Hover effects allow you to add useful elements to an image when the user rolls their mouse over it. It is a great way to achieve better user interaction on your website.
There are tons of hover elements that you can add to your website static images like animations, zoom, and more.
Using this most used web design element, you can efficiently display your website photos, galleries, thumbnails, product images in a more organized way.
In this article, we’ll show you how to use the HappyAddons free ‘Image Hover Effects’ widget, following a step-by-step guide.
Why Should You Use HappyAddons Image Hover Effect Widget

1. Makes Your Website More Interactive
Adding image hover effects makes your website feel alive and interactive. When visitors move their mouse over an image and see a change, it grabs attention and encourages them to explore more. Interactive elements like this can make your site more engaging and fun to use, keeping visitors on your page longer.
2. Highlights Important Content
Hover effects can be used to draw attention to specific images, products, or features. For example, when a user hovers over a product image and it changes or shows extra details, it helps highlight important information. This subtle visual cue guides visitors to notice what matters most on your site.
3. Improves User Experience
A good hover effect provides extra feedback without cluttering your page. Visitors instantly know that an image is clickable or has more information. This makes navigation intuitive and reduces confusion, improving the overall user experience and making your site feel professional.
4. Adds a Modern and Stylish Look
Image hover effects give your website a modern and polished design. Simple effects like zoom, fade, or slide make images feel dynamic instead of static. Stylish websites attract more users and leave a positive impression, which can help build trust and credibility.
5. Encourages Clicks and Engagement
Hover effects can prompt visitors to click on images to learn more or view products. For example, a hover effect that reveals a “Read More” button or product details can increase interaction and engagement. This is especially useful for online stores or portfolio websites where clicks lead to conversions.
How to Use HappyAddons’ Image Hover Effects Widget
To get started with the process, you must have the following plugins installed and activated on your website. Get them by clicking the links attached to the plugins below.
Once they are installed and activated, start following the steps as explained below.
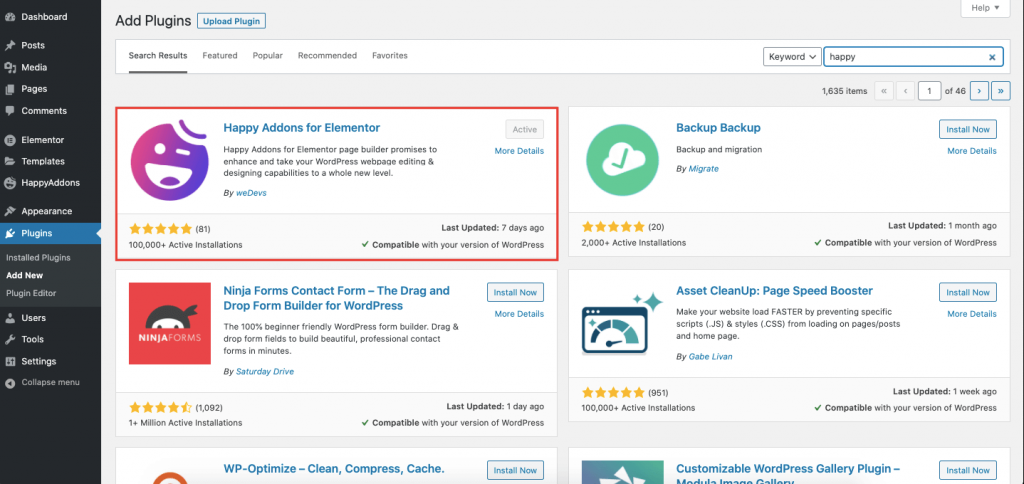
Step 1: Install Elementor & Happy Addons
First of all, you need to install Elementor. Then you also have to install HappyAddons and activate the plugins to enable them.

Here’s a easy to understand guide to get you used to the Elementor page builder..
