The widespread use of artificial intelligence (AI) is no longer a fantasy. You cannot deny its importance anymore. Elementor, the leading WordPress page builder, has also integrated AI into its core feature. In fact, they are the first page-building tool online to do this.
What Elementor AI does is simplify complicated tasks without the need for extra human effort. So from now on, you can enjoy more productivity in web designing. In this article, we’ll introduce you to Elementor AI, explaining its key benefits, use cases, and how to use it.
What is Elementor AI and the Benefits
Elementor AI converges multiple AI capabilities in its native platform by which you can design, create content, and generate CSS. Previously, you had to manually explore various options to add effects like hover, moving, color, gradient, etc., to a particular element.
But with the help of Elementor AI, you can add these effects to your website in a flash. If you want to add texts, paragraphs, and titles to your posts and pages, those are also possible with Elementor AI. All you have to do is command the right prompt.
Below is the list of things you can currently create with Elementor AI:
- Generate Text
- Create and Add Custom CSS Code
- Create Code in HTML Widget
- Generate Images
- Simplify Language
- Make Text Longer and Shorter
- Fix Spelling and Grammar
- Change Language Tone
- Translate Text
In the coming days, Elementor may surprise us with more inventions.
How to Generate Text with Elementor AI
Hope you already have an idea about generative AI tools like ChatGPT, Jesper, and Scalenut. You can create long to short pieces of content for your websites using these tools. You can do the same with Elementor AI now.
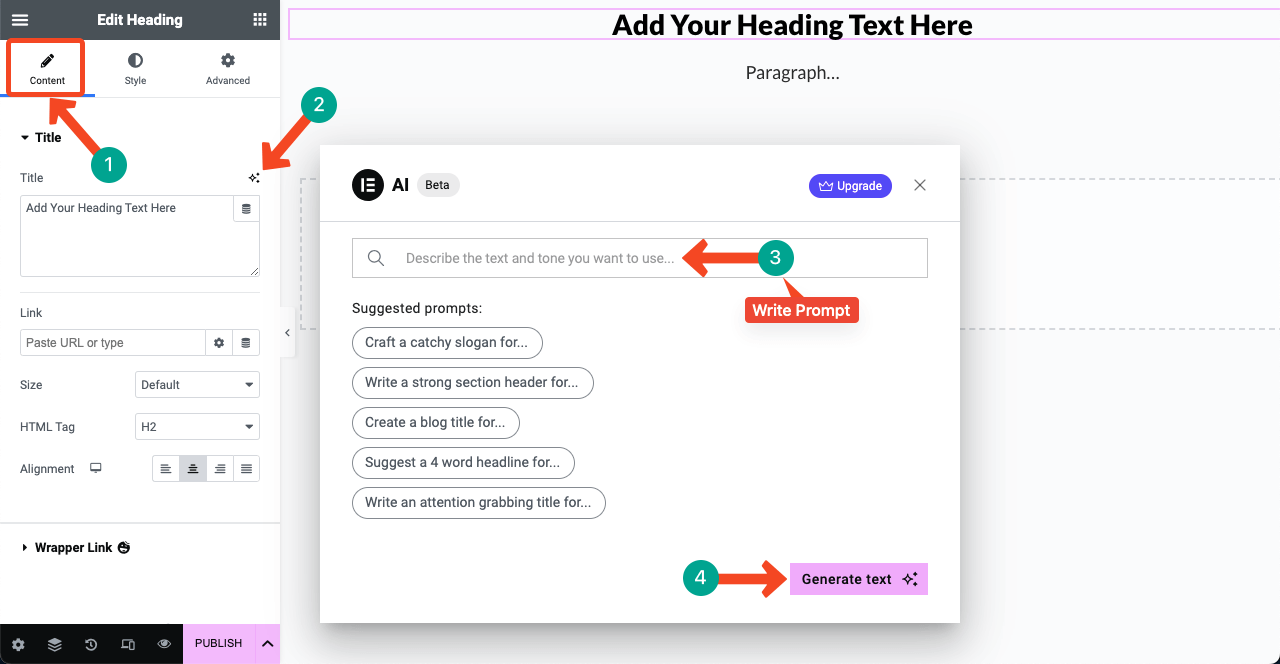
- Open a post or page with Elementor. Select a widget. Go to the Content tab. You’ll find a three-star icon hovering over which ‘Write with AI‘ will appear. Click this icon.
- This will bring up a pop-up with a search box. Write your prompt in the box. You will get some prompt suggestions below, which you can use if needed. Once your prompts are ready press the Generate text button.

