An event calendar isn’t any trivial or ordinary website feature. It works as a powerful gateway to engage users and build strong connections with them. By providing a clear view of upcoming events and campaigns, it allows users to plan ahead and take advantage of discounts, savings, and giveaways. Thus, they can anticipate what’s coming and participate accordingly.
If your site is built with Elementor on WordPress, it will be very easy for you to create event calendars. In this article, we’ll cover a step-by-step guide on how to create an event calendar in WordPress that anyone, even with limited technical knowledge, can follow.
Before that, we’ll cover a few theoretical aspects to set the stage. Let’s begin!
What Is an Event Calendar?
An event calendar is a web feature that allows you to display the upcoming events, campaigns, and activities of your businesses on the website in an organized way. You can even display important details like dates, times, and locations in one place so people can easily check what’s coming next.
Today, many businesses use their websites not only to serve customers but also to streamline intra-department communication. As a result, by using an event calendar, you can share about meetings, workshops, concerts, or any special day with the team members so they can prepare their work plans ahead of time.
Use Cases for Creating an Event Calendar
Before diving into the tutorial, let’s take a quick look at how creating an event calendar could really be helpful for your businesses.
Business Promotion: Share important events like webinars, workshops, and product launches to keep customers posted and encourage them to join the program.
Community Events: Share updates about events like fundraising, festivals, and public gatherings to motivate social participation and grow community spirit.
Education Management: Showcase the upcoming exam dates, extracurricular activities, and cultural events to help students and amuse parents.
Nonprofit Activities: Create awareness about volunteer events, donation campaigns, and social programs so people become enthusiastic about supporting the causes.
Online Communities: Arrange live discussions, gaming tournaments, and virtual meetups to energize audiences to get engaged and involved. Use AI meeting recording tools to capture key moments, share highlights, and keep those who couldn’t attend in the loop.
How to Create Event Calendar in WordPress with Elementor
The theoretical part is over. Now, in this section, we’ll describe how to create an event calendar in WordPress with Elementor, covering a step-by-step guide. For this, you need the following plugins on your website.
HappyAddons is a prominent addon to the Elementor plugin. It comes with the Event Calendar widget, which allows you to create and add event calendars to your site easily. This widget is free to use. You can complete this tutorial with the free version of the plugin.
After installing and activating the plugins on your site, open a post/page with Elementor. Then, start following the steps explained below.
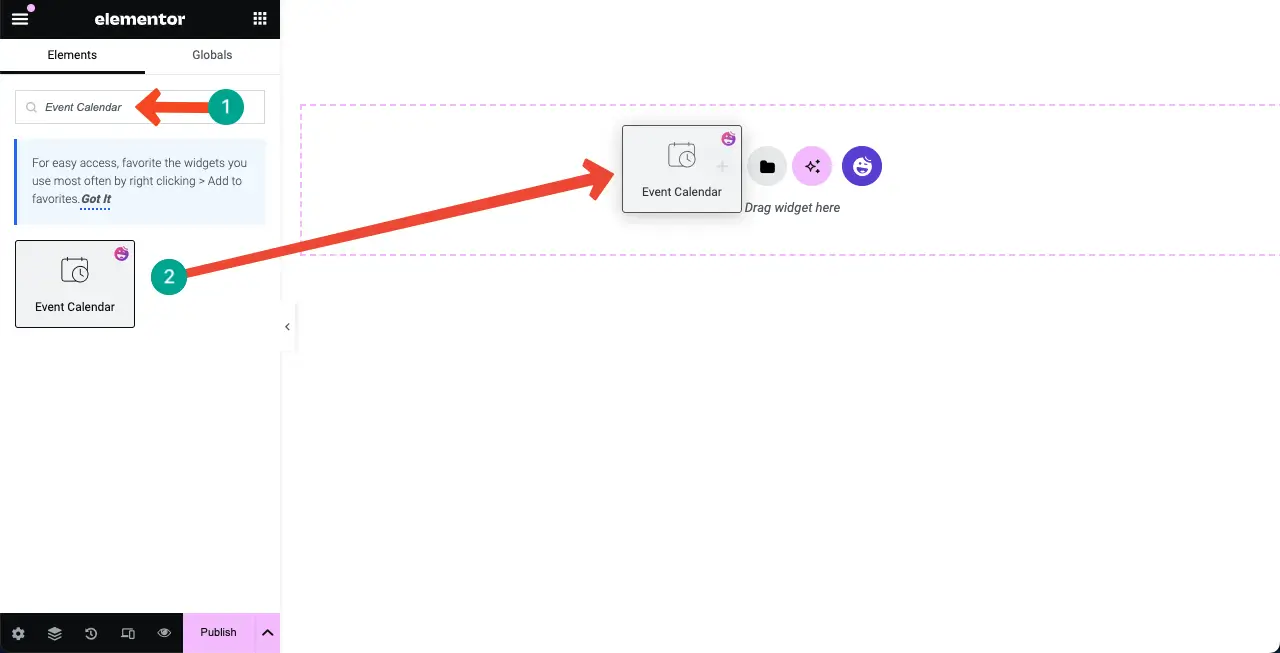
Step 01: Drag and Drop the Event Calendar Widget to the Canvas
Find the Event Calendar widget on the Elementor panel. Drag and drop it to the canvas on the right side.

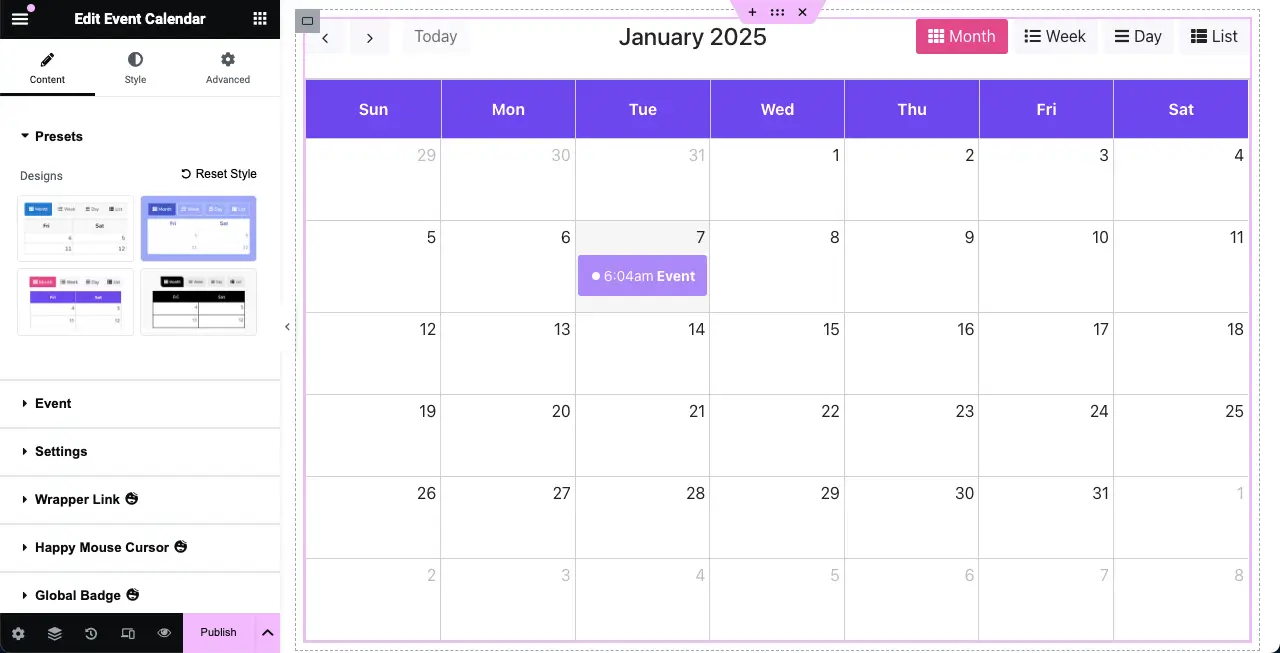
A default event calendar will instantly be added to the Elementor Canvas.

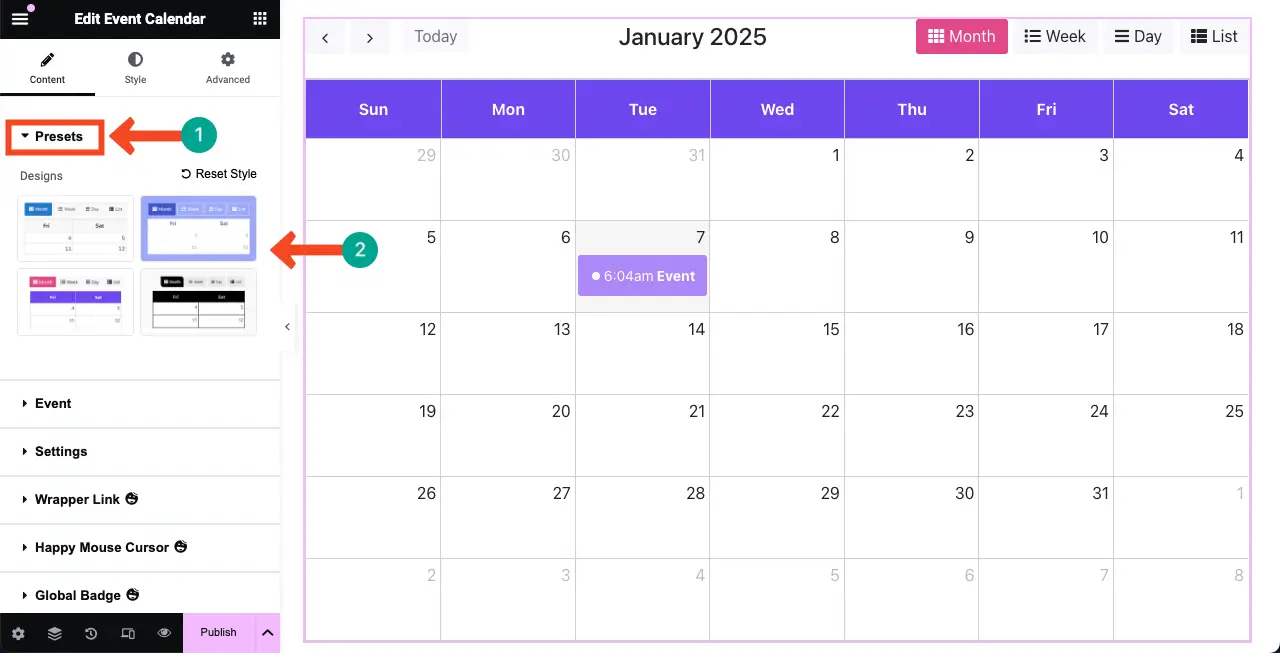
Step 02: Select a Preset for the Event Calendar
Presets are pre-defined designs or styles applied to a widget. It allows you to apply a particular look to an element quickly. Thus, it can save you time by providing ready-made styles and layouts.
Most widgets of the HappyAddons plugin offer a good collection of presets, including the Event Calendar. You can see four presets in the Event Calendar widget.
Select a preset you like, or you may stay with the default one.

