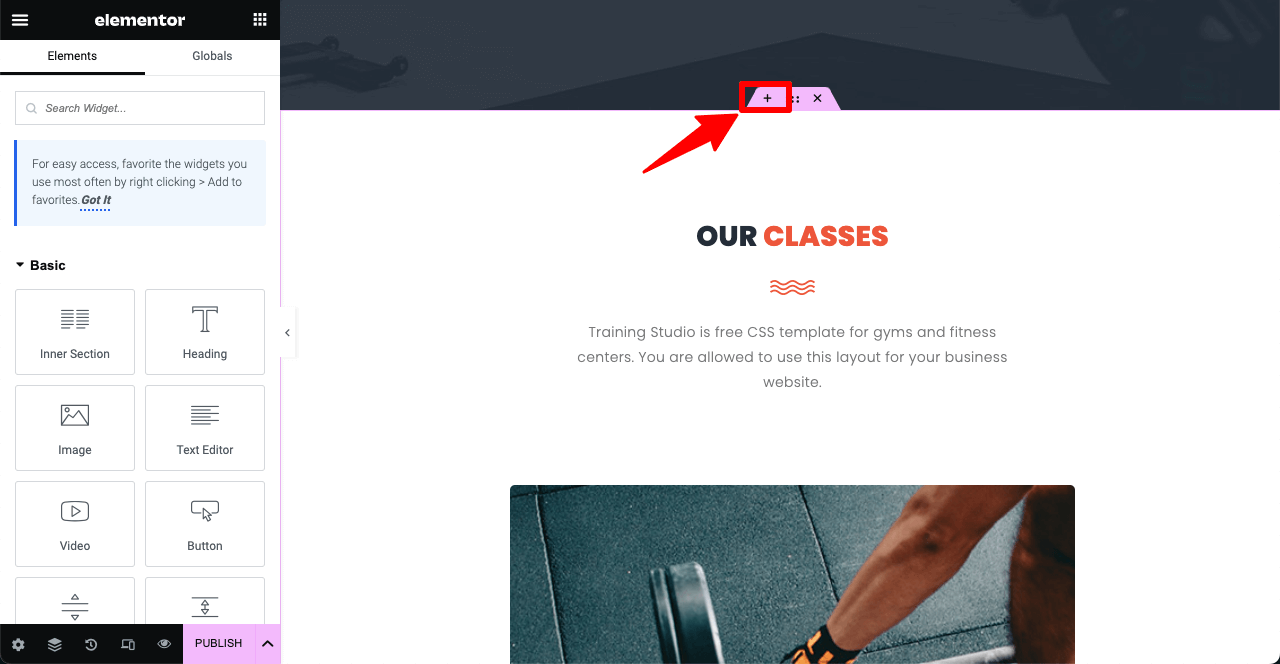
- Click the Plus (+) icon on the section you want to customize.

- You can again import a template from the section.
- Or you can create this section using respective widgets.
- We’ll show you both methods.
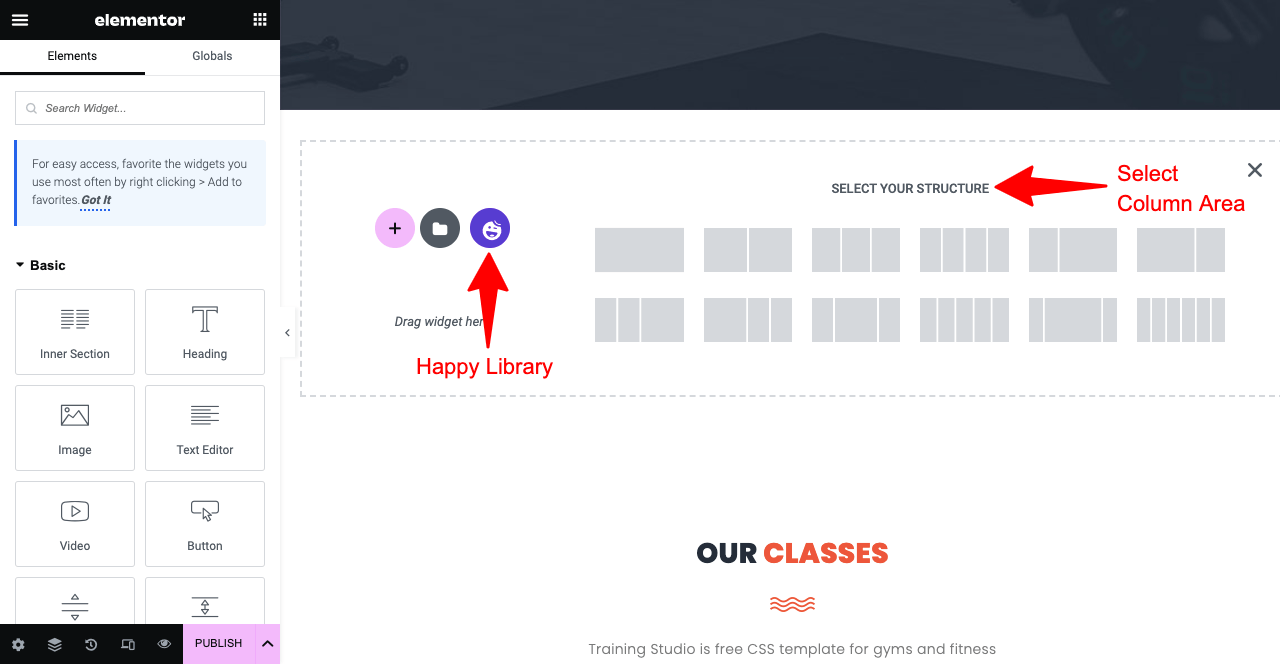
- Go to Happy Library first.

