With the new release on December 6, 2018, WordPress 5.0 Kirk introduced a default block editor, aka Gutenberg. This new content editor helps you to create content with a completely different approach. It replaced the WordPress TinyMCE editor and brings a more visual way for content creation in the form of blocks.
Gutenberg Editor provides a rich library of pre-built elements or blocks. And you can use them while working on a WordPress site. There, each piece of content is a draggable block. These blocks are the editor blocks that are used to create content layouts.
Whether or not you’ve updated your site to WordPress 5.0 yet, you should learn how to use Gutenberg Block for your future advancement. Here, you will get a comprehensive idea and list of all Gutenberg Blocks WordPress, along with the popular thirty-party blocks.
WordPress Gutenberg Blocks: Your Best Companion for The Future
Gutenberg blocks definitely make the content creation process more optimized and smart. Once you get habituated with this editor, it will minimize your site development time remarkably.
In a nutshell, Gutenberg is a new block-style editor for the WordPress platform. It has gradually changed the way you create posts, pages, products, and almost everything on your site.
In fact, you can handle all types of components in a more organized way with Gutenberg. Such as text, images, videos, tables, and others. If you are new to Gutenberg Editor, then take a tour of this beginner’s guide for helpful tips and tricks.
Note: The frontend view of blocks largely depends on the theme you are using in your site.
Default Gutenberg Blocks in WordPress

In order to be prepared for the future, you must know about the default Gutenberg block names and their usage. As a WordPress user, you will probably need to get introduced to these blocks sooner or later.
So basically, the Gutenberg blocks are organized into the following categories:
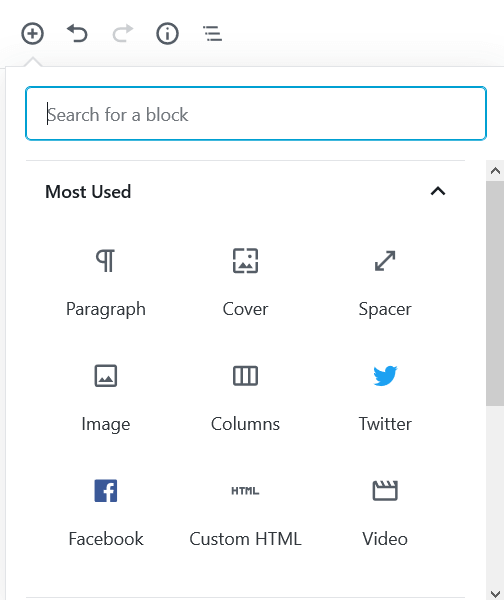
- Most Used
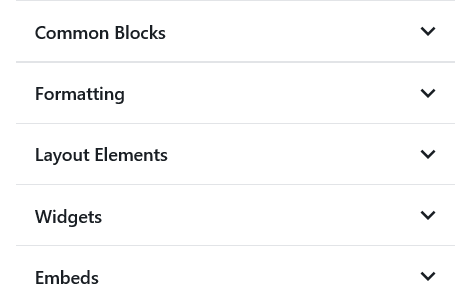
- Common blocks
- Formatting
- Layout
- Widgets
- Embeds
- Reusable
By clicking on the “+” plus icon you can add a new block on your site. At the top of the list, you will find the Most Used blocks. Those blocks that you use more often in your site will appear here.

Underneath that, blocks are grouped together by category. Click on a title to unveil the blocks.

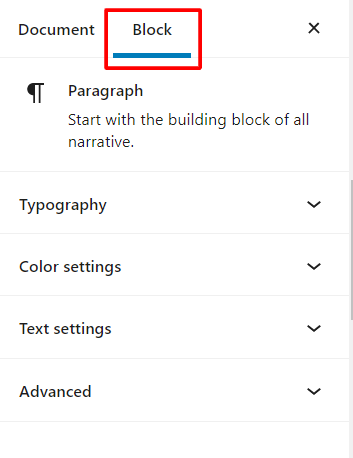
Moreover, from the right editing panel, you can set font size, drop cap, change text, and background colors for a particular block.

