How To Use the Card Widget of Happy Elementor Addons
With the Card Widget of Happy Elementor Addons, you can create powerful demonstrations of your product with a sleek design. You can showcase your products with beautiful texts, links, badges, and images with the card widget of Happy Elementor Addons.
Using Card:
You can see the below video to get an insight into how you can use the Card Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Step 1:
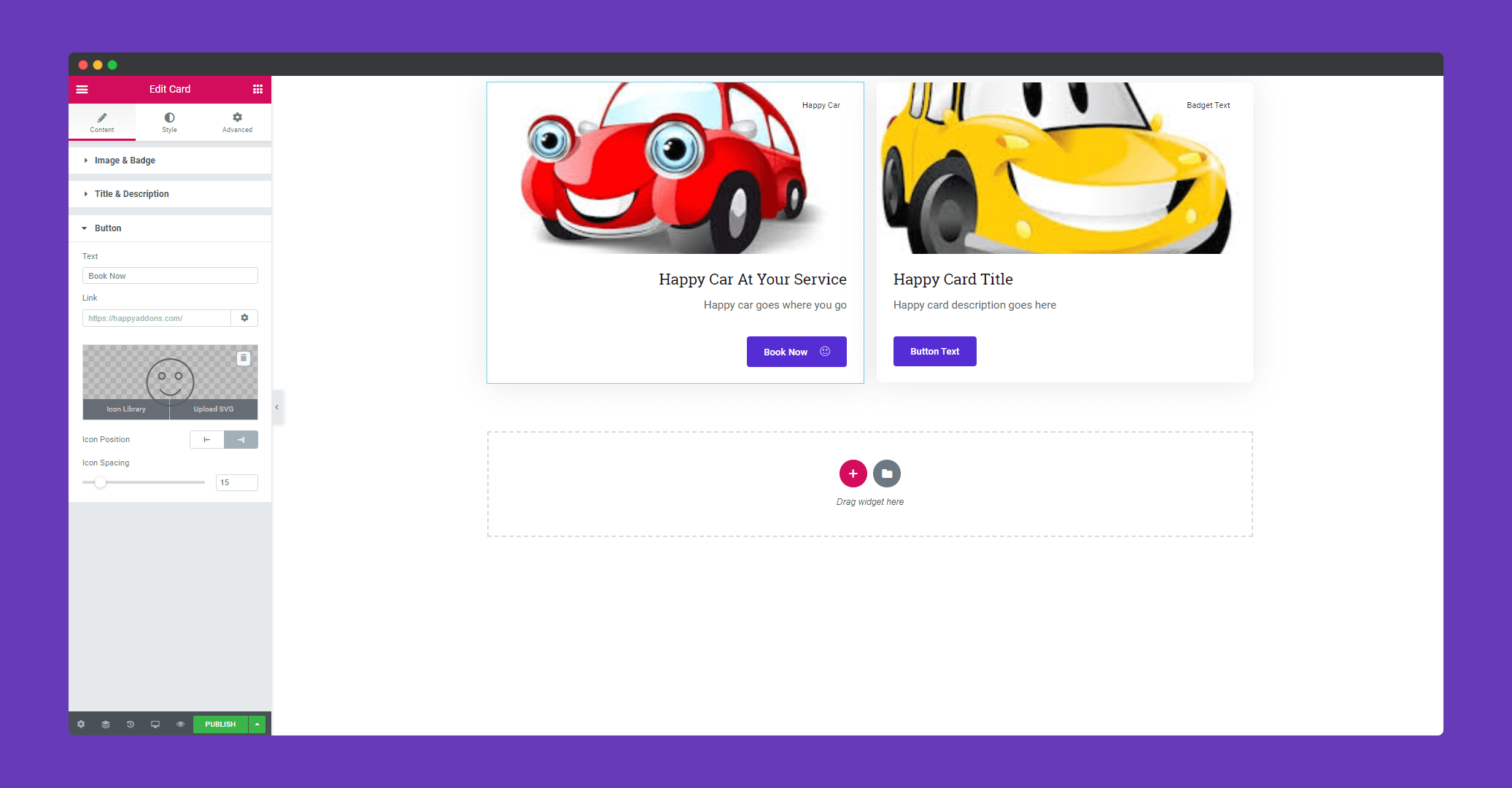
Select the card widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
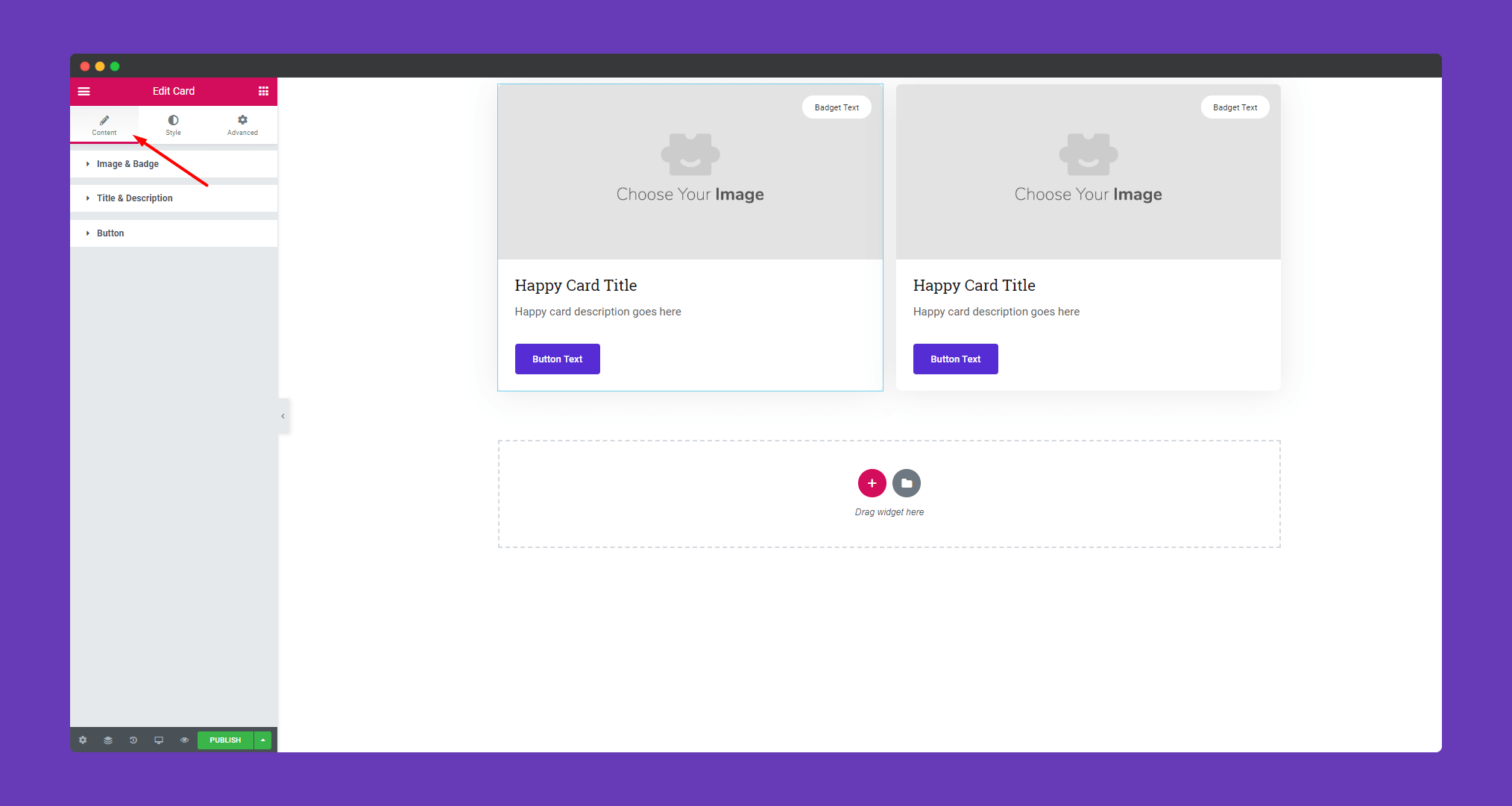
In the ‘Content‘ section you will get options to edit ‘Image & Badge’, ‘Title & Description’, and ‘Button‘. You can edit them from here.

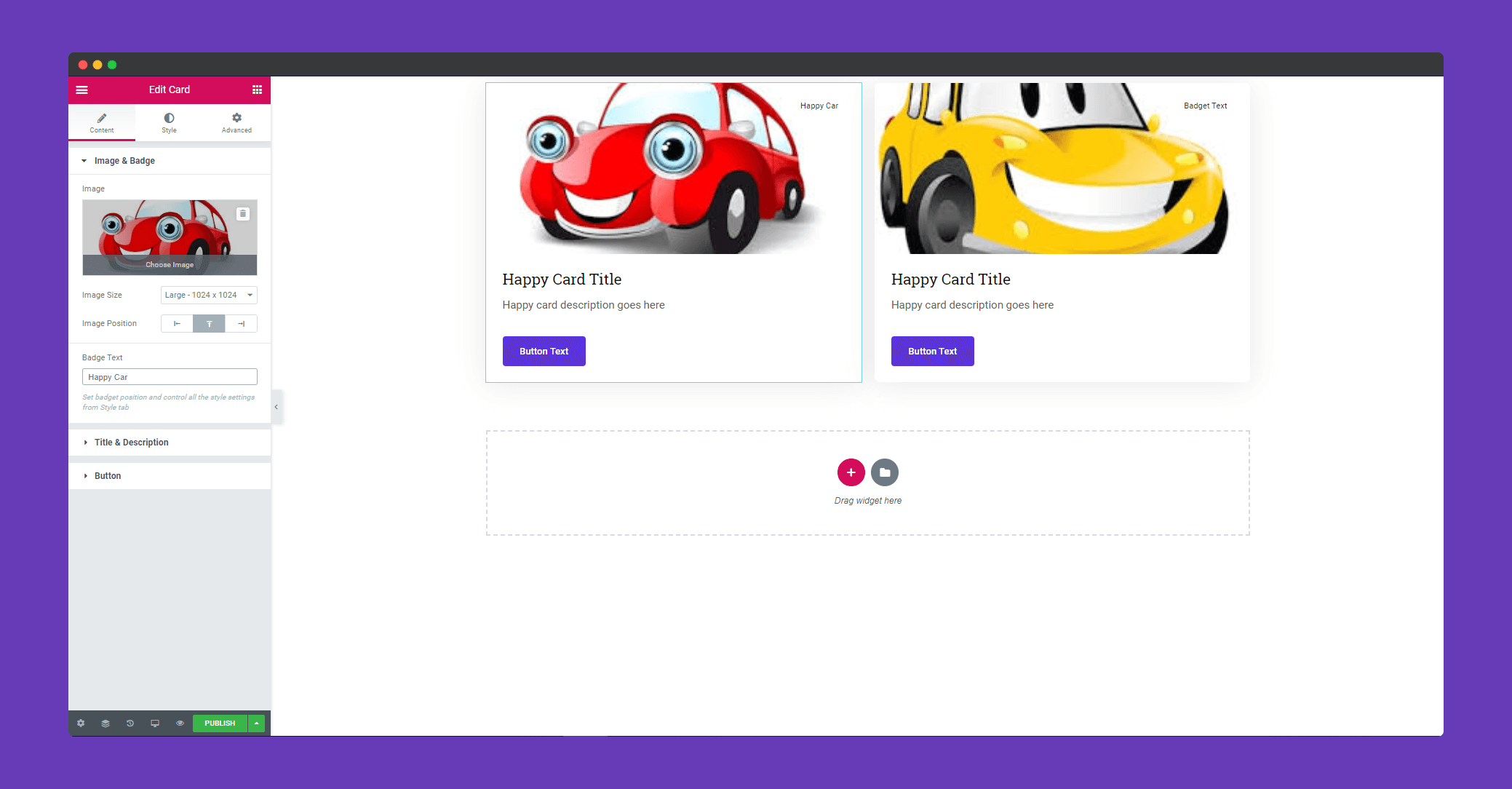
In ‘Image & Badge‘, you can upload the image, set image size and position. Also, you can add badge text.

