Suppose Mr. White is a doctor and wants to create a medical website. As he is a doctor, he possibly doesn’t have any coding expertise. But having a medical website will extend his possibility to serve more people than before. Now, what should he do?
Well, hiring a professional developer could be a solution. But getting the right person would be a hassle and costly as well. In that case, you can save your pocket by doing it by yourself. In fact, you can use website design templates to build your site with ease since it does not require any coding. It will save you time and money.
This is the reason website builders with free templates get immense popularity nowadays. With the premade structures, website development becomes super easy for even beginners to hit the ground running.
Today, we are here to assist all those “Mr. White” who desire to own a well-designed website but don’t have the proper knowledge to proceed further. Let’s explore the ideas you should consider while developing a website and how to execute them using premade templates of Elemenetor & HappyAddons.
But before that, let me answer-
What Happens If You Don’t Have an Online Presence

Most consumers are looking online for information that will help them make smarter purchasing decisions. In fact, according to the eCommerce Foundation, 88% of consumers research product information before they make a purchase online or in the store. This buying behavior trend emphasizes the importance of a website for today’s businesses.
If you don’t have a personal website, you already fall behind to reach 88% of consumers.
In today’s age, if you don’t have a website, then a large portion of buyers will not even consider you while they are shopping online or offline. Now, a website becomes the identity of a business. It can be a great way to connect with people from all over the world.
Also, you can showcase your products and services in detail with beautiful graphics. It will attract more new clients for your business and make your brand trustworthy to them. That would be beneficial to grow your business at a rapid pace. In short, to sustain in this competitive world, you must ensure your strong online presence with great functionalities.
These are the key factors that you will miss if you don’t have a website already.
Basic Ideas You Should Consider When Building a Website

Almost every website contains some basic ideas. For instance, without a logo, you can’t even imagine a website, right? So you should maintain some common key points.
These are the basic ideas behind a smart website-
- Easy Navigation to Help Your Visitors
- Make Functionality As the Powerhouse of Your Website
- Design Header and Footer to Create an Impression
- Add Visual Design to Make Your Website More Appealing
- Create an SEO Friendly Website
- Set Content to Get Notified Easily
- Set a Contact Form to Let People Contact You
- Maintain an Active Blog to Get Regular Visitors
Let’s get into the details to customize your website design and structure.
1. Easy Navigation to Help Your Visitors
The website design should be easy to navigate, and the menu items should be easily accessible from any page. The viewer should always know exactly where they are on the website and have easy access to where they would like to be. A site map is a great idea and will be used if available.
2. Make Functionality As the Powerhouse of Your Website
When thinking about functionality, there are a few matters to consider. Such as-
- Is the website functional in the literal sense?
- Are there loading issues or broken links?
- Are the site’s security features adequate for your business needs?
In addition to these operational issues, viewing your website’s features from the user’s perspective is crucial. Check whether the contact forms, surveys, and customer feedback sections are working properly. One or all of these functional issues can prompt a customer to leave your site.
3. Design Header & Footer to Create Impression
Mostly, a web page starts with a header and ends with a footer. A well-designed header can influence a visitor to stay more time on your site. On the contrary, your copyright, social icons, and other important information should be reflected on the footer side.
4. Add Visual Design to Make Your Website More Appealing
Your website has about 1/10th of a second to impress your visitor and let them know that your business is trustworthy and professional.
However, it’s important not to go overboard with too much. Scrolling text, animation, and flash intros should be used sparingly in your web design and only to emphasize a point for maximum effect.
5. Create an SEO Friendly Website
Search engines are often the biggest source of traffic for most websites. Google and other search engines use advanced algorithms to understand and rank the most relevant pages in search results.
If your content isn’t optimized well, then search engines won’t pull it up when someone searches with relevant keywords. As a result, you’ll miss out on all that traffic. It’s really important for all business owners to make their website search engine friendly. So that they can maximize their site traffic.
6. Set Content to Get Notified Easily
This is the backbone of your website. Your content plays a major role in your search engine placement. That’s why the content should be informative, easy to read, and concise. Well-thought-out web content and copy will do more than anything else to make your website engaging, effective, and popular.
7. Set a Contact Form to Let People Contact You
A truly effective website design engages your visitors immediately and continues to hold their attention through every page, as well as influences them to contact you. Include a contact form to your website containing only some required fields. So that visitors can easily send their queries to you by simply filling out a form.
8. Maintain an Active Blog to Get Regular Visitors
An on-site blog keeps customers informed about the latest products, company events, and industry-related information. It can be an effective way to connect with your readers and encourage them to interact with your brand. By regularly providing readers with fresh, helpful, engaging content, your brand becomes a trusted resource and an industry authority.
Implement Your Creative Ideas with Ready-to-Use Website Designing Templates

As we said, you can create any type of website using multiple website design templates. It is nothing but dragging premade website designing templates to your interface and modifying them as you want them to display. That’s it.
Most Useful Templates to be considered-
- Banner Design
- About Us
- Feature List
- Products/Services
- Meet the Team
- FAQ Section
- Coming Soon Block and more
Now let me show you some examples so that you can get a clear idea of how to design your site in minutes. Let’s get started.
Banner Design
Your homepage banner is the gatekeeper of your website, and it has a very important job. It helps the visitors dive deeper into your website while weeding out the people who won’t find value in your offer.
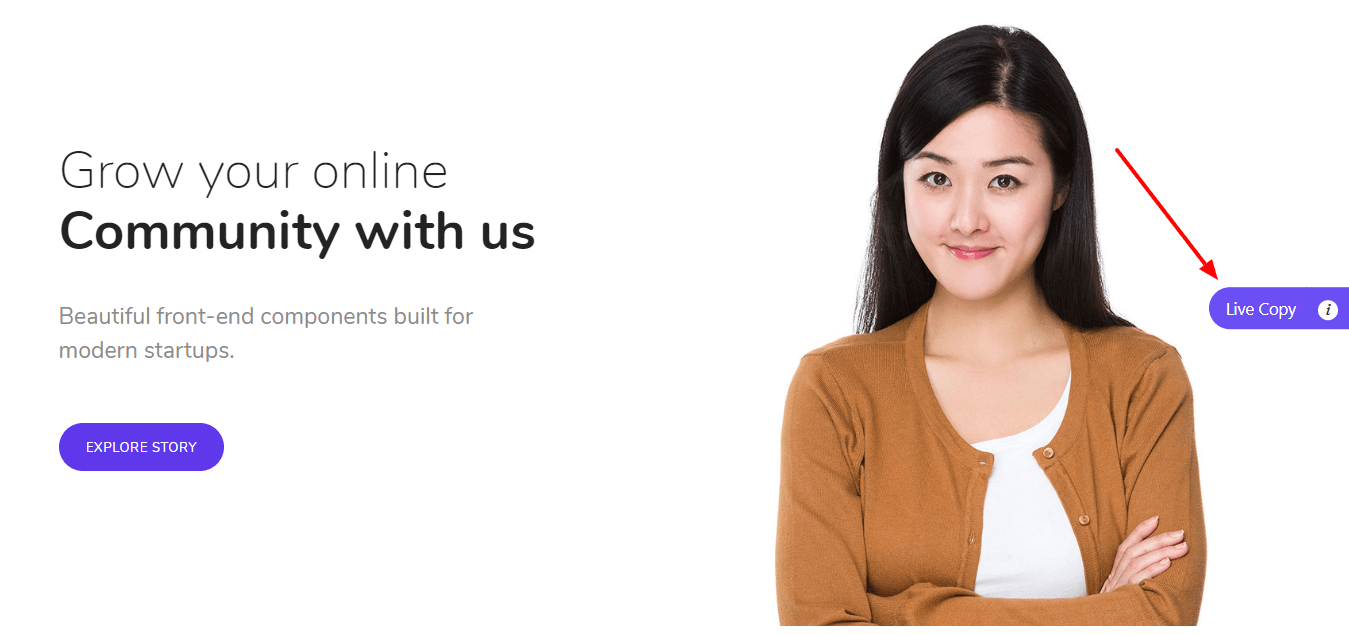
Scared? Don’t be! We have a quick solution for you. HappyAddons offers 16 premade banner blocks for you. Pick a banner design and edit it as per your design concept.
The super exciting Live Copy Paste feature of this Elementor addons lets you copy any design you prefer and paste it to your Elementor editing interface.

