Whenever a visitor or user lands on your blog post, you must try every possible way to engage them and drive the user to other relevant and valuable content. Displaying recent posts is a wonderful way to do this on WordPress.
It’s one of the most basic things that allow you to implement internal linking. Recent posts can be displayed on many parts of your website. You can display them whether in the sidebar, at the end of your blog post, or in the footer widget area.
Today, we will show you several easiest ways how to display recent posts in WordPress with a detailed step-by-step guide. Get started!
Why Would You Want to Display Recent Posts in WordPress?

Displaying recent posts in WordPress can offer numerous benefits to enhance user experience and your website performance at once. Let’s take a quick look at some of these key benefits of displaying recent posts on your website.
a. Improve User Engagement
Numerous studies have revealed that over 55% of people don’t love to stay on web posts for more than 15 seconds. By showcasing recent posts, you can provide visitors with quick access to fresh content, encouraging them to explore further.
b. Enhance User Experience
Visitors often look for the latest information on desired topics after landing on a website. Displaying recent posts can make it easy for them to find up-to-date and relevant content, improving user experience.
c. SEO Benefits
As already said once, displaying recent posts is a helpful way to create internal links between various posts. This can be beneficial in leveraging SEO benefits. It also signals Google that you are actively managing your content.
d. Establish Authority
WordPress allows you to showcase recent posts based on tags and categories. When users see that you have published a good number of posts on the same topics, it signals to them that you have authority in particular fields.
How to Display Recent Posts in WordPress: 6 Easy Ways

Depending on where you want to show the recent posts, there are quite a few ways to display recent posts on your WordPress website. However, today we will talk about six of the easiest ways to display recent posts on your website. These ways will help you show recent posts pretty much everywhere on your website.
- Use Gutenberg Block to Display Recent Posts
- Use the WordPress Recent Posts Widget
- Display Recent Posts Using a Plugin
- Display Recent Posts Using a Shortcode
- Show Recent Posts Using The Elementor Post Carousel Widget
- Use the Custom Recent Posts Block of Getwid
So now, let’s begin with the first way to show recent posts on your website.
Method 01: Use Gutenberg Block to Display Recent Posts
Gutenberg has a built-in block, named the Latest Posts block, to display recent posts on your website. With the help of the block, you can display your recent posts inside any pages or posts.
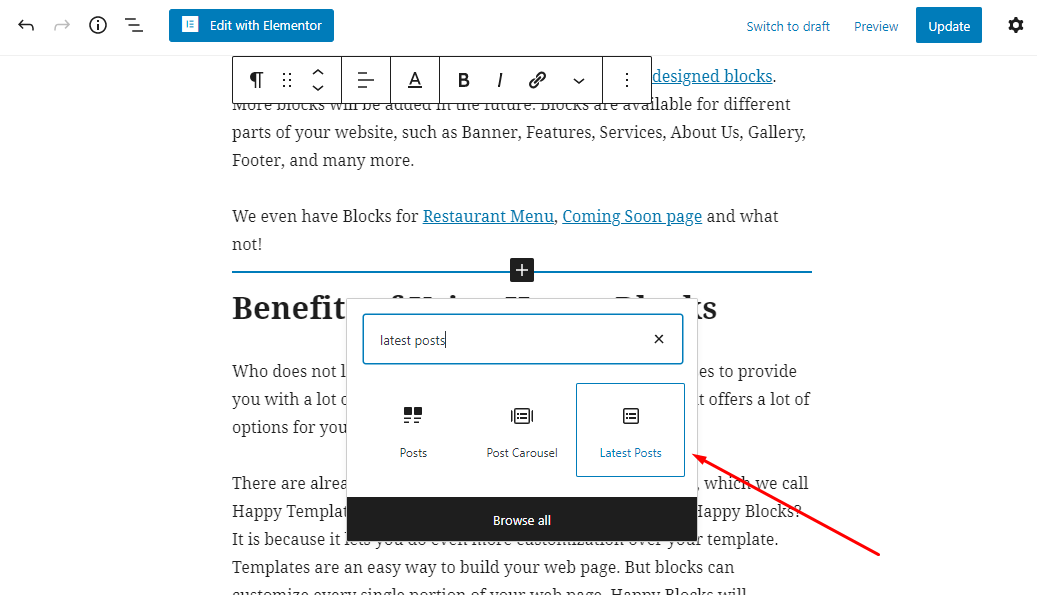
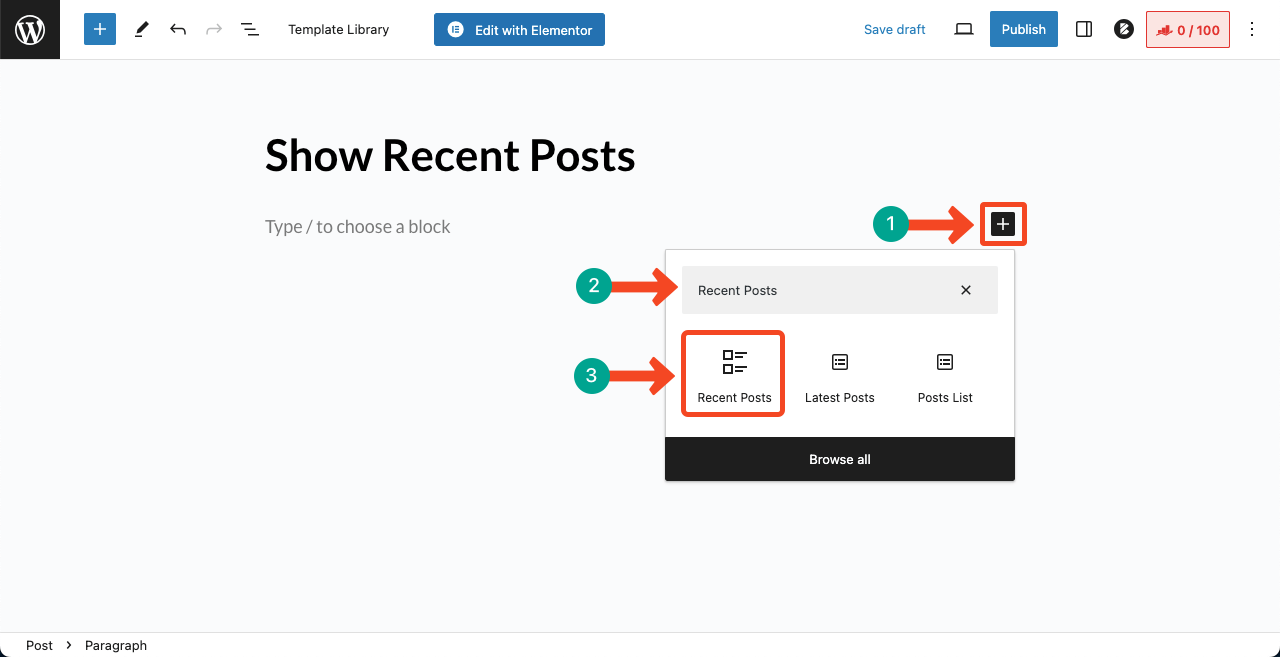
To do this just click on the Plus (+) button to insert a block and then search for ‘Latest Posts‘.

