In the case of web design, creating a seamless user experience is a must today to engage users and visitors. One effective way to achieve this is by incorporating anchor links. If you’re using Elementor, adding anchor links becomes so easy.
It allows you to navigate users to your desired sections with just a simple click on a button or link. This increases the likelihood of more engagement and conversions.
In this tutorial post, we’ll show you a step-by-step guide on how to add anchor links in Elementor. Keep reading it to the end.
What Is an Anchor Link on a Web Page?

An anchor link on a web page is a specific type of hyperlink that lets users navigate to a particular section on the same web page. To put it more clearly, an anchor link works much like the anchor of a ship.
What does a ship anchor do? It helps the ship to float on a specific water surface and keep it safe from being cast away. As a result, it can circle around the anchor in any direction within the limits of the anchor shackle.
The same goes for anchor links. When visitors click an anchor link, it directs them to a specific section on your landing page – not to another page or a different section. The process saves time and inspire visitors to perform desired actions. Moreover, it keeps them on the same page.
How to Add Anchor Links in Elementor (3-Easy Steps)
If you already have installed Elementor on your website, you are ever ready to start creating the anchor tags. But if you don’t know the installation method, get help from our guide on how to install Elementor.
Well, let’s follow through on how to add anchor links in Elementor.
Step 1: Select the Page in Elementor Editor
Login to your WordPress website. Go to the page you want to add anchor links.
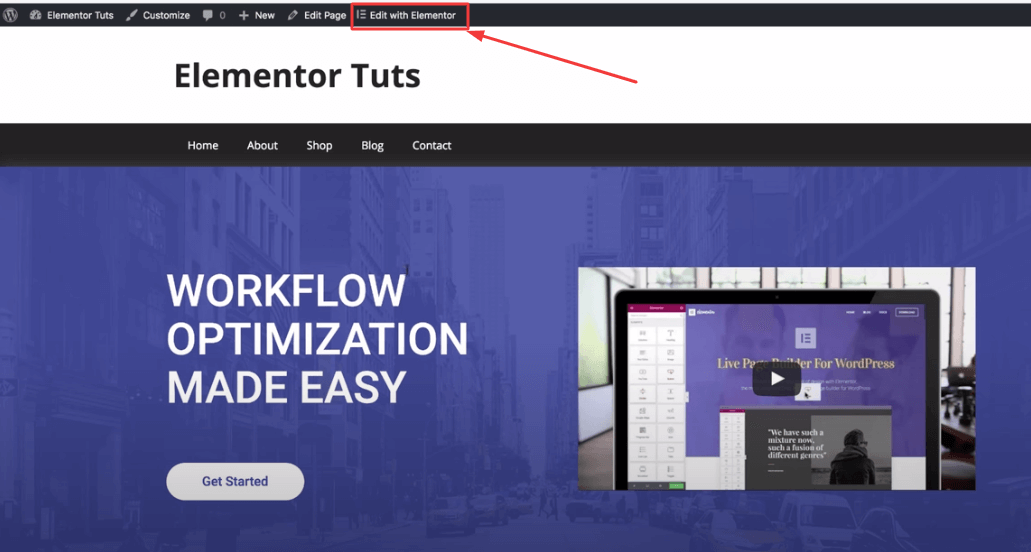
On the top menu bar, click on Edit with Elementor. Your web page will be open for customization in the Elementor editor.