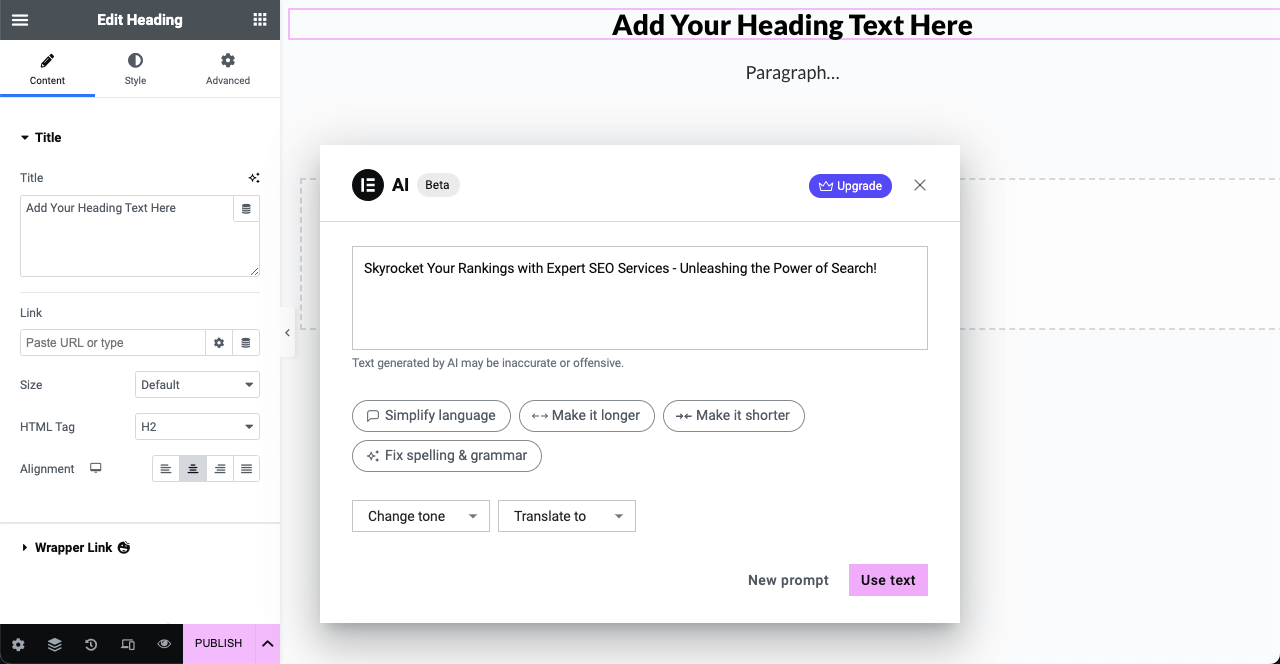
- We used the prompt ‘write a catchy page title for SEO services’ and got the text in the image below.
- You’ll get several other options on the pop-up. You can simplify the generated text, make it longer or shorter, fix spelling and grammatical errors, change the tone, and translate it into another language.
- If you are happy with the result, press the button Use text.

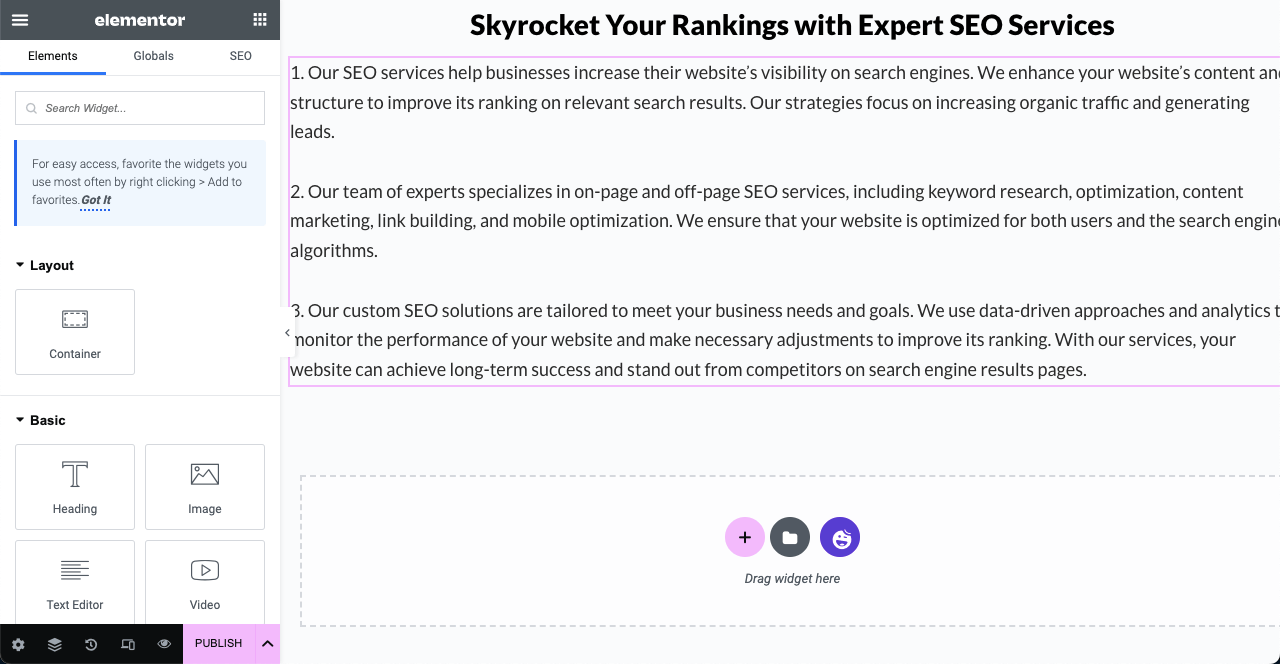
Below is an example of another widget for which we generated text paragraphs with the Elementor AI. The widget we used here is Text Editor. So today, you can say goodbye to writer’s block.