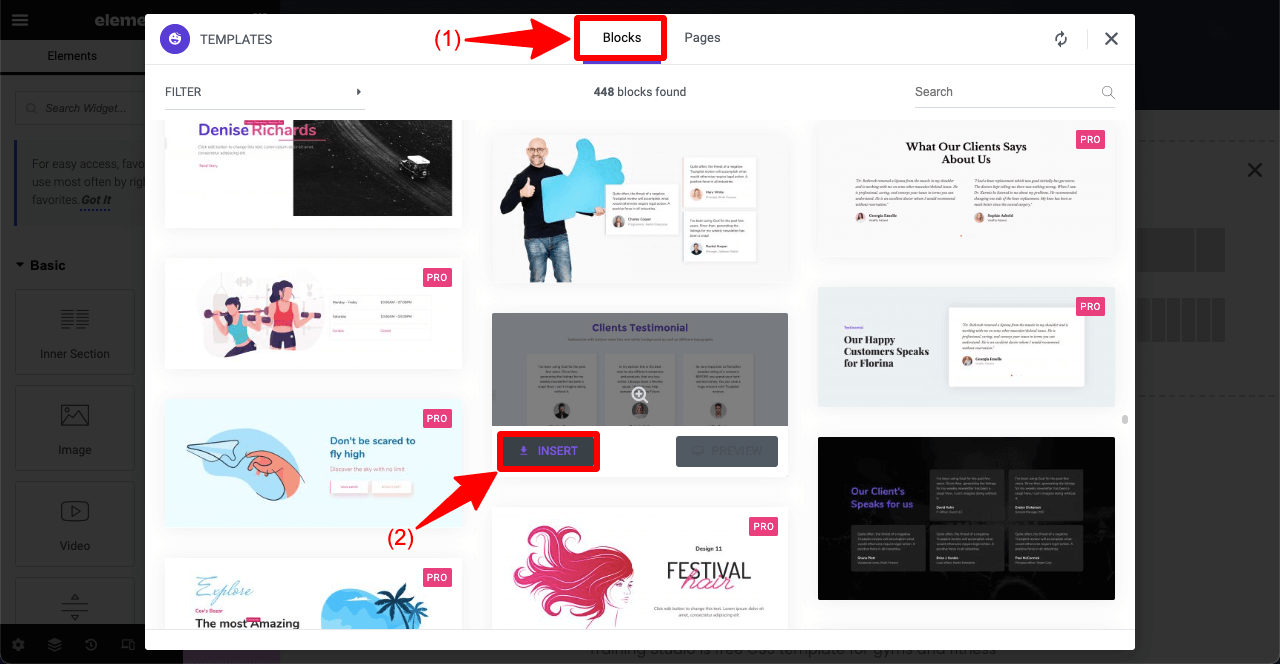
- Go to the Block section.
- 400+ readymade blocks are available in it.
- Scroll them and find out the one you like.
- Click the INSERT button on it.

But if you want to build it using a widget:
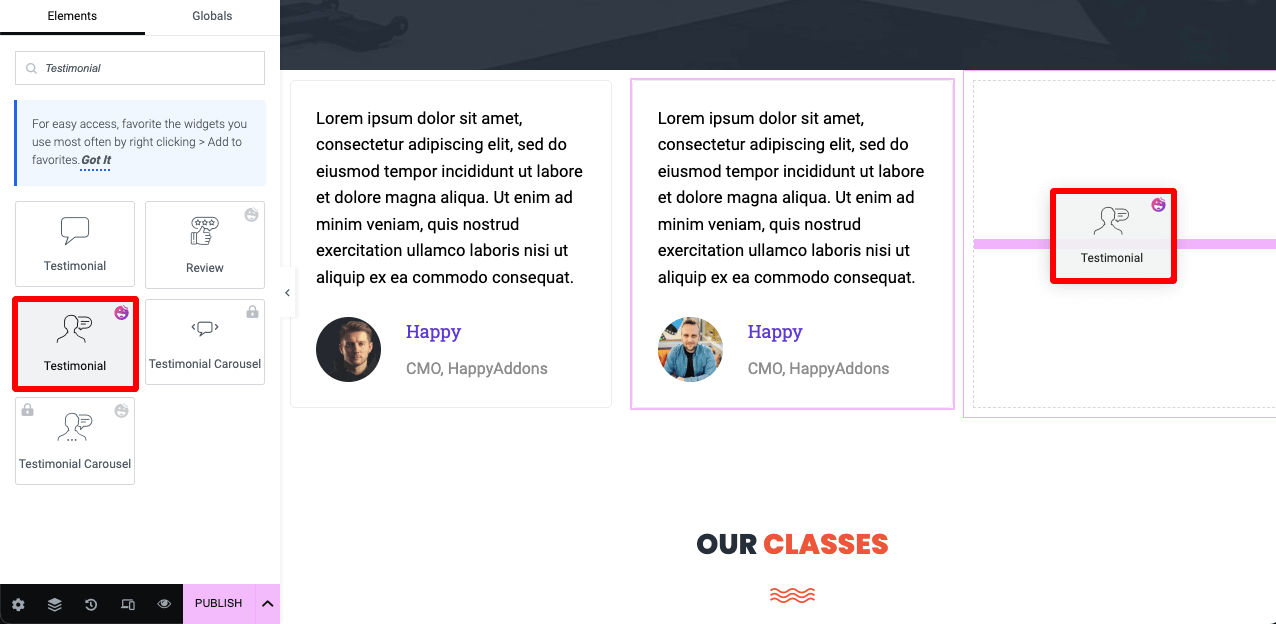
- Drag and drop the Testimonial widget on your preferred canvas area.
- You’ll get options to add text, the reviewer’s image, and his designation to the widget from the Elementor panel.