Step 2: Search for the Menu Anchor to Add Anchor Tag
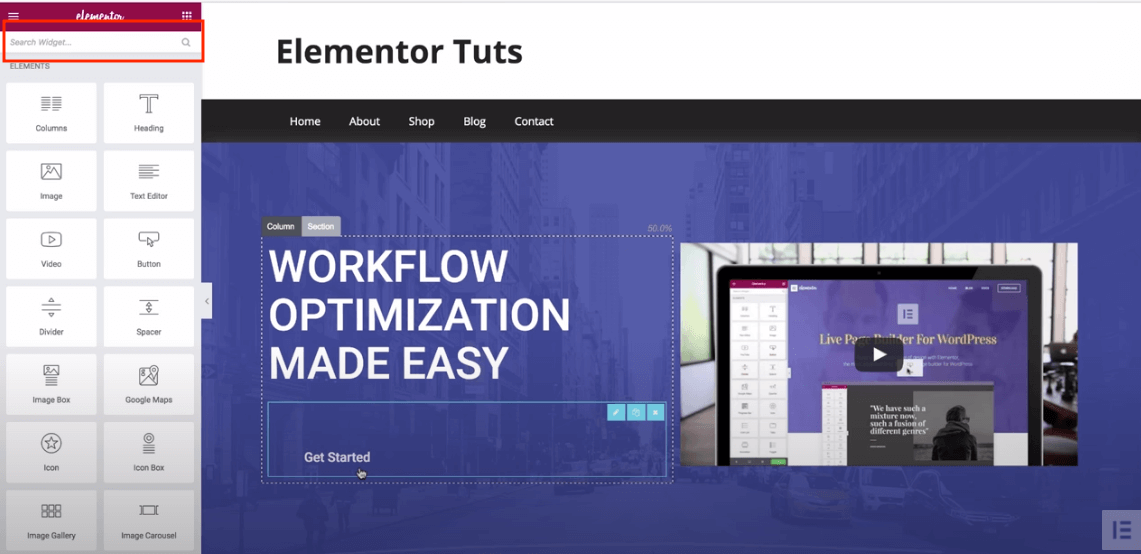
After you’ve chosen to edit your page with Elementor, you will be redirected to the Elementor editor.
In the search bar on the left, type Menu Anchor. You will find the Menu Anchor widget. It will help you to create your desired anchor link.

Step 3: Start to Add Anchor Link with Menu Anchor Widget
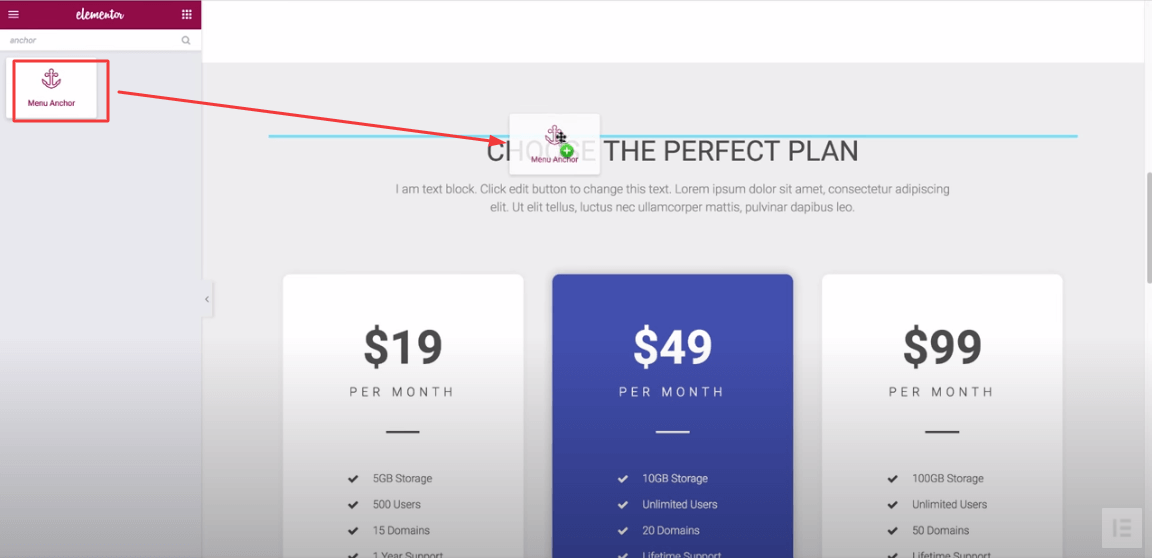
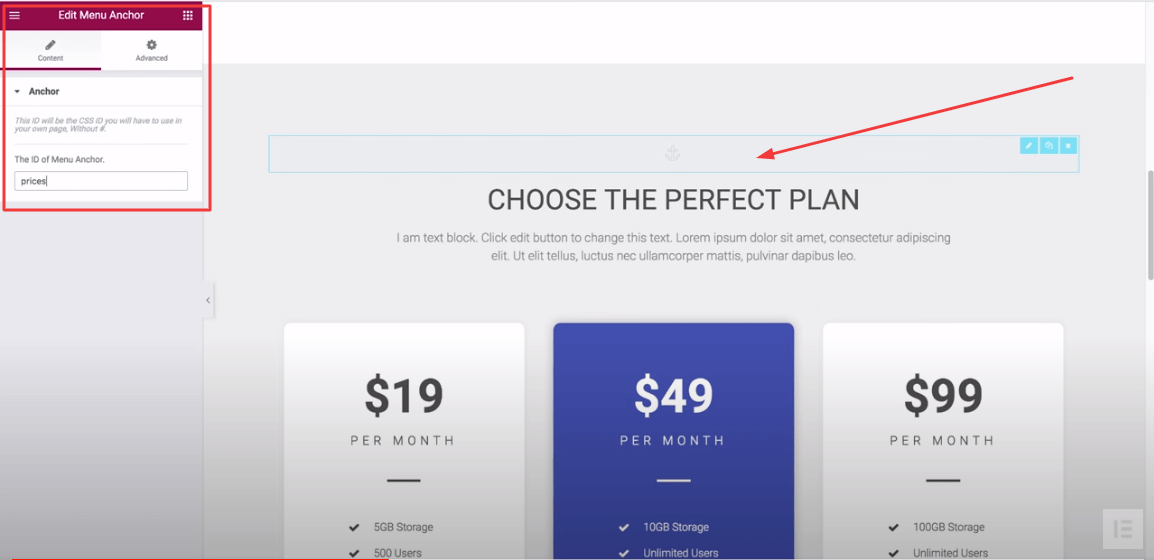
You can see the Menu Achor widget has appeared. Drag and drop the widget to the section of your page where you want to add an anchor link.
