Do you want to enhance your WordPress site’s user experience with a lucrative design? You’re just at the right place if this question is hovering around your mind.
The user journey just starts after they enter your website. What if your visitors find your site unorganized or complex? For sure, your site will get a bad impression, and users will not be able to find their preferred content.
61% of users try a different site if they can’t find what they’re looking for quickly.
Google
So, what could help you to develop your website structure for a better user experience?
In today’s tutorial post, we’ll show how you can improve your website’s user experience by utilizing the Nav menu & Portfolio widget on your Elementor site.
Let’s start with the Elementor Nav Menu Widget.
What is the Elementor Nav Menu?

The navigation menu or nav menu is a website segment that showcases all-important clickable links conjointly. If users enter the site, they can click each link to find their preferred content on the website. Nav menu can be presented in different ways. Such as horizontally, vertically, and drop-down.
Depending on your website’s template, you can choose any of them. But we recommend you to use the most compatible one that matches your site’s design.
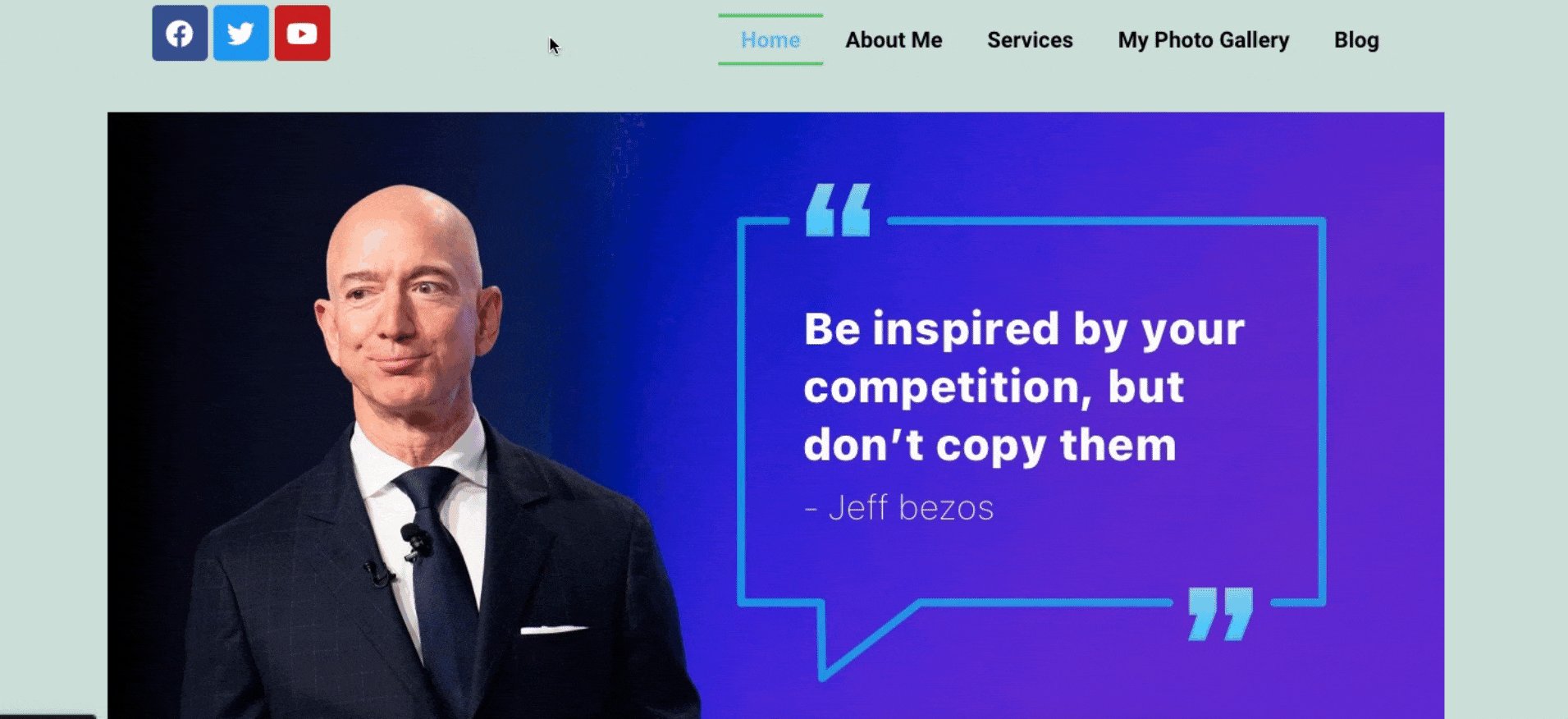
Here is a sample of Happy Addons current menu. It looks great and simple. Try to keep your website menu like this one and include all important links.
How Elementor Nav Menu Works (Types of Navigation Menu)
We know the Elementor Nav Menu widget has three types of patterns that you can use on your WordPress site. Like other widgets of Elementor, the nav menu widget is also easy to implement and totally flexible. You don’t need to use third-party extensions to apply this widget.
Apart from these three types of layout, you can add pointers & animations, pre-meditated menu customization, sub-menu, mobile responsiveness, and so on.
Let’s discuss one by one part and see how it works on any WordPress site:
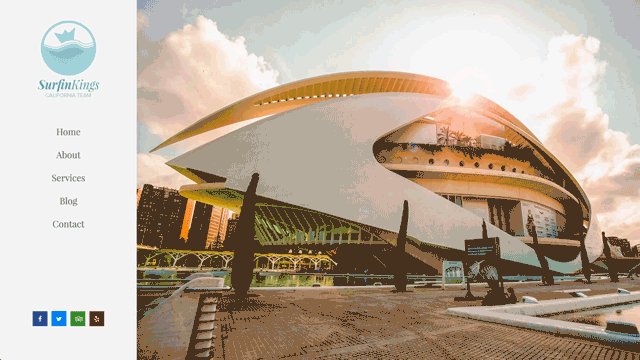
Horizontal Nav Menu
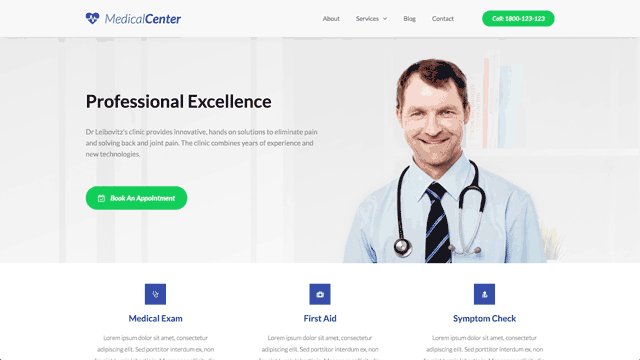
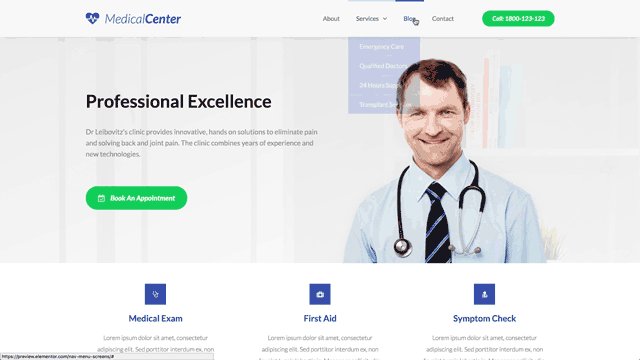
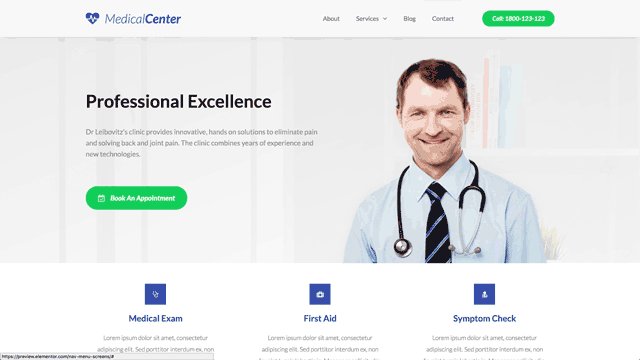
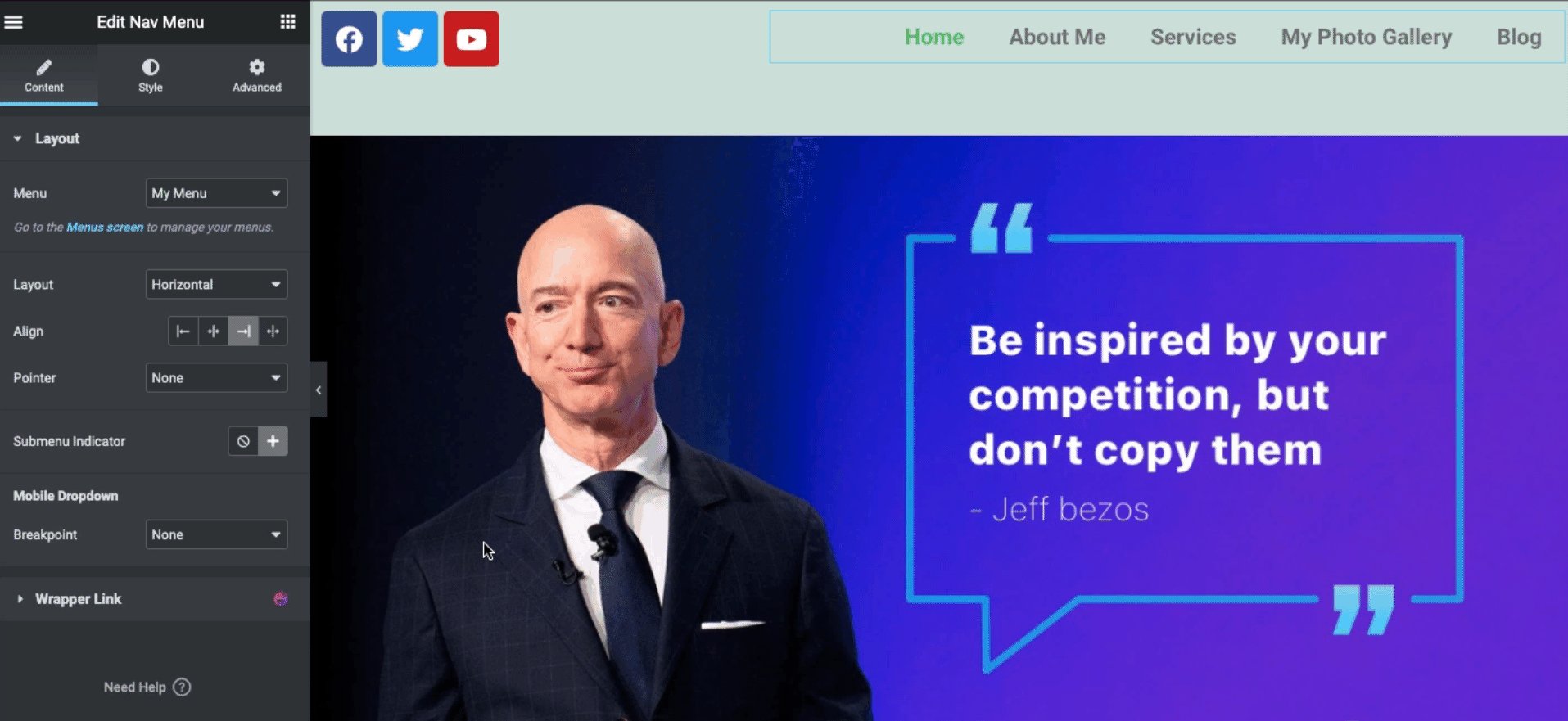
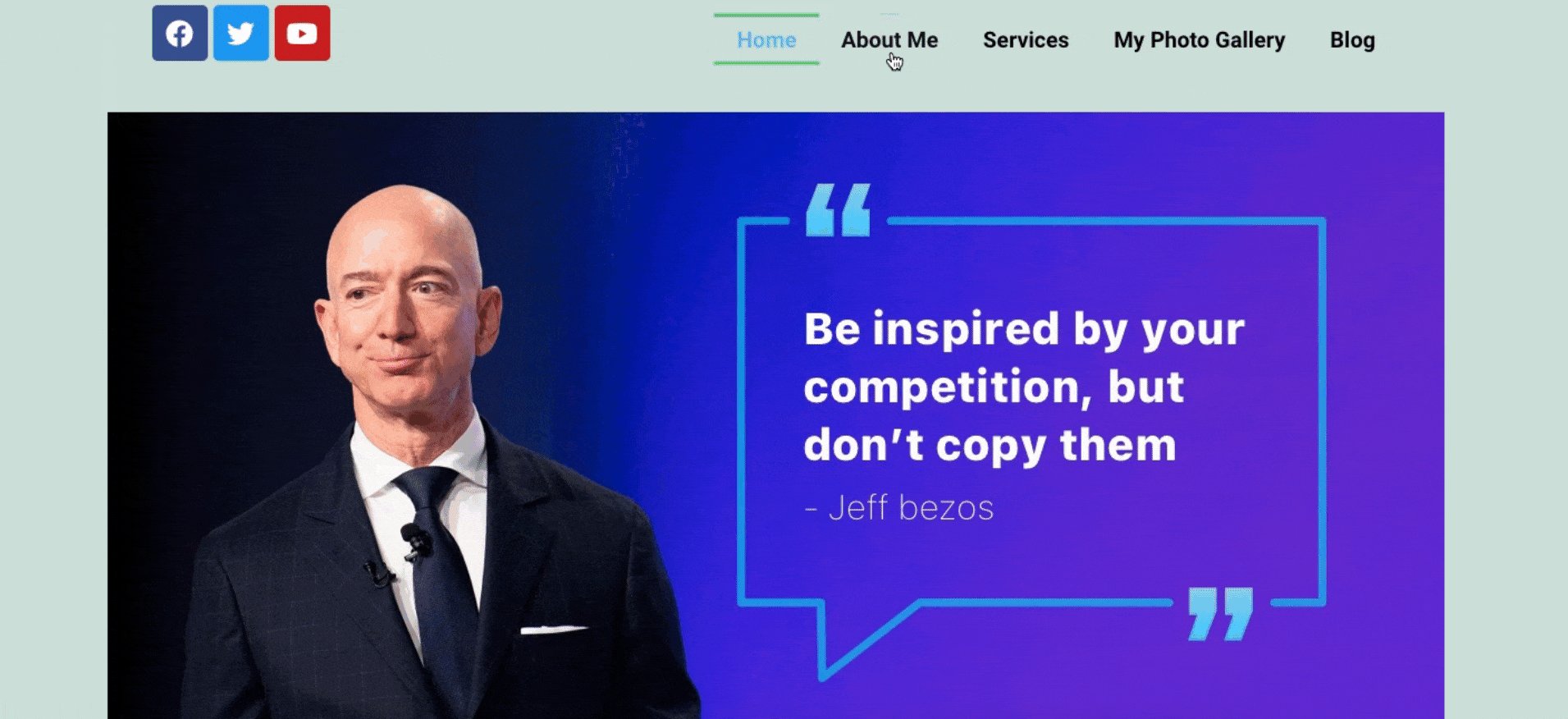
Using this pattern, the menu will be expanded horizontally from the left side to the right side. This design layout is especially for users who want to keep their website simple and neat. Such as for professionals, public figures, news portals, and other types of Elementor websites.

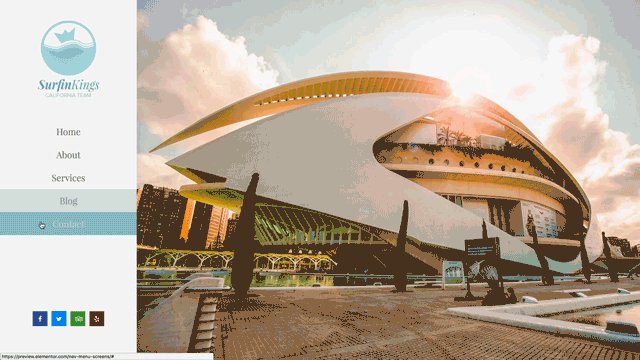
Vertical Nav menu
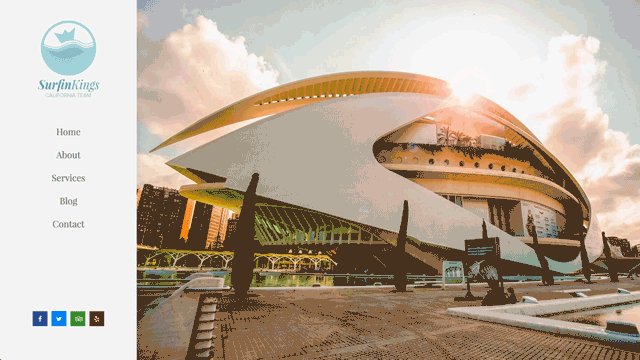
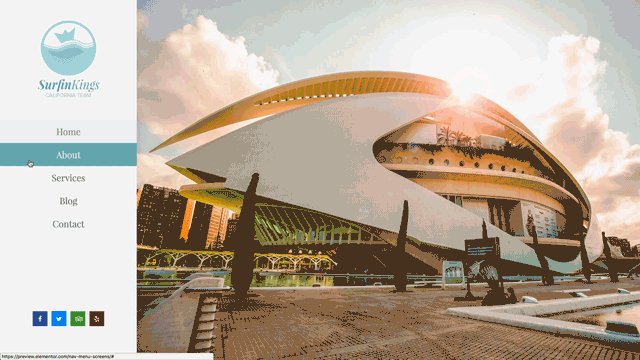
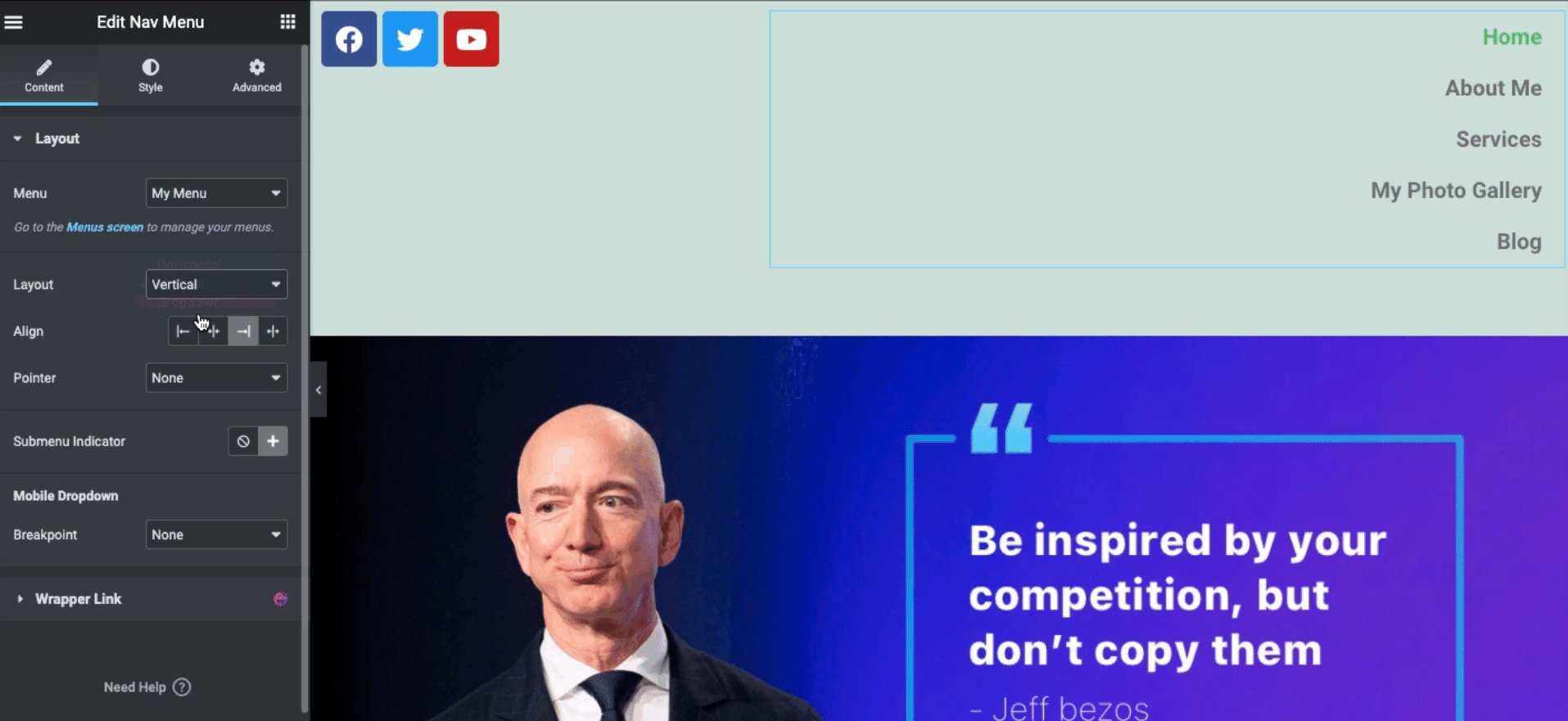
Like the horizontal menu, the vertical menu expands the menu from top to bottom. This layout looks great and fashionable & simple. You can apply this layout on your Elementor site if your site represents real estate, education, or any online agency.

