Do you know 85 percent of buyers base their purchasing decision on the website’s color? But unfortunately, most of the developers and site owners are still unaware of this fact.
Color plays an important role in how we perceive the world around us. It can sway our thinking, change actions, and cause reactions. For example, the color of a mango (green, yellow, or orange) sets the customer’s perception of what freshness or sweetness level they will receive from that specific fruit. Based on this insight, they will decide whether to buy it or not.
It means color can determine how you will react to a particular event. That is the reason the website color selection process must be well-organized. If a designer selects the website colors properly, thus it will definitely affect the conversion rate and revenue.
With the best website color scheme you can-
- establish your brand identity
- grab traffic attention
- turn visitors into advisors
- get them more engaged with your site
In this blog, we will cover everything you need to know about website color palettes. From the importance of the right color palette to how to choose the best color for a website- you will get everything to learn!
Why You Should Care About Color?
Color impacts the human brain because it can greatly affect our physiology since it influences our blood pressure, anxiety, pulse, metabolism, eyestrain, etc.
Also, we know visual content affects in online purchase, and so do colors.
Studies suggest that people make a subconscious judgment about a product within 90 seconds of initial viewing. Up to 90% of that assessment is based on color alone.
University of Winnipeg in Canada
Remember, the time any potential customer lands on your website, he/she has to make a lot of decisions before making the final purchase. And more importantly, every element of your website impacts their actions. The color combination of your platform is an important aspect that matters greatly but is underrated mostly.
If I ask you to think about Coca-Cola, what is the first thing that will pop up in your mind?
A iced cold bottle of Coca-Cola might be the first thing.

But next, it may be the iconic red logo that will come into your mind. Now, it’s really hard to think about this popular drink without seeing the red color.
Do you know Coca-Cola did not use this red color randomly as their brand color. There are actually two main reasons behind it-
- The fire engine red color makes it unique on store selves among other competitors.
- Every color resembles a specific emotion. When people see red color, it may evoke feelings of love, excitement, boldness, and passion. And these are precisely the feelings Coca-Cola wants you to associate with its drink.
Beyond telling visitors about your company, your website design can play a crucial role in their snap judgments about your brand.
Rather, it’s your duty to keep your traffic engaged and convince them to come back. Therefore, you have to be strategic in every part of your website.
How to Use the Righ Color Scheme to Increase Website Conversions
People take only a few seconds to form either a positive or negative interaction with your website. Since color has a great impact on the human mind, you must be careful while selecting colors for your website.
First, find out the companies around the web similar to yours. Now, visit their website and notice what type of colors they have used in their sites. Then, try to identify the reasons to pick those colors. It gives you a primary idea of which colors you should start with.
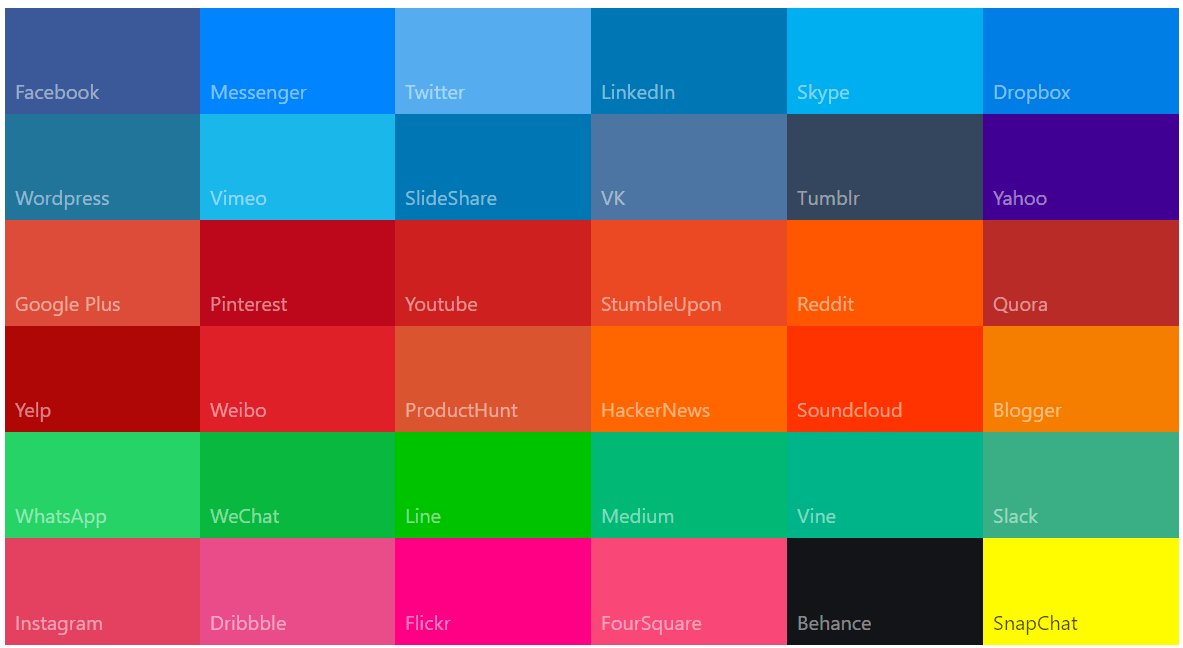
You can see the graphics created by Material UI, which demonstrates all the colors used by top websites around the world.