Once you add the block, there are a lot of settings to customize it. Following are some of the things you can do.
- You can show only the headlines or a part of the contents inside (you can even set how many words you want to display).
- You can display author’s name and post date as well.
- You can also show the feature images of the posts.
- You can show posts of only selected categories.
- Last but not least, you can set exactly how many posts you want to display.
Clearly, Gutenberg’s easy-to-use block itself has more than enough options to fulfill your needs when it comes to displaying recent posts.
Use the WordPress Recent Posts Widget
Let’s talk about another default way to display recent posts on your website. The way we will talk about now is perhaps the most effortless way to show recent posts on WordPress websites. Yes, we are talking about the WordPress widget for recent posts.
It lets you add recent posts on your sidebar, footer, or simply any place where WordPress lets you add a widget. The process is simple and just like adding any other widget.
To use the WordPress recent posts widget, follow the below process –
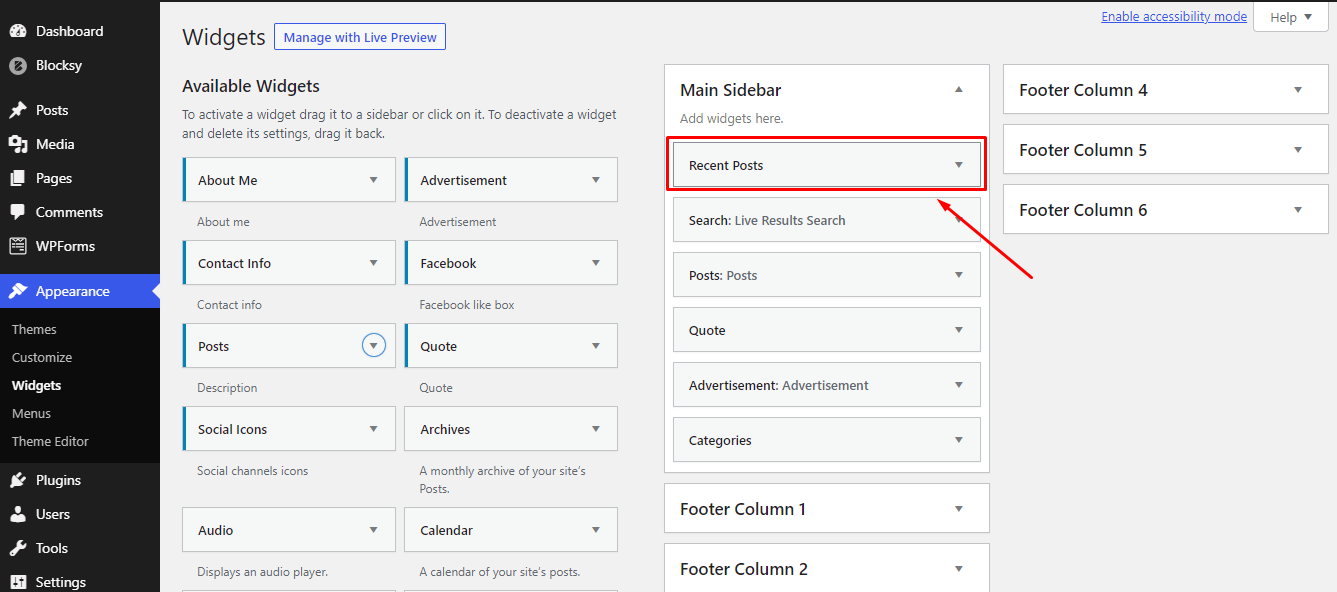
Step 1: Log in to your WordPress admin dashboard and navigate to Appearance > Widgets.
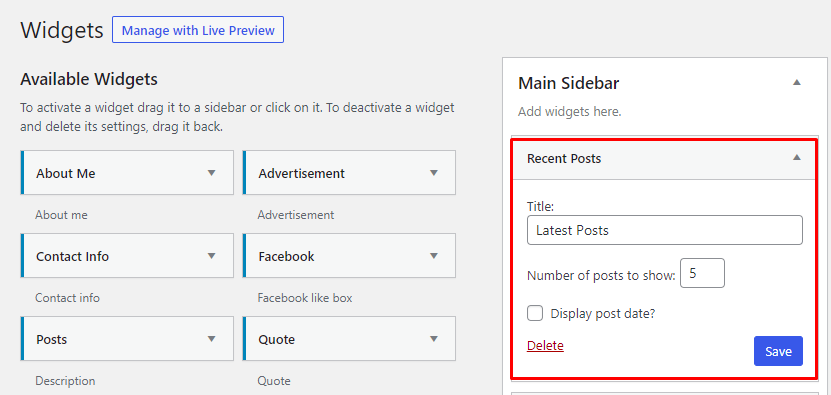
Step 2: Now drag and drop the Recent Posts widget to any place you want.