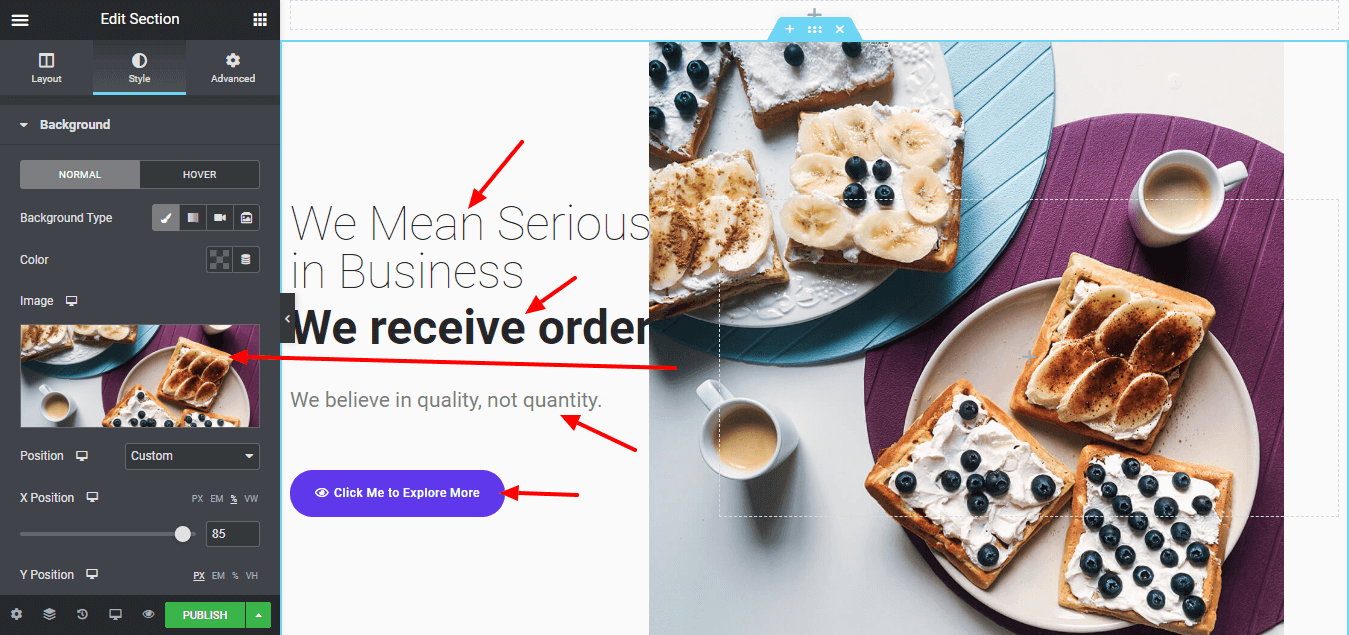
After pasting it to your editor, it’s time to customize the design. Change the image, typography, and style to make it in your way.

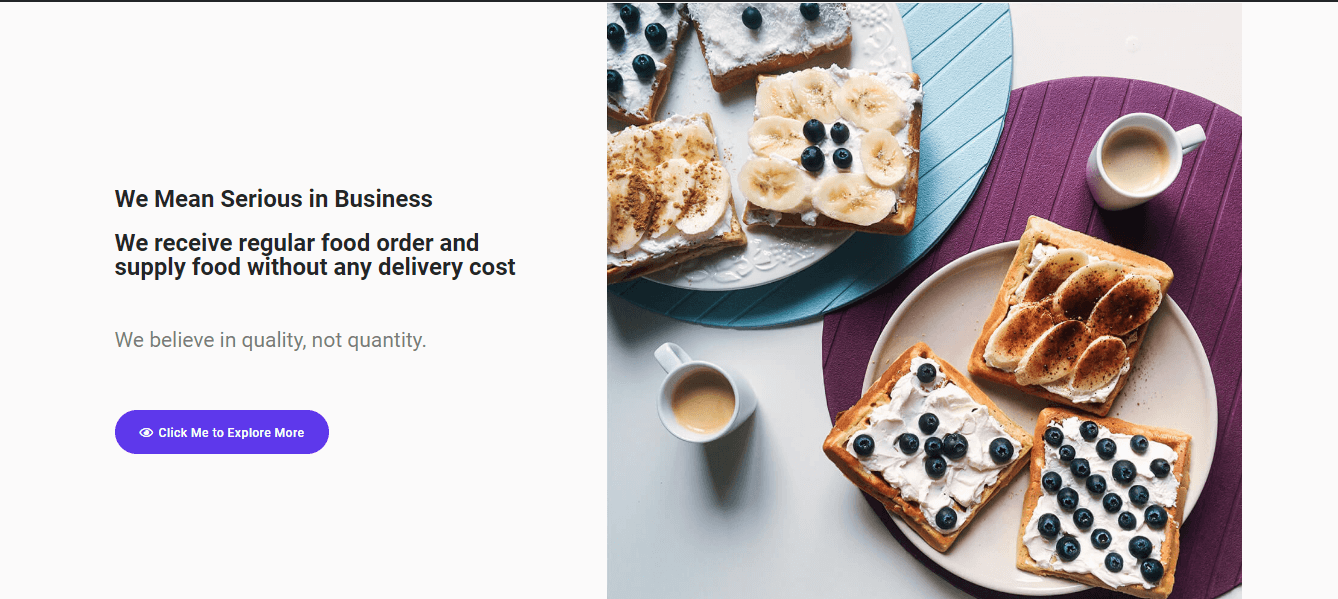
After editing the banner template, click on the preview or press publish to see the final output. Here is the final look at my banner design.

