Web development is a creative art that combines design, coding, and functionality. It requires you to have a keen eye for aesthetics and an understanding of user experience. However, crafting an entire website from scratch is daunting and time-consuming.
But why would you spend days and hours painstakingly crafting every single button, icon, element, and layout when numerous free and premium Figma and PSD resources are available online? These resources provide a wide collection of pre-designed templates, UI kits, and elements.
Using them, you can curate stunning web designs in a short time, upholding your efficiency level. This article will introduce you to some of the best websites where you’ll get free Figma resources and PSD files for web development. Keep reading to the end.
What are Figma and PSD Resources? Advantages of Using Them
Figma is a powerful graphic design tool that allows you to create, collaborate, and prototype various designs in a cloud-based environment. It offers a variety of features and tools by which designers can craft wonderful web layouts that help coders and developers speed up the web development project.
PSD files are designed by the Adobe Photoshop software. PSD files contain all the layers used in creating templates and layouts. As a result, developers can even manipulate the design to implement better ideas if they have before starting the development process.

Figma and PSD resources are pre-designed templates and elements by which you can easily enhance your design ideas without starting from scratch. Below, we have listed some crucial advantages of using Figma and PSD resources.
a. Find Numerous Ready-Made Templates and Elements
One of the biggest advantages of using Figma and PSD resources is you’ll get an abundance of ready-made design templates and elements at your fingertips. You can promptly customize and optimize them for your final web design and development projects.
b. Saves Time in Brainstorming
Brainstorming and idea generation is an essential part in any design process. They often kill valuable time, hindering the progress of a project. Figma and PSD resources provide a starting point, so you don’t have to spend a lot of time brainstorming.
c. Helps Creativity and Efficiency
We have already said that you can easily customize the templates and elements available in the repository. This allows you to improvise the ready-made designs with better ideas and illustrations to experiment with your creativity and efficiency.
d. Cost-Effective Due to Free Resources
Although most of the files and elements in these resources are locked for premium users, you’ll get a good collection of free resources as well. They will help minimize your design-related costs as much as possible, fostering cost-effectiveness.
e. Community Support
Figma and PSD resources grow with collaboration and community support. Numerous fellow designers are seen to contribute to these platforms with their free and premium works. You may receive suggestions and consultations from them regarding many of your cases.
