You have a fantastic WordPress theme. But you want to stand it out by adding some extra functionalities. You can do it in many ways. Editing codes in the CSS stylesheet is one of the most common methods. But no matter how much edit, once you update the theme, all changes will be lost.
Using a WordPress child theme can save you from this problem. It will allow you to apply as much customizations as you want to your theme without the risk of losing any changes. This article will introduction you to what is WordPress child theme, explaining its key benefits.
Later on we’ll cover a detailed tutorial on how to create a child theme in WordPress both manually and using a plugin. Get started!
Table of Contents
- What Is A Child Theme?
- Benefits Of Using WordPress Child Themes
- Step By Step Guide On How To Create A WordPress Child Theme
- How To Customize Your WordPress Child Theme
- Where To Find The Official Child Themes Of The Popular WordPress Themes
- FAQ on WordPress Child Themes
- Are You Ready To Create Your WordPress Child Theme?
What Is A Child Theme?
A child theme isn’t an independent theme by itself. It relies on a parent theme and inherits all its elements in a separate folder in the theme directory. This allows you to apply any kind of changes to the child theme without touching the parent WordPress theme.
Plus, since the child theme files are stored in a separate folder, it never loses any customization, even if you update the parent theme. This is why child themes are the safest way to anything in the existing WordPress theme.
Benefits Of Using WordPress Child Themes

You may need to customize your active WordPress theme for numerous purposes like testing, add new functionalities, redisgning, bug-fixing, and more. You can easily do these by using a WordPress child theme. Below are some key benefits of using the WordPress child theme.
a. Keep The Original Theme Files Safe
The child theme allows you to do as many mistakes as you want. If you ever come across a but, you can quickly solve it by restoring the parent theme. Or you can simply delete the error files and start with a new WordPress child theme. This process won’t effec the main theme.
b. Fasten The Development Process
Creating an entirely new WordPress theme from scratch may take days and months. But if you have a child theme, you won’t have to start everything from zero. You can use the parent WordPress theme as a foundation and continue changing till it fits your needs.
c. Extend Functionality
You can create a new PHP file in child theme’s directory to create and add custom codes for adding new functionalities. Alongside, by creating a separate style.css file, you can apply custom stylizing. All these can help you reduce dependency on third-party plugins.
d. Create a Similar Web Appearance
If you have multiple business websites and want to maintain visual consistency, using a child theme will simplify the process. You can easily interchange web icons, color pallets, and logos. What you have to do is just copy one’s CSS code and paste it into others’ style.css files.
5. Easy To Share With Others
Since WordPress child themes are stored in separate folders, you can easily share them with others without worrying. You can also upload the child theme’s files to a public repository like GitHub and Bitbucket.
Step By Step Guide On How To Create A WordPress Child Theme
You can create WordPress child themes manually or by using a plugin. We will show you both of these methods in this section. Later you can decide which method works best for you. Keep reading!
Method 01: Install The Elementor Child Theme (Hello Elementor)
If you are an Elementor use, you must have heard of the theme Hello Elementor. It’s a super-fast, lightweight, and responsive WordPress theme developed by Elementor itself. And a goog point is that Elementor provides you with the official child theme of Hello Elementor.
But before installing the theme, you must ensure the parent Hello Elementor theme is installed. Once you have it, follow the below steps to install the child theme of Hello Elementor on your website.
- Download the official Elementor Hello child theme.
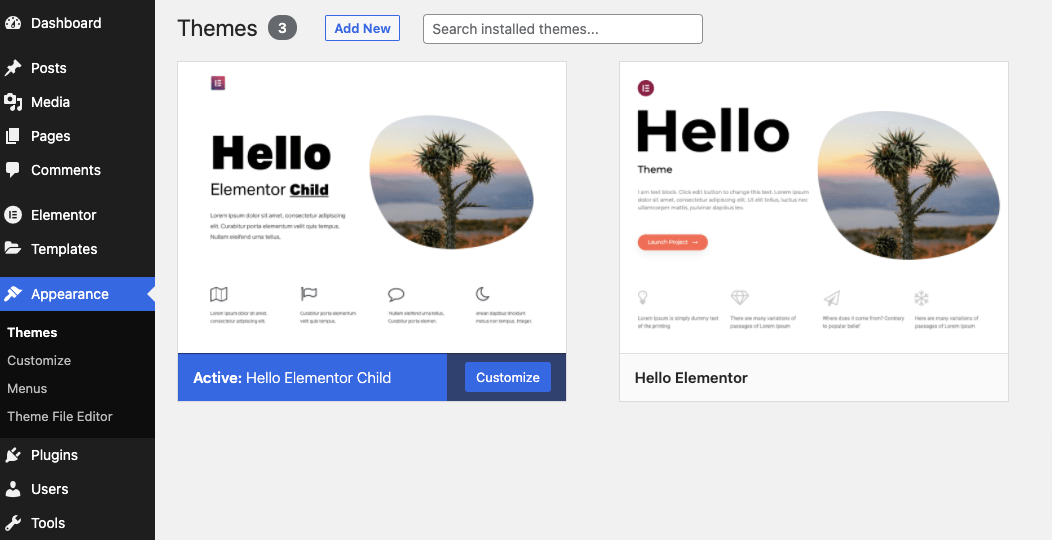
- Then, navigate to WordPress dashboard > Appearance > Themes, and click Add new.
- Click on Upload theme.
- Select the child theme file from where you saved it.
- Next, install and activate it.

The process is very simple. It won’t take you more than just five minutes. Now, you can start customizing the child theme using Elementor. We have explained the process below.
If you want to create a branded child theme of your own, then you can change the name, author URL and more on your style.css file. But these aren’t necessary. You may leave them just as they are. Your child theme will work fine.
Theme Name: Hello Elementor Child
Theme URI: https://elementor.com/
Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team
Author: Elementor Team
Author URI: https://elementor.com/
Template: hello-elementor
Version: 1.0.0
Text Domain: hello-elementor-child
Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyAdd any custom styles after:
/*
Add your custom styles here
*/If you want to customize the heading styles and link color, you have to edit the following things:
/* Link Styling */
a, a:active, a:visited {
color: #000080;
}
a:hover {
color: #ffd700;
}
/* Heading H1-H6 Styling */
h1, h2, h3, h4, h5, h6 {
font-family: Georgia, serif;
color: #3a3a3a;
line-height: 35px;
font-weight:500;
letter-spacing: 1px;
}
h1 {
font-size: 30px;
line-height: 1.2;
}
h2 {
font-size: 28px;
line-height: 1.3;
}
h3 {
font-size: 26px;
line-height: 1.4;
}
h4 {
font-size: 24px;
line-height: 1.5;
}
h5 {
font-size: 22px;
line-height: 1.6;
}
h6 {
font-size: 20px;
line-height: 1.2;
}
.entry-content h1,
.entry-content h2,
.entry-content h3,
.entry-content h4,
.entry-content h5,
.entry-content h6 {
margin-bottom: 20px;
}These codes aren’t the limit. You can use more CSS classes to customize the child theme further. For more information, visit this handbook.
Method 02: How to Create A WordPress Child Theme Using A Plugin
You won’t find official child themes for all of them in the WordPress repository. If you come across a theme that doesn’t have an official theme, you’ll need to create a child theme for it yourself. You can do it easily with a plugin.
You will find numerous plugins in the WordPress library to do this. We’ll explain you the process of creating WordPress child theme using two different plugins.
Plugin One – Child Theme Configurator

