In web design phraseology, sliders are used to showcase bunches of images in a slideshow. With the slider, you can demonstrate the most important photos to show your business purposes, strategies, or services. Therefore, it allows users to easily see the highlights and quickly take action. In that case, you should be aware of how to create slider in WordPress, if you really want to make interaction with the users.
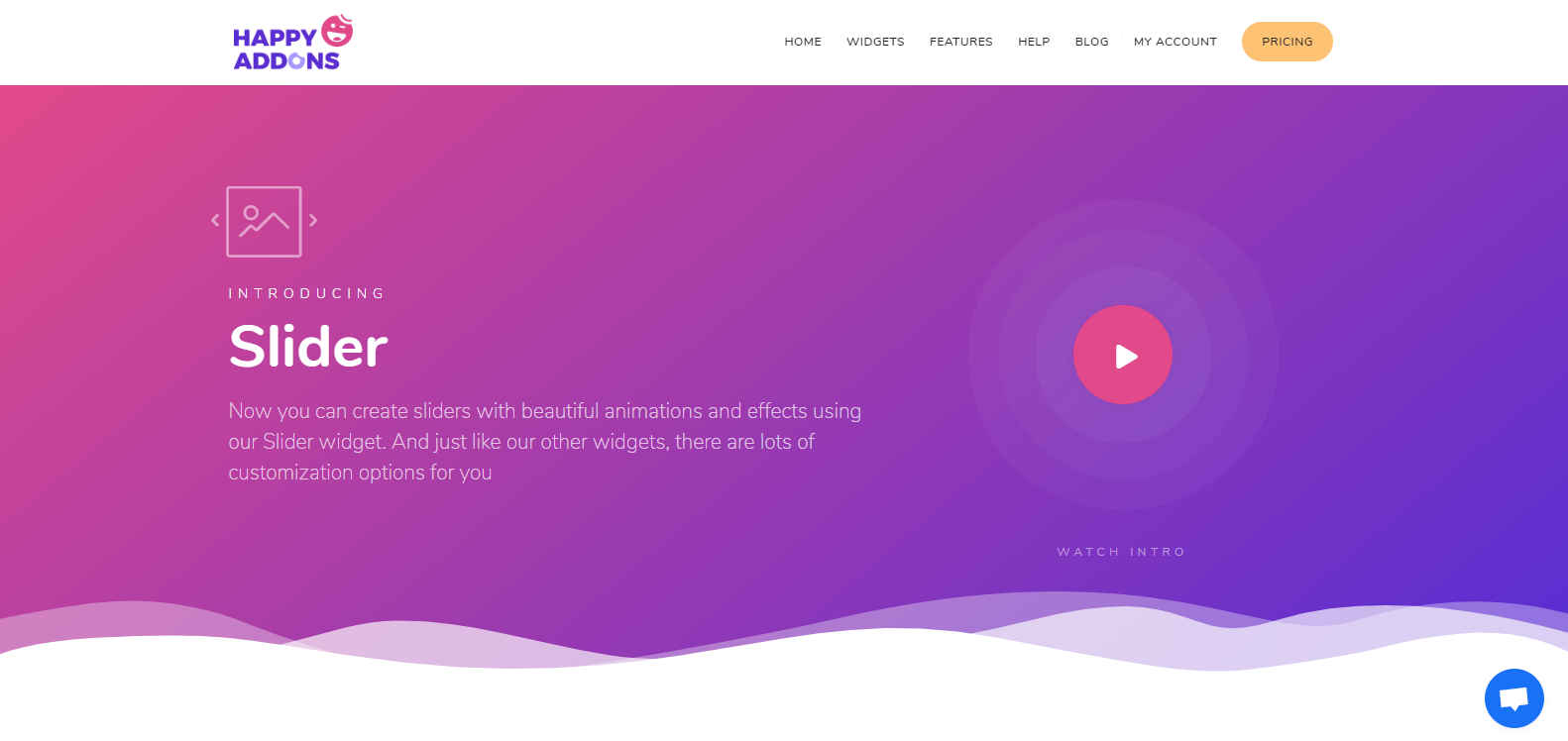
Using a slider at the top of the webpage, you can easily display all the important content in a smart way
However, if you’re a regular WordPress user, you may associate with the available plugins in the WordPress industry. By employing them correctly, you can produce some splendid designs, for example, home pages, landing pages, posts, or anything you want within a finger trip.
In today’s tutorial, we’ll show you how to create sliders on your website without using any codes.
A Short Introduction to Happy Elementor Addons Slider Widget

Generally, by default, it’s hard to add any slider images in the header section of WordPress. However, you may find different WordPress plugins to create sliders. In that case, the ‘Slider Widget‘ of ‘Happy addons’, which is very simple to employ with its easy drop drag facilities, will alleviate your task to add the slider.
Using this WordPress slider widget is not only simple but also helps you to drive more traffic to your website with its magnificent animations and effects. And the most significant part is, ‘Happy addons’ is now merged with Elementor. As a result, you’ll get extra benefits to build any website materials. So, what’s more?
Yes, using ‘Slider Widget’ you’ll get the following benefits:
- Simple Arrow Navigation
- Circular Sliding Arrow on Both Sides
- Dotted Navigation
- Vertical slider
- And individual Images Titles and Descriptions, etc.