For example, we’ll add the widget to the pricing section on the page. So, drag the Menu Anchor widget and drop it above the pricing.

Now that you have dragged the widget above your selected section, you need to write the name of this section in the widget’s content area.

Hence, write ‘Prices’ in the ID field, as you want your visitors to jump into the pricing.
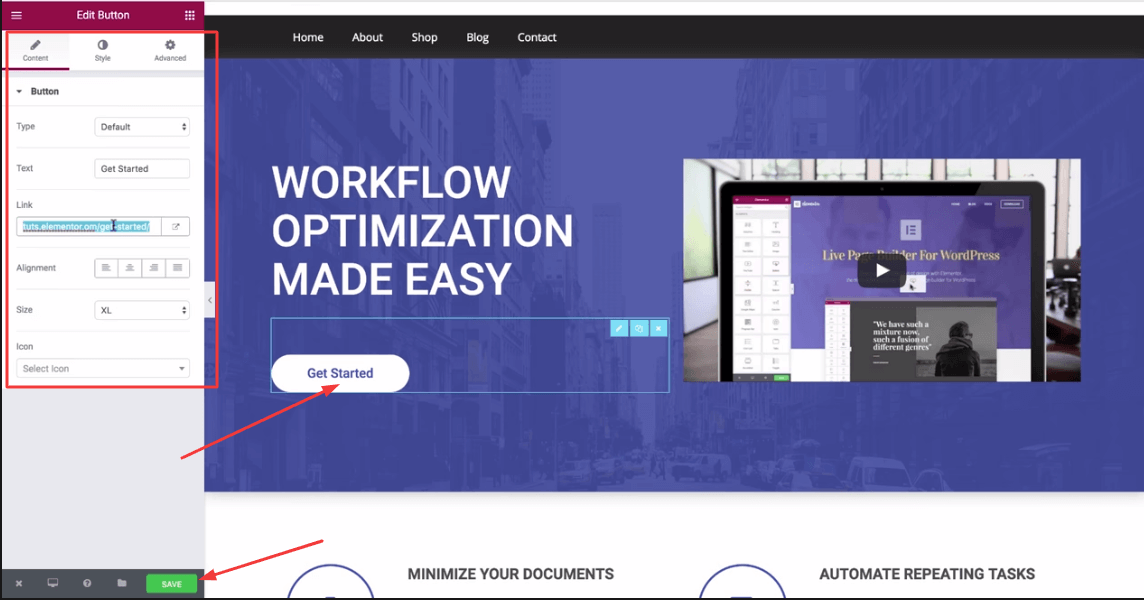
Now, which element or text should you link? It’s your choice. You can select an anchor text tab or element from your WordPress menu to redirect visitors.
