By integrating a Lightbox feature into your WordPress website, you can transform the way how visitors engage with your visual content. This elegant solution is perfect for showcasing high-quality images, creating captivating galleries, and presenting detailed product information, without disrupting the user experience. In fact, it can elevate the user experience to new heights.
Whether you are a photographer looking to display your portfolio or an eCommerce site owner wanting to exhibit product details, the lightbox feature could be a great option. If your site is built with Elementor, adding lightboxs is just a step away.
In this article, we’ll provide a comprehensive, step-by-step guide on how to add Lightbox in WordPress with Elementor. Be sure to read through to the end to make the most of this powerful tool!
What Is a Lightbox in WordPress?
A lightbox is a popup overlay. It displays images, videos, and other media visuals on a website in a larger and more focused view. Whenever users click on a related button, link, or thumbnail, the lightbox feature showcases the attached visuals in a larger view while dimming the background.
It helps highlight the content. This feature is ideal for galleries, portfolios, and product displays that can be better viewed from a closer look. By incorporating the lightbox feature, you cannot only make your visual content engaging but also make your audiences stay on the website for a long time.
Benefits of Adding Lightbox to a Website
Before jumping into the tutorial, take a quick look at some of the key benefits of adding the lightbox feature to a website from the points discussed below.
- Enhanced User Experience
A lightbox shows content to users without interrupting their website browsing session. Visitors can concentrate on the featured content because it appears on top of other website elements. Explore the secrets of improving user experience.
- Improved Visual Appeal
Lightboxes use smooth animations and contemporary layouts that make websites look more attractive to users. This makes a website more professional.
- Easier Navigation for Images and Videos
Lightboxes let users view multimedia items on a single page with smooth navigation and easy transitions between them. If you are suffering with your media files, use HappyMedia to manage your media library and files.
- Increases Engagement and Interaction
Lightboxes help users see the visual content better, which can make them want to explore your website more. Their increasing sessions can pass a positive signal to the search engine.
- Allows for Better Content Presentation
Lightboxes help you display content better without making your web pages look busy. This is great for presenting content like charts and event collections alongside product pictures.
How to Add Lightbox in WordPress with Elementor
We are now in the tutorial part. In this section, we’ll show you how to add a lightbox in WordPress with Elementor. To get started with the tutorial, you need to ensure the following plugins are installed and activated on your site.
HappyAddons is a prominent addon of the Elementor plugin. It comes with 130+ additional widgets and dozens of features which can help further beautify your website. Once they are ready on your site, start following the tutorials explained below.
Step 01: Drag and Drop the Lightbox Widget to the Canvas
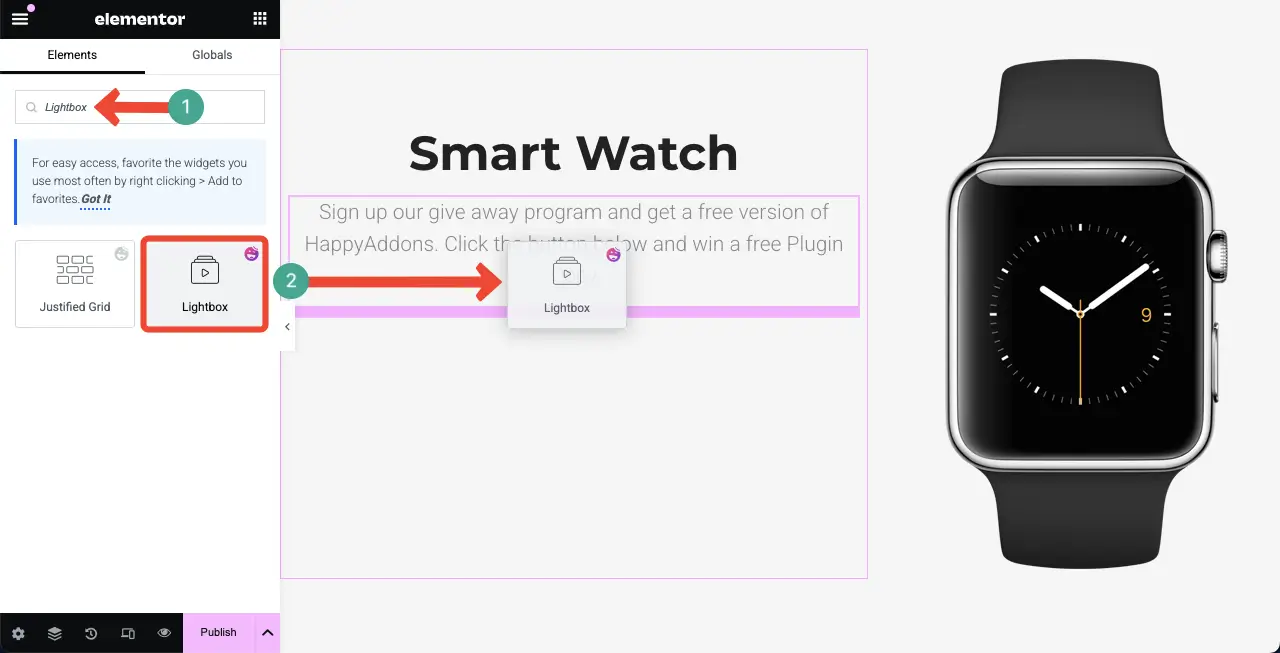
Open a post or page with the Elementor canvas. Find the Lightbox widget on the Elementor panel. Drag and drop it to the canvas.

