Hover effects allow you to add useful elements to an image when they roll their mouse over it. It is a great way to achieve better user interaction on your website.
There are tons of hover elements that you can add to your website static images like animations, zoom, and more.
Using this most used web design element, you can efficiently display your website photos, galleries, thumbnails, product images more organized way.
In this article, we’ll show you how to use the Happy Addons free ‘Image Hover Effects’ widget, following step-by-step guide.
Why Should You Use Happy Addons ‘Image Hover Effect’ Widget

Happy Addons is one of the best Elementor Addons chosen by over 100000+ users to design their website. Using this powerful addon, you can build your website efficiently with its drag & drop advanced widgets.
For making your design more exclusive Happy Addons has recently launched an amazing widget named Image Hover Effect. With this stunning widget, you can easily add hover effects to your website images and make them more eye-catchy for your visitor.
However, while adding the hover elements, this widget offers 20+ exclusive hover effects.
Here they are-
- Apollo
- Bubba
- Chico
- Dexter
- Duke
- Goliath
- Honey
- Jazz
- Layla
- Lexi
- Lily
- Marley
- Milo
- Ming
- Moses
- Oscar
- Romeo
- Roxy
- Ruby
- Sadie
- Sarah
Here are some reasons that will give you a clear idea of why you should use the Happy Addons Image Hover Effect widget on your Elementor website for free.
- Improve user experience
- Easy way to present clickable images
- Increase time on page
- Easy to grab visitors attention
How to Use Happy Addons’ Image Hover Effects Widget
Pre-requisites:
To use the stunning widget, you need the following things on your site:
- Elementor (Free)
- Happy Addons (Free)
Let’s get started:
Step 1: Install Elementor & Happy Addons
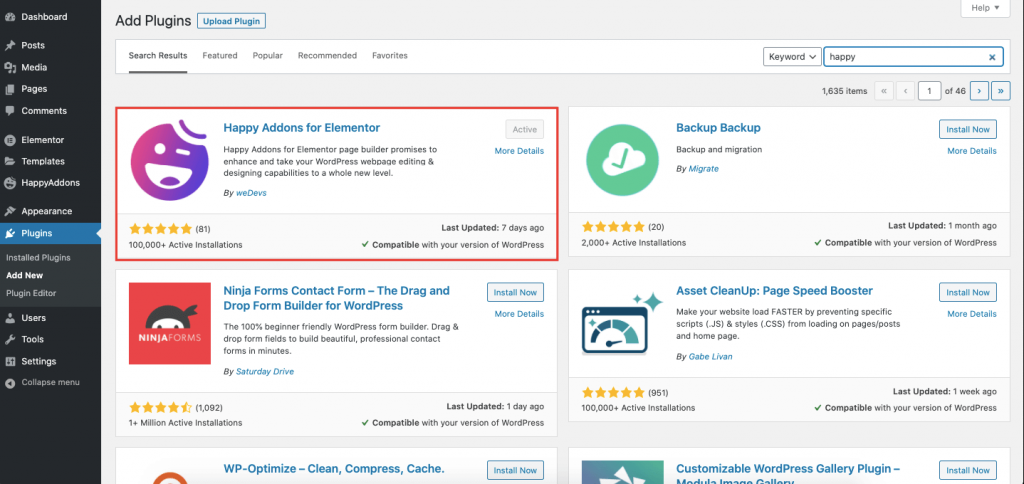
First of all, you need to Install Elementor. Then you also have to Install Happy Addons and activate the plugins to enable them.

Here’s a easy to understand guide to get you used to the Elementor page builder..