Note: ChatGPT is a gold mine today for marketers. If you are curious about the tool, explore this guide on how to use ChatGPT for marketing.
How to Create and Add Custom CSS with Elementor AI
With the previous versions of Elementor, you can add various interactive effects to web elements, like hover, rotation, floating, masking, etc. But to add advanced effects, you need to code in the custom CSS section. This is a big problem for no-code users as they have no idea how to code.
But you can overcome this shortcoming like magic with the Elementor AI. It can create custom CSS code for your widgets and elements based on your prompts.
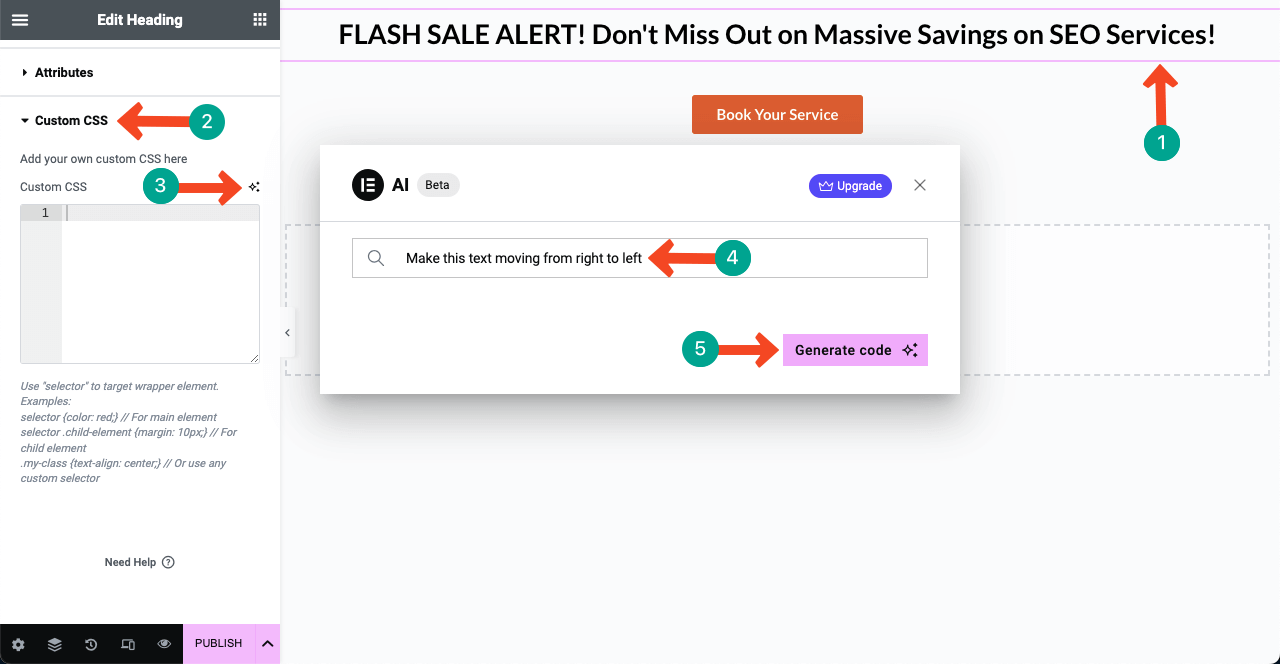
- Select a widget/element. Go to the Advanced tab > Custom CSS on the Elementor panel. Hit the three-star icon as you did above.
