Everyone should have their personal portfolio website in this modern era. You can use this type of website to showcase your ideas, projects, and skills.
Creating a website from scratch is very time-consuming. If you don’t have any technical skills then you need to hire an expert and spend money.
But you can easily overcome these barriers with the help of Elementor page builder. It comes with many premade portfolio website templates. You can use these templates to design your website.
In this article, we’ve listed the 5 best Elementor Portfolio Templates. Along with we’ll share a step-by-step guide on how to create a portfolio website by following two easy methods.
Why wait? Let’s dive into the list and find your suitable portfolio template.
5 Best Elementor Portfolio Templates You Can Use For Making Website
Elementor Kit Library is a collection of 100+ pre-made website templates for making a website in minutes. Including these templates, you’ll get 15+ portfolio website templates. But here in the following part of our blog, we’ve selected 5 exclusive portfolio templates which are easy to use, responsive, and flexible. You can use and customize the templates in your own way. Give a stunning look to your personal website.
- Business Advisor Blog Website Template
- 3D Designer Website Template
- CV Portfolio Elementor Website Template
- UX/UI Designer Portfolio Website Template
- Illustrator Portfolio Template
Let’s check each of the templates and find the right one for your website.
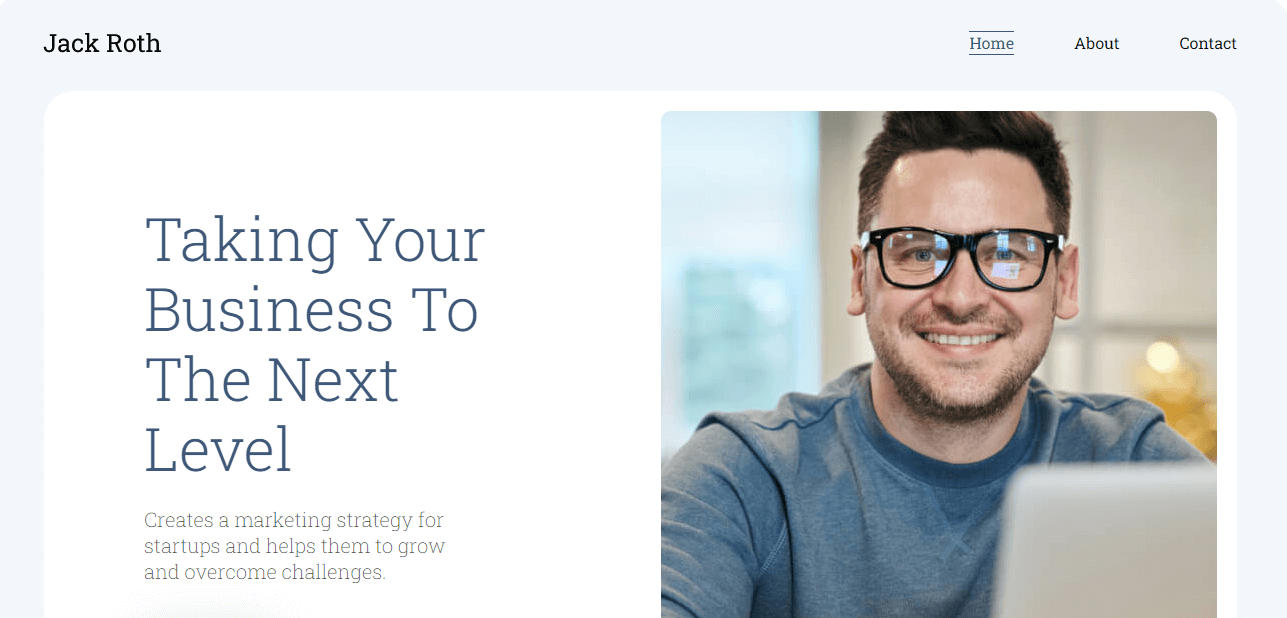
1. Business Advisor Blog Website Template
The first template on this is the Business Advisor Blog Website. This template is minimal, well-designed, and comes with necessary pages like the About page, 404 page, and more. It is very flexible. You can simply change the default content of the template and add your own content to make your website unique. It also offers a dedicated Single Post page where you can publish your blog post.
Key features
- Offer multiple page designs
- Use as Elementor Global Design features
- Focus on responsive design
- Have an easy-to-use navigation menu
2. 3D Designer Website Template
This website template is well-crafted and specially made for 3D designers and artists. It comes with a gallery where you can showcase your photos. You can add all of your works to the dedicated Projects page and display a single one on the Single Project page. It also offers a stunning contact page so clients can easily communicate with you.
Key Features
- Able to display social icons
- Have a navigation arrow in the footer section
- Fully flexible and minimal
- Offer a custom 404 page
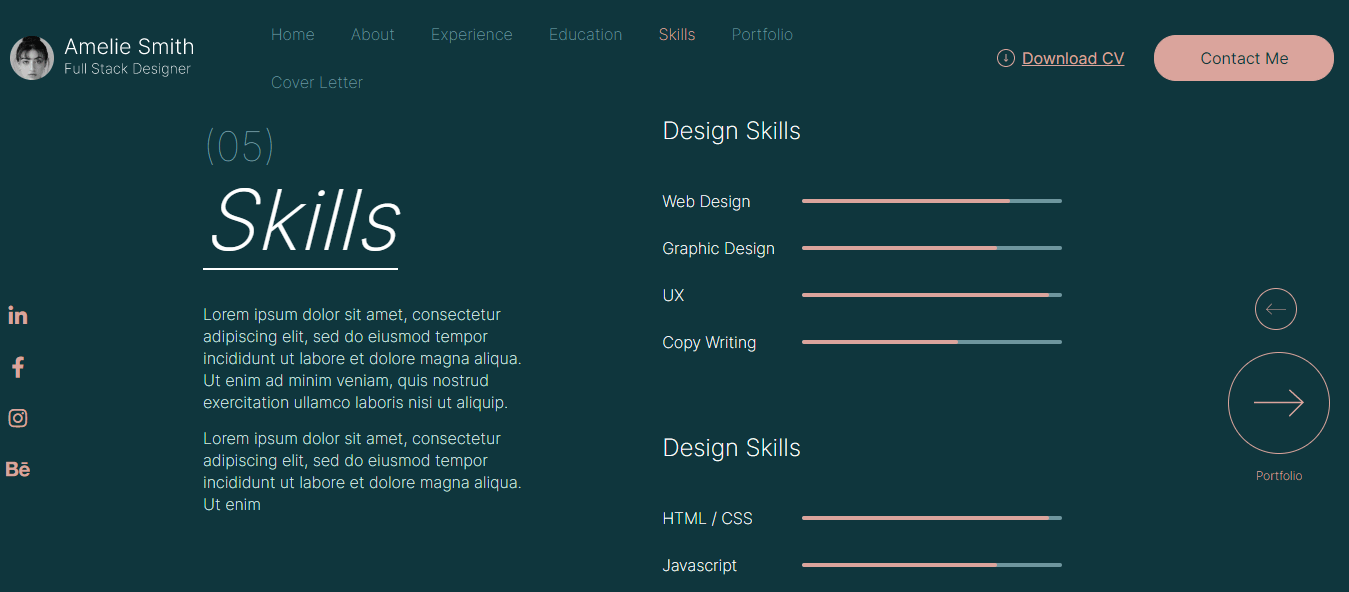
3. CV Portfolio Elementor Website Template