In the same way, you can add other sections to the template and design it as you want.
Step 04: Save and Publish the Template
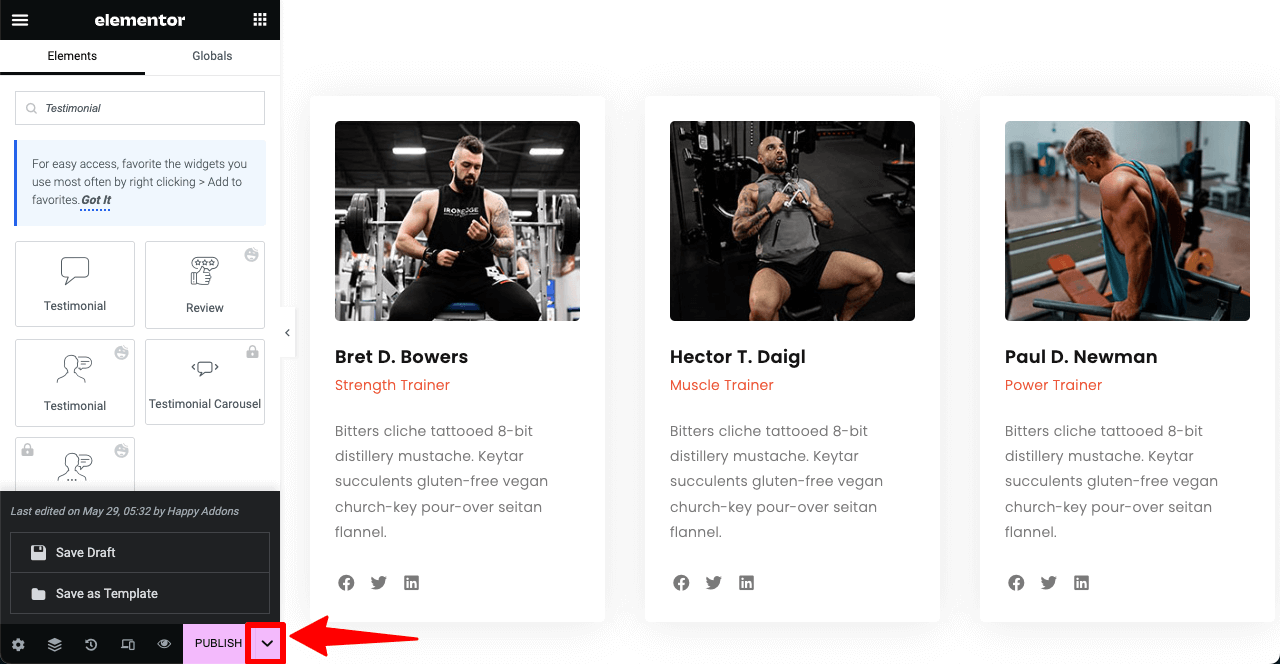
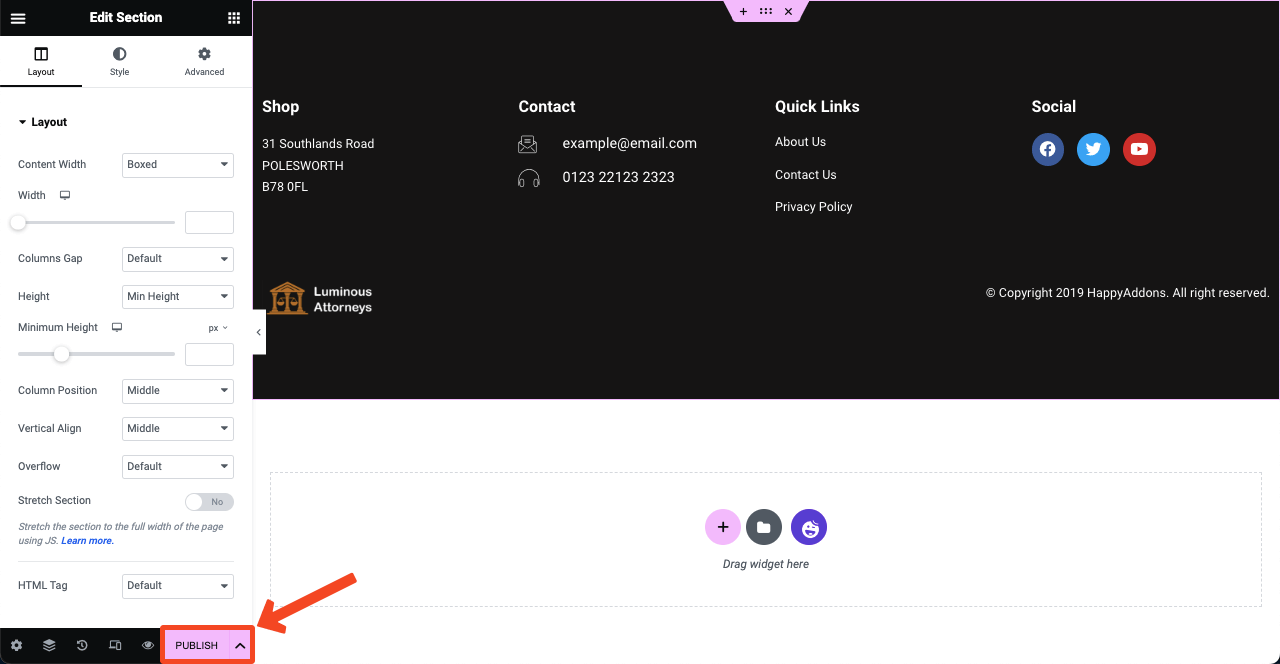
- Press the dropdown icon on the Publish button.
- This will open up two options: Save Draft and Save as Template.
- Use the one you want.
- But if you want to publish the template, hit the Publish button.