Step 2: Create a New Page To Add Image
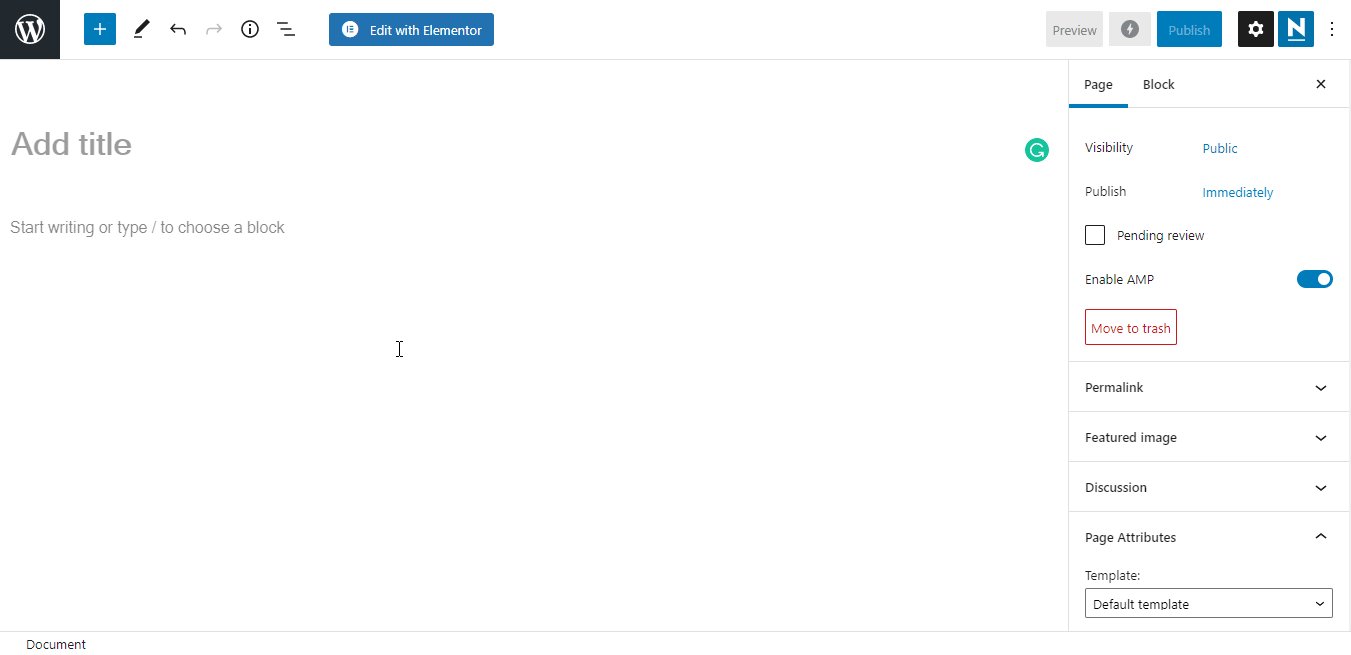
To create a new page, you have to go to WP Admin–> Pages–> Add New.
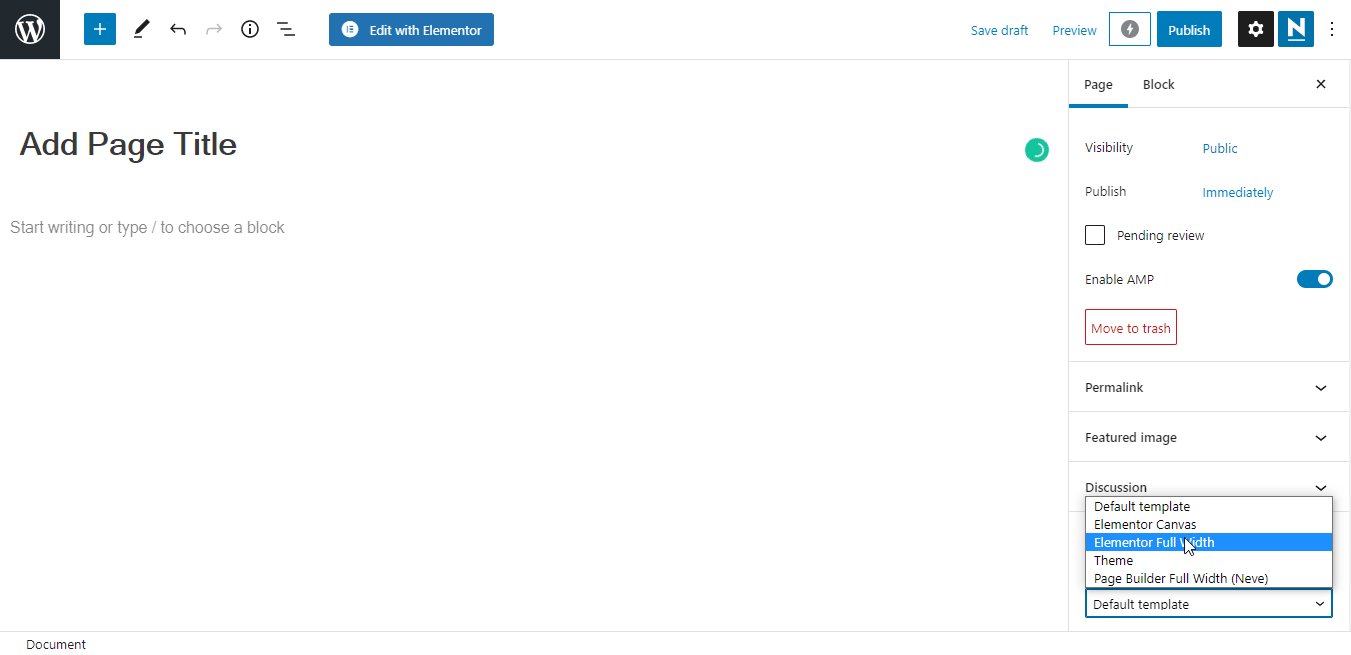