Step 2: Create a New Page To Add Image
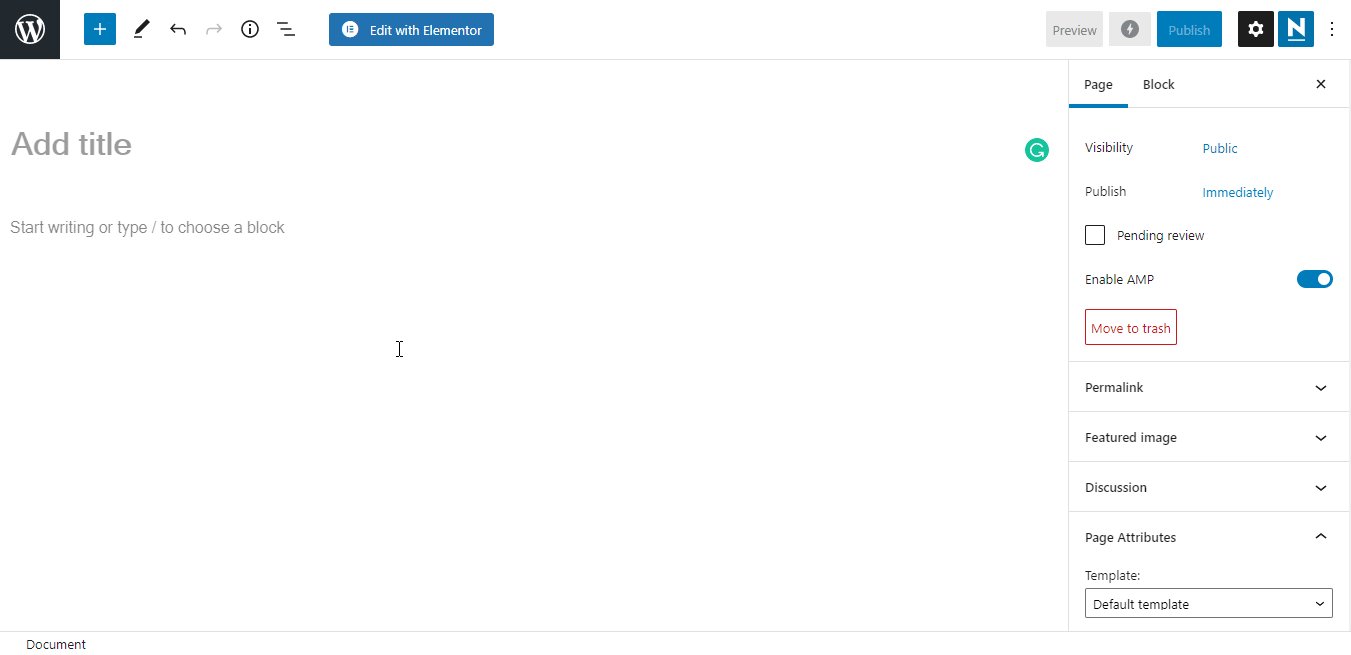
To create a new page, you have to go to WP Admin–> Pages–> Add New.
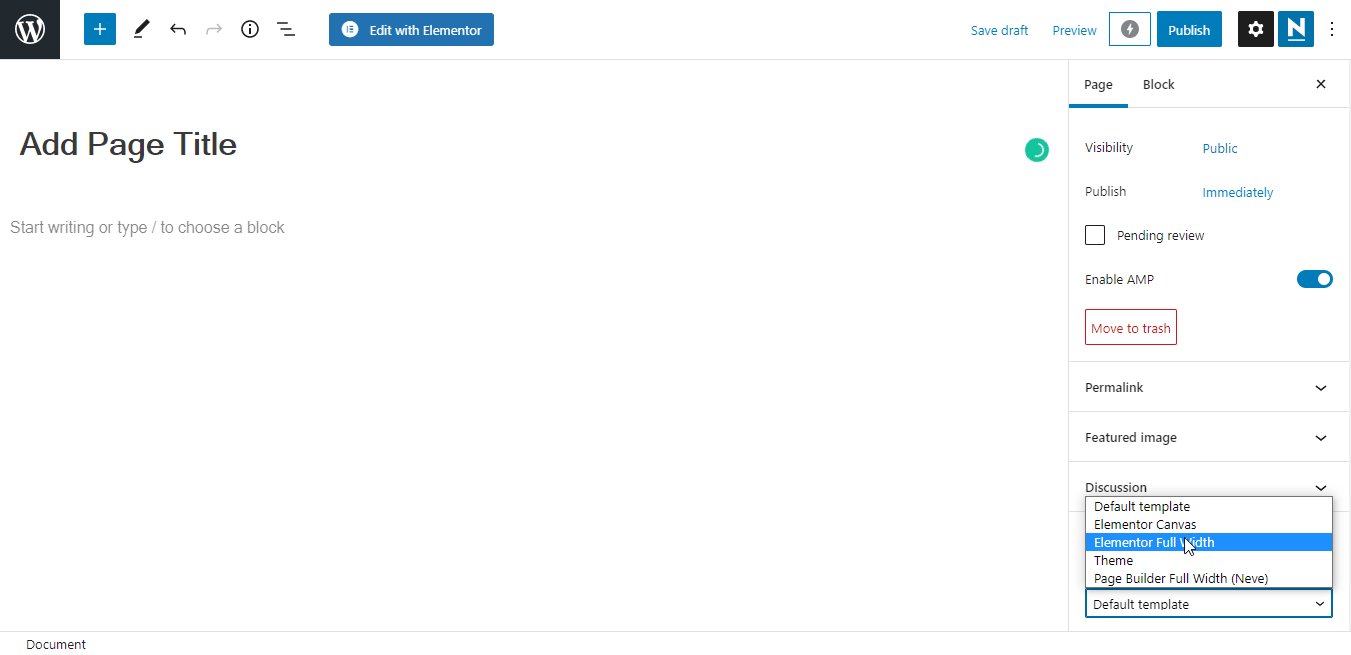
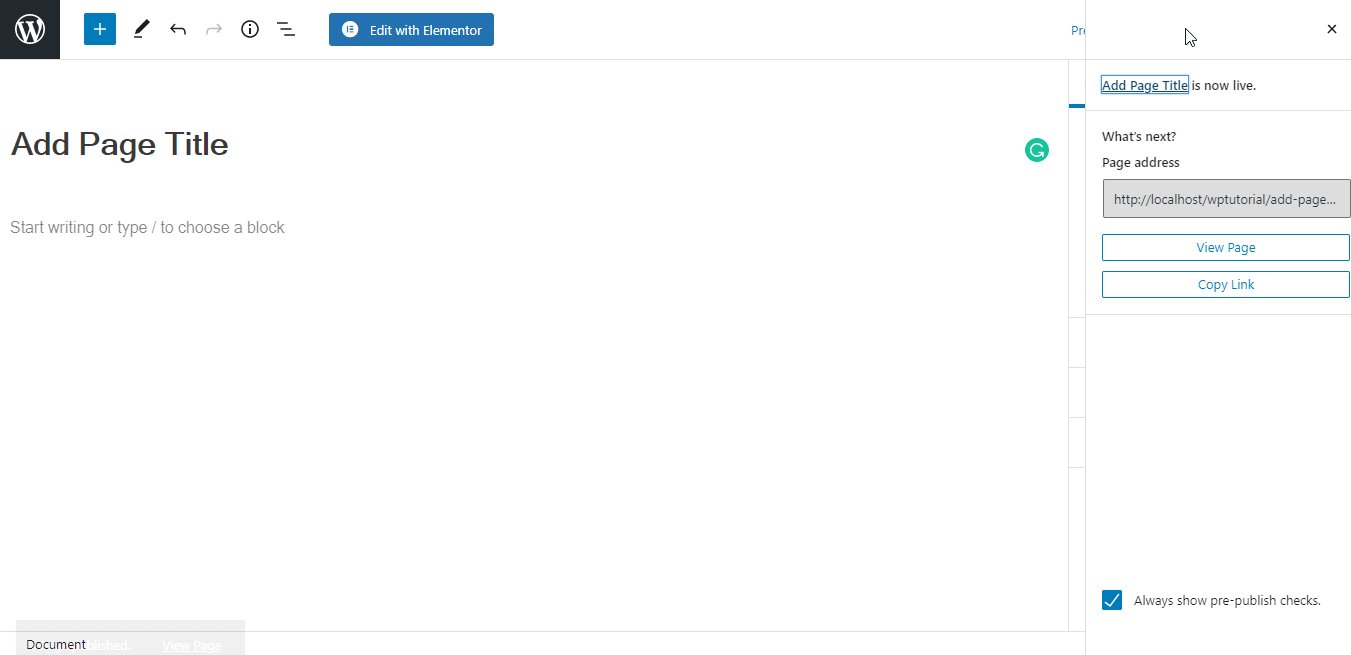
Then you should add a Page Title, set the Template ‘Elementor