The concept of ‘Build a Website Without Knowing Programming or Code’ has become popular with WordPress last few years.
Elementor Page Builder makes this notion widen with an easy drag-and-drop option that gives you a live preview. Now, you can develop your personal or company website with Elementor and give it an elegant look without spending money on professionals.
In this article, we will show you how to get started with the Elementor step-by-step and ensure its best practices.
Elementor: Best WordPress Page Builder To Design Your Dream Website

Elementor page builder works as a boon for non-tech savvy persons.
It incorporates with 400+ pre-designed templates and blocks that let you do endless design combinations to get a high-end and advanced functional website. It makes the entire process of building a website super easy.
Elementor let you build anything that you can imagine.
You will get a 100% visual interface to witness all the changes instantly that you make regarding designing the site. Besides, Elementor offers 30+ amazing widgets to take your site to a remarkable height completely free.
Furthermore, you can extend the capability of this page builder to infinity by subscribing to Elementor Pro at an affordable price. With unlimited widgets of Elementor, you can design all types of websites.
Let’s dive in and explore how to start working with Elementor effectively.
How To Install Elementor
Let’s assume you already have a WordPress site. If not, you can build your site with WordPress within 10 minutes. You can choose an Elementor compatible hosting to run your site smoothly.
Now, let’s see how to install Elementor. And there are 2 ways. Let’s see the first one.
Step 1: Install and Activate
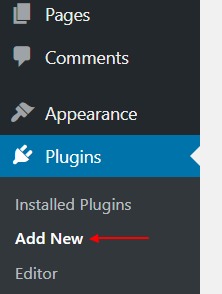
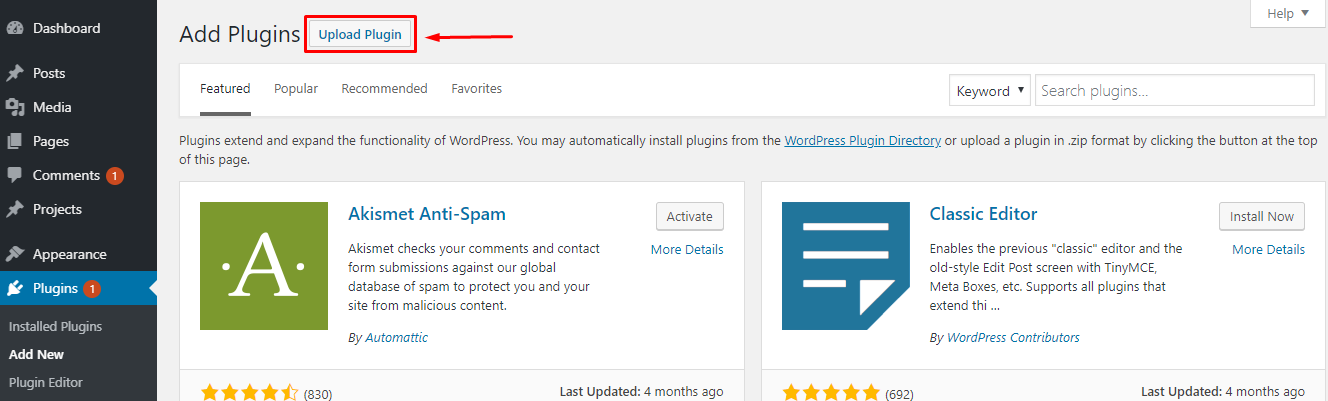
At first, log in to your WordPress Dashboard. Go to the plugin section and click Add New.

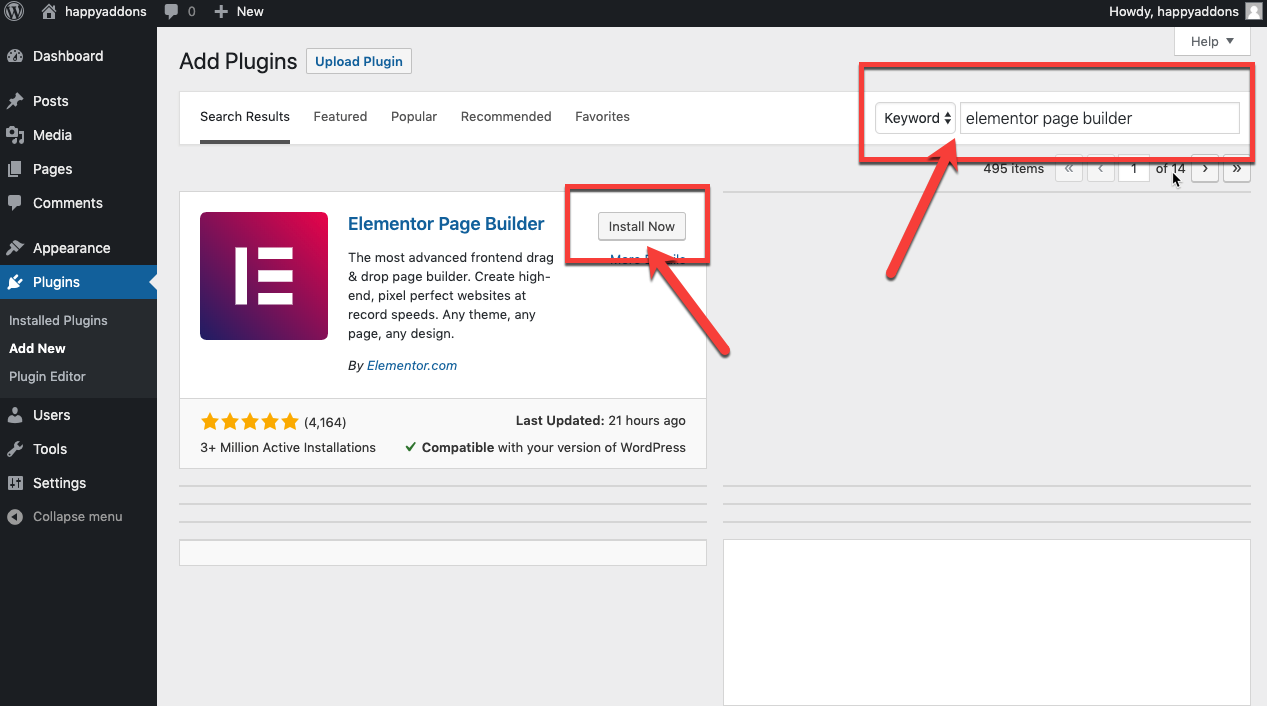
Step 2: Then, search for “Elementor” and select “Install Now“.