So these are the advantages that you’ll get with ‘Slider Widget’.
Read this post to know, why Happy Addons is the Unique Elementor Addons?. This post will give you an idea of how ‘Happy Addons’ works with Elementor.
How to Create Slider in WordPress with Happy Addons (4 Steps)
Using the ‘Slider widget of Happy Addons‘, you can create attractive sliders for your Website. If you’re afraid of implementing any codes, then this widget of Happy Addons can be an astonishing tool.
However, you can employ ‘Slider Widget‘ to your WordPress site by following these steps carefully:
Requirements
- WordPress (Installation Process)
- Elementor
- Happy Addons
Okay, be sure about the requirements before starting this tutorial.
Configuration Process
Let’s assume that, you already have a WordPress website. And you want to change your website slider. So after installing all those essential things then follow these steps:
Anyways, check this article on ‘How to create a full-fledged website using Elementor‘.
Step 1: How To Add a Page & Edit with Elementor
If you already have a website, then you must have web pages. Right? All you have to do is:
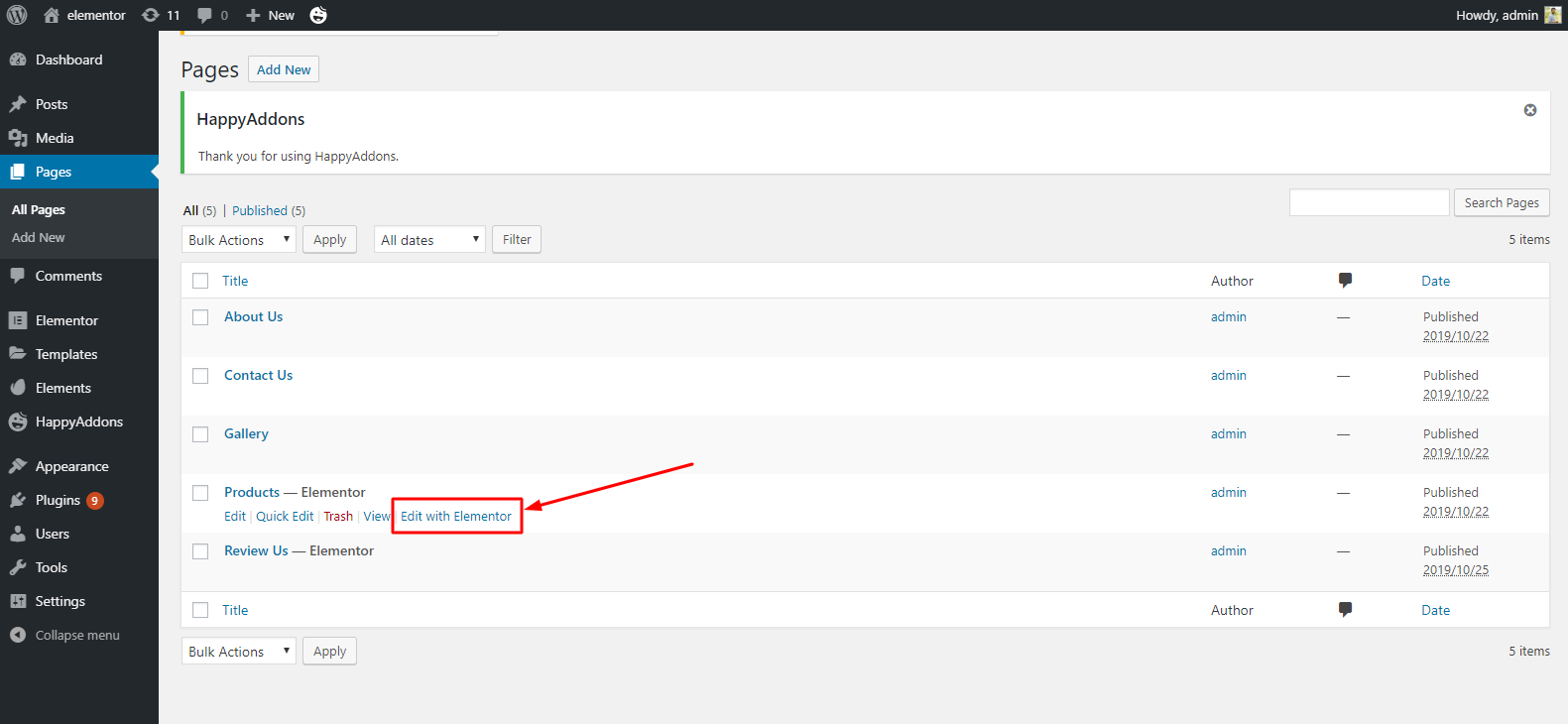
Navigate to the page where you want to add the slider widget. Here, we already have a page. So we just click on ‘Edit With Elementor’.