Learn more: How to create a high converting landing page for online business
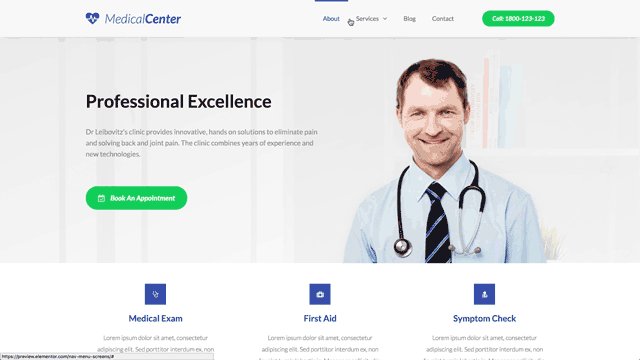
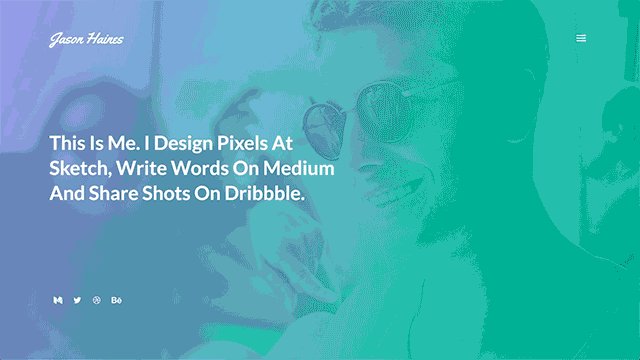
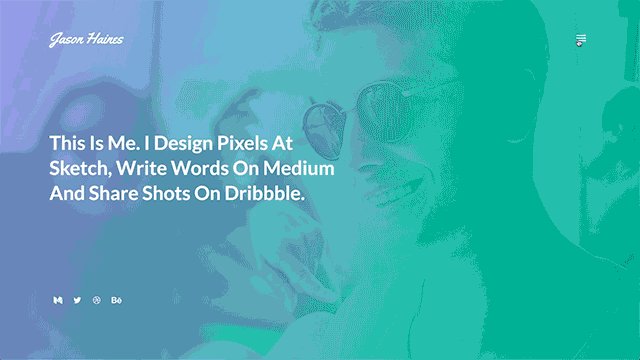
Drop-Down Nav Menu
It looks vertical but menus will open after you click on the drop-down button. You can use this simple yet great-looking layout if you want to keep space on the header section. Enough space gives users a nice view of the website, including the logo, header text, social buttons, and more.
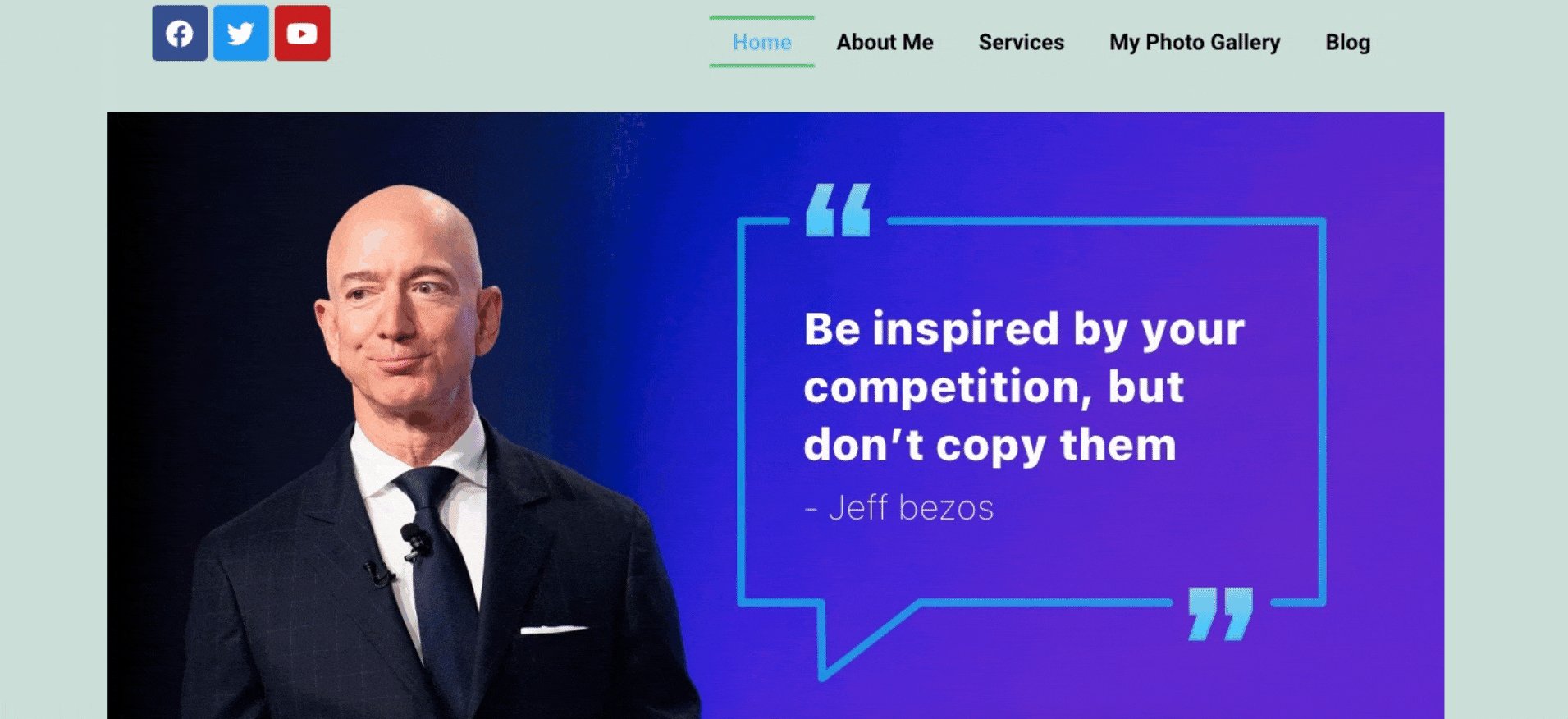
You can utilize this design pattern if you have a portfolio website, passion website, music, or personal website. Here is an example that you can see.

How To Add Menu in Elementor
Below, we show you the step-by-step process to add the Elementor nav menu to your WordPress site.
Prerequisites
- WordPress site
- Elementor (FREE)
- Elementor (Pro)
Let’s say you have an existing WordPress site. And you have installed both Elementor FREE and the Pro version. The nav menu is a premium feature. So you must purchase the pro package before using this widget.
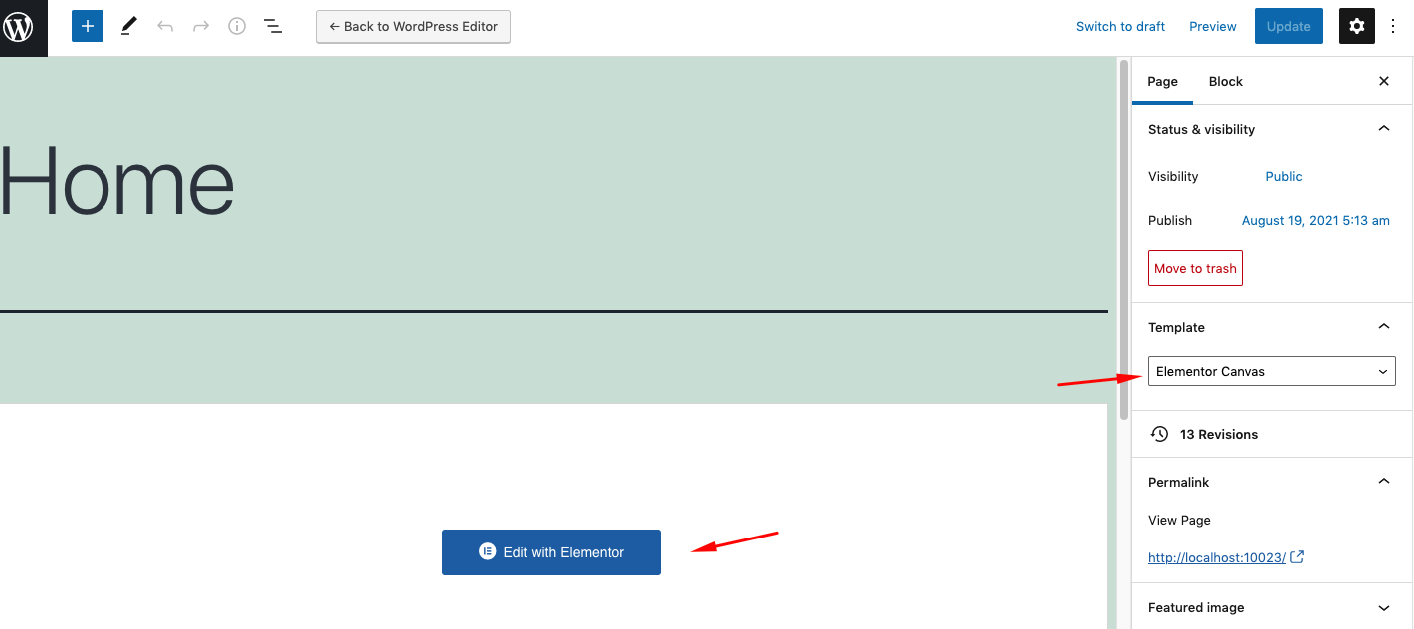
Step One: Open A New Page
- Select Elementor canvas and click on the ‘Edit with Elementor‘ button.

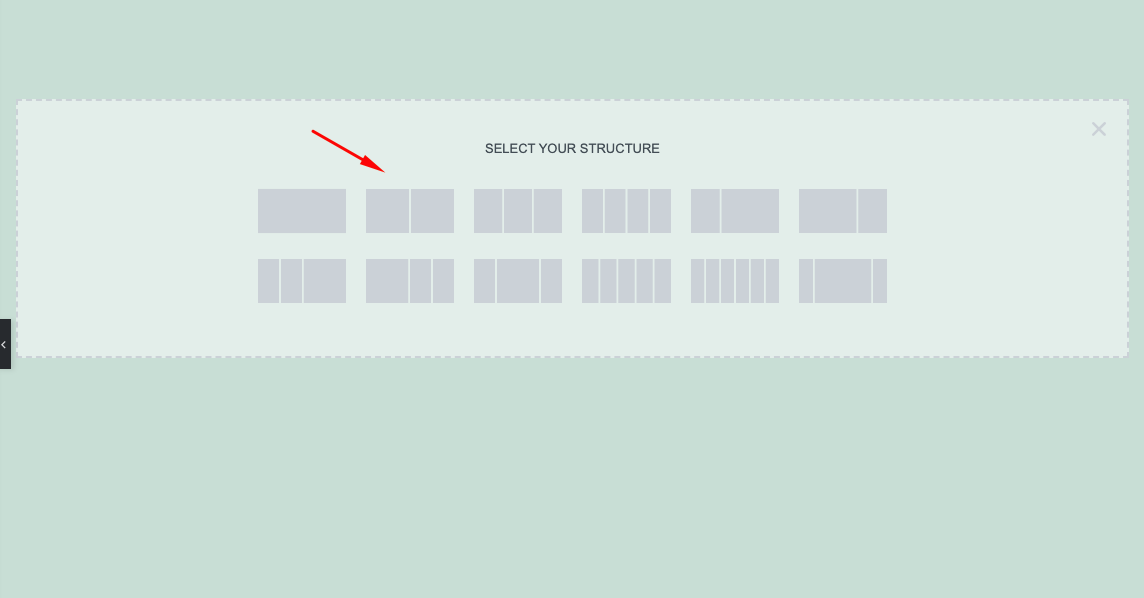
Step Two: Add a Section
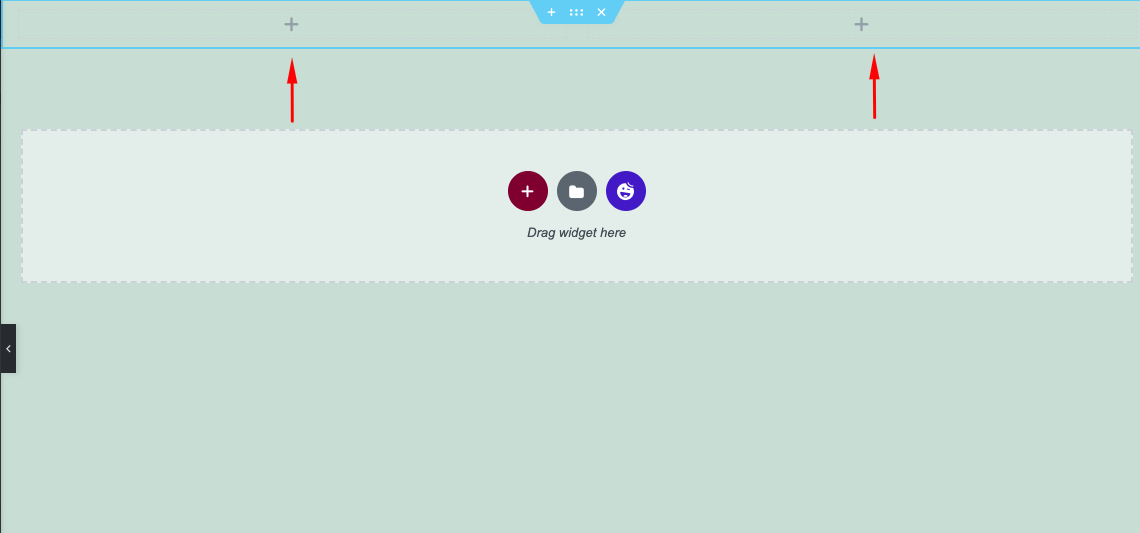
- As you selected Elementor Canvas, you’ll get a fresh interface. To do that click on the red (+) button. And then choose your preferred section that you want to use. In our case, we have selected the second pattern.

- After selecting the second pattern, you can see the two sections at the top of the screen.

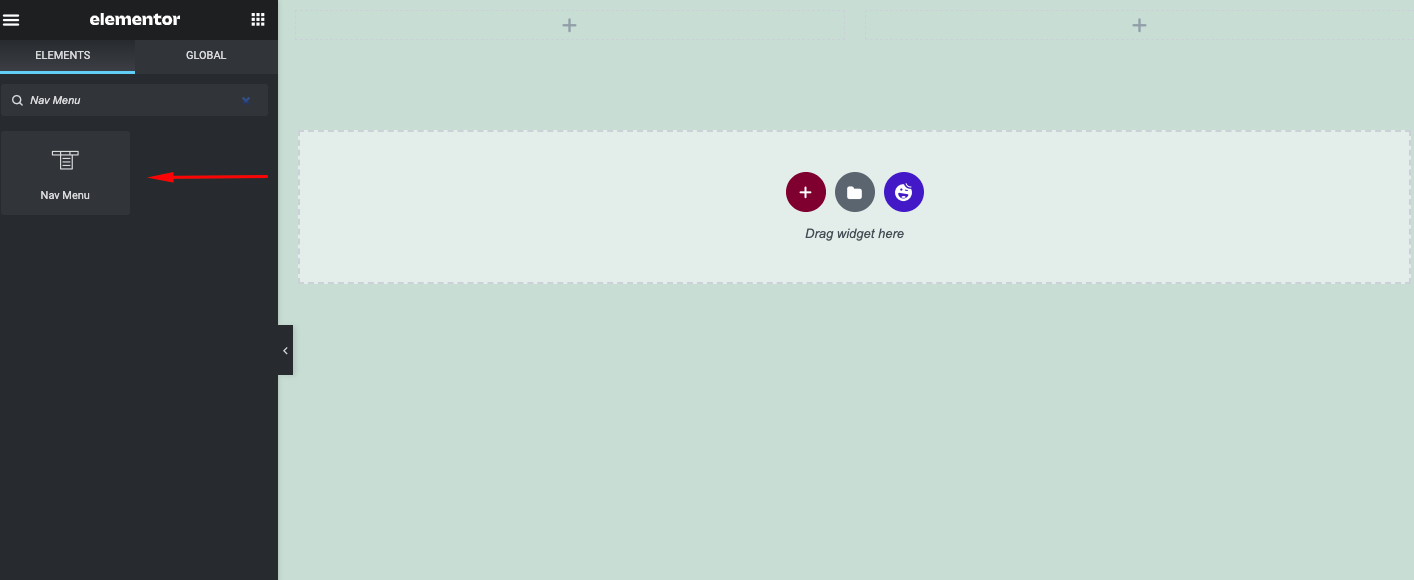
- Now seach for the widget ‘Nav Menu’ on the Elementor searchbar.