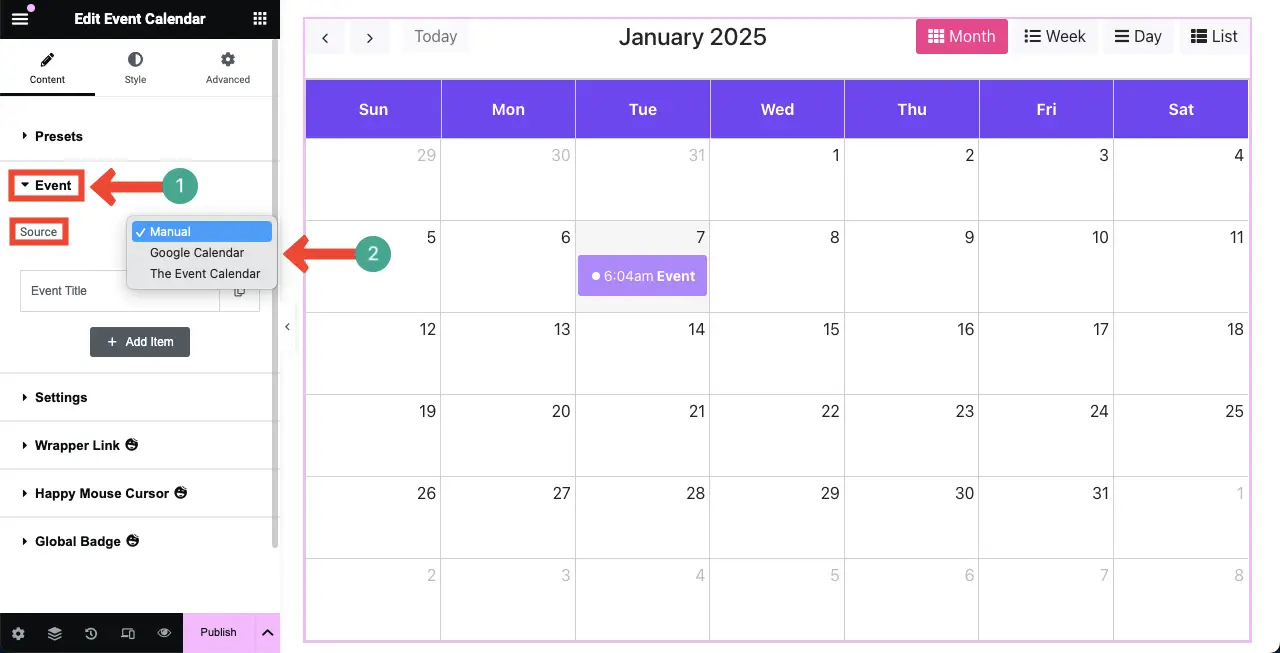
Step 03: Select a Source for the Event Calendar
You can create this calendar in three ways: manually, by importing from Google Calendar, and by using the Event Calendar plugin.
Manually – You’ll do everything right on the widget (specifying event data and schedule).
Google Calendar – If your calendar is already built in Google, you can display the API key or the calendar ID on the widget.
The Event Calendar – This is a popular WordPress plugin for creating event calendars. If your site already uses this plugin and has any calendars ready, you can display it with the widget.
** For this tutorial, we’ll use the manual method to better explain everything.

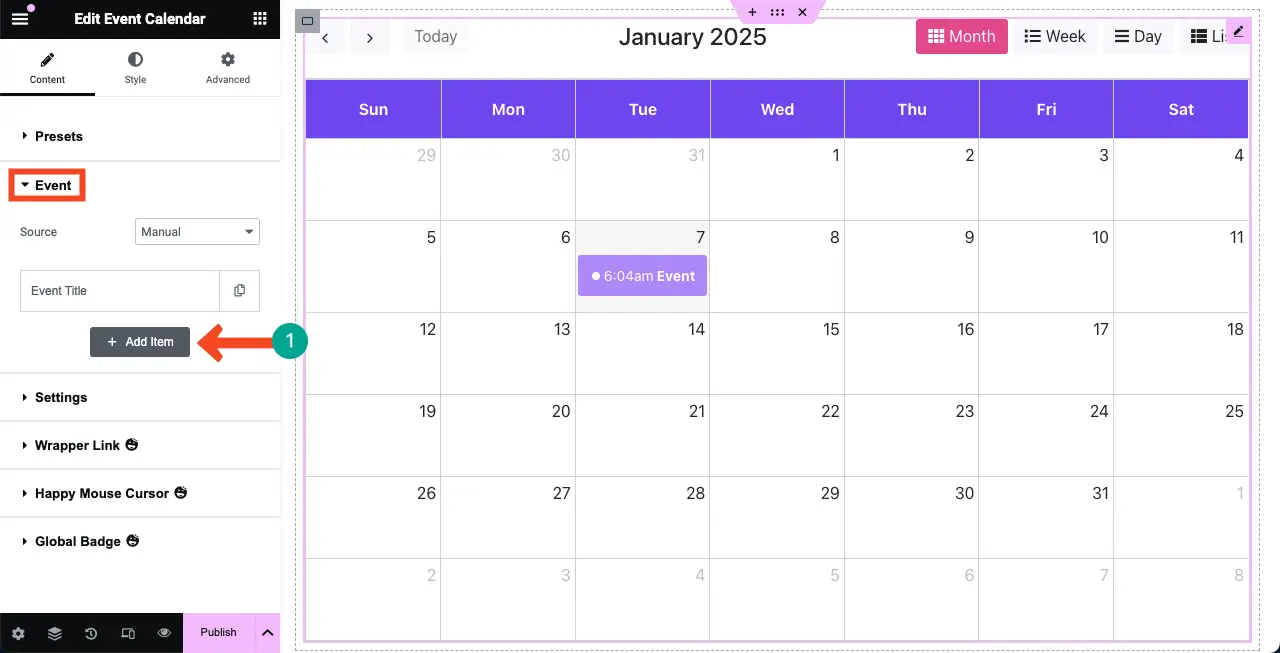
Step 04: Add New Events to the Calendar
Click the + Add Item button under the Event section.

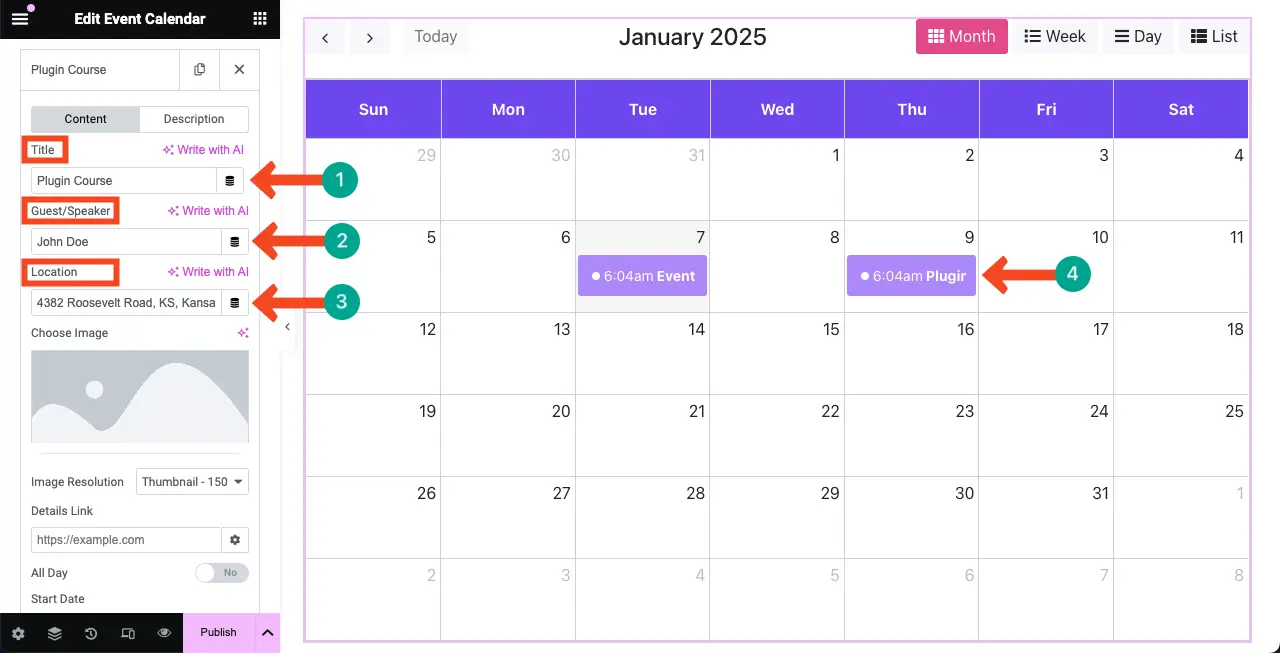
After the new item is added, add a title, guest/speaker, and location. It will be displayed on the calendar on the Elementor canvas.