Looking for a beautiful website template for adding your CV or portfolio? Take a look at this CV Portfolio Elementor website template. This clean and well-structured CV template helps you to create a positive impression and make the opportunity to get hired. You can display your cover letter on the Cover Letter page and able to share your job experience on the Experience page. Even your clients can easily download your CV using the navigation menu’ Download CV link.
Key Features
- Offer a well-designed contact form
- Add progress bar
- Able to display your CV or Resume
- Have a dedicated cover letter page
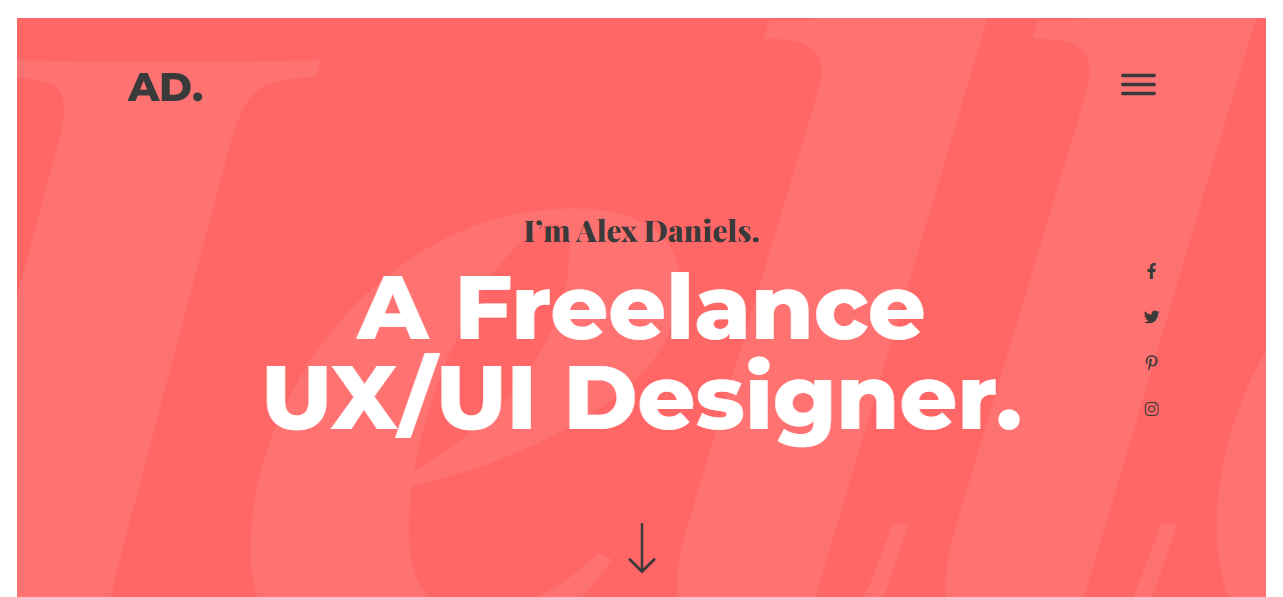
4. UX/UI Designer Portfolio Website Template

You are UX/UI freelance designer and you want to get hired globally or locally so you need a portfolio website where your display your works or experiences. If you use this Elementor template, you can effortlessly design your own custom website. This elegant portfolio website template comes with several interactive designs. It has an amazing portfolio section where you can share your exclusive works. Also, it comes with a post section to display your recent posts. The footer of the template has two colors with two sections. You can use one section to add your contact info and able to use the other to display your social accounts.
Key Features
- Come with a Menu Popup option
- Have a decent sidebar social channels display options
- Offer an elegant about page
- Able to add Google Map
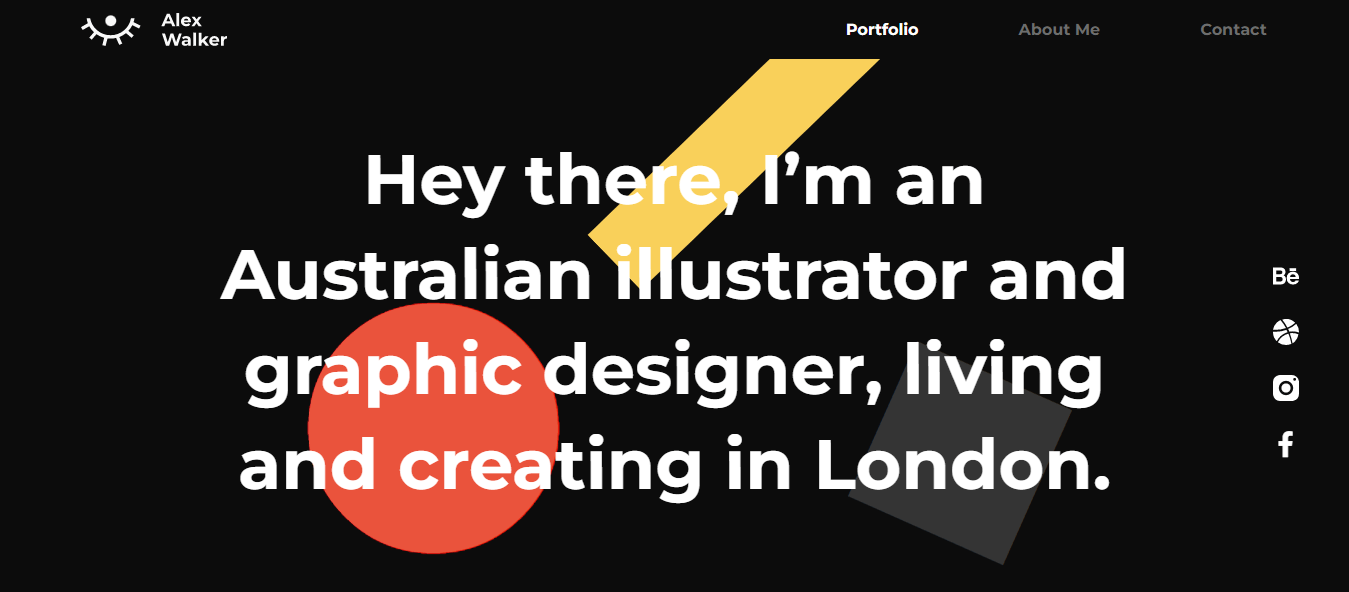
5. Illustrator Portfolio Template
Another Elementor pro portfolio template is carefully designed for illustrators and graphic designers. This black-colored background template with a gallery for showcasing your design projects. You get a readymade Contact page. It also offers a 404 page so you don’t need to design a custom 404 page for your website.
Key Features
- Come with a Popup option
- Use custom colors & fonts
- Able to display your single project
- Offer a handy contact page
Also, check the best Elementor landing page templates.
How To Create a Portfolio Website Using Elementor Premium Template
In this part of our article, we like to share a solid guide on how to create a portfolio website with Elementor.
Choose an Elementor Pro Portfolio Template
In this first method, we’ll show you how to make a portfolio website using the above Elementor pro template. So you have to install and activate the premium version of Elementor on your website.
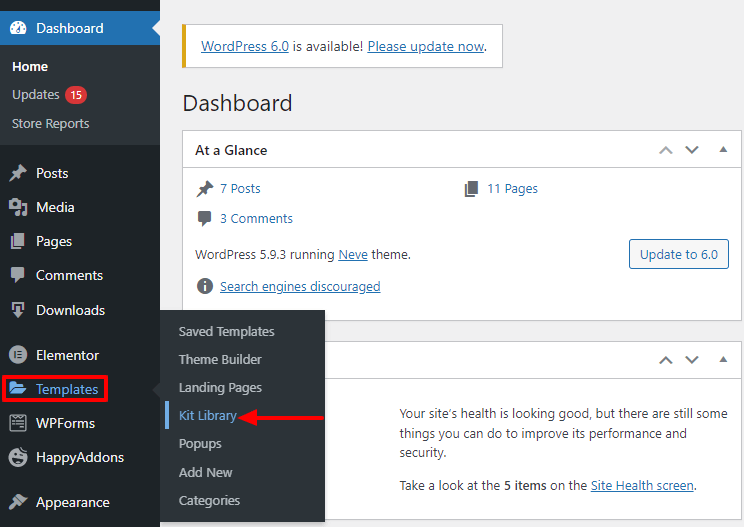
First, you need to go to the Templates->Kit Library area.