Step 3: Once you click on the recent posts widget, you will be able to add the name of the widget and how many posts you want to show.

That’s pretty much all you can do with the default recent posts widget. So, if the default way is not featureful enough for you, you can also opt for a third-party plugin to display recent posts. Below is how you can do that.
Method 03: Display Recent Posts Using a Plugin
If you think you need an alternative to the default ways to display recent posts, there are enough plugins on WordPress repository to make you confused.
However, for our tutorial, we chose to use one of the finest plugins to display recent posts. Developed by Kybernetic Services, the plugin is called Recent Posts Widget with Thumbnails. The interesting thing is that this plugin is built on top of the default Recent Posts widgets and simply adds features to that. Let’s now move on to the tutorial.
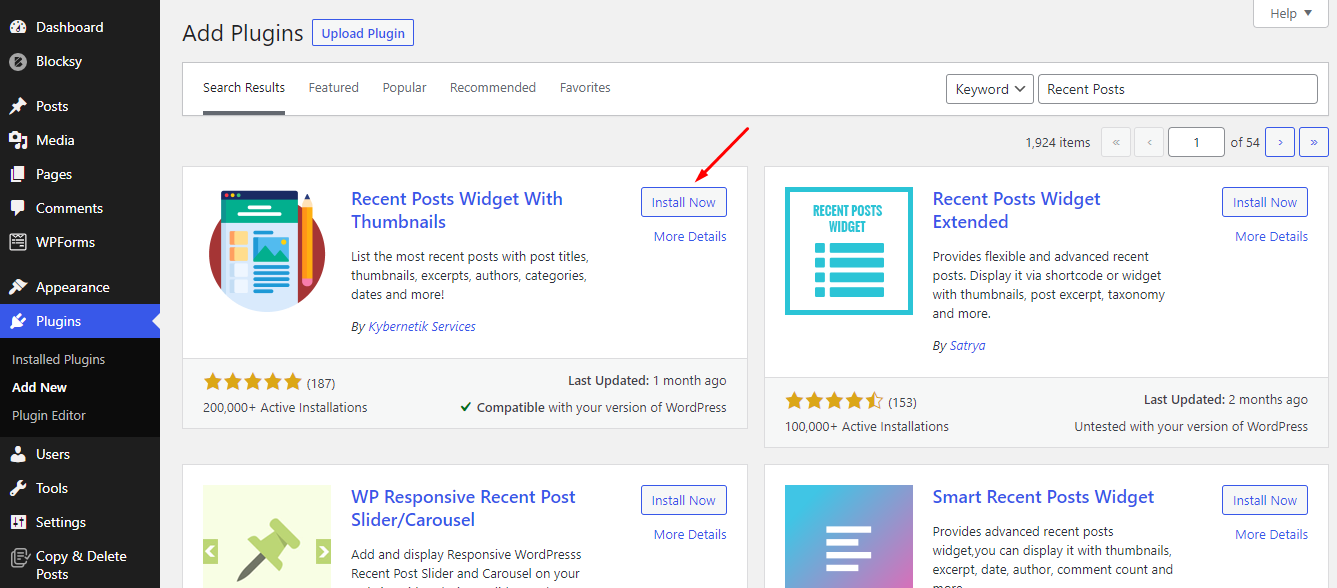
Step 1: First, log in to your WordPress Admin Dashboard and navigate to Plugins > Add New.
Step 2: Now search with the term Recent Posts. Once you find the desired plugin, please install and activate it.