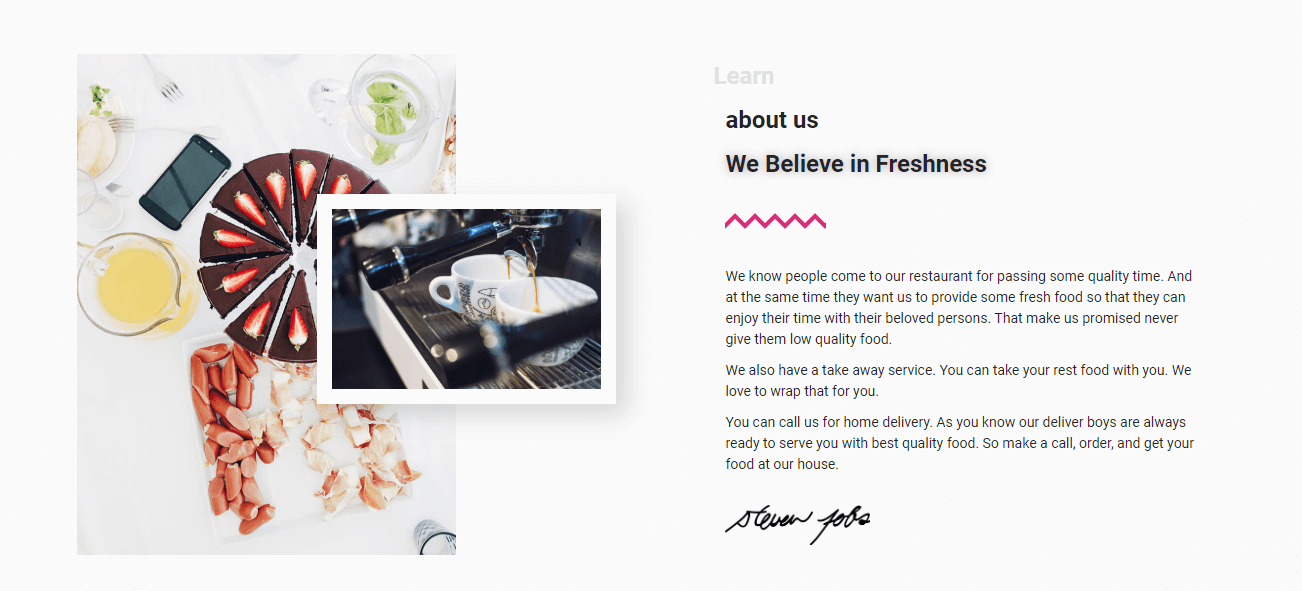
Let People Know You with an About Us Section
Your site’s ‘About Us’ page gives you a chance to connect with your visitors on a deeper level. But in order to make that connection, you’ll need to learn how to design an About Us page that your visitors will want to read.
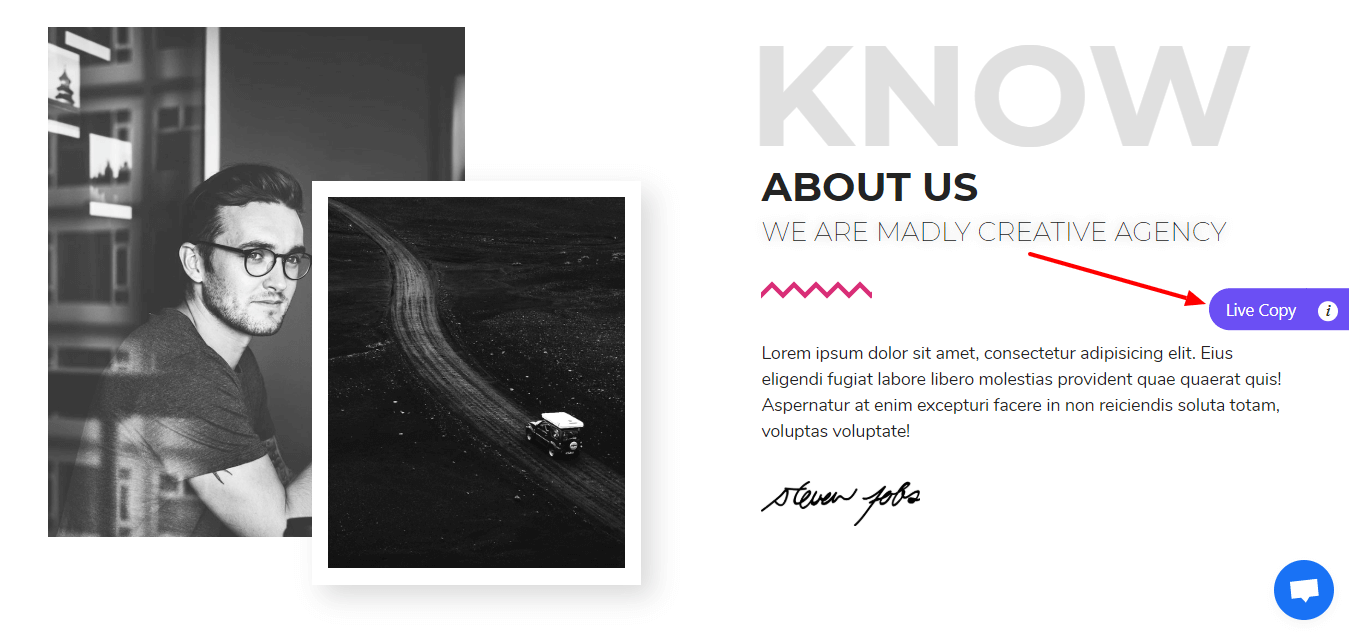
Choose a HappyAddons About Us block from 10 premade designs.

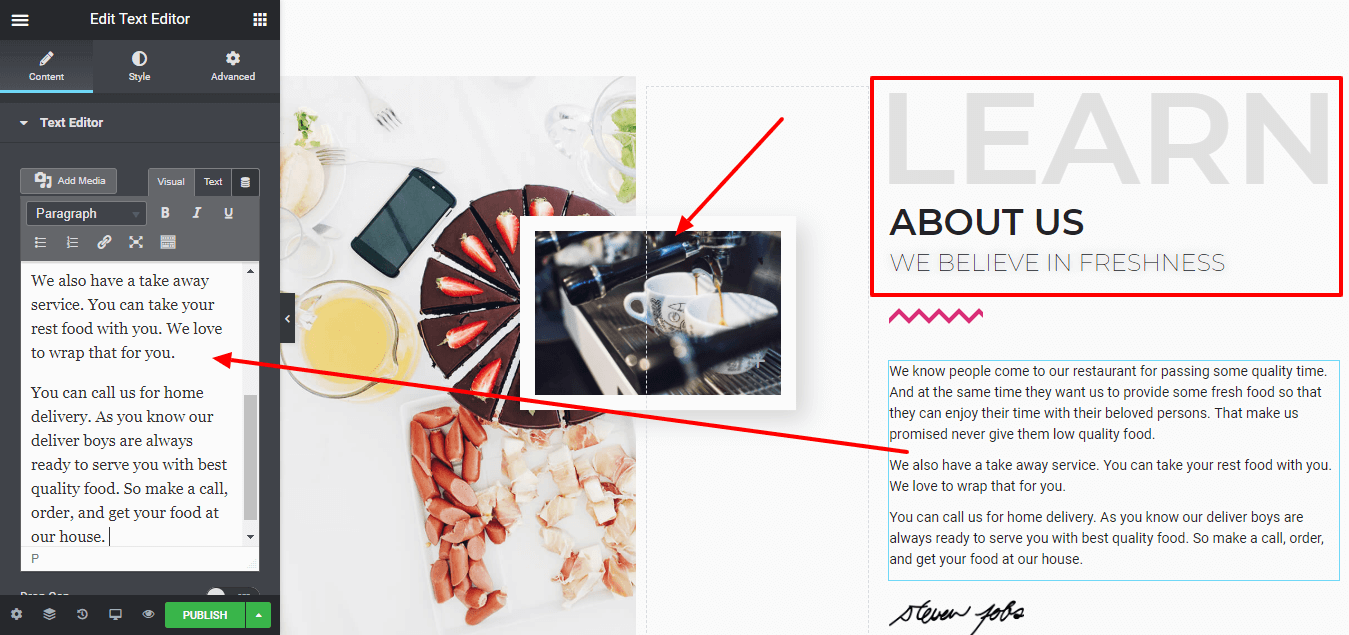
Change the heading and paragraph text as per your business policy. You can edit the typography and add further style from the advanced tab.

Here is the final look of the page that you just have created.