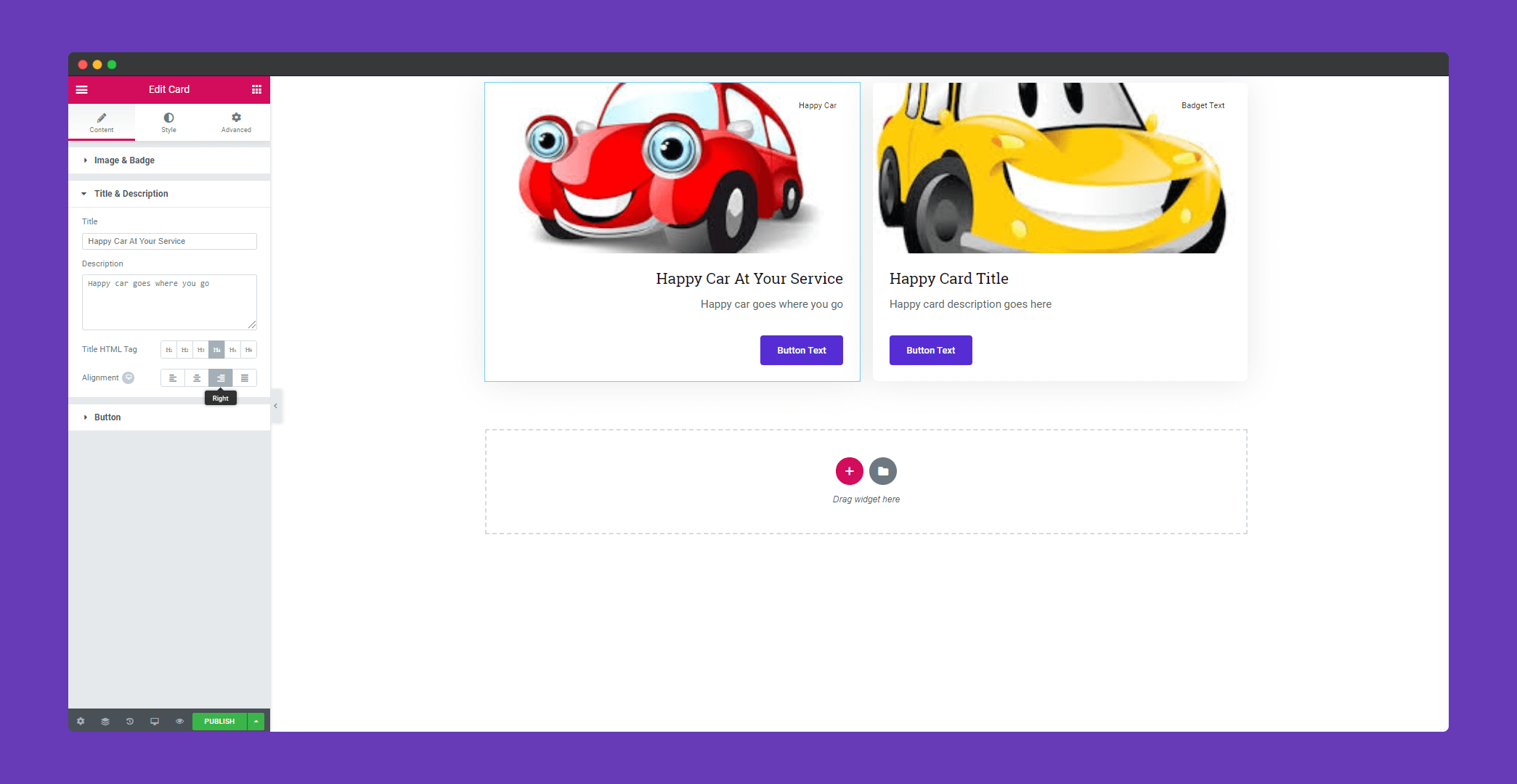
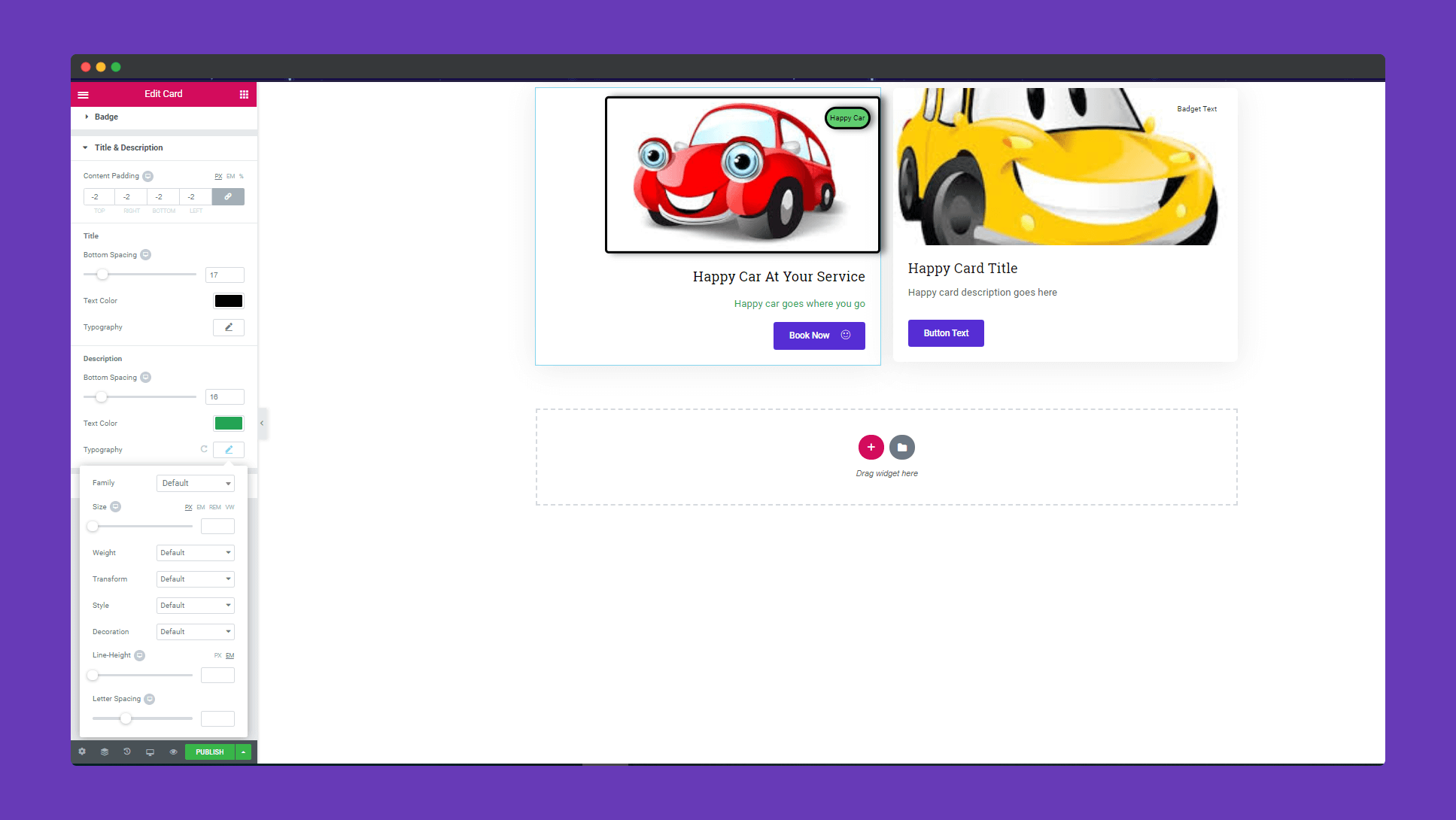
For editing your ‘Title & Description‘, add title and description text. You can set the size of your title text and position your text with left, right, center and justify.

