As an online business owner, you have to decorate your shop pages with much concern. Thus it will help you to increase sales. So, a full-fledged page builder with amazing features and widgets can reduce the owner’s cost and time.
So, considering all the important facts, we have shown an easy way to create a shop page using Elementor WooCommerce Builder. Also, how you can display your products in a smart way using ‘Card Widget‘. It’s a core widget of Happy Elementor Addon.
How to Build Shop Pages for Your eCommerce Store

Designing an eCommerce website’s store page manually or using codes seems very tough. But the good news is, that Elementor page builder has now collaborated with WooCommerce.
Therefore, you can create any type of stunning design with the Elementor page builder, especially for your online store.
Designers can easily complete their eCommerce projects more faster and also deliver it in a quick time
The visual process of WooCommerce Page Builder will help you eliminate every design hassles that business owners face while building any online stores on WordPress.
However, you can get the following benefits using WooCommerce Page Builder for your online store:-
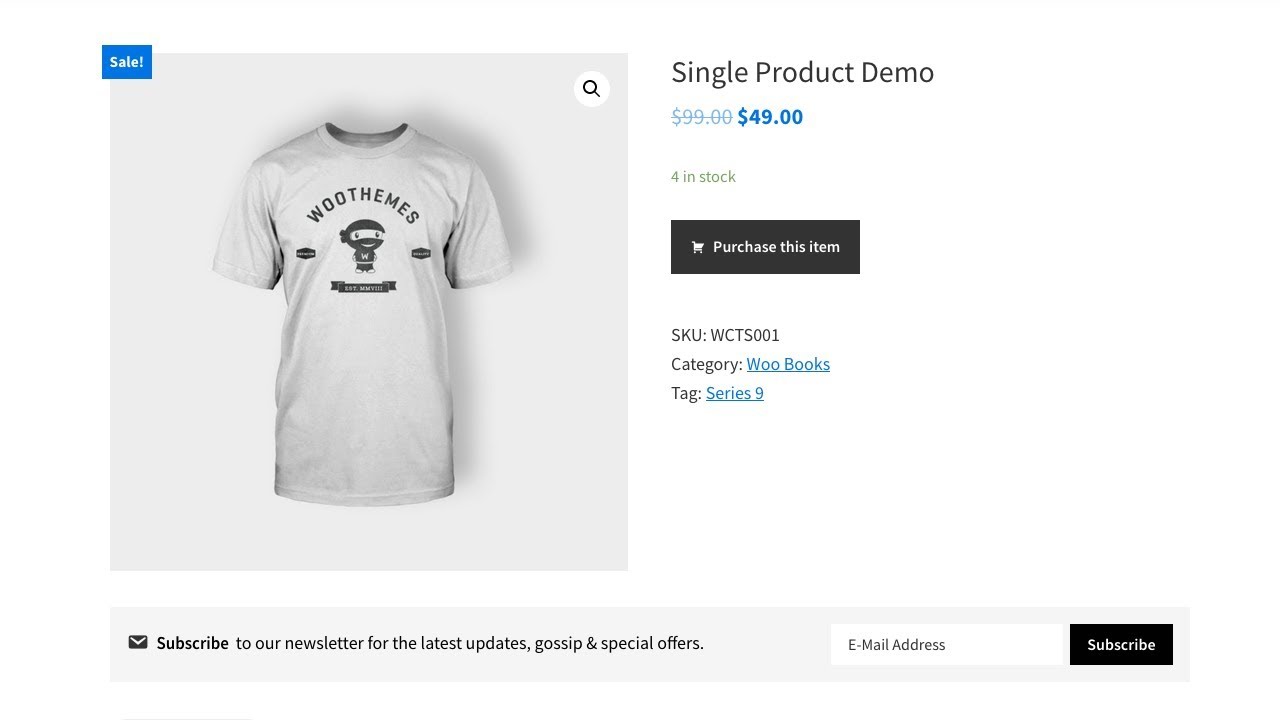
Single Product Template

Using WooCommerce Page Builder along with Elementor, you can easily create an individual product page for your online store. And the most amazing part is you can do it for your hot-selling products.
You can showcase your product’s price, descriptions, size, colors, and other information in a very detailed way.
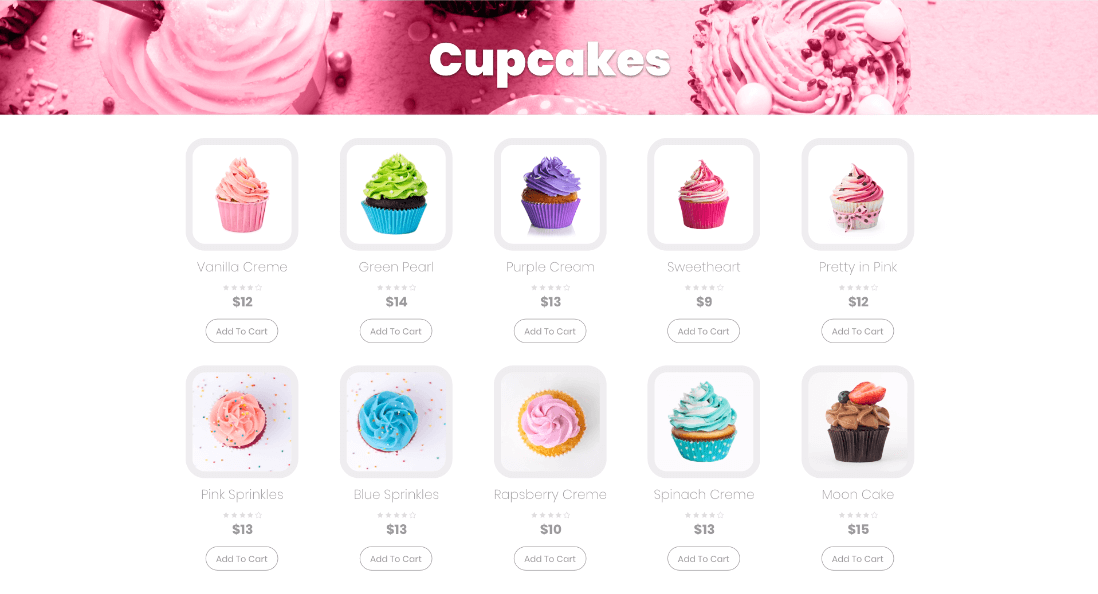
Product Archive Template