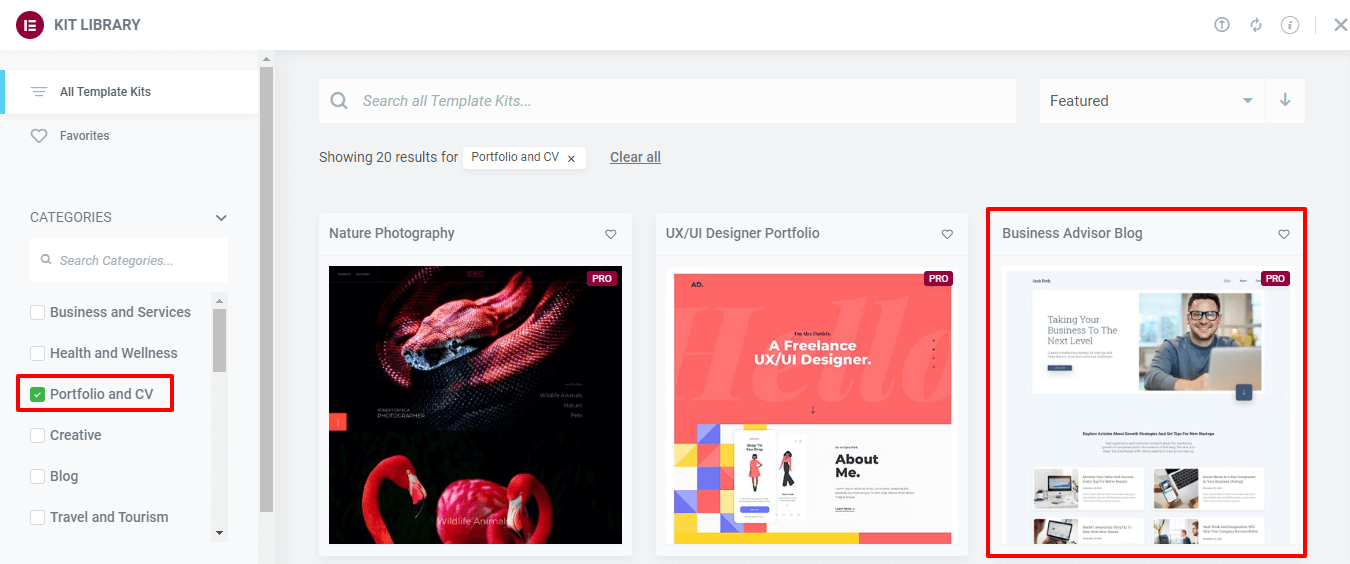
On the following page, you’ll find all the Elementor templates. But you need to select the Portfolio and CV templates from the left-side Category.
Then you should choose a template that fits your website. Here, we’ve selected the Business Advisor Blog template. Click the template now to open it.

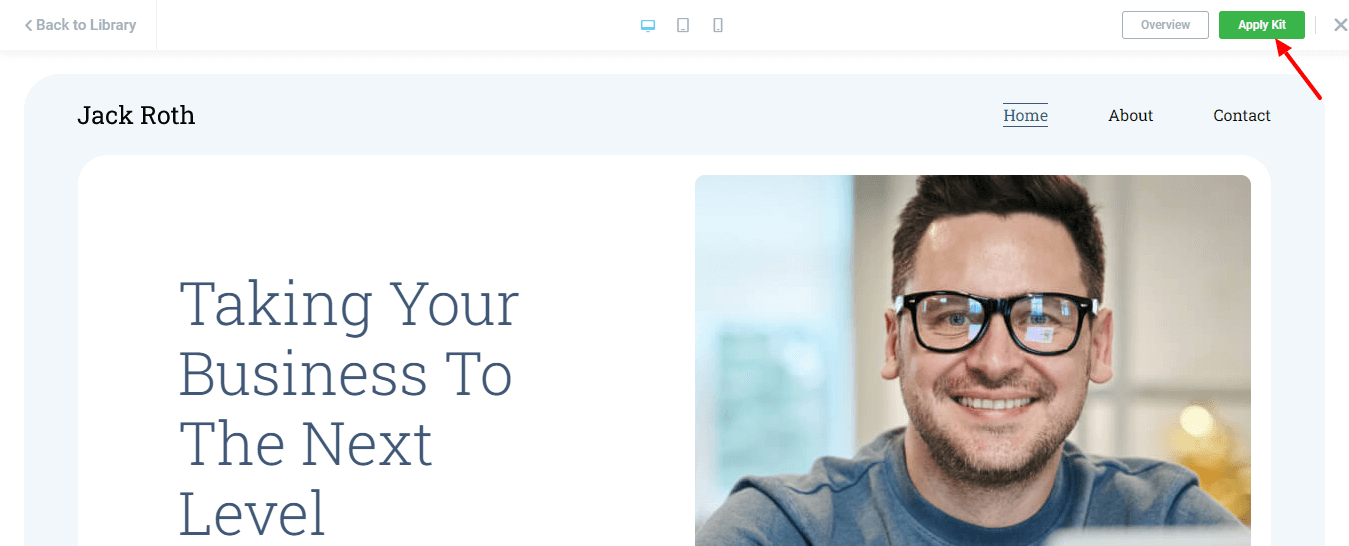
After that, you need to click the Apply Kit button to install the template on your website.

