If you want to make a mobile-friendly Elementor website or convert your already-built website into one, we are here to save you!
Currently, you can easily build a beautiful, fully functional, well-optimized website using Elementor. But all your efforts go down the drain if you can’t secure a good position in Google.
Since Google moved to the mobile-first index, it’s important to make your website load faster on mobile devices. To make it more specific, more than half of web traffic comes from mobiles. As a consequence, slow websites will cause you to lose a large number of potential customers.
So, what’s the solution?
Accelerated Mobile Pages – or AMP.
Learn how your Accelerated Mobile Pages will accelerate your site speed and increase conversions in an effective way.
What is AMP?
Accelerated mobile pages or AMP is a way to speed up your mobile websites. It ensures a better user experience for mobile browsers even on slow internet connections.
Google introduced this optimization project with the aim of helping web publishers. So that people can create mobile-optimized content that loads instantly on all devices- no matter what type of tablet or mobile device you’re using.
It decreases the website’s loading time using a limited data set. This is eight times smaller than the usual mobile page size. Using this technology, you can boost your site’s speed up to four times, which in return will make it more mobile-friendly.
AMP has been widely used by many flagship companies, such as Twitter, New York Times, Adobe, etc.
Keep in mind: Responsive design ≠ mobile-friendly
Responsive Web Design provides an optimal viewing experience across all screen-sized devices -from desktop computer monitors, tablets to mobile phones. Whereas AMP-enabled websites are specially designed to load quickly on mobile devices. These lightweight pages use a limited set of HTML, JavaScript, and CSS.

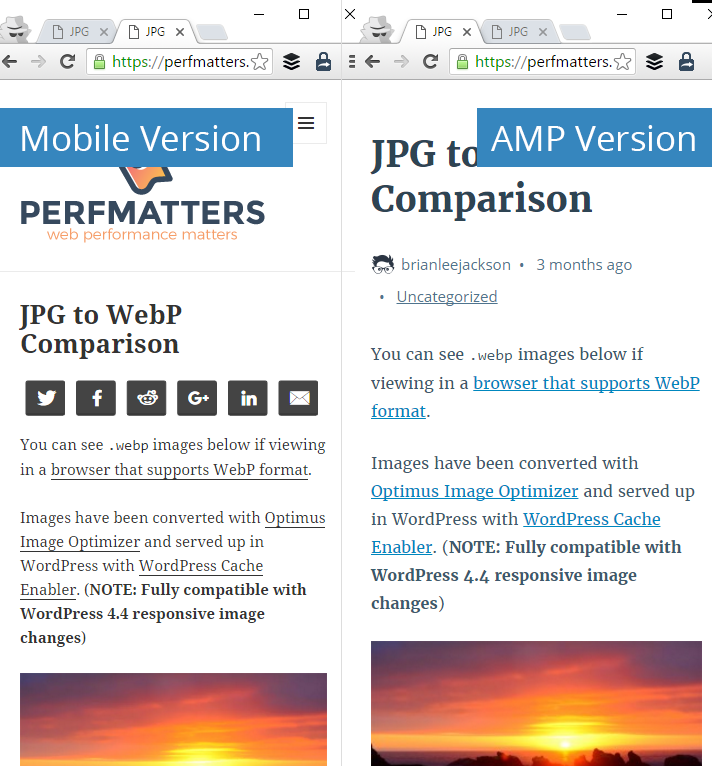
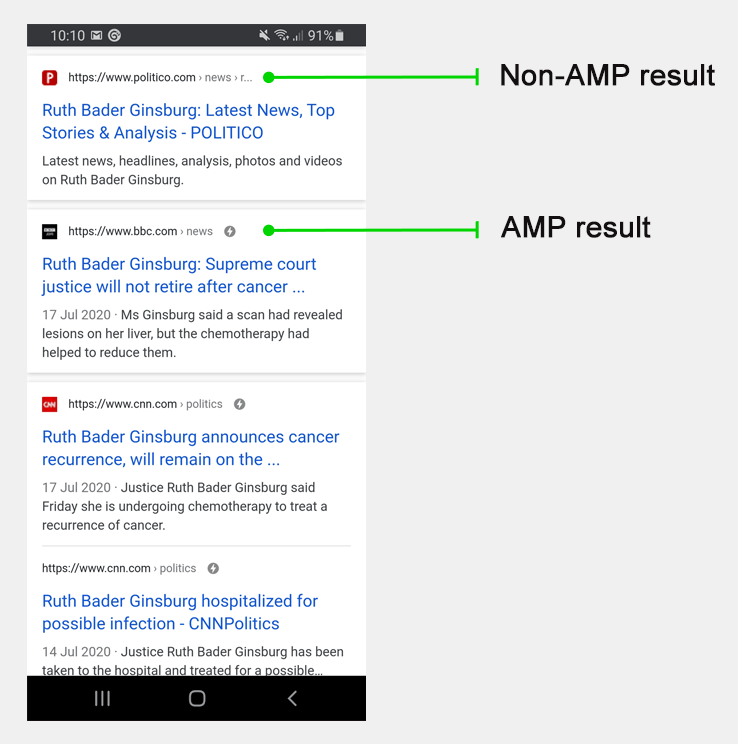
Mobile users will find AMP pages with a special appearance on the Google search page.