You can display your product list-wise using the Product Archive widget of WooCommerce Page Builder. For Example, to show your most-selling products group-wise, you can utilize the product archive template of Elementor.
The product Archive template will help you to reach a wide range of product storefronts with the number of columns, search result pages, and typography settings. Therefore, your visitors can find the particular products they are looking for.
Hence, you can check out the following video to get an overall idea of how to build shop pages and customize them with WooCommerce Page Builder.
In the next part, we’ll discuss how to easily build shop pages using the ‘Card Widget’ of Happy Addons.
How to Customise Your Shop Pages with Happy Addons Card Widget

Shop pages are the most visited part of an eCommerce website. People like to spend time on shop pages to purchasings products, get information, or any type of social engagement. What’s More?
If you give quality time to design your shop pages, then you’ll able to grab customer attention thus it’ll increase your sales. In this part, we’re going to show how to build shop pages using Happy Elementor Addons.
Let’s get started:-
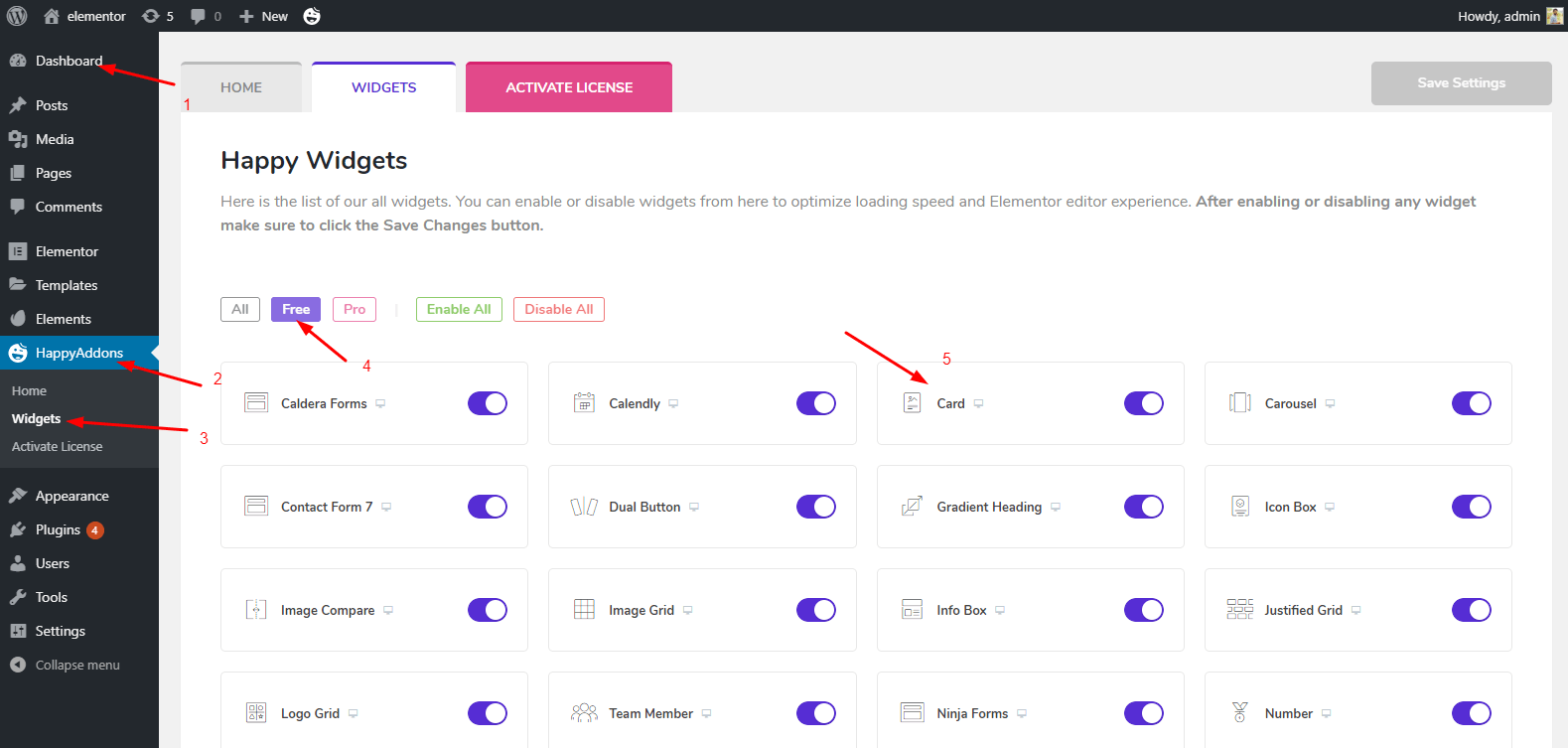
Step 01: Basic Installations
- First, Install Happy Elementor Addons. Full Installation Process
- Next, add a header. See the full instruction on adding a header
Note: This tutorial will show how to design shop pages using the ‘Card Widget’ of Happy Elementor Widget.

