Breadcrumbs are your website path indicator located mostly at the top of your website. It also shows the user journey of your site and ensures better website navigation with better crawlability.
Breadcrumbs work as a navigational feature for your website and they can have a great impact on your website’s SEO.
However, you will find tons of websites that don’t practice implementing breadcrumbs, which is a huge mistake. Or they implement it but don’t care about the design or the position.
This happens mostly because they face trouble displaying breadcrumbs on their website and in addition, they don’t know the proper way of implementing them.
If you have an Elementor powered website and looking for a definitive solution to add breadcrumbs then you are in the right place.
In this blog, we will show you how to add breadcrumb functionality to your site using the Elementor breadcrumbs widget. We will also show you some other ways of adding breadcrumbs and discuss necessary considerations regarding breadcrumbs.
Before you go let’s talk about the importance of having breadcrumbs on your site.
Why Consider Adding Breadcrumbs To Your Elementor Website

You probably know that Google displays breadcrumbs in the search results and uses breadcrumbs to categorize information in the search results. From this, you can probably guess how important breadcrumbs are for your site.
Every website owner wants their visitors to stay on their website for a long time. Adding breadcrumbs can be a great way to improve your website user experience. Remember user always likes those types of websites which are easy-to-use, well structure, and fast.
In fact, most of the search engines give extra care to those types of websites that have breadcrumbs.
There are three types of breadcrumbs,
- Hierarchy-Based Breadcrumbs : This shows user where they are in the site. For example: Home > Blog > WordPress Guide

- Attribute-Based Breadcrumbs : This mainly used in eCommerce sites to show what attributes the user has clicked. For example: Home > Shoes > Man

- History-Based Breadcrumbs: Show users what other pages on the site they have visited. For example: Home > Elementor article 1 > Elementor article 2 > Current page.

You can use any of them on your site. Not only this but using breadcrumbs can give your some more advantages like,
- Enhance User Experience
- Improve Site Ranking
- Add SEO Benefits
- Reduce Bounce Rates
- Ensure Proper Navigation.
So, now that you know the importance of implementing breadcrumbs on your site, let’s jump in and find out how you can add breadcrumbs using the Elementor breadcrumbs widget.
2 Ways To Add Elementor Breadcrumbs to Your Website
In the following part of our blog, you are going to learn how to add breadcrumbs to your website in two simple ways.
1. How to Use Elementor Breadcrumbs Widget for Yoast SEO
2. Alternative Ways to Add Elementor Breadcrumbs (for other SEO Plugins)
How to Use Elementor Breadcrumbs Widget for Yoast SEO
You need to have the following plugins on your website before we start:
Make sure you’ve installed and activated the Elementor Free & Premium version.
If you are new to Elementor check this guide and learn How To Use Elementor (Step By Step Guide For Beginners).
Let’s get started:
Step 1: Install and Setup Yoast SEO Plugin
First, you need to install the Yoast SEO plugin to your site because the breadcrumbs widget only works when you install the plugin.
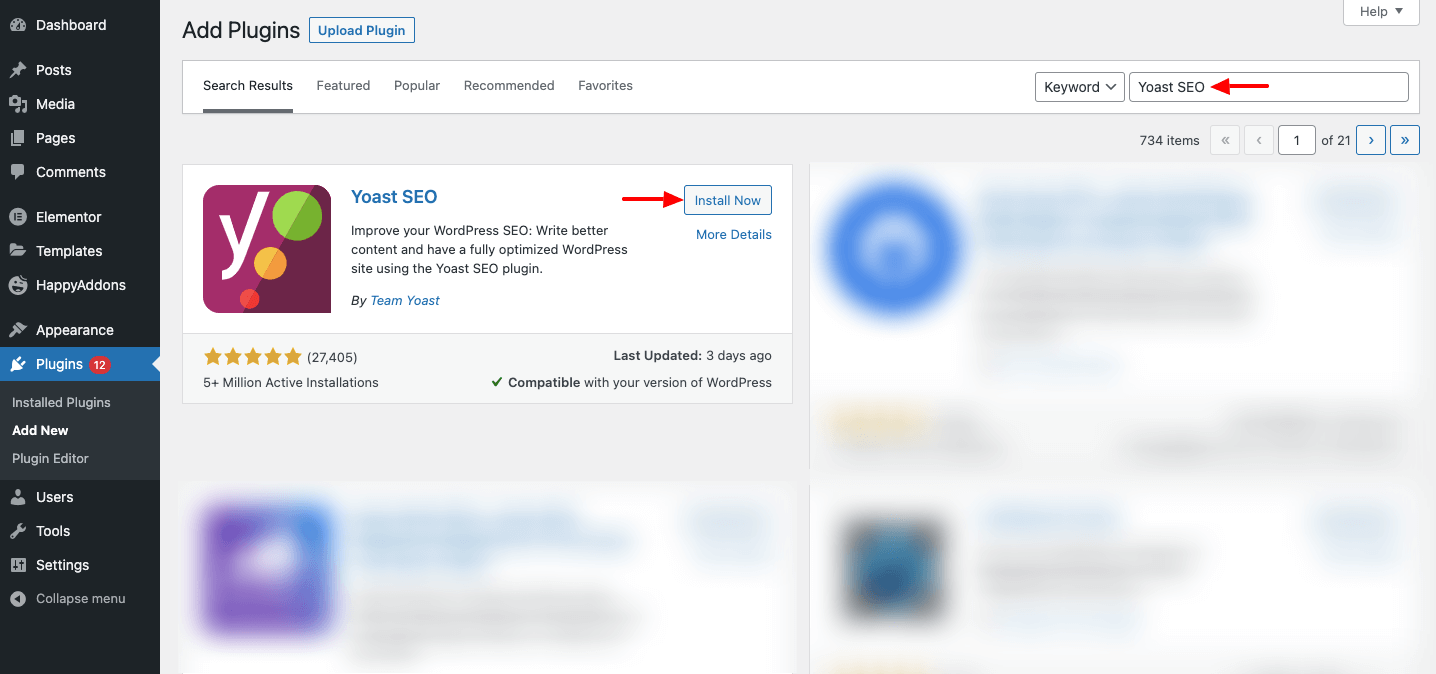
Go to Plugin -> Add New. Then type Yoast SEO in the search bar. After finding the plugin, click the Install button. Finally, click on the Active button to finish the plugin activation process.