Let’s see how they actually work!
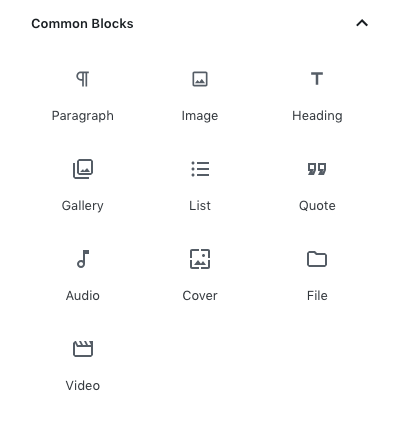
Common Blocks- Regularly Used in Any Post
Here are the most common blocks that anyone needs for their posts, including text and images. You need these basic elements to customize a page or post on your site.

- Paragraph: Simple text-only block for adding a single paragraph of content.
- Image: Insert a single image anywhere in your post
- Heading: Add Heading Tag
- Gallery: Display a group of images in a gallery-style
- List: Add bulleted or numbered lists
- Quote: Include a citation in 2 different styles
- Audio: Uploading an audio file on your site
- Cover: Insert a video or audio file with text overlay
- File: Add a link to a downloadable file
- Video: Upload a video file and play it directly on your site
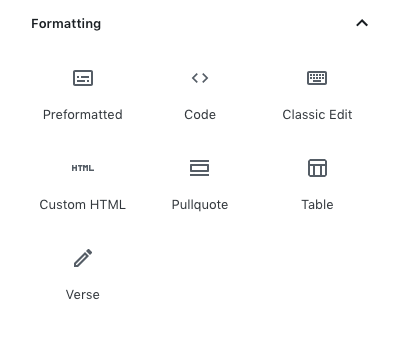
Formatting- Extra Customization Options
These blocks are used to add some extra formatting options for your content, such as code, verse, and other types of text that need special formatting.

- Code: Write any type of technical code with ease
- Classic: Provides editing tools of the classic WordPress editor
- Custom HTML: Insert custom HTML code and preview it right in the WordPress editor
- Preformatted: Add text that respects spacing and tabs
- Pullquote: Add special visual emphasis to a quote from your text
- Table: Use table to show tabular data
- Verse: Write poetry and other literary expressions, including all spaces and line-break
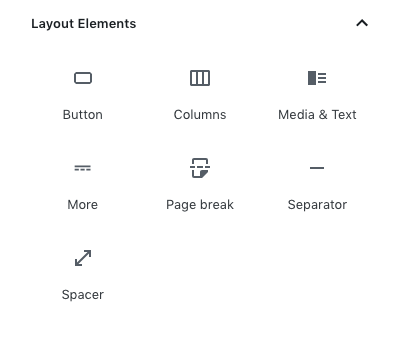
Layout Elements- Enhance the Design Style
These blocks help you represent the site contents in an attractive way. It makes your site more engaging to your visitors.

- Button: Create a button and insert a link with a different background and text color
- Columns: Create multi-column layouts, and you can include other block types in each column
- Media & Text: Insert text and media file side by side in one block; different columns
- More: Break your content into 2 parts, including a “Read More” block
- Page break: Splits your site content into multiple pages
- Separator: Add a short horizontal line in your post
- Spacer: Include a large rectangular blank space between two blocks in your post
- Text Columns: Add text & display it in two to four columns, like a newspaper.
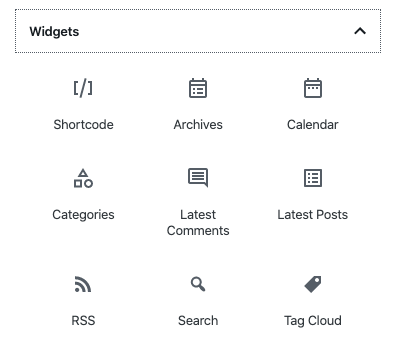
Widgets- Add Some Widgets to Any Page or Post
These blocks allow you to add WordPress Widgets to your content. They are more likely to be used in the sidebar and footer.

