After leaving behind the Classic Editor, Gutenberg Editor has introduced a new way of content building. From the speech of WordPress co-founder- Matt Mullenweg on 2019 WordPress Camp US, it’s clear that the Gutenberg block is the future of WordPress.
Gutenberg is updating rapidly. Thus, you can effortlessly customize without a deep knowledge of web design. Well, in 2025, there will be a lot of changes. Numerous contributors have worked for the Gutenberg releases of 2024.
Have you discovered them all? As most of the users are still unaware of some updated features. We can ensure the new highlights will be very powerful for your site.
Let’s dive into the article to explore these latest changes in Gutenberg Editor and learn how to use them for a better experience.
7+ New Updates of Gutenberg Editor
We have found these updates while a content editing of our site. It is quite enjoyable to discover new options in your favorite editor. Let’s have a quick view.

- Drag and Drop Images from the Computer Folder
- The Spotlight Mode
- Full-Screen Mode
- Reusable Blocks
- Buttons
- Adding Social Link
- Change the Color of Text and Block
- Gutenberg Editor Keyboard Shortcuts
The best way to understand anything is to get practical knowledge. Here we will show you how all of these new Gutenberg advances work for your website.
1. Drag and Drop Images from the Computer Folder

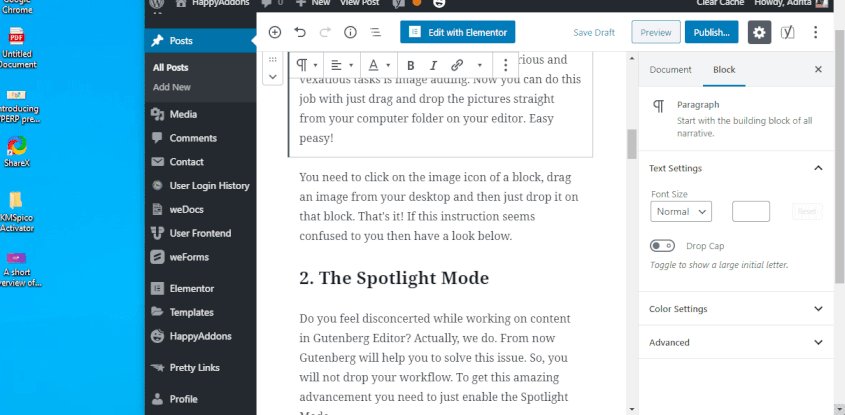
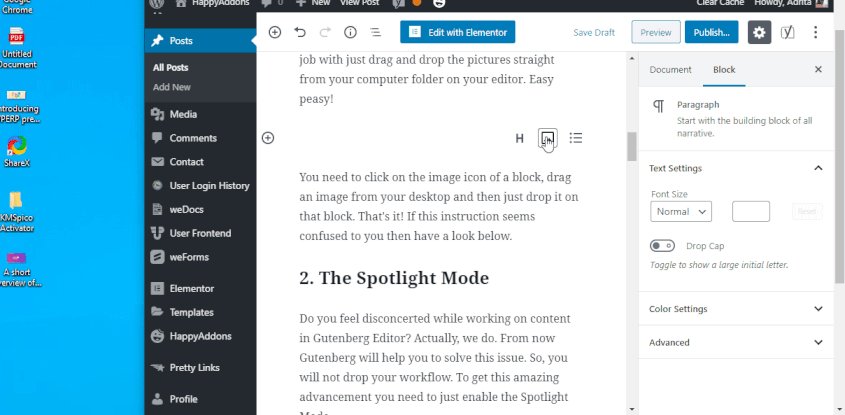
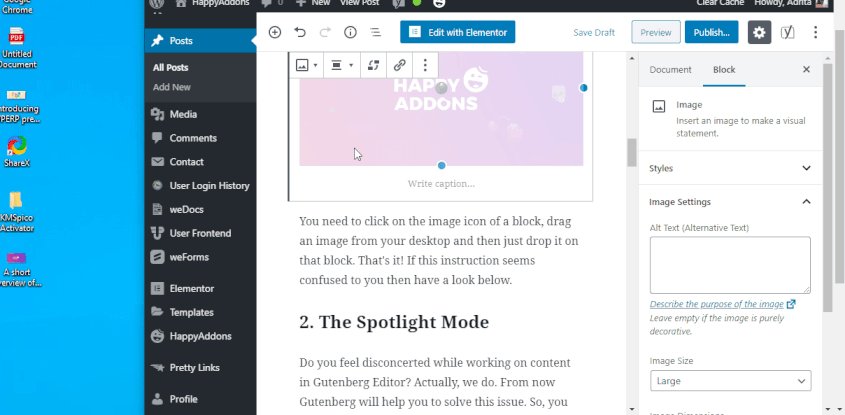
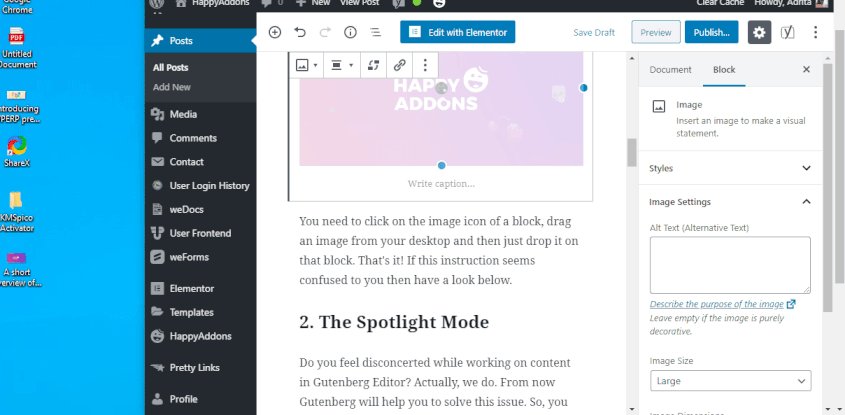
In the classic editor, uploading images was not that easy. But now you can do this job by drag-and-drop the pictures straight from your computer folder on your editor. Easy peasy!