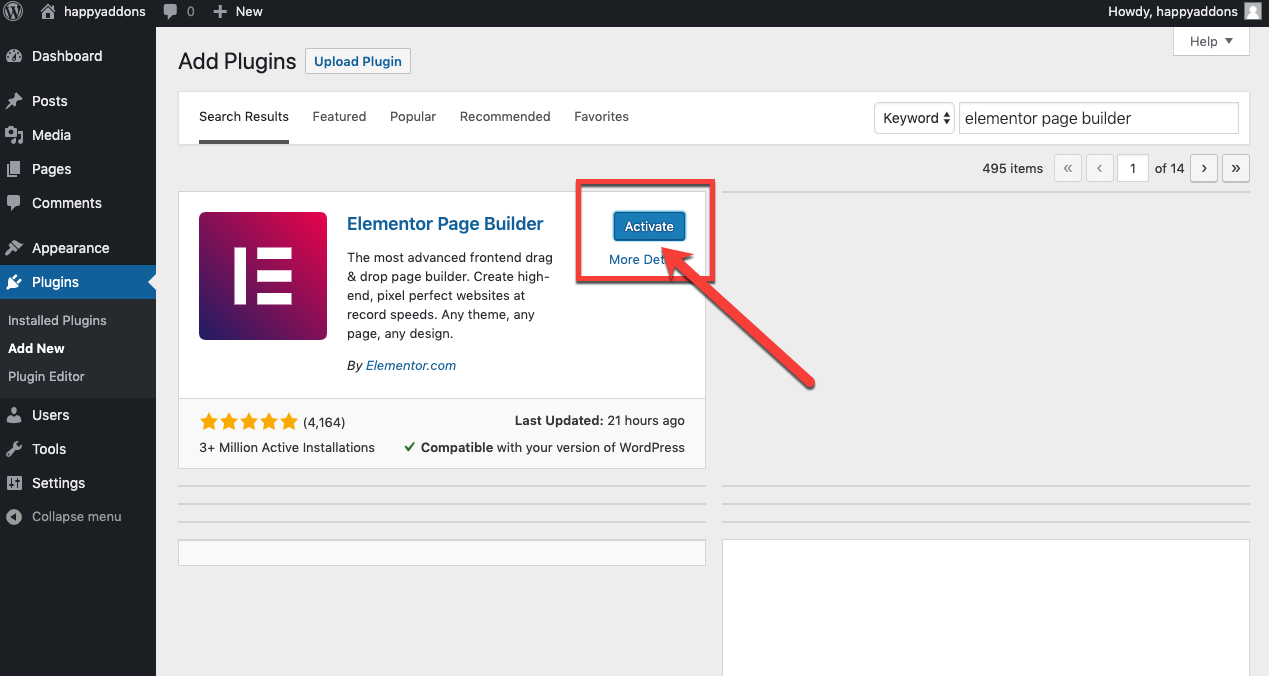
Step 3: Now, go ahead and click on “Activate” to active Elementor on your site.

Great! You have installed the page builder successfully.
Now, let’s see the 2nd way.
Alternatively, you can manually download Elementor and upload the file using the Upload Plugin option.

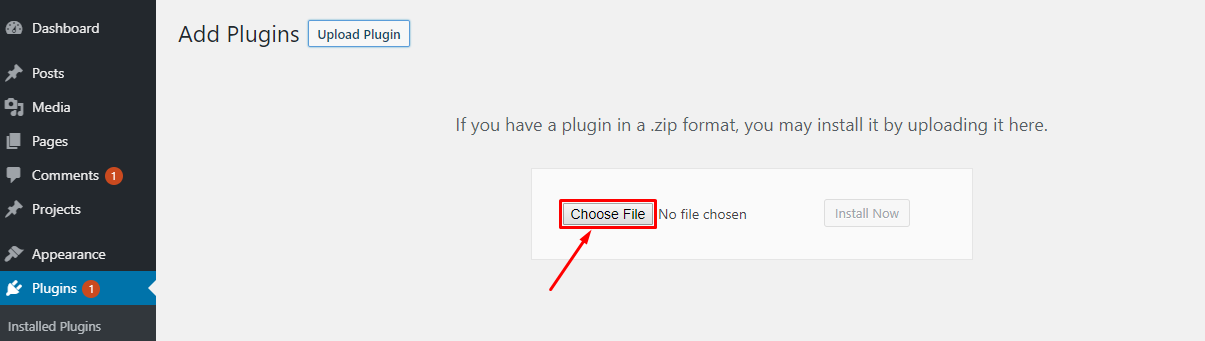
- Click on Choose File, and you will be redirected to your desktop folders. Select the file.

- After uploading the file, click on Install Now.

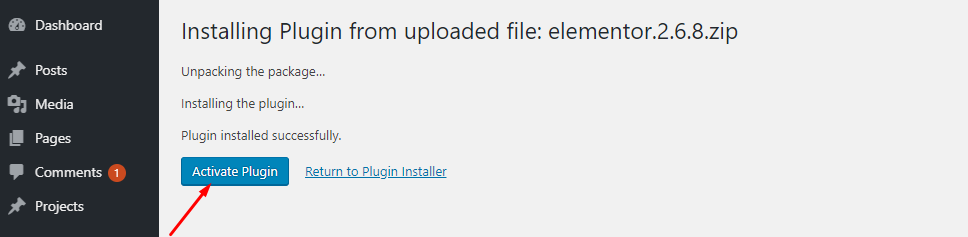
Once the plugin is installed, click on ‘Activate Plugin’ option to activate Elementor.