- Shortcode: Insert custom content like forms through a WordPress shortcode
- Archives: Shows a monthly archive of your posts
- Calender: Display a monthly calendar of your posts
- Categories: List of your all post categories
- Latest-comments: Glimpse of last 5 comments (Not the full comment)
- Latest-posts: List of your recent posts
- RSS: Add an RSS feed to any page or post
- Search: Add a WordPress search to any page or post
- Tag Cloud: A cloud list of your post tags
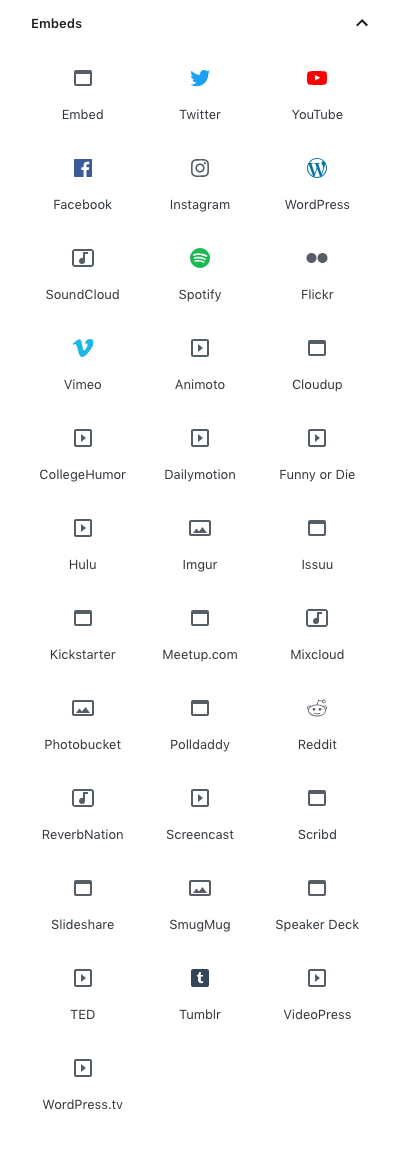
Embeds- Insert Contents From Other Sources
Embed blocks allow you to embed images, videos, tweets, audio, Facebook post, and other content from external sources.

- YouTube
- Vimeo
- Soundcloud
- Spotify
- Flickr
- Animoto
- Cloudup
- CollegeHumor
- Dailymotion
- Funny or Die
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- Photobucket
- Polldaddy
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker
- TED
- Tumblr
- VideoPress
- WordPress
- WordPress.tv
Reusable Blocks:
Once you press “Add to Reusable Blocks”, a block, it becomes reusable for further usage. Perhaps, you can find it under the shared menu section.
Third-Party Plugins to Extend Both of Your Block Lists and Functionality
You can install other essential plugins to extend your blocklists with advanced and powerful attributes. Choosing a feature-rich plugin might make it easy to add new blocks to your editor. You can perform many highly functional activities that are not possible with the default block elements.
For example, some gallery plugins let you add a gallery with many advanced effects using blocks.
Beyond that, you will also find plenty of plugins that are solely focused on adding new blocks. Here, we have listed some of the top WordPress Plugins that you can use to add new blocks along with the default ones.
- Ultimate Addons for Gutenberg – Free Plugin with 15+ Gutenberg Blocks
- CoBlocks – Page Builder Gutenberg Blocks
- Stackable – Gutenberg Blocks
- Ultimate Blocks – Custom Gutenberg Blocks
- Advanced Gutenberg – 20+ New Blocks for Gutenberg
- Kadence Block – Gutenberg Page Builder ToolKit
- Envira Gallery – WordPress Block for Photo Galleries
- Atomic Blocks – Gutenberg Block collection
Ultimate Addons for Gutenberg – Free Plugin with 15+ Gutenberg Blocks

It is one of the popular addons among many Gutenberg users. The Ultimate Addons for Gutenberg is a complete package of unique and creative blocks. Therefore, this plugin can supercharge your editor to build beautiful pages and posts.
It includes more than 15 Gutenberg blocks, including the following:
- Multi Buttons: Add multiple customizable buttons within a single responsive block.
- Advanced Heading: Include trendy and attractive headings and subheadings with a separator
- Info Box: Insert an image or an icon with a heading and description
- Price List: Create a price list like a restaurant menu easily
- Testimonial: Add clients review by using this block
Most amazingly, this plugin comes with built-in support for the Astra theme. And Astra is fully Gutenberg compatible.
CoBlocks – Page Builder Gutenberg Blocks

CoBlocks has a creative bunch of page building WordPress blocks for the new Gutenberg editor. It will enhance your page building experience with Gutenberg. This lightweight WordPress plugin will help you to create beautiful web pages.
It supports 20+ interactive blocks right now:
- Accordion Block
- Alert Block
- Author Profile Block
- Buttons Block
- Carousel Gallery Block
- Click to Tweet Block
- Collage Gallery Block
- Dynamic Separator Block
- Events Block (New!)
- Features Block
- Food & Drinks Block
- Form Block
- Gif Block
- GitHub Gist Block
and others.
You can build the entire website with CoBlocks features. Besides, it lets you design web pages with alluring typographic elements.
Stackable – Gutenberg Blocks