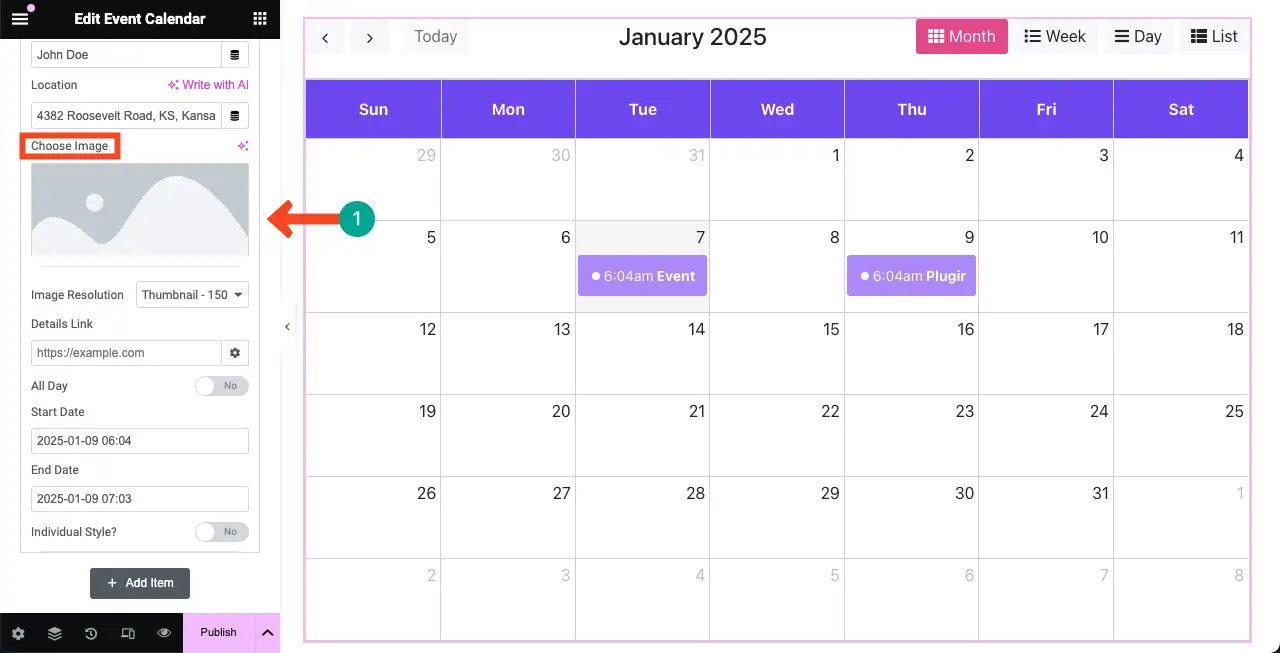
# Add an Image to the Event
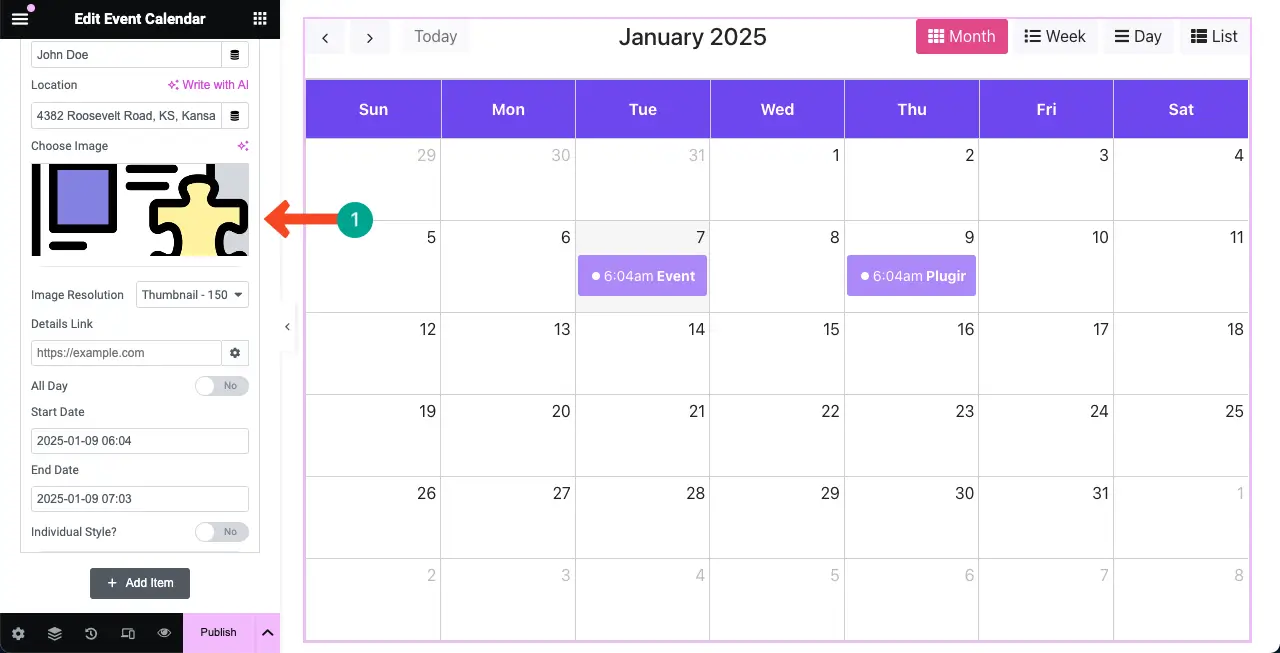
You can even add images to the events on the calendar. To do so, click the image option under the event section. This will allow you to upload an image from the local drive or media library.

You can see that we have added an image to the event. Next, you can change the image resolution by using the dropdown menu. Available resolutions are as follows:
- Thumbnail
- Medium
- Medium Large
- Large
- Full

You may feel worried as to why the image and other information aren’t displayed on the event on the calendar on the canvas.
Don’t get panicked. Just click on the respective event. A popup will open up with the information and image you have added to the event. See the process on the video clip attached below.
# Set Dates for the Event
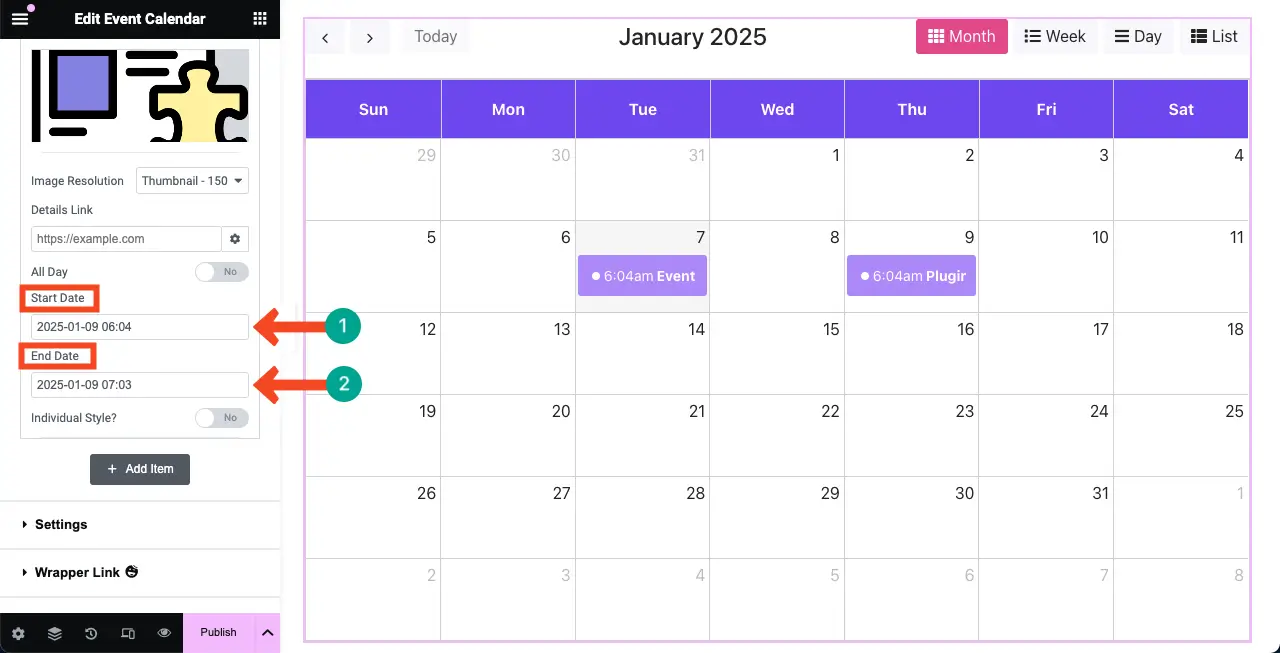
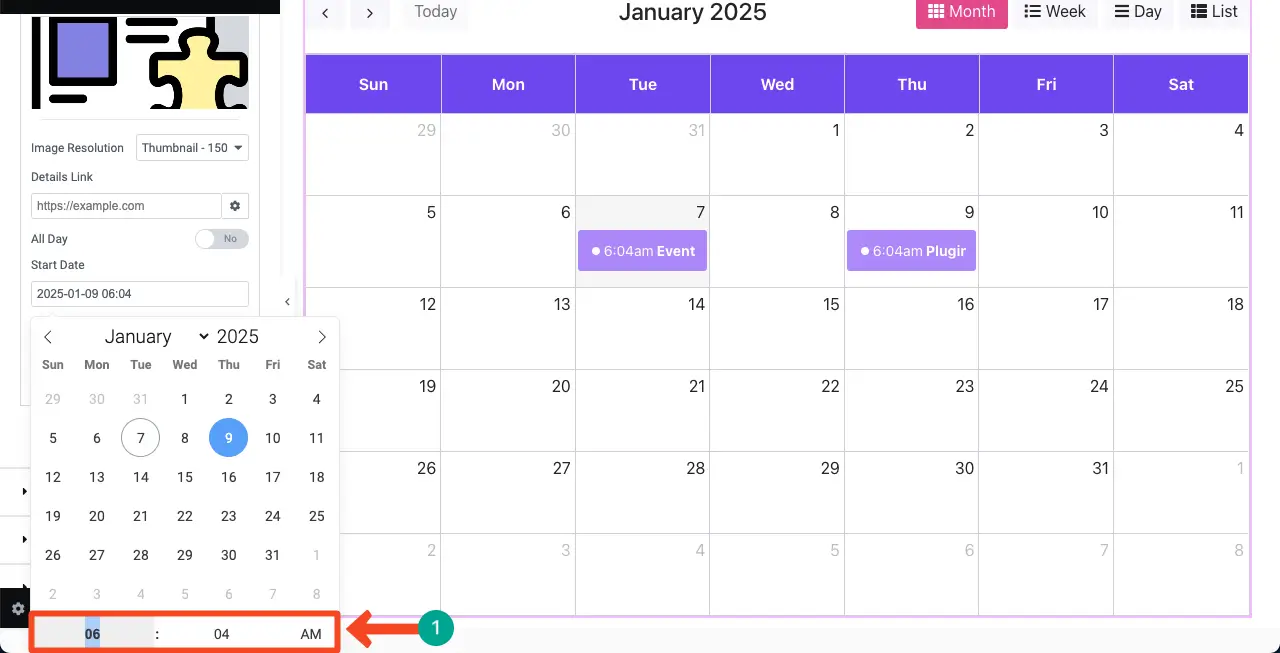
At the end of the item tab, you’ll get the option to add dates for the event. Select Start Date and End Date. If this is a one-day event, select the same date both for the start and end.