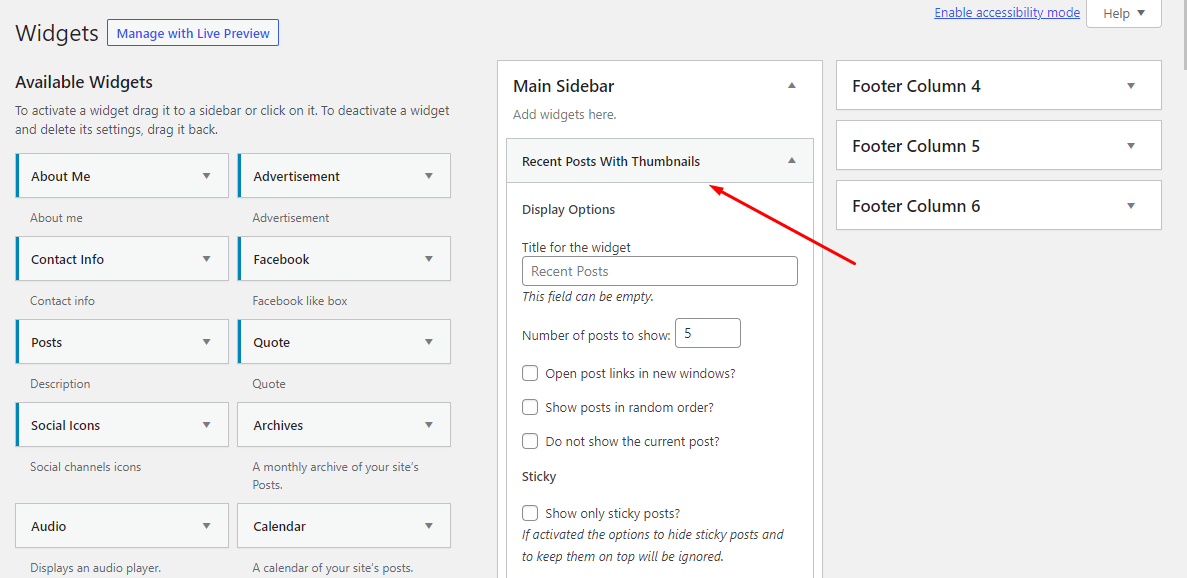
Step 3: Once you activate the plugin, navigate to Appearance > Widgets. Here, you will now find an option called Recent Posts With Thumbnails.
Step 4: Drag the widget to the Sidebar, Footer, or anywhere you need. Now click on it, and you will find a lot of options to customize how your recent posts will show and look.