Canvas‘, click the publish button. Finally, click the Edit with Elementor button for customization.

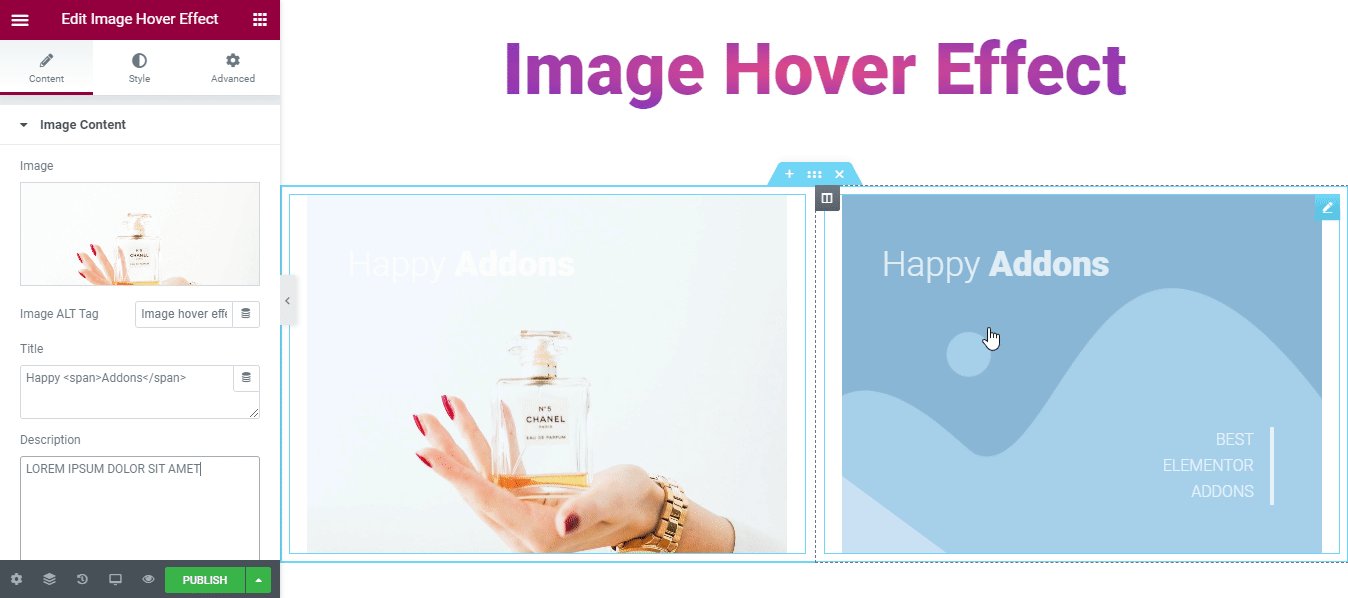
Step 3: Add ‘Image Hover Effect’ Widget to Your Web Page
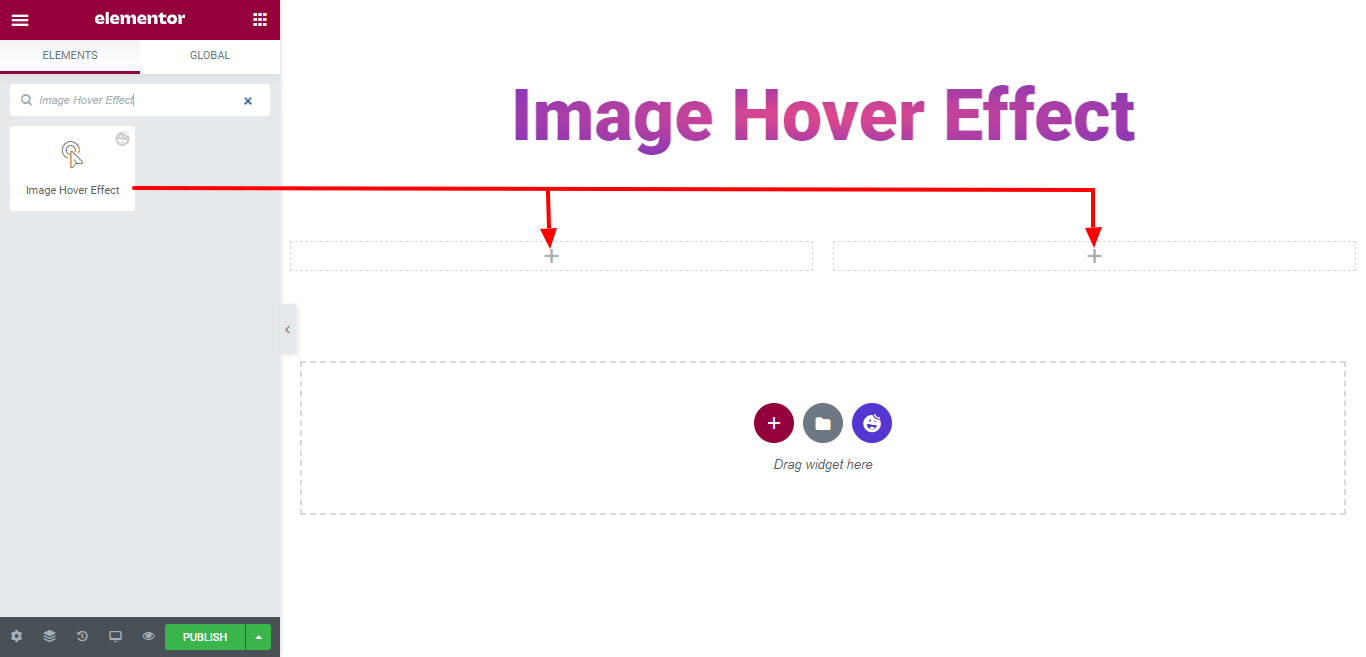
Firstly, we have added two columns in the page where we will add the widget for image hover effect. Later on, it will let us upload our images over it and choose the appropriate hover effect.
To get started, you need to search for the ‘Image Hover Effect‘ widget from the left sidebar menu and drag and drop it into the selected columns.