Take a look at some examples of the types of websites you can create using HappyAddons templates.
- How to create a lawyer website.
- How to create a restaurant website.
- How to create a medical website.
- How to create a wedding website.
Step 05: Add Header and Footer
The header is actually the top section of a website, including important elements that provide essential information and navigation to the entire website. Headers usually include the website logo, site name, search bar, main menu, social menus, etc.
On the flip side, the footer comes at the bottom section of the website. It also includes important navigational elements and page links like sitemap, FAQ, About, Terms and Conditions, Privacy Policy, etc. Without the header and footer, a website is incomplete.

Using the Elementor theme builder, you can easily create the header and footer. The problem is you must be a premium user to access the theme builder. But never worry! HappyAddons have a free theme builder by which you can create the header and footer without cost.
# Create a Header for The Website
Yet HappyAddons don’t have any readymade template for the header section. Soon, they will come up with a good collection of header templates. However, creating a brand new header from scratch using its theme builder will take only a few minutes.
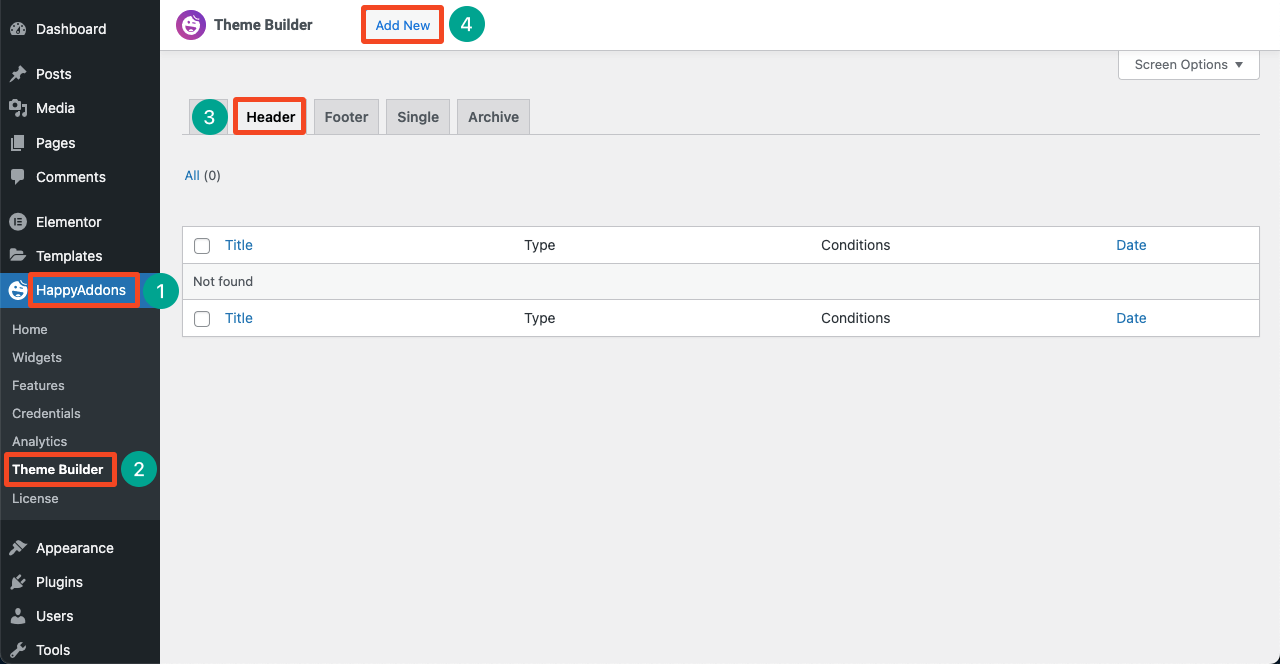
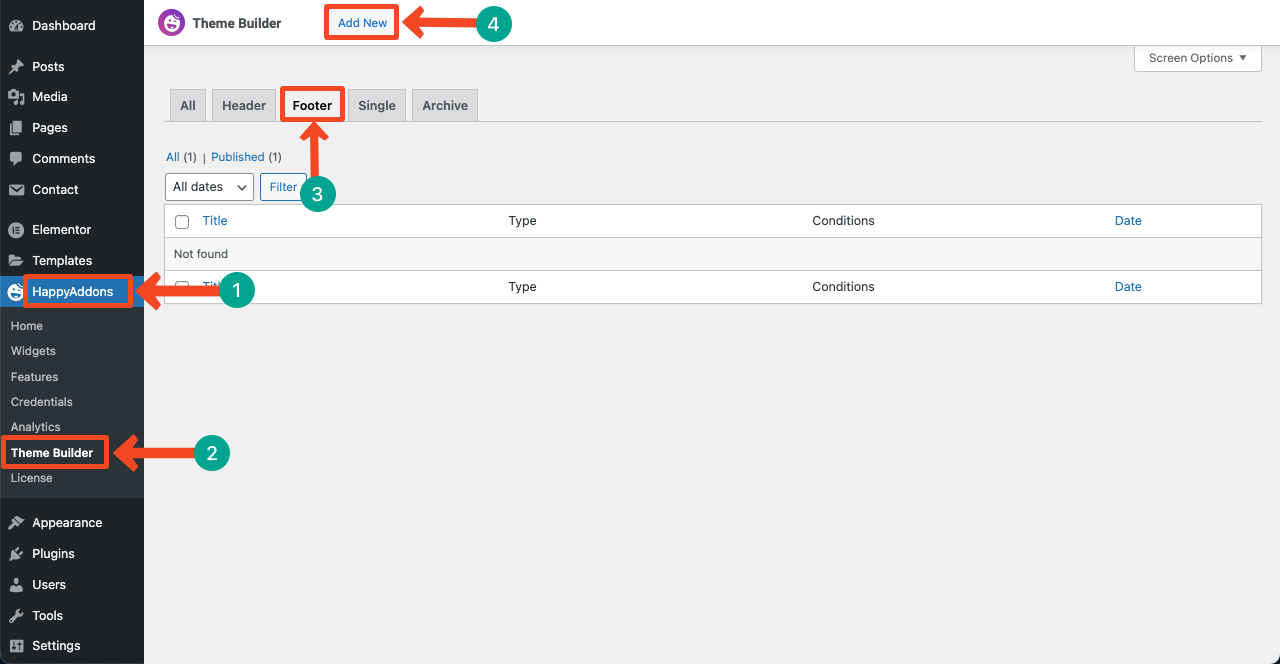
- Navigate to HappyAddons > Theme Builder.
- Land on the Header tab.
- Next, click the button Add New.

