Designing a website with a limited effort at a very low cost- this dream comes true with the rapid advancement of development tools and techniques. Now, using page builders like Elementor you can build a professional WordPress website in a few clicks only.
Moreover, you’ll find a large number of Elementor add-ons available in the market to enhance your design skills and customization options. Happy Addons is one of the most prominent and feature-rich add-ons you must try on your Elementor site.
The most amazing fact about Happy Addons that it always tries to bring helpful and trendy features for its users. Today we’ll show you another new addition to this design tool- the Post Grid widget.
Below we’ll describe how to build a blog archive page in 10 minutes with Happy Elementor Addons. But before that let me answer you-
What is the Elementor Blog Archive Page?

While visiting a blog website, you usually see a list of published articles. Actually, you’re viewing the archive page. An archive page generally includes blog preview, author name, date, category, comment number, social share, tags, or any other taxonomy. Perhaps the design layout may differ depending on your niche and writing subject.
Fortunately, Elementor has lessened your hassle in terms of creating a blog archive page. So, now you can design an archive page in just a few clicks. Moreover, Happy Post Grid Widget makes this process simpler and smarter including some new features and design tools.
Introducing Happy Addons’ Post Grid Widget
Using this pro widget of Happy Addons, you can arrange your blogs in an organized yet stylish way. Also, the unique appearance of the blog preview will encourage visitors to jump into the details.
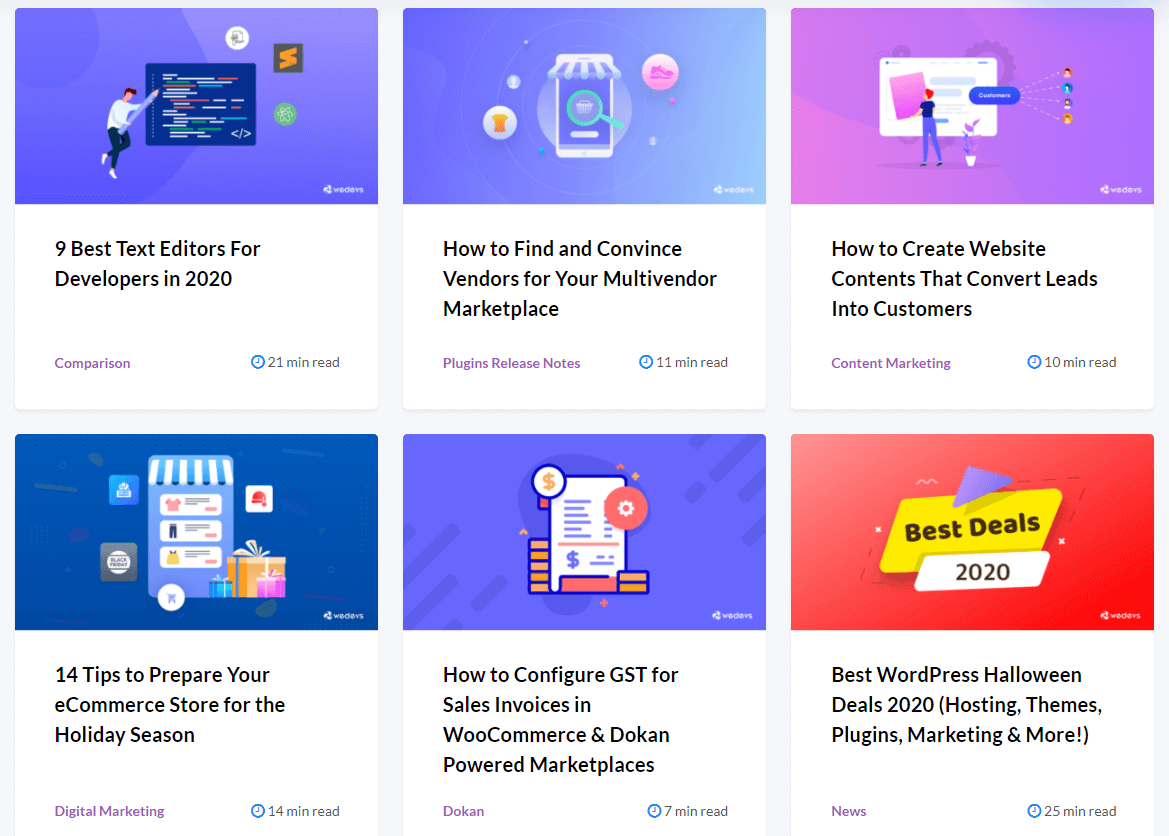
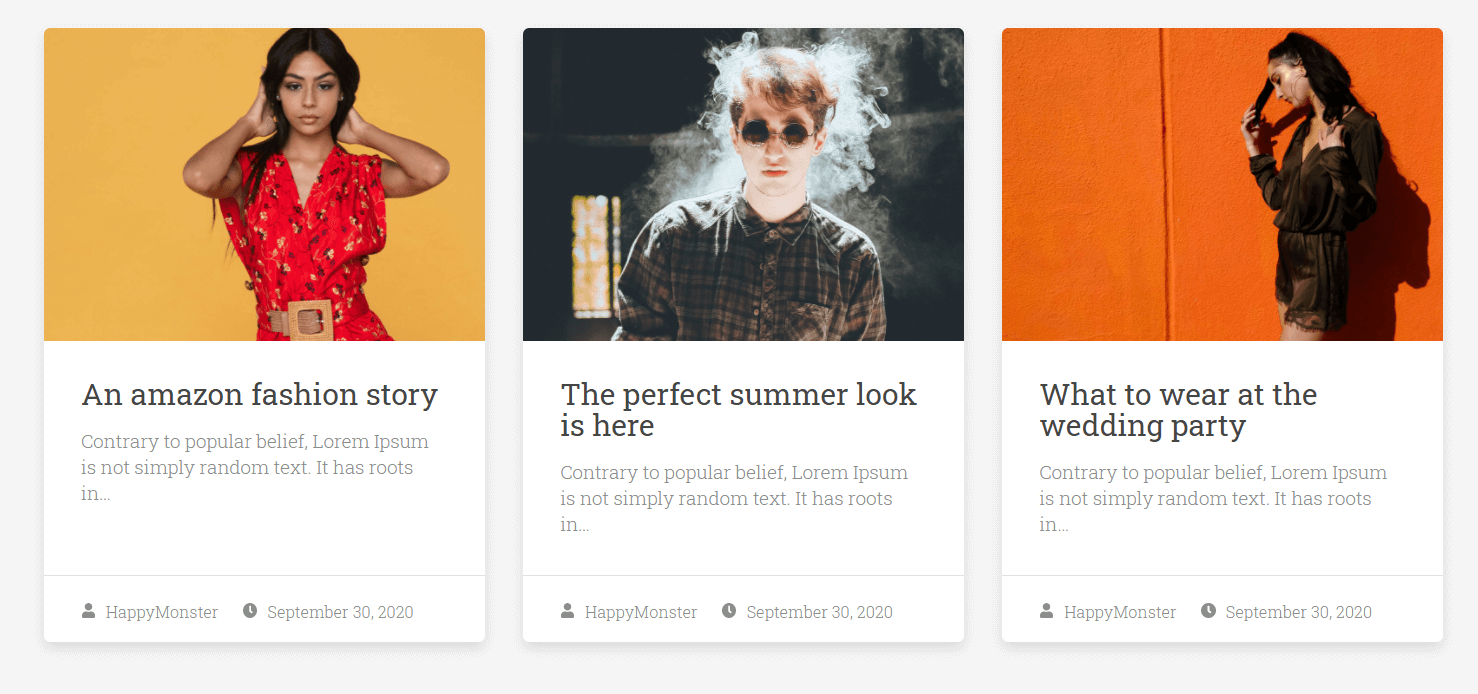
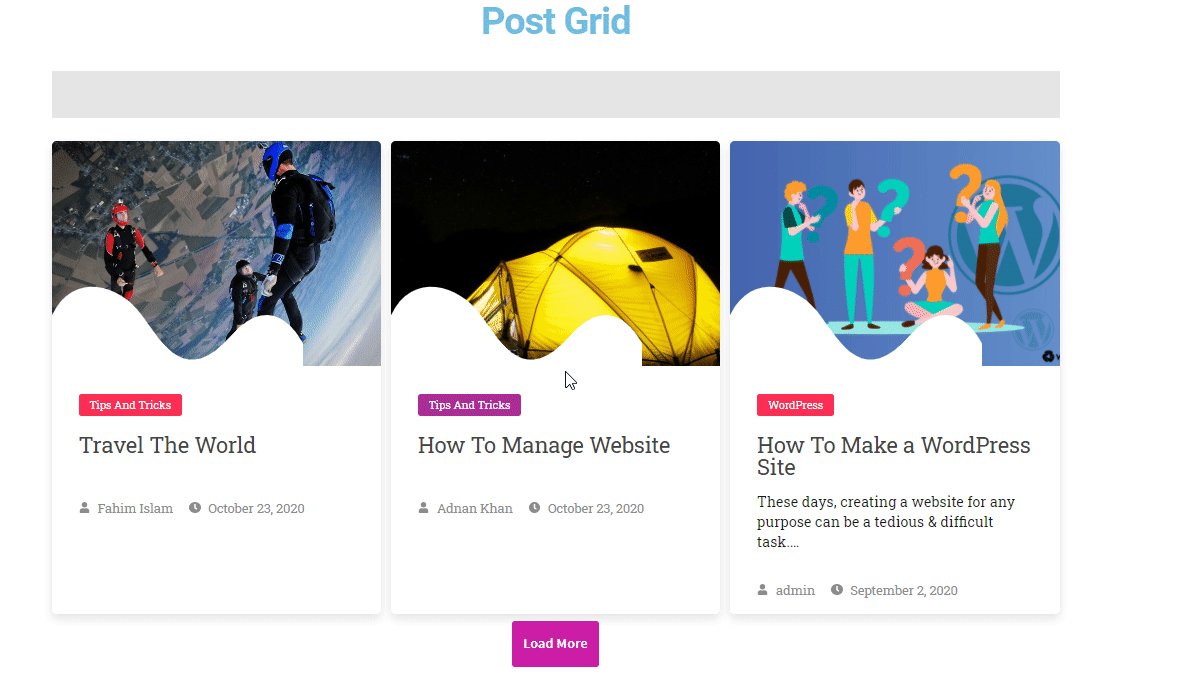
Scale your blog archive page with the HappyAddons Post Grid widget. It features predefined skins, so you may spend less time designing your blog page.
In addition, you’ll find many pre-built templates on the HappyAddons demo page. This will definitely simplify your task. Apply the Happy LiveCopy feature to use these inspirations on your website directly from demos. In a fraction of a second, you’ll get your design ready for further customization. It’s as easy as pie.
There is an example below:

Find all the demo designs here!
Move forward and design a blog achieve page using post grid widget from scratch. It won’t take more than 10 minutes at all!
How to Design Blog Archive Page in Your WordPress Website
These are the pre-requisites to create your archive page:
- A WordPress Site
- Elementor (Free)
- HappyAddons (Free & Pro)
Let’s assume you have successfully configured your WordPress site and installed all the required plugins including Elementor & HappyAddons. If you are working for the first time inside Elementor check this beginners’ guide for an easy start.