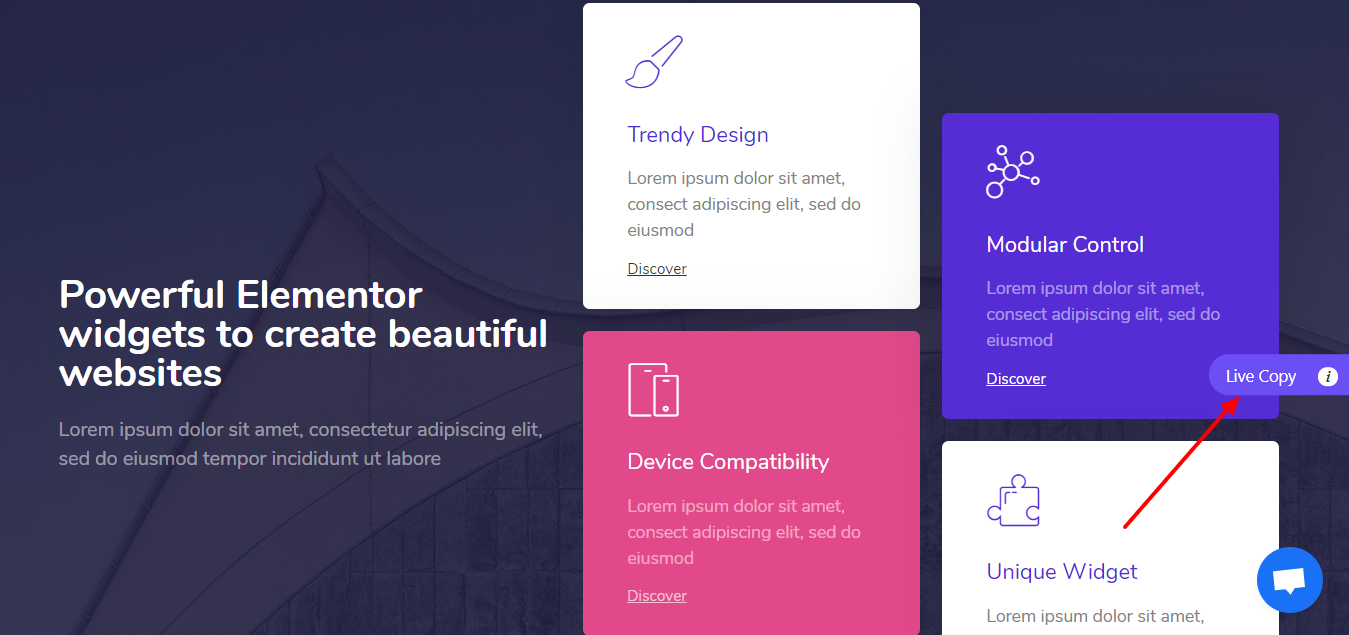
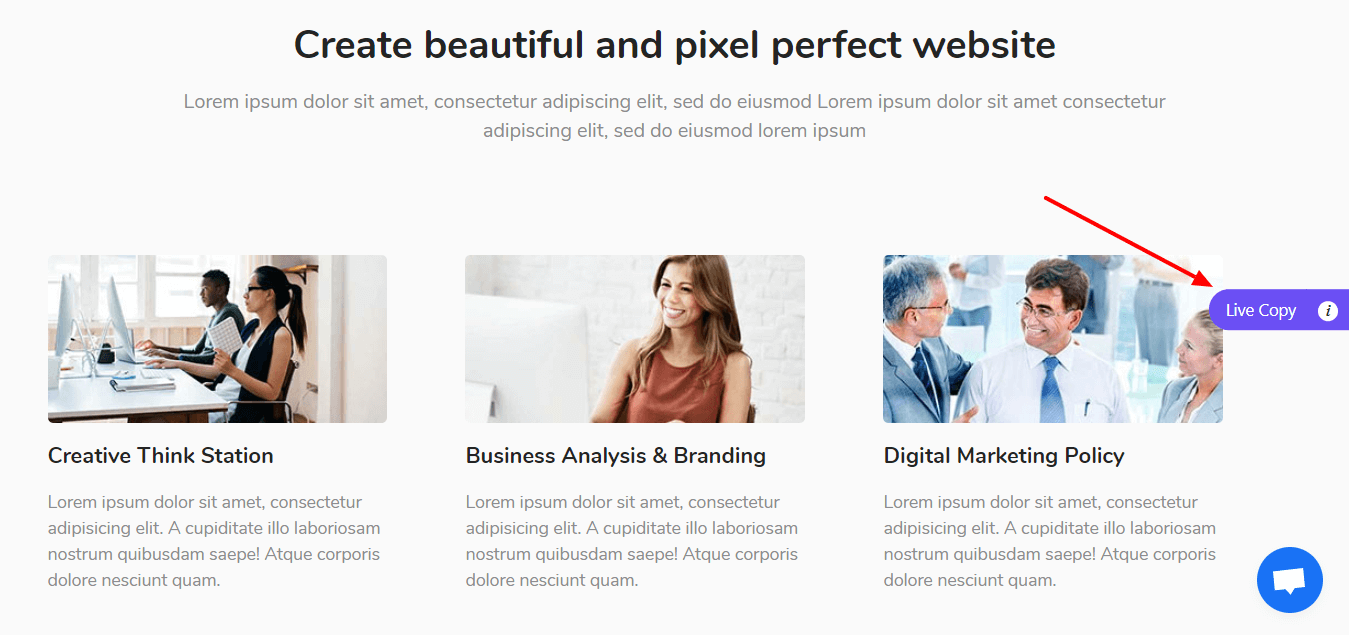
Show Your Feature List
When you want to sell digital products like WordPress themes and plugins, you must display the feature list of your product. It will help your visitors know about your products instantly. Without an appealing feature list, you will fail to turn your visitors into potential customers.
To show the feature list, choose any of the feature designs from 6 premade feature blocks of Happy Addons. Just press the copy button and paste it into your editor.

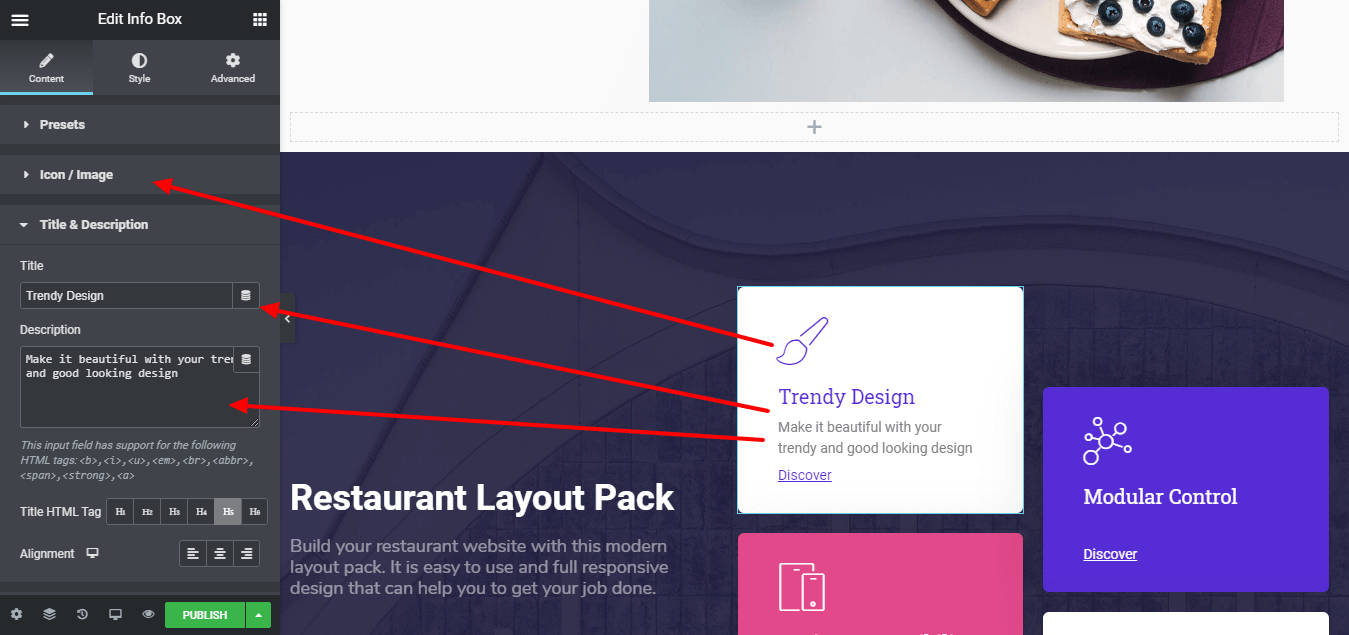
Now you can change the design as you like . Change the title and short bio for your product first. Then customize the features as per the image shown.
Also, you can change the icon, title, and description of the features.