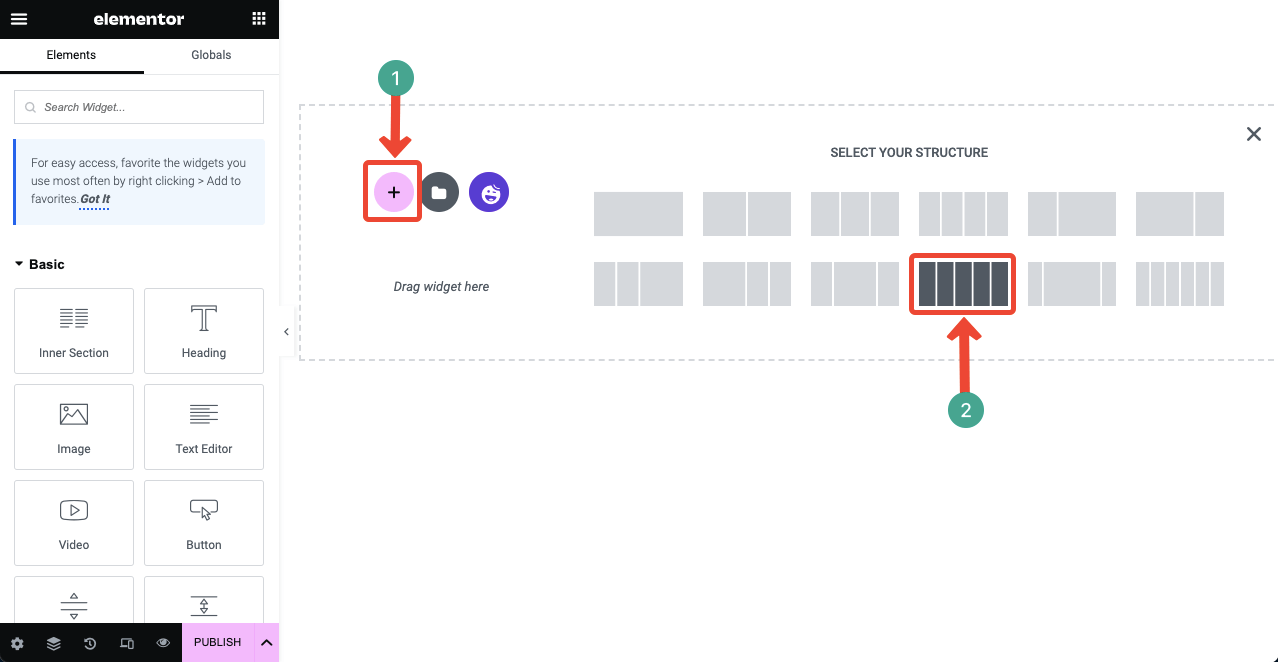
- Create an area for the header section.
- Select the number of columns you want.

You can stylize the header section in numerous ways. We’ll show you a way here.
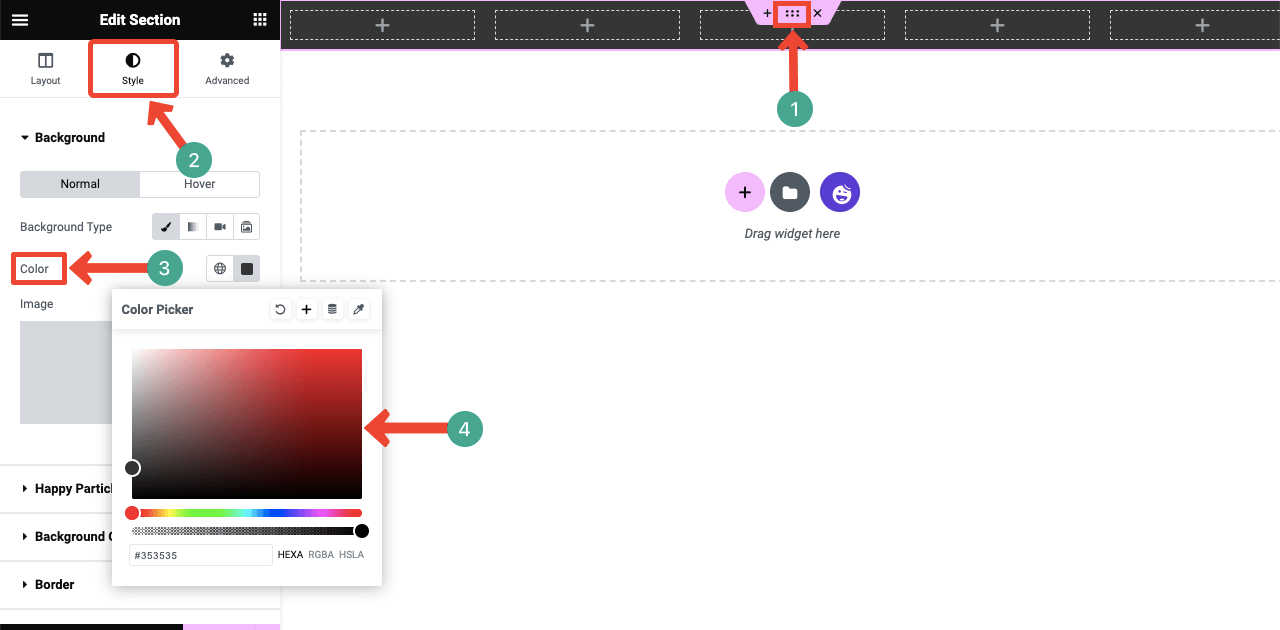
- Hit the six-dotted icon on top of the created new area.
- Go to the Style tab.
- Select a color for the section background.