By default, the Lightbox widget is added to the canvas as a button.

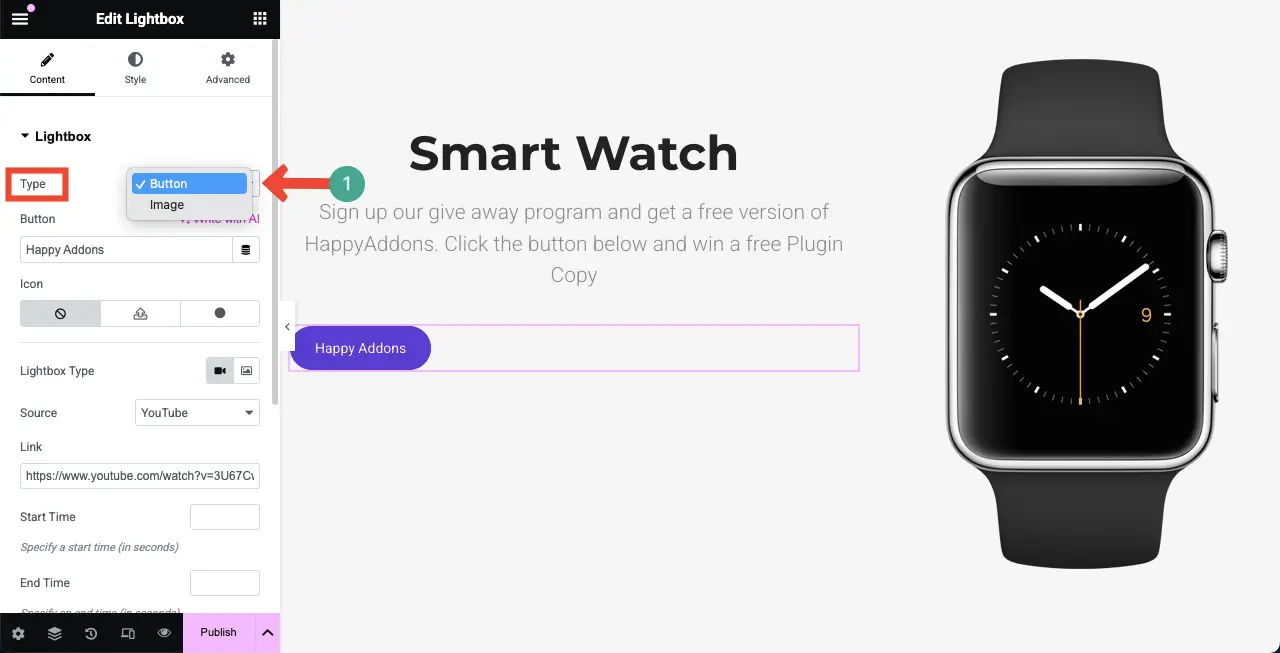
Step 02: Select a Lightbox Type
The widget comes with two lightbox types – Button and Image. Choose the type of lightbox you want for the widget. For this tutorial, we are going with the Button type.