When you realize the behind story of why they have used these colors over others, you can understand how colors work together to make an eye-catching website.
1. The Color Must Reflect Your Brand
Color helps people recognize your brand.

The color scheme of your website works as a booster in your customers’ purchase decisions- if they can’t even realize it consciously. Luckily, you can use this concept in your favor. Utilize the color considering your audiences’ preference and make the first impression of your brand memorable one.
All you need to establish a solid brand identity. As it’s important to build trust and continue a long-term relationship with your customers. Your brand color should reflect on your website. So that people can easily relate your website to your brand.
Oral-B: The largest brand of toothbrushes uses blue as their brand color. They use blue as their base color on the website, too. So that people can easily correlate the brand with the website.

A large number of businesses and banks use blue to create a sense of security and trust in the brand. Evidently, blue is the number 1 preferred color by both men and women.
2. Get to Know Color Psychology Basics
Top brands don’t pick their brand/website color by accident. They properly research every aspect of their industry first and then come out with a logical conclusion. The final color has been used in their branding and marketing initiatives.
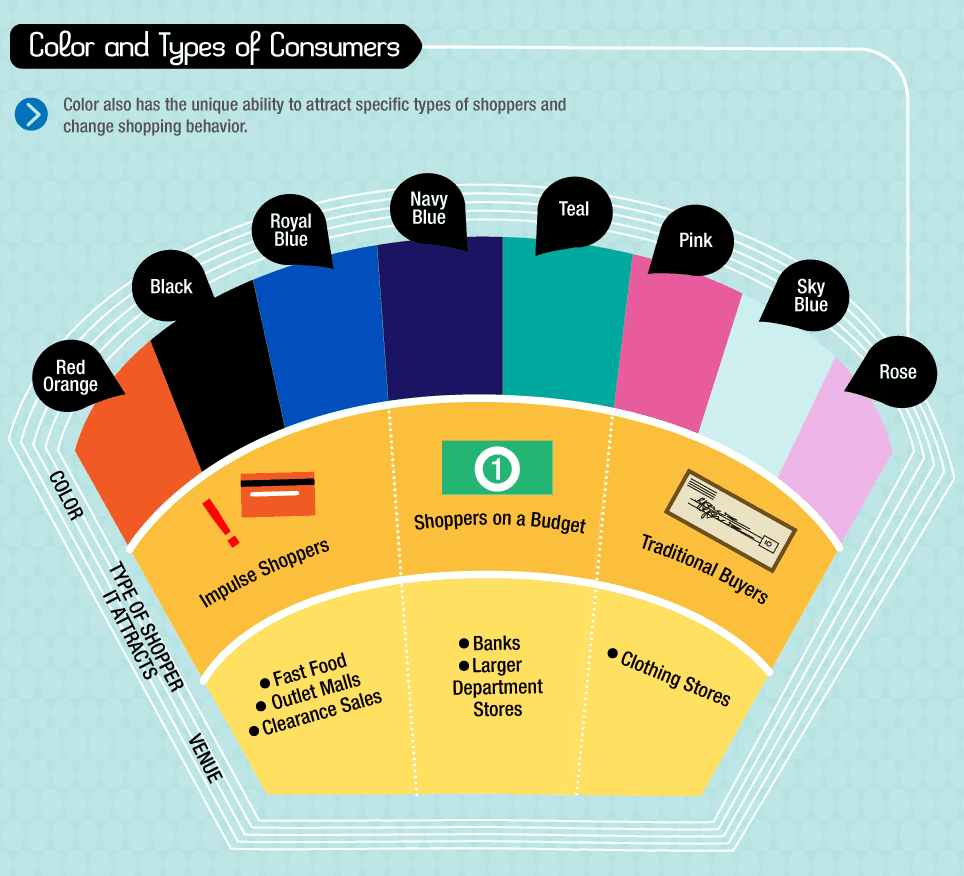
Remember, different colors have the ability to attract particular types of customers and also can alter consumer behavior.