You need to click on the image icon of a block, drag an image from your desktop and then just drop it on that block. That’s it! If this instruction seems confusing to you then have a look at the GIF.
2. The Spotlight Mode

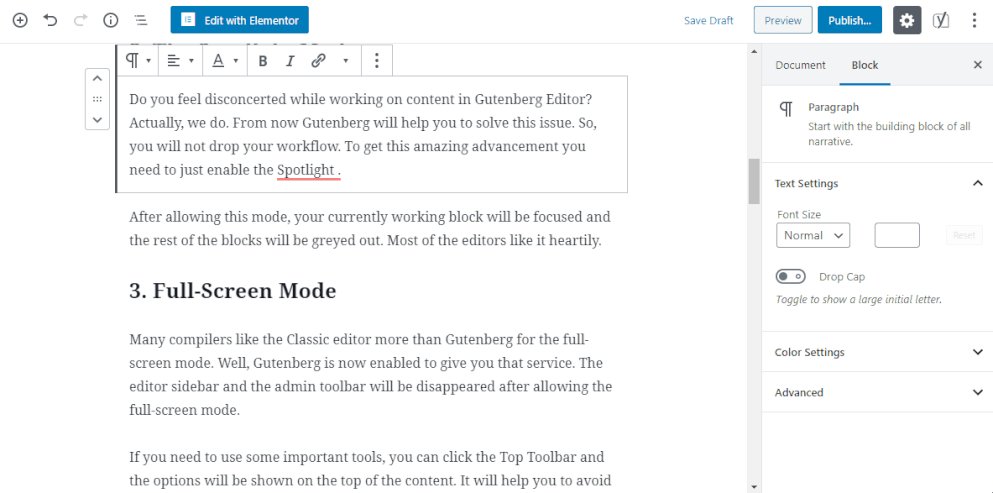
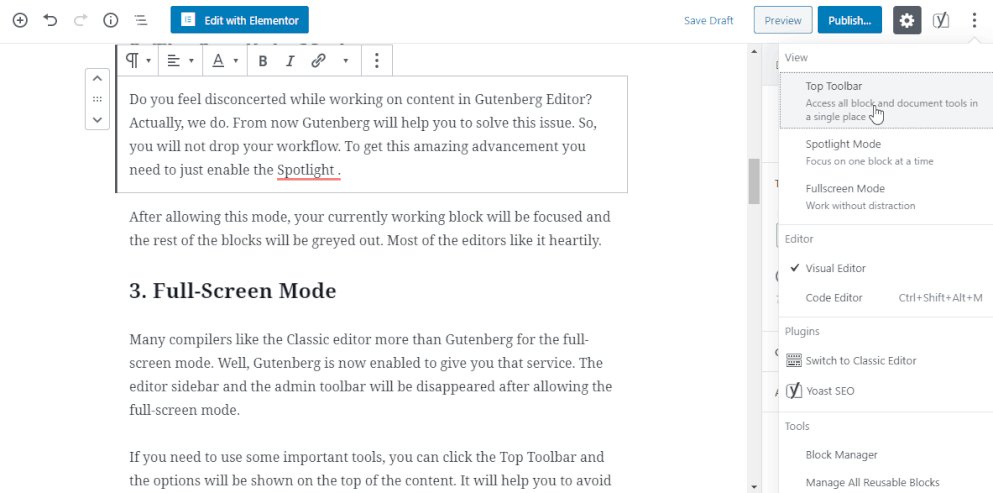
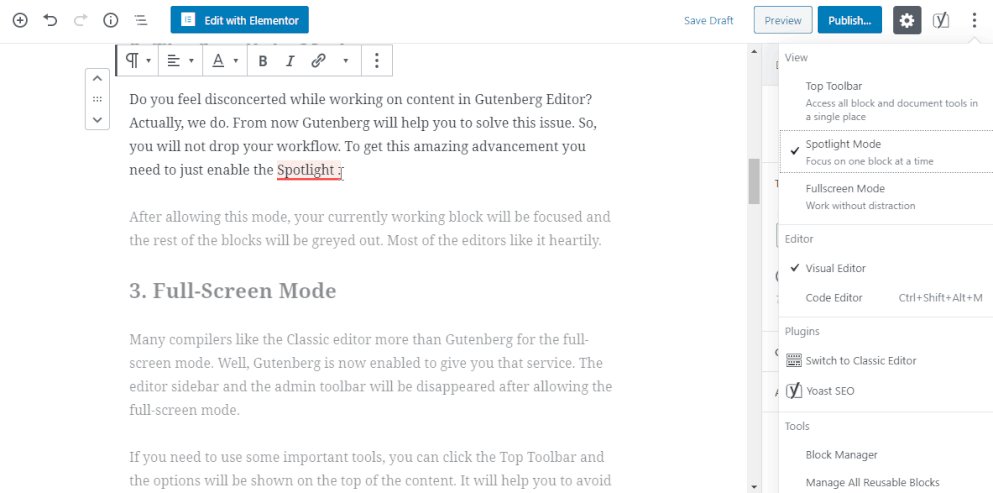
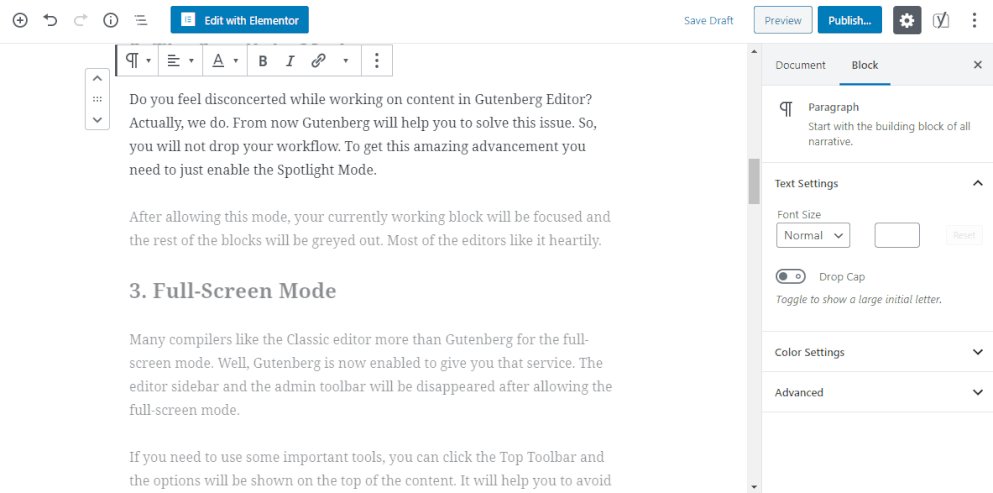
Do you feel disconcerted while working on content in Gutenberg Editor? Actually, we do. From now Gutenberg will help you to solve this issue. So you will not drop your workflow. To get this amazing advancement, you just need to enable Spotlight Mode.
After allowing this mode, your current working block will be focused, and the rest of the blocks will be greyed out.