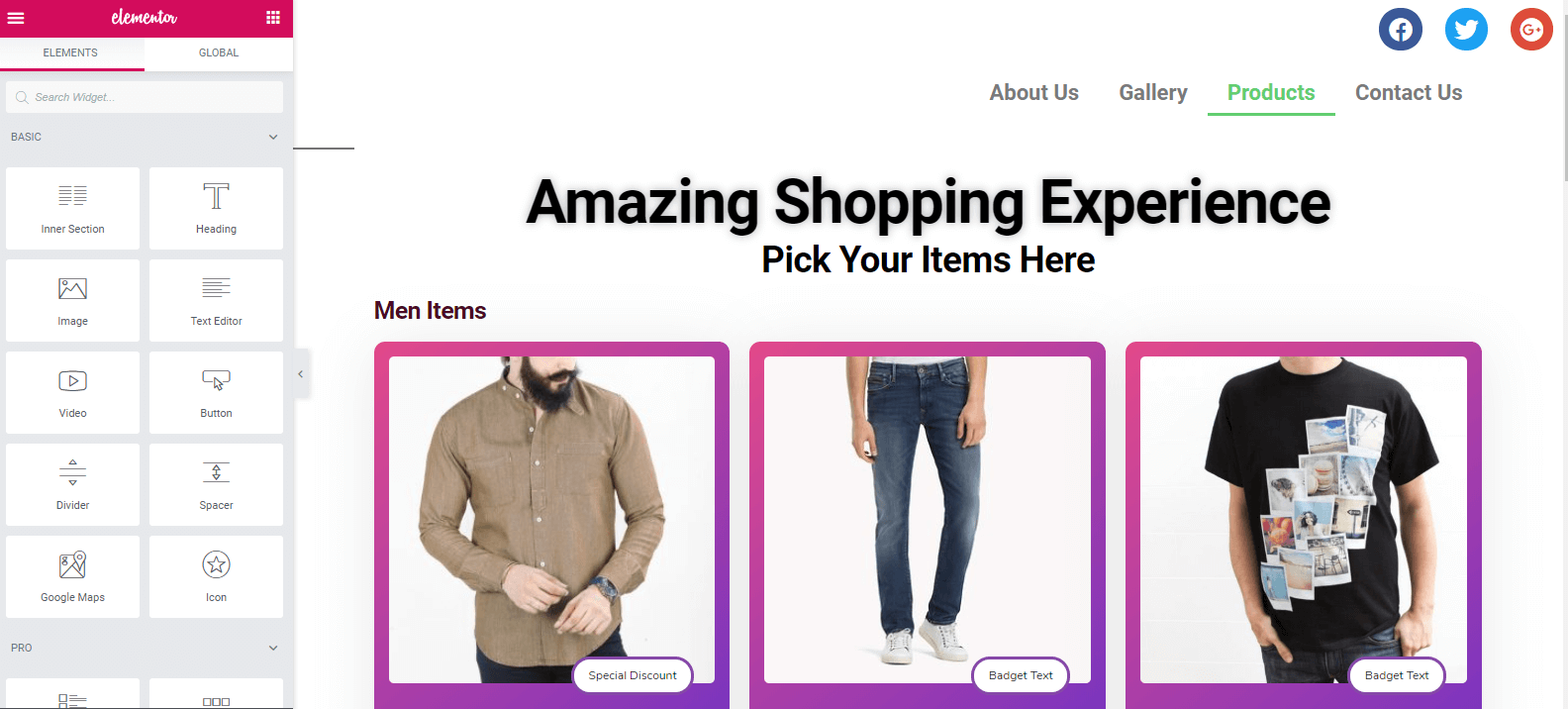
After that, you’ll get the window with all the widgets. You can clearly see that we didn’t use any slider on this page. So we’ll do it with ease.

Step 2: How to Add the ‘Slider Widget’
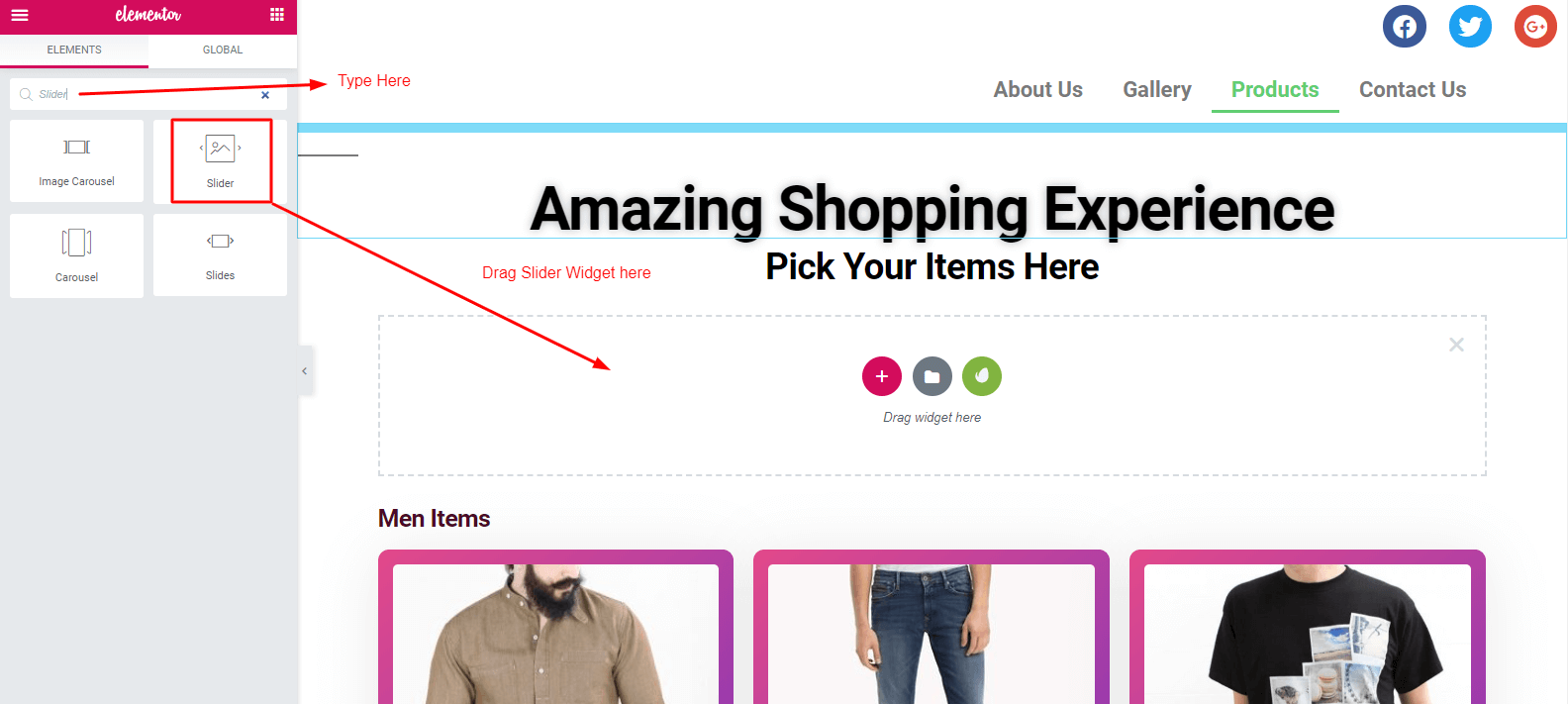
To add ‘Slider Widget‘, click on the ‘Slider’ widget from the left sidebar. And Drag it to the place where you want to add sliders. Generally, we use sliders after the header part. Check out the Screenshot:

After adding ‘Slider Widget’, you’ll get ‘Slider’ along with a menu on the left side of the screen.

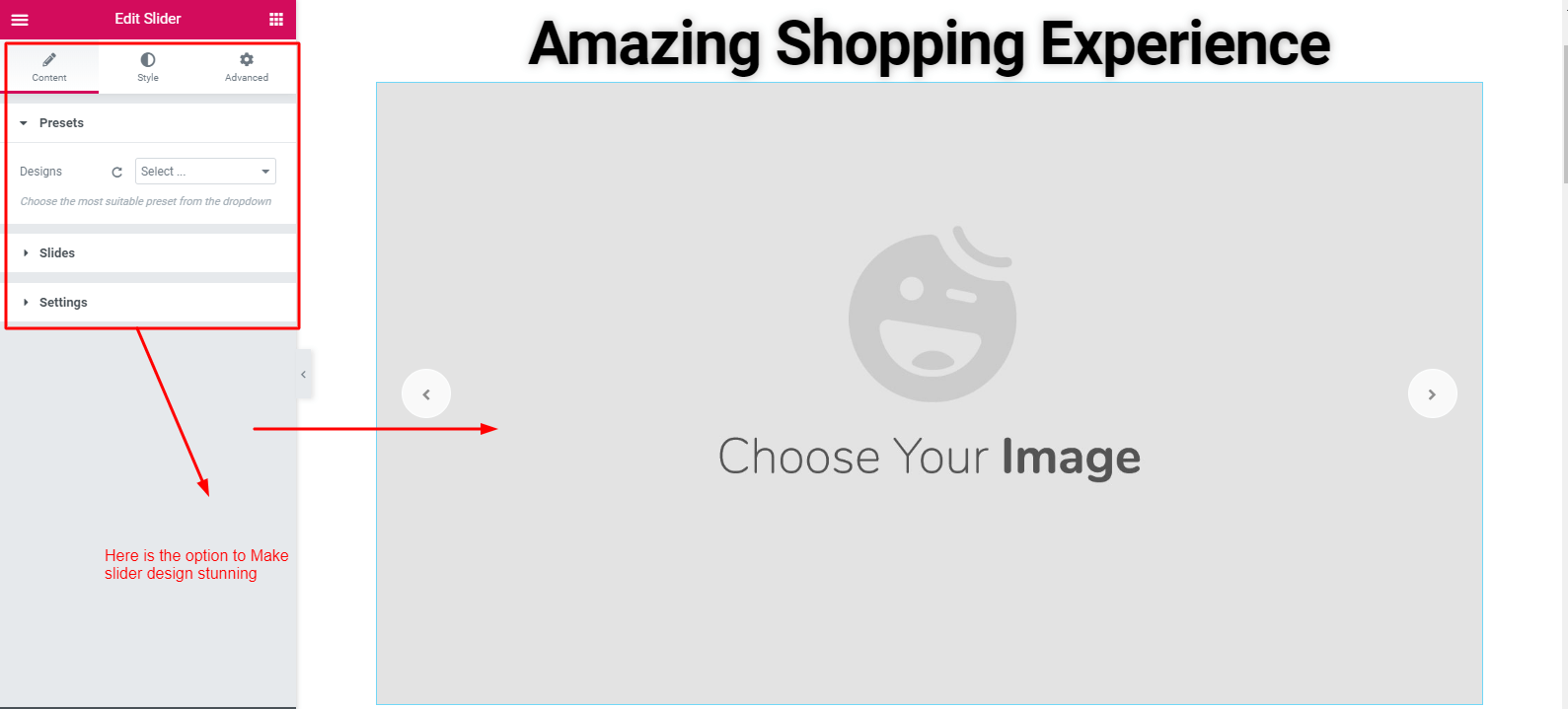
Step 3: How To Add Preset & Images
Well, in Elementor, you may get some built-in features to use. But by using HappyAddons widgets, you’ll get some extra benefits. One of them is ‘Preset‘. Watch this video tutorial to get an idea of what ‘Preset’ is.