Also, don’t forget to specify the time from when or how long this event will last.

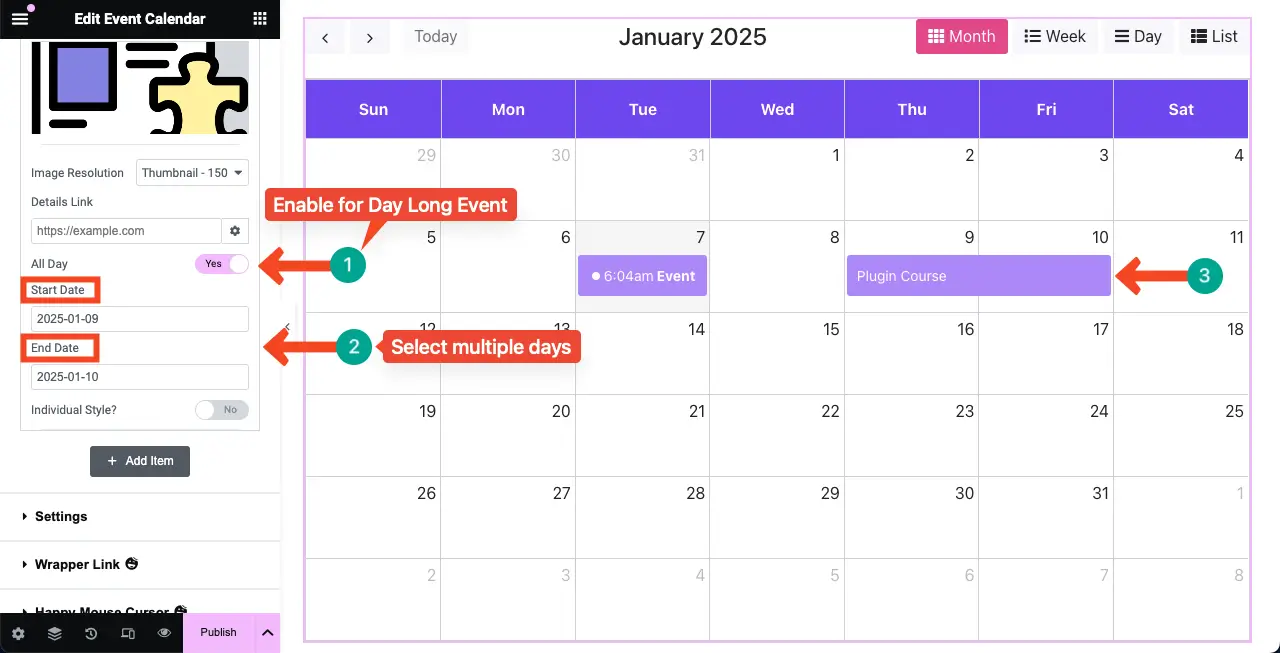
For multi-day events, select the days from which the event will run. Also, enable All Day if this is a day-long event. If it is for a certain time of the day, only then you can define hours for that.

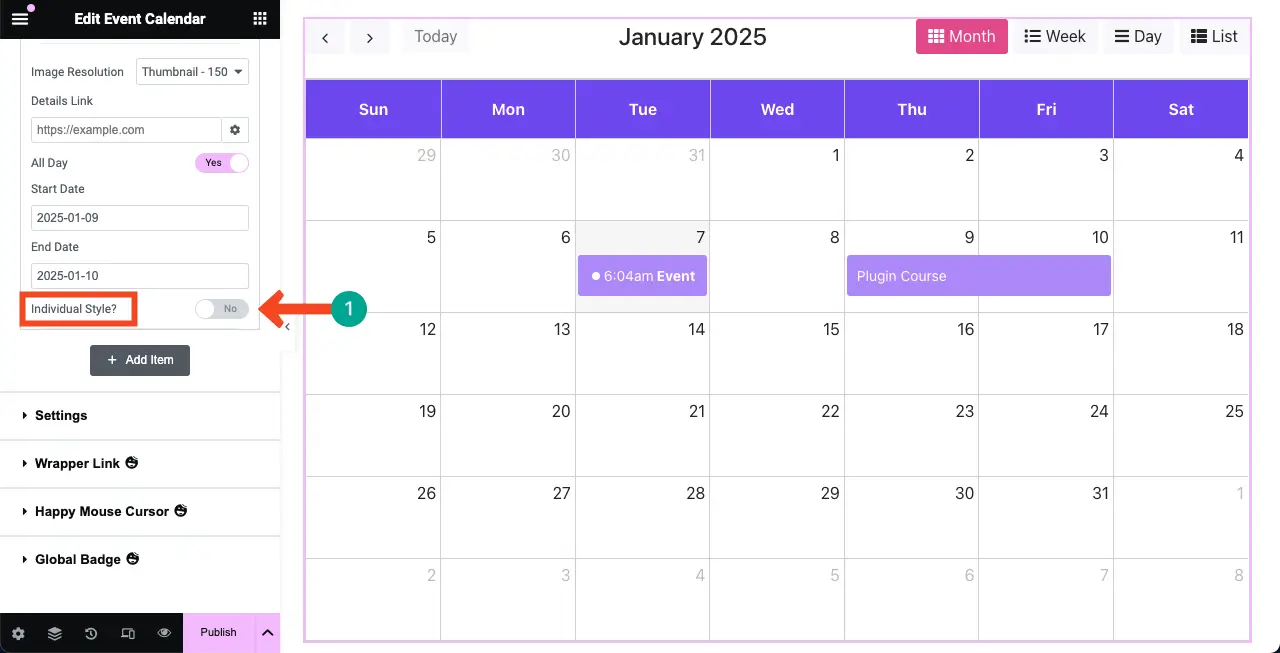
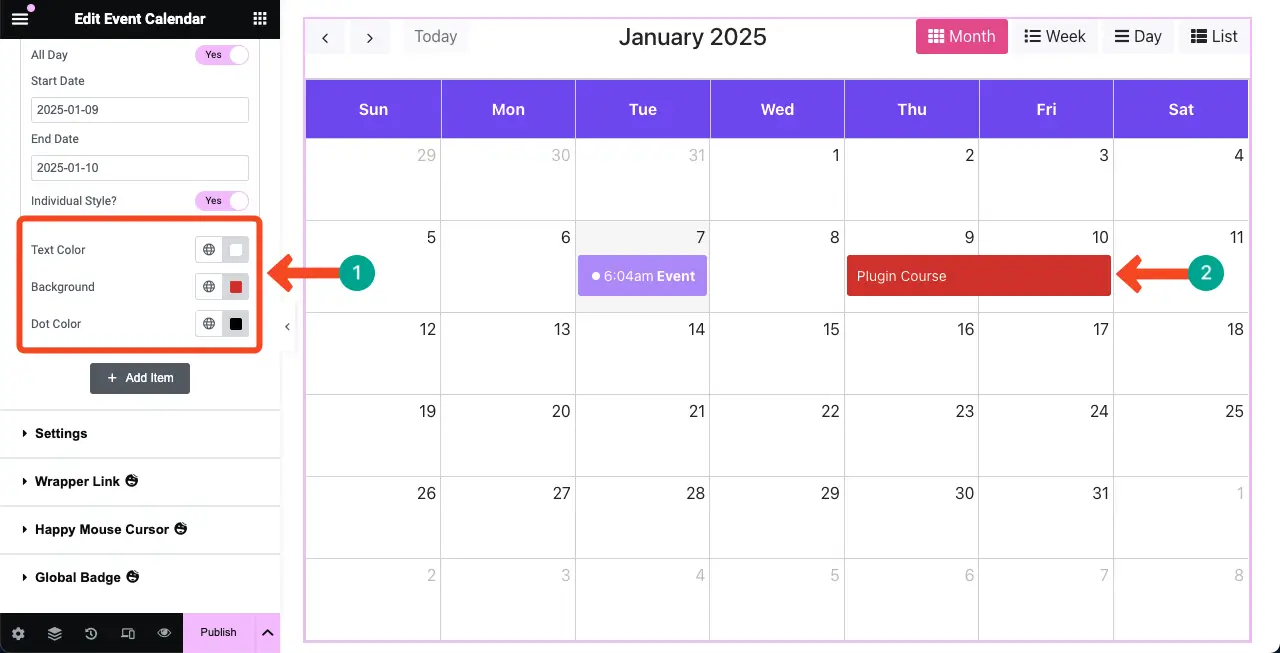
# Stylize the Event
For stylization, toggle on the Individual Style.