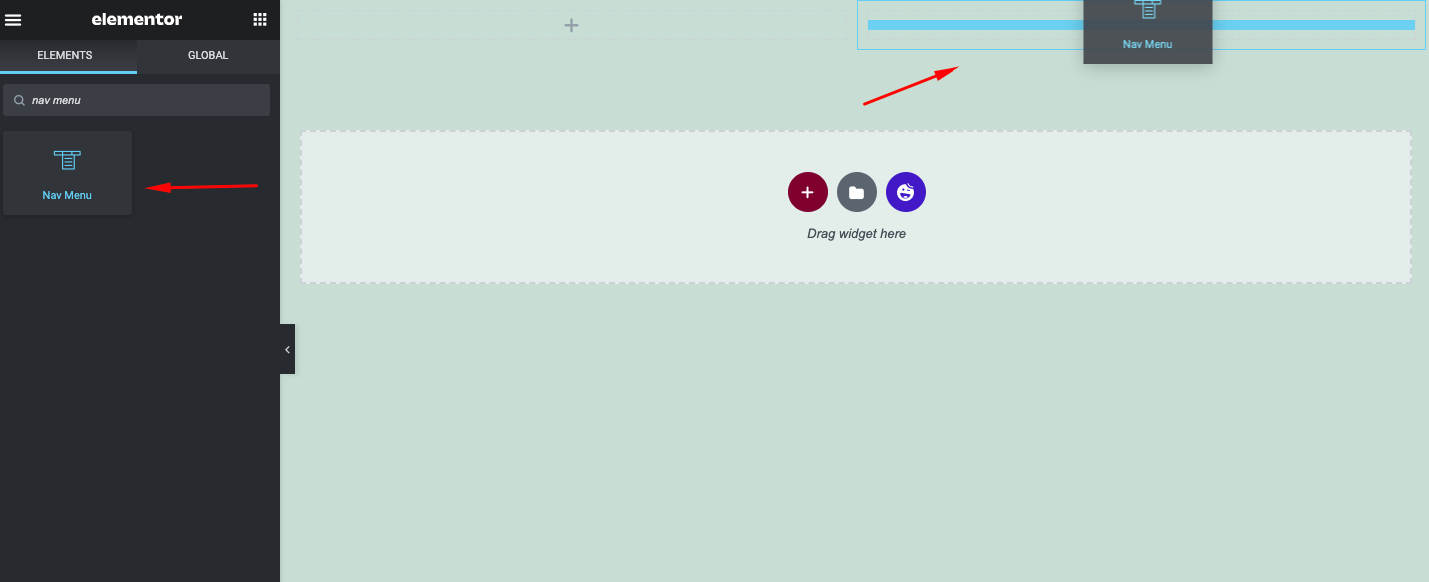
- Once you have found it, drag and drop the widget on the section you like. We recommend you to paste it on the right side of the section.

- Once you add the menu on the section it will appear immidiately.

In case you don’t how to create a menu in WordPress, check out the guide here.
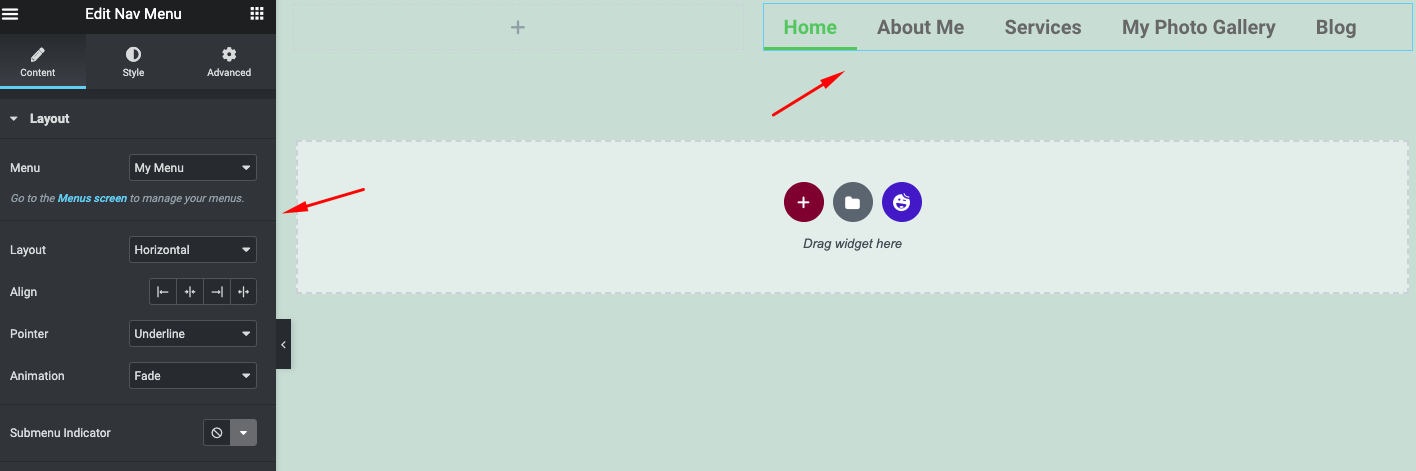
Step Three: Customize Nav Menu
Well, you’re all set to customize the menu of your site. In this customization, you can utilize three crucial parts.
- Content
- Style
- Advanced

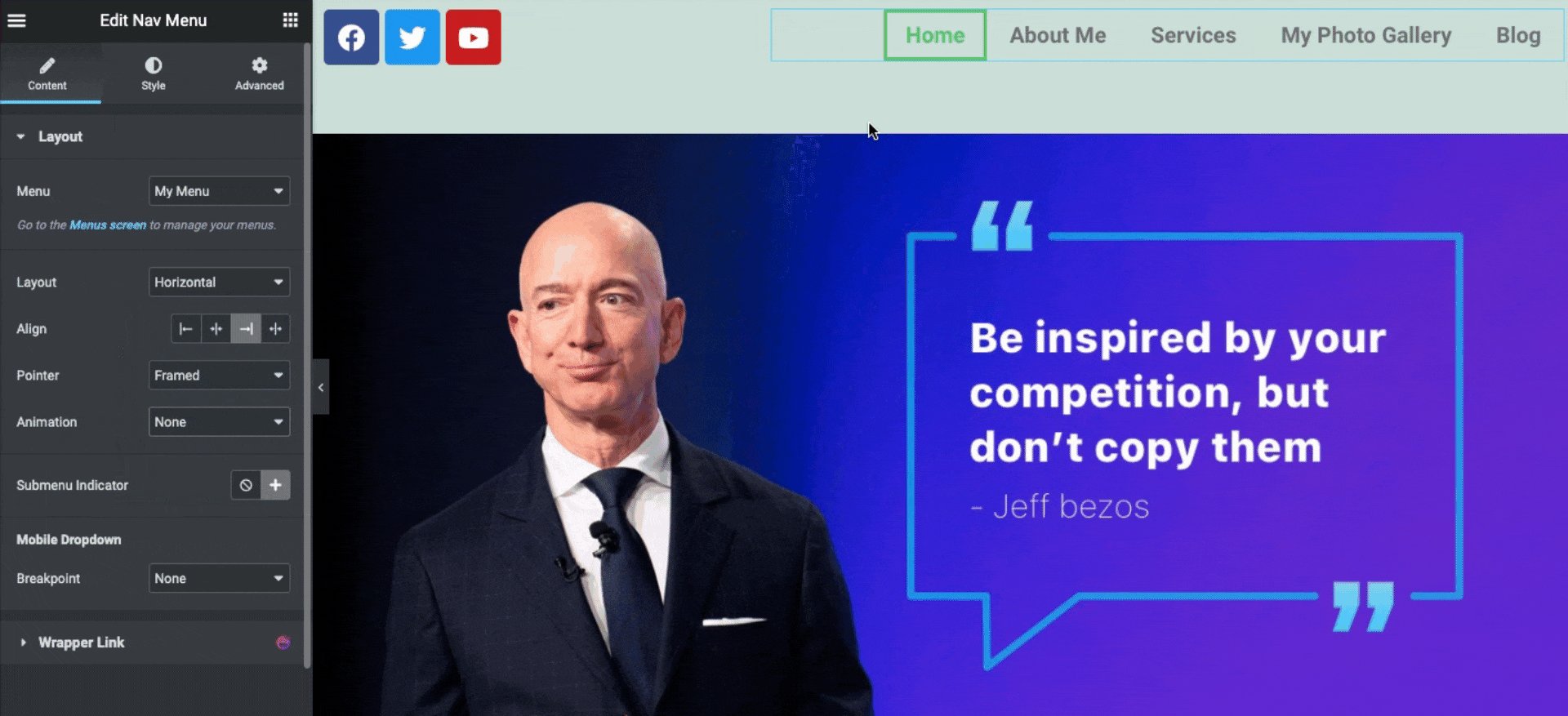
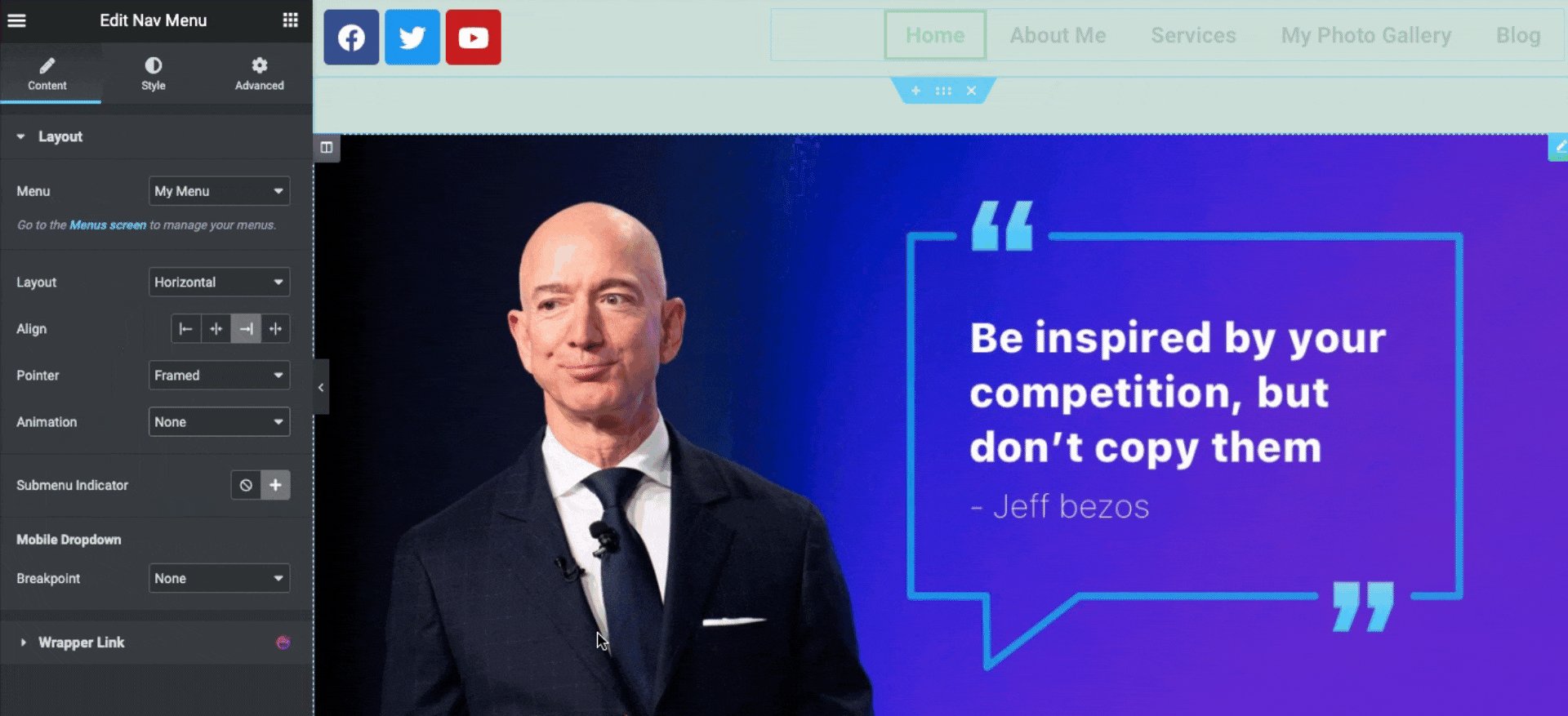
Content Customization
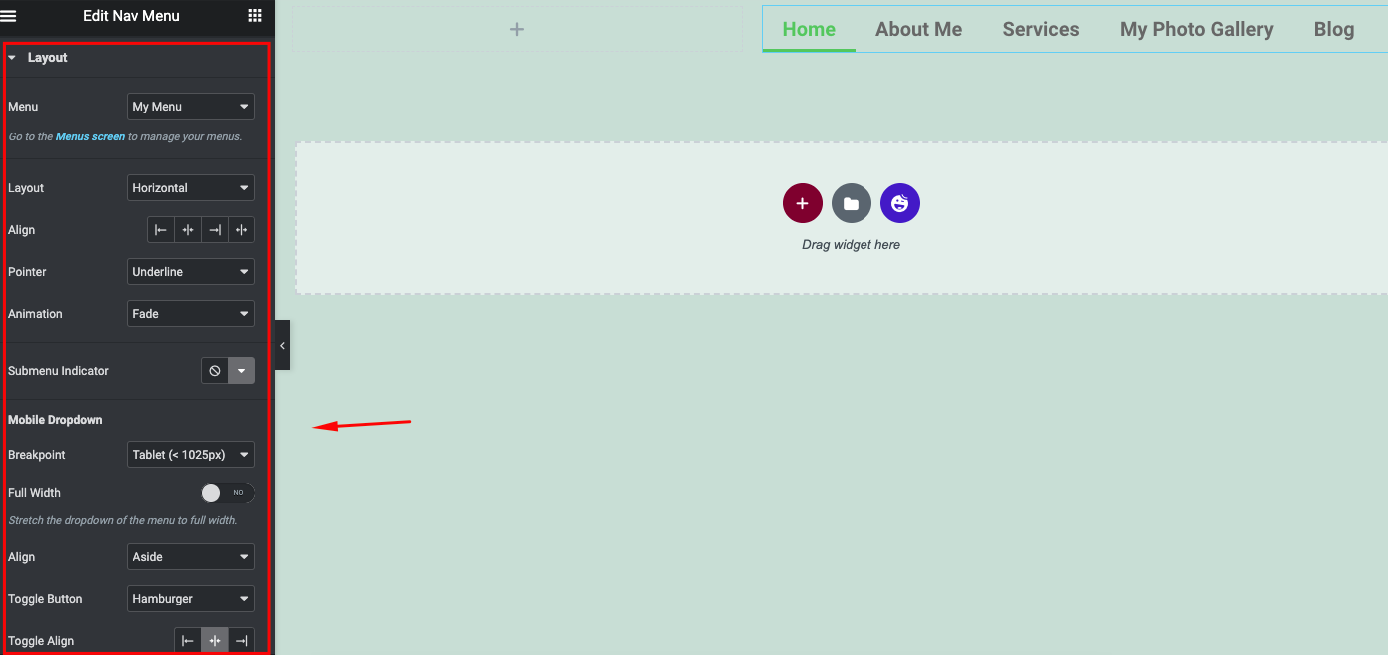
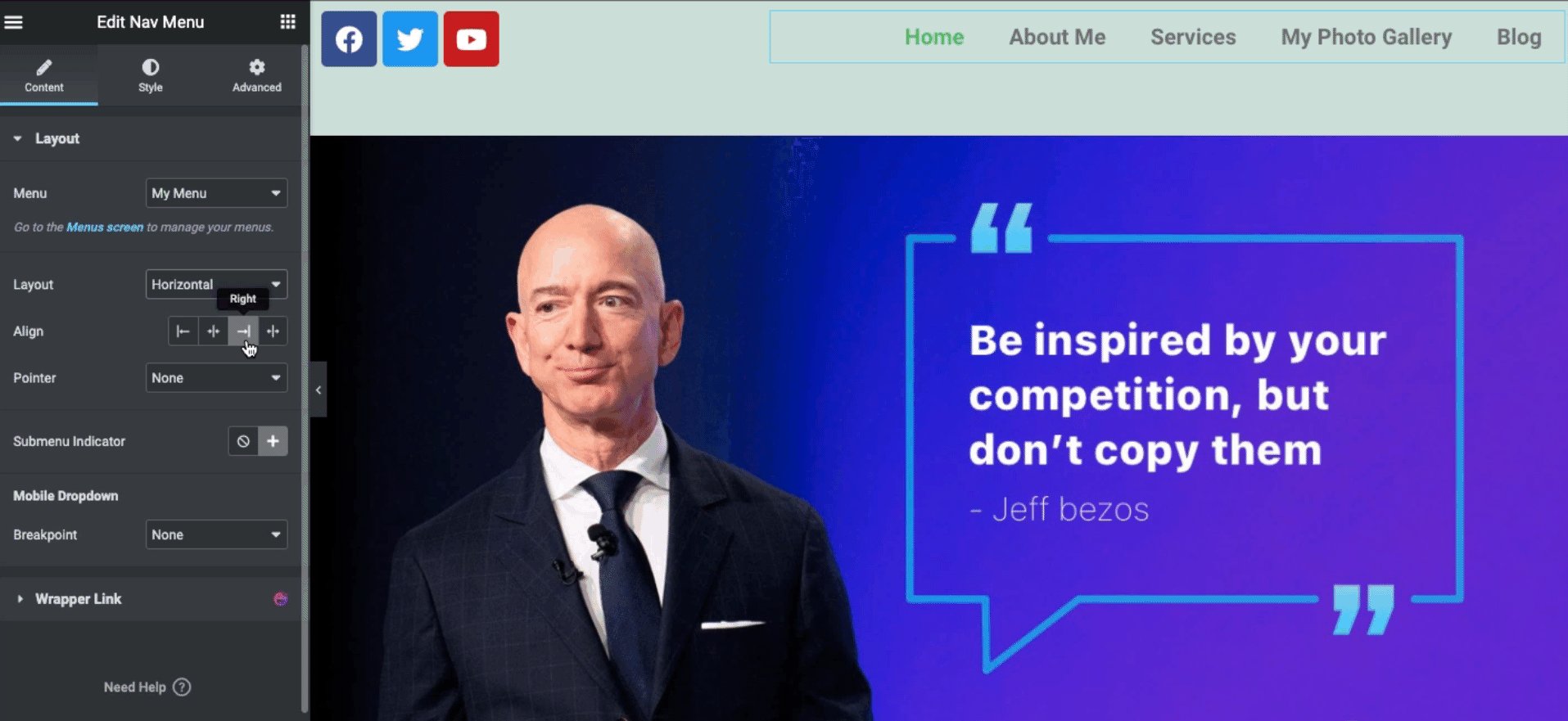