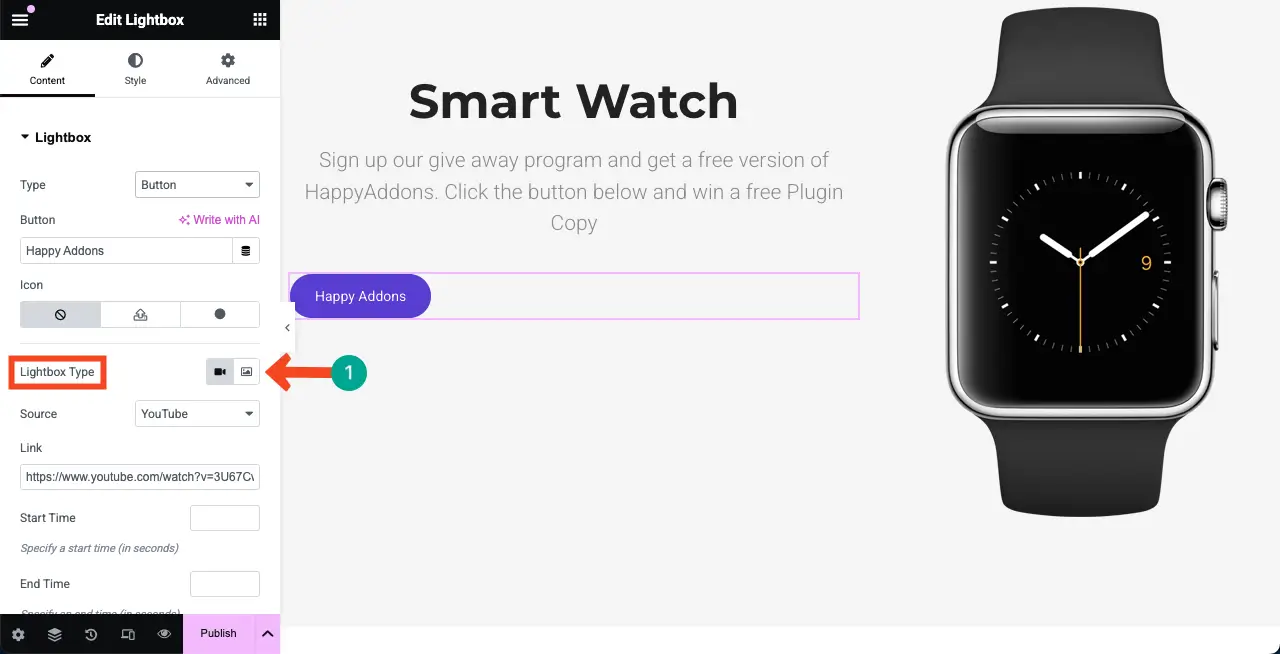
Step 03: Select the Type of Content You Want to Display
The Lightbox widget allows you to display an image or video content. Choose the type of content you want to display from the option marked below.