Free Figma Resources and PSD Files for Web Development
Clearing one thing at the beginning, you’ll hardly find any platform offering Figma and PSD files completely for free. Almost all platforms offer a mix of free and premium resources. In this section, we will list the platforms where you’ll surely find free elements, whether they have premium elements or not.
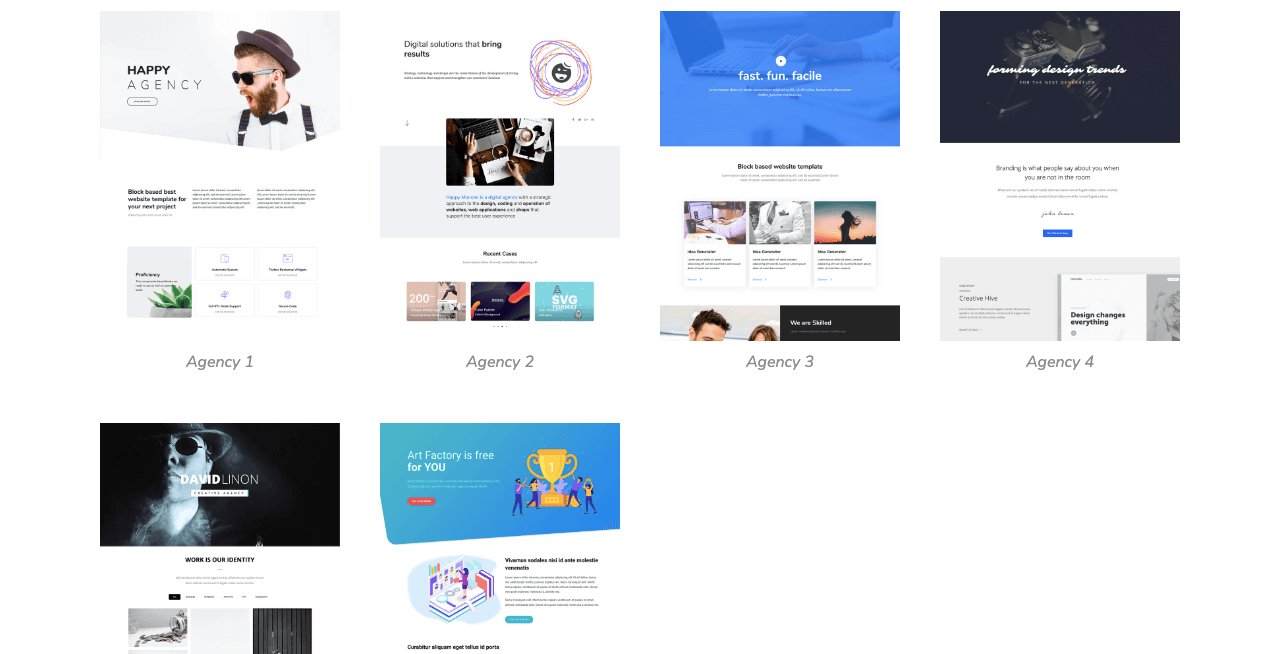
Template Resources for Figma and Photoshop

A template refers to the arrangement and organization of elements on a web page. It determines how information and content are structured and presented to visitors. Below is a list of resources where you’ll get free web templates for Figma and Photoshop for design inspiration.
1. UI Store Design (Figma and PSD Files)
UI Store Design provides a variety of UI kits for different purposes, like app designs, landing pages, and cross-platforms. You can download these resources for personal and professional usage, optimizing the templates and elements for your own projects.
2. UI Design Daily (Figma and PSD Files)
This platform offers daily design inspiration, especially focused on the user interface (UI). Although it primarily focuses on providing design inspiration, you can download the files you like for further enhancement. In addition to Figma and PSD, you’ll also get Sketch, AdobeXD, Studio, and other files here.
3. Dribbble (Figma and PSD Files)
Dribble is a popular online community and platform designer. Countless designers upload their personal projects and demo work files into this platform to use them as portfolios. Not only do you get Figma and PSD files, but also a way to get consultation from designers available there.
4. Behance (Figma and PSD Files)
Behance is also a very popular design repository platform like Dribbble. Designers also use this one as a portfolio platform. So, you’ll surely get a big collection of free web templates with variations designed on Figma and Photoshop.
5. Awwwards (Figma and PSD Files)
Awwwards is an exceptional platform that awards the best web design and development projects. It showcases websites that display exceptional design, creativity, and user experience.
6. Figma Community (Figma Resources)
This platform is completely dedicated to the Figma design tool. Interested designers share their Figma-designed files, templates, and elements on this platform so others can inspiration to generate brand-new design and template ideas.
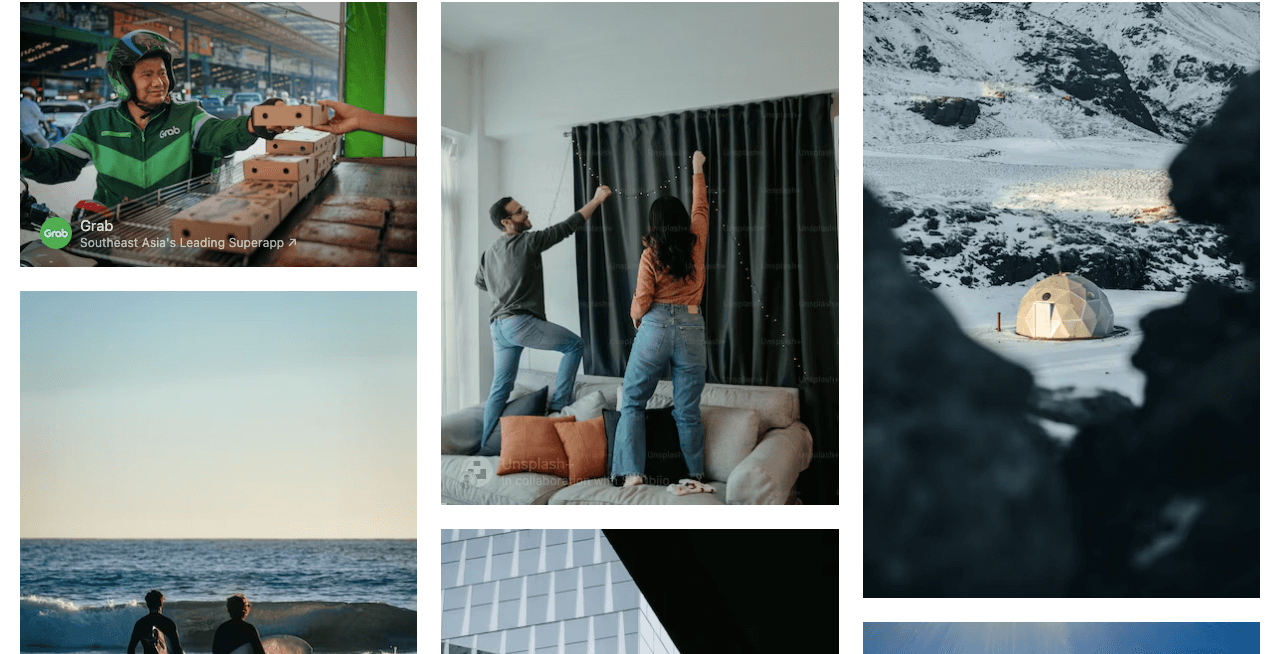
Photography Repositories for Figma and Photoshop

High-quality photographs are an inevitable part of designing various web sections, especially the hero section, sliders, pricing page, and locations. Photography repositories serve as a valuable resource of high-quality and royalty-free images that you can use to realize your web design ideas.
Let’s take a look at some popular photograph repositories.
1. Pexels