3. Full-Screen Mode

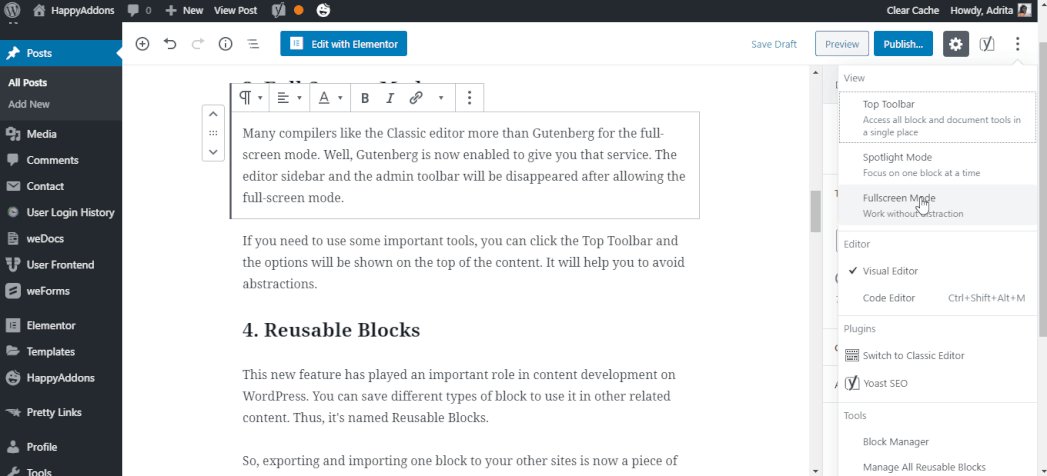
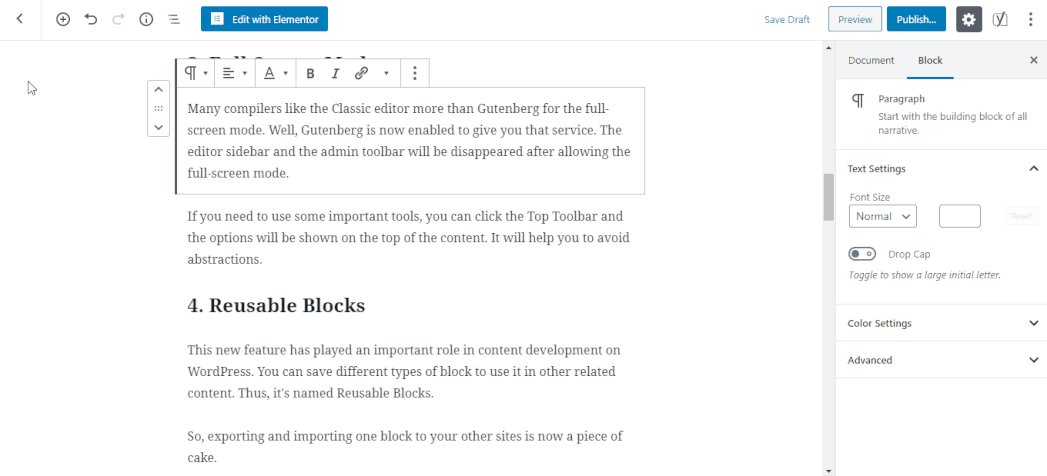
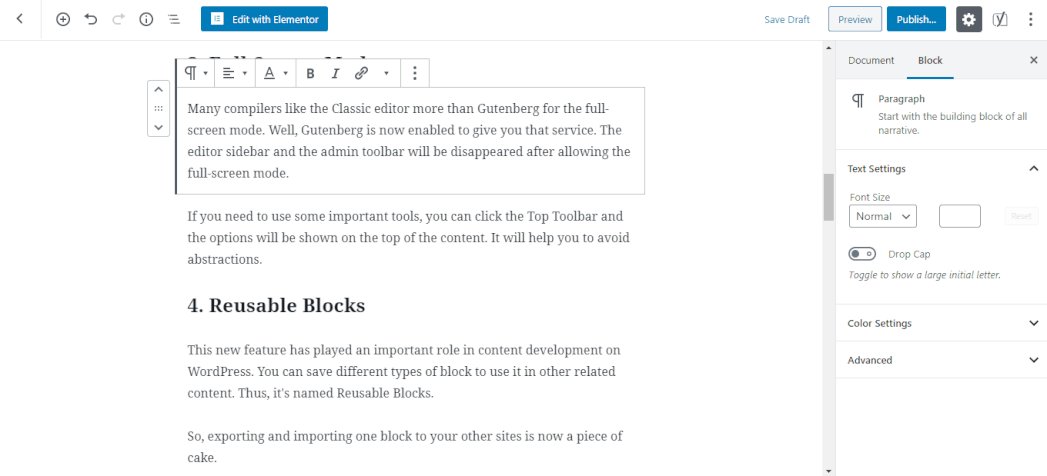
Many compilers loved the Classic editor more than Gutenberg for the full-screen mode. Well, Gutenberg is now able to help you with that. The editor sidebar and the admin toolbar will disappear after allowing the full-screen mode.