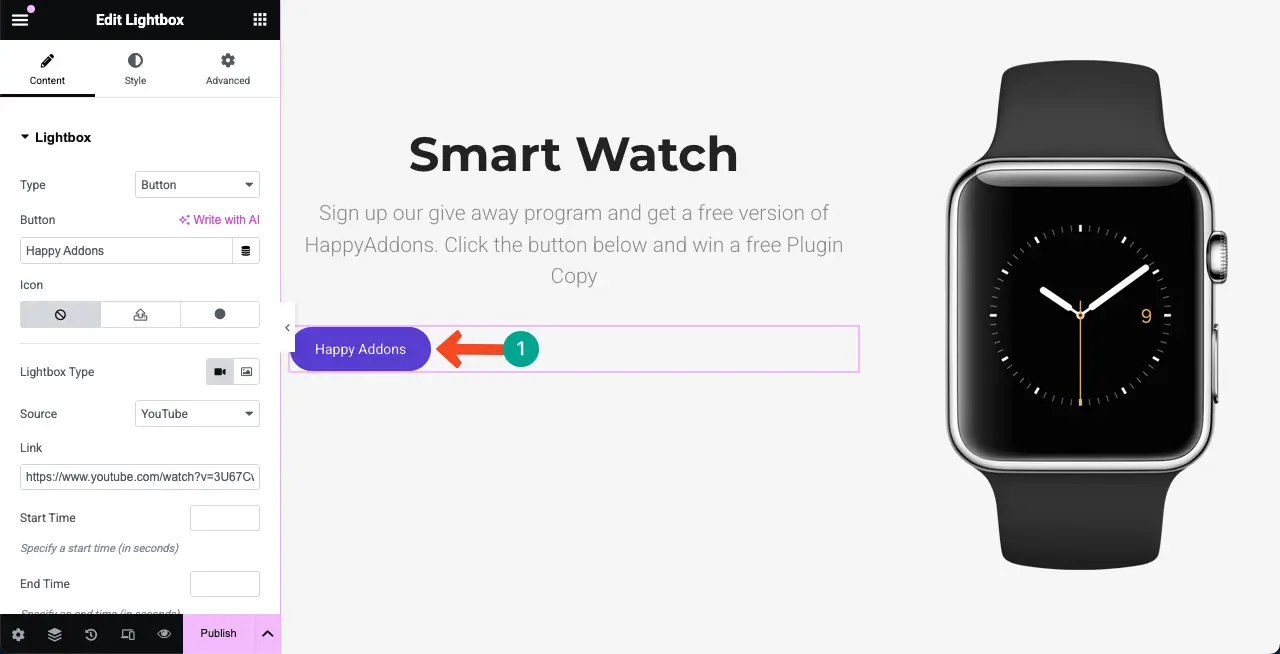
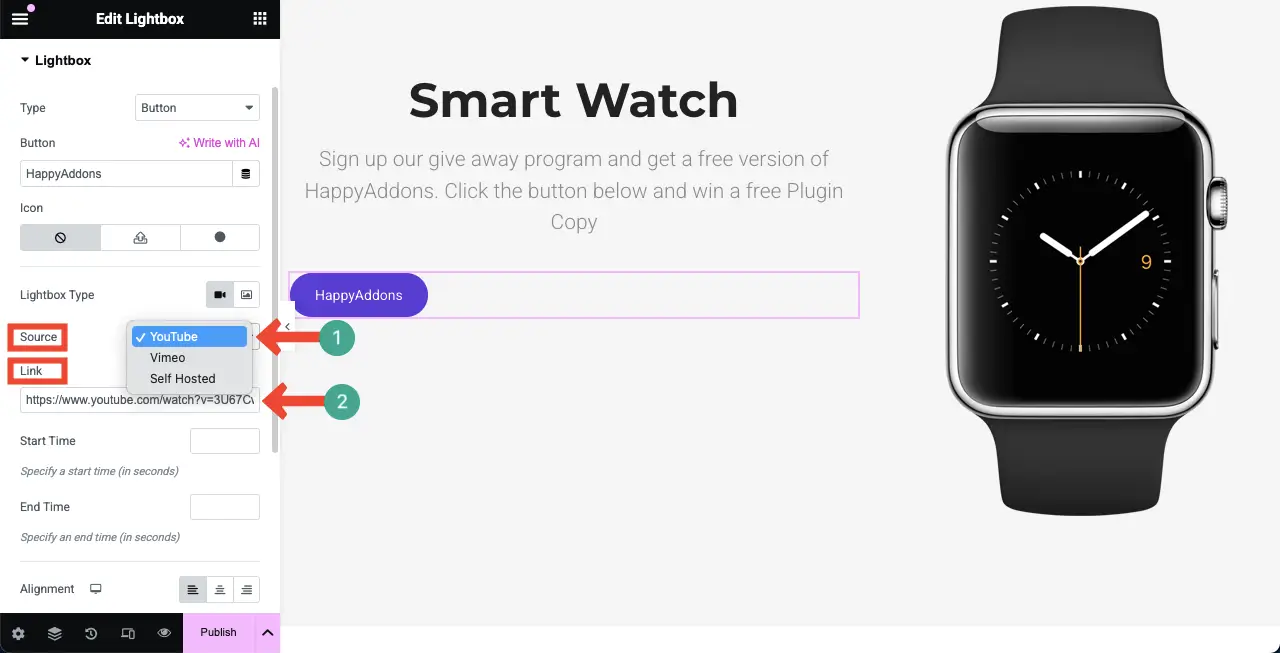
If the video option is selected, you can add video content from three sources – YouTube, Vimeo, and Self-Hosted.