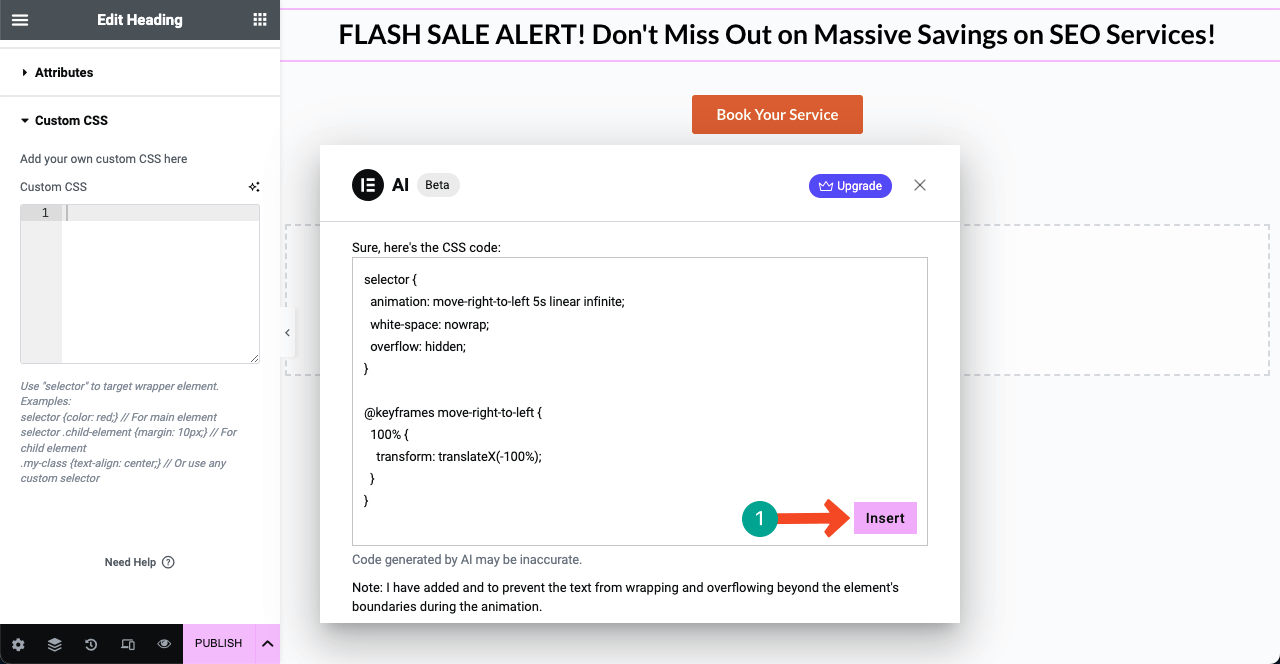
- When the new pop-up appears, write your prompt in the search box. Press the Generate code button.

- You’ll see the necessary CSS code has been created. Click the Insert button.

- You’ll see your desired effect applied. If you don’t love the effect or want to modify it, open the AI pop-up and write your prompt with detailing.
- You can generate custom CSS codes and add them to your widget the same way.
How to Generate Images with Elementor
Hopefully, you already know about Midjourney, Bing, and other AI tools by which you can create prompt-based images. You can do the same with Elementor AI as well. This feature is still limited in the developer mode but will be released soon.
You can create images in Elementor from two places. The first one is using the image widget. And the second one is on the background of any widget. Take a tour of how to generate images with Elementor.
Method 01: Create and Add Images Using the Image Widget
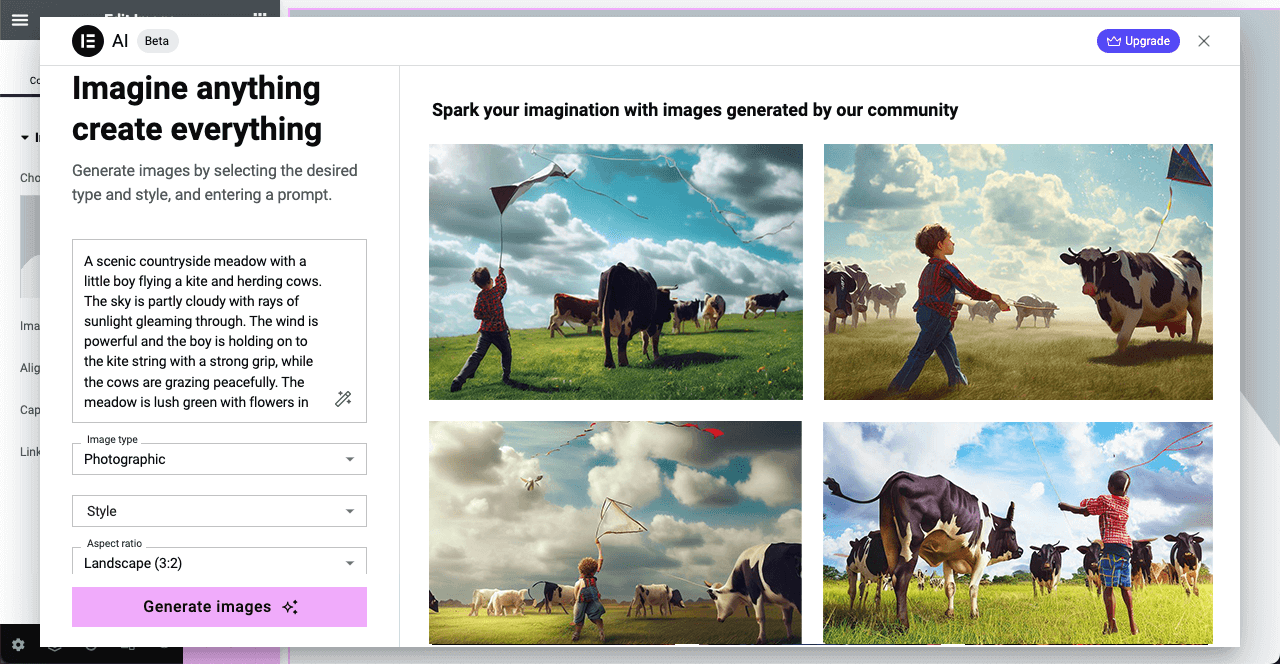
- Drag and drop the Image widget. Click the three-star icon next to the image widget.