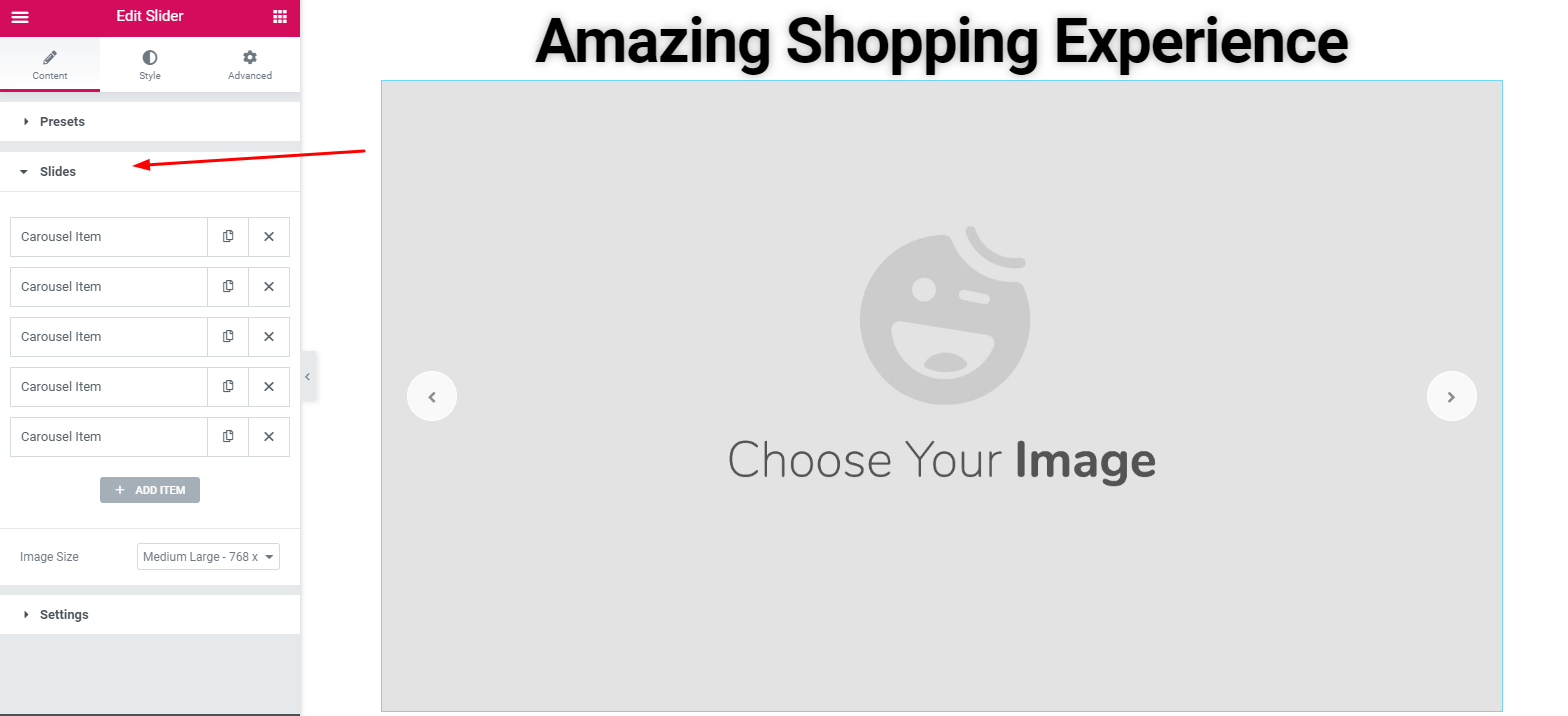
Next, to add images to the slider, click on the ‘Slides’ option. Here, you can see the slides that were added.