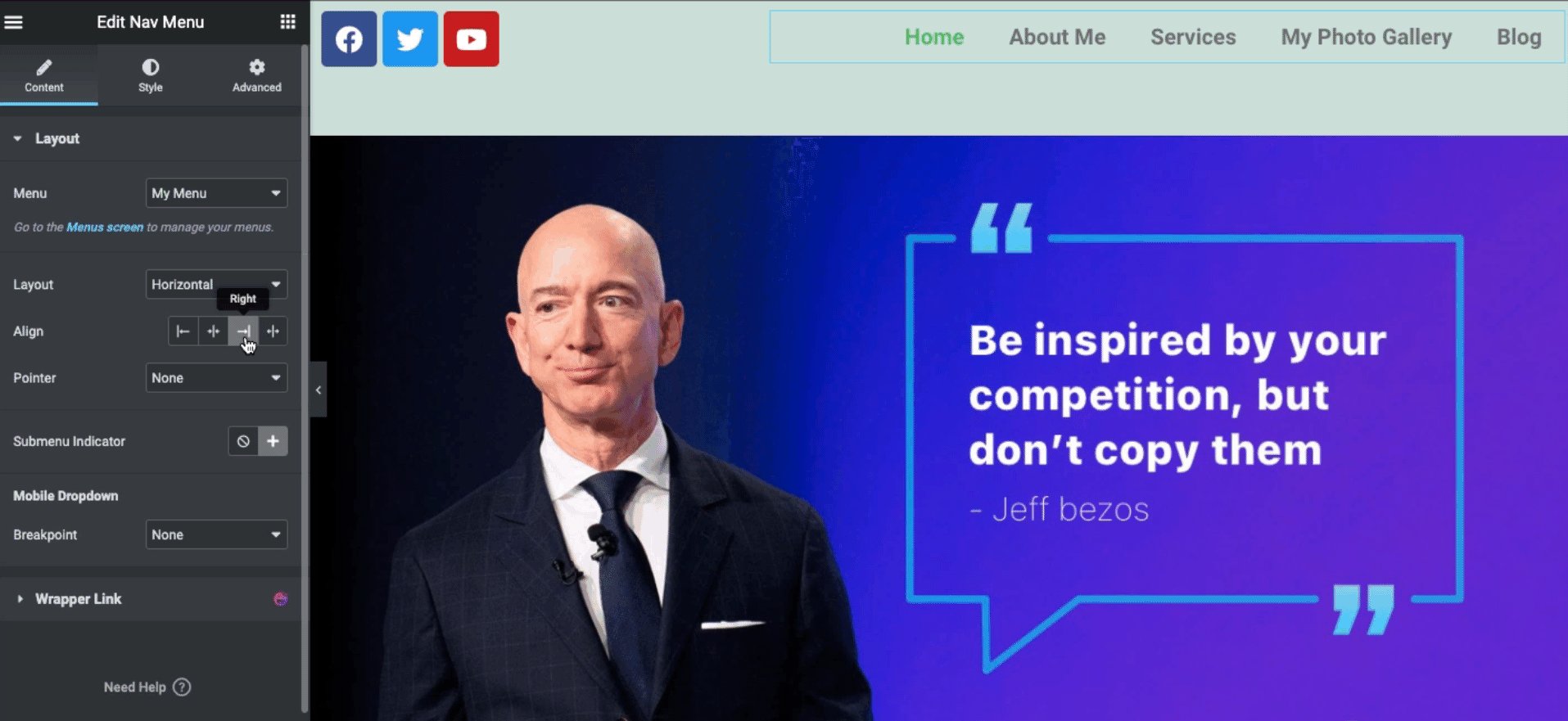
In content, you can find two options. Layout and Wrapper link. Now tap on the Layout button. You’ll find all the related customization options for your menu design.
- Menu: Select the menu that you created on your WordPress site.
- Layout: Three types of layouts are available. Horizontal, vertical, and drop-down.
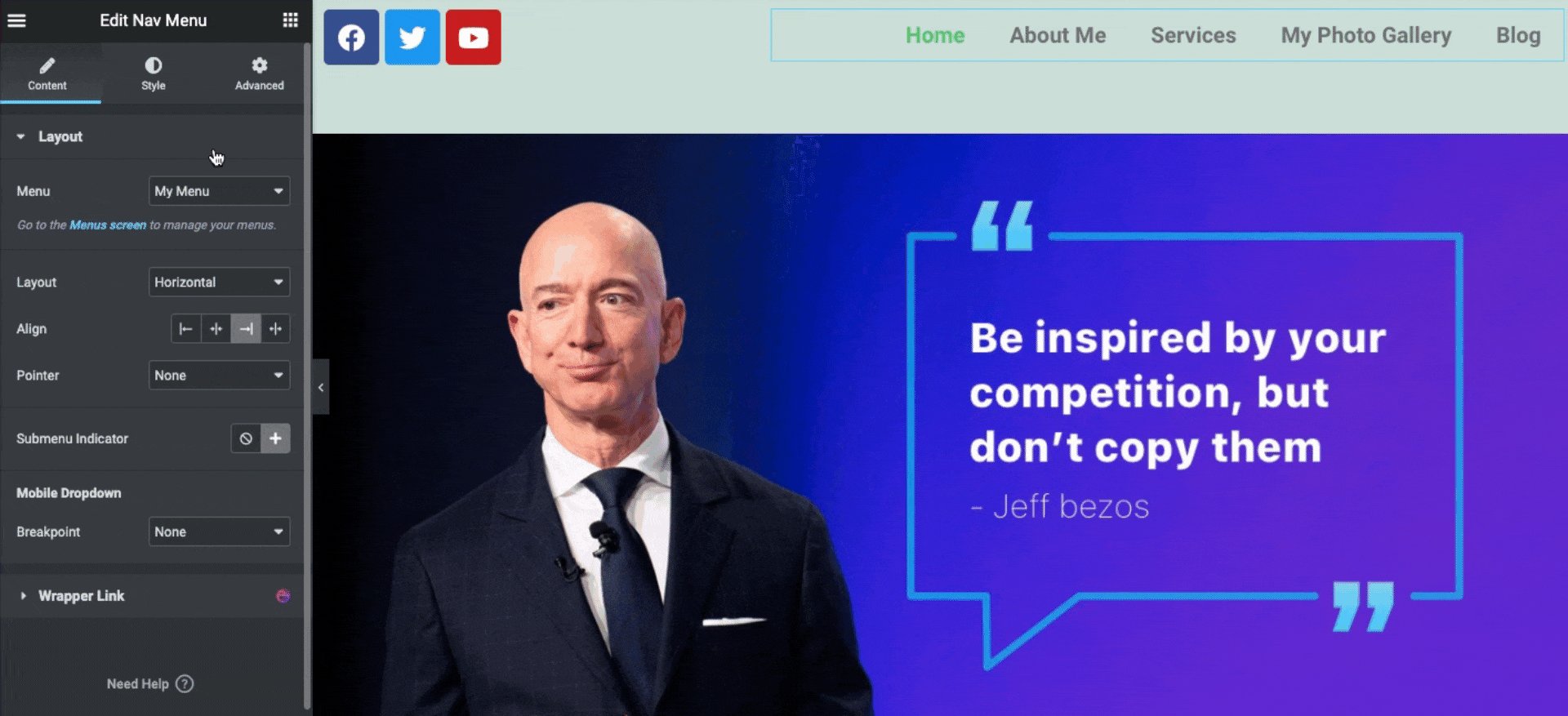
- Align: To change the alignment of your menu.
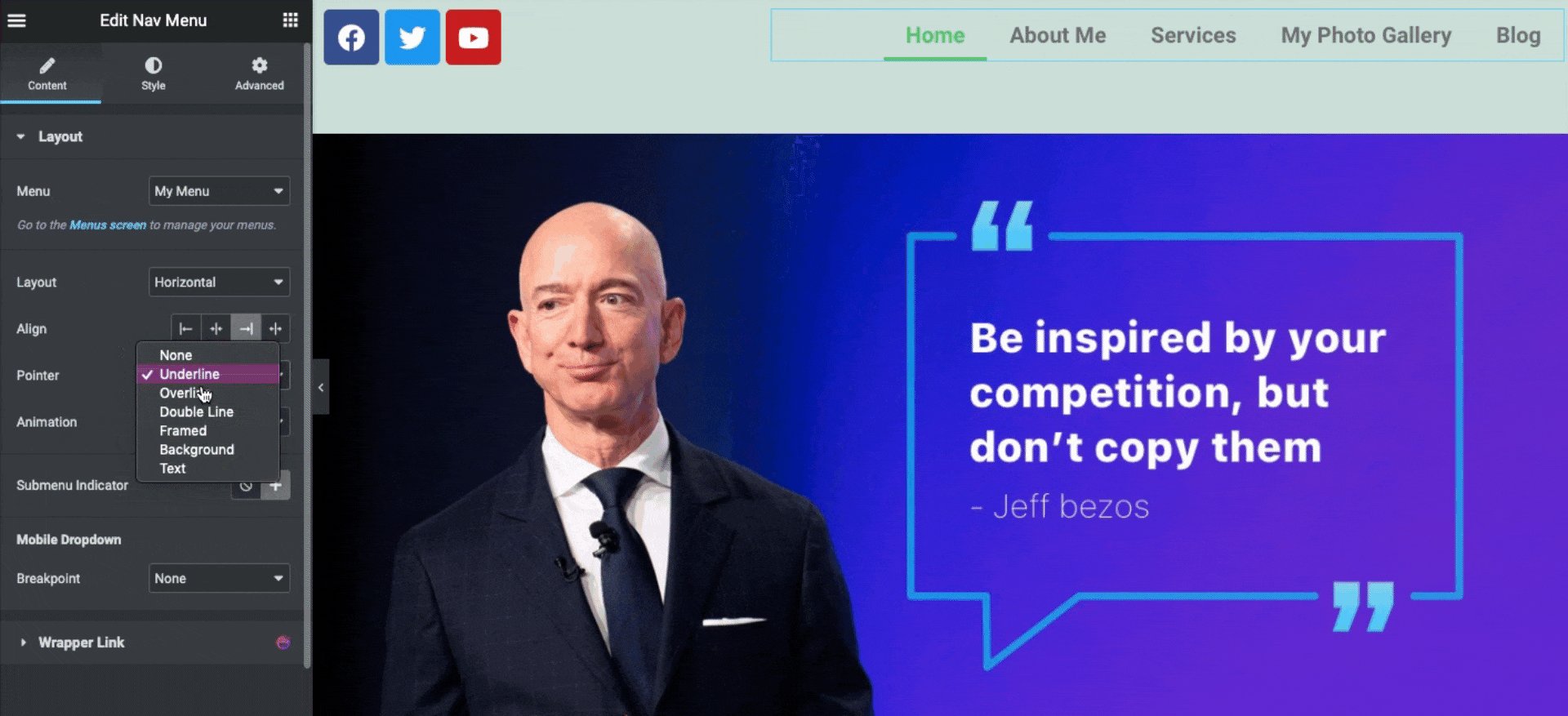
- Pointer: Add them to make your menu look better. Such as underline, overline, framed, text, etc.
- Animation: With it you can add animations to your menu. Such as fade in-out, Shrink in-out, and more.
- Modile dropdown: Check whether your design is mobile responsive or not.