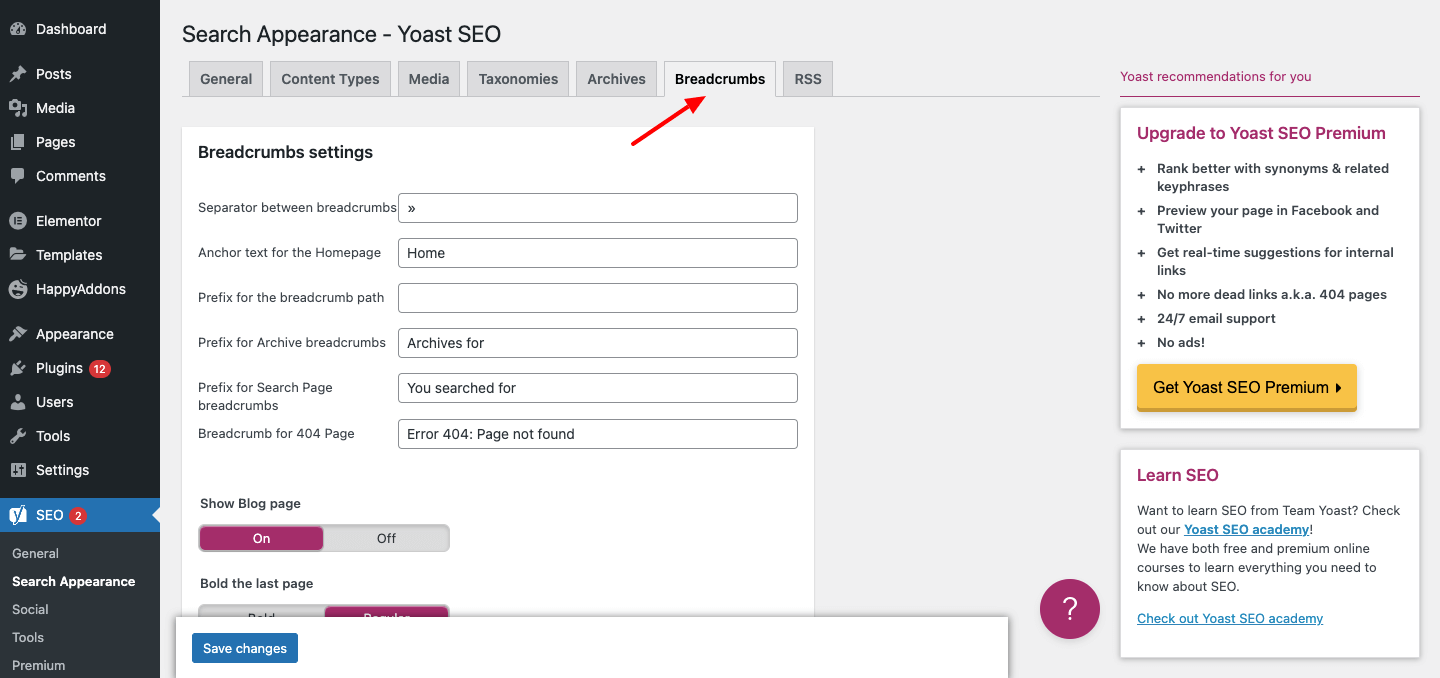
Now, we are going to enable the breadcrumbs option. To do this, you need to visit the SEO–> Seach Appearance. Then click the Breadcrumbs tab. Here, you’ll get all the necessary options to set your breadcrumbs.

Note: By default, the SEO plugin sets the setting for you that works perfectly.
Step 2: Create Elementor Template
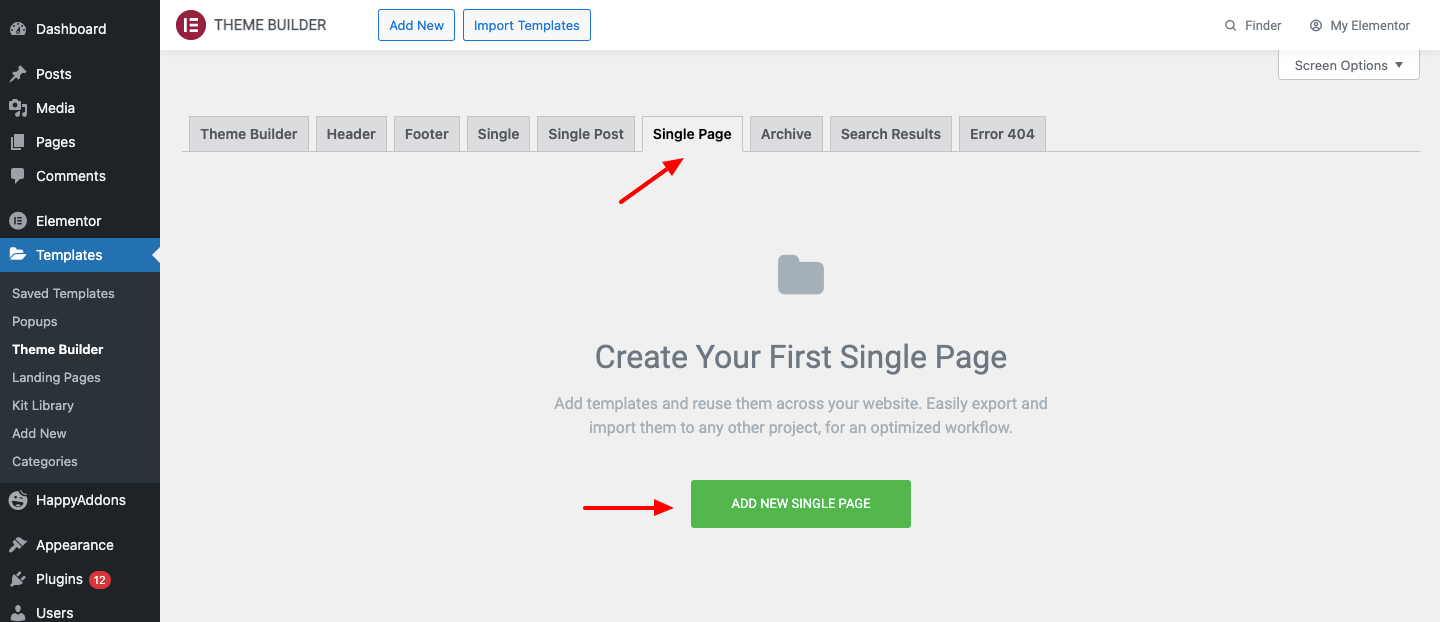
It’s time to create a page template for adding the breadcrumbs. To do this, you need to go to the Template–>Theme Builder. Then open the Single Page tab and click the Add New Single Page button.