Once that option is enabled, you’ll be allowed to customize the colors of the event text, background, and dot. Do the needful changes yourself.

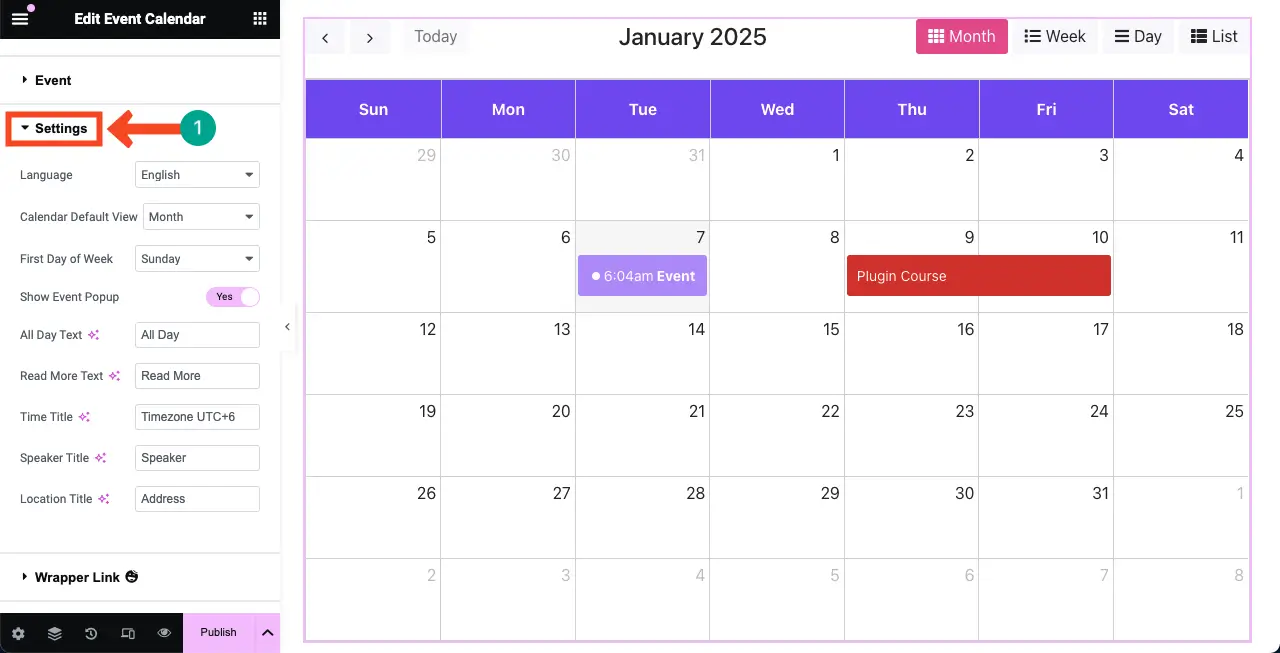
Step 05: Configure Settings for the Event Calendar Widget
Expand the Settings section. You can customize the language, calendar default view, the first day of the week, and more options. Check them one by one.

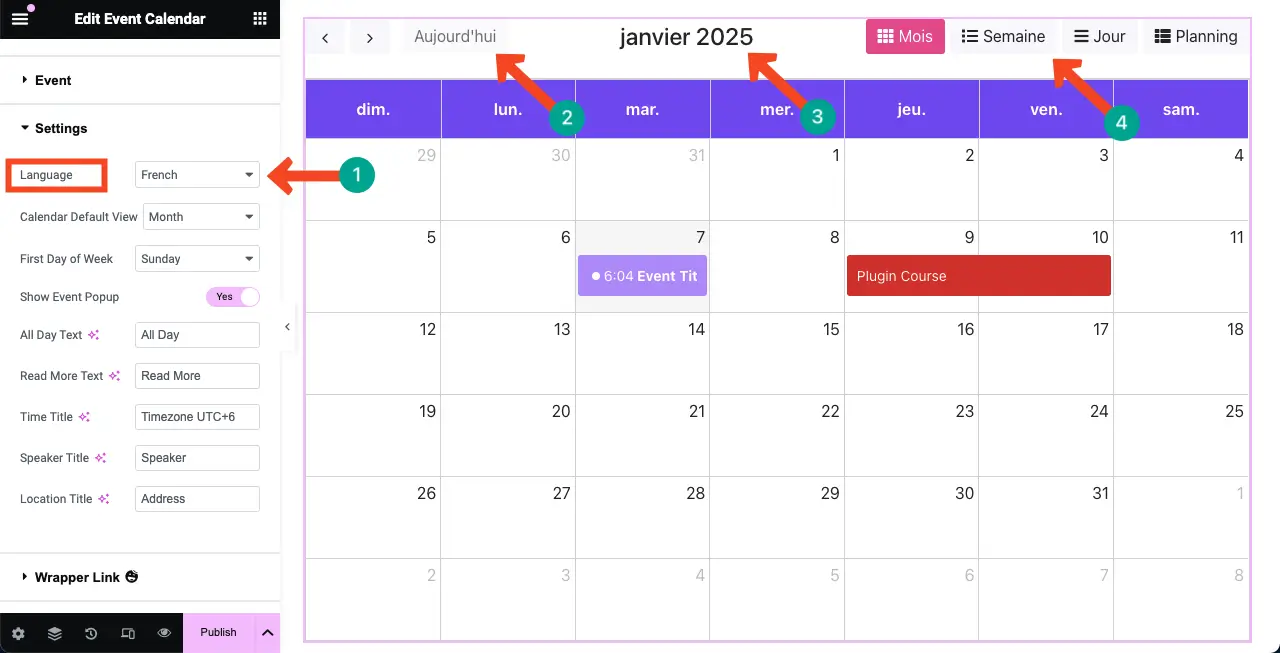
# Language
Once the language is altered, you’ll see the changes in the month’s name, category names, week names, etc.

# Calendar Default View
The widget offers four types of views. They are Day, Week, Month, and List views. Check their layouts in the clip attached below.
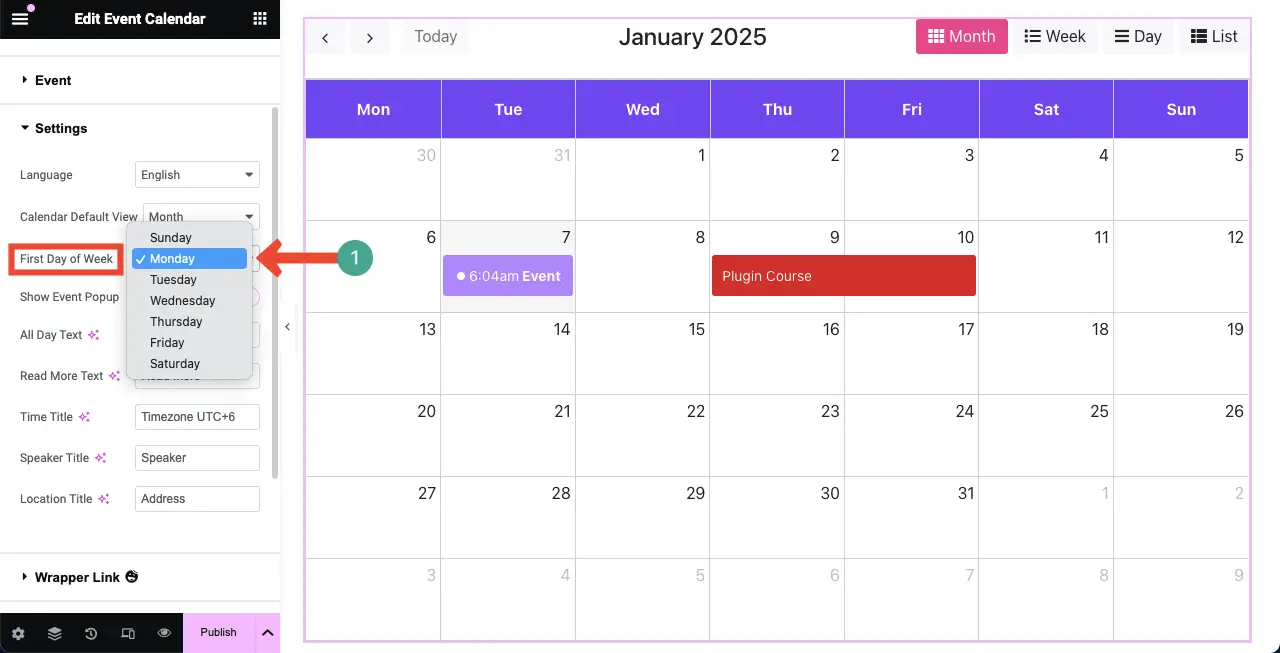
# Set the First Day of the Week
You can set any day as the first day of the week. For example, we have set Monday as the first day of the week.