Edit your ‘Button‘, add text, link. You can add an icon to your button and position your icon as well.

Step 3:
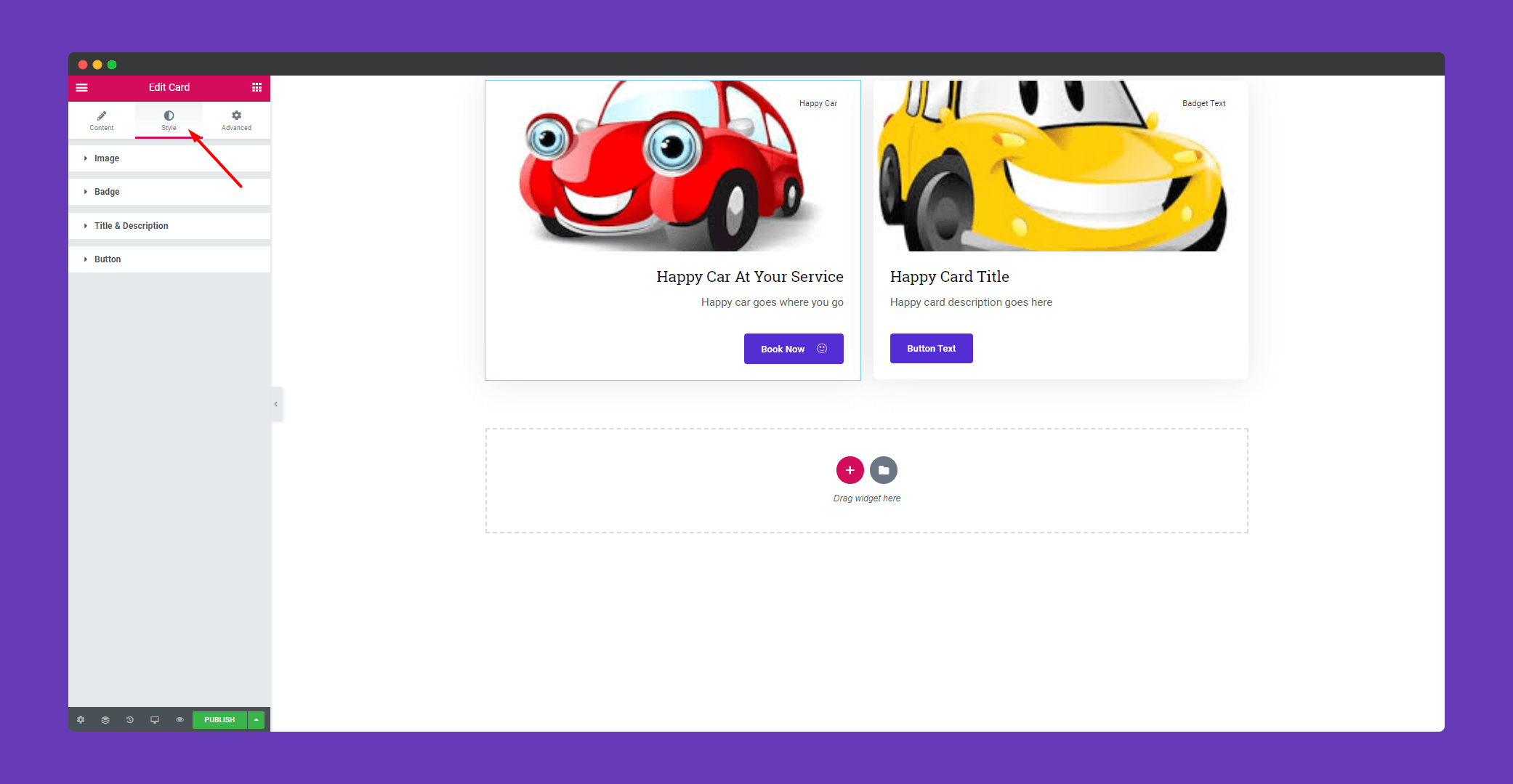
In ‘Style‘, you will get options to design your ‘Image’,’Badge’,’Title & description’, and ‘ Button‘.