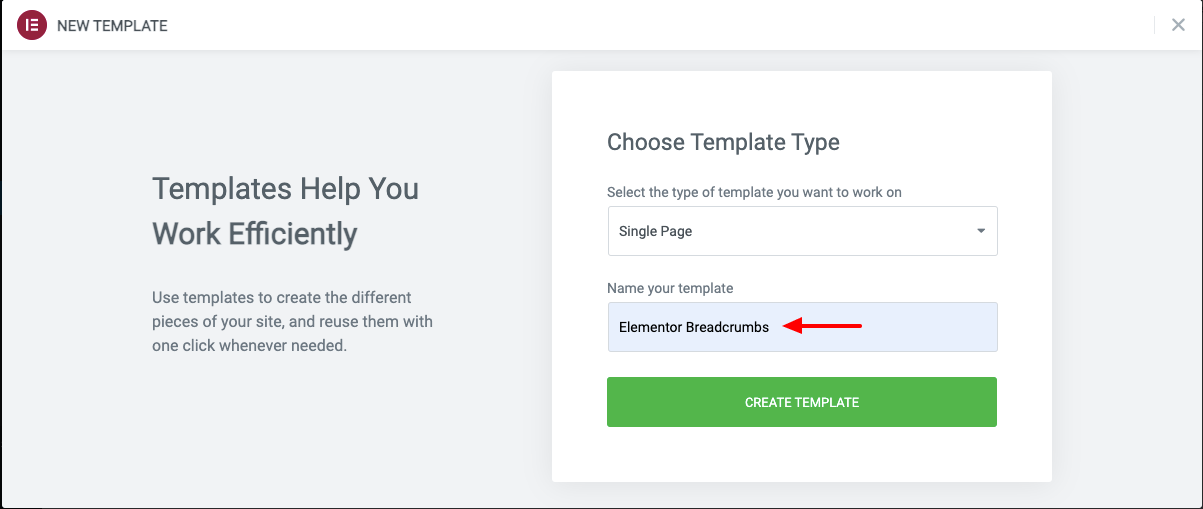
After a while, you’ll find a modal popup where you add the name of your template. Then click the Create Template button and wait for the following page.

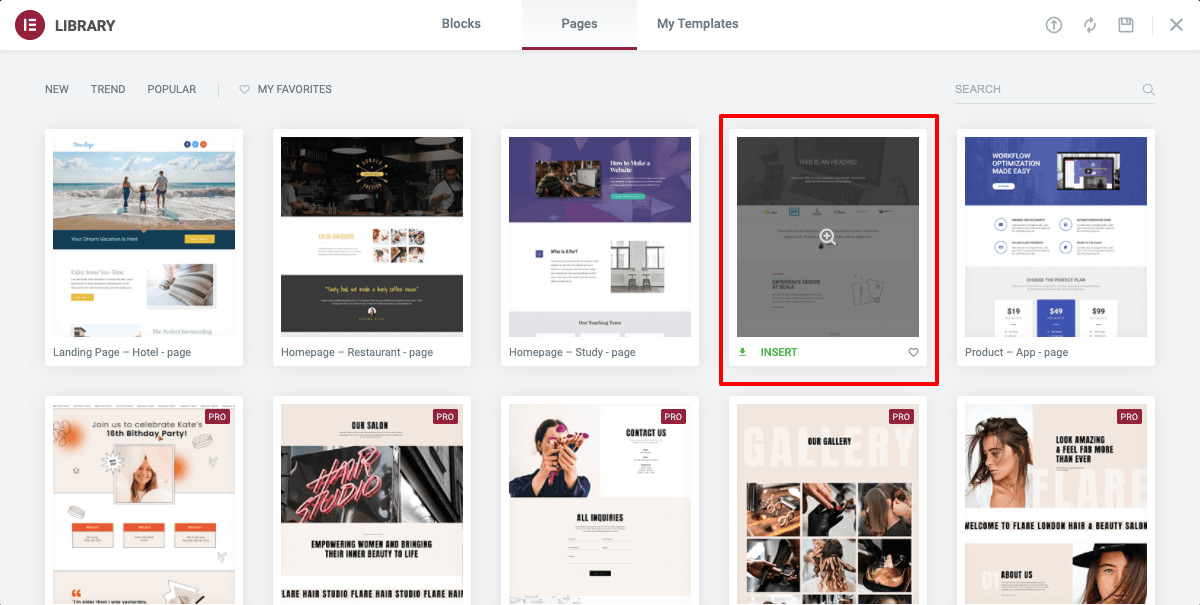
On the following page, you’ll get tons of pre-made templates that your can easily Install to your site. Just click the Install button and wait for the template installation.