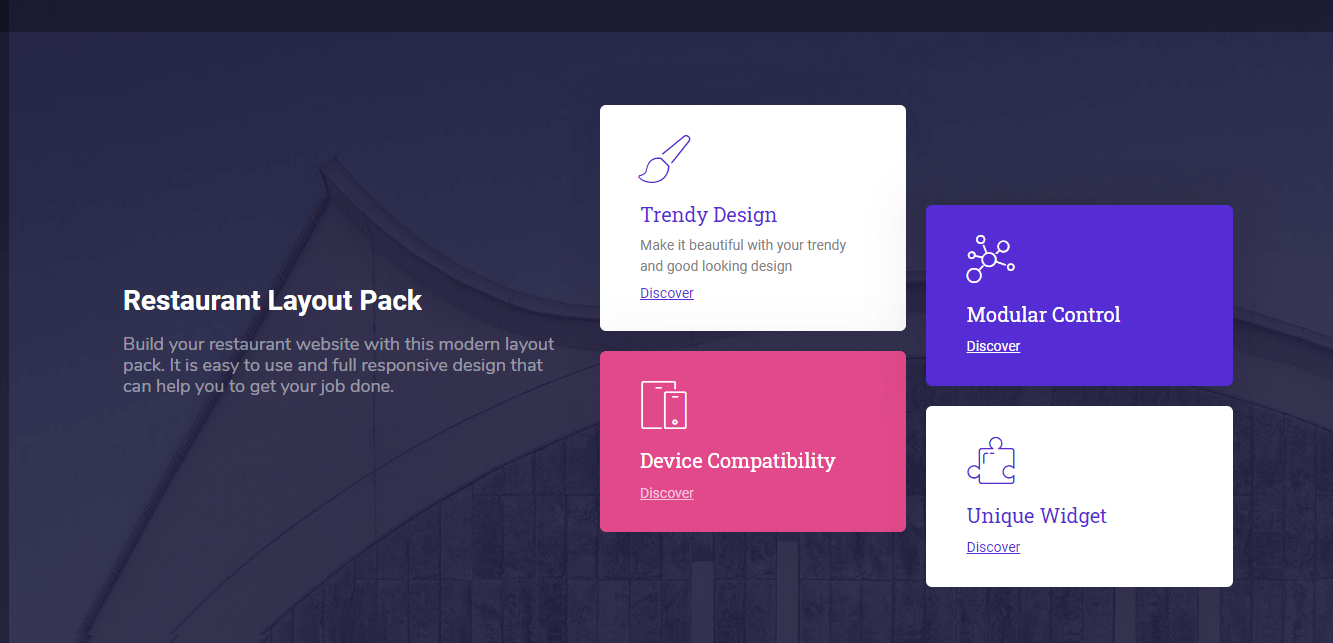
Press the preview button to see all the changes that you have made. If you think there is something missing in your design, you can redesign the block in the same way that you have followed to design earlier.

Create “Our Service” Section
A lot of visitors are unaware of you and your business until they arrive. Communicating your business’ purpose and offerings to those potential leads should be one of your site’s primary goals. And this goal can be achieved with a nicely decorated service section.
Happy Addons provides 6 premade services block to help you create a modern and perfect service section. Let’s find out how you can design it in your way.
Copy any of the designs you like and paste them into your Elementor editor.

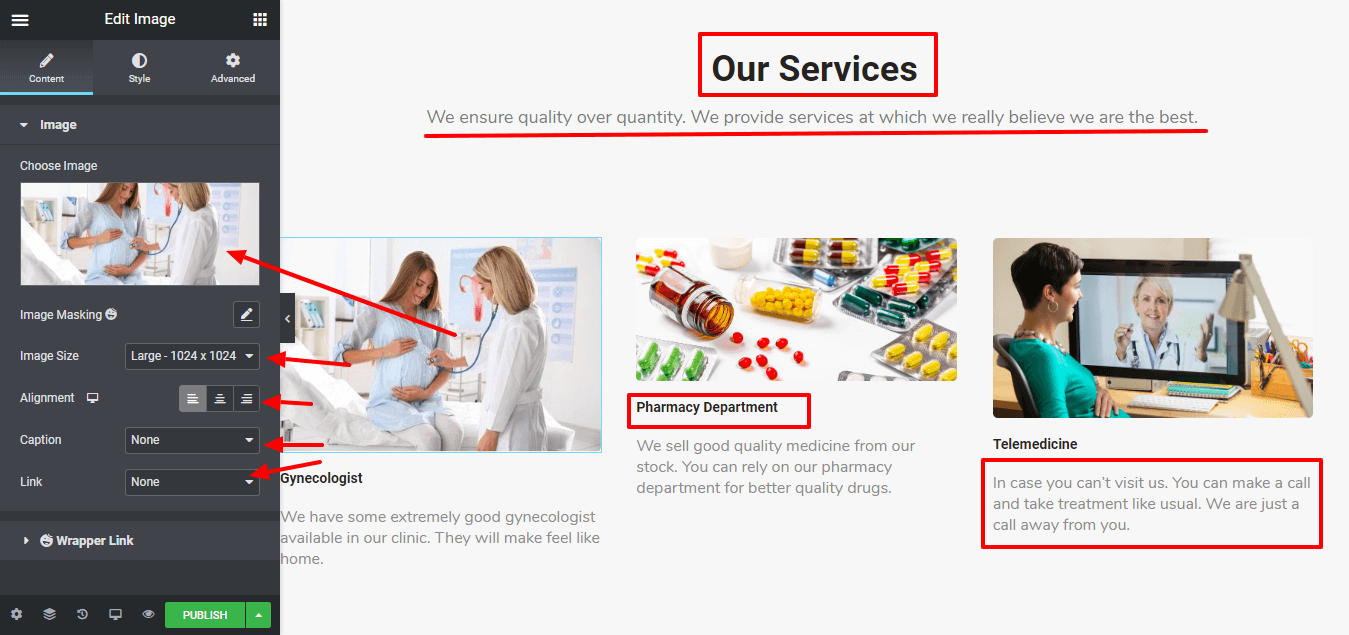
After pasting the block, you should start with the editing task. You can change anything and everything about this block. Here, first, we are gonna change the caption of this section.
Then, add a short intro text right below the title. Now, it’s time to add images to the block, as shown in the screenshot below.
Then, edit the service name and short bio of each service.