Card Widget is a free widget of Happy Elementor Addon. You can create powerful demonstrations of your product with this widget. Therefore, it’s easy to showcase your products with amazing text, links, badges, and images.
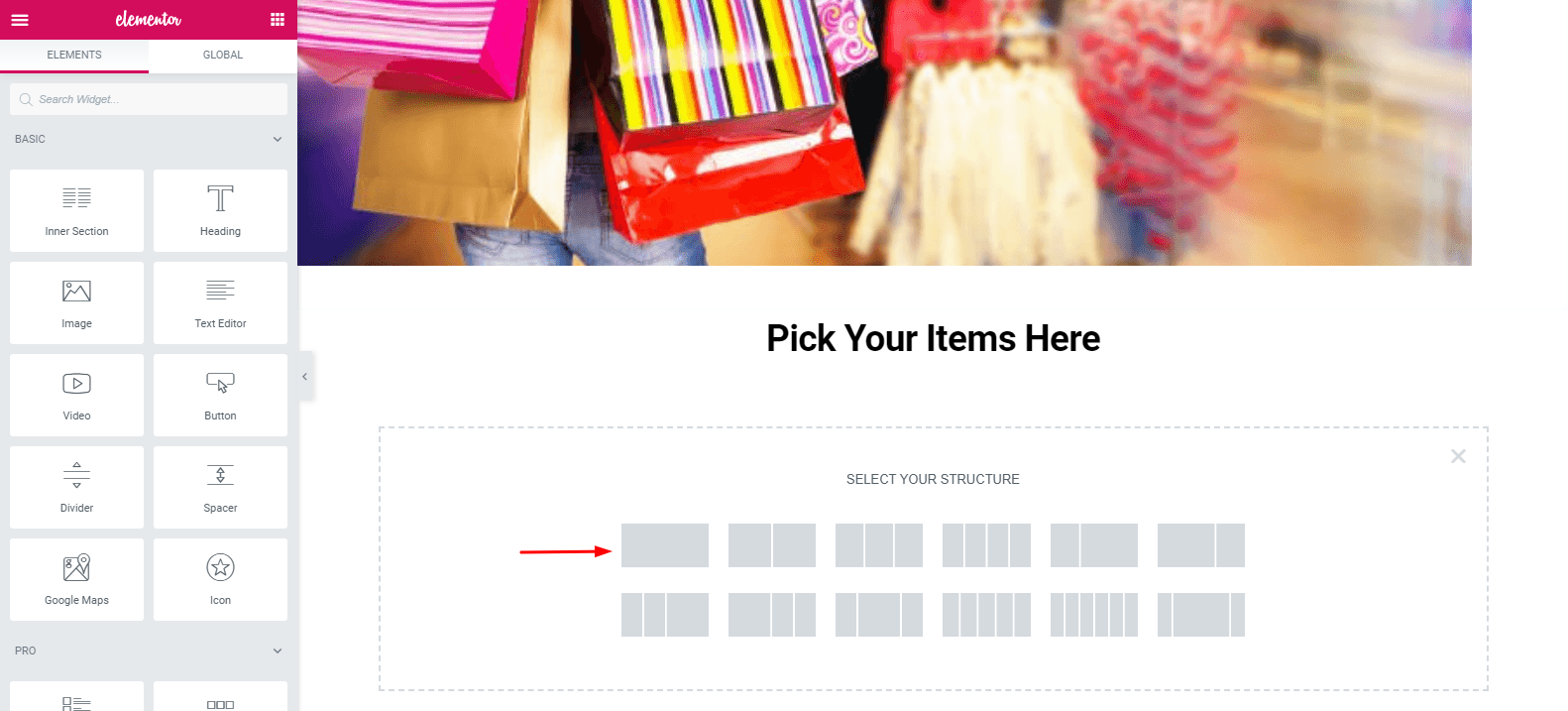
Step 02: Adding Sections
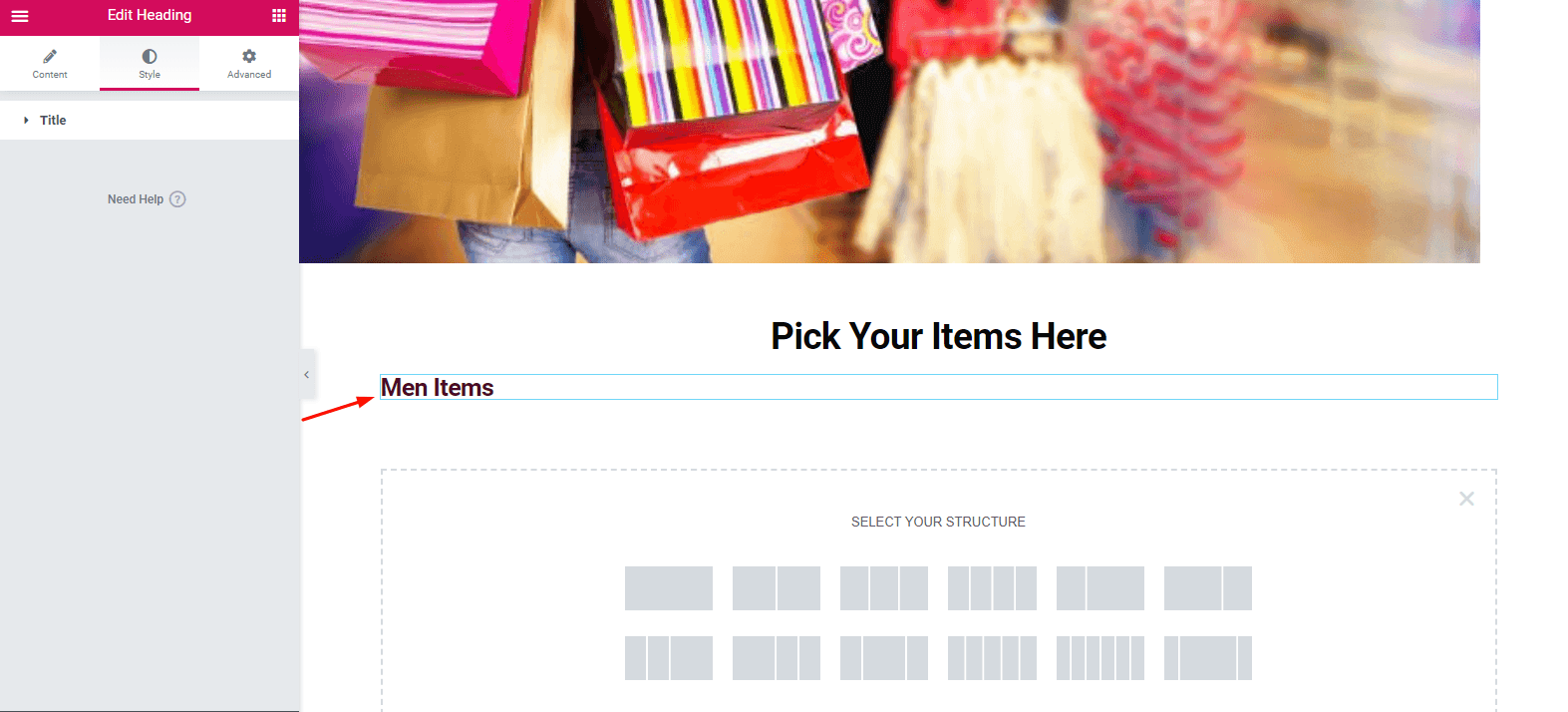
To categorize products select the marked section. It’s very simple to add. Just put the heading widget to the section.