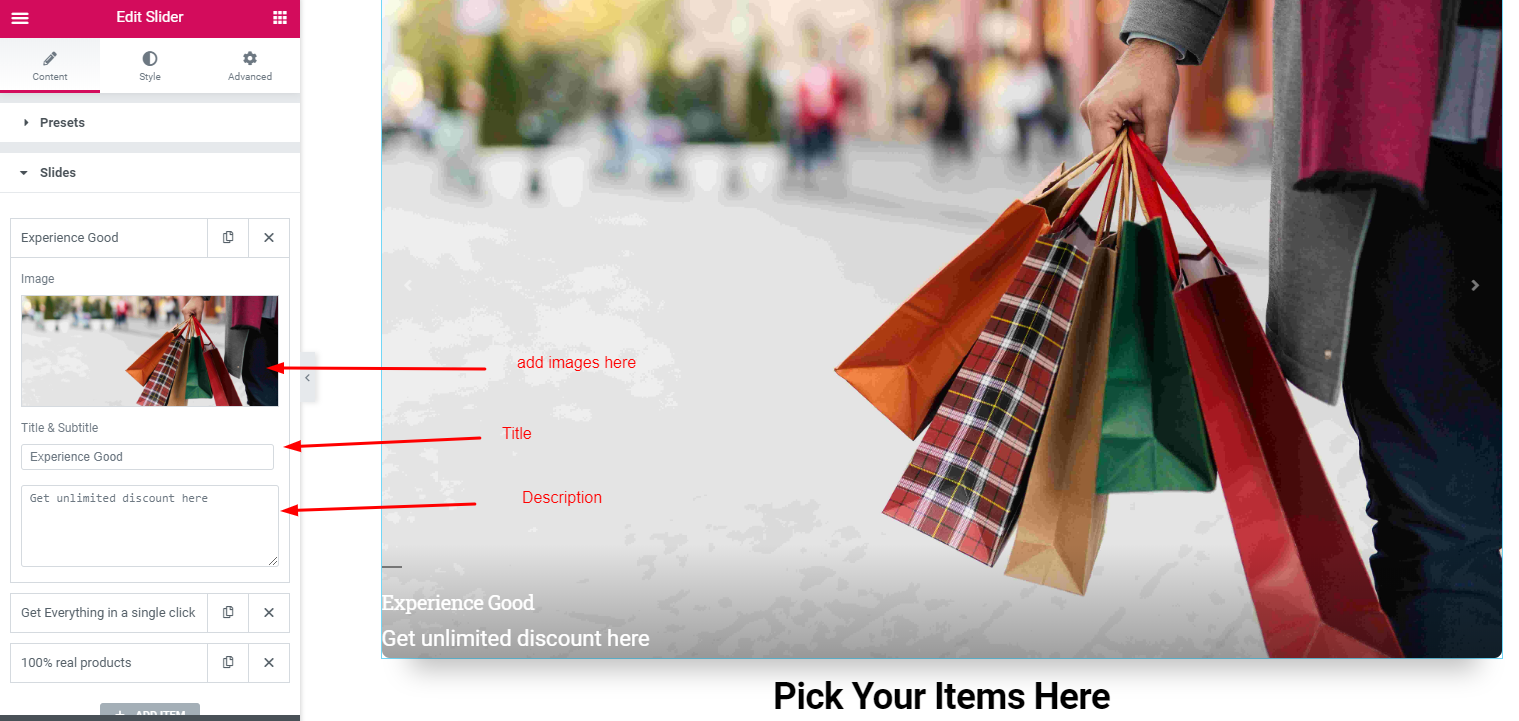
Then just add images, whatever you want to add. Here, you’ll get some options to stylize the slider. For example, Images, Images Titles and Descriptions, etc.