For example, we have selected the get started button here so you can understand it easily.

So, scroll up to your page. Click on the ‘Get Started‘ button. You will see the button link in the link filled. Here, erase the button link and put your anchor link with a hashtag, just like ‘#prices‘ (as your anchor is the pricing section).
Now, hit ‘Save.’
Therefore, revisit your landing page. Click on your Anchor button. You will then jump to the pricing.
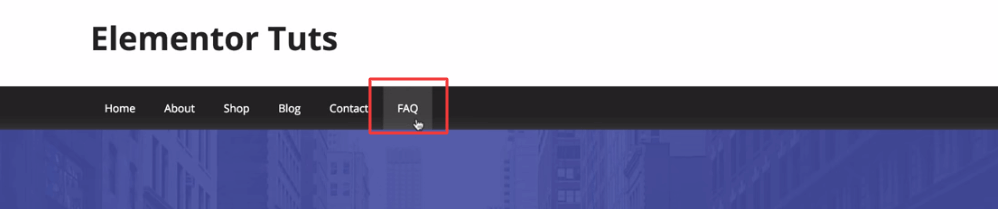
How to Add Anchor in Elemntor with WordPress Menu
It’s even easier than the earlier process. To add an anchor to a WordPress menu, you must first create the anchor.
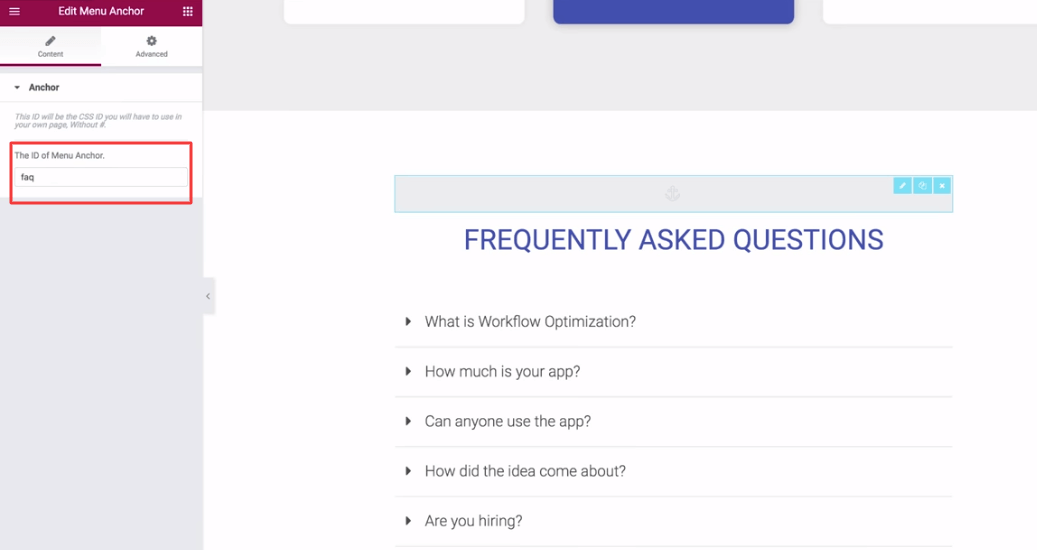
For example, you want to create an anchor for your FAQ section. So, go to your FAQ section and drag the ‘Menu Anchor’ widget above it as we have shown above.