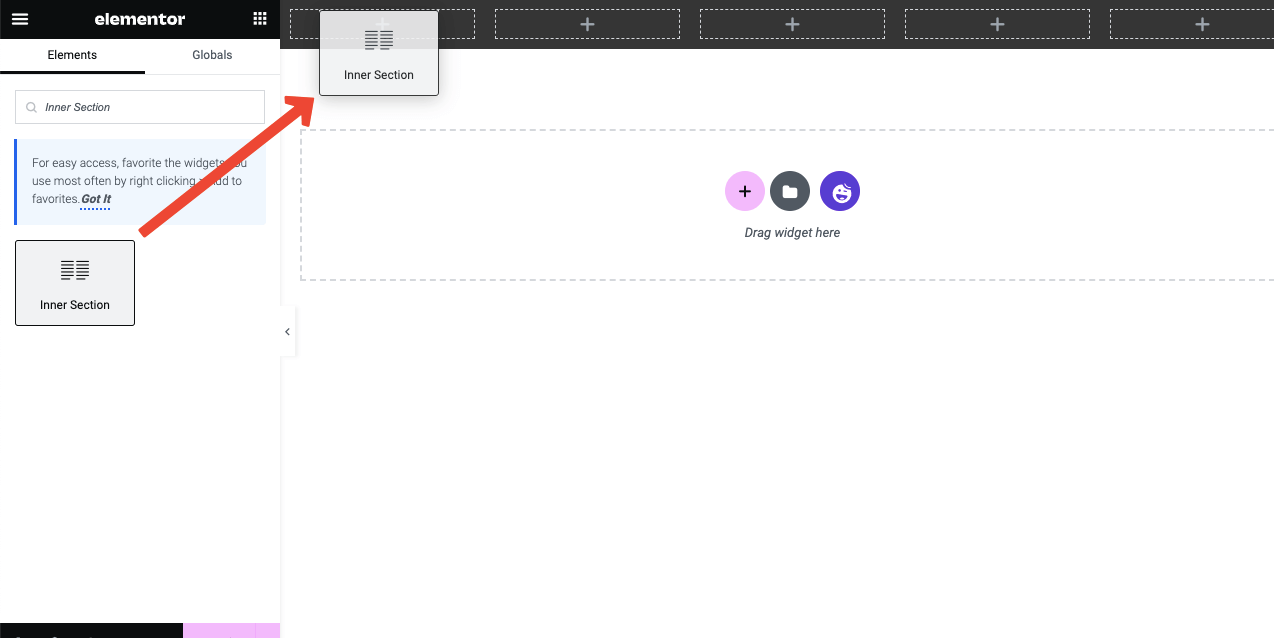
- Start adding suitable widgets to the header column sections.
- We’re now adding the Inner Section widget to the first column.

- Drag and drop the Icon widget.
- Then, select your desired icon from the icon library.
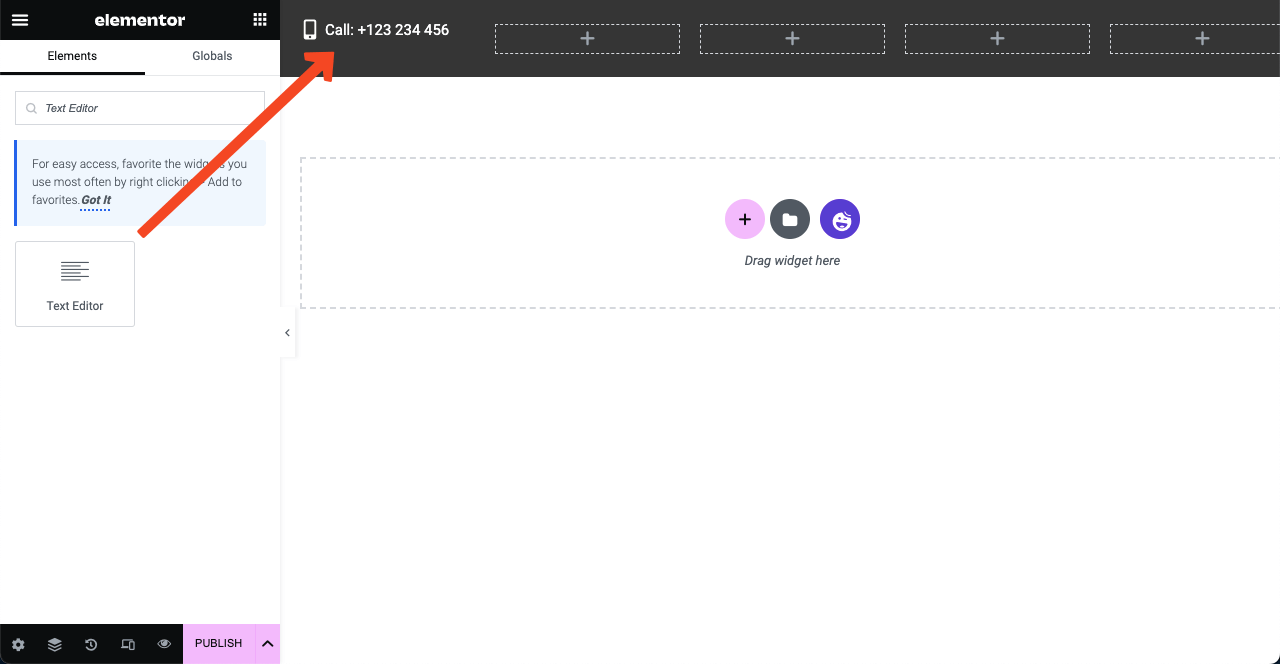
- In the same way, drag and drop the Text Editor widget next to the icon.
- Write the text that suits the icon, and you want to communicate with users.