Google shows an AMP website with a thunderbolt icon on mobile search. It helps users to distinguish between AMP-powered sites and non-AMP sites.
While people are more likely to open a website with the lightning bolt icon to save their time (it loads faster!). SEO experts claimed this technic increases the click-through rate of pages.
Is AMP Important for SEO?
While AMP is not a search engine ranking factor, speed is a factor for Google search. However, AMP delivers a fast, reliable web experience.
In July 2018, Google listed page speed as a ranking factor for mobile searches. Since then site owners also started looking forward to ensuring a faster mobile experience.
Important to notice mobile accounts for approximately half of the web traffic worldwide. And the number is growing very fast.
New studies projected that 55.56 percent of all web traffic comes through mobile phones.
Therefore, there is a high chance a large portion of traffic for your website will come from mobile. So, it’s equally important to make your site loading fast on mobile devices.

AMP works exclusively for mobile pages, and it’s not directly related to the desktop version of pages. Since Google gives a higher rank to the pages developed with AMP compared to non-AMP pages, in the mobile results pages. So, if you want to convert your targeted mobile users into customers, start practicing this technique on your site.
How AMP Looks in Search Results
As we mentioned above, AMP pages appear with a thunderbolt icon, and it helps mobile browsers quickly identify pages that load quickly and smoothly. When someone selects an AMP page, Google Search retrieves the page from the Google AMP Cache, applying a variety of load optimizations. So that those pages can appear instantly, such as prerendering.
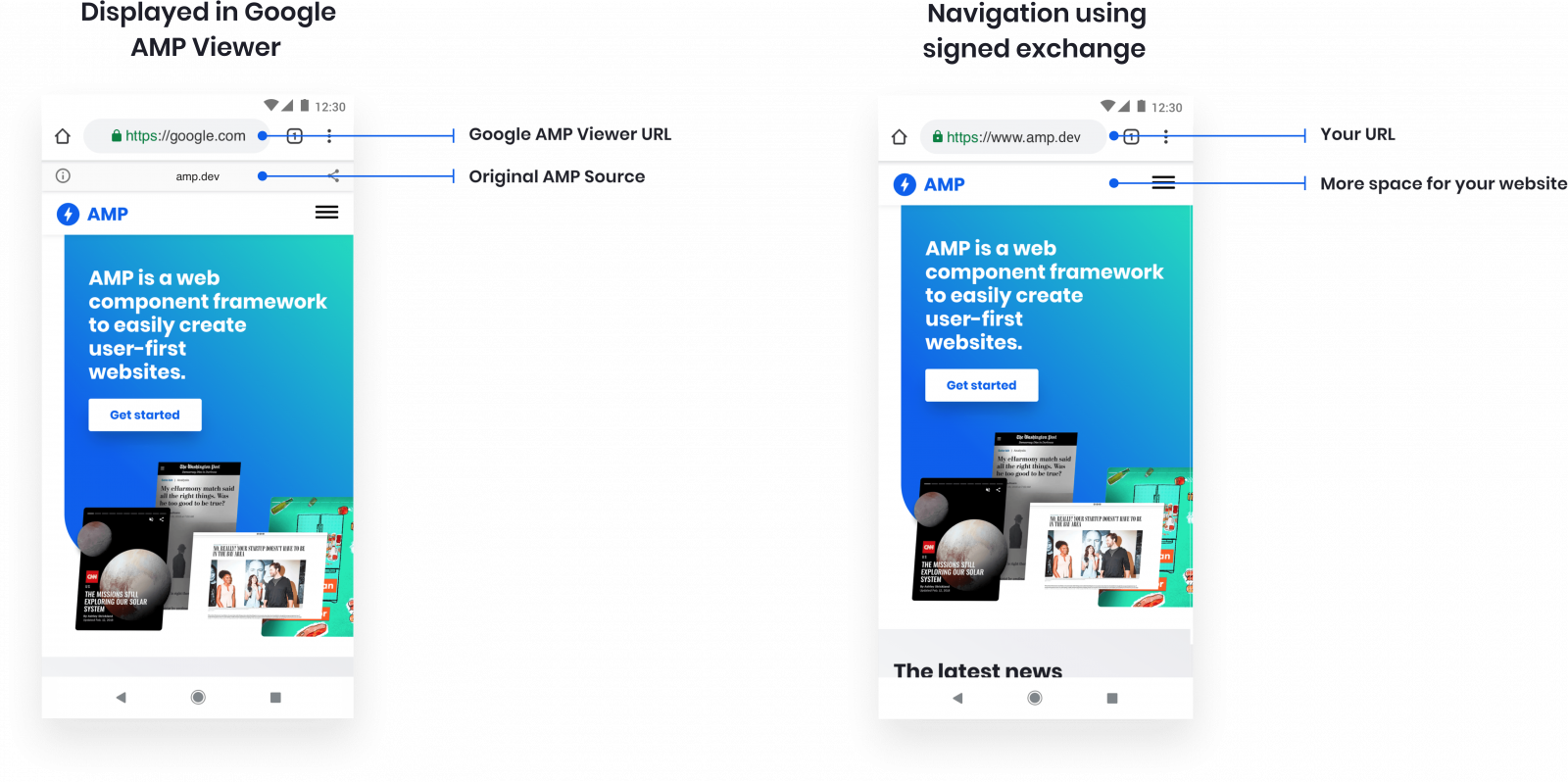
When mobile browsers click on an AMP page in Google Search, the associated content can appear in one of two ways-
Google AMP Viewer: The Google AMP Viewer is a hybrid environment where you can collect data about the user following Google’s privacy policy. Where your content is cached and served to optimize the delivery of content, ensuring a better user experience. You will find the source of the content publisher at the top of the Google AMP Viewer. So that you can easily understand who published it. But the URL remains a Google domain.