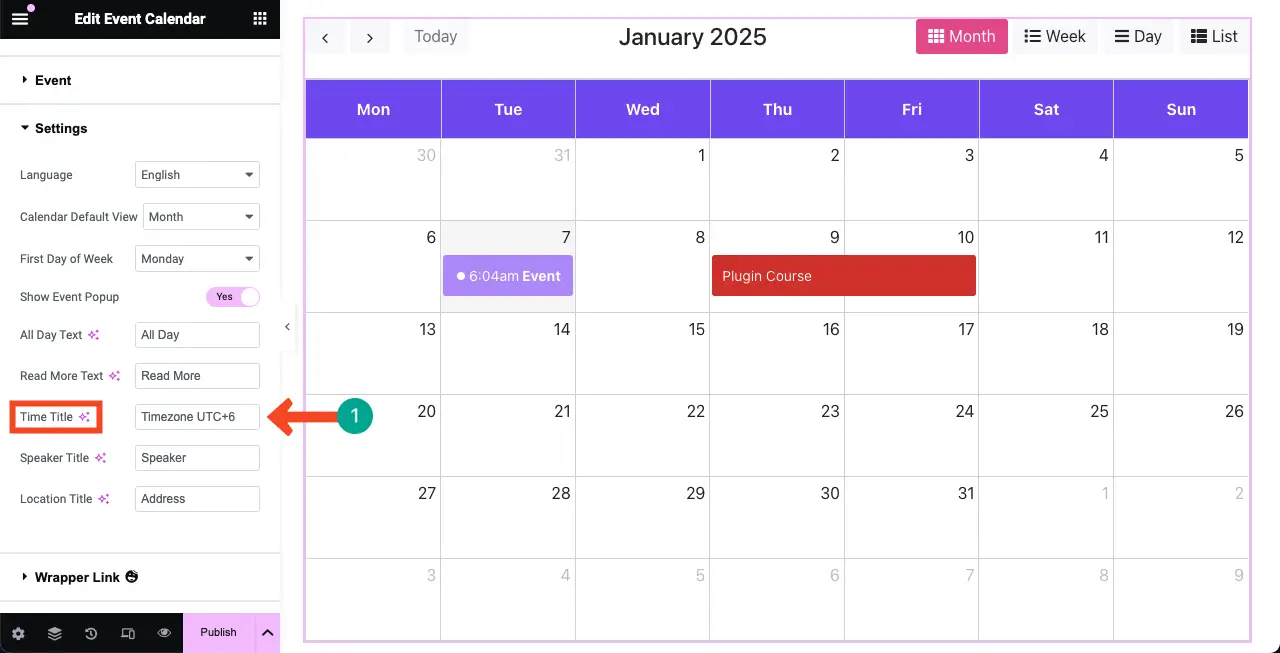
# Time Title
You can write a title for the time section.

In the same way, explore the other options and configure them for the event calendar widget.
Step 06: Enable or Explore the Happy Mouse Cursor (Optional)
With the feature, you can add different types of cursors separately for web elements respectively. Enabling the feature is not mandatory. If you feel like it can add value to your website, you may enable it.
We have already covered a detailed blog post on how to add the Happy Mouse Cursor on WordPress. Check this guide to explore it.

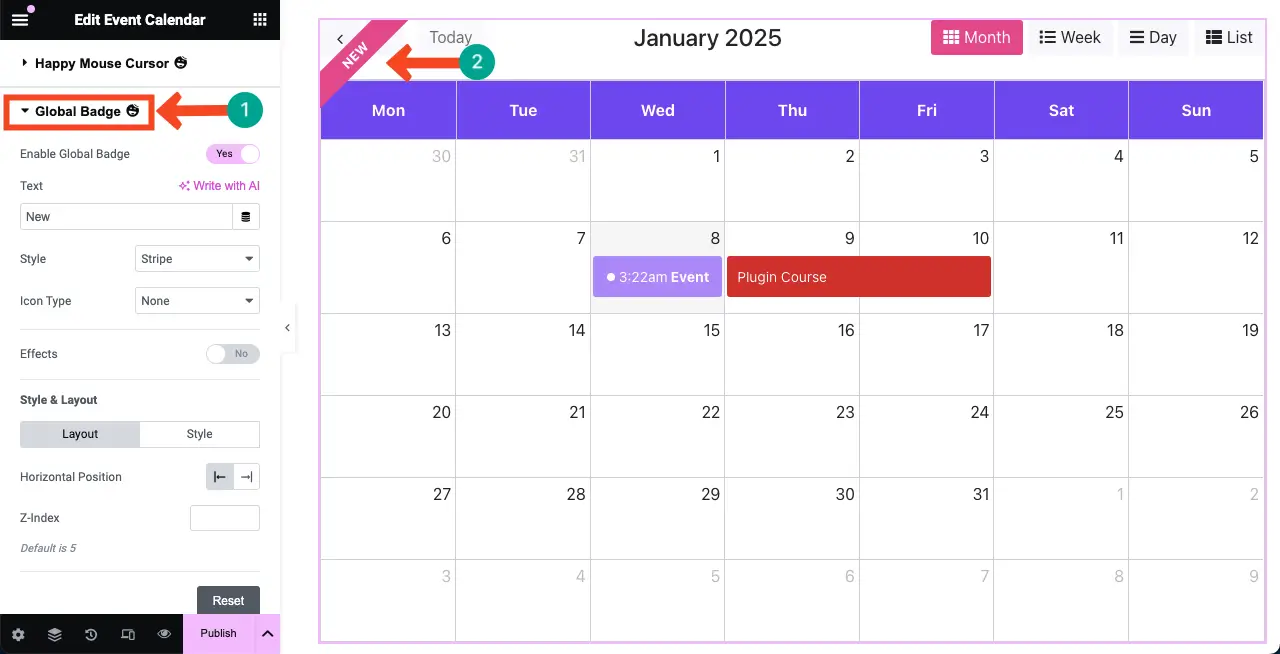
Step 07: Explore Global Badge (Optional)
Enabling the Global Badge option will add a ribbon to the widget. This option isn’t mandatory for the event calendar. It’s more appropriate for eCommerce and business products, including services. You may explore this documentation on Global Badge.

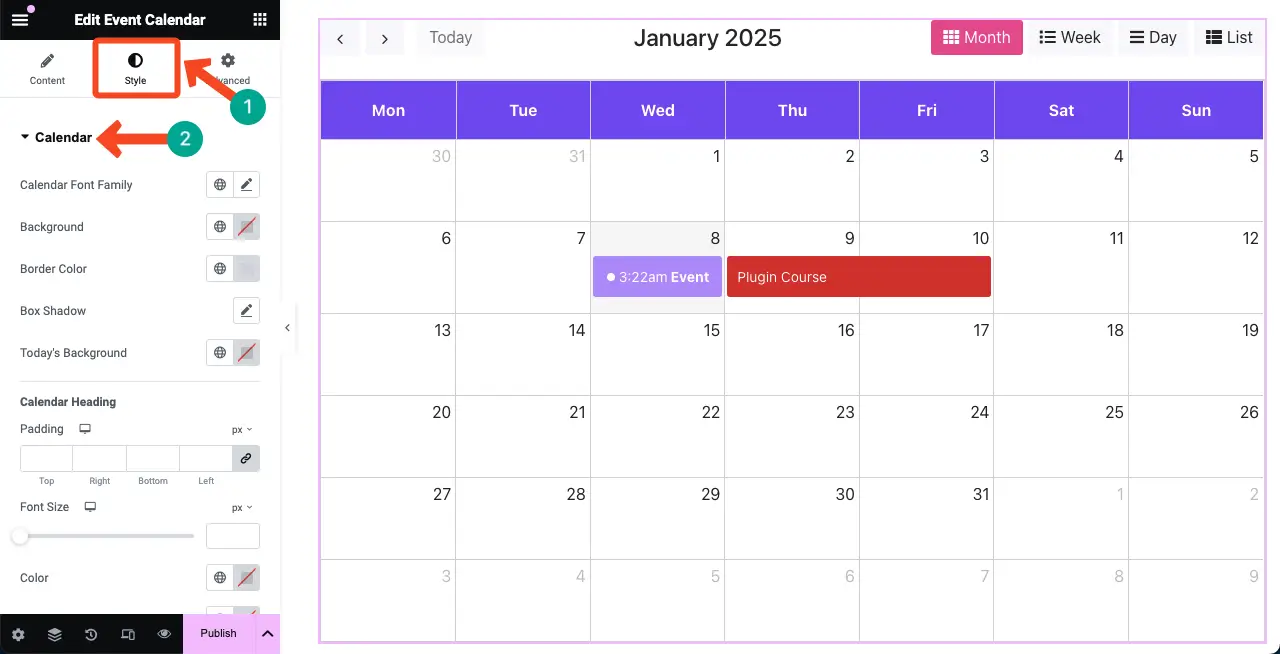
Step 08: Stylize the Event Calendar Widget
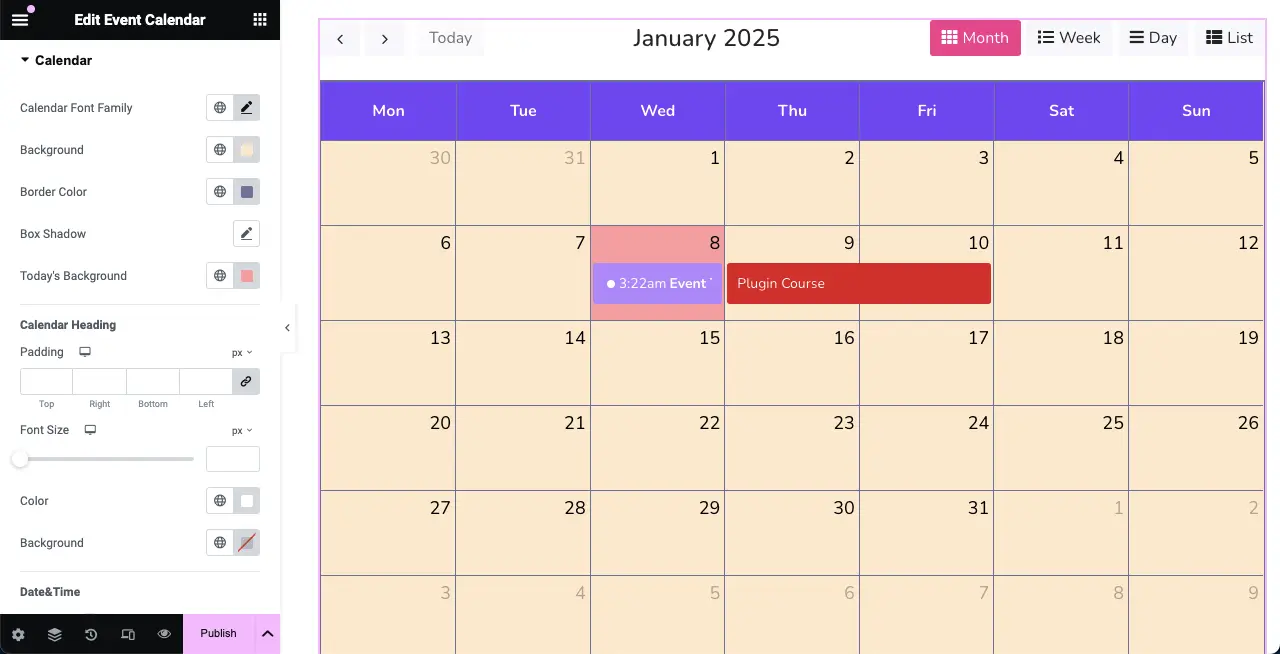
Come to the Style tab. Then, expand the Calendar section.
You’ll get options to stylize the calendar font, background, border color, box shadow, today’s background, font size, padding, and more.