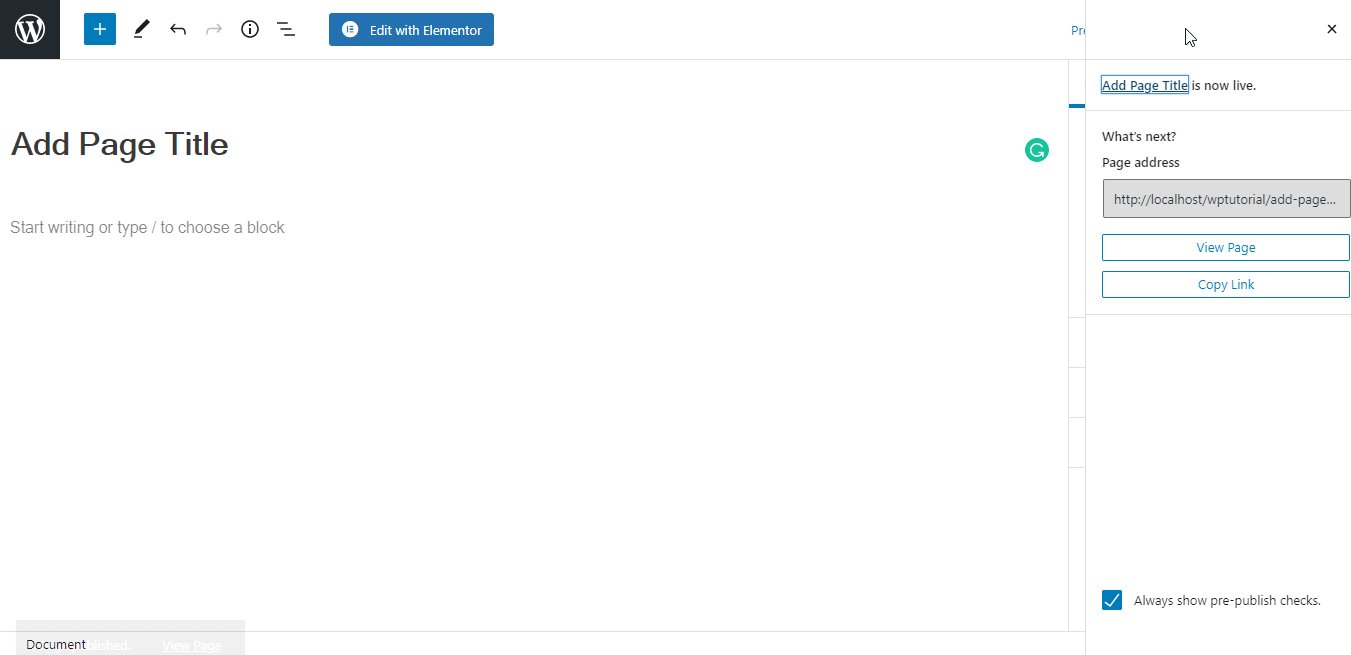
Then you should add a Page Title, set the Template ‘Elementor Canvas‘, click the publish button. Finally, click the Edit with Elementor button for customization.