Then, give a title to this section. Check out the following screenshot. Finally, you’ll easily give a heading to this section.

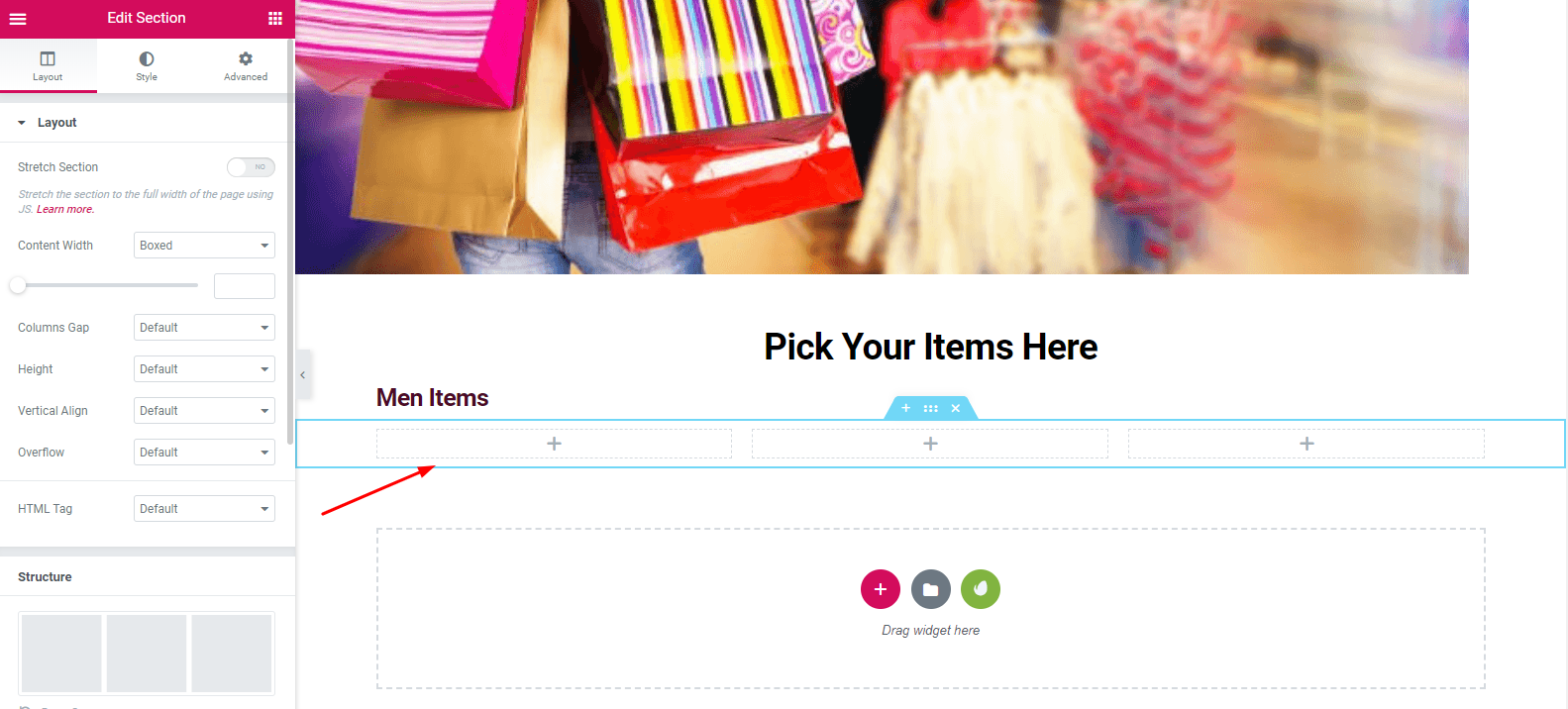
Here you can pick the layout. It depends on your choice. Then you just need to click on the selected section, and it’ll appear on the screen.