That’s it.
How To Create a Portfolio Website Using The Free Version of Happy Addons and Elementor
These are the pre-requisites to create your portfolio website:
- Elementor (Free)
- Happy Addons (Free)
Happy Addons’ comes with many free website templates & blocks. You can use those free resources while designing your website.
In this method, we’ve built a portfolio website using the free Elementor and Happy Addons’ free widgets. Also, used the free Happy Addons blocks.
These are the following resources we’ve used to make the website.
- About Block
- Elementor Heading Widget
- Gallery Block
- Happy Addons Testimonial Widget
- Happy Addons Logo Grid Widget
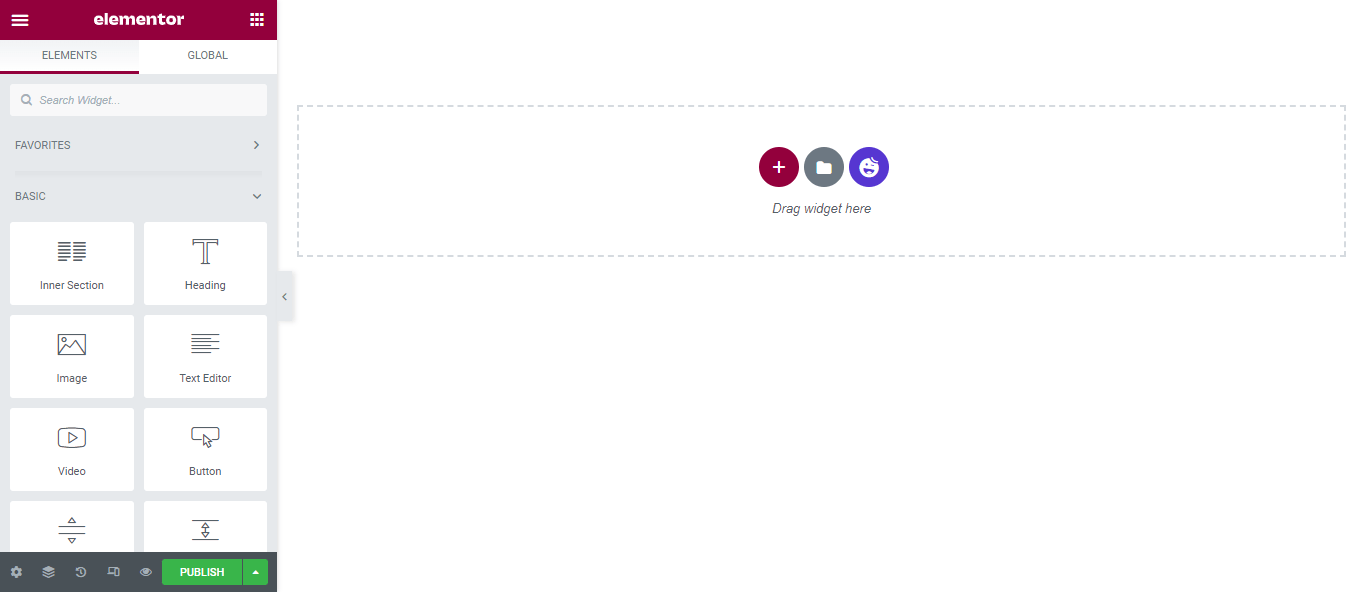
First, we’ve created a new page and set the Page Layout->Elementor Canvas.

Read the article to learn how to create a new page on WordPress.
Install a Free About Block
An about section is a common portfolio website element. So we want to add an about section top of our webpage. Lucky Happy Addons comes with many free About blocks so you don’t need to design this section manually.
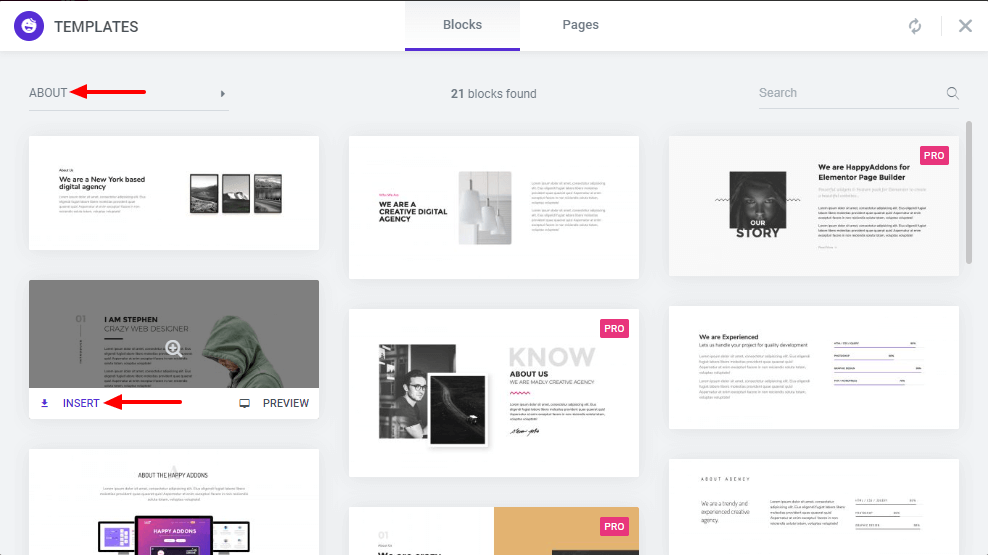
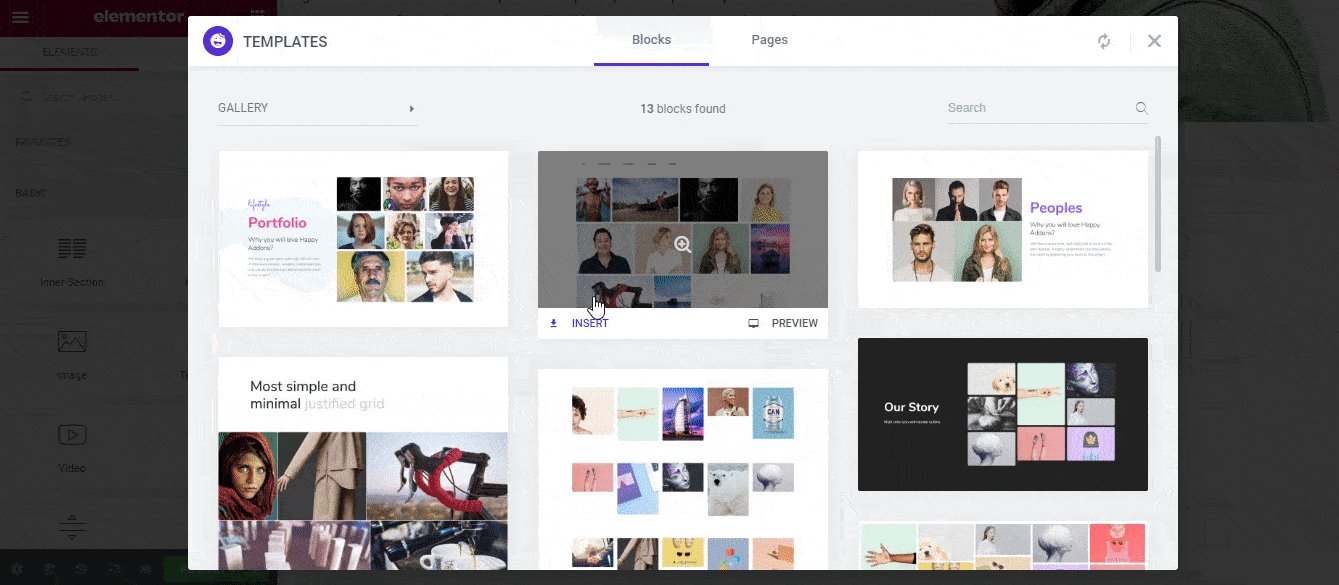
Just click the ‘Happy Addons Templates Library Icon‘ to open the Library. Then use the Filter or Search option to find the About blocks.
Finally, you should choose a suitable block and click the Insert link to add it to your webpage.