- Let’s see how you can add a layout on this widget

- In the same way, you can apply animation on the widget.

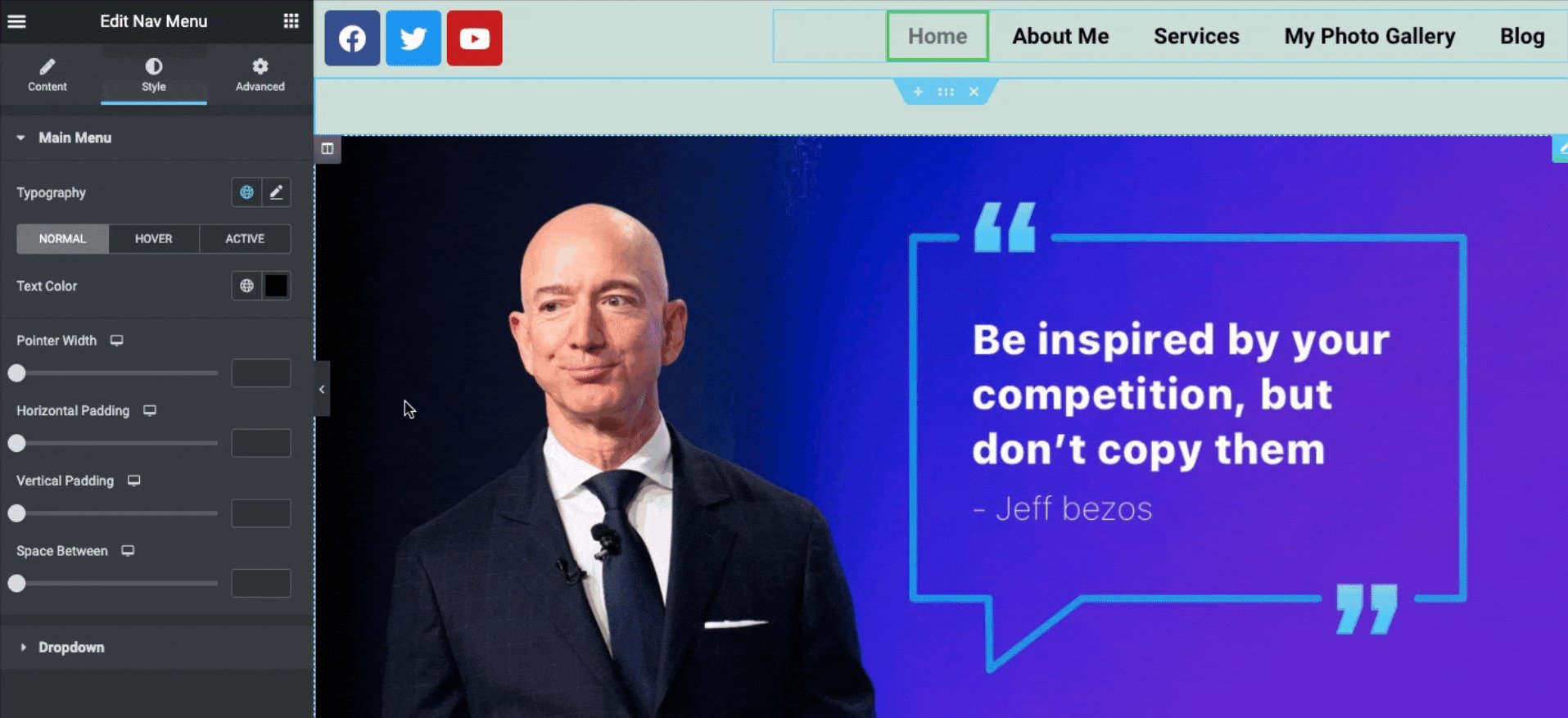
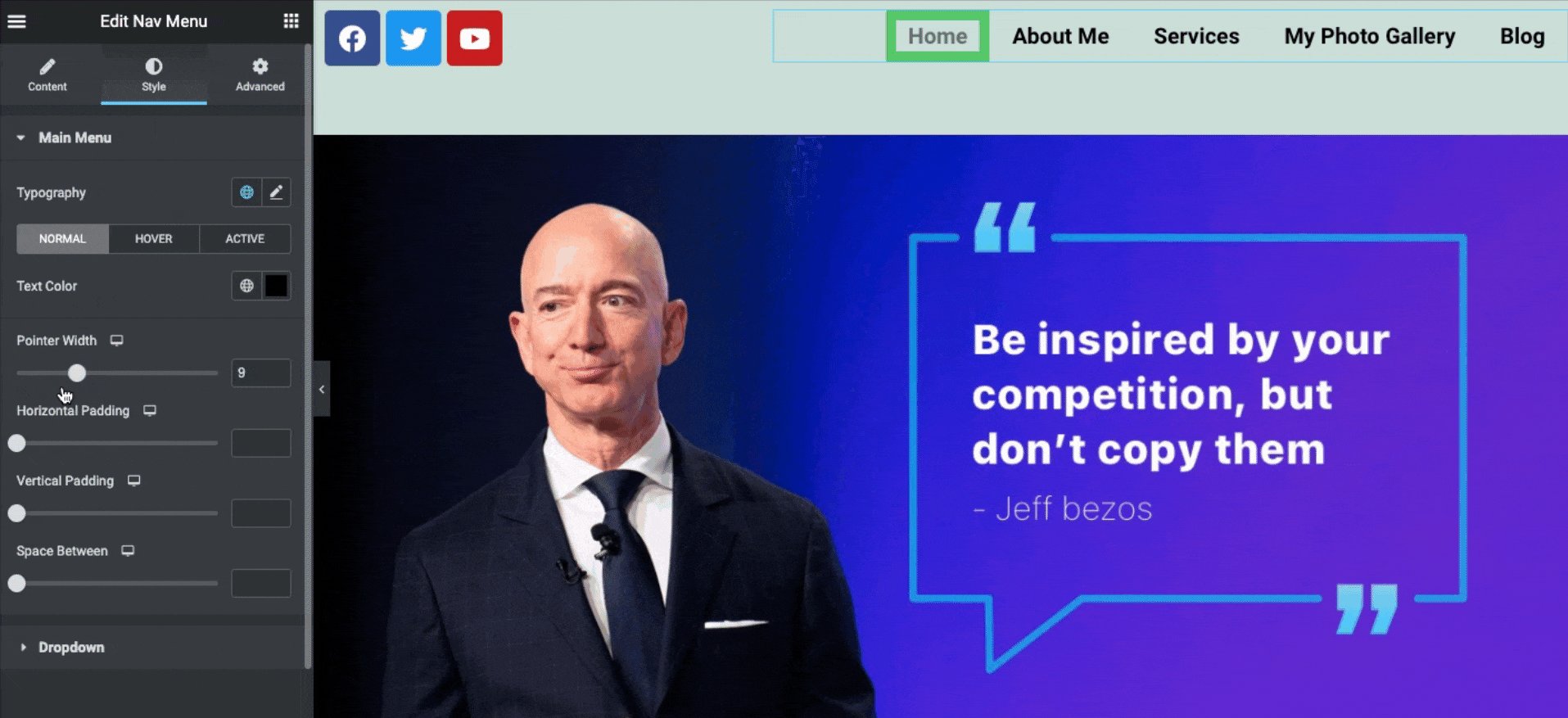
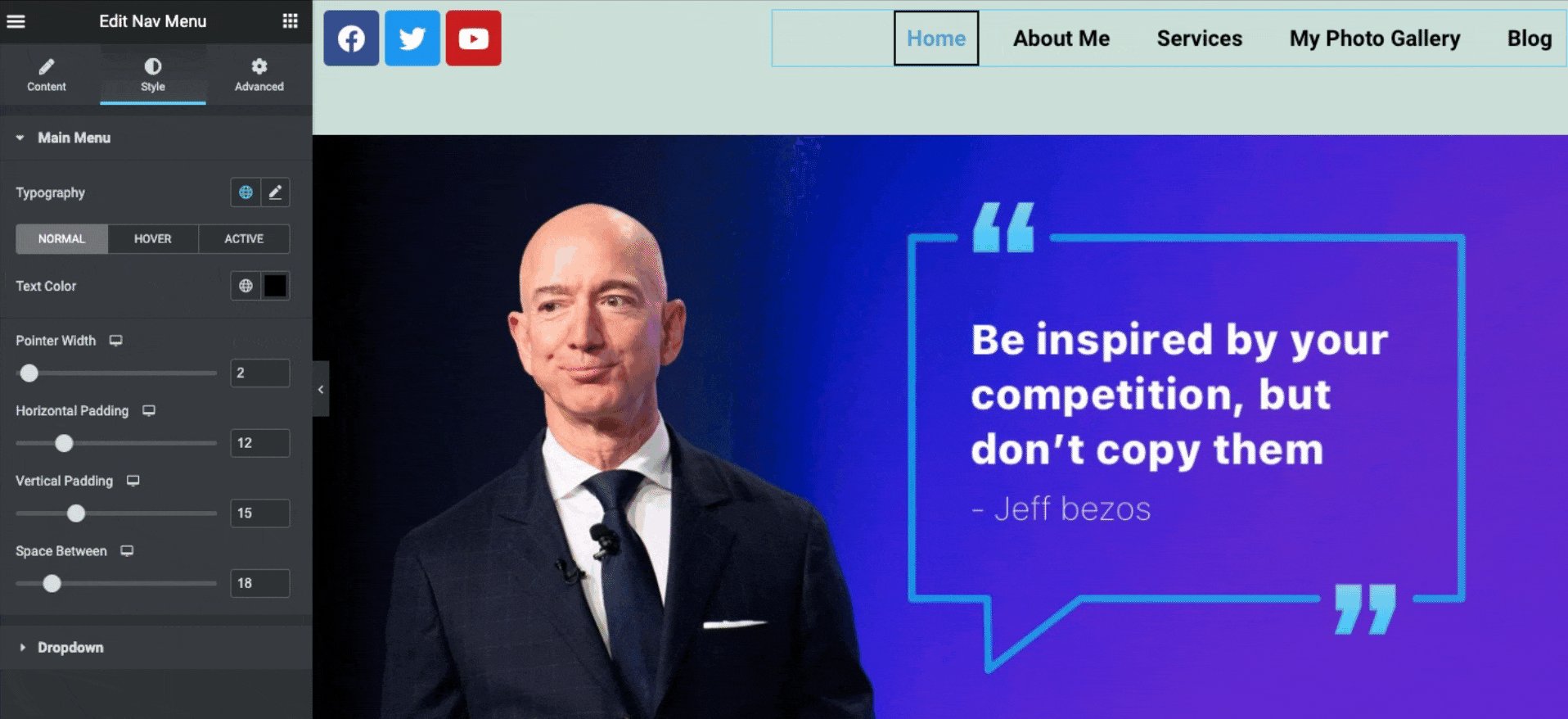
Style Customization
After the initial customization, you can stylize the menu. For that, tap on the Style button. And you’ll find two options – Main menu; Dropdown.
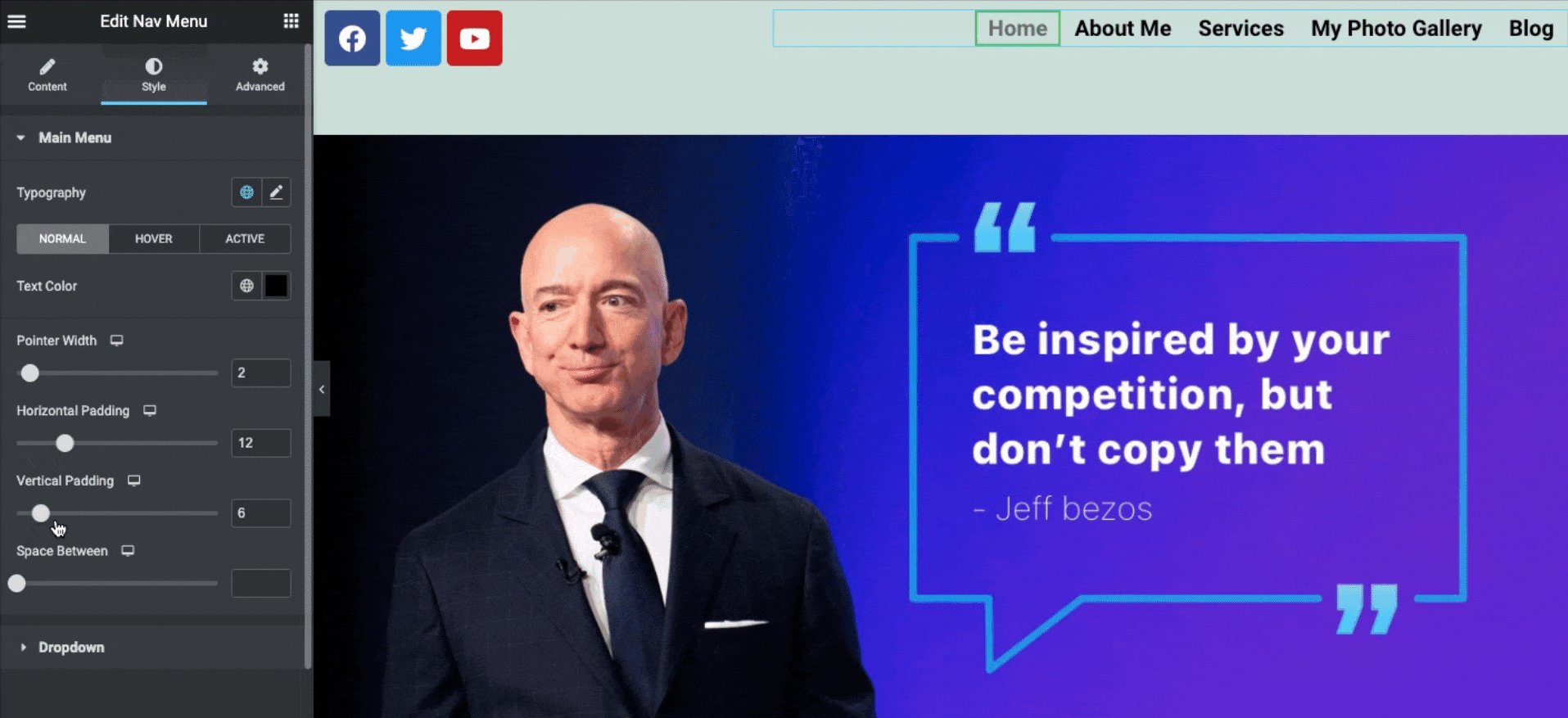
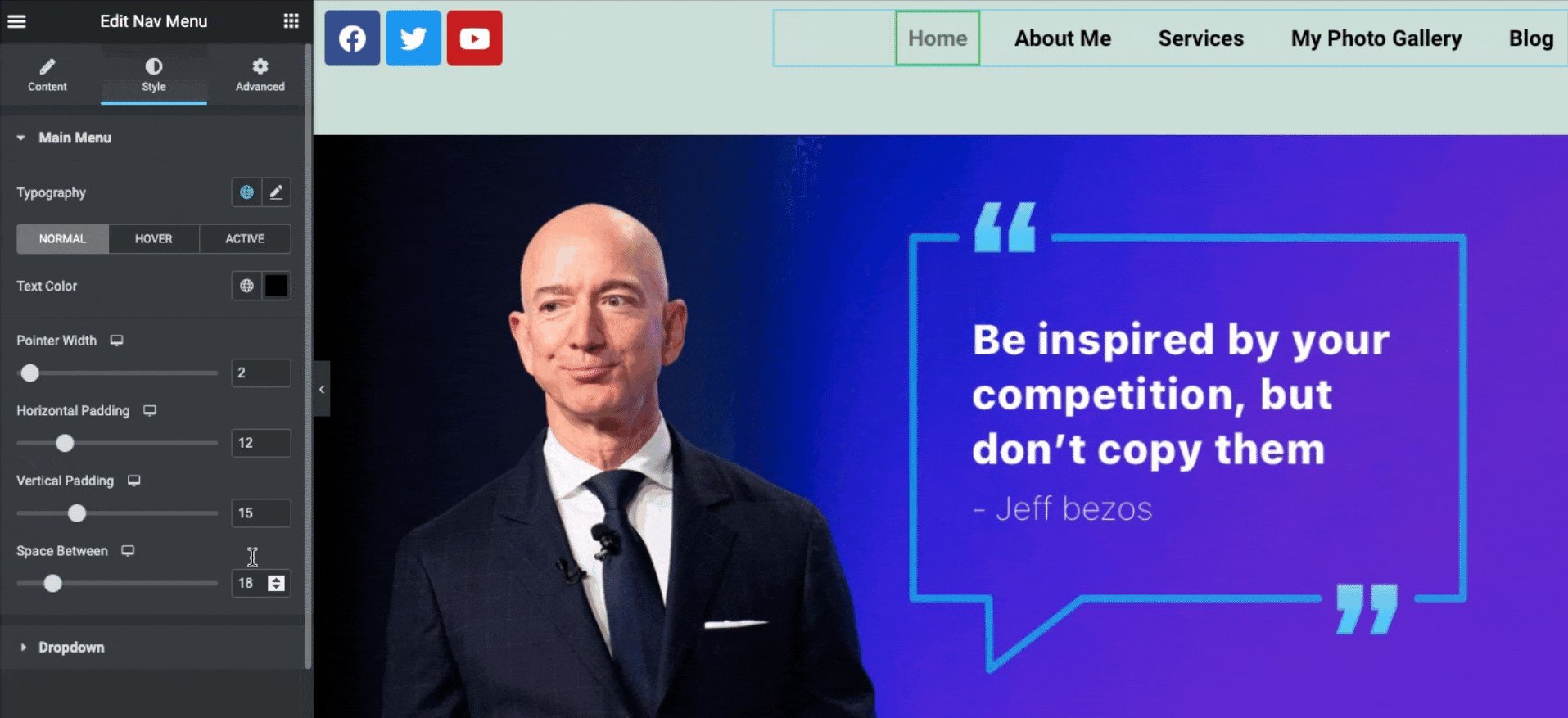
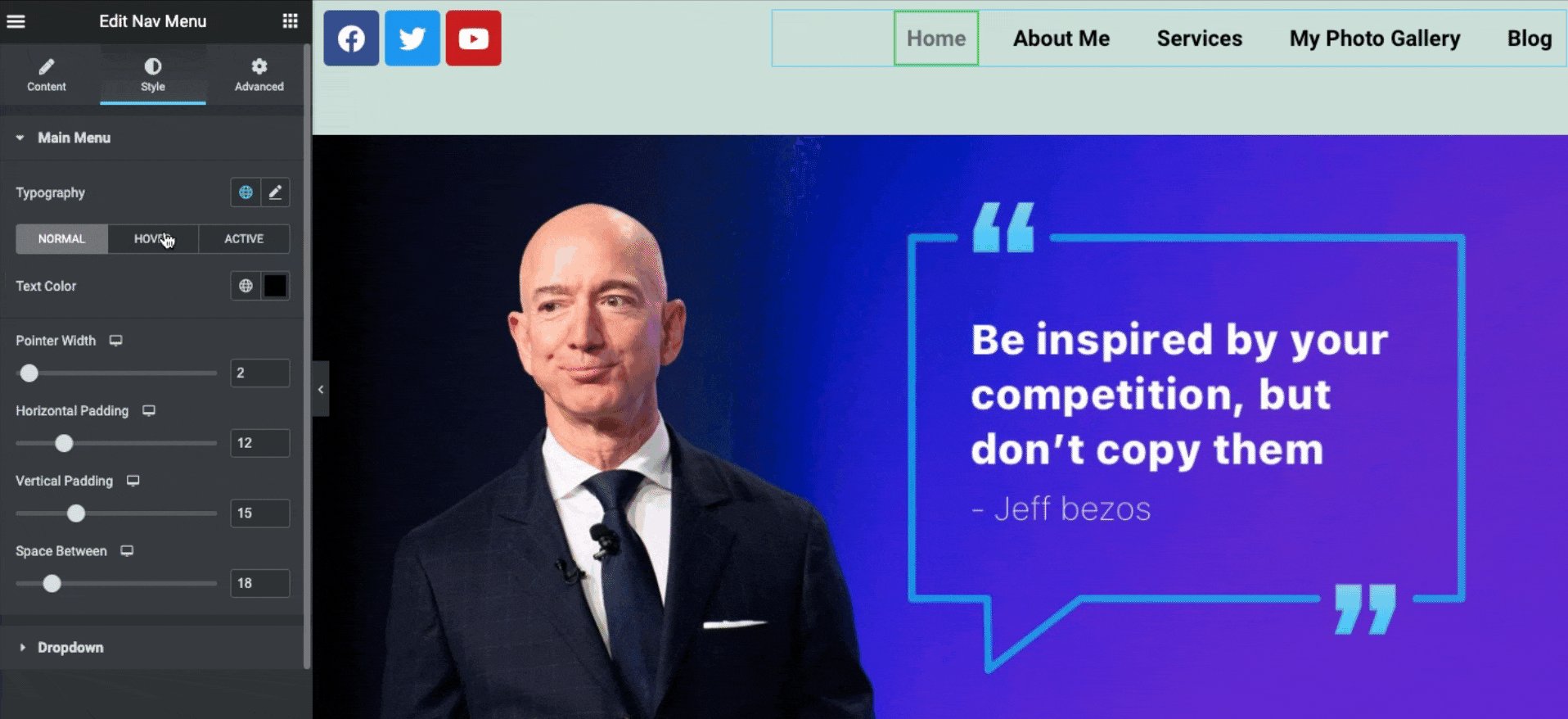
- Let’s see how you can quickly add the features on your Elementor nav menu widget. Here you can change the text color, width, padding, vertical padding, and space.

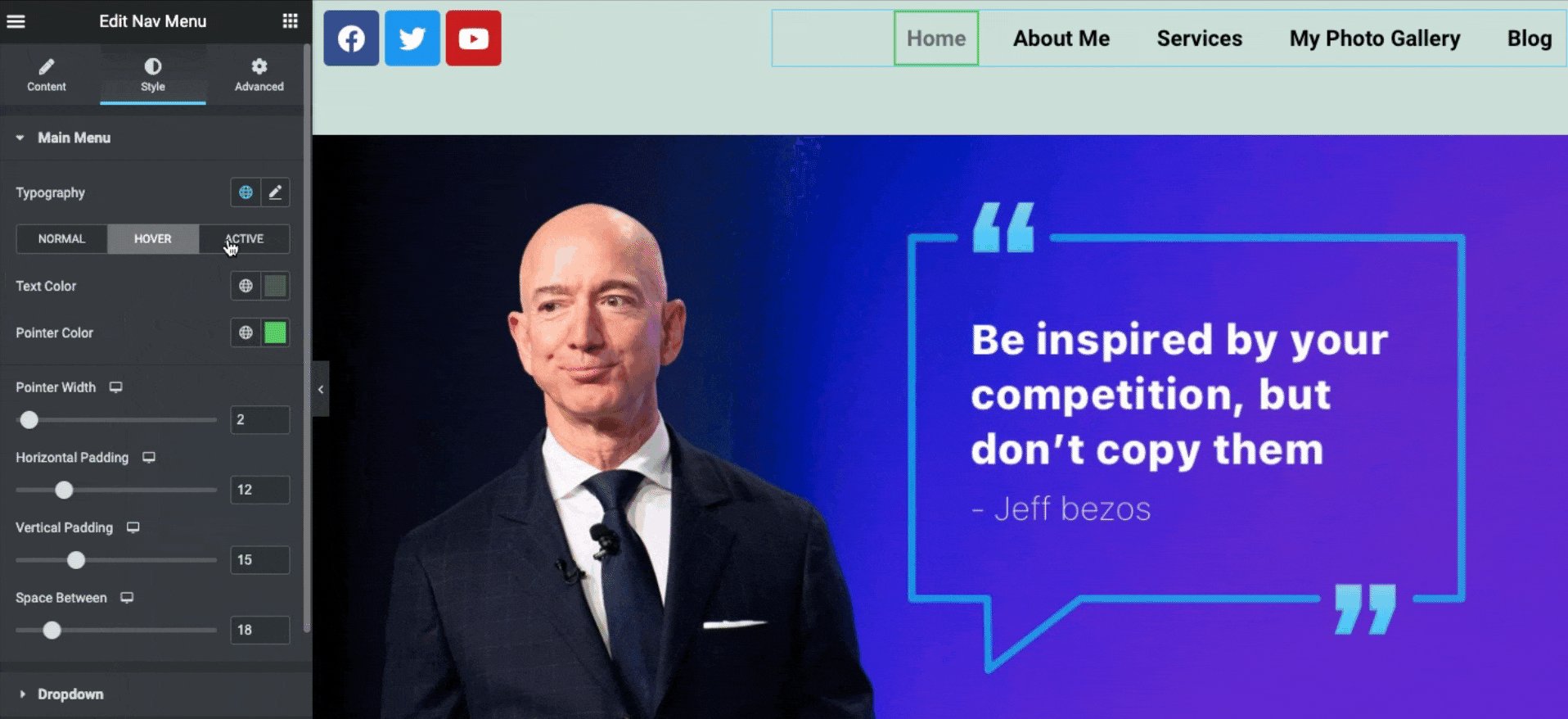
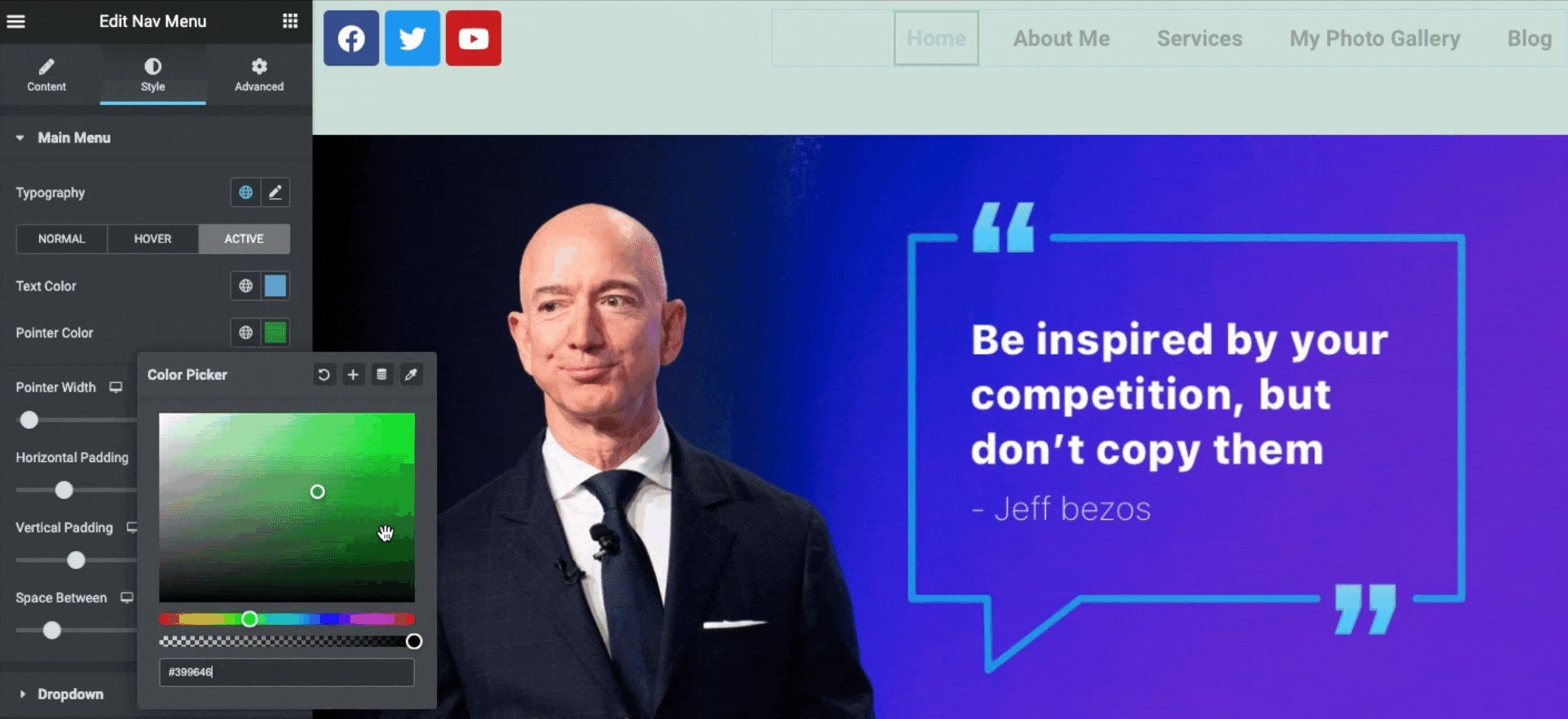
- To ad colors on the hover, click on the hover and change the prefered colors that you want to add.