You can see that we have stylized the event calendar in the image attached below.

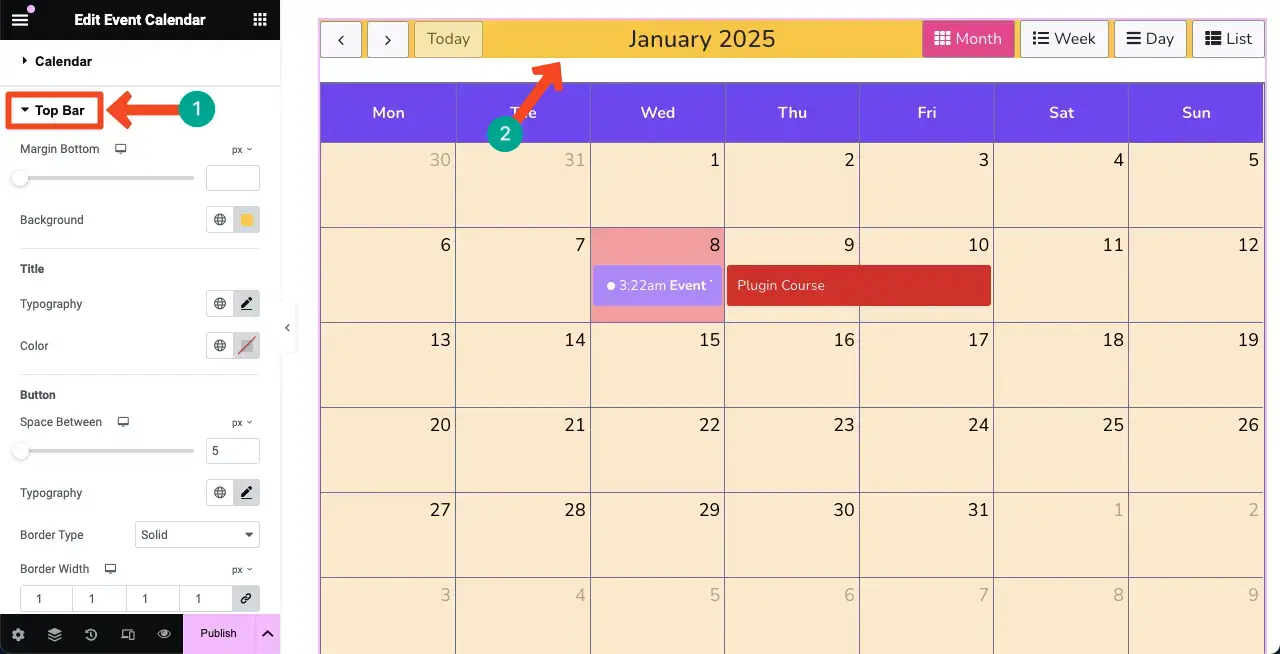
# Stylize the Top Bar
By scrolling down a bit, you’ll see the Top Bar section. Using this, you can customize the margin bottom, background color, typography, color, button, border type, border width, and more for the widget.
You can see that we have added a yellow color as the background color for the top bar.

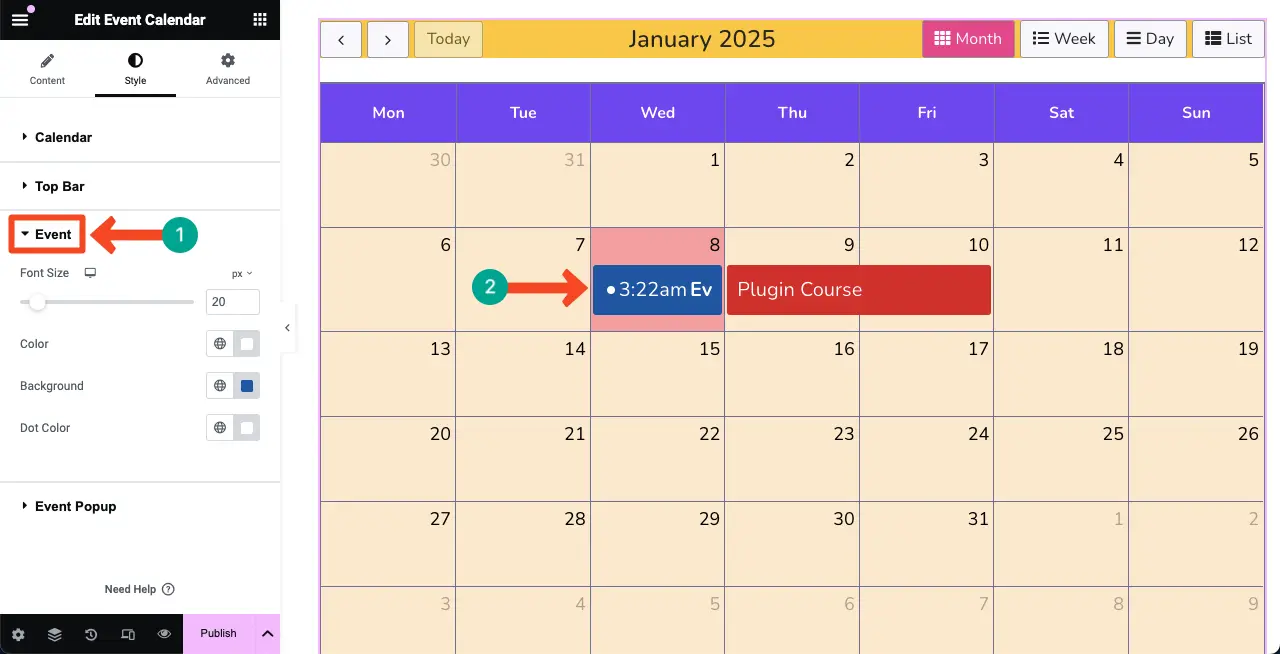
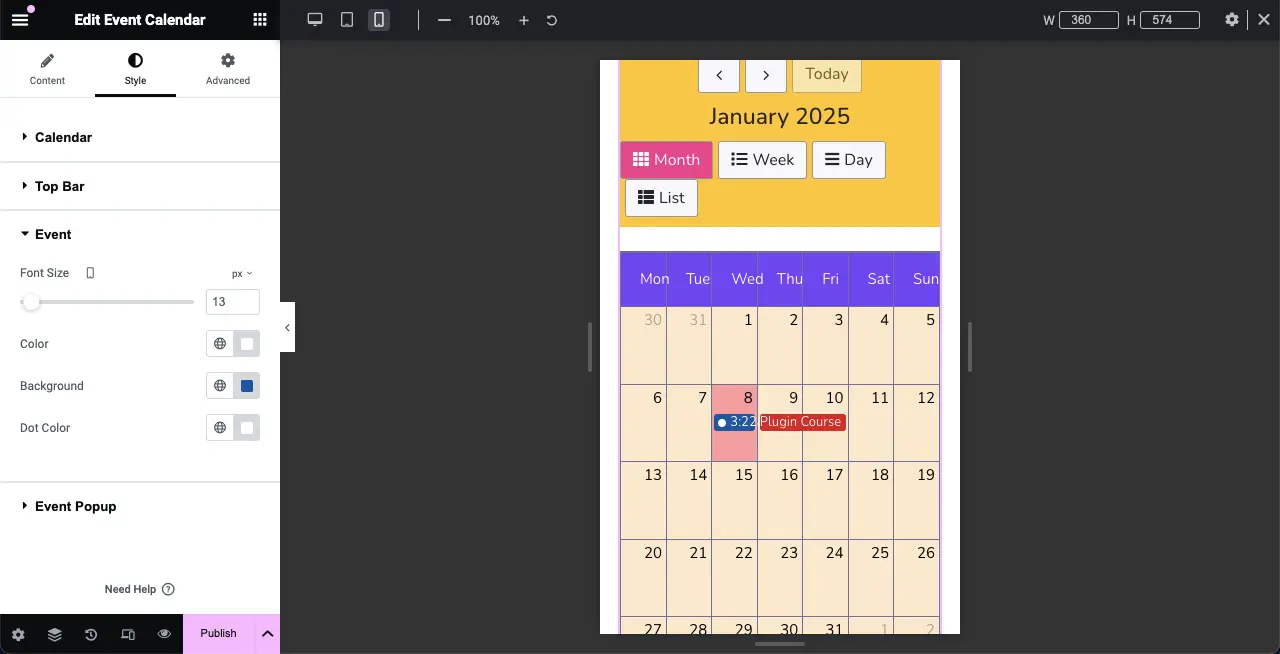
# Stylize the Event
Expand the Event section. You can stylize the font size, color, background, and dot color for the event on the calendar.