Add Elementor Heading Widget
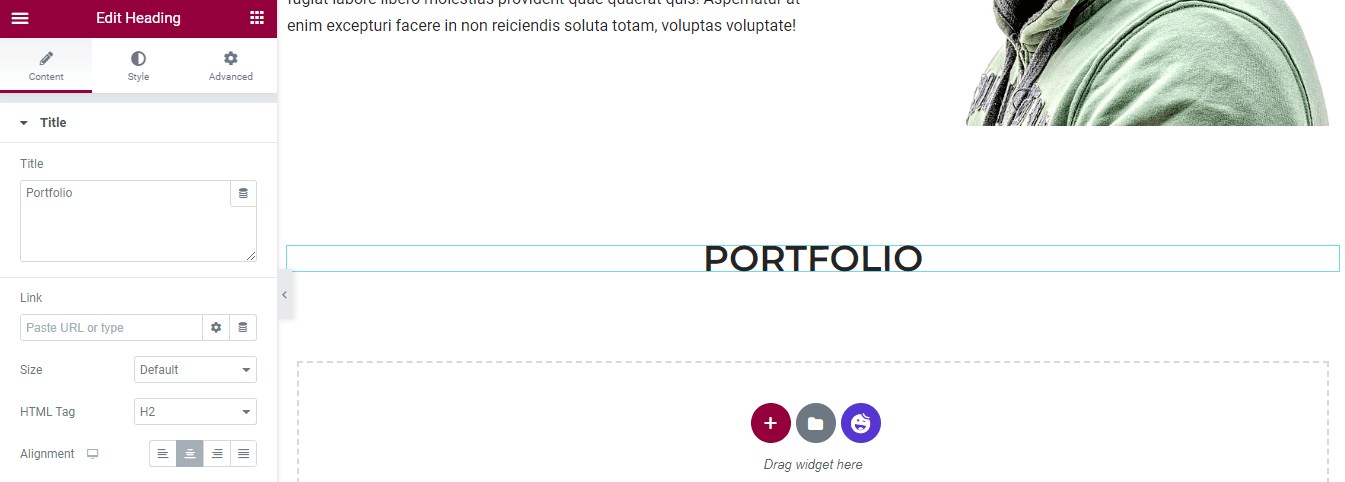
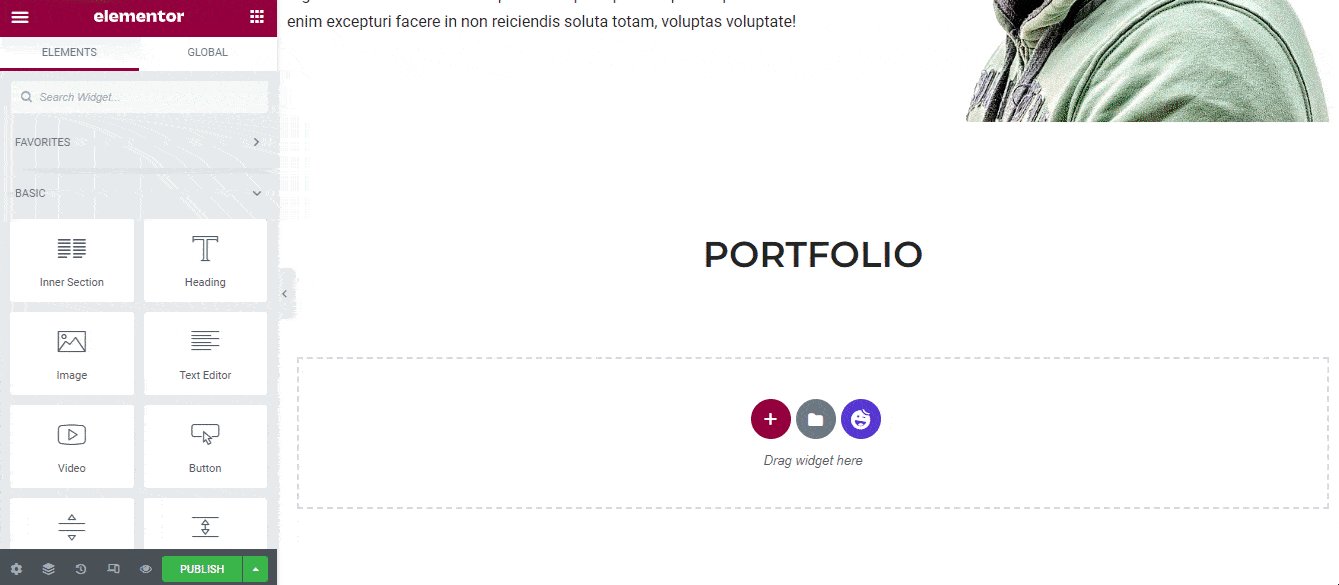
In this part, we’ve added the Elementor Heading widget to write a heading. You can find the widget from the left-side widgets gallery.
You can manage the Heading Title, Link, Size, HTML Tag, and Alignment from the Content area.
You are able to customize the heading design in the Style section.