Step 4: Give Your Images a Marvelous Look with ‘Image Hover Effect’
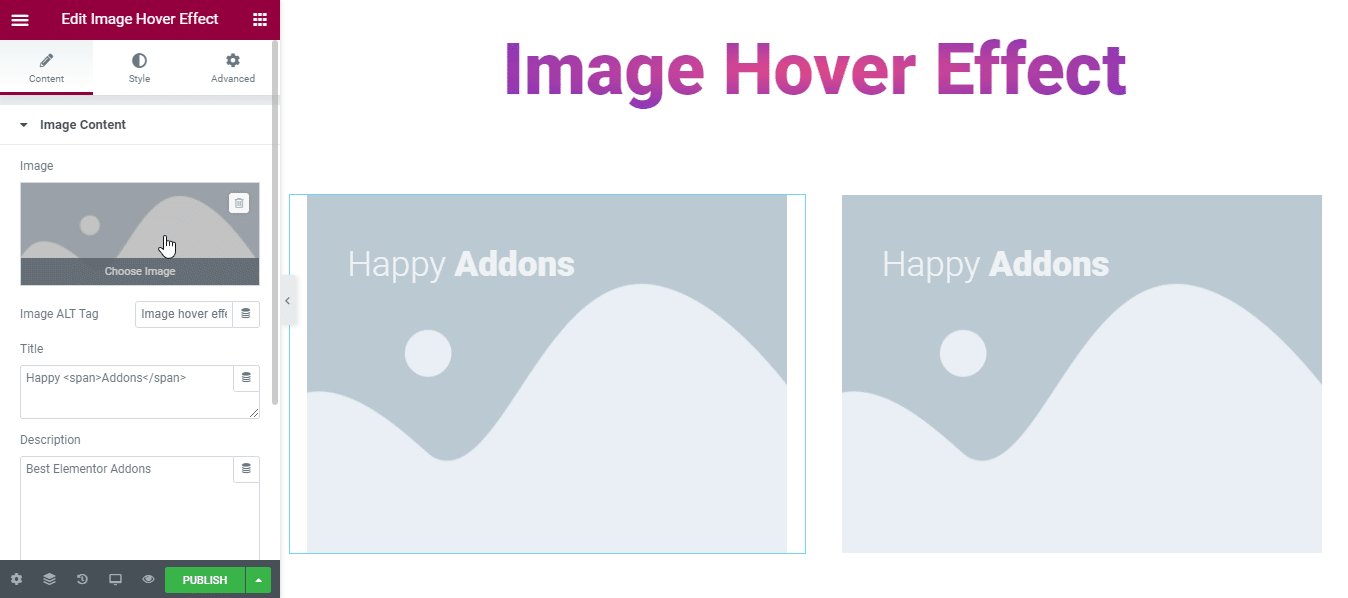
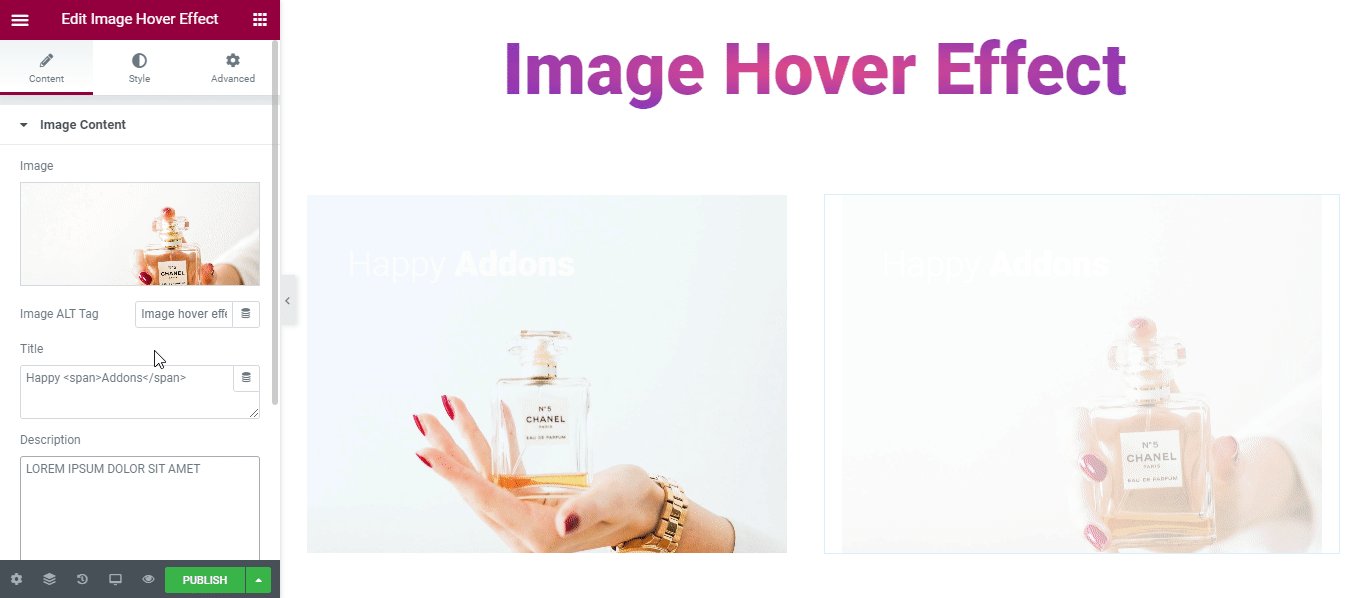
After adding the widgets into the selected area. your next job is to add the images.