If the YouTube or Vimeo source is chosen, you can add your desired video link to the respective box shown in the screenshot attached below.

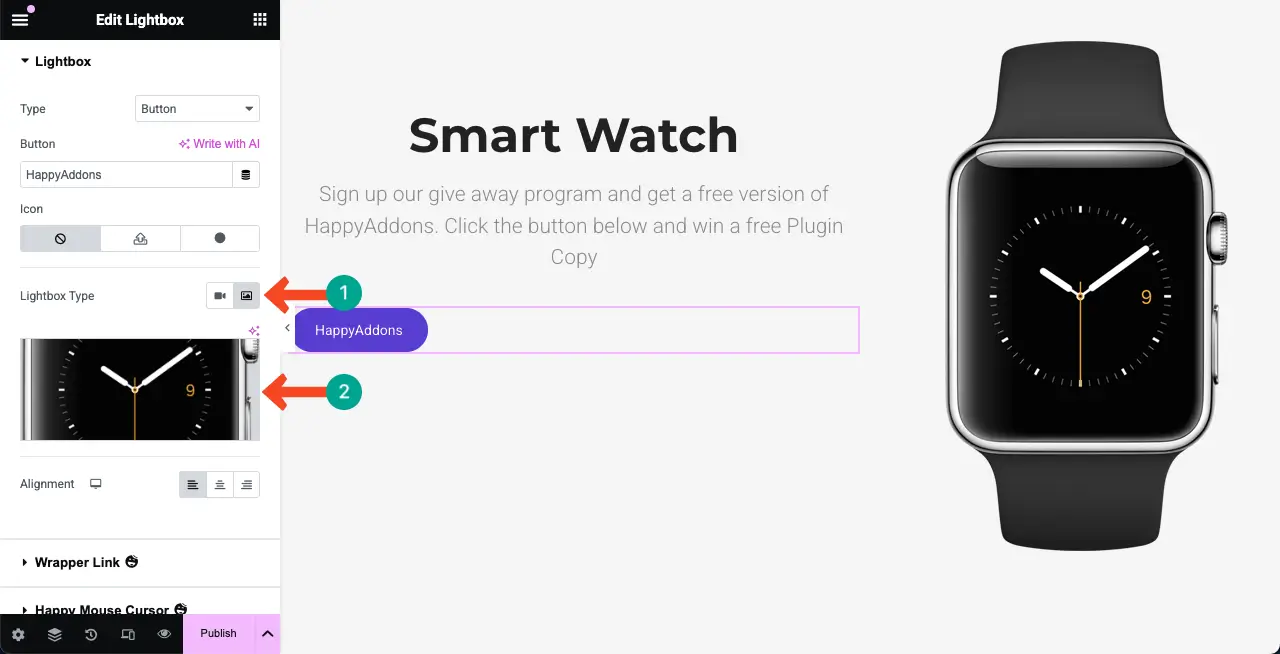
You can even enable the image type for the lightbox and upload an image for it.