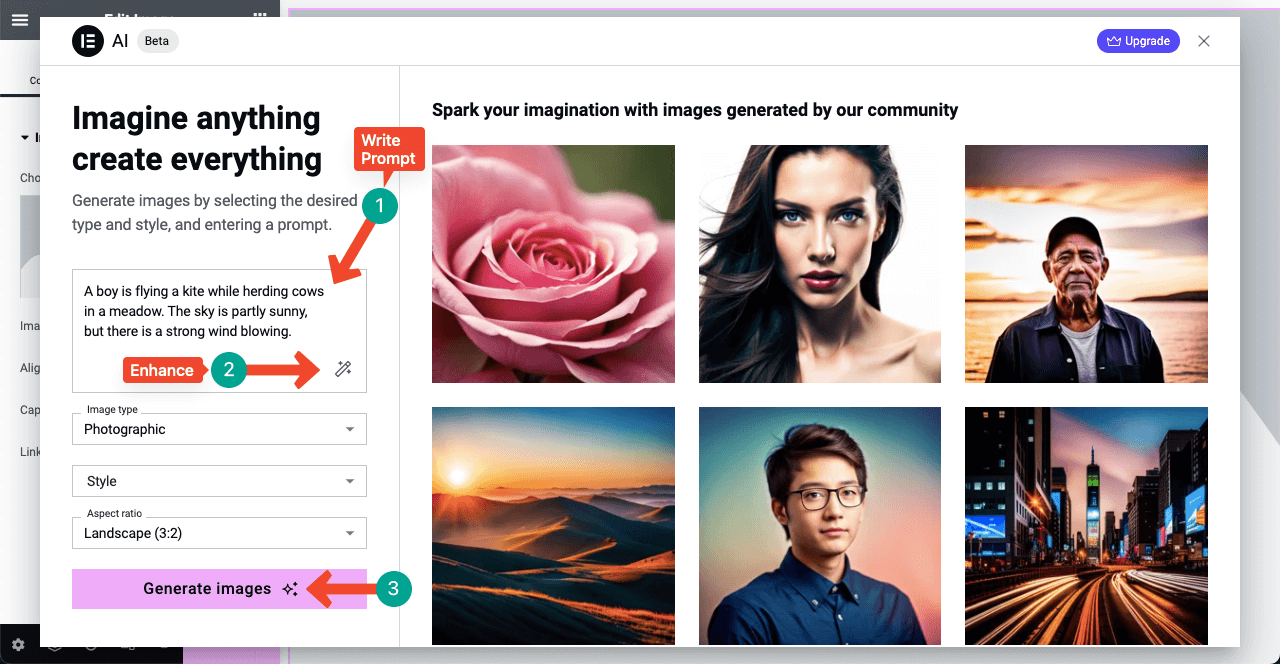
- A pop-up will open as before. Write your prompt in the first box. If you are weak in story writing, click the enhance icon on the bottom-right corner of the box. This will improve your seed prompt.