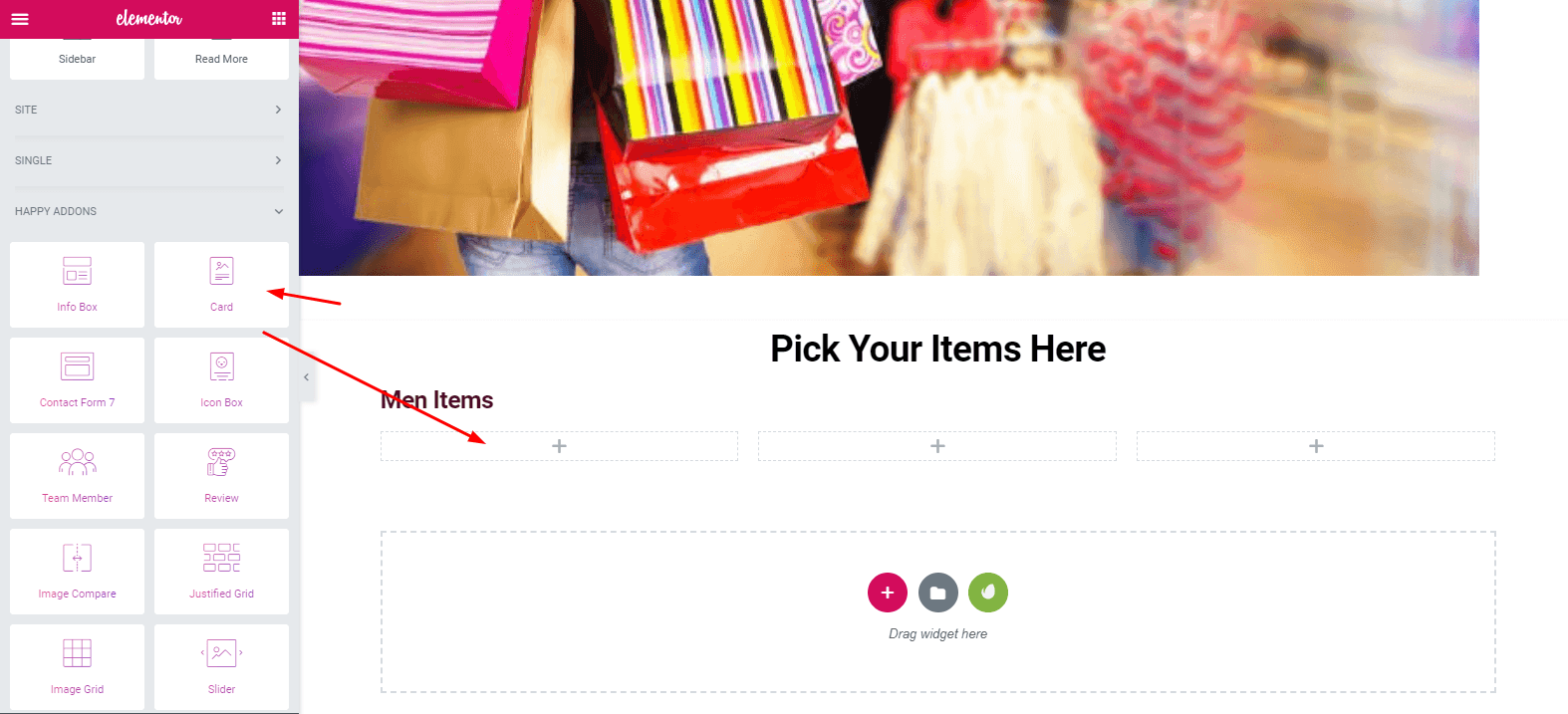
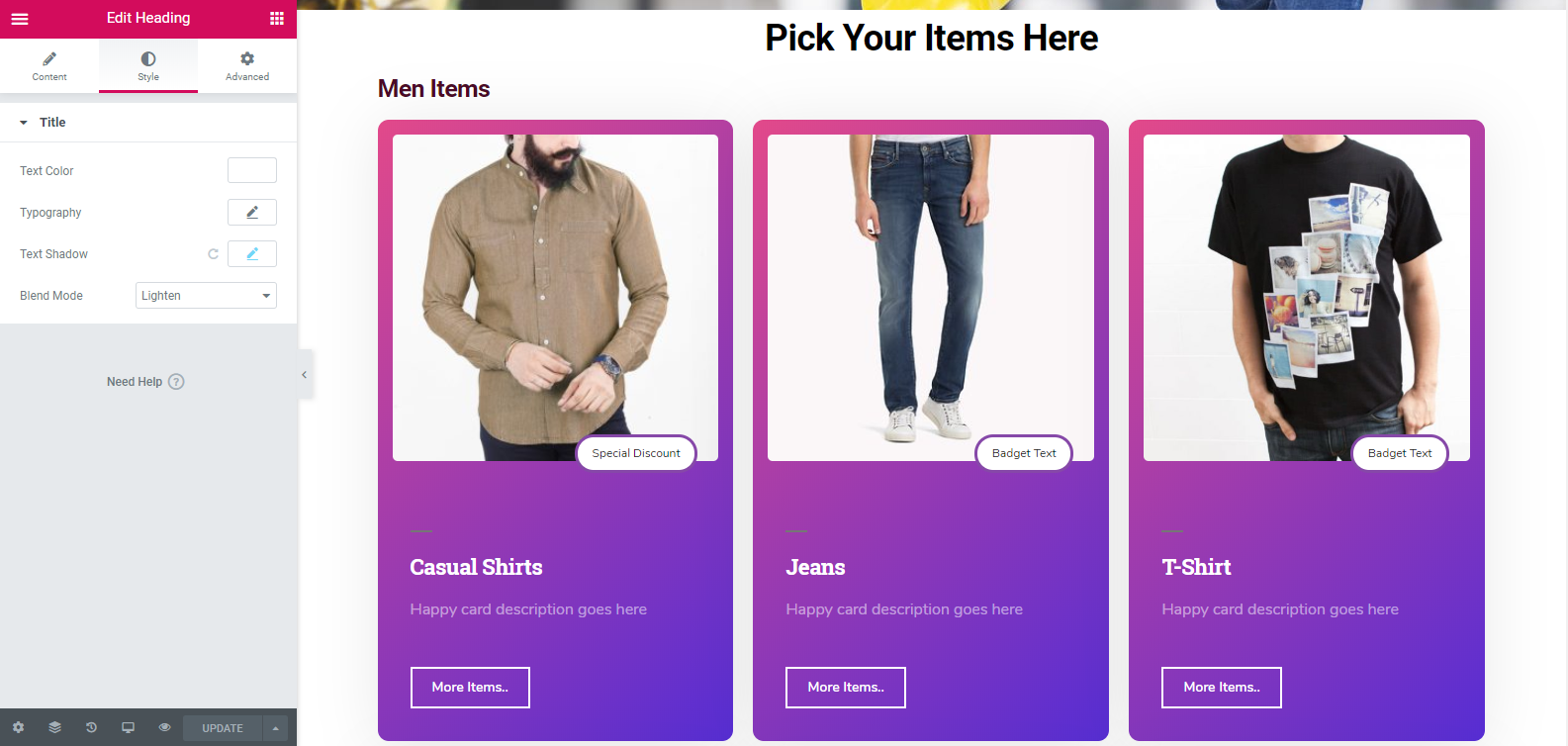
Step 03: Adding Card Widget