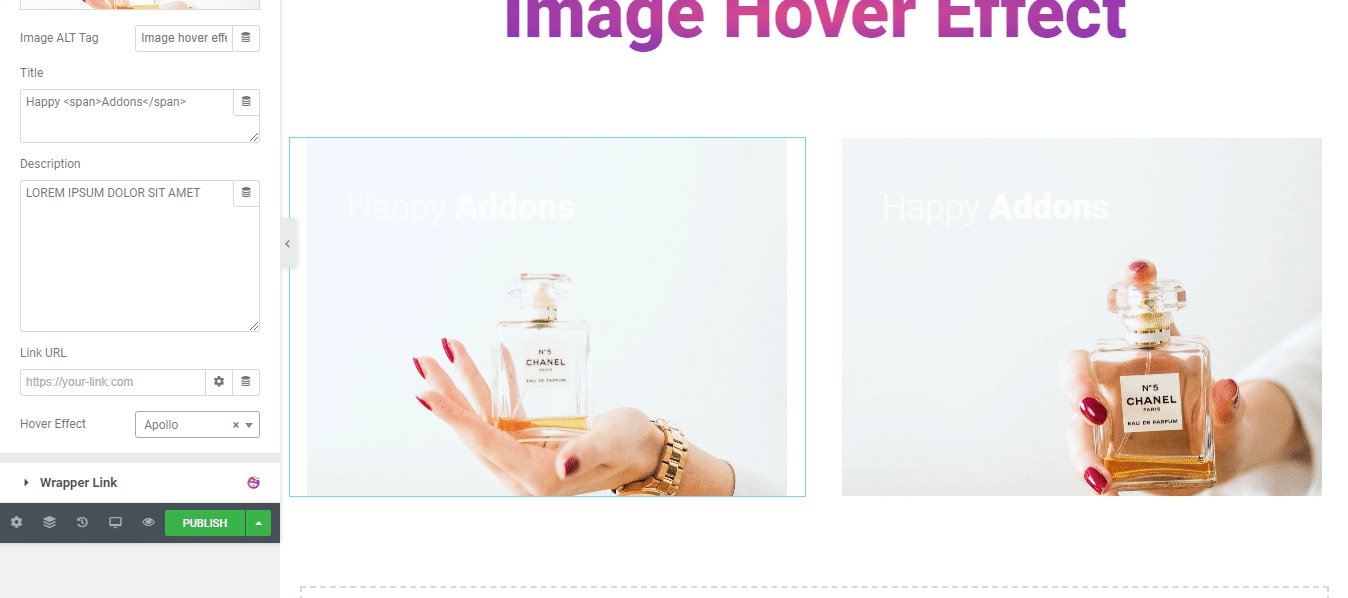
First, you have to add the Images and set the Title, Description, and Link URL. Finally, choose the Hover Effect that you want to add to the images.
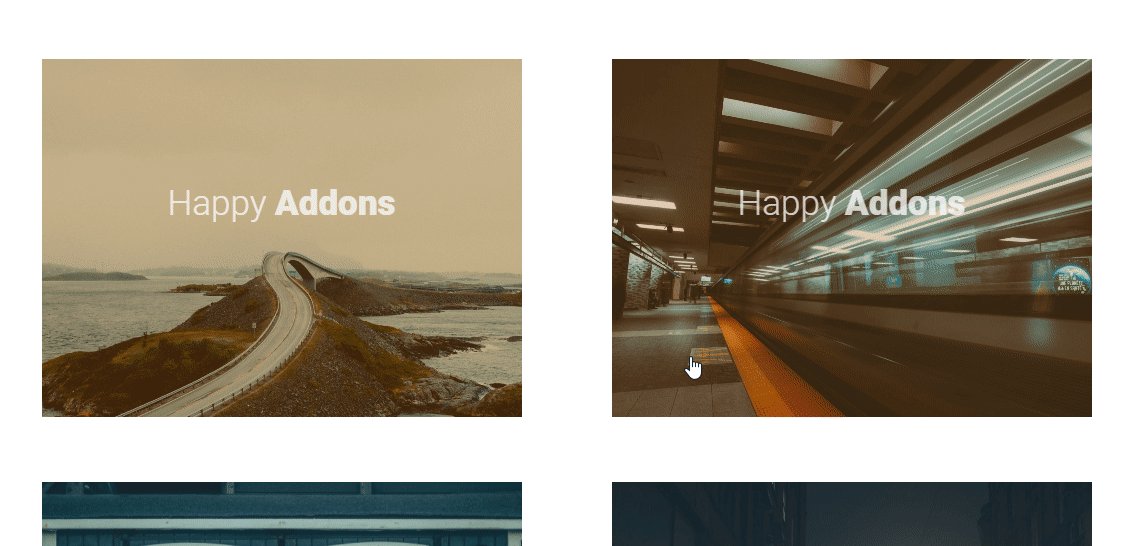
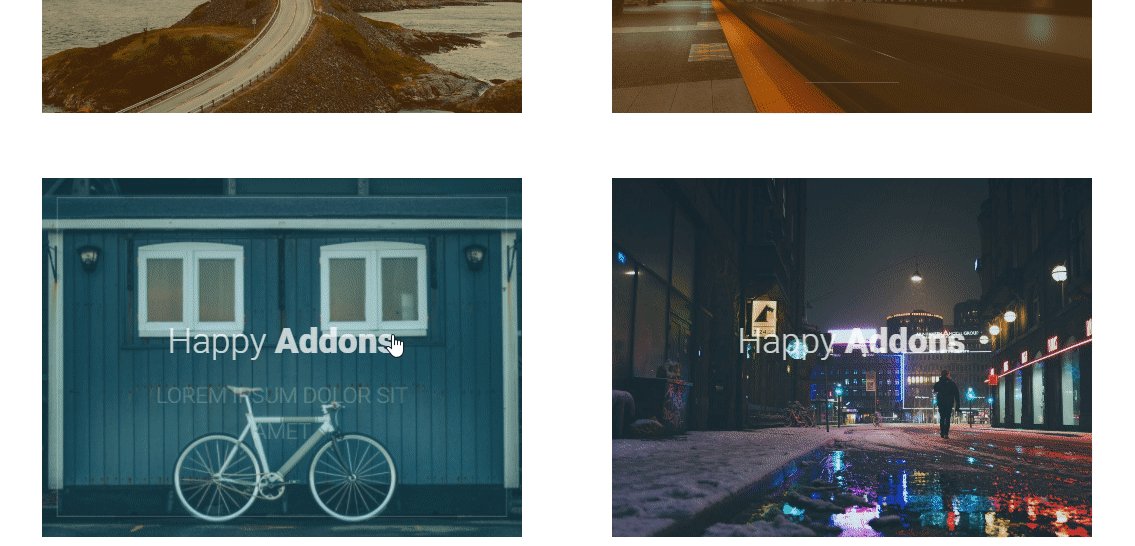
Here we chose ‘Apollo‘ as our image hover effect.

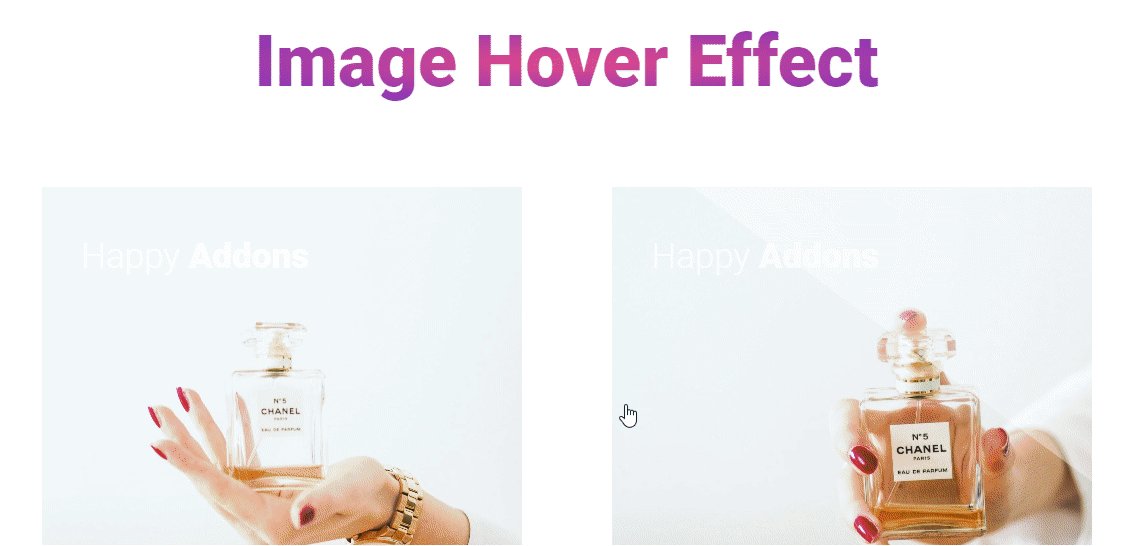
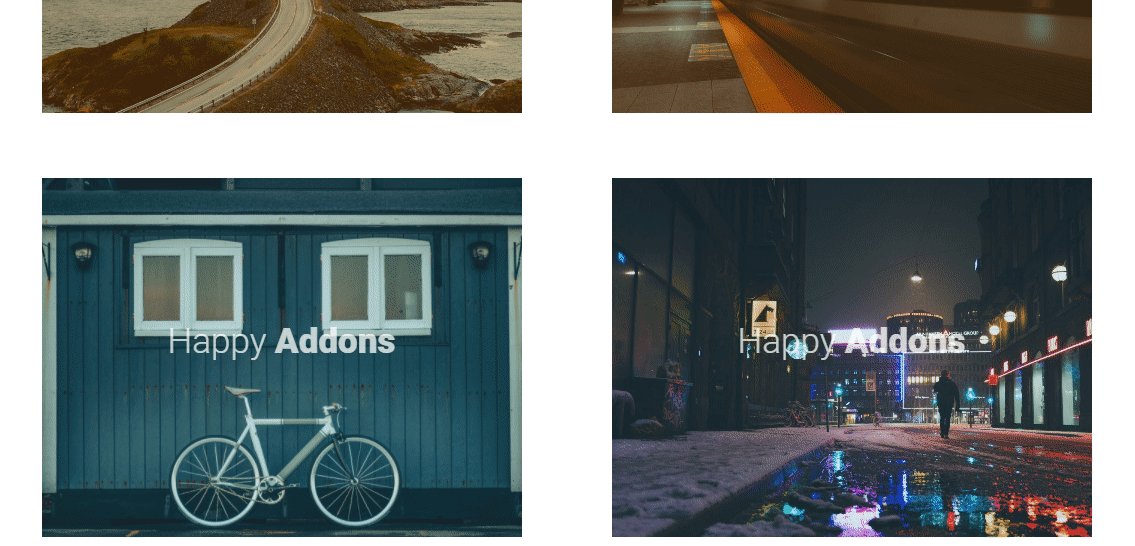
Final Preview of Our Page
We have also added several other images and tried some hover effects on them. And finally, here’s how our page looks like.

If you need further detailed technical descriptions, here is our full documentation on the Image Hover Effect widget.
More Useful Image Related Widgets Offered By HappyAddons
To make website images or photos more eye-catchy and user-friendly, HappyAddons comes with several image-related widgets. Here is the list for you.
Image Compare (FREE): With this HappyAddons new Image Compare widget, you can quickly compare your images side by side. It’s easy to use. Just drag & drop the widget, add images and compare. Also, check this video tutorial.
Image Carousel (FREE): This amazing Image Carousel widget allows you to create stunning carousels on your Elementor website.
Scrolling Image (FREE): Facing trouble presenting web page screenshots in an organized way? Try HappyAddons free Scrolling Image widget and make your job easier.
Image Grid (FREE): Image Grid is another great widget that allows you to display images in grid layouts.