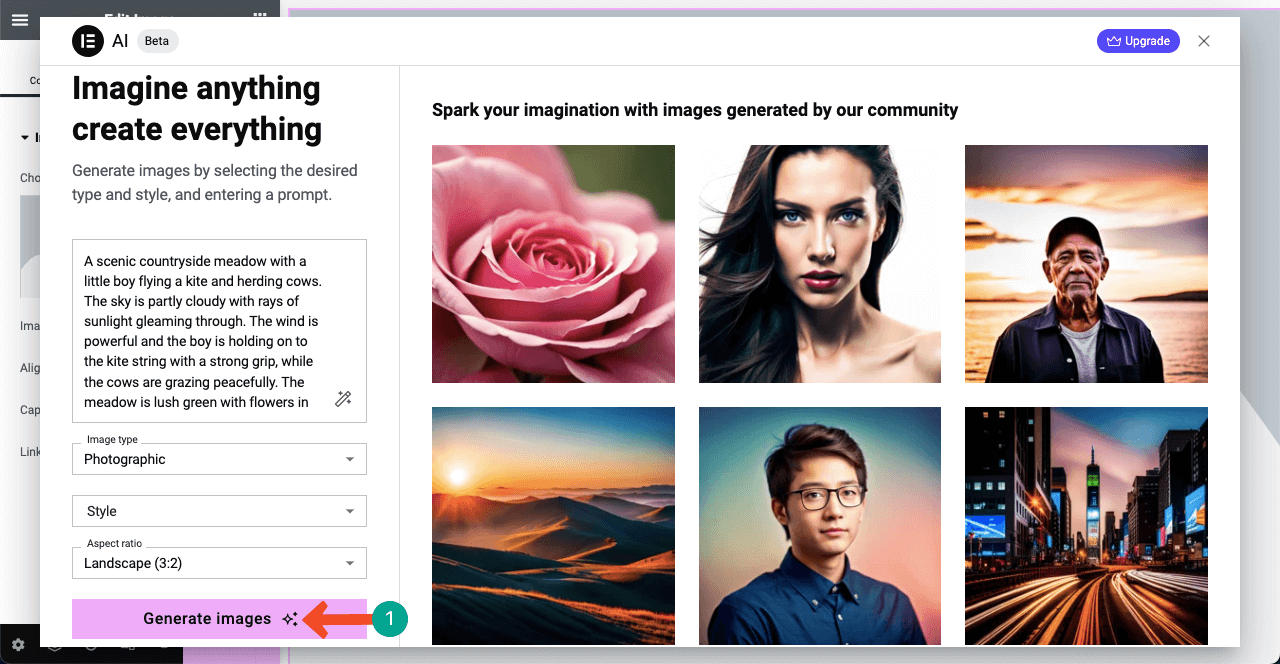
You can see an improvised prompt on the box. Next, change the image style and aspect ratio to the ones you like. Click the Generate images button at the end.

- You can see the images generated with the Elementor AI. Hovering your cursor on the image you like will show you the Use Image option. Clicking it, you can insert this image on your web page. Elementor AI allows you to edit slightly before inserting the image.

Method 02: Create and Add Images on the Widget Background
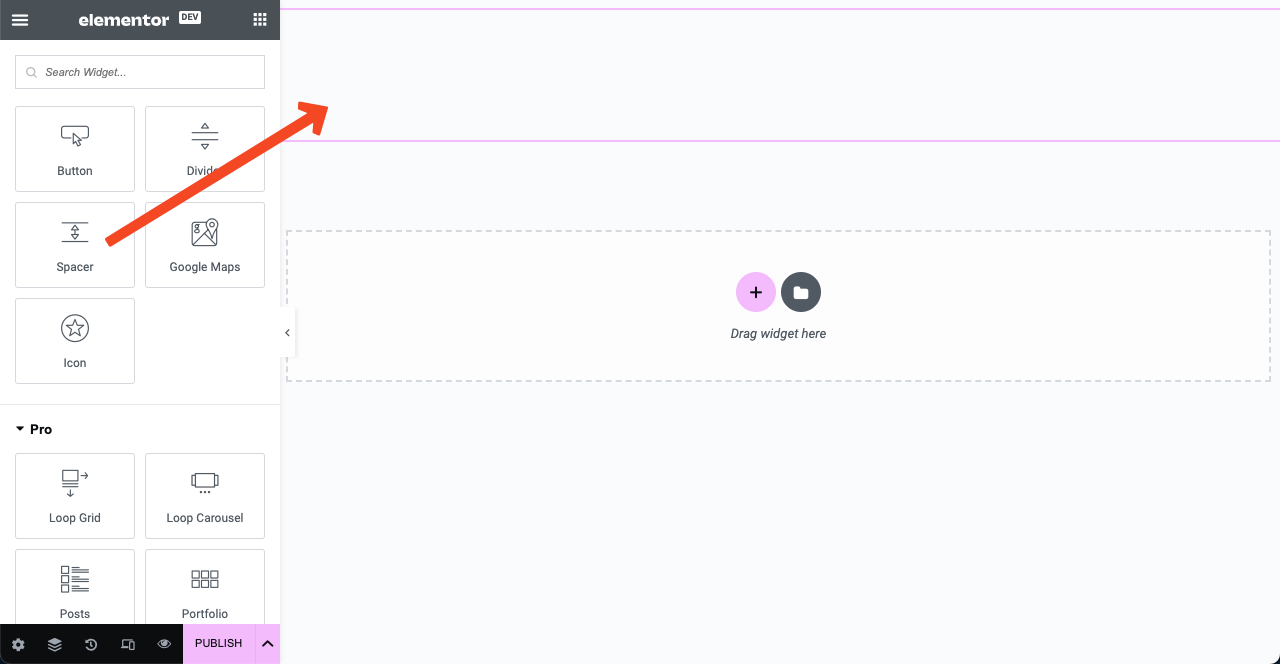
- This process is also very simple. Drag and drop any widget on your canvas. For example, we have added the Spacer widget to the canvas.