Step 4: Once you are done tweaking the options, click on Save.
While this plugin offers a lot of options, it doesn’t actually let you add the widget anywhere you want. You can only add the widget to the default set of places for the widget. So you must rely on the Gutenberg block to display the Recent Posts anywhere you want.
But what if you don’t use Gutenberg and use Classic Editor instead?
Method 04: Display Recent Posts Using a Shortcode
This method is for you if you (i) still use the Classic Editor, (ii) but still need options like Gutenberg’s Latest Posts block.
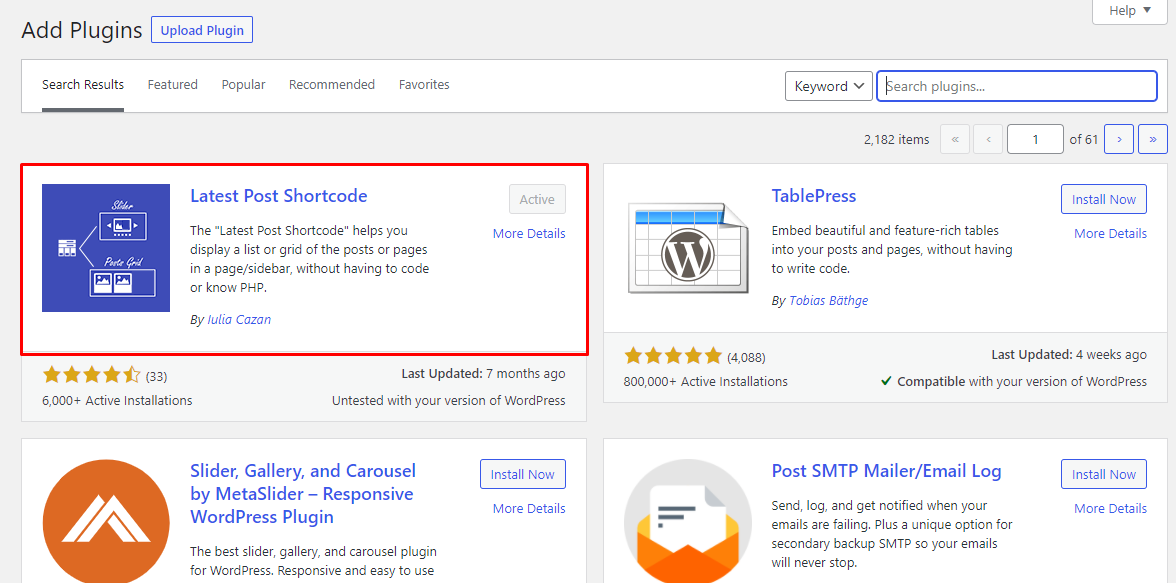
For this, we will need a plugin as well. In our case, we will use a plugin called Latest Post Shortcode by Iulia Cazan. The plugin allows you to add shortcodes inside your posts or pages to display recent posts. Let’s see how it works.
Step 1: Install the plugin following the steps we already mentioned above.

Step 2: Create a new post/page or enter any post/page that already exists. Now paste the following line of shortcode into the classic editor.
[latest-selected-content limit="4" type="post" display="title,content-small" chrlimit="50" image="full" elements="0" css="two-columns" taxonomy="category" term="samples" orderby="dateA"]
You can edit the code as you want. Like changing the content limit, chart limit (which resembles how many characters you want to display), image size, category, and sorting, among other stuff.
You can use the shortcode as much as you want, wherever you want. It works almost like the Gutenberg Latest Post while missing some features.
Method 05: Show Recent Posts Using The Elementor Post Carousel Widget
Elementor is a popular drag-and-drop page builder plugin. If you have been using WordPress for at least for couple of months, you might have heard of Elementor minimum once. Again, it might be that your site is already designed with Elementor.
We’ll now show you how to showcase recent posts on your blog posts using the plugin. You need to install the HappyAddons Lite and HappyAddons Pro plugins. Once you have them on your site, follow the below steps.
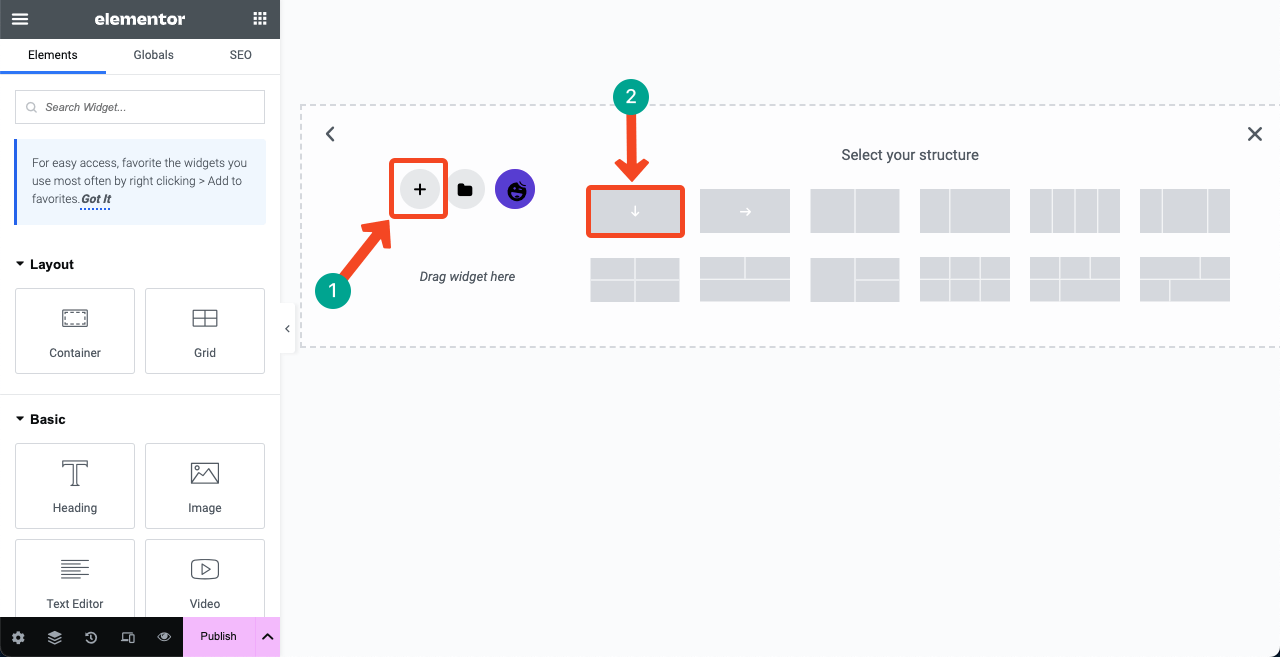
Step 01: Select an area for showing the recent posts.