Pexels is a great repository of millions of copyright-free photographs. You can use them for various purposes, including websites, social media, and print materials. You’ll get a good collection of video files on this platform.
2. Freepik
Freepik is a popular repository of a diverse collection of high-quality free stock photos, vectors, and illustrations. You’ll get them in various formats like SVG, JPG, PNG, and AI. The number of resources in this repository is constantly growing every day.
3. Unsplash
Unsplash features a vast library of high-quality images contributed by interested photographers. This is how this platform has developed into an incredible community of photographers. Images are organized into different categories. And by exploring them, you can quickly find your desired set of images.
4. Picography
Picography covers images from a wide range of categories, including abstract, animals, landscape, business, culture, art & design, etc. Photographs on this platform come with a CCO license, meaning you can copy, edit, and use them for personal and commercial purposes.
Getrefe Tumblr is a marketplace that features royalty-free, high-quality, and natural-looking photographs. You can use them for various purposes, like web design, blog posts, social media content, and more. The platform offers photos on a wide range of subjects like cityscapes, architecture, and lifestyles.
You’ll get countless free photographs on this platform for personal and commercial usage. It covers categories, including architecture, business, food, nature, people, technology, wildlife, and more. You can download high-resolution images without the need for attribution (giving credit to the original creator of the photograph files).
Best Font Repositories for Figma and Photoshop

Fonts are another inevitable element in web design as they help in conveying the message, concept, and ideas of a website through textual format. Font repositories offer a wide range of font styles, including serif, sans-serif, script, and display fonts, so designers can easily find their desired typography.
1. Google Fonts
This is an open-source font repository officially maintained by Google. You can integrate your desired font from the platform to your site via CSS stylesheets. But if you are using any CMS like WordPress, you can download font files TTF, OFT, WOFF, and WOFF2. After that, you can upload the suitable file format to your site.
Font Identifier is the standout feature that has made this platform so unique. You can upload any picture containing text. The identifier will detect the font used on the image. After that, if the font is available on Font Squirrel, you can download and use it in your web designing project.
3. FontSpace
FontSpace currently hosts 110,000+ fonts of different types for creative graphic and web designing projects. This platform has a tool named ‘Font Generator’. It allows you to preview your dummy texts on particular fonts so you can decide on the best one before downloading them.