Stackable is specially designed for the new WordPress Block Editor. It supports 23 quality page building blocks for Gutenberg and 50+ Block layouts and pre-set section/block designs. It provides advanced and flexible web design options to make your web development journey smooth.
Some popular Stackable Blocks are as follow:
- Container Block
- Feature Grid Block
- Card Block
- Header Block
- Count Up Block
- Team Members Block
- Notification Block
Enhance your design capability with these customizable and diverse design layouts.
Ultimate Blocks- Custom Gutenberg Blocks

This Gutenberg blocks Plugin is specially designed for bloggers and marketers. So, you can create better and engaging content with Gutenberg effortlessly.
At this time, Ultimate Blocks supports around 20 blocks to make your development journey more exciting. Some notable features are given below:
- Content Filter
- Countdown
- Image Slider
- Tabbed Content
- Styled Box
- Content Toggle
You can join their interactive Facebook group for any further assistance.
Advanced Gutenberg – 20+ New Blocks for Gutenberg

Advanced Gutenberg makes the default Gutenberg editor more powerful to build professional websites insanely easy. It provides 20+ new blocks and options to customize your WordPress site smoothly.
Here, you will get unique blocks like:
- Column manager
- Latest post slider
- Tabs block
- Icon block
- Advanced Image bloc
- Email Opt-In block
- And many more
Nevertheless, they have elaborate documentation and a personalized forum to support their users.
Kadence Block- Gutenberg Page Builder ToolKit

With this plugin, you can add custom blocks and options to your Gutenberg editor. Perhaps it may extend Gutenberg’s editing capabilities so you can create custom layouts and more engaging content.
Kadence supports the following blocks indeed:
- Row Layout
- Advanced Gallery
- Form
- Advanced Heading
- Advanced Button
- Tabs
- Accordion
- Testimonials
- Icon
- Spacer / Divider
- Info Box
- Icon List
Apart from these, this makes it handy to build any layouts easily. That is only possible with popular WordPress Page Builder plugins.
Envira Gallery – Best WordPress Block for Photo Galleries

Envira is a fully optimized and powerful plugin to insert a gallery on your WordPress site without compromising the site speed. With this gallery plugin, you can include albums, tags, social media integration, gallery templates/gallery layouts, deep-linking, pagination, e-commerce, image proofing, and tons more.
After activating this plugin, you will find a new option under Common Blocks. From there, you can search for different types of gallery styles as per your needs. This plugin is completely compatible with WooCommecre plugin, so you can easily use it for any photography site to sell photos.
Atomic Blocks – Gutenberg Block Collection

Atomic Blocks brings a set of new and classy Gutenberg blocks. The same talented team of Array Themes is also working behind this trendy block collection.
Currently, Atomic Blocks has 15 Gutenberg blocks, with more on the way:
- Section & Layout Block
- Advanced Columns Block
- Newsletter Block
- Pricing Block
- Post Grid Block
- Container Block
- Testimonial Block
- Inline Notice Block
- Accordion Block
- Share Icons Block
- Call-To-Action Block
- Customizable Button Block
- Spacer & Divider Block
- Author Profile Block
- Drop Cap Block
After installing the plugin, you’ll get a new Atomic Blocks section in the Gutenberg interface. You can check the live demos of all the blocks on your website before using them. Building pages with the block editor and Atomic Blocks gives you full control to design and launch any kind of site you want quickly!
However, you may find some more useful plugins with great blocks to create beautiful content in an optimized way. Don’t forget to share your thoughts with us!
Gutenberg Blocks Start a New Era of Designing Sites
The Gutenberg editor is mainly built on the concept of blocks. These blocks have introduced an entirely new way to edit posts and page content in the WordPress Editor. Through these blocks, you may add multiple types of content to your posts and pages.
In this blog, we tried to share all the information regarding Gutenberg Blocks. So, you can easily update yourself with the revolutionary design layout of the new WordPress Editor.
You can also tell us your story and ask any queries related to WordPress in the comment section below.






2 Responses
Very intriguing..nicely written…i had lot of questions about about gutnberg blocks which i got the answers…
Hi Miley,
It’s a pleasure to hear from you. You can check our other blogs on Gutenberg and share if you have any further queries.
Have a great time!