So you have to decide first what type of customers you want to have on your site. Depending on your customer category, you should set your website’s color. After all, without potential traffic, all your efforts become zero!
Color Preferences by Gender
Different genders respond to colors in different ways!
In a survey on color and gender, 35% of women claimed blue as their favorite color, followed by purple (23%) and green (14%). Meanwhile, 33% of women marked orange as their least favorite color, followed by brown (33%) and gray (17%).
CLINIQUE- a leading cosmetic brand in the United States, uses purple as their main color. Because they have a large female customer base. Plus, they don’t use any shade of orange, brown, or gray on their homepage.

A large number of people think that Pink is the most favorite color of women. But the real scenario is quite different. Though pink represents femininity in color psychology but it attracts all the women or most of the women. So use a color other than pink- like blue, purple, or green will increase your chance to get a positive response from your female audience. And that may, eventually, improve conversions.
Color preferences of male is slightly different from women- that is quite obvious!
If your target audience is male, then you should go for blue, green, and black. These colors are generally treated as masculine colors. Do avoid the colors like- purple, orange, and brown.

Gillette uses dark blue as their primary color base to attract male customers.
So, using the right color combination you can change people perceptions to your brand- subconsciously.
For example, from the above statistics, you can see that blue is the favorite color for both men and women. And both of them dislike orange and brown. So, if you intend to target both genders for your marketing, then you would consider blue or green for painting your website.
Color Preferences by Age Group
It may be a wonder that people’s color preferences can change with age. So, your target audience’s age can affect how your marketing materials will be perceived.
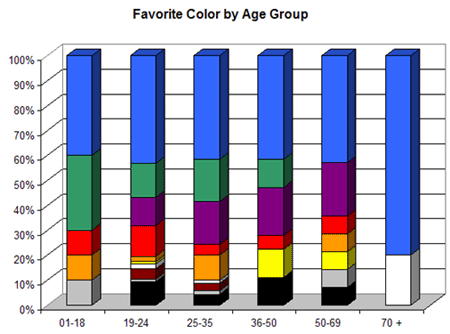
Here are people’s favorite color by age group:

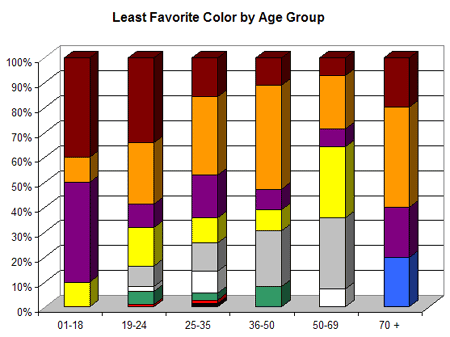
Here are people’s least favorite color by age group:

If your customers belong to a specific age group, then this too will be a factor to consider.
Pretty convincing! Right? Let’s move to the next point.
3. Leverage Yourself with Color Theory
As we said, every color represents a specific meaning and has the ability to turn your mood in a particular direction.
Let’s see how colors can help you to represent your brand based on your business type and intended audience with some real-life examples.
Warm Colors
These colors have an energetic effect on the visitors. But if you use them alone on your website it might be over-stimulated. It’s better to mix them with cool and neutral color for balance.
| Color_Name | What Stands for | Mostly Used for | Top brands |
| Yellow | Youthfulness, Optimism & Cheerfulness | grabbing the attention of window shoppers | DHL, CAT, Hertz, McDonald’s, etc. |
| Orange | Friendliness, enthusiasm & creativity | creating a sense of haste or impulse | Amazon, bing, Fanta, Firefox, etc. |
| Red | Passion, energy, urgency, excitement, active, love, intensity, & danger | triggering strong emotional reactions like to stimulate appetite | Netflix, Toyota, YouTube, Coca-Cola, etc. |
| Pink | feminine, sweetness, innocence, soft, romance | promoting women products | Barbie, pink – victoria’s secret, etc. |
Cool Colors
Spread a calming and soothing effect on the visitors. That is the reason a large number of brands use them on their websites. But remember, the excessive use of these colors can make your traffic boring.
| Color_Name | What Stands for | Mostly Used for | Top brands |
| Green | Wealth, health, tranquility & nature | environmental and outdoor products | Tropicana, Animal Planet, Starbucks Coffee, Spotify, etc. |
| Purple | royalty, success, glamour, ambition, spiritual | beauty & anti-aging products | Crown Royal, Cadbury, Hallmark, Yahho, etc. |
| Blue | trust, security, stability, peace & calmness | commercial business & banks | Oral-B, American Express, Dell, etc. |
Neutral Colors
These are great for ensuring balance in web design. You can use them with warm and cold colors to tone down primary colors.
| Color_Name | What Stands for | Mostly Used for | Top brands |
| Gray | respect, wisdom, patience, modernity, longevity, & intelligent | technology & industry | Apple, BOSCH, TESLA |
| Black | Power, luxury, sophistication, strength & precision | luxury brands | CHANEL, Louis Vuitton, L’Oreal Paris, Lamborghini, etc. |
| Brown | friendships, earth, outdoors, security, endurance | food industry | UPS, Hershey’s, Cotton, J.P. Morgan, M&Ms etc. |
Now you have a better idea of what a particular color means, which one works best for your business, or how you want the visitors to feel when scrolling on your site.
Let me help you with a quick example!
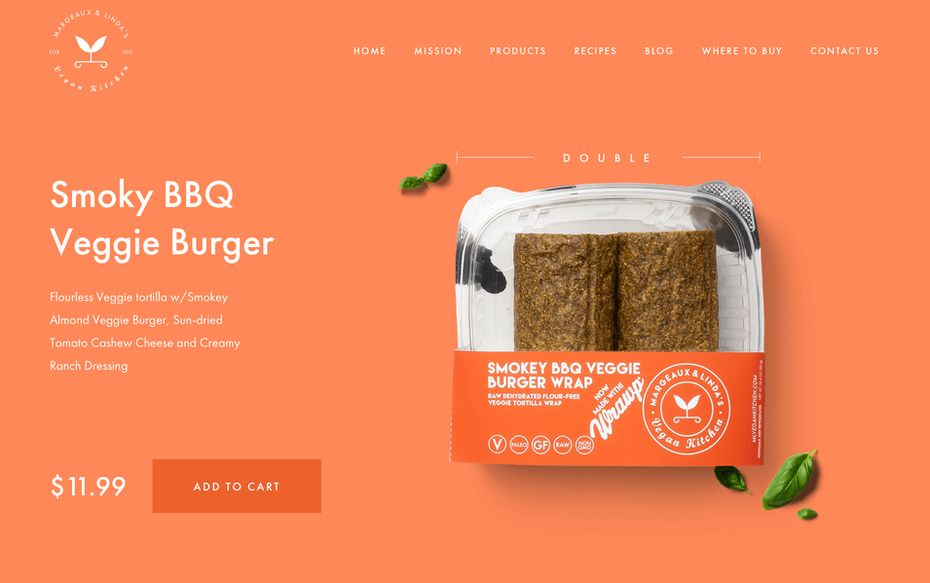
If you are selling kitchen towels, then you should go for colors like green (health, tranquility), yellow (lively, fresh), blue (peace, calm), or even red (passion, energy). Instead of using brown (friendships, endurance) or black (power, luxury).
4. Add Primary, Secondary & Neutral Colors
Hopefully, you have already selected your primary color. Now, matching your primary color to its complementary colors can make it more appealing for your viewers.
Get some ideas on how to mix the colors properly and where to use them.
- Primary colors: Use them to the most viewed places on your website. Such as header, notice, banner, CTA buttons, download form, etc. These bold and vibrant colors will attract visitors attention and encourage them to take the required actions.
- Secondary Colors: These colors are used in the less important parts of the website. Such as subheadings, secondary buttons, active menu items, sidebars, or supporting sections like FAQ and Reviews.
- Neutral Colors: Colors like White, Black Gray are mostly used as background on a website. You can also use them some colorful sections of your site just to tone it down or refocus the eyes.
Take a moment, think more about what you actually want, and then come out with some productive ideas.
5. Developing Tints & Shades
Once you finalize your base color, you can get forward to working on the color scheme. Some website works with only one color to design their websites, but is mostly better to work with at least a few shades or tints. So you can tone your primary color down or brighten the tint where you want. It lets you add different flamer on your website keeping the same base color indeed.
For example, if you use the lighter version of a color as the background on your website, then you can design the CTA button with the primary or brighter color to make it more visible to the viewers.
Here is a design of UI Maniac- who has followed the same technique while designing this template.

