If you want to count the number of ways you can improve and customize your website, your fingers may fall short. However, if you know how to use image masking then you know one way.
78% of online shoppers want photographs to bring products to life!
BigCommerce
Image masking is a very unique and interesting way to make your website stand out. And with Happy Addons, WordPress and Elementor users can easily apply image masking.
So today, we are going to show you how to use the image masking feature of Happy Addons and give your website that extra lift.
Why Image Masking?

Image masking is basically enhancing the quality of your images by making them more attractive; also highlighting your products.
There are many instances where you will find that the image of your product contains a portion that is creating a bad effect on the product. Maybe if you can somehow hide or remove that portion, then it looks perfect
Instead of removing the image completely or blurring out the bad portion, why not get creative?
That is where the need for an image masking tool comes in. With the help of image masking, you can effectively remove the desired portion of an image without altering the background.
It will undoubtedly boost the quality of your image by giving it an elegant look. All in all, image masking will help you-
- Removing the backdrop or the background of an image
- To conceal or highlight a portion of your image
- Changing an area of a photo
- Making photo collages.
These are the help you will find by using an online image masking tool.
How Image Masking Creates Impact on Your Site
But how will these advantages help your site? We have put together some points for you regarding this. Here they are,
- This feature will help you give a better chance to convey your message regarding your products.
- Increase in sales. When the customer visits your online store they will get the view of perfect, clearer, and glowing images, which would persuade them to buy the product