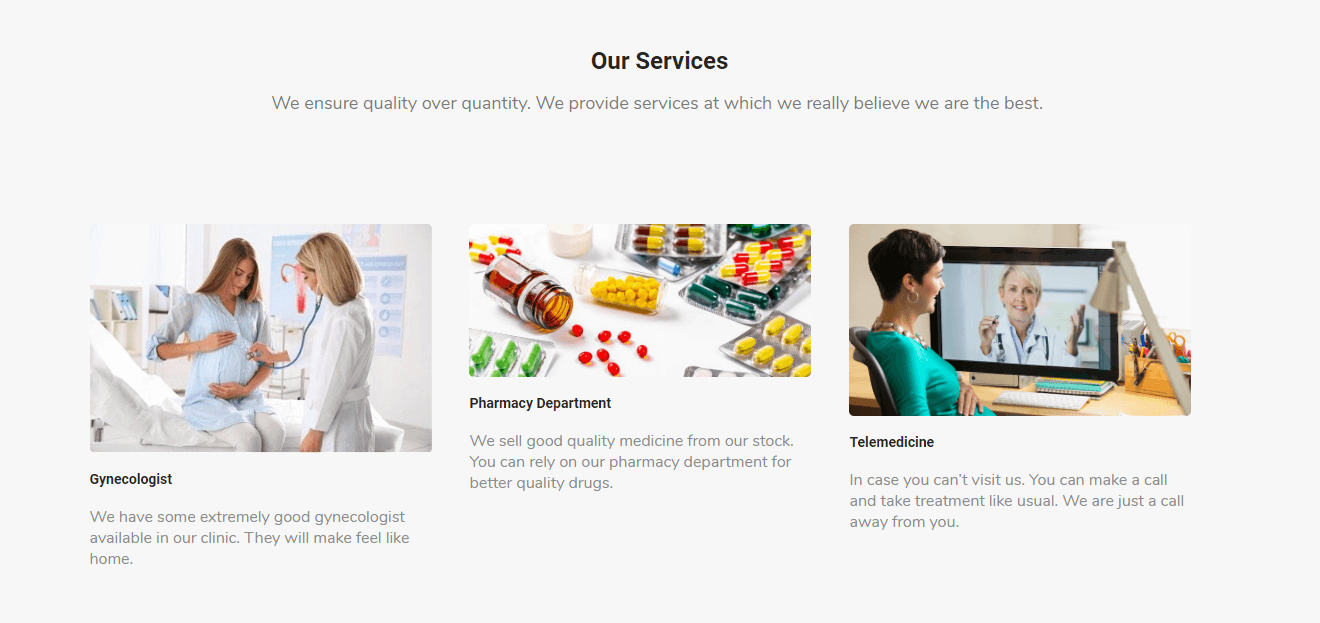
After finishing the editing part, you will be presented with a page like the one below.

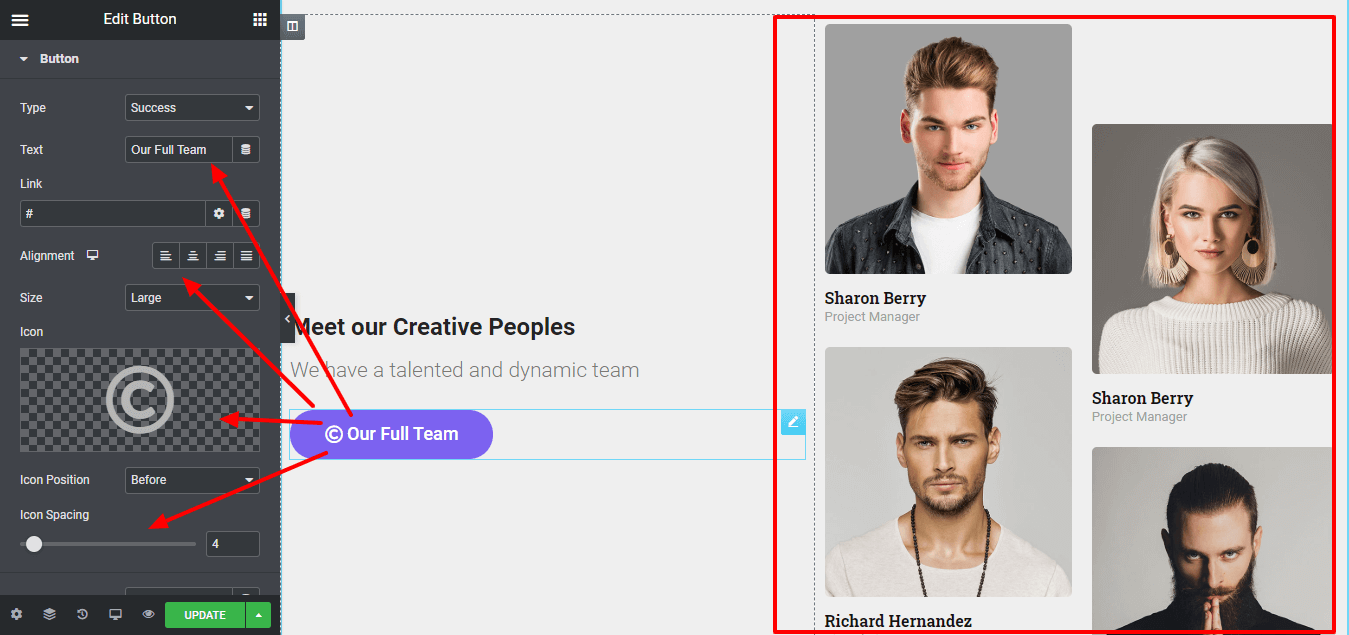
Display Your Team Information
Happy Elementor Addons gives you a great chance to showcase your team members in an attractive way.
Choose a premade Meet Our Team design from Happy Addons blocks.

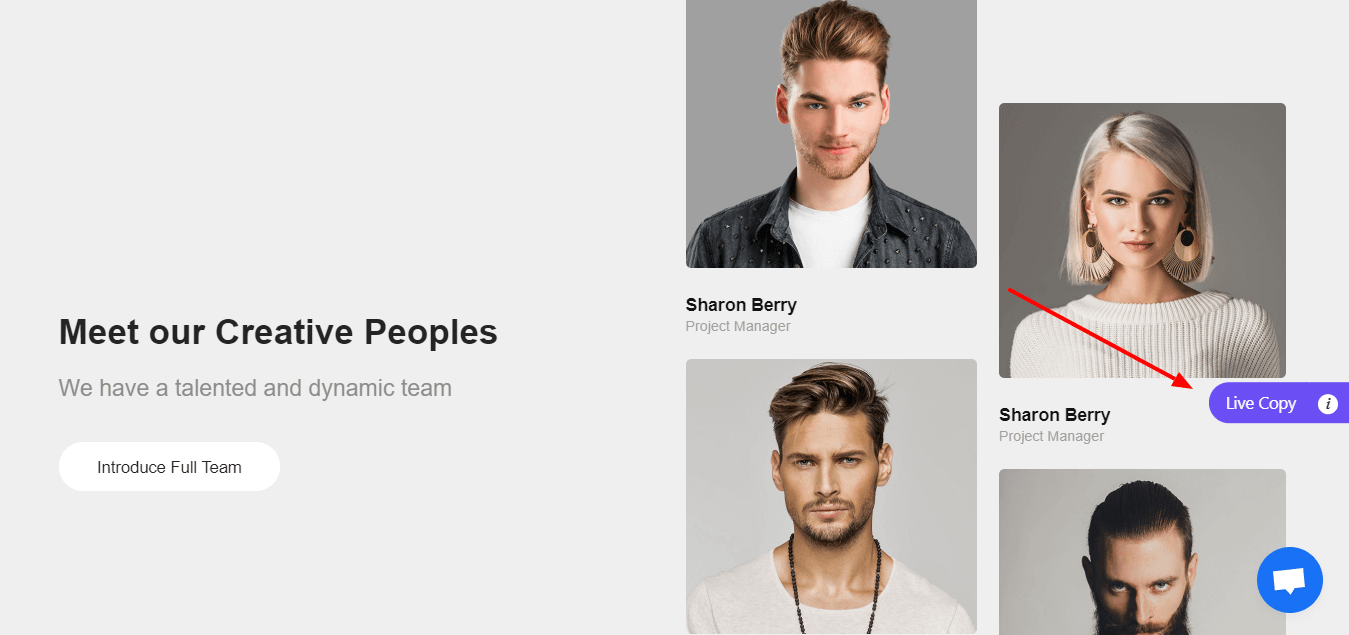
Change the title and intro text of the block.
Modify the button as per your requirements. You can change the button text, size, color, alignment, and logo of the button.
Upload your team members’ photos, and add their names and designations to let people know who they are and what is their roles in your company.