With 300,000+ active installations, Child Theme Configurator is one of the most popular WP plugins for creating child themes. It creates a child theme and accurately font stylesheets, enqueues the existing theme, and handles vendor-specific syntax.
Child Theme Configurator has an analyzer that automatically scans your content publishing format, widgets, and customizer options available on your running site. It considers all these issues while creating a child theme to let it become consistent with your web format. So far, so good!
Note: Make sure you have a full website backup before creating a child theme. In case your website crashes, this backup will be your savior.
Once the backup is ready, install and activate the Child Theme Configurator plugin from WordPress.org. Then go with the following steps.
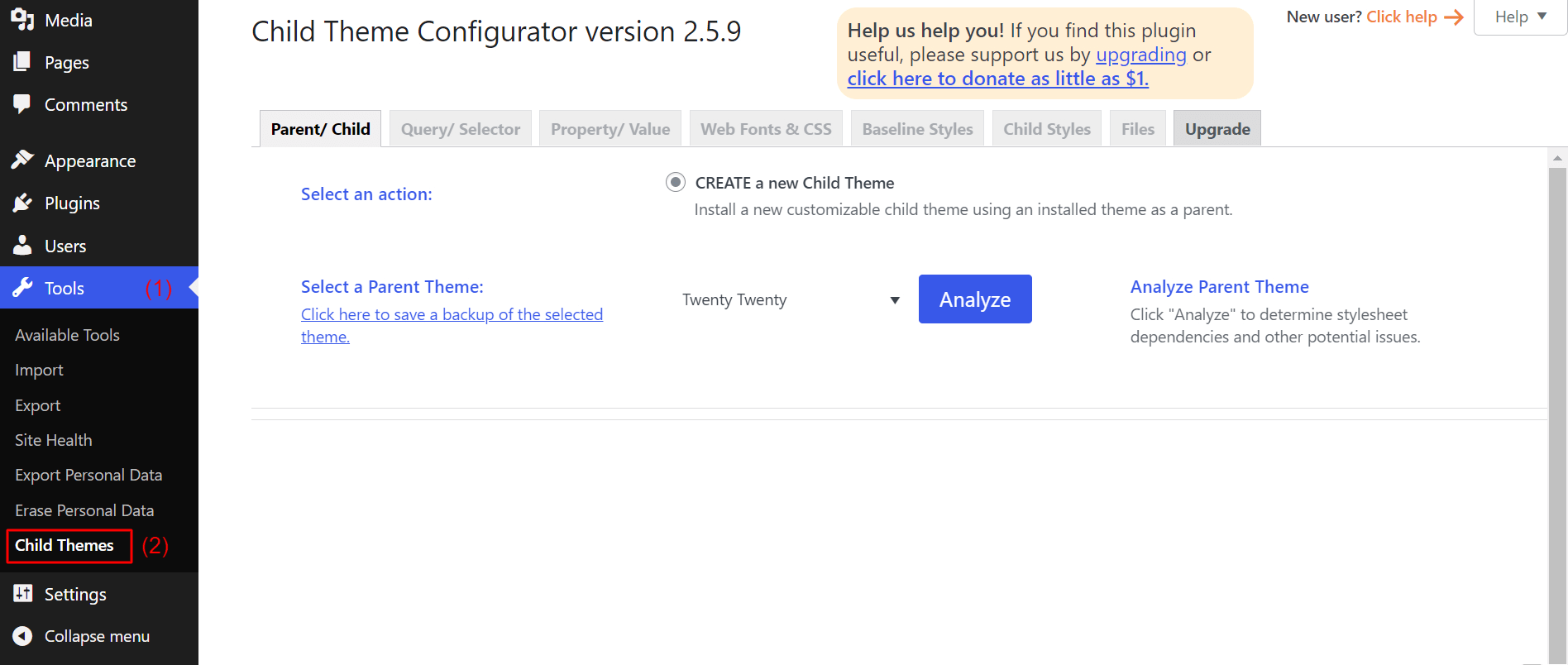
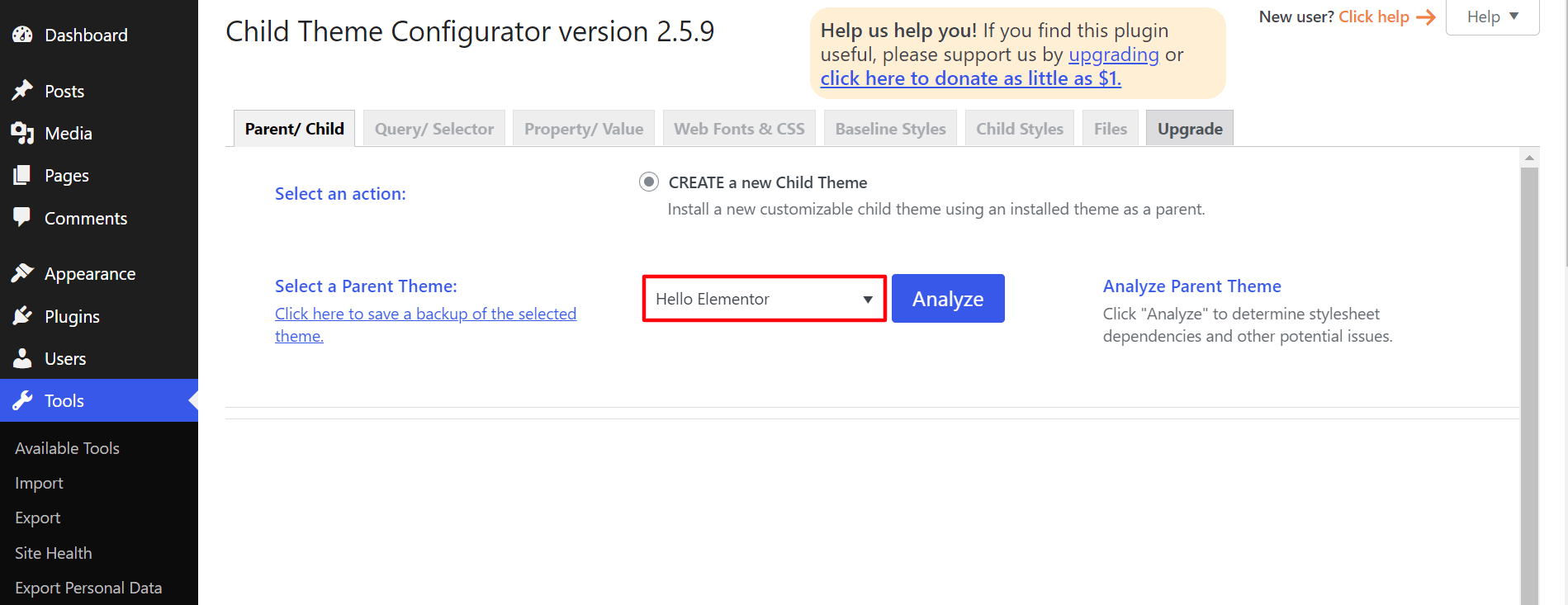
- Go to Tools > Child Theme.

- From the ‘Select a Parent Theme‘ drop-down menu, choose the theme you want to make a child theme.
Note: You must have the theme already installed in your appearance section.