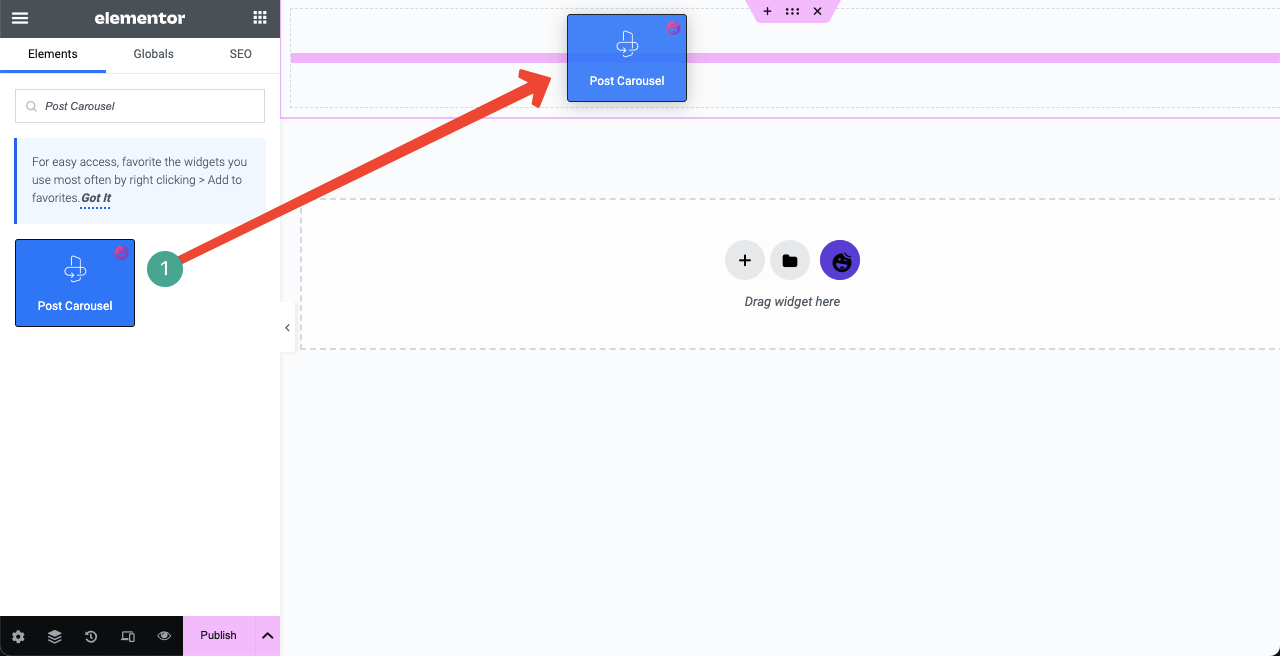
Step 02: Find the Post Carousel widget. Drag and drop it on the desired area.