- Generating the right buzz. An appealing image can generate a pure and positive impression about your products that will undoubtedly help your cause
- Ensuring you have quality enriched images on your website. Image masking makes the photos highly creative and clarity-oriented
- It’s great for any online clothing store.
So, if you are having the urge now to apply image masking right away and wondering what image masking tool to use then don’t worry, we got you covered.
Among its many unique features, Happy Addons also has an image masking feature that will help you apply the perfect image masking techniques to your Elementor website.
How to Use Image Masking on Your Elementor Website

Using the image masking feature of Happy Elementor Addons is very easy for Elementor users.
Don’t worry if you are new to the Elementor community as well. All you have to do is follow the steps below carefully. It helps you to use the image masking feature of Happy Addons in a simple way.
Table of Contents:
- Install Elementor & Happy Addons
- Get Happy Addons Pro
- Create a Page Where You Want To Apply Image Masking
- Add Beautiful Photos to Your Webpage
- Give Your Pictures Some Amazing Twist with Happy Addons Image Masking
Step 1: Install Elementor & Happy Addons
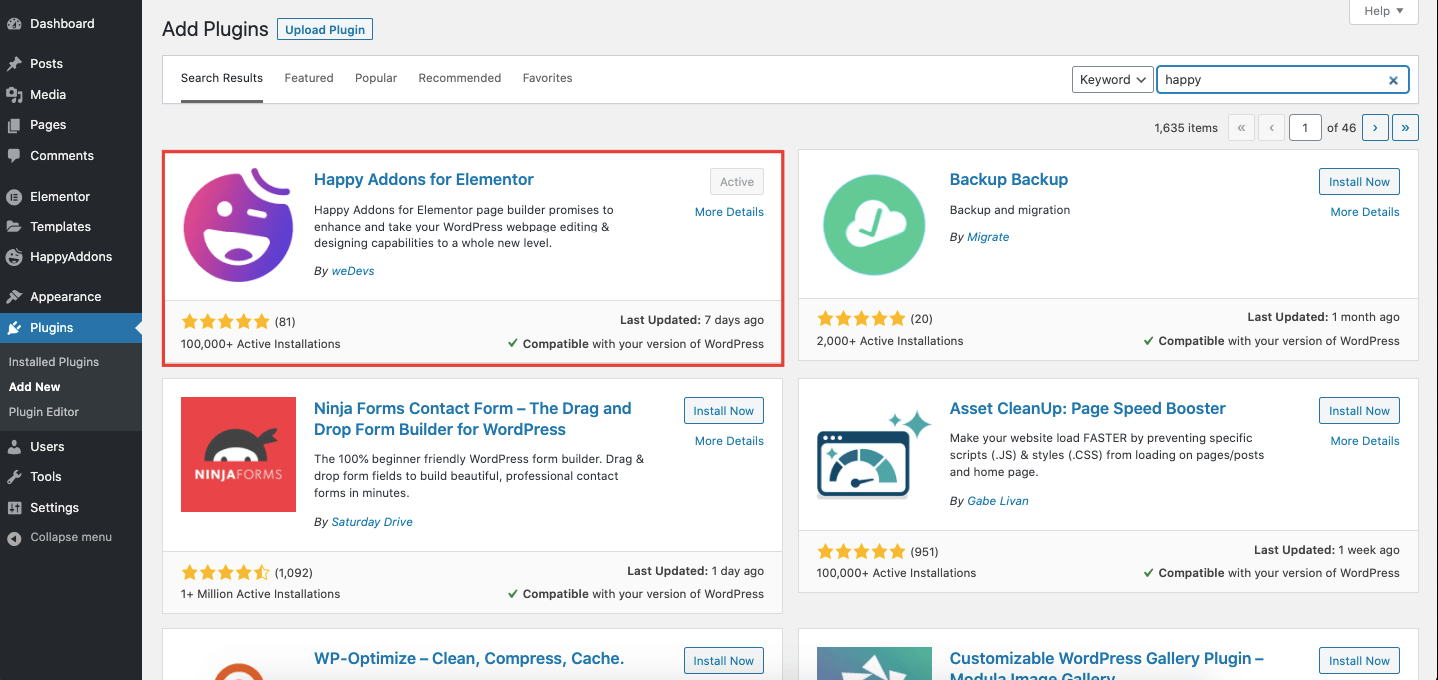
This is the most important and most obvious step. First of all, you need to install Elementor. Either you can download it from WPHive or you can install the plugin directly from your WordPress dashboard.
The same goes for Happy Addons.

Step 2: Get Happy Addons Pro
The image masking feature is a pro feature of HappyAddons. So, you need to purchase the Happy Addons Pro version and activate the license in order to use the image masking feature.
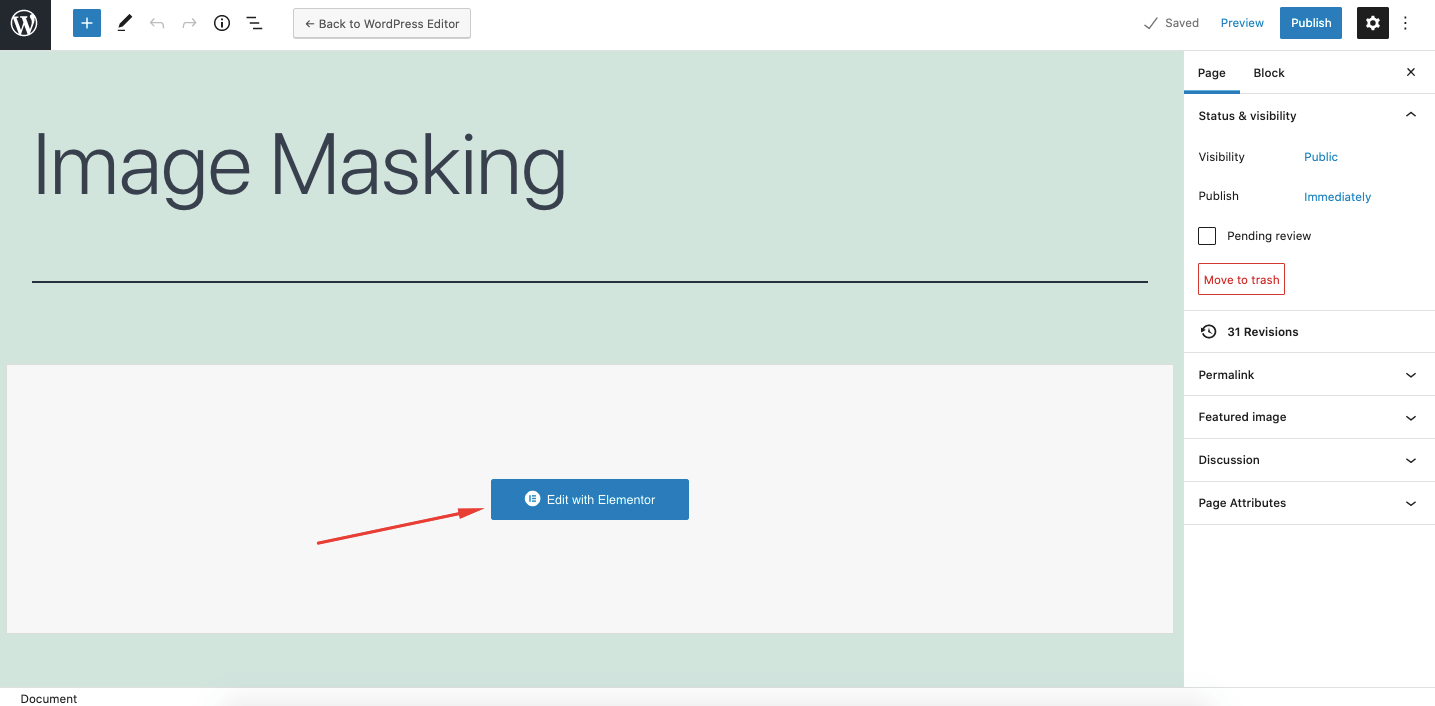
Step 3: Create a Page Where You Want To Apply Image Masking