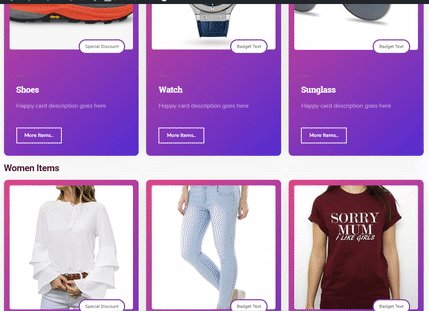
Search ‘Card Widget’ from the left sidebar. Then, select ‘Card Widget’ from the widget menu. Drag it to the selected area.

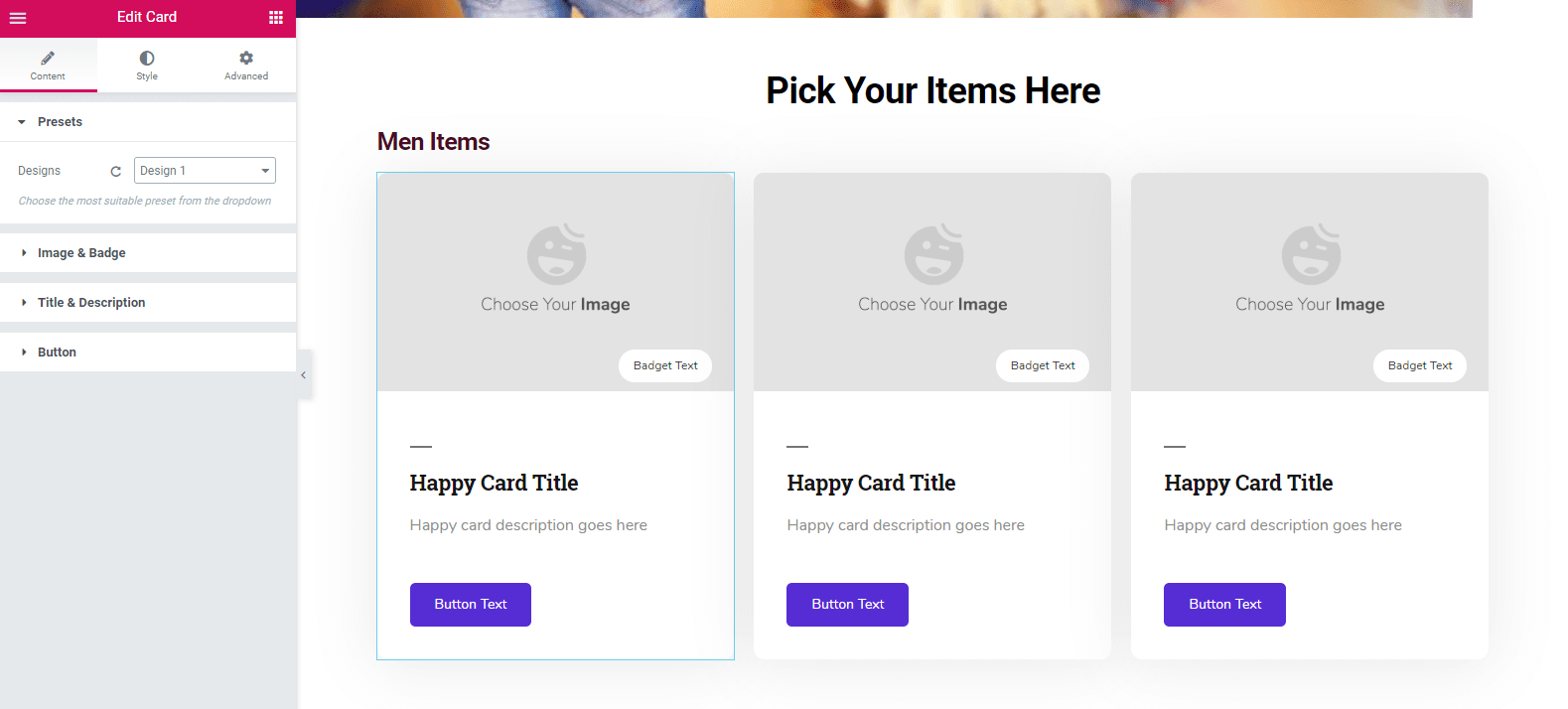
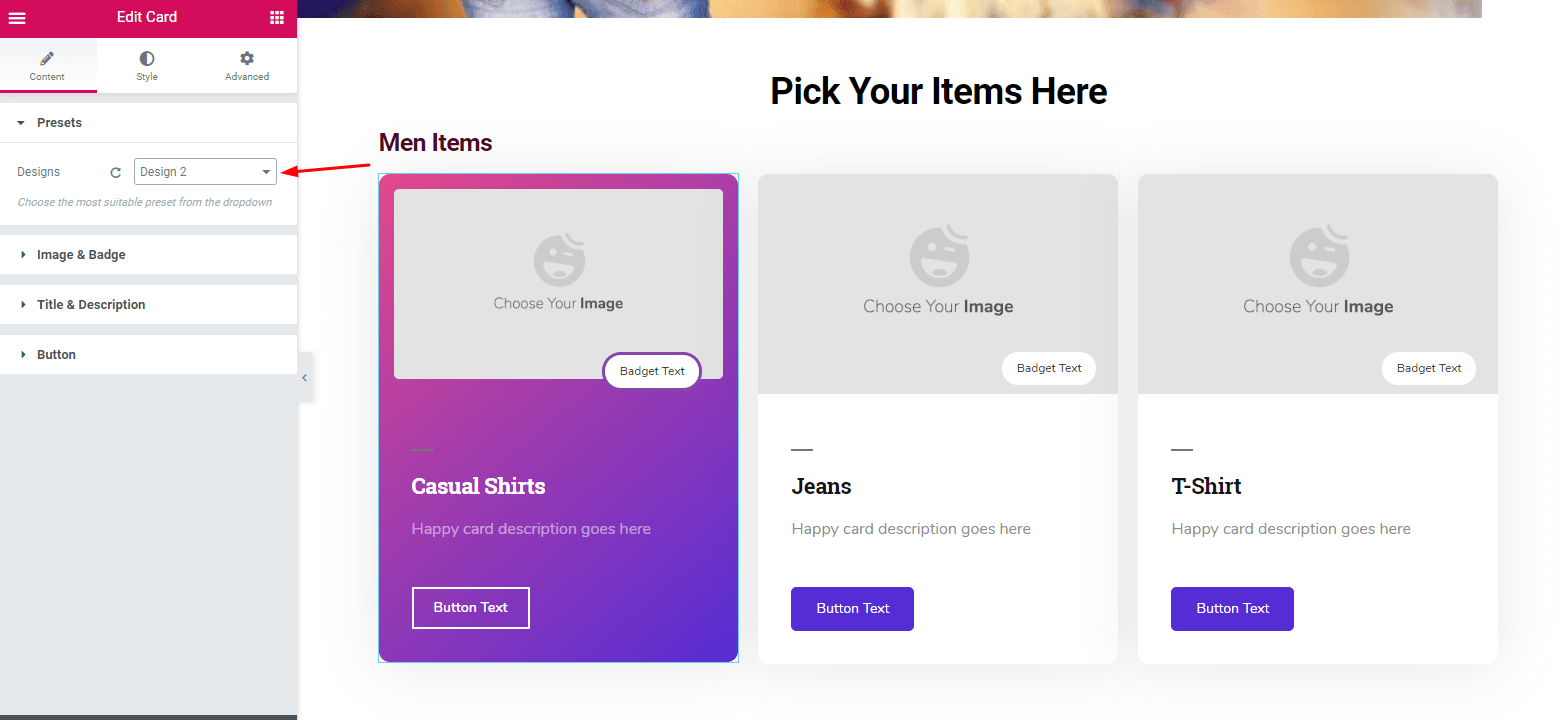
Here you can easily provide Presets, Images & Badge, Title & Description, and Button from the left sidebar.