Step 3: Add ‘Image Hover Effect’ Widget to Your Web Page
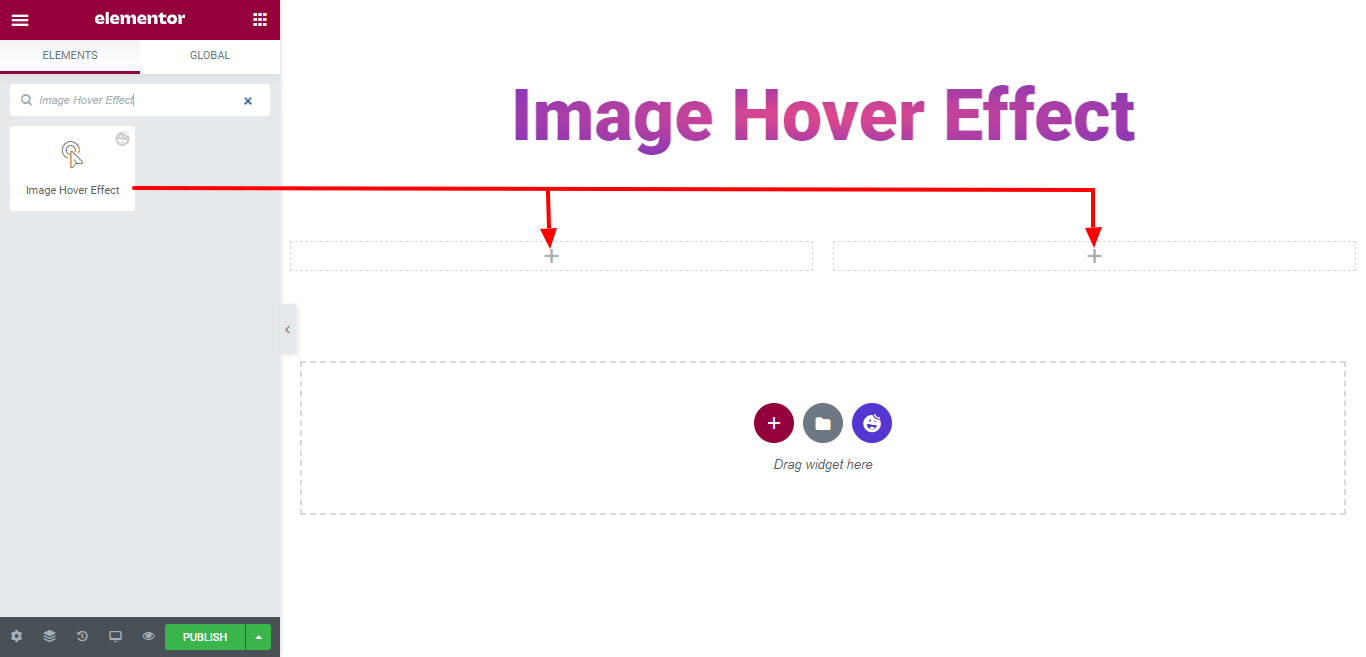
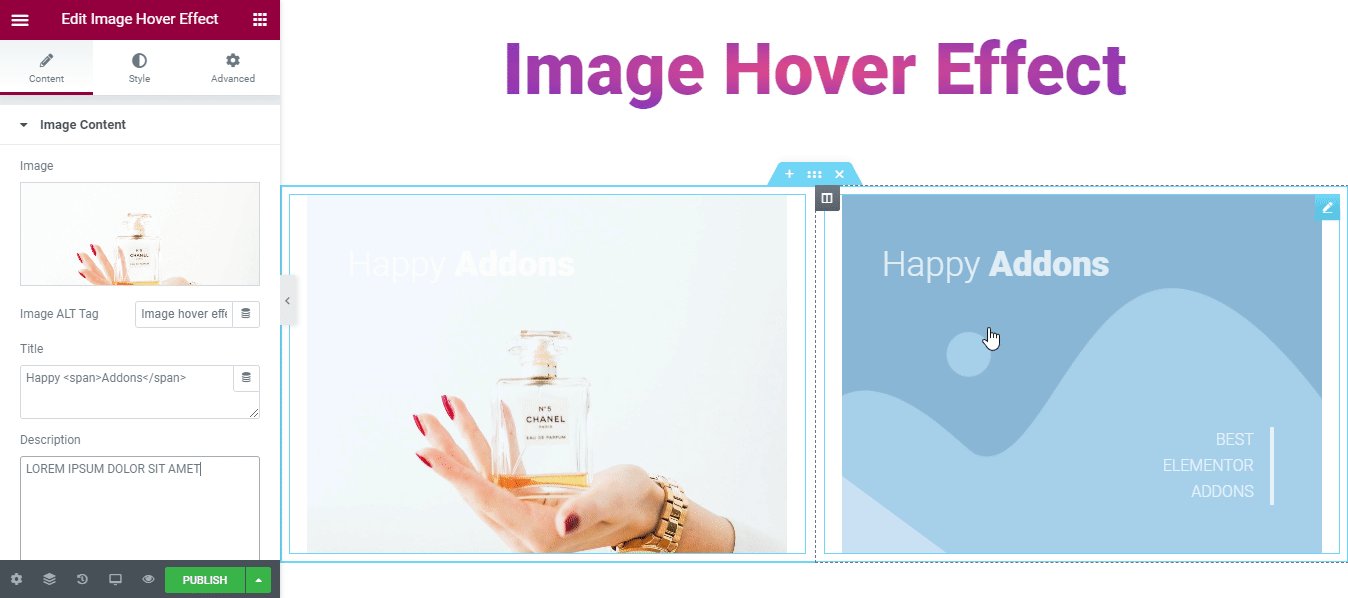
Firstly, we have added two columns in the page where we will add the widget for image hover effect. Later on, it will let us upload our images over it and choose the appropriate hover effect.