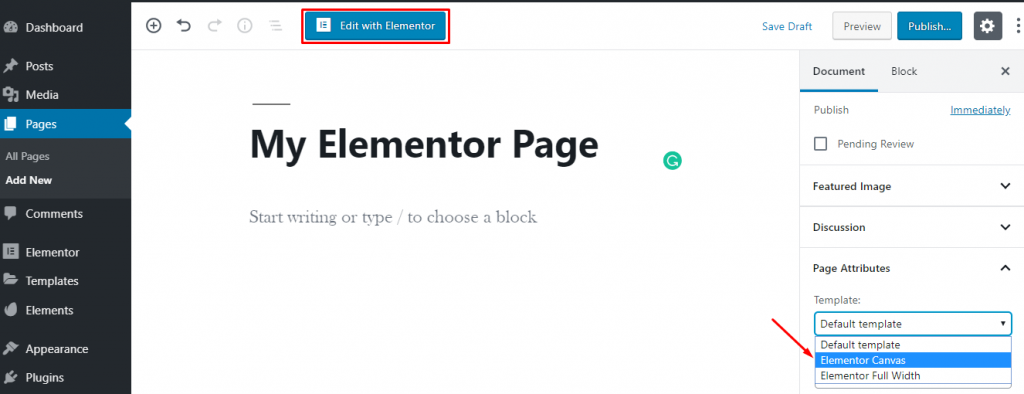
Firstly login to the WordPress dashboard using your personal credentials. Now, navigate to Pages → Add New.
Next, enter a page title and select Elementor Canvas option from the right-side template dropdown.
Finally, click on the button “Edit with Elementor” and start working with the most powerful page builder.

Basic configurations are done. Let’s show you the use of Post Grid Widget step by step:
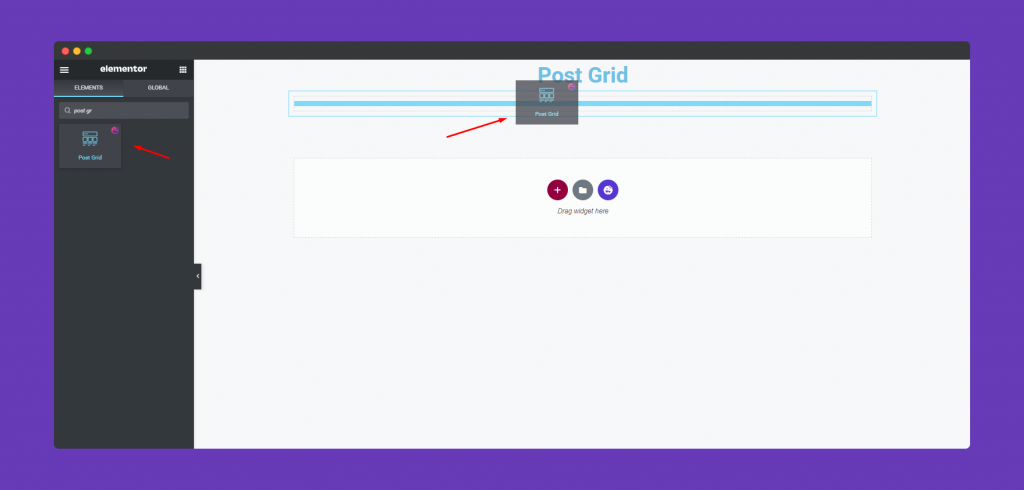
Step One: Add the Widget to Your Blog Archive Page
Now, add the widget to the page you wish to customize.
After getting into the Elementor editor, search for your required widget from the left side editing panel. Then just drag and drop the widget on the screen.

After adding the widget, all your blog posts will appear immediately on your editor. Not only that, you’ll get a number of customization options for this particular widget as well.

Step Two: Stylize Your Widget Using Different Design Patterns
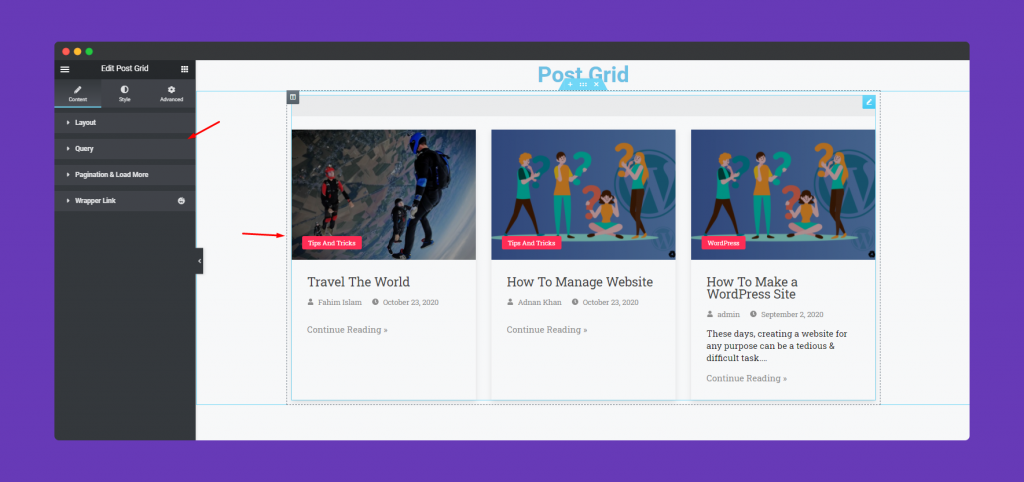
At the left side bar, you’ll find 4 specially designed customization options for Post Grid Widget. They are:
- Layout: You can select 7 different skins to ensure a better look for your blog post view.
- Query: Choose the post type from here – Posts, Pages, Manual Selection.
- Pagination & Load More: Pick your desired pagination style from 4 different options available here
- Wrapper Link: add links to any sections, columns, widgets with this amazing Happy Addons’ feature.
In short, you’ll get all the elements that give a unique look to your design. Here your limitation- it’s only your imagination.
Step Three: Make Your Website Design More Engaging
Inside Elementor, you can customize every tiny detail of your design. Using HappyAddons you can broaden the array of customizations to infinity.