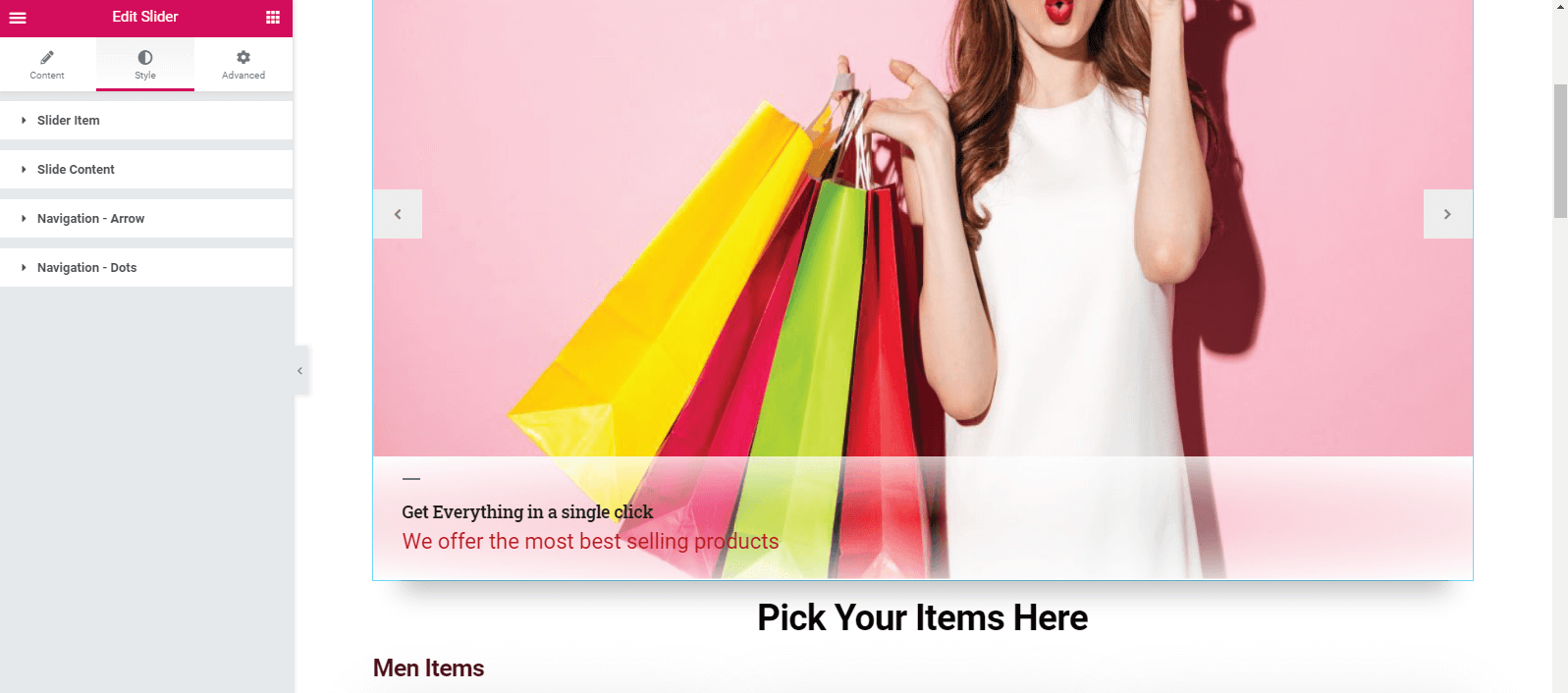
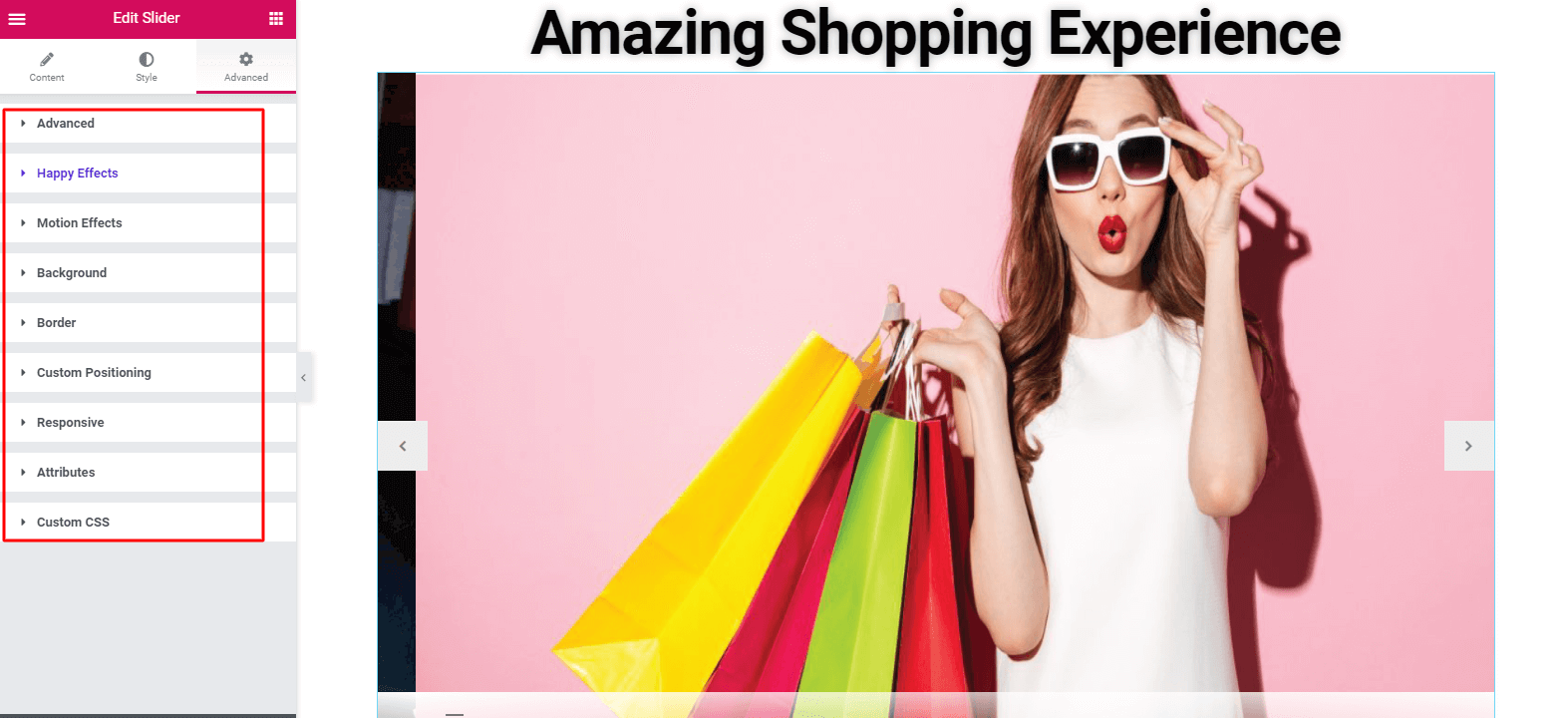
Step 4: How To Stylize Images
This section is totally depending on your design sense. So experience this by yourself.