You can get help from Adobe Color Wheel. It’s a reliable tool to select colors for your website. Set the middle selector to your base color and explore some exclusive combinations following the color rules.
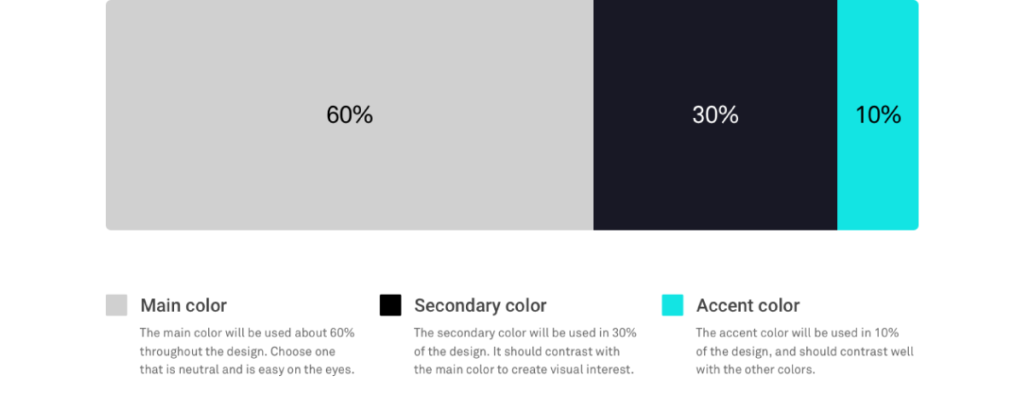
6. Implement 60-30-10 Rule
It’s an old-school practice to balance the colors on your website. As much as challenging it to select the base color, it is also difficult to determine how much of a color should be applied to your illustration. This technique helps you mix the colors in the right proportion.
You can follow a 60-30-10 ratio to form an effective website and app color scheme. It means that the main color will be applied to 60% of the website, the secondary color will cover the next 30% and the last 10% will be used as the accent color that contrasts with the two main colors.

Distributing the colors with these proportions will make your website visually pleasing to the visitors’ eyes.
7. Contrast Your Colors
Color contrast is another vital element to consider while creating your website color scheme. It is important to direct your visitors towards a particular action. Suppose you want your traffic to pay special attention to a specific area of your website (like CTA buttons, signup buttons, etc.). In that case, you can use two highly contrasting colors together, like orange and green or black and red, for your background and button.