- Next, click the Analyze button. It will assess the dependencies of that parent theme.
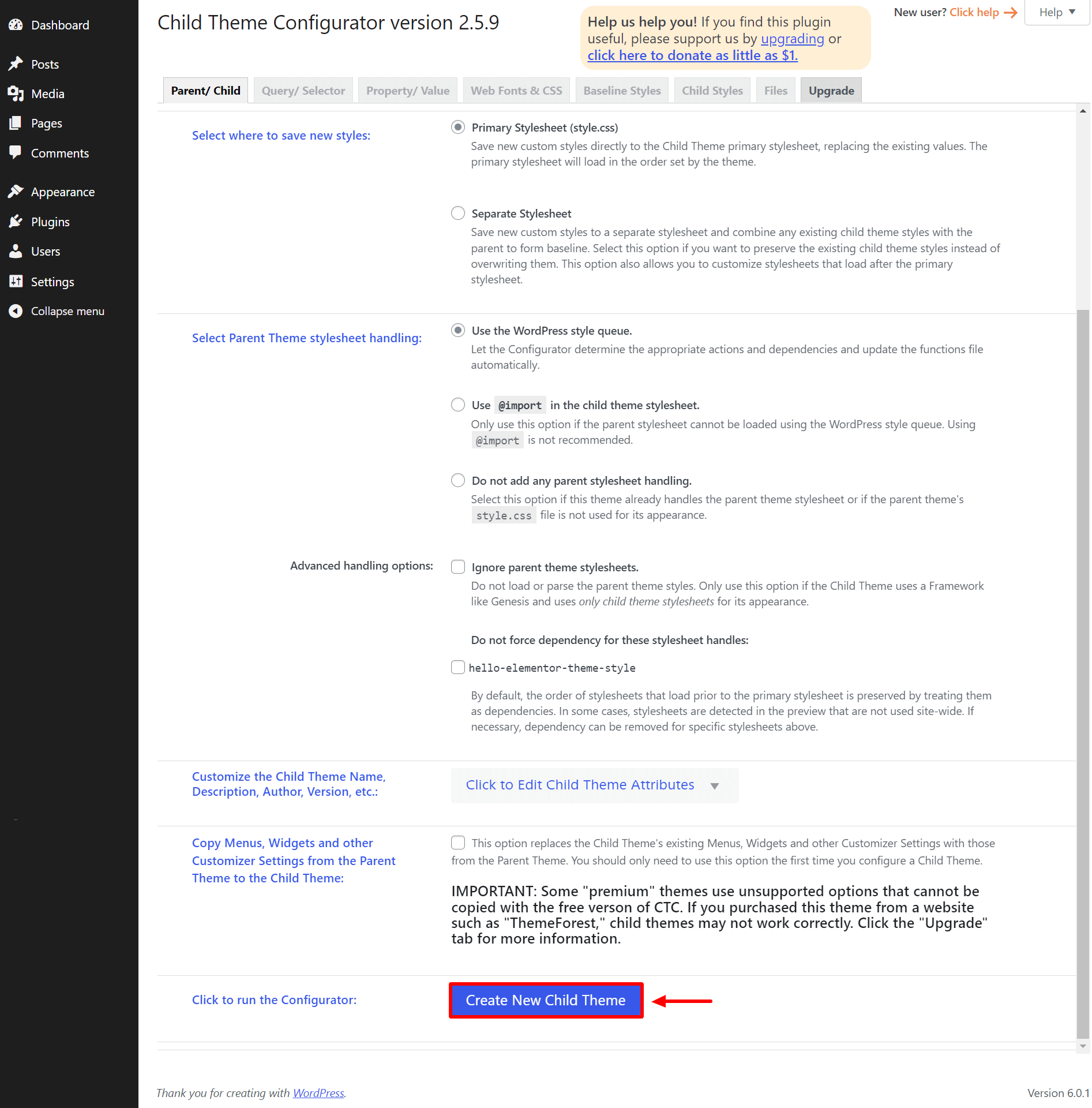
When the analysis is done, you will get some additional options. Leave them as they are if you don’t know what to do specifically in these settings.

- Click the Create New Child Theme button from the bottom of the page.
The plugin will start creating the child theme. But it won’t activate the theme. You have to do it manually. To activate the child theme, navigate to:
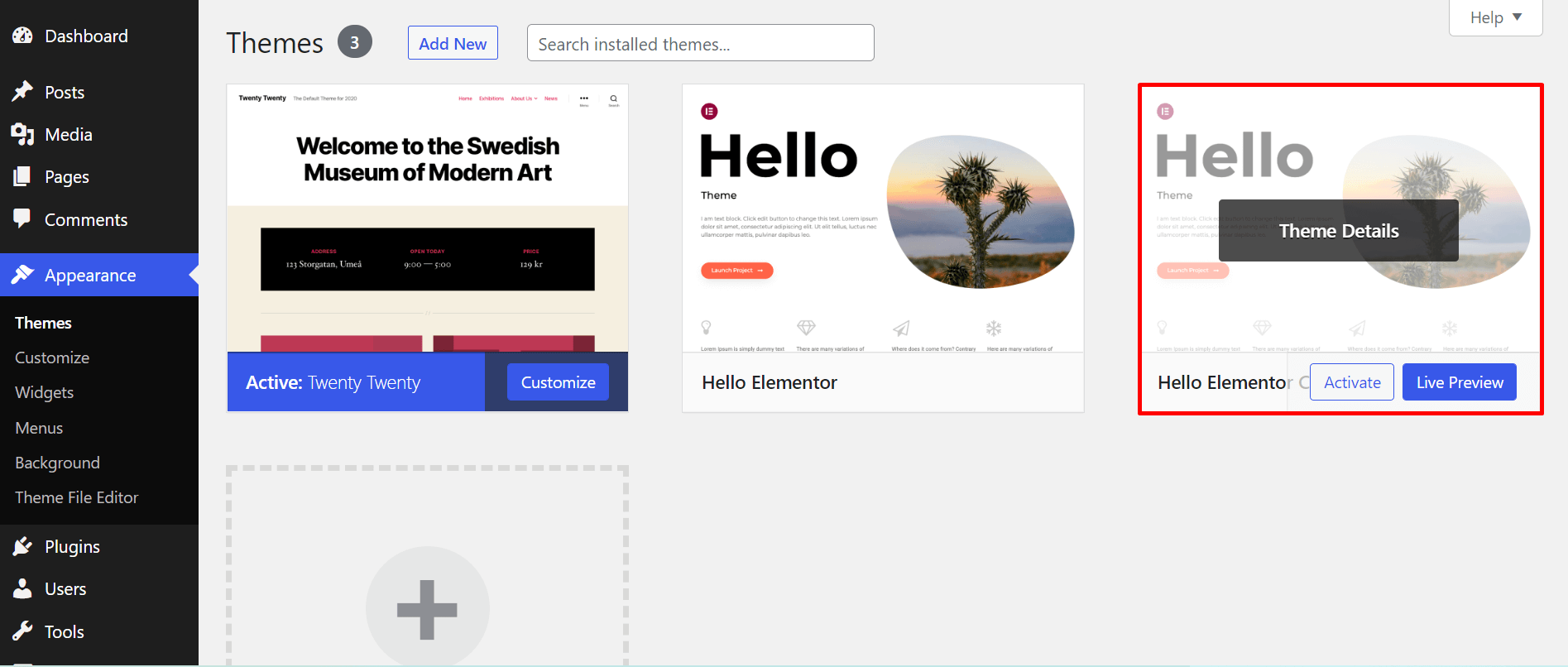
- Appearance > Theme. You will see the child theme available there. You may click the Live Preview button to verify it’s really working. Then, click on the Activate button that you usually do with other themes. Make sure the parent theme is installed.