Hence, you can install Elementor Pro in the same way after getting the subscription from elementor.com.
Note: You have to activate the Elementor Free version first in order to make the plugin work.
You can create a beautiful site by instantly getting a built-in WordPress theme. You can choose the suitable one for your business from a wide variety of Elementor-compatible theme galleries. Can you use Elementor with any theme?
Yes, almost. Here is a list for you. Give a check and-
Pick wisely the Theme Works Best With Elementor according to your brand voice.
Getting Started with Elementor
Well, to design your site from scratch with Elementor, simply go to WordPress Dashboard>Pages>Add New.
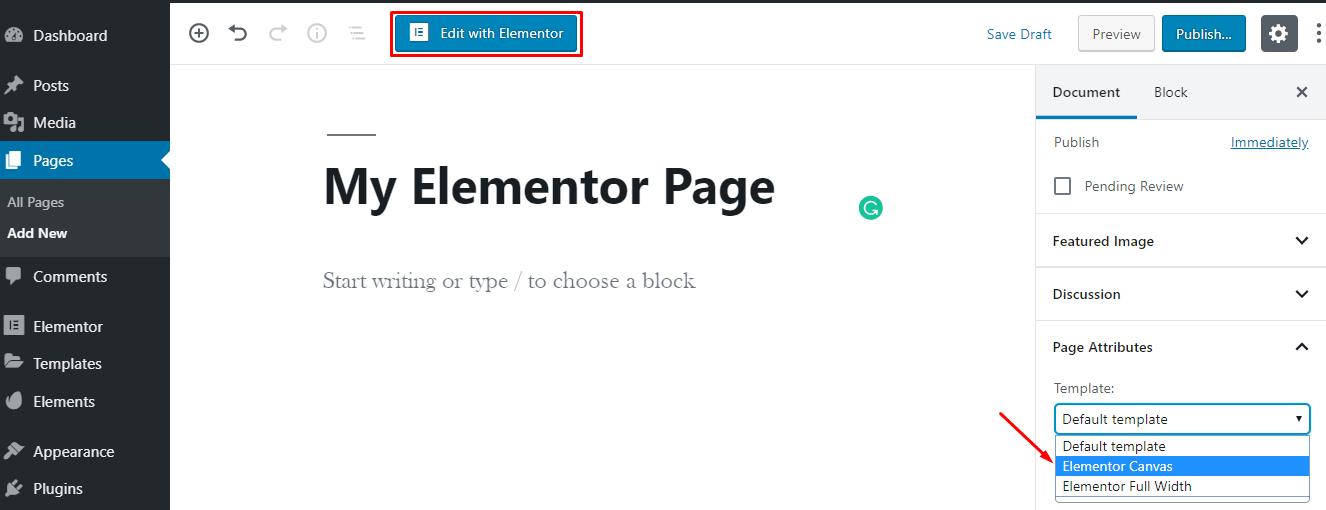
Then, enter a page title and select the Elementor Canvas option from the right-side template dropdown.
Finally, click on the button “Edit with Elementor” and start working with the most powerful page builder.

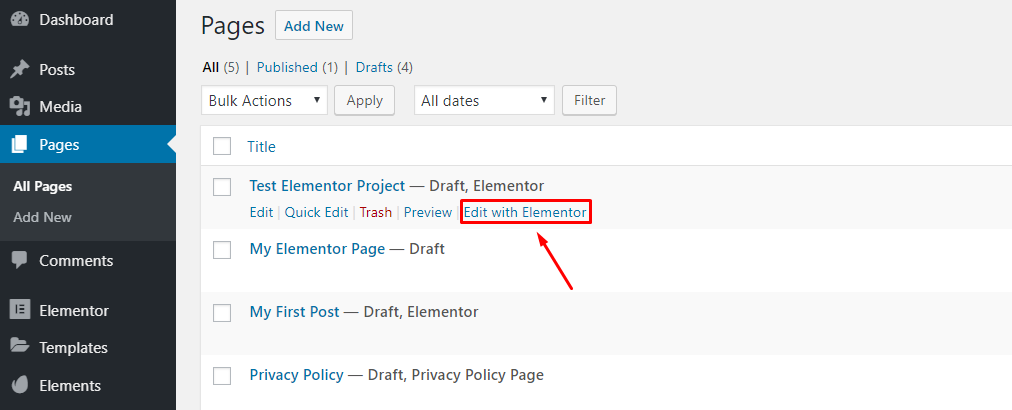
However, if you want to edit an exciting page with Elementor, go to All Pages> Hovering Over a Page.
Then a button will appear “Edit with Elementor”. Now, click on the button and start editing your page.

A Quick Overview of the Elementor Editor
As this page builder is loaded, you will get an interface where you can assemble the content of your page.
Before going further, let you introduce the basic setting and elements of this page builder to make your site development path smooth.