Step 3: Add Elementor Breadcrumbs Widget
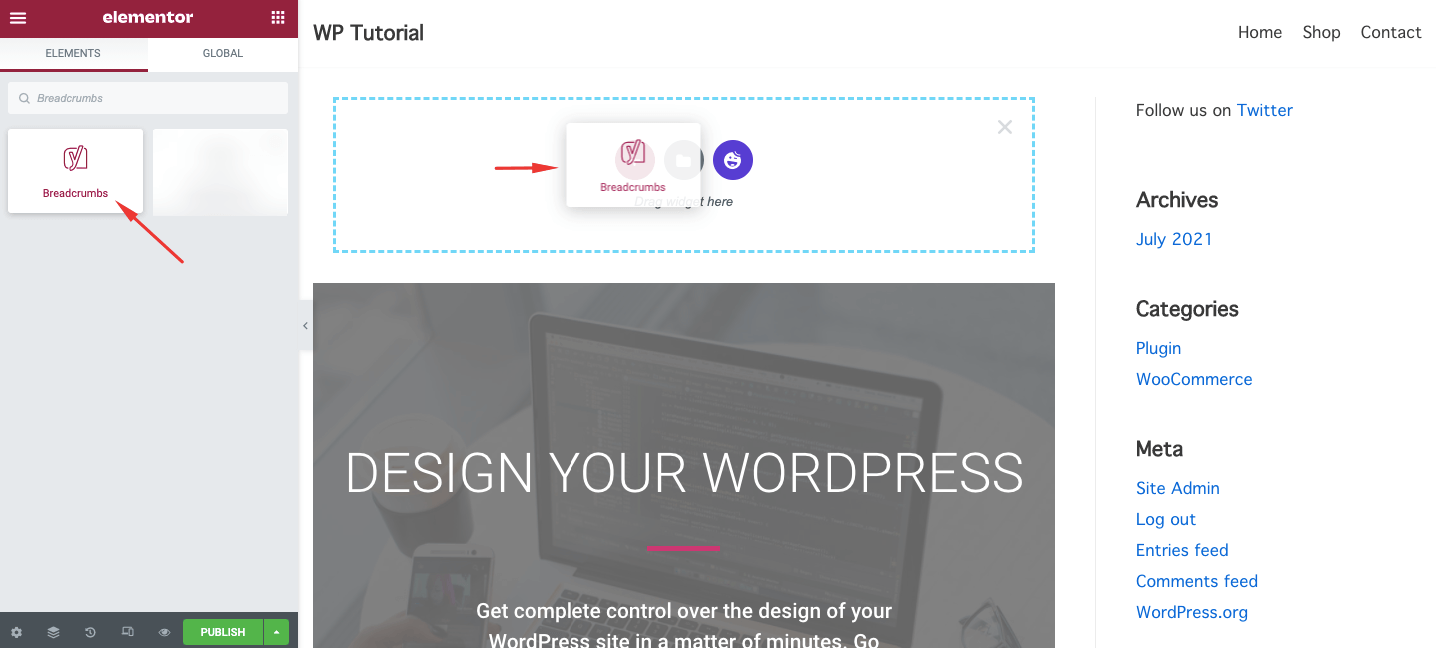
Let’s add the Elementor Breadcrumbs widget to our newly created page template. You can find the widget from the Elementor widgets gallery. Then drag & drop it into a suitable place where you want to show the breadcrumbs. Generally, the breadcrumbs are displayed at the top of the page and just below the website header area.