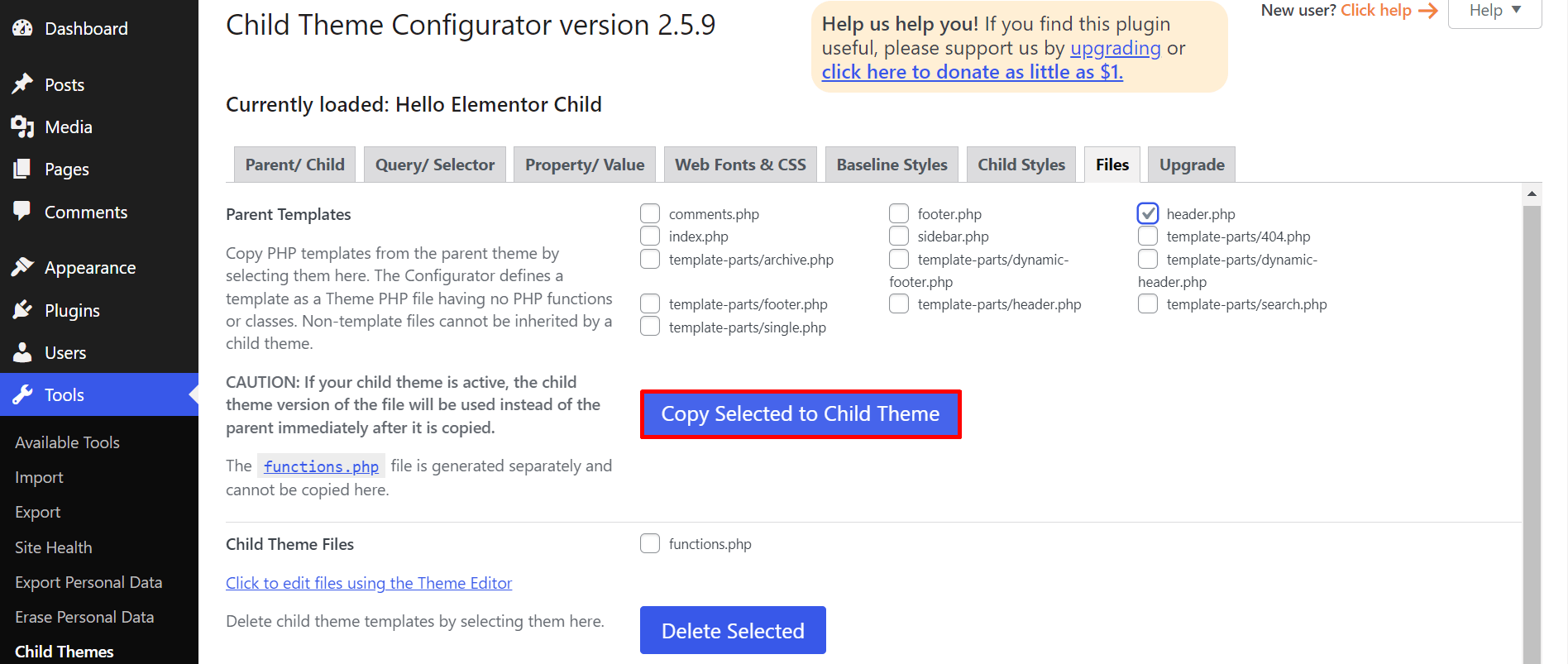
Once the theme is activated, it’s time to copy-paste the necessary files from the parent theme to the child theme so that you can edit them.
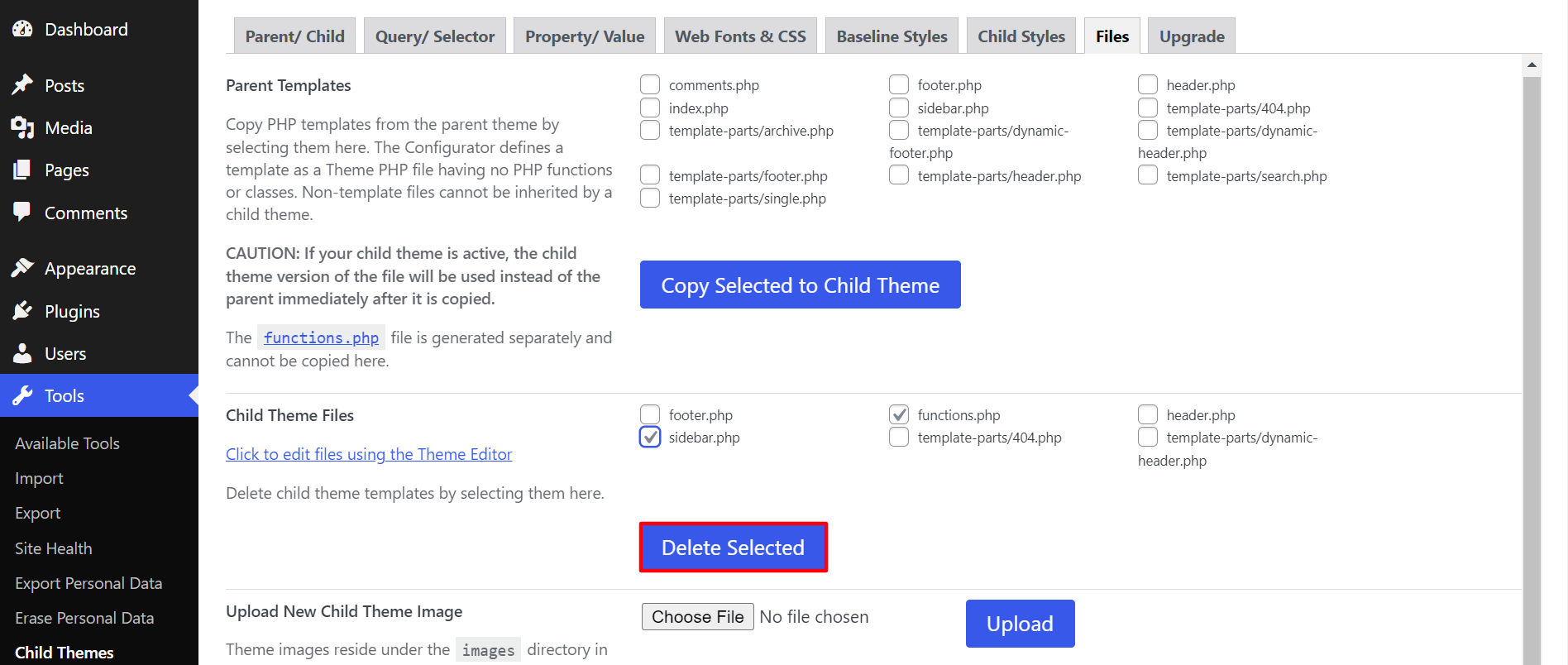
- Just go to the File tab. Here, you will see all the available in both your parent and child theme. Suppose you want to make some changes to the header.php file. Check the file and click on the button Copy Selected to Child Theme.

- You can even remove unnecessary files from the child theme from this tab. Suppose you want to remove sidebar.php and functions.php files. Check them and click on the Delete Selected button.

Now you know how to create a child using the Child Theme Configurator plugin.
Plugin Two – Alternative Plugin: Child Theme Wizard

If you are looking for an alternative to the first plugin we showed above, you can consider the Child Theme Wizard in your checklist. It will let you customize the theme title, description, theme URL, author URL, and more while configuring the child theme.
It is another easy-to-use plugin that will create a child theme of any of your installed themes in no time. Let’s check out the process.
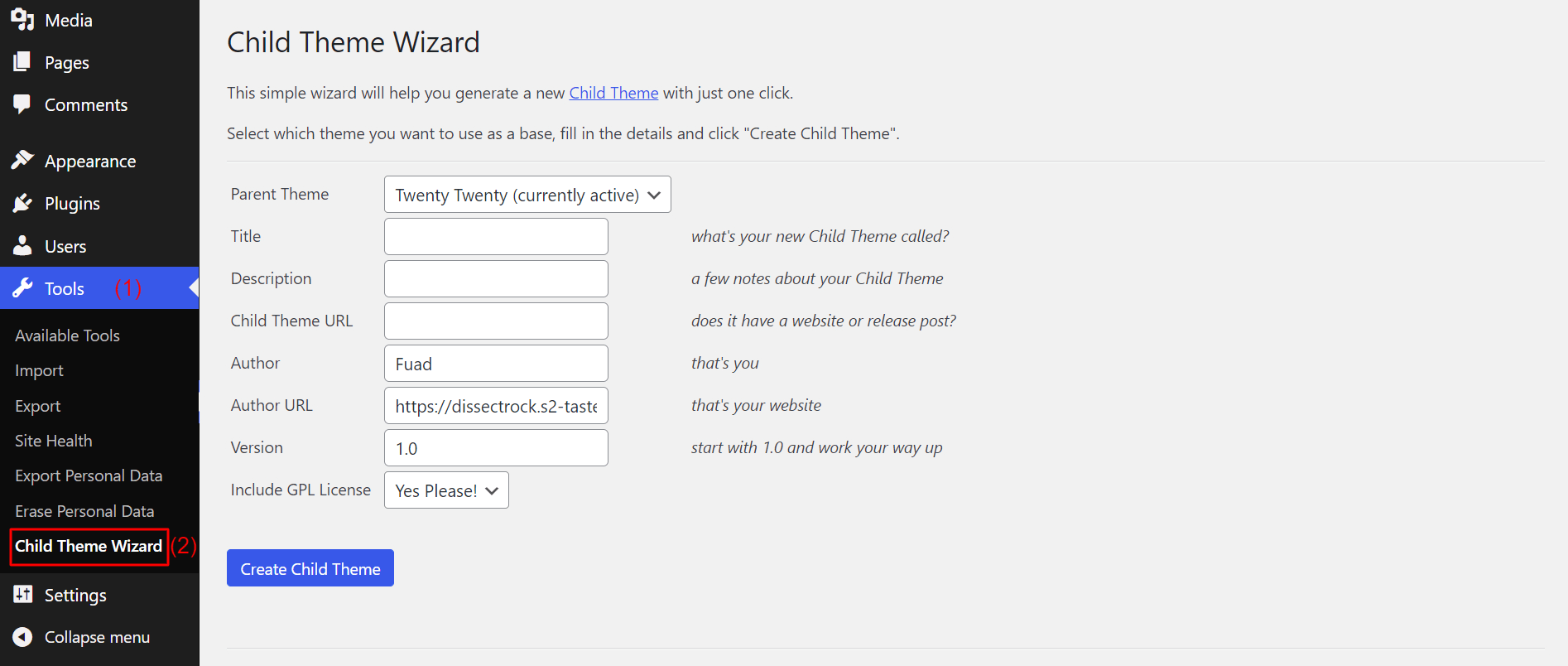
- Navigate to Tools > Child Theme Wizard.