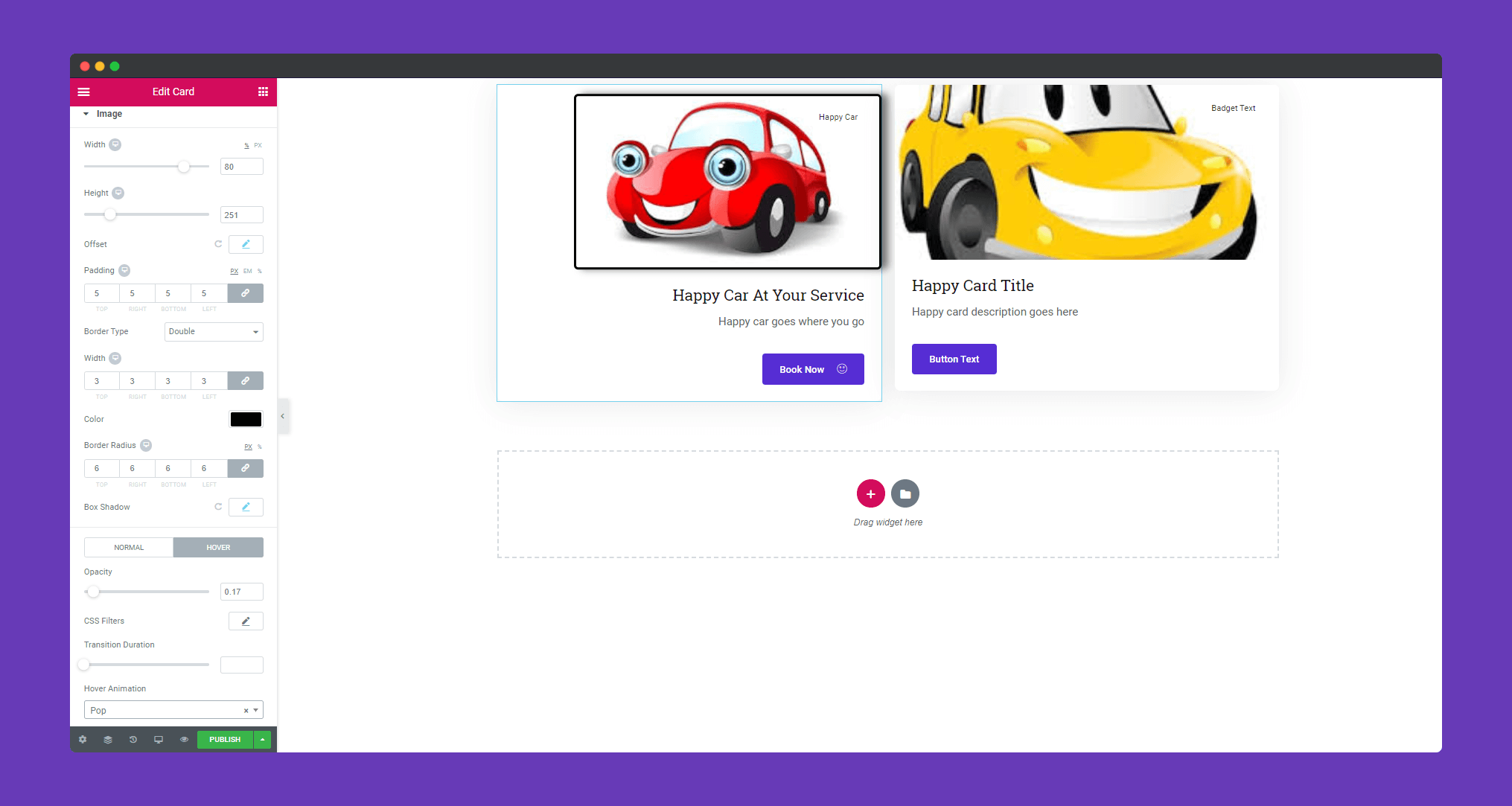
In ‘Image‘, you can set width, height. Add padding, border, box-shadow. You can use a hover effect as well. There is various hover animation available to choose from.