Check this video below to get a clear idea of HappyAddons Team Widget for Elementor:
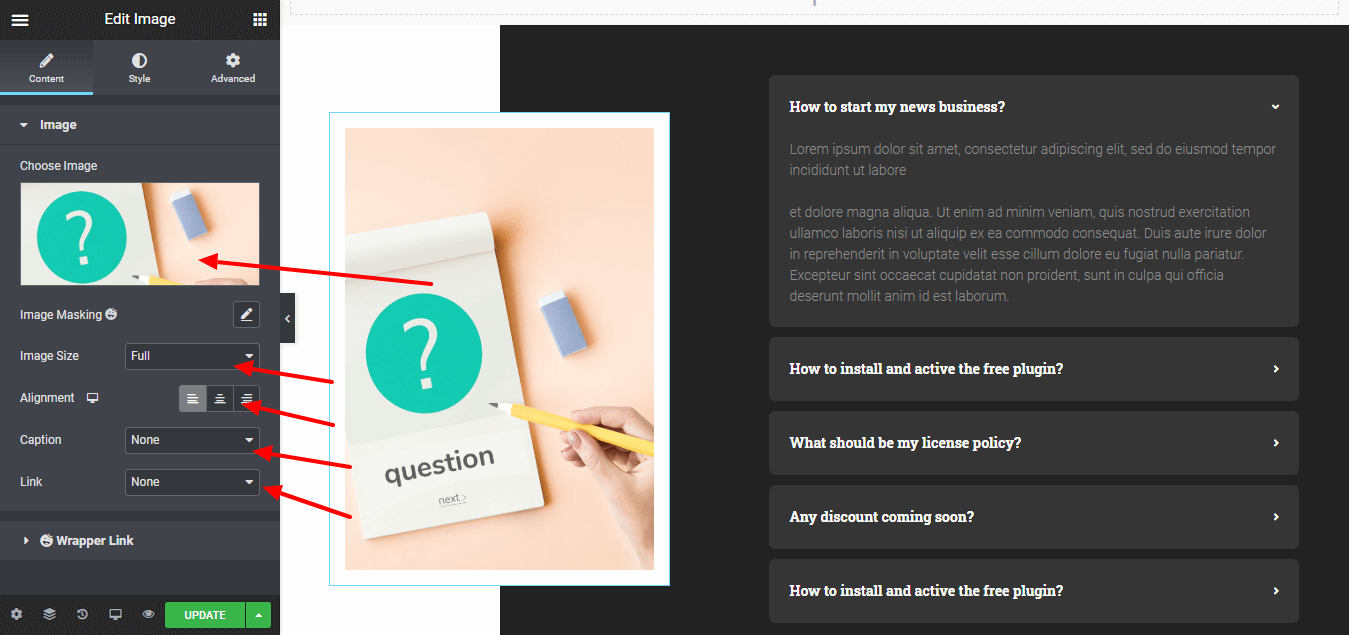
Add FAQ Section
An FAQ, or Frequently Asked Questions, page allows your visitors to find answers to all their questions in one place.
To add a FAQ section to your page, choose a FAQ design from Happy Addons premade blocks. Click on the Live Copy button and paste it into your editor.
Now, change the image and its style as per the below image shown.

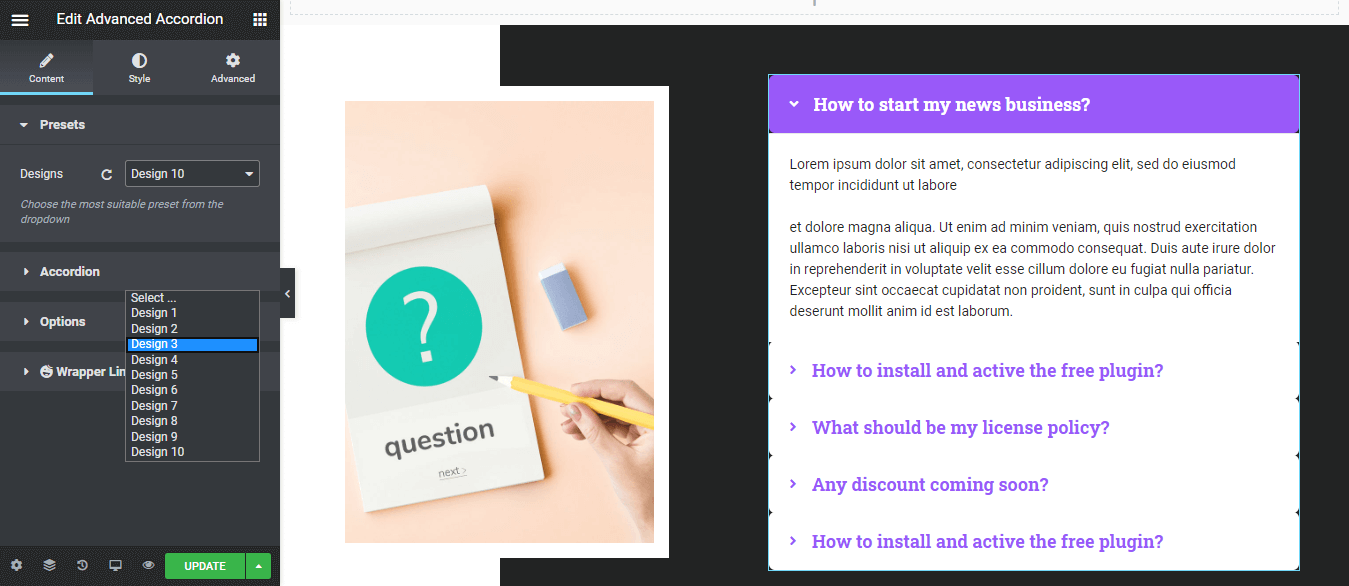
After changing the image, click on the Accordion and select a design from the drop-down list.