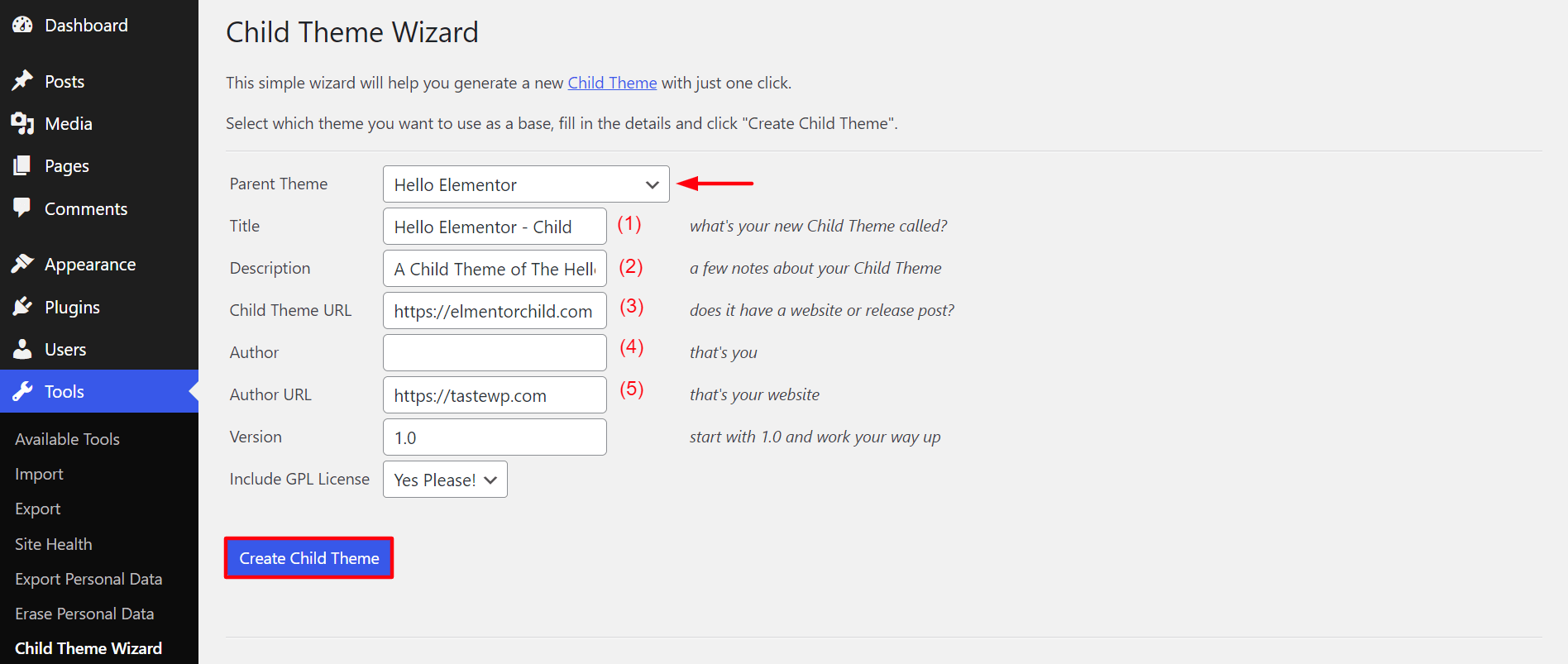
- First, choose the parent theme of which you want to create a child theme. Click on the drop-down icon from the Parent Theme field. You will get a list of your installed themes there. Choose the one you want.
- Next, you can write a custom title, description, and URL for the child theme. If you want to add a GPL License, you can do it from the Include GPL License field. Next, click on the Create Child Theme from the bottom of the list.
Note: Your customized title should be similar to the parent theme’s name. (Usually, people don’t keep the same name, rather add the text – Child somewhere in the title)

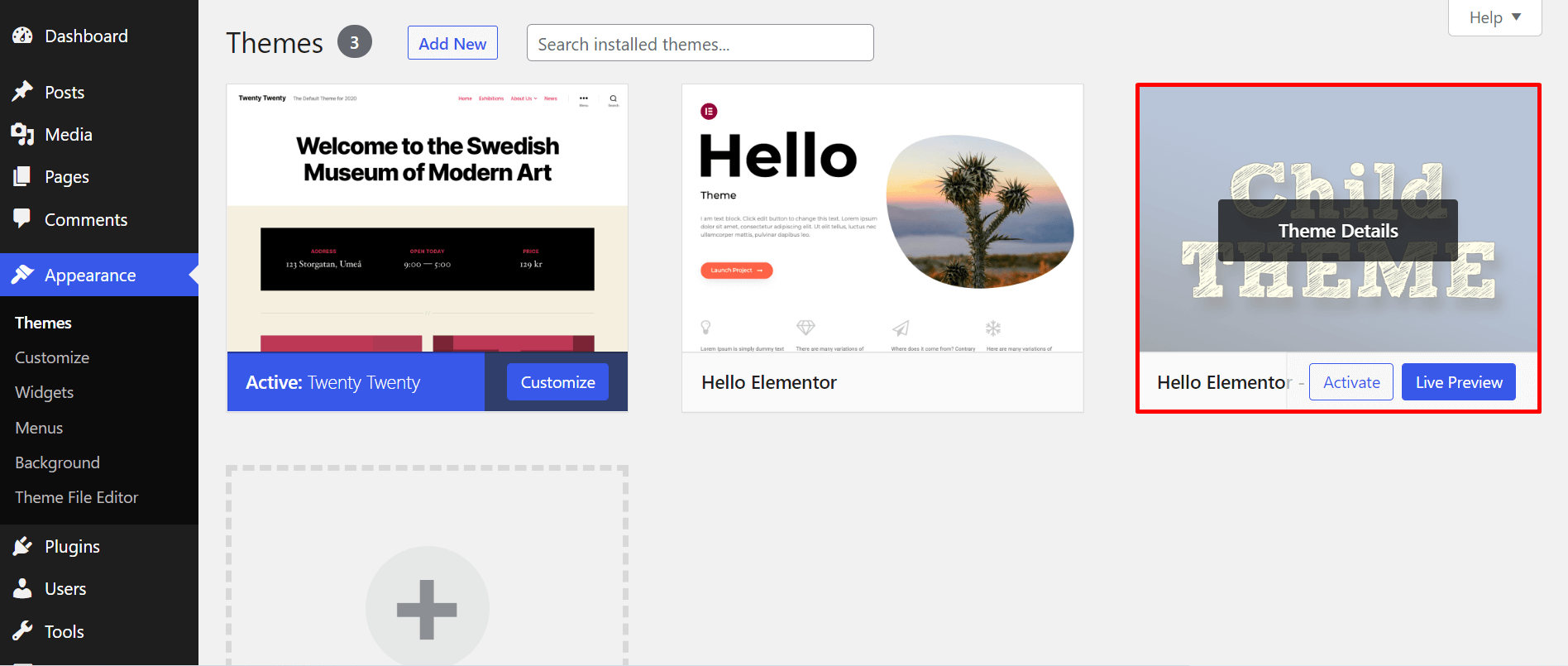
It will take only a couple of minutes to prepare the child theme. When it’s ready, you can see it from the Appearance section.
- Go to Appearance > Theme. Click on Live Preview to check everything is okay. Click on the Activate button.