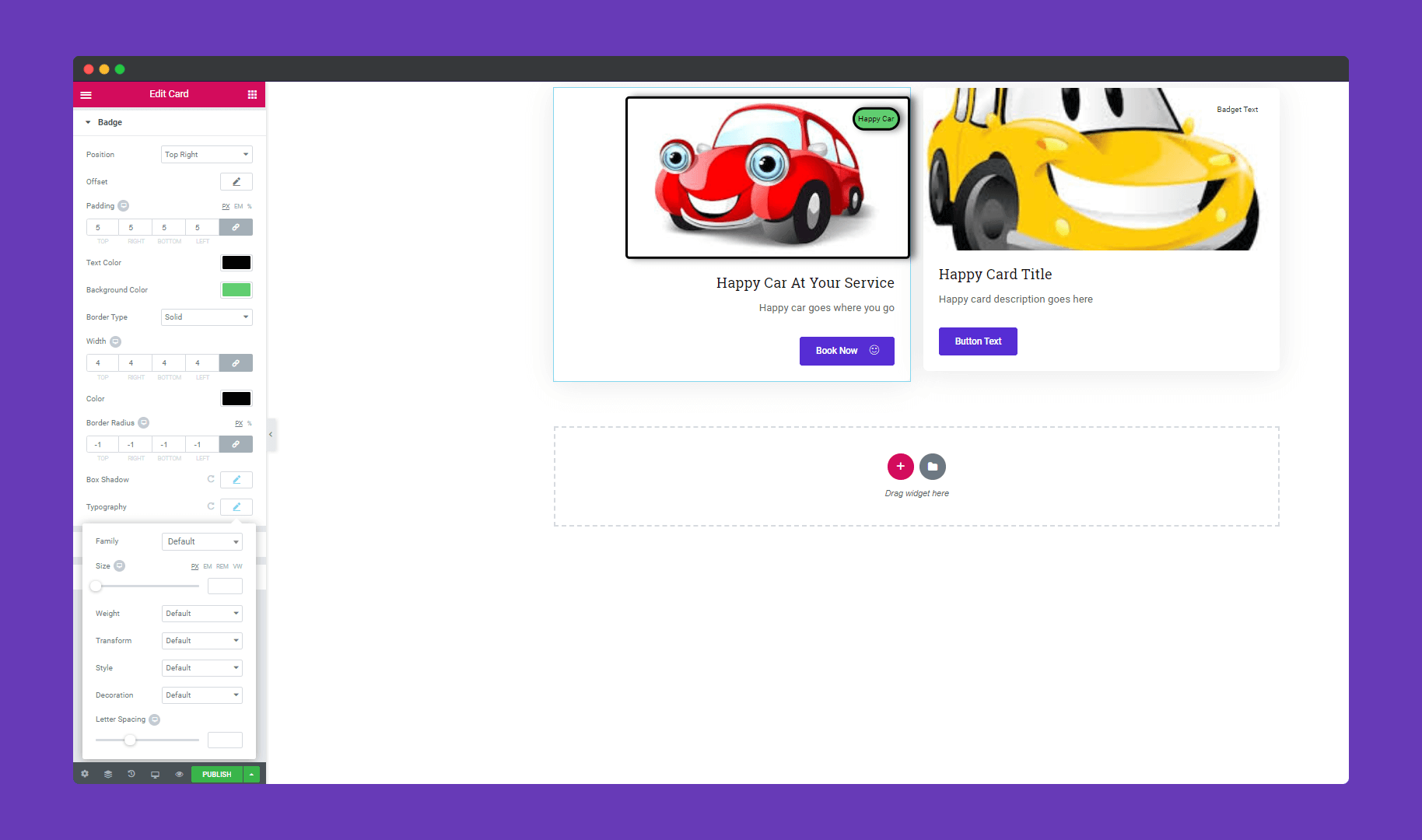
In ‘Badge‘, you can set the position of your badge. Add padding, width, border, box-shadow and many more. You can add text type as well.

In ‘Title & description‘, you will get the same options as well as ‘Badge‘. Design your title and description any way you like.