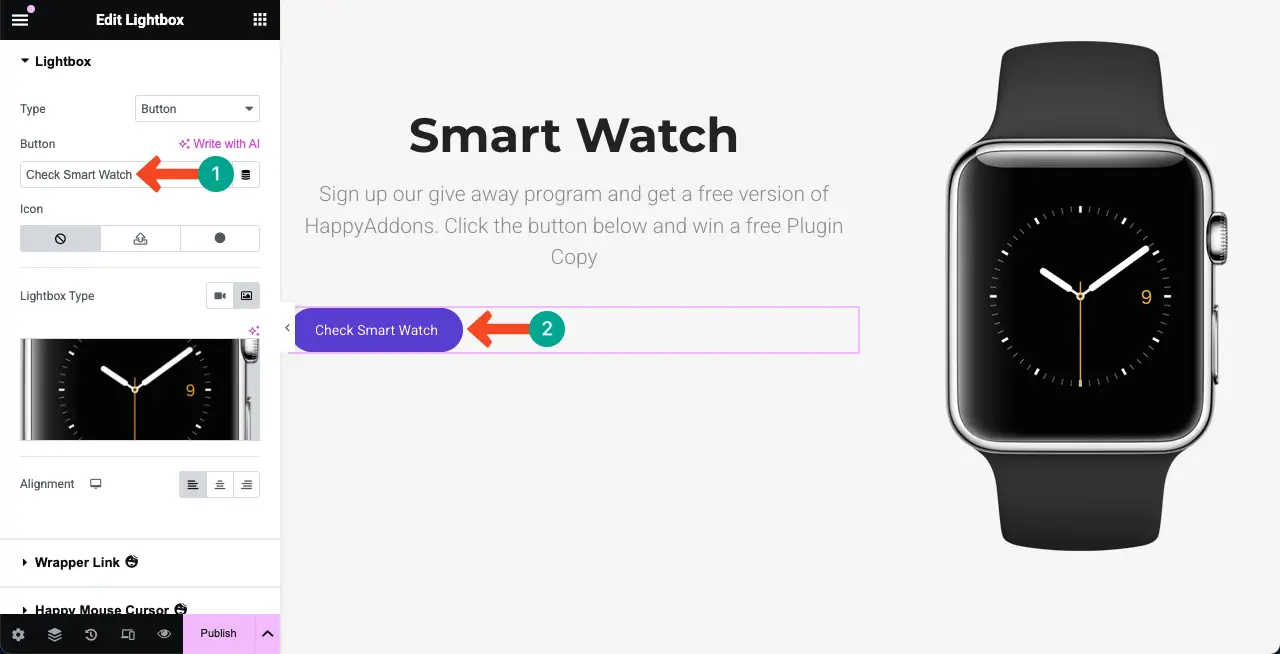
Step 04: Add a Copy to the Lightbox Button
Write a suitable copy that makes the button really meaningful and interests users to click it.

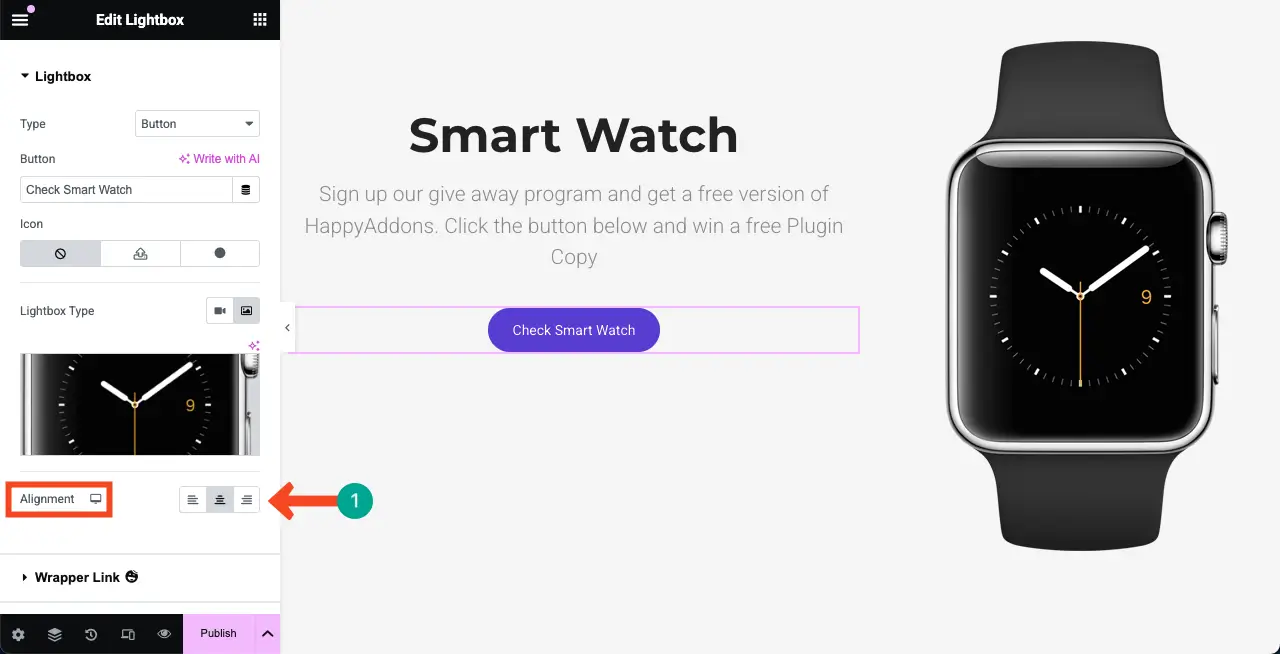
Step 05: Configure Settings for the Lightbox Widget
In addition to the above ones, use the other options to optimize the widget. For example, align it centrally or wherever that looks beautiful.