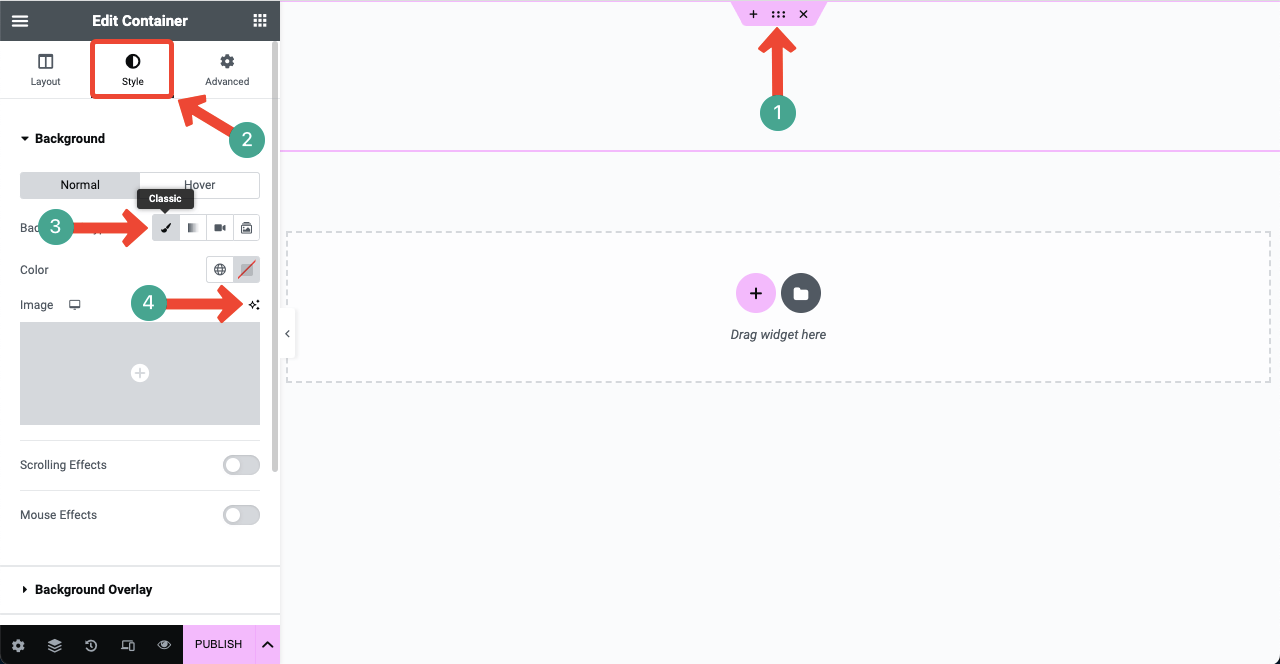
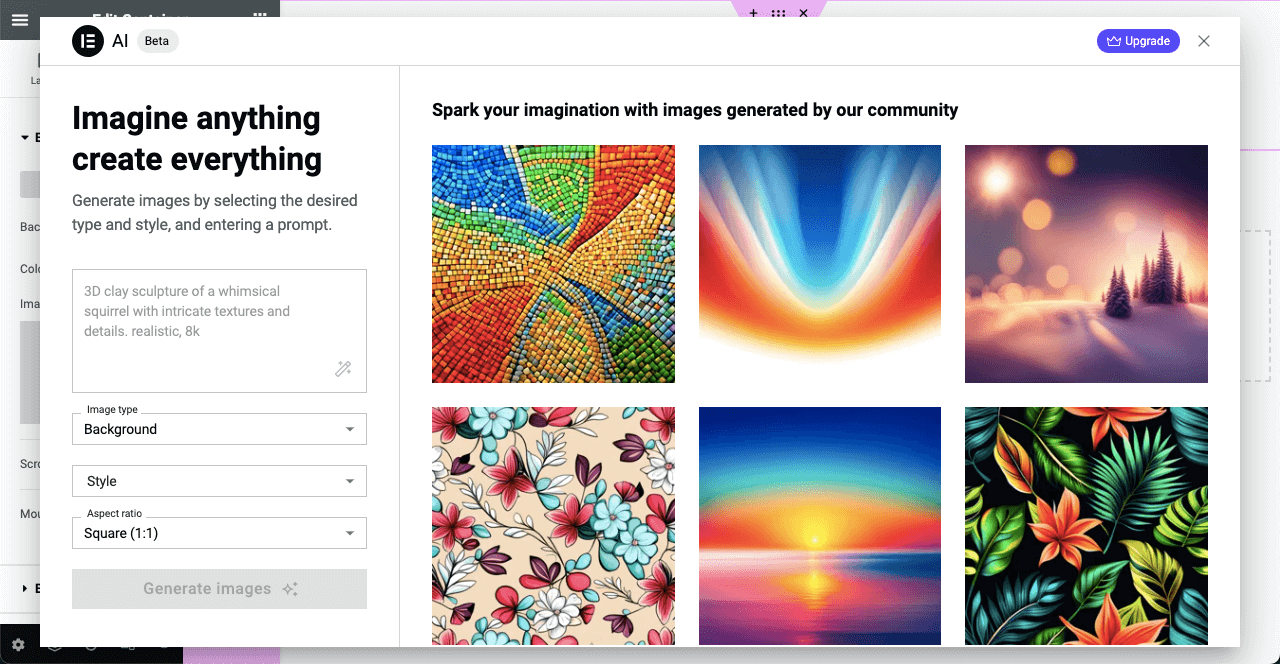
- Select the entire widget area by clicking the six-dotted icon. Go to the Style tab. Press the Classic icon. An image section will open after that. Click the Create with AI icon.