Signed exchange: It allows the browser to treat a page as belonging to your domain. Here you can use first-party cookies to customize content and measure analytics. Your page appears with your URL instead of the google.com/amp URL.

Out of the two, Google Search is more likely to represent content in the format of a signed exchange. But only for browsers that support it. Right now, only Chrome supports signed exchange.
Is Elementor AMP Compatible?

The Elementor page builder is not AMP compatible, however, it works seamlessly on the Non-AMP website. But you can install a third-party extension on your Elementor site to make it AMP compatible.
Undoubtedly, Elementor has become one of the best page builders over a short time period. It replaces the basic WordPress editor with a live front-end editor. Now, you can create complex design layouts without switching between the editor and preview mode. But to make it more perfect, you must ensure other technical feasibility as well.
Currently, if you’re planning to create a new website then you must consider using AMP. These pages load extremely fast, and it helps your website rank higher in Google.
How to Optimize AMP Pages
Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open-source AMP spec. Under this type of framework, publishers and advertisers continue to control their content, but platforms can easily cache or mirror the content for optimal delivery speed to users.
AMP Project
Google introduced AMP with the aim of prioritizing speed and readability. On AMP pages, the images within the page will be loaded upon scroll only. Also, these pages are heavily cached to show the content as quickly as possible.
AMP pages are coded using a special structure that makes the original structure much lighter. That means all the elements are not allowed here, CSS applied directly on the HTML, and JS is not allowed at all.
To make a website AMP compatible, you must take some required actions-
Ensure Discoverability
Include information about the AMP page to the non-AMP page and vice versa. Use this form rel=”amphtml” (on the AMP) and rel=”canonical” (on the non-AMP) versions as tags in the <head>.
Use SEO-Friendly AMP URLs
There are several ways to define the AMP url. Such as-
- Parameter: ?amp
- Subdomain: amp.domain.tld
- Front-end language: domain/folder/article.amp.html
- Subfolder: domain/folder/article/amp
The subfolder option is typically the most SEO-friendly and flexible. Subfolder and Front-end language are the only two options recommended by Google.