To get started, you need to search for the ‘Image Hover Effect‘ widget from the left sidebar menu and drag and drop it into the selected columns.

Step 4: Give Your Images a Marvelous Look with ‘Image Hover Effect’
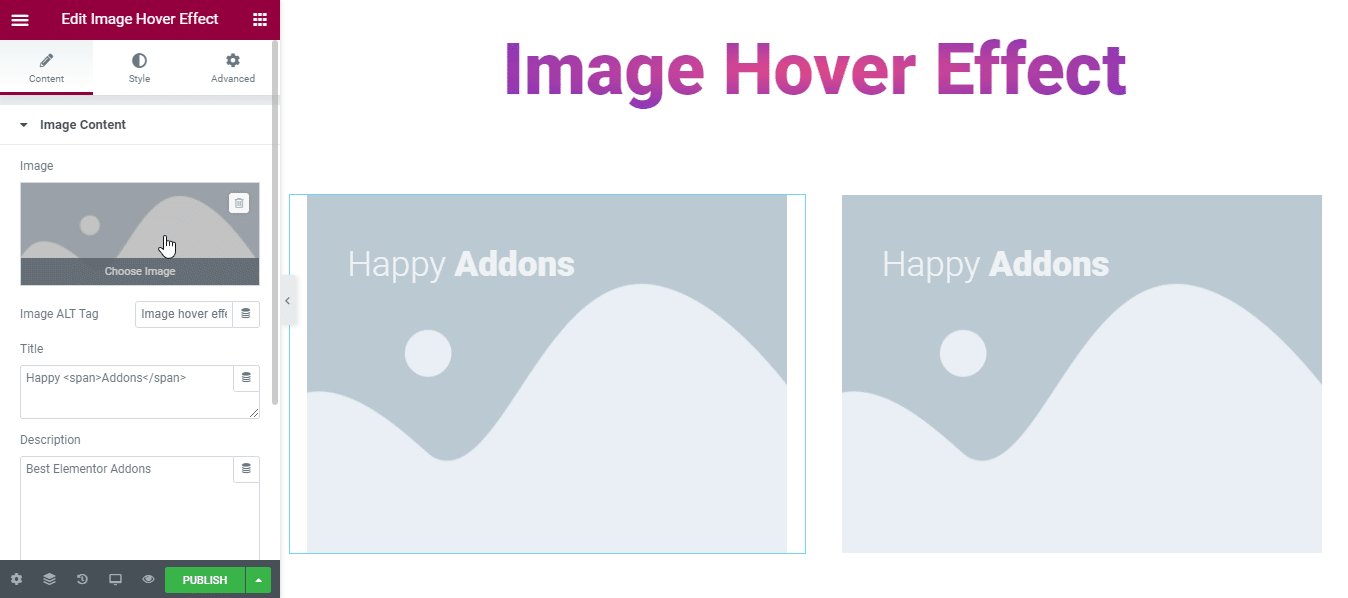
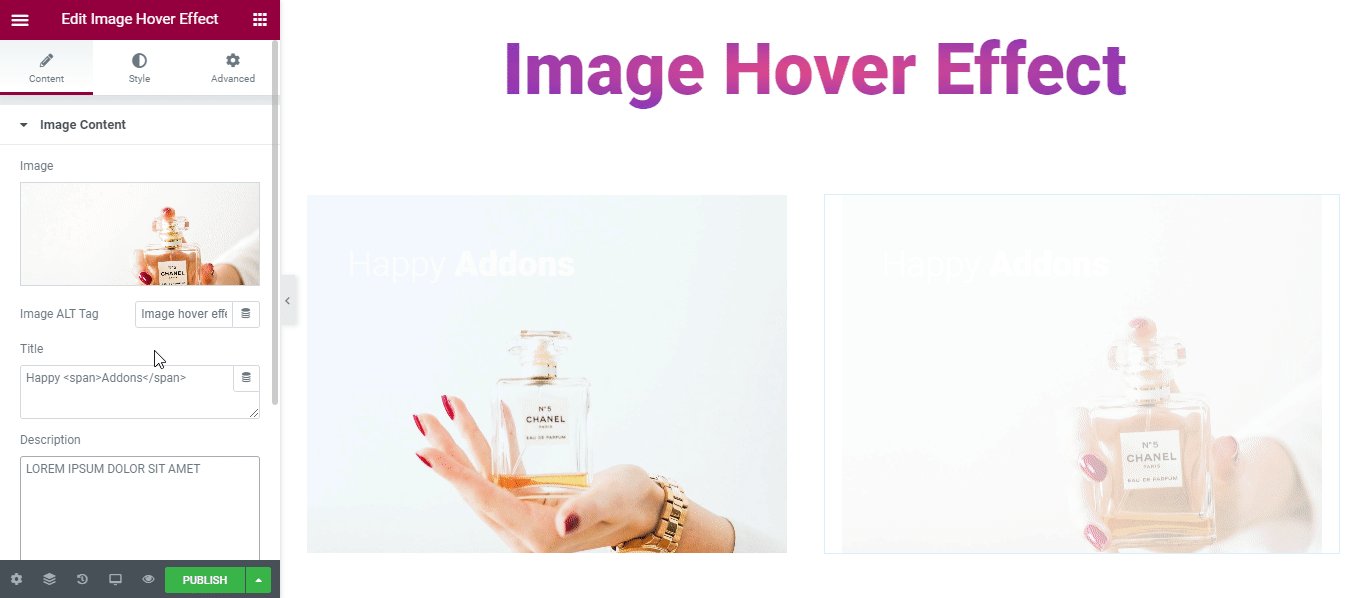
After adding the widgets into the selected area. your next job is to add the images.