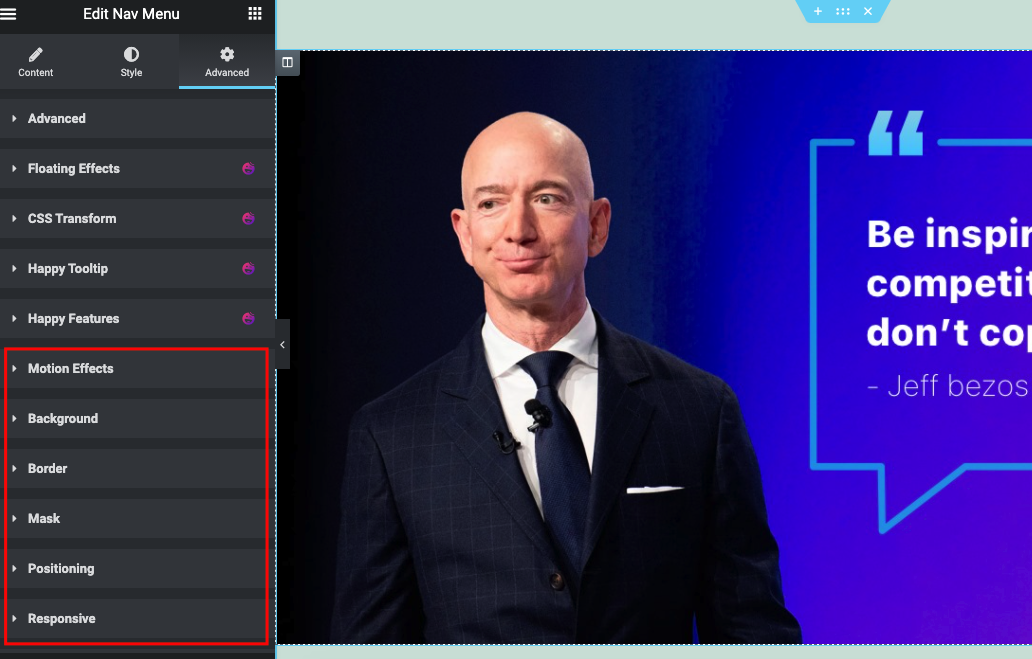
Advanced Features
With the advanced features, you can do more with your current design. Such as motion effects, background, border effect, masking, positioning, responsiveness, custom CSS, and more.

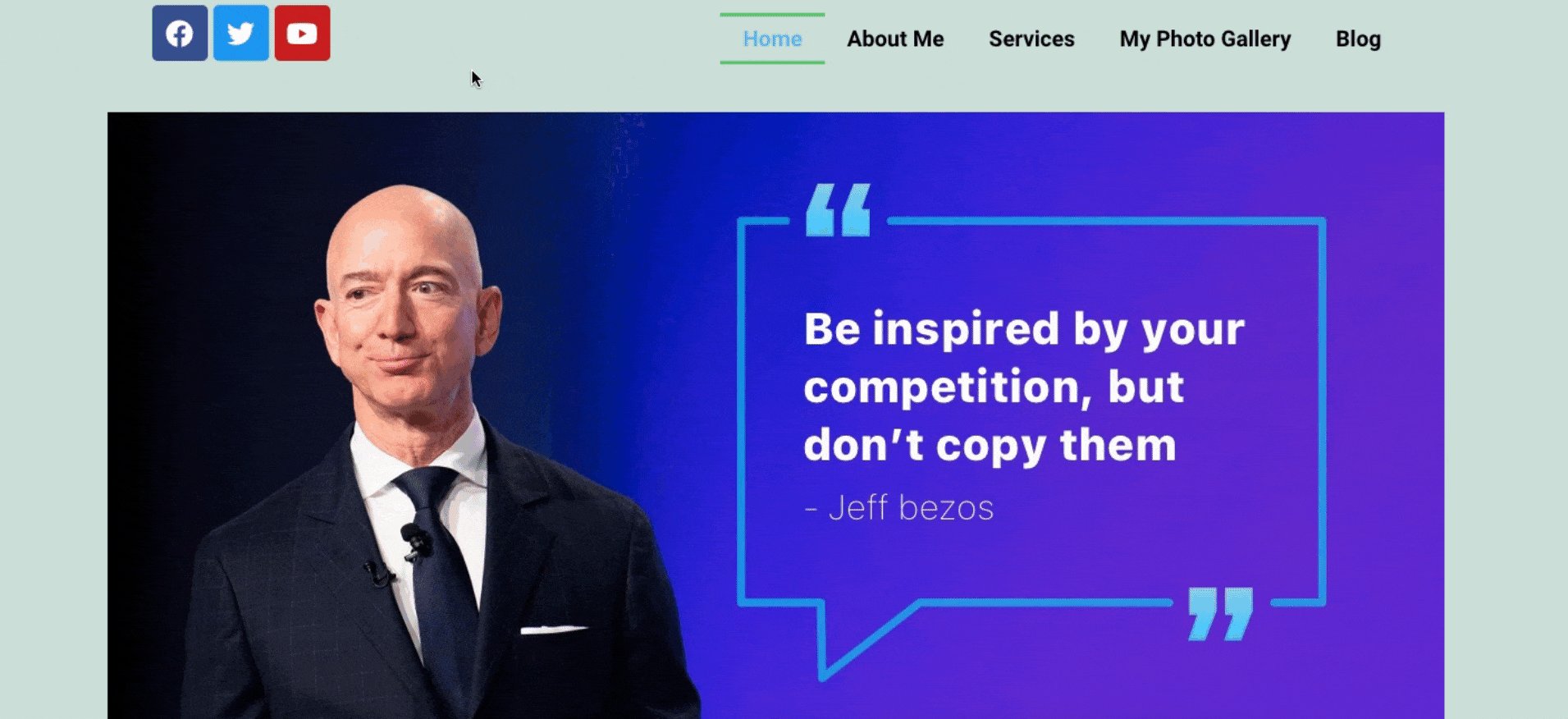
- Once you’re done with the entire design, click on the Publish button. And your Elementor nav menu will like below one:

So this is how you can add the Nav menu widget on your Elementor site. We just tried to show how the feature works and apply it to the design. Now it’s your turn to apply them one by one.
However, if you want to get a detailed guide, here is the video you can check out now.
What’s More You Can Add with The Elementor Nav Menu?
- Underline animations
- Background animations
- Text animations
- Menu spacing & alignment
- Color, background & typography
- And more
Therefore, utilizing these features, you can improve your WordPress menu structure and give it a standard look. But remember; try to implement them following the proper steps. For instance, you can try one by one on your local server. Once you confirm the final design, apply it on your live site. Try to practice this rule if you don’t want to break down your website’s template formation.
Bonus Tip: Introducing Happy Addons Mega Menu Widget
Apart from combining these features to your website’s menu, you can add more advanced features using the Happy Addons mega menu widget. You can create mega menus like dribble, InVision, Bobbi Brown, Adidas, Puma, Evernote, and more from your imagination.
Also, you can add custom icons, badges, and default WordPress menus on your site and help to make them more beautiful for your users.
Here is a short tutorial that you can check to learn about the Happy Addons Mega menu widget.
To get a detailed guide you can also check out the official documentation to learn how this widget works and the application process.
How To Customize Your WordPress Site Using Elementor Portfolio Widget

Here we’re going to talk about another premium feature of Elementor – the portfolio widget. After customizing your Elementor nav menu, you can beautify your site’s look by applying the portfolio widget. This widget helps to display your posts, pages, and custom post types in an attractive, filterable grid. To complete the process requires only a few steps. So you can easily use utilize this widget on your site.
However, let’s check out how to add a portfolio with Elementor. We’re assuming that you’ve already a portfolio website built with Elementor. If not, you can check out the article to learn how to create a portfolio website using Elementor.
Step One: Create a Page
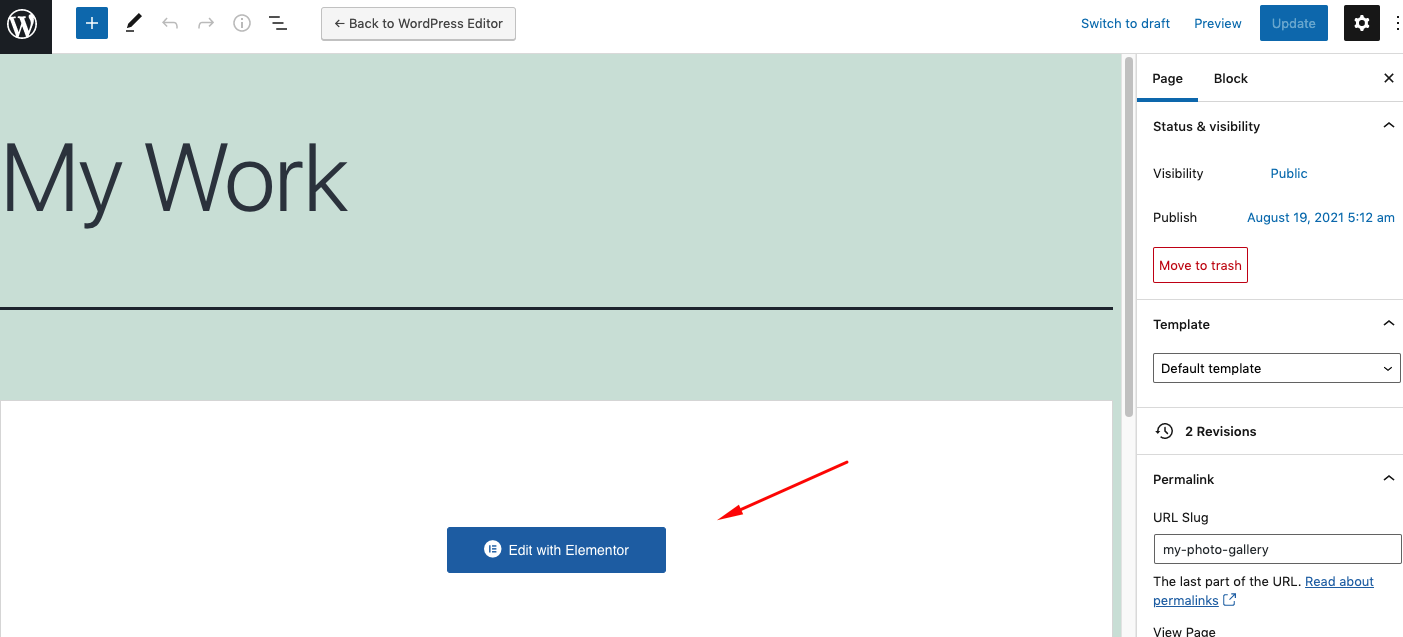
First of all, open a page that you want to add a portfolio widget. And then click on Edit with Elementor.

After that, your design canvas will open. The way you added the Elementor nav menu widget, similarly, you can add this widget.

Step Two: Add Portfolio Widget
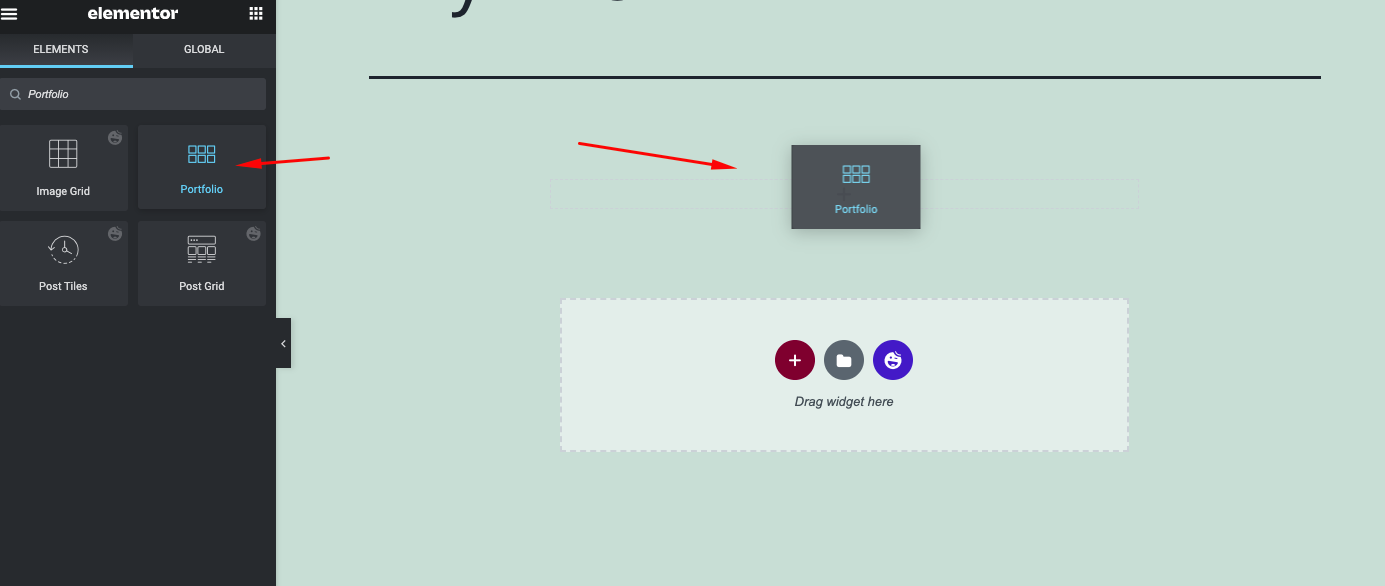
Search for the Portfolio widget on the search bar and drag it on the canvas.