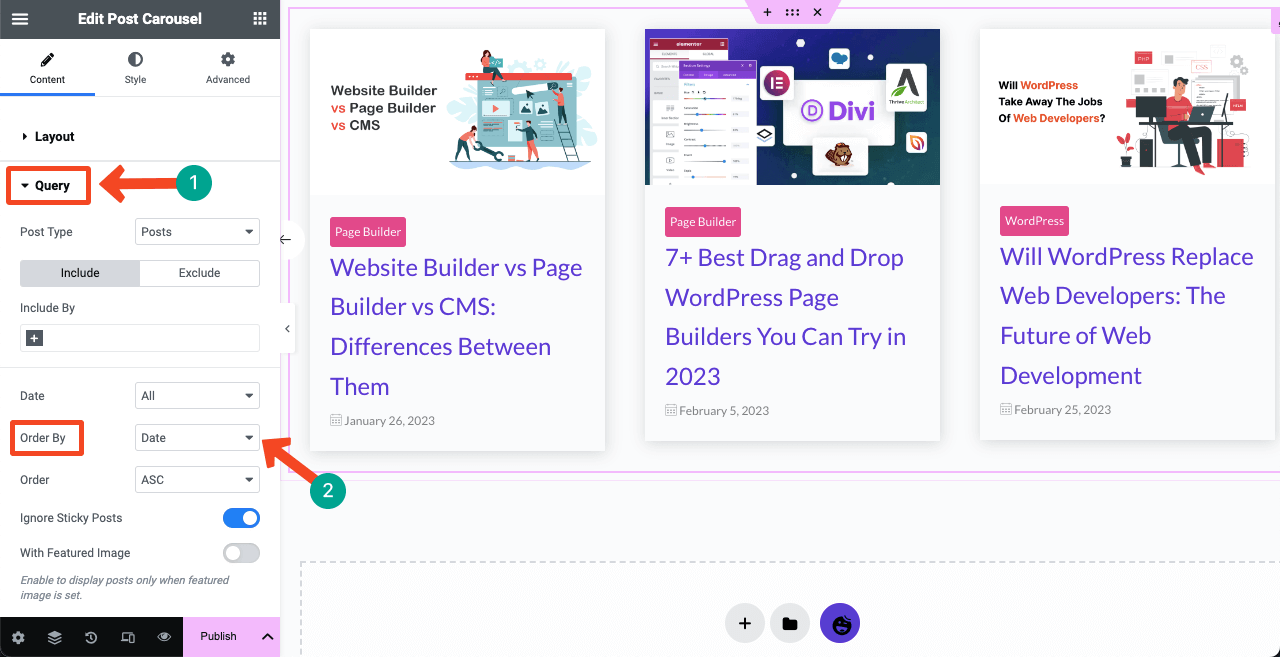
Step 03: Expand the Query section. Select Date next to the option Order By. This will showcase your recent posts based on dates.

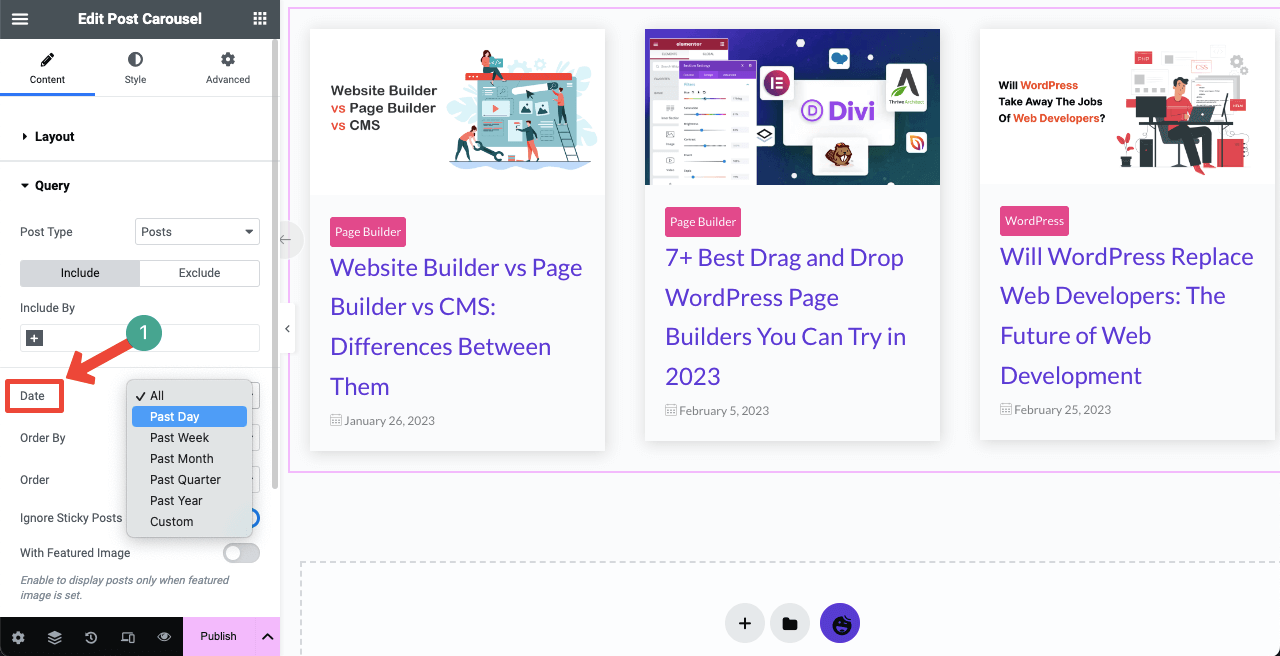
Step 04: Open the dropdown list next to the option Date. You’ll get seven options on the list. By selecting the time range on the list, you can define how recent posts you want to show web visitors.