Login to your WordPress dashboard and create a new page. Then, go to the editor panel and start customizing your webpage. You can choose an existing page, or you can create a new page and start from scratch.
If you are a WordPress user, then you already know. But if you are an amateur then navigate to WP Admin–> Pages–> Add New/ Select a page to create a new page to customize.

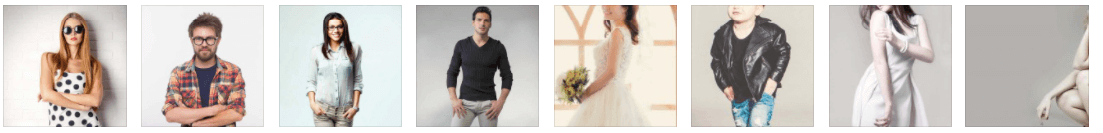
Step 4: Add Beautiful Photos to Your Webpage ( No need if you already have images)
If you are creating a new page, then you need to add images. Otherwise, where else are you going to apply the image masking feature? Make sure you select high resolution and attractive images.

That way, when you apply this online image masking tool to those images, it will create more impact.
However, it is possible to apply image masking to your existing images as well. Or you can use Happy templates and image masking there as well.

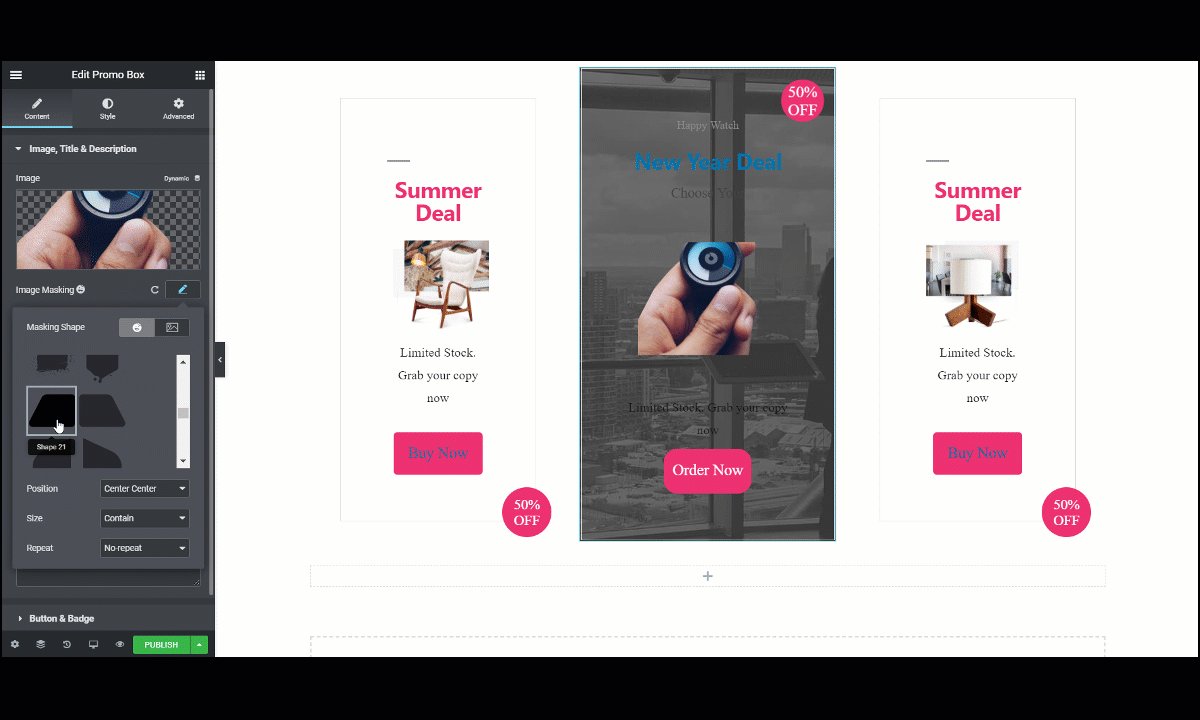
Step 5: Give Your Pictures Some Amazing Twist with Happy Addons Image Masking