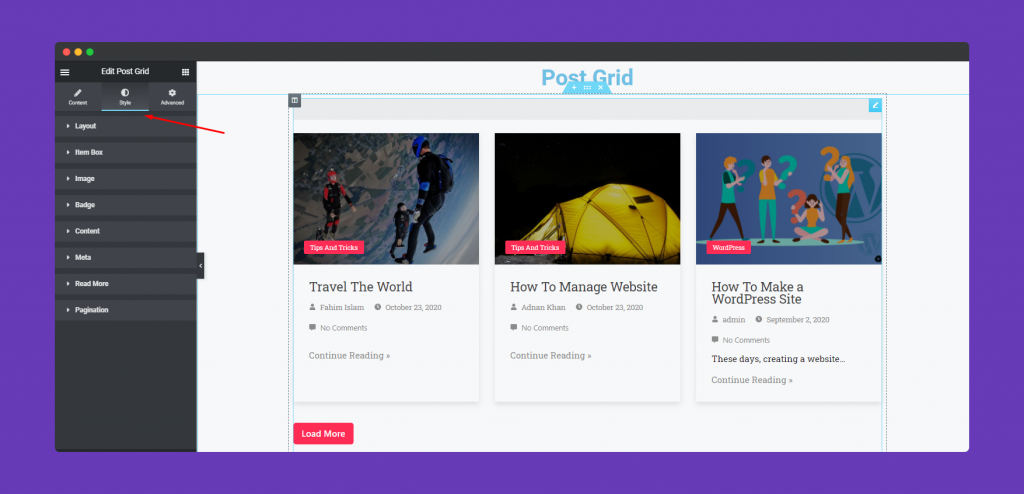
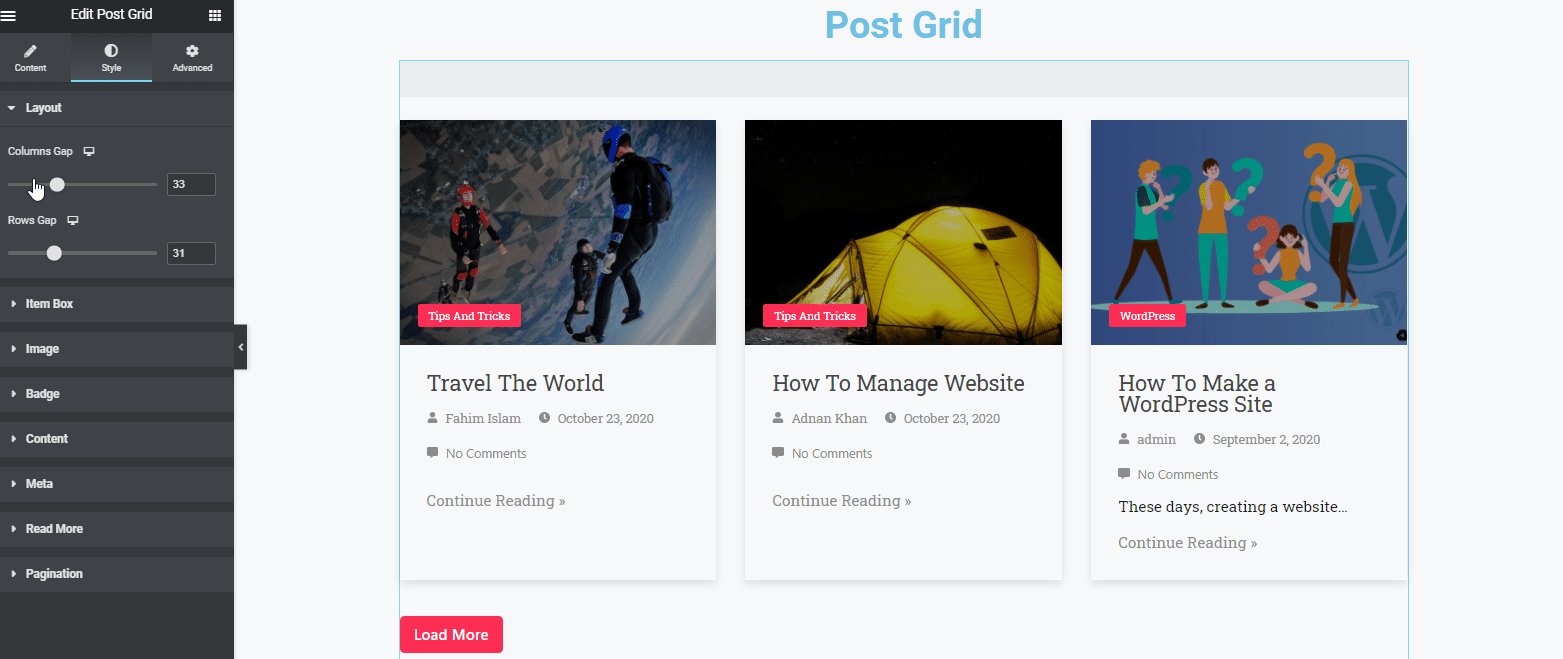
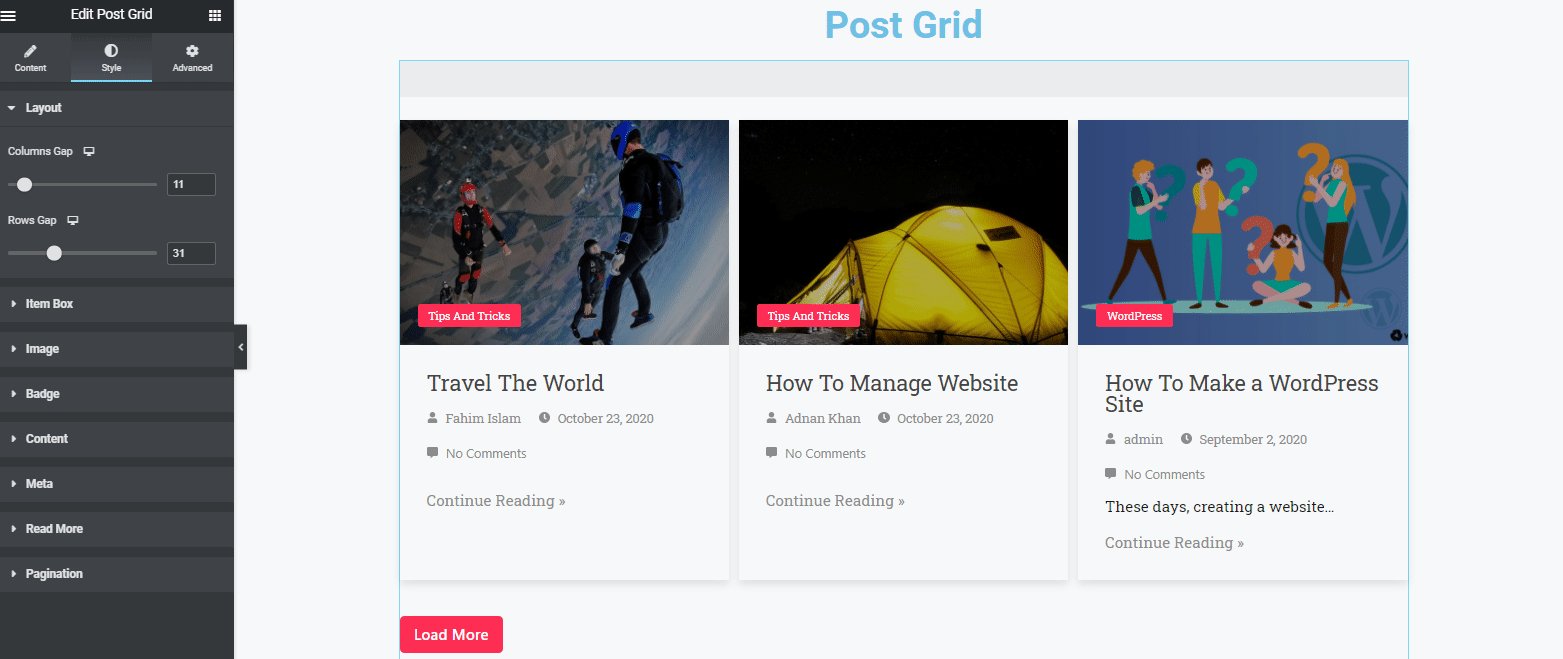
In order to stylize your Post Grid Widget tap on the Style Button.