Method 06: Use the Custom Recent Posts Block of Getwid
Getwid is a Gutenberg block plugin. It has 40+ custom blocks for the Gutenberg editor by which you can craft and display interactive content on your website. Getwid has a Recent Posts block. Install and activate the plugin first. Then, follow the steps explained below.
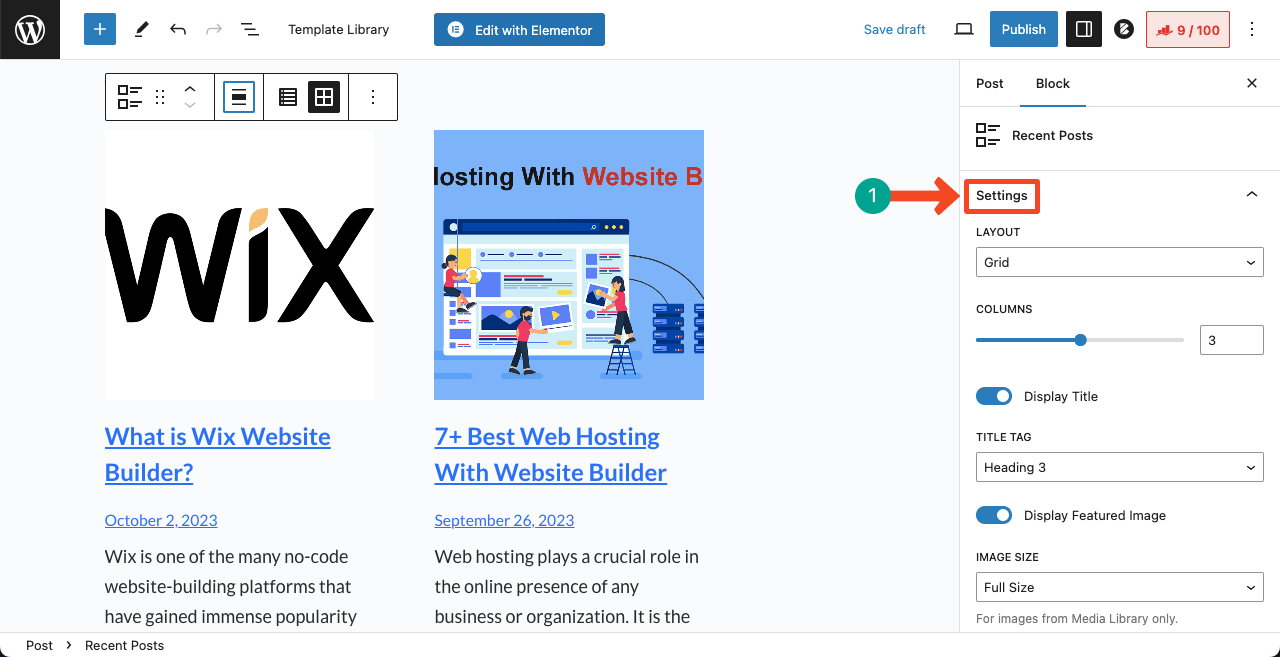
Step 01: Find and add the Recent Posts block to your desired post/page. This will automatically display several recent posts on your web screen.

Step 02: Come to the Settings section on the right sidebar. You may display the posts in the grid or list format. The Settings section will provide you with many other options, like column, title, tag, image size, display date, categories, etc.
Configure them as you want. Thus, you can showcase recent posts on your other blog posts and even pages following the same way.

Wrapping Up
It’s a game of keeping your audience engaged. Either you do it, or your competitor will do so. Displaying recent posts on your pages can be an excellent way to keep your audience on your website for a longer period of time.
In this post, we have presented six easy ways to display recent posts on WordPress sites. A couple of them require the help of plugins, while a couple of them don’t. Choose one that you think is most preferable to you, and it will surely help keep your audience hooked on your website.
Check out How to Display Estimated Post Reading Time in Your WordPress Posts Automatically!
To get more such helpful articles right in your inbox, subscribe to our newsletter.





8 Responses
You have written an excellent article! In this article, you have discussed how to display recent posts In WordPress. This article is very important for a WordPress blogger. I hope WordPress bloggers can learn a lot from this article.
Thank you Douglas. We have many more great articles, so do check them out as well. And don’t forget to subscribe to our newsletter.
Cheers.
Thank you for this tutorial!
You are very welcome, Nardi. Glad you liked it. You can also give a read to our other articles which might also interest you.
Cheers.
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Hi Andy,
Gobinda here from team HappyAddons.
By default, it’s not possible as Elementor pulls the entire blog with the post blog widget. But you can manage it by using a recent post block or the shortcode of a recent post blog plugin. Just add the block or shortcode where you want to place the shortcode or block. It will be displayed in the frontend as it is.
Thanks and regards,
Gobinda
Team HappyAddons.
Great article! Thanks for the tips to display recent posts.
Thanks a lot John for stopping by and share your thoughts with us.
Stay connected.
Regards,
Gobinda
Team HappyAddons.