Single Image Scroll (Pro): With this advanced and powerful Single Image Scroll widget, you can now scroll through your website’s large images both horizontally and vertically.
Here are some other extraordinary HappyAddons free & pro widgets.
Best Practices to Follow in Adding Hover Effect to Images
Adding hover effects to images can make your WordPress site more engaging and interactive, but it’s important to do it correctly. Poorly implemented effects can confuse visitors, slow down your site, or make the design look unprofessional. So, you must consider the following points in this case:
1. Keep Effects Simple and Subtle
Avoid using overly flashy or complicated effects. Simple effects like zoom, fade, or color change are usually enough to grab attention without distracting visitors. Subtle effects feel professional and improve the user experience without making your website look cluttered.
2. Ensure Mobile Responsiveness
Many visitors use mobile devices, so make sure hover effects work well on smaller screens. For devices that don’t support hover, consider adding tap interactions or alternative visual cues. Responsive effects ensure that all users enjoy a smooth and interactive experience.
3. Use Hover Effects Consistently
Consistency in hover effects helps users understand how your website works. Apply similar types of hover effects to all clickable images or products. This builds familiarity and prevents confusion, making your site feel organized and easier to navigate.
4. Optimize for Performance
Some hover effects can slow down your site if they rely on heavy animations or large images. Always optimize images and use lightweight CSS or plugin-based effects. Fast-loading hover effects keep your site responsive and prevent negative impacts on SEO or user experience.
5. Highlight Important Actions
Use hover effects to guide users toward important actions, like clicking a product, opening a portfolio item, or viewing more details. Effects should provide meaningful feedback rather than just decoration. This helps improve engagement and increases the chances of conversions or interaction.
Conclusion
Without images, you can not imagine a user-friendly website. That’s why it’s important to elaborate on your website images and make them more engaging for the users.
In this blog, we’ve shown how to use or add amazing hover effects using the free Image Hover Effect widget offered by HappyAddons. We discussed why it’s necessary and shared some other image-related widgets that HappyAddons offers.
If you have any queries regarding the tutorial, you can write them in the comment box below.
Don’t forget to subscribe to our newsletters. It’ll help you to stay with us and get more helpful guides for free.





2 Responses
How do you adjust the size of the images?
Hello LM,
We have container width control option, with that you can manage the size https://ibb.co/NFPv6pH
Thanks and regards,
Gobinda
Team HappyAddons