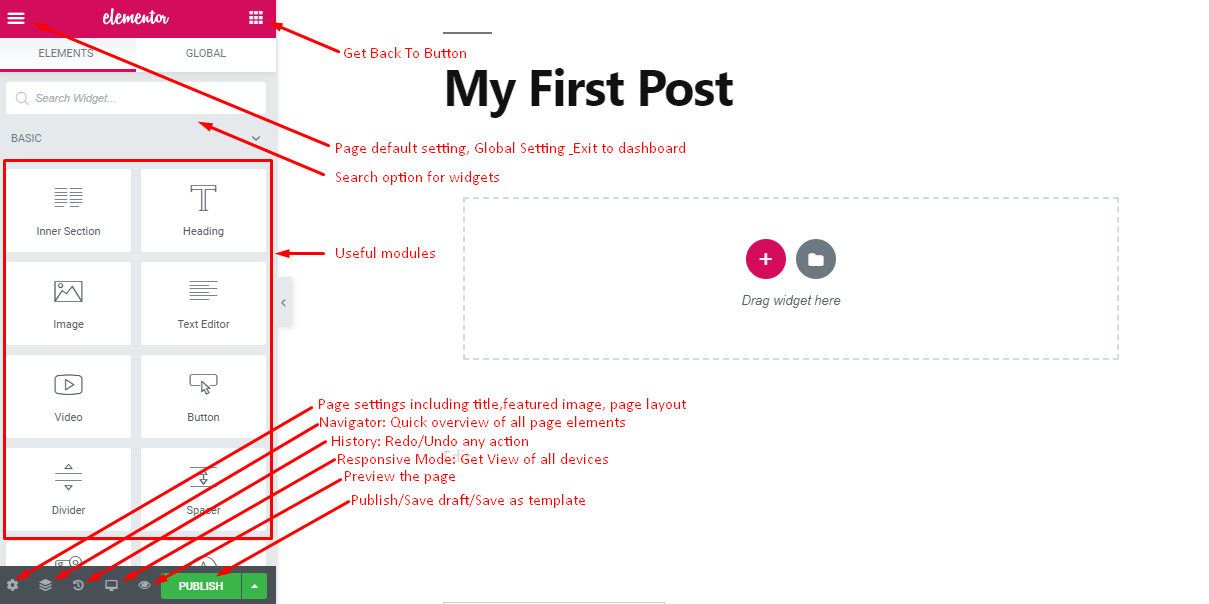
This is the interface where you can design your page with drag-and-drop elements and see the live preview of your site.
- Top of the left, you will find a hamburger icon for some default and global settings.
- At the right top, you will find a dial button in order to get back to the main panel.
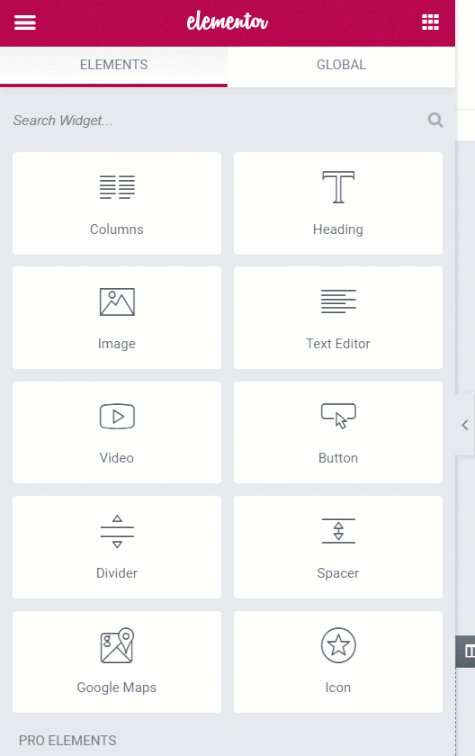
- After that, a search box appears to find out listed and required widgets quickly.
- You will find all the helpful modules in the left panel.
- At the bottom, you will find some useful icons for page settings, quick navigation, history, responsive mode, and preview.
- Also, here you will get a Publish button to live your page or save a draft/template for use later.
Furthermore, you can make the module panel disappear by clicking on the arrow sign that appears on the right side of the panel.
In this way, you will get a full preview of your page.
Default and Global Page Setting
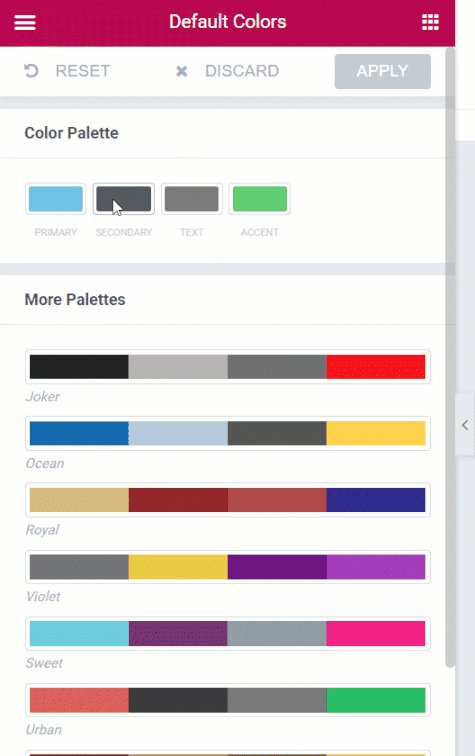
By default, this page builder adapts your theme’s color and font in the default setting and allows you to design accordingly.
However, you can set the default style and global settings by clicking on the hamburger logo on the top left corner.