Put the word ‘#faq’ in the ID field. And save it.
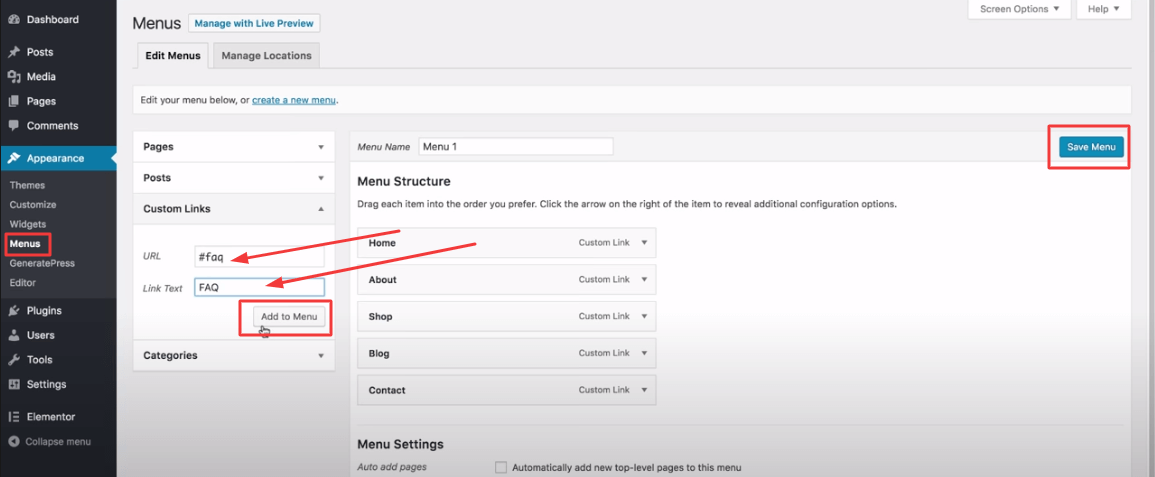
Then, go to your WordPress dashboard. Navigate to Appearance > Menus. Click on the Custom Links.

In the URL field, write ‘#faq‘ and put the link text as ‘FAQ.’ Then click on ‘Add to Menu.’
Finally, hit ‘Save Menu.’

Now, go back to your landing page. Hit the FAQ from your menu. You will be promptly taken to your FAQ section.
FAQs on Adding Anchor Link in Elementor
Here, we’ve answered some common questions regarding how to add anchor links to the Elementor site.
1. What is an Anchor Link?
An anchor link is a type of page link that takes you to a specific place on the same page.
2. How do I link to a specific part of a page in Elementor?
Step 1: Click Edit Section.
Step 2: Go to the Advanced area.
Step 3: Add CSS ID like (First) to the section.
Step 4: Select the button or text that you use as an anchor.
Step 4: Go to the Content area of the button or text.
Step 5: Insert the CSS ID into the Link section like (#First).
3. How to manually add anchor links in WordPress?
To do this, you need to add two things to an anchor text.
1. Choose a block and create an anchor link with the (#) sign right before the anchor text.
2. Select a block, then go to the Advanced tab for the block settings.
3. And paste the text that you added as the anchor link without adding the (#)
4. How to manually add anchor links in HTML?
Step 1: You need to add the anchor link with a (#) prefix using the HTML Anchor Tag.
Step 2: You need to add the ID attribute to the HTML tag where you want to add the anchor link. Make the ID attribute start without the (#) prefix.
5. How do you add a link to an image in Elementor?
First: Select the Image where you want to insert a link.