Here, you’ll get Slider Item, Slider Content, Navigation Arrow & Navigation Dots.

Bonus Point: How To Add Advanced Design
Generally, don’t need this section, especially for stylizing sliders. But you can experience it if you are interested. From here you can do ‘Advance Design’. And the fascinating thing is ‘Happy Effect‘.
Happy Effect consists of two effects. One is the Floating Effect and Custom CSS.

Floating Effect
By capturing your imagination, you’ll able to create or animate any type of design. Additionally, you can apply top-notch animations for any Elementor Slider using this feature. Moreover, you can translate, rotate or scale with this widget.
Custom CSS
Custom CSS is another fascinating feature of Happy Addons. Moreover, it’s a great enhancement over core Elementor that works fantastically with every widget. As a result, you can now employ various CSS transforms like a snippet, translate, rotate, scale, and skew without any limitations.
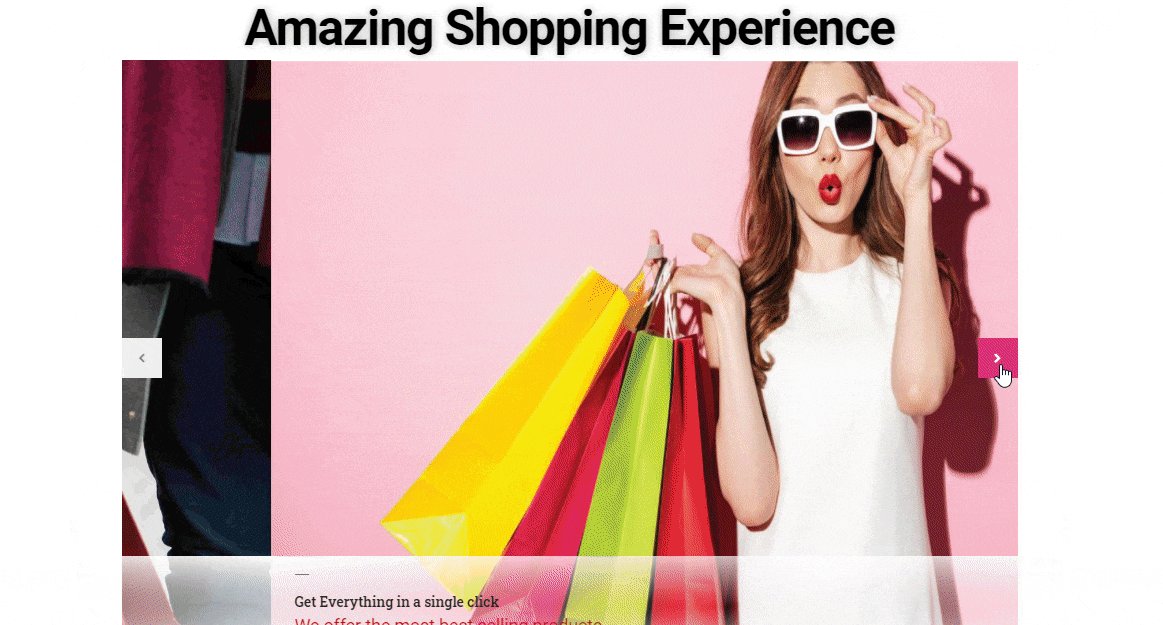
Final Preview
This is the final preview after adding the Happy Elementor Slider Addon to the website.

However, you can check the full Documentation On Slider Widget to get a detailed explanation.
Also, you can check the following video tutorial to learn more about ‘Slider Widget‘. It will help you to know more about the usage of this widget. Have a look now!
How to Create Slider in WordPress: Final Words
Using sliders on the Website is an effective one. If you add sliders manually or use any codes, it may look like a very tough one for you. But WordPress slider makes it very fruitful and easy. So if you want to increase sales conversions, improve UX, or move up the search rankings, then ‘slider images’ on the website are a must.
However, we tried to show a simple way how to create a slider in WordPress. We hope that you get something useful in this tutorial. Feel free to contact us if you have something to share or suggestions.






8 Responses
Interesting about your happy addons, we found your website from blackfriday page of elementor. we will take a look to the details. thanks.
Hello Jasa
Thanks for your precious time to read our article. You can follow our other blog if you want more information about HappyAddons and also about the black Friday offer. Thanks
Thanks
I built a slider reading this article
Hi Rhea
Thanks for coming to this blog. Yes, you can follow these if you want to build it simply.
Thanks Nahid, found your article when I looking for a tutorial on how to make slider, I new of using Elementor. It’s really powerful for a non-programmer like me.
Hello viraloke
I am glad to hear that. And yes, if you can follow this instruction step by step, surely it will a matter of new minutes to create a slider. Please read our other blog posts. They are interesting, full of enjoyment, and informative.
Cheers?
I feel strongly about it and really like mastering more on this subject. If feasible, as you acquire experience, would you mind updating your blog with much more information and facts? It is very helpful for me.
Hey David
Thanks for your feedback and time for taking time to read our blog. Well, of course, we’ll update it if anything requires. Can you please tell us which part we should update or put more information to make it interesting?
We’ll wait for your feedback.?