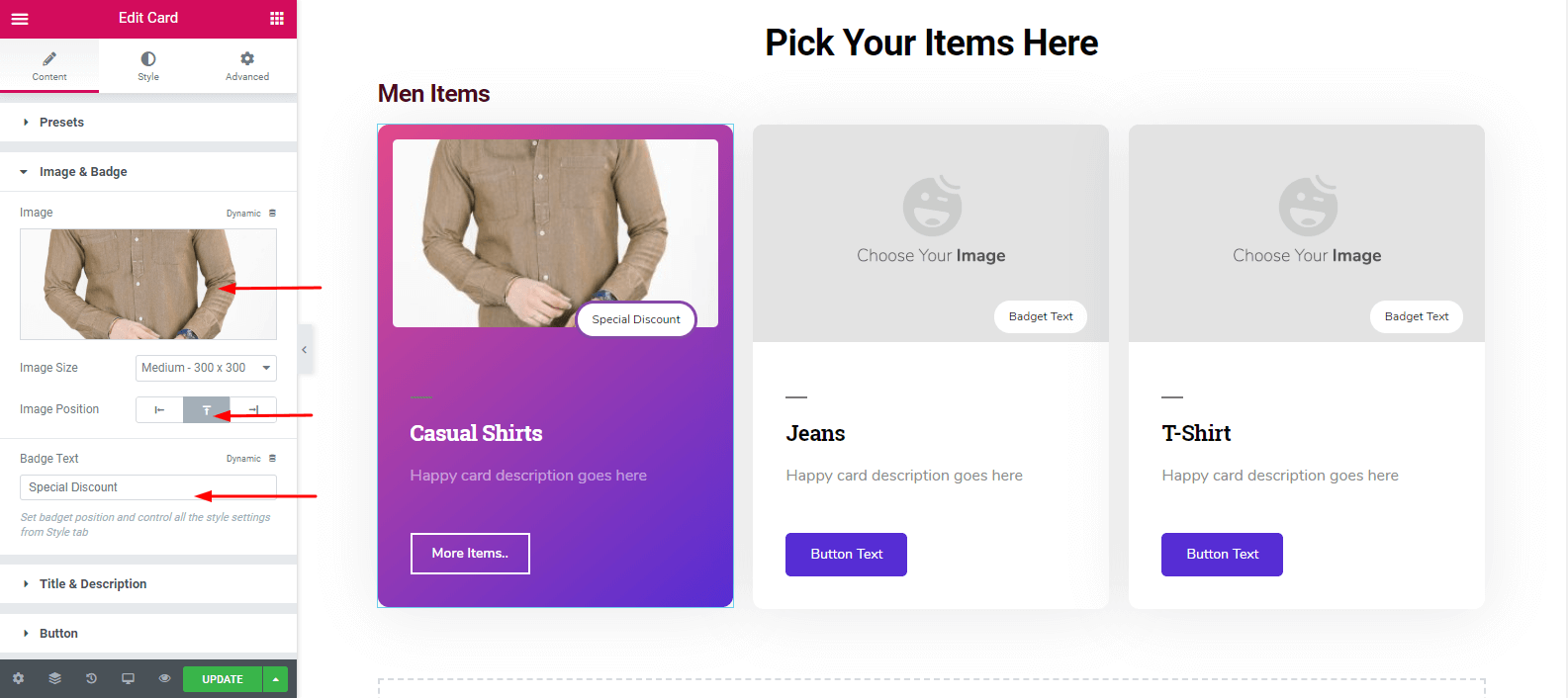
Next, you just need to insert the images. You can also align the image and badge text if you want to show your special products, price, or offer any discount. And here you can do a lot of things with other options of ‘Card Widget’.

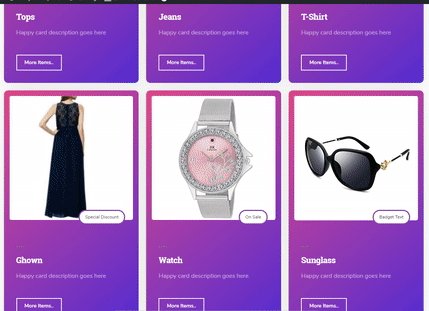
Following the same process, you can add your other items. Jeans, T-shirt, etc.

Step 04: Duplicating the Whole Section
You can duplicate your whole section to minimize your hassle. Therefore, you just need to add the preset, heading, images, badge, description, button text, etc.
To do that, follow the screenshot below:-

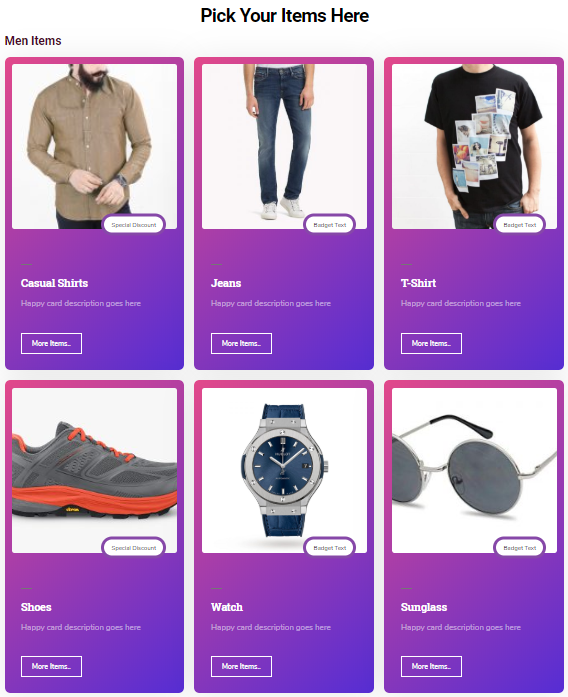
Step 05: Creating Other sections
You can create the other sections just following the same process. You just need to duplicate the sections. As a result, the duplicated portion will appear below the main section.
Then drag it to the desired part. That’s it.

To get a full idea, check out the documentation of ‘Card Widget’ of Happy Elementor Addons
You can also check the following video to get a clear view:-
Final Words
An optimized shop page or product page is an example of an ideal eCommerce website. Nowadays, customers want suitable, unique, and quality service. So you, as a business owner, must provide quality physical and virtual service.
However ‘Card Widget’ of Happy Elementor Addon is an amazing widget. With this widget, you can do lucrative designs and other cool stuff. We tried our best to show you the easy way so that you can create a shop page for your online store or website.





5 Responses
Can any other pages be built with Card Widget?
Hello Royce
‘Card Widget’ is, especially for the eCommerce website. Because the elements will let you showcase your products in an organized way. So it’s not wise to build other webpages instead of shop pages. Thanks