Note: The Portfolio widget ONLY works with posts, pages, and custom post types. The Portfolio widget does NOT work with Galleries.
Step Three: Customize the Portfolio Widget
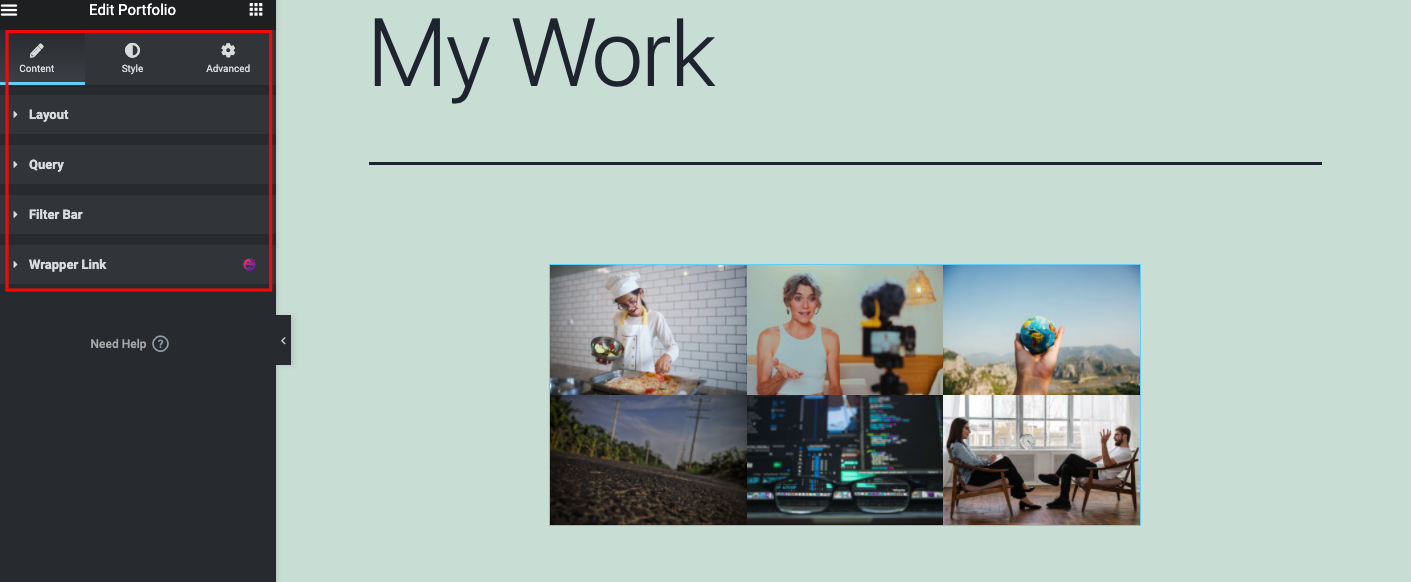
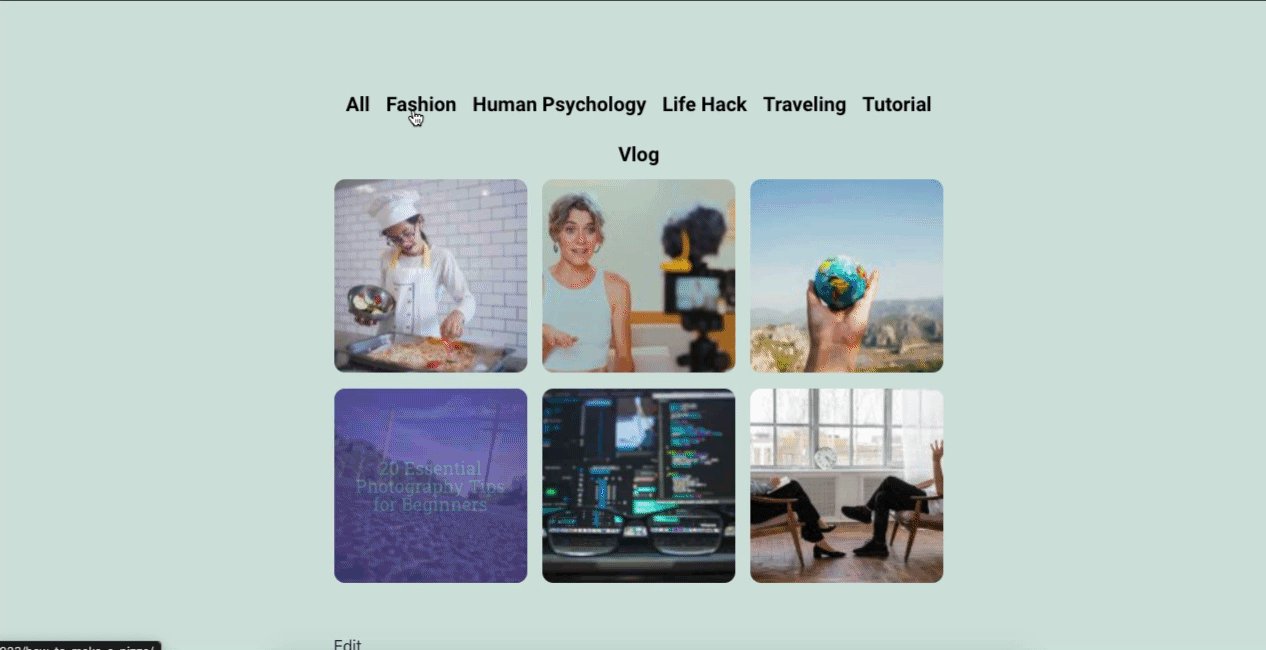
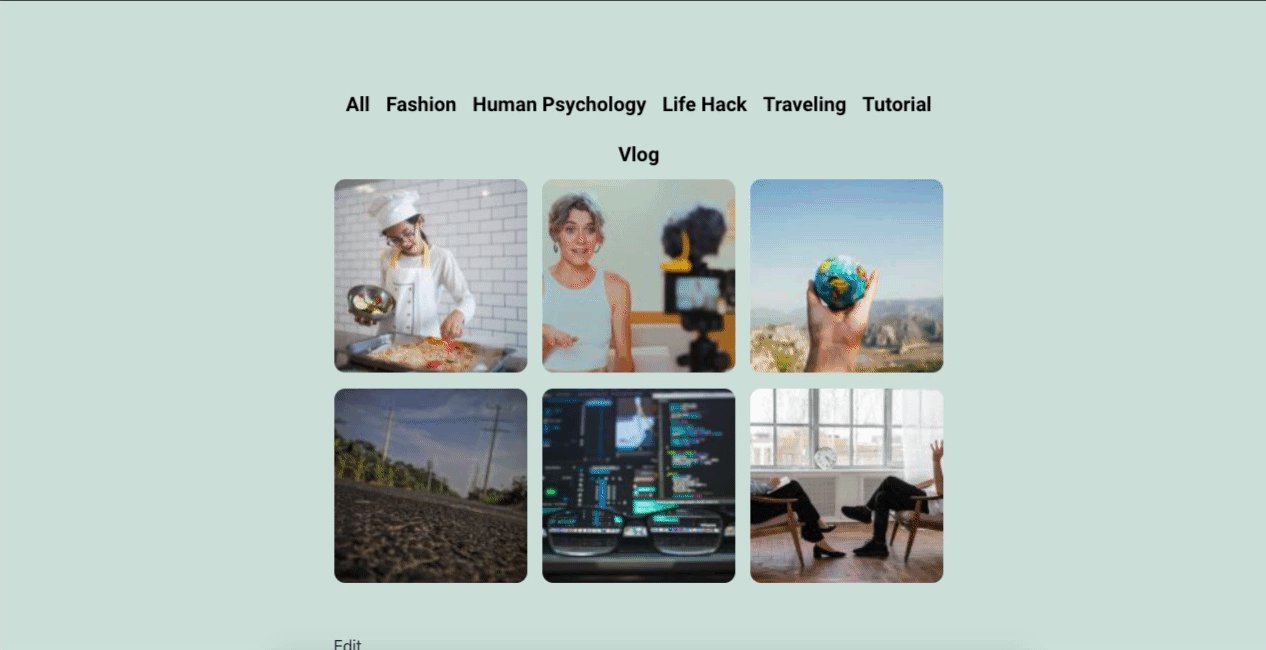
Once you add the widget, your posts will automatically appear on the screen.

The entire customization consists of three parts. Content, style, and advance.
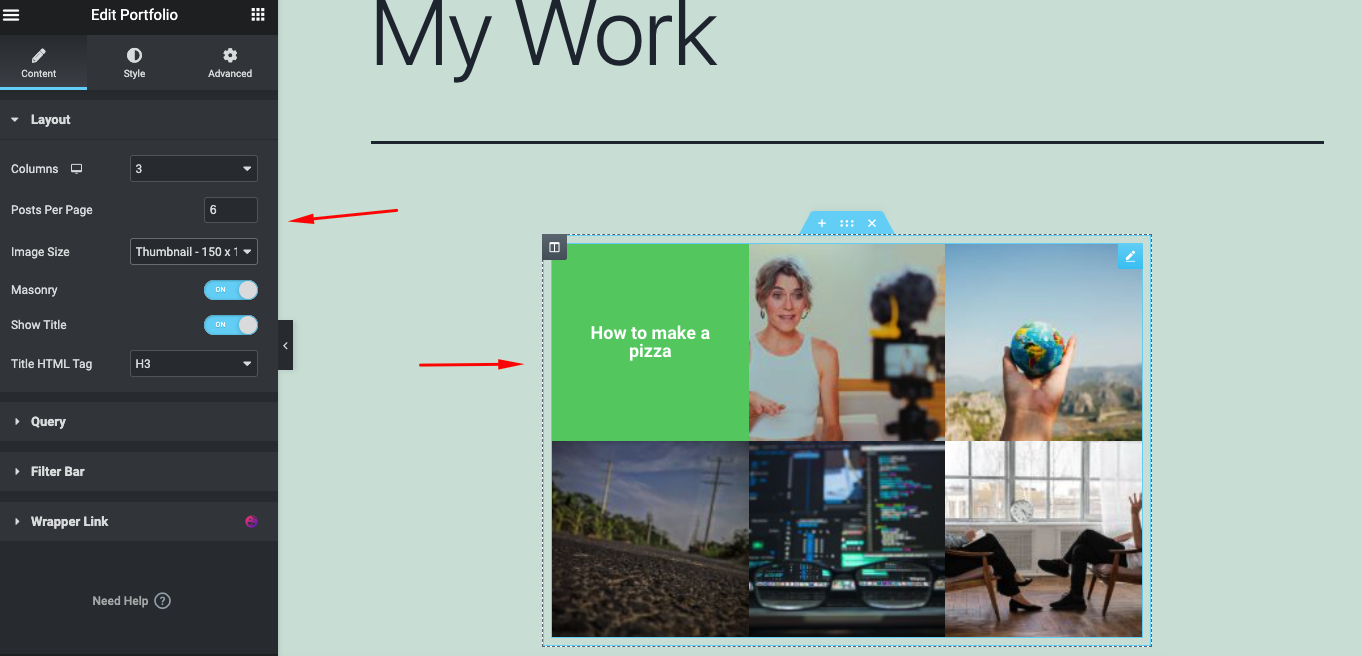
Content
- Columns: Set the number of columns displayed in the widget
- Posts count: Set the exact amount of posts to be displayed in the widget
- Image size: Set the size of the images
- Item ratio: Set the ratio of the items
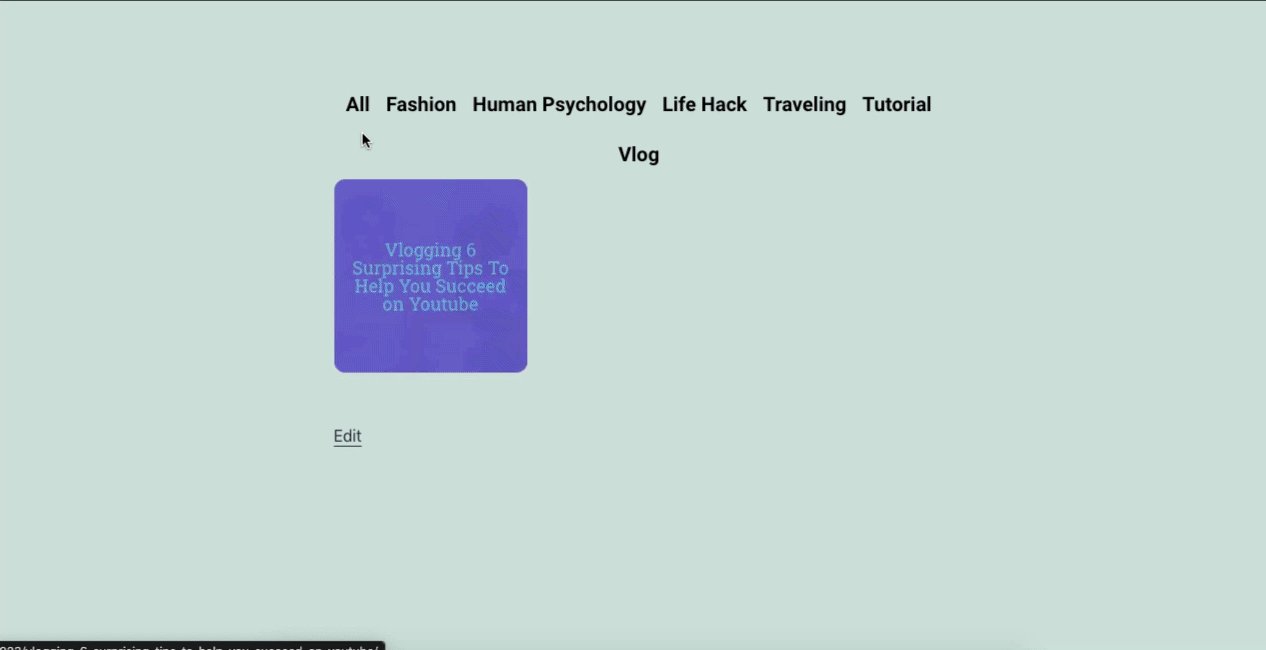
- Show title: Choose whether to show or hide the title. The title will display while hovering over the images
- Title HTML tag: Wrap the title with a tag, either H1…H6, span, div or paragraph

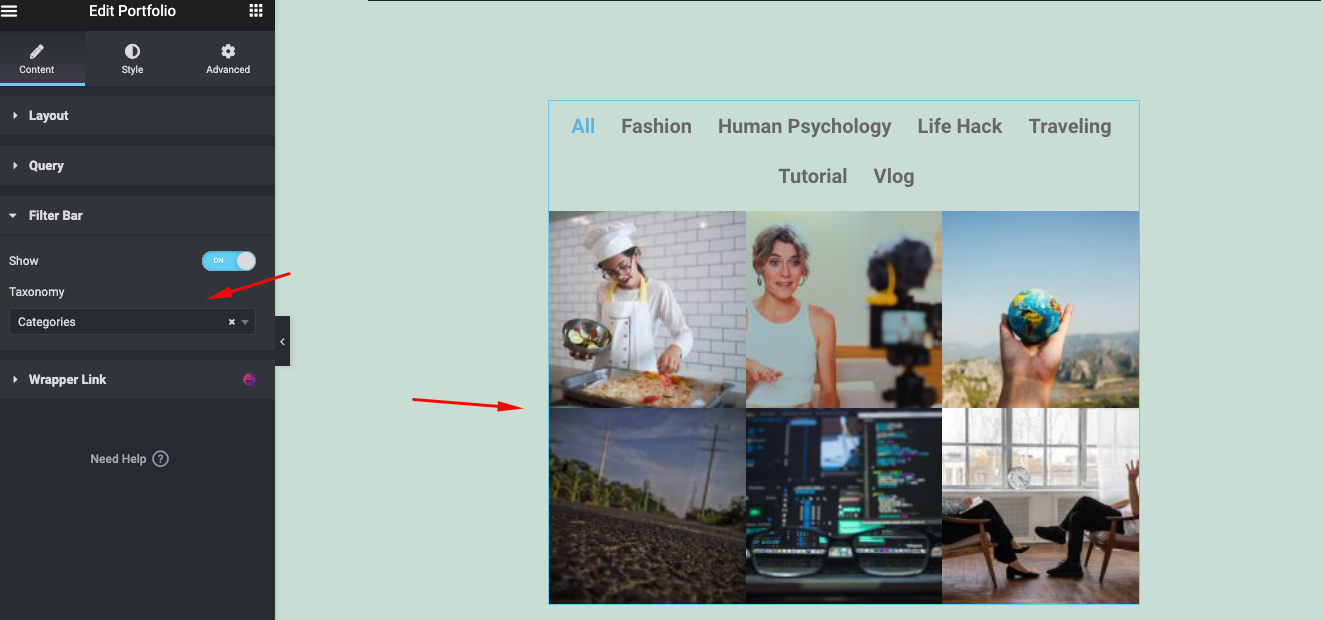
- Filter bar: Set whether to show or hide the filter bar above the portfolio. Choose the taxonomy from which to display the posts. Options include: Categories, Tags, and any custom post-type taxonomies.

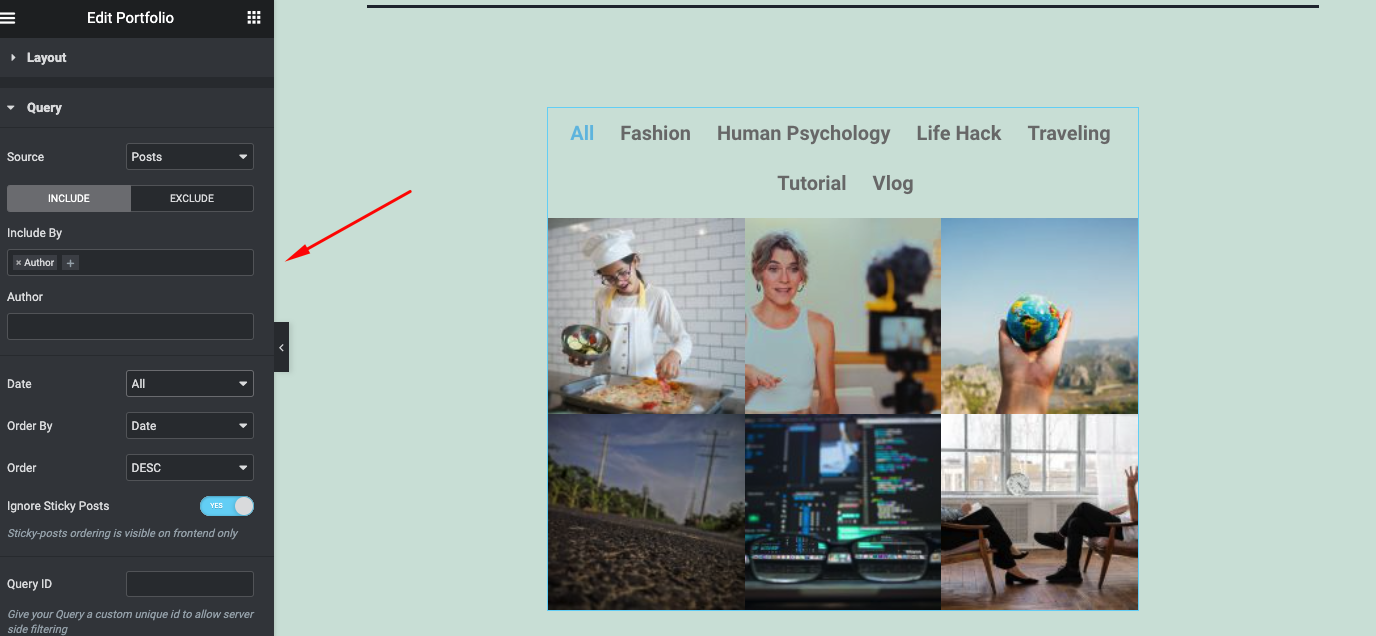
- Query: Select the source from which the widget will display the content. Options include posts, pages, custom post types if available, manual selection, current query, and related.