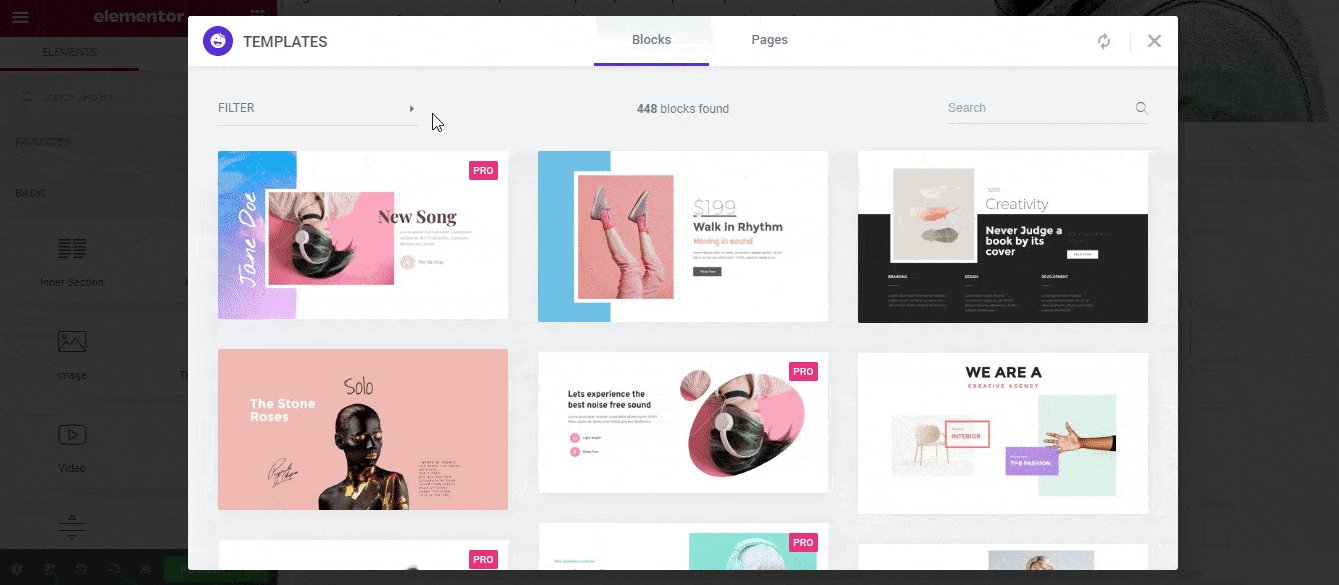
Add Free Gallery Block
Let’s add a free Gallery Block from the Happy Addons library as a gallery is one of the important criteria of a portfolio website. You can check the below image.

Also, you may below to make an image gallery with Elementor.
Add Happy Addons Testimonial Widget
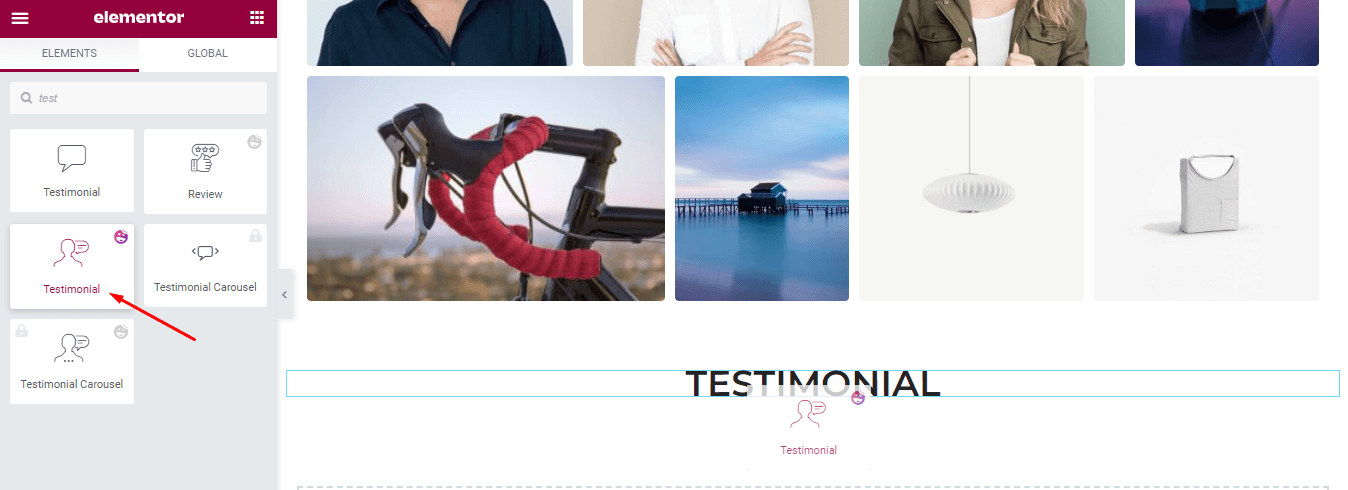
We’ve added another Heading widget and named the title Testimonial. Now we are going to add the free Testimonial widget of Happy Addons. Just drag & drop the widget from the Elementor widgets area.

#Manage Testimonial Content
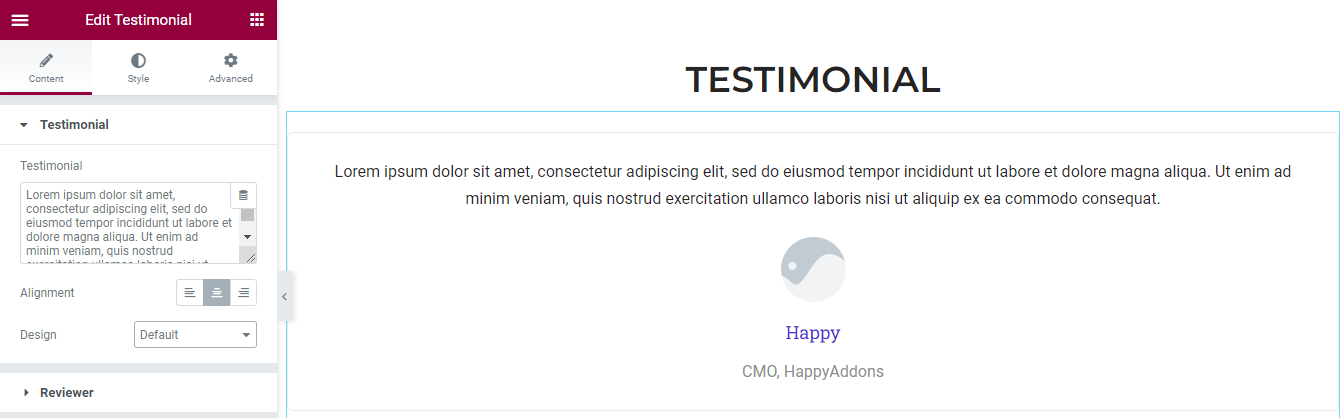
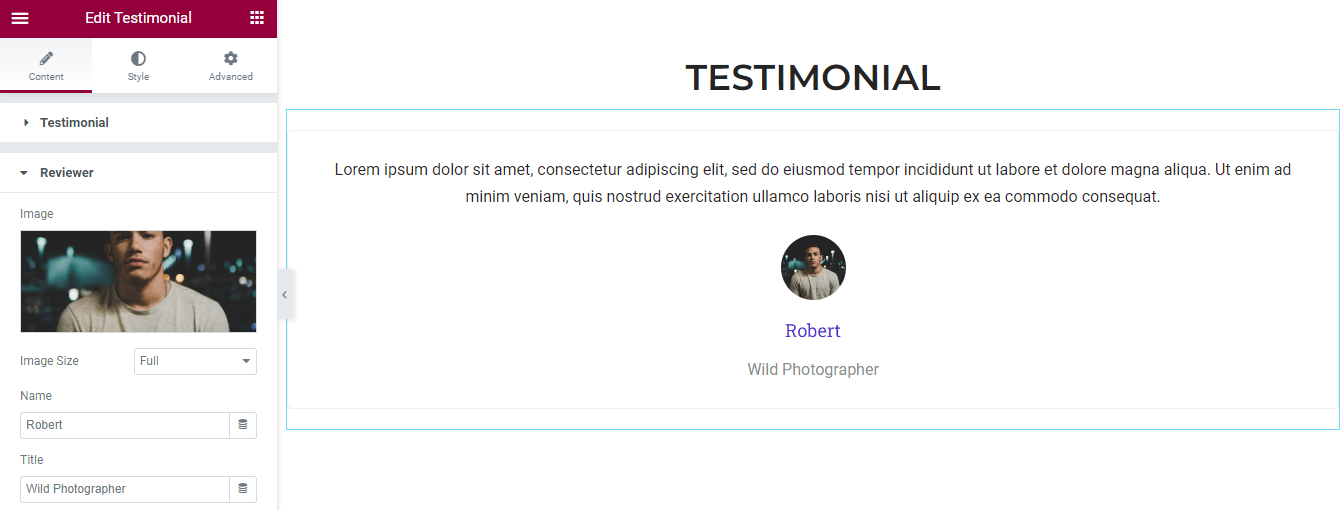
After adding the widget, you’ll get an interface like the below image. Let’s customize the widget in our own style.
Go to the Content->Testemonial area. Here, you can write the Testimonial, set the content Alignment, and define the Design format.