It allows you to set the default color from the different color palates that Elementor Modules will use when you start to drag and drop them on your page.
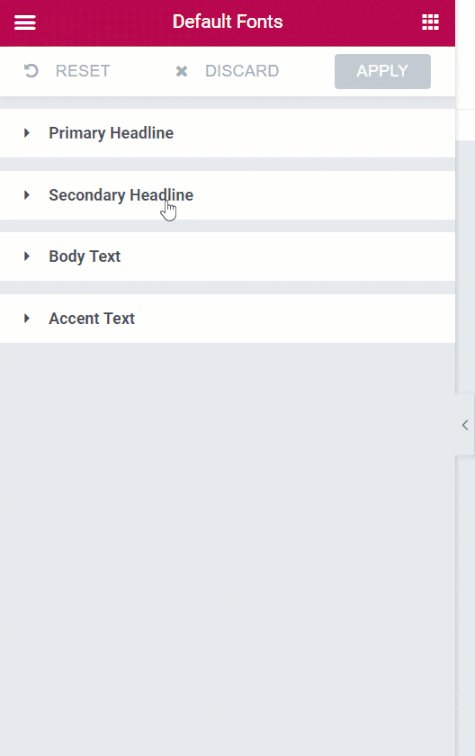
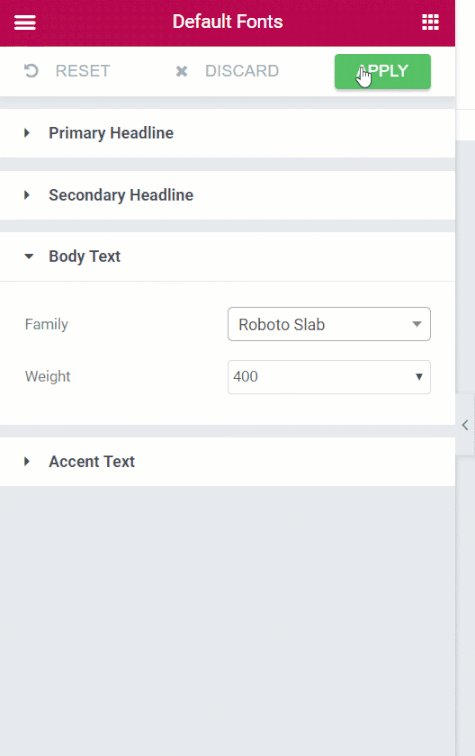
Also, you can set the font family and size for the header, body text, and accent here. In addition, you can choose a default color palette from Color Picker, including a six- or eight-color slot that you can use later.
When you select a color, then a color picker will appear at the bottom with color slots. You can select the color of those slots from here.
At the Global Setting, you can set some generic font for the pages, the width of the content area of your page, and various spacing items. Also, you can switch to the dashboard setting right over here.
When you are done on a page, you can click on Exit To Dashboard to get back to the WordPress Dashboard.
Pre-Designed Elementor Templates Library
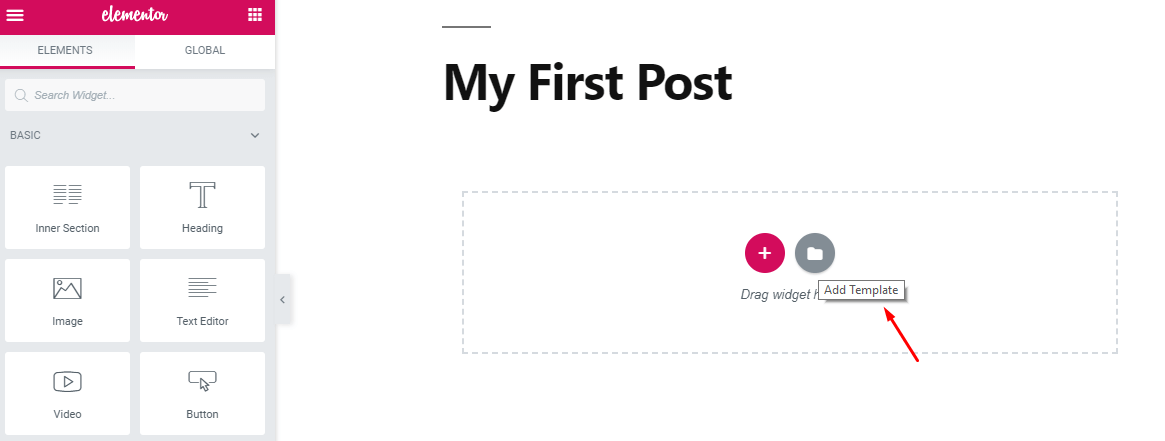
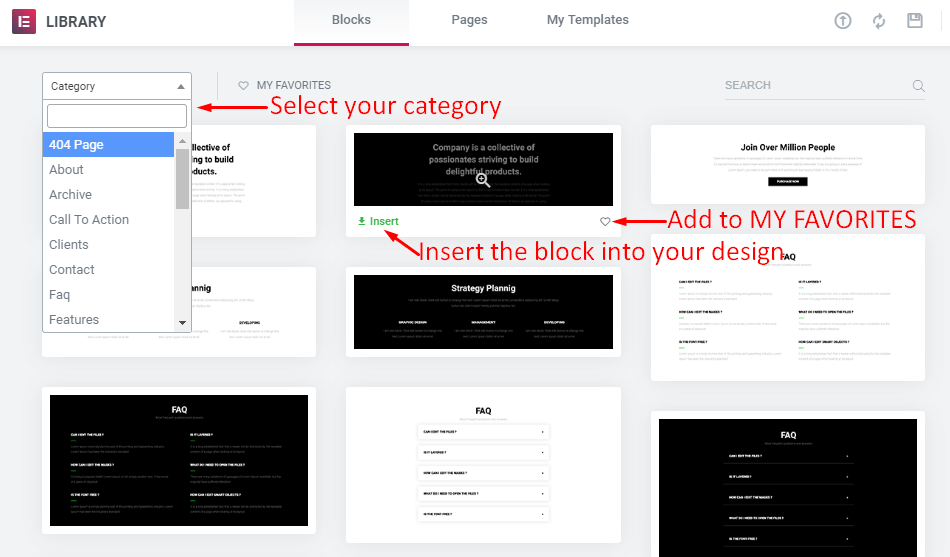
Well, you can add pre-designed templates or blocks from the template library with a few clicks only. Simply click on the Add Template button, and it will take you to the rich Elementor Template Library.