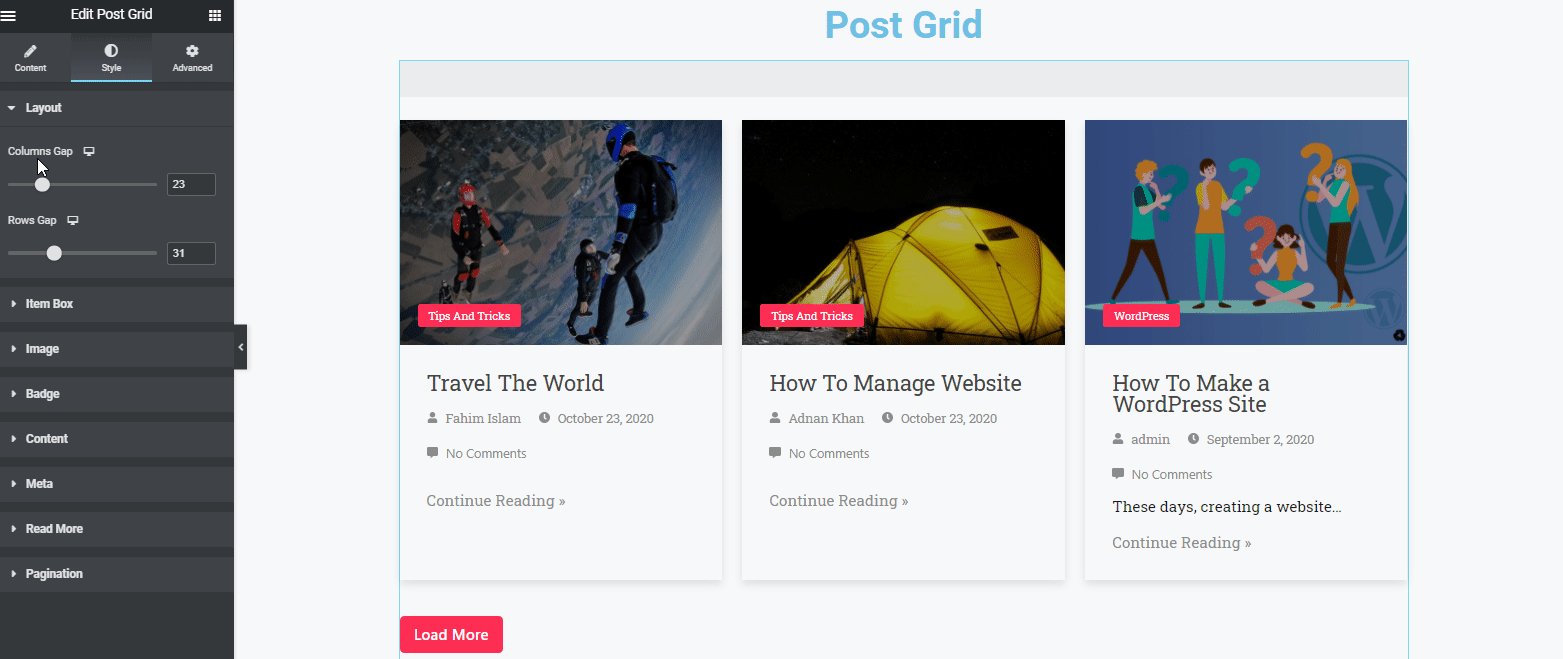
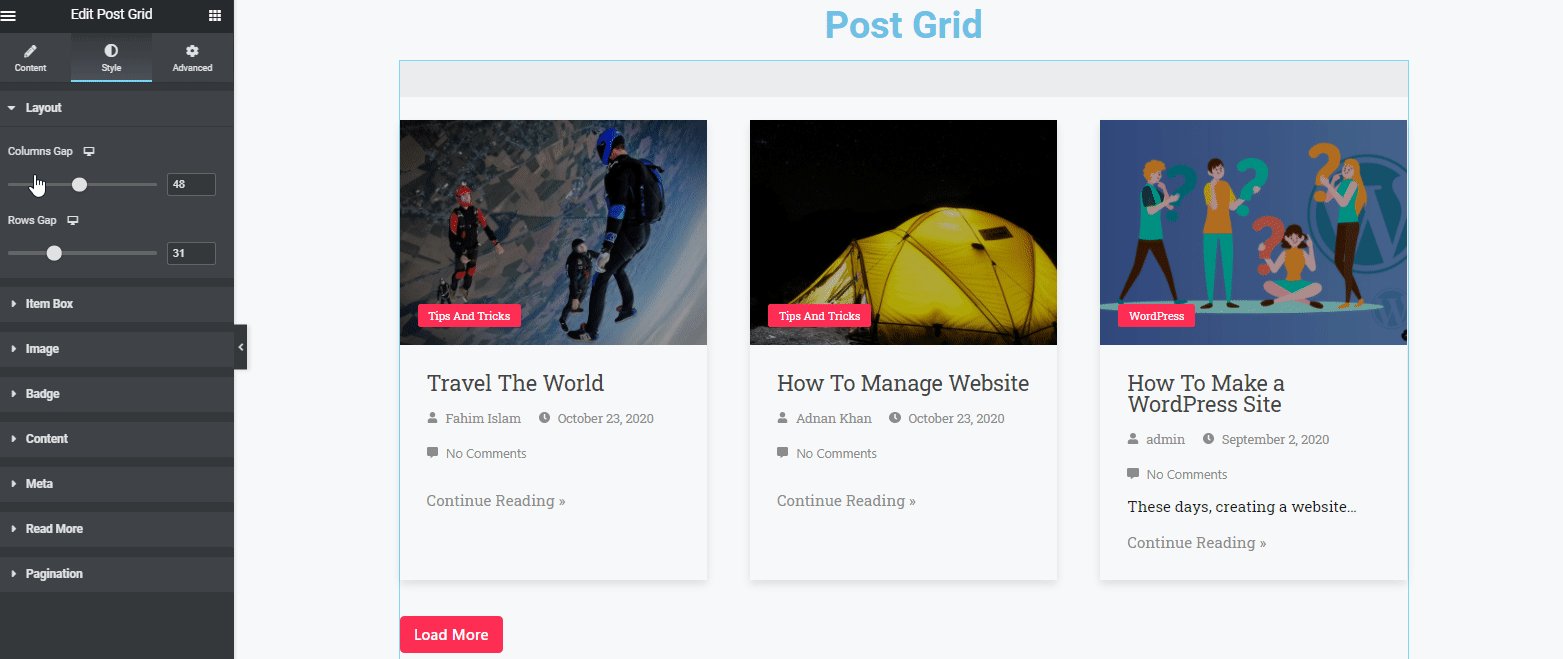
Give you the preferable size for the column and row.

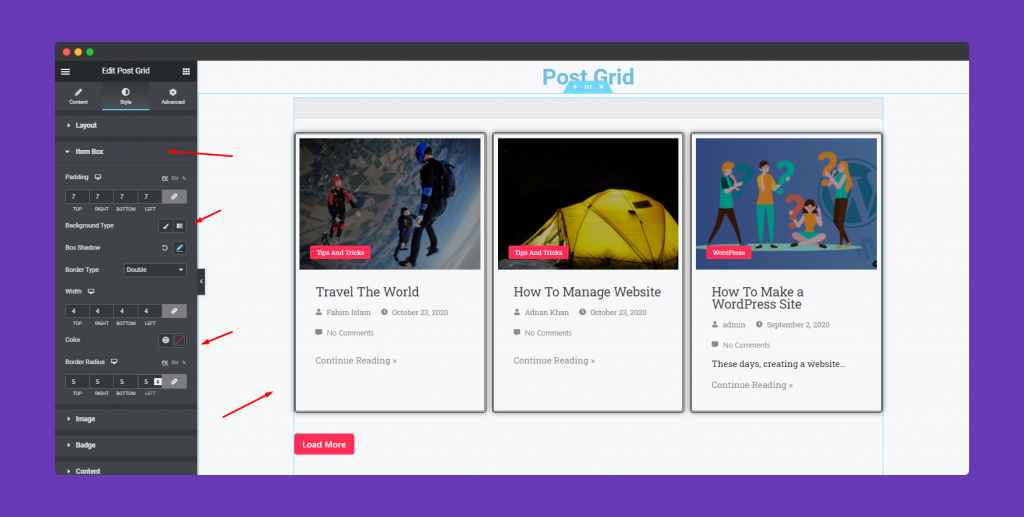
Furthermore, you can customize other details from Item Box section. Such as-margin, padding, box-shadow, border, border-type, border-radius, height, and width, etc.