That’s it! This is how you can create a child theme in WordPress.
Method Three: How To Create a WordPress Child Theme Manually
You can create a child theme manually if you don’t love to depend on the third-party plugin. To do that, you have to create two files: style.css and functions.php.
The style.css file will contain all the CSS rules and declarations for the child theme. The functions.php will allow you to enqueue the stylesheet. Your child theme will fail to apply your parent theme’s CSS without this and look odd. Let’s create these files.
1. #style.css
Create a file named style.css and include the following information –
/*
Theme Name: Hello Elementor – Child
Theme URI: https://github.com/elementor/hello-theme/
Description: This is a child theme of Hello Elementor
Author: *****
Author URI: *****
Template:
Version: 2.0.1
Text Domain: hello-elementor-child
License: GPL License
License URI: *****
*/
Note: This information will differ based on your theme. Also, you don’t need to include anything in the Template field. The parent theme will do it. So, stay stress-free!
2. #functions.php
Add the following codes to your functions.php file. This will allow you to add your custom styles in the future.
<?PHP
/* Function to enqueue stylesheet from parent theme */
function child_enqueue__parent_scripts() {
wp_enqueue_style( ‘parent’, get_template_directory_uri().’/style.css’ );
}
add_action( ‘wp_enqueue_scripts’, ‘child_enqueue__parent_scripts’);
3. Upload style.css and functions.php Files to Your WordPress Site
Log into your cPanel.
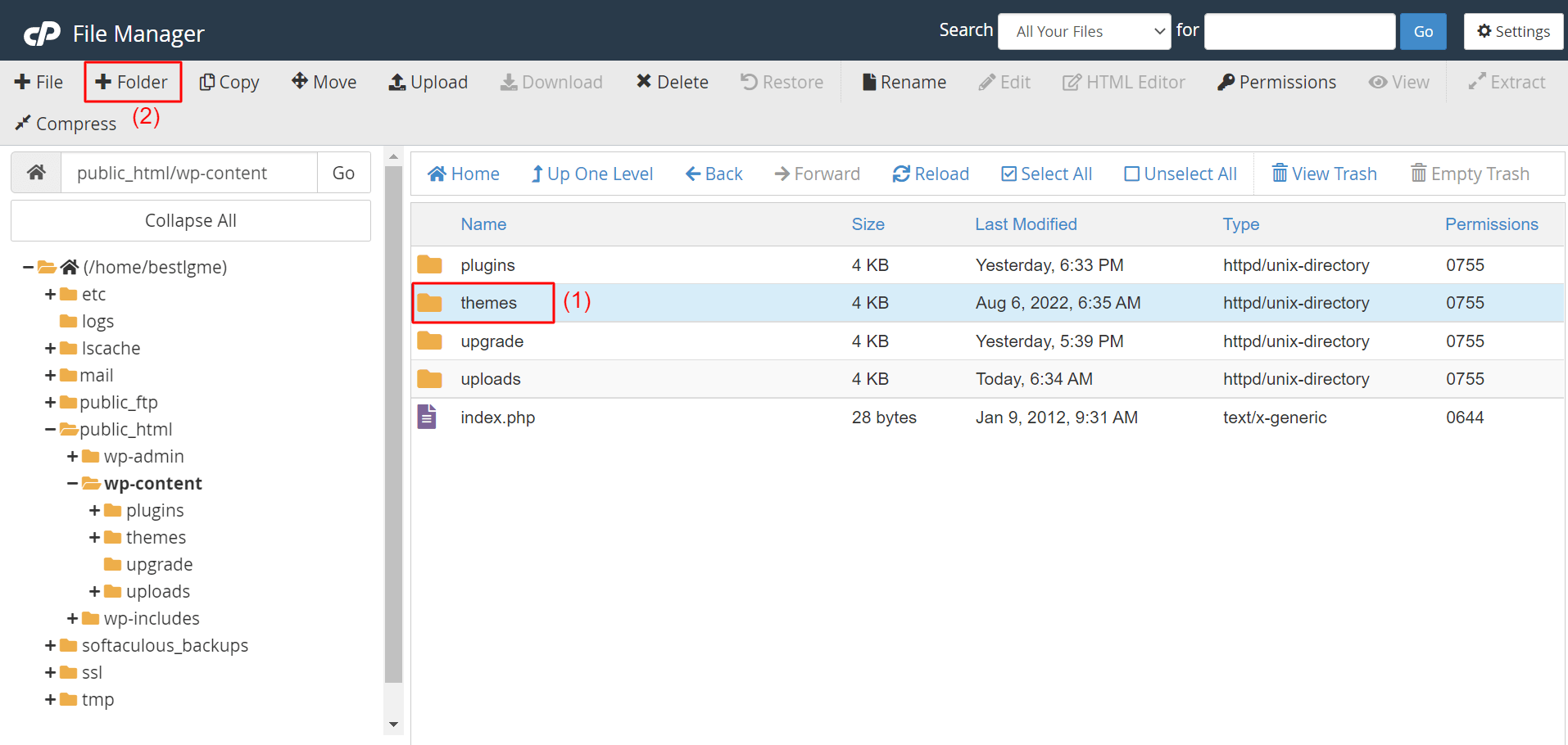
- Go to File Manager > Files > Public_html > wp-content > themes.
- Select the themes file and click on +Folder.
- It will create a new folder copying the themes folder.
Note: Rename the new folder with something like ‘child-theme-elementor’, so that you can quickly identify the folder.

Upload the style.css and functions.php files into this new folder. Next, go to Appearance > Themes. You will get the child theme ready there. Click on the Activate button as you did in the above sections. So now you know how to create a WordPress child theme- manually and using a plugin.
How To Customize Your WordPress Child Theme
If you are a professional web programmer, you can customize the child theme through CSS coding. But what if you are a no-code user? No worries! Gone are the days when you had to code to customize your web appearance.
Elementor is a great theme builder plugin. It has a drag-and-drop interface. Using Elementor pro, you can do the following things quite easily.
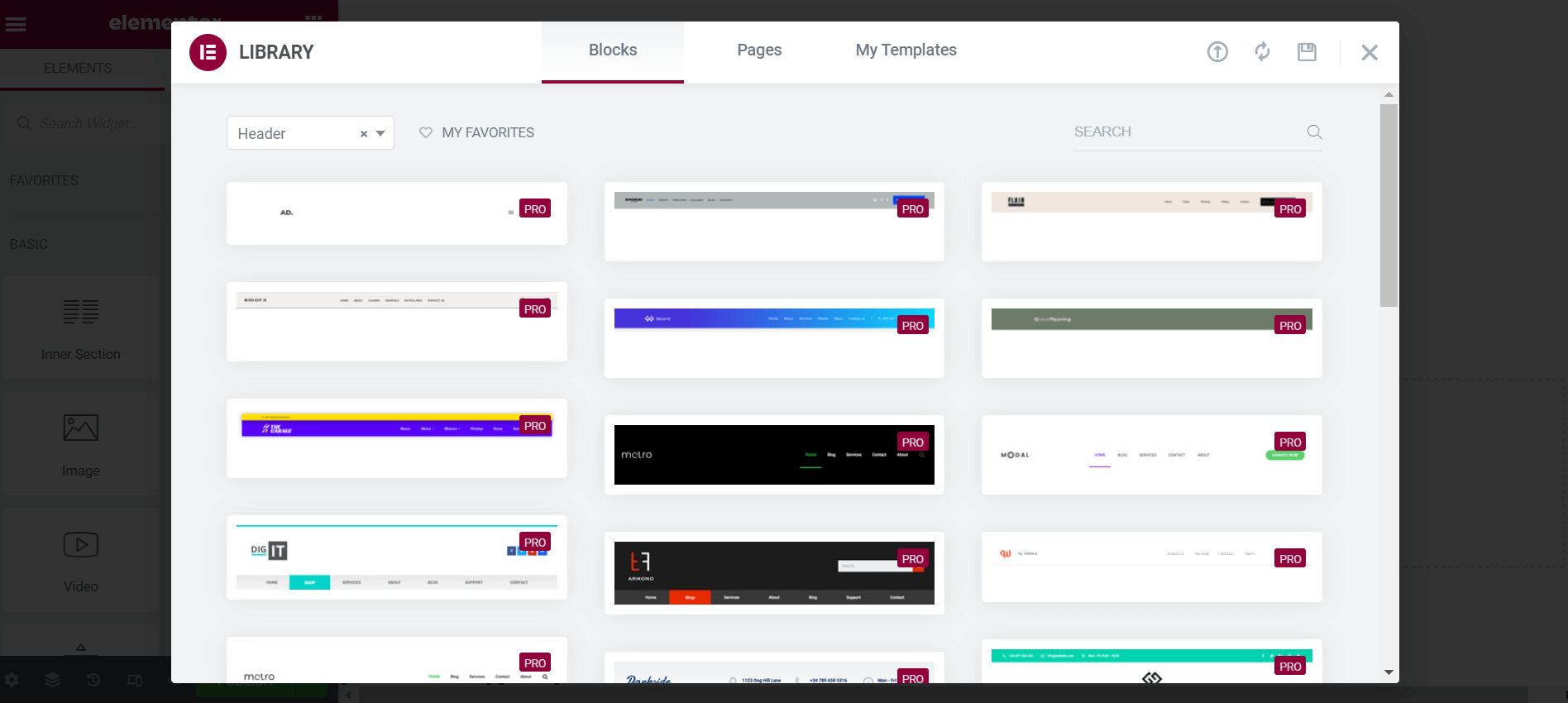
1. Create Eye-Catchy Header
You will get a big collection of header templates in the Elementor library. You can import them to your website with just one click and customize them afterward. Check out the detailed guide on how to design a custom header in just a few minutes.