- The rest steps are the same as the first method. Hope you can do them yourself.

Limitations of Elementor AI
Though Elementor AI can simplify your content creation process, it also has some limitations. And this applies to any AI tool. You can get the best results from Elementor AI only when you know how to handle these limitations. Let’s take a quick look at them.
a. AI-Generated Codes May Often Have Errors
Elementor will give you pretty good results if you want to generate simple code. But in complicated cases, Elementor often generates some errors. So we strongly recommend you check the codes before implementing them and keep a backup of your pages and website for always.
b. Supports a Limited Number of Language Translation
So far, Elementor AI lets you translate your text into 25 popular languages. Although this number will increase over time, there is no guarantee that Elementor will include less popular languages.
c. Subscription Charge
Even if you are an Elementor Pro user, you must buy an AI package to access the Elementor AI. Otherwise, you’ll get only a limited free trial credit.
d. Image Weight
Using lightweight images is a must to keep any Elementor site fast and smooth. So before uploading any image, we recommend people optimize them using tinypng.com or other tools. But if you directly import AI-generated images, you don’t get the option to optimize them.
We found the Elementor AI-generated images are slightly heavy, though not much. By using any image optimization plugin, you can automatically compress the images from the backend. Read this post on how to optimize images for websites.
Price of Elementor AI
As of now, Elementor has two premium packages. They are AI Starter and AI Power. Below are their pricings and amounts of credits mentioned.
AI Starter – $2.99/month offers you 18,000 credits/year.
AI Power – $8.25/month offers you 50,000 credits/year.
Check the Elementor AI pricing page.
FAQ on Elementor AI
Hope you have learned all the necessary basic things about Elementor AI from the above discussion. In this section, we’ll cover some more question-answers that will help you make a decision about Elementor AI.
-
Is Elementor AI free?
No, Elementor AI isn’t entirely free. You’ll get some limited free credits at the beginning. Once they expire, you have to upgrade to any premium package of the Elementor AI.
-
Why should I use Elementor AI though there are many other AI tools?
First of all, this AI is natively integrated into the Elementor editor. You don’t have to switch to other tools each and every time to generate and collect new content.
Secondly, creating custom CSS code for specific elements and applying it to web pages isn’t simple. Elementor AI has some pre-engineered settings that allow you to generate codes for respective elements and implement them instantly.
-
Can I use the Elementor AI subscription on multiple websites?
Yes! Elementor AI is a personal subscription. You can use it on any website you are working on.
-
Can I write prompts in other languages beyond English?
Elementor AI currently supports 29 languages which will go up over time. You can write prompts in all these languages.
-
Can I use the unused credits in the next subscription period?
No, you cannot roll the unused credits to the next year’s subscription period. They will be deleted automatically.
Sum Up About Elementor AI
Elementor revolutionized the web design industry when it first hit the market. We were quite happy with its features and functionalities. Even no-code users got a way of growing up as professional web designers over time.
When design and quality content come together, a website can realize its full potential. Elementor AI is going to become a ground-breaking solution in this regard. As a result, Elementor is going to be a magic stick not only for designers but also for the market. Hope you enjoyed the post!





6 Responses
very good, I highly recommend
Thanks for your kind appreciation.
I have a question, I have been trying to find information around the 3 star icon and where it comes from stands for. Can you help me point into a direction?
Hi RT,
Thanks for sharing the interesting question. I had the same question as yours. Then analyze the overall Icon styles. If you check the icon (🪄) of the prompt Enhance button, it’s an icon of Magical Wand. And the 3-star icon represents the icon of Magic or sparkles emoji ✨. If you click the ✨ icon, you will see the magic of AI. That’s what I understand.
References:
✨ Sparkles – https://emojipedia.org/sparkles/
🪄 Magic Wand – https://emojipedia.org/magic-wand/
Thanks and regards,
Gobinda.
Product Co-Ordinator
Team HappyAddons.
Thank you Gobina,
I am writing an article on the subject for my company. I will connect with you to see what you think of it once I am in a good spot with it.
Rutger
Hello Rutger, Thanks. I will try.