Consistent User Interface
For AMP restrictions, you may bring some changes to your website’s design. But keep the user interface and design scheme materially similar. So people can relate both AMP and canonical versions of the same page.
Confirm Overall Functionality
Personalization and interactive attributes of the canonical version should work the same way on AMP. Such as navigation menu, social media sharing icons, forms, login, advertisements, related content, etc.
Verify SEO Element Parity
To keep your SEO ranking unaffected, check the backend code like hreflang, H1s, alt image text, and especially valid structured data. These elements should be the same on both the canonical and AMP pages.
Check AMP Logo Guidelines
Design logos following the AMP guidelines, otherwise it will be appeared poorly or not at all in the top stories carousel.
Don’t Add AMP URLs to XML Sitemap
Remember, only canonical URLs belong in XML sitemaps.
Include the parameter rel=”amphtml”. It sends the signal to Google to identify the AMP pages.
After indexing an AMP page by Google, this version will be served to the users.
AMP for Elementor- Speed Up Your Website
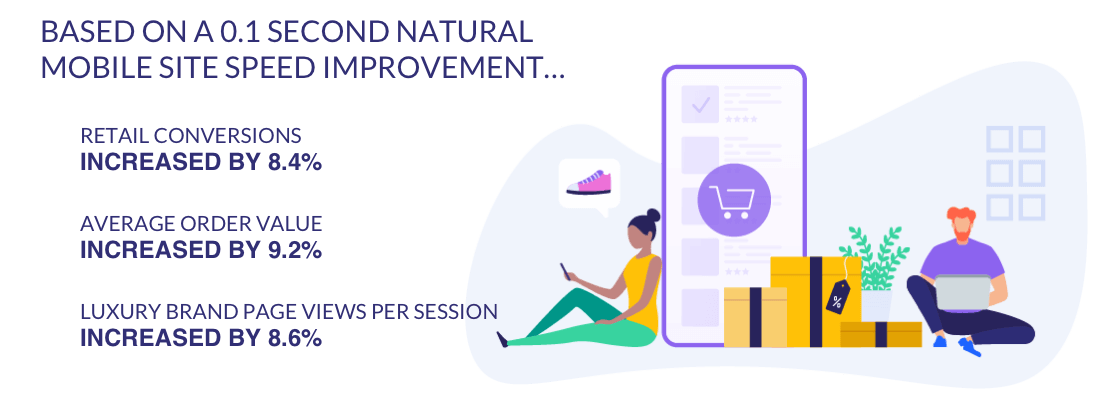
As you know, fast-loading websites lead to a better user experience and, ultimately, more revenue. In fact, a study by Google shows that as page load time goes up, the bounce rate also rises with it. Moreover, Google also takes site speed into account while indexing or ranking a website. So, if your site is slow, then you’ll lose both visibility and traffic.
Elementor lets you build amazing designs in the blink of an eye. But without the right audience, your efforts will not be valued. AMP for Elementor will let you ensure a higher position on SERP.
Although Google is pushing AMP pages by giving them a boost in mobile search. So, if a significant portion of your traffic comes from mobile searches, then you definitely benefit from adding AMP support to improve and maintain your SEO.





6 Responses
Hi there! Thanks for the great post
Thanks for your reply. You can check our other blogs on similar topics.
Cheers 🙂
Hi, thanks for this helpful article! Once I have tried to use the AMP plugin for my WordPress site but it didn’t work with the free version of Elementor. Is any way to make work without purchasing Elementor?
Hi Maddison,
Gobinda here from team HappyAddons,
Thanks for stopping by and sharing the kind words. As far my idea, you don’t need elementor pro to use AMP for wp. But you will be needed their page builder extension which is their premium addon. Check this article,
https://ampforwp.com/tutorials/article/how-to-enable-amp-on-elementor-one-click-solution/
Thanks,
Gobinda,
Product Coordinator | HappyAddons
I hope elementor soon supports amp
Hello Minh,
Thanks for stopping by.
Yup, we are also waiting for the feature.
Though, they have a plan for that,
https://wordpress.org/support/topic/regarding-elementor-on-amp/
Thanks & Regards,
Gobinda,
Product Coordinator | HappyAddons