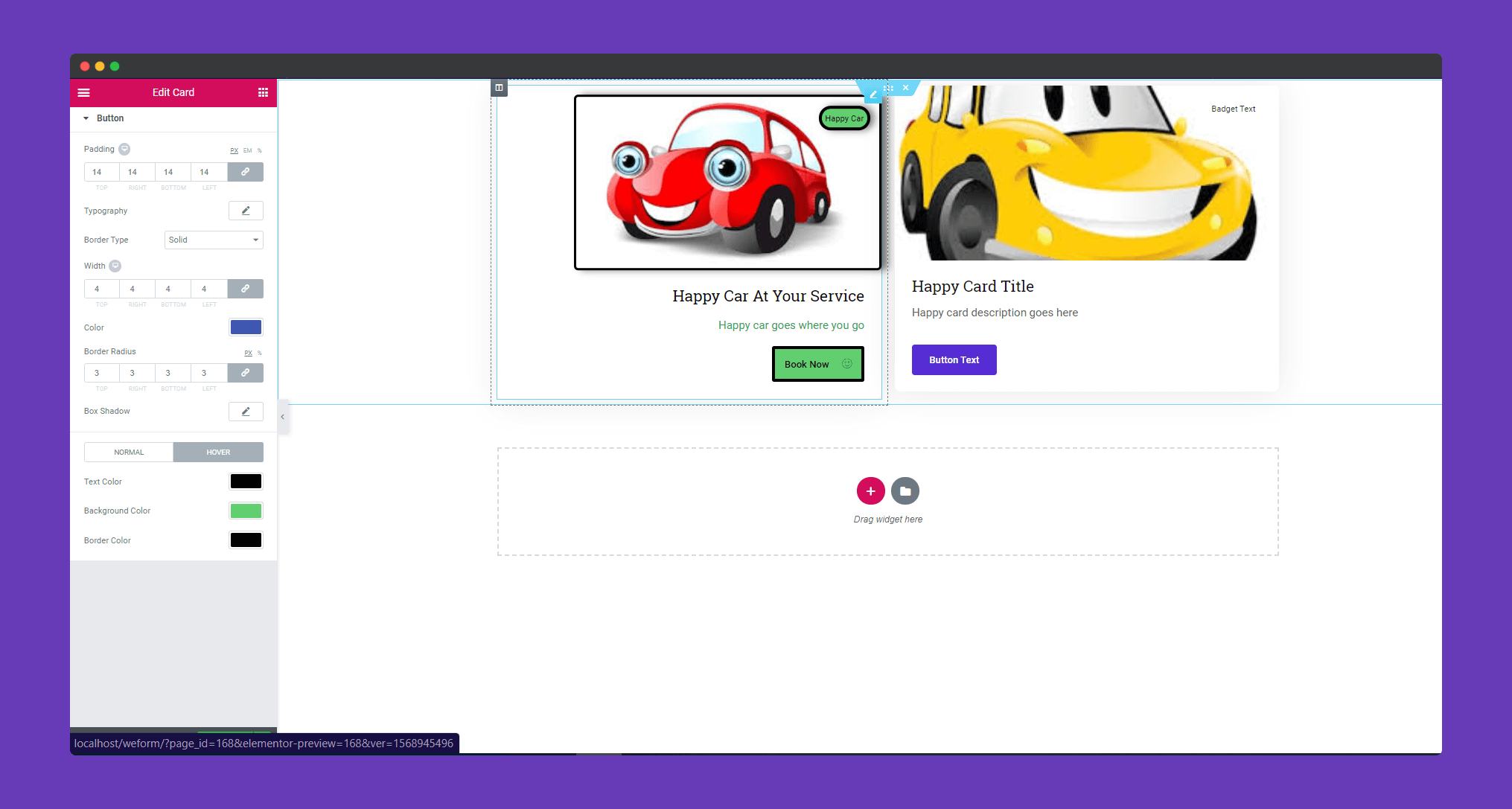
Add padding, border, box-shadow to your ‘Button‘. You can add a hover effect to your button as well.

Step 4:
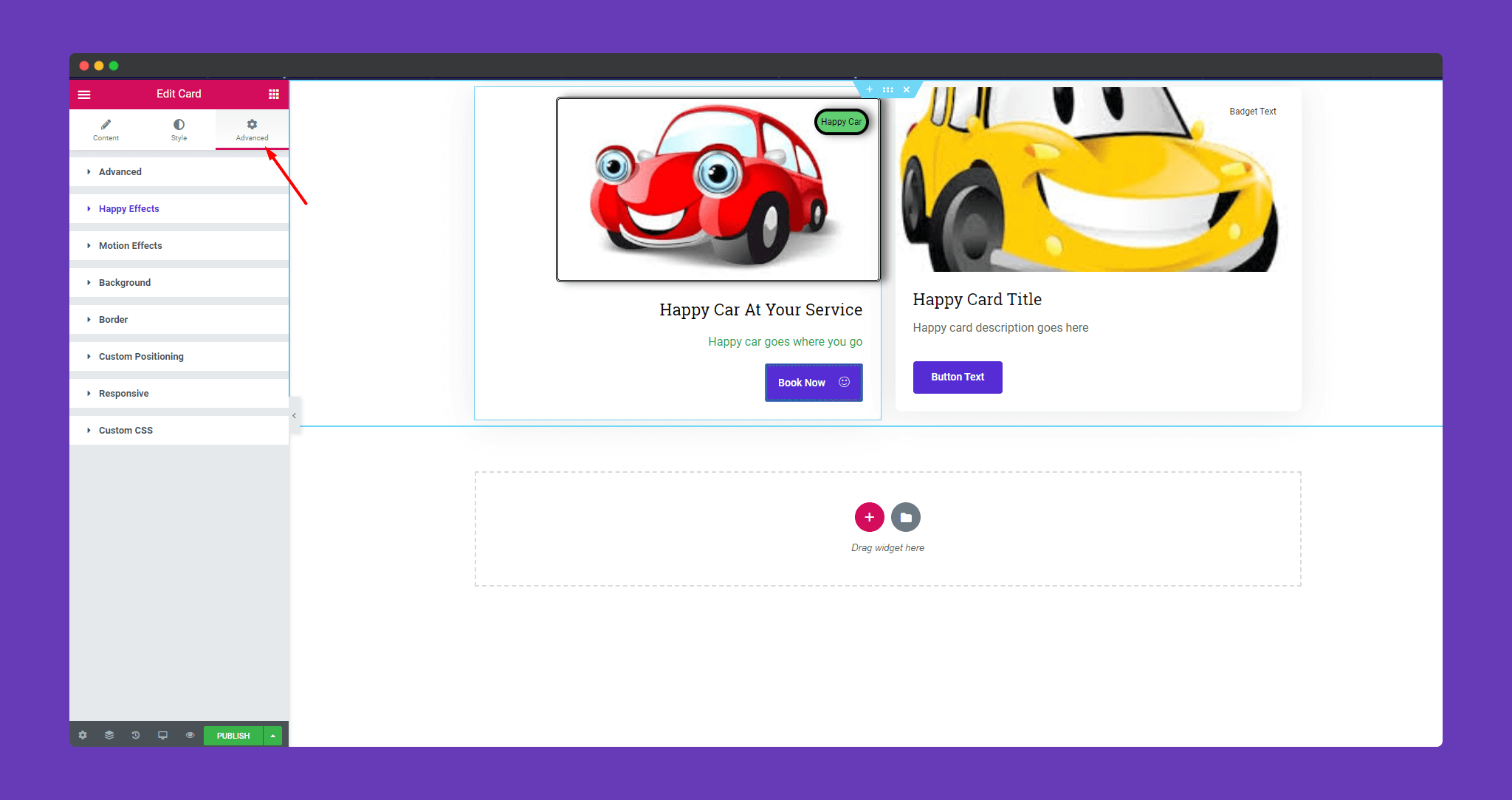