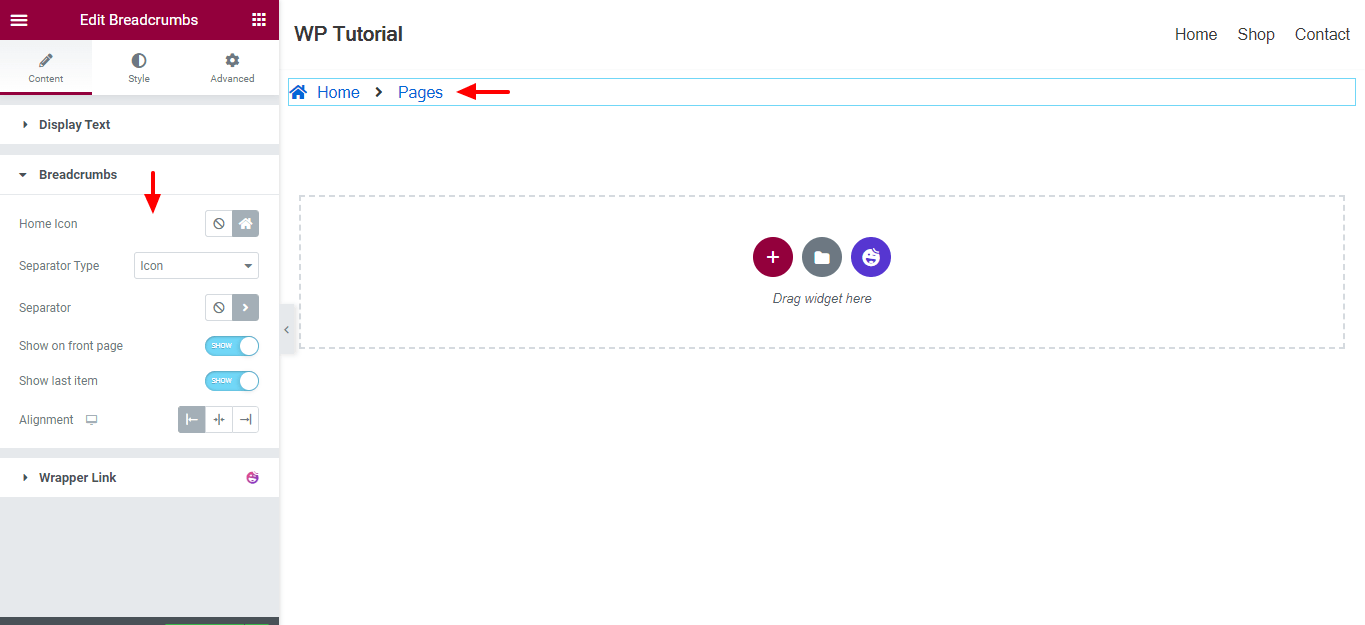
Step 4: Customize Your Breadcrumbs
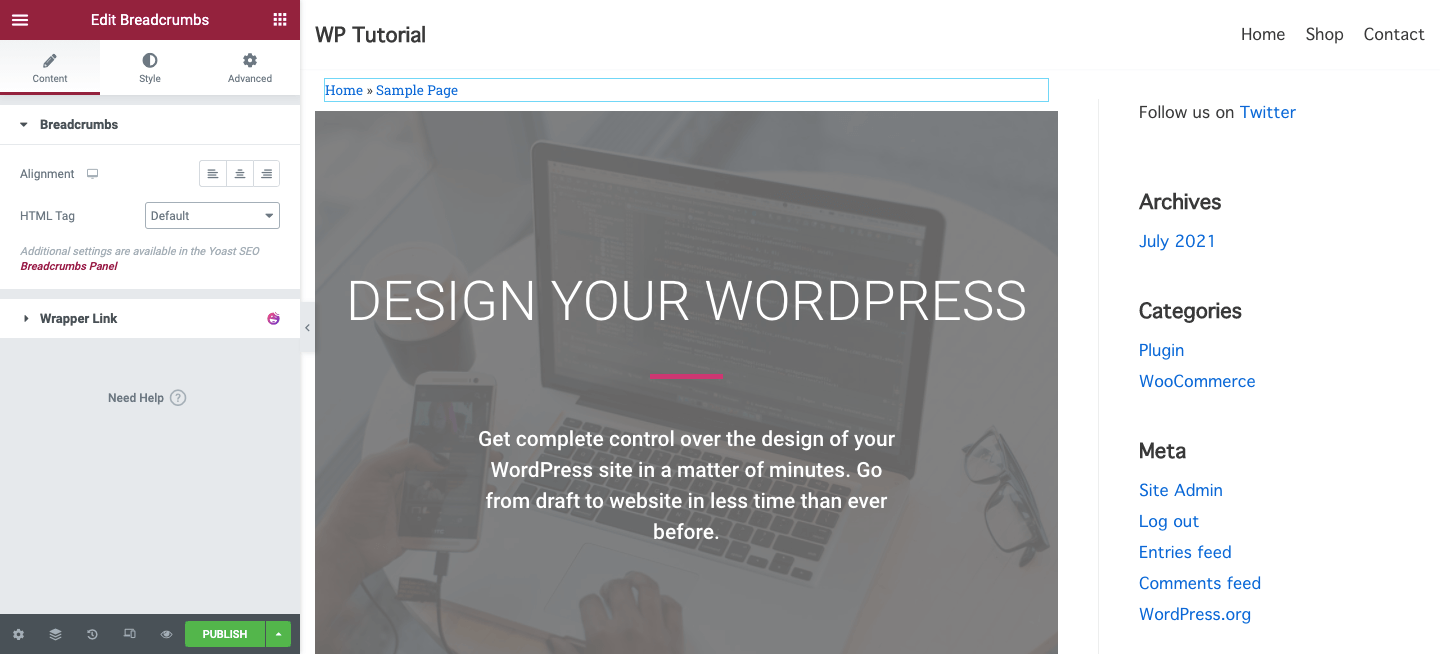
You can customize the breadcrumbs in your own way. The Content area allows you to set the content of the breadcrumbs. Here, you can define the Alignment and HTML Tag. These are the HTML tags that you set to the breadcrumb.
- Default
- P
- div
- nav
- span