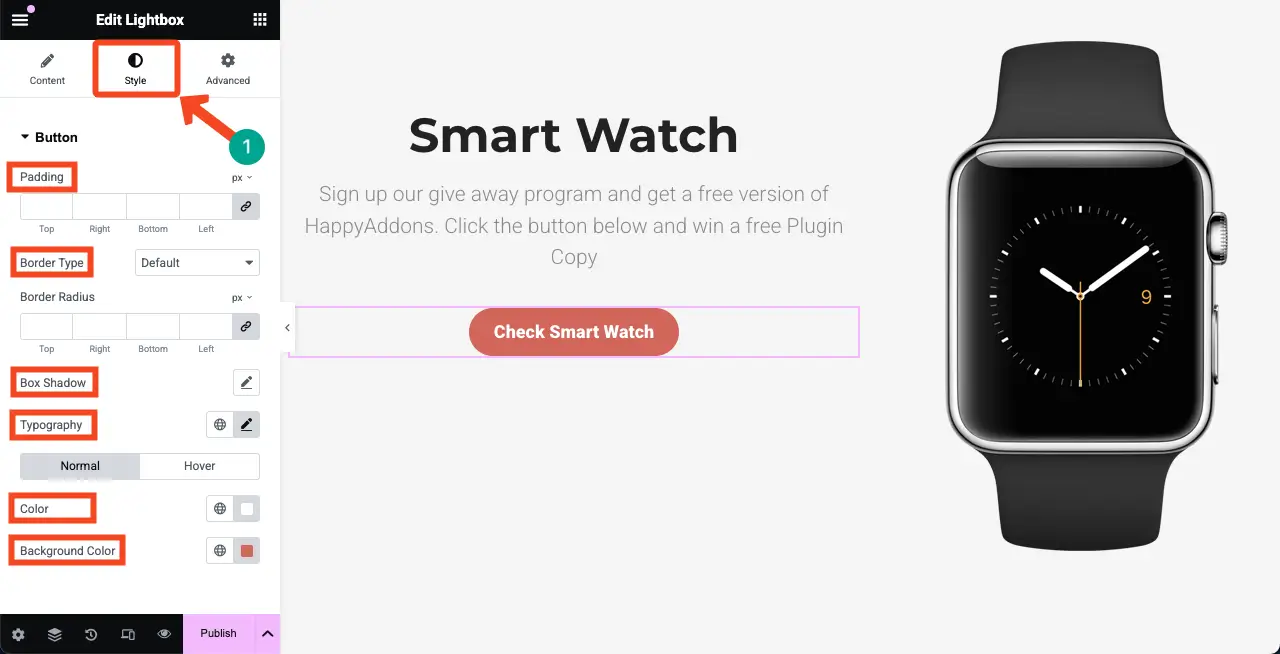
Step 06: Stylize the Lightbox Widget
Now, come to the Style tab. From this tab, you can customize the padding, border type, border radius, box shadow, typography, color, and background color for the widget. Do this yourself as necessary.

Step 07: Preview the Lightbox
Just click on the button. If the lightbox appears like the video clip attached below, it’s fine. You can see that our lightbox is working absolutely fine.