Second: Go to the Content area of that image.
Third: Find the Link option and select he Link->Custom.
Fourth: Insert your custom link.
Final Thoughts
So, that’s all you need to create an anchor link if you have Elementor. Hence, remember some key tips. You just can’t add anchor links randomly. It’s a great tool to increase user response to your web pages. So you should find out which sections are most important to you. Then, select the perfect anchor text that matches your anchor.
Therefore, Elementor is open to third-party tools. You can integrate the HappyAddons widget with Elementor to bring more power to your web design. You can start for absolutely free.
Well, tell us now. Do you find it easier to add anchor links in Elementor?
Why HappyAddons Pro is your ideal Elementor companion!
HappyAddons vs. The Rest: Unmatched Features and Stellar Support for your design journey
-
150+ exclusive collection of customisable widgets
-
20+ feature set to unleash your potential
-
500+ premium templates for inspiring designs
-
Our expert support team is always at your service
-
14-Days Money back. Peace of Mind Guaranteed




23 Responses
Hi!
Thank you for all those details! It helped a lot!
Is there a way to add an anchor link to a section on another page?
Thank you!!
Hello Manon,
You can use Elementor Menu Anchor Widget to do this.
Check out this tutorial here – https://youtu.be/nnOxYEtdZkQ
Hi, I have the same question. I am wanting to link from one page to an anchor on another page. These instructions aren’t working for that; the link only takes me to the top of the other page, not the anchor.
HEY, I am having problems linking the menu button to the section I want to get. it is not working. I tried everything. is it something else I can try..?
Hi Havind,
This Is Gobinda from The Business Team of HappyAddons,
The possible solution, please increase the z-index value of the menu widget,(1000) should be on the top of everything.
If it’s not working then please clean all of your caches. If it exists, then it could be a plugin conflict. Here I have an article on that, WordPress Plugin And Theme Conflicts: How to Find and What to Do
By finding the conflicting plugin you can solve the issue. And don’t forget to share the update here.
Thanks and regards,
Gobinda,
Product Co-Ordinator of HappyAddons.
Hi, you just have to specify the page URL of the desired page and put the menu anchor ID with # symbol
Hi Alex,
Thanks for the heads up.
Hey, this advice for link to a section on another page looks very helpful, but I dont get it: “you just have to specify the page URL of the desired page and put the menu anchor ID with # symbol”
E.g. if my ID is lessons. On the same page I direct to it with link #lessons. And from another page? Can you give an example with the URL please?
Hi Andrea,
Good day,
Gobinda here from team HappyAddons. Thanks for stopping by. Sorry for your inconvenience.
Here I made a short clip for you based on your situation. I hope this will help you to use the Menu anchor widget and as well as you can set different page links to different pages.
https://youtu.be/_kbnCm_kq-w
Regards,
Gobinda,
Product Coordinator | HappyAddons
@gtarafdar oh thats lovely, thanks a lot! Im really touched with getting my personal tutorial aaaaw ♡♡♡
Andrea, My pleasure…
@gtarafdar it doesnt answer my question tho, but thanks for your effort anyway. I found out myself already and share for others in case somebody needs it:
IF YOU NEED TO ADD AN ANCHOR LINK TO GET YOU TO A SPECIFIC SECTION ON ANOTHER PAGE,
you need to do this – as said above: “you just have to specify the page URL of the desired page and put the menu anchor ID with # symbol”
Which, to give an example, means this (steps 1. and 2. are based on the tutorial explained above):
1. I have 2 pages: a Main page www. dancing. com and a page called Dancing lessons with url www. dancing. com/dancing-lessons
2. On the page Dancing lessons i create an anchor link, where the ID is ballet and it takes me to a section with link #ballet
3. Now I want to bring website visitors to this particular section (#ballet) also from the Main page. So on the Min page i create a button or whatever, use the Elementor tool Wrapper link again, but this time, instead of simply writing #ballet there, I will include the other page url as well. Together it has to be like this: www. dancing. com /dancing-lessons/#ballet
4. Done
Hope this saves some time to someone who is also learning on the go:))
HI @Andrea, Thanks a lot for your detailed hand note. We are thankful to you. Actually, I missed your point earlier. Now it’s clear. And your suggested way is the perfect one. Thanks for your effort to share it with us.