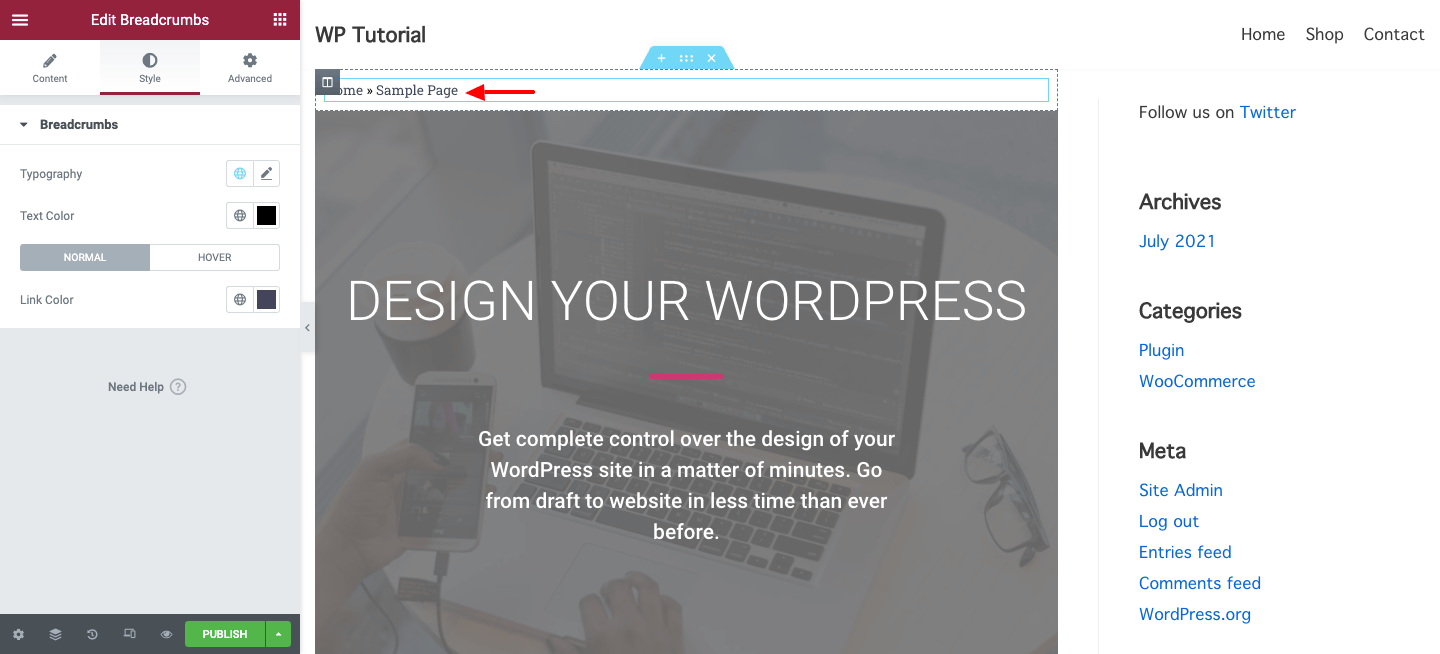
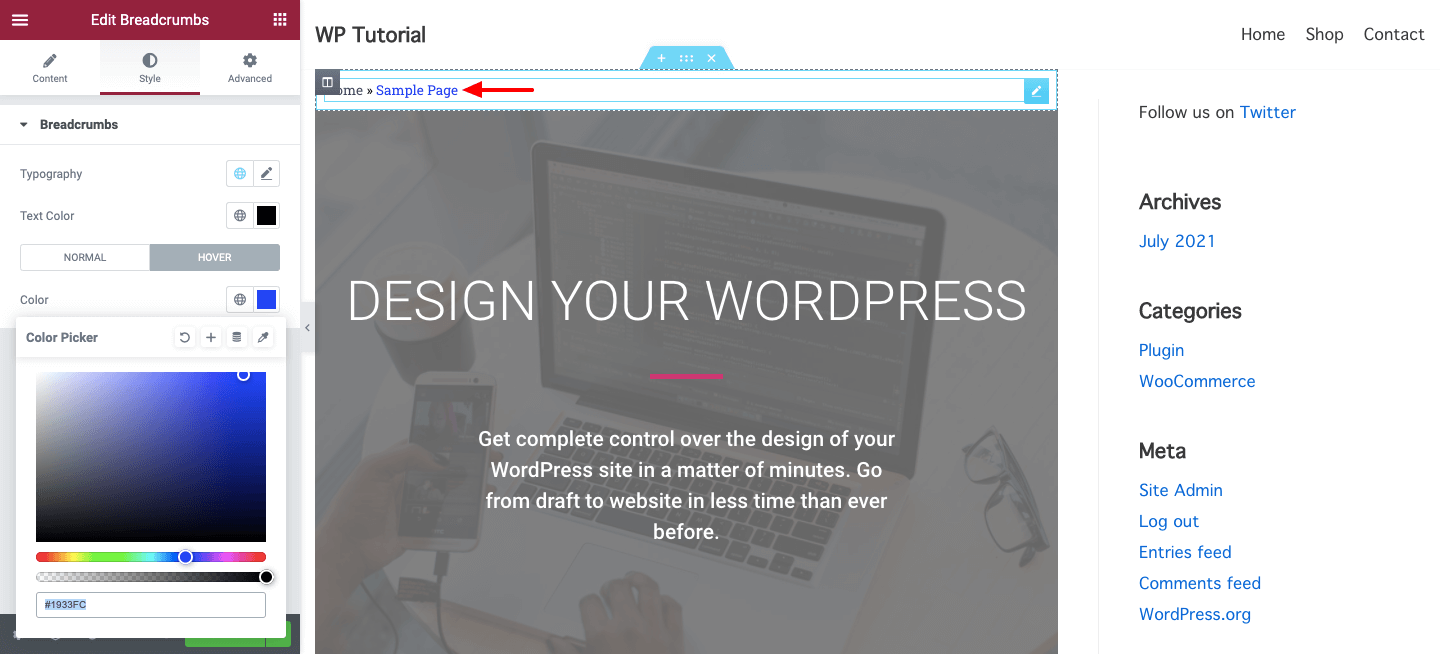
You can also able to style the breadcrumbs using the Style option. In the style area, you can change the Typography, Text Color, and Link Color in your way. You see that we’ve changed the text and link color.

If you want to change the Hover Color, you can follow the image below.