- Watch the image below.
- We have added some other texts and icons in the same way.
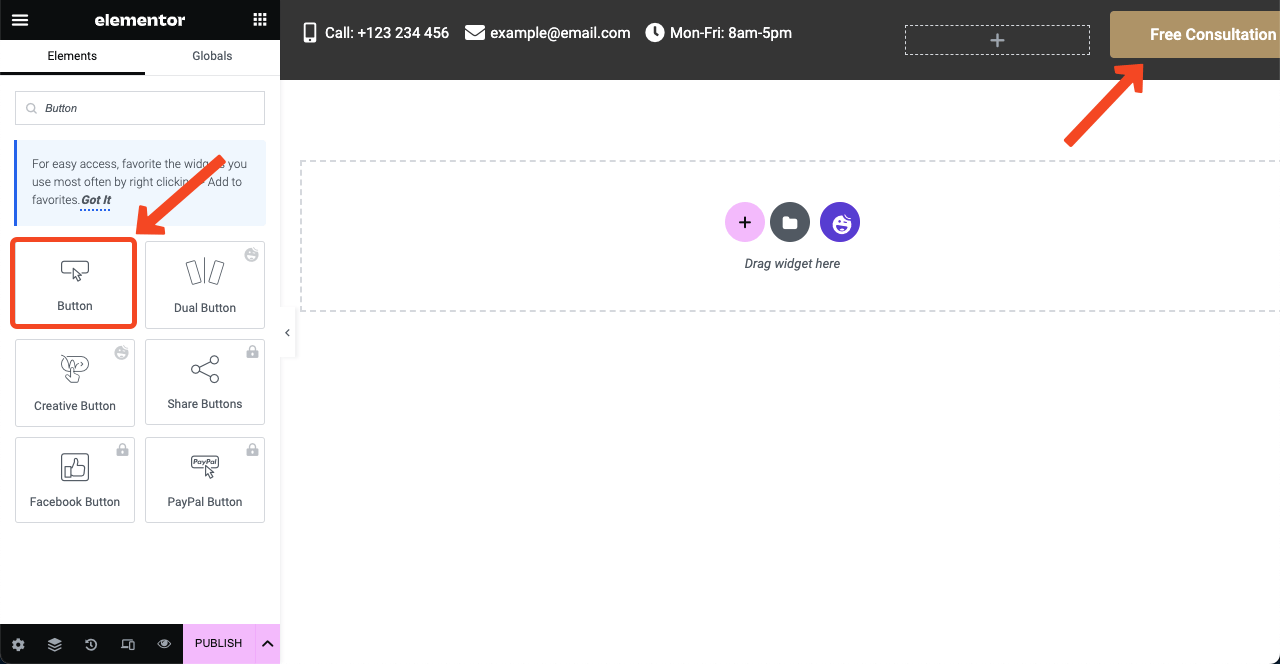
- You can add a CTA button to the header using the Button widget.

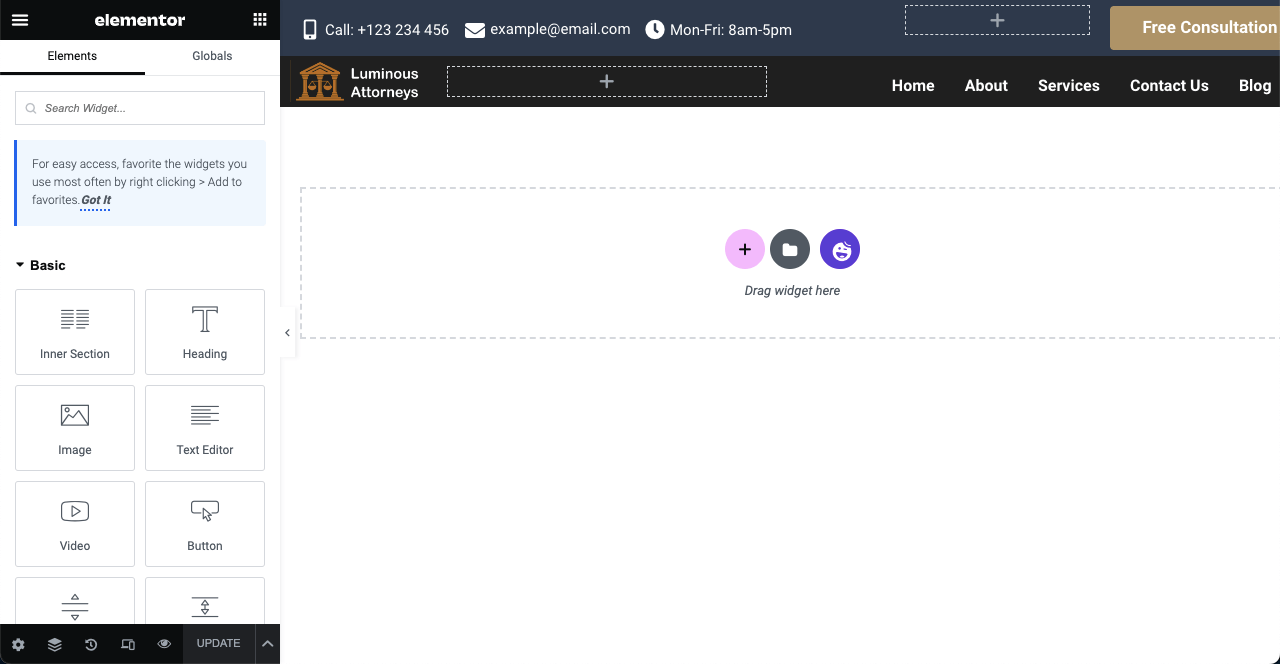
- Following the same above guide, add a logo to the header section.
- Drag and drop the Happy Menu widget to display the website menu.