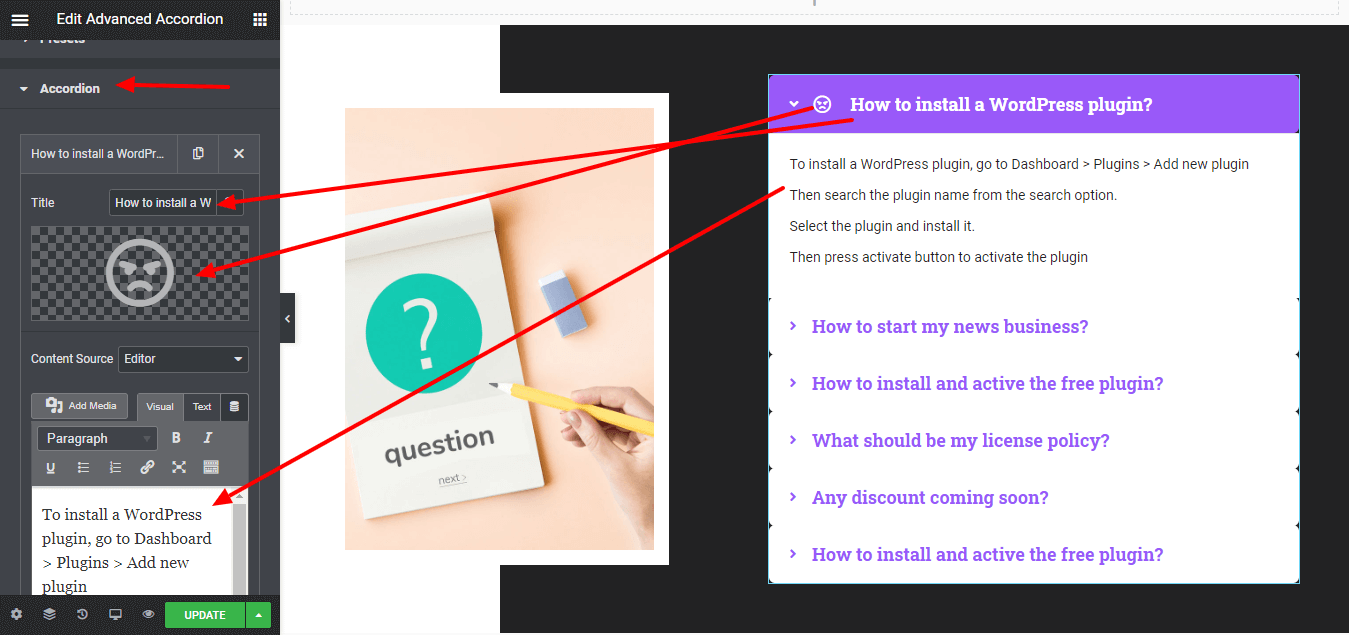
It’s time to edit the question along with the answer. You can change the icon from this setting as well.

Complete rest of the questions and answers as per your business policy.
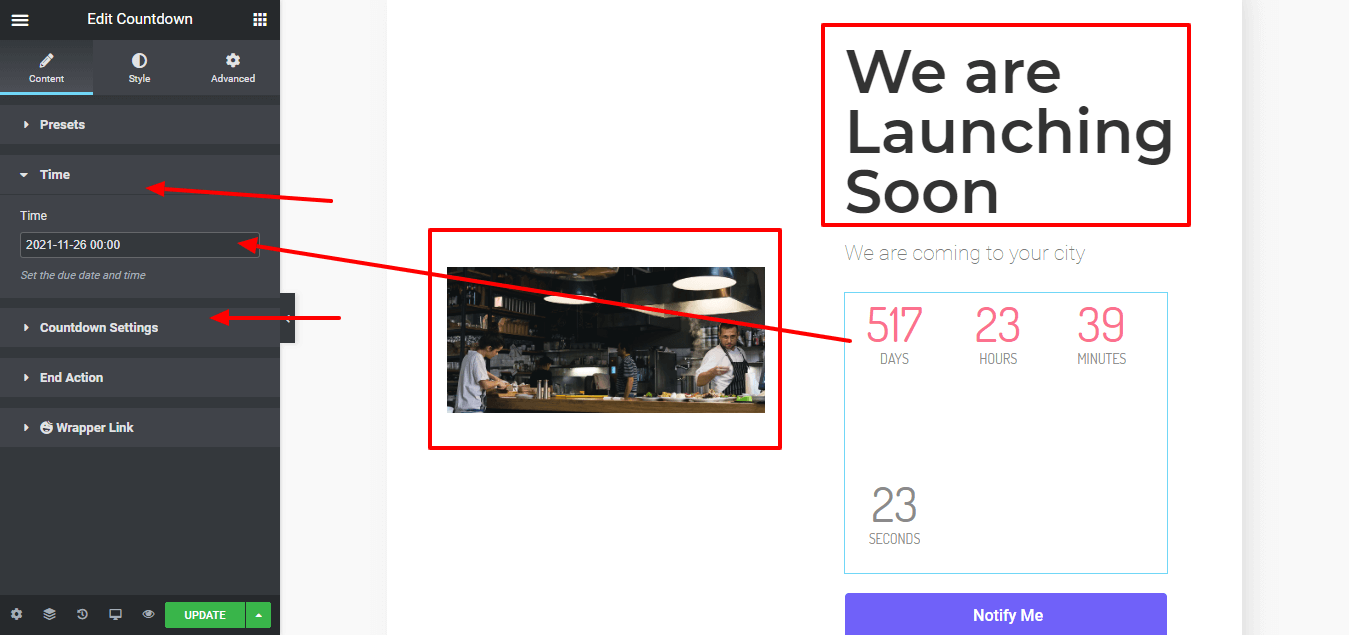
Design a Coming Soon Page for the Announcement
Putting your site into a WordPress coming soon mode is a fantastic way to create hype, start or keep ranking in search engine results, and build an email list before launching your website. You can use a Coming Soon page to announce any of your products or events that will take place within a few hours, days, or months early.
Select a coming soon block to start the design. Click on the Live Copy button to copy the design right now and paste it to your Elementor editor for further modifications.
After pasting the blog, change the image and the title of the block. Click on time to get the timer setting. Click the countdown setting to start a countdown as per your requirement.

After finishing the editing part, click the preview button to see the changes. That’s it. You are done with your Coming Soon page.
Unveil HappyAddons to Implement Your Website Designing Ideas with Ease

HappyAddons is a third-party integration for Elementor page builder. Having said that, you know there are several third-party integrations out there. Then what makes HappyAddons distinct is that it has got 60,000 active installations in the shortest possible time! I think these are the few features mentioned below that make Happy Addons stand out from other third-party add-ons.
- Happy Templates: We have recently launched this feature for both of our free and pro users. It will surely scale up your experience of website creation to the next level. Select a Happy template from Happy Library and accelerate your working process significantly.
- Cross-Domain Copy-paste: This feature will definitely be your handy if you want to avoid redundancy work. Using this feature you can easily copy or paste elements from one domain to another. Therefore you don’t have to do the same task again and again.
- Live Copy: Live copy will let you copy the demo work right to your website. If you’re facing difficulties to design the website from scratch, then the live copy feature of Happy Addons can be very useful for you.
- Image Masking: If you want to change the image size, image masking will help you. Using the image masking feature, you can change the original size of the images. And apply it according to your layout.
- Wrapper Link: Wrapper link makes the linking concept easier than ever before. Using wrapper ink, you can link anywhere you like to use. This feature will help you to add links to any sections, columns, widgets.
- Display Condition: Display condition is a super cool feature to show the content on different platforms. Depending on your browser, operating system, and data, you can show the content according to the condition.
Try HappyAddons with Elementor and feel the ease while creating a website or a page using website design templates.
Let Website Designing Templates Shape Your Ideas
Once you are ready with your website design templates, nothing should hold you back from designing it in your own way. Shape your every idea with these website design blocks, no matter whether you are a non-techie person or don’t have any idea about coding. As you see, the editing part needs no coding knowledge at all to get your job done.
These Happy Addons premade blocks are dedicatedly designed to help you out by hiring an expert to build your website. Now tell us which of these website designing templates seems easier and smarter.
Don’t forget to let us know your thoughts through the comment box below.







4 Responses
Hi, I read your sharing Very nice post.
Thanks, Nhu, but we cannot share your shared link here. Plz don’t share irrelevant links.
Regards,
Gobinda
Team HappyAddons
hey an interesting article. keep sharing the good stuff.
Hello, Imminent,
Thanks for stopping by and sharing your opinions.
Regards,
Gobinda
Team HappyAddons