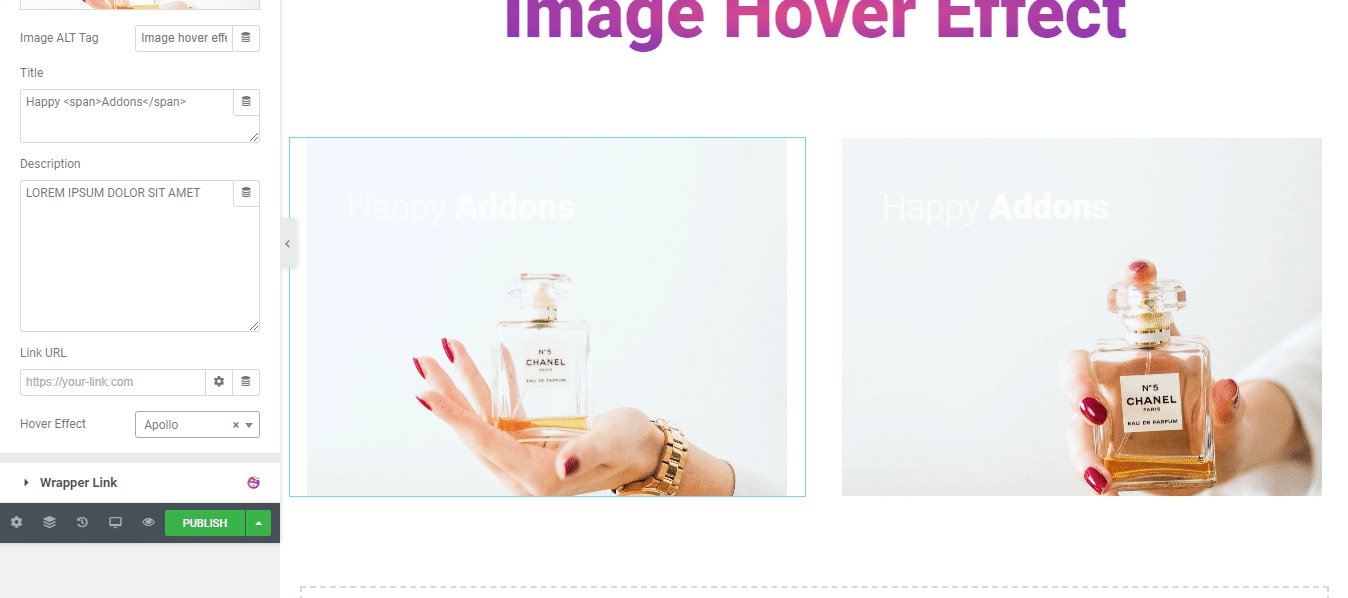
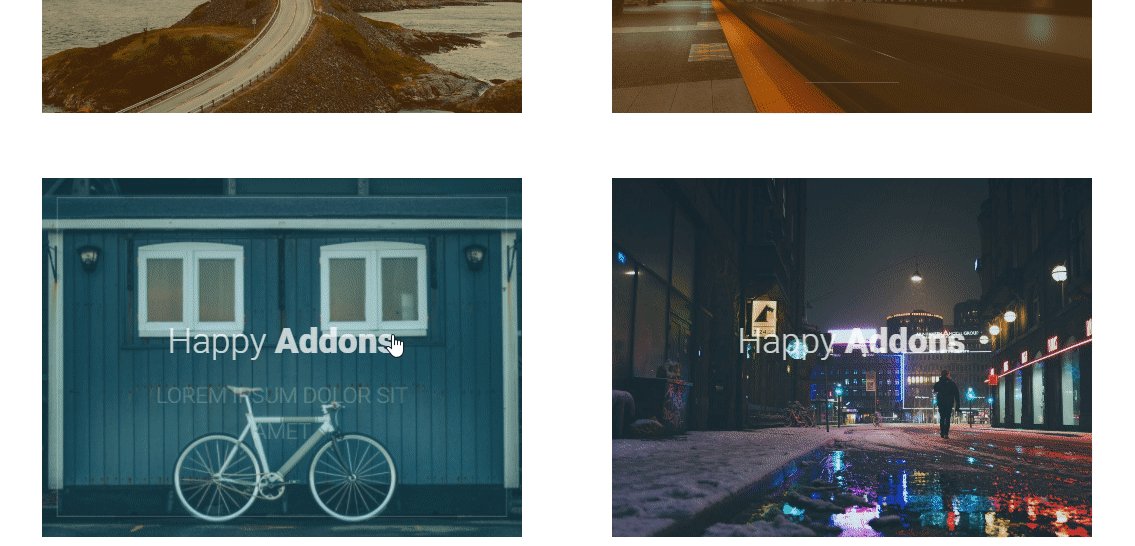
First, you have to add the Images and set the Title, Description, and Link URL. Finally, choose the Hover Effect that you want to add to the images.