#Manage Reviewer Content
You are able to handle the Reviewer’s content. Visit the Content->Reviewer section. Then you can add Image, manage Image Size, write the Name, and Title of the reviewer.

Add & Manage Logo Grid Content
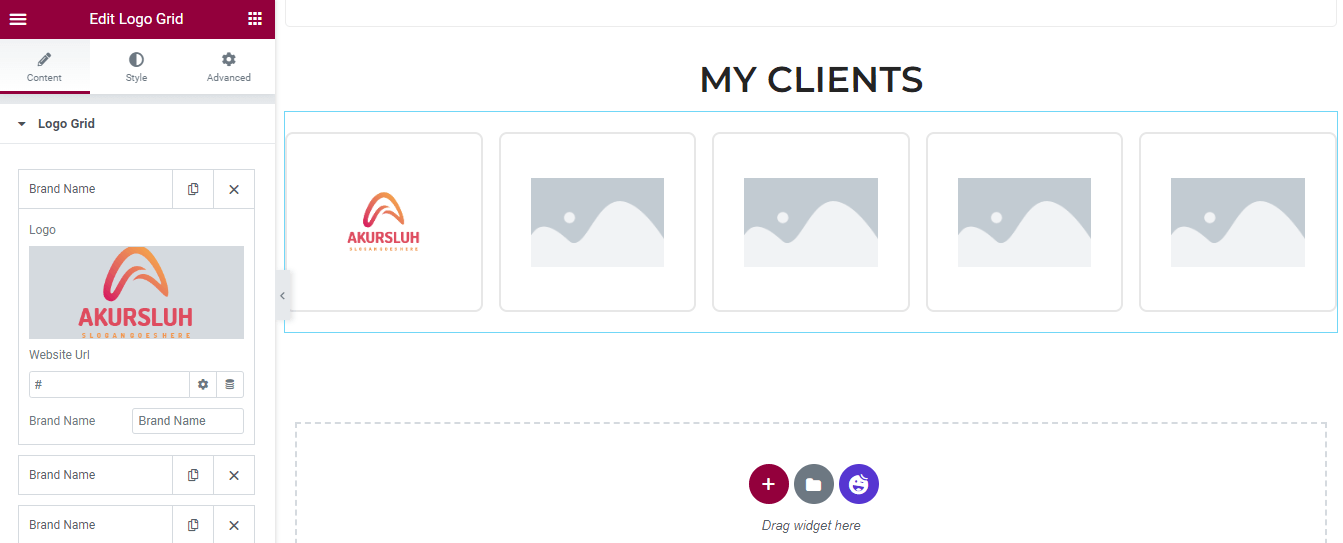
Finally, we’ve added another free Happy Addons widget name Logo Grid to showcase our clients’ logos.
In the Content->Logo Grid area, you can manage the content of the widget. Here, you can a add Logo, insert the Website URL, and write the Brand Name.

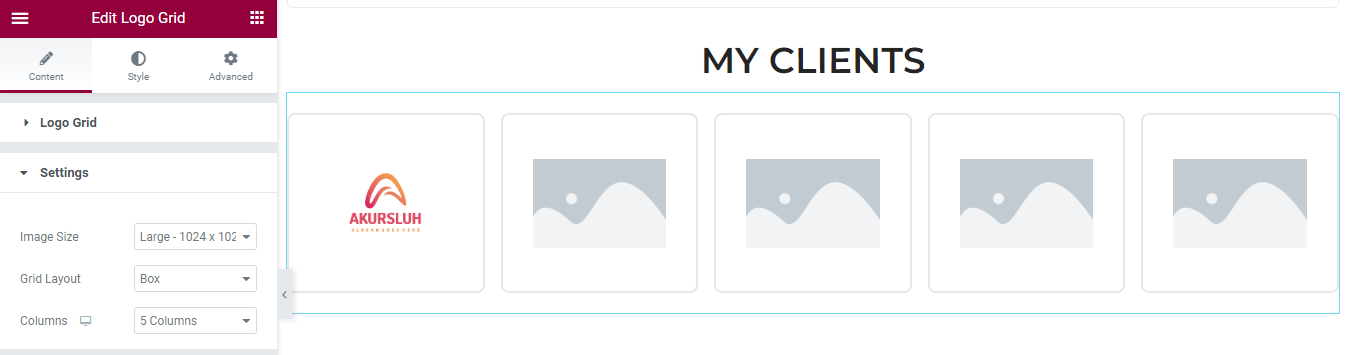
#Logo Grid Content Setting
Content->Settings allows you to control logo Image Size, Grid Layout, and Columns.