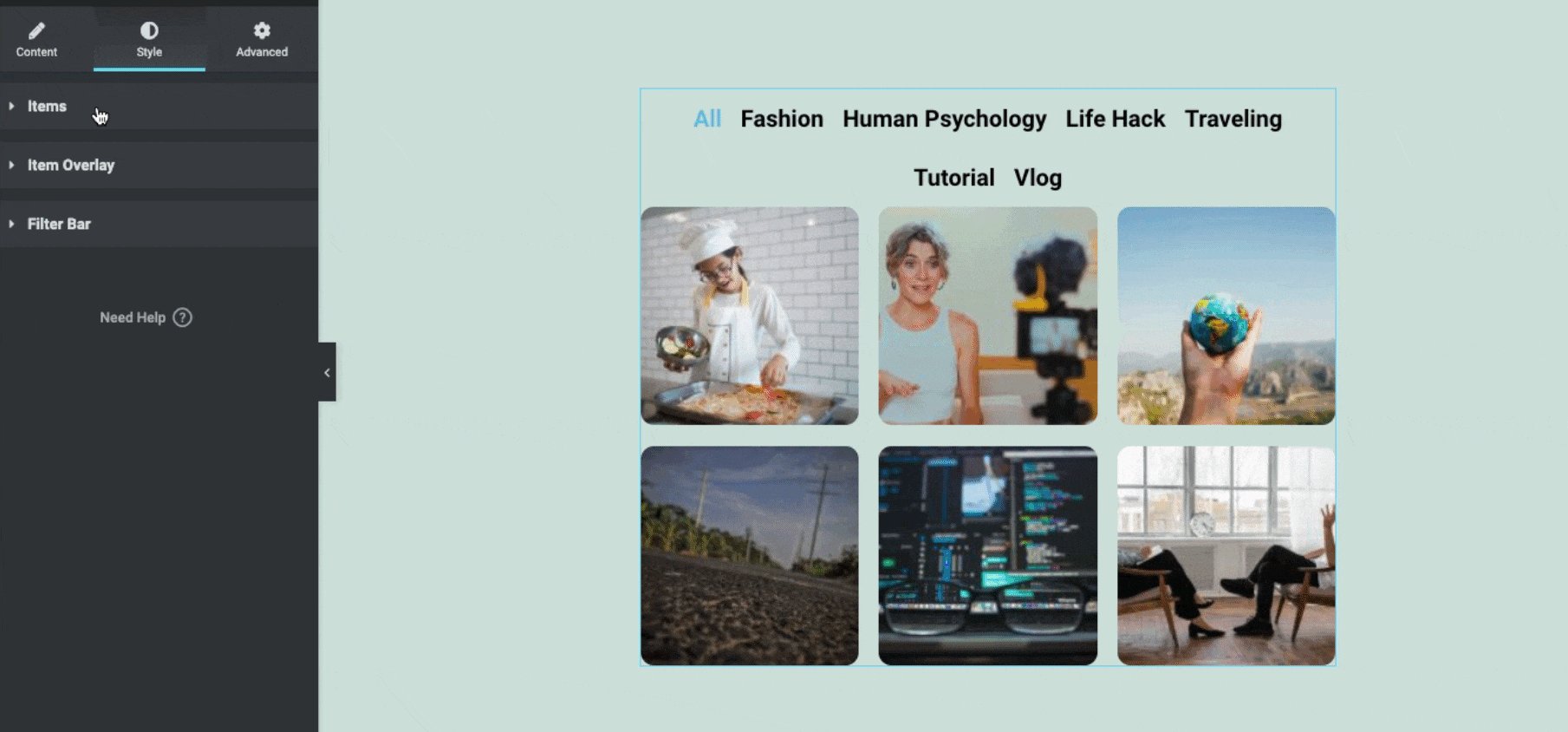
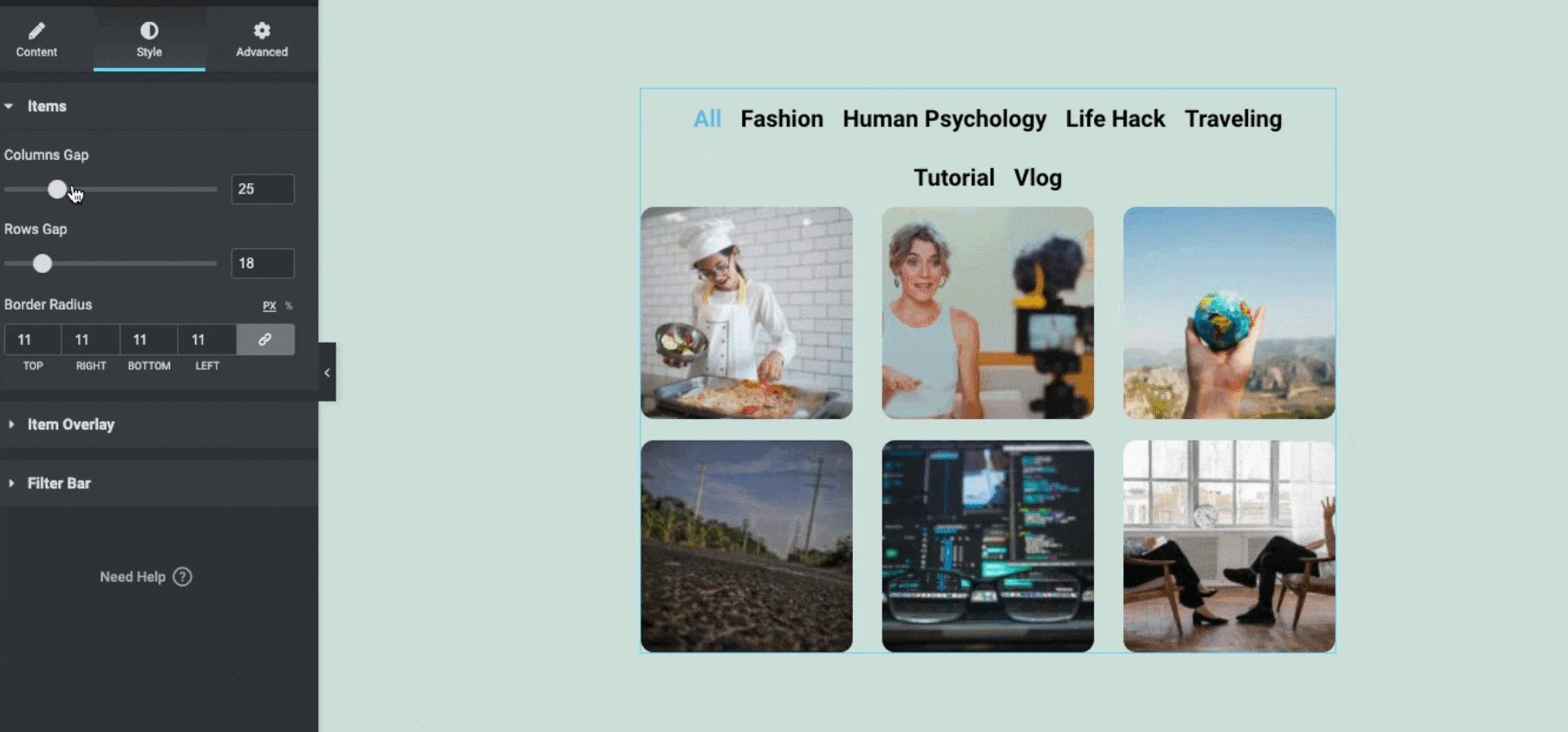
Style
- Item Gap: Set the exact gap between the items
- Rows Gap: Set the exact gap between rows of items
- Border Radius: Set the border radius for the images to control corner roundness
- Background Color: Set the background color of the overlay when you hover over the image
- Color: Set the post’s Title color. The title appears within the overlay when you hover over the image
- Typography: Customize the typography of the Title
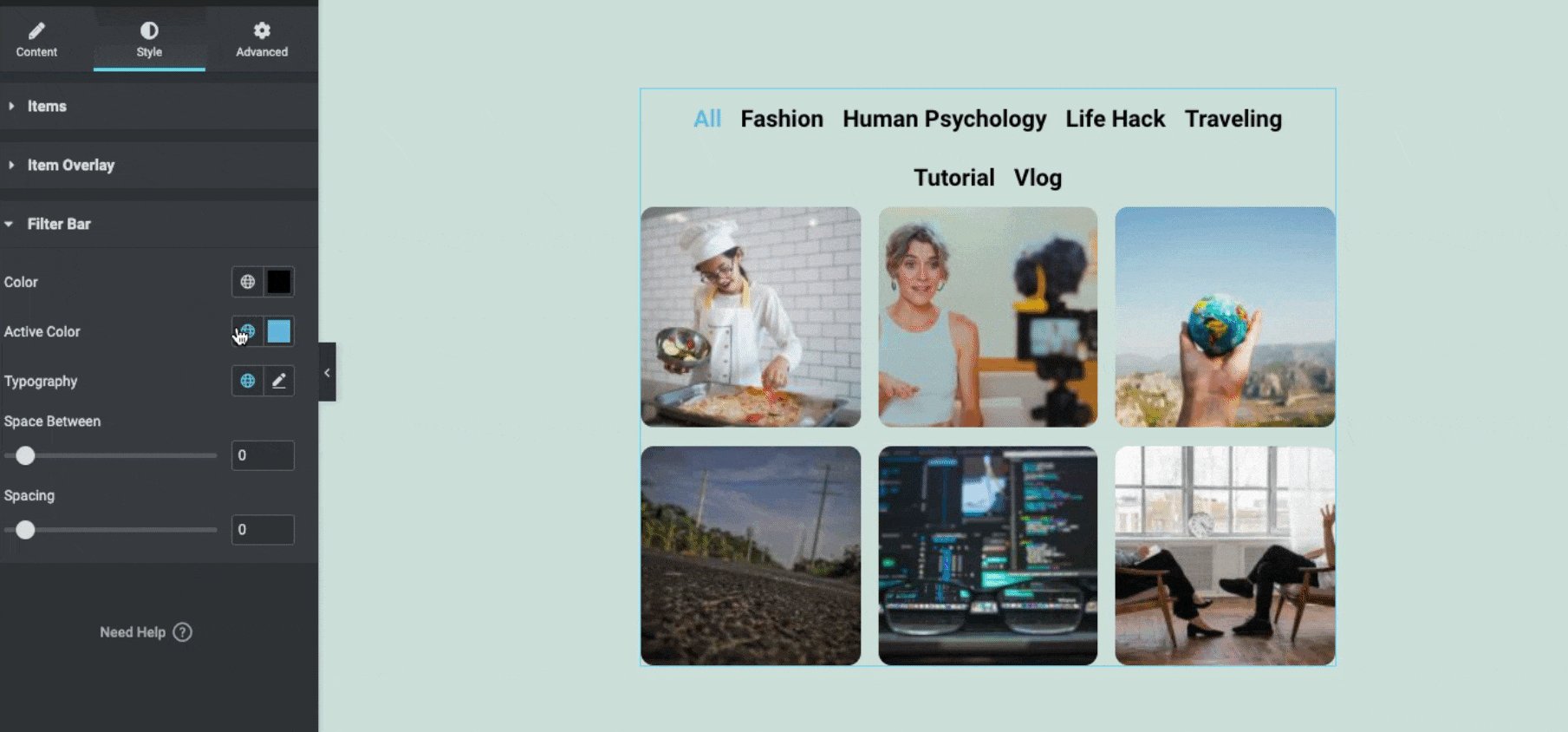
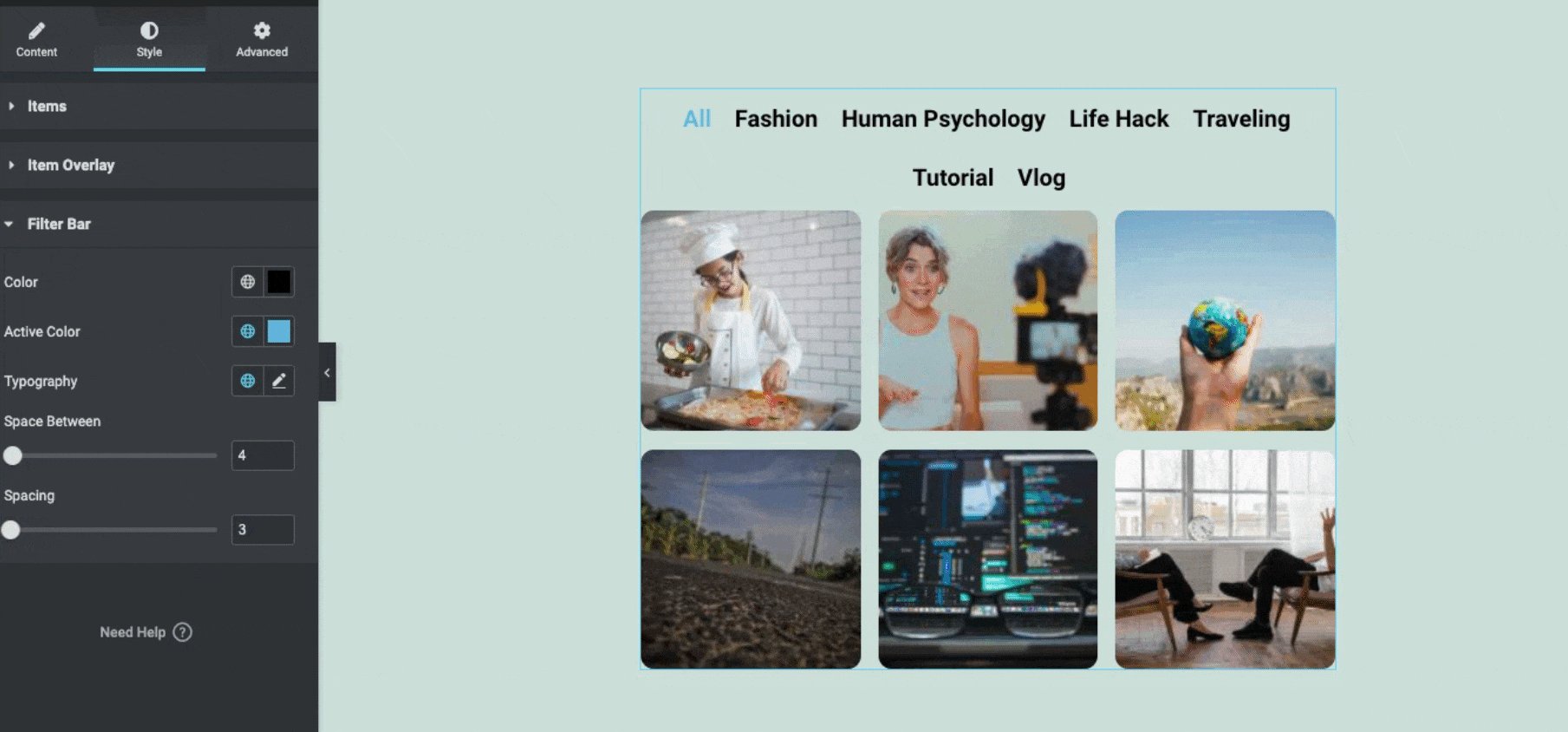
- Color: Set the color of the Filter Bar text
- Active Color: Set the color for the Filter Bar’s active text
- Typography: Customize the typography of the Filter Bar text
- Space Between Items: Set the space between the items in the Filter Bar
- Filter Spacing: Set the spacing between the Filter Bar and the images

Advanced Features
You can add some advanced features to your design. Such as margin, padding, Z-Index, CSS, motion effects, background, border, masking, attributes, and more.
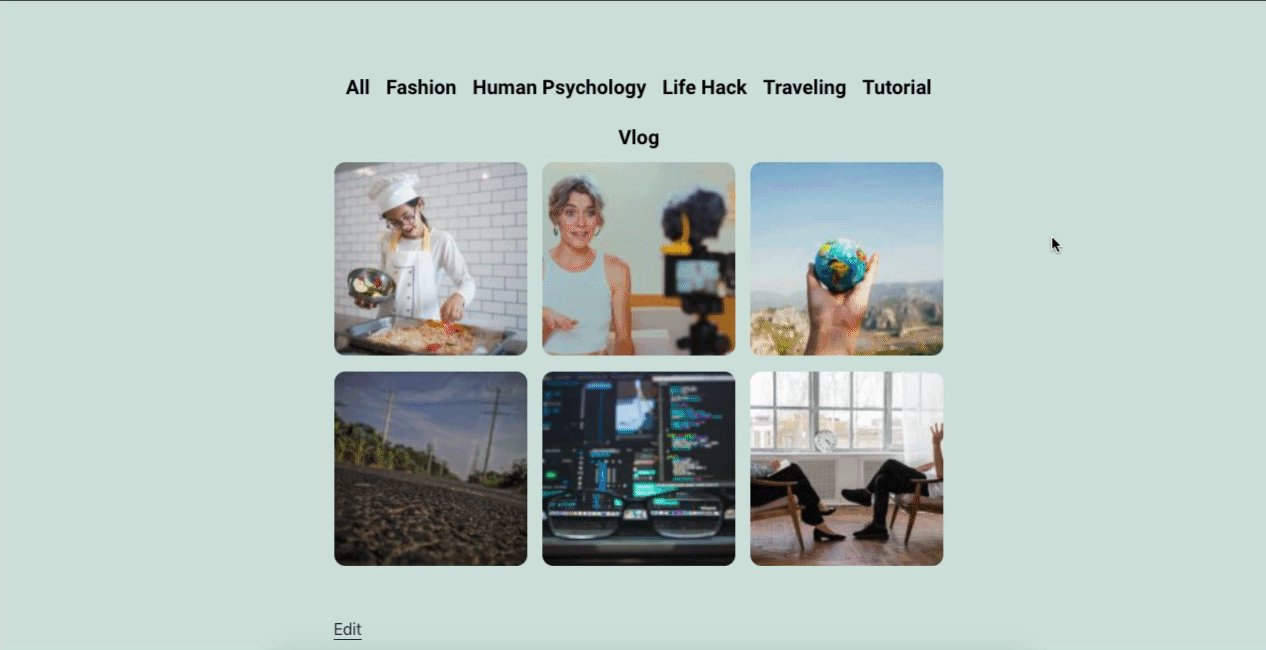
So after customizing all your design settings, here is how it will look on your live site.

However, if you want to add a more detailed tutorial, you can check out the following video tutorial.
Some FAQ regarding Elementor Menu And Portfolio Widget
Can I use the Elementor nav menu with any theme?
Ans: Yes, of course. Elementor is fully compatible with any themes out there in the WordPress ecosystem. Also, for the pro features. No matter which theme you’re using, you can apply the Nav menu to your site
Will the Elementor menu & portfolio widget work, if I don’t renew the pro package?
Ans: Once you upgraded the pro plan, you will be able to use all the premium features. But if your date expires, then you can’t get premium support. Such as software updates, support, and other stuff. To clear this confusion, you can read this article. It will give you an idea of What Happens When Elementor Pro Expires (Learn What You Should Do).
Can I transfer my Pro license from one domain to another?
Of course. Just deactivate Elementor from your previous domain and activate it on the new one. You can manage it in your account through View Websites > Manage License.
How do I migrate my Elementor website from one domain to another?
Yes, you can do that. For instance, you need to follow some steps to successfully transfer all data without missing any single one.
Step 1: Some Preliminary Housekeeping
Step 2: Move Files to New Server
Step 3: Export Database
Step 4: Create a New MySQL Database
Step 5: Import Database
Step 6: Edit wp-config
Step 7: Find and Replace Urls in Elementor Content
Step 8: Regenerate Elementor CSS
For more details, check out the detailed guide here.
Will the nav menu & portfolio widget hamper my SEO ranking?
No, you don’t have to use Elementor Pro for SEO purposes. SEO is concerned to be an effective method for content but not for the technical design side. It’s also true that a better web structure will improve your user experience. So consider thinking on that point.
Conclusion
Creating a website menu requires a lot of hard work and patience. But open-source platform like WordPress makes it easier for us. The available resources, plugins, documentation, and other short tutorials could easily help anyone to build & customize their sites.
However, there are several ways to create a custom WordPress menu & portfolio site. You can do it manually or follow the process we have shown above. But we recommend you avoid the manual process. It can break your site structure if you don’t have enough experience in website design.
To automate your process & reduce unnecessary effort, the Elementor nav menu widget could be the ultimate choice. And the portfolio widget can help you to redesign your site by making your web pages more lucrative & engaging.
If you want to power up your Elementor site design experience to the next level, you can utilize Happy Addons. It’s a collection of diverse Elementor features and widgets. Using them properly, you can enrich a professional look within a short time.