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

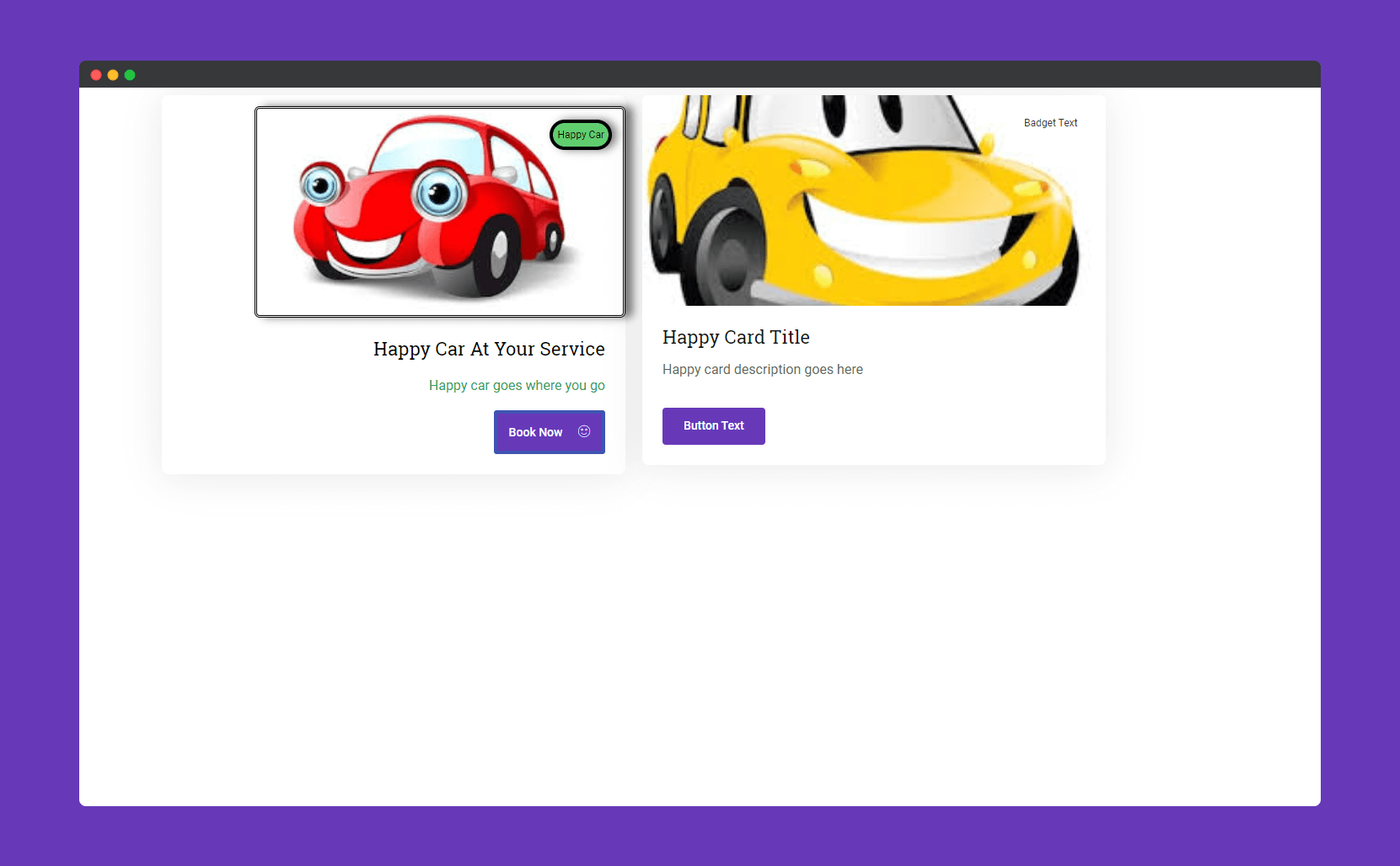
Finally, after clicking the publish button you will see the beautiful cards on your webpage.

That’s it!.