4. DaFont
DaFont is a wonderfully organized platform for finding various font types. Not only Serif and Sans-Serif. You’ll find a good number of fancy fonts on this platform as well. You’ll get the list of all the font categories at the beginning, and by clicking them, you can quickly get the collection of your desired font set.
5. Fontstruct
Do you want to create a brand new font freely without any technical knowledge? Fontstruct is here to save you. You’ll get a simple editor with geometric shapes known as ‘bricks’. Using the bricks, you can create letters, numbers, and symbols. After the font is ready, you can download the font in a suitable file format compatible with your web application.
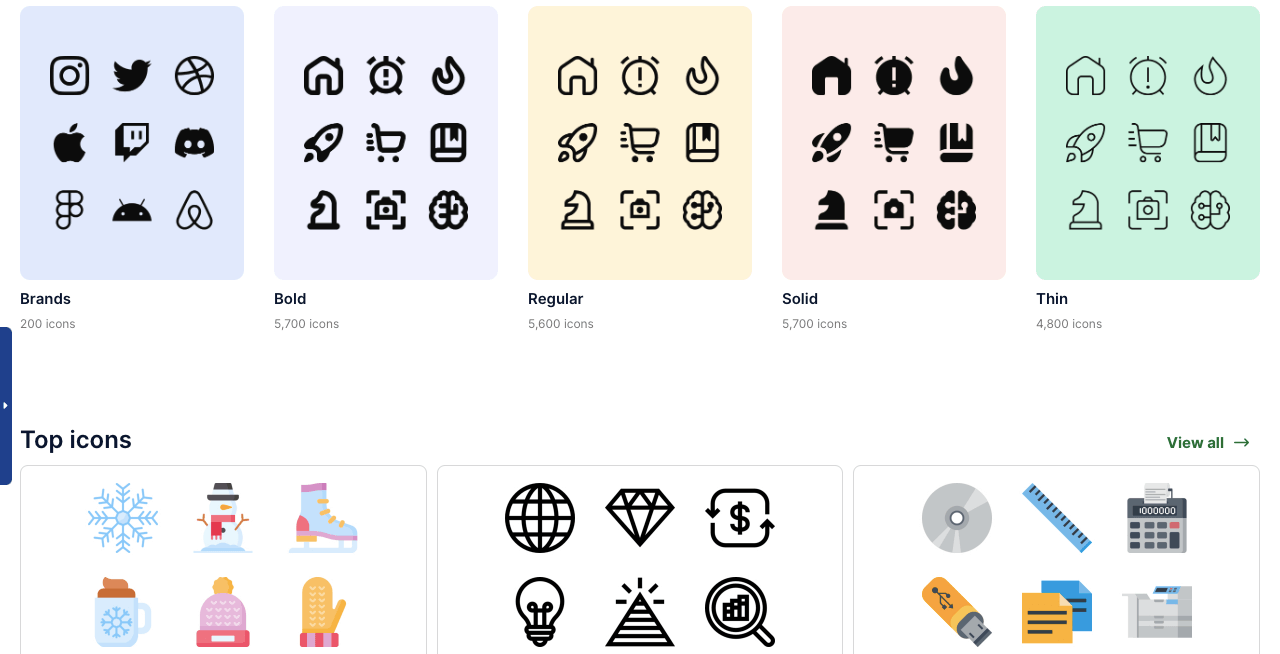
Best Icon Repositories for Figma and Photoshop

Icons refer to small graphical representations of any web program, feature, or function that provide visual cues alongside the textual descriptions. Icon repositories offer a wide range of icons in various styles, like flat, minimalist, and illustrated. Not only do they uphold user experience, but they also deliver symbolic messages the right way. Here’s a list of resources to get free web icons.
1. Flaticon
Flaticon is one of the most widely renowned collections of icons used in various web and graphic design projects. You can download icons, whether individually or in complete icon packs. After landing on the website, you’ll get a comprehensive search bar by which you can easily filter and find your desired set of fonts without any hassle. You can also download the fonts with transparent backgrounds.