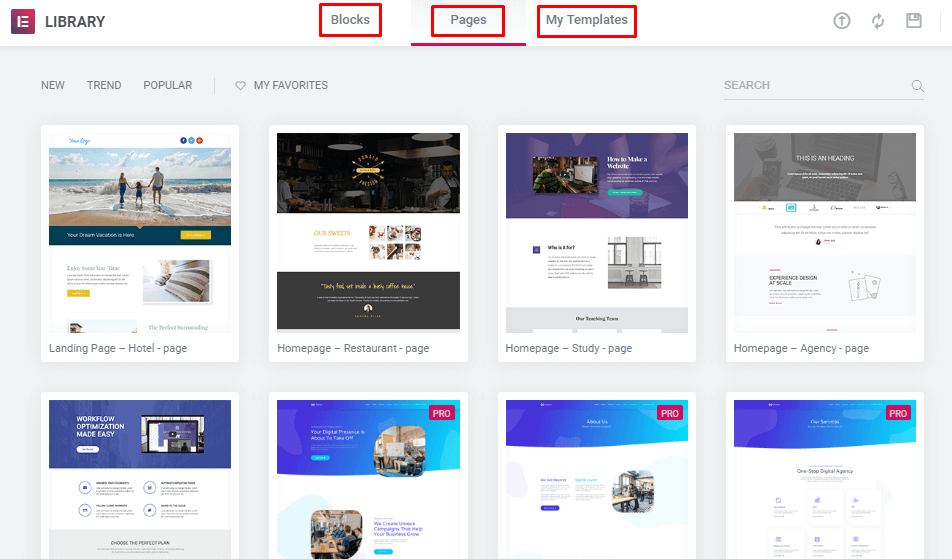
Here, you will find pre-designed blocks, pages, and templates that you can insert into your site easily.

In the block section, you will find a vast number of options to choose by category for different purposes. You can select the heart button to add it to your Favorite section.

To add a block to your site, just hover over it and click the Insert button. It will be downloaded and inserted right into your design instantly.
Similarly, you can insert the entire page design within a few seconds from readymade Designed Pages. You will get a wide variety of page templates from here.
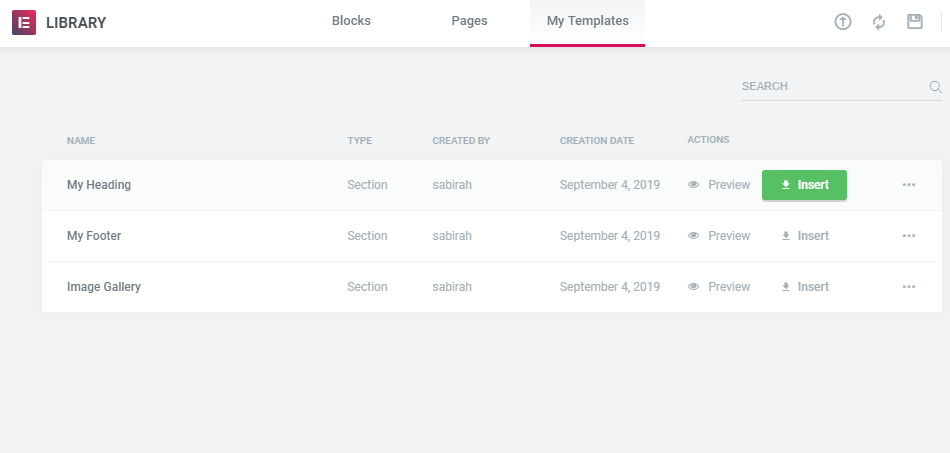
Moreover, this WordPress Page Builder removes the hassle of designing the same element repeatedly. You can design a block or full template and save it for further usage.

Your saved block or template will appear in ‘My Template’ section, and you can insert it into your design while required.

With Elementor, building a website becomes easier than ever.
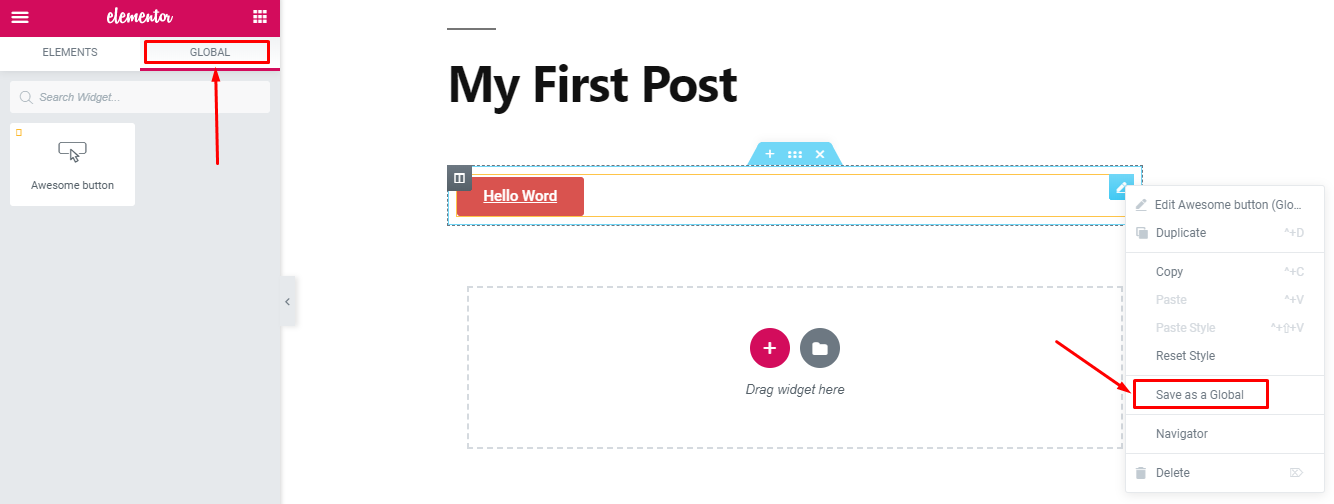
Global Widgets Elementor
If you want to use a section of your design repeatedly on different pages of your site, you can save it as a Global Widget and simply use it from the Global Section.
It can be Opt-in forms, Author bios, Social follow icons, Social share icons, or anything that you have to insert several times on your site.