Thank you Andrea! Your comment really helped.
I get Andre’s solution. But I have another issue. Below is my menu:
Home | Menu | About
Now, the menu is not another page, rather it is a section on the Home page. I have already created anchor for this, meaning when i am on Home page, if I click on Menu, it takes me to the specific section – menu section on the Home page.
Now, my issue is here – if I am on About page, and I click on Menu it does not take me to menu on the home page section. What to do?
This answer probably help you. Provided by Adria in previous comment,
IF YOU NEED TO ADD AN ANCHOR LINK TO GET YOU TO A SPECIFIC SECTION ON ANOTHER PAGE,
you need to do this – as said above: “you just have to specify the page URL of the desired page and put the menu anchor ID with # symbol”
Which, to give an example, means this (steps 1. and 2. are based on the tutorial explained above):
1. I have 2 pages: a Main page www. dancing. com and a page called Dancing lessons with url www. dancing. com/dancing-lessons
2. On the page Dancing lessons i create an anchor link, where the ID is ballet and it takes me to a section with link #ballet
3. Now I want to bring website visitors to this particular section (#ballet) also from the Main page. So on the Min page i create a button or whatever, use the Elementor tool Wrapper link again, but this time, instead of simply writing #ballet there, I will include the other page url as well. Together it has to be like this: www. dancing. com /dancing-lessons/#ballet
4. Done
Let me know it works for you or not.
Regards,
Gobinda,
Product Coordinator | HappyAddons
Hi Tj,
Sorry for the late reply. First, you have to create a separate menu or header for the other pages. You cannot use the same menu in this use case. Create another header for the About page, set the condition only for the about page or except for the homepage if you need the same feature for the whole site. Now in the menu from the appearance setting of your WordPress Admin backend, create a new menu with your necessary pages and add a custom link option in the menu items, and give a title and set a link like this yourdomain.com/#anchortext, then save it. I hope this will work for you.
Thanks and Regards,
Gobinda,
Product Coordinator | HappyAddons
Nice, it works! Thanks a lot kaji
Glad to hear it. You are welcome.
Hi!
In my menu I have a mixture of anchor- and regular links. All these links have decorations for hover and active (they are underlined and change colors).
Now when I navigate to a page where two anchors appear on the same page, these decorations are marked as active – for the page and for both anchors (so there are actually three active links on a single page in the menu).
Is there a way to have these decorations only for the active pages/anchors?
Thank you!
Hi Alex,
Thanks for stopping by. You can achieve it by adding class to the anchor menu items and adding exceptions by using CSS.
Thanks and regards,
Gobinda
Product Coordinator | HappyAddons
Hi there,
Thanks for making this tutorial.
I did apply this technique on my own site, but find it not working… 🙁 (works only on mobile, not on Mac or Windows)
Is the technique made for multi-page websites, or does it only work per page basis?
And is there an option to make it work on a multi-page website?
(so that you can select a page section from the menu and it takes you to that section.)
I would love to hear from you gtarafdar.
Greetings from the Netherlands.
Lucas
Hello Lucas,
Sorry to hear that.
You follow that method for single-page websites. For multi-pages, you need to follow another trick shared by Andria. Your problem seems different to me. If it works on mobile then there might be an issue in other areas. Can you tell me which theme you used? Keep backup your site and then change the theme, better try the Hello Elementor theme. Again before switching themes keep back up your site. If you find after switching the theme your problem is resolved then you have the spot where the issue lies. Else you are still in the same issue then need to investigate the problem. Feel free to reply back us.
Thanks and Regards,
Gobinda
Team HappyAddons