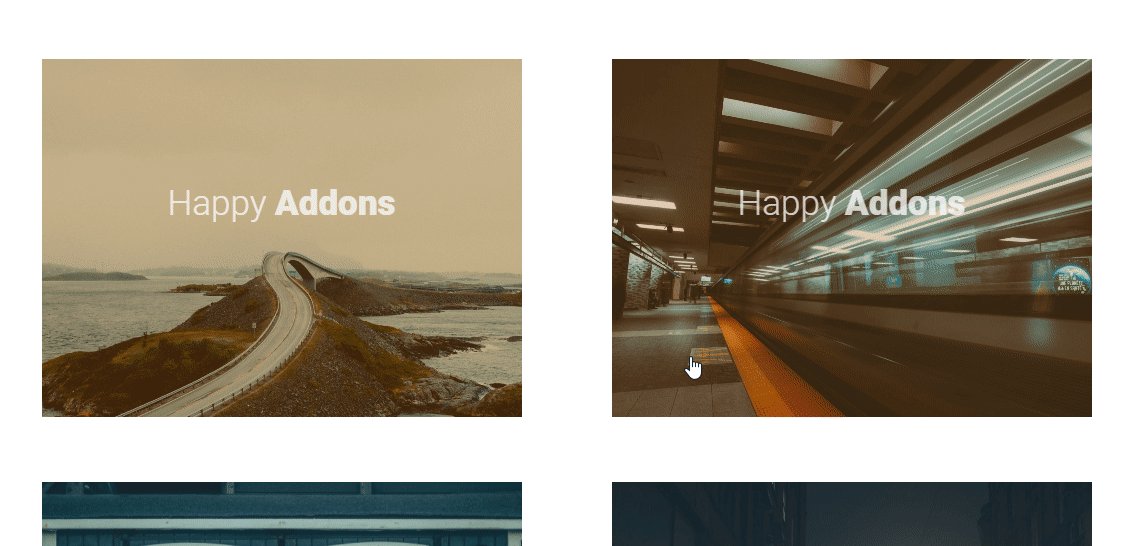
Here we chose ‘Apollo‘ as our image hover effect.