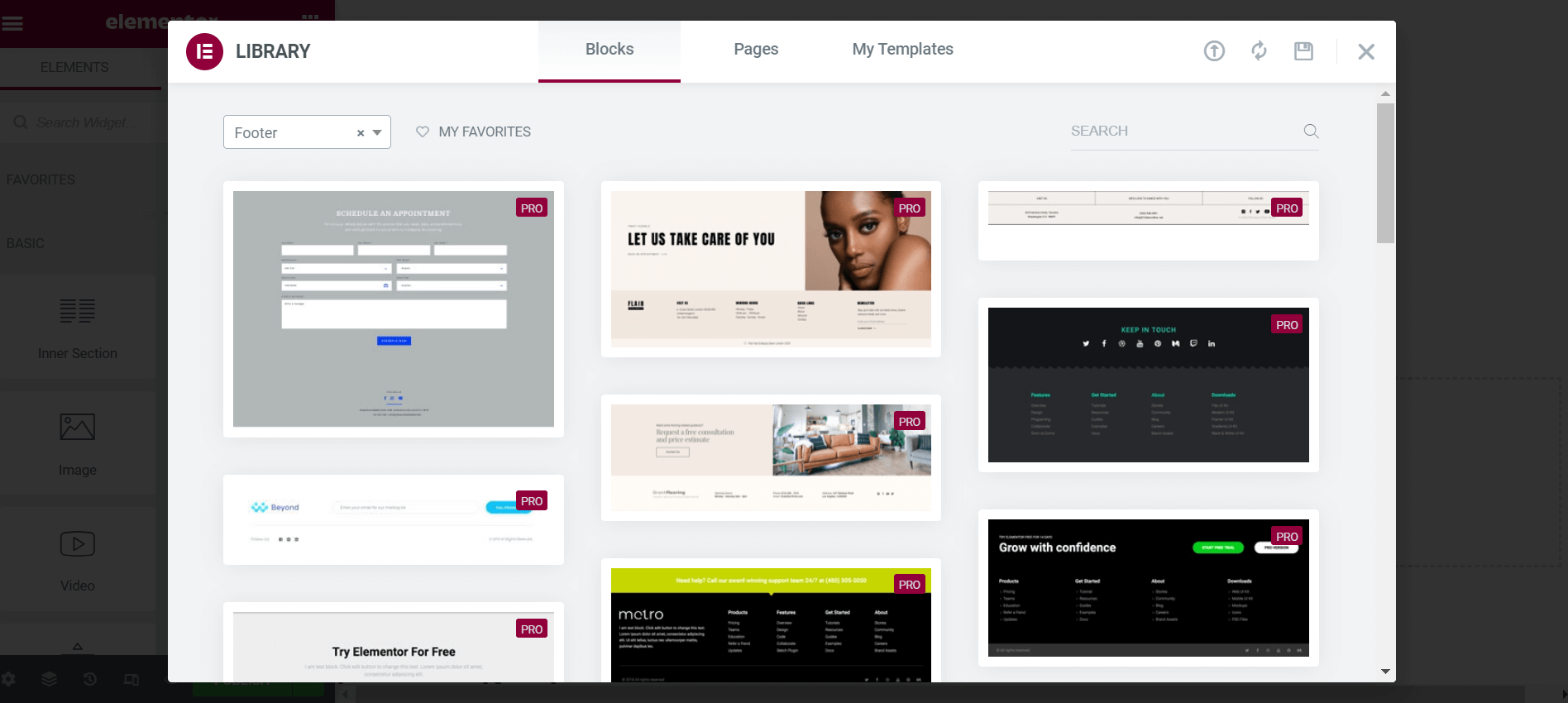
2. Create Custom Footer
Similar to the header, you will get a wide collection of footer templates in the Elmentor library. You can import them to your website or build a new one from scratch. Check out how to build a custom footer.

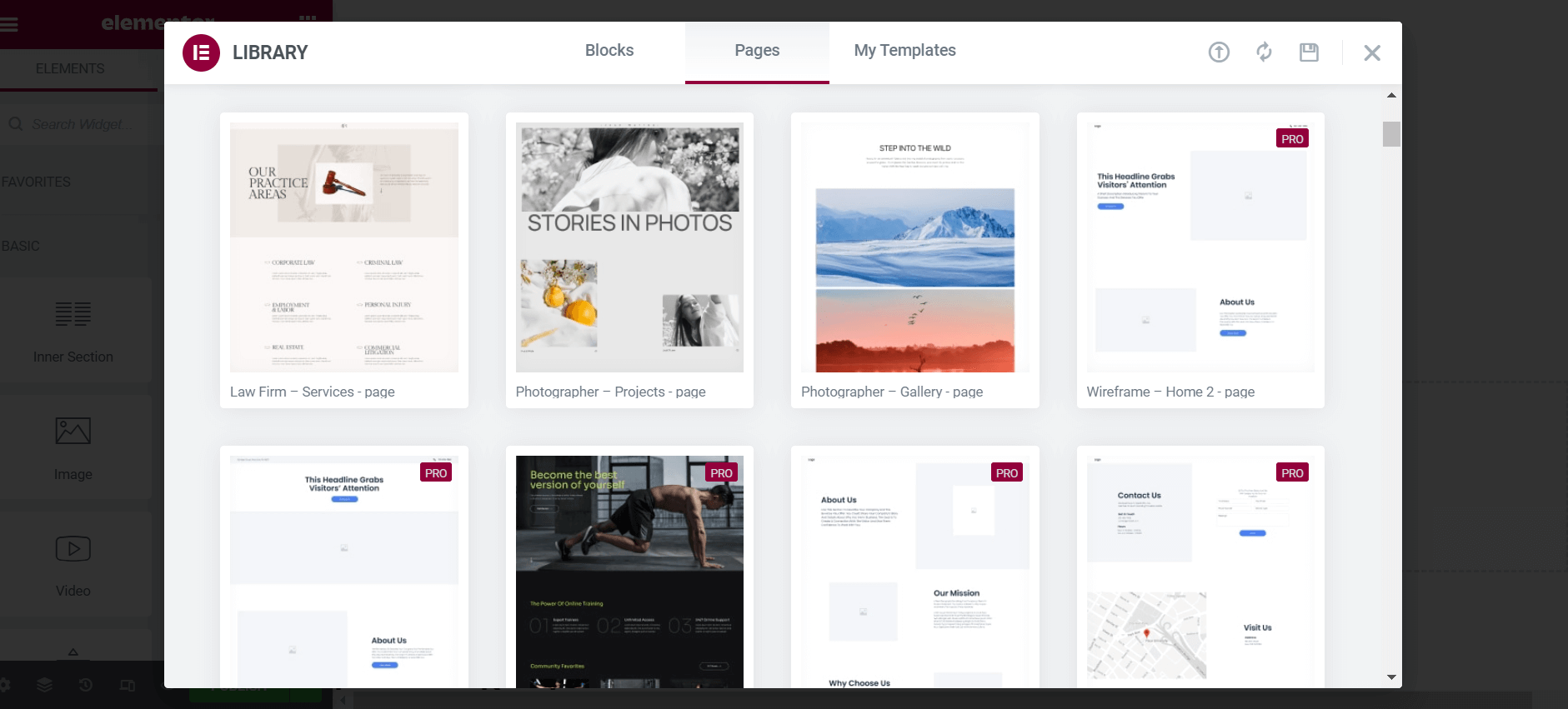
3. Design Business Web Pages
Elementor has many ready-made pages by which you can get your business or eCommerce website ready in just a few clicks. Whether it is an eCommerce, restaurant, or travel business, it won’t take much time to prepare your landing pages with Elementor. Check out to design an eCommerce website.