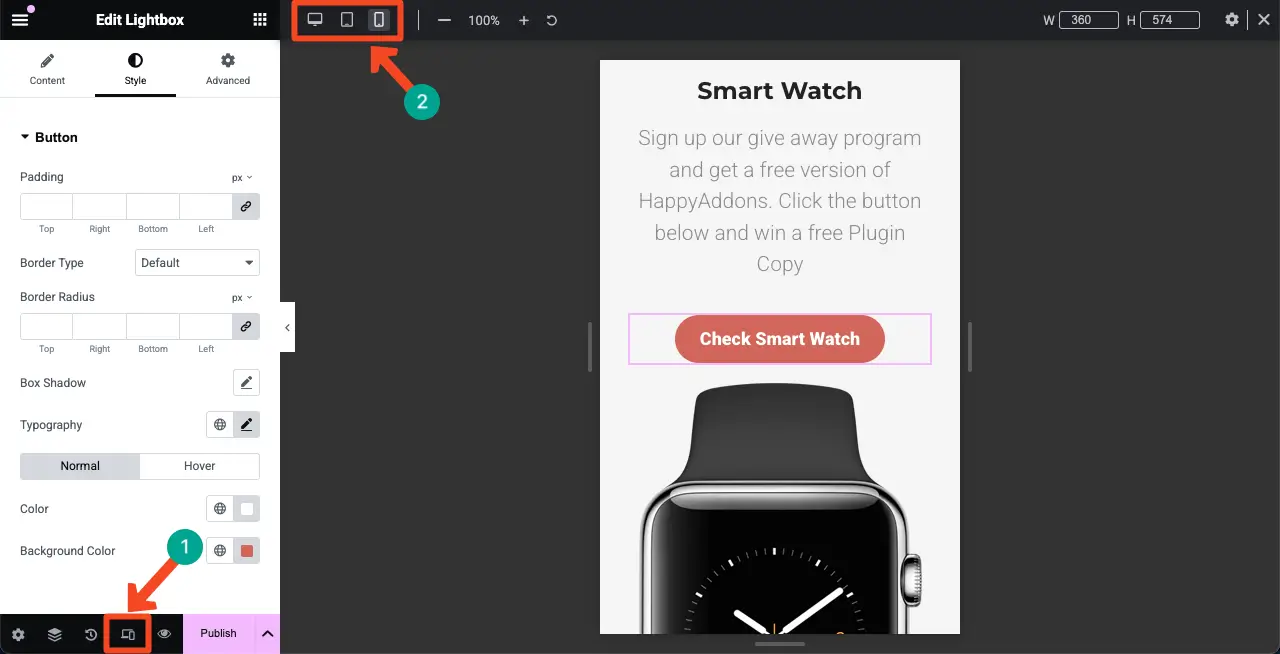
Step 08: Make the Lightbox Widget Mobile Responsive
Click the Responsive Mode icon on the footer of the Elementor panel. This will show up a top bar on the canvas with options to switch between different screen sizes.
Check if the widget looks good on all devices by switching the canvas between different screen sizes. If it doesn’t look good on a specific screen size, you can customize it for that screen size only.

Thus, you can create a lightbox in WordPress using the Elementor plugin.
Things to Consider in Creating a Lightbox in WordPress
Hope you enjoyed this tutorial. Now, in this section, we’ll cover the points you must consider when creating a lightbox in WordPress to get the best results.
- Purpose of the Lightbox
Decide the lightbox function you need in the lightbox, such as showing images, videos, forms, or galleries. Plan content that helps you reach your website goals and meets visitors’ needs.
- Compress Images
Adding heavy images can slow down your web speed. So, make sure to compress all your images before you add them to the lightbox. Use HappyMeida to compress media files.
- Add Alter Texts
Adding alternative texts to the images can increase the SEO score of your lightbox images. Also, add an engaging copy to the lightbox button or link.
- Exit Functionality
Exit functionality is crucial for user experience. Give users easy ways to exit the lightbox by showing a visible button and by letting them close it.
- Testing and Troubleshooting
Check how the lightbox performs on various internet browsers, devices, and display sizes to confirm it works on all platforms. Don’t publish it without testing and experiment.
Conclusion
A Lightbox enhances user engagement by displaying media in an overlay on top of the main page. This allows visitors to focus on the content without navigating away. While there are numerous plugins available on WordPress.org for creating Lightboxes, Elementor stands out as one of the simplest and most user-friendly options. If you’re a fan of page builders, Elementor is definitely worth considering.
Beyond the Lightbox widget, you can also explore the wide range of features and widgets offered by the HappyAddons plugin. This powerful tool allows you to add even more functionality to your website and makes it more dynamic and interactive.
If you found this tutorial helpful, we’d love to hear from you! Feel free to share your thoughts or questions in the comment box below.