You will find a lot of premade shapes in the Happy Addons image masking library. You need to try every one until you find the right one. And don’t worry, the plugin will provide you with enough options that you won’t take much time to find the right image masking shape.
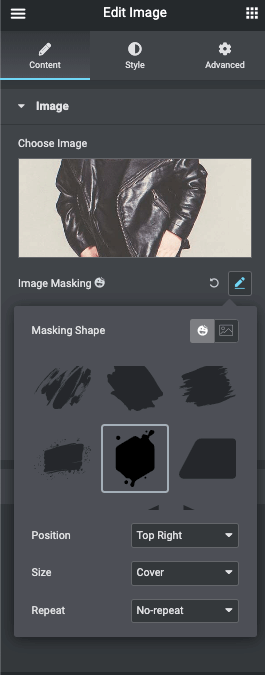
You can follow these steps to apply image masking on your site:
- Select an image you want to apply image masking
- Go to the content section in the side menu bar
- Click on the Image Masking option
- Try different shapes until you find the right one
- Save your work after finishing.

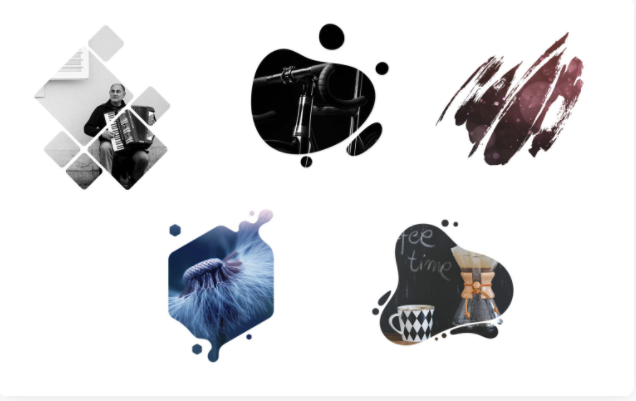
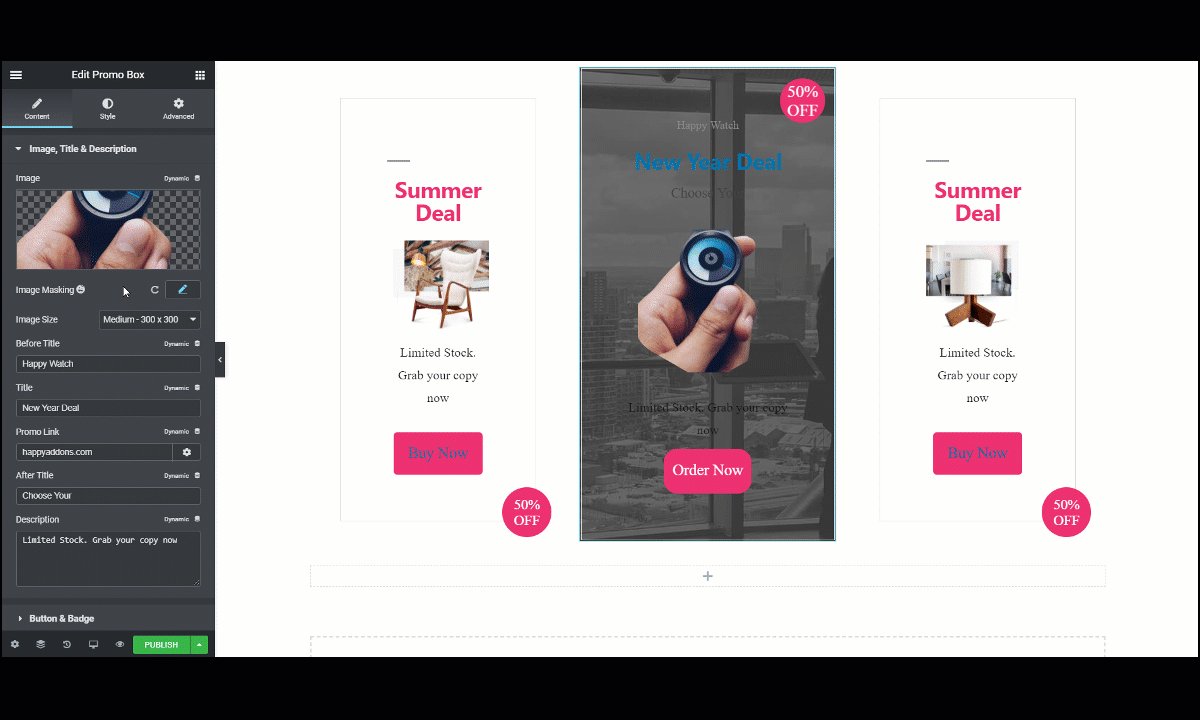
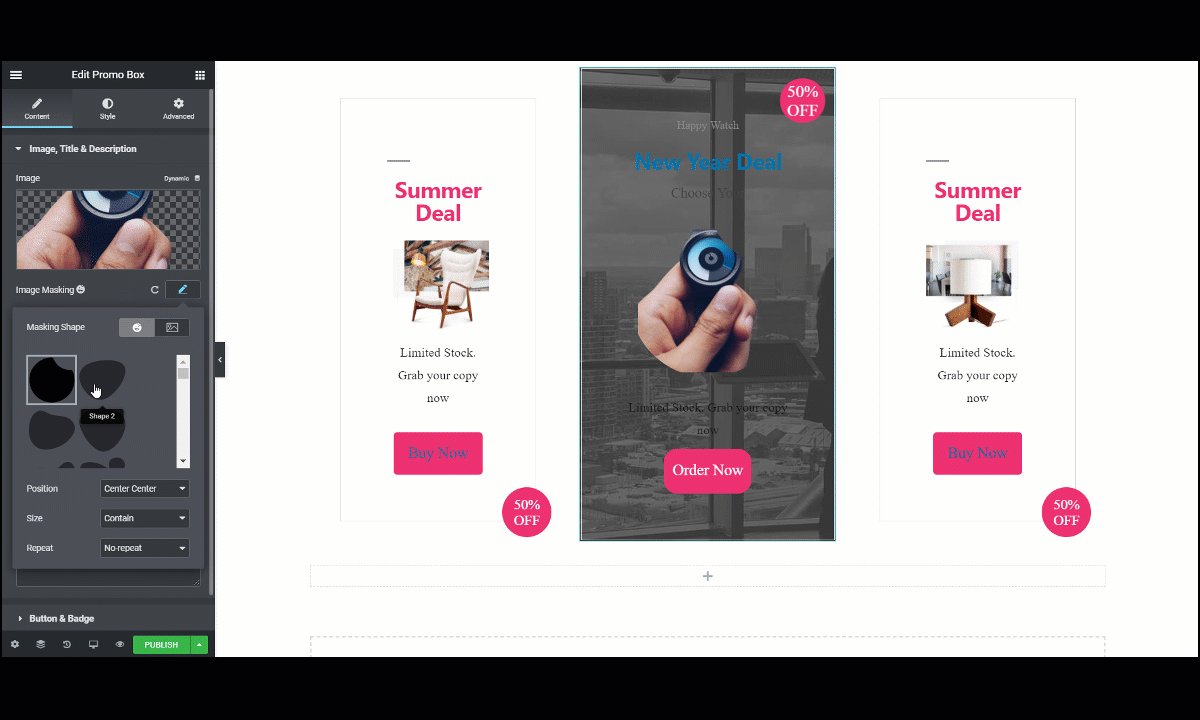
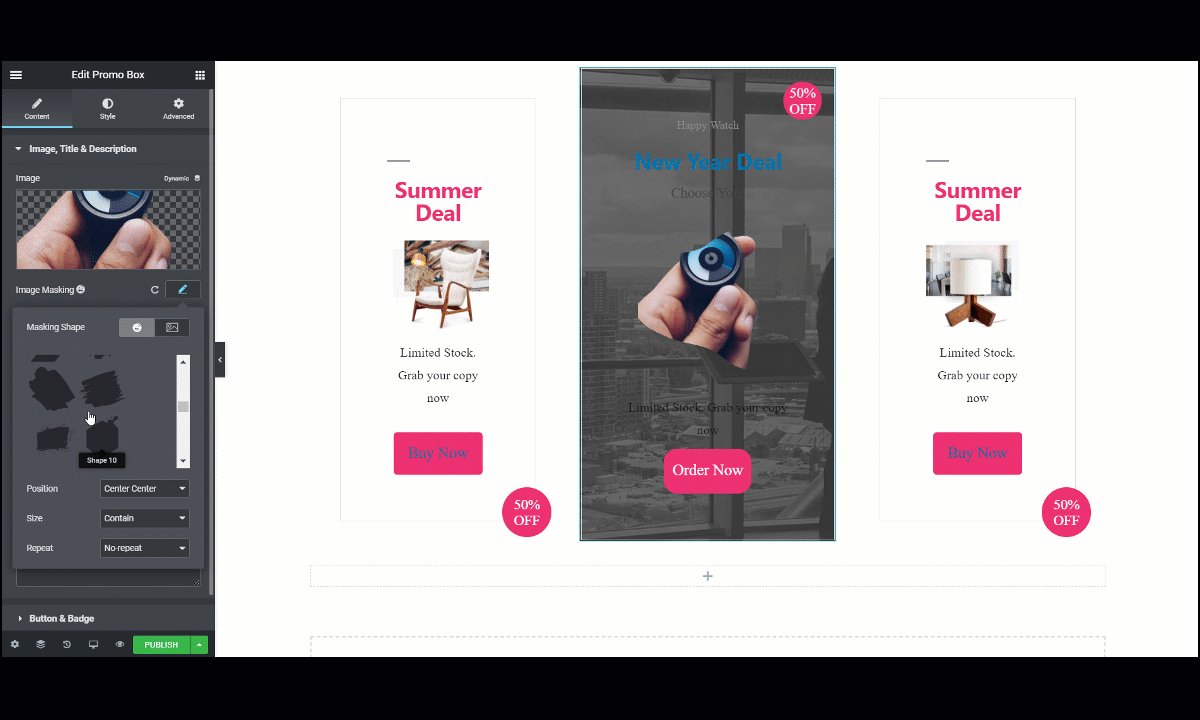
Here is a little preview of how you can use the Happy Addons image masking feature.
This is it! If you follow these steps, then you will easily find the answer to the question on how to use image masking.