If you need to use some important tools, you can click the Top Toolbar, and the options will appear at the top of the content. It will help you to avoid abstractions.
4. Reusable Blocks

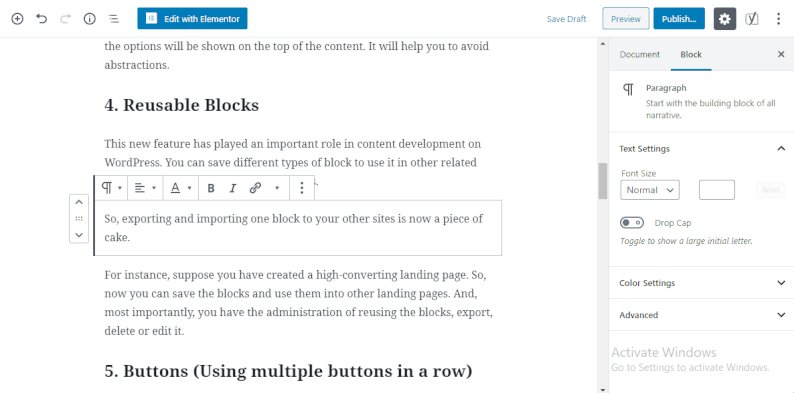
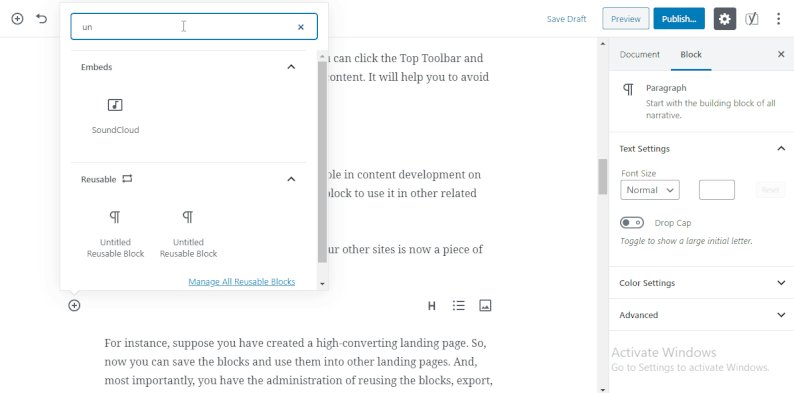
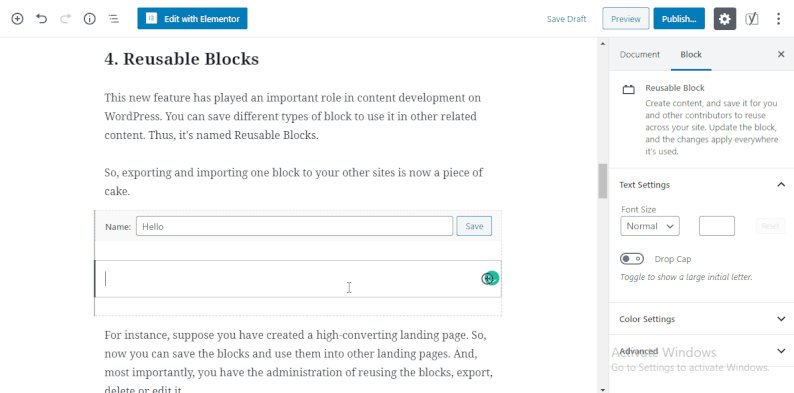
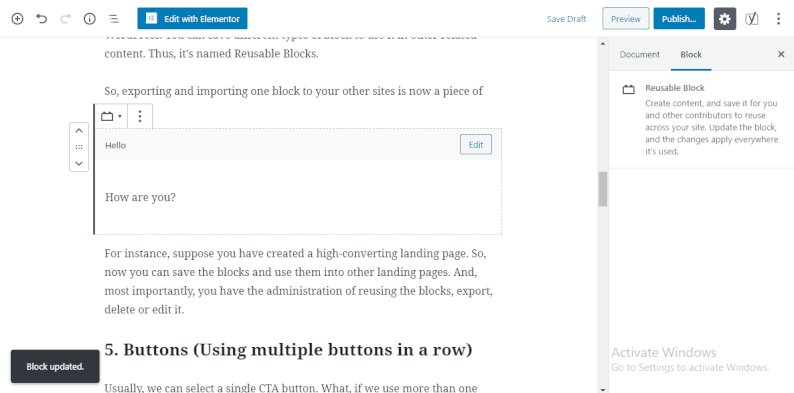
This new feature has played an important role in WordPress content development. You can save different types of blocks to use in other related content. Thus, it’s named Reusable Blocks.