2. Iconfinder
Iconfinder hosts over 6 million icons ready to be used in web design, web applications, and mobile apps. The platform offers both free and premium icons. While the premium icons are suitable for commercial usage, the free icons are useful for personal use cases only.
3. Font Awesome
Don’t be confused by the name. Although the name of this platform starts with font, you’ll get an abundant collection of icons on this platform to carry out various web development projects. Subscribing to the premium version will allow you to get more sharp icons.
Google officially maintains Material Design Icons. You’ll find icons here in various styles, including outlined, filled, rounded, and sharp. This platform is currently hosting over 35,000 icons in PNG and SVG formats. You can find icons by name or by exploring libraries.
5. Icons8
In addition to free icons, this platform offers 50+ different types of design tools like Mega Creator, Smart Upscaler, Background Remover, etc. You can integrate Icons8 with various platforms via API. Plus, the platform offers a dedicated plugin for Figma.
Bonus Point 01: Use HappyAddons with Elementor to Get 200+ Free Templates with Countless Icons and Typography

If you are a WordPress user and thinking of creating websites, why don’t you try Elementor and HappyAddons?
HappyAddons is a prominent addon of the Elementor plugin. Both of them feature the drag-and-drop editor with hundreds of powerful widgets and features by which you can design wonderful websites from scratch without having to code anything.
An exciting part is that the free version of HappyAddons provides you access to 200+ ready-made web pages, section templates, and countless free icons and typography. So, you don’t need to download these resources from the above-mentioned repositories and then upload them to your site.
Rather, by using these two plugins, you will get these resources together on your site from the start, which will help reduce your web development time and cost a lot.
Bonus Point 02: Use HappyMedia to Manage Your WordPress Media Files

While developing any website, you have to use numerous types of media files, like GIFs, images, icons, videos, etc. Even after the website is built, you may need to add new media files for new posts and pages. But when these files grow in big numbers, it becomes challenging to maintain them with the default media library properly. The HappyMedia can help you a lot in this regard.
This plugin allows you to create unlimited folders and sub-folders to categorize the media files in the backend using its intuitive drag-and-drop editor. HappyMedia has a built-in gallery builder by which you can display the media files of any folder or sub-folder on the front end whether in Even or Masonry grid.
Plus, the plugin has integrations with several third-party media file repositories, like Unsplash, Pixabay, and Pexels. So you can directly upload your desired files from these platforms to your website. Its built-in compressor will automatically reduce the additional size of the files so your web pages don’t slow down.
FAQ on Free Figma and PSD Resources
Hope the resource lists mentioned above are enough to satisfy your Figma and PSD resource needs. Yet, there might be some questions still poking your mind around the topic. We’ll answer here some such questions.
Can I use Figma for free?
For beginners, Figma offers a free starter version, although this one has several limitations. Plus, Figma has a special education plan that is free for students and educators.
Is the Figma community free to use?
Yes, the Figma community is free to use. If you are a design creator, you can upload your resources, and interested users can download and use them for free.
Are there Figma templates for free?
Yes, you’ll find a vast collection of free templates designed by Figma in the Figma community, which you can download for free.
Are Figma files usable in Photoshop?
No, Figma files aren’t directly usable in Photoshop. One method you can follow is exporting the JPG, JPEG, PNG, or SVG file and then importing it in Photoshop.
Is the HappyMedia plugin free?
HappyMedia doesn’t have any free version yet. However, you can avail of this product at a 50% discount.
Conclusion
When you have so many free resources, you can feel a little overwhelmed and become careless over some critical issues. Therefore, we want to remind you of some important points. Firstly, check if your downloaded free media files have any watermark, logo, or web address written on them.
If so, remove them using Photoshop or Figma software. Secondly, consider the file size. It’s challenging to compress the size of heavy-weight media files. Downloading low-weight files from the beginning will be helpful for lightning-fast web page creation.
Finally, try using files that are not already being used by a large number of users. This will keep your web design at least somewhat unique from others.









2 Responses
Damned awesome and exhaustive list. Thanks heap for putting this together bhai.
You’re welcome! Glad you found it helpful, brother.