Therefore, you need not do the same design again and again. It’s very tiresome. Just design it for one time and use it whenever you require.
Elementor Shortcodes
You can add a widget directly by using shortcodes in this page builder. In order to insert the shortcode on your page via the default editor, navigate WP-admin > Templates > Saved Templates.
Here, you can see all of your saved templates with the shortcodes. Now, you can copy the shortcode and paste it into your classic editor from the shortcode column. You can see the changes from the preview.
Otherwise, you can go to the Elementor Panel, use the shortcode widget, and paste the code of the saved template.
You will see the preview instantly right there.

Well, now you have all the basic knowledge of all the tabs, elements, and functionality of this giant page builder.
Powerful Elementor Addons

Elementor already has a lot of great content layouts to give your site a professional and stunning look with advanced functionality. Still, you can extend the customization power of it and add some outstanding features to your site using high-end Elementor Addons.
Since you can get helpful addons based on your requirements from a wide plugin gallery of WordPress.
Check out the list of 12 Best Elementor Addons To Customize Your WordPress Site With Ease.
Where do I CLICK to Edit Settings & Style of Elementor Widgets
Well, now you have a handful of knowledge to start your first Elementor site.
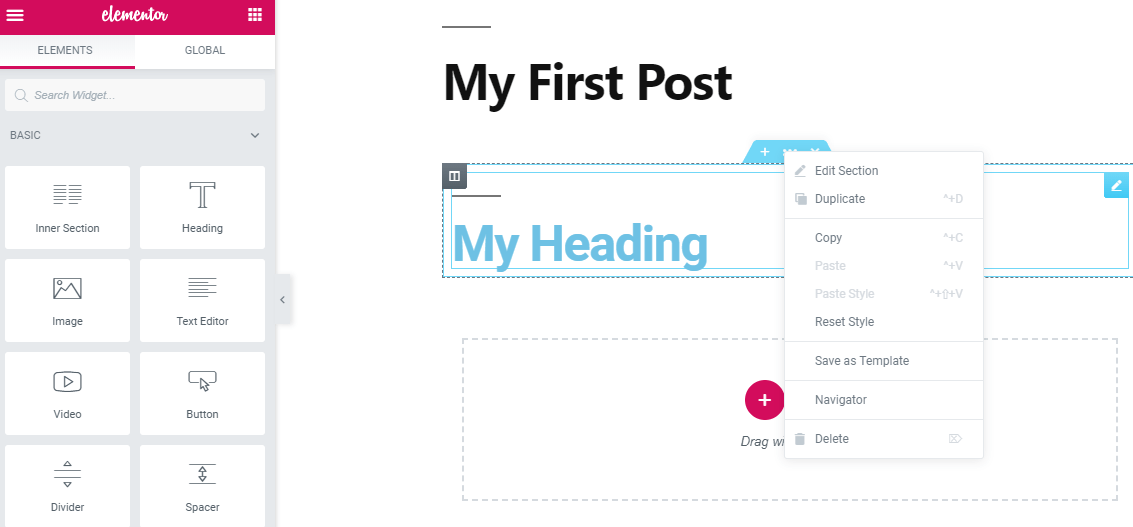
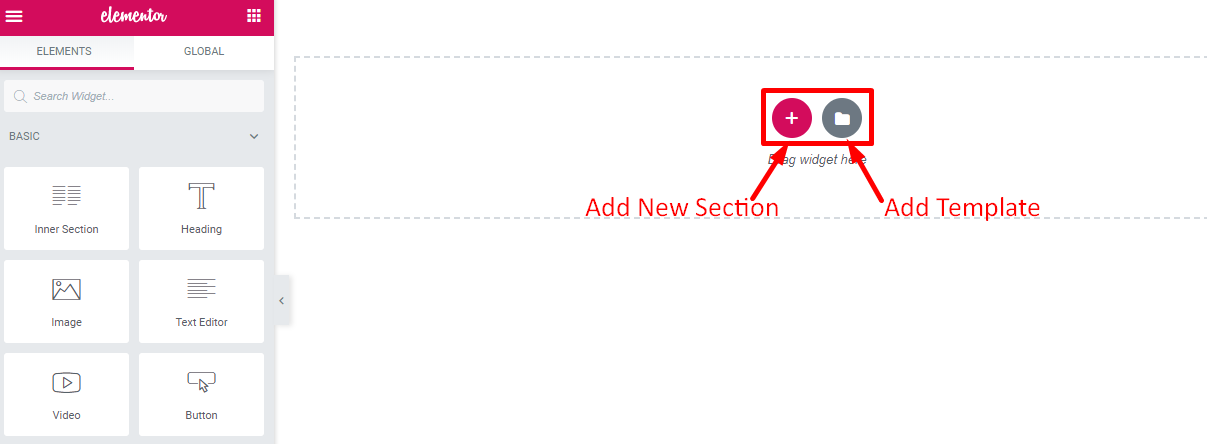
When you first jump into Elementor, you will get a blank page with two options: “Add New Section” and “Add Template”