Alternative Ways to Add Elementor Breadcrumbs (for other SEO Plugins)
There are some other ways that you can follow to add breadcrumbs to your Elementor website.
Elementor Free Version
You can add the breadcrumbs to your site if you do not have the Elemntor pro license. Follow the below step to do the process.
- Create a section where you want to display the breadcrumb
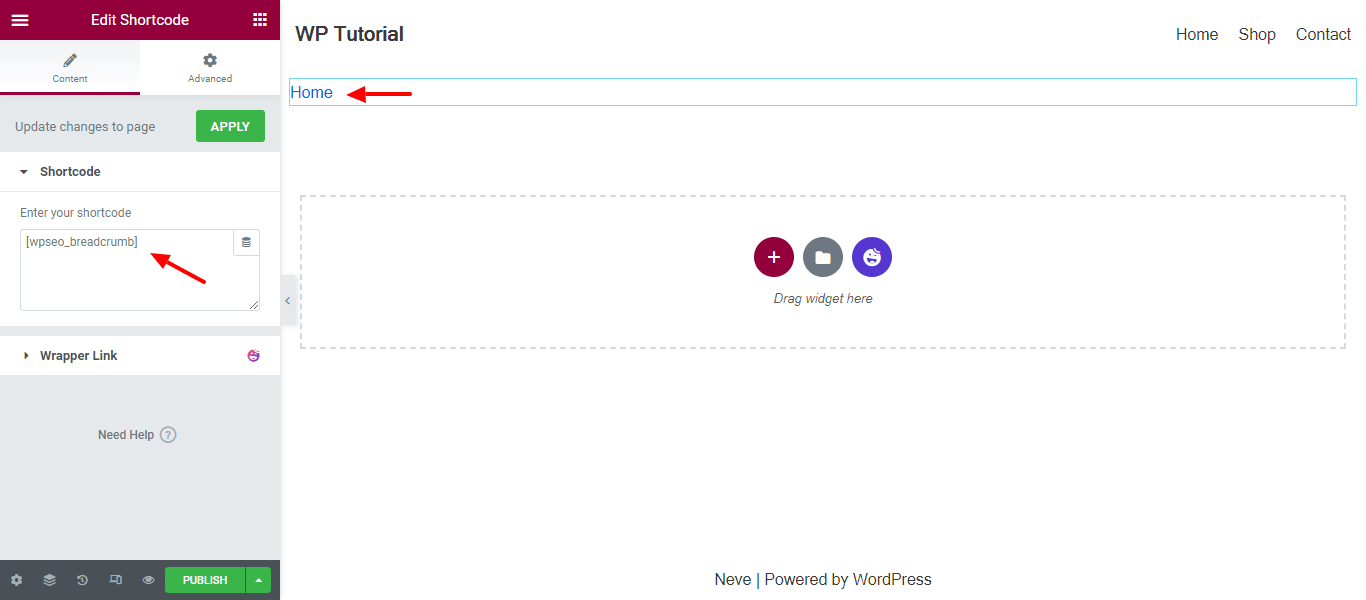
- Add Elementor Shortcode widget to section
- Paste the following Yoast SEO Breadcrumb shortcode
[wpseo_breadcrumb]
Now you are able to display the breadcrumbs on your website.
Rank Math SEO
You can also use the Rank Math SEO plugin to display the breadcrumbs. if you are a Rank Math pro user, you can easily add the breadcrumbs using the widget.
But if you are a regular user then you have to add the breadcrumbs manually. LIke the Elementor free user, you have to also use the shortcode method to complete the task.
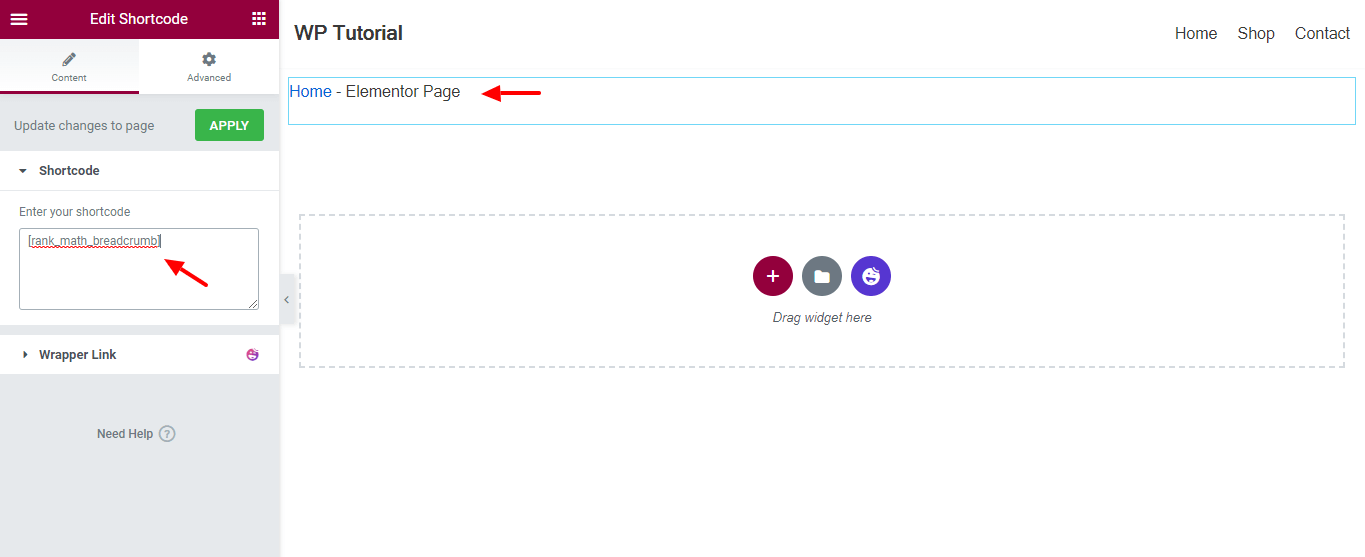
The process is similar to the above one. But you have to make sure that you use the right shortcode offered by the Rank Math plugin. Here is the breadcrumb shortcode of Rank Math.
[rank_math_breadcrumb]
That’s it.
Elementor Breadcrumbs FAQs
Let’s check out the below faqs regarding Elementor breadcrumbs.
What Are Breadcrumbs in Elementor?
Using breadcrumbs is a smart way to navigate your website. Elementor Breadcrumbs widget allows you to add breadcrumbs to your website pages or posts. To use the widget, you need to install Elementor free and pro. You must also have an SEO plugin on your site to work with this widget.
Should I Use Breadcrumbs To My Website?
Yes, you should. It helps search engines like Google to understand the structure of your website. You even get some SEO benefits.
Are Breadcrumbs Clickable?
Yes, the breadcrumbs are clickable.
Are Breadcrumbs Include the Current Page?
Yes, breadcrumbs are included on your current page. You also get a list of links from the parent page to the current page.
How Do I Add Breadcrumbs to WordPress Without Plugins?
By default, WordPress does not provide breadcrumbs functionality. You have to use a plugin or create a custom breadcrumb function by yourself.
How Do I Hide Breadcrumbs in WordPress CSS?
You can easily remove the breadcrumbs from your site by adding a CSS (display: none;).
Bonus: Use Happy Addons’ Breadcrumbs Widget to Add Stunning Breadcrumbs on Your Elementor Website!