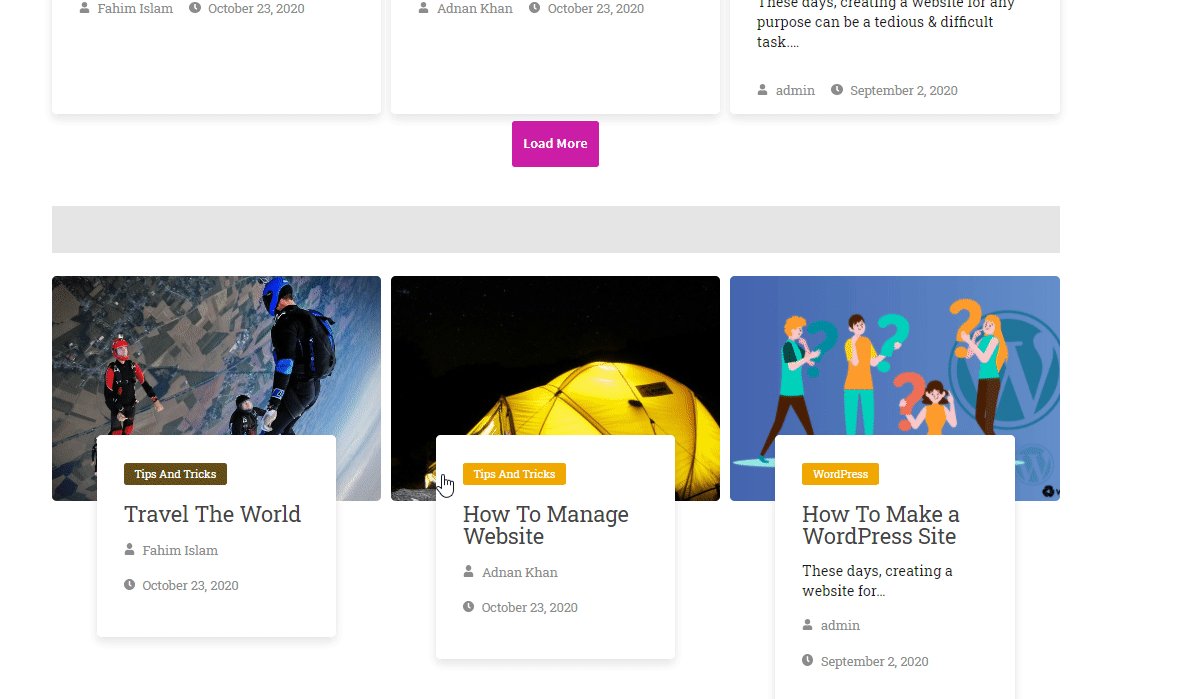
Similarly, you’ll find multiple options to stylize the badge, Content, Meta, Button, etc. By utilizing these resources you can mold your thoughts in reality.
With the Elementor and Happy Addons duo, you’ll get many options to portray your design. From there you can pick any of the combinations as per your requirements.
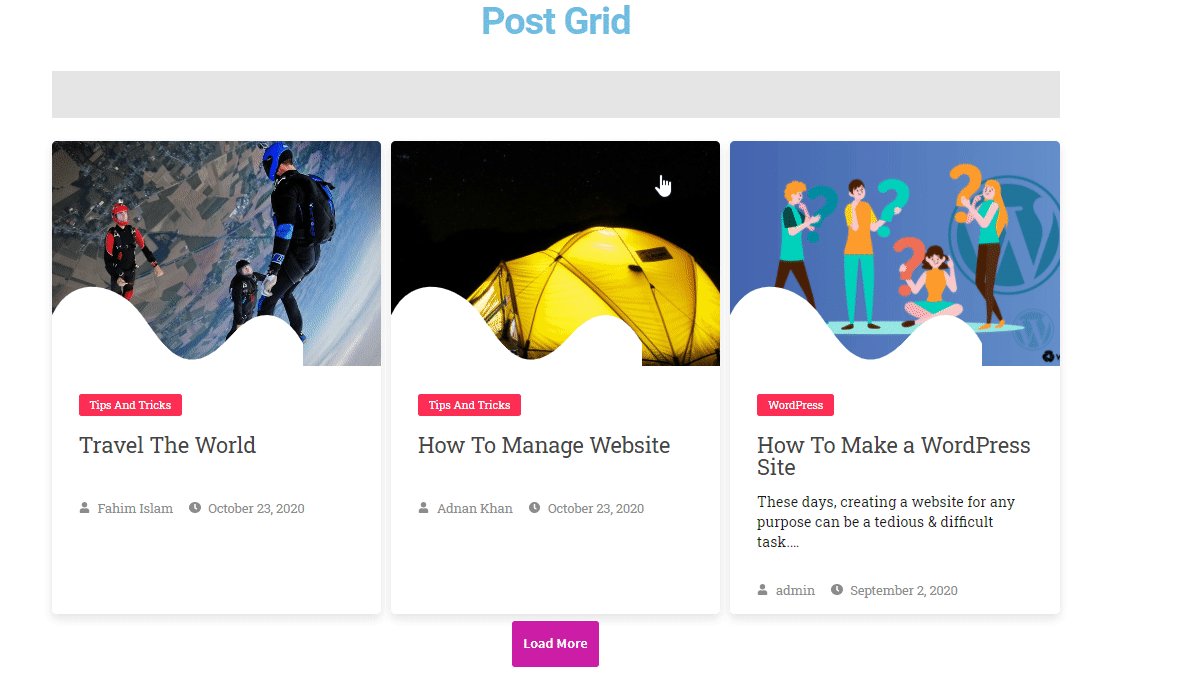
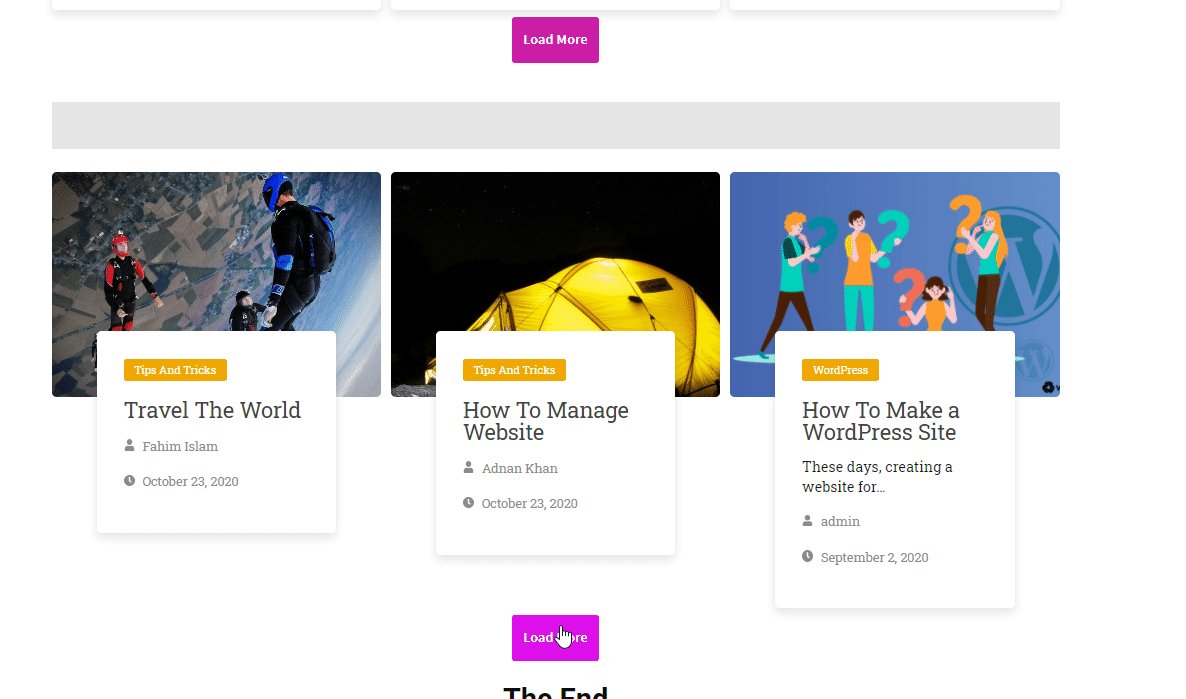
Here is the final look we got after all the customization:

Bonus: Take Your Website’s Design to The Next Level with Happy Effects
Happy Addons is one of the most promising WordPress plugins attracting Elementor users since it has been launched. The reason behind its immense popularity is- always includes helpful and unique features depending on users’ demand.
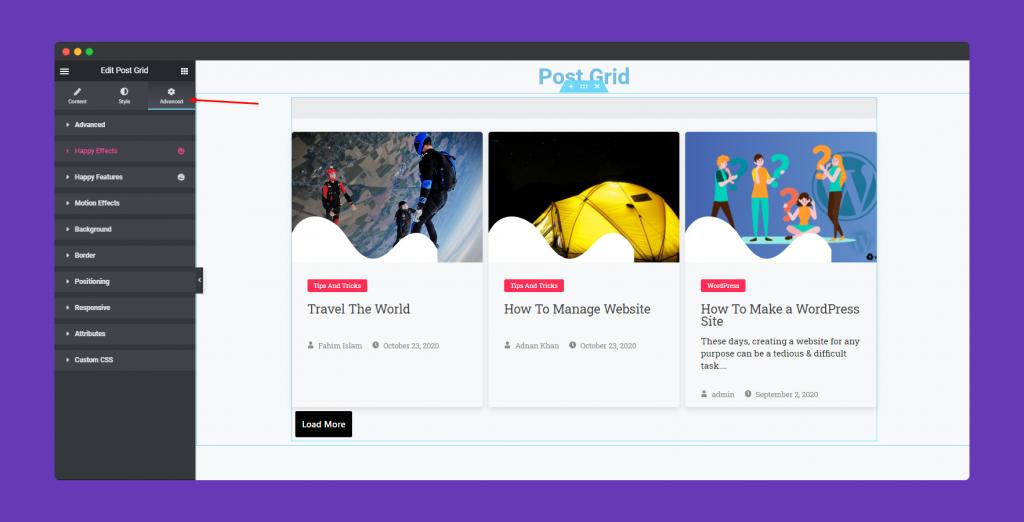
Click on the Advanced tab to explore some extraordinary Happy features like motion effects, happy effects, background, or make it responsive and more intriguing. However, the ‘Advanced’ is a default feature of Elementor. But with HappyAddons you’ll get some extra advantages which aren’t available inside Elementor.

You can apply these effects on any Elementor widget you want to!
Check the full documentation on HappyAddons Post Grid Widget for better understanding.
Hit the Jackpot by Giving Your Website an Efficient Look!
Elementor makes the entire web development process easier than ever. It speeds up the workflow and reduces the pressure too. In addition, Happy Addons helps you to automate amazing designs for your website.
Above we’ve shown you how to design a beautiful Elementor Blog Archive Page in just a few minutes. Similarly, you can create any type of modern design inside WordPress without being a professional indeed.
If you have any further query regarding website design with Elementor or working process of HappyAddons, do use the comment section below!






4 Responses
Hi there,
I am looking to use this plugin but having trouble understanding how to actually set this new page as the default for my archive pages using elementor (free). Could you advise me on how this should work?
Thanks
Nathan
Hi Nathan,
Gobinda here from team HappyAddons. Thanks for stopping by.
Unfortunately, if you are using Elementor Free only, you cannot set or recreate the default archive pages. You will need the Theme Editor feature to customize the archive pages, which is currently available only in Elementor Pro.
Thanks,
Gobinda
Team HappyAddons.
It’s sad that the post grid lack a essential feature and I can not use it in category template. Because it has not filter for current category, either show all category or specific category. It can not be used in the theme builder for archives.
Hello JIng,
Sorry to hear that. Can you please share a bit more, about what actually you mean by “current category”? Can you give any references? Thanks & regards, Gobinda.