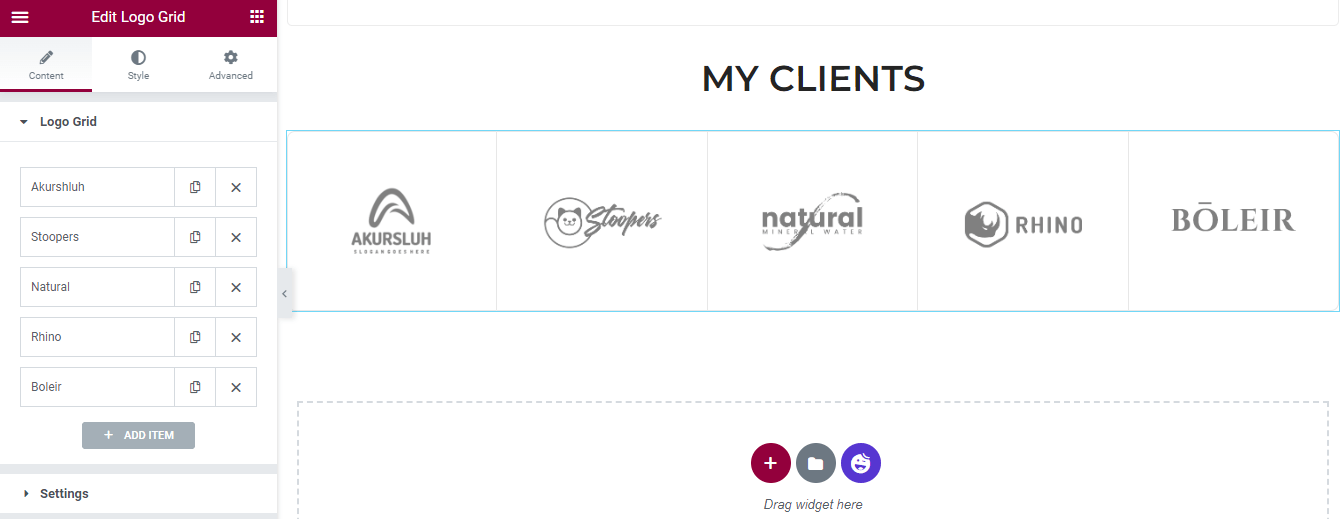
#Clients Lists
We’ve added the rest of our clients’ logos to the grid.

Check out the article to learn how to use the Happy Addons template.
Final Preview
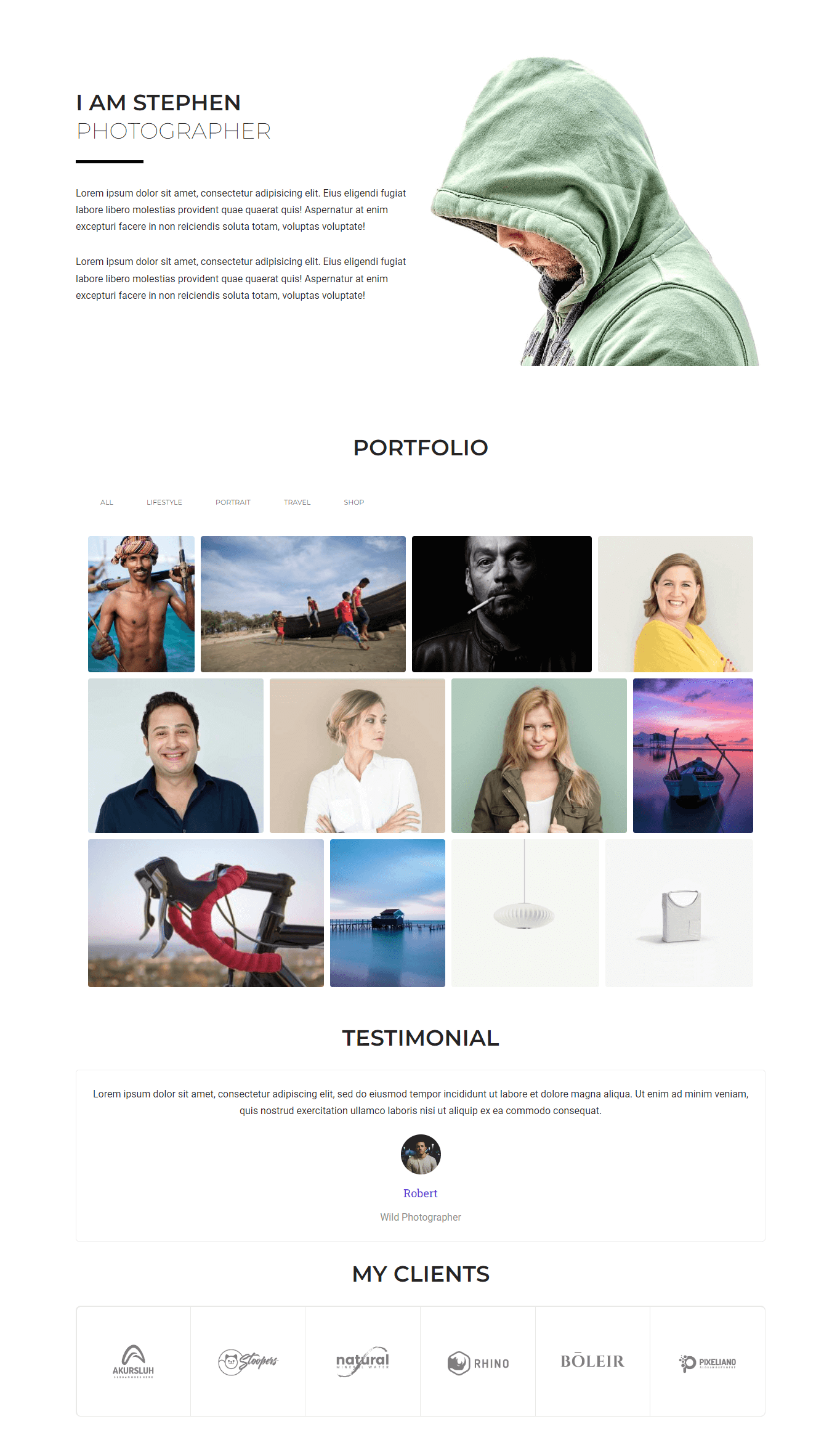
After customizing the template, here is the current look of our portfolio website.

You can also check the following tutorial blog.
How to create a portfolio website using Elementor.
Which Template Would You Like to Use For Your Website?
With the help of Elementor website templates, your website design will be more accessible than ever. In the above list, we’ve covered 5 exclusive Elementor portfolio templates that are responsive, easy to use, and come with advanced features that a portfolio website should have.
We hope this round-up blog helps you to find a suitable template for your website. We’ve also shared the ultimate guide to creating a portfolio website using the Elementor website.
If you need more help, you can comment on us and join our newsletter to get more fresh articles regarding Elementor and WordPress.
Why HappyAddons Pro is your ideal Elementor companion!
HappyAddons vs. The Rest: Unmatched Features and Stellar Support for your design journey
-
150+ exclusive collection of customisable widgets
-
20+ feature set to unleash your potential
-
500+ premium templates for inspiring designs
-
Our expert support team is always at your service
-
14-Days Money back. Peace of Mind Guaranteed