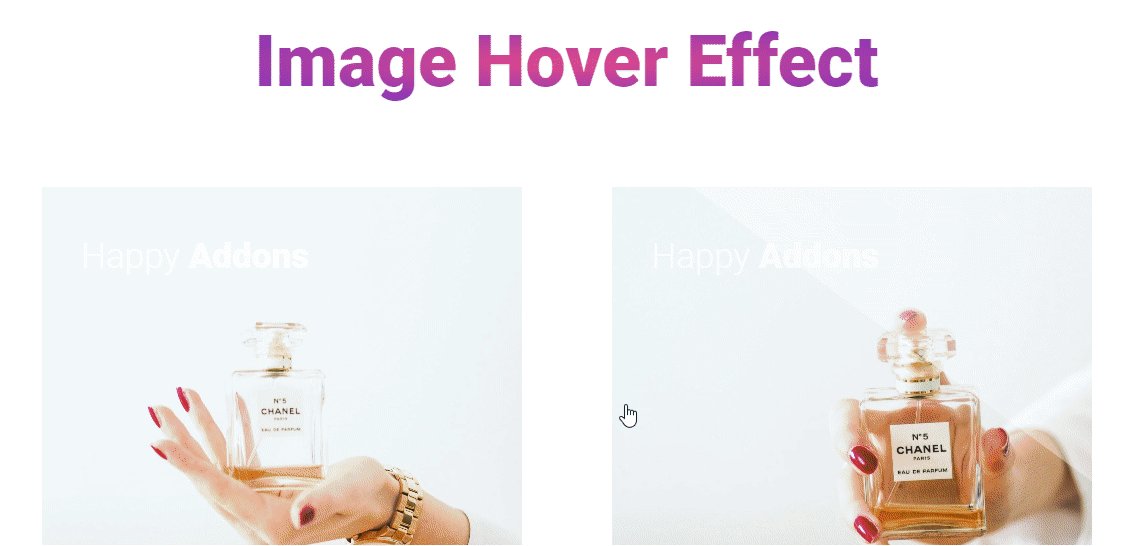
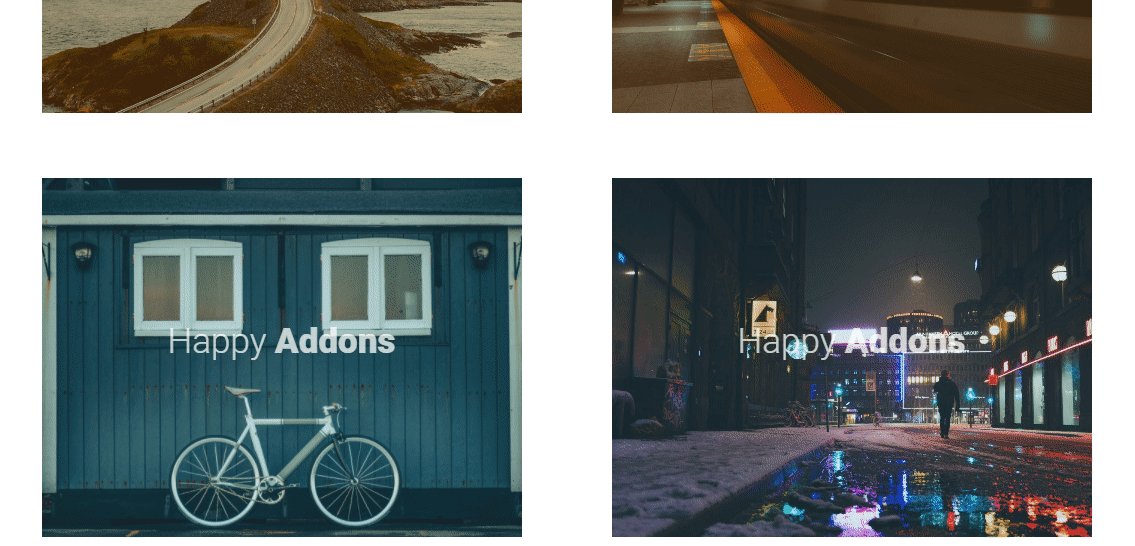
Final Preview of Our Page
We have also added several other images and tried some hover effects on them. And finally, here’s how our page looks like.

If you need further detailed technical descriptions, here is our full documentation on the Image Hover Effect widget.
More Useful Image Related Widgets Offered By Happy Addons
To make website images or photos more eye-catchy and user-friendly, Happy Addons comes with several image-related widgets. Here is the list for you.
Image Compare (FREE): With this Happy Addons new Image Compare widget, you can quickly compare your images side by side. It’s easy to use. Just drag & drop the widget, add images and compare. Also, check this video tutorial.
Image Carousel (FREE): This amazing Image Carousel widget allows you to create stunning carousels on your Elementor website.
Scrolling Image (FREE): Facing trouble presenting web page screenshots in an organized way? Try Happy Addons free Scrolling Image widget and make your job easier.
Image Grid (FREE): Image Grid is another great widget that allows you to display images in grid layouts.
Single Image Scroll (Pro): With this advanced and powerful Single Image Scroll widget, you can now scroll through your website’s large images both horizontally and vertically.
Here are some other extraordinary Happy Addons free & pro widgets.
Conclusion
Without images, you can not imagine a user-friendly website. That’s why it’s important to elaborate your website images and make them more engaging for the users.
In this blog, we’ve shown how to use or add amazing hover effects using the free Image Hover Effect widget offered by Happy Addons. We discussed why it’s necessary and shared some other image-related widgets that Happy Addons offer.
If you have any queries regarding the tutorial, you can write in the comment box below.
Don’t forget subscribe to our newsletters. It’ll help you to stay with us and get more helpful guides for free.




2 Responses
How do you adjust the size of the images?
Hello LM,
We have container width control option, with that you can manage the size https://ibb.co/NFPv6pH
Thanks and regards,
Gobinda
Team HappyAddons