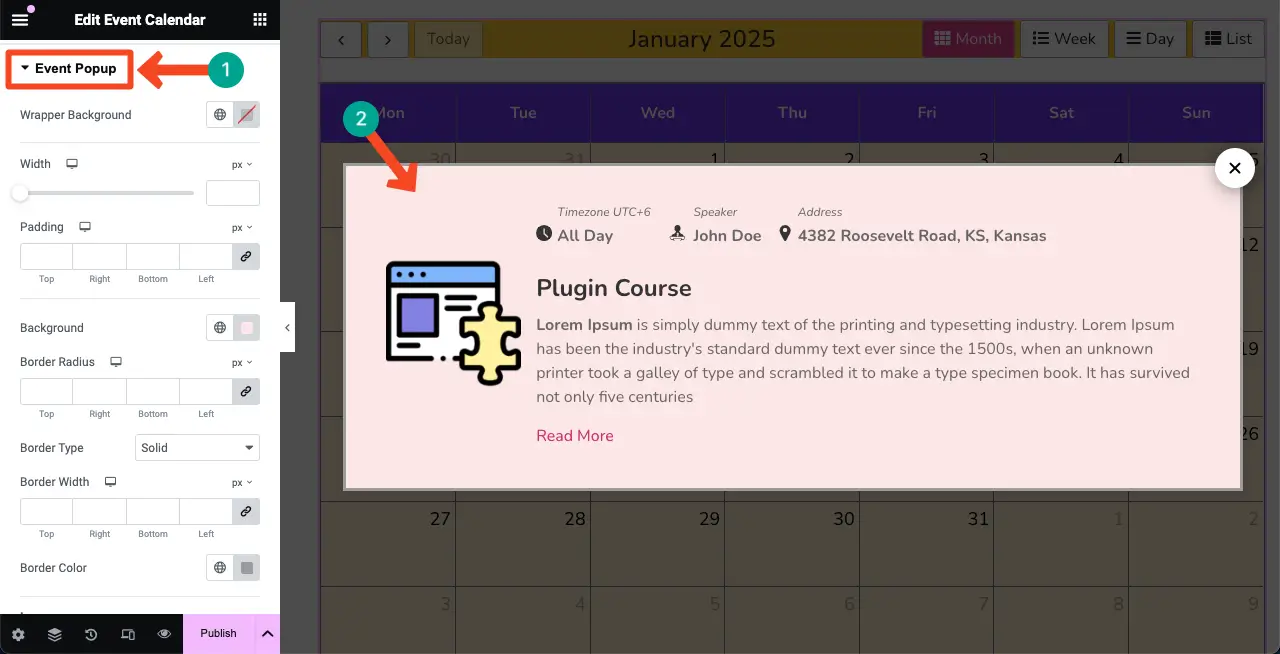
# Stylize the Event Popup
As we already said before, when the event date on the calendar is clicked, a popup will appear with detailed information about the event.
By expanding the Event Popup section under the Style tab, you can customize the appearance of the popup as you can see that we have done in the image below.

Step 09: Configure Advanced Settings for the Event Calendar Widget
Once you are done with the Content and Style tab, you may come to the Advanced tab.
From this tab, you can further customize the layout of your event calendar. Besides, you can add floating effects, CSS transform, Happy Tooltip, Happy Features, and more if necessary.
It’s really difficult to discuss about each of these features in this article. However, we have already covered detailed blog posts and documentation regarding each of these features.

We have added links to those features in the below list. You can explore them yourself. After that, if you face any problem, you can comment or give us a chat.
- How to add floating elements to WordPress
- How to add Happy Tooltip to WordPress
- How to add custom CSS to WordPress
Step 10: Make the Event Calendar Mobile Responsive
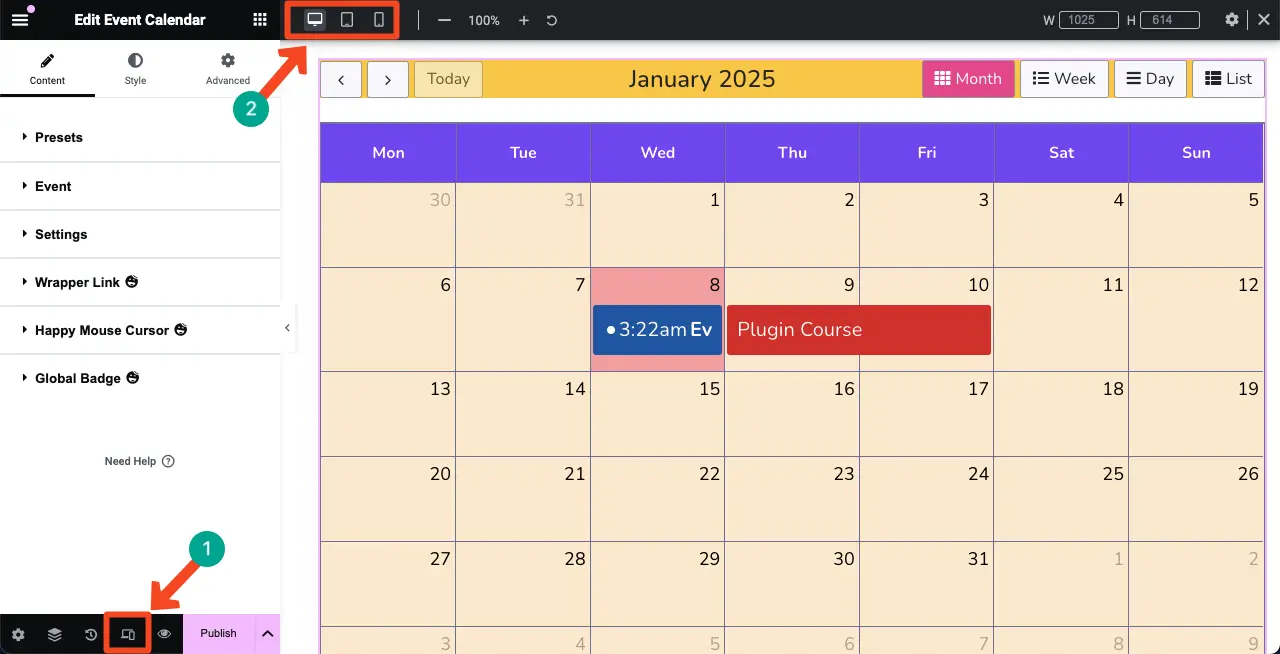
As a considerable percentage of traffic in most websites comes from mobile devices, you must make the widget perfectly optimized for mobile and tablet devices.
To do this, click the Responsive Mode on the footer of the Elementor panel. You’ll get the option on the top bar to check how the design looks on different screen sizes.

By switching to different icons, check how the design looks on different screen sizes. In most cases, you have to customize the design a bit for the mobile screen size.
We have reduced the font size for mobile devices as their screen sizes are usually smaller than other device types. Now, we can see that the current design looks good for mobile devices.

Step 11: Preview the Event Calendar
Go to the preview page and check if the event calendar is working fine or not. Click on the event and see whether the popup appears. It’s working fine on our end.
Thus, you can create and add event calendars in WordPress with Elementor. To know more about this widget, visit this documentation on Event Calendar.
Best Practices for Creating Event Calendar in WordPress
Creating an efficient event calendar on your WordPress website can make you more visible to your visitors and simplify event management. Below are a few best practices that can help you get the best from your event calendars.
- Optimize Event Pages
Design the page where you will add the event calendar and add content in such a way that everything is relevant to the event and the calendar.
- Provide Detailed Event Information
Ensure every event includes a date, time, place, and description. This is vital to user engagement and allows attendees to know what to expect. Include options for ticket purchases if needed.
- Regularly Update Your Calendar
Be sure to update your event calendar regularly with new events and cancellations. Not only does this ensure your readers stay informed, but it also sanitizes your site and gives it more SEO value by publishing new content.
- Promote Your Events
Advertise events through your blog posts and video tutorials. If you’re running an event and have something on the calendar, it’s useful to share some how-to posts or highlight the events. Good content can also establish you as an expert on the niche.
Closing Up!
HappyAddons is a multi-purpose page-building tool that can carry out the tasks of numerous plugins alone. So, if you have it on your site, you won’t need any additional plugins for creating event calendars. Rather, you can add various features and functionalities to your site.
HappyAddons has a premium version as well, with many exciting features and widgets. If you love this article, let us know through the comment box. And, don’t forget to check the premium version of the plugin by clicking the “Try HappyAddons Free” button attached below.





2 Responses
Excellent, thank you.
Grateful to you for this kind feedback.