Remember, if you use high contrast all throughout the website, then it will be difficult to read the text. So, apply mid-level contrast to the maximum portion and use high contrast only when you want to highlight some key elements.
The highest-converting colors for calls to action are brighter colors – like red, green, orange, and yellow. On the other hand, darker colors- like black, dark gray, brown, or purple- have very low conversion rates.
How Website Colors Can Impact Your Conversions & Sales
Color works as a strong psychological influencer on the human brain. So, it can affect your conversion rate significantly. However, many people think that colors won’t make any difference in buyers’ actions. But several studies have already proved that there is a connection between the color a person sees and the acts they do afterward.
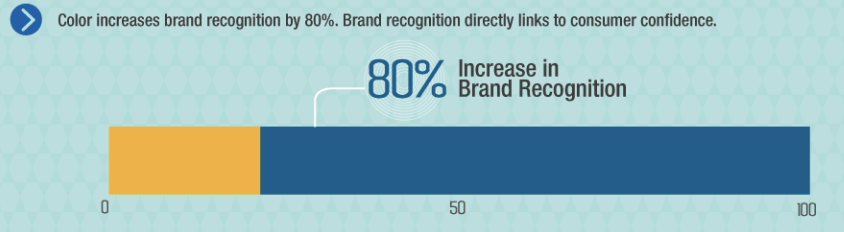
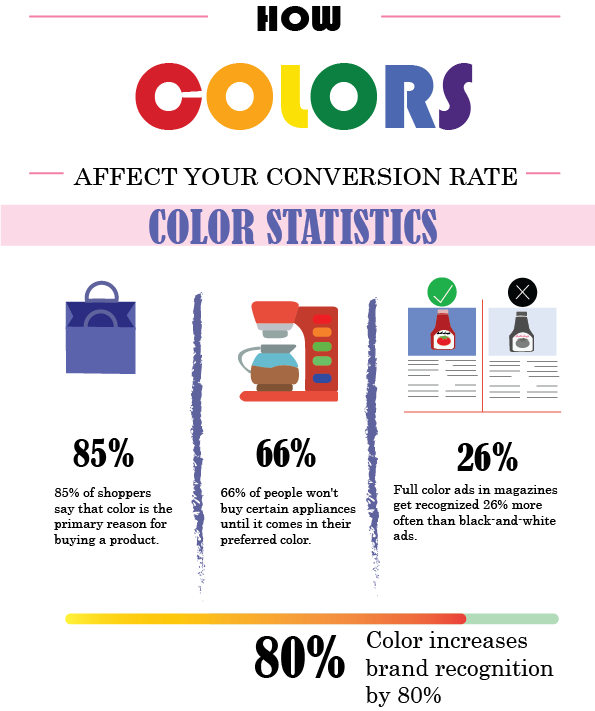
80% increases in brand recognition when using color. Brand recognition directly links to consumer confidence.
85% of shoppers place color as a primary reason for why they buy a particular product.
Color is a key element of a brand or product “personality”. For instance, some food products come in different packets with multiple colors, though they are quite similar in taste. They do that because people may get biased by their favorite color, and it triggers their appetite.
A recent case study showed that adjusting color, among other elements, can increase conversion by as much as 24%.
When asked, most people respond quickly to tell about their favorite color. Their preference mostly depends on how the color makes them feel or how it is linked to a past memory. Color, however, affects many of our daily decisions, consciously or unconsciously, from what we eat to what we wear.
This extends to website design, too.

Final Thought
While building a website, you possibly keep everything easily accessible for your visitors. Let’s assume you have a site with simple navigation, quick loading time, great performance, and engaging content. Aside from these qualities, your website should contain a color that resembles your brand and convert more people into permanent customers.
You should think over:
- Which age group and gender you intend to target?
- What type of products/services you are providing?
- What are your competitors up to?
- Which color represents your brand well?
- Which color can your visitors interact quickly with?
Once you are sure about your destination, it will be easy to reach.
However, choosing the right color scheme is not a simple task. As you have to choose from 1.8 million colors while designing a website. And when you start mixing the colors together the array of possibilities instantly becomes infinity. But not all colors are perfect for your business!
Remember, when you pick the right color for your website, you are not only making your website attractive for your visitors- You are also making your brand remarkable.







2 Responses