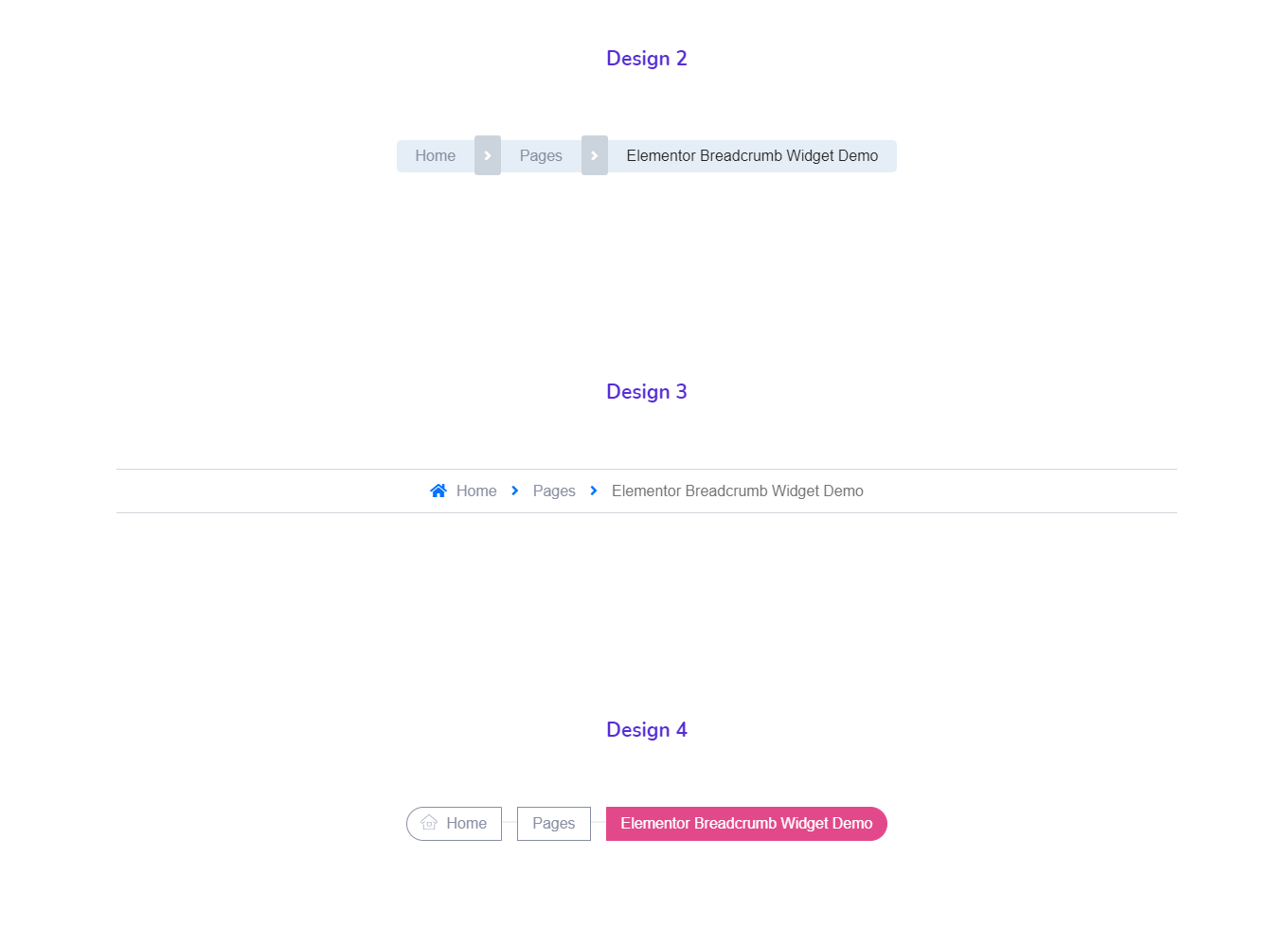
If you want more advanced options to add slick, catchy, and customizable breadcrumbs to your Elementor website then you should try the Happy Addons Breadcrumbs Widget. This amazing widget allows you to add dynamic breadcrumbs to your site in a more artistic way. It also comes with some beautiful pre-made breadcrumbs designs.
Key Features.
- Easy-to-use.
- Offers beautiful pre-build breadcrumbs designs that will help you easily design the breadcrumbs. You can find them on the Demo Page.

- Fully customizable.
- Get more advances settings.
- Able to add Home Icon that will give your breadcrumbs more credibility.

Check out the documentation of the Happy Addons Breadcrumbs and learn how to use it.
Improve Your Website User Experience With Breadcrumbs
Adding breadcrumbs gives you an extra SEO benefit to your Elementor website.
In this guide, we’ve covered all the possible ways to add this web element. We have discussed its importance. Also, given a short introduction to the Happy Addons’ Breadcrumbs widget.
If there are any questions stuck in your mind regarding this blog, you can comment on us.
Don’t forget to subscribe to our newsletter to get more cool tips and tricks on Elementor and Happy Addons.
Subscribe to our newsletter
Get latest news & updates on Elementor