As you know, every webpage is nothing but a generic structure, including a series of sections. A section holds columns in it, and those columns will have elements like text, images, or videos.
In Elementor, you can customize your section according to your imagination. You can add an individual background color, gradient, image, or video to each block of your site.
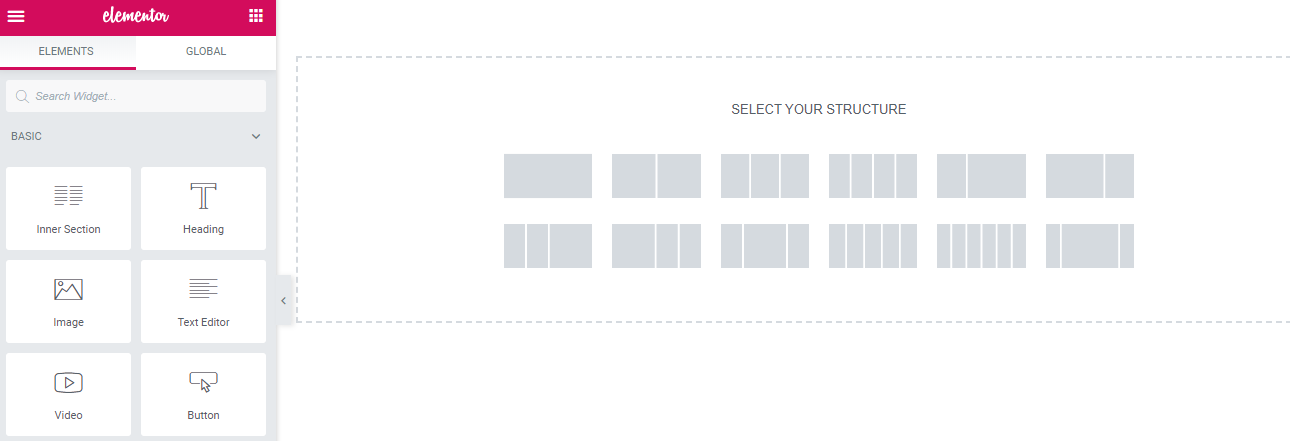
At first, click on Add New Section, and you can choose the block with the required columns. Moreover, you can modify the layout by changing the size and width of the column.

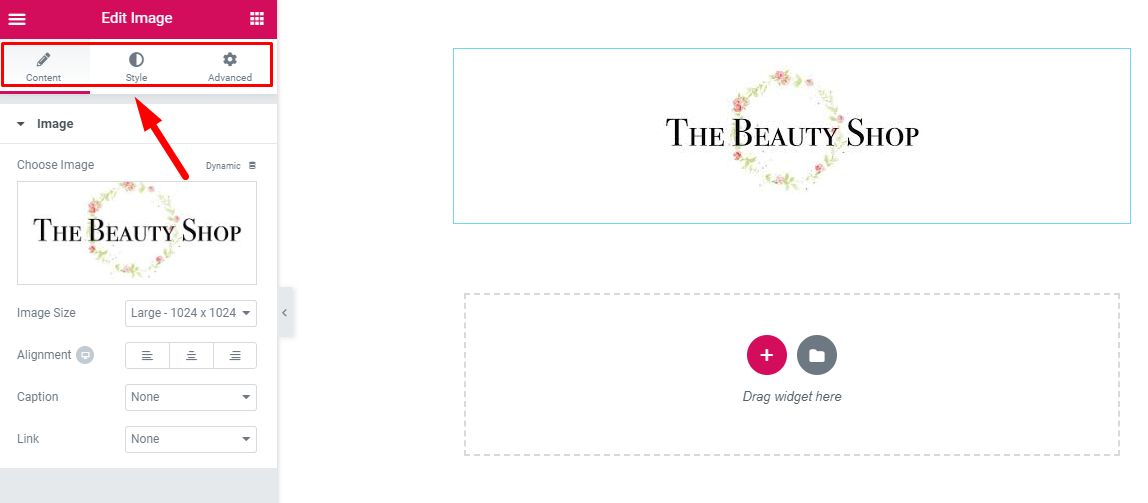
Now add elements to the columns and edit it from the left side panel or as shown in the above image. In addition, you can drag widgets from the left module panel and modify them according to your site layout.
Also, you can add a pre-designed template or block, as discussed above.
After selecting a widget, you will get three options at the left edit panel to modify the widget’s content, style, and many more.

You can edit the widgets from the advanced tab with some extraordinary and premium features. You can modify the contents with other installed addons for your site from here. Moreover, you can add custom CSS Code Snippets to your Elementor site from this panel.
Wrap-up the Thoughts on How to Use Elementor
Congratulation! Now, you have all the basic knowledge of Elementor to start your first site. No matter whether you are a newbie or a developer, this amazing page builder has rich functionality to design your site as per your requirements.
With this page builder, you will get the freedom to personalize your site according to your brand voice.
Sounds Amazing! Right?
Furthermore, you can supercharge your Elementor site with powerful HappyAddons. Most amazingly, you can add custom animation to your site without any coding with Happy Effects.
It will enhance your page-building experience better with 27+ fully customizable widgets that are completely free.
So, what are you waiting for? Grab the opportunity today!






13 Responses
After reading so many articles on Elementor, I found most of them are partial. This one is a complete package for beginner from installation and use.
The most valuable thing, I was not bored during the reading. The presentation is good and language is simple to understand for the beginners.
Hello Rudra,
Thanks for your appreciation. I tried to keep it simple for beginners. You can also read our other articles on Elementor and share your views. Stay with us. Have a great time!
Wow, just wonderful. I was looking for such information where I can apply to my website. Thanks a lot for sharing the ideas.
Hello Raven,
Thanks for your appreciation. You can also check out our other blogs on Elementor and share your opinions. Stay with us. Have a great time.
Nice explanation 🙂
Hello Mehidi,
Thanks for your appreciation. Stay with us. Have a great time.
Thanks
Thanks a bunch for sharing this with all folks you really recognize what you are talking approximately! Bookmarked. Kindly also discuss with my site =). We will have a link alternate agreement among us!
We’re a gaggle of volunteers and starting a new scheme in our community. Your website provided us with helpful information to work on. You have done an impressive activity and our entire group will probably be grateful to you.
Glad to be one of many visitors on this awful website : D.
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
Hi there, I found your site by the use of Google whilst searching for a similar matter, your website came up, it seems to be good. I’ve bookmarked it in my google bookmarks.
Thanks a lot for your appreciation