4. Create Call To Action
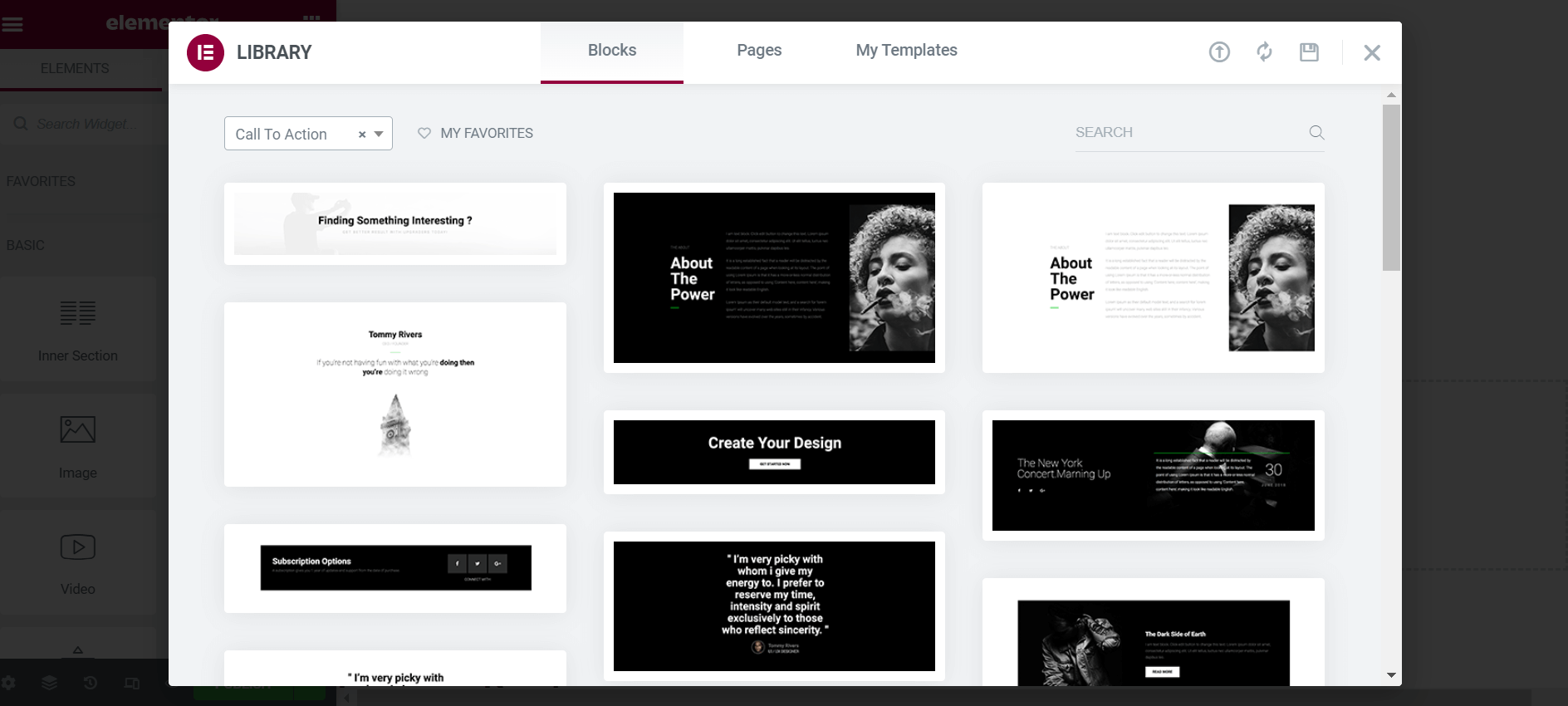
Element has a call-to-action widget. It can help you snatch the attention of your web visitors and impulse them to take your desired actions. Here again, you will find many ready CTA templates in Elementor. Have a touch with the Elementor call-to-action widget.

Elementor Pro has almost everything you need to decorate your website with your expected design. Just explore the plugin and the already published blogs on our HappyAddons website. You can let us know through the comment section if you have any queries.
Where To Find The Official Child Themes Of The Popular WordPress Themes

If you don’t want to take the hassle of creating a child theme, you can directly download them from the respective theme’s official websites. Today, almost all popular WordPress theme developers offer the option to generate child themes from their websites automatically. Here is a short list of them.
Hello Elementor
The Hello Elementor is one of the super-fast WordPress themes you will ever find. We already provided the official link to the Hello Elementor child theme above. In case you miss it, we are embedding it here again- download the Elementor Child Theme.
Astra
With 1.5+ million active users, Astra is a fast multipurpose WordPress theme developed by Brainstorm Force. It is simple, affordable, and allows you to create any website. It has SEO-friendly markup and page builder integration. Here you’ll get the official child theme of Astra.
GeneratePress
GreneratePress is a great lightweight theme. It is easy to customize, compatible with any kind of page builder, and fully responsive. You will get lots of editing options in it by which you can curate your website to support any type of project. Check out how to get the official child theme of GeneratePress.
Neve
Neve is a clean, elegant, super-light, and multipurpose WordPress theme. You will find a good assortment of customization options available in it. Neve has an effective page builder, a user-friendly interface, and translation features ready. Here is how to create an online child theme for Neve.
Blocksy
If you are looking for a good number of amazing features in a free theme, you must consider Blocksy in your checklist. Some of its top free features are a cookies notice widget, newsletter subscriber module, trending posts module, custom posts type, WooCommerce, etc. Click this link to get the child theme of Blocksy.
Kadence
Kadence is a true competitor of Astra in terms of features, widgets, support, and compatibility. It has a cutting-edge design solution, free header/footer builders, integration with WooCommerce, a color switch addon, and more. Check here to get the child theme of Kadence.
FAQ on WordPress Child Themes

This section will answer frequently asked questions about WordPress child themes commonly found online.
-
Should I install a child theme?
You don’t always need a child theme. They are required only when you want to modify the custom CSS of your theme.
-
Which is better, the child theme or the parent theme?
Without a parent theme, you cannot create a child theme. It inherits each component of the parent theme. You must use a child theme to add some extra features or change the CSS codes.
-
What are the minimum requirements for creating a child theme?
To create a child theme, you must have at least two files: style.css and functions.php.
-
How do I enqueue a child theme in CSS?
Just add this line in your child theme’s functions- wp_enqueue_scripts action and use wp_enqueue_style(). It will enqueue your child’s theme in the CSS.
-
How do I edit a WordPress child theme?
Follow the below steps to get access to edit your WordPress child theme.
Step 01: Create a child theme folder in your cPanel, copying the parent theme.
Step 02: Add style.css and functions.php to the folder.
Step 03: Use the functions.php to enqueue the style sheets.That’s it. Now you can edit your style.css and functions.php files as you want.
Are You Ready To Create Your WordPress Child Theme?
Having a child theme can ensure your web security in many ways. One of them is that your website won’t crash even if you make mistakes while editing CSS codes. If you have a popular eCommerce or business website, downtime can cause you thousands of dollars.
For example, Amazon loses over $60K in just one minute of downtime. Most developers have the experience of crashing their websites while making some CSS changes in their parent themes. But if you have a child theme, no matter how many mistakes you make, your parent themes will be completely secured.
Hope you have found this article helpful. However, if you face any sort of trouble while following the steps explained above, just comment below. We will respond to your question in a short time.
Thanks for reading! All the best.
Subscribe to our newsletter
Get latest news & updates on Elementor
[yikes-mailchimp form=”1″]





3 Responses
Your information is exactly what I was looking for, so thank you very much for providing it. Would you mind telling me what program you use to create your amazing, fast website? For my business, I also want to create a simple website, but I need help deciding on a name and hosting provider. Asphostportal is reputed to have a stellar reputation. Exist any other options? If so, what would you suggest?
Hello Anna,
Thanks for inspiring us by your words. You can create quick website with any page builders, as many of those tools have page templates. We have also free templates for Elementor full pages. You can use those for quick website buildings.
Regards,
Gobinda
Team HappyAddons
Great article — super clear and helpful for both beginners and more experienced users! 👏