So, exporting and importing one block to your other sites is now a piece of cake.
For instance, suppose you have created a high-converting landing page. So, you can save the blocks and use them on other landing pages now. And most importantly, you have the administration of reusing the blocks, exporting, deleting, or editing them.
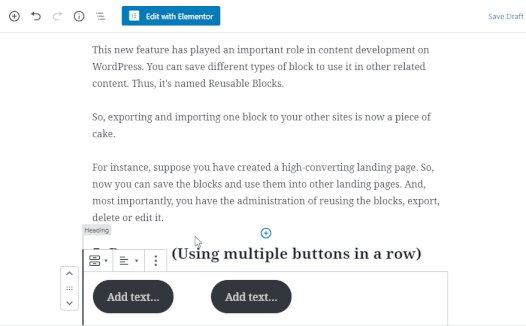
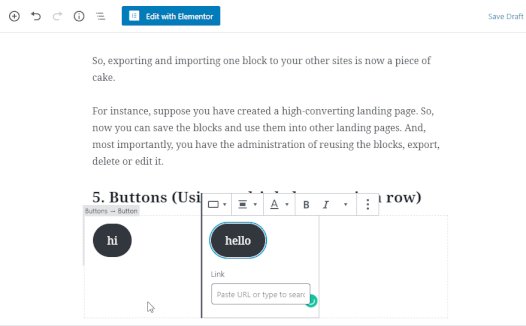
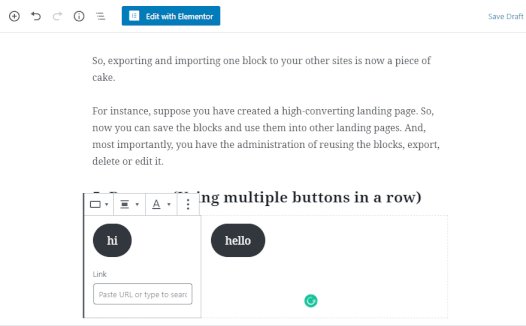
5. Buttons (Using Multiple Buttons in A Row)

Usually, we can select a single CTA button. What if we use more than one button in a row? Well, you don’t have to wait for it. Gutenberg Editor has made a new option by which you can add multiple CTA buttons in a block.
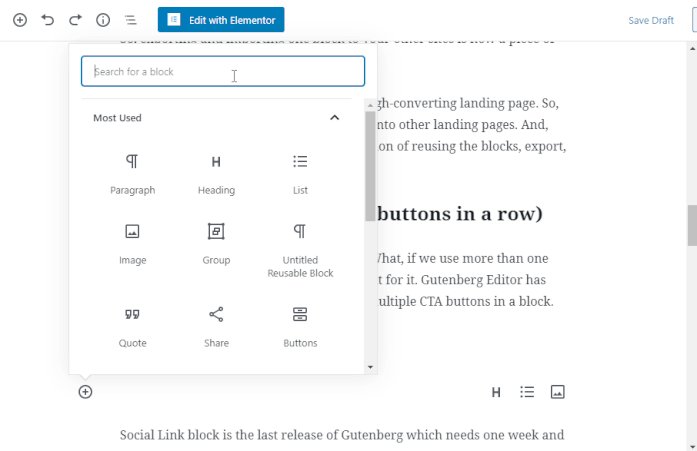
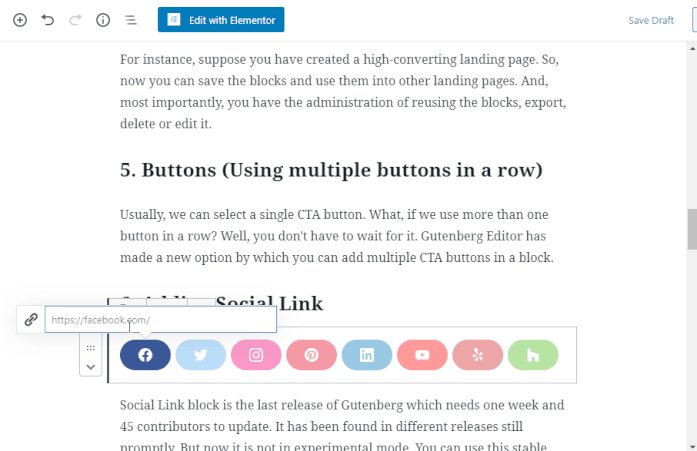
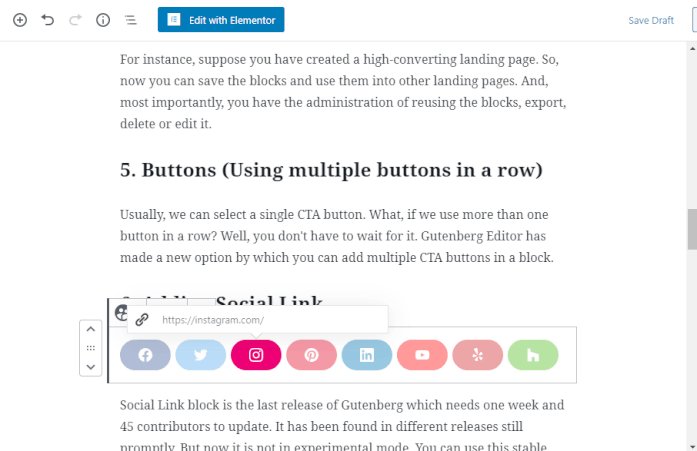
6. Adding Social Link

Social Link block is the last release of Gutenberg, which needs a week and 45 contributors to update. It has been found in different releases. But now, it is not in experimental mode. You can use this stable block according to your requirements.