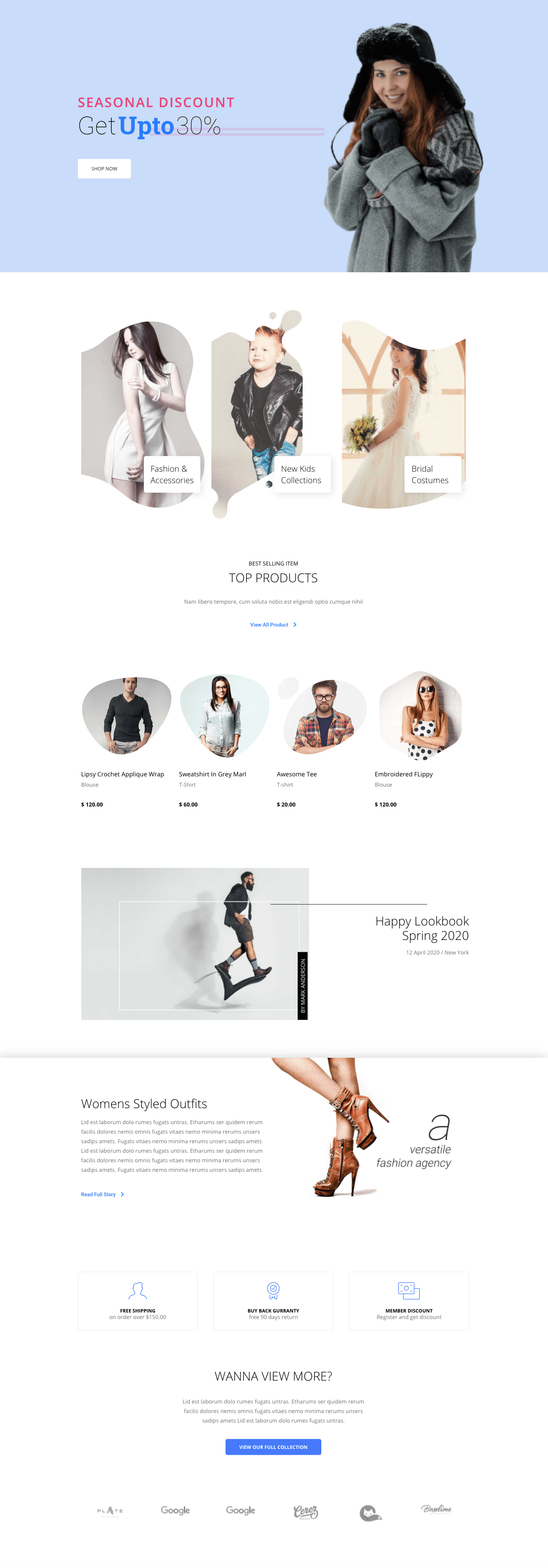
Here’s A Look at What We’ve Done
While writing this article, we also played around with the image masking feature and created a fun demo page like this-

Supported Widgets for Image Masking
There are about 70+ widgets for Happy Addons, including the 20+ image-related widgets. Also, Elementor has some image-related widgets. Now, you can’t just go and apply image masking in all the widgets.
That is why you need to know what widgets this image masking tool supports in order to get all the perks out of it.
Supported Widgets:
- Simple Image (Elementor)
- Image Box (Elementor)
- Card Widget (Happy Addons)
- Info Box Widget (Happy Addons)
- Team Member (Happy Addons)
- Promo Box (Happy Addons)
Also, you can use image masking with-
- SVG custom shape
- PNG custom shape.
So, when you are designing your About us page, or your Product Features/Pricing page you can use image masking to customize those pages and make your website look more attractive.
Give Your Website an Amazing Twist!
In this era, having a website is normal. But the challenge is to make your website stand out. And if you know how to use image masking, then there is a big chance for you to win that challenge.
So, if you are looking for a trusted online image masking tool, then the combination of WordPress + Elementor + Happy Addons is perfect for you.
Moreover, if you own an eCommerce store and are planning to portray your products in the best and most unique way possible, then this image masking tool of Happy Addons is the right choice for you.
Hurry up and make your site unique and reflect your thought process and vision.