- If the Happy Menu doesn’t work, you have to configure it from the backend.
- Navigate to Appearance > Menu.
- Set up your website menu following the attached tutorial below.
# Create a Footer for The Website
Creating footers is easier than the process of building headers. Because you can use any suitable footer template from the HappyAddons library.
- Go to HappyAddons > Theme Builder > Footer.
- Click the button Add New.

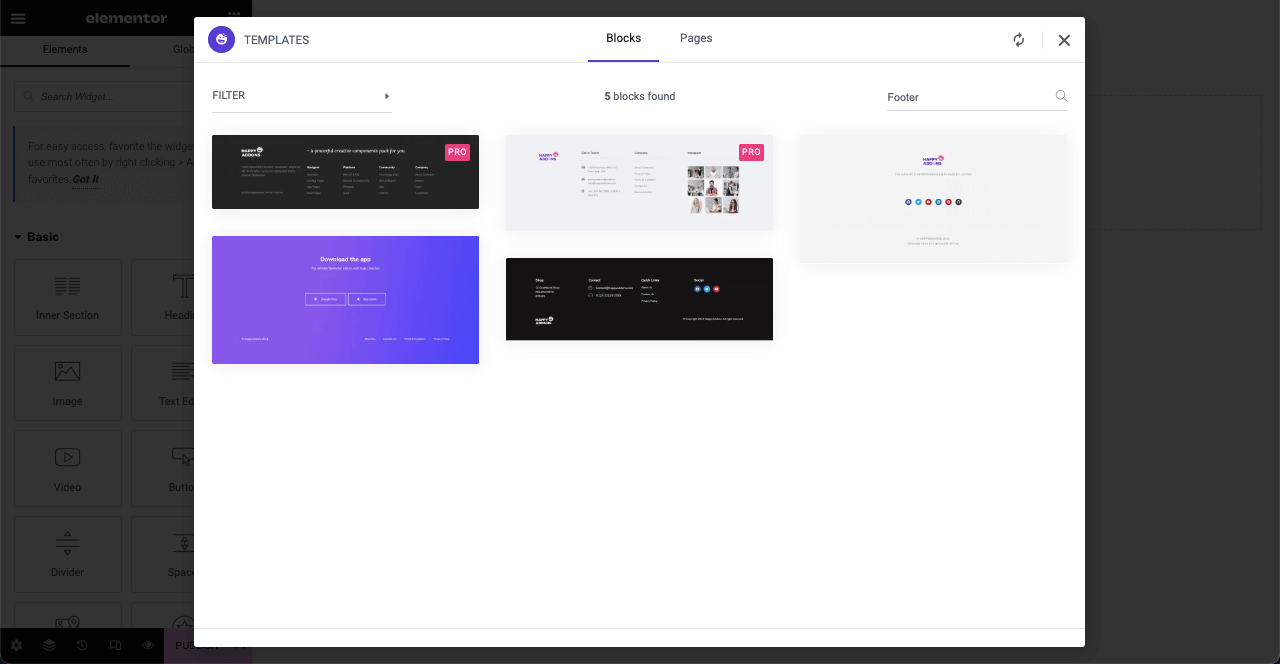
- Open Library by clicking the HappyAddons icon.
- Type Footer in the search box.
- You’ll see both free and pro footer templates appearing below.
- Import the free one.

- Customize the footer menus, page links, and social channels.
- Try to avoid here the same things you have already covered in the header section.
- Once you are done with editing, hit the Publish button.

Thus, you can easily create an entire website using the readymade templates of HappyAddons.
# Explore the HappyAddons Theme Builder Feature
Give a tour of the HappyAddons theme builder feature and explore what else you can do with it.
FAQ – Free Elementor Website Templates
These are the most common questions people have asked regarding the Elementor template over the years.
-
Does Elementor have free templates?
Elementor once offered both free and premium templates to users. But free templates are no longer available. You must be a premium user to access its template library, whether you look for page, header, footer, or block templates.
However, you’ll find many Elementor addons online, like HappyAddons, coming with a good collection of readymade templates. You can use any of them to import free templates on your site.
-
Is Elementor still free?
Yes, Elementor still has a free version. You can download it from wphive.com or WordPress.org.
-
Do Elementor templates require any coding knowledge?
No, free Elementor website templates do not require any coding knowledge. They are designed to be easily used and customized just by dragging and dropping.
-
Should I optimize Elementor templates to make them mobile-responsive?
Yes. It is highly recommended to optimize all Elementor templates to ensure they are mobile-responsive. Because some elements may not be perfectly adjusted on different screen sizes, which you can overcome through optimization.
-
Can I use Elementor templates on any WordPress theme?
Elementor is designed to be compatible with a wide range of themes. So, you’ll hardly find some themes not working perfectly with Elementor.
Create Your Website Now Using Free Elementor Templates
In the above guide, we’ve tried to demonstrate how to use and make the best of using free Elementor website templates. We have also incorporated the guides on how to build headers and footers for free using the HappyAddons theme builder.
We hope this tutorial helps you a lot. Please let us know through the comment box below if you have any queries regarding this blog.
And share this article on your social channels if you think it will help your friends to learn more about Elementor website templates.




6 Responses
I love this post it helps a lot
Thanks Netus, for sharing your thoughts.
Regards,
Team HappyAddons
I loved this post, it cleared all my doubts
Thanks Larissar… We are happy after hearing that.
Regards,
Team HappyAddons
Fantastic guide! Elementor templates have transformed my site. Easy-to-follow steps and stunning designs. Thank you
Thanks Flowgiri for sharing your valuable insight; we’re glad it meets your needs.
Regards,
Gobinda
Team HappyAddons