So, this update will help you to promote your social page, profile, or group directly from your content.
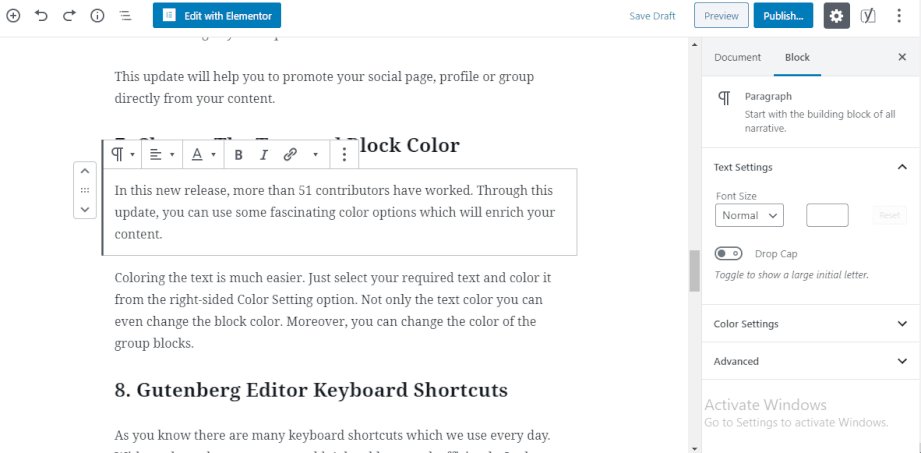
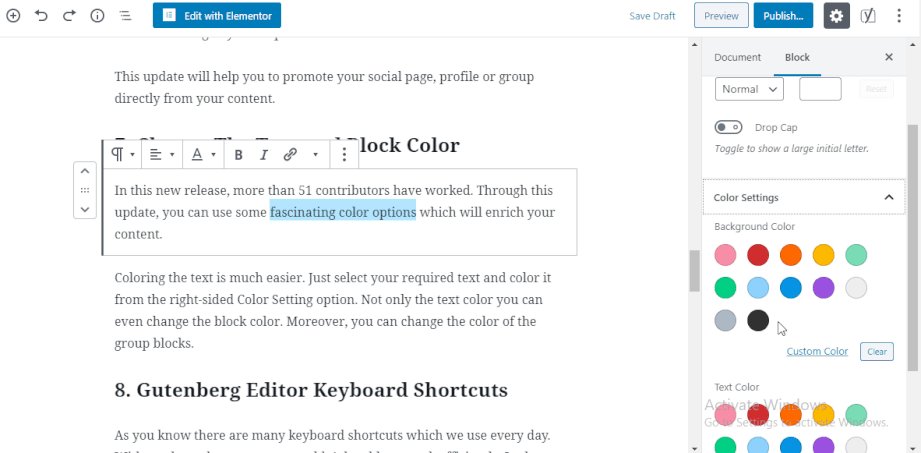
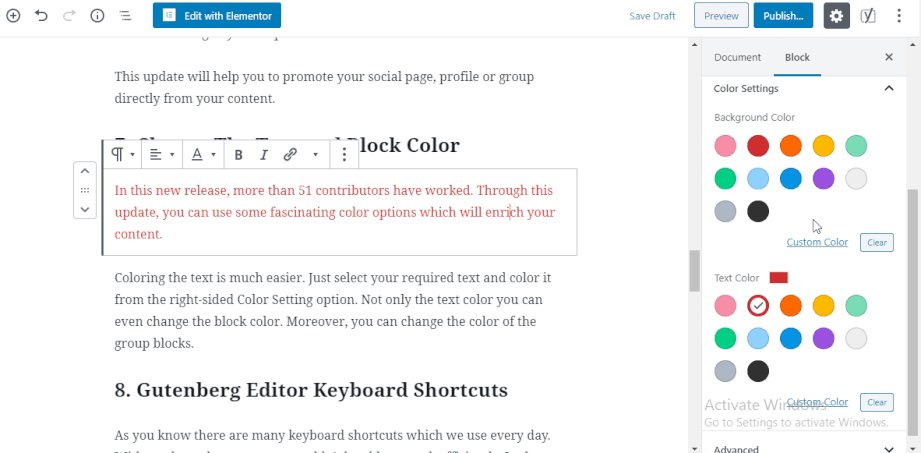
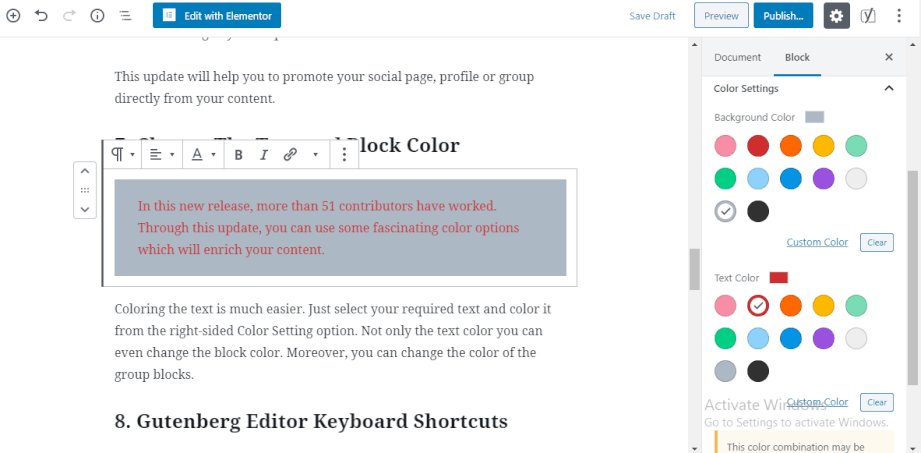
7. Change the Color of Text and Block

In this new release, more than 51 contributors have worked. Through this update, you can use fascinating color options that will enrich your content.
However, coloring the text is much easier now. Just select your required text and color it from the right-sided Color Setting option. Not only the text color but you can also change the block color and group blocks.
Bonus – Gutenberg Editor Keyboard Shortcuts
As you know, there are many keyboard shortcuts that we use every day. Without these shortcuts, you wouldn’t be able to work efficiently. In the Gutenberg update, there is a palette of keyboard shortcuts available to ease your task. Let’s learn them together.
Using Slash “/”
Type “/” slash to choose an option from the recently used block.
CTRL + Shift + ALT + M
You will switch to the code editor if you click these tabs altogether. Forgoing back to the block editor, you have to do the same once again.
> For Starting a Quote Directly
Type >+ space and here is a new quote block for you. Isn’t it super easy?
## For Starting a Heading Instantly
Type ##+ space and here is a new heading block for you.
- For Starting a List
Type -+ space and you will start a list.

Final Countdown On Gutenberg Editor Updates
The first trial of Gutenberg Editor wasn’t as smooth as now. Lots of innovation, improvement processes, components, contributions, and effort have brought Gutenberg here.
Each update helps the user to create powerful content effortlessly. The above features seem pretty cool to us, and they work genuinely. Moreover, we have tried to provide enough GIFs and screenshots for your better understanding. You can check our user guide for Gutenberg Block.
Furthermore, you can integrate Elementor and HappyAddons into your site to enhance the Gutenberg experience.
Let us know if you feel anything is trouble or doesn’t work according to the instructions. We will try